Elementor Share Buttons 小工具是一个用于在网站上添加社交媒体分享按钮的工具。
使用此工具,你可以在网站上添加 Facebook、Twitter、LinkedIn、Pinterest 等多种社交媒体平台的分享按钮,使用户能轻松分享网站内容。此外,该工具还提供了多种分享按钮样式和设计选项,你可以根据网站的设计风格进行自定义。
Elementor Share Buttons 小工具能帮助你增加网站的社交媒体曝光度,提高用户参与度,同时也有助于网站的推广。
本教程将说明 Share Buttons 小工具的功能设置和使用方法。
Elementor Shar Buttons 小工具
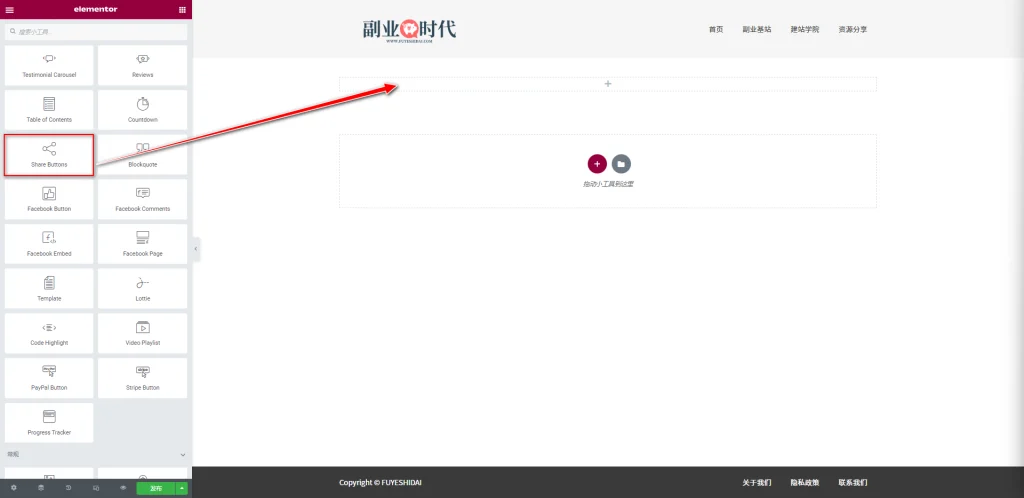
