Elementor Facebook Button小工具是用于在页面中添加Facebook按钮的工具。此工具使得添加Facebook按钮变得轻松,让用户方便地访问和分享你的Facebook页面。
Facebook Button小工具提供了多种按钮样式,可以根据网页的设计风格进行按钮的优化和调整,包括自定义按钮文本、颜色、对齐方式等。
此外,此工具可以帮助网站提高Facebook页面的曝光度和互动性,同时也有助于网站内容的传播和分享。
本教程将说明Facebook Button小工具的功能设置和使用说明。
Elementor Facebook Button小工具
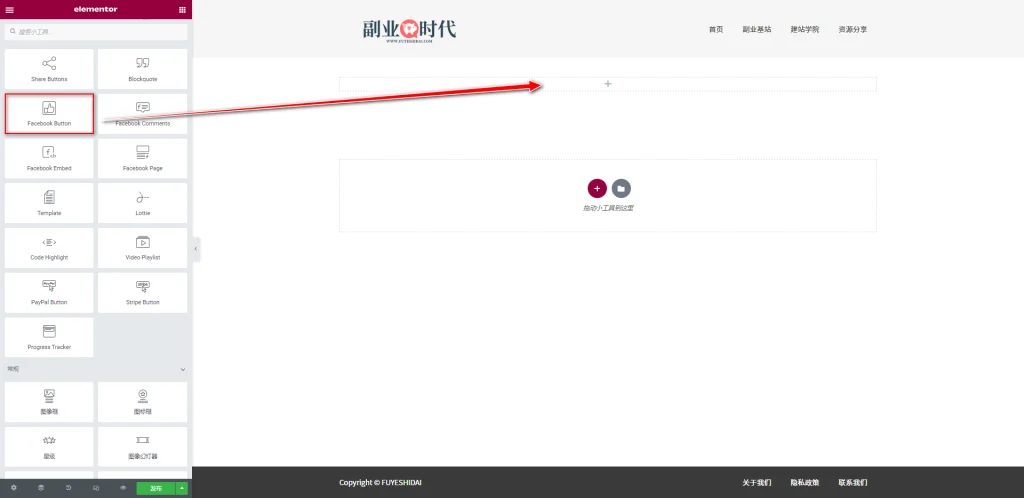
首先,将Facebook Button小工具拖放到编辑栏内,如下图所示。
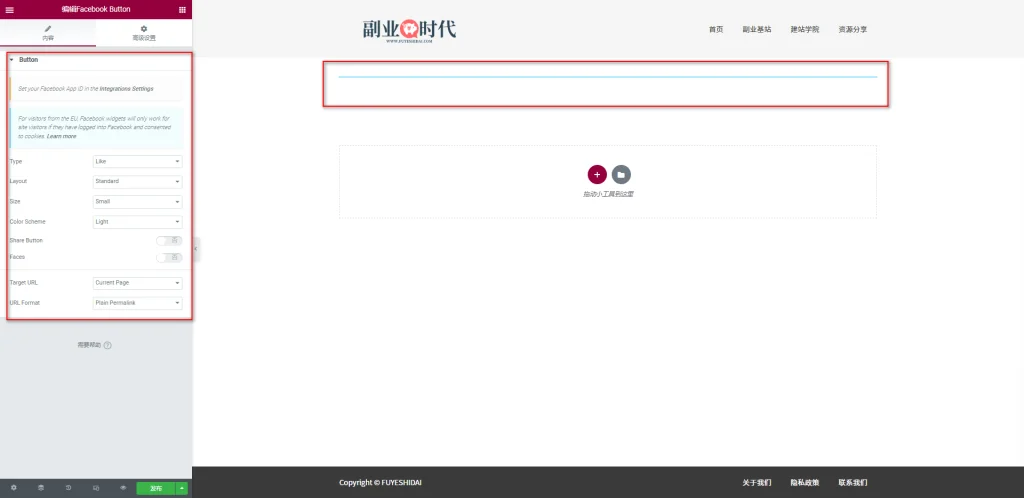
拖放小工具到编辑栏后,可以看到如下画面。
