JetEngine的Meta fields(自定义字段)功能强大,允许用户为Wordpress预设的文章、页面或自定义文章类型轻松添加额外的数据字段。
这些自定义字段的灵活性非常高,可以存储和展示各种类型的额外信息,如文本、数字、日期、图片以及分类等。
因此,通过合理使用自定义字段,用户不仅可以丰富内容的信息量,还可以通过优化字段设置,实现前端内容的个性化展示。
在本篇教程中,我将为大家详细解析自定义字段的各项功能,包括如何设置以及使用方法,帮助大家更好地利用这一功能。
1.添加自定义字段的方法
关于自定义字段的添加方法在《JetEngine 使用教程 1 – 如何制作自定义文章类型以及进行具体设置和使用方法》中也进行过简单的说明。在此将从新整理下添加自定义字段的方法。
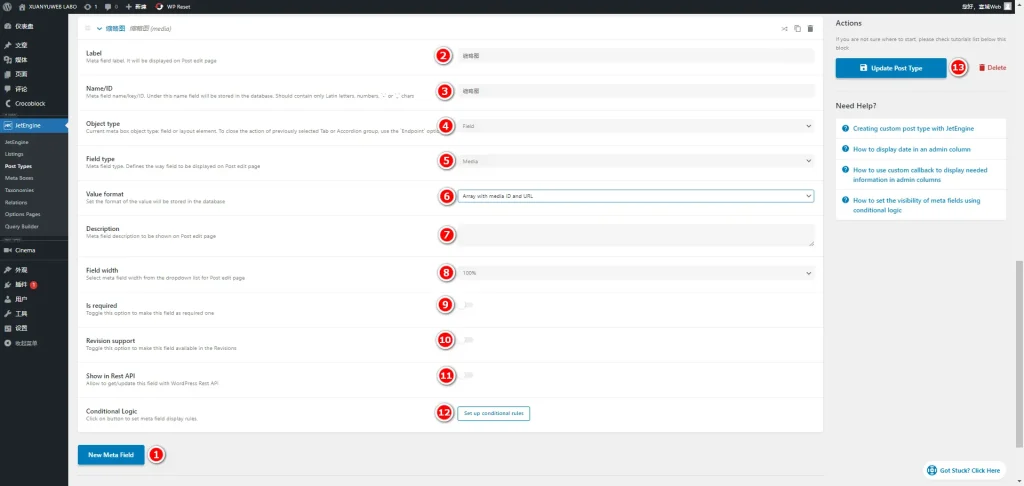
按照上图中的号码顺序进行说明。
- 步骤1 :点击New Meta Field 按钮
- 步骤2 :输入Label信息。可输入任意文字,但要方便理解。
- 步骤3 :输入Name/ID信息。只能输入英数字,”_”和”-”,这是该字段的专属唯一标识符。
- 步骤4 :选择Object Type。可在Field,Tab,Accordion,Endpoint中选择。默认是Field,教程中也将使用Field进行说明。
- 步骤5 :选择一个Field Type。关于Type的说明将在下方进行。教程中选择的是Media,这个选择将作为示范。
- 步骤6 :选择一个Format。Format也叫格式。根据选择的Type不同,Format会有不同的设定。教程中没有指定Format,因此选择为空。
- 步骤7 :输入该Field的Description。Description是说明的意思,也就是说输入该Field的说明内容以便理解。
- 步骤8 :Field Width是指定自定义字段的宽度设置。可在100%,75%,66.6%,50%,33.3%,25%中选择。这个设置可以保持默认值。
- 步骤9 :选择是否设置为必填字段。默认是非必填。选择为必填后,此字段中一定要输入内容。
- 步骤10:Show in Reset API是选择是否在Wordpress Reset API中显示的设置。如果不使用API来调整字段内容,此项功能无需更改。
- 步骤11 :完成上述设置后,点击Update Post Type即可添加该自定义字段。
完成这些步骤后,就可以创建一个字段。
只需重复上述步骤,就可以添加所需数量的自定义字段项目。
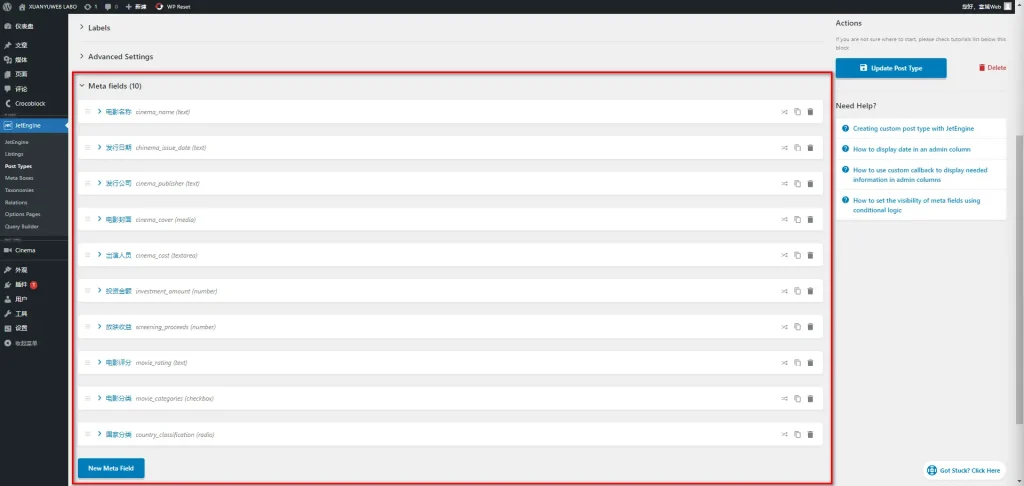
上图是按照步骤添加自定义字段项目后,Meta fields的显示界面。
| Label | Name/ID | Field Type |
|---|---|---|
| 电影名称 | cinema_name | text |
| 发行日期 | chinema_issue_date | text |
| 发行公司 | cinema_publisher | text |
| 电影封面 | cinema_cover | media |
| 出演人员 | cinema_cast | textarea |
| 投资金额 | investment_amount | Number |
| 放映收益 | screening_proceeds | Number |
| 电影评分 | movie_rating | Number |
| 电影分类 | movie_categories | Checkbox |
| 国家分类 | country_classification | Radio |
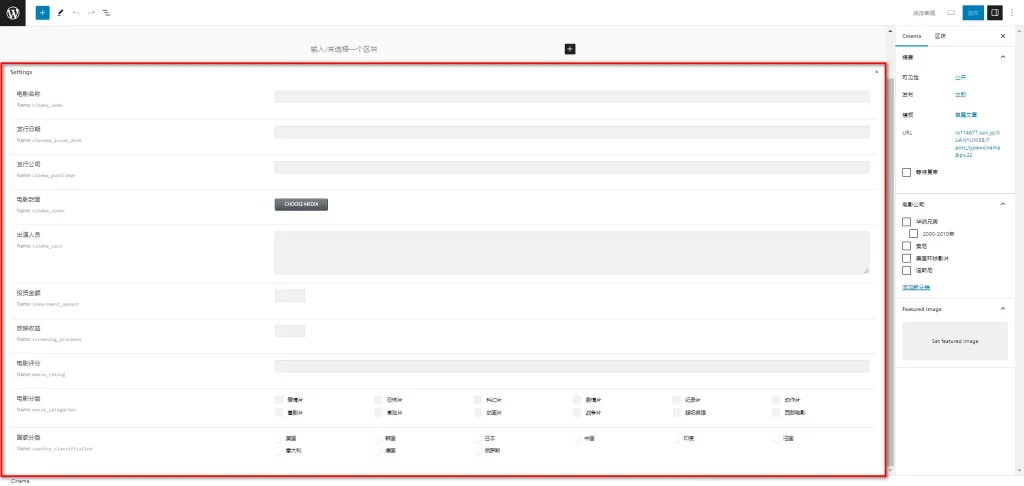
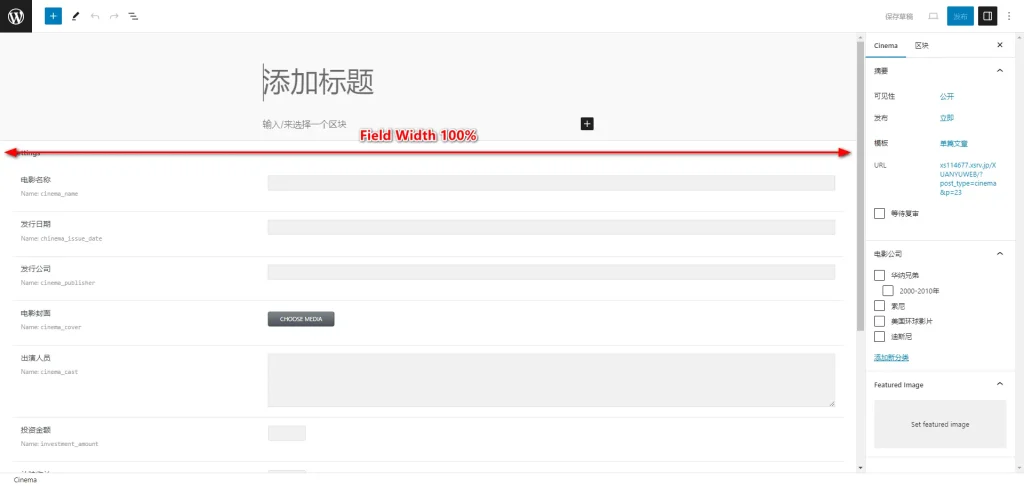
添加自定义字段后,在文章的编辑页面可以看到添加的自定义字段内容。
自定义字段的排列顺序是按照Meta fields中的设置顺序进行的。
然而,如果设置的自定义字段项目过多,可能会导致页面滚动频繁,给输入和编辑带来不便。
为了优化界面,我们可以根据自定义字段内输入的文本长度来调整输入框的宽度。例如,电影名称、发行日期、发行公司等可能只需20个字符即可,因此可以将它们放在同一行内。
那么,如何将多个自定义字段放在同一行内呢?