首先,将 Share Buttons 小工具拖放到编辑栏中,如下图所示。
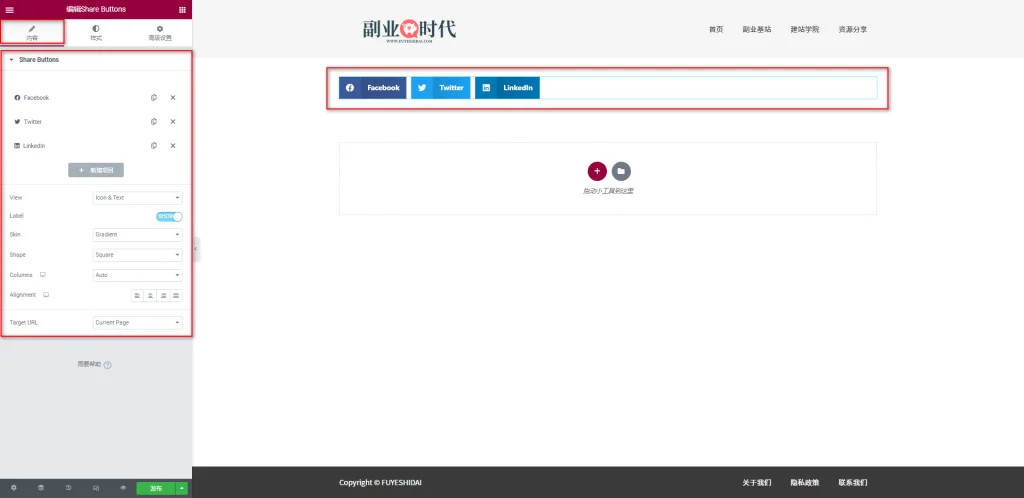
拖放工具到编辑栏后,你会看到以下画面。
在编辑栏中,你可以看到默认预设的 Facebook,Twitter,LinkedIn 的分享按钮。
1. Share Buttons 工具的内容标签
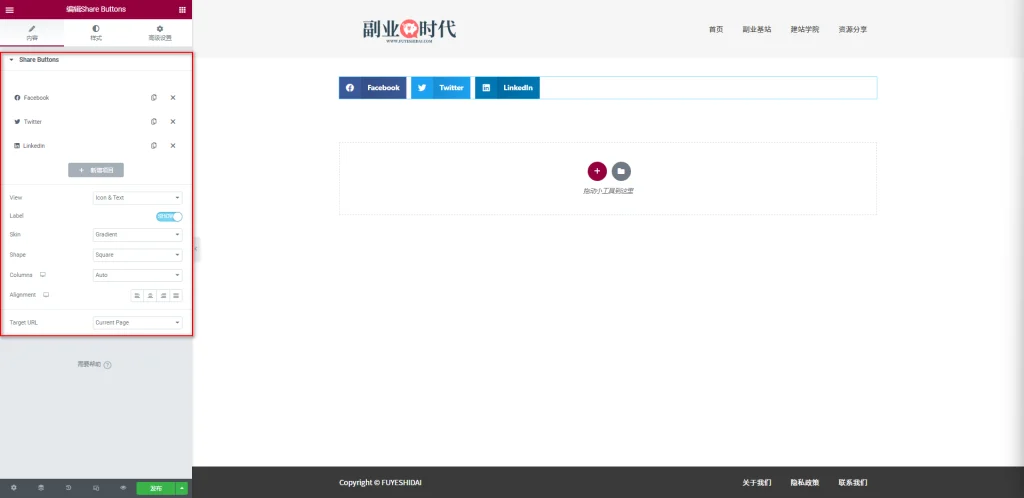
Share Buttons 工具的内容标签主要包含以下设置选项:
- Share Buttons
- View
- Label
- Skin
- Shape
- Columns
- Alignment
