在进行图像设计时,您是否仍在使用多种编辑工具来完成图像编辑工作?
如果回答是”是”的话,我建议您仔细阅读本篇关于使用Canva进行图像编辑的教程。
通过本篇教程,您将了解到如何使用Canva改变您的设计习惯并提高设计效率。即使您是平面设计的初学者,Canva也能帮助您轻松创建出精美的设计作品。
Canva 图像编辑
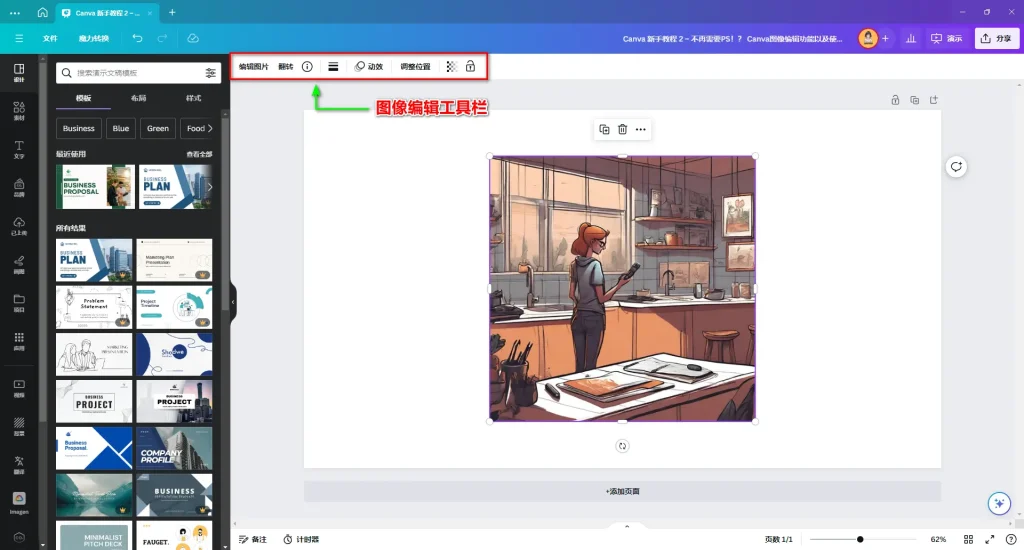
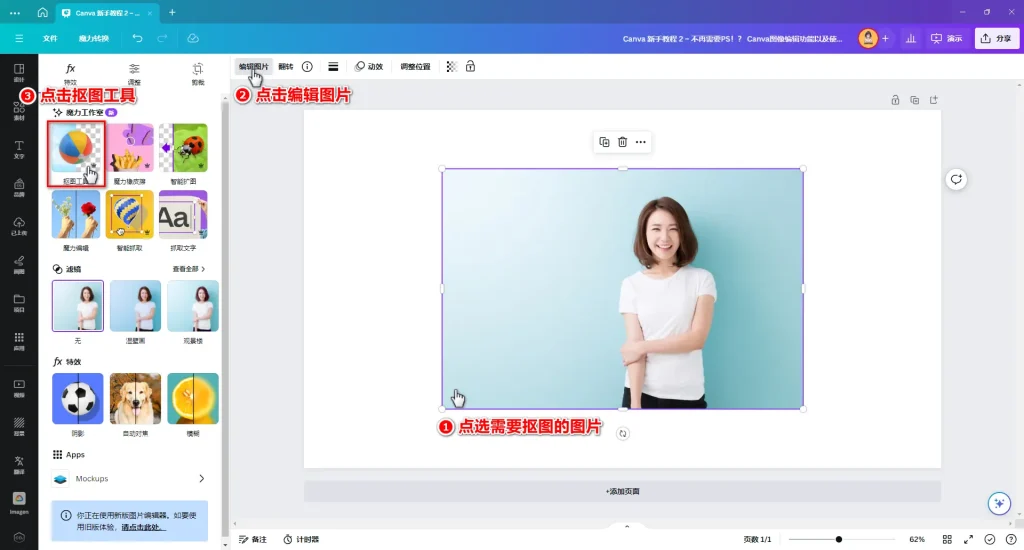
在Canva的画布中,首先我们要拖放一张图片。点击这张图片后,顶部工具栏将出现与图像编辑相关的工具。如图1所示。
你会看到工具栏中包含以下几个按钮:
- 编辑图片
- 翻转
- 边框样式
- 动效
- 调整位置
- 透明度
- 复制样式
- 仅锁定位置
在本篇教程中,我们将详细解释上述各个按钮的功能及其具体的使用方法。
1.编辑图片
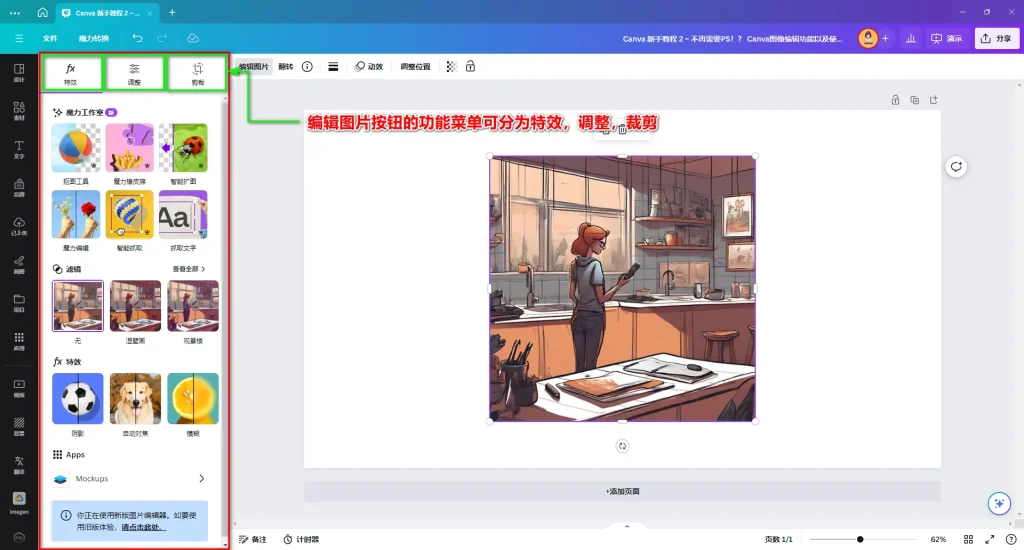
编辑图片按钮包含了图像编辑的大部分功能。点击编辑图片按钮后,左侧将弹出一个功能菜单,用于编辑图片。
编辑图片的功能菜单可以分为特效、调整和裁剪三个部分。
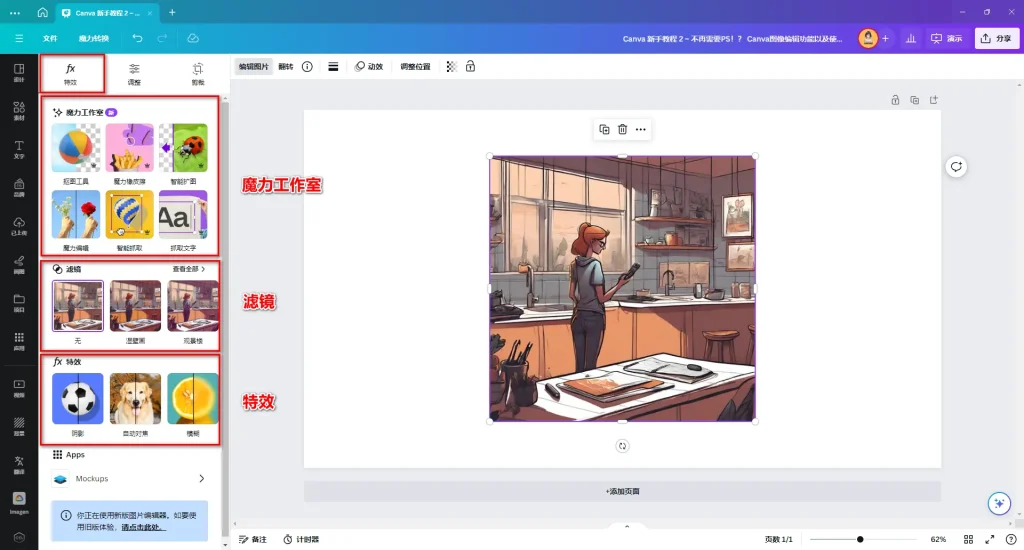
1-1 特效标签工具栏
编辑图片的特效标签工具栏包含以下3个主要编辑工具。
- 魔力工作室
- 滤镜
- 特效
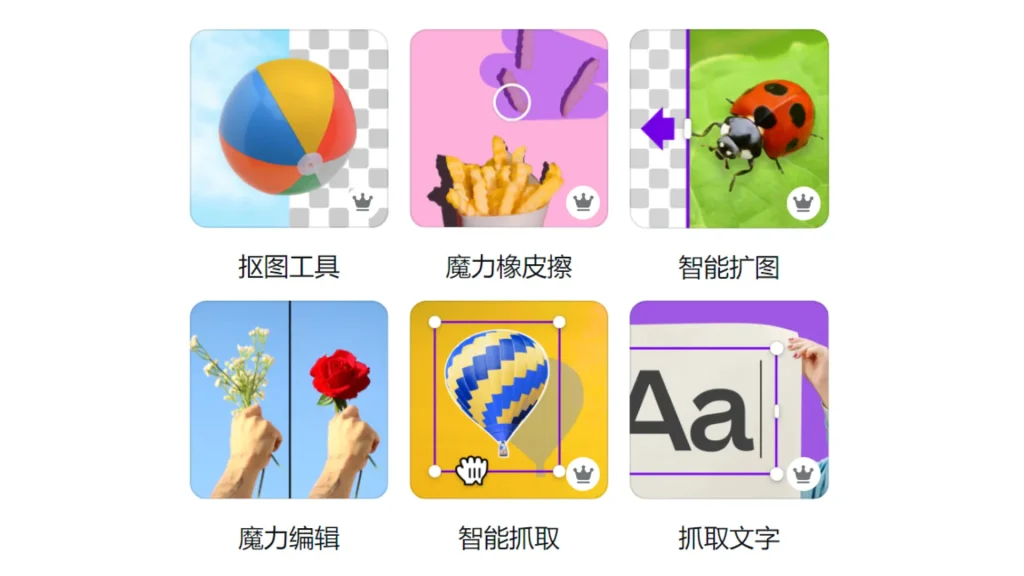
1-1-1 魔力工作室
魔力工作室就是Canva在2023年9月末最新推出的智能编辑工具套件。
该工具套件中包含抠图工具、魔力橡皮檫、智能扩图、魔力编辑、智能抓取、抓取文字等6种工具。
接下来我会详细说明上述6个工具的具体使用方法。
1-1-1-1 抠图工具
魔力工作室的抠图工具是一个能够从图片中分离特定人物或物品的图像编辑工具。
该工具利用AI技术自动识别图片的背景,并从图片中移除不需要的部分。
操作步骤如下:
- 选择需要抠图的图片
- 点击编辑图片按钮
- 点击魔力工作室的抠图工具按钮
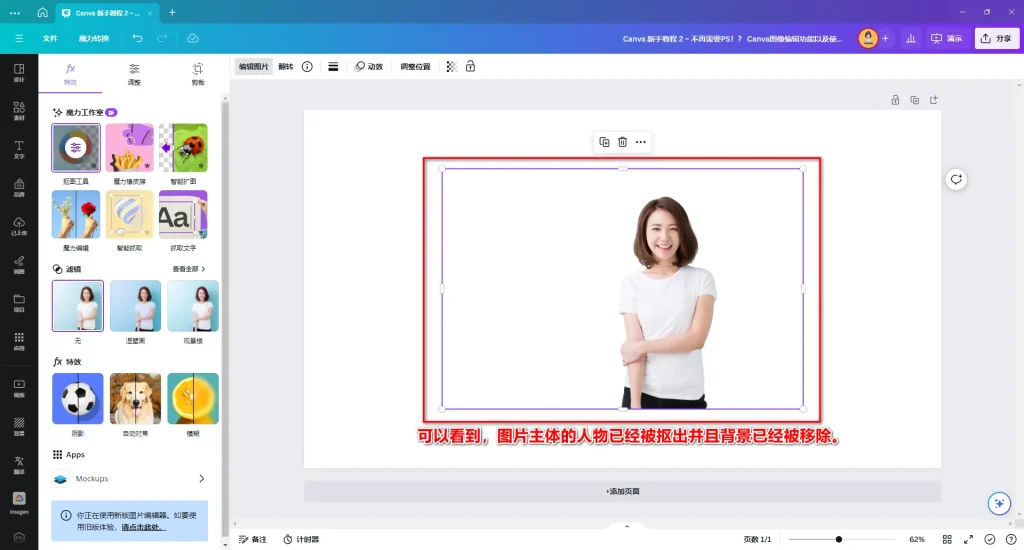
- 自动识别和完成抠图
抠图后的效果如下:
