Elementor 进度条小工具是一种以进度表的形式传达当前阶段已经达成的某项成就或进程的有效方式。
使用进度条小工具不仅可以准确地传达当前阶段的特定事项进度,而且可以通过动态数据展示的形式让用户更加清晰地了解特定事项的过程信息,例如里程碑、任务、时间线等。
本教程将说明进度条小工具的功能设置和使用方法。
Elementor 进度条小工具
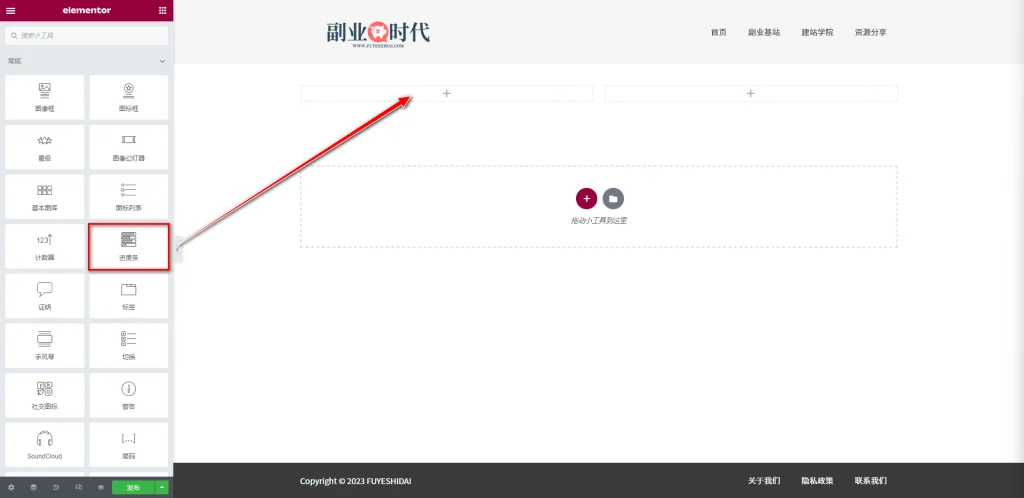
首先,将进度条小工具拖放到编辑栏中,如下图所示。
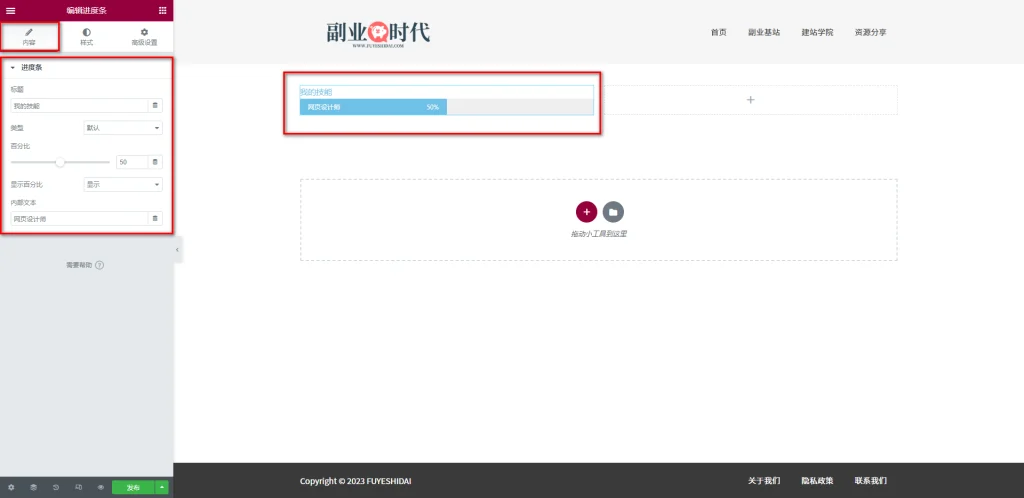
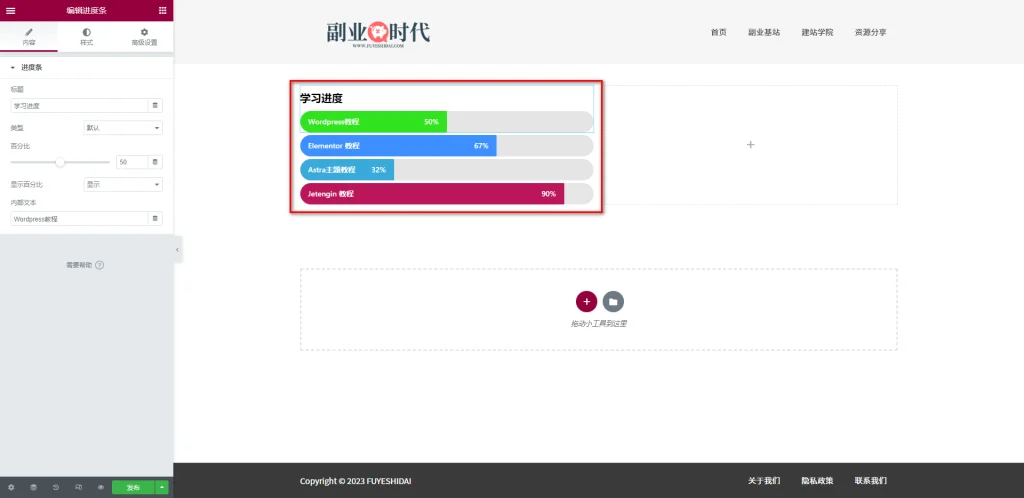