其实很简单,只需调整每个自定义字段设置中的“Field Width”数值即可。
通过合理设置Field Width,我们可以将多个自定义字段排列在同一行内,提高界面的可读性和编辑效率。
2.调整或更改自定义字段的布局
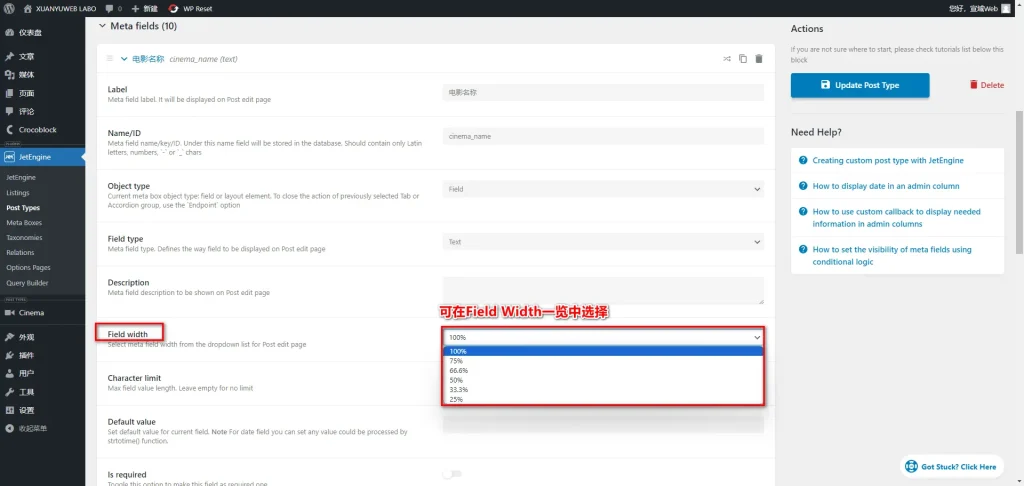
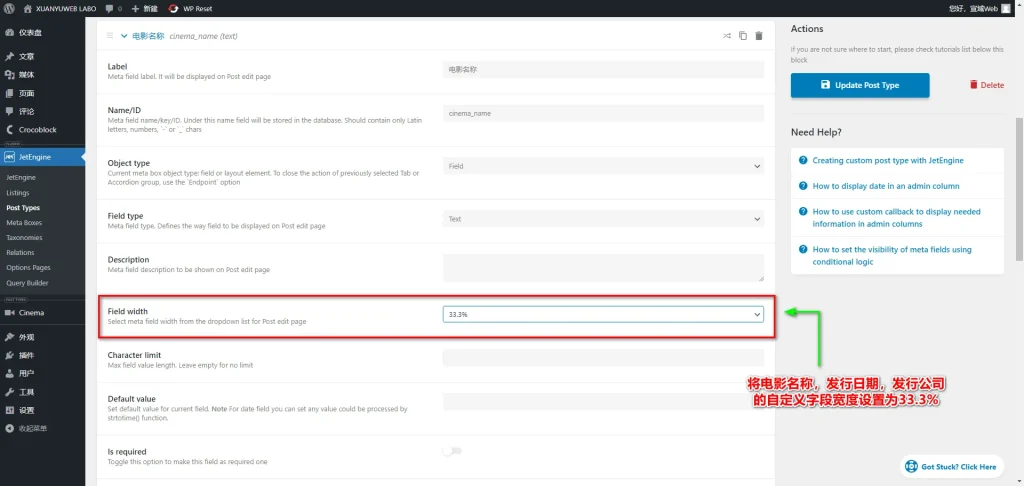
要调整或更改自定义字段在编辑页面中的布局,您可以通过“Field Width”项进行设置。
当“Object Type”设置为“Field”时,在自定义字段设置中,将出现“Field Width”设置(即自定义字段宽度)
“Field Width”的值可以从以下选项中选择:
- 100%(默认)
- 75%
- 66.6%
- 50%
- 33.3%
- 25%
Field Width的默认设置为100%,这意味着当自定义字段宽度为100%时,一个行内只能包含一个自定义字段。
若要在一个行内放置多个自定义字段,您需要调整每个自定义字段的宽度。例如,若要在一行内放置3个自定义字段,您需要将每个自定义字段的宽度上限设置为33.3%。
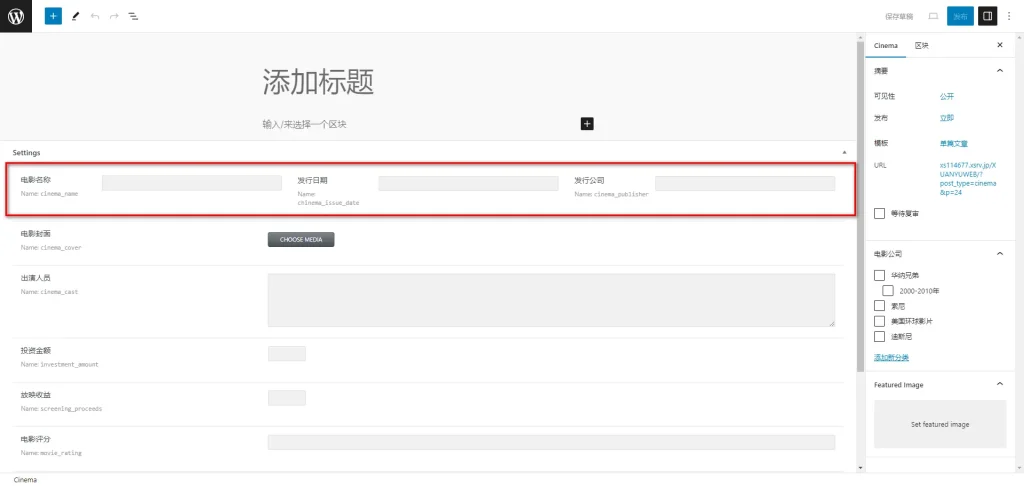
因此,如图所示,将电影名称,发行日期,发行公司这3个自定义字段宽度全部设为33.3%,那么在文章编辑页面中,这3个自定义字段将会并排在一行内。
因此,如上图所示,将电影名称、发行日期和发行公司这3个自定义字段的宽度全部设置为33.3%。这样一来,在文章编辑页面中,这三个自定义字段将会并排显示在一行内。
如果相邻字段的Field Width总和为100%或以下,它们将自动并排排列。
也就是说,当所有自定义字段的宽度设置为50%时,每行只能并排放置两个自定义字段。
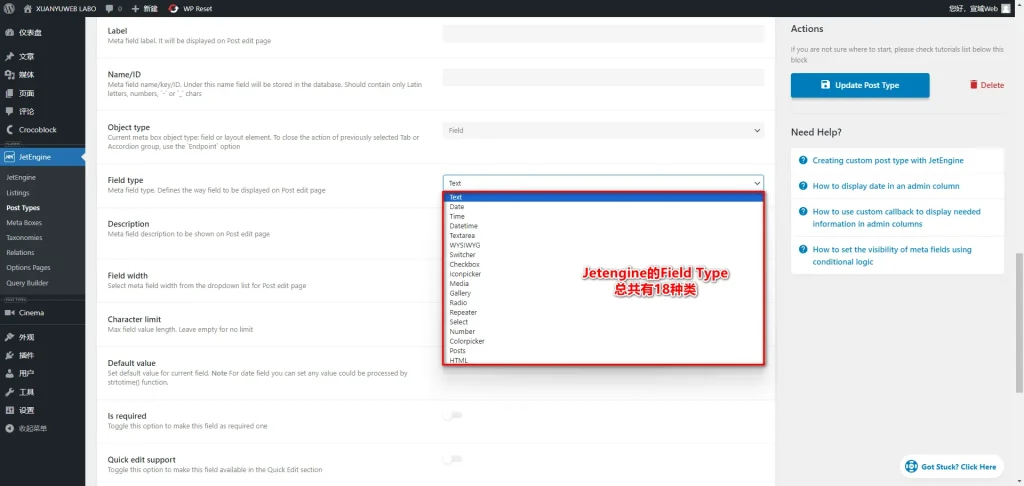
3.Field Type的种类和功能
Jetengine的自定义字段有18种。接下来将详细介绍每个类型的功能。
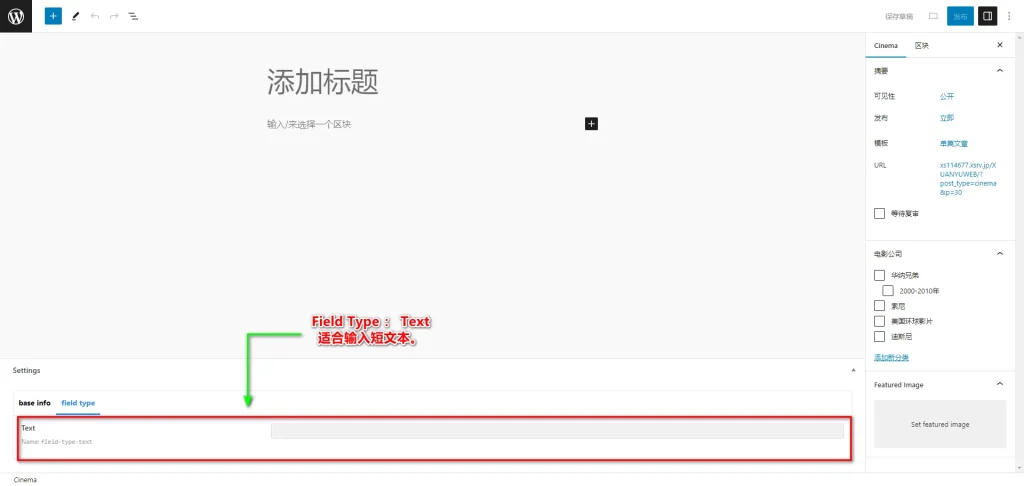
3-1 Text
当自定义字段类型为Text时,适合输入短文本的自定义字段。在输入信息时,需要手动输入文本内容。
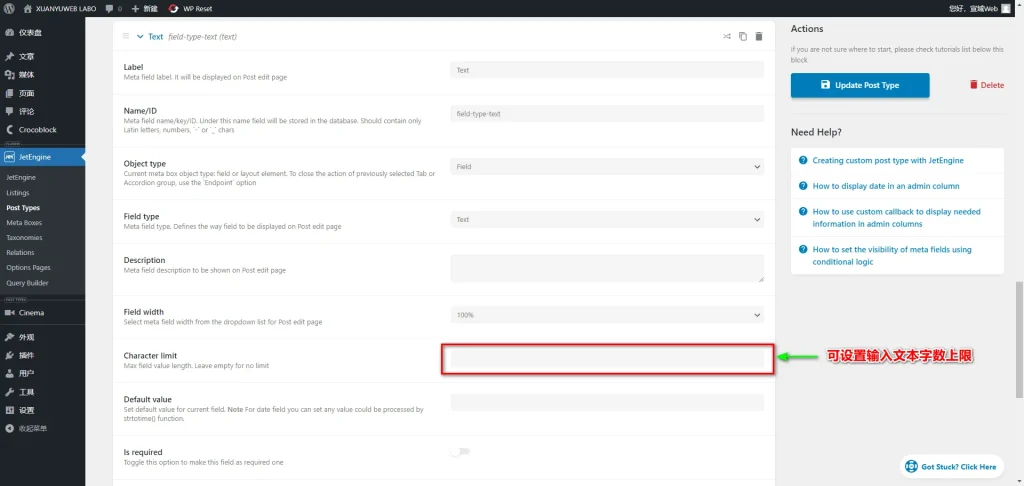
选择自定义字段为Text时,可以在Meta Field中设置Character Limit。
Character Limit是可输入的文字数上限。如果希望文字数控制在20字符以内,可以输入数值20。如果没有特殊限制需求,可以不输入任何数值。通过合理设置Character Limit,可以控制文本输入的长度,提高编辑的规范性和便捷性。
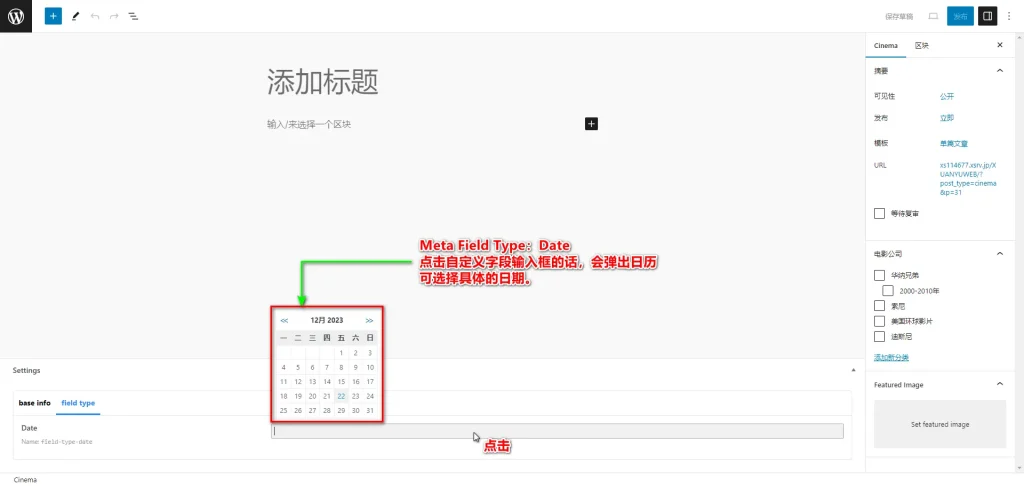
3-2 Date
当Meta field的Type为Date时,可以在自定义字段的输入框中选择一个日期。
从外观上看,Date字段类型与Text字段类型相同,但点击字段时会显示一个日历,如上图所示,用户可以从中选择日期。
