在上一篇文章中,我使用Jetengine讲解并创建了一个自定义文章类型(CPT)。
如果还没有阅读的话,可先阅读《JetEngine 使用教程 1 – 如何制作自定义文章类型以及进行具体设置和使用方法》。
创建好自定义文章类型后,接下来就是为它添加自定义分类(Custom Taxonomies)。
WordPress的预设文章有两种分类方式。一种是分类目录,另一种是标签。无论是分类目录还是标签,其目的都是对内容进行分组和组织的一种方式,它们能帮助用户和搜索引擎更好地理解和找到特定的内容。
使用JetEngine,不仅可以给WordPress预设的文章类型添加自定义的分类法,还可以为页面、模板以及自定义文章类型添加自定义分类。
在本篇教程中,我将详细说明如何制作自定义分类(Custom Taxonomies)以及设置项目的说明。
1.自定义分类的作用以及好处
大致了解自定义分类的概念后,接下来就梳理一下自定义分类的作用以及好处。
- 增强内容组织:自定义分类法可以让你以更细致和特定的方式来组织内容。与仅使用WordPress自带的“分类目录”和“标签”相比,自定义分类法为你提供了创建更符合网站内容和结构需求的分类系统的机会。
- 提高用户体验:通过更有效地组织内容,用户可以更容易地找到他们感兴趣的信息。例如,如果你运营一个博客,你可以通过创建不同的主题或类型的分类法,帮助读者快速找到特定主题的文章。
- SEO优化:良好的内容组织有助于搜索引擎更好地理解你的网站结构,从而提高搜索排名。自定义分类法可以帮你创建更清晰的网站结构,这对于SEO优化至关重要。