拖放小工具到编辑栏后,你会看到如下画面。
1.Elementor进度条小工具的内容标签
进度条小工具的内容标签只有进度条设置项。其主要设置选项如下:
- 标题
- 类型
- 百分比
- 显示百分比
- 内部文本
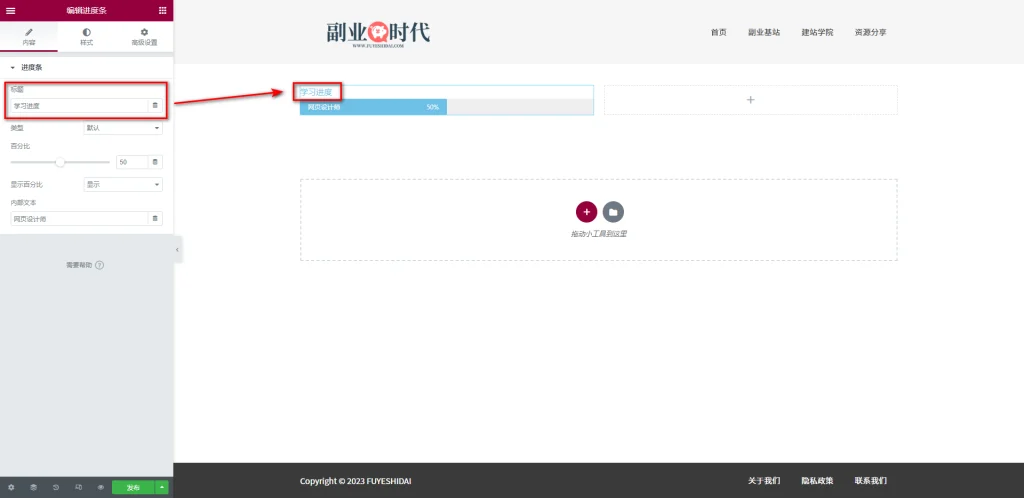
1-1 标题
标题是给进度条添加标题文本的设置选项。
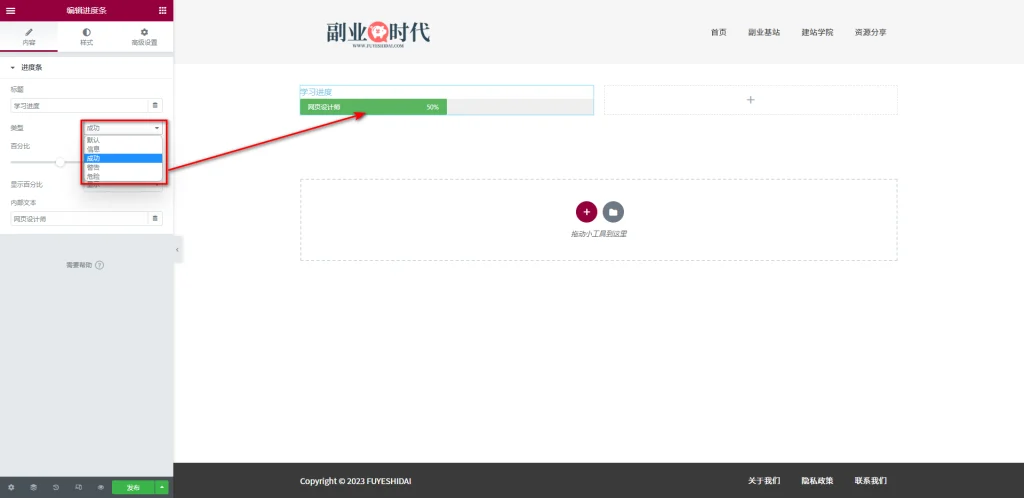
1-2 类型
类型是指定进度条颜色的设置选项。
类型有5种Elementor预设颜色,选择其中一项只会改变进度条的颜色。如果你想自定义进度条颜色,这里可以选择默认即可。
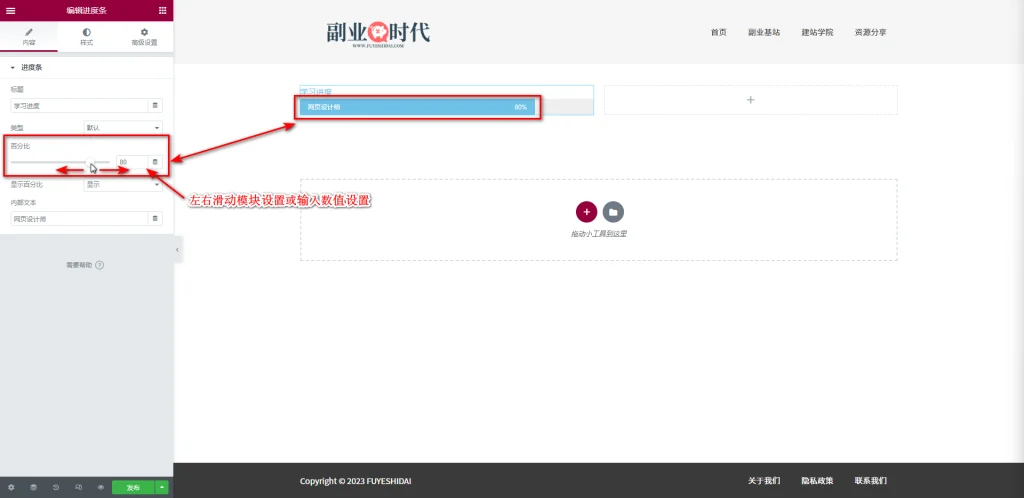