如果对抠图结果不满意,你还可以进行进一步的微调。
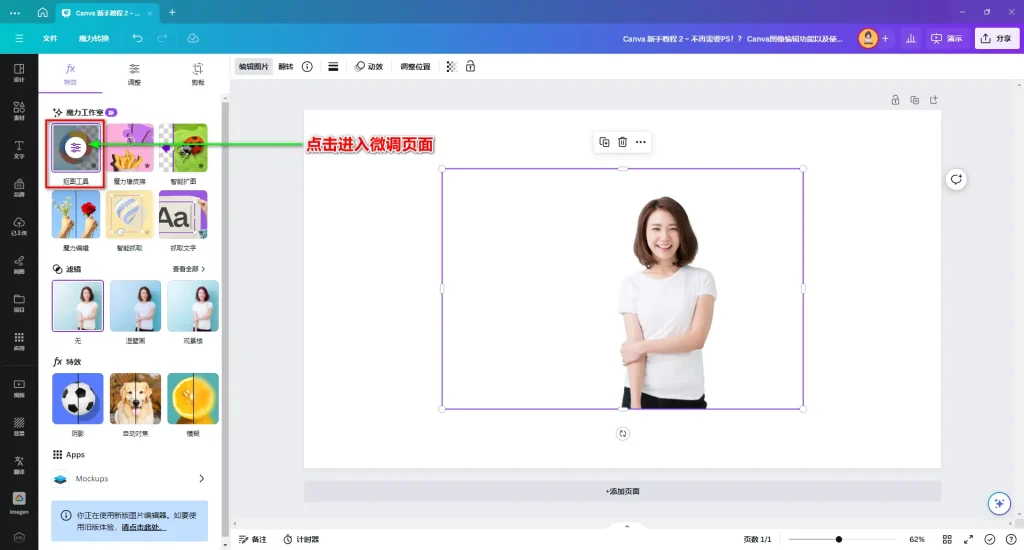
在对图片进行抠图后,抠图工具图标中央会出现一个名为“配置”的按钮。
点击这个按钮,你就可以进入微调页面。
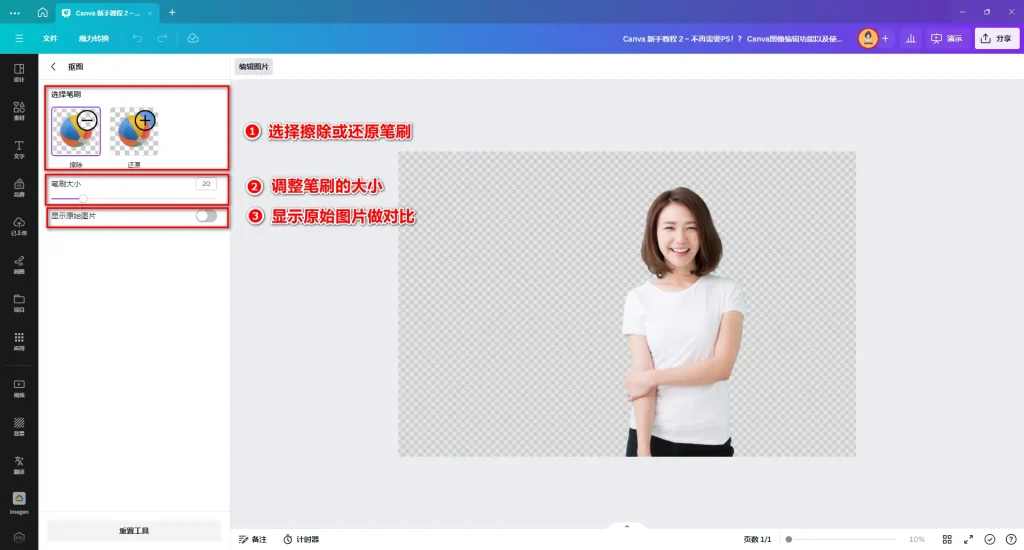
进入页面后,您可以选择擦除或还原笔刷,进一步擦除或还原背景内容。
微调步骤与方法:
- 选择擦除或还原笔刷:如果要进一步擦除就选擦除笔刷,如果需要还原删掉的部分,可点击还原笔刷。
- 调整笔刷大小:根据微调部位的区域大小调整笔刷的大小。大范围调整时可将笔刷的数值调大,反之,可将笔刷的数值调小即可。
- 显示原始图片:如果需要与原图进行对照时,可开启原始图片选项。 开启后,可看到原始图片的内容。
完成微调后,只需点击左上方抠图文字旁边的”<“按钮,即可完成微调操作。相反,希望重置图片为默认状态时,只需点击左下角的“重置”工具按钮,即可恢复到原始图像。
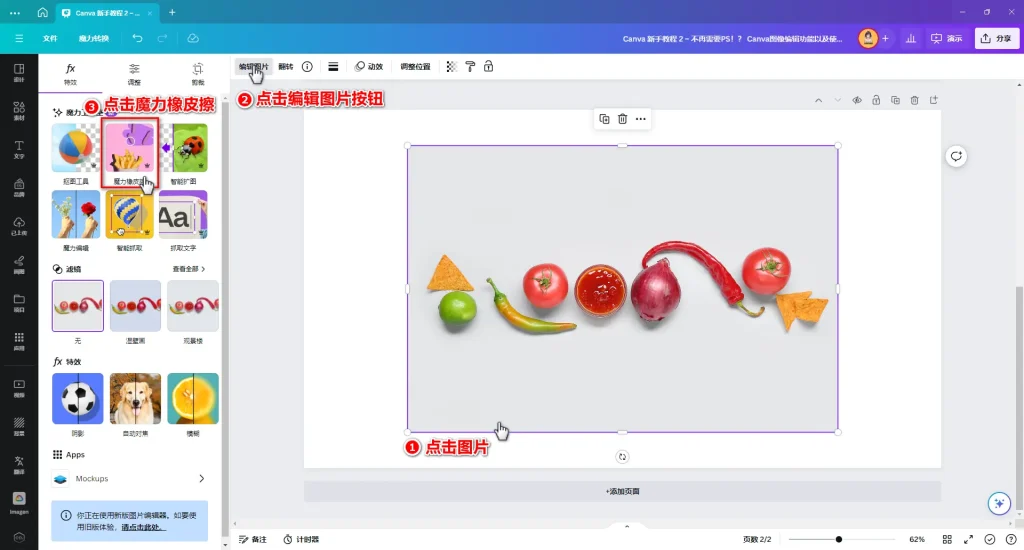
1-1-1-2 魔力橡皮擦
魔力工作室的魔力橡皮擦是一个能快速移除图像中不需要的部分或瑕疵的图像编辑工具。
该工具能够智能识别用户想要移除的对象或颜色区域。用户只需简单选择,即可清除所选区域内的物体或颜色。
操作步骤如下:
- 选择需要抠图的图片
- 点击编辑图片按钮
- 点击魔力工作室的魔力橡皮擦
- 进入选择页面,并选择笔刷大小
- 移动鼠标选择图片中需要删除的部分
- 选择后,系统会自动进行删除操作。
在擦除图像中的内容后,如果您对擦除效果不满意,可以点击编辑页面左下角的“重置工具”按钮,这样就可以恢复图像的初始状态。
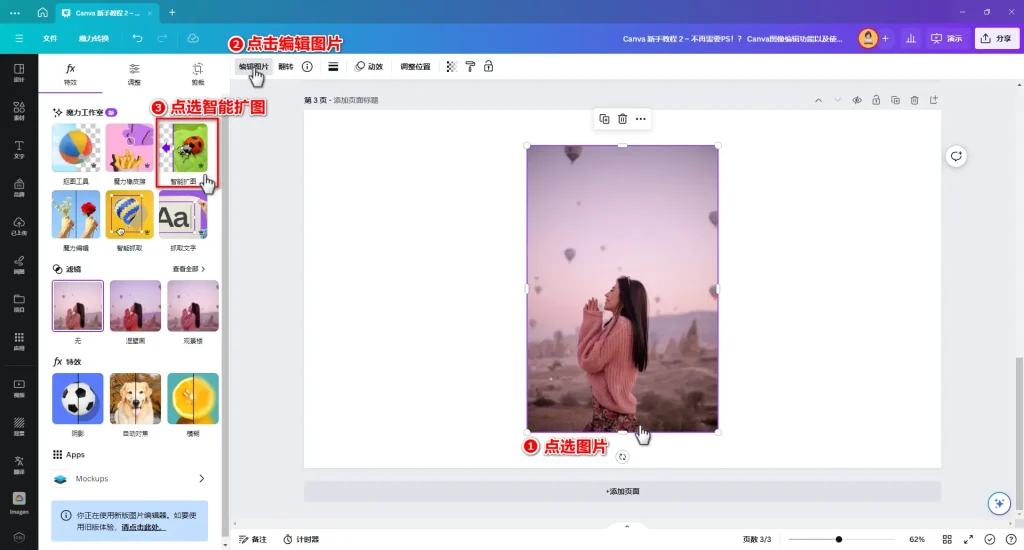
1-1-1-3 智能扩图
魔力工作室的智能扩图是一个能快速调整图像的尺寸或比例的图像编辑工具。
该工具可以根据用户指定的尺寸或比例,利用人工智能技术裁剪和扩展图像内容以满足用户对图像大小调整的不同需求。
操作步骤请参考以下视频:
- 选择需要抠图的图片
- 点击编辑图片按钮
- 点击魔力工作室的智能扩图
- 智能扩图会跳转到图像编辑的剪裁标签中的展开功能,在此可选择自由剪裁或指定扩图的尺寸
- 点击下方智能扩图按钮
