Elementor Lottie小工具是一个在网站上添加Lottie动画的工具。
Lottie是一种基于JSON格式的轻量级动画文件,可以在多平台和设备上实现高质量的动画效果。使用Elementor的Lottie小工具,你可以在网站中添加丰富的Lottie动画,为用户提供交互式的动态特效。
本教程将说明Lottie小工具的功能设置和使用方法。
Elementor Lottie小工具
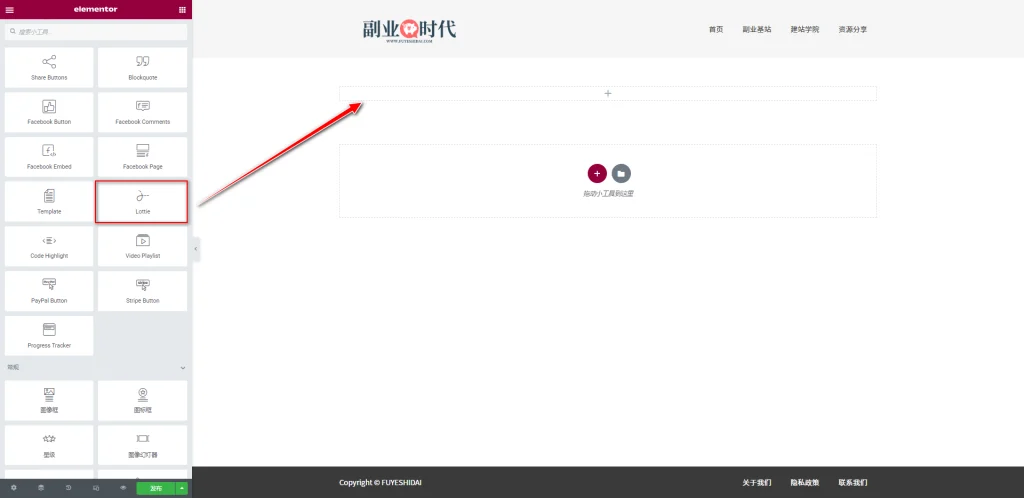
首先,将Lottie小工具拖放到编辑栏内,如下图。
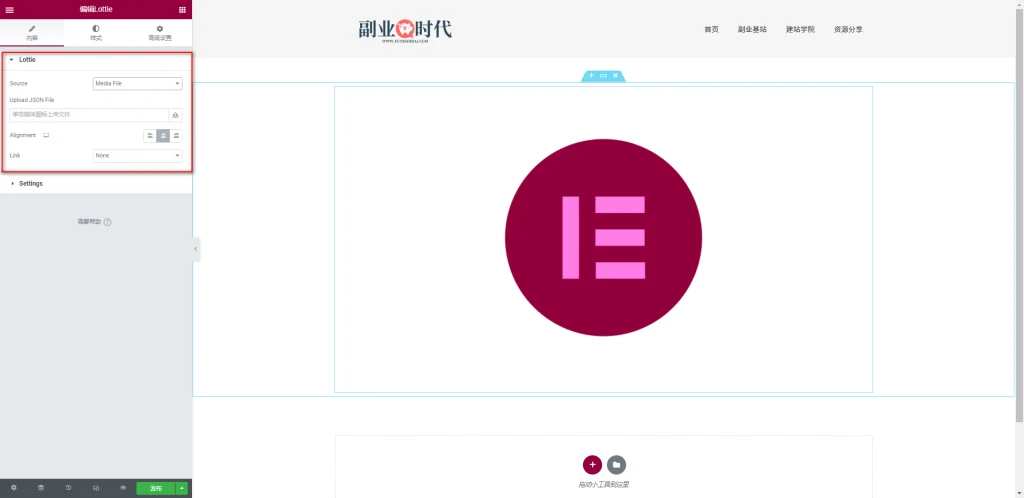
拖放小工具到编辑栏后,你将看到如下画面。
你可以看到Elementor预设的Lottie动画效果。
要在网站中使用Lottie动画效果,有两种选择。
- 方法1:在Lottie动画资源网站中下载使用
- 方法2:使用Adobe After Effects软件制作动画
本教程将使用第三方Lottie动画资源网站下载动画文件进行说明。
1.获取Lottie动画资源
在众多Lottie动画资源网站中,推荐使用《Lottiefiles》。
LottieFiles网站中有很多优秀的Lottie动画资源,操作简单,获取资源也方便。
※ LottieFiles需要注册会员才能下载资源,如果没有账号,可以申请一个。
1-1 登录或注册账号
如果没有账户,可以点击上方的“Sign up”注册一个账号。
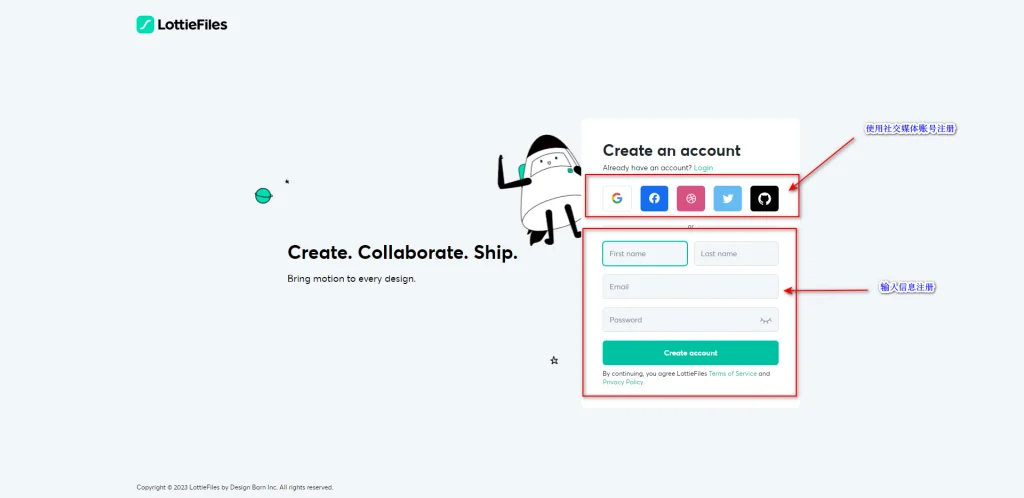