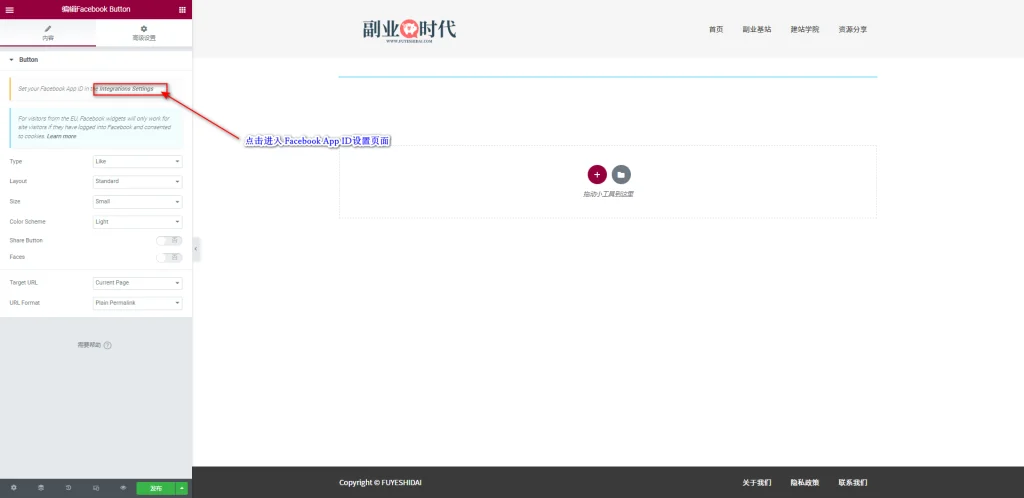
可以看到编辑栏中并没有出现任何按钮。这是因为要使用Facebook Button,需要先设置Facebook App ID。
1.设置Facebook App ID
如果要在站内设置Facebook Button,需要在Wordpress内设置Facebook App ID进行站点和Facebook账号关联操作。
点击上图中的“Integrations Settings”,进入Wordpress后台设置页面。
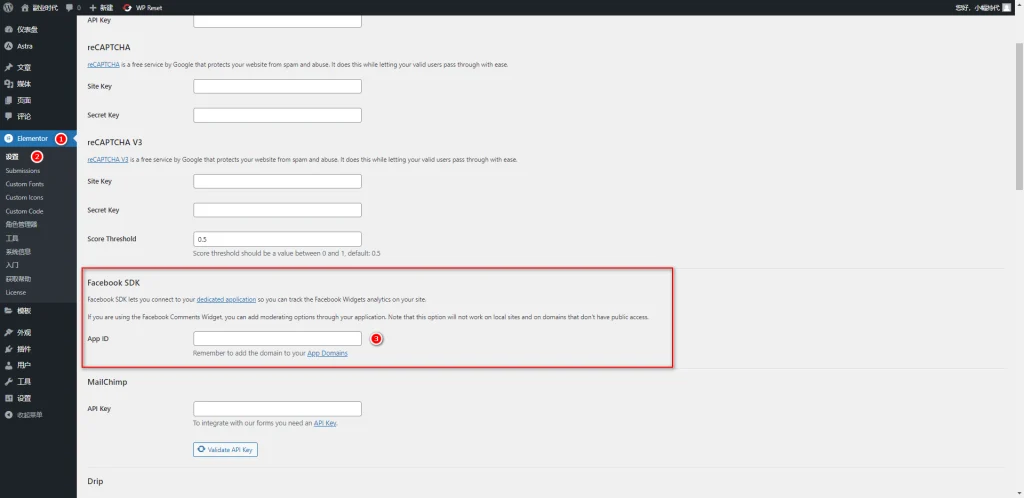
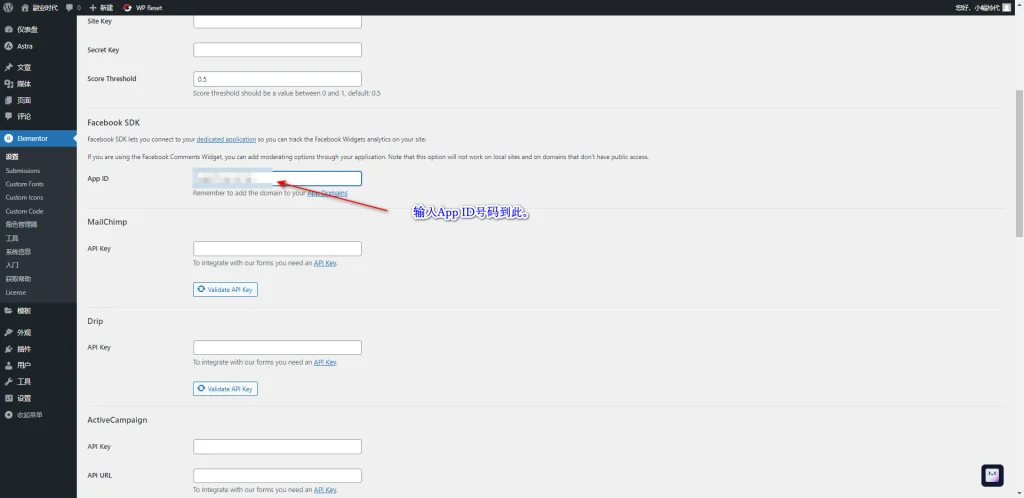
下拉画面找到上图中的“Facebook SDK”设置部分。在APP ID旁边的输入框中输入取得的“Facebook APP ID”。
2.取得Facebook App ID
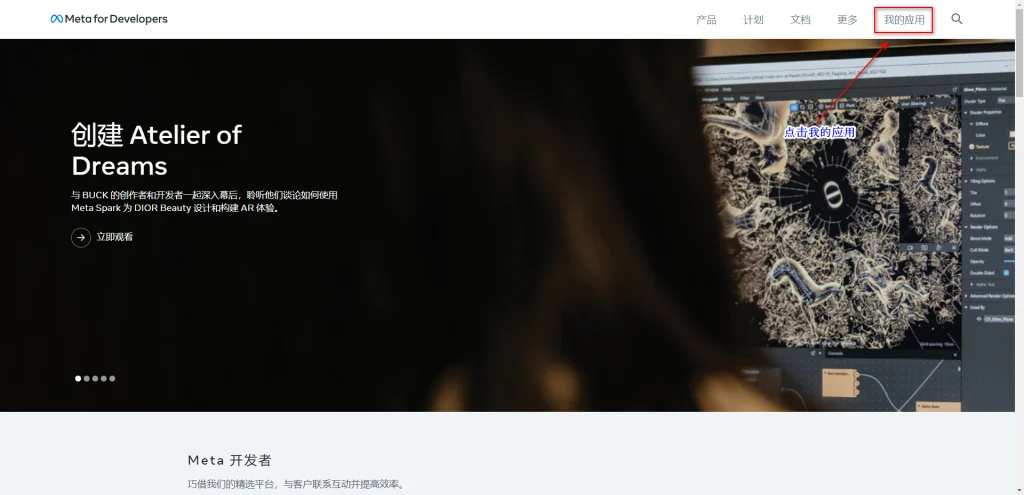