- Target URL
1-1 Share Buttons
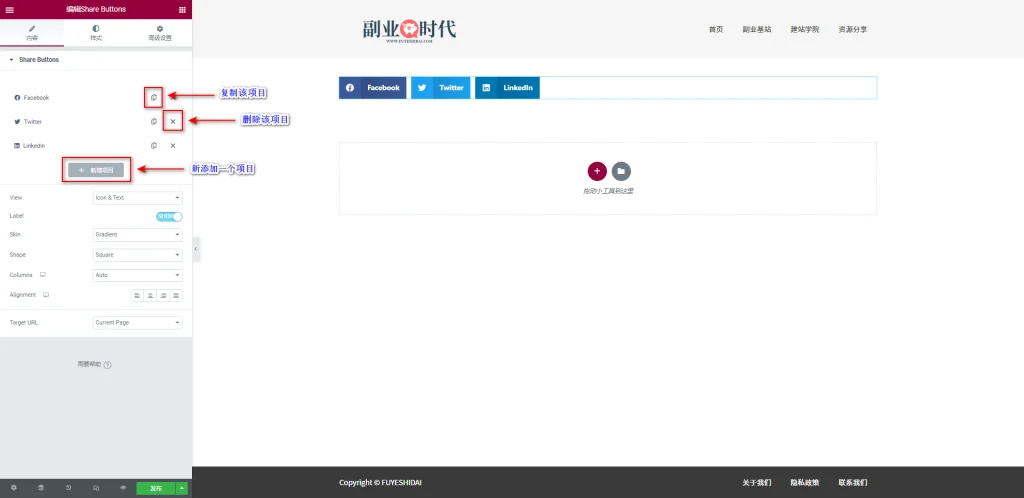
Share Buttons 是用于添加或删除社交媒体分享按钮的设置选项。
可以根据需求添加多个不同社交媒体平台的分享按钮,如 Facebook、Twitter、LinkedIn、Pinterest 等。
- 复制项目:点击项目名称旁边的“叠纸”按钮以复制该项目。
- 删除项目:点击项目名称旁边的“×”号按钮以删除该项目。
- 新增项目:点击下方的“+新增项目”按钮以添加一个新的项目。
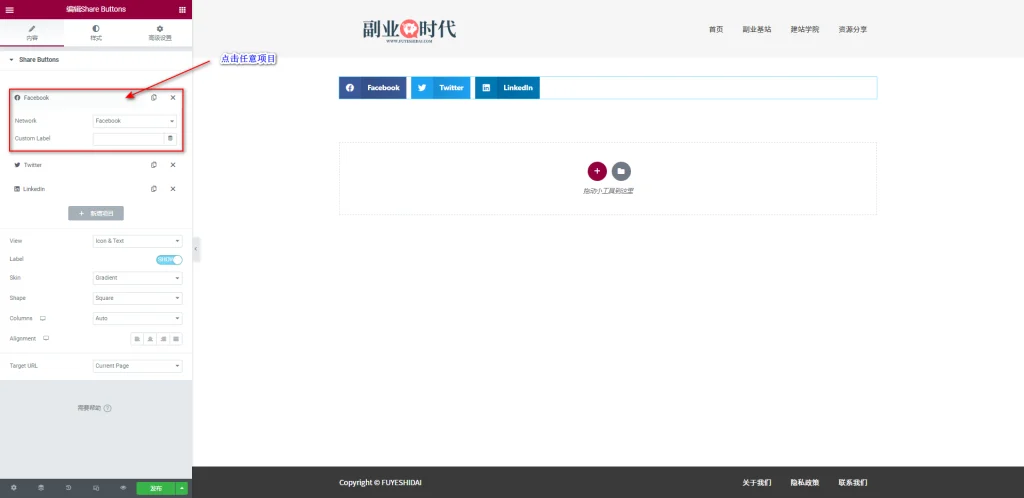
→ 编辑项目