- 灵活性和可扩展性:JetEngine提供了高度的自定义选项,这意味着你可以根据需要创建任何类型的分类法。这种灵活性对于随着业务发展需要调整网站结构的网站尤其重要。
- 更好的内容筛选和查询:自定义分类法可以用于高级查询和内容筛选,使得用户能够根据多个标准筛选和查找内容。
- 与自定义文章类型无缝集成:JetEngine的自定义分类法可以轻松地与自定义文章类型(Custom Post Types)结合使用,为特定类型的内容提供专门的分类系统。这为用户提供了极大的便利性。
- 无需编程知识:JetEngine提供了一个直观的用户界面,这意味着你可以创建和管理自定义分类法而无需任何编程知识。
- 动态内容展示:结合JetEngine的其他功能,如动态内容展示,你可以根据自定义分类法,动态展示内容,如在特定页面上显示某一分类的所有文章。
2.制作自定分类的方法
使用JetEngine制作自定义分类的方法主要分为三个步骤:添加、设置、保存。
接下来,我将详细说明制作流程和方法。
2-1 添加一个自定义分类
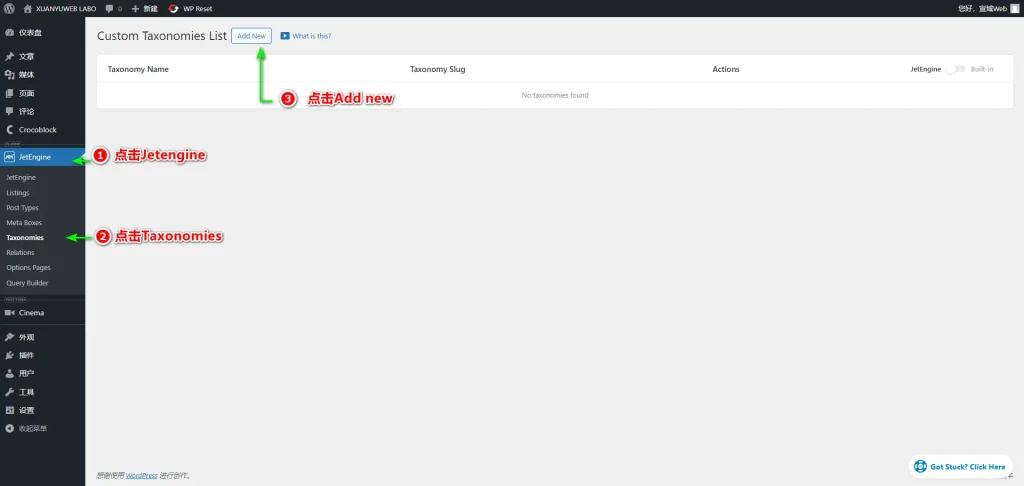
在后台菜单中,点击JetEngine,然后再点击Taxonomies按钮,就可以进入Custom Taxonomies List(自定义分类一览)页面。
点击顶部的Add New按钮即可进入设置自定义分类页面。
2-2 自定义分类设置