要取得Facebook App ID,需要访问《Meta for Developers》网站,并点击右上方的我的应用按钮。
※注意:如果没有Facebook账号,需要先申请一个Facebook账号。
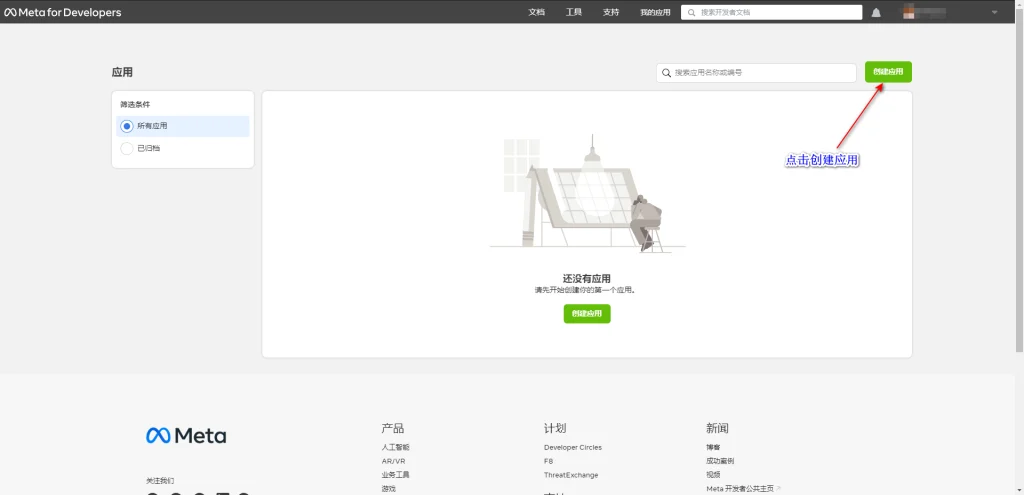
进入我的应用页面后,点击《创建应用》按钮,创建一个新应用。
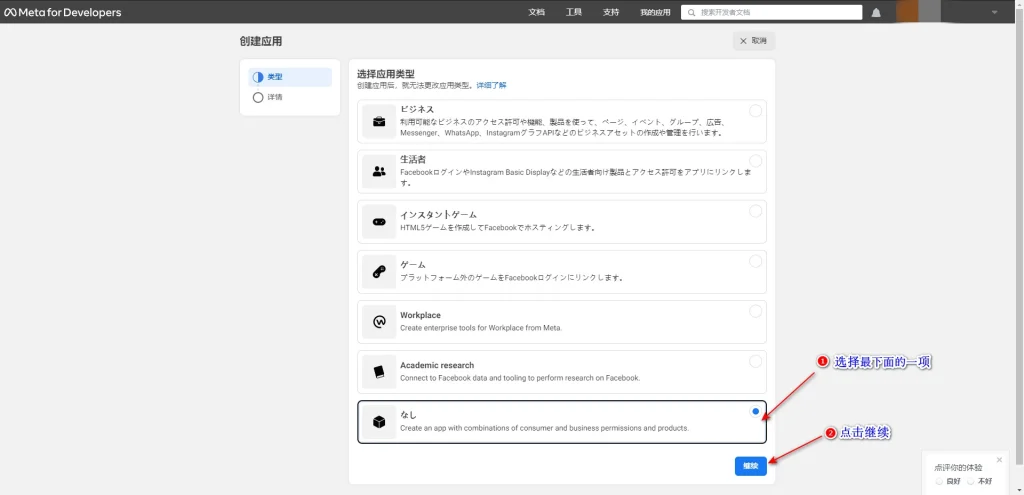
在弹出的选项中,选择最下方的《没有》选项(因为只是按钮操作,所以选择没有选项),并点击下一步。
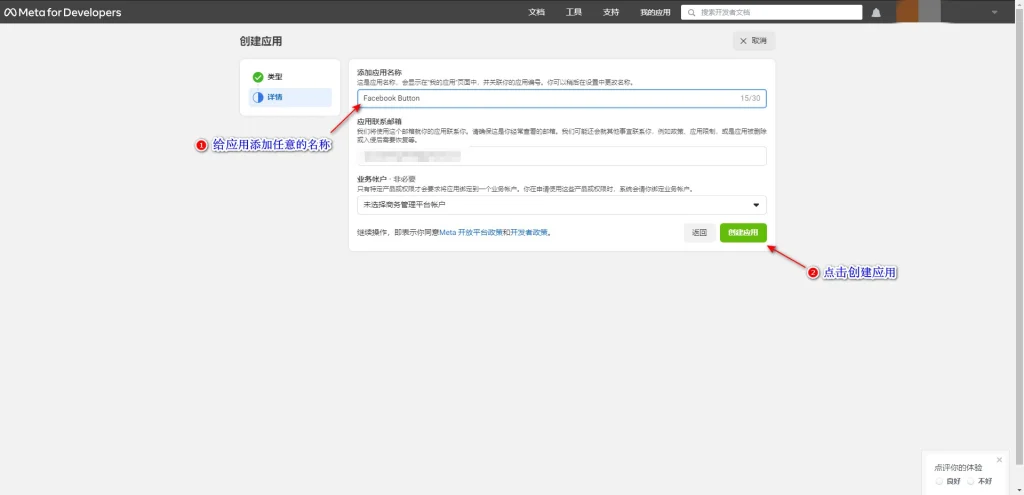
在上图画面中,给应用输入任意的按钮名称。然后点击创建应用。
※注意:不能用Facebook这个单词。图中文字是举例。
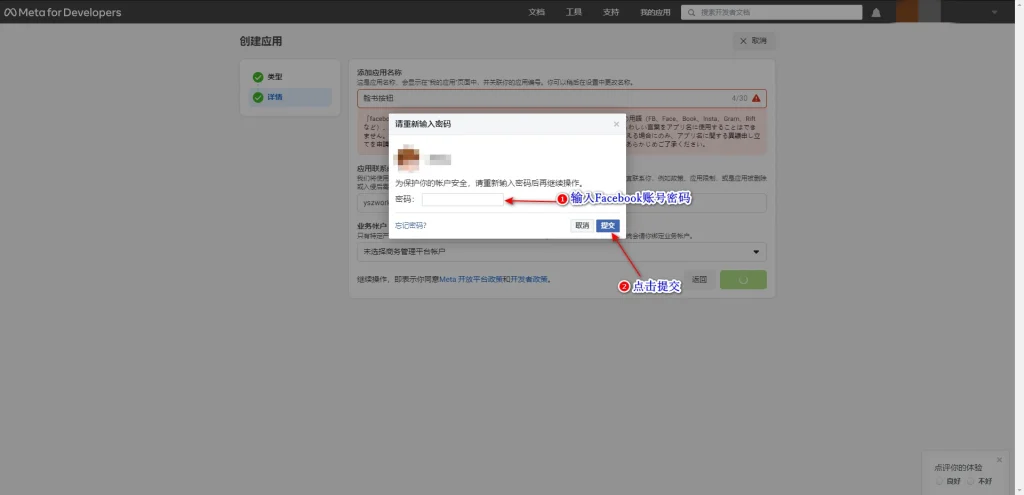
点击创建应用以后,需要输入Facebook账号密码,然后点击提交。
