Elementor 社交媒体小工具是一种在页面中创建具有视觉吸引力的社交媒体链接的工具。
它可以链接到知名的社交媒体,如Facebook,Twitter,Instagram,Linkedin等,让你可以在页面上轻松创建社交媒体图标。此外,你还可以自定义图标的颜色,大小,添加悬停效果等高度自定义的设置,以便根据页面整体设计来调整图标的外观。
本教程将说明社交媒体小工具的功能设置以及如何使用。
Elementor 社交媒体小工具
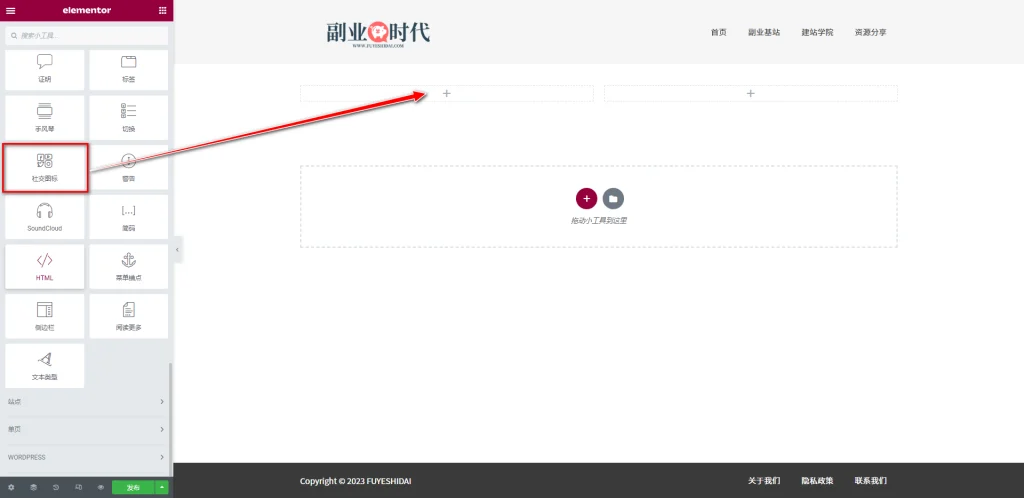
首先,将社交图标小工具拖放到编辑栏内,如下图所示。
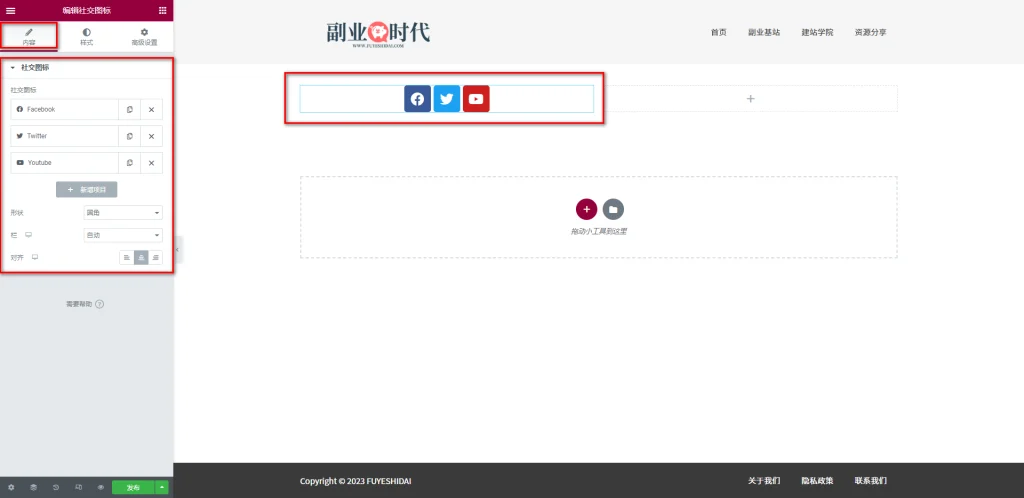
拖放小工具到编辑栏后,你将看到如下的画面。
1.社交图标小工具的内容标签
社交媒体小工具的内容标签只有社交图标设置项。在这里,你主要会进行社交图标的选择和设置。
