
Elementor 基本图库是一个将图像或照片添加到网站的小工具。
只需几步简单的操作,你就可以使用该小部件快速创建令人惊叹的图库。你还可以为每个图像或照片添加标题和字幕,并且可以采用灯箱显示,使用户能够查看图库内容的大图。
本教程将说明基本图库小工具的功能设置和使用方法。
Elementor 基本图库小工具
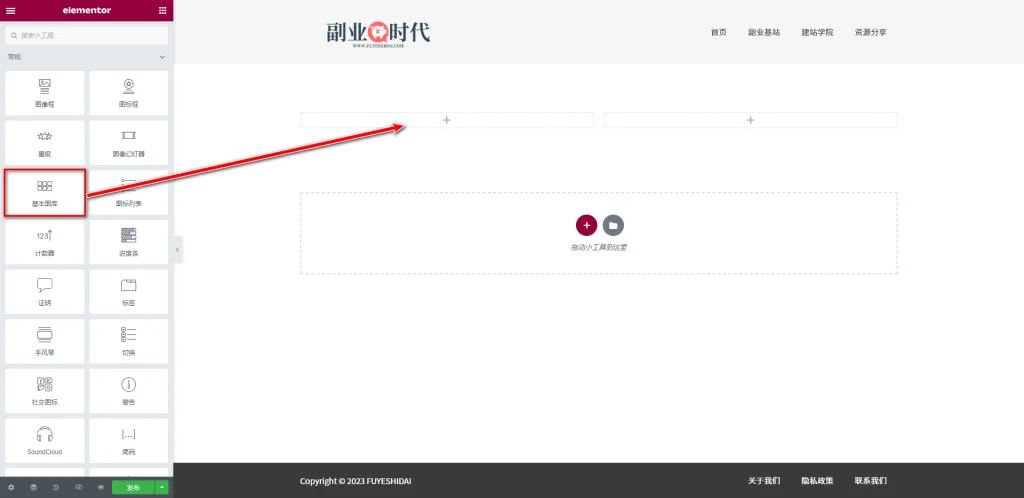
首先,将基本图库小工具拖放到编辑栏内,如下图所示:
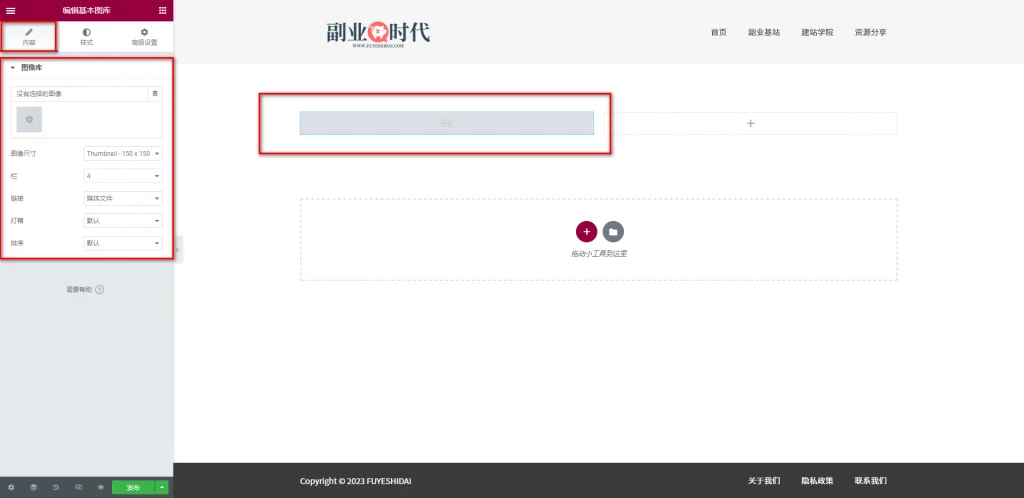
将小工具拖放到编辑栏后,你将看到如下画面:
1.基本图库的内容标签
基本图库的内容标签只有图像库设置项。
1-1 图像库
图像库设置包括以下内容:
- 选择图像
- 图像尺寸
- 栏
- 链接
- 灯箱
- 排序
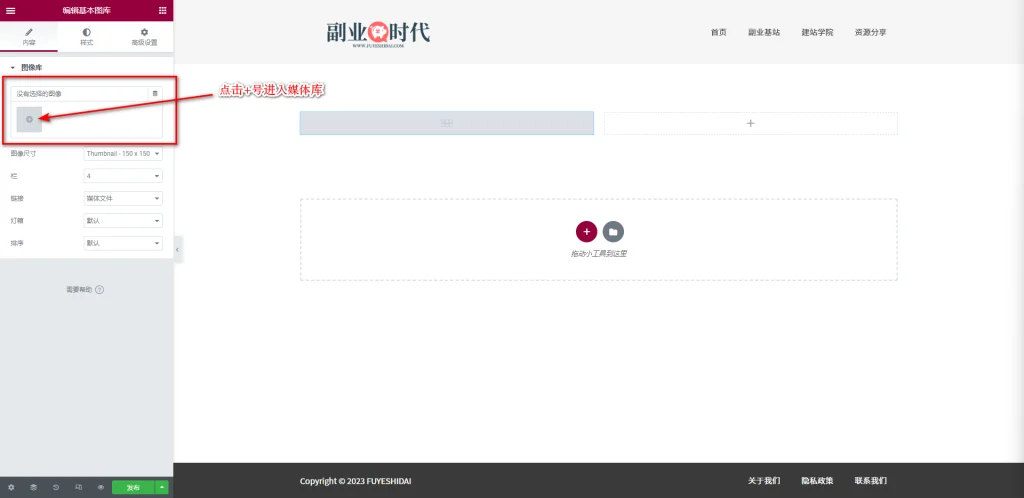
