Elementor Code Highlight 小工具是一个能在网站上添加代码视窗效果的工具。
通过该工具,你可以在网站中添加各种程序代码,如HTML、CSS、JavaScript等,以便于分享和展示代码内容。除了展示代码,它还可让用户复制代码或自定义视窗样式,从而使用户更容易阅读和理解代码内容。
如果你运营的是一个展示代码相关的网站,Code Highlight小工具将会是你最常用的工具。
本教程会简要说明Code Highlight小工具的使用方法。
Elementor Code Highlight 小工具
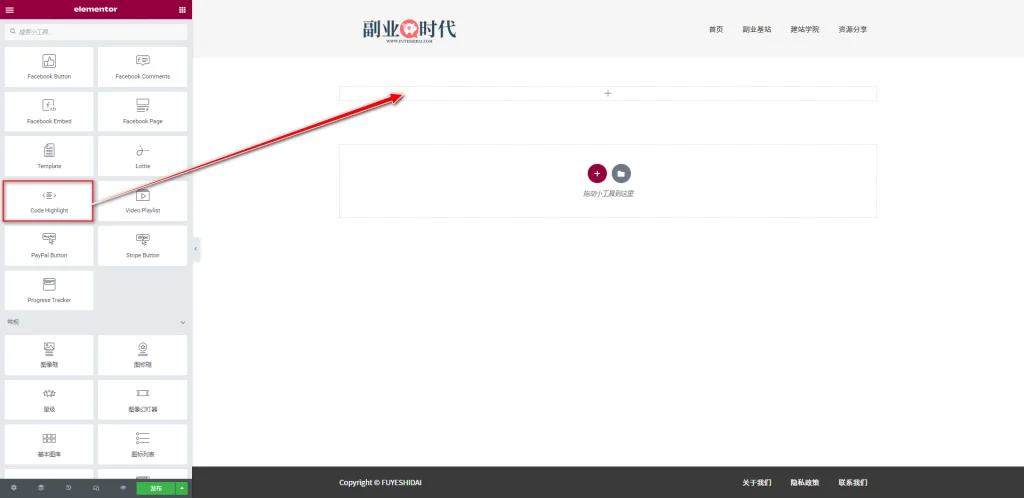
首先,将Code Highlight小工具拖放到编辑栏内,如下图所示。
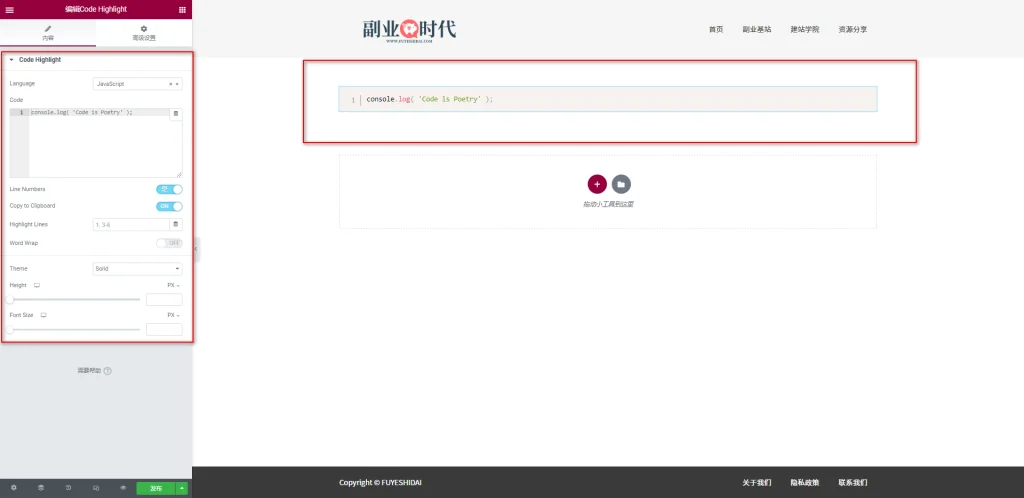