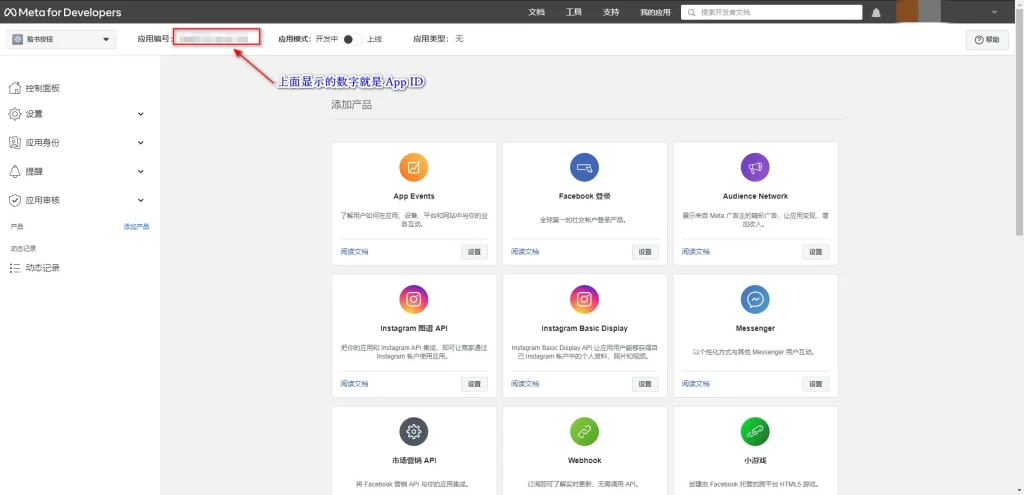
提交后,可以在左上方看到应用编号。那就是App ID。以上就是创建ID的流程。
但是,有了APP ID还不能正常使用。还需要完成一些设置。
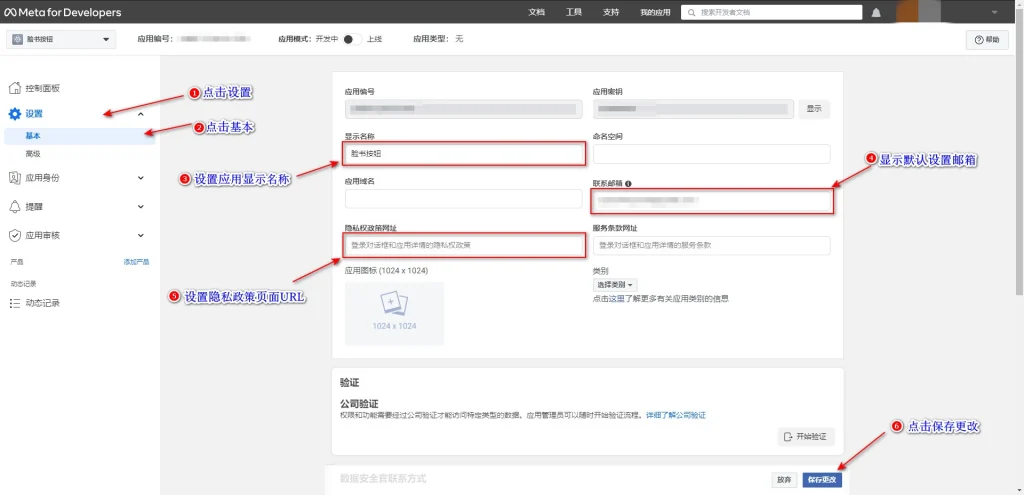
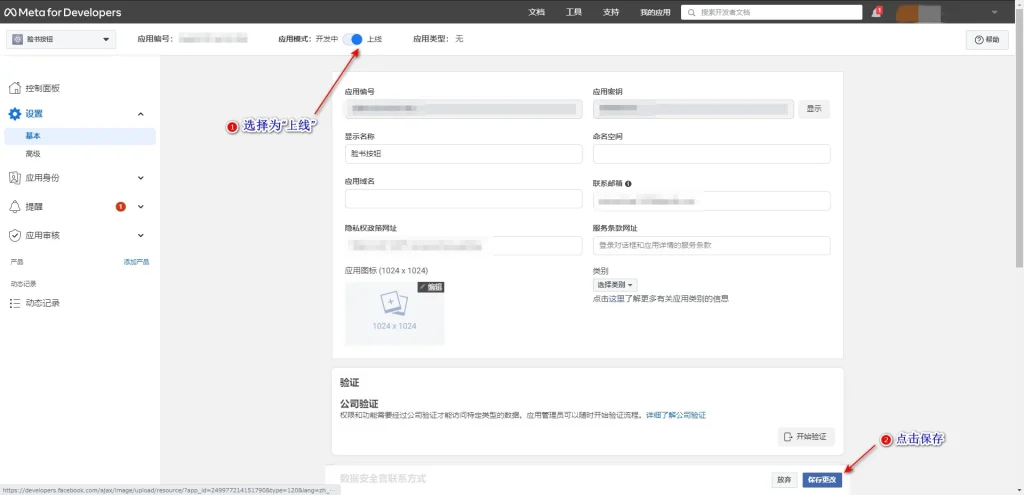
按照上图中的顺序需要输入③,④,⑤的内容。特别是④号的隐私政策页面是必须输入的。如果不输入,应用就无法使用。输入好后,最后点击保存。
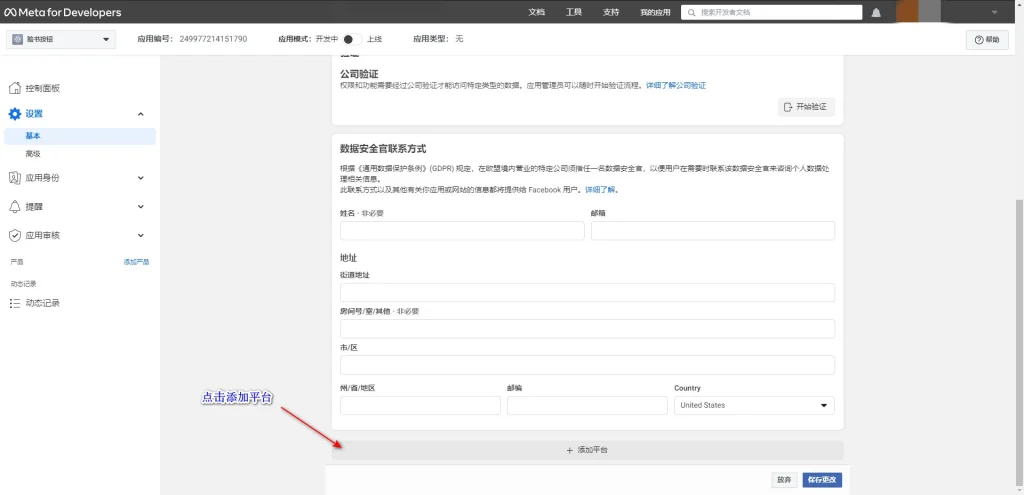
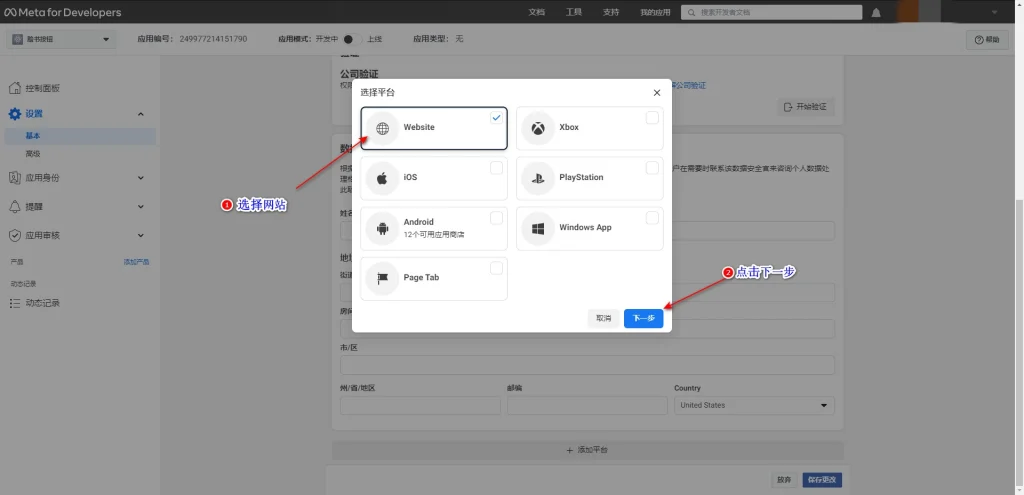
接下来需要添加网站。下拉找到“添加平台按钮”,并点击“添加平台”。
在弹出的选项中选择Website,并点击下一步。
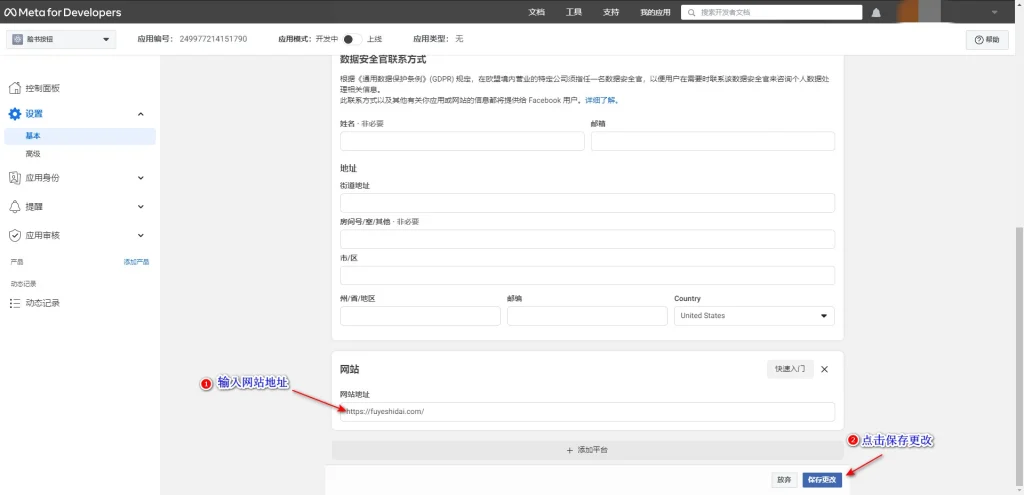