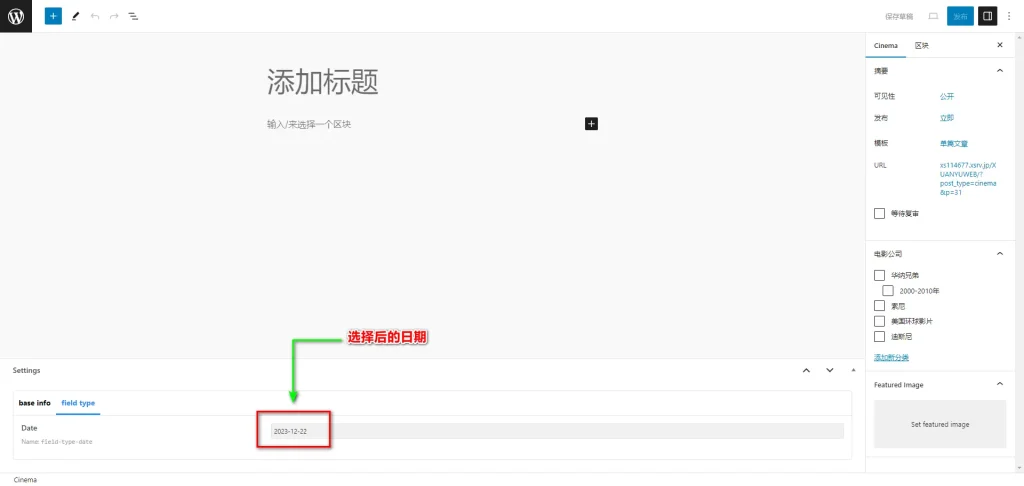
选择一个日期后,字段中会显示格式为“2022-12-22”的日期,其时间格式为“yyyy-mm-dd”。
在Wordpress后台中显示的时间格式通常是默认的Wordpress设置的时间格式。如果需要改变日期的显示格式,可以在Wordpress后台→设置→常规设置中调整时间格式。
另外,在Elementor编辑器中,您可以使用JetEngine来调用这个自定义日期字段,但日期格式将会显示为“December 22, 2022”。
需要注意的是,这是Elementor编辑器中显示的日期格式,它会优先使用Elementor预设的时间显示格式。
您可以在Elementor编辑器中自由更改日期格式。
3-3 Time
当Meta field的类型为Time时,您可以在自定义字段的输入框中手动输入时间。
与Date字段类型不同,点击Time字段时不会出现日历,而是需要手动输入一个时间。
3-4 DateTime
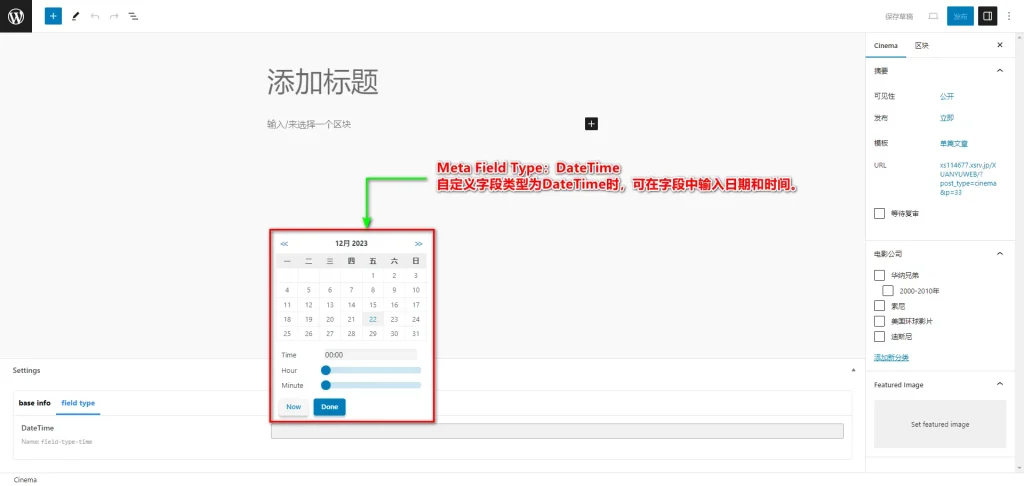
当Meta field的类型为DateTime时,您可以在自定义字段中输入日期和时间。
点击该字段后,会弹出一个选择器,如上图所示。在选择器中选择日期和时间后,点击“Done”即可将选择的结果显示在自定义字段中。
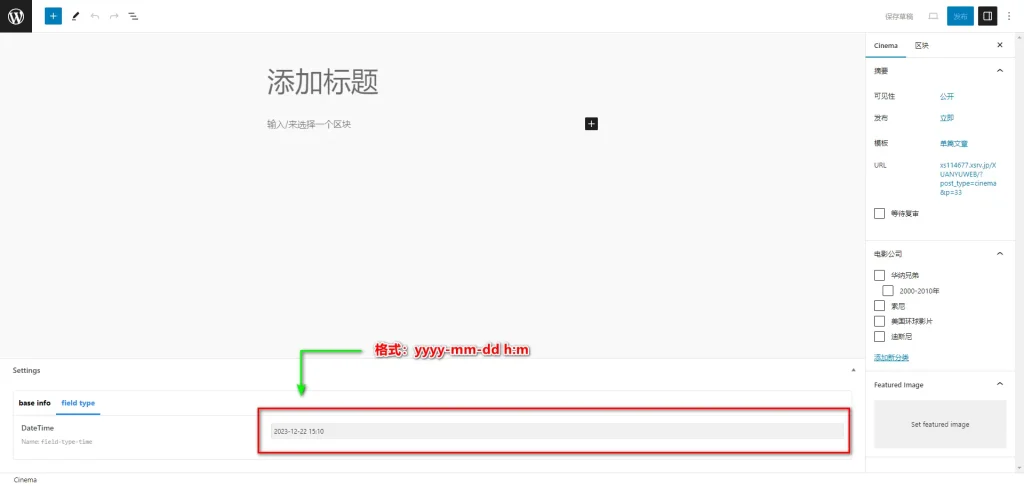
选择日期和时间后,它们将以“yyyy-mm-dd h:m”的格式显示。
除了使用选择器设置日期和时间外,您还可以手动进行调整。
需要注意的是,上述日期和时间格式也会直接在Elementor的编辑页面中显示。
3-5 Textarea
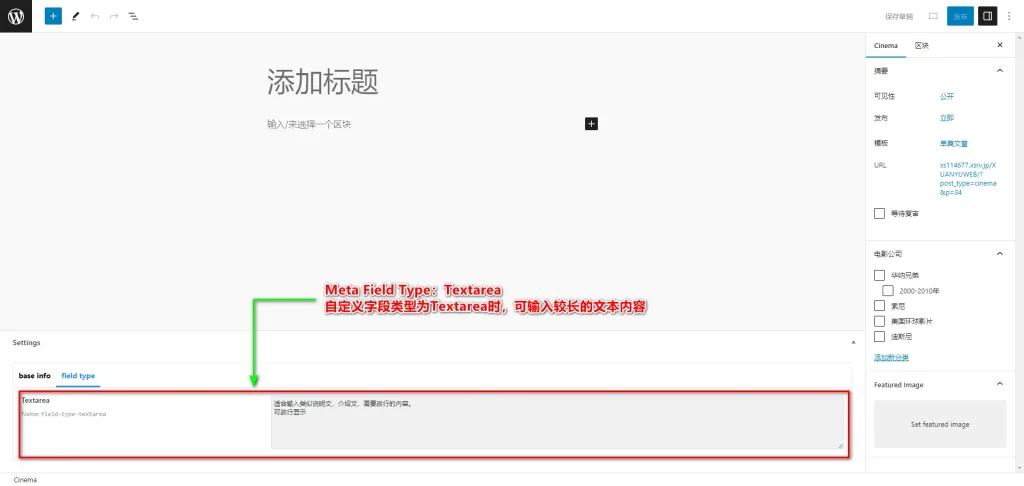
当Meta field的类型为Textarea时,您可以在自定义字段中输入长篇的文本内容。
例如,您可以输入较长的说明文、介绍文、简介或产品说明等需要换行显示的内容。
选择Textarea时,Meta Field设置中也会出现Character Limit设置项。如果需要设定文本输入限制,只需在此处输入相应的限制数值即可。
3-6 WYSIWYG
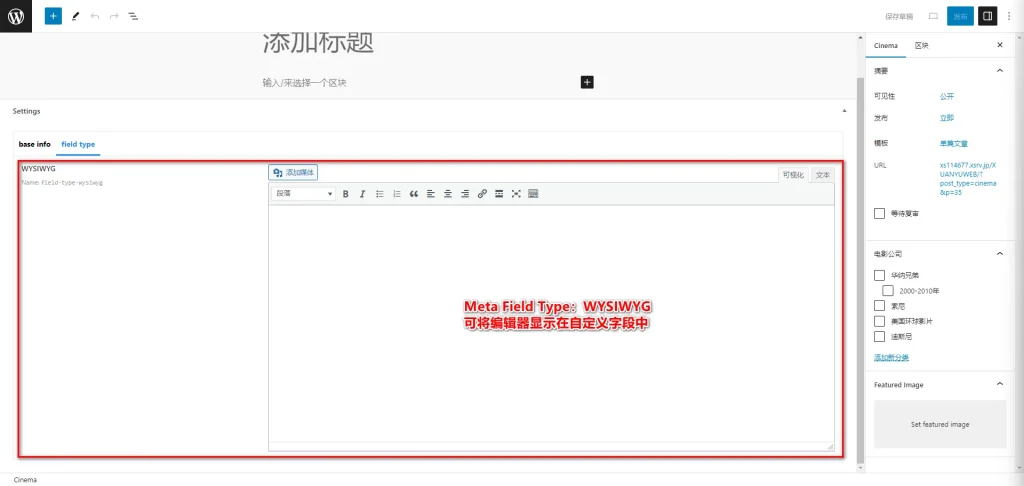
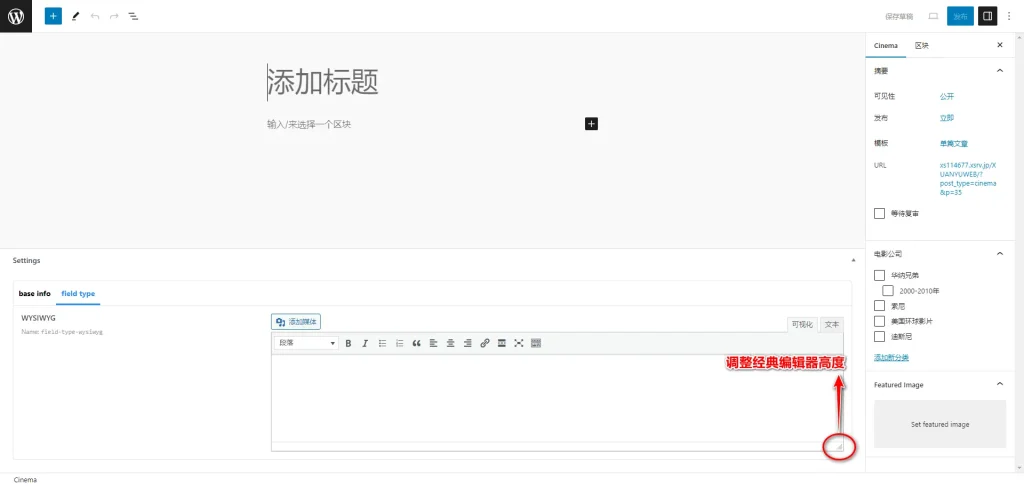
当Meta field的类型为WYSIWYG时,您可以在自定义字段中显示Wordpress的经典编辑器。
点击右下方的三角按钮并向上拉动,可以调整经典编辑器的高度。
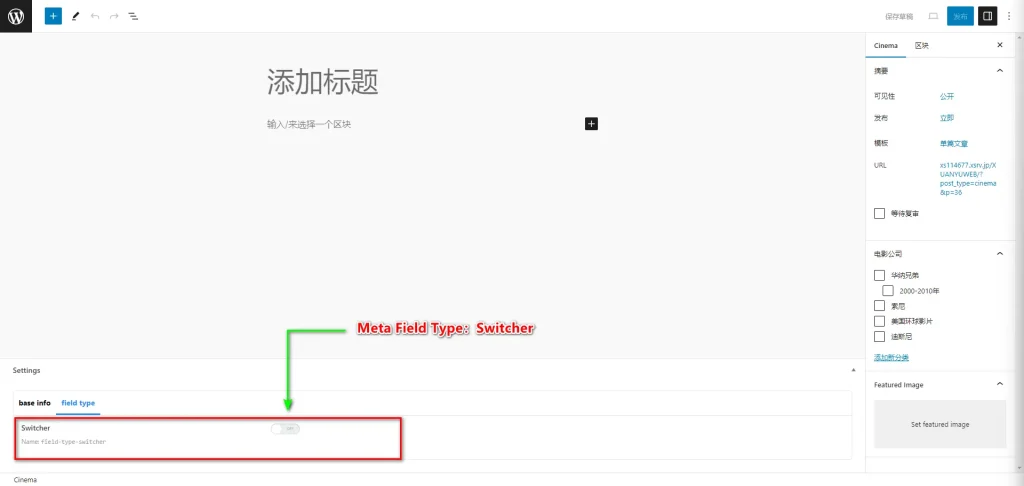
3-7 Switcher
当 Meta field 类型为 Switcher 时,可将任意内容进行切换时显示「ON/OFF」按钮。
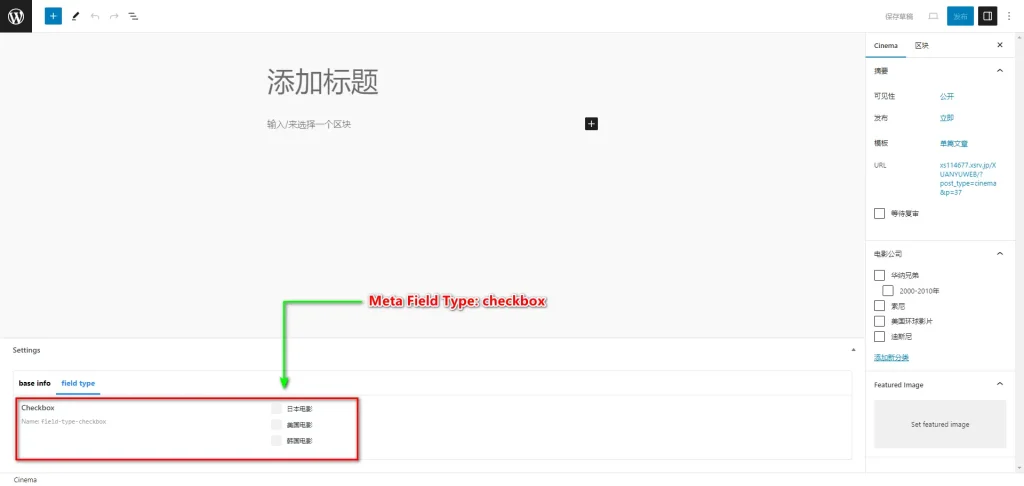
3-8 Checkbox
