Elementor Media Carousel 小工具能在页面中展示各种媒体内容,如图片,视频或音频等。
Media Carousel小工具提供了许多自定义选项,如改变图像大小,设定轮播速度,添加动画效果等样式和排列方式。你可以轻松地添加,删除,重新排列媒体,并制作各种图库,多媒体展示页面。
使用Media Carousel小工具,你可以轻松创建出色的页面来展示内容,吸引用户的关注,提高用户体验。
本篇教程将详细说明Media Carousel小工具的功能设置和使用方法。
Elementor Media Carousel 小工具
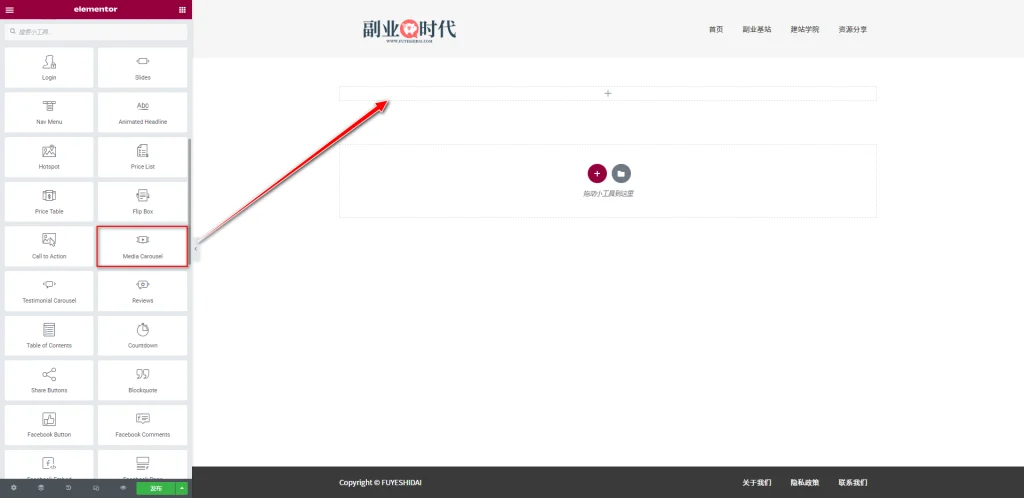
首先,将Media Carousel 小工具拖放到编辑栏内,如下图所示。
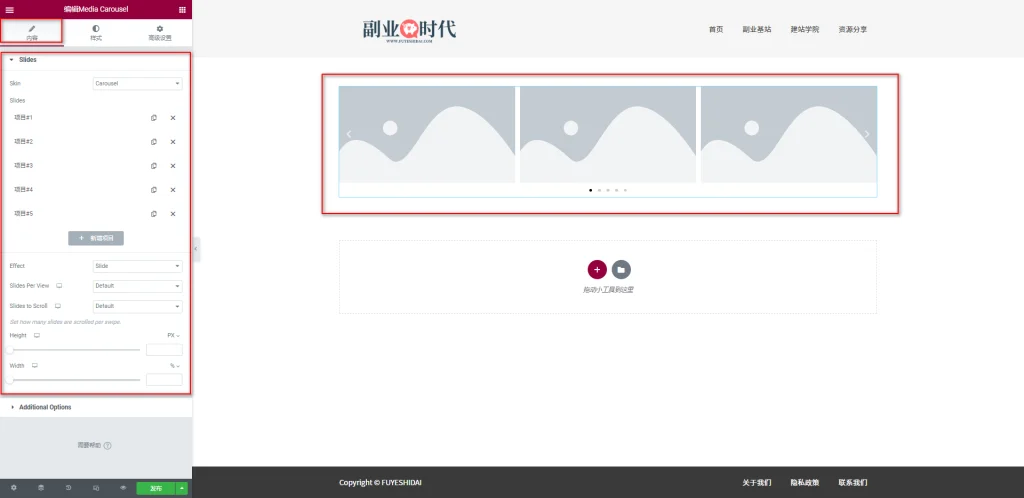
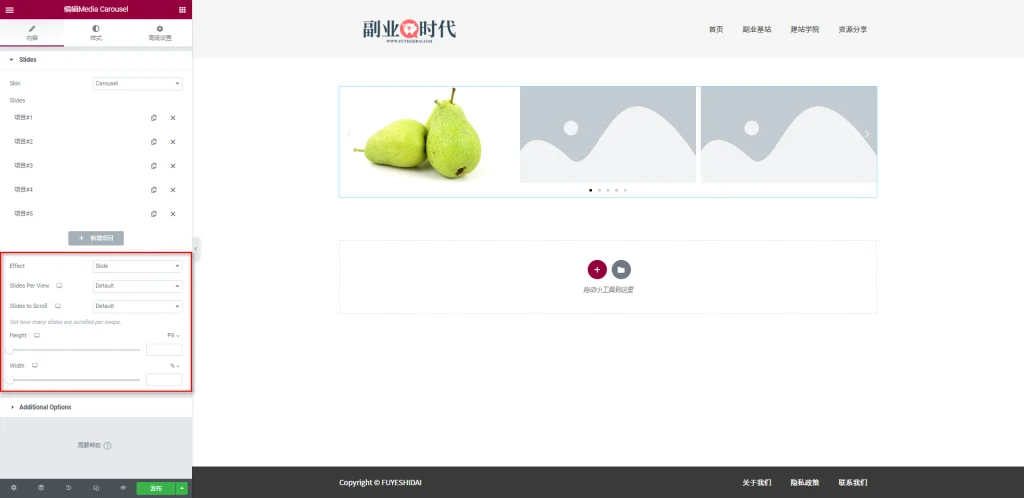
拖放小工具到编辑栏后,你会看到如下画面。
1. Media Carousel 小工具的内容标签
Media Carousel小工具的内容标签主要有“Slides”和“Additional Options”
1-1 Slides
1-1-1 Skin
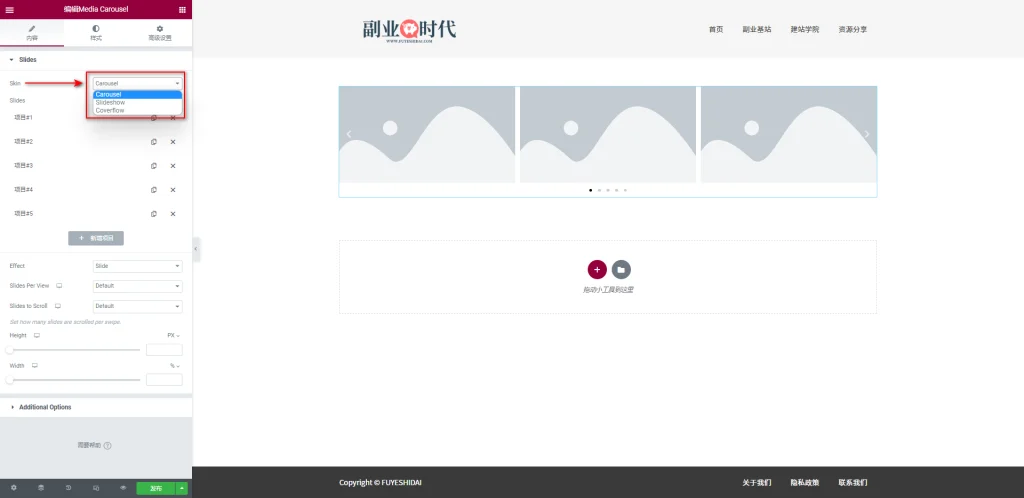
Skin是选择展示方式的设置选项。你可以在以下3种预设中选择:
- Carousel(默认)
- Slideshow
- Coverflow
根据你选择的Skin,内容标签中的设置选项会有所变化。所以,我们需要根据不同的Skin选择来进行说明。
但是,下方的Slides是所有Skin共同的设置选项。所以我们首先来说明Slides内容。
1-1-2 Slides
Slides是指定Media Carousel内需要展示的图像或视频内容的设置选项。
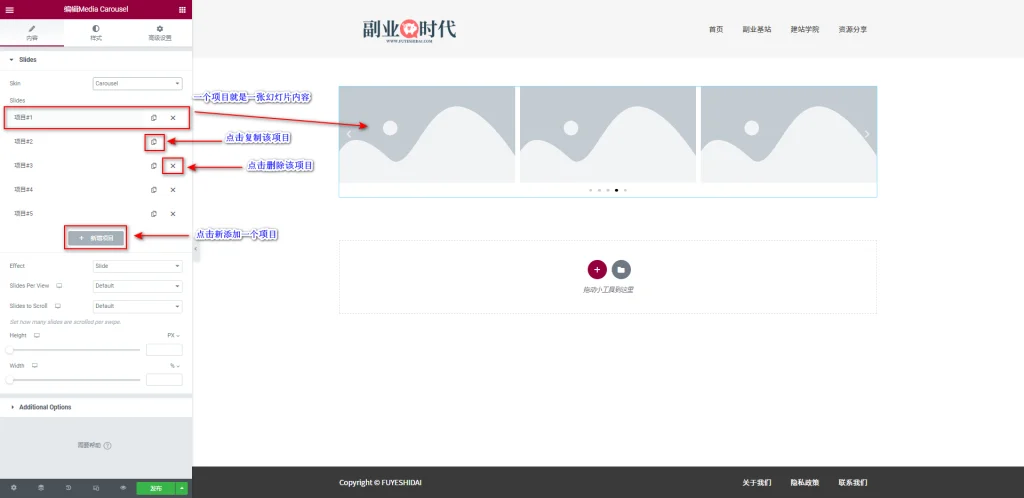
每个项目就是一张幻灯片。默认预设的幻灯片有5张,所以默认预设的项目也有5个。
