
Elementor的间隔小工具是一种常用的设计元素,具有灵活调节元素之间间距的功能。无论是创建复杂的页面布局,还是精细调整设计元素之间的距离,间隔小工具都能起到关键的作用。它让设计师能够轻松掌控页面中的每一寸空间,创造出具有强烈视觉冲击力且富有美感的页面效果。
本教程将简洁地讲解间隔小工具的功能设置和使用方法,以及不使用间隔小工具的替代方案。
Elementor 间隔小工具
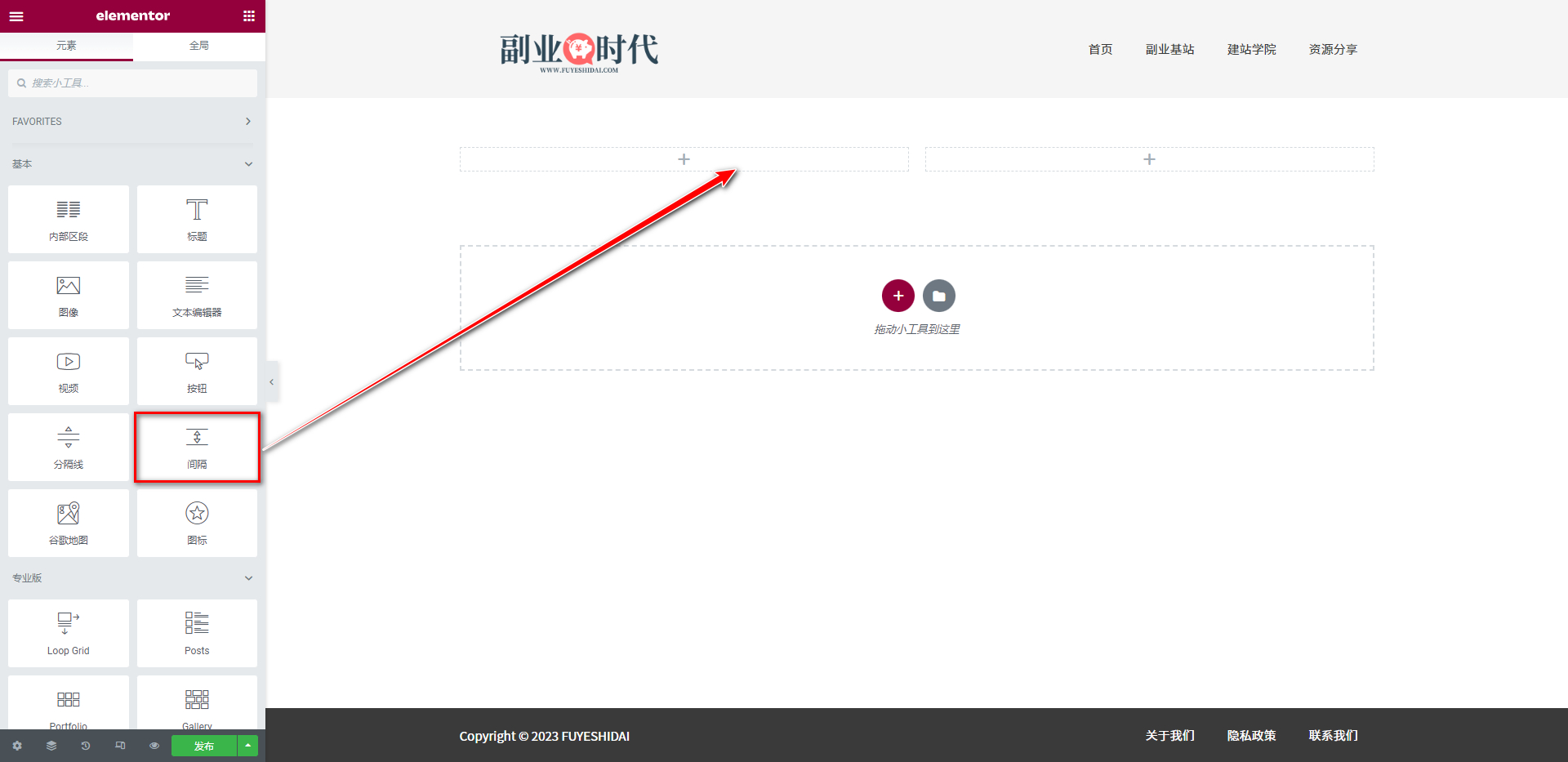
首先,将间隔小工具拖到编辑栏中,如下图所示。
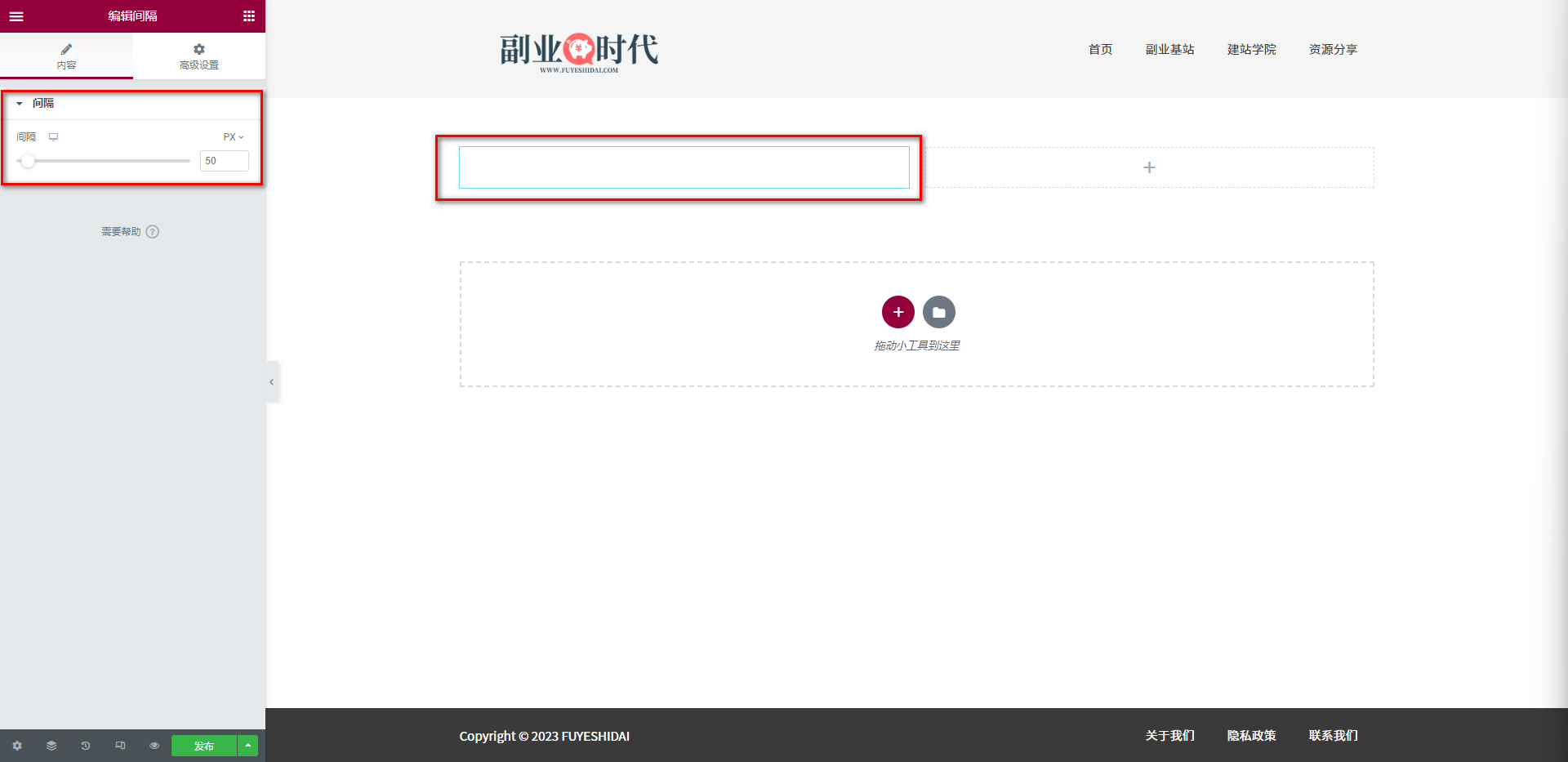
拖动后,我们可以看到如下画面。
1.间隔小工具的内容标签