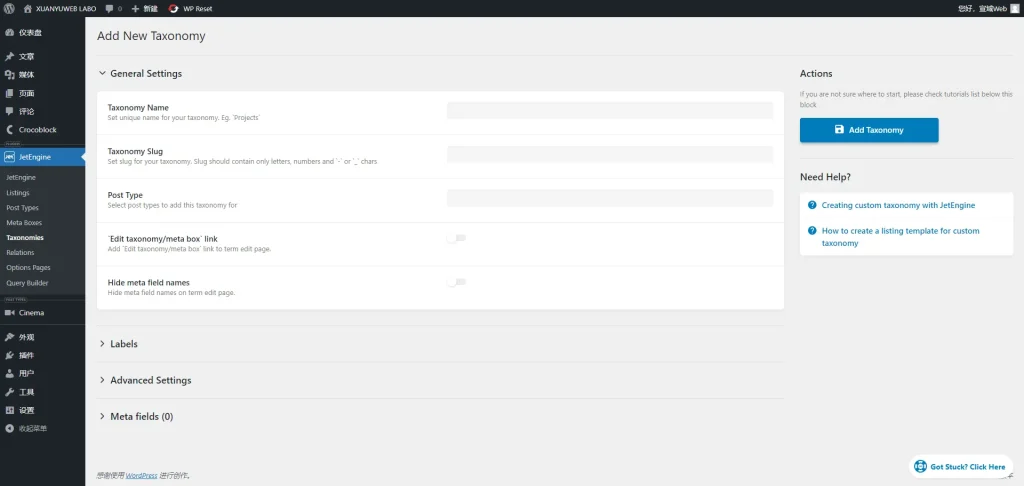
自定义分类的设置主要包含以下4个设置选项:
- General Settings
- Lables
- Acvanced Settings
- Meta Fields
2-2-1 General Settings
添加自定义分类后,首先要进行的是“General Settings”(一般设定)。
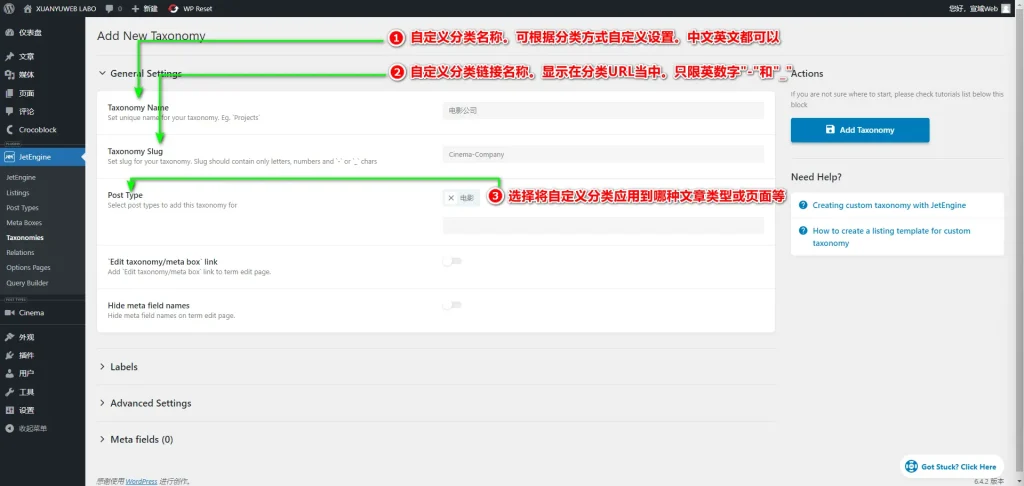
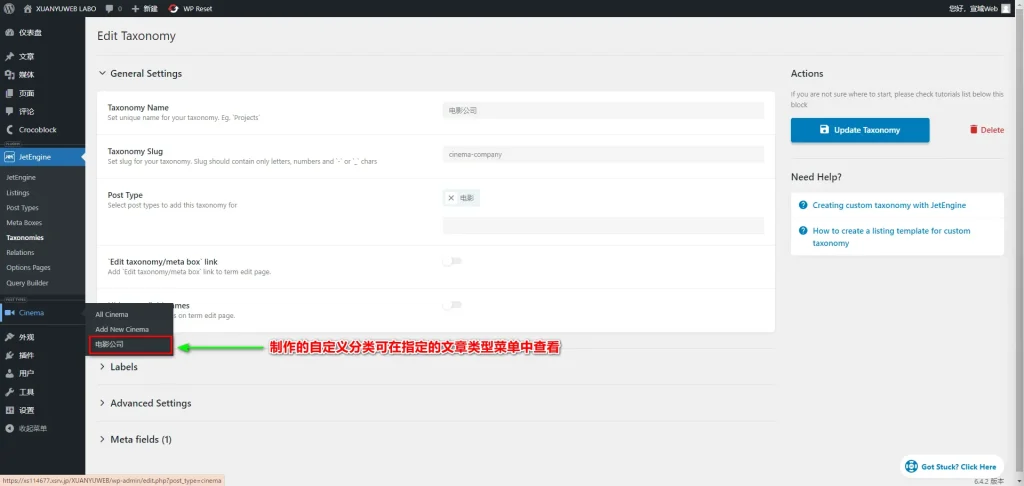
- Taxonomy Name:为创建的自定义分类添加一个名称。可以使用任何语言进行设置,只要您能轻松识别和使用即可。此教程中设置的名称是“电影公司”
- Taxonomy Name:为创建的自定义分类添加一个名称。可以使用任何语言进行设置,只要您能轻松识别和使用即可。此教程中设置的名称是“电影公司”。
- Taxonomy Slug:为自定义分类添加唯一的标识符,用于分类的URL链接中。可输入的文字仅限于英文字母、数字以及破折号(-)和下划线(_)。此教程中设置的Slug是“cinema-company”。
- Post Type:选择应用自定义分类的文章类型。可以选择现有的标准文章类型(如“posts”或“pages”)或任何自定义文章类型。如有需要,还可以进行多选。
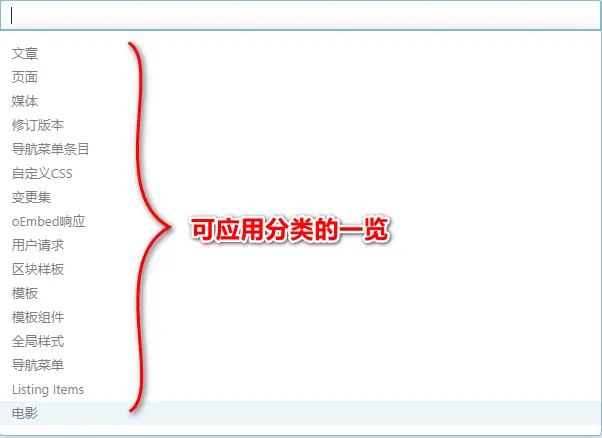