如果你想要增加幻灯片的数量,只需要点击下方的《+新增项目》按钮添加即可。
如果你想“复制”或“删除”特定的项目,只需点击每个项目名称旁边的“复制”或“删除”按钮即可。
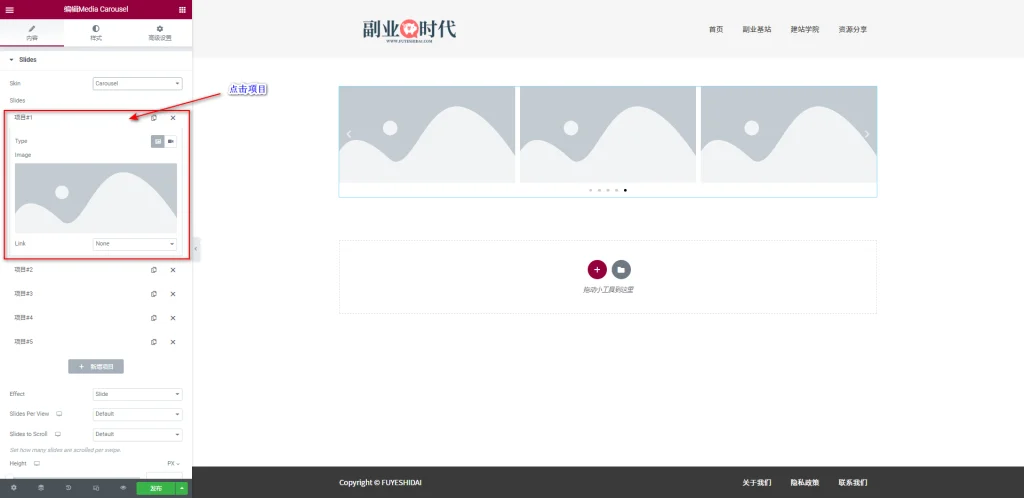
点击单个项目,你可以看到里面有以下3个设置选项:
- Type
- Image
- Link
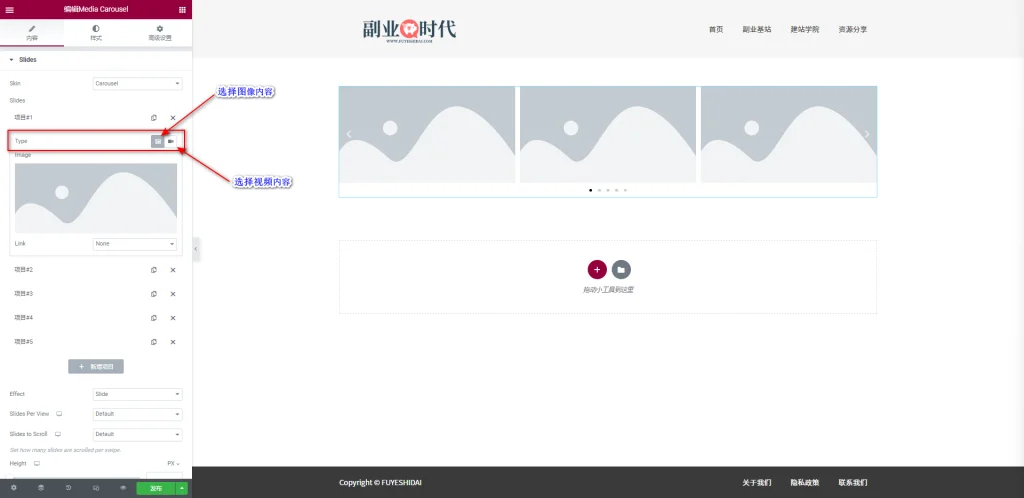
→ Type
Type是选择显示内容格式的设置选项。你可以在“图像”和“视频”中选择。
◆如果你选择Type为 Image
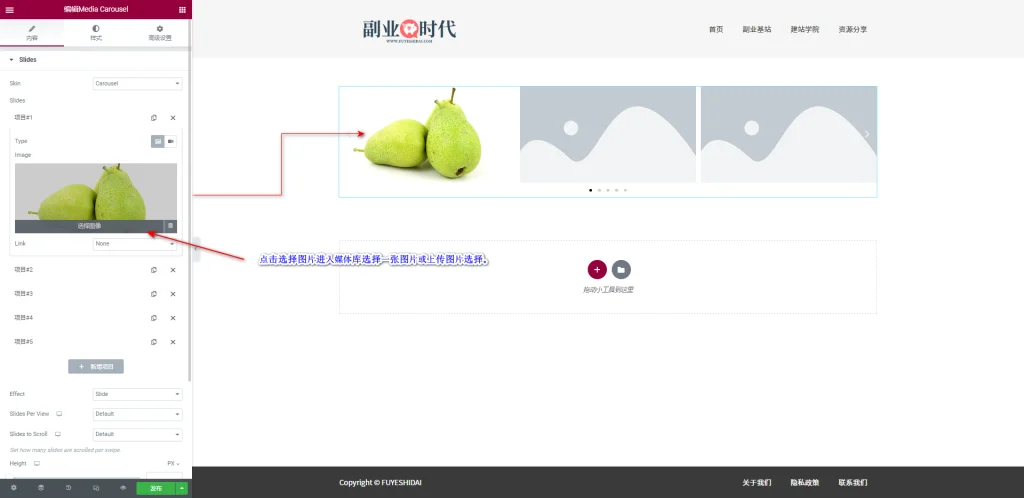
→ Image
Image是选择和替换要展示的媒体文件的设置选项。你可以在媒体库中选择已上传的图像文件,或上传新的图像文件并选择。
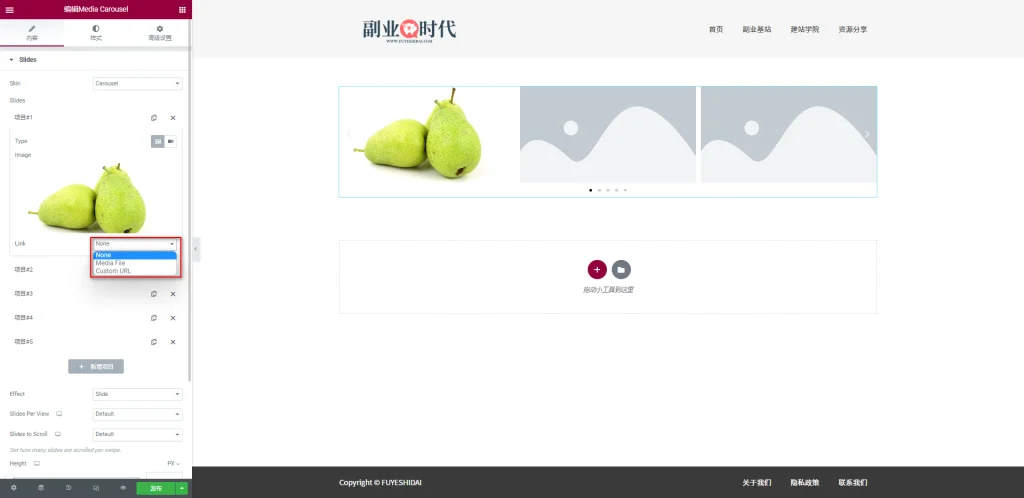
→ Link
Link是指定点击图像时的链接设置选项。你可以在以下3个预设中选择:
- None(默认)
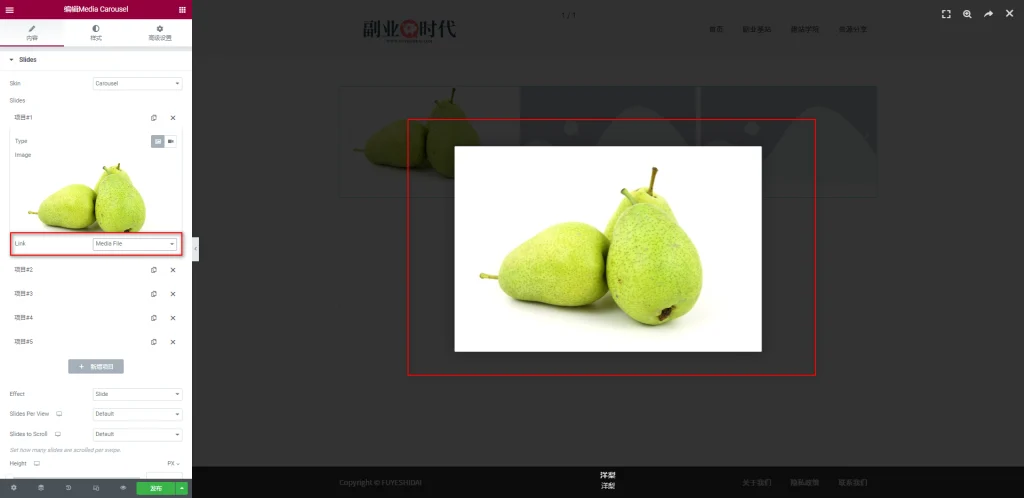
- Media File
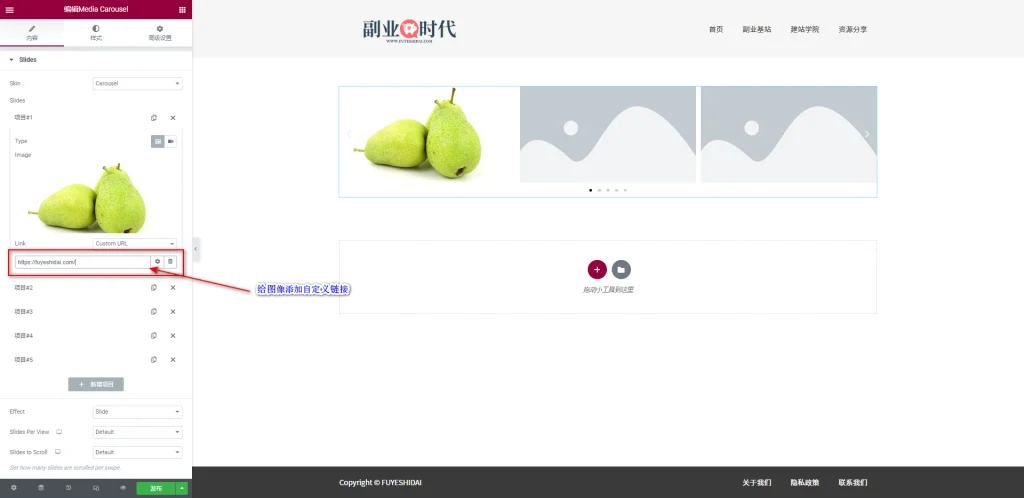
- Custom URL
如果你将Link选择为“Media File”,点击图像的话图像将以灯箱的形式显示在页面中,如下图所示。
如果你将Link选择为“Custom URL”,你需要给图像添加自定义链接,如下图所示。
设置自定义链接后,用户只需点击对应的图像,就会跳转到指定的链接页面,网站,或者第三方服务。
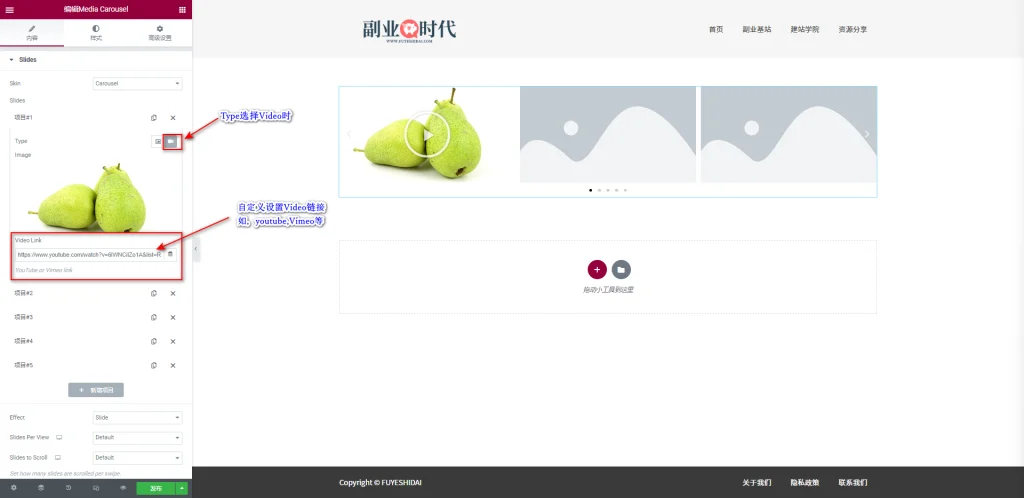
◆如果你选择Type为 Video
当你选择Type为“Video”时,需要添加自定义Video链接,如Youtube,Vimeo等视频链接。
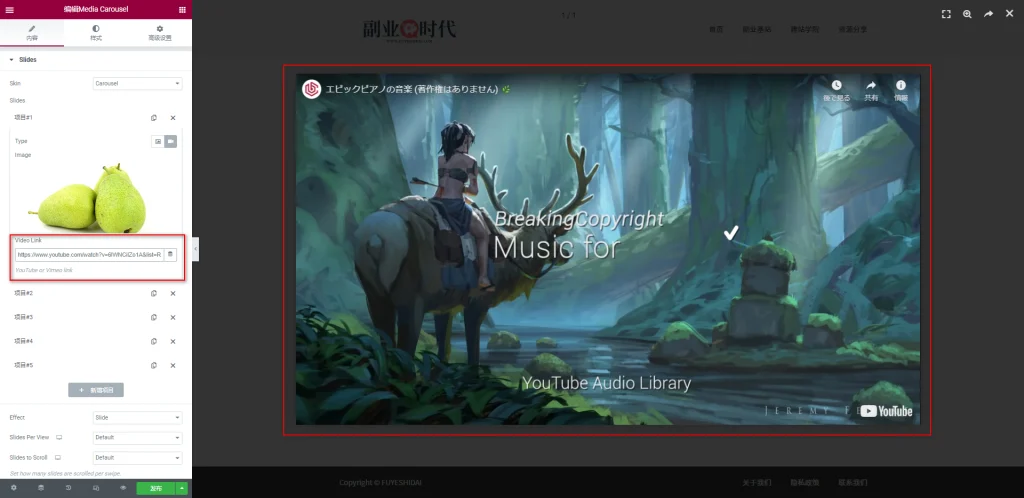