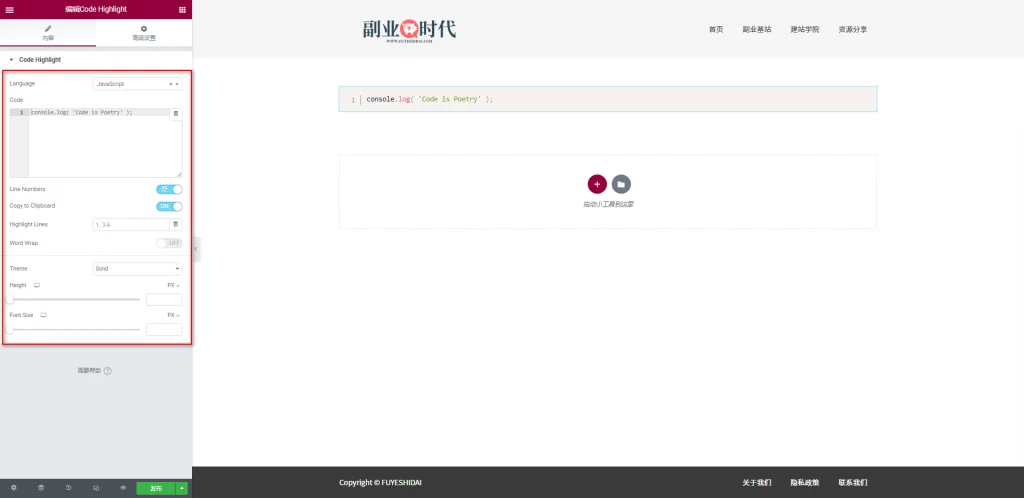
拖放小工具到编辑栏后,你将看到如下画面。
你可以看到编辑栏内有一串默认预设的程序代码。
1. Code Highlight 小工具的内容标签
Code Highlight 小工具的内容标签包含以下设置选项:
- Language
- Code
- Line Numbers
- Copy to Clipboard
- Highlight Lines
- Word Wrap
- Theme
- Height
- Font Size
下面我们逐一进行介绍。
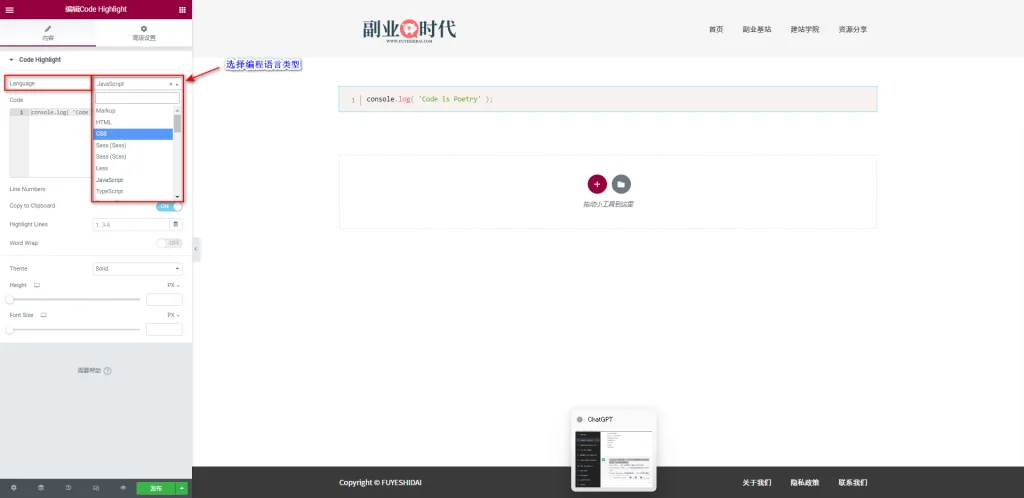
1-1 Language
Language是指定显示的编程语言类型的设置选项。你可以在以下编程语言中进行选择:
- Markup
- HTML
- CSS