从上图中我们可以看到,间隔小工具的内容标签设置项只有一个,那就是间隔设置。
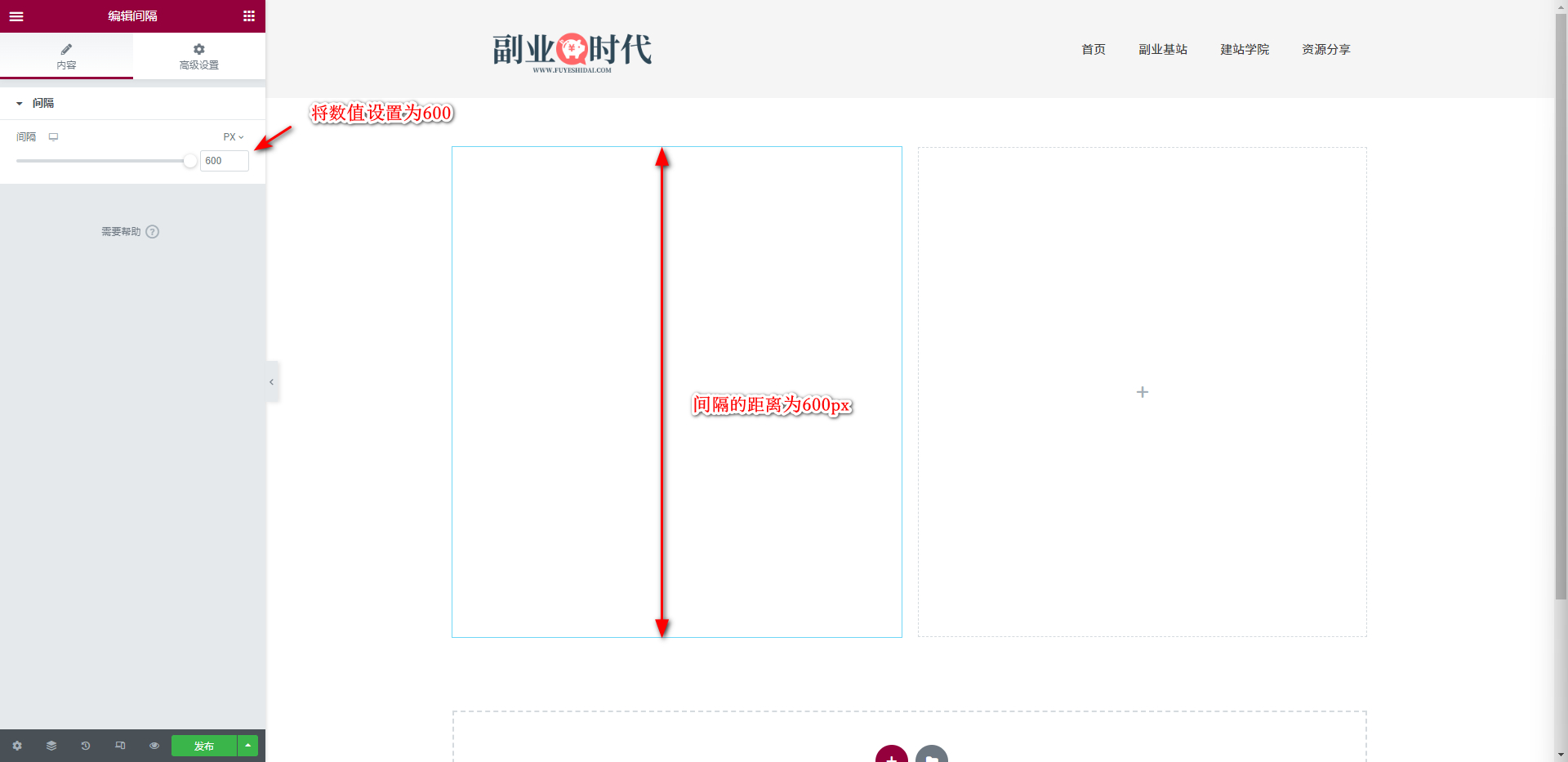
默认的间隔是50Px。当计量单位为Px时,数值可以在0到600之间设置,如下图所示。
您可以通过点击滑动模块左右移动或直接输入数值进行设置。数值越大,间隔宽度也就越大。