点击图片上的播放按钮,就会自动弹窗播放指定的视频内容。
关于视频的封面图像,以上图中使用了洋梨的图像。但是如果设置视频时,最好设置一个封面图片为好。
1-1-3 选择Skin为Carousel时的 Effect
当选择Skin为Carousel时,包含的设置选项如下:
- Effect
- Slides Per View
- Slides to Scroll
- Height
- Width
→ 效果(Effect)
“效果” 是用来设置媒体内容切换动画效果的选项。可以从预设的 “幻灯片(Slide)”, “淡入淡出(Fade)”, “立方体(Cube)” 中选择。
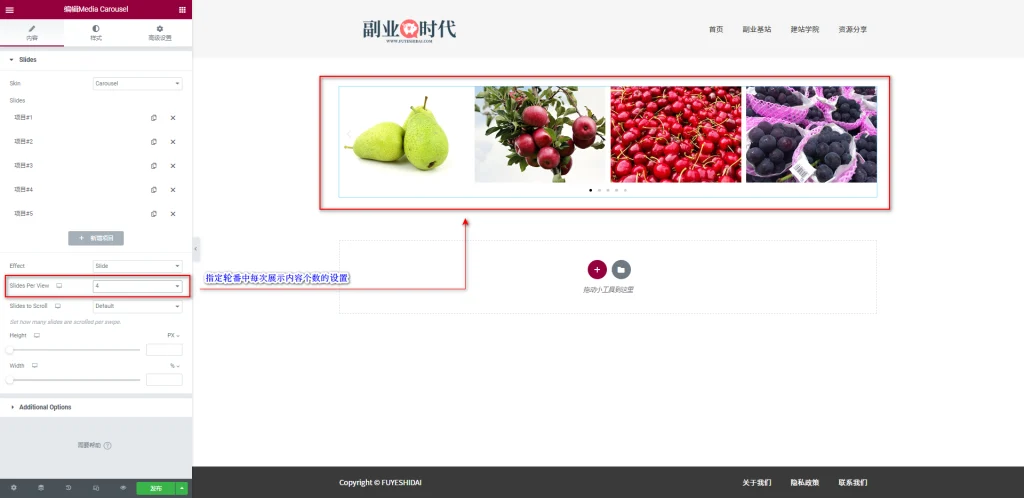
→ 每次展示内容个数(Slides Per View)
“每次展示内容个数” 是用来设置轮播中每次展示内容个数的选项。默认是展示3个内容。可以选择0到10个内容。如果设置为4,效果如下图所示。
※注意:当效果设置为 “淡入淡出” 或 “立方体” 时,此项设置将失效。另外,设置的展示数量不能超过项目总数,如果超过也将失效。
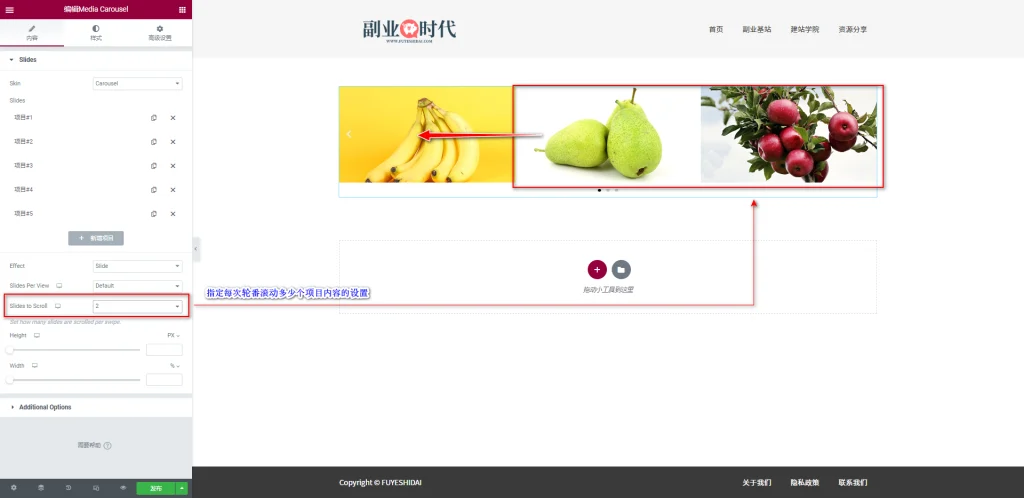
→ 每次滚动项目数量(Slides to Scroll)
“每次滚动项目数量” 是设置每次轮播滚动多少个项目内容的选项。默认是1个。可以选择0到10个。
注意:当效果设置为 “淡入淡出” 或 “立方体” 时,此项设置将失效。另外,设置的展示数量不能超过项目总数,如果超过也将失效。当项目数量较少时,建议使用默认设置。
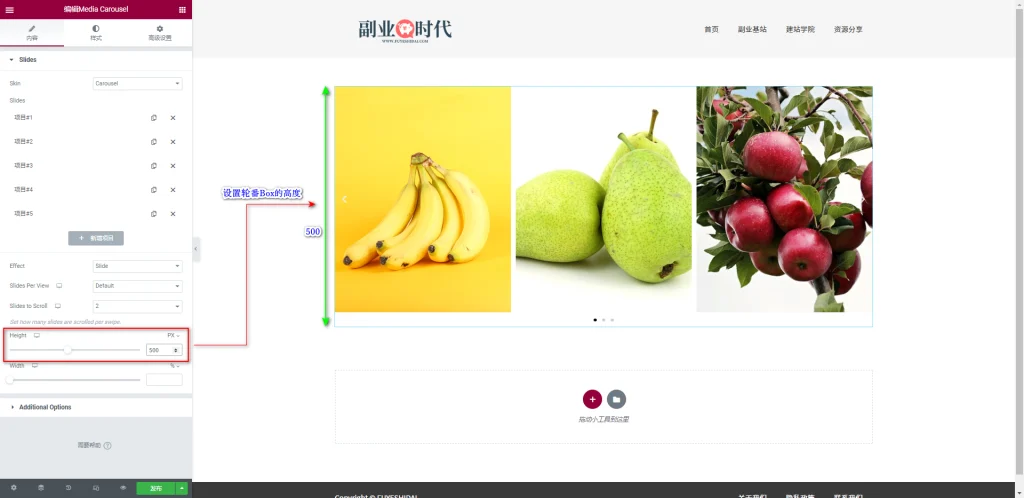
→ 高度(Height)
“高度” 是用来设置轮播框架高度的选项。可以设置0到1000之间的数值。默认高度为230。
上图是将高度设置为500像素时的效果。可以根据设计需要进行自定义设置。
※注意:如果设置的高度超过图像的原始像素高度,图像会被放大显示。如果图像的原始像素不高,最好不要设置过高的高度,以免图像变模糊,影响用户体验。