点击任意项目,可以看到项目编辑页面的下拉菜单,如下图所示。
从上图中可以看到,项目的编辑页面中包含以下两个设置选项:
- Network
- Custom Label
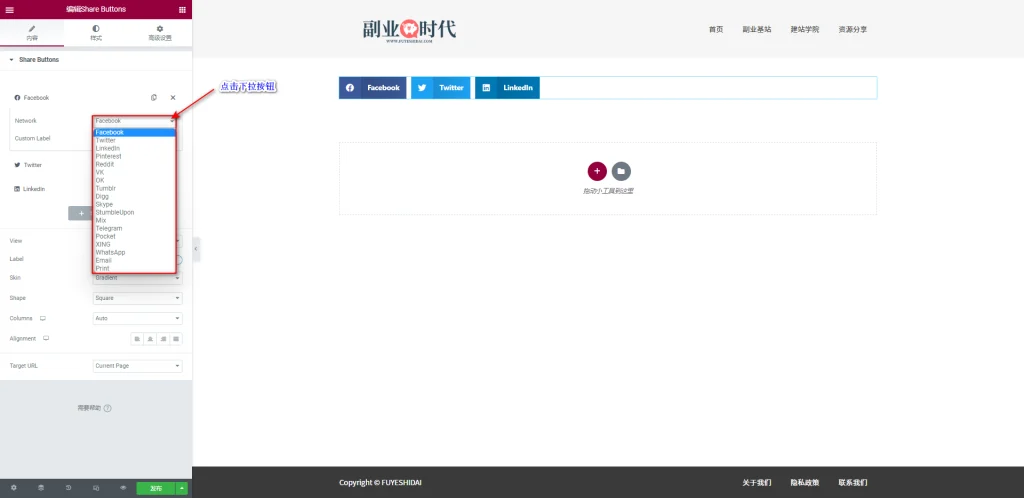
→ Network
点击 Network 的下拉按钮,会弹出可用分享平台列表。列表包含以下社交媒体平台:
- VK
- OK
- Tumblr
- Digg
- Skype
- StumbleUpon
- Mix
- Telegram
你可以在列表中选择任意的分享平台。上图中选择的是默认的 Facebook。
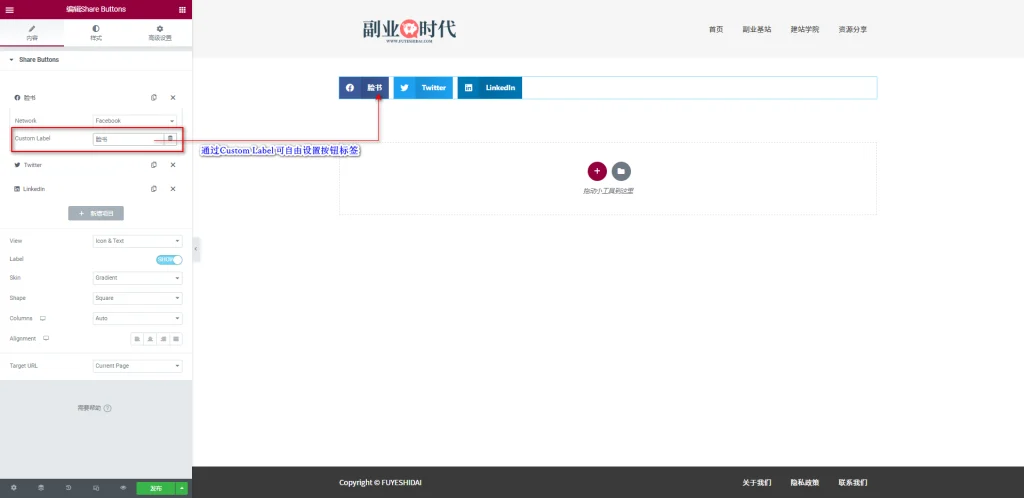
→ Custom Label