→ 选择图像
选择图像是选择添加到基本图库的图像设置项。
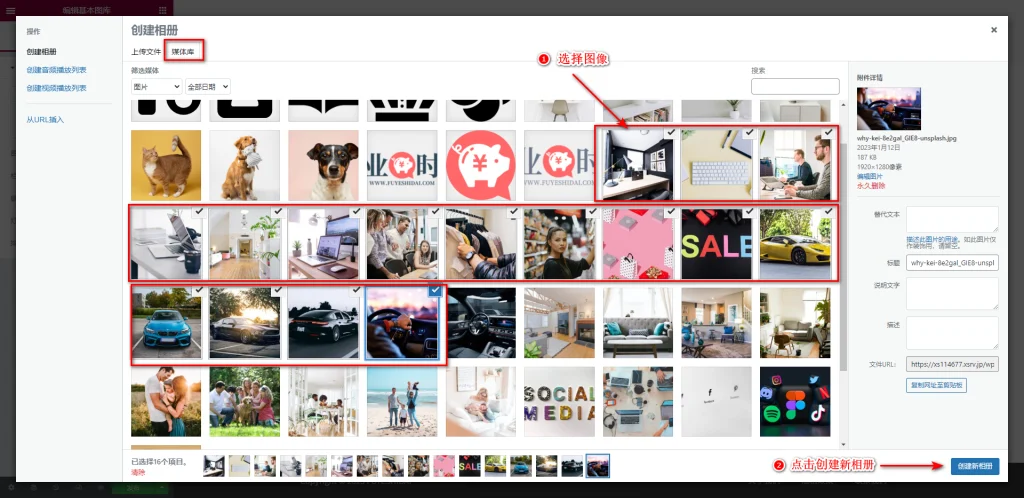
进入媒体库后,你可以自定义选择要添加到基本图库的图像,如下图所示:
选择图像时,右上方会出现打勾的标记。显示打勾的图像即为已经被选择的图像。
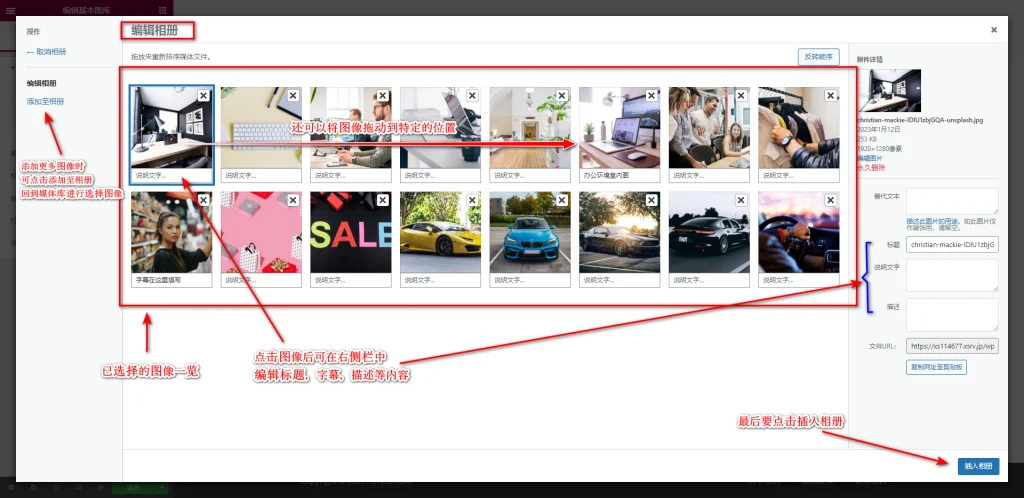
选择图像结束后,按照上图的顺序创建新相册,之后就是编辑相册环节,如下图所示:
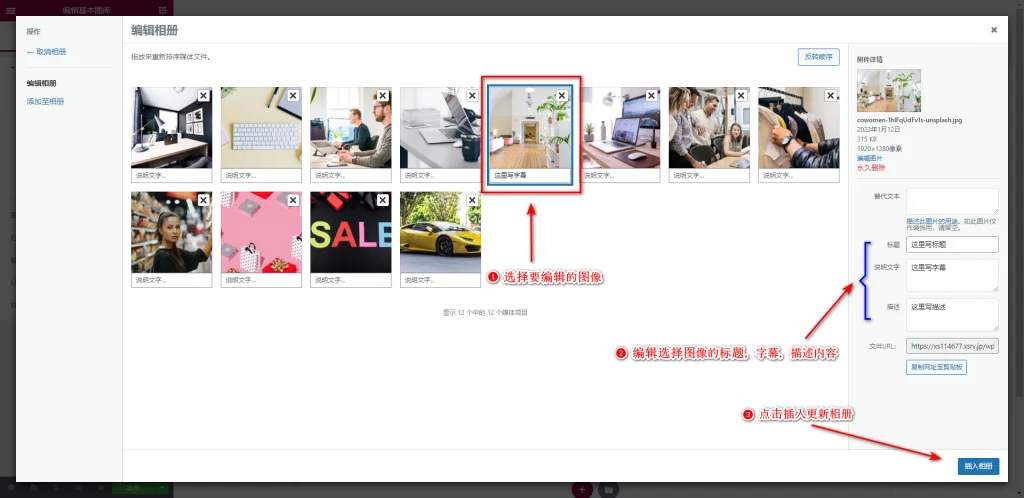
在编辑相册中,你可以编辑图像的位置,并对每张图像的标题、字幕、描述进行详细的设置。
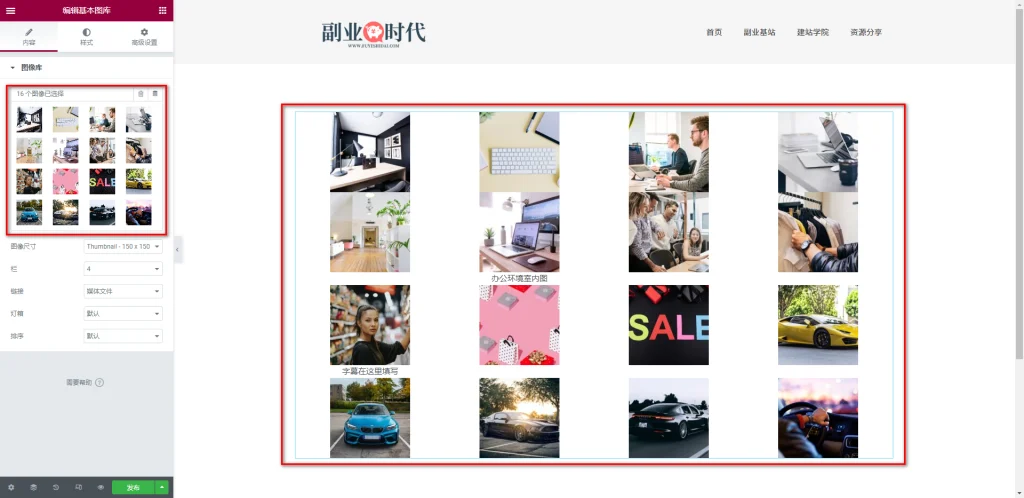
设置结束后,务必点击下方的插入相册按钮将选择的图像插入到基本图库中。插入相册后可以看到如下画面:
你可以看到选择的 16 张图已插入到基本图库中。