2. 间隔小工具的高级设置
高级设置是所有小工具的通用设置项,具体的功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
3. 不使用间隔小工具调节间距
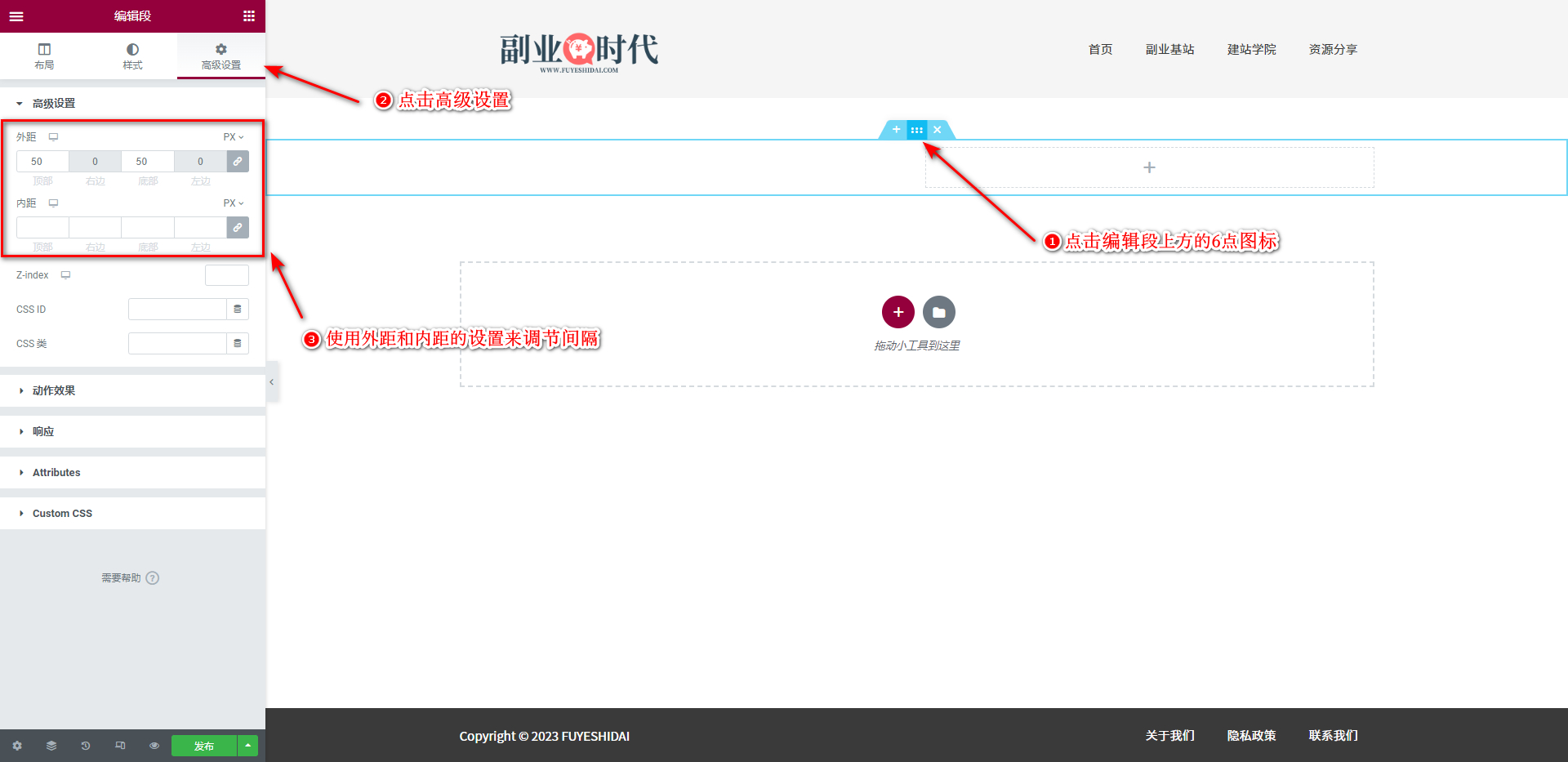