可选择的类型根据每个用户的主题、自定义文章内容、模板等因素不同而有所不同。
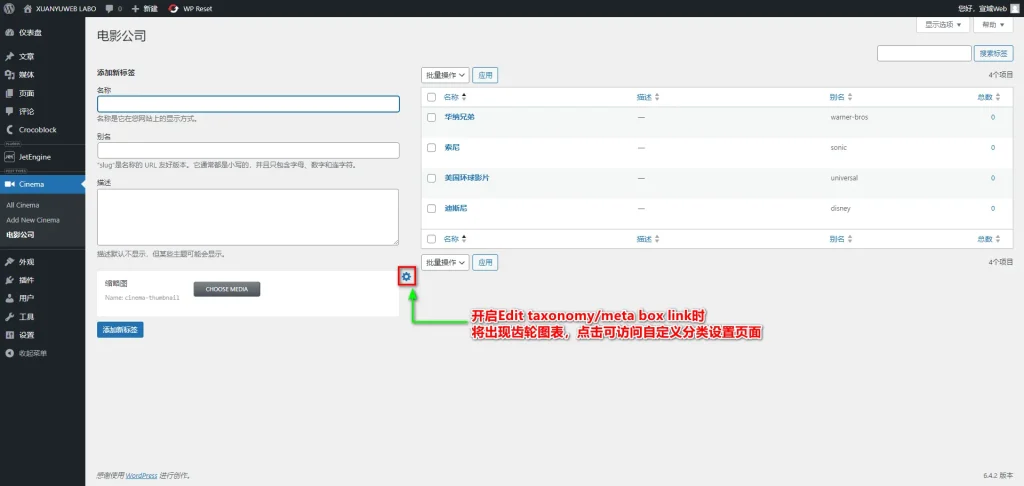
Edit taxonomy/meta box link:选择是否在分类编辑页面中开启一个快速访问自定义分类设置页面的功能。默认情况下是关闭的,开启后,可以在分类页面中创建一个快速访问自定义分类设置页面的图标和链接。这主要用于节省后台操作时间。
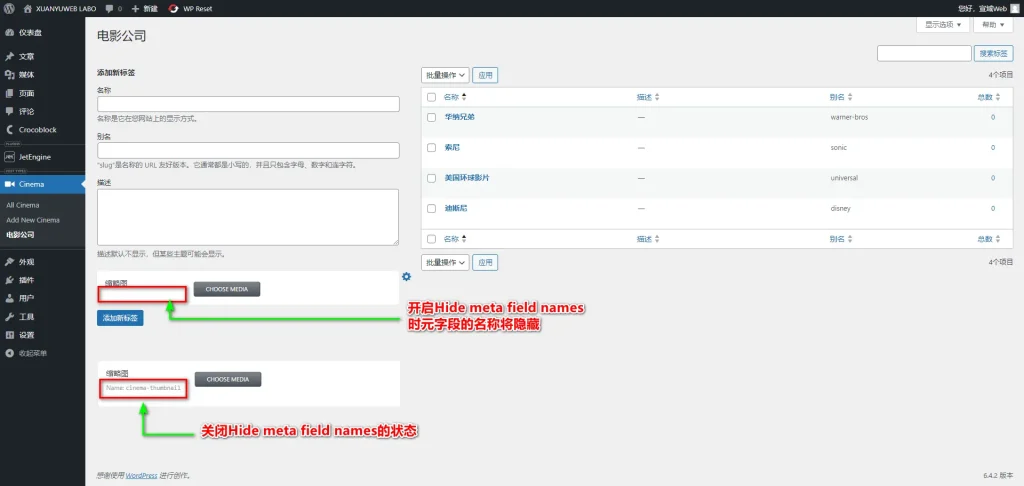
Hide meta field names:选择是否在分类编辑页面中隐藏元字段名称。默认情况下是关闭的,开启后,可以隐藏分类编辑页面中的元字段名称。当有大量的元字段时,开启此功能可以使界面看起来更简洁。关于元字段的更多信息将在下文中说明。
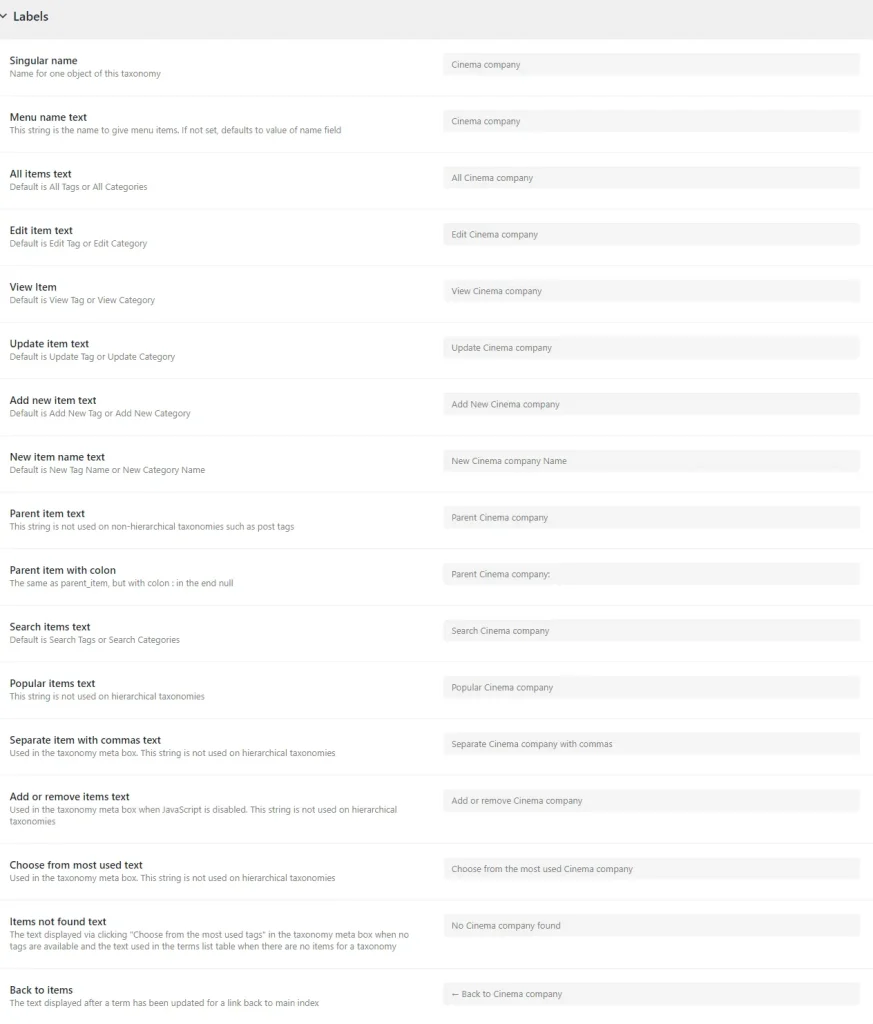
2-2-2 Lables
Labels主要用于设置后台UI显示的文本信息。
每个项目的设置内容如下:
| 项目名称 | 项目说明 |
|---|---|
| Singular Name | 分类法的单数形式名称,用于表示单个项目 |
| Menu Name Text | 在WordPress后台菜单中显示的分类法名称 |
| All Items Text | 用于显示所有项目的按钮文本 |
| Edit Item Text | 编辑单个项目时显示的按钮文本 |
| View Item Text | 查看单个项目时显示的按钮文本 |