在网站地址栏中输入自身网站的链接,并点击下方的“保存更改”。
最后,将上方的开发中按钮移动到上线那一边,然后保存更改。
以上就是使用Facebook App ID的操作步骤。
获得App ID后,返回到wordpress后台,将刚刚获得的App ID输入到指定的输入框中,如下图:
输入完成后,直接点击保存即可。
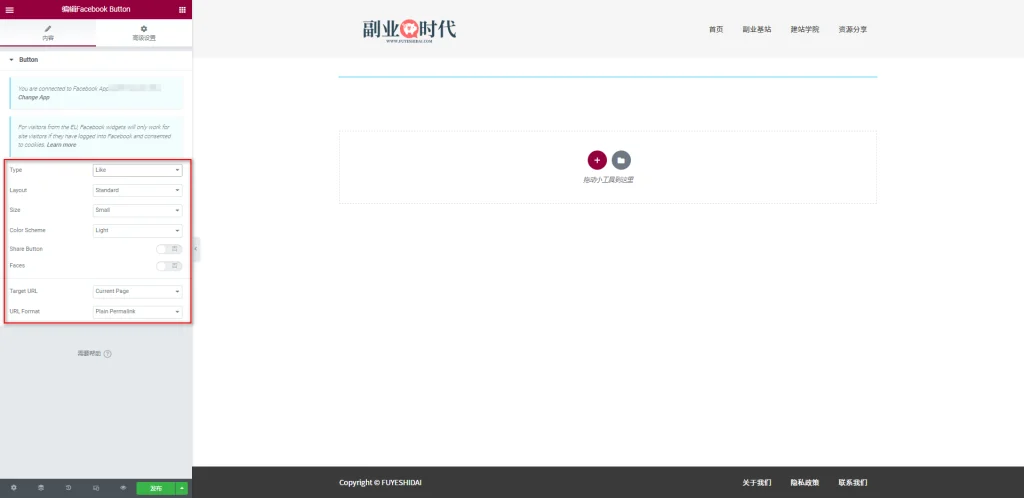
3.Facebook Button 小工具的内容标签
Facebook Button 小工具的内容标签包含以下设置选项:
- Type
- Layout
- Size
- ColorScheme
- Share Button
- Faces
- Target URL
- URL Format
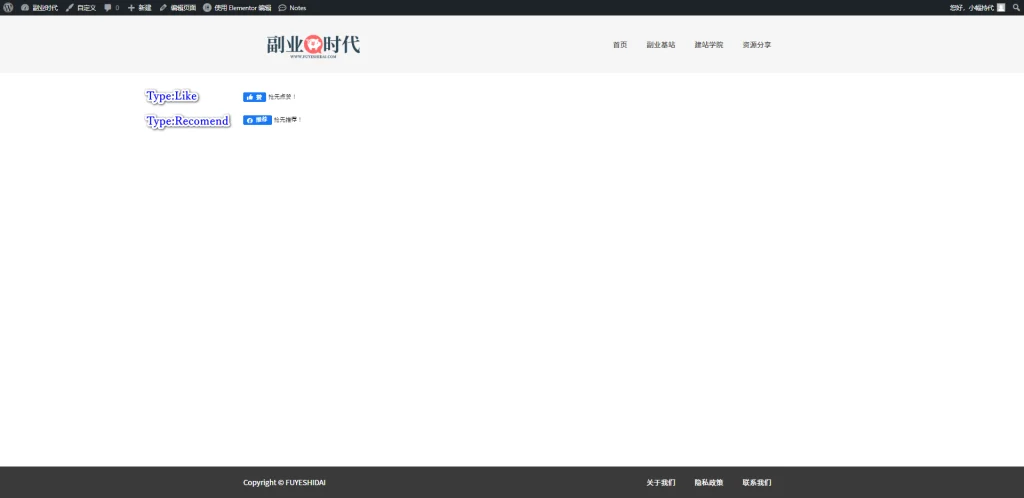
3-1 Type
Type是指定Facebook按钮类型的设置选项,有“Like”和“Recommend”两种选择:
- Like:点赞
- Recommend:推荐
Type(类型):这个选项用于设置 Facebook 按钮的类型,可以选择标准按钮或圆形按钮。
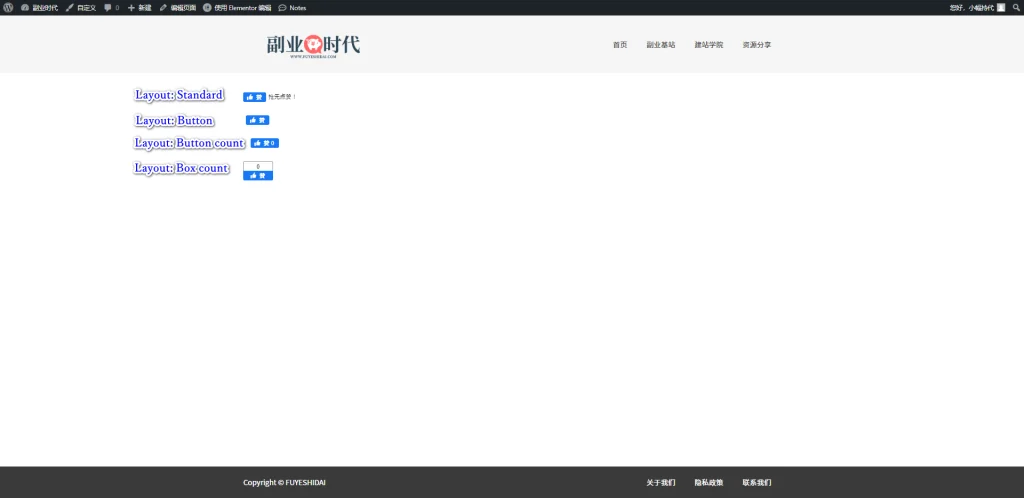
3-2 Layout
Layout是指定Facebook按钮布局方式的设置选项,以下是可选的预设:
- Standard
- Button
- Button count
- Box count
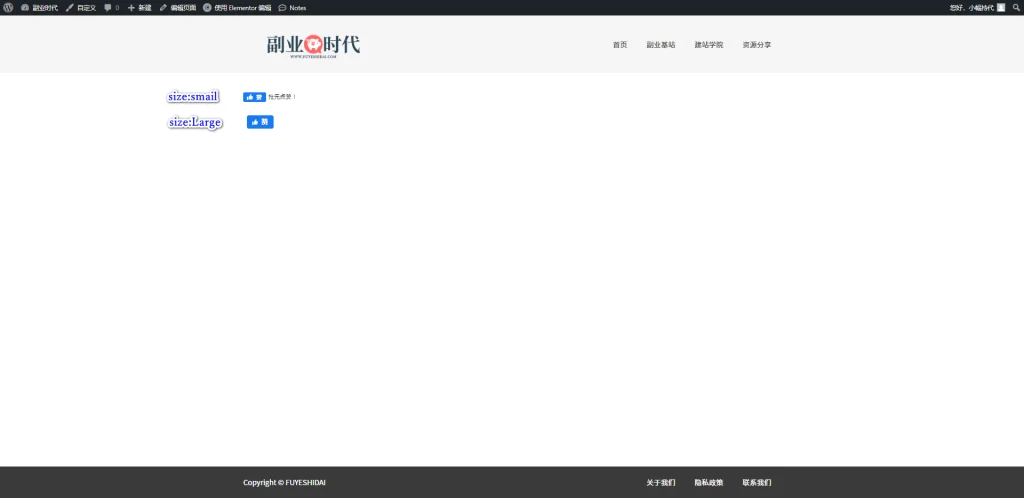
3-3 Size
Size是指定Facebook按钮大小的设置选项,有“Small”和“Large”两种选择。
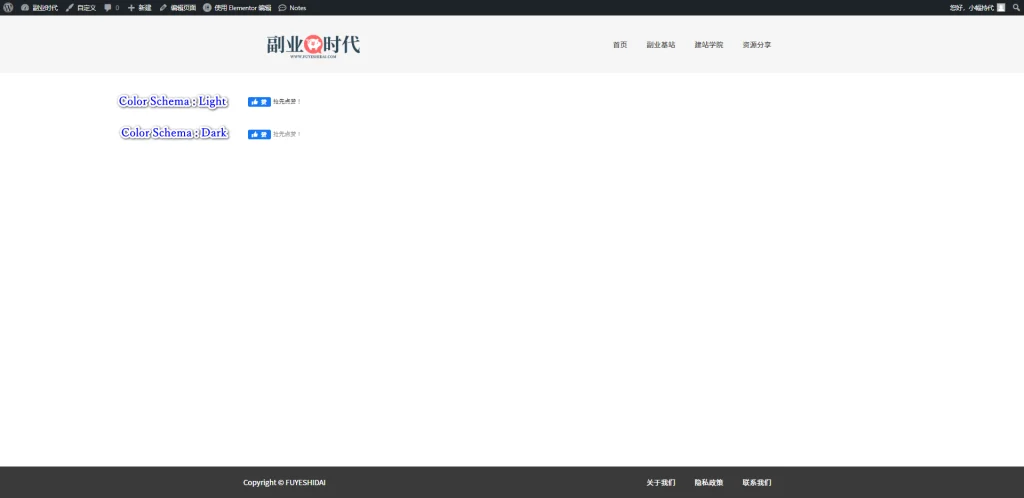
3-4 Color Scheme
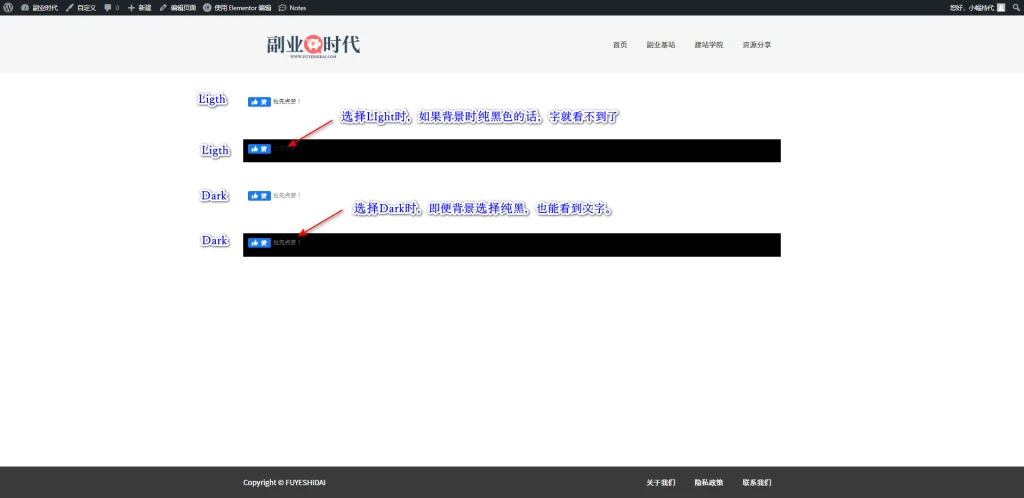