- 系统生成4个扩图效果
- 在4个扩图效果中选择一个
- 点击底部的完成按钮确定调整扩图效果
当选择自由裁剪时,只需点击图像四边的三角形并移动边框位置,即可指定裁剪的范围和大小。
如果对生成的扩图效果不满意,可点击生成新结果按钮,即可再次生成4个扩图效果。
若希望取消扩图编辑,只需点击“完成”按钮旁边的“取消”按钮即可还原初始图像。
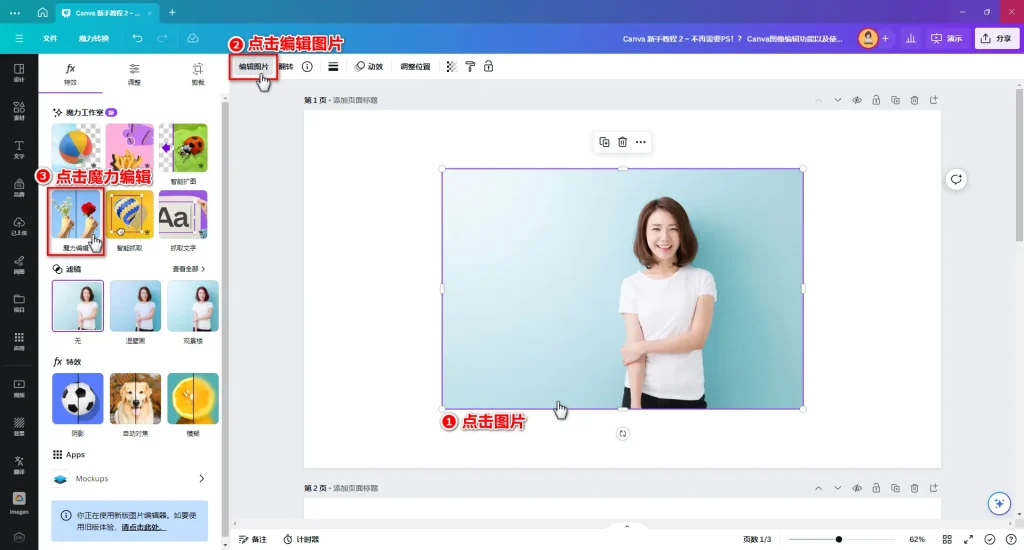
1-1-1-4 魔力编辑
魔力工作室的魔力编辑是一个允许用户快速自定义编辑图片内容的功能。
利用人工智能技术,该功能能根据用户的指令对需要更改的部分进行可视化编辑,从而提高设计效率并简化编辑过程。
要使用魔力编辑,只需在魔力工作室中点击魔力编辑按钮,即可进入编辑页面。
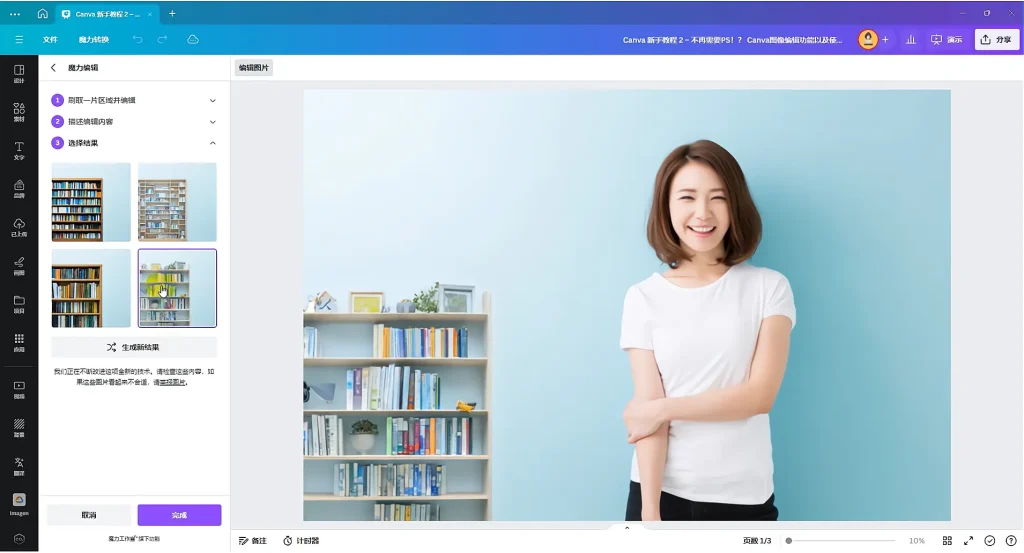
使用魔力编辑进行图像编辑主要有三个步骤:
- 选取需要更改的部分:在图片中,首先选取需要更改的部分。使用画笔工具将需要更改的图像区域选择出来。
- 描述编辑内容:选取需要更改的图像区域后,点击下方的“继续”按钮,然后在描述编辑中,可以对选取的区域进行自定义编辑。例如,可以在选取的位置放置特定的物品、动物、特效等。输入描述内容后,点击下方的“生成”按钮,即可进入内容生成步骤。
- 选择生成结果:在内容生成步骤中,魔力编辑工具会自动生成四个备选内容。生成结束后,用户可以从生成的四个备选内容中选择一个,然后将选定内容替换到图片的指定位置。
具体操作步骤请参考以下视频:
如果对生成的内容满意,并且已经选择了生成内容,那么点击下方的“完成”按钮,就可以结束魔力编辑。
如果对生成的备选内容不满意,可以点击备选图像下方的“生成新结果”按钮,重新生成四个新的结果。
如果希望取消编辑,只需点击左下方的“取消”按钮,就可以还原图像。
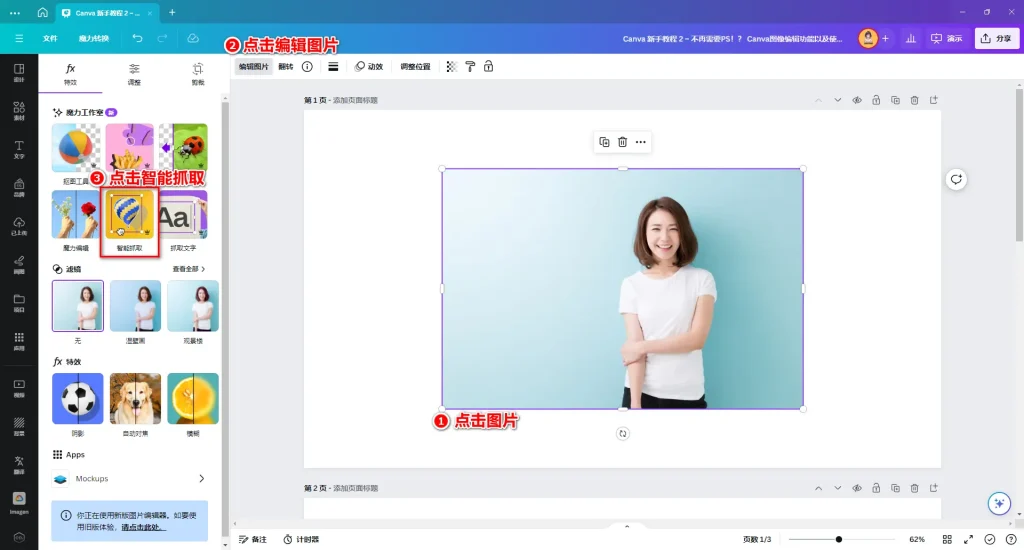
1-1-1-5 智能抓取
魔力工作室的智能抓取是一项能够通过AI智能识别技术自动识别并抓取图像中关键内容的功能。
使用这个功能,用户可以自定义调整图像主体和背景之间的空间位置,从而更方便地进行排版和编辑图像内容。
操作步骤请参考以下视频:
- 点击需要智能抓取的图片
- 点击图片编辑按钮
