
Elementor Blockquote小工具是一个用于在网站上添加引用区块的工具。使用它可以方便地在网站上添加引用、名言、评论等内容,并以引用区块的形式展示。
Blockquote小工具提供了多种不同的样式和选项,可以根据网站的整体设计风格进行调整。你还可以自定义样式或使用自定义的CSS。
使用Blockquote小工具可以为网站增添一些文艺气息,同时也有助于网站内容的传播和分享。
本篇教程将详细说明Blockquote小工具的功能设置和使用方法。
Elementor Blockquote 小工具
首先,将Blockquote小工具拖放到编辑栏内。如下图所示:
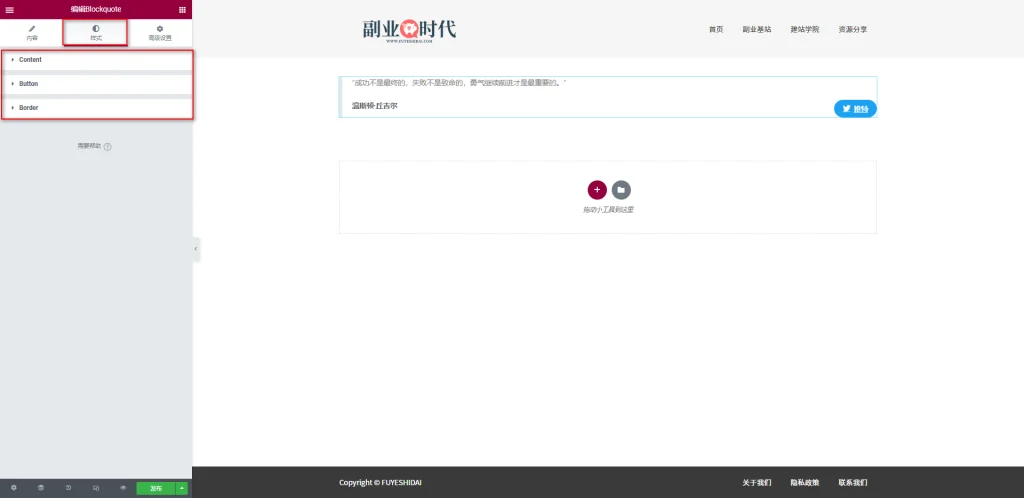
拖放小工具到编辑栏后,你会看到如下画面:
1. Blockquote小工具的内容标签
Blockquote小工具的内容标签包含以下的设置选项:
- Skin
- Content
- Author
- Tweet Button
- View
- Skin
- Label
- Username