1-3 百分比
百分比是自定义进度条进度的设置选项。
百分比可以通过手动滑动模块或输入数值进行设置。可设置的最低数值是0,最高数值是100。
数值越大,进度条的进度百分比也就越大。
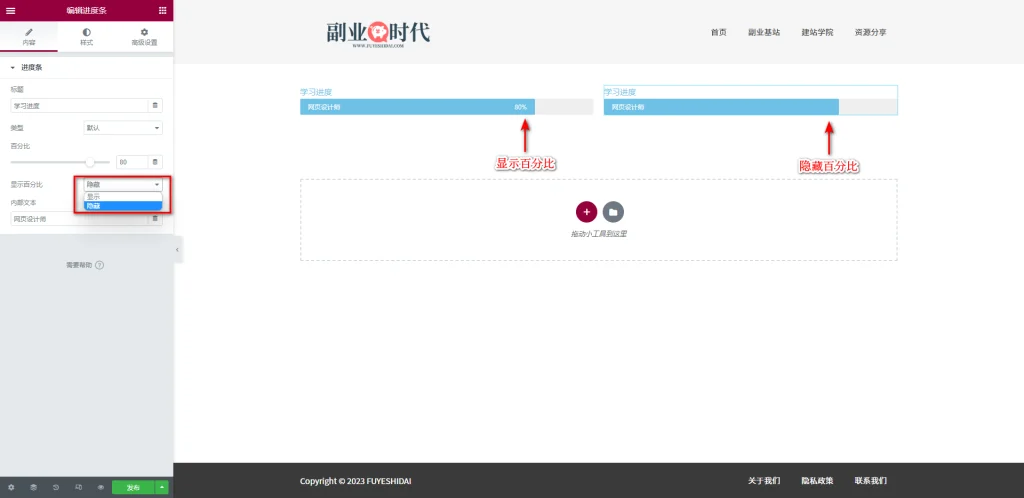
1-4 显示百分比
显示百分比是显示或者不显示进度条上的百分比数字的设置选项。你可以在显示或隐藏中进行选择。
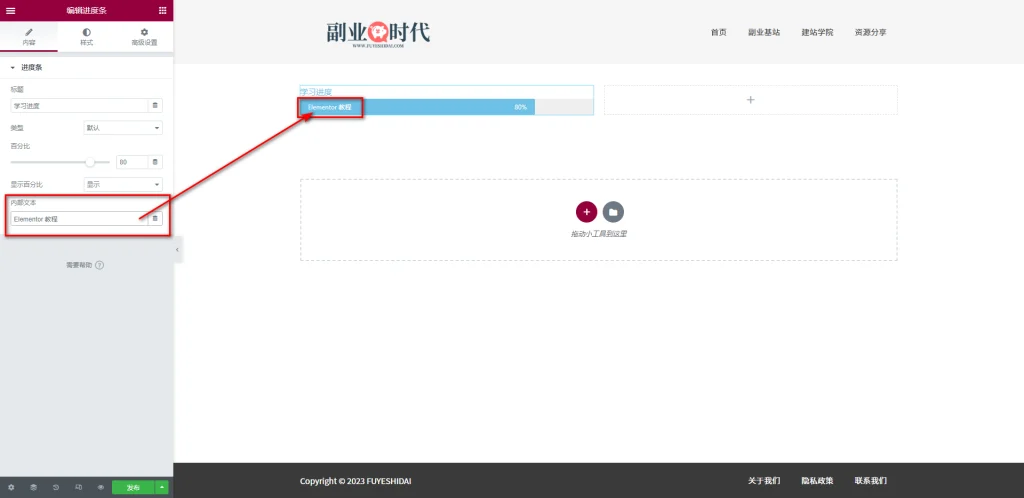
1-5 内部文本
内部文本是自定义进度条内显示文本内容的设置选项。你可以输入任意的文本内容。
由于是进度条,因此不建议输入过长的文本内容,最好控制在10-20字以内。