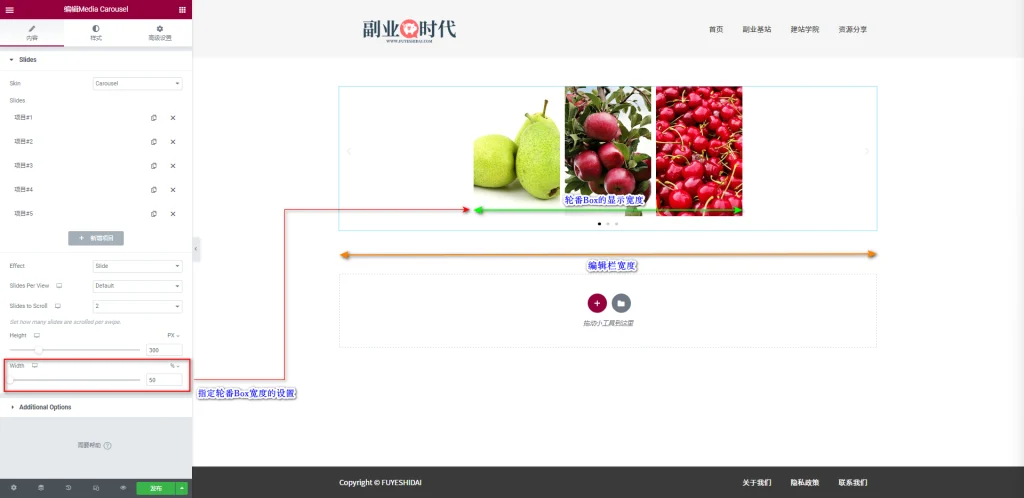
→ 宽度(Width)
“宽度” 是用来设置轮播容器宽度的选项。默认是100%的宽度。
这里的百分比是相对于编辑栏宽度的百分比,所以设置的百分比是以编辑栏宽度为标准的。可以设置0到100之间的数值。
当然,也可以使用像素单位来设置轮播框架的宽度。关于单位设置,将在其他课程中详细介绍。
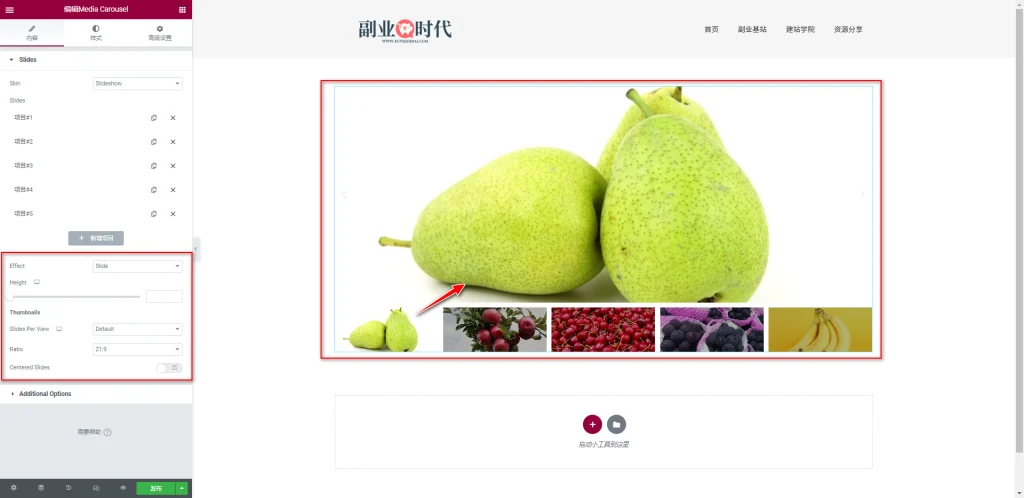
1-1-4 当选择Skin为Slideshow时的 Effect
当选择Skin为Slideshow时,轮播Box的布局会变化,同时会扩大显示轮播Box的最左边图像。如下图所示:
→ Effect
Slideshow的Effect与Carousel的Effect的说明相同,请参考Carousel的说明。
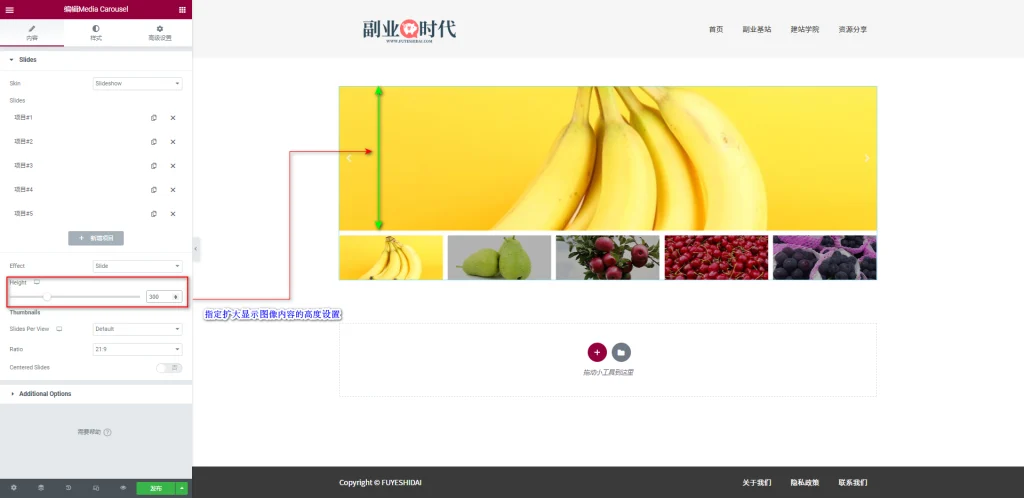
→ Height
Slideshow的Height是指定扩大显示图像内容部分的高度设置选项。可设置0到1000之间的数值。默认数值约为450。上图是将数值设置为300时的效果。根据添加的内容原始大小来调整显示大小即可。
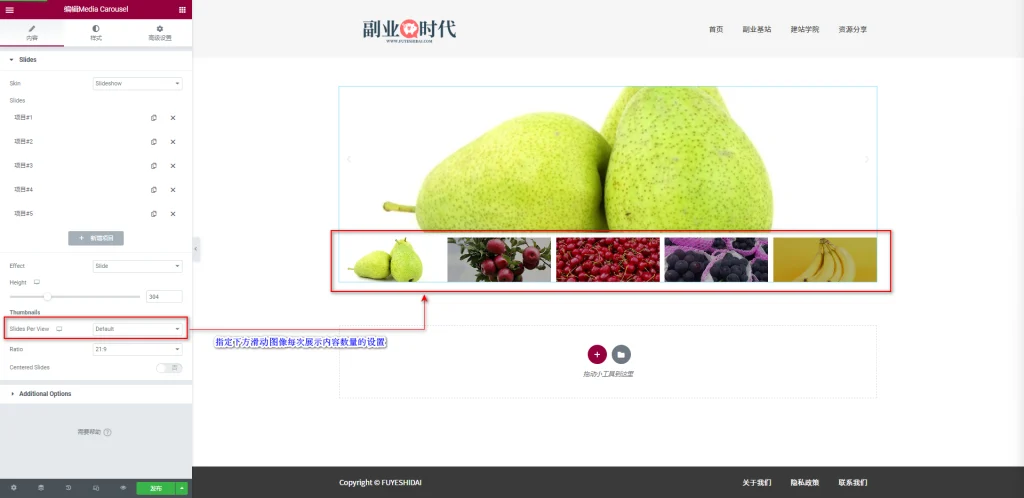
→ Slides Per View
Slideshow的Slides per View是指定下方滑动图像每次展示内容数量的设置选项。 默认是5。可根据项目数量进行选择。
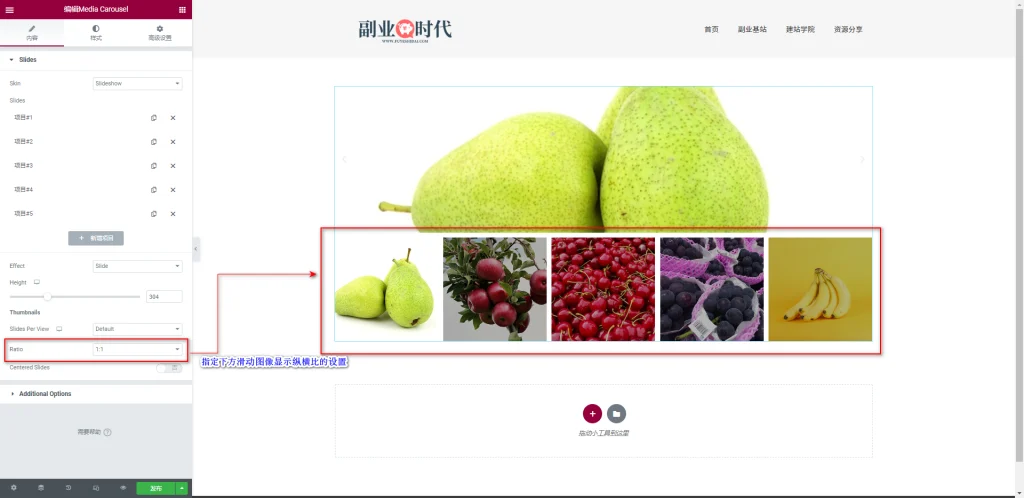
→ Ratio
Ratio是指定下方滑动图像显示纵横比的设置选项。可在以下预设中选择:
- 1:1
- 4:3
- 16:9
- 21:9(默认)
上图是将纵横比设置为1比1时的效果。
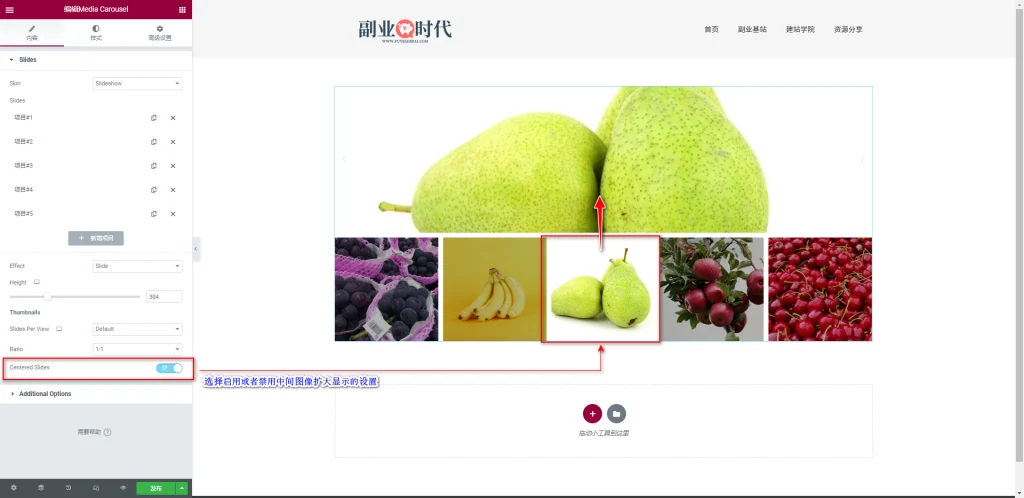
→ Centered Slides
Centered Slides选项用于选择是否启用轮播Box中间图像的扩大显示。默认是关闭。