主要的设置选项如下。
- 社交图标
- 形状
- 栏
- 对齐
1-1 社交图标
社交图标是指定社交媒体图标并进行设置的选项。
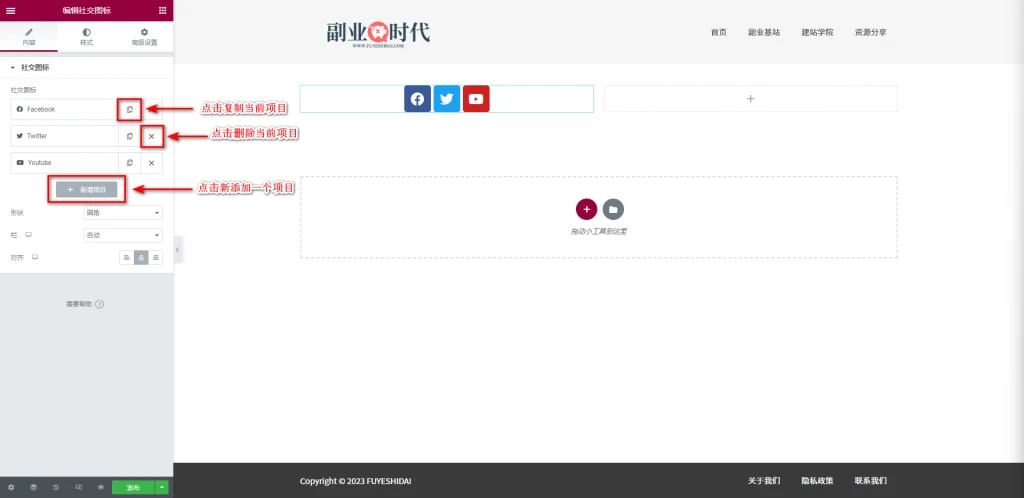
- 复制项目:点击复制按钮可以复制当前的项目,并以新增项目到当前项目的下方。
- 删除项目:删除当前的项目。当前项目后面的项目将移动到前面。
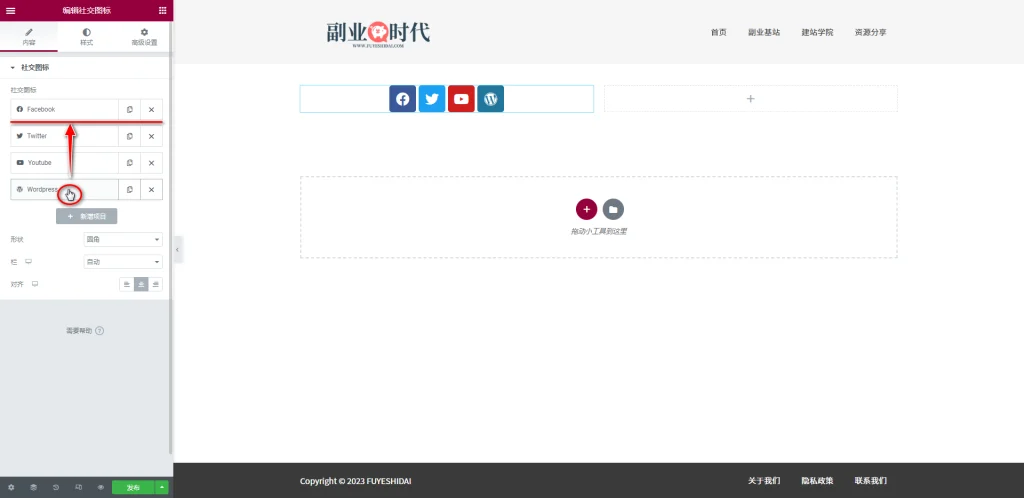
- 新增项目:新增项目是新添加一个全新的项目到最下方的位置。
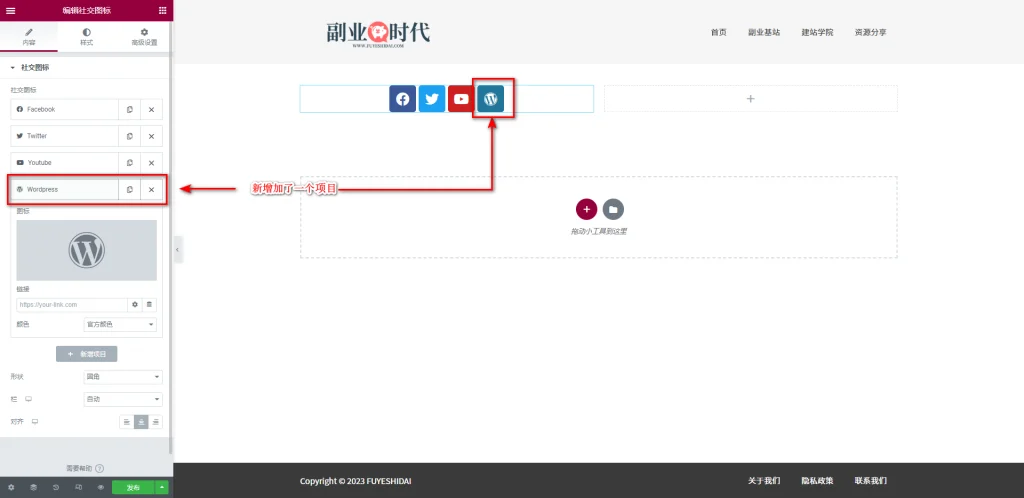
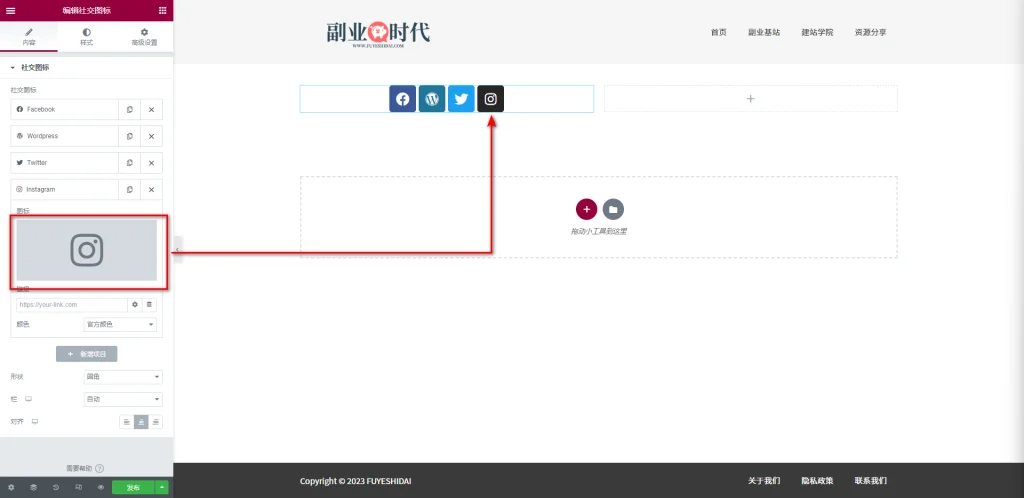
点击新增项目后,你会看到下方多出一个项目。如下图所示。
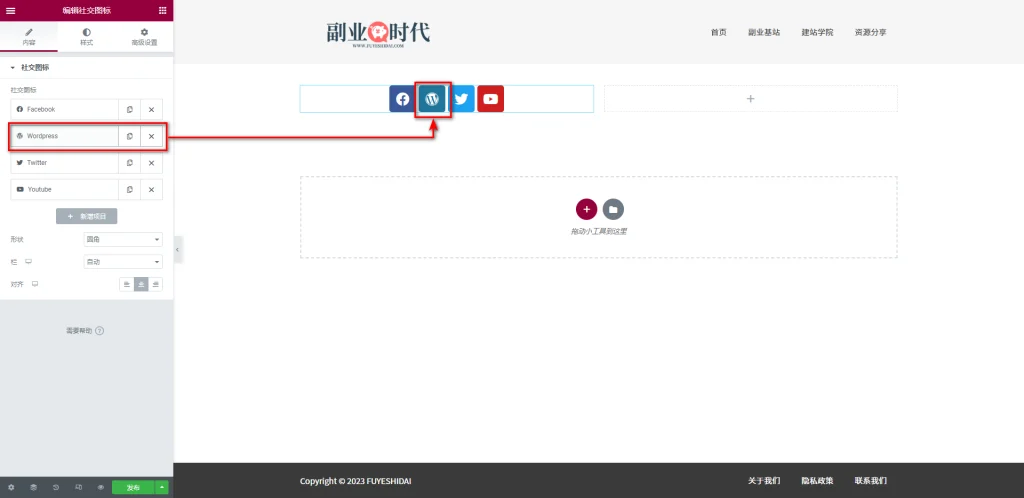