| Update Item Text | 更新项目时显示的按钮文本 |
| Add New Item Text | 添加新项目时显示的按钮文本 |
| New Item Name Text | 创建新项目时的文本 |
| Parent Item Text | 父级项目的按钮文本(用于层级分类法) |
| Parent Item with Colon Text | 带冒号的父级项目按钮文本(用于层级分类法)。 |
| Search Items Text | 搜索项目的文本 |
| Popular Items Text | 显示流行项目的按钮文本 |
| Separate Items with Commas Text | 提示如何使用逗号分隔项目的文本。 |
| Add or Remove Items Text | 添加或移除项目的文本 |
| Choose from Most Used Text | 从最常用项目中选择时显示的文本 |
| Items Not Found Text | 当没有找到项目时显示的文本 |
| Back to Items Menu | 返回项目列表的按钮文本 |
您可以根据文章分类的需求来调整设定的文本内容。如果不需要,也可以不进行任何操作。不设置任何文本时,后台的用户界面将使用WordPress默认的用户界面文本。在本教程中使用的文本是“Cinema Company”。
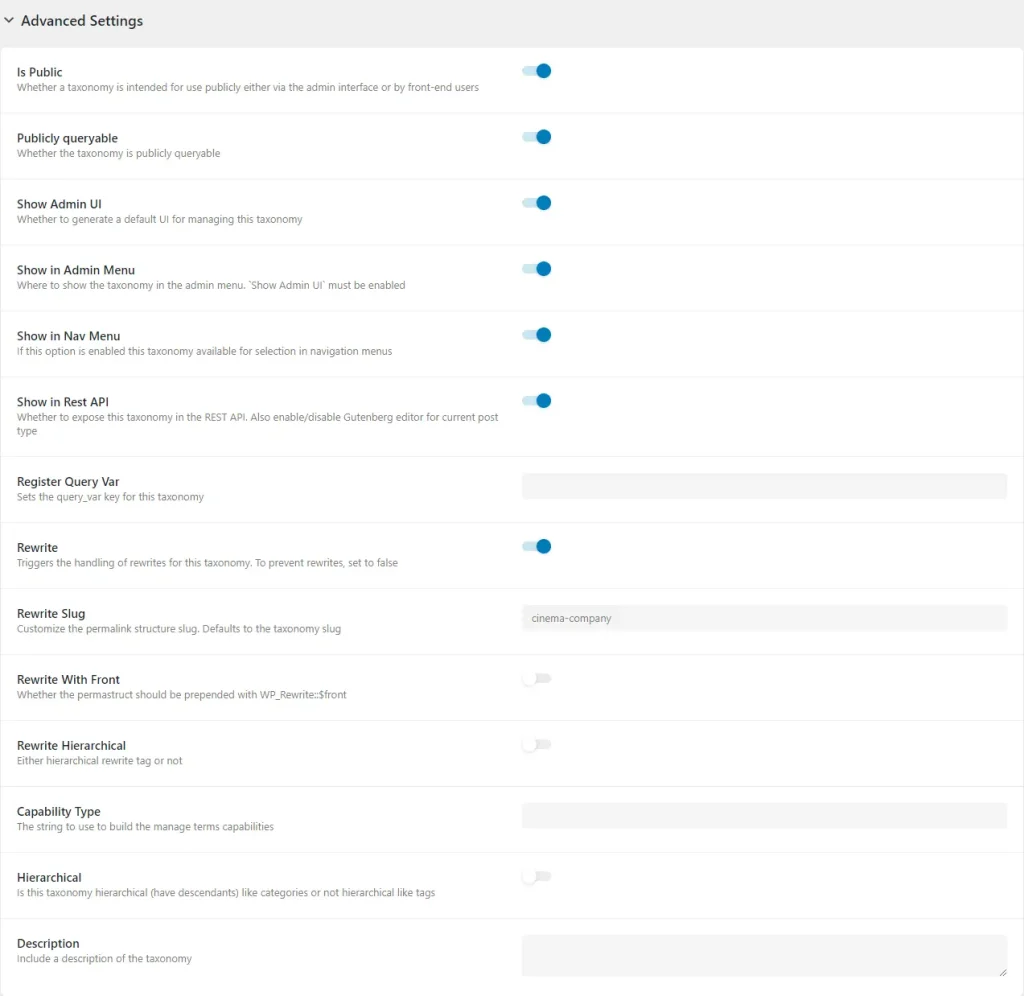