- Sass(Sass)
- Sass(Scss)
- Less
- JavaScript
- TypeScript
- React JSX
- React TSX
- PHP
- Ruby
- JSON+WebApp Manifest
- HTTP
- XML
- SVG
- Rust
- C#
- Dart
- Git
- Java
- SQL
- Go
- Kotlin+Kotlin Script
- Julia
- Python
- Swift
- Bash+Shell
- Scala
- Haskell
- Perl
- Objective-C
- VisualBasic+VBA
- R
- C
- C++
- ASP.NET
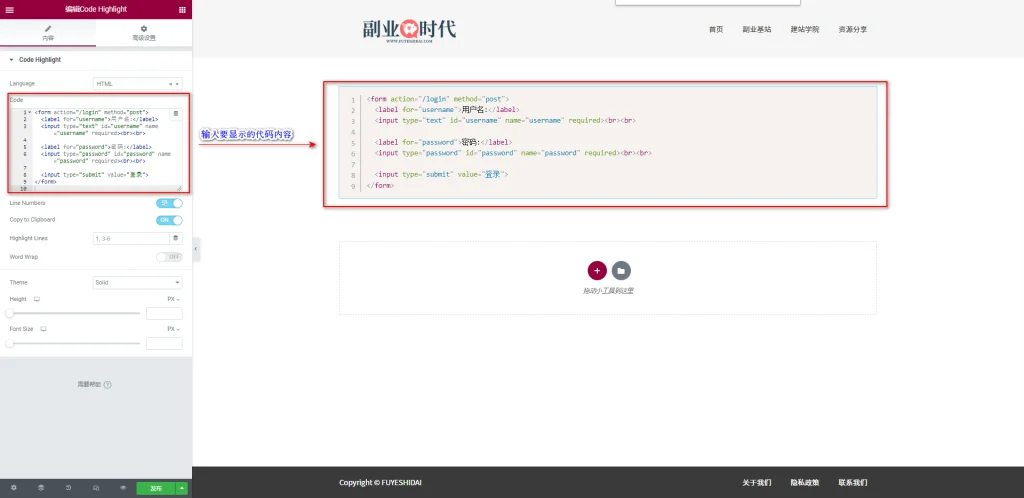
1-2 Code