如果你想调整项目的顺序,只需要点击项目后,移动到目标位置即可。如下图所示。
在将项目移动到目标位置后,你会看到小工具的项目顺序也有所变化。
在掌握了复制,删除,添加,移动项目的功能后,接下来我们来说明每个项目的设置项。
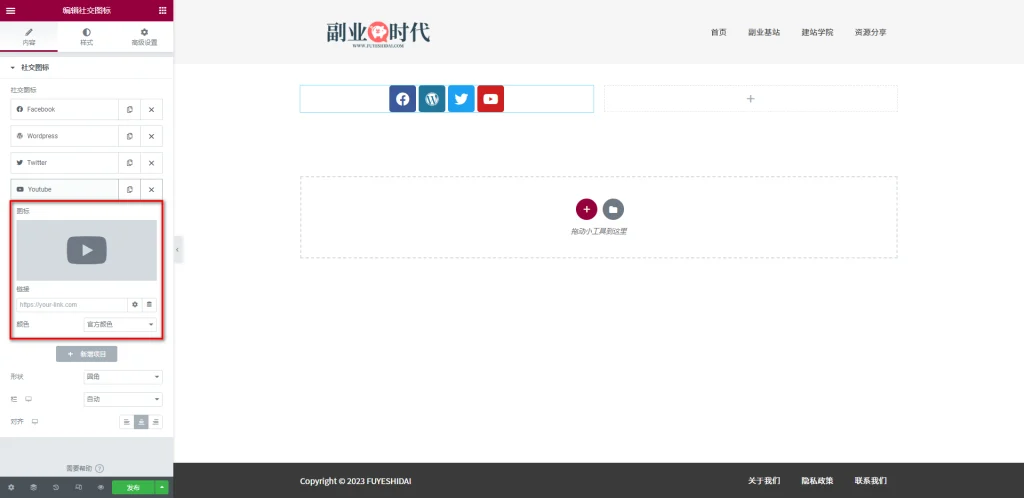
点击任意项目后,你会看到下方的设置窗口。如下图所示。
每个项目的设置内容主要包括以下三个选项。
- 图标
- 链接
- 颜色
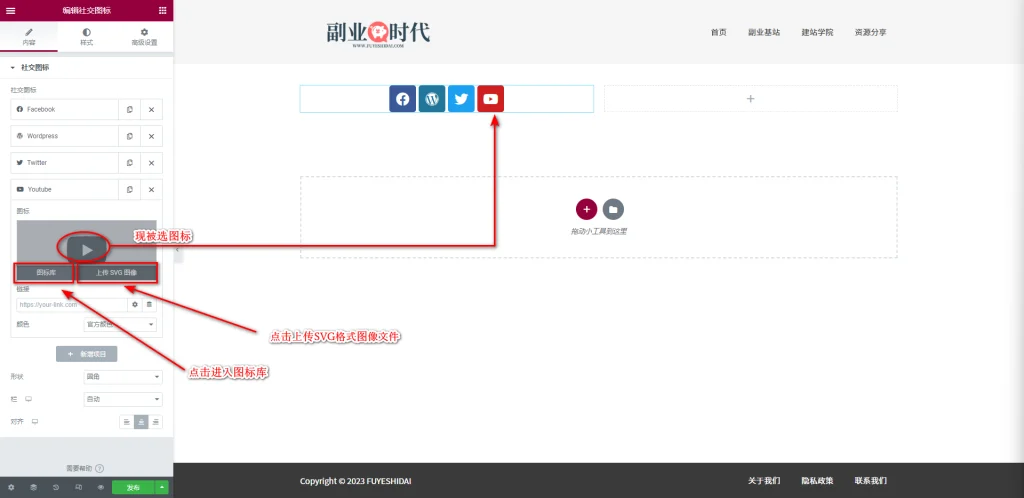
图标
图标是指定或者替换社交图标的设置选项。你可以从Elementor预设的图标库中选择图标,或者自定义上传SVG格式的图标文件。
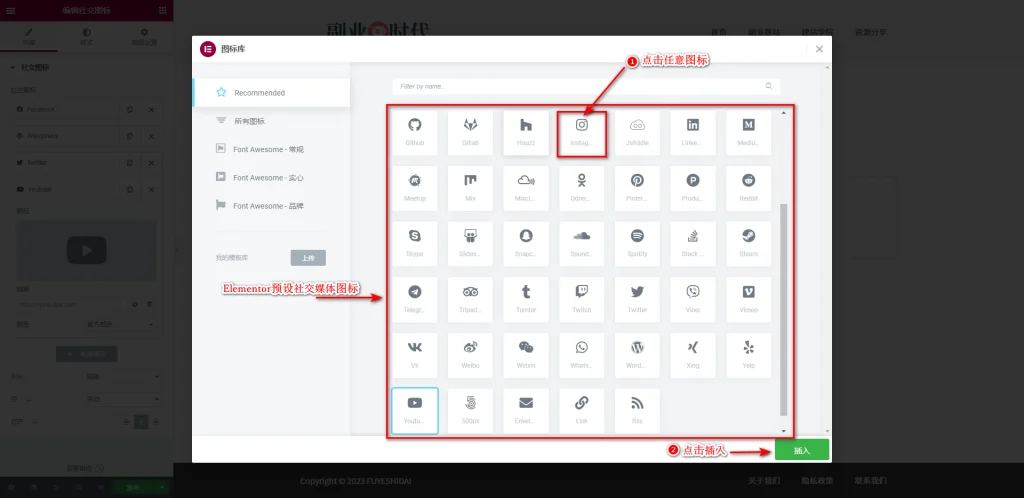
点击图标库后,你会看到很多推荐的备选社交媒体图标。如下图所示。
你可以选择任意一个图标后,点击插入即可替换掉现有的图标。