- 点击魔力工作室的智能抓取按钮
- 系统会自动抓取图片中的主体内容
智能抓取功能与抠图工具有些相似,但不同之处在于抠图工具会删除图像主体以外的内容,而智能抓取会在抓取图像主体的同时,对主体背后的内容进行自动识别和保留。
因此,使用智能抓取可以在保持背景内容的同时移动和排版图像主体,这大大提高了设计效率。
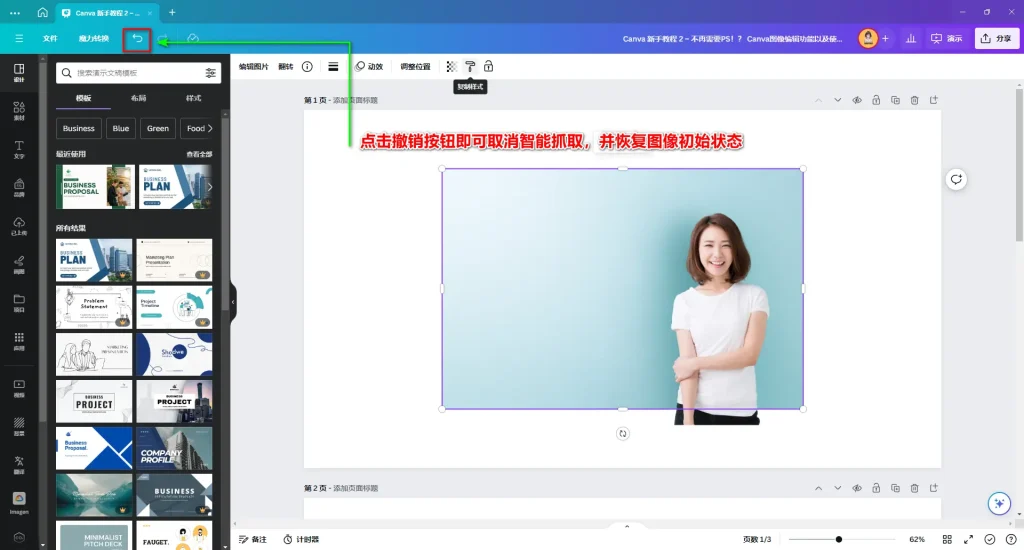
如果对智能抓取的结果不满意,可以点击顶部功能菜单栏中的“返回上一步”按钮进行撤销操作。
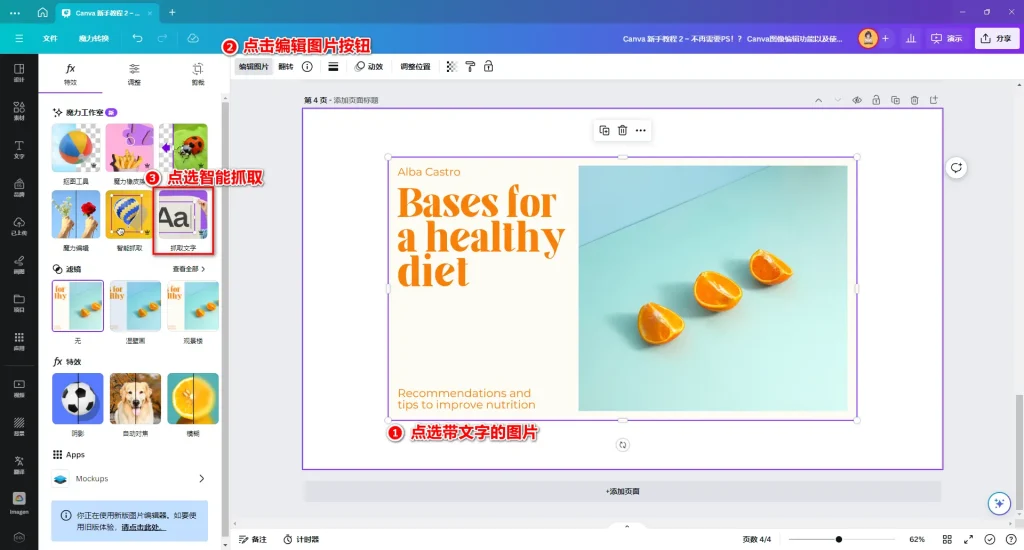
1-1-1-6 抓取文字
魔力工作室的抓取文字是一项可以从图像中提取文字的功能。
它使用光学字符识别技术(OCR)来识别和转换图像文件中的文字内容,使其可以进行编辑和使用。
操作步骤请参考以下视频:
- 选择带有文字的图片(现阶段只支持英文文字)
- 点击编辑图片按钮
- 点击魔力工作室的抓取文字按钮
- 完成文字的抓取
通过抓取文字功能抓取到的文字将自动转换为文本框,因此,不仅可以自由移动位置,还可以对文字的字体,大小,颜色,行高,动效等进行详细设置。
关于文本框的详细说明,请参考《Canva 新手教程 1 – 掌握最基本的文本框功能以及使用方法》。
如果对抓取文字的结果不满意,可以点击顶部功能菜单栏中的“返回上一步”按钮进行撤销操作。
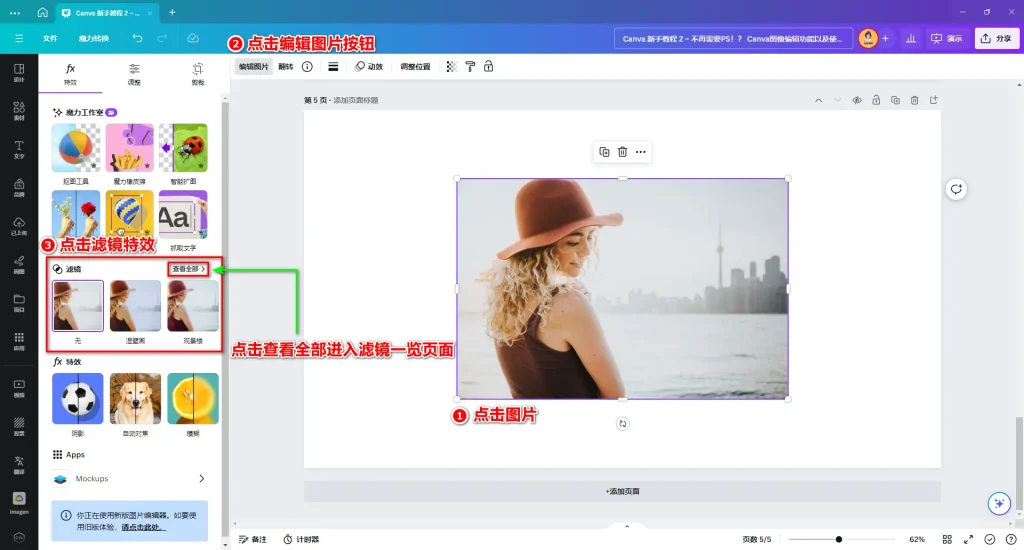
1-1-2 滤镜
特效标签工具栏中的滤镜是一个用于给图片添加不同视觉效果的功能。使用滤镜能增强图像的美感并传递特定的情绪或信息。
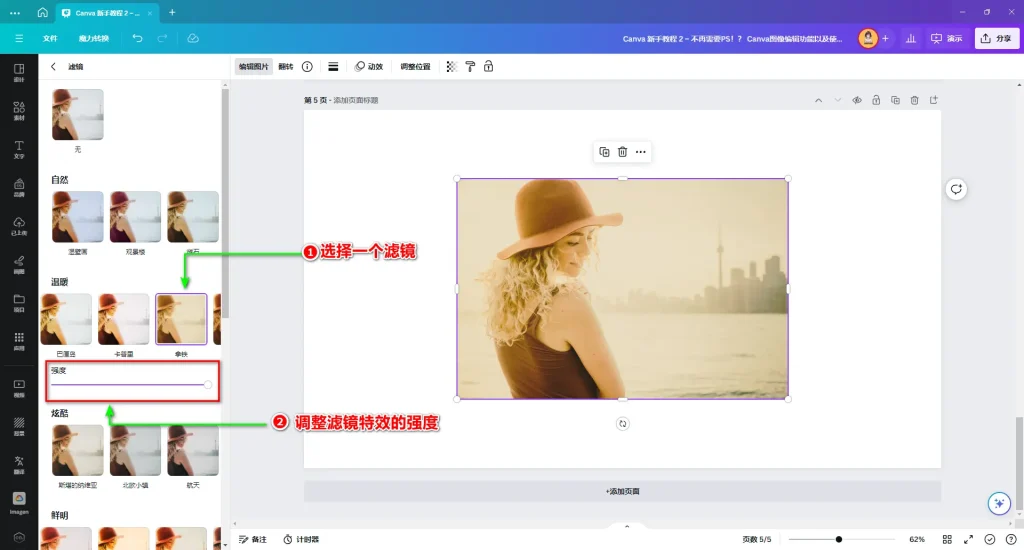
Canva提供了许多预设的滤镜模板,点击滤镜旁边的”查看全部”按钮即可进入滤镜一览页面。
在页面中,只需选择一个滤镜,就能将其添加到图片中。
选择滤镜后,还可以进一步调整和优化滤镜的效果强度。具体使用哪种滤镜,可以根据设计需求进行选择。
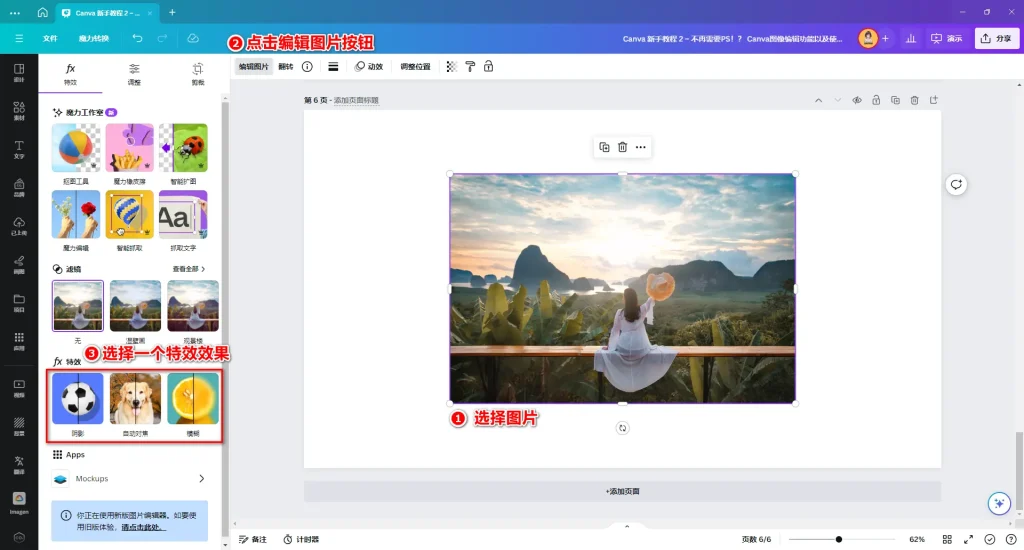
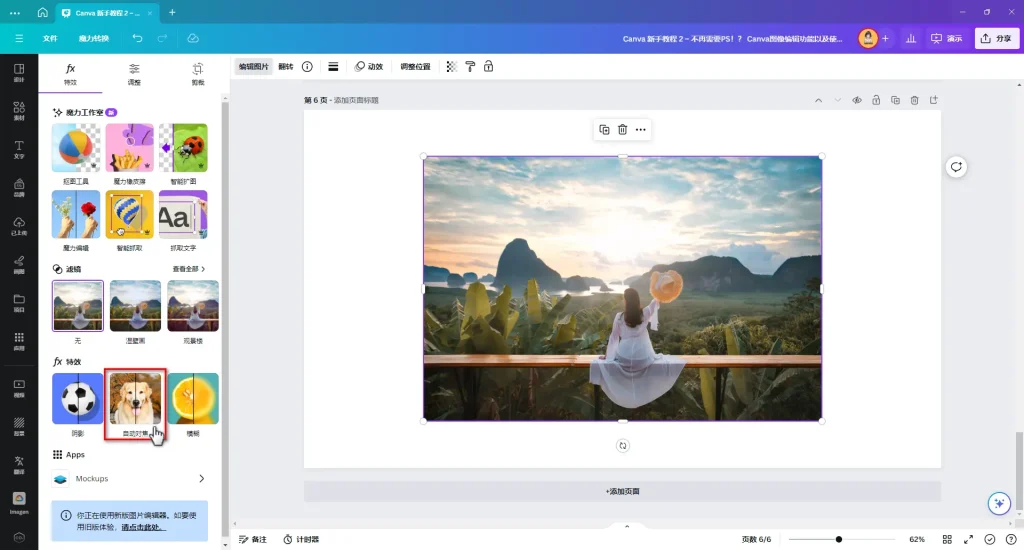
1-1-3 特效
特效标签工具栏中的特效用于给图片增添特殊展示效果。在Canva中,目前提供阴影、自动对焦、模糊和双色调这四种特效。