Checkbox是一种选择字段。当Meta field的类型为Checkbox时,会在项目列表旁边显示Checkbox。
添加Checkbox项目有两种方法。一种是通过纯手动设置,另一种是从已设置好的Grosarry中导入。
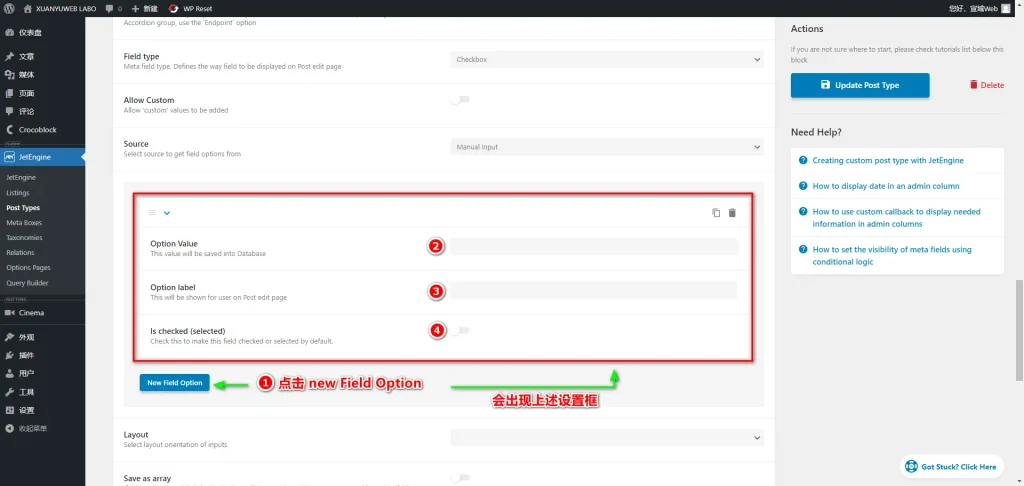
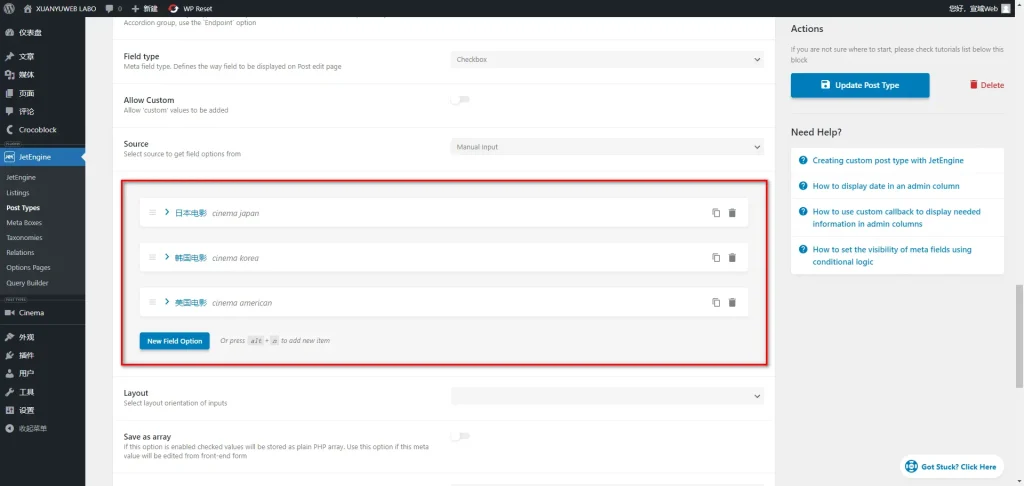
→ 手动设置方法
如上图所示,点击“New Field Option”按钮,将会添加一个新的项目设置框。
在设置框中,需要进行以下设置:
- Option Value:在此处输入项目的英文标识符。可以输入英文字符、数字、“_”和“-”,例如“Japan-Cinema”。
- Option Label:在此处输入项目标签名称。这是在编辑页面中显示的项目名称,例如“日本电影”。
- Is Checked(Selected):通选择是否将此项设为必须项。默认是关闭的,如果需要将项目设为为必选项,可以开启。
每个“Field Option”只能添加一个项目。因此,要创建一个项目列表,需要重复上述操作。
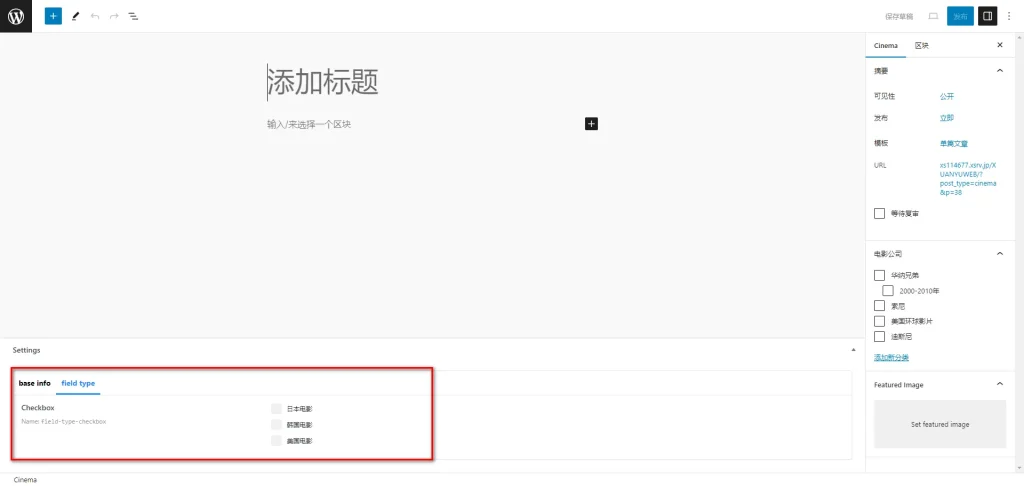
如上图所示,通过重复上述操作,创建了一个包含3个项目的列表。创建完毕后,返回编辑页面,你将看到添加的项目列表。
→ 从Glossaries中导入
如果您有常用的列表内容,可以将其制作成一个列表模板。
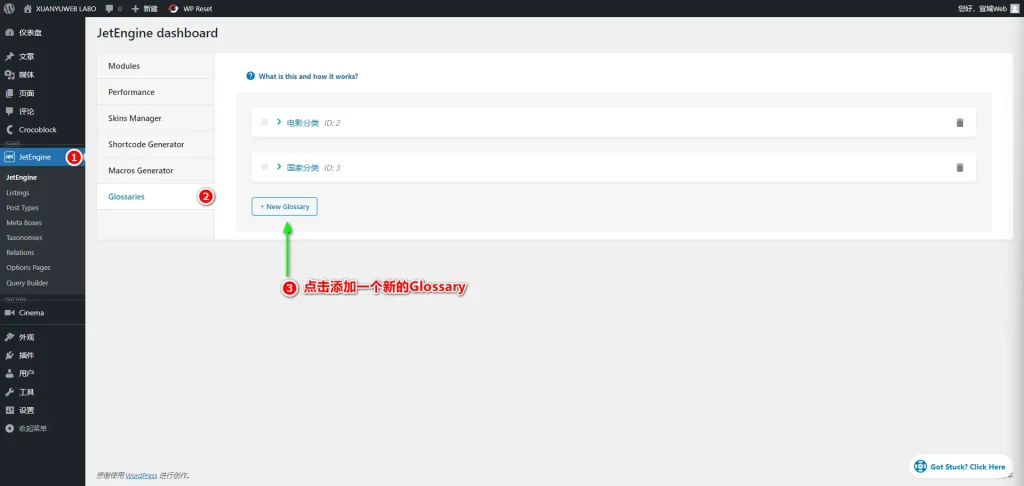
在JetEngine的菜单中,您可以看到“Glossaries”选项,如下图所示。
在WordPress后台菜单中,先点击JetEngine,然后点击Glossaries按钮,接着您就可以点击“+ New Glossary”按钮来创建项目列表模板。
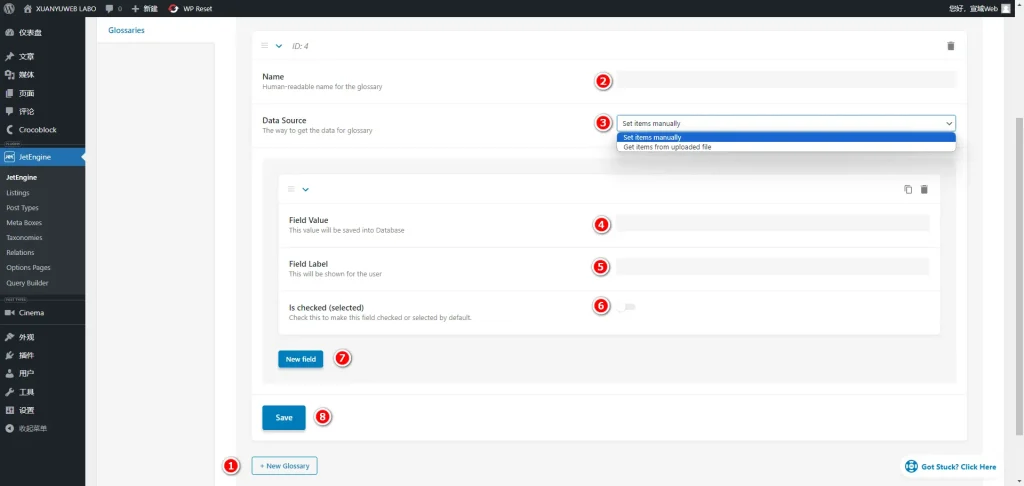
点击“+ New Glossary”按钮后,会出现如上图所示的画面。以下是制作列表项目模板的方法:
- 点击“+ New Glossary”按钮,添加新的Glossary。
- Name:在“Name”字段中为Glossary设置名称。您可以随意输入。
- Data Source:在“Data Source”中选择数据来源。您可以选择“Set Item manually”(手动设置)或“Get Items From Uploaded File”(文件上传)。一般情况下,手动设置即可。
- New Field:点击“New Field”按钮,可以添加一个项目设置框。
- Field Value:在“Field Value”字段中输入项目的英文标识符。可以输入英文字符、数字、“_”和“-”。
- Field Label:在“Field Label”字段中输入项目标签名称。这是在编辑页面中显示的项目名称。
- Is Checked(Selected):在“Is Checked(Selected)”中选择是否将此项设为必须项。默认是关闭的,如果需要将项目设为必选项,可以开启。
- SAVE:点击“SAVE”保存设置的项目一览。