→ 图像尺寸
图像尺寸是指定图像显示尺寸的设置选项。你可以从以下选项中选择:
- Thumbnail-150x 150
- Medium-300x 300
- Medium Large-768x 0
- Large-1024x 1024
- 1536×1536-1536×1536
- 2048×2048-2048×2048
- 完整的
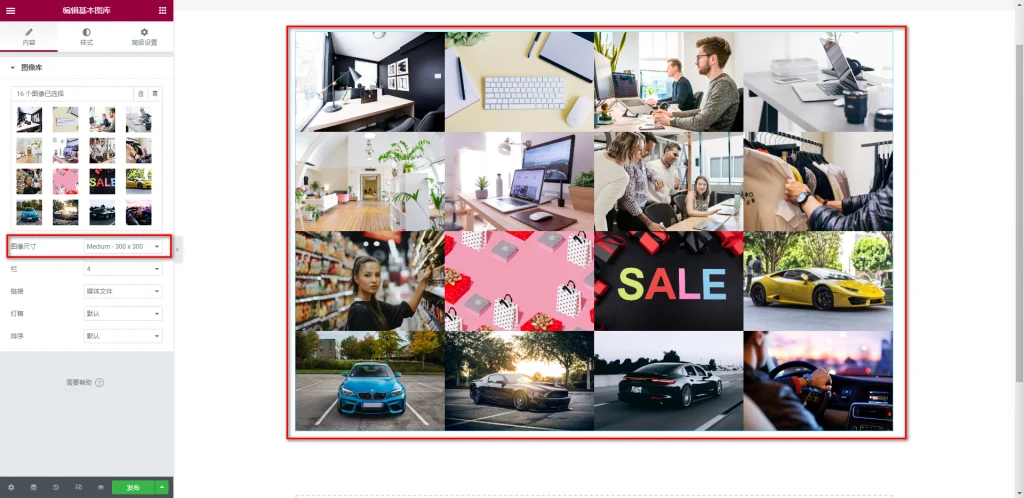
默认是Thumbnail-150x 150。当选择Medium-300x 300时可以看到如下画面:
你可以看到图像变大了,而且图像与图像之间的间距也消失了。
这是因为指定的图像尺寸的宽度总和超过了编辑栏的宽度时,图像会根据编辑栏的宽度均等调节图像的宽度以适应编辑栏的宽度。编辑栏的宽度会因小工具的宽度而变大或变小。
关于图像尺寸,你需要注意以下几点:
- 如果选择的图像尺寸小于图像本身的大小,图片会变得模糊。选择的尺寸和图像本身的尺寸差距越大,图片越模糊。
- 当图像本身的尺寸很大时,如果选择的图像尺寸也大,页面加载时会变慢。
- 选择图像尺寸时,最好根据基本图库的显示图片数量来选择尺寸。
→ 栏
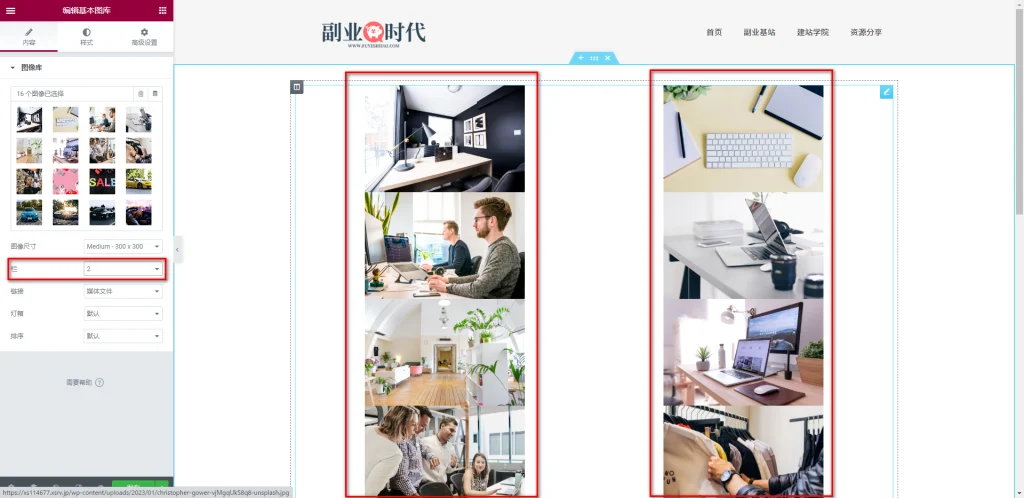
栏是指定基本图库列数的设置选项。你可以在 1-10 之间进行选择。当选择数值为 2 时,基本图库会变成两列并排显示,如下图所示:
栏的设置可以根据图像的数量或者你希望如何向用户展示来决定。
→ 链接
链接是指定图像链接方式的设置选项。你可以在媒体文件,附件页面,没有中选择。
→ 媒体文件
当选择媒体文件时,下方会出现灯箱选项。默认是灯箱开启的状态。
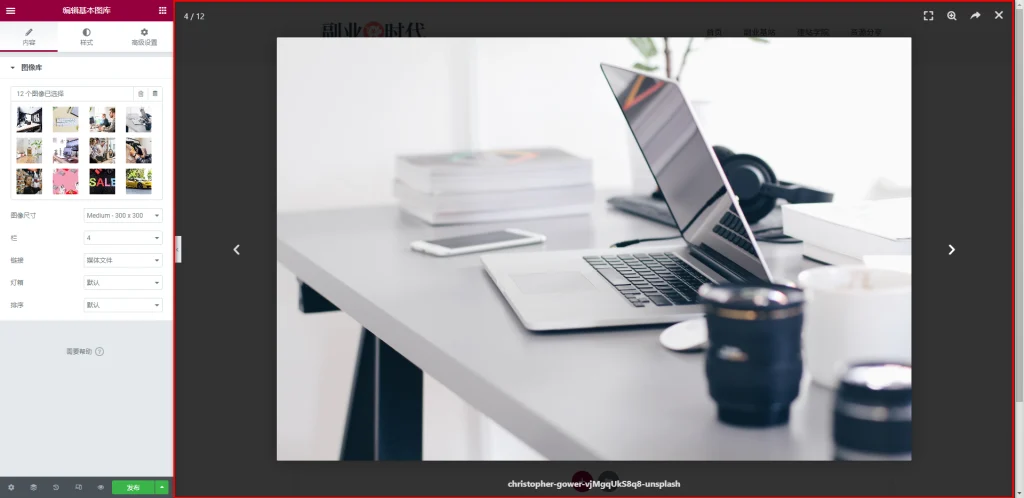
点击基本图库中的任意图片,你可以看到灯箱展示效果,如下图所示:
→ 附件页面