下面详细说明每个特效的功能和使用方法。
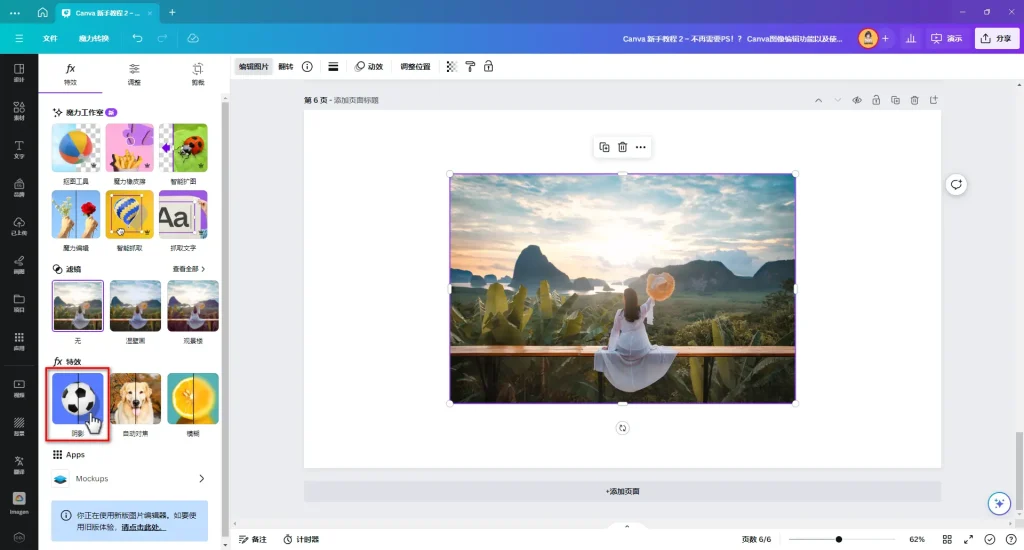
1-1-3-1 阴影特效
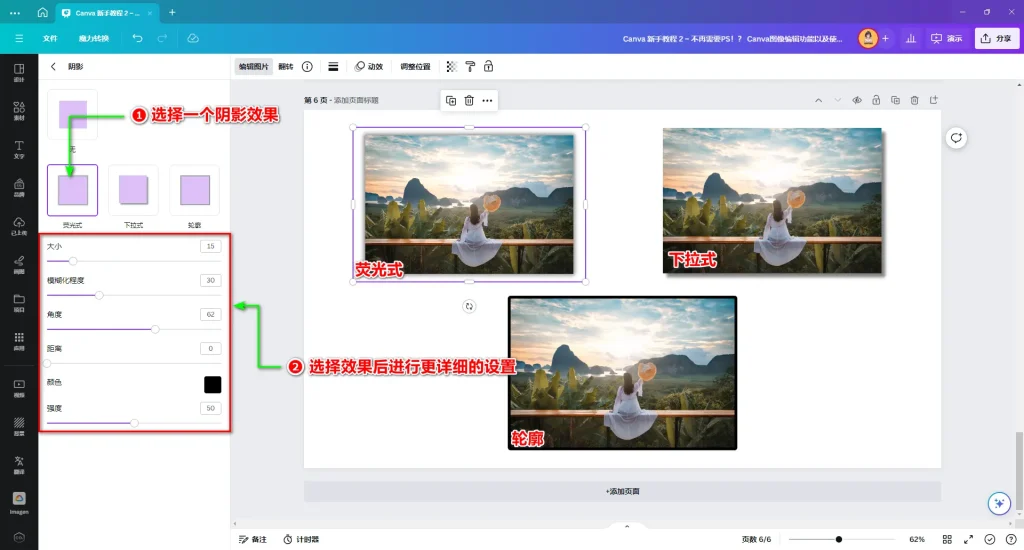
阴影特效是将阴影效果添加到图像的选项。选择该特效后,即可进入该特效的详细设置页面。
在详细设置页面中,用户可以选择荧光式、下拉式或轮廓三种阴影效果之一,并将其应用到图片上。无论选择哪种阴影特效,用户都可以对特效的大小、模糊程度、角度、距离、颜色和强度进行详细设置,以达到最佳的阴影展示效果。
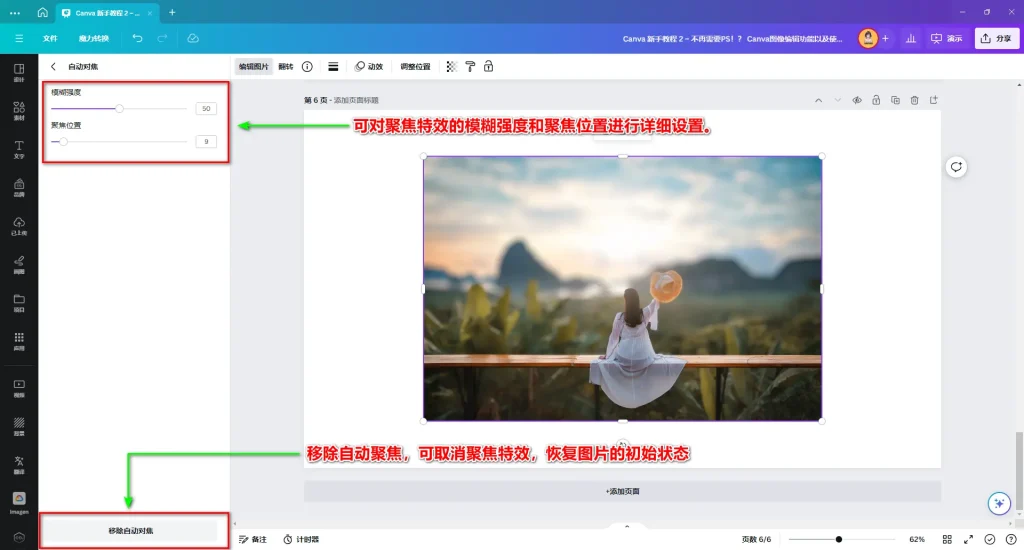
1-1-3-2 自动聚焦特效
自动聚焦是一个能够自动识别并突出图像中的主要元素或焦点,对其进行优化处理,使其更加鲜明,同时对周围区域进行适当的模糊处理,以吸引观众的注意力的特效。
点击图片后,在图像编辑菜单中选择“自动聚焦特效”,Canva会自动识别该图像并展示突出图像焦点的聚焦效果。
如果对自动聚焦后的效果不满意,用户可以手动调节聚焦位置和模糊强度,以获得更佳的展示效果。如果希望取消自动聚焦效果,只需点击“移除自动对焦”按钮即可。
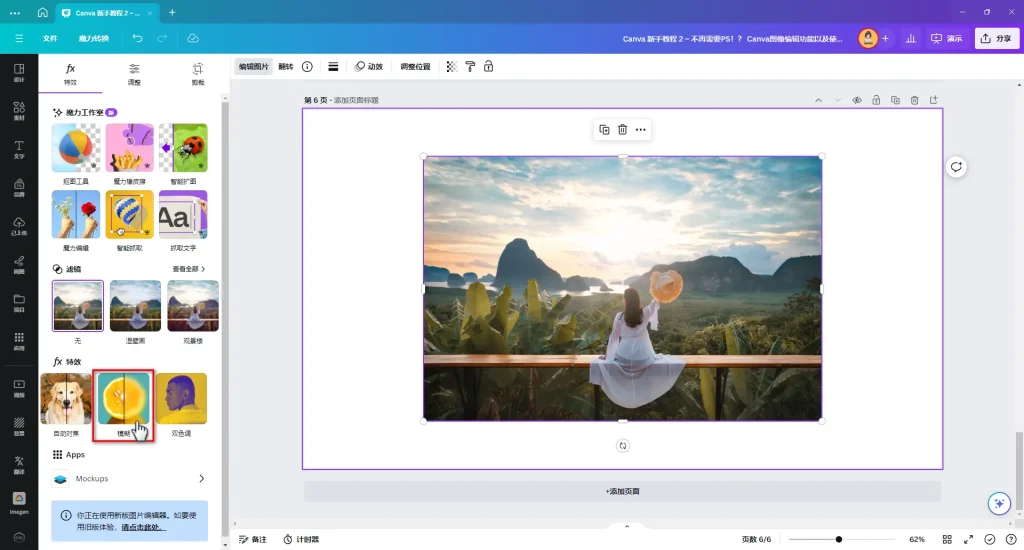
模糊
1-1-3-3 模糊特效
模糊是一个给图片添加模糊展示效果的特效。给图片添加模糊特效,可以让图片看起来更柔和或更梦幻。
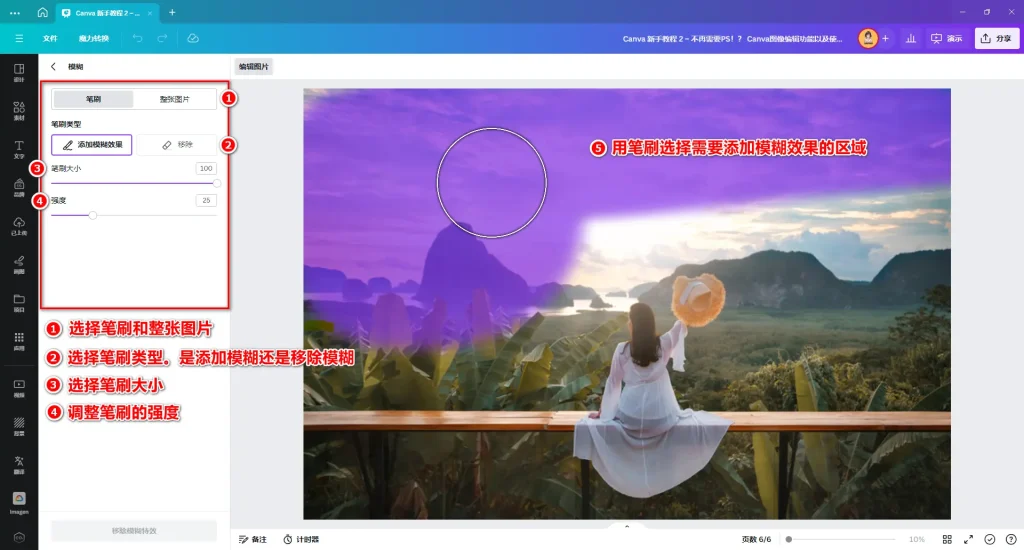
点击图片,在图像编辑菜单中选择模糊特效按钮,就可以进入模糊特效设置页面。
给图片添加模糊特效的方式有两种。一种是用笔刷给特定的位置添加特效,另一种方法是给整张图添加模糊特效。
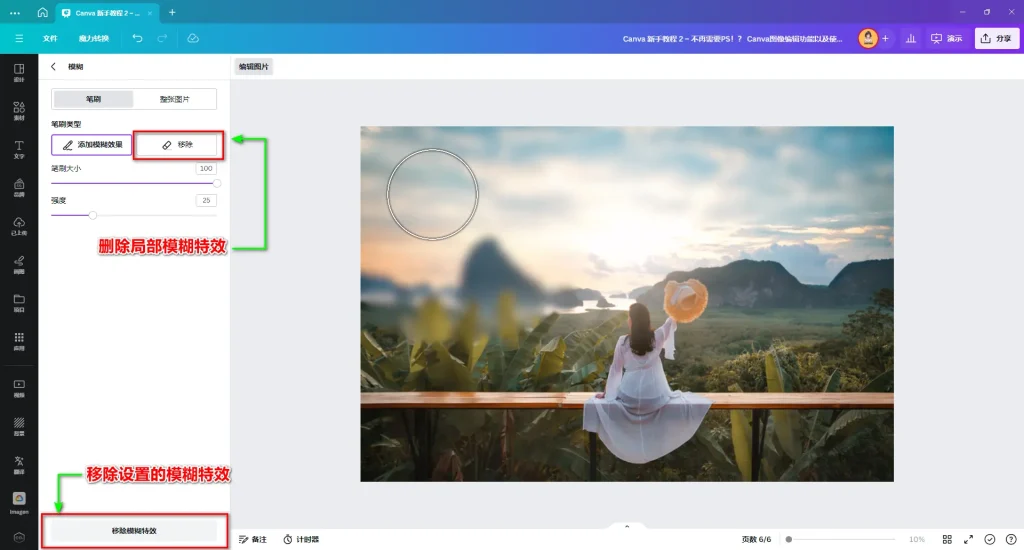
选择笔刷给特定位置添加特效时
按照图中的顺序操作后,就会看到如下画面。
如果要移除局部的特效,可点击笔刷类型为移除后,在图片中选择删除模糊特效的区域即可。
希望取消模糊特效设置,可直接点击下方的移除模糊特效按钮即可恢复图像的初始状态。
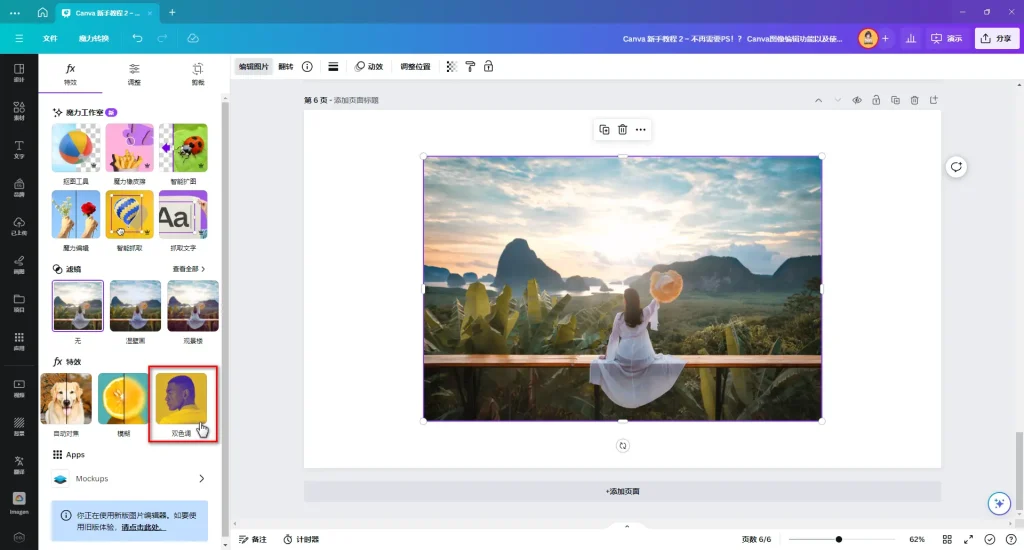