Custom Label 是用于自定义分享按钮标签的设置选项。
通过 Custom Label,你可以自定义按钮标签,例如将 “Facebook” 更改为中文 “脸书”。
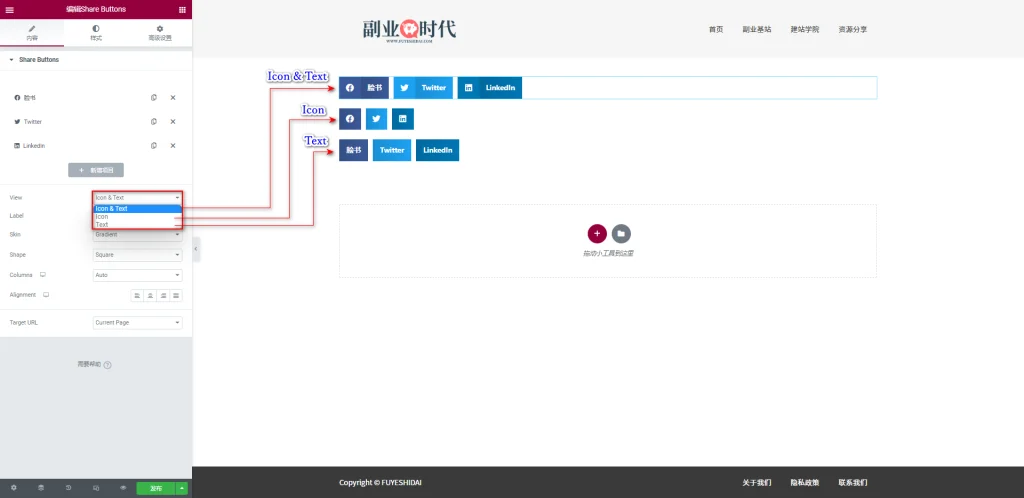
1-2 View
View 是分享按钮显示方式的设置选项。你可以在以下三种预设中选择。
- Icon&Text:同时显示图标和文本标签
- Icon:仅显示图标
- Text:仅显示文本标签
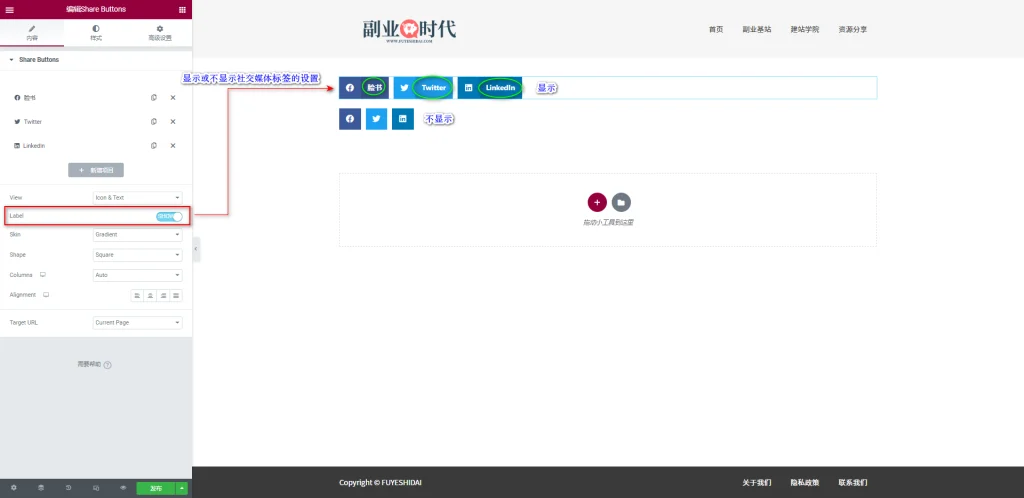
1-3 Label
Label 是设置是否显示分享按钮标签文本的选项。默认是显示,你可以选择不显示。