注册账号时,可以使用社交媒体账号,也可以输入信息注册。
1-2 寻找动画资源
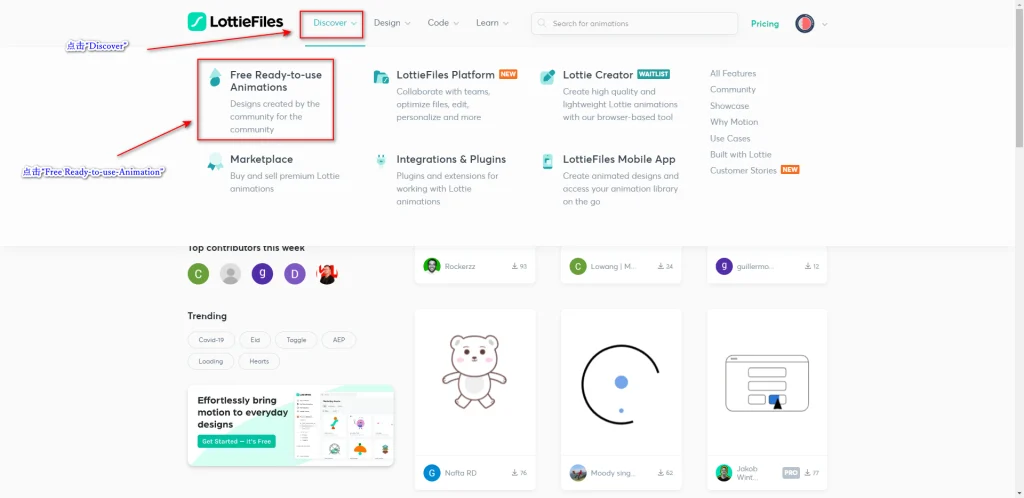
注册账号后回到首页,点击菜单中的“Discover”按钮,在下拉菜单中点击“Free-to-use-animation”按钮。
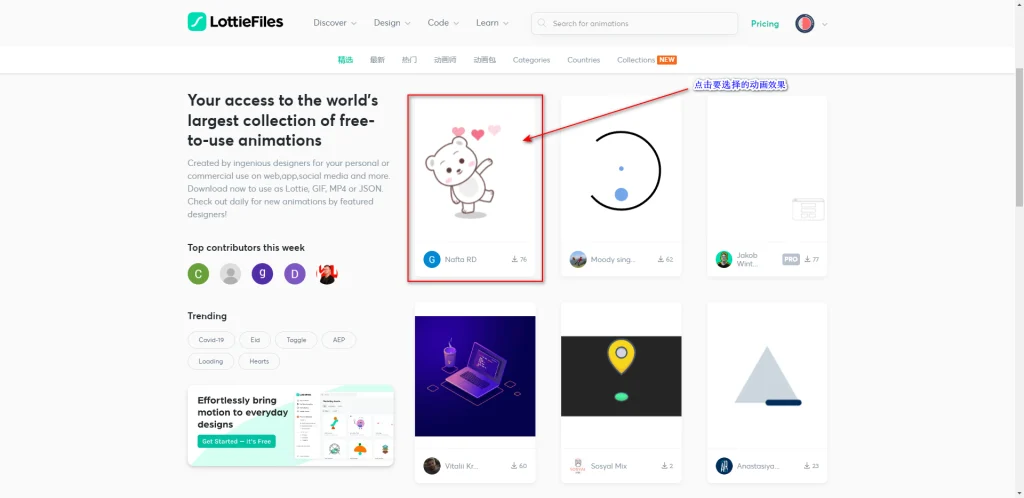
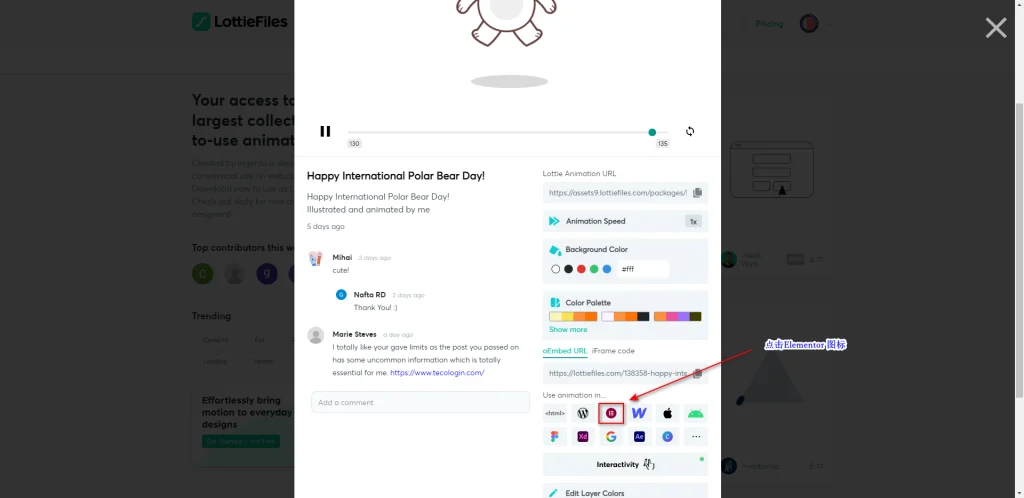
在动画一览中,选择一个动画效果并点击。
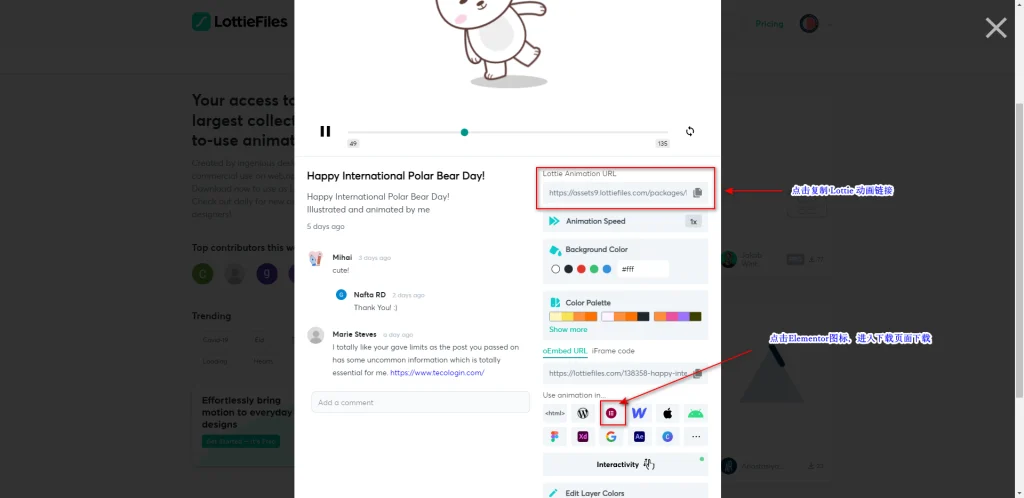
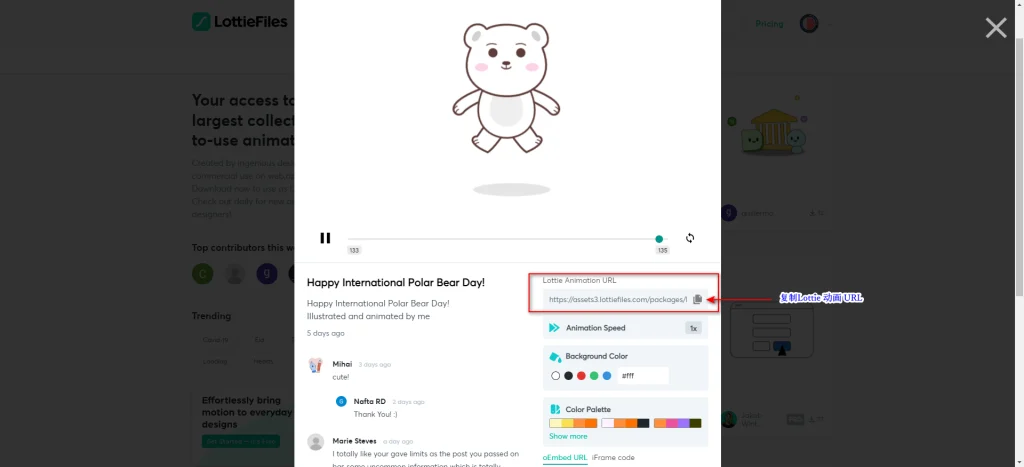
在弹出的窗口中,点击上方的“Download”下载该动画特效的Lottie文件,或复制Lottie动画URL。
※:Elementor展示Lottie动画的方式有两种,一个是文件播放形式,一个是链接加载形式。具体说明请看Lottie小工具的内容标签。
2. Lottie小工具的内容标签
Lottie小工具的内容标签主要包含“Lottie”和“Settings”设置项。
2-1 Lottie
Lottie小工具的内容标签主要包含以下设置选项。
- Source
- Alignment
- Link
2-1-1 Source
Source是指定Lottie动画来源的设置选项。 可在以下两种来源中选择。
- Media File:来自文件的Lottie文件
- External URL:来自第三方的Lottie动画链接
