
Elementor简码小工具是一个强大的工具,可以将插件或主题生成的简码插入到页面设计中。
使用这个工具,你可以轻松地从Gravity Forms,WooCommerce等第三方插件嵌入其内容,也可以将自定义HTML代码,图片和视频等内容嵌入到页面设计。比如滑块,选项卡,问卷调查表等。
这篇教程将介绍如何使用简码小工具。
Elementor 简码小工具
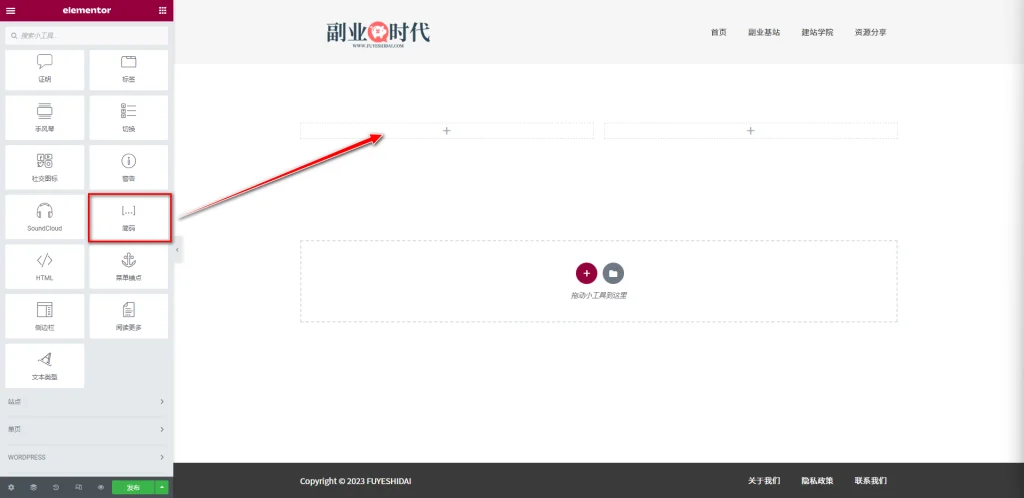
首先,将简码小工具拖拽到编辑栏内,如下图。
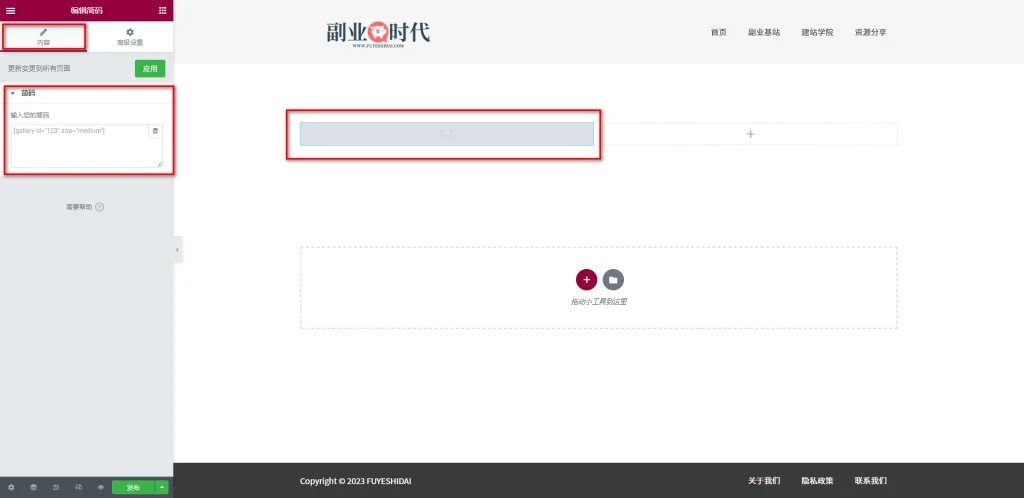
拖拽小工具后,你可以看到如下界面。
1. 简码小工具的内容标签
简码小工具的内容标签只有一个设置项:简码。
使用简码小工具非常简单。只需要将插件或主题生成的简码插入到输入框中即可。
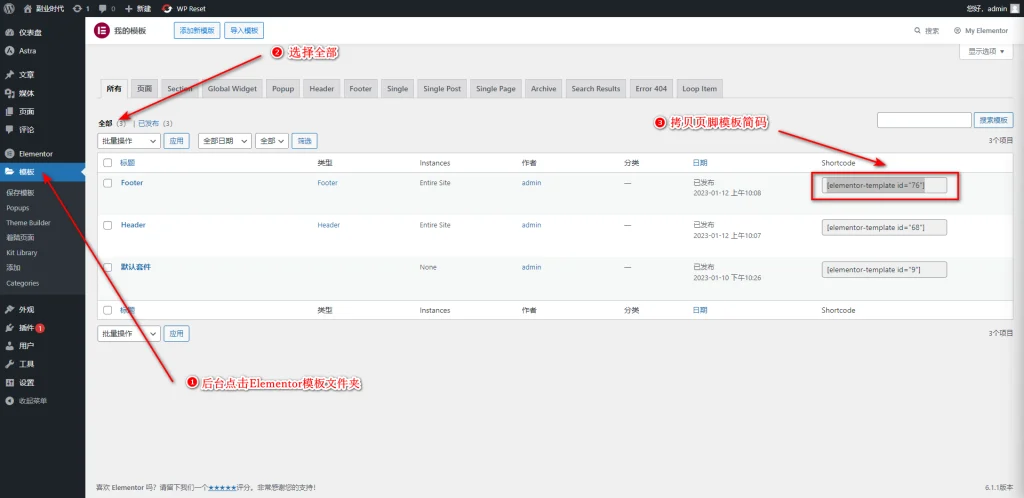
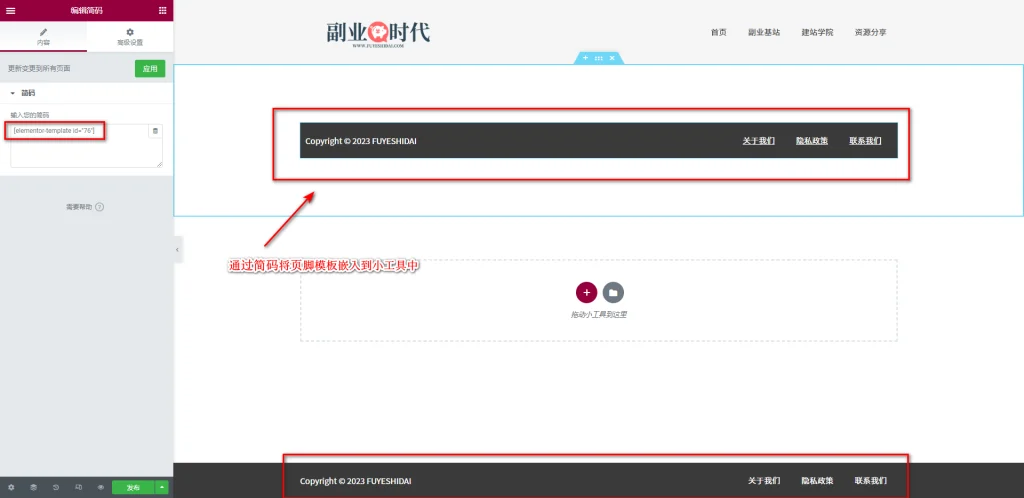
例如,要在简码小工具中嵌入页脚内容,只需将页脚模板的简码插入到简码小工具的输入框即可。
→ ① 前往Elementor模板文件夹
→ ② 复制粘贴简码到小工具
简码的使用非常简单。你可以将插件或主题生成的任何内容嵌入。
但是需要注意的是,简码只是呼出特定内容的工具,并不能进行自定义设置。
如果你想使用简码进行更复杂的自定义,那么你需要参考插件或主题的指南。并非所有的简码设置方法都是一样的。
如果你使用Shortcode插件的付费版,那么你不仅可以使用许多可自定义的模板,还可以自定义制作简码。
2. 简码工具的高级设置
高级设置是所有小工具通用的设置项。具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是简码小工具的简单介绍。
在后期的Woocommerce教程中,我们将对简码进行更详细的介绍。
希望这篇内容能帮助你更好地使用Elementor。
用户评论
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}

fuyeshidai
做点副业,为生活加点料

快速 搜索
相关 文章
已阅读 文章一览
没有找到更多文章
站长 推荐