当选择附件页面时,下方的灯箱选项就会消失。点击图片时的显示效果也会发生改变。
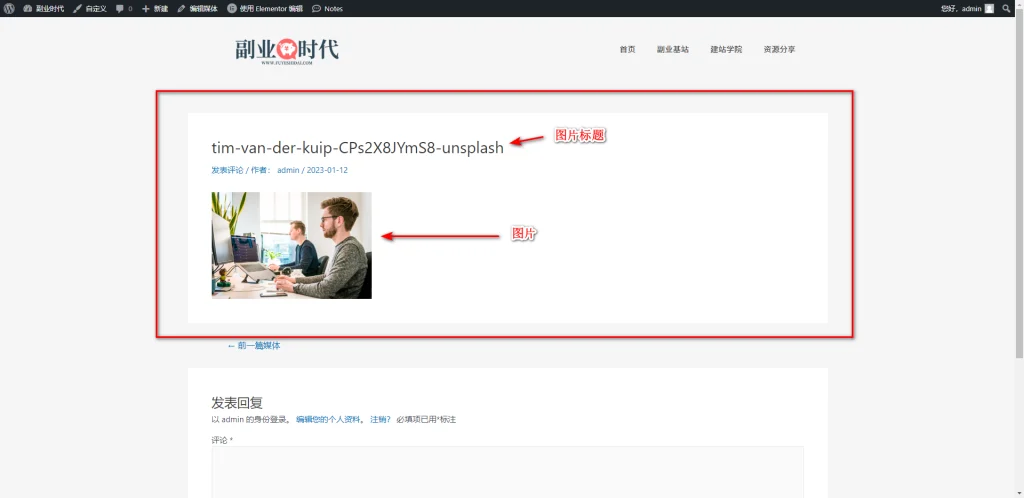
灯箱是放大展示的,而附件页面是以页面形式展示图像文件,如下图所示:
你可能觉得这种页面好像没有做过,其实这是 WordPress 自带的一个功能。只要将图片上传后,WordPress 就会自动生成一个这样的页面。在页面中点击图片,会打开图像源文件内容。
→ 排序
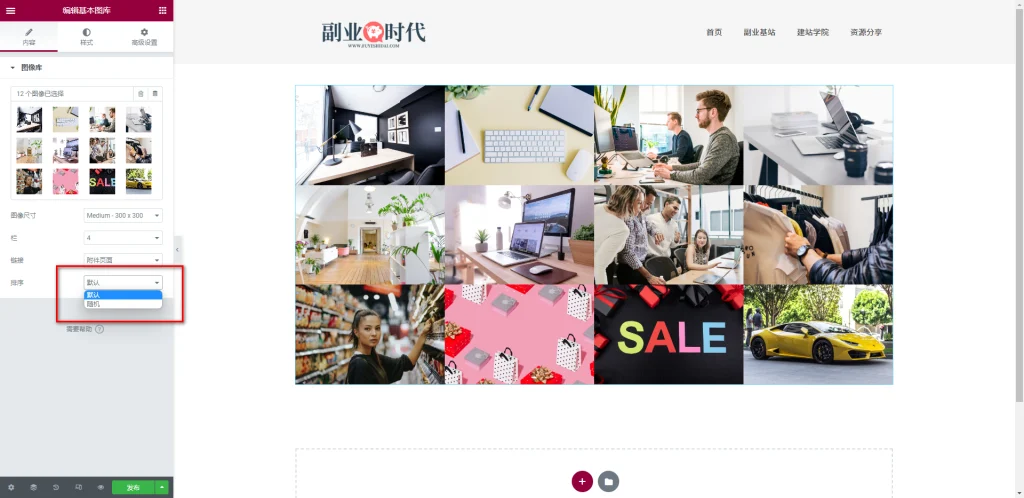
排序是指定图像排列顺序的设置选项。
默认排序是根据图像选择的先后顺序来自动排序,而随机排序则是随机自动排序图像。
你可以根据设计或者图像内容来选择排序方式。
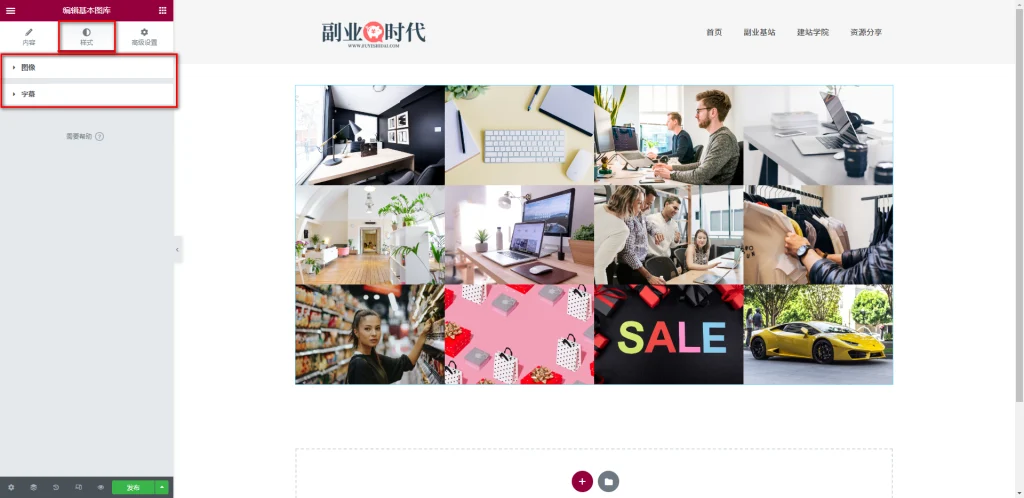
2.基本图库的样式标签
基本图库的样式标签主要包括图像和字幕两个设置项。
