
在浏览网页时,我们经常会看到点击某个按钮后,页面会自动跳转到下方或上方的特定位置。
这种页面内部的特定位置链接功能就是锚点链接。
Elementor 菜单锚点小工具就是用来提供这种锚点链接的工具。
使用菜单锚点小工具不仅可以给页面的特定元素添加锚点链接,还可以帮助用户更快、更容易地找到他们需要的信息。
对于超长页面或文本内容,使用定向的锚点链接能够提高用户体验和转化率。
本教程将详细说明如何使用锚点菜单小工具。
Elementor 菜单锚点小工具
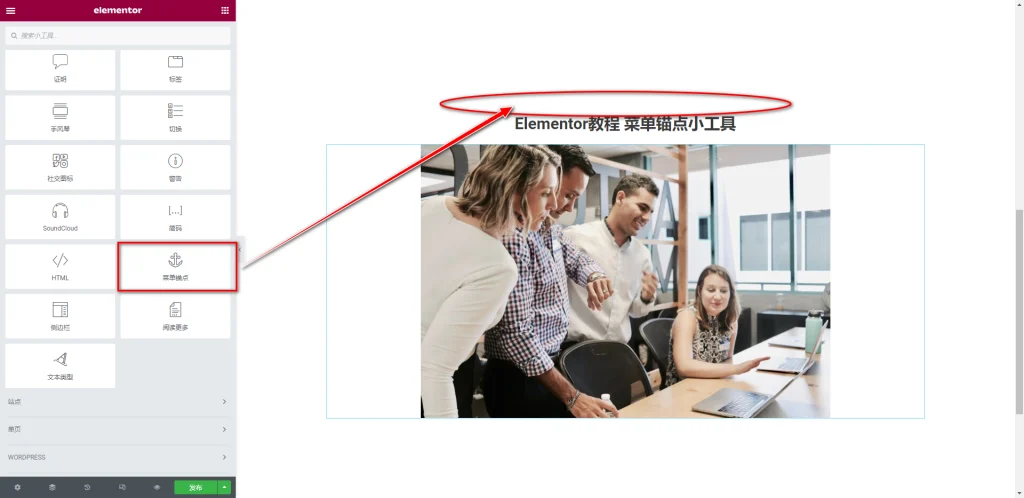
首先,将菜单锚点小工具拖放到页面内目标元素的上方位置,如下图所示。
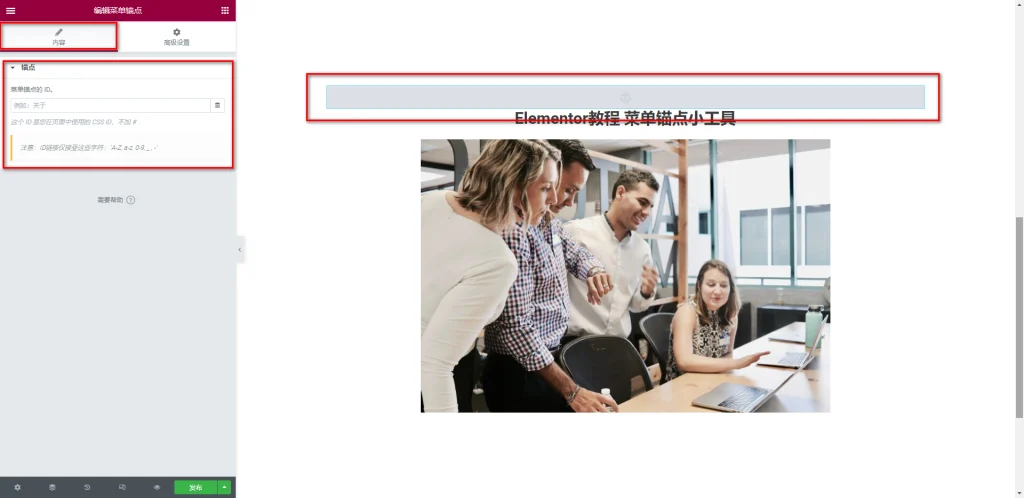
将菜单锚点小工具拖放到目标元素上方位置后,如下图所示。