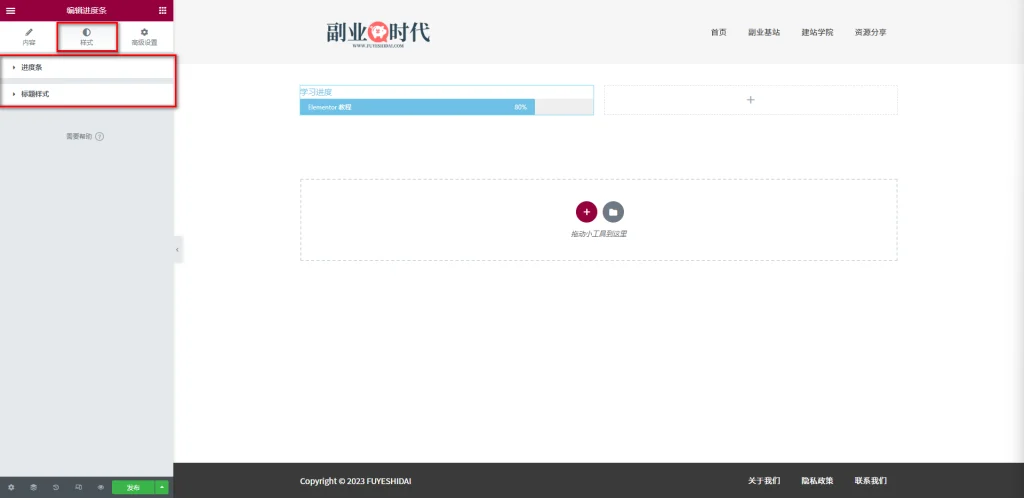
2. 进度条小工具的样式标签
样式标签主要包括进度条和标题样式设置项。
2-1 进度条
进度条的设置选项包括:
- 颜色和背景颜色
- 高度
- 边框半径
- 内部文本
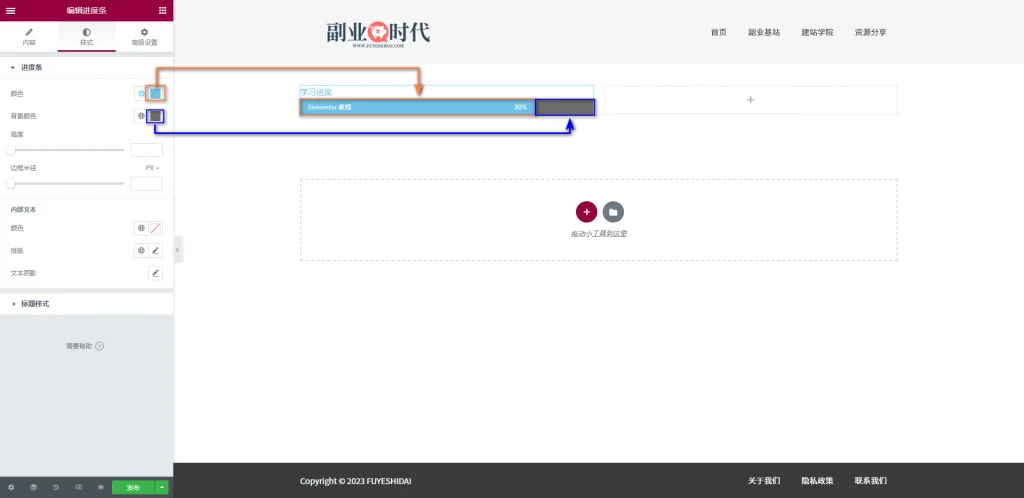
颜色和背景颜色
颜色和背景颜色是设置进度条及其背景颜色的选项。
- 颜色:内容标签中的百分比部分
- 背景颜色:内容标签中的百分比部分以外
设置颜色时,如果两种颜色相近,可能难以看清进度。因此,建议使用对比色。
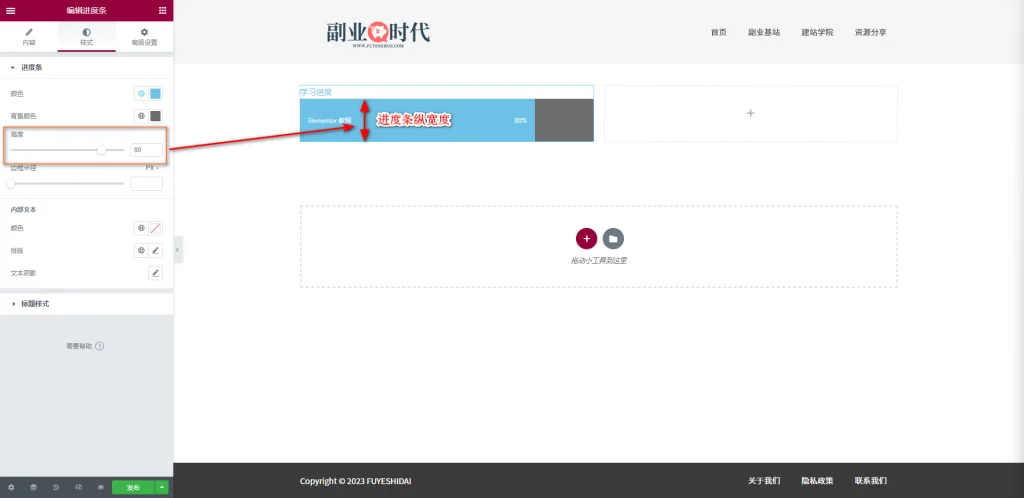
高度