Code是自定义输入要显示的代码内容的设置选项。选择编程语言后,你可以在Code的输入框中输入该语言的代码内容。上图中的代码语言是HTML。
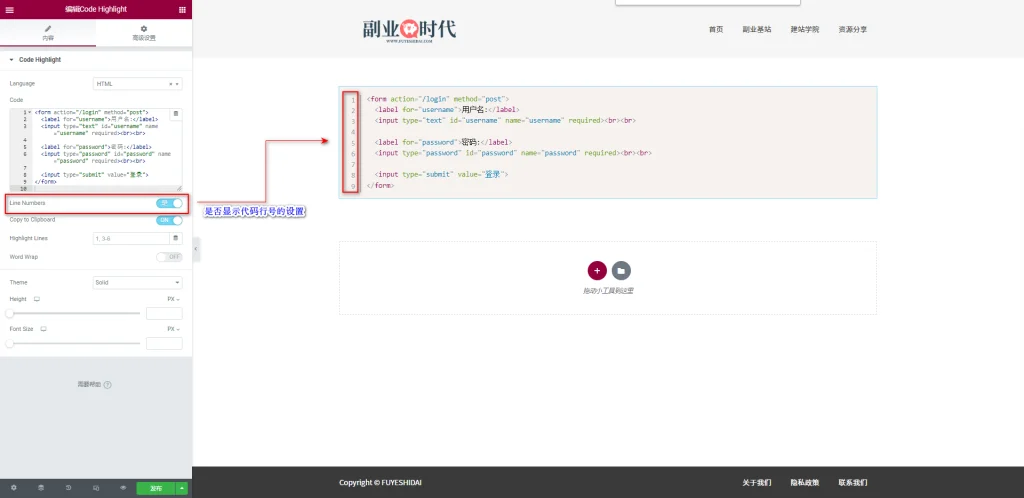
1-3 Line Numbers
Line Numbers是选择是否显示代码行号的设置选项。默认是“是”,推荐设置也是“是”。
显示代码行号可以帮助你确认代码内容行数,同时也方便与其他人分享特定位置的特定说明。
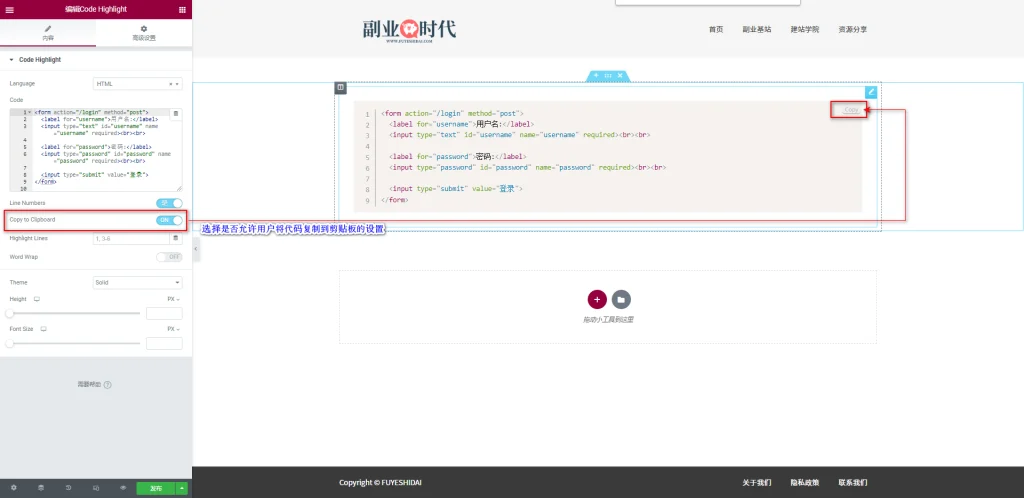
1-4 Copy To Clipboard
Copy to Clipboard是选择是否允许用户复制代码到剪贴板的设置选项。 默认预设是“是”。
如果你不希望复制粘贴,也可以关闭此项功能。如果是与用户分享的内容,则推荐选择“是”,以方便用户复制和粘贴使用。