2-1 图像
图像的主要设置项如下:
- 间距
- 边框类型
- 边框半径
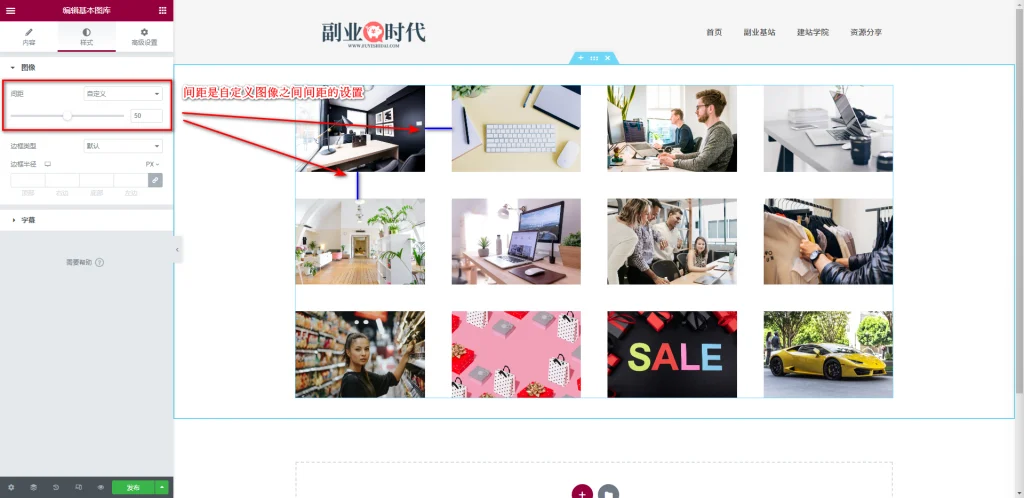
→ 间距
间距用来指定图像和图像之间的距离。您可以选择默认或自定义。
选择默认时,图像之间的间距会根据选定的图像尺寸和编辑栏宽度自动调整。
选择自定义时,您可以自行设置图像间的间距,如下图所示。
间距的设置范围是0到100,数值越大,间距越大。
关于边框类型和边框半径的设置,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》。
2-2 字母
字幕是对图像下方显示的文字内容进行显示、对齐、颜色指定、排版、添加阴影等设置。
主要设置项如下:
- 显示
- 对齐
- 文本颜色
- 排版
- 文本阴影
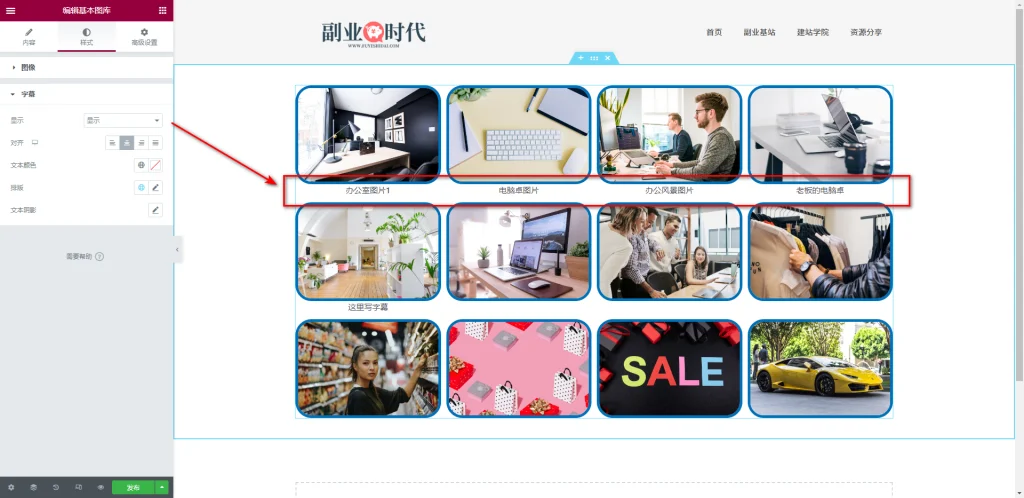
→ 显示