关闭状态时,默认扩大显示轮播Box最左边的图像。开启此项后,可以将轮播Box中间的图像扩大显示。
1-1-5 当选择Skin为Coverflow时的 Effect
当选择Skin为Coverflow时,设置内容与Carousel的设置相同。所以请参考Carousel的设置。
1-2 Additional Options
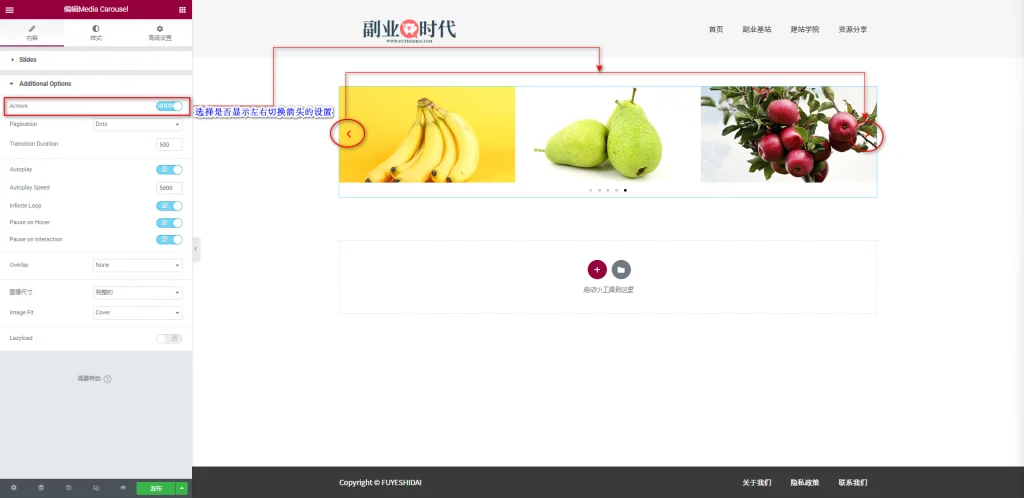
1-2-1 Arrows
Arrows选项用于选择是否显示左右切换箭头。默认是显示,也可选择关闭。
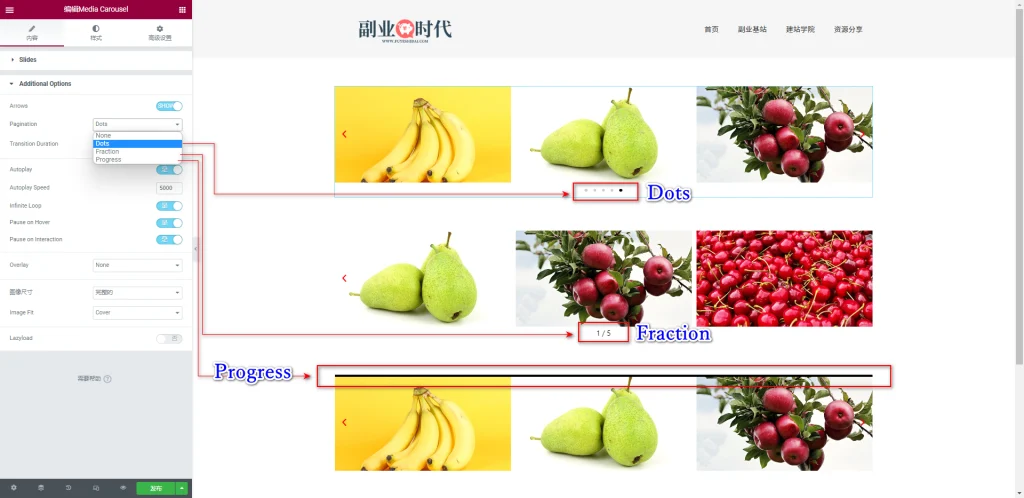
1-2-2 Pagination
Pagination选项用于选择分页导航的显示方式。分页器可让用户快速确认整体页面数量以及正在阅读的页面信息,因此建议显示分页导航。分页导航可在以下4个预设中选择:
- None:不显示分页导航
- Dots(默认):圆点分页导航
- Fraction:数字分页导航
- Progress:进度条分页导航
点数和数字分页导航比进度条分页导航更直观地显示页面总数,但设计感不如进度条。可根据页面设计进行选择。
1-2-3 切换持续时间
切换持续时间(Transition Duration)是指定轮播动画从开始到结束的持续时间的设置。默认预设500毫秒,即0.5秒。
1-2-4 自动播放
自动播放(Autoplay)是选择是否开启自动轮播的设置选项,默认是开启。关闭自动轮播时,需要用户点击箭头或者分页器才能滑动内容。
1-2-5 自动播放速度
自动播放速度(Autoplay Speed)是指定自动轮播速度的设置选项。默认是5000毫秒,即每5秒轮播一次幻灯片内容。
1-2-6无限循环
无限循环(Infinite Loop)是选择是否无限循环播放媒体内容的设置选项,默认是开启。开启无限循环时,图像将从左到右无限循环播放媒体内容。选择关闭时,媒体内容从左到右播放一次后,在最后的媒体内容暂停播放。
1-2-7 悬停时暂停