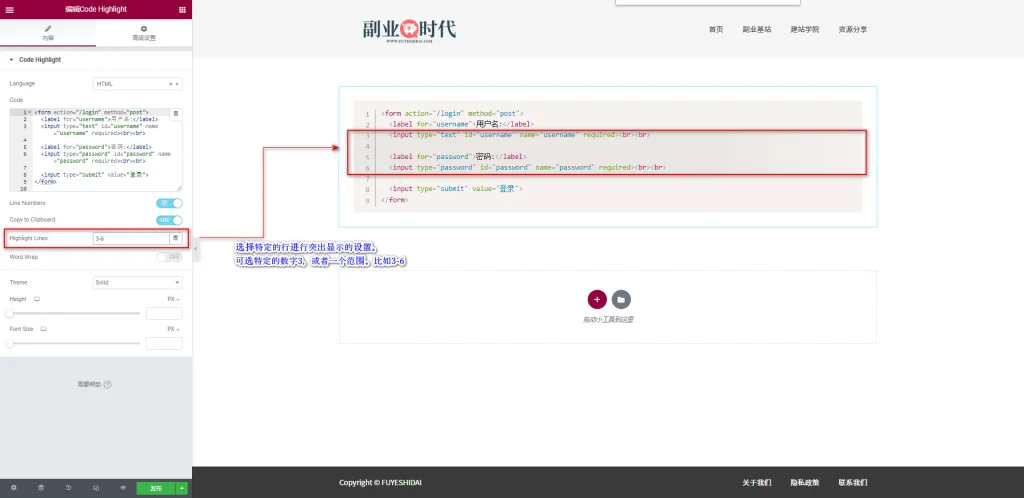
1-5 Highlight Lines
Highlight Lines是给特定的行或者多个行进行高亮显示的设置选项。
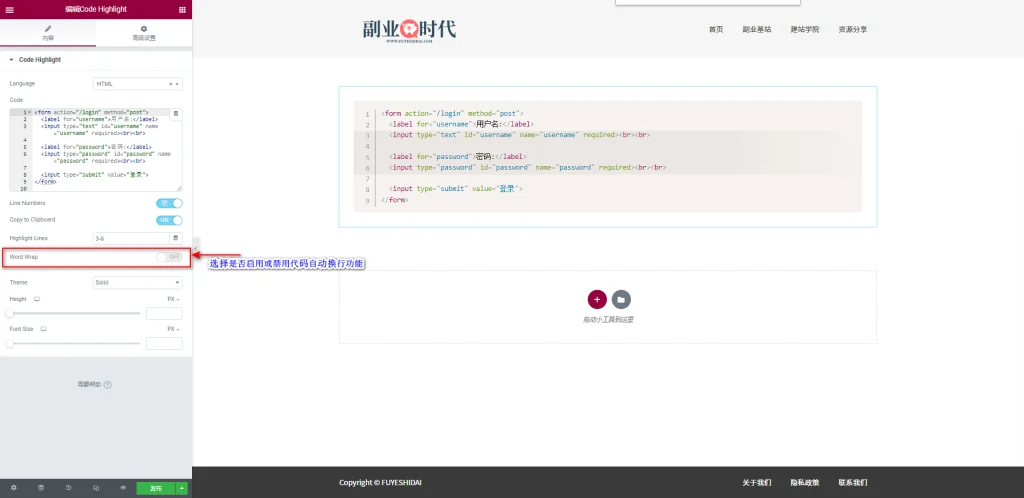
1-6 Word Wrap
Word Wrap是选择是否启用或禁用代码自动换行的设置选项。默认是“否”。
如果选择“是”,当一行代码内容过长超出编辑框时,后方的代码会自动换行显示。
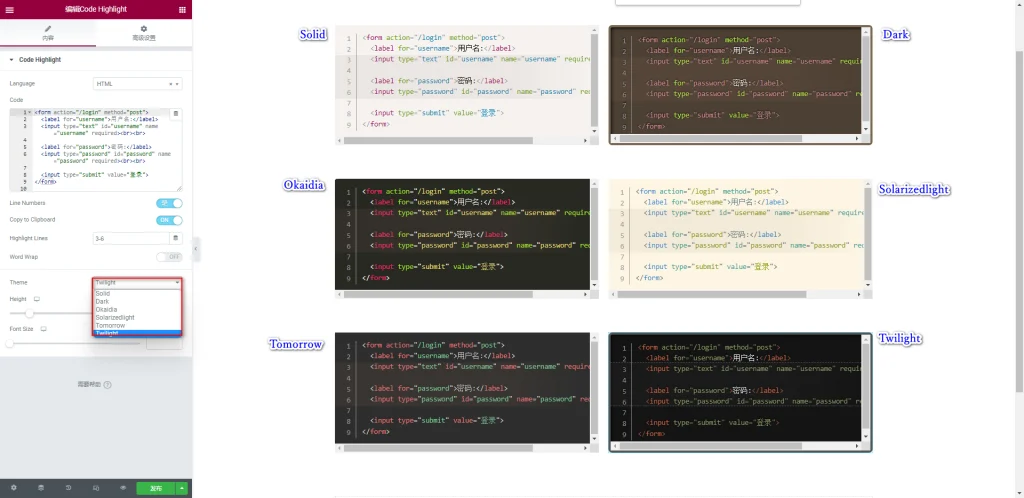
1-7 Theme
Theme是选择代码高亮主题样式的设置选项。你可以在以下6个预设中进行选择:
- Solid
- Dark
- Okaidia
- Solarizedlight
- Tomorrow
- Twilight