1-1-3-4 双色调
双色调是一个给图片添加双色对比效果的特效。双色调特效可创造出强烈的视觉对比和艺术感,因此,该特效在海报设计、封面制作等需要强调品牌颜色的视觉作品中使用得非常广泛。
点击图片,在图像编辑菜单中,选择“双色调”即可进入双色调特效模板页面。
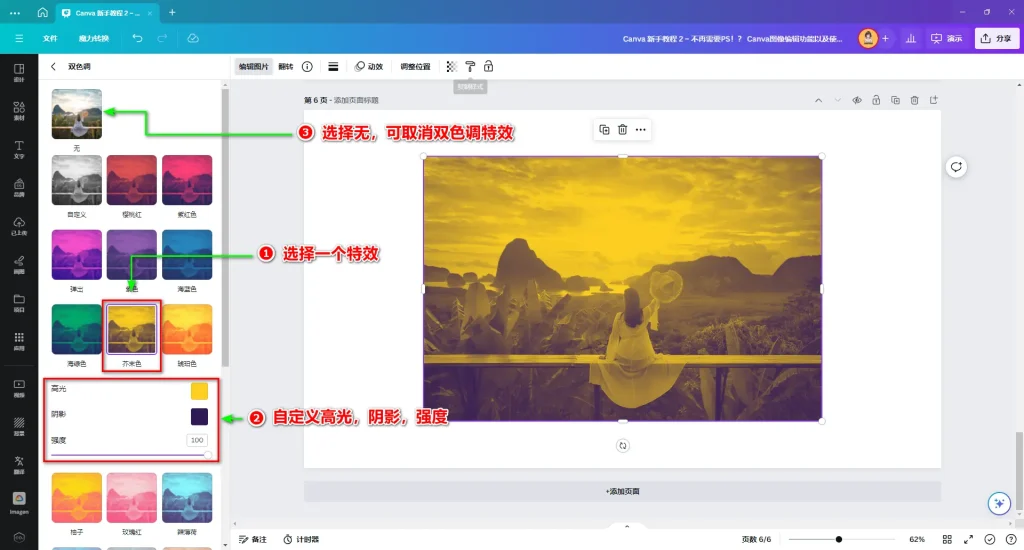
Canva提供了许多预设的双色调特效模板。在预设的色调模板中,可以选择任意一种,然后将该色调应用到图片上。
如果希望自定义颜色,选择任意一种特效后,可以对高光、阴影颜色以及强度进行自定义设置。如果要回到图像默认状态,只需在模板选择页面中选择“无”按钮即可。
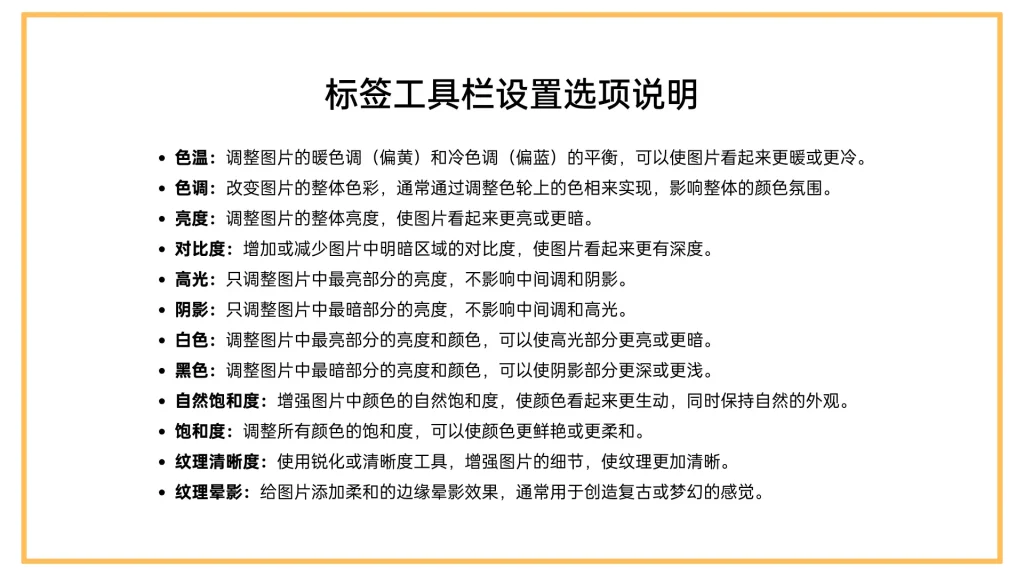
1-2 调整标签工具栏
调整标签在图像编辑中是一个面向专业图像编辑用户的工具栏,包含了许多用于调整图片的设置选项。通过这些设置,用户可以细致地优化图片的显示效果。
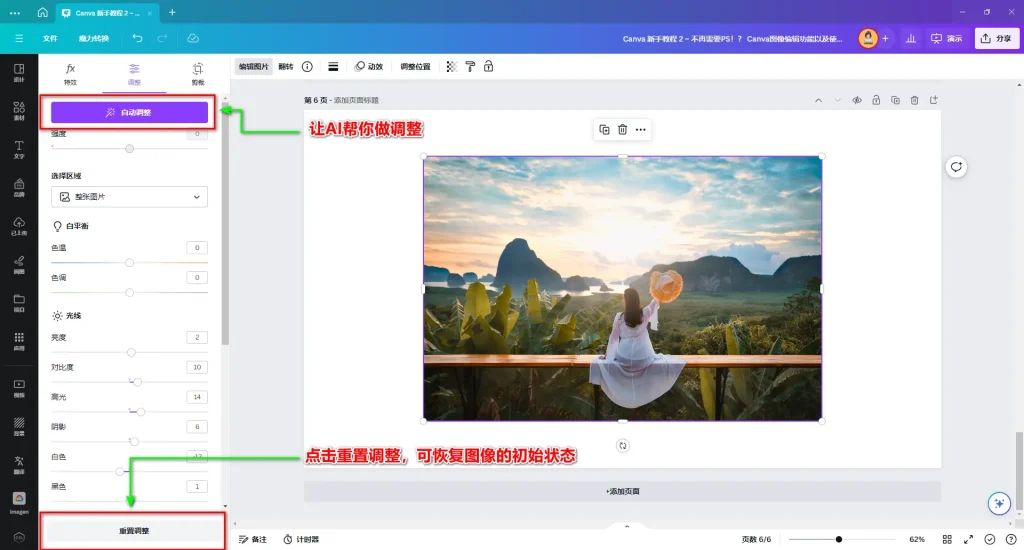
关于调整标签工具栏中具体设置,可看下此图,在图中已对每项设置内容进行了说明。
如果您不是很了解调整标签工具栏中的设置,可选择忽略或者点击工具栏中的自动调整按钮,让AI帮您自动进行图像的调整。
调整结束后,如果希望返回到图像初始状态,可点击工具栏下方的重置调整按钮即可。
2.翻转图像
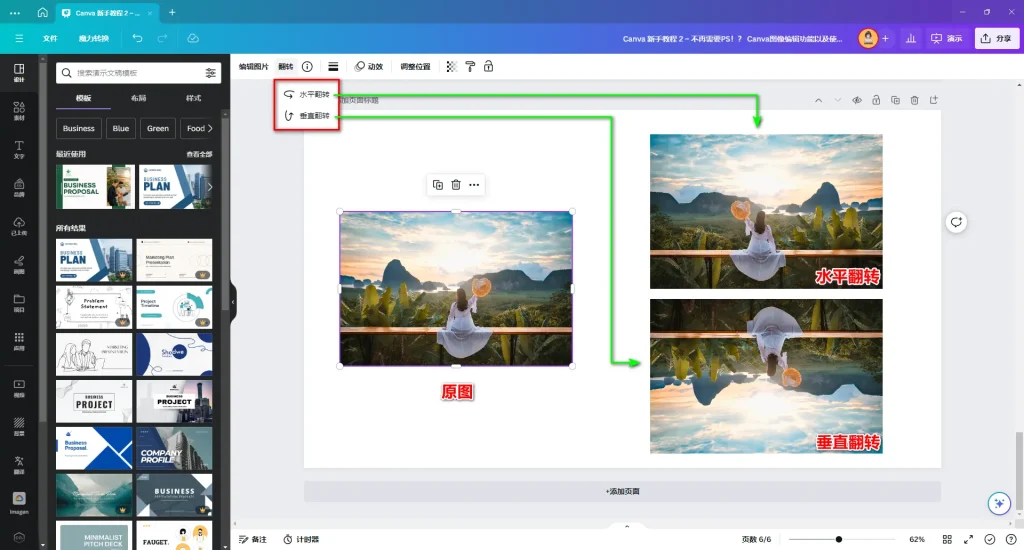
在Canva中,翻转是将设计要素进行水平或垂直翻转的功能。
要将图像进行水平或者垂直翻转,可点击图片后,在顶部工具栏中点击翻转按钮,在下拉的水平翻转和垂直翻转中选择一个翻转方向即可。
3.添加边框
在Canva中,边框是给设计要素添加边框的功能。
给设计元素添加边框不仅可以增强设计元素的视觉吸引力,还可以使其更好地与其他设计元素融合。
边框功能中包含以下3个设置选项:
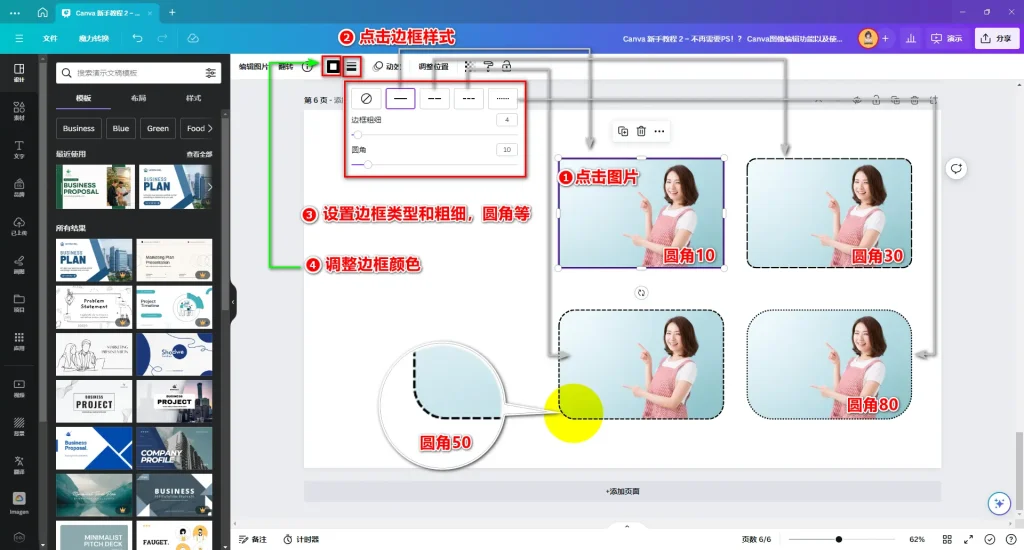
- 边框类型是设定边框线类型的设置选项。Canva提供的边框类型有四种:实线、长虚线、短虚线、点线。
- 边框粗细是调整边框宽度的设置选项。边框的宽度可在0到100之间的数值中进行设定。数值越大,边框越粗。