从上图中可以看到,Youtube图标已经被替换成Instagram图标。
链接
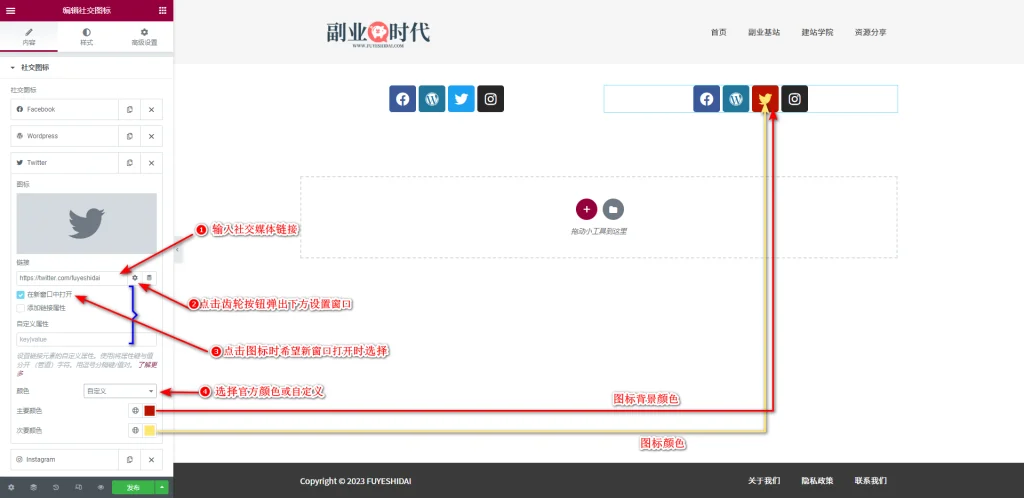
链接是自定义社交媒体链接的设置选项。你可以给图标添加任意的社交媒体账号链接。
- 链接输入框:输入你的自定义链接地址
- 链接选项:设置链接的打开方式或链接属性
- 新窗口中打开:如果你希望点击图标后在新窗口中打开,就打勾。
- 颜色:你可以在图标的颜色中选择官方颜色或自定义颜色。
颜色
在图标颜色选择自定义时,你需要设置主要颜色和次要颜色。
- 主要颜色:指定或替换图标背景颜色
- 次要颜色:指定或替换图标颜色
关于图标的详细设置,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
1-2 形状
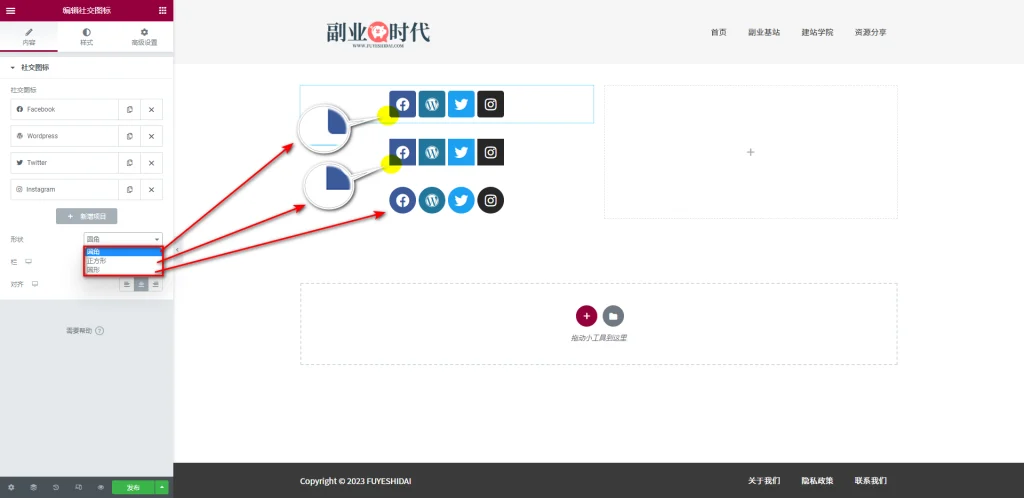