- Target URL
1-1 Skin
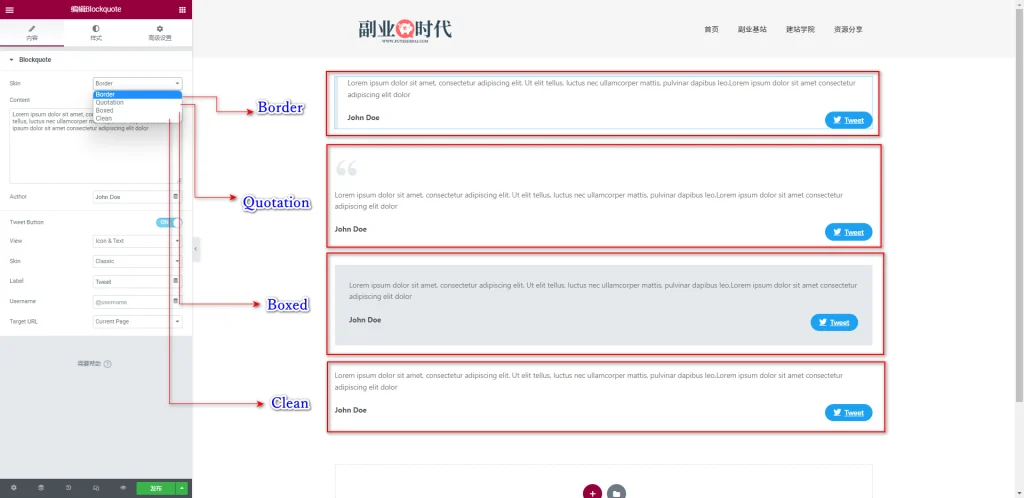
Skin是用来指定引用块外观样式的设置选项。你可以在以下四个预设样式中进行选择:
- Border
- Quotation
- Boxed
- Clean
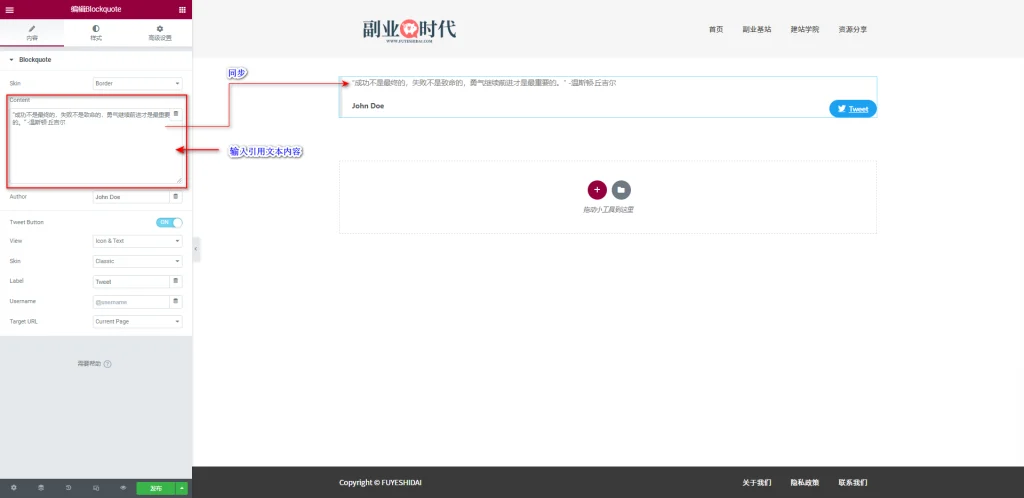
1-2 Content
Content是输入引用文本内容的设置选项。你可以输入名言、参考文献、语句等。
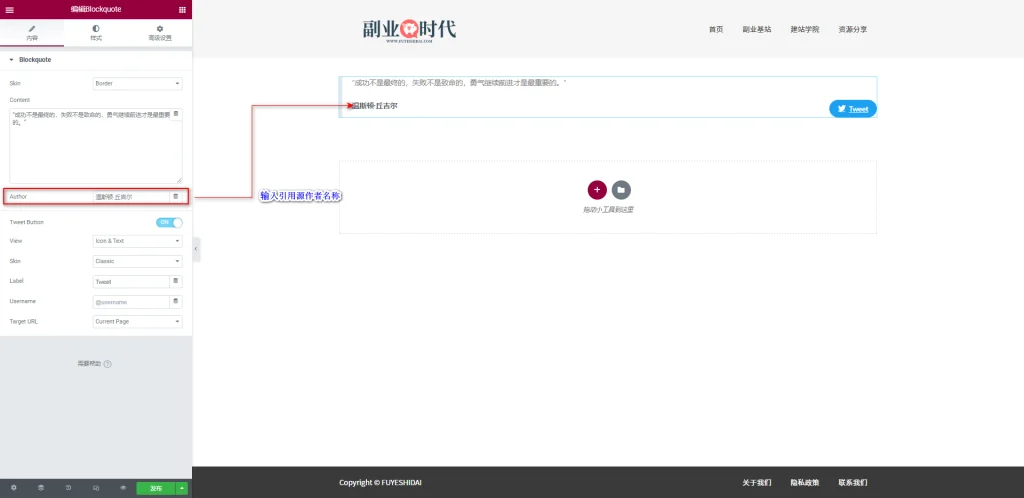
1-3 Author
Author是设置引用文本的作者信息的选项。你可以根据需要添加或修改作者的名称。
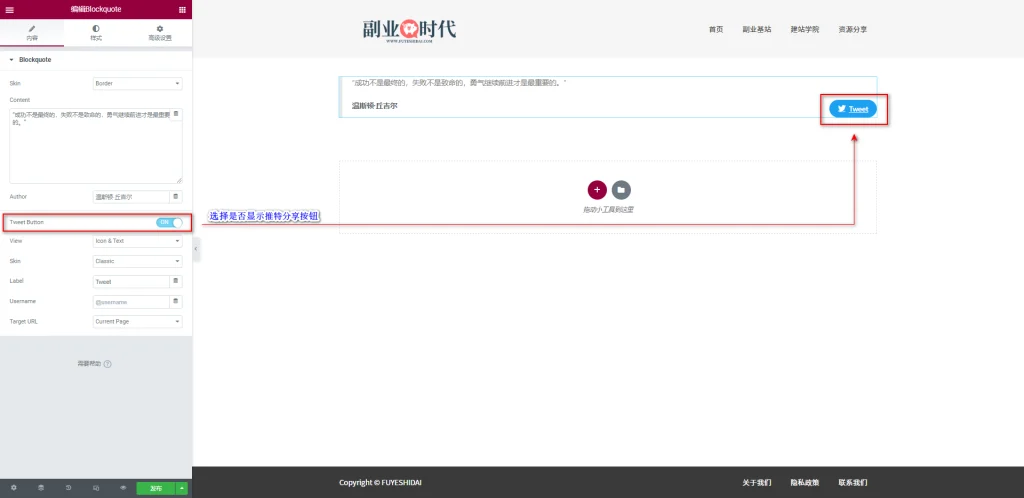
1-4 Tweet Button
Tweet Button是选择是否在引用区块中添加推特分享按钮的设置选项,默认是开启的。
启用推特分享按钮后,用户可以快速分享引用内容。