高度是设置进度条高度的选项,不是宽度,而是纵向尺寸。如下图。
可设置的最小值为0,最大值为100,默认高度为30。可以根据设计进行自定义设置。
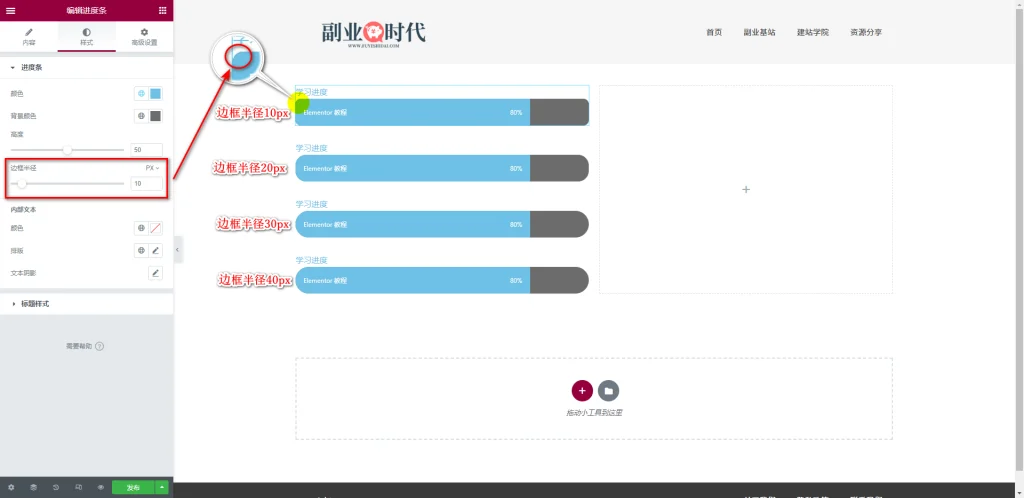
边框半径
边框半径是设置进度条四角弧度的选项。
如上图所示,设置的数值越大,边角的弧度越大。
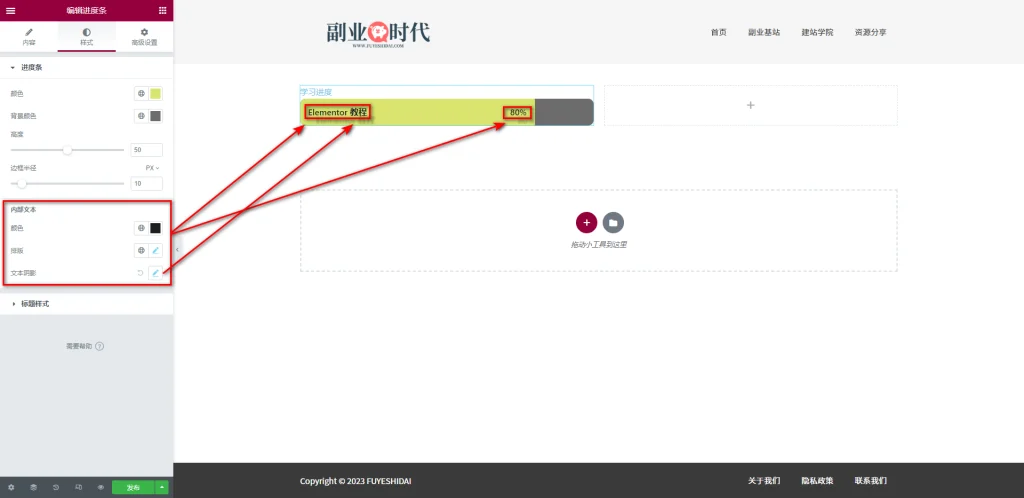
内部文本
内部文本是设置进度条内部文本样式的选项。
- 颜色:指定或替换进度条内部文本和数字的颜色
- 排版:指定或替换进度条内部文本和数字的字体,粗细,行高,装饰等
- 文本阴影:给进度条内部文本和数字添加阴影效果。
