Elementor 小工具可以轻松地将HTML代码添加到页面中。
HTML代码小工具非常强大,它不仅可以添加HTML代码,还可以添加自定义的JavaScript或CSS代码,甚至嵌入第三方服务的图像、视频,以及联盟营销链接代码等。
本教程将说明HTML小工具的使用方法。
Elementor HTML小工具
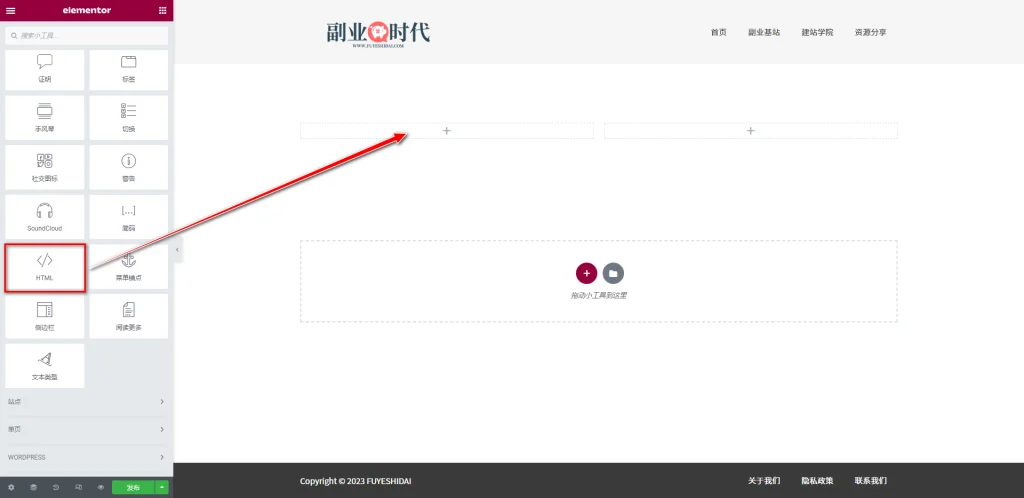
首先,将HTML小工具拖放到编辑栏内,如下图所示:
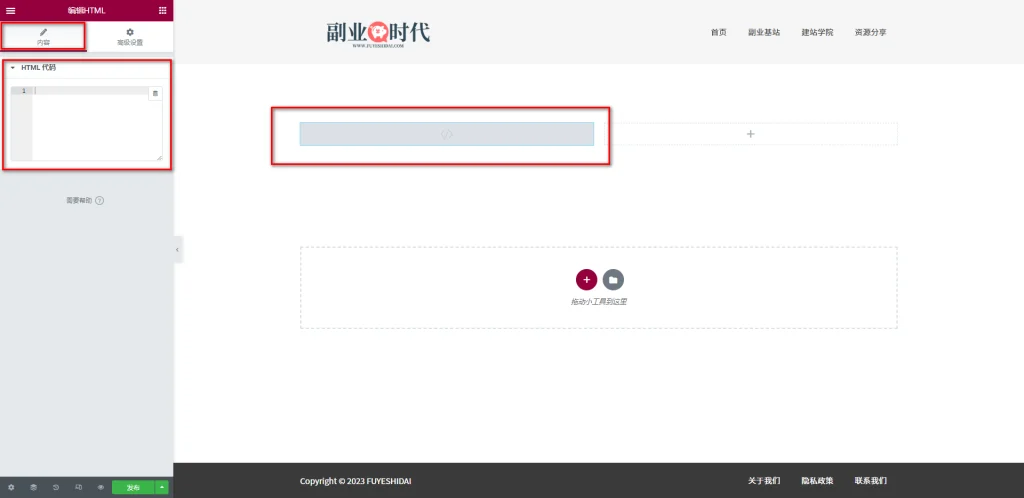
拖放小工具到编辑栏后,可以看到以下画面。
1.HTML小工具的内容标签
HTML小工具只有HTML代码设置项。下面就列举几个HTML小工具的使用案例。
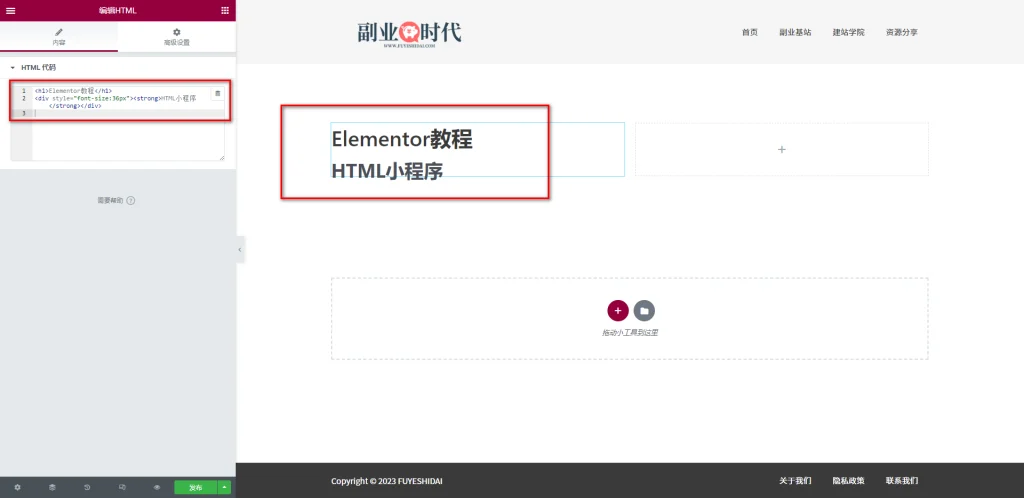
→ ① 写入文本内容
上图中输入了最基本的HTML代码以及CSS装饰。
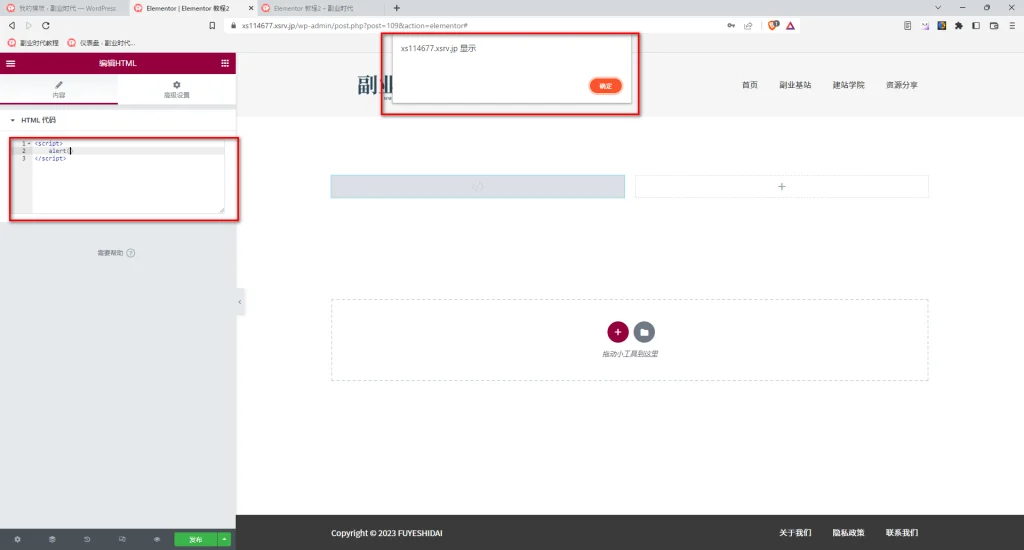
→ ② 插入script
上图中输入了最简单的Script通知。
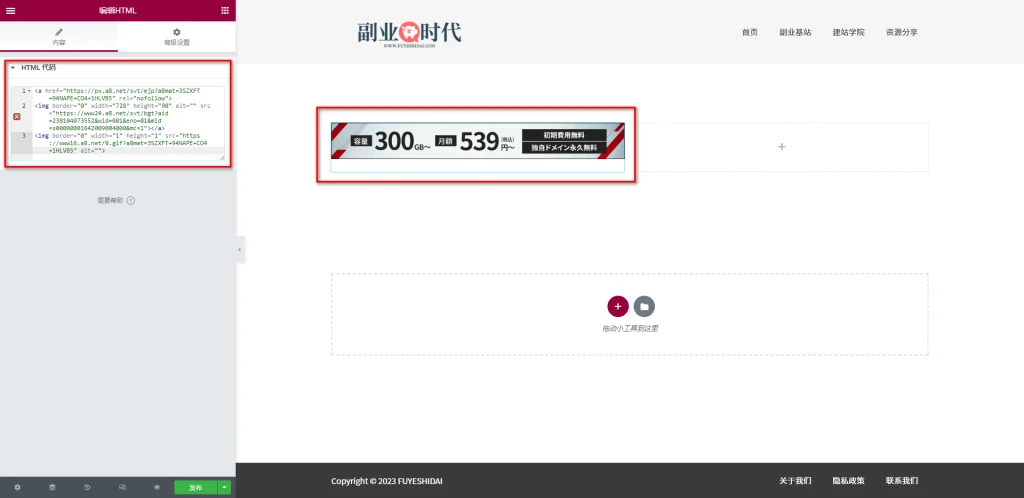
③ 联盟营销横板链接
上图中输入了联盟营销网站提供的横板链接。输入后可展示横板内容。
以上三点是HTML小工具的常用方法。在设计网页时,虽然拖拽式的网页制作方法简单,但有些功能用HTML或者Script来写会更方便。
如果您对HTML或者CSS不是很清楚,可以不用此工具。
2.HTML小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法。
以上就是HTML小工具的使用方法说明。
希望本内容对您使用Elementor有所帮助。
用户评论
{{ reviewsTotal }}{{ options.labels.singularReviewCountLabel }}
{{ reviewsTotal }}{{ options.labels.pluralReviewCountLabel }}
{{ options.labels.newReviewButton }}
{{ userData.canReview.message }}

fuyeshidai
做点副业,为生活加点料

快速 搜索
相关 文章
已阅读 文章一览
没有找到更多文章
站长 推荐