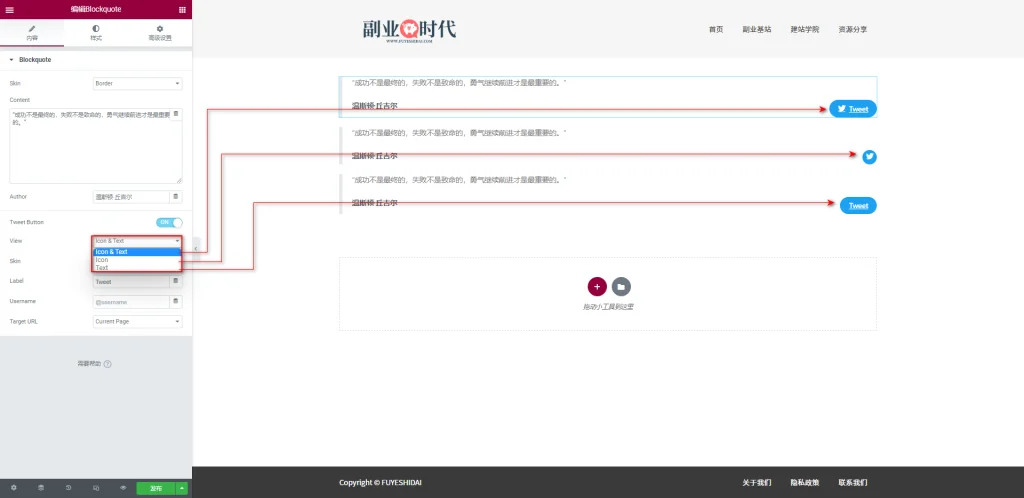
1-5 View
View是用来设置推特分享按钮显示方式的选项。您可以从以下三种预设中选择:
- Icon&Text:显示图标和文本标签
- Icon:仅显示图标
- Text:仅显示标签文本
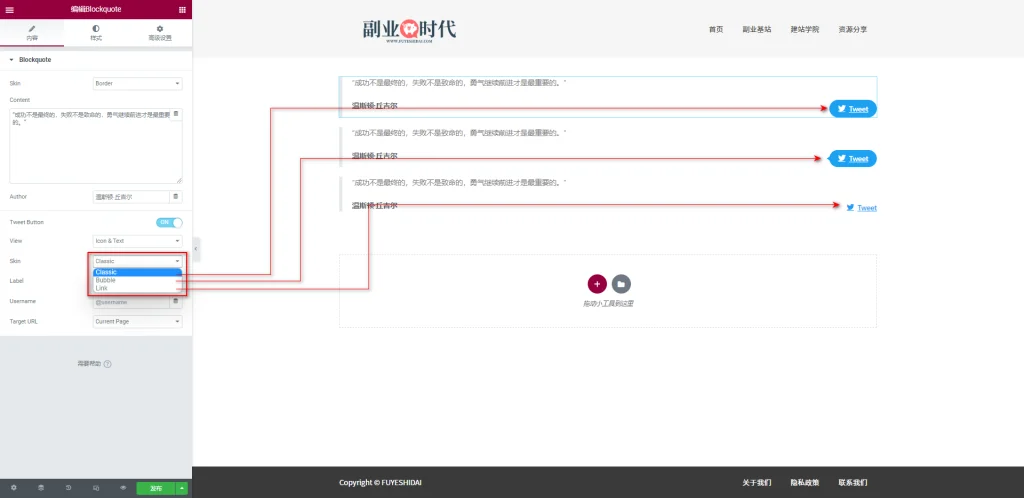
1-6 Skin
Skin是用来选择分享按钮样式的设置选项。您可以从以下三种预设中选择:
- Classic:默认显示
- Bubble:气泡显示
- Link:链接显示
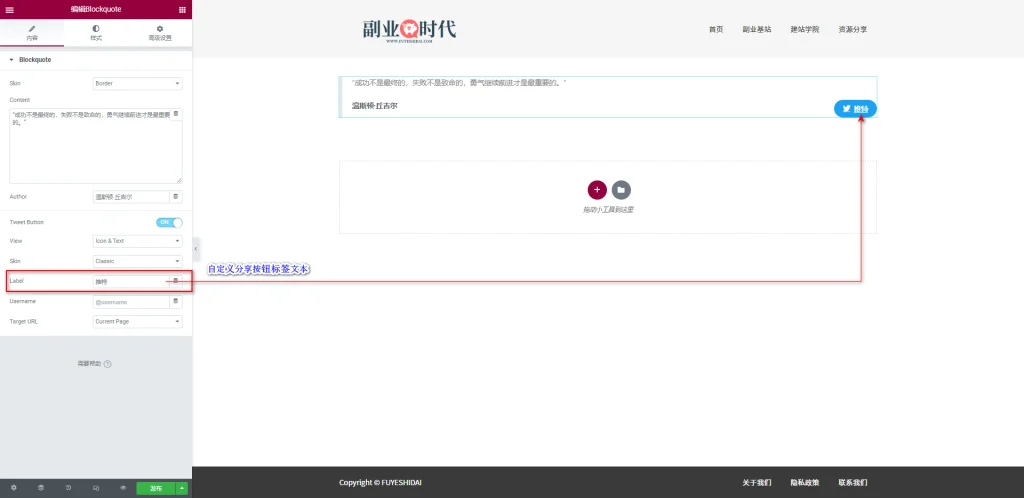
1-7 Label
Label是用来自定义分享按钮文本标签的设置选项。您可以自定义输入文本设置。
例如,默认是“Twitter”,可以更改为中文的“推特”。
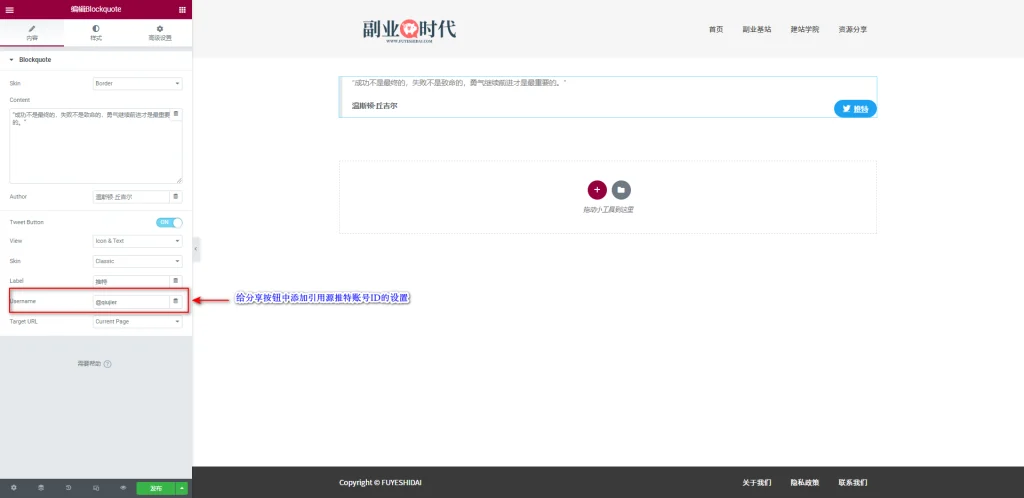
1-8 Username
Username名是用来在分享按钮中添加引用源推特账号ID的设置选项。