■ 选择Media File时
在LottieFile平台,选择需要下载的动画后点击下方的Elementor图标按钮。
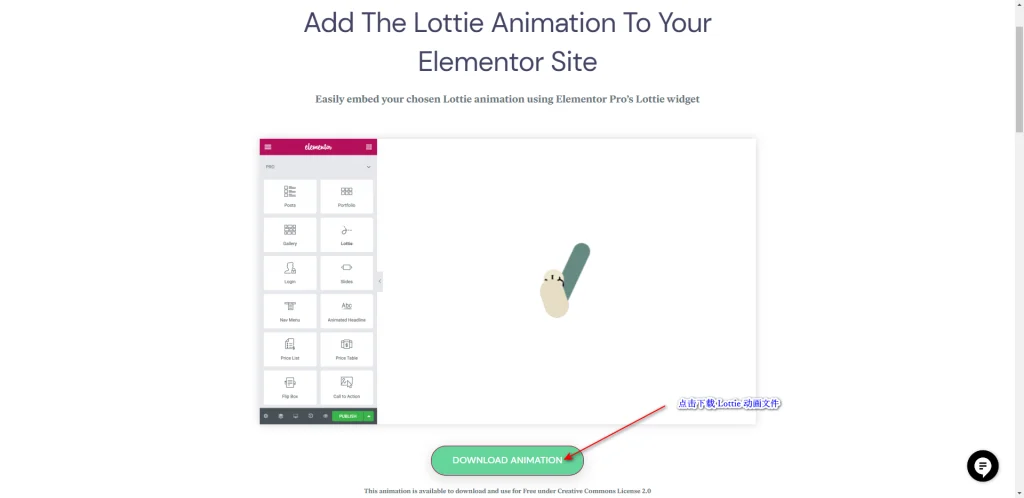
在弹出的窗口中,点击“Download Animation”按钮下载动画文件。
接下来,将下载的动画文件上传到媒体库,然后插入到 Lottie 小工具中,即可看到上传文件的动画效果。
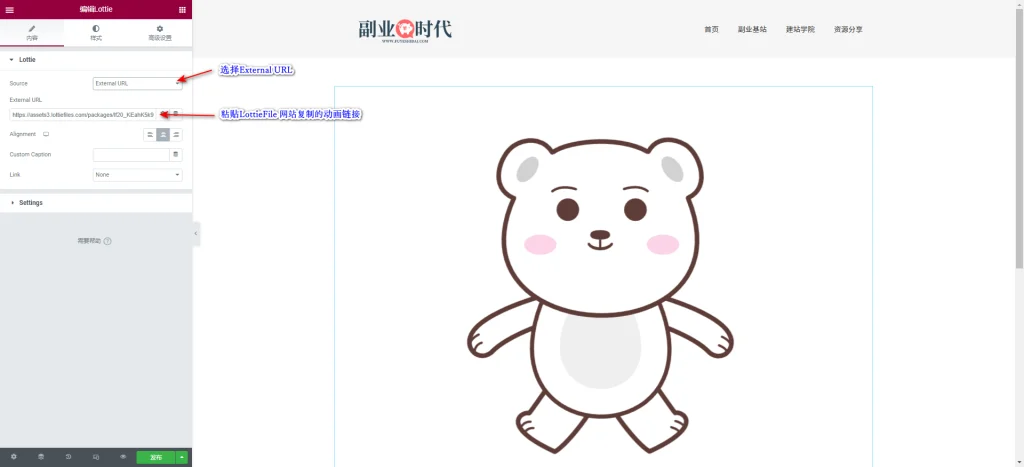
■ 选择External URL时
在Lootiefile平台,复制你想使用的 Lottie Animation URL。
将复制的链接粘贴到External URL输入框中,就可以看到指定的动画效果。
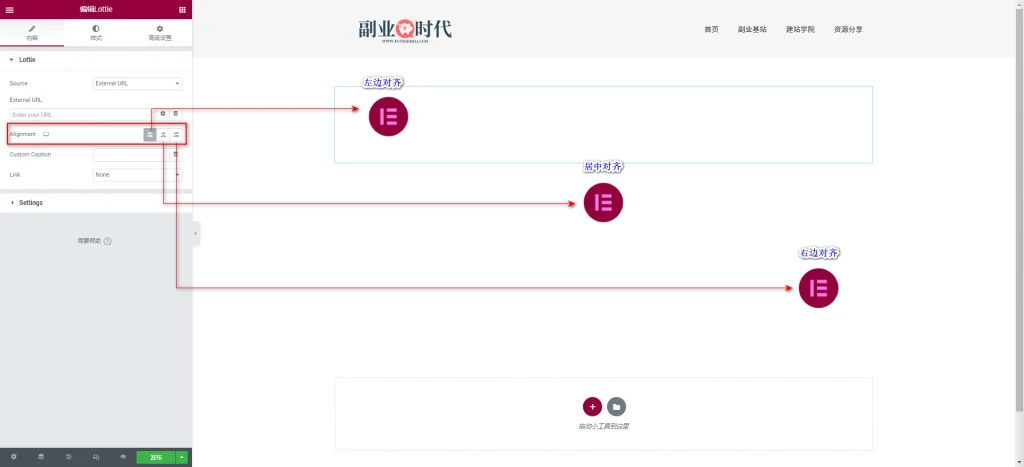
2-1-2 Alignment
Alignment是指定动画效果显示对齐位置的设置选项。可以在“左边”,“中间“,”右边“中选择。
※如果动画图像的宽度和编辑栏的宽度相同时,对齐方式将失效。
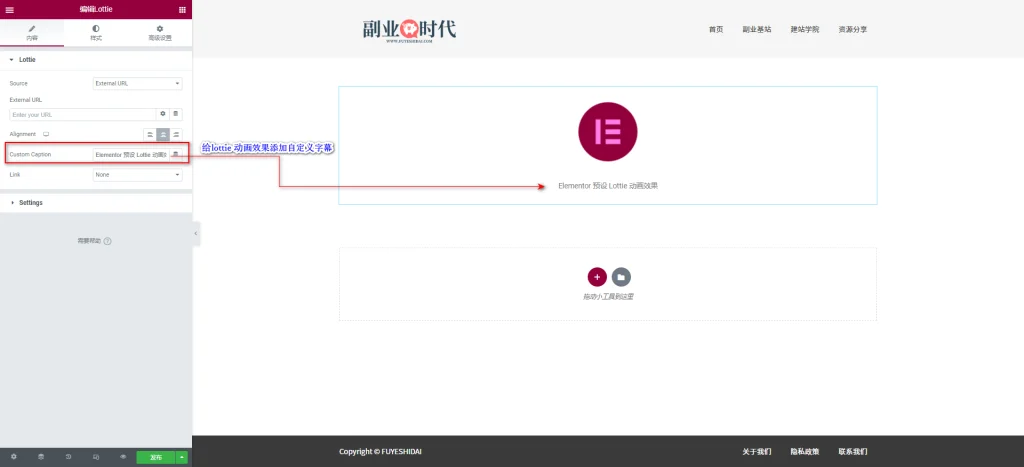
2-1-3 Custom Caption
Custom Caption是为Lottie 动画效果添加字幕的设置选项。你可以自定义设置任意的字幕文本内容。
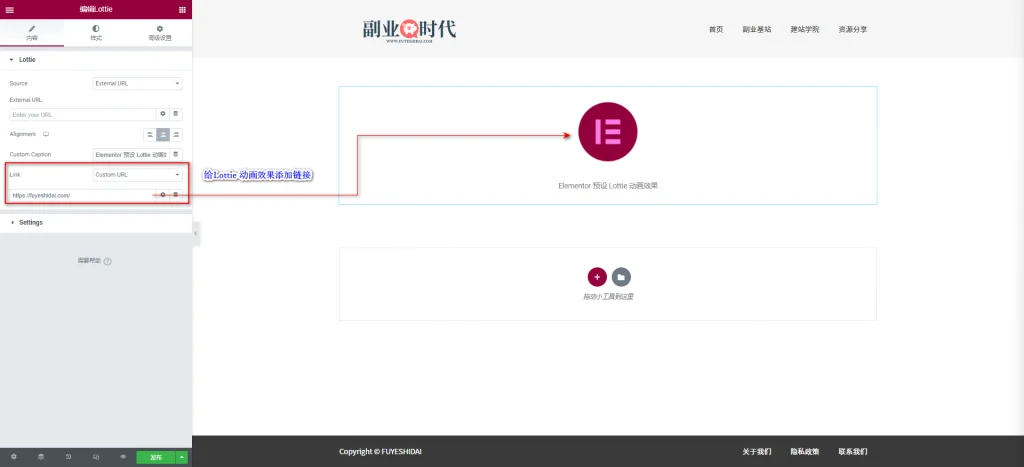
2-1-4 Link
Link是为Lottie 动画效果添加自定义链接的设置。设置自定义链接后,用户点击动画效果时将跳转到指定的链接页面。