显示用于开启和关闭字幕。
默认状态是显示,但如果没有提前设置,字幕将不会显示。
如果想要显示图像字幕,需要先进行设置。
图像字幕的编辑方式有两种:一种是进入媒体库进行设置,另一种是在编辑相册内进行设置。
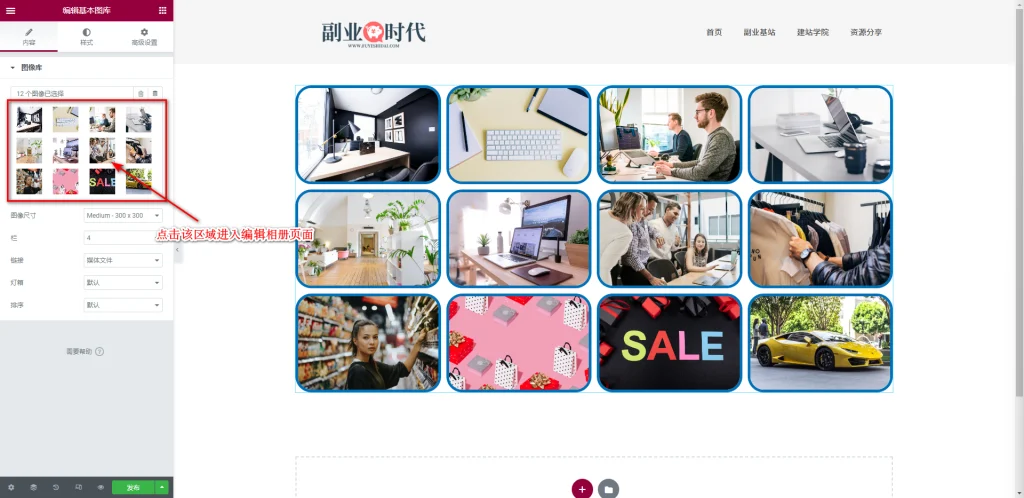
要在基本图库的相册中进行编辑,只需进入编辑相册页面进行设置即可。
如上图所示,点击相册框中的任何一张图片即可进入相册编辑页面。
进入编辑相册页面后,点击其中一张图像,在右侧编辑栏中,编辑标题、字幕、描述等信息。
编辑完成后,点击插入相册更新相册内容。更新相册后,回到编辑页面,可以看到图像下方的字幕。
→ 对齐
对齐用于指定字母在栏内的对齐方位。
基本图库允许设置显示栏的数量,也就是显示列的数量。对齐是指在列行内字幕的水平对齐设置。根据设计,可以选择左对齐,居中对齐,右对齐,两端对齐。具体效果如下。
上图中可以看出,字幕并非与图像的宽度对齐,而是在栏内水平方向对齐。