简单来说,Glossaries是一种可选择的列表模板。您可以在任何发布类型中调用已创建的Glossaries列表,且可以重复使用。
通过使用Glossaries创建的项目列表,您可以在不同的发布类型中使用,这样可以节省制作项目列表的时间,提高工作效率。
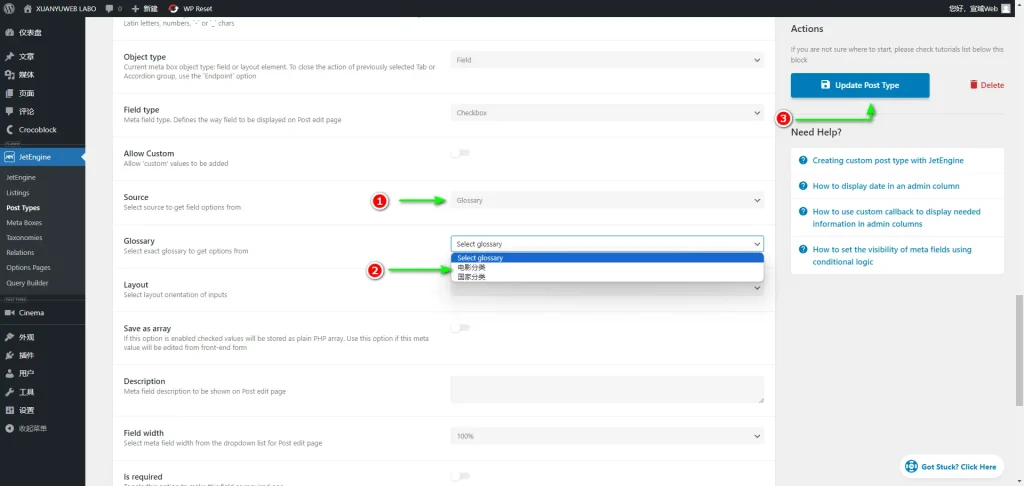
→ 调用Glossaries的项目列表的方法
当Meta Field的类型为Checkbox时,选择Source为Glossary,然后在下方的Glossary列表中选择一个已制作好的项目列表模板名称。
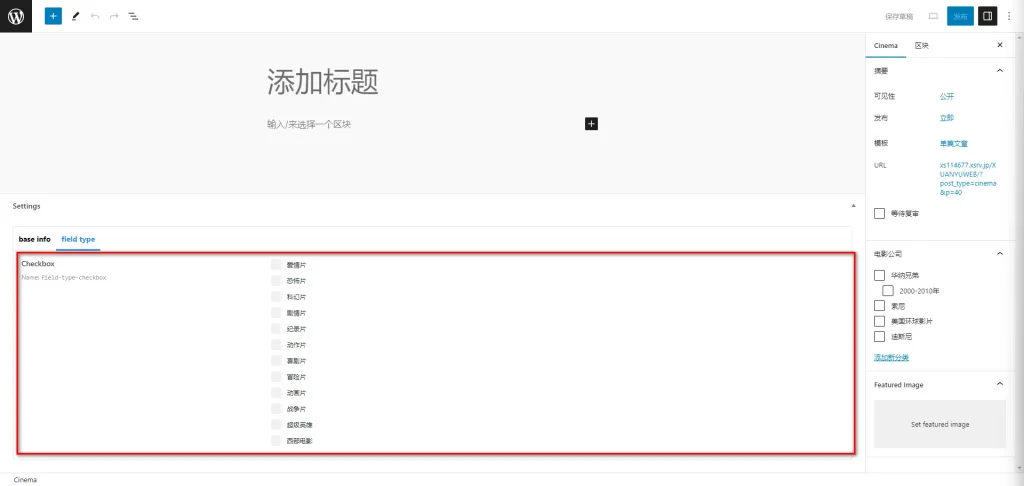
导入后,您可以在文章编辑页面中查看到Glossary项目列表的内容。
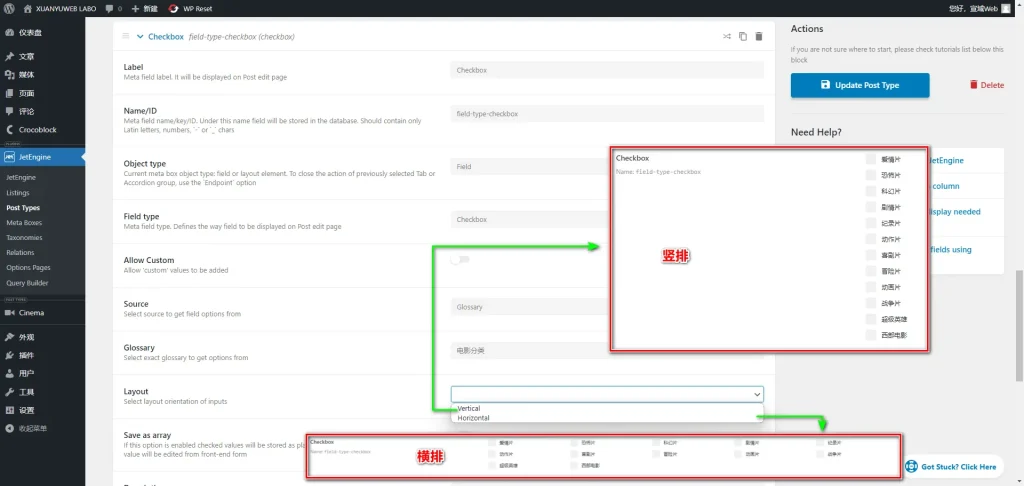
→ Layout
如果您想改变Glossaries项目列表的排列方式,您可以在Layout设置中选择横向(Horizontal)或纵向(Vertical)。默认设置是纵向,如果选择横向,项目列表将按列排列。
3-9 Iconpicker
当Meta Field的类型为IconPicker时,您可以从各种图标列表中选择并显示图标。
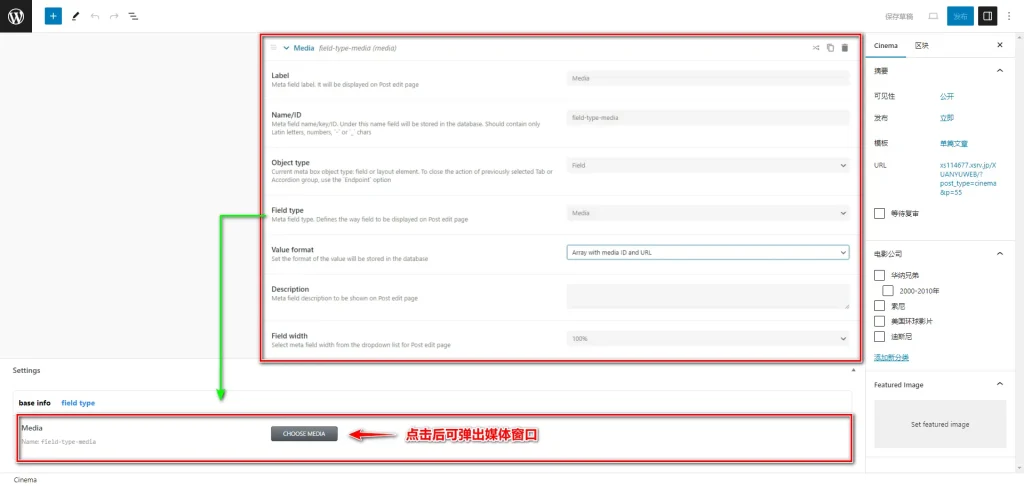
3-10 Media
当Meta Field的类型为Media时,您可以从媒体库中选择或上传图像素材,并将其插入到自定义字段中。
插入或替换媒体内容的操作与WordPress的操作相同。
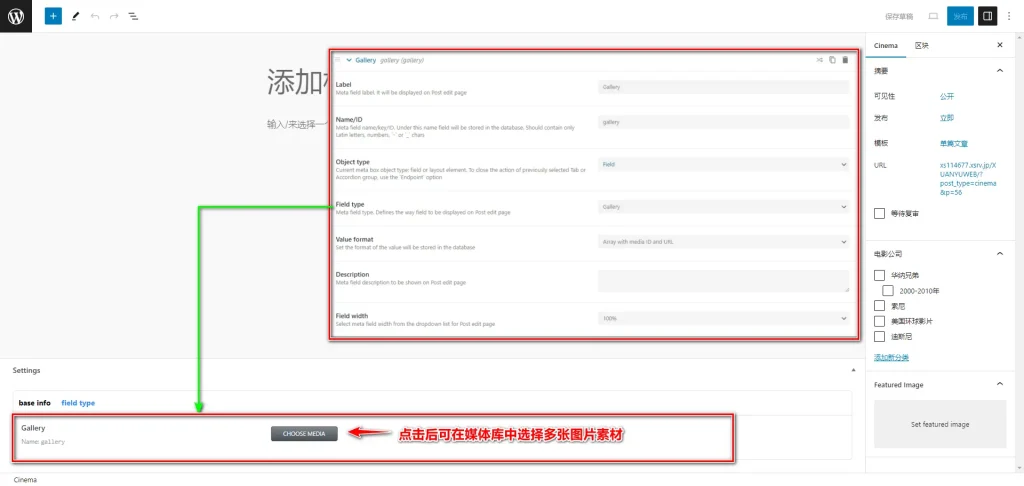
3-11 Gallery
当Meta Field的类型为Gallery时,您可以选择或上传多个图像素材,并将它们一并导入到自定义字段中。
导入方法与媒体库导入的方法相同。
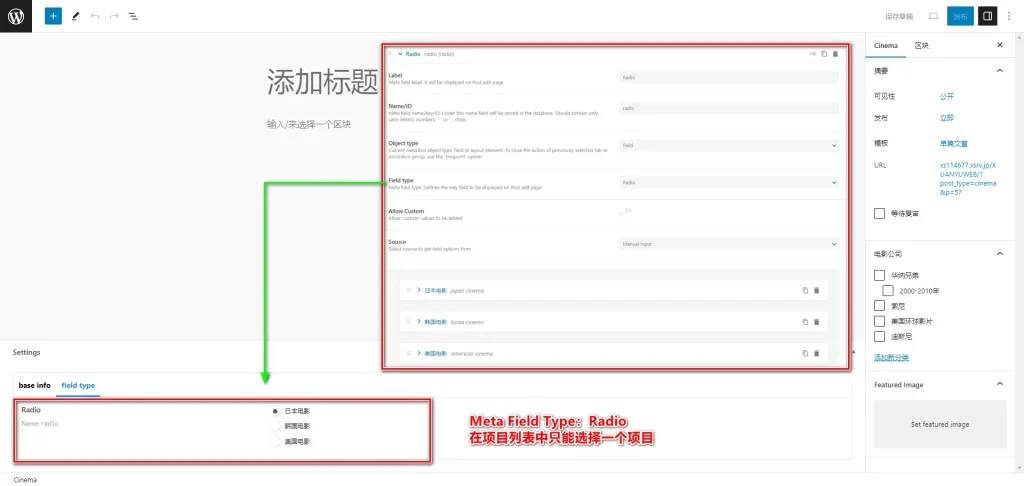
3-12 Radio
当Meta Field的类型为Radio时,您可以从多个项目中选择一个项目。
Radio与Checkbox类型相似,但不同之处在于Checkbox允许选择多个项目,而Radio只允许选择一个项目。
手动添加Radio项目的步骤与添加Checkbox项目的步骤相同。您可以参考Checkbox添加项目的步骤来添加Radio项目。
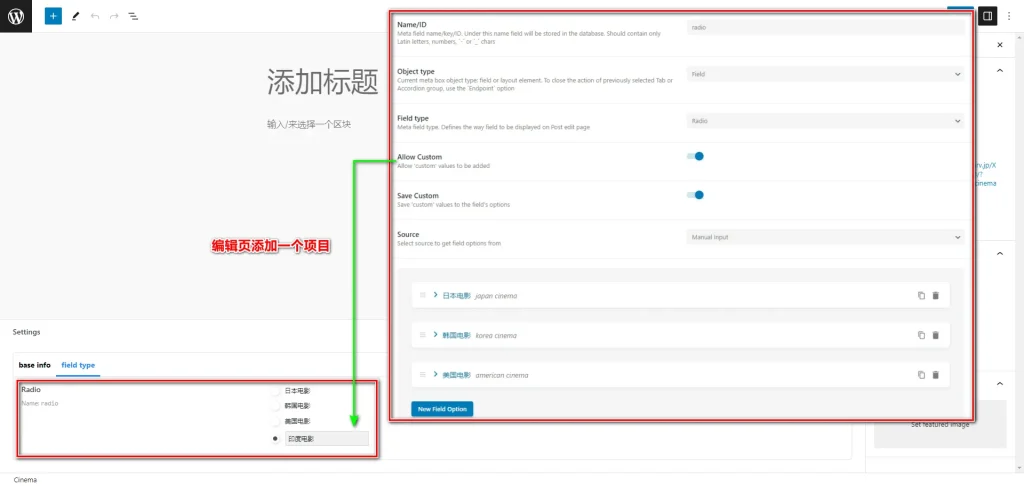
→ Allow Custom
在选择项目列表时,如果您突然需要临时添加一个项目,可以开启“Allow Custom”功能。
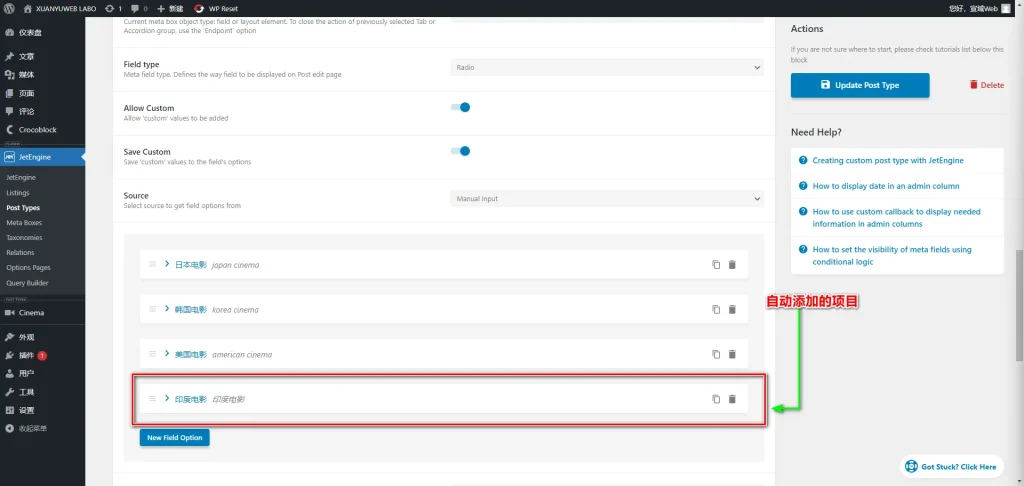
开启“Allow Custom”按钮后,在项目列表中会出现一个“添加自定义值”按钮。点击此按钮后,您可以自定义添加一个项目。
→ Save Custom
开启“Allow Custom”后,下方会出现一个“Save Custom”选项。开启此选项后,您自定义设置的项目将会自动保存到设置窗口的项目列表中。
