
除了精美的设计和丰富的内容外,一个优秀的网站还应具备清晰的地理位置信息,以便用户快速找到所需的服务地址或商店信息等。这时,Elementor的Google地图小工具就是你最佳的选择。
Google地图小工具可以让你在网页中轻松嵌入交互式地图,让访客直观地了解企业的位置、周边环境等重要信息。无论是餐厅、旅游景点,还是办公场所,使用Google地图小工具都能提升用户体验和网站的实用性。
本文将详细介绍如何设置和使用Elementor Google地图小工具。你将学习如何自定义地图外观、添加标记位置、调整缩放级别等,从而为网站添加一张个性化且功能强大的交互式地图。
Google 地图小工具
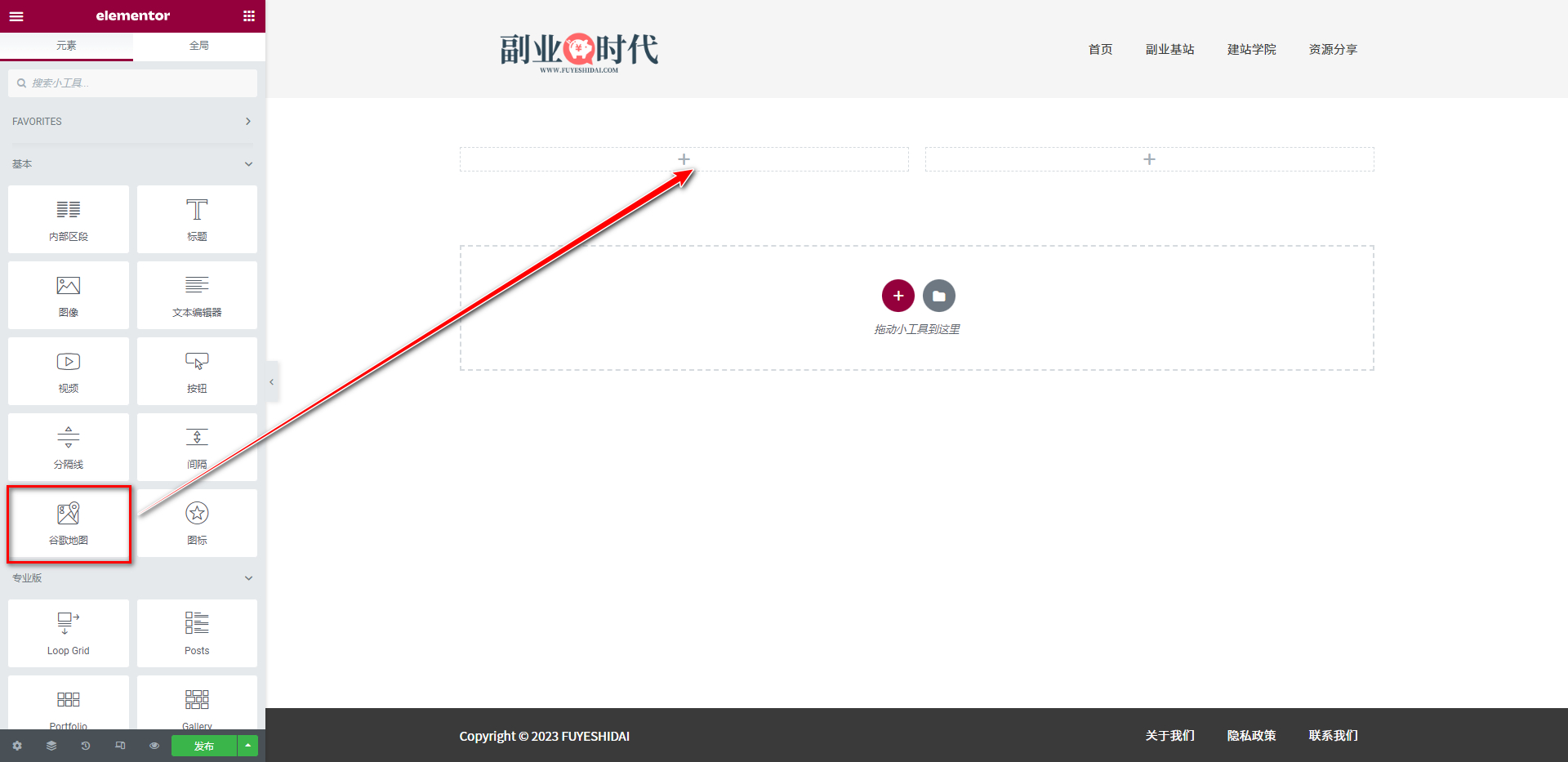
首先,将 Google 地图小工具拖放到编辑栏内,如下图所示:
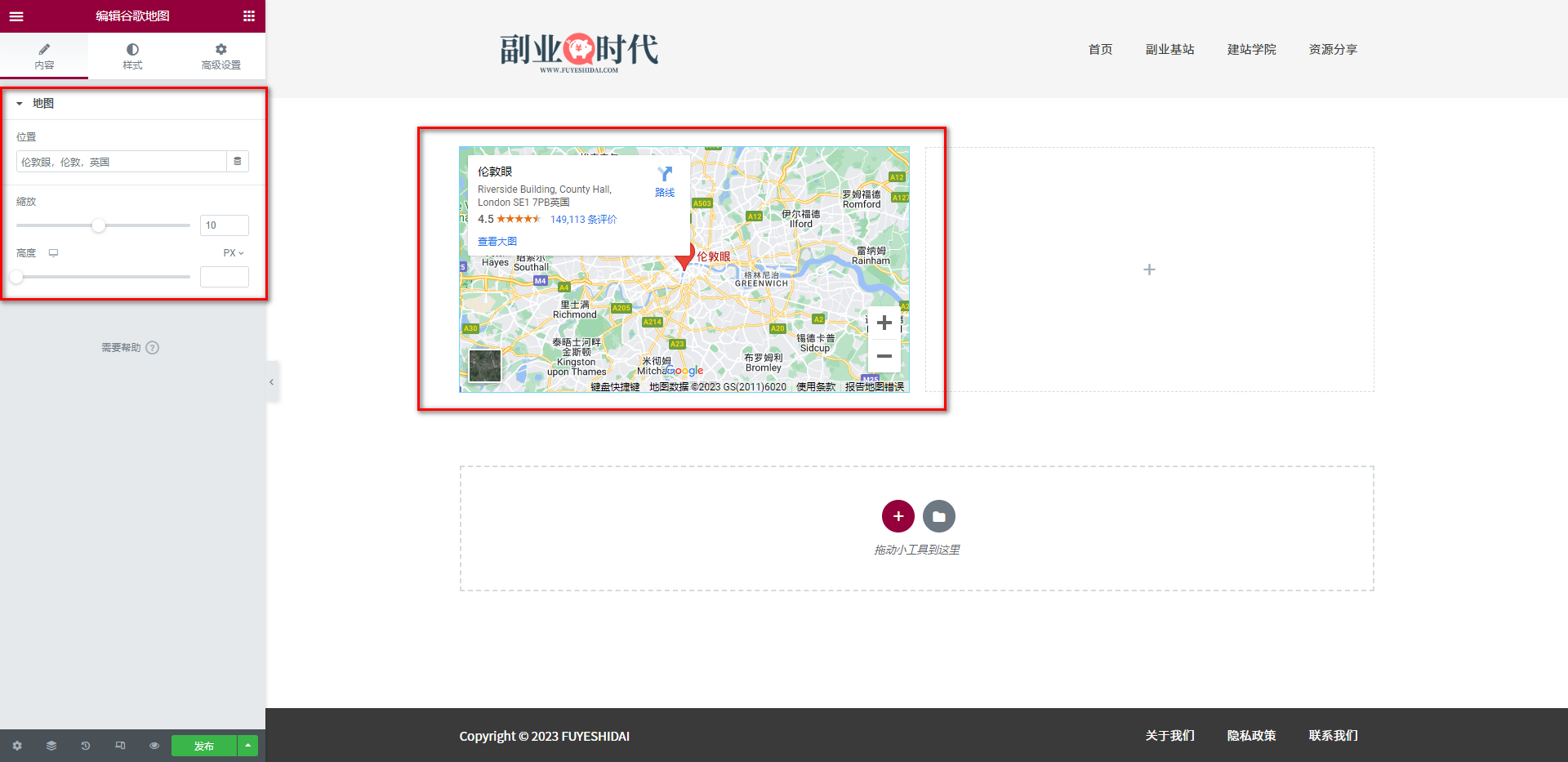
拖放后,你会看到如下画面。
1. Google 地图小工具的内容标签