悬停时暂停(Pause on Hover)是选择鼠标悬停时是否暂停轮播的设置选项,默认是开启。开启后,当鼠标悬停于媒体内容上方时,轮播将自动暂停。
1-2-8 交互时暂停
交互时暂停(Pause on Interaction)是选择是否在用户操作时暂停轮播的设置,默认是开启。此项功能是当“悬停时暂停”选择关闭时才发挥效果的。当“悬停时暂停”选择关闭时,用户的鼠标悬停于媒体上边图像也会自动播放。这时如果用户操作轮播媒体内容时,媒体还在轮播的话,用户的操作就变得没有意义了。因此这时需要开启“交互时暂停”功能,在用户操作时,暂停自动轮播。等用户不再操作时,再开启自动轮播。
1-2-9 覆盖层
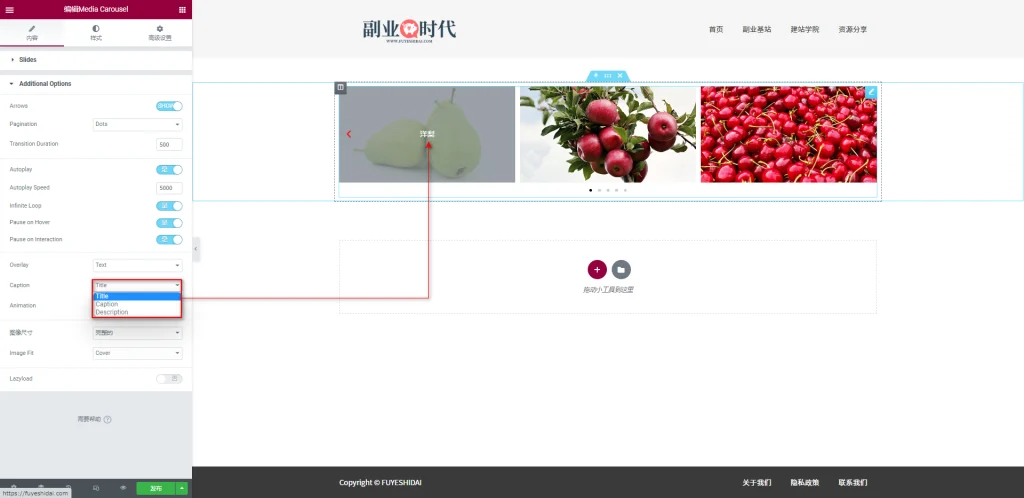
覆盖层(Overlay)是选择是否显示媒体内容覆盖层选择是否显示媒体项目的覆盖内容。可在“Text”和“Icon”中选择。
- 选择Text时
选择Text时可在以下选项中选择文本内容。
- Title:图像标题
- Caption:说明文字
- Description:说明
上述文本可在媒体库对每个媒体文件进行设置。
关于图像的详细说明请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
1-2-10 Animation
Animation是选择鼠标悬停时覆盖内容显示动画效果的设置选项。可在以下预设动画中选择。
- Fade(默认)
- Slide Up
- Slide Down
- Slide Right
- Slide Left
- Zoom In
具体效果请看以下视频。
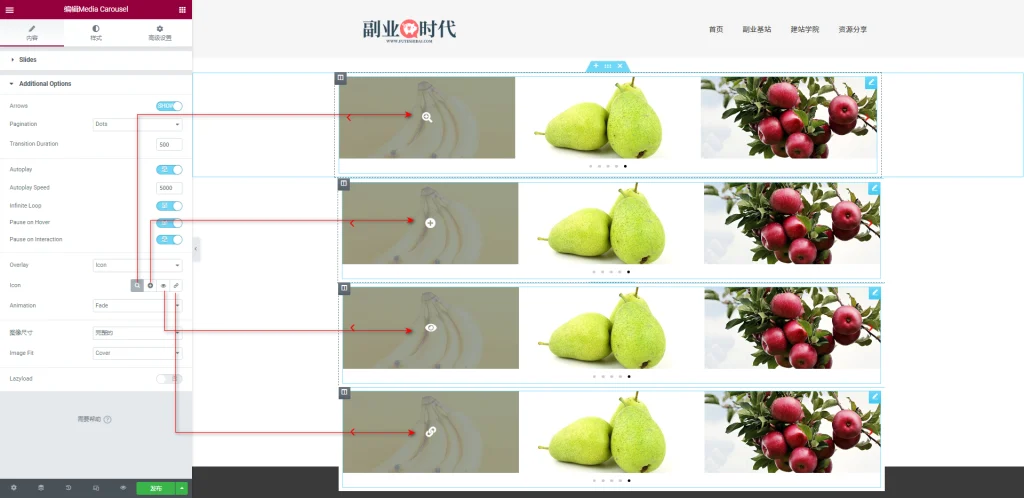
选择Icon时
选择Icon时,可在预设的4个Icon中选择显示在覆盖内容中的图标。如下图
根据喜好或者设计需要进行选择即可。
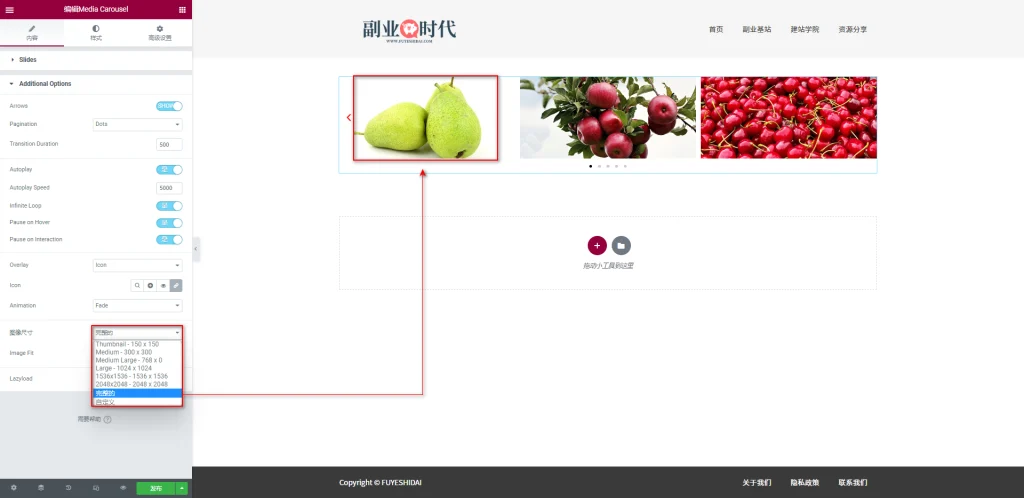
1-2-11 图像尺寸
图像尺寸是指定加载显示图像大小的设置选项。
更多关于图像尺寸的详细说明,请参考Elementor图像小工具的说明。