形状是用于指定或更改图标外观的设置选项。可以选择圆角,正方形,圆形。
圆角和正方形看起来并没有太多的差别,但如果仔细观察,可以看到圆角图标的四角更为圆滑。
1-3 栏
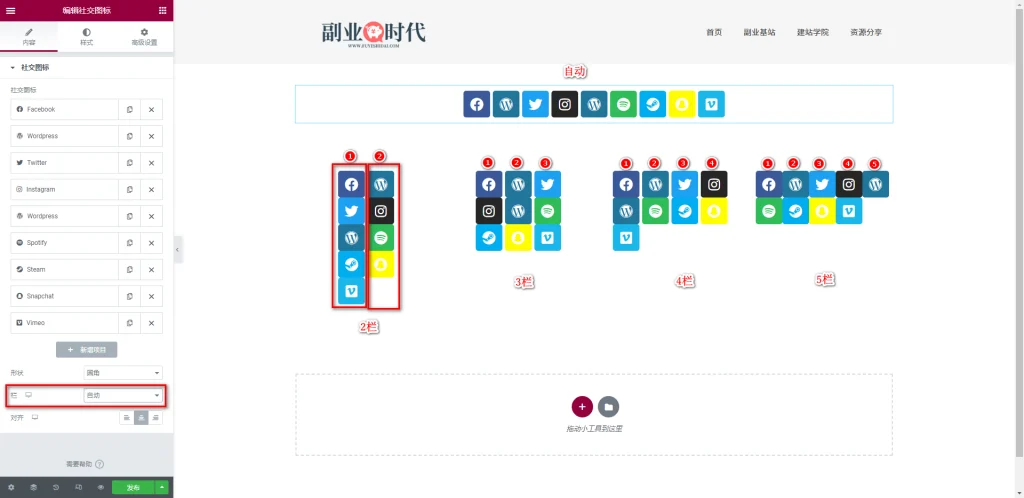
栏是用于给图标分组的设置。
从上图中可以看出,栏的概念其实就是分列。在分列时,会按照均等分配的原则进行自动排列。
如果设置的图标数量较多,可以进行分栏设置。如果社交图标较少,无需设置。
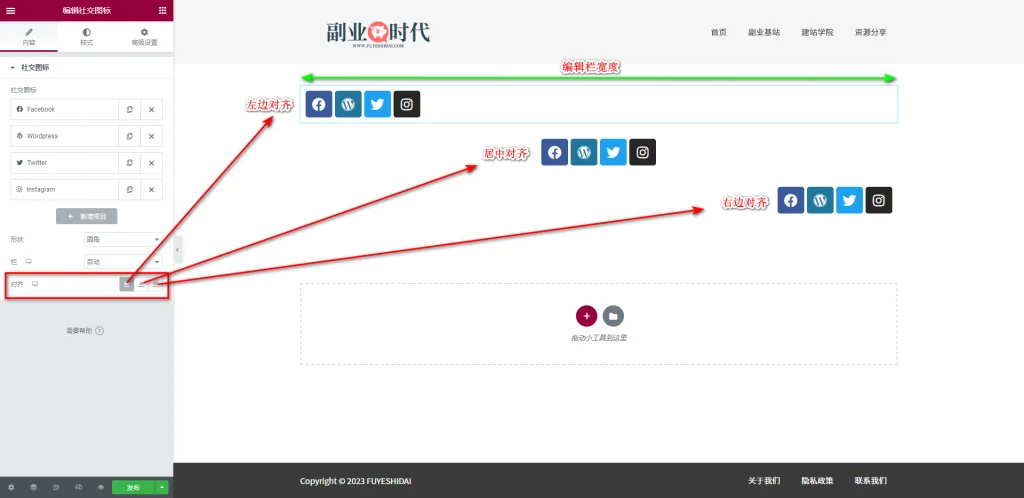
1-4 对齐
对齐是将图标向编辑栏的左边,中间,右边进行排列的设置选项。
上图展示了图标向左对齐,居中对齐,向右对齐的设置示例。
2. 社交图标小工具的样式标签
社交图标的样式标签主要包含图标和图标悬停两个设置项。
2-1 图标
图标允许自定义图标的颜色,尺寸,间距,边框等。其主要设置选项如下:
- 颜色
- 尺寸
- 内距
- 间距
- 行差距
- 边框类型和边框半径
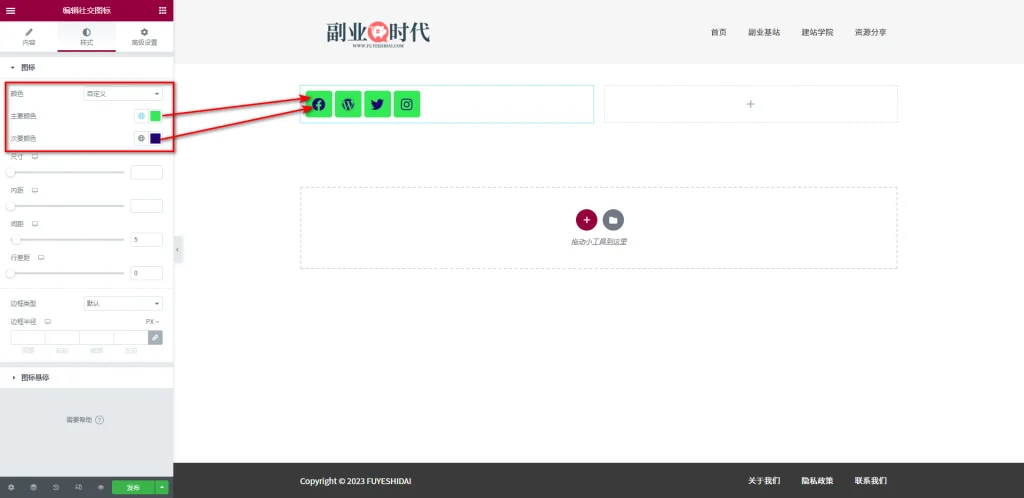
颜色
颜色允许指定官方颜色或自定义颜色。在内容样图中也对自定义颜色进行过说明。
但样式标签中的颜色设置选项和内容标签的自定义颜色设置不同。
- 内容标签中的自定义颜色是用来自定义特定图标的颜色,而样式标签的自定义颜色则对所有图标进行统一设置。
- 如果在样式标签中自定义颜色,那么内容标签中设置的自定义颜色将被覆盖,并同步样式标签的自定义颜色。
从上述内容可以看出,样式标签的自定义颜色设置优先于内容标签的自定义设置。因此,如果希望给特定的图标自定义颜色,最好不要在样式标签中设置颜色。
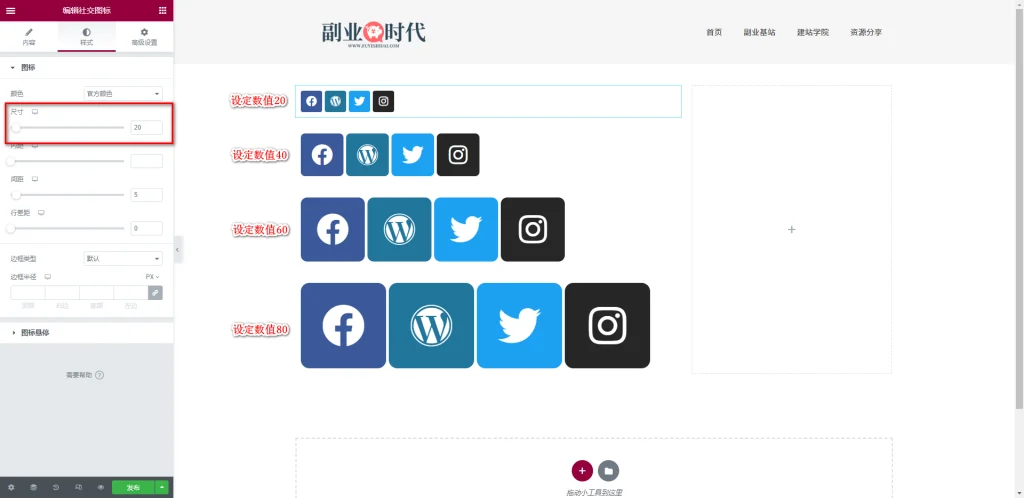
尺寸
尺寸允许自定义图标大小。
可以设置的范围是0到300, 默认值是25。数值越大,图标越大。