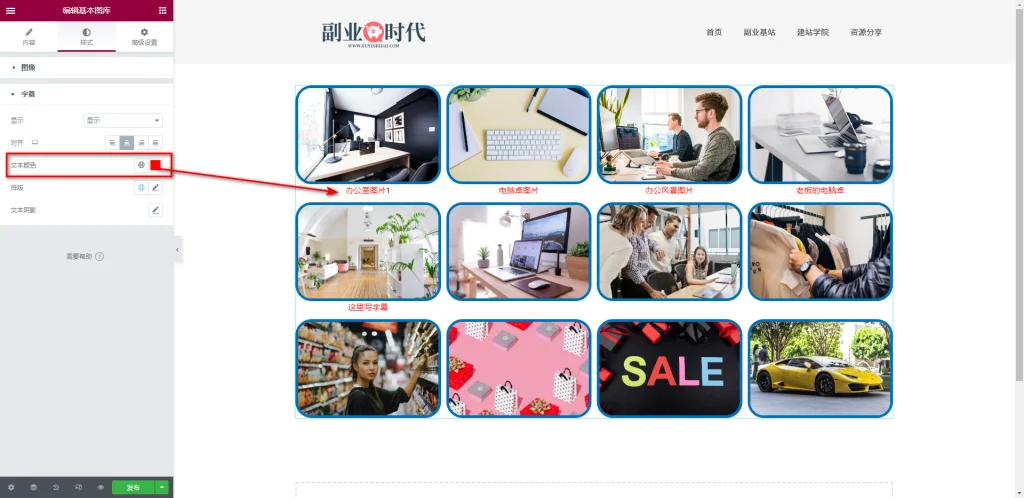
→ 文本颜色
文本颜色是自定义字幕颜色的设置项,如下图所示。
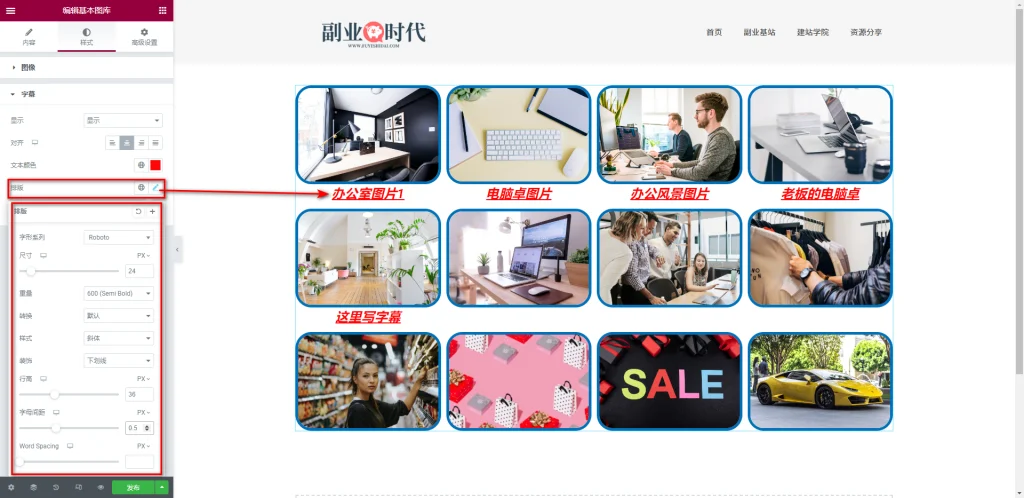
→ 排版
排版是自定义字幕字体、粗细、行高、字间距等设置项,如下图所示。
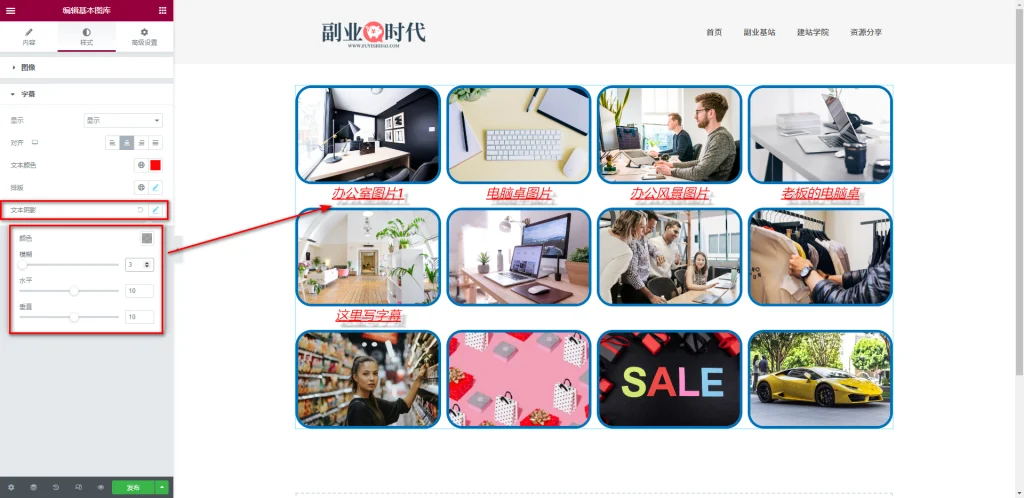
→ 文本阴影
文本阴影是给字幕添加阴影效果的设置项,如下图所示。
关于字幕的颜色、排版、阴影的详细设置,请参考《Elementor 基础教程 – 标题小工具的设置和使用方法》。
3.基本图库的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是基本图库的功能设置和使用说明,希望本篇内容能对您使用Elementor时有所帮助。

做点副业,为生活加点料