2-2-3 Advance Settings
在“Advanced Settings”中,您将看到许多设置选项。这些选项有助于您进一步定制自定义分类法,修改其在WordPress中的可见性、访问方式以及操作行为。
以下是每项设置的详细说明:
| 项目名称 | 项目说明 |
|---|---|
| Is Public | 设置分类法是否公开。默认设置为公开,分类法将在前端可见,并可以被搜索引擎索引。 |
| Publicly Queryable | 默认启用。一旦启用,该分类法可以通过WordPress查询公开访问,这对于前端显示非常重要 |
| Show Admin UI | 设置是否在WordPress后台管理员界面显示分类法,便于管理。 |
| Show in Admin Menu | 设置是否在WordPress后台菜单中显示分类法。 |
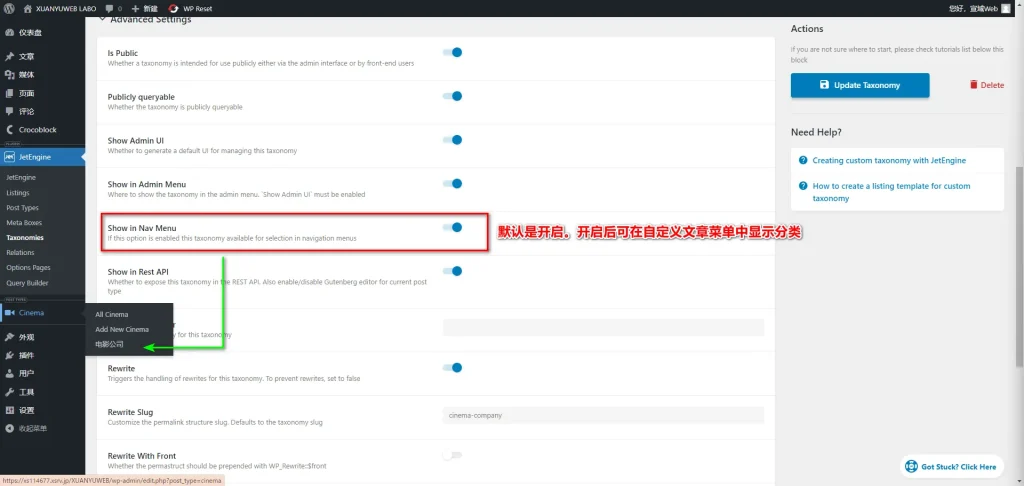
| Show in Nav Menu | 设置是否允许在导航菜单中显示分类法,这对创建前端菜单时添加分类链接非常有用。 |
| Show in REST API | 如果启用,分类法将在WordPress REST API中可见,允许通过API进行访问和管理。 |
| Register Query Var | 允许通过URL查询分类法 |
| Rewrite | 启用URL重写规则,这对于自定义分类法的URL结构非常重要。 |