3-13 Repeater
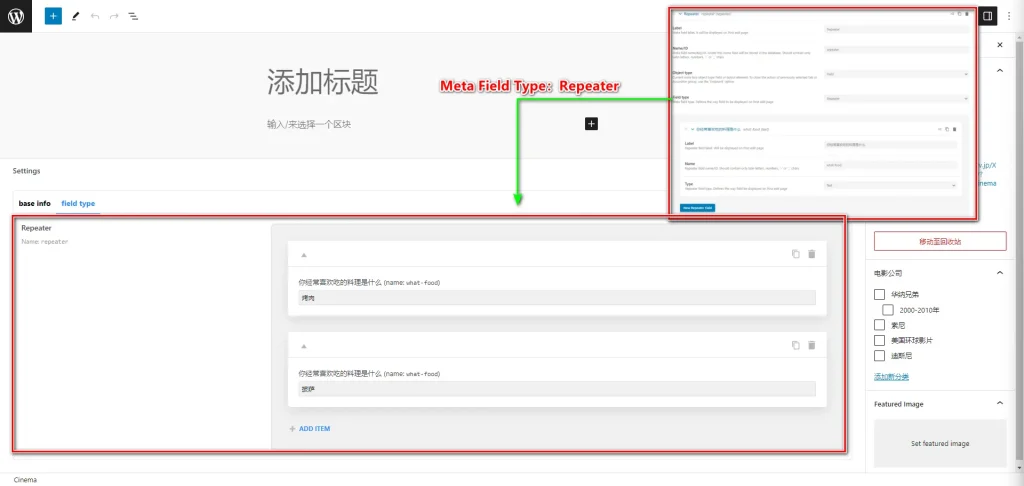
Meta Field Type 的 Repeater 用于创建一组可重复的字段,适用于输入多个类似数据项。
在上述图片中,我设置了一个“你经常喜欢吃的料理是什么”的提问。
设置提问后,在页面编辑画面中,点击“Add Item”可以重复回复上述提问的回复。
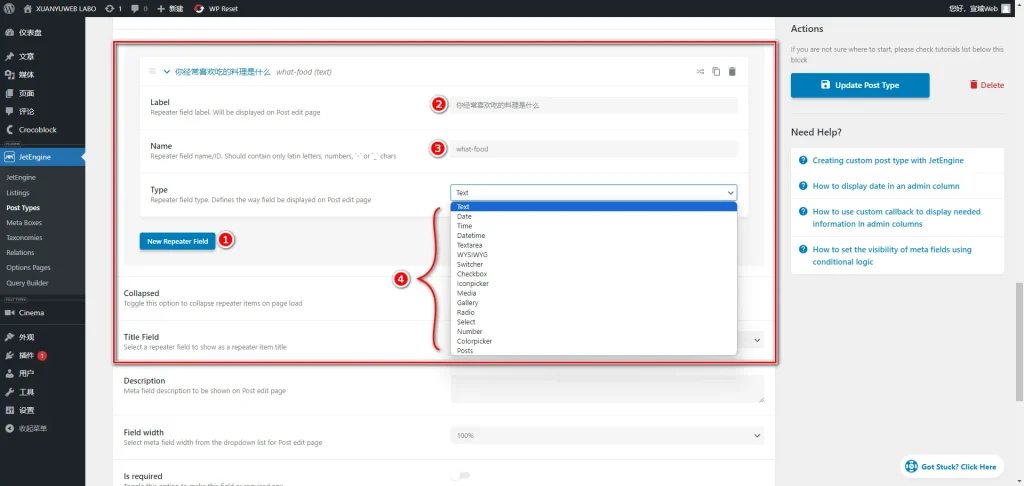
→ 如何添加一个项目?
添加一个项目非常简单。只需点击“New Repeater Field”按钮,就会弹出一个项目设置框。
设置框中的内容包括:
- Label:添加任何项目内容,例如提问问题或其他需要反复确认的内容。
- Name:输入与Label相关的单词或英文数字。
- Type:从16个自定义字段类型中选择一个字段类型。
Repeater Field 可以创建多个项目。虽然在教程中项目的Type选择了Text,但您可以组合多个Type来创建多种项目组合。
3-14 Select
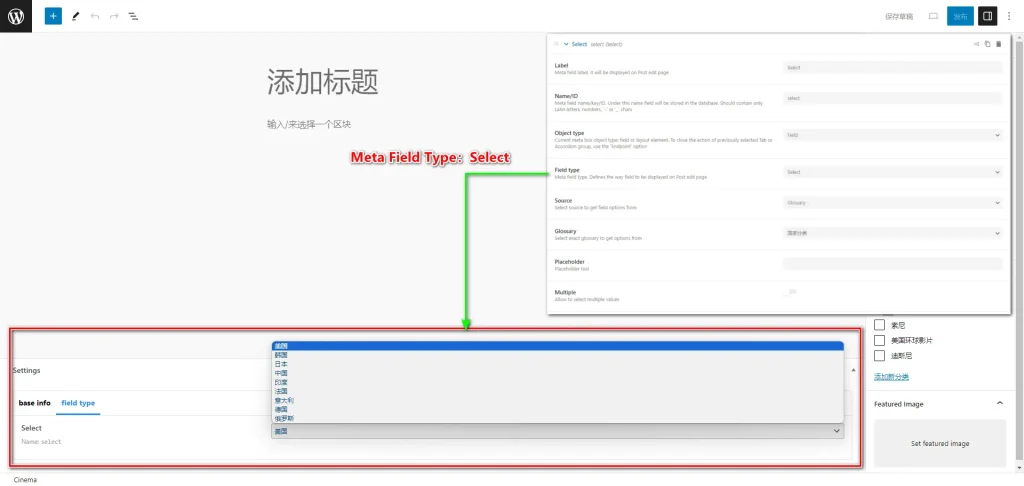
Meta Field Type 的 Select 是一种在下拉选择框的多个预设项目中选取一个项目的自定义字段。
与 Checkbox 和 Radio 相比,Select 使用下拉菜单来显示项目,而不是将项目列表展开显示。
如果预设的项目较多,且展示字段的空间有限,则可以使用 Select 字段类型。
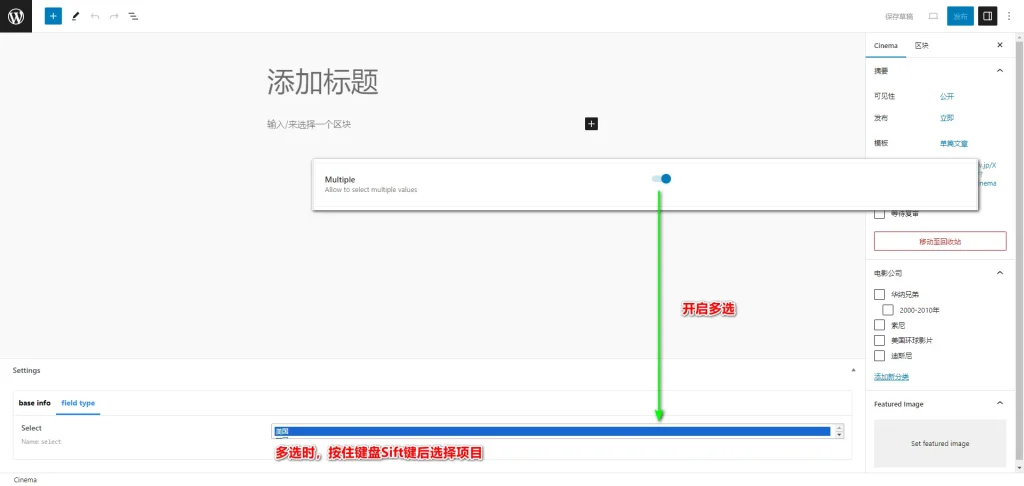
默认情况下,Select 类型只能选择一个预设项目。但是,如果您在后台开启了 Multiple 功能,用户还可以选择多个项目。
关于如何添加 Select 项目,您可以参考 Checkbox 的说明。
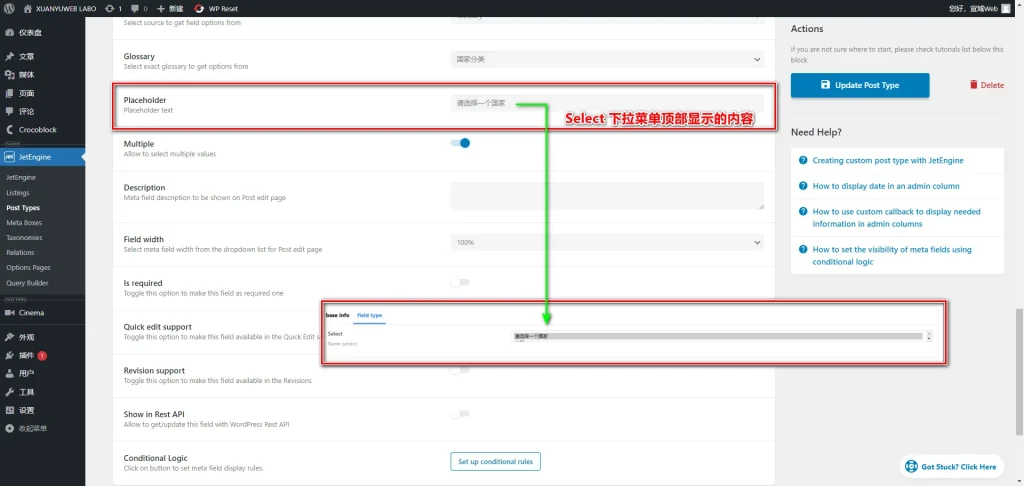
→ Placeholder
Placeholder 是 Select 字段中最初显示的文本内容。
在上述图片中,我输入的内容是“请选择一个国家”。输入后的内容将在编辑页面的 Select 字段中显示。
设置 Placeholder 后,用户可以知道该 Select 字段是用于选择哪种项目的内容。
需要注意的是,如果您选择了 Multiple 功能,Placeholder 中输入的文本内容将自动隐藏。
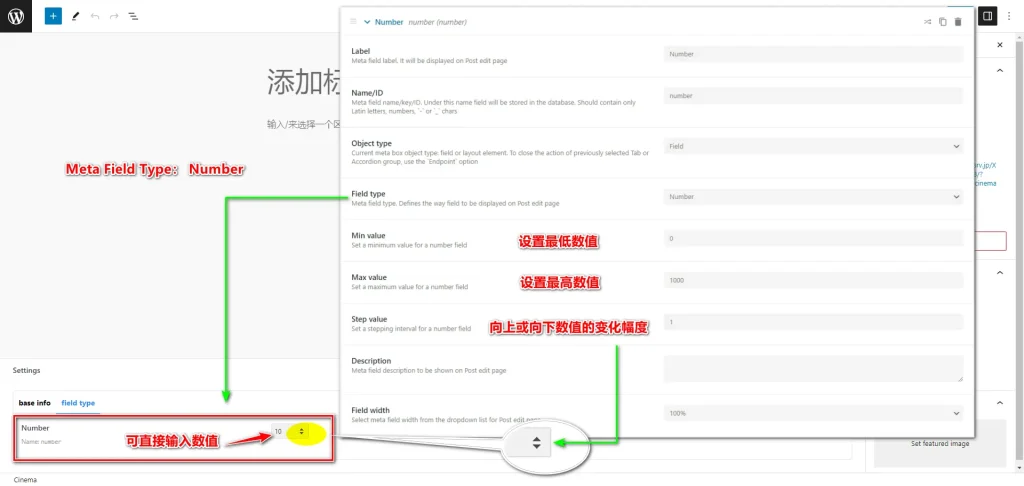
3-15 Number
Meta Field Type 的 Number 是一个可以输入数值的自定义字段。
输入数值后,点击数字旁边的向上或向下按钮,数值会根据后台设置的“Step value”数值进行相应的增减。
选择“Number”类型后,主要需要设置三个项目:
- Min value:设置最低数值。在教程示例中设置为0。
- Max Value:设置最高数值。在教程示例中设置为1000。
- Step Value:设置点击输入框向上或向下按钮时,数值的变化幅度。在教程示例中设置为1,因此每次点击向上或向下按钮,数值将变化1。