内距
内距允许自定义图标边框和图标之间的间距。
可以设置的范围是0到3, 默认值是0.5。数值越大,图标越大。
间距
间距允许自定义图标之间的间距。
可以设置的范围是0到100, 默认值是5。数值越大,图标之间的间距越宽。
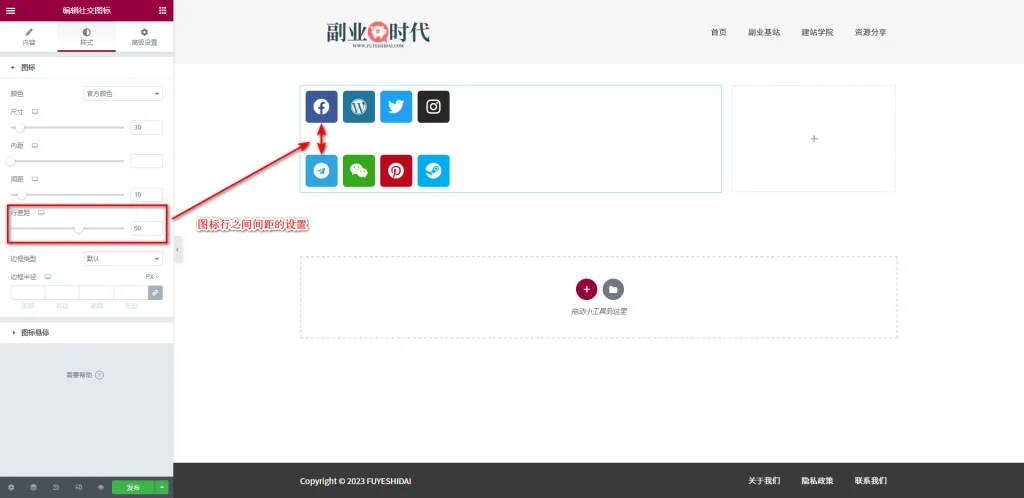
行差距
行差距允许自定义图标行之间的间距。
可以设置的范围是0到100, 默认值是5。数值越大,图标行之间的间距越宽。
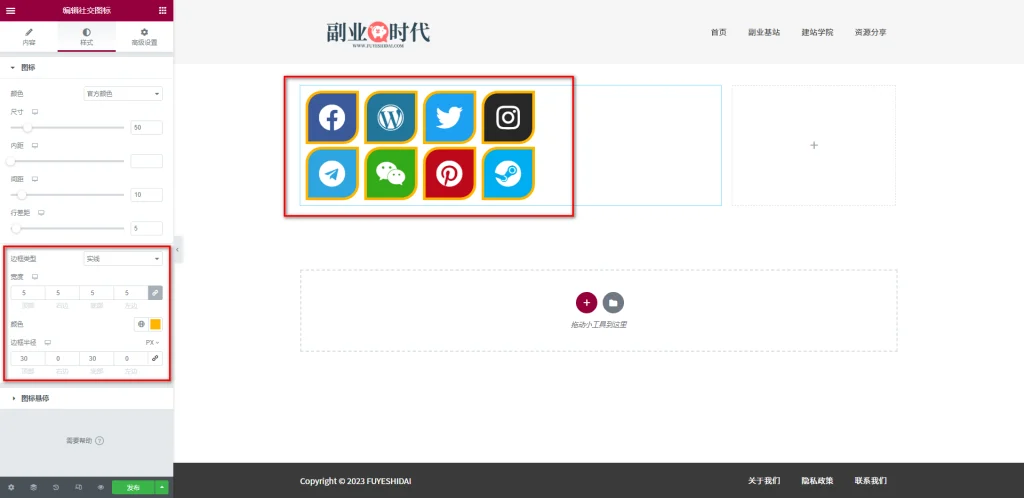
边框类型和边框半径
边框类型允许给图标添加边框。
边框中可以设置以下内容:
- 边框类型:可以在线形一览中选择任意线形
- 宽度:可以设置上下左右边框的宽度
- 颜色:使用颜色选择器或全局颜色指定或替换边框颜色
- 边框半径:可以设置上下左右边框弧度
关于边框的详细设置可参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
2-2 图标悬停
图标悬停设置项主要有以下设置选项:
- 边框颜色
- 悬停动画
边框颜色
边框颜色允许自定义鼠标悬停状态下的图标边框颜色。
从上图中可以看到鼠标悬停时的边框颜色变化效果。
悬停动画
悬停动画允许自定义鼠标在默认状态切换到悬停状态时的动画效果。
可以在Elementor预设的动画效果中选择。具体效果请看下方视频。
关于选择动画效果,可以做不同的尝试并选择其一。如果不希望有动画,也可以选择不选。
如果希望删除动画效果,只需点击动画效果名称旁边的《×》号即可。
3. 社交图标小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是社交图标小工具的功能设置和使用方法。希望本篇内容对您使用Elementor有帮助。

做点副业,为生活加点料