- 边框圆角是调整边框四角弧度的设置选项。边框的圆角可在0到100之间的数值中进行设定。数值增大,边框四角的弧度也就越大。
要在Canva中给图像添加边框,可点击图片后,在顶部工具栏中点击边框按钮,然后在弹出的设置选项中选择边框线类型并设定边框粗细和圆角弧度。
关于边框线的类型、粗细、圆角弧度等,都可根据设计需要进行调整。
最后,点击边框颜色按钮,在弹出的颜色一览中,选择一个颜色即可替换现有的边框颜色。
4. 添加动效
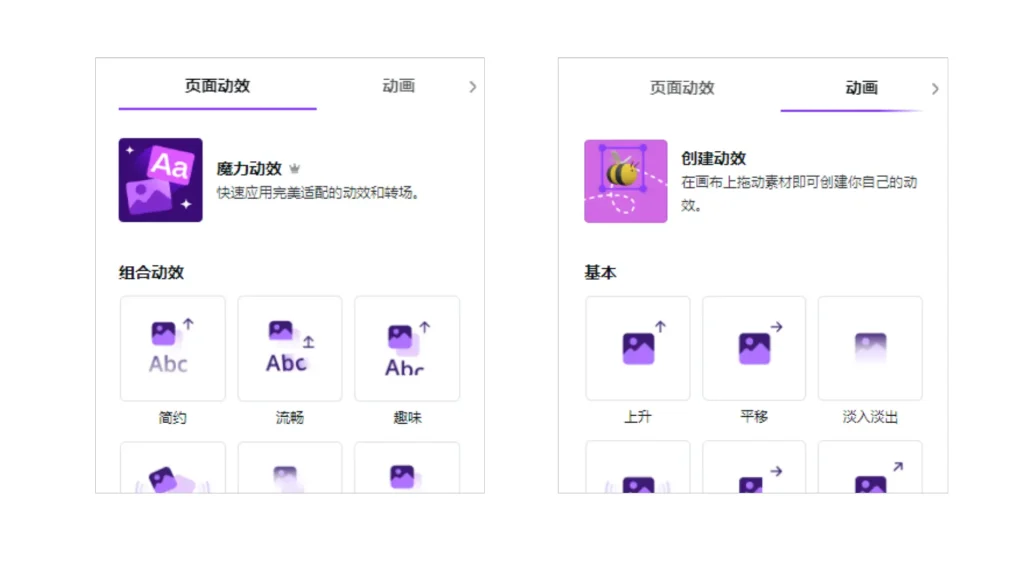
动效是给图像添加动画效果的功能。通过动效,您可以使静态图像变得生动有趣,吸引读者的注意力并增强图像的展示方式。
动效主要分为页面动效和动画。
页面动效是给页面中的所有设计元素添加相同动画效果的设置。动画则是给选定的设计元素添加动画效果的功能。
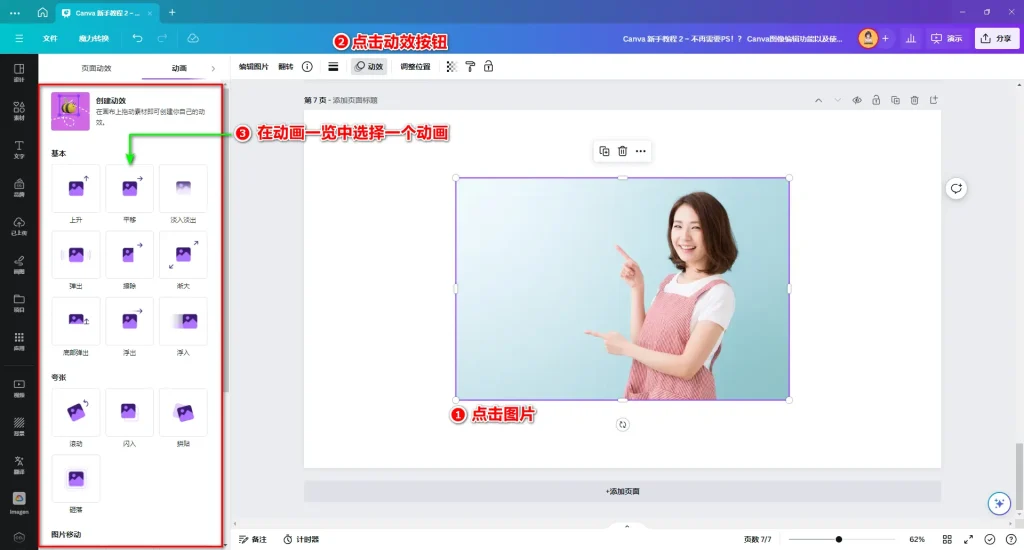
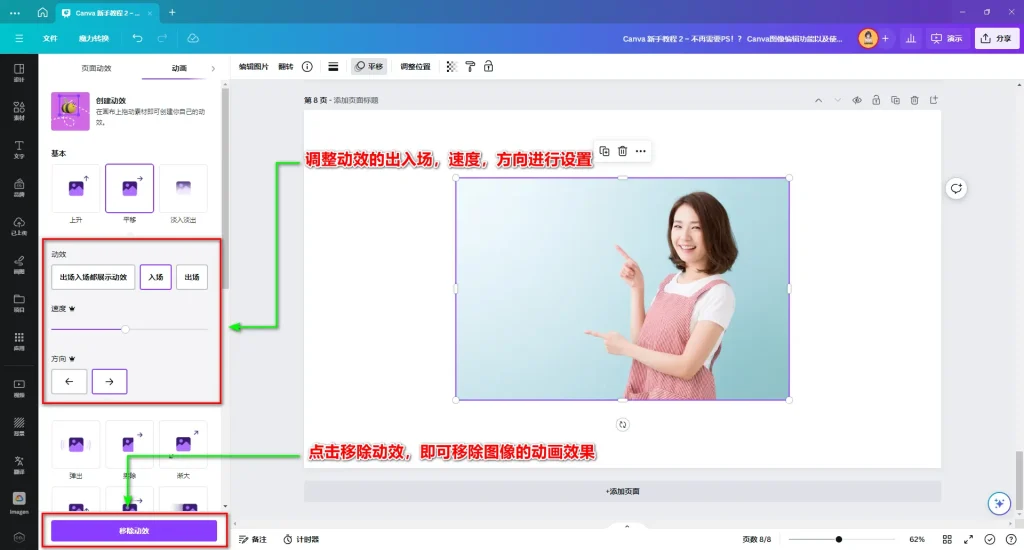
给图像添加动效的步骤如下:
- 选择需要添加动效的图像。
- 点击顶部工具栏上的动效按钮。
- 在弹出的动画选项中选择一个动画。
- 完成动画的添加。
添加动效后,您还可以设置动效的入场和出场效果。
如果您想删除添加的动效,只需点击动画预览下方的删除按钮即可。
如果页面中有多个图像,并且您想一次性给多张图像添加同样的动画效果,可以点击页面动效按钮,在页面动效选项中选择一个动画。
5. 调整位置
调整位置功能可以帮助您调整和确定图像在画布中的显示方式,位置以及与其他元素之间的层次关系。
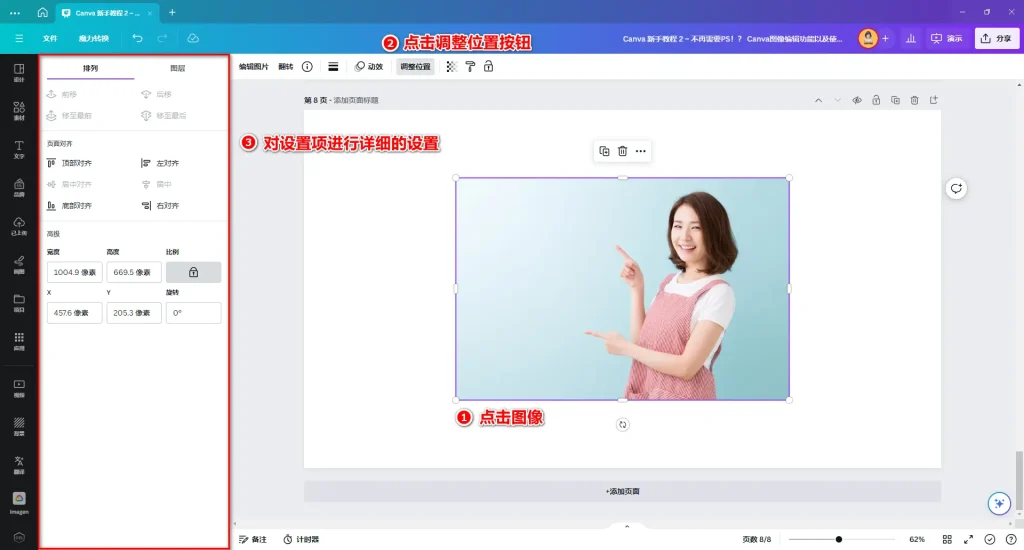
给图像调整位置的步骤如下:
- 选择图像。
- 点击顶部工具栏上的调整位置按钮。
- 在左侧弹出的选项中进行详细的设置。
调整位置的设置可以分为排列和图层两部分。
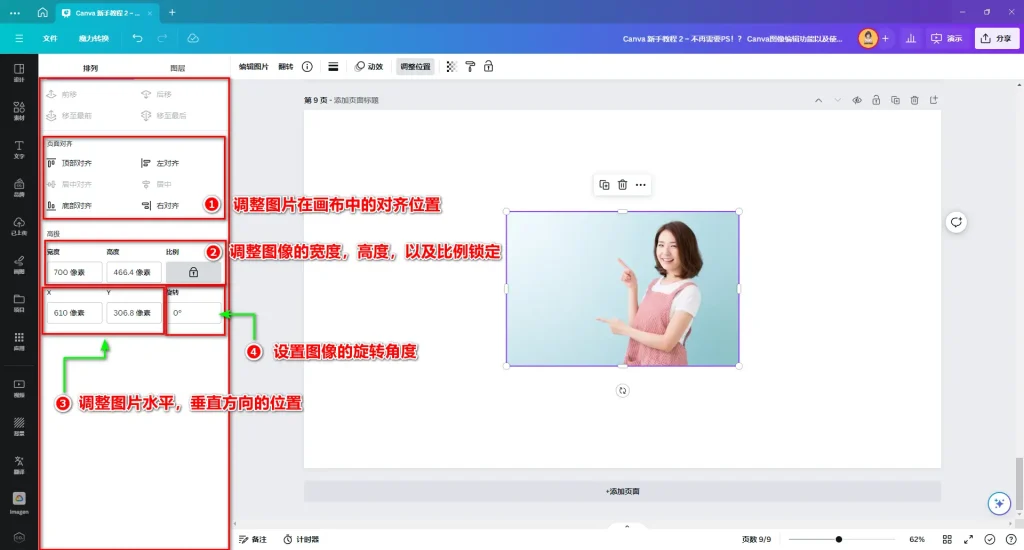
→ 排列
在排列选项中,您可以设置图像在画布中的对齐方式、宽高比、显示位置以及旋转角度等。
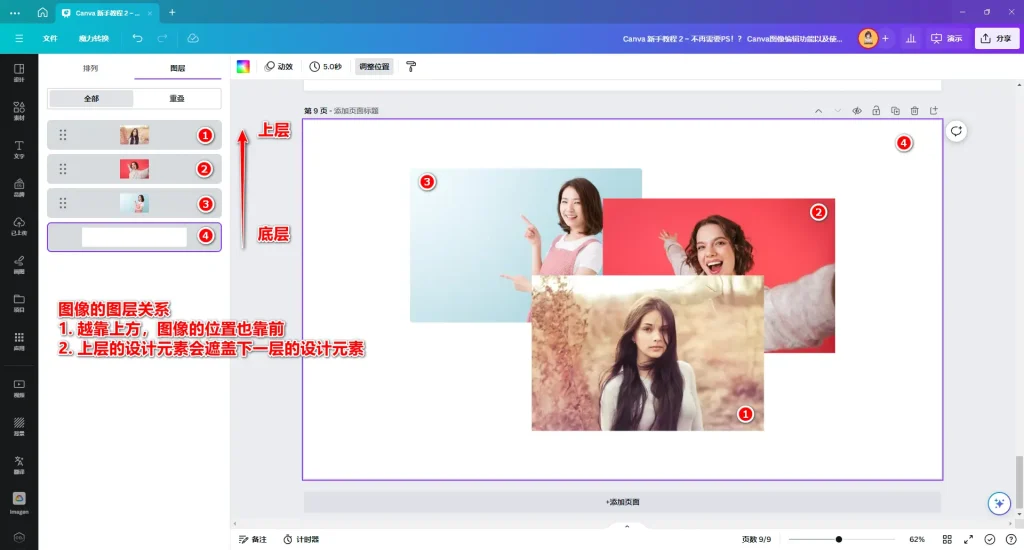
在图层选项中,您可以设置设计元素之间的层次关系。