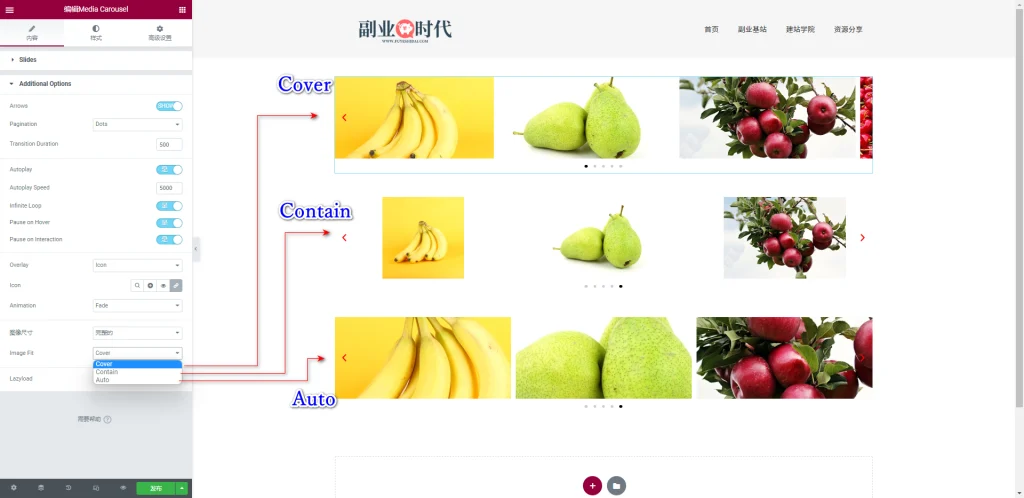
1-2-12 Image Fit
Image Fit是指定媒体内容显示适应方式的设置选项。可在以下预设中选择:
- Cover(默认):所有的图像将以相同的大小显示
- Contain:所有的图像会根据原有的大小全部显示
- Auto:和Cover相同,但是会受到图像尺寸的影响。
选择任意一个方式,媒体内容的显示方式会发生变化。如下图:
在选择显示方式时,需要考虑图像原有的大小,以及轮播Box的高度等因素综合判断后选择。
1-2-13 LazyLoad
Lazy Load是选择是否延迟加载媒体内容的设置选项。开启后可加快页面的加载显示速度。
如果不是特别大的图像,区别不是很大。默认关闭即可。
2. Media Caroucel 小工具的样式标签
Media Caroucel的样式标签主要包含以下4个设置项:
- Slides
- Navigation
- Overlay
- Lightbox
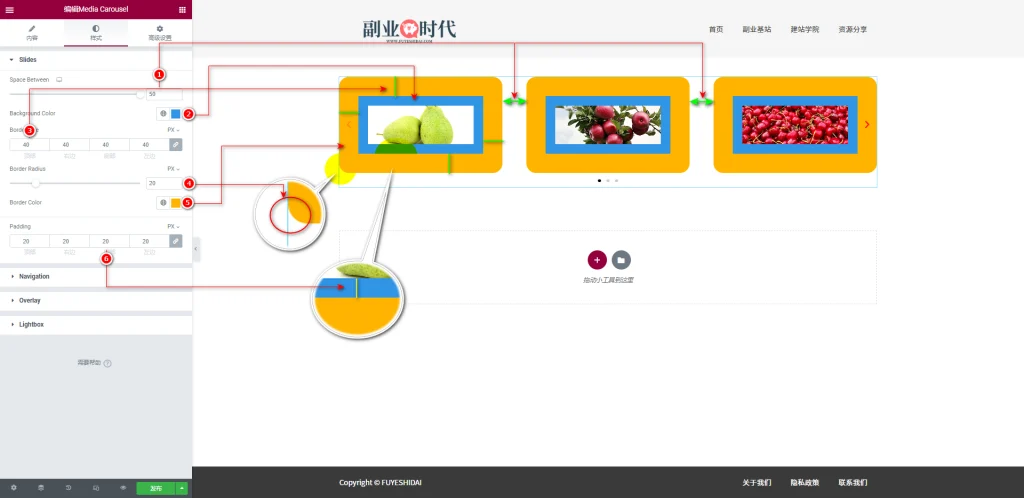
2-1 Slides
Slides是自定义Media Carousel外观样式的设置选项。包含以下设置选项:
- Space Between:指定媒体内容之间的间距大小。
- Background Color:指定轮播Box的背景颜色。
- Border Size:指定轮播Box的边框大小。
- Border Radius:指定轮播Box的边框半径大小。
- Border Color:指定轮播Box的边框颜色。
- Padding:指定轮播容器的内边距大小。
更多关于图像的详细设置说明,请参考Elementor图像小工具的说明。
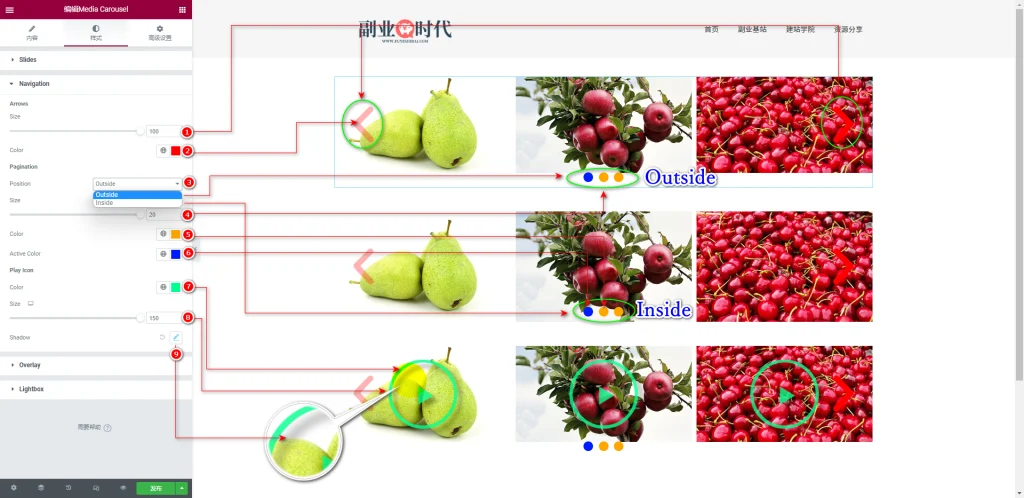
2-2 Navigation
Navigation是自定义导航标识外观样式的设置选项。包含以下设置选项:
–Arrows
- Size:指定箭头导航大小的设置。