注意:在View当中选择“Icon”或者“Text”时,Label选项将无效。
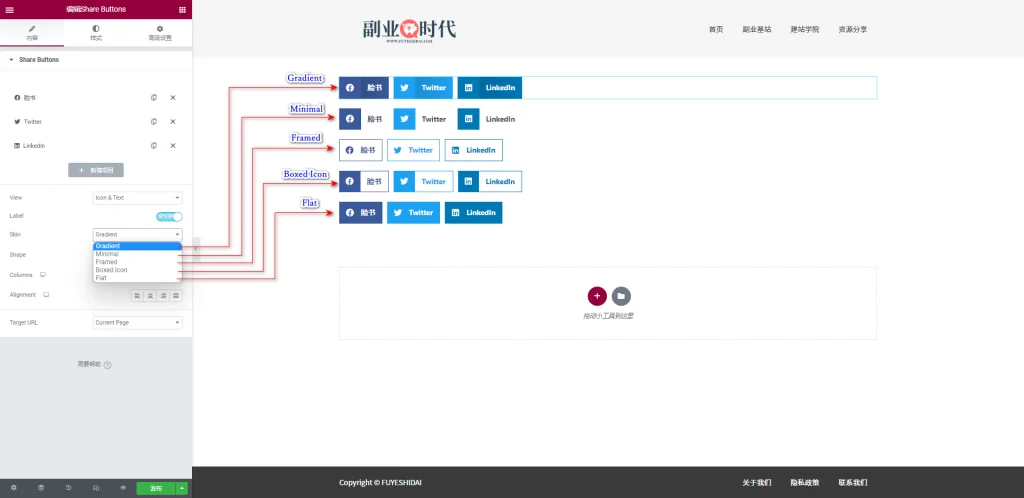
1-4 Skin
Skin 是选择分享按钮预设皮肤的设置选项。你可以在以下五个预设皮肤中选择。
- Gradient
- Minimal
- Framed
- Boxed Icon
- Flat
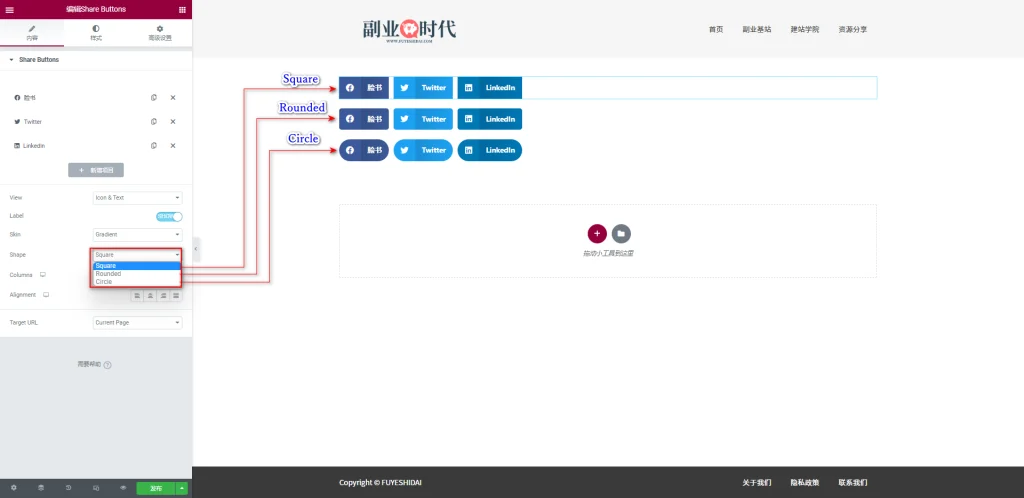
1-5 Shape
Shape 是选择分享按钮形状的设置选项。你可以在以下三个预设中选择。
- Square:方块
- Rounded:方圆
- Circle:椭圆
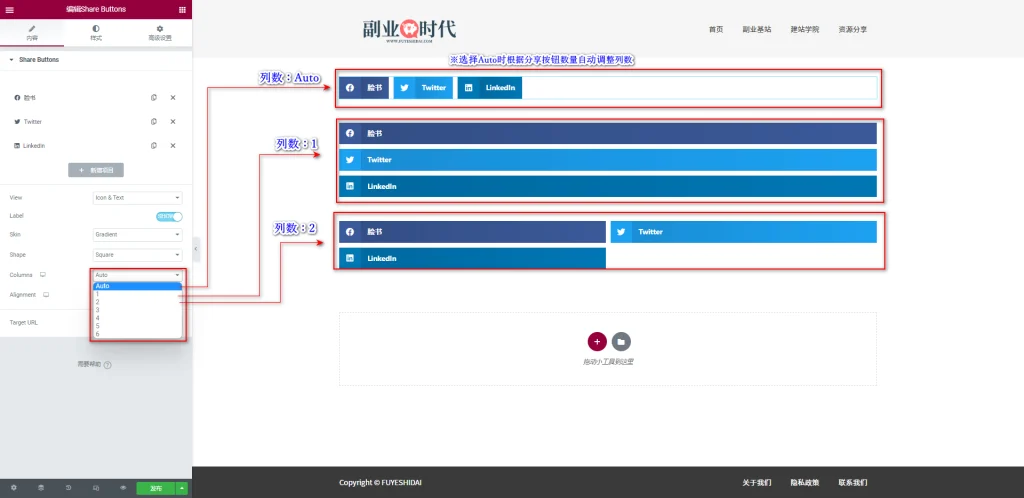