Google 地图小工具的内容标签主要有三个设置项:
- 位置
- 缩放
- 高度
1-1. 位置
位置是输入希望在地图中显示的地点位置。为了方便理解,以东京塔的位置为例进行说明。
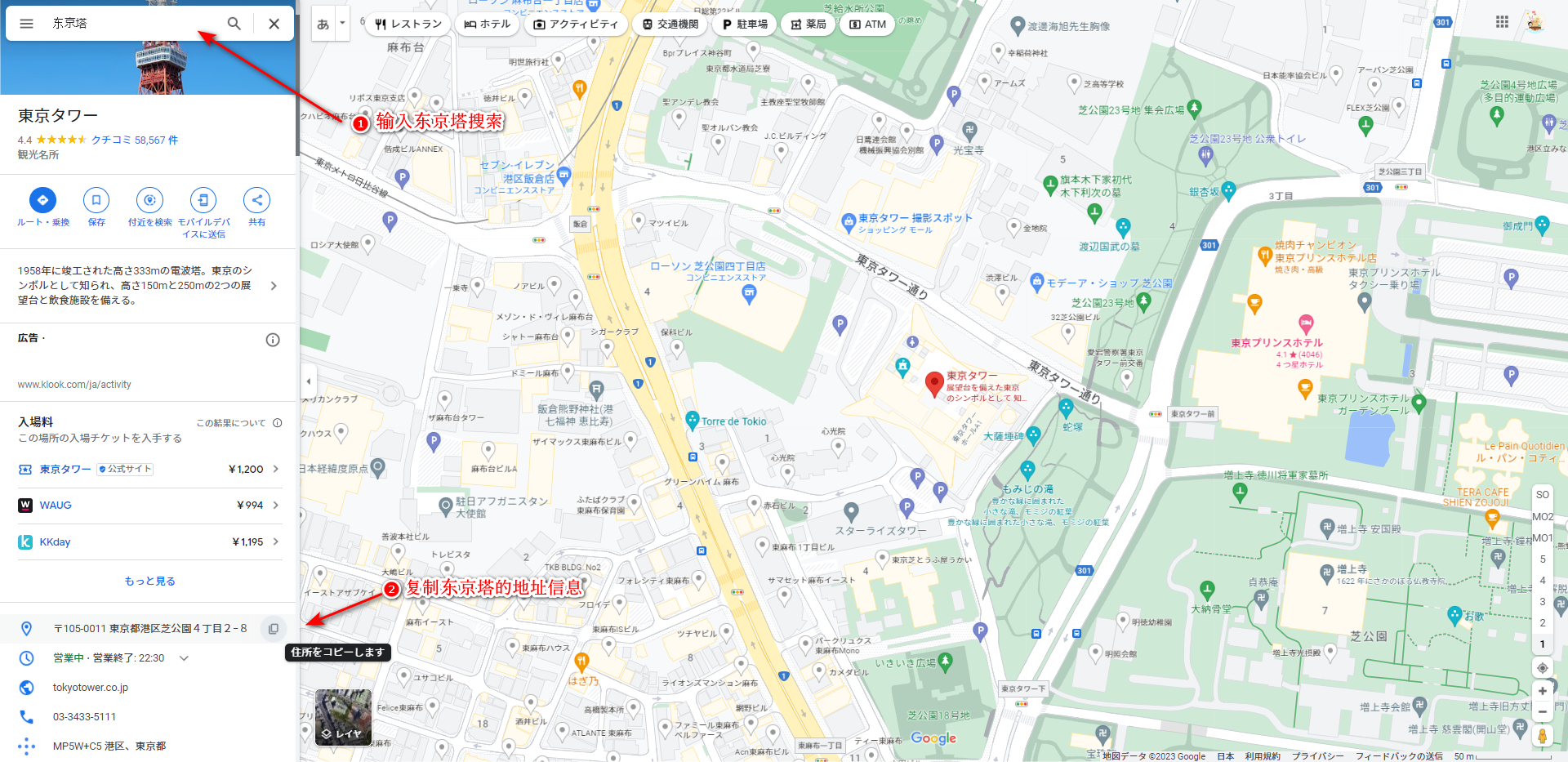
你需要首先在 Google 地图上搜索东京塔的位置,如下图所示:
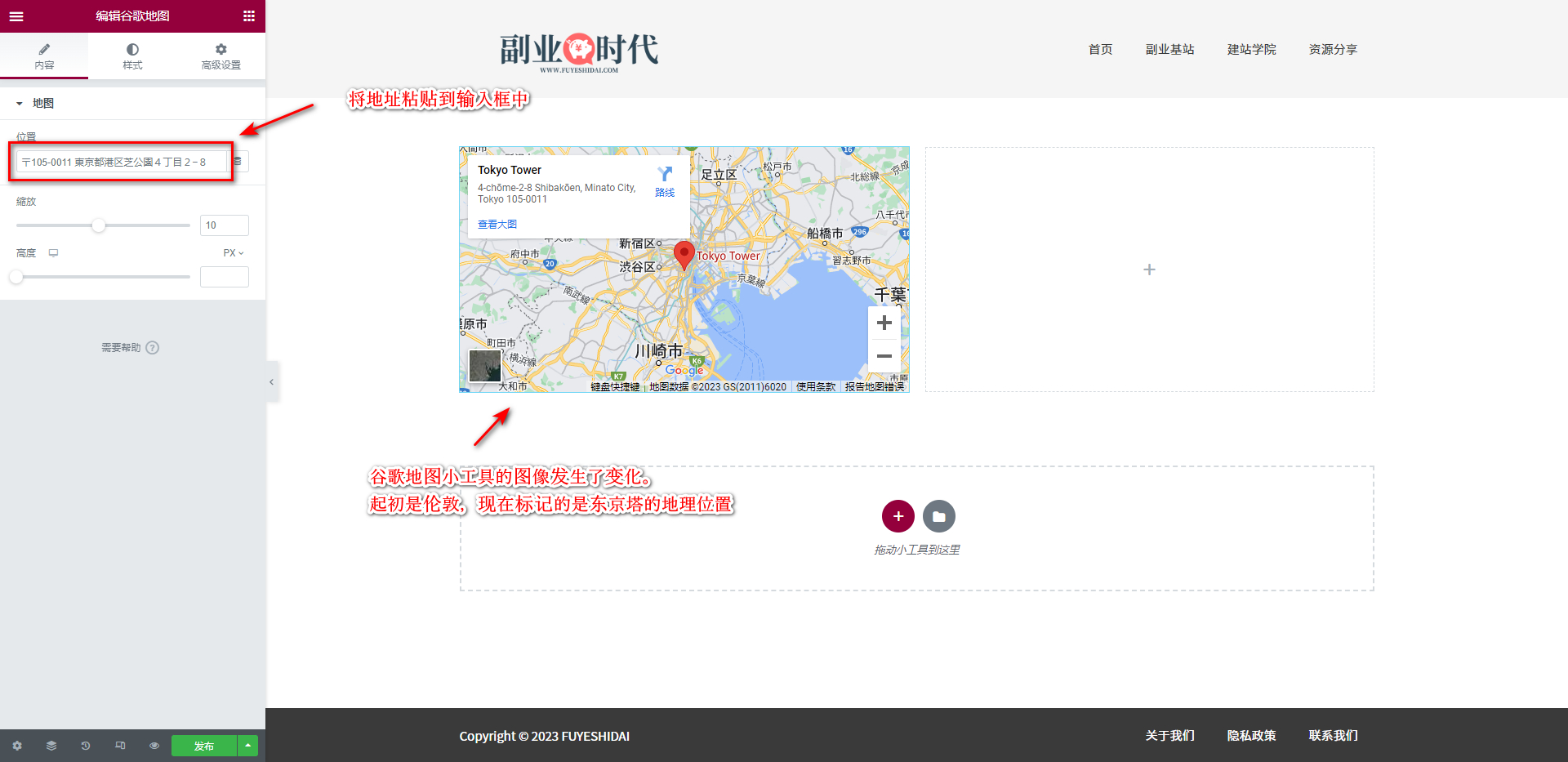
将东京塔的信息复制后,回到编辑页面将地址粘贴到 Google 地图小工具的位置输入栏中,如下图所示:
但是,这表示的范围有点大,所以无法清楚看到东京塔的具体位置。这时,你就需要使用缩放功能。
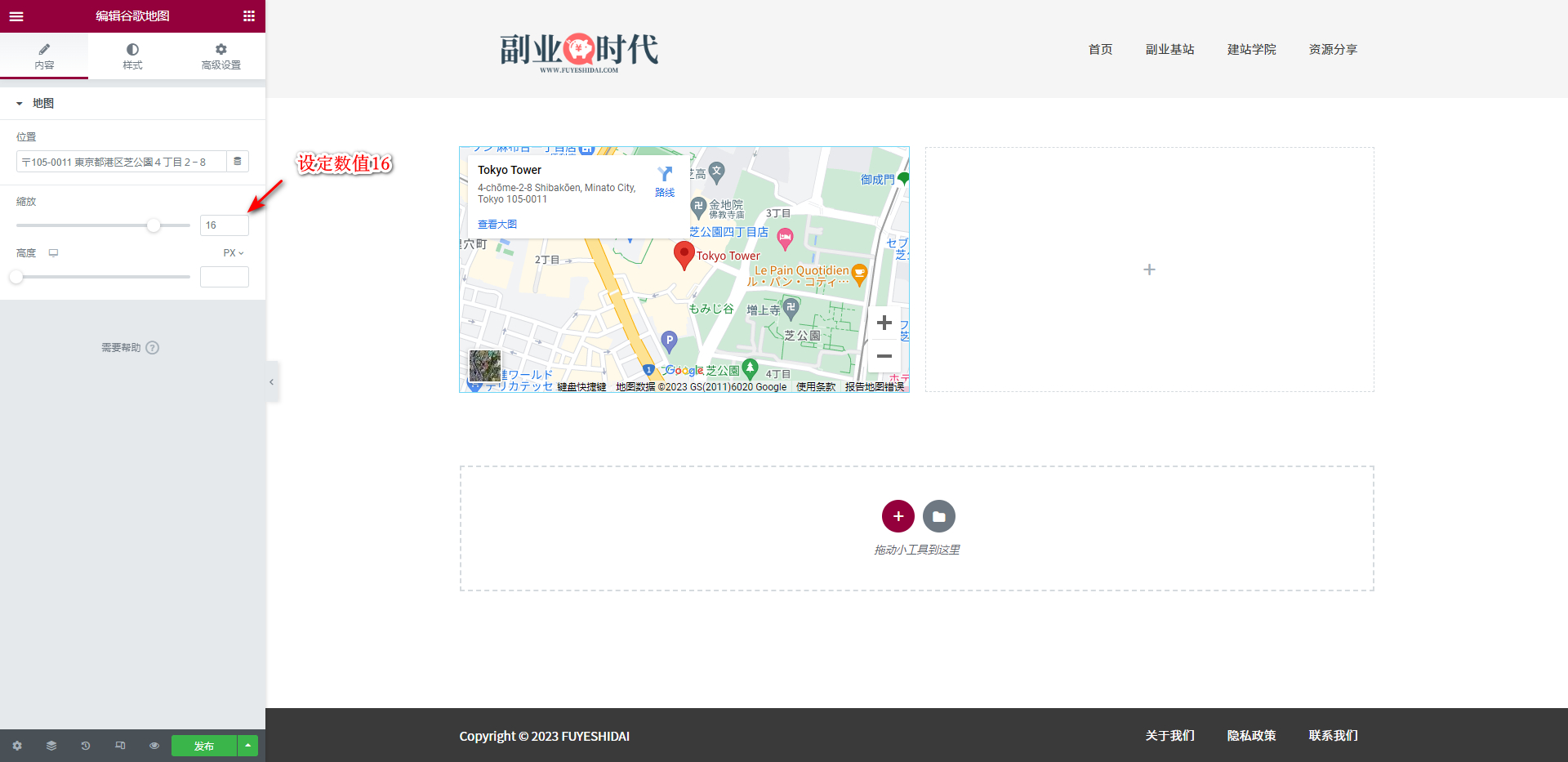
1-2. 缩放
缩放是用于拉近和拉远距离的设置项。换句话说,就是调整目标地点的距离。
缩放的最低数值是 0,最高数值是 20, 默认数值是 10。数值越大,离目标地点的距离也越近。
如上图所示,设置的数值是10,可以看到整个日本关东地区的地图。