实际上,编辑段,编辑栏,以及每个小工具都有间隔调节的设置项。以编辑段为例,如下图所示。
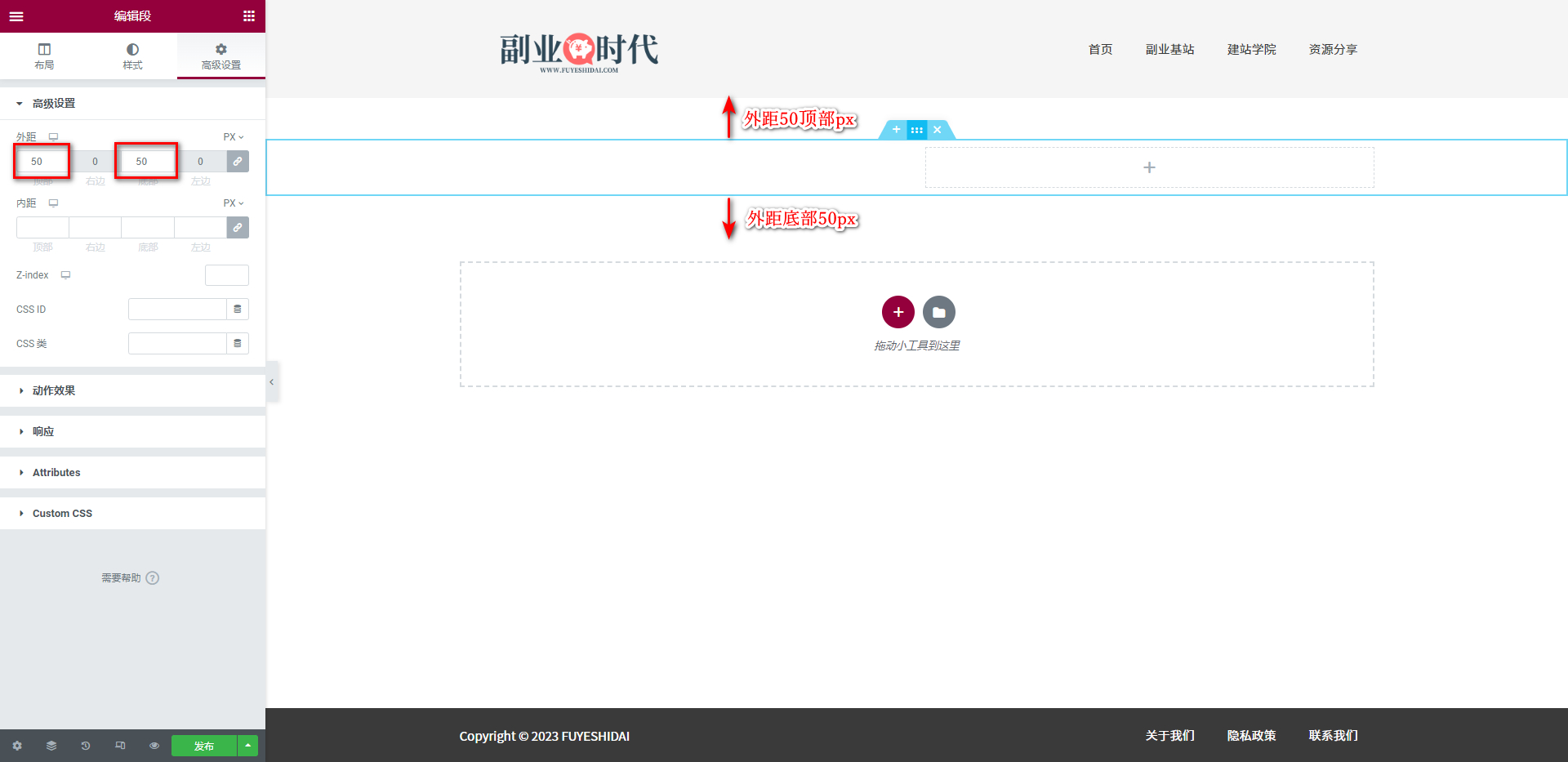
外距是指编辑段与外部的距离设置,如下图所示。
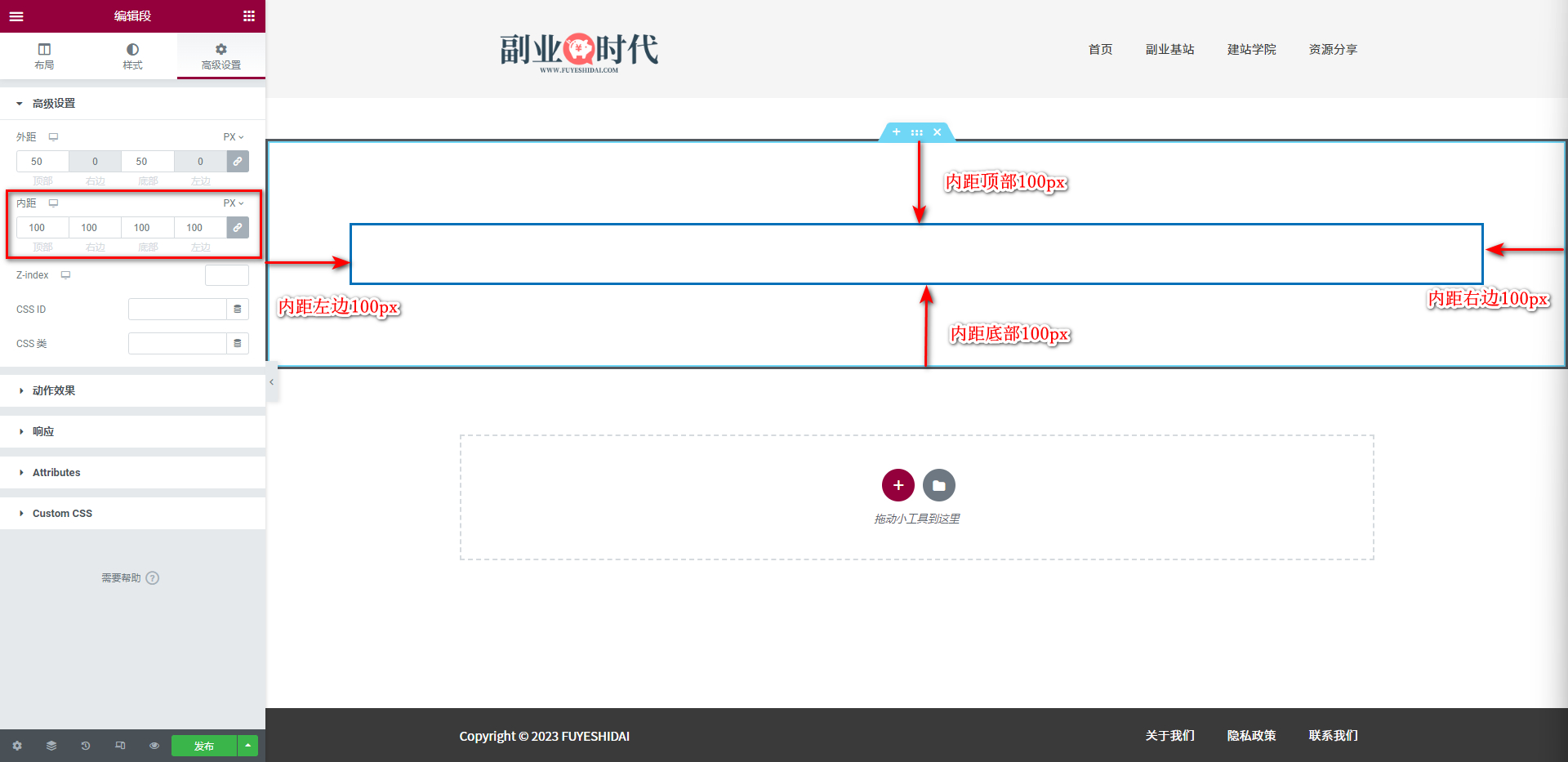