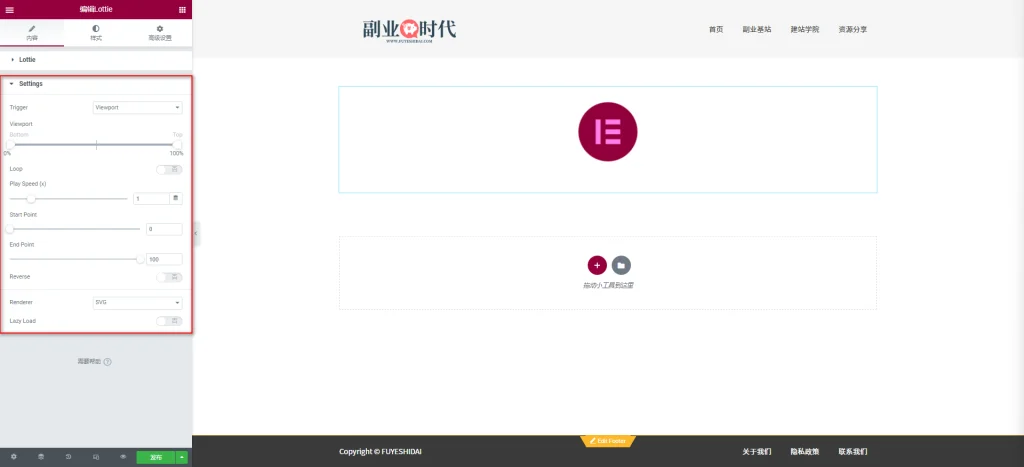
2-2 Settings
Settings是自定义动画展示效果的设置项。主要包含以下设置选项。
- Trigger
- Render
- LazyLoad
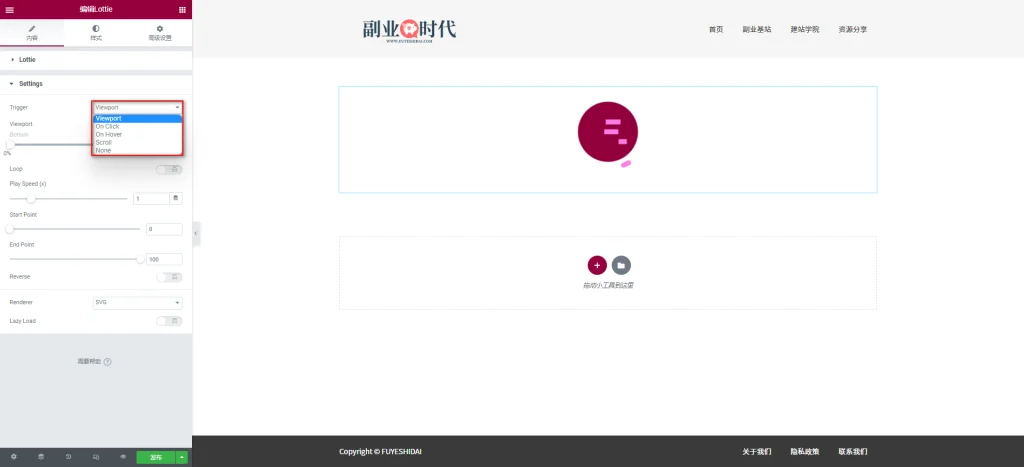
2-2-1 Trigger
Trigger是选择 Lottie 动画触发方式的设置选项。可以在以下预设中选择。
- Viewport
- On Click
- On Hover
- Scroll
- None
选择的触发方式不同,其设置选项也会有所不同。因此,以下将针对每个触发方式进行单独说明。
■ 选择ViewPort和 On Click时
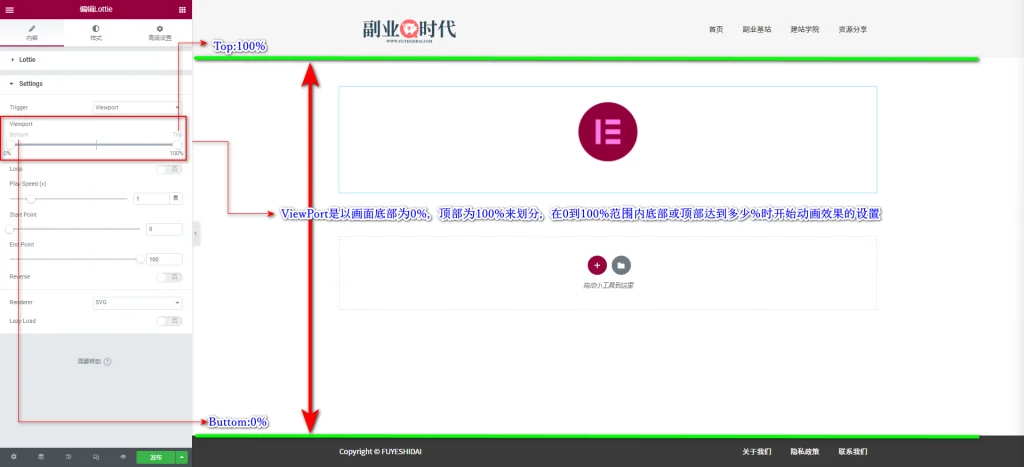
→ ViewPort
ViewPort是以画面底部为0%,顶部为100%来划分,在0到100%范围内底部或顶部达到多少%时开始动画效果的设置选项。默认预设是选择了0-100%的范围,所以Lottie动画将在显示页面后就开始动画效果。
※为了方便说明,在Lottie动画的上下部分添加了间隔,以及对Lottie动画的大小进行了设置。
在上述视频中,设置了两次ViewPort范围。
- 第一次:将Button设置为50%,Top设置为100%
- 第二次:将Button设置为30%,Top设置为70%
通过两次的设置可以看出以下两个动画效果的区别。