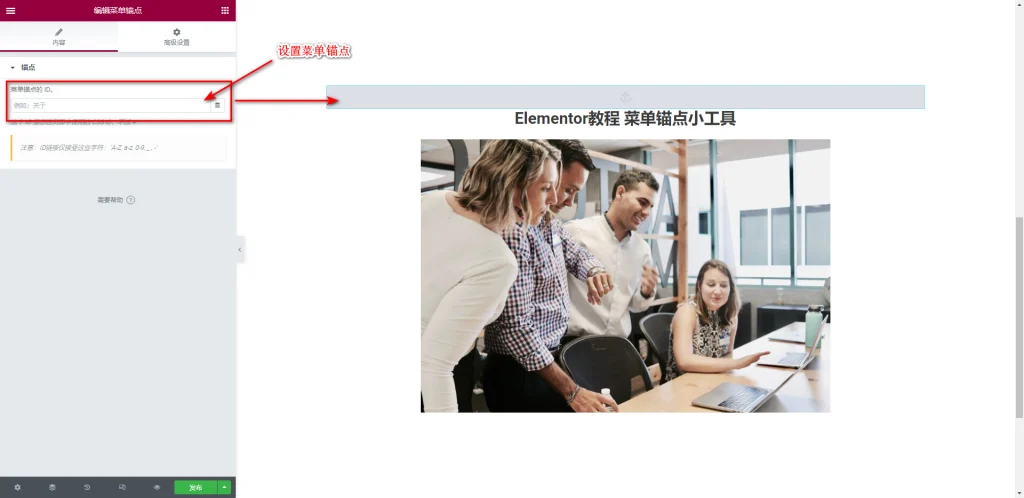
1.菜单锚点小工具的内容标签
菜单锚点小工具的内容标签只有一个设置项:菜单锚点ID。
那么,什么是菜单ID呢?菜单ID就是给锚点设置一个独特的名称。
用世界地图来比喻,就是给地图上的地址标注。如果没有地址,我们就无法找到目的地。
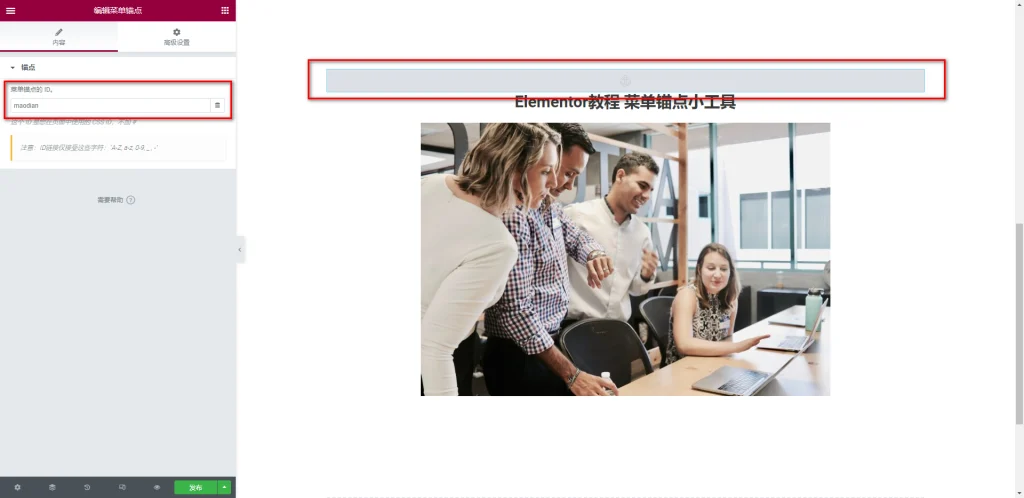
在上图中,ID名设置为“maodian”。可输入的字符有A-Z, a-z, 0-9, _ , -。
输入好菜单锚点ID后,就可以给其他页面元素设置链接到锚点的链接了。
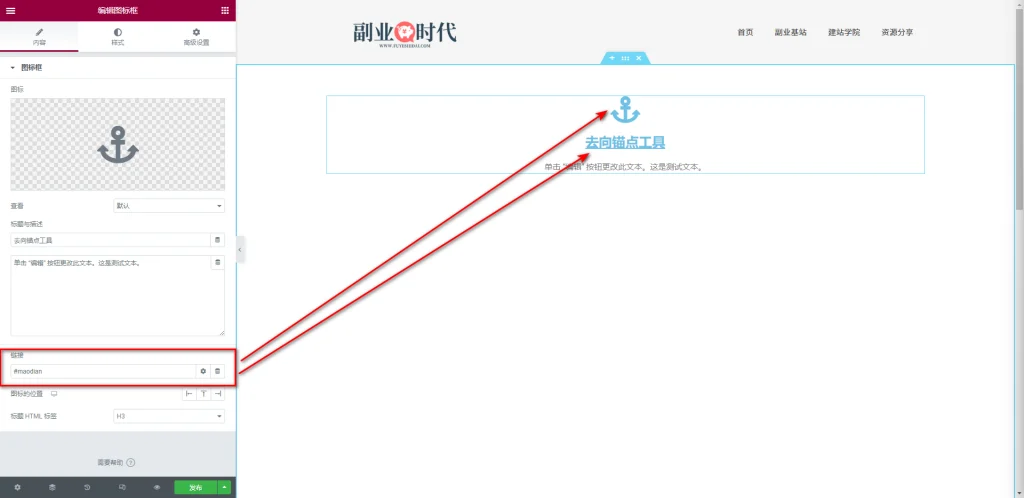