| Rewrite Slug | 定义分类法的URL别名(slug)。这会影响分类法在URL中的显示方式。 |
| Rewrite With Front | 设置是否在重写规则中包含前缀 |
| Rewrite Hierarchical | 如果分类法是层级的(如类别),这将影响子项的URL结构。 |
| Capability Type | 定义分类法的权限类型。这影响用户角色和权限,决定谁可以管理分类法。 |
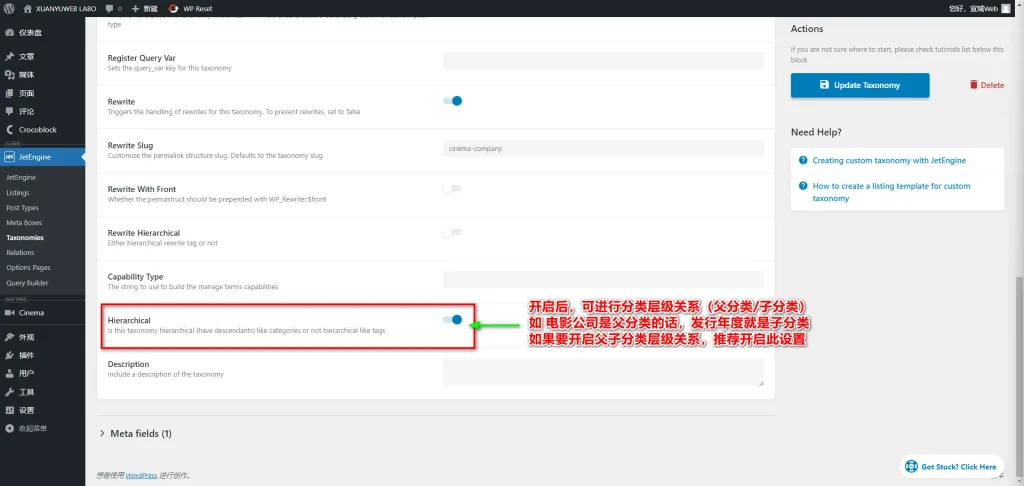
| Hierarchical | 设置此分类法是否为层级的。开启后,可以在分类编辑页面中启用分类的父子关系,类似于WordPress的分类目录。 |
| Description | 为分类法提供简短描述,有助于理解其用途和功能。 |
如果开启“Show in Nav Menu”,该自定义分类将显示在左侧菜单栏的自定义文章菜单中。默认状态是开启,也建议保持开启。
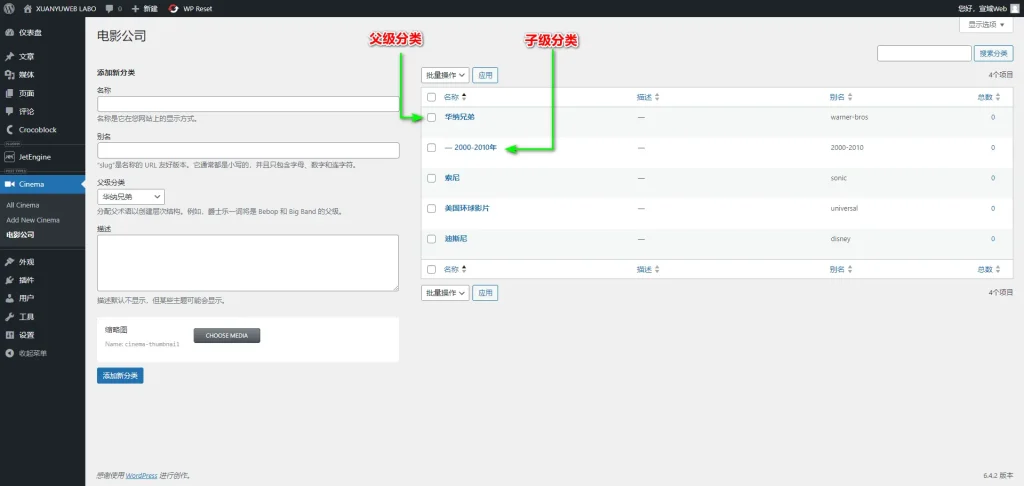
“Hierarchical”选项用于决定是否开启分类的父子层级设置。例如,如果“电影公司”是父分类,那么“发行年度”就是子分类。如果您想开启父子分类的层级关系,建议开启此设置。
2-2-4 Meta Fields
关于“Meta Fields”的详细说明,可以参考《JetEngine 通用教程 – Meta Field的项目说明以及设置和使用方法》