- Color:指定箭头导航颜色的设置。
-Pagination
- Position:指定圆点导航的显示位置。可在“Inside”和“OutSide”中选择。
- Size:指定圆点导航图标大小的设置。
- Color:选择和替换圆点导航默认颜色。
- Active Color:选择和替换圆点导航当前页面的颜色
-Play Icon
- Color:选择和替换视频播放按钮的颜色
- Size:指定视频播放按钮的图标大小
- Shadow:给视频播放按钮添加阴影效果。
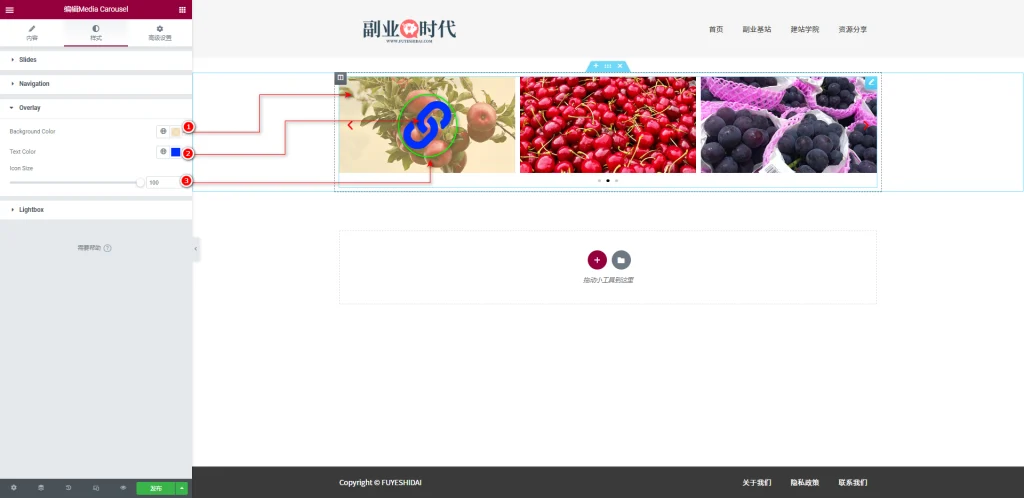
2-3 Overlay
Overlay是自定义覆盖图层样式的设置选项。包含以下设置选项:
- Background Color:选择和替换覆盖图层背景颜色
- Text Color:选择和替换文本或图标颜色
- Icon Size:指定图标大小的设置。
※在内容标签的Overlay中选择“Text”时,样式标签的Overlay的Icon将变成排版设置。
2-4 Lightbox
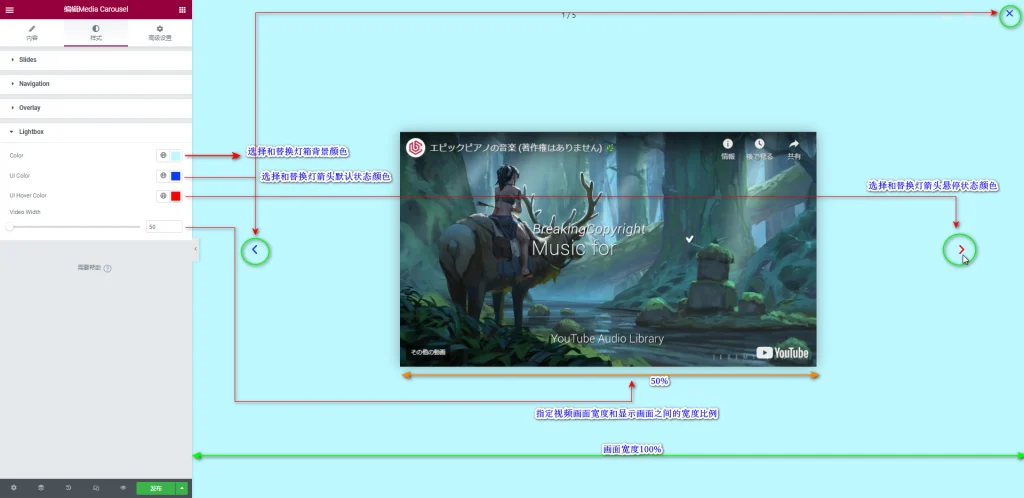
LightBox是设置灯箱外观样式的设置项。包含以下设置选项:
- Color:选择和替换灯箱背景颜色。
- UI Color:选择和替换灯箱箭头和关闭按钮的默认状态颜色
- UI Hover Color:选择和替换灯箱箭头和关闭按钮的悬停状态颜色。
- Video Width:指定媒体内容显示宽度的设置。以画面宽度为准的百分比。
更多关于样式的颜色,排版,阴影,动画效果等详细设置可参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
3. Media Carousel小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Media Carousel小工具的功能和使用方法的说明。
希望本编内容能对您使用Elementor有帮助。

做点副业,为生活加点料