Color Scheme是选择Facebook按钮颜色方案的设置选项,有“Light”和“Dark”两种选择。
默认情况下,Light和Dark的区别不大,但如果背景色较暗,两者的区别将更加明显。如下图:
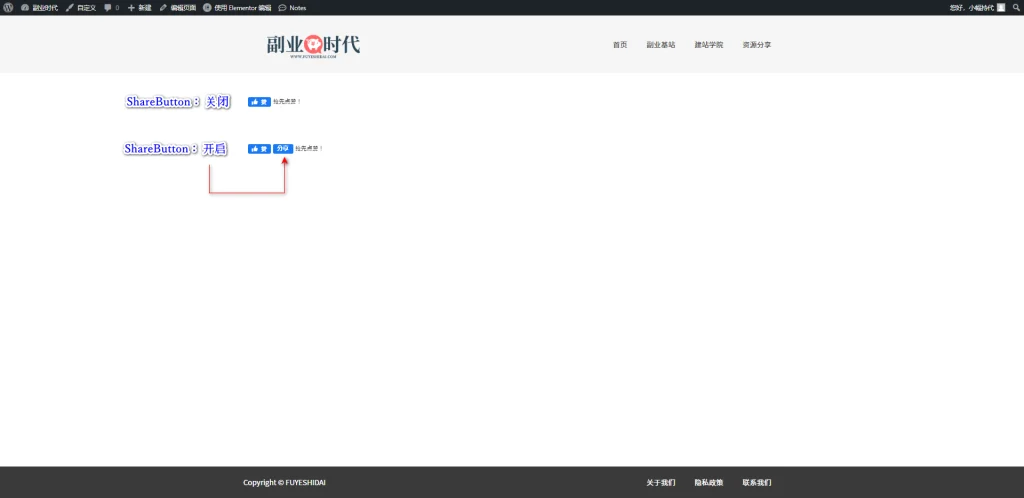
3-5 Share Button
Share Button是启用或禁用分享按钮的设置选项,默认为禁用状态。
启用后,点赞或推荐按钮旁边会增加分享按钮,方便用户分享站内内容。
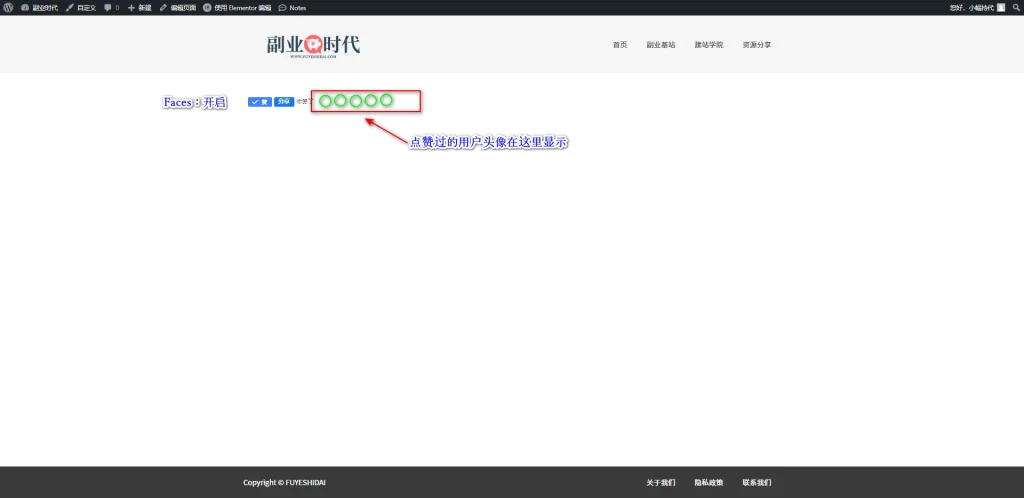
3-6 Faces
Faces是启用或禁用显示Facebook用户头像的设置选项,默认为禁用状态。
启用后,点赞过的Facebook用户头像会显示在文本之后。如下图:
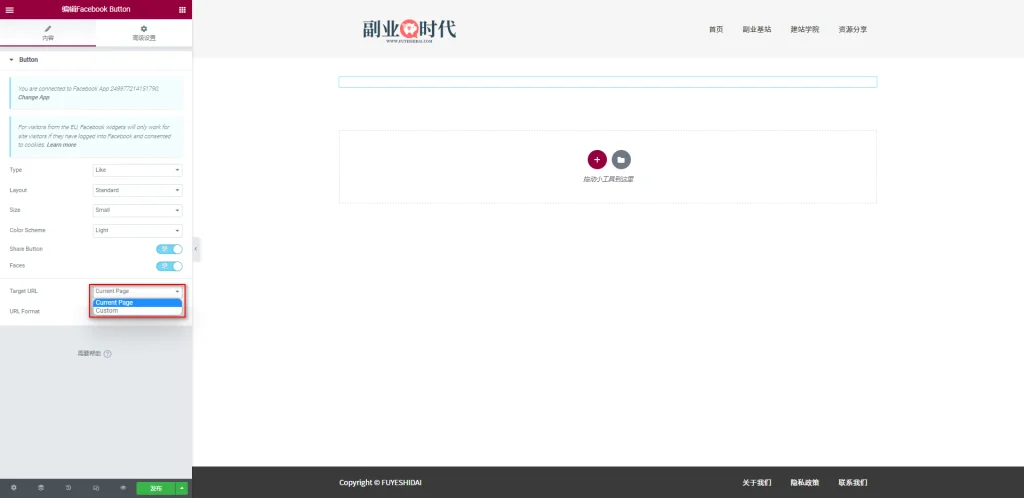
3-7 Target URL
Target URL是指定Facebook按钮目标链接地址的设置选项,有以下两个选项:
- Current Page:当前页面
- Custom :自定义链接地址
选择Current Page时,用户点击网站上的“分享”按钮,就可以将网站分享到他们的朋友圈。
选择Custom时,可以自定义输入想让用户分享的页面链接。
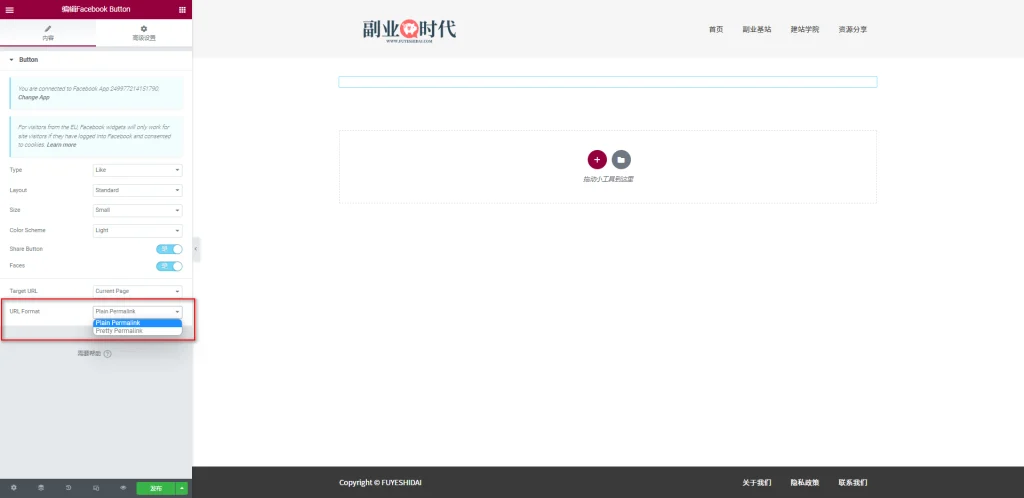
3-8 URL Format
URL Format是指定Facebook分享按钮链接格式的设置选项,有以下两个选项:
- Plain Permalink:直接分享当前页面的链接。
- Pretty Permalink:页面链接将转换成Facebook专属链接,优点是链接会变短。
4. Facebook Button 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Facebook Button小工具的功能设置和使用说明。希望本篇内容能对您使用Elementor时有所帮助。

做点副业,为生活加点料