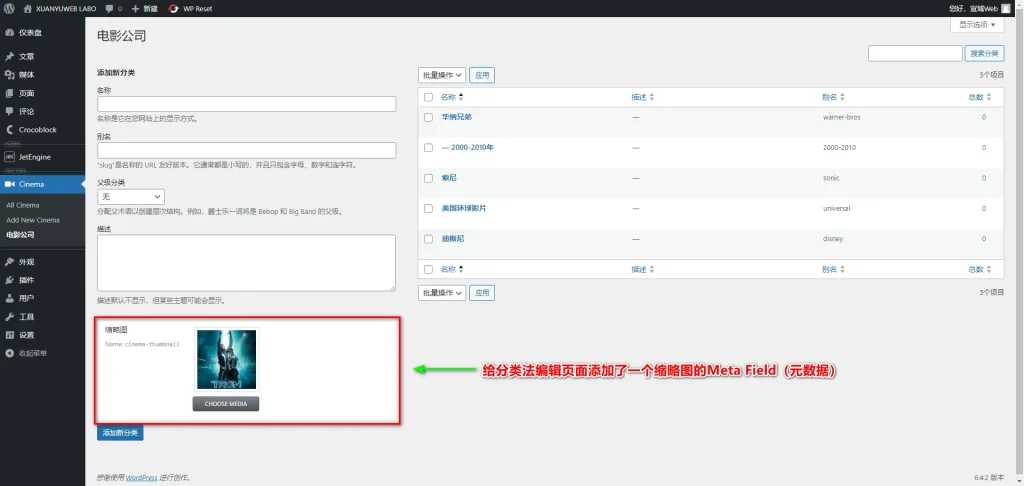
在添加Meta Fields后,您可以在分类编辑页面添加额外的信息字段,如下图所示:
您可以添加任何需要的自定义字段信息(Meta Field)。
2-3 添加自定义分类
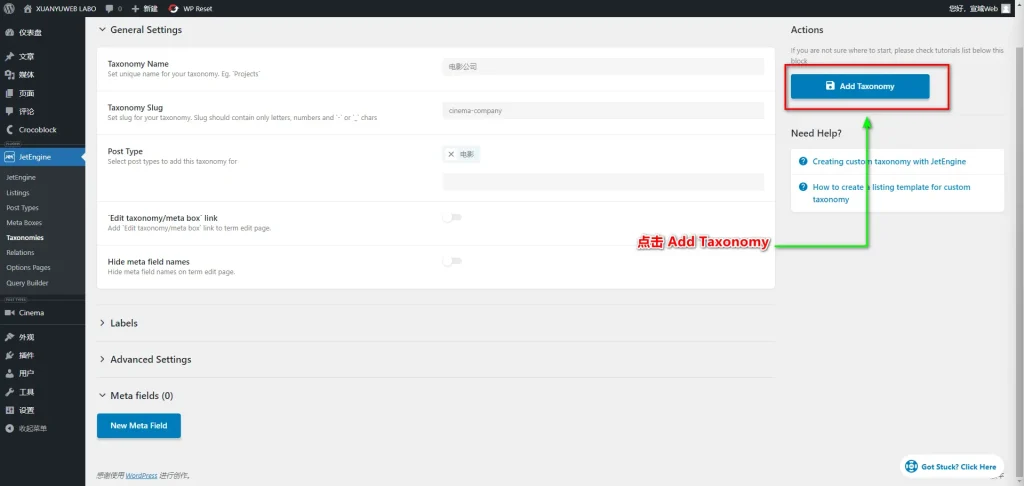
在所有自定义分类项目设置好之后,最后一步就是点击“Add Taxonomy”按钮。点击后,您就可以将自定义分类添加到指定的文章类型中。
3.如何使用自定义分类法
自定义分类法的使用方法和WordPress的分类目录使用方法相同。
在本教程中,添加了四个电影公司的父级分类和年度的子级分类。如下图所示:
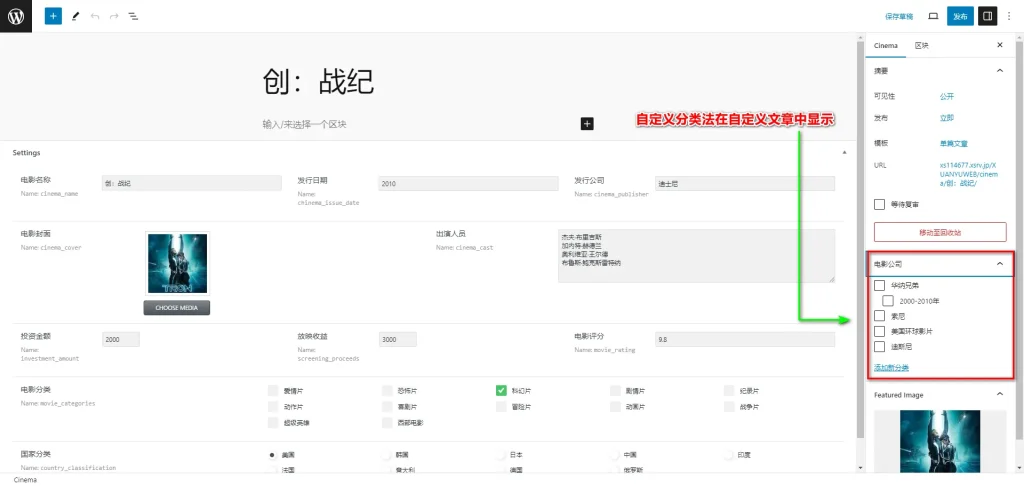
添加后的分类法可以在文章编辑页面中查看。
4.总结
以上是使用JetEngine制作自定义分类法(Custom Taxonomies)以及设置和使用的方法。
虽然设置的内容看起来比较多,第一印象可能会觉得有些麻烦,但实际上总结起来只有四个步骤:
- 添加自定义分类
- 设置自定义分类的内容
- 确定添加自定义分类
- 开始使用自定义分类
自定义分类设置中的许多选项并非必须设置。例如,Labels的编辑界面,或者Advanced Settings的一些功能等,如果觉得繁琐,可以选择使用默认设置。
最后,希望本期教程对您使用JetEngine插件有所帮助。如有疑问需进一步了解,可在下方留言。

做点副业,为生活加点料