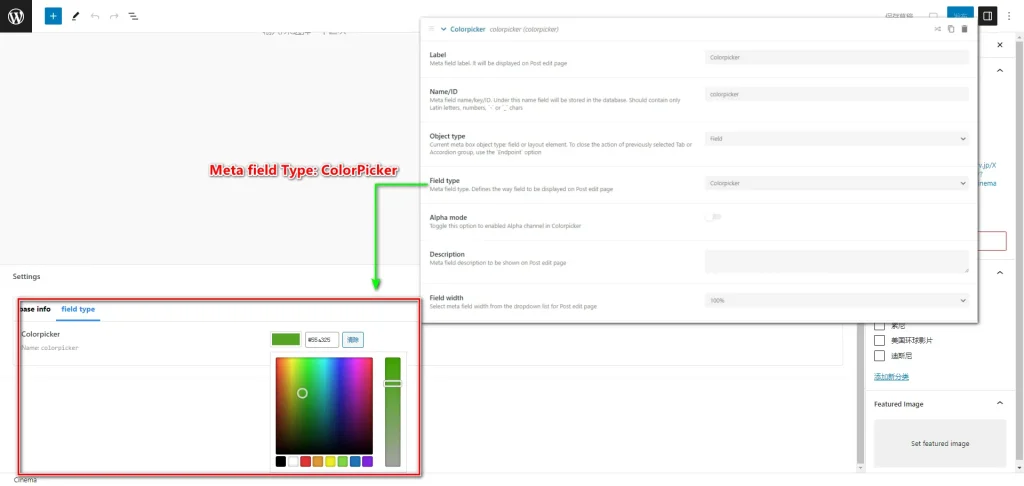
3-16 Colorpicker
Meta Field Type 的 Colorpicker 是一种可以将颜色选择器插入字段的类型。
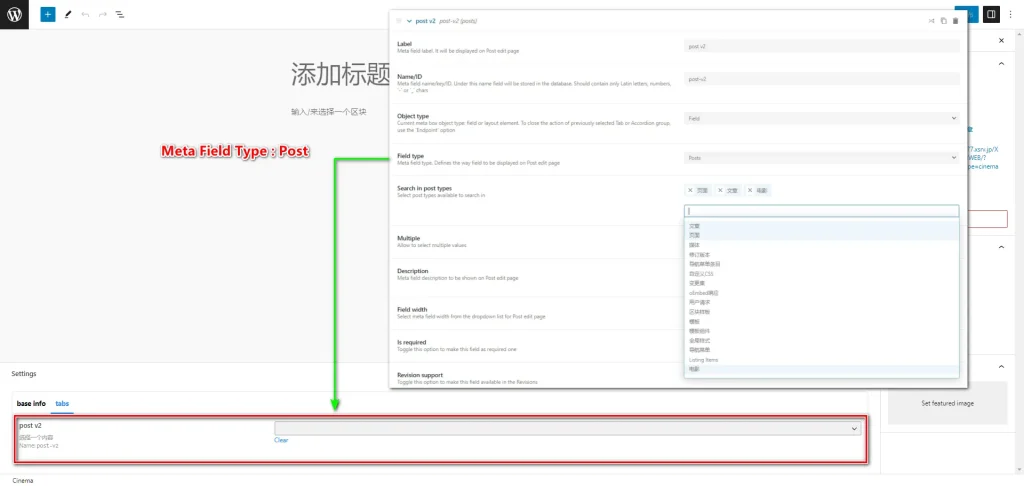
3-17 Post
Meta Field Type 的 Post 是一种特殊的字段类型,它允许将其他 WordPress 文章或自定义文章类型相关联。
→ Search in post type
在“Search in post types”中,您可以选择特定的发布类型。选择后,编辑页面中的“Post”字段将显示与指定发布类型相关的内容。
3-18 HTML
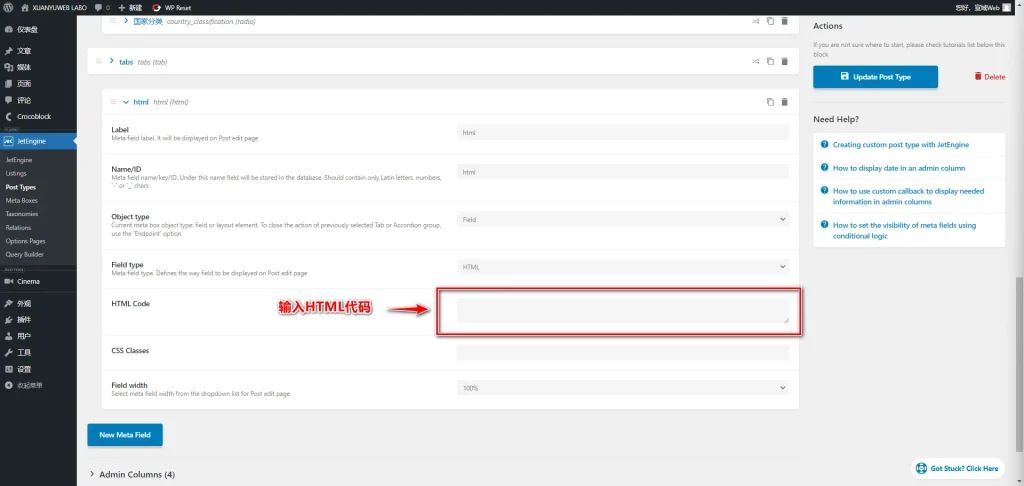
Meta Field Type 的 HTML 是一种用于自定义输入HTML代码的字段类型。
当选择 Type 为 HTML 时,下方会出现一个用于输入HTML代码的输入框。
您可以在此输入框中输入HTML代码,这些代码将反映到文章类型的HTML字段中。
如果输入框中没有输入任何内容,那么自定义字段将不会显示。
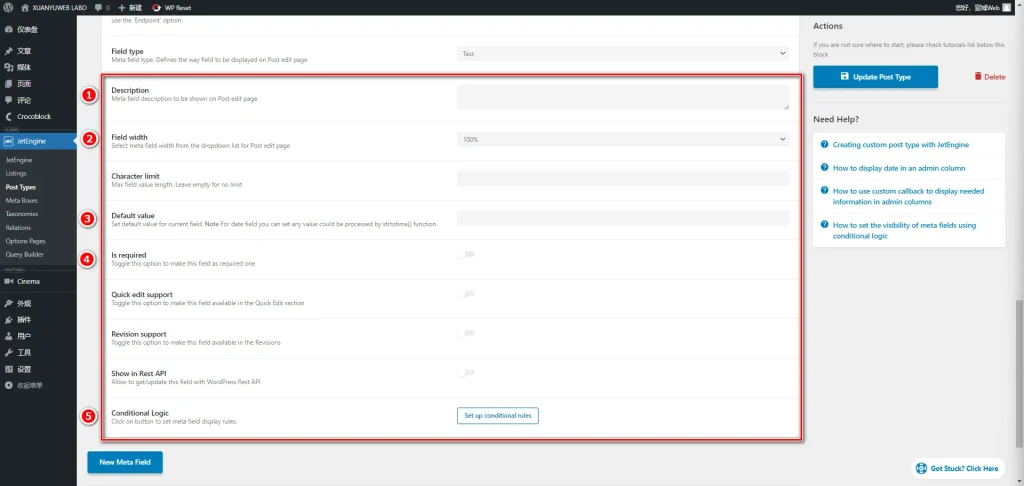
4.几乎所有Meta Field Type 都有的设定
在上述18种自定义字段中,几乎都包含了以下5个设置项。
- Description
- Field WIdth
- Default Value
- Is Required
- Conditional Logic
→ Description
Description是用于在自定义字段标签下方添加该字段说明的设置。
添加的说明文本将在自定义字段标签的下方显示。
当多人合作使用后台时,添加说明将大大提高沟通效率。
→ Field Width
Field Width是用于指定自定义字段的显示宽度的设置。宽度的单位是百分比。
关于Field Width的更多说明,您可以参考调整或更改自定义字段布局的相关说明。
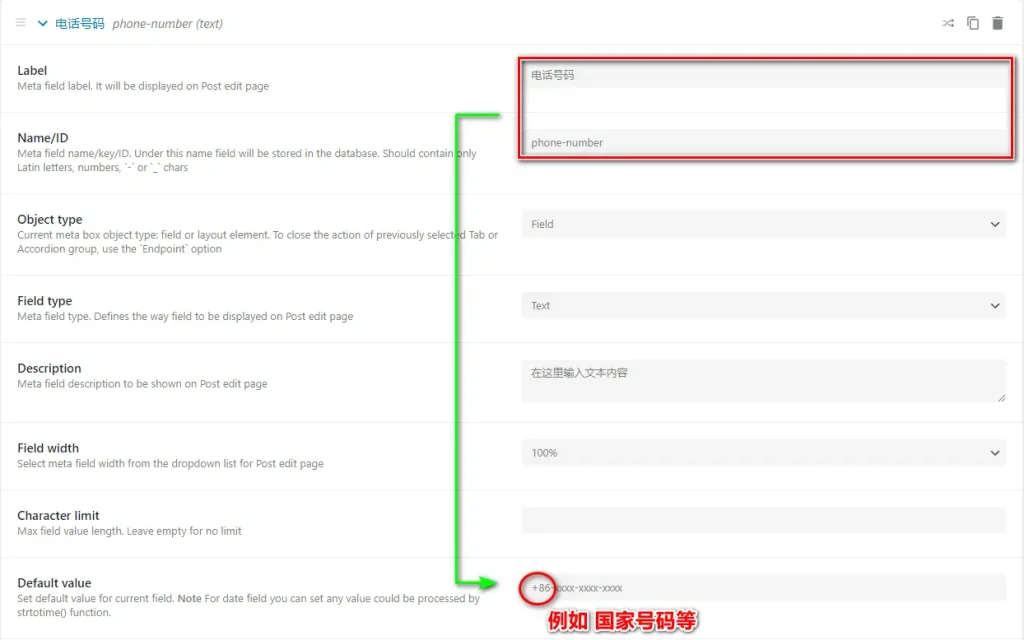
→ Default Value
Default Value是用于在可输入文本或数字内容的字段中预设特定信息的设置。
例如,在输入电话号码或邮箱的自定义字段中,提前预设一个样本内容,以方便用户理解和填写。
→ Is Required
Is Required是用于标记某个字段是否为必填项的设置。
如果将某个字段标记为必填项,用户在提交表单之前必须填写该字段。这对于确保收集必要信息非常重要。
→ Conditional Logic
Conditional Logic是当某个字段发生特定选择或变化时,会自动激活其他自定义字段的设置。
Conditional Logic是当某个字段发生特定选择或变化时,会自动激活其他自定义字段的设置。
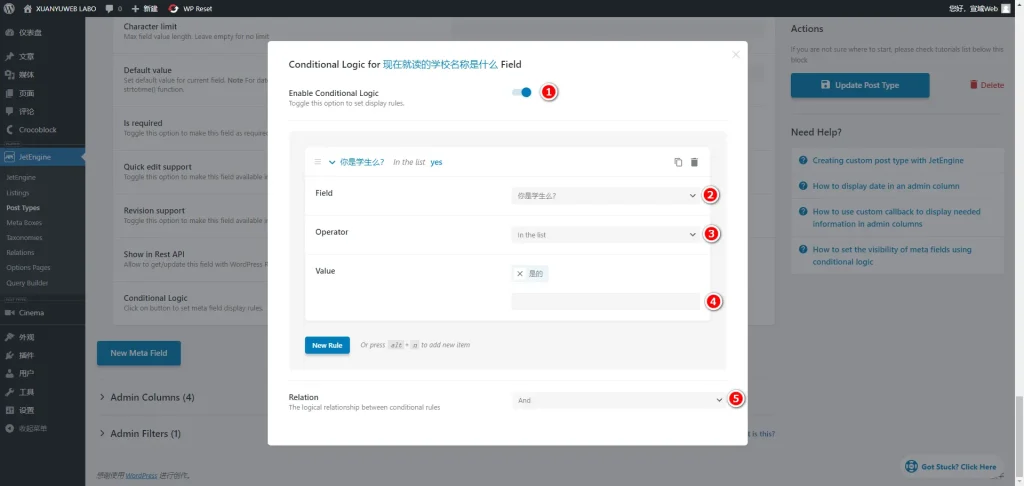