内距是指编辑段边框到编辑栏边框之间的距离,如下图所示。
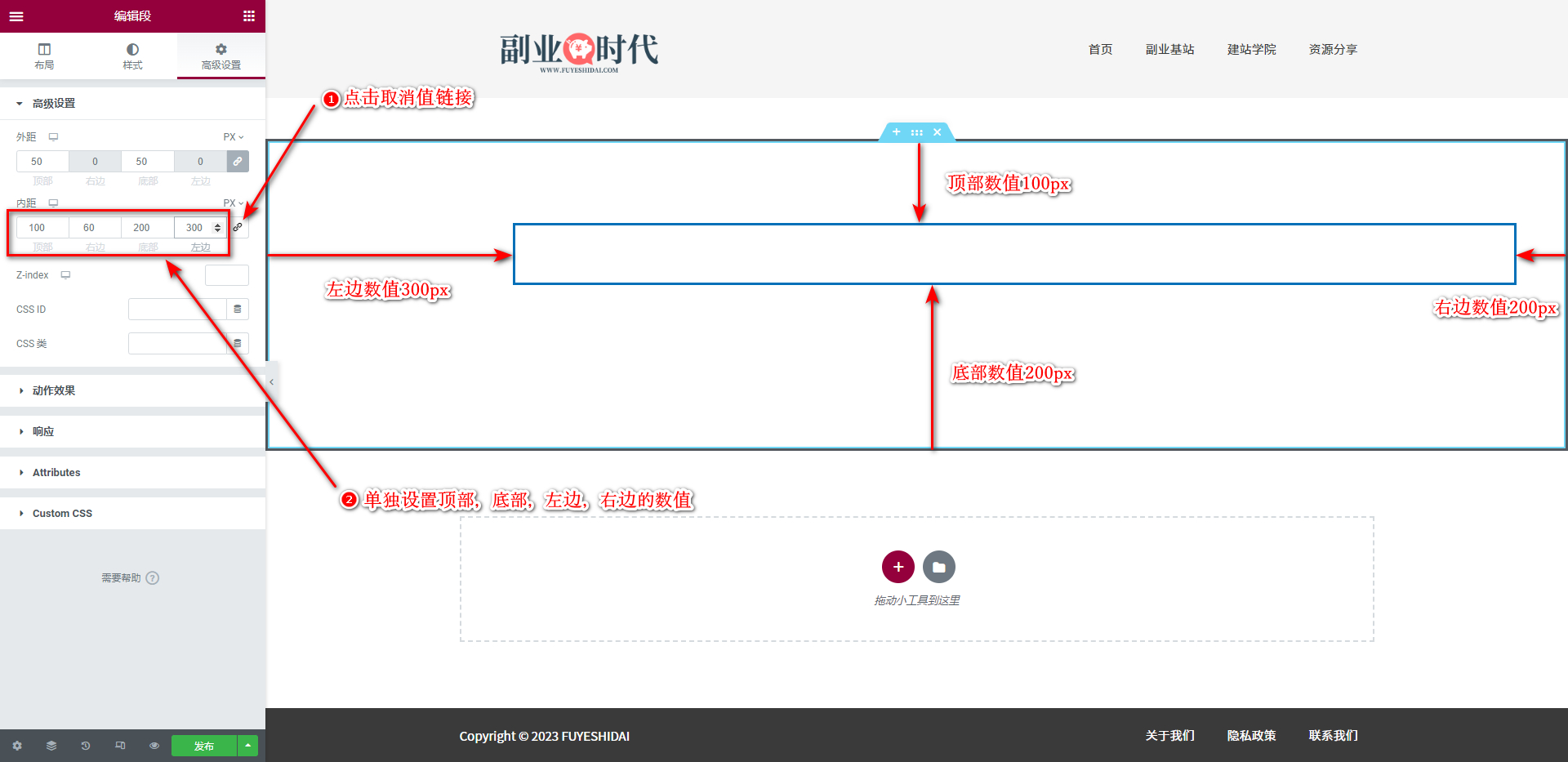
如果希望对每个方位的数值进行单独设置,可以取消值链接后进行设置,如下图所示。
接下来,我们来理解一下编辑段,编辑栏,以及小工具之间的外距和内距的关系。
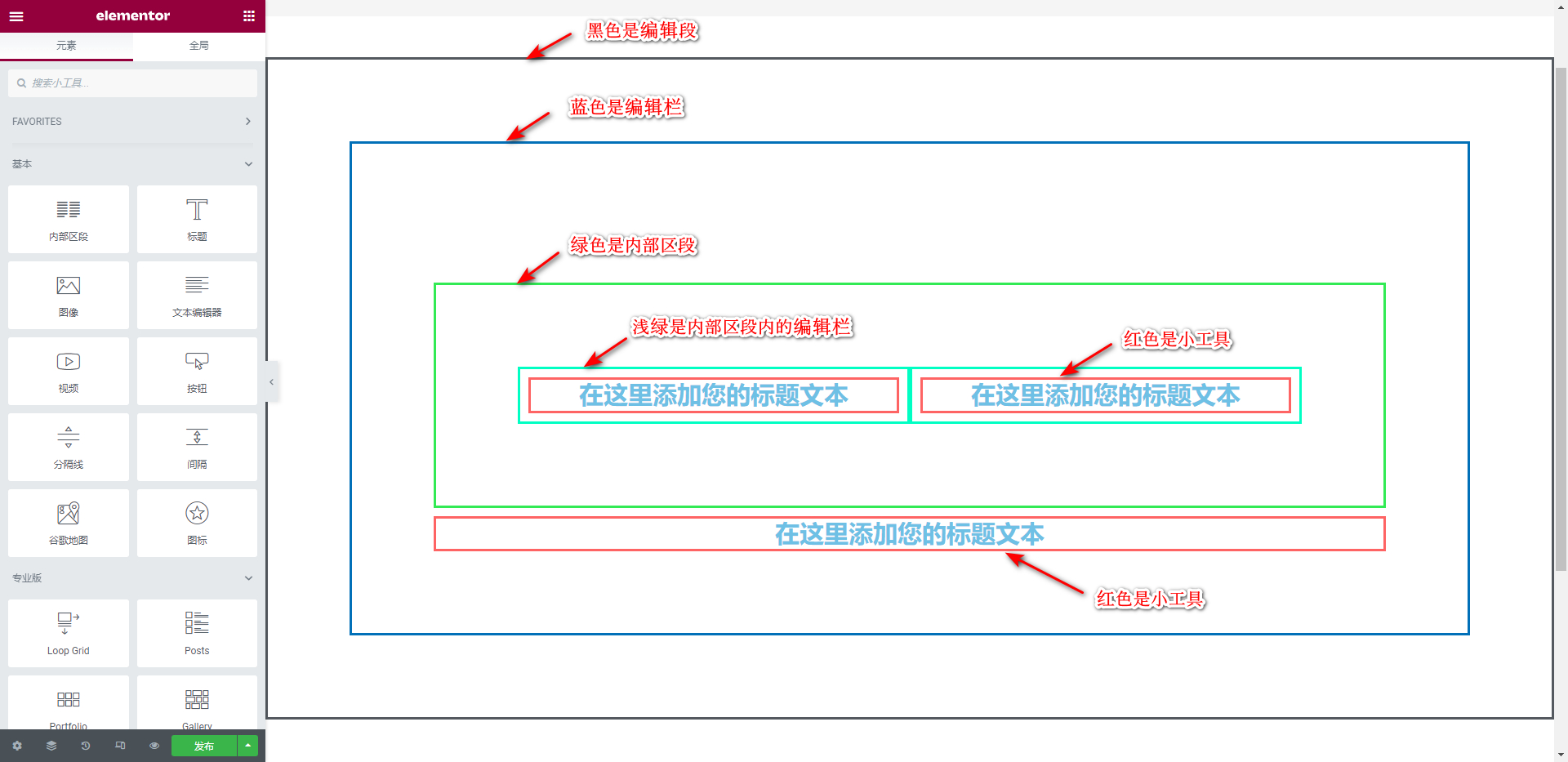
从层级关系来说,编辑段在外,编辑栏在中,内部区段或小工具在内,如下图所示。
从上图中,我们可以看出编辑段,编辑栏,内部区段以及小工具的层级关系。如果对这些关系不太清楚,可以阅读《Elementor 通用教程 – 编辑段,编辑栏,内部区段是什么?》。
4. 要点总结
在本教程中,简要介绍Elementor间隔小工具的使用方法。
间隔小工具为设计师提供了强大的空间调整能力,可以灵活地控制页面布局和设计元素之间的距离。
如果你不希望使用间隔小工具,还可以选择使用编辑栏或编辑段的内距和外距调整功能。
以上就是关于间隔小工具的讲解,希望这些内容能对你使用Elementor有所帮助。

做点副业,为生活加点料