在Canva中,设计元素之间的关系是层叠的。也就是说,上层的设计元素会遮盖下层的设计元素。
因此,如果您希望用户看到某个设计元素,可以将其移动到顶层,或者将上层的元素移开以便看到下层的元素。
6. 透明度
透明度功能可以帮助您设置和调整图像的透明度。
通过设置透明度,您可以决定设计元素的可见度或实现与其他元素的融合效果。
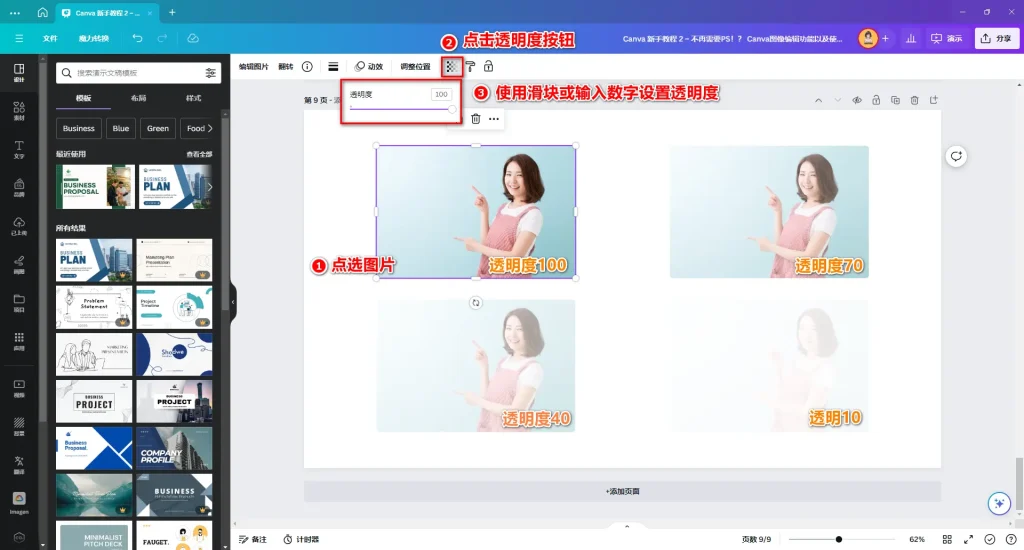
设置透明度的步骤如下:
- 选择图片。
- 点击顶部工具栏的透明度按钮。
- 在下拉菜单中使用滑块或输入数字设置透明度。
透明度可以设置为0到100的值,值越大,图片越不透明。
7. 复制样式
复制样式功能可以帮助您快速将一个设计元素的样式复制到其他相同的设计元素。可以复制的样式包括字体、大小、透明度、边框、滤镜和动态效果等。
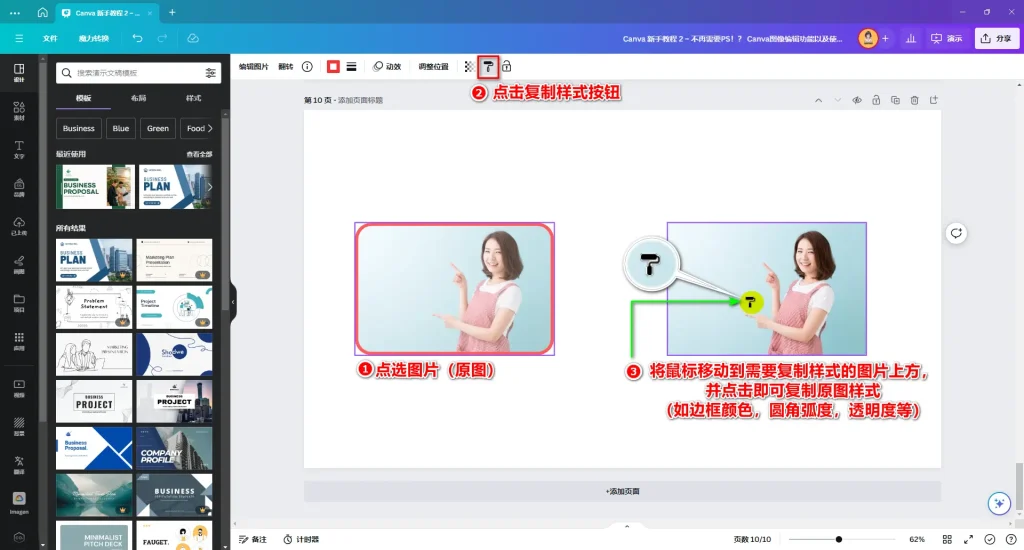
复制图片样式的步骤如下:
- 选择一张样式图片(您想复制样式的图片,也就是样式图)。
- 点击顶部工具栏的复制按钮。
- 鼠标变为画笔样式后,将其移动到需要粘贴样式的图片上并点击该图片。
如果您想复制图像的样式,可以选择一个图像,然后在顶部工具栏中点击“复制样式”按钮。
通过复制样式,您可以确保设计元素的统一性,并提高设计效率。
8. 仅锁定位置
仅锁定位置功能可以帮助您锁定图像在画布上的位置。
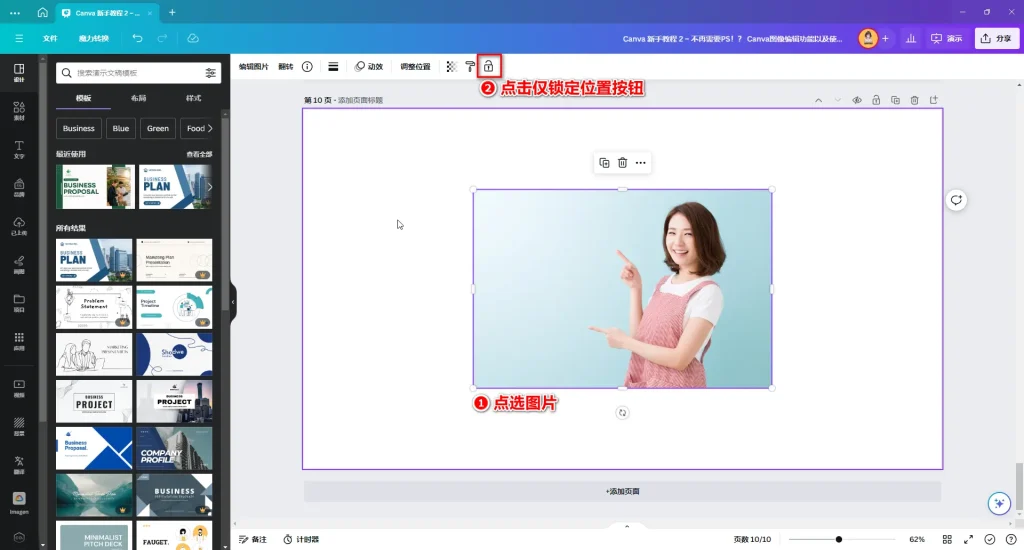
仅锁定位置的步骤如下:
- 点击图片
- 点击顶部工具栏的”仅锁定位置”按钮
- 完成锁定
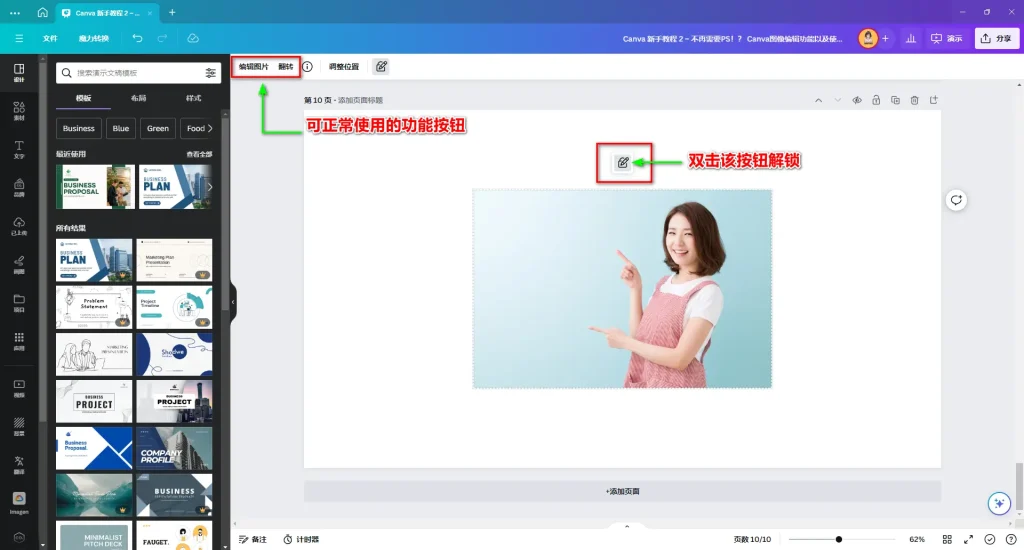
图片锁定后,顶部会出现钥匙和铅笔的图标。
图片锁定后,”编辑图片”按钮和”翻转”功能仍可正常使用,但其他工具栏功能将无法使用。
如果需要解锁,只需双击图片上方的锁定按钮,即可取消限制。解锁后,所有图片编辑功能将再次可用。
此功能可以确保指定元素在设计中保持固定位置,避免意外移动。
总结
以上就是Canva图像相关功能和使用方法的说明。
图像是设计元素中最常见也最常用的一种。因此,理解图像的编辑和使用方法非常重要。
虽然本文较长,但希望您能花时间学习和掌握图像的基本编辑功能。
最后,希望本教程能帮助您使用Canva。

做点副业,为生活加点料