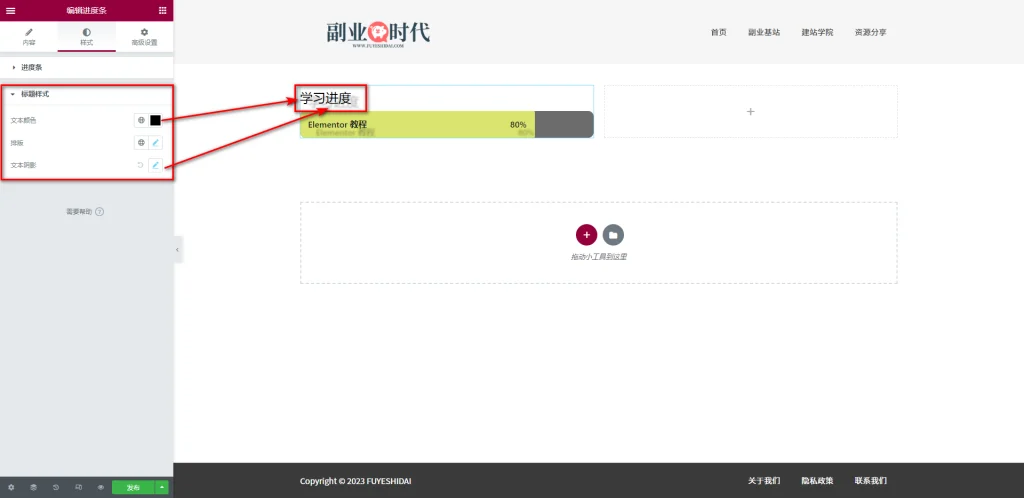
2-2 标题样式
- 颜色:指定或替换进度条标题的颜色
- 排版:指定或替换进度条标题的字体,粗细,行高,装饰等
- 文本阴影:给进度条标题添加阴影效果。
内部文本和标题样式的设置都是文本设置选项。具体功能设置方法,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
3. 进度条小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
进度条小工具使用案例。
以上就是进度条小工具的功能设置和使用方法。希望本篇内容能帮助您更好地使用Elementor。

做点副业,为生活加点料