- 第一次:Lottie 动画在到达画面高度50%时开始动画,上升到画面高度100%位置时结束动画
- 第二次:Lottie 动画在到达画面高度30%时开始动画,上升到画面高度70%位置时结束动画
所以,得出的结论是在View Port中,Button设置的是动画的开始起点高度,而Top是设置动画结束的高度。
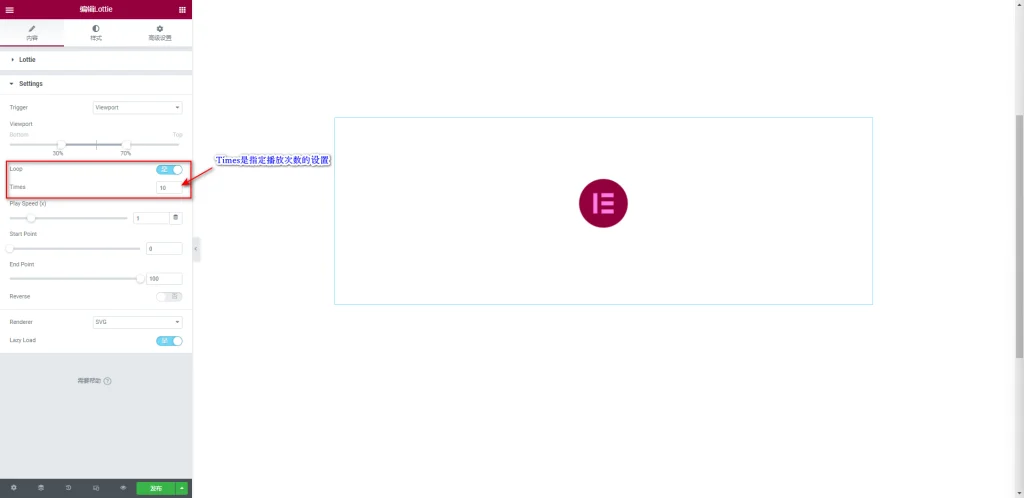
→ Loop
Loop是选择是否开启循环播放的设置选项。默认是“否”。
选择“是”时,Lottie 动画将无限循环播放。也可以在下方 Time中设置播放次数。
上图中输入了数值10,也就是说Lottie 动画播放10次后就停止播放。如果希望无限循环,只要在Times中不输入任何数值即可。
→ Play Speed(x)
Play Speed(x)是指定Lottie动画播放速度的设置选项。既可以加快也可以减慢播放速度。
默认播放速度是1,也就是1倍速。如果将数值设置为2,播放速度就会变成2倍速。
上述视频中,上半部分Lottie动画的播放倍数是1,而下半部分的Lottie动画的播放倍数是2。可以看到明显的动画展示效果速度差异。
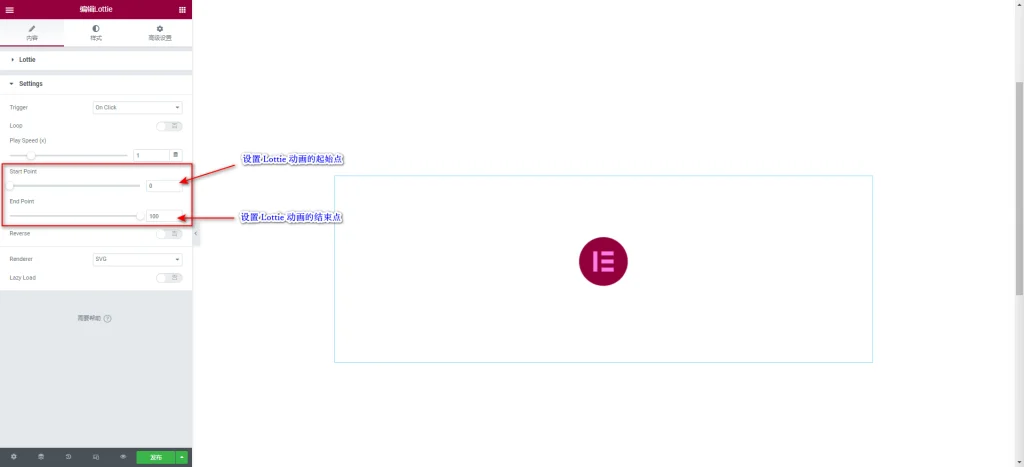
→ Start point & End Point
Start point 和 End Point是指定Lottie 动画的起始点和结束点的设置。
如果说一个Lottie动画有10秒时,将Start Point设置为20,End Point设置为80的话,该Lottie动画将展示2秒到8秒之间的动画效果。