如上图所示,设置的数值是 16,可以看到具体的目标位置。因此,你可以根据设计需要以及地理位置来设置具体的缩放数值。
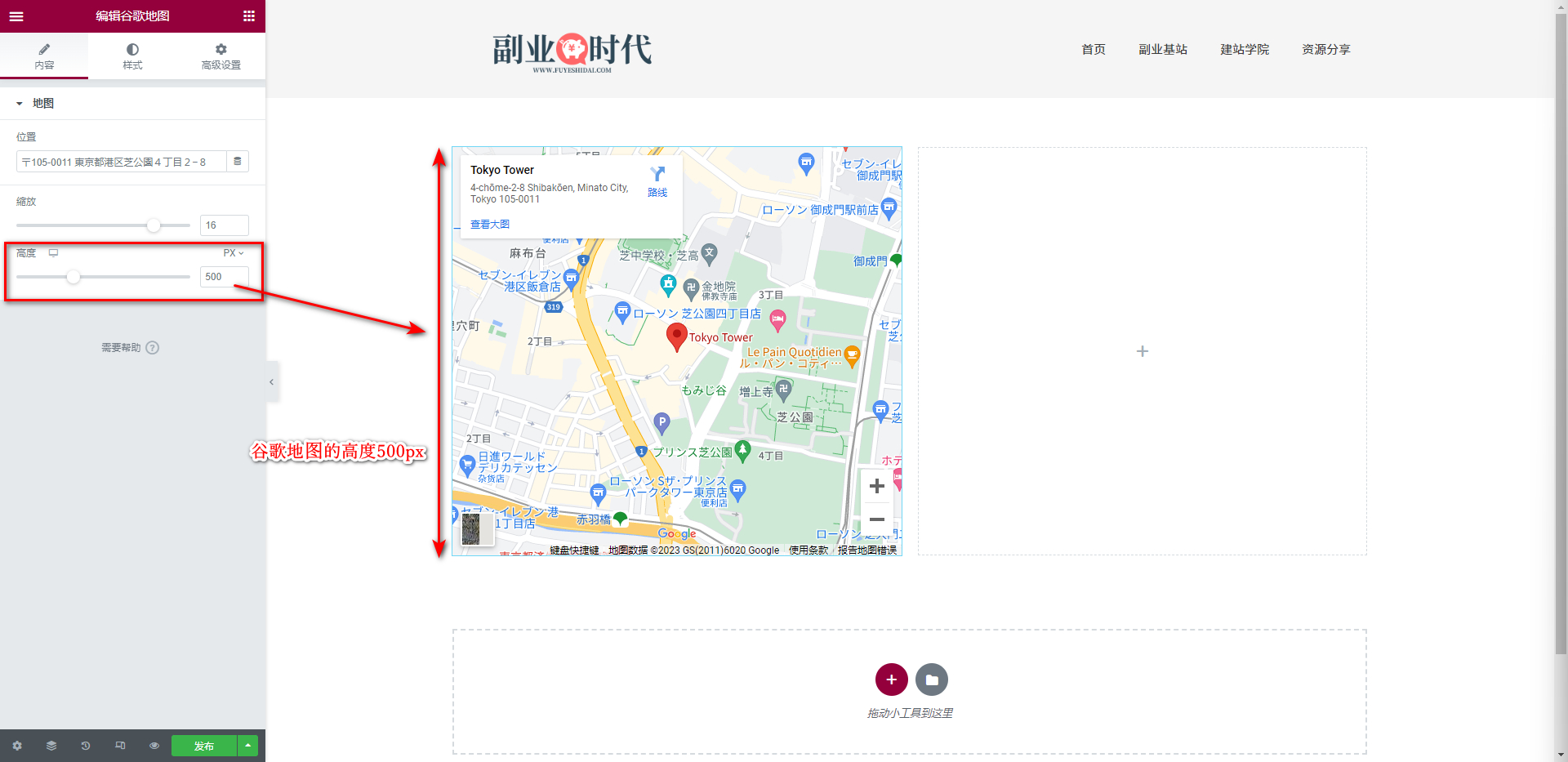
1-3. 高度
高度是用于指定 Google 地图显示高度的设置项。
Google 地图小工具的高度可以根据设计需要进行自定义设置。
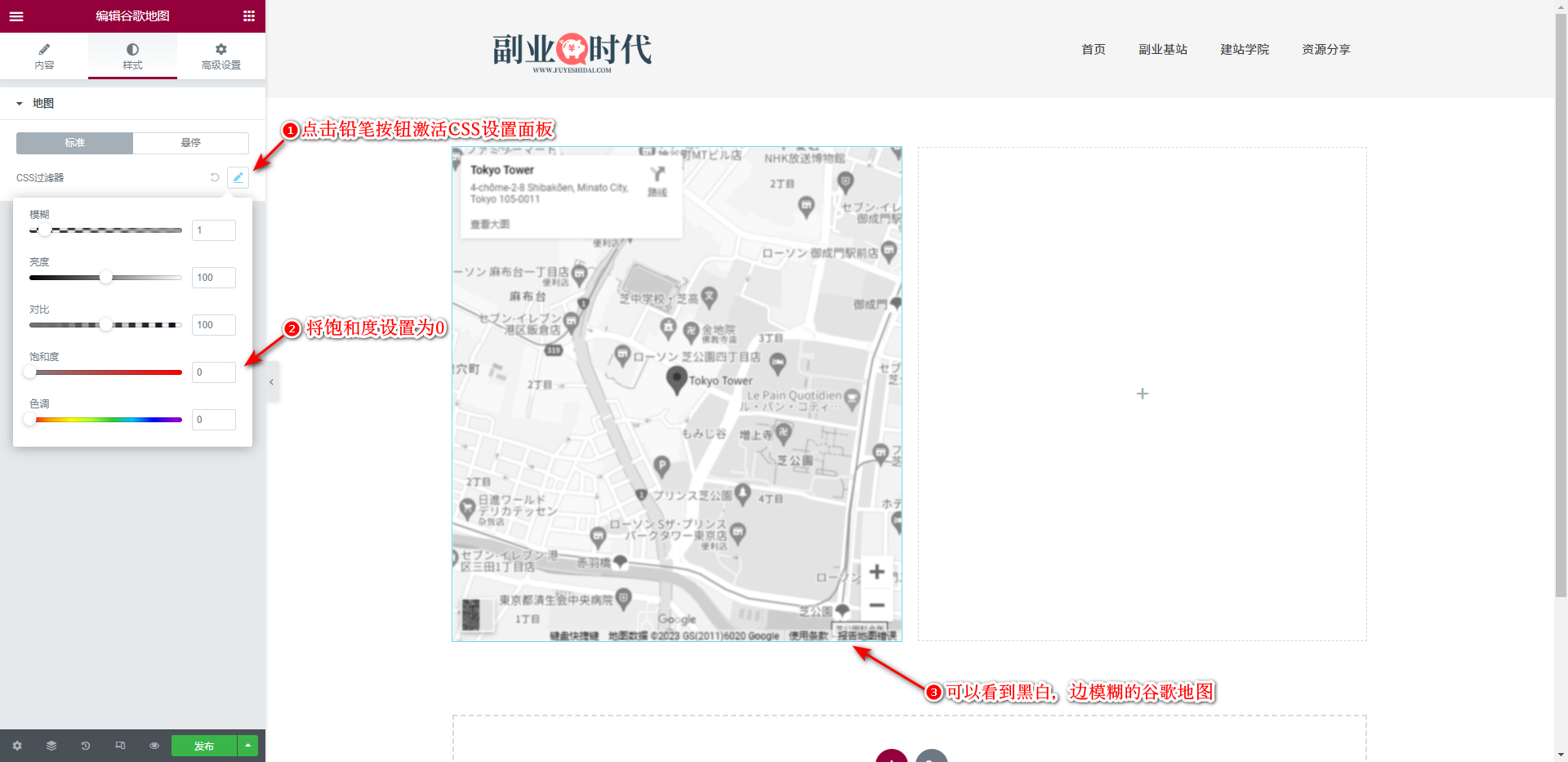
2. Google 地图小工具的样式标签