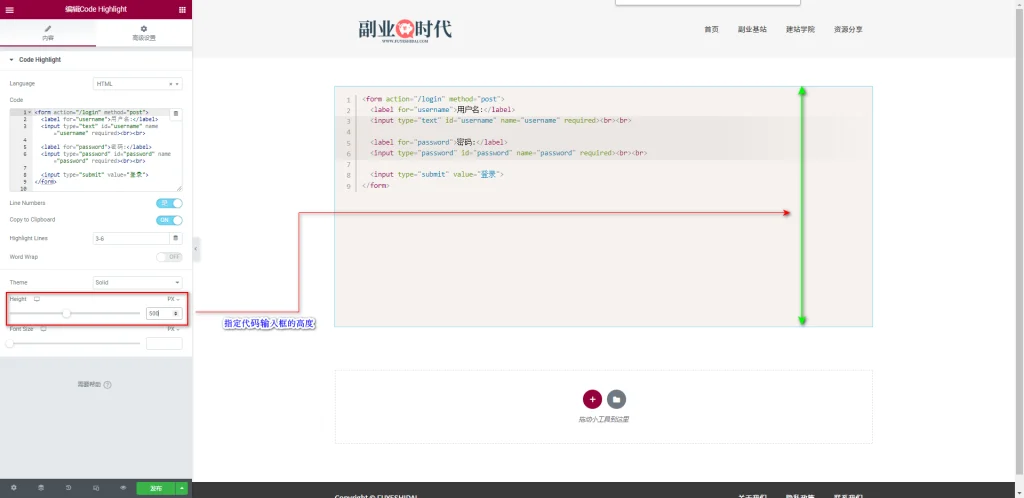
1-8 Height
Height是指定代码内容输入框的高度的设置选项。你可以设置100-1000之间的数值。
关于高度,你可以根据代码的长度进行设置。如果是用于模板,那么就设置一个平均高度即可。
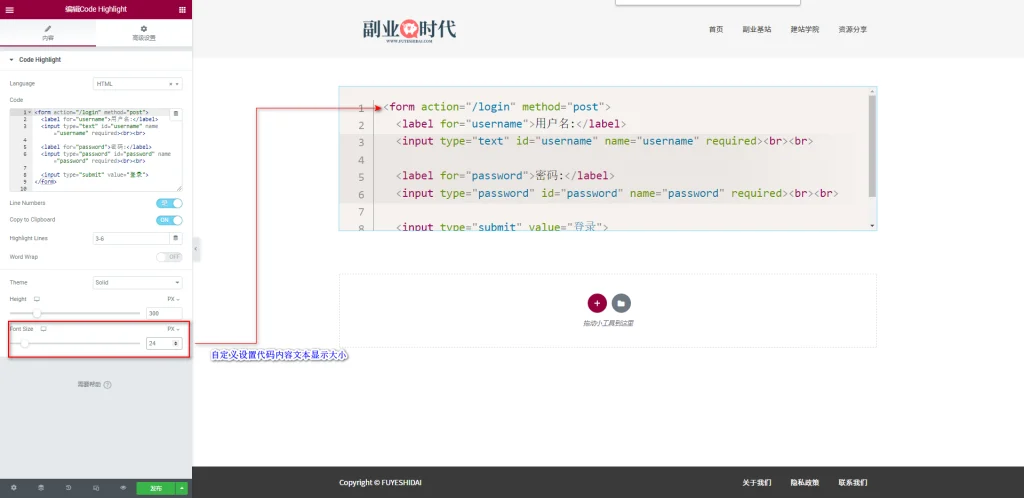
1-9 Font Size
Font Size是自定义指定代码内容文本字体大小的设置选项。你可以根据设计喜好自定义设置。
2. Code Highlight 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Code Highlight 小工具的功能设置和使用说明。希望本篇内容能对你使用Elementor时有所帮助。

做点副业,为生活加点料