在上图中,给图标框小工具的图标和标题添加了去向锚点位置的链接。在输入框中输入“#maodian”即可。前面的“#”不要删除。点击保存后查看效果,如下方视频所示。
从上面的视频中可以看到,当点击图标和标题时,页面将跳转到锚点所在的位置。
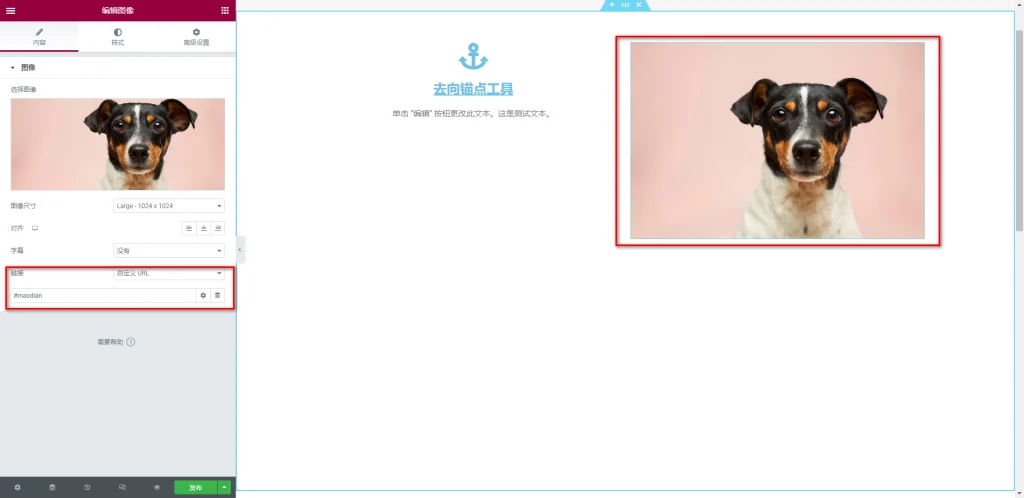
不仅图像框小工具,其他的图片,标题,图标等都可以设置锚点链接,如下图所示。
在上图中,输入菜单锚点ID链接后,只需点击图片就可以跳转到锚点ID所在的页面位置。
2.菜单锚点小工具的高级设置
高级设置是所有小工具通用的设置项。要了解具体的功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是菜单锚点小工具的使用方法。
希望本篇教程能对您使用Elementor有所帮助。

做点副业,为生活加点料