Google 地图小工具的样式标签只有 CSS 过滤器设置项。你可以在标准和悬停两种状态下的 Google 地图显示效果进行设置。
首先,在标准状态下,设置一个黑白,稍微模糊的 Google 地图,如下图所示:
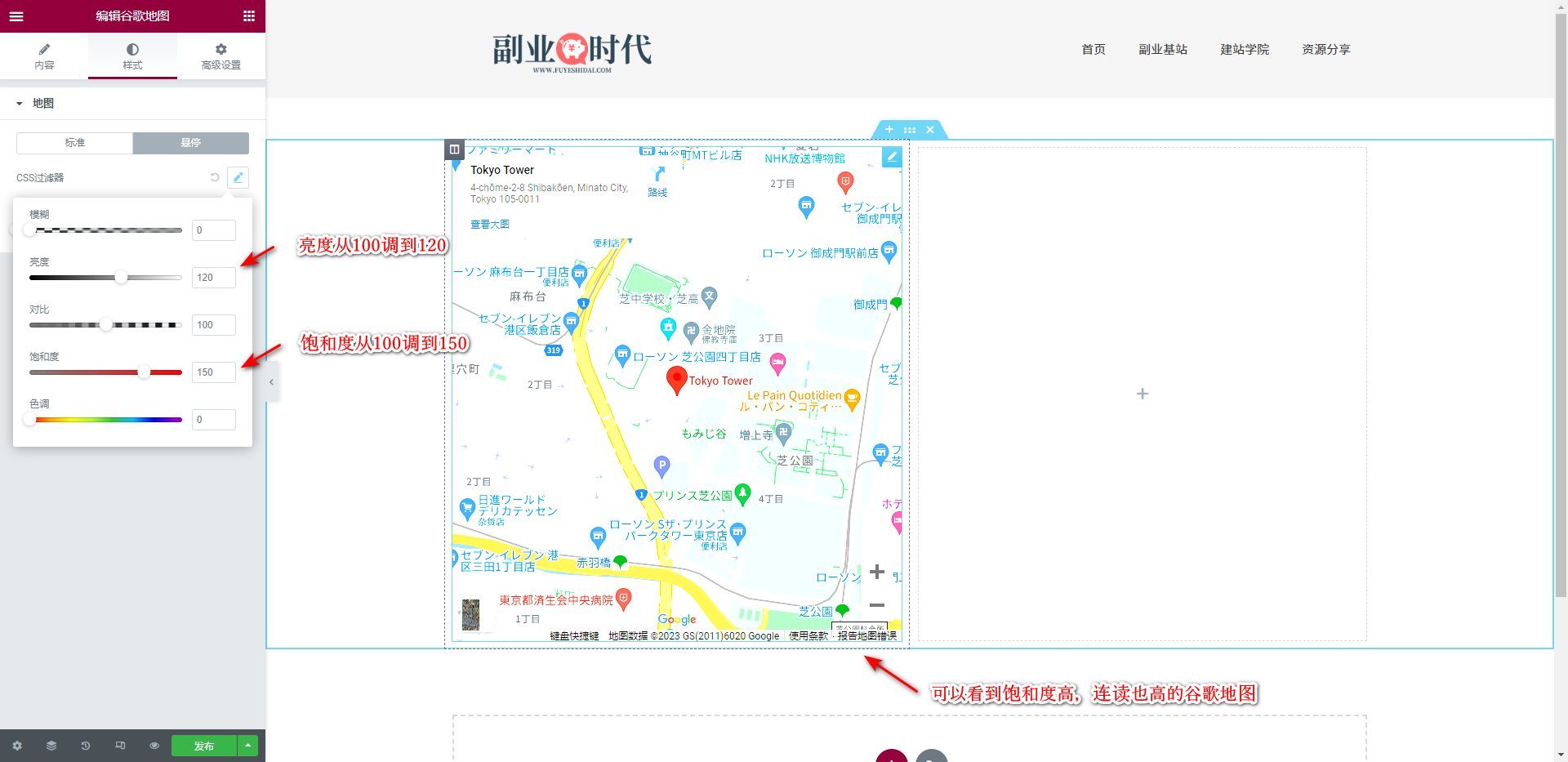
然后,在悬停状态下,设置一个彩色,亮度较高的 Google 地图,如下图所示:
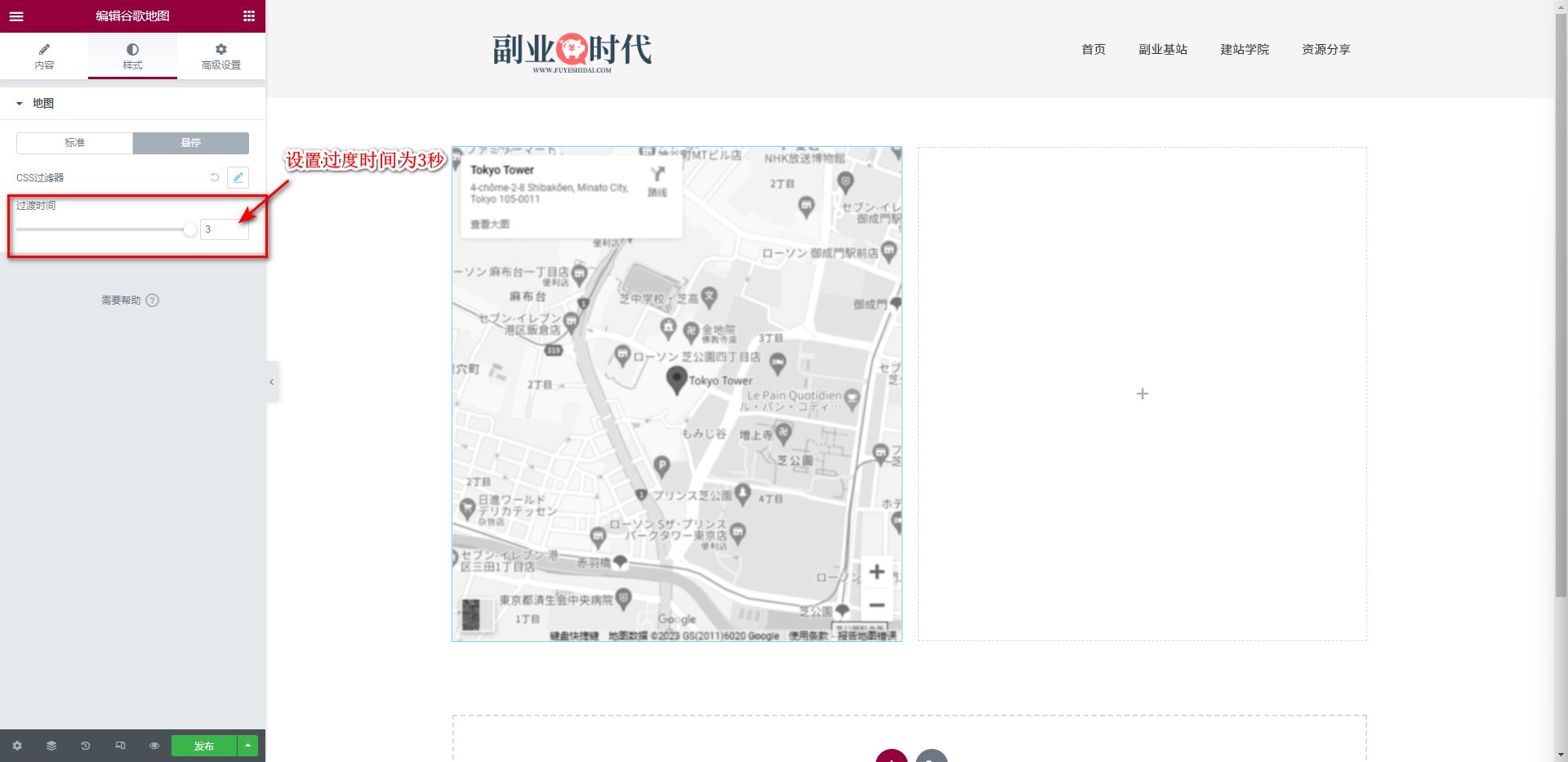
最后,将标准状态到悬停状态的过渡时间设置为 3 秒,如下图所示:
设置完成后,我们可以看到以下的变化效果。
3. Google 小工具的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
4. 要点总结
通过本篇Elementor Google地图小工具教程,我们掌握如何在网页中快速嵌入一张交互式地图,并通过各种设置选项来自定义地图的外观和功能。无论是调整地图的缩放级别,添加标记位置,还是应用CSS过滤器,Google地图小工具都为我们提供了充足的页面灵活性和与用户的互动空间。
但是,我们也需要注意避免过度或不适当地使用Google地图小工具,否则可能会产生反效果。只有在特定的设计需求下,谨慎地选择适当的地图功能和样式,才能真正发挥出Google地图小工具的最大价值,为用户提供更优质的浏览体验。
以上就是 Google 小工具的功能和使用方法的说明。希望本篇内容能对你使用 Elementor 有所帮助。

做点副业,为生活加点料