点击“Set Up Conditional Rules”按钮后,会弹出一个对话框。在这个对话框中,如果启用了“Enable Conditional Logic”,您将看到如上图所示的画面。
需要设置的内容包括:
- 开启 “Enable Conditional Logic” 功能
- 选择一个作为前提的自定义字段
- 选择一个条件来源
- 选择一个条件内容
- 在制作多个规则时,您可以在“And”或“Or”中进行选择。
设置完成后,您可以在文章页面中查看所设置的效果。
如上图所示,当您点击“是”时,下方将显示相应的自定义字段。如果选择“不是”,则不会显示自定义字段。
5.使用Tab整理和分类自定义字段
随着自定义字段项目的增加,后台编辑页面中的自定义字段数量也会相应增加。
增加自定义字段的数量意味着需要更多的空间来容纳和显示这些自定义字段。
虽然WordPress允许添加大量的自定义字段,但如果界面拉得过长,不仅使用起来不方便,也会影响美观。
这时就需要使用Tab来整理和分类管理自定义字段。
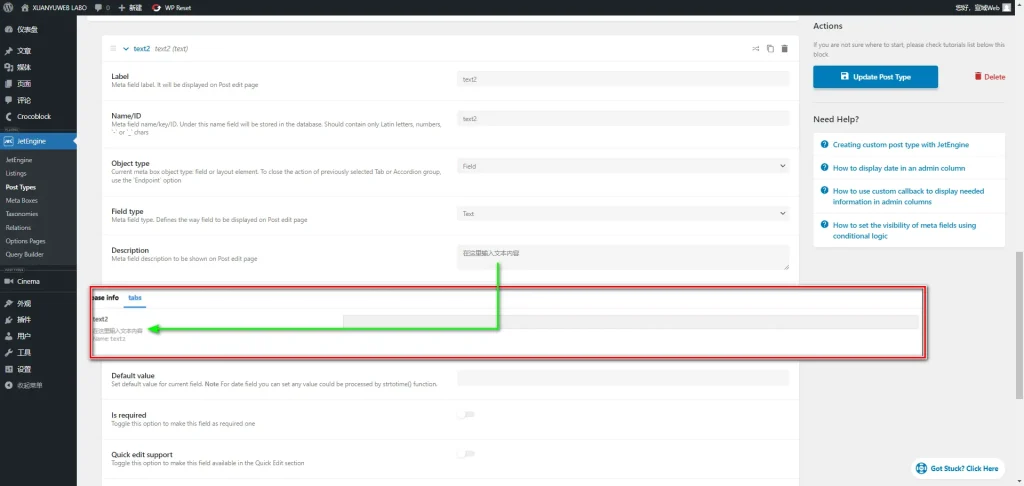
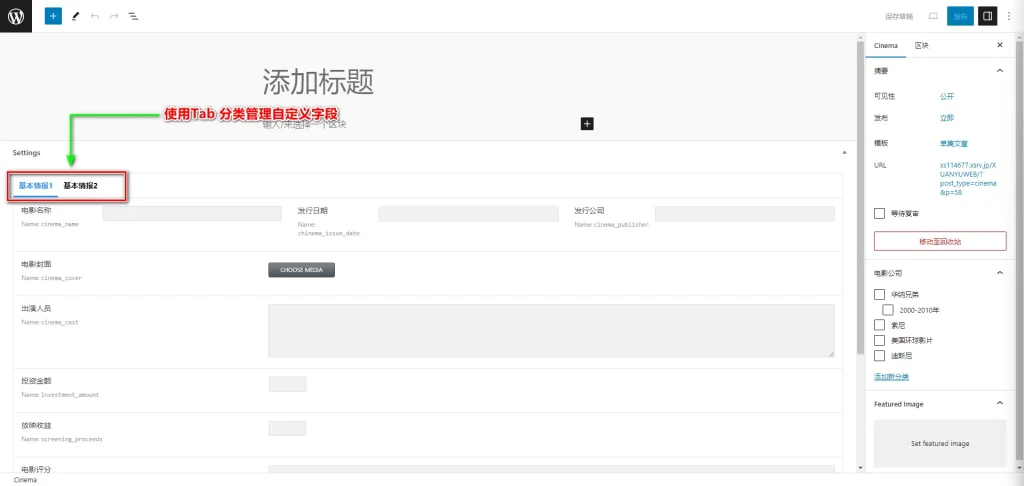
上图中制作了“基本信息1”和“基本信息2”的Tab。
→ 如何创建一个Tab?
创建Tab的步骤与创建自定义字段的步骤相似。
具体步骤如下:
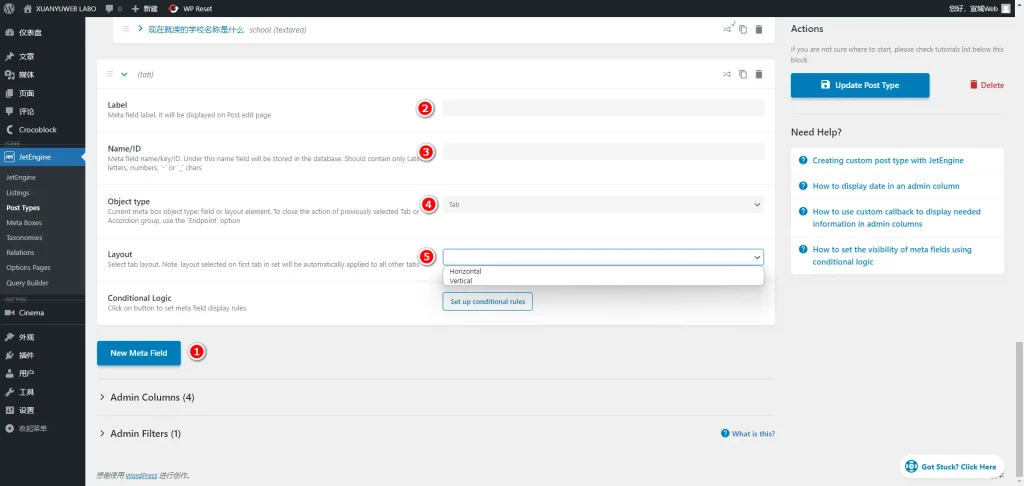
- 点击“New Meta Field”按钮。
- Label:在“Label”处输入Tab的标签名。
- Name/ID:为Tab添加一个专属的字符,需使用英文数字输入。
- ObJect Type:在“Object Type”中选择“Tab”。
- Layout:选择布局方向,可以选择纵向或横向。
按照以上步骤,一个Tab就创建完成了。
创建好Tab之后,你可以在其下方添加更多的自定义字段,以便将字段存放到Tab内。
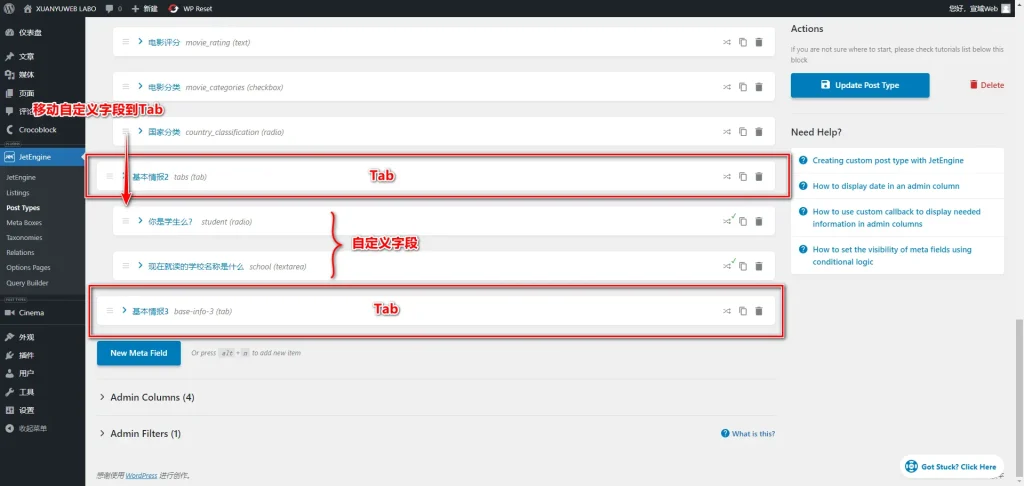
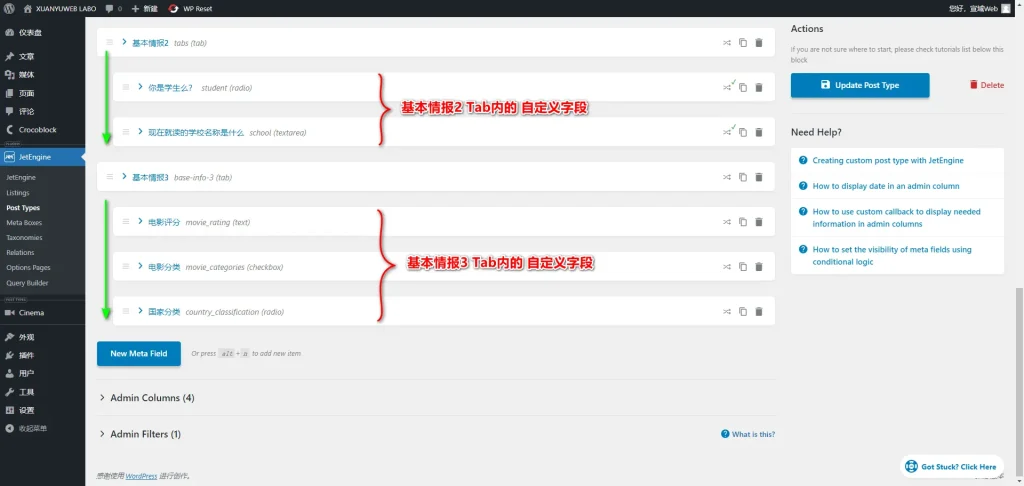
你也可以将其他Tab内的自定义字段移动到新创建的Tab内。
上图中可以看到,与Field相比,Tab的字段内容显示在靠前的位置。这是为了方便确认和整理每个Tab内的自定义字段。
如果你需要创建更多的Tab,只需按照上述步骤进行操作即可。
6.总结
在本篇教程中,我详细介绍如何添加自定义字段、调整页面布局,以及每种字段类型和每个设置项的功能和使用方法。
通过熟练掌握和利用自定义字段和布局,您可以丰富文章的附加信息,提高团队的业务写作效率,以及改善前端内容的制作和显示效果。
除了Metafield之外,设置中还常用到Labels和Advance settings。关于Labels和Advance Settings的设置,您可以参考《JetEngine 通用教程 – Labels和Advance Setting的设置方法》
最后,希望本教程能够帮助您更好地使用JetEngine。

做点副业,为生活加点料