上述视频是没有设置起点和结束点的动画和设置数值后的动画效果对比。可以清晰地看到两个动画的展示效果差异。
→ Reverse
Reverse是选择是否开启逆播放动画效果的设置选项。默认是“否”。
选择“是”时,Lottie 动画正常播放后将逆播放一次。效果请参考下方视频。
上述视频是将Trigger选择“On Click”,Reverse选择“是”时的动画效果。点击Lottie 动画时,正常播放一次后,第二次会自动逆播放。
■ 选择On Hover时
On Hover是鼠标悬停于 Lottie 动画时自动播放动画效果的设置选项。
与Trigger“ViewPort和 On Click”不同的部分有以下几点。
- On hover out
- Hover Area
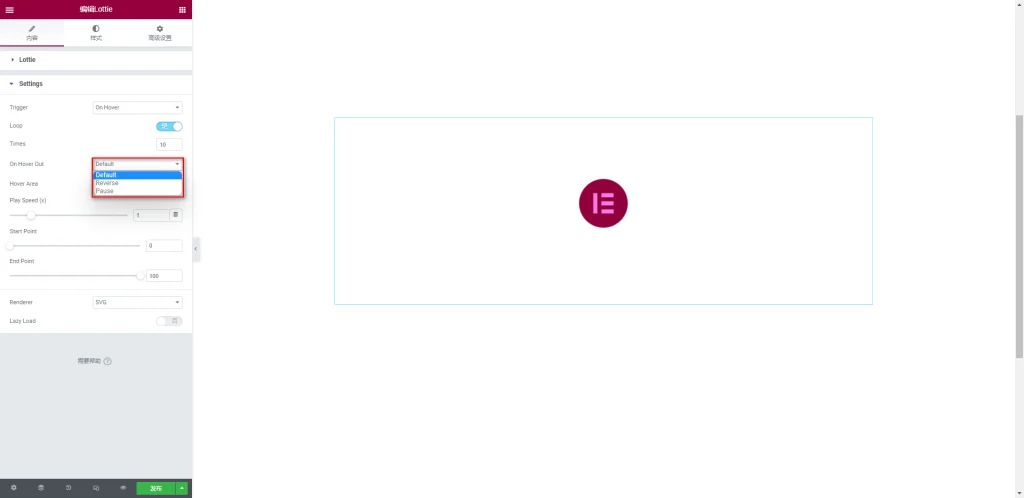
→ On Hover out
On Hover Out是指定鼠标离开Lottie 动画时的效果设置。可在以下3个预设中选择。
- Default:不会有任何的变化。Lottie动画将继续播放。
- Reverse:鼠标离开Lottie 动画时,动画将自动逆播放。
- Pause:鼠标离开Lottie 动画时,动画将自动停止。
关于上述 Hover Out 效果请参考下方视频
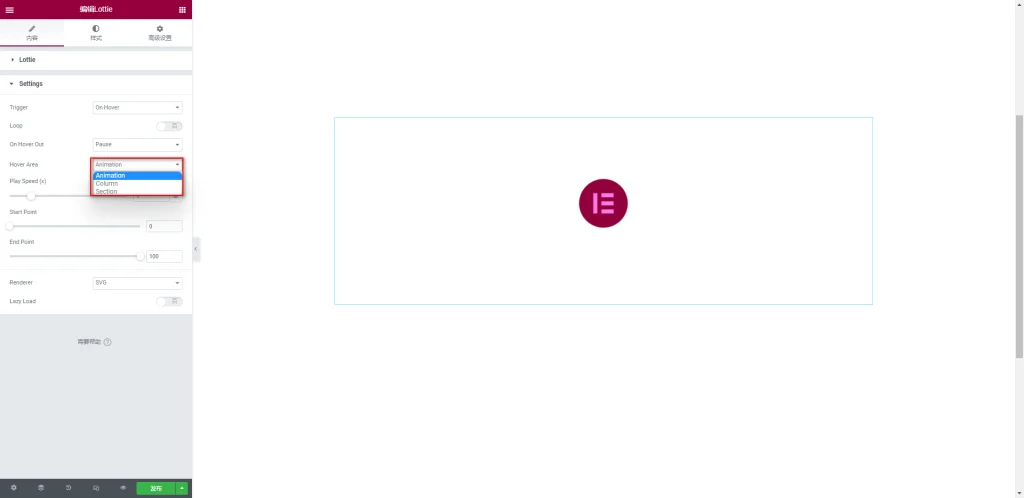
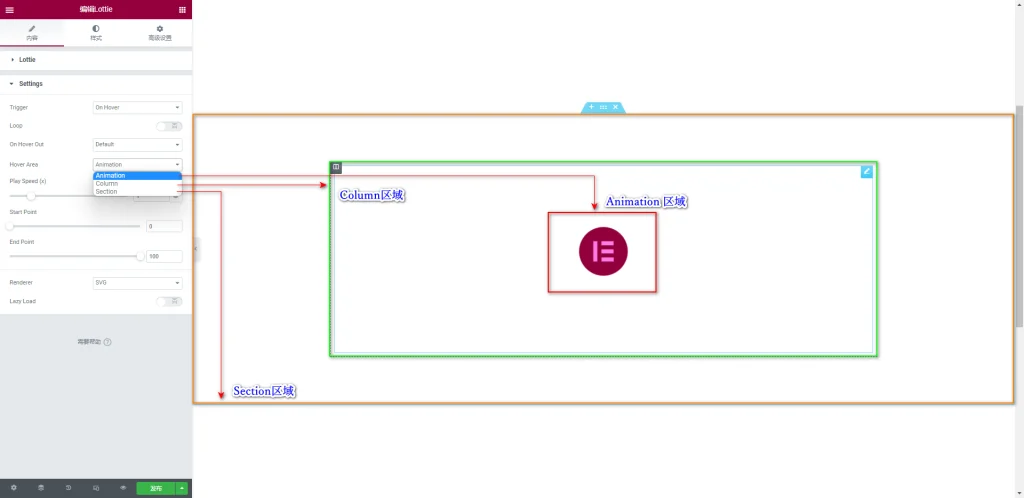
→ Hover Area