例如,如果上图中的丘吉尔有一个推特账号ID为“@qiujier”,用户在分享该内容时,丘吉尔的ID也会显示在分享内容内。
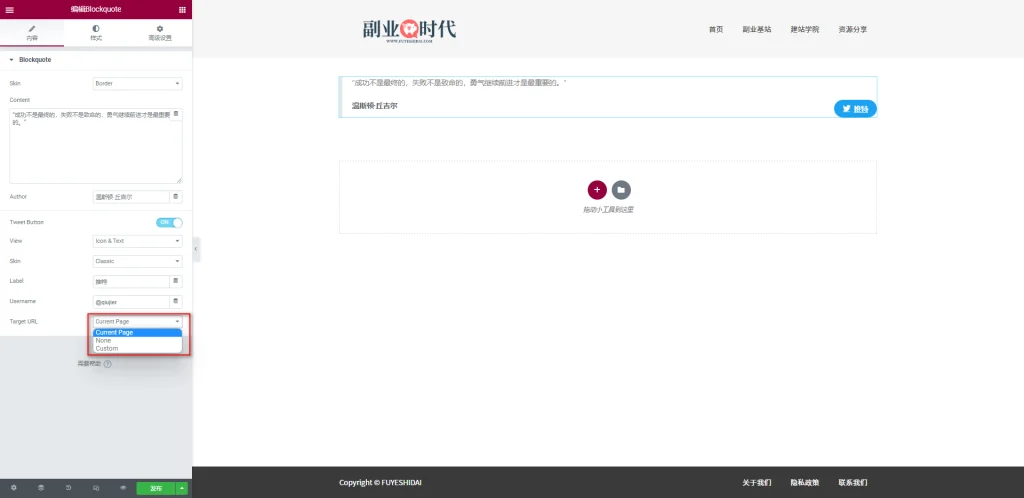
1-9 Target URL
Target URL是用来设置分享目标链接的选项。您可以从以下三种预设中选择:
- Current Page:用户分享内容时,该页面的链接会显示在推文中
- None:用户分享内容时,不会显示任何链接
- Custom:用户分享内容时,指定的URL链接会显示在推文中
2. Blockquote 小工具的样式标签
Blockquote 小工具的样式标签主要包含以下三个设置项:
- 内容
- 按钮
- 边框
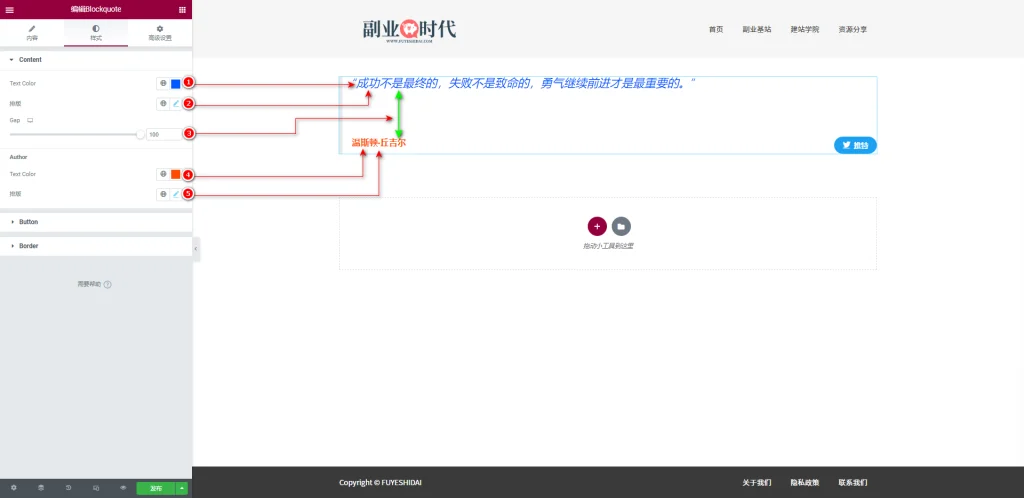
2-1 内容
内容是用来设置引用Block文本样式的选项。具体包含以下设置选项:
- Text Color:选择和替换引用文本的颜色
- 排版:自定义引用文本的样式,如字体、大小、粗细、行高等
- Cap:设置引用文本和作者名称之间的间距