Hover Area是指定鼠标悬停效果覆盖范围的设置。可在以下3个预设中选择。
- Animation:只限动画效果上方区域。
- Column:包含 Lottie 动画效果的编辑栏
- Section:包含 Lottie 动画效果的编辑段
指定区域后,当鼠标进入该区域时 Lottie 动画效果将自动播放。
■ 选择Scroll时
Scroll是鼠标滚动时播放 Lottie动画,停止滚动时暂停 Lottie 动画的设置。
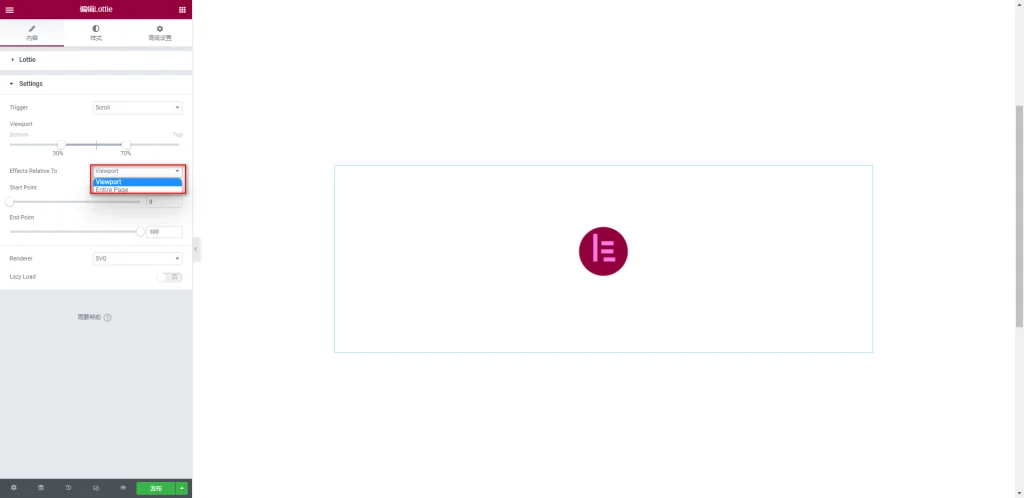
具体设置方法和Trigger“ViewPort和 On Click”一样。不同在于“Effects Relative To”选项。
Effects Relative To 是选择动画播放进程范围的设置。可在以下两个预设中选择。
- ViewPort:将显示画面分割成0-100%的范围,并在指定范围内播放 Lottie 动画效果
- Entire Page:将整个页面分割成0-100%的范围,并在指定的范围内移动时播放 Lottie 动画效果
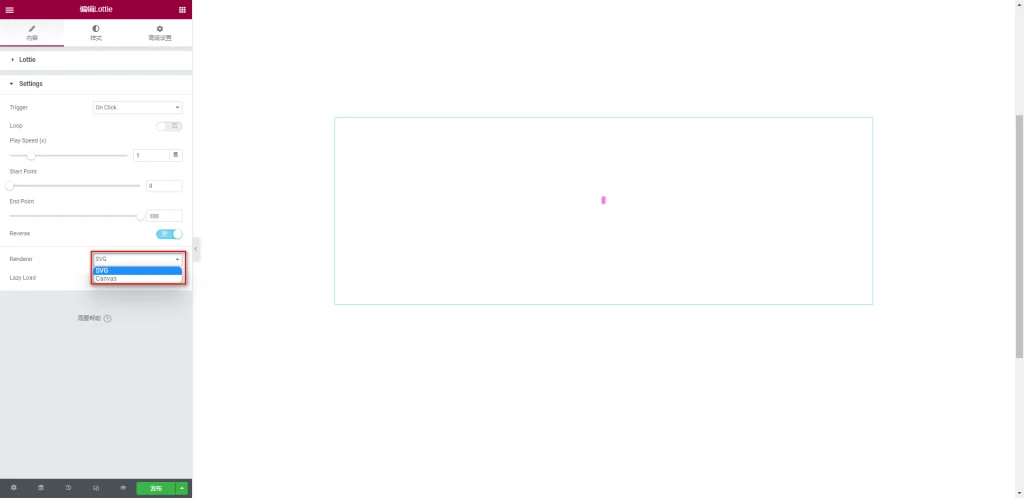
2-2-2 Renderer
Renderer是指定 Lottie 动画渲染类型。可在“SVG”和“Canvas”
所以,您可以根据展示的内容来判断并选择。例如,对于不需要流畅度的动画,选择SVG格式会更稳妥。
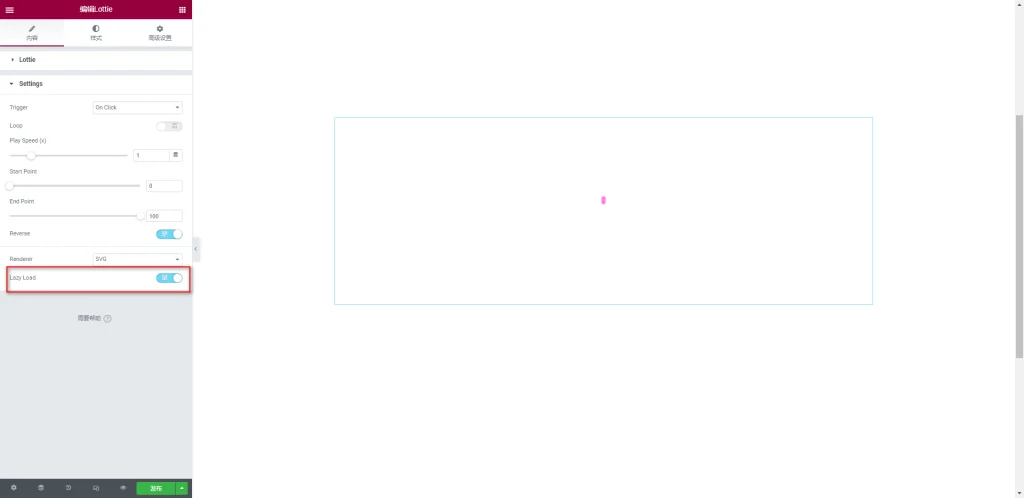
2-2-3 Lazy Load