Author
- Text Color:选择和替换作者名称的颜色
- 排版:自定义作者名称的样式,如字体、大小、粗细、行高等
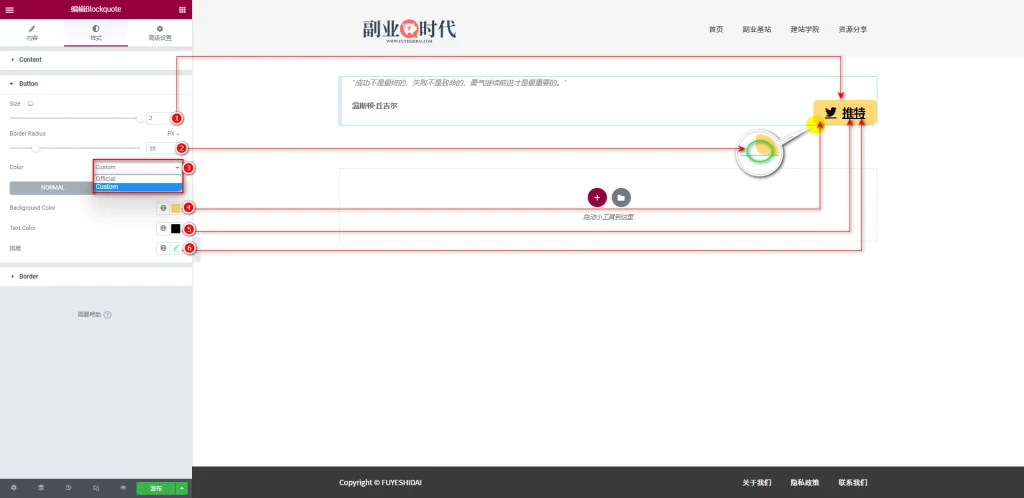
2-2 按钮
按钮是用来设置分享按钮外观样式的选项。具体包含以下设置选项:
- Size:设置分享按钮的大小,可以设置0-2之间的数值,数值越大,按钮越大
- Border Radius:设置分享按钮边框四角的半径大小,可以设置0-50之间的数值,数值越大,越接近圆形
- Color:选择分享按钮的颜色,可以在“Official”和”Custom“中选择
- Color选择Custom时
- Backgroud Color:选择和替换分享按钮的背景颜色
- TextColor:选择和替换分享按钮图标和文本的颜色
- 排版:自定义分享按钮的文字样式,如字体、大小、粗细、行高等
※ 当选择Color为Custom时,可以设置“标准状态”和“悬停状态”的颜色和文本设置,设置方法相同。
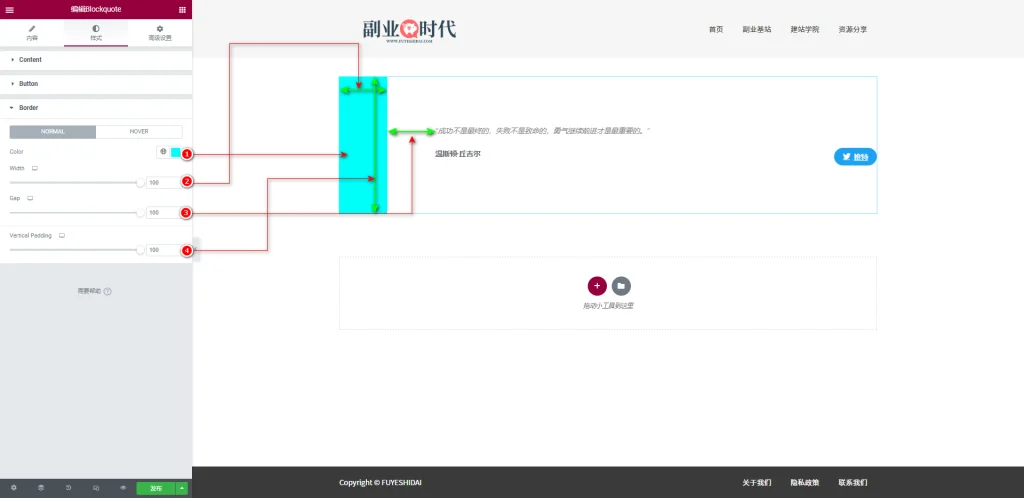
2-3 Border
Border是用来自定义侧边框外观样式以及周围元素之间的间距的设置项。具体包含以下设置选项:
- Color:选择和替换侧边框的颜色,可以设置“标准”和“悬停”状态下的颜色
- Width:设置侧边框的宽度,可以设置0-100之间的数值,数值越大,边框越宽
- Gap:设置侧边框和首位元素之间的间距,可以设置0-100之间的数值,数值越大,间距越大
- Vertical Padding:设置侧边框的高度,可以设置0-100之间的数值,数值越大,侧边框的高度就越高
关于样式标签的颜色,排版,以及间距等详细设置,可以参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》。
3. Blockquote 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Blockquote 小工具的功能设置和使用说明。希望本篇内容能帮助您更好地使用Elementor。

做点副业,为生活加点料