Lazy Load是一个选择是否延迟加载Lottie动画的设置选项。默认值为“否”。
当选择“是”时,Lottie动画将在页面加载结束后加载。建议开启此选项,以加快页面的显示速度。
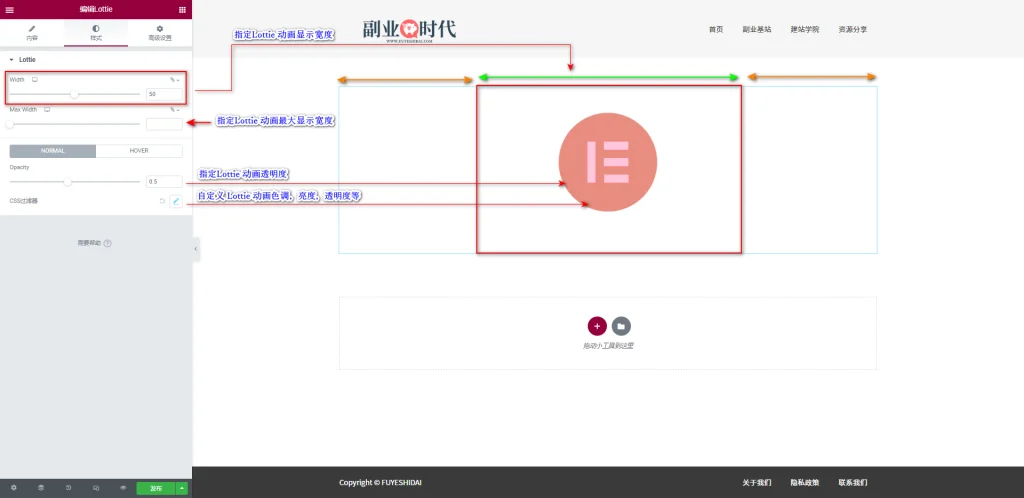
3. Lottie小工具的样式标签
Lottie小工具的样式标签只有“Lottie”设置项,包含以下设置选项:
- Width:指定Lottie动画显示宽度的设置,可以使用%,Px,Em单位进行设置。默认值为百分比。
- Max Width:指定Lottie动画最大显示宽度的设置,可以使用%,Px,Em单位进行设置。默认值为百分比。
- Opacity:指定Lottie动画透明度的设置,可以设置0-1之间的数值,数值越大,动画越清晰。
- CSS过滤器:自定义Lottie动画的色调,亮度,对比度,透明度等设置。
您可以使用透明度和CSS过滤器设置标准状态和悬停状态下的不同显示效果。具体操作方法请参考以下视频。
关于样式标签的详细设置,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
4. Lottie小工具的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法请参阅《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Lottie小工具的功能设置和使用说明。希望本文的内容能对您在使用Elementor时提供帮助。

做点副业,为生活加点料