1-6 Columns
Columns 是设置分享按钮列数的选项。默认是Auto,你可以在1到6列之间选择。
注意:选择Auto时,会根据分享按钮的数量自动调整列数。
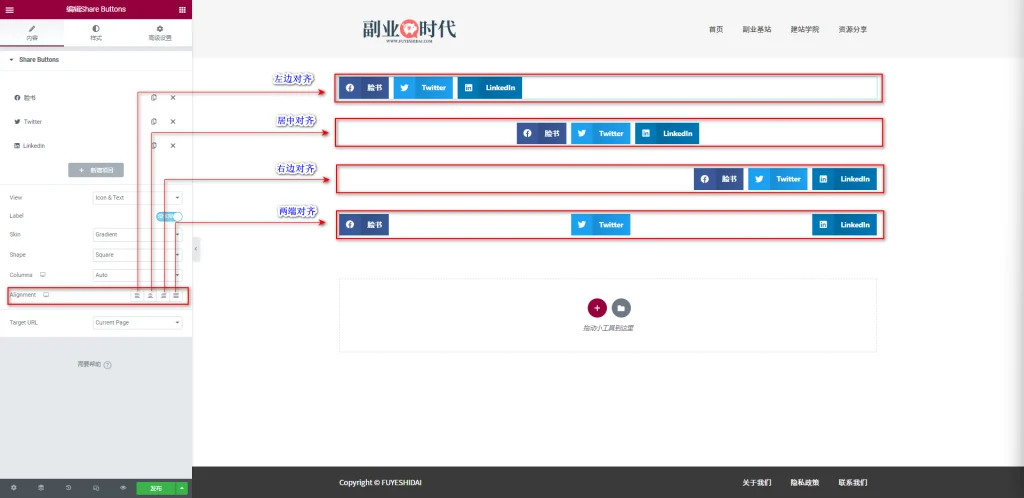
1-7 Alignment
Alignment 是设置分享按钮对齐方式的选项。
你可以选择”左边对齐“,”居中对齐“,”右边对齐“,”两端对齐“。默认是左边对齐。
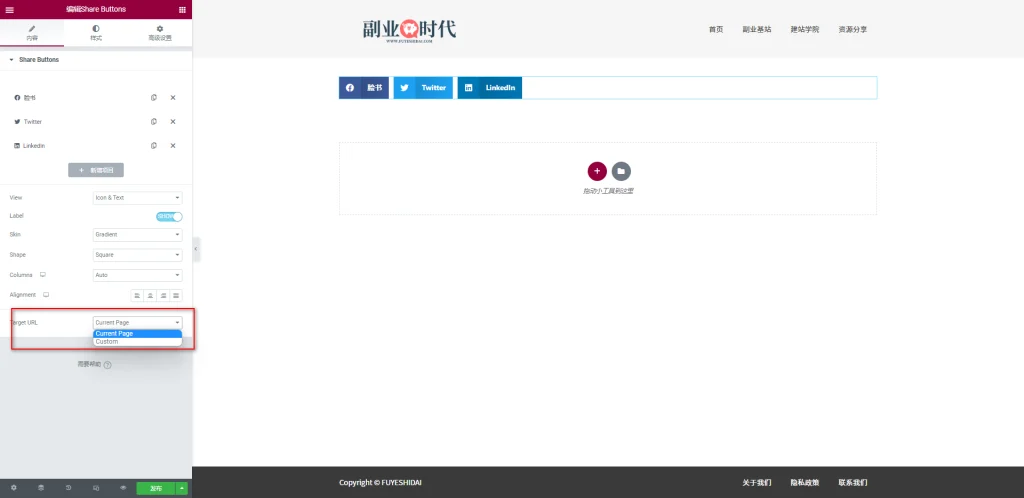
1-8 Target URL
Target URL 是设置分享按钮目标URL的选项。
- Current Page:用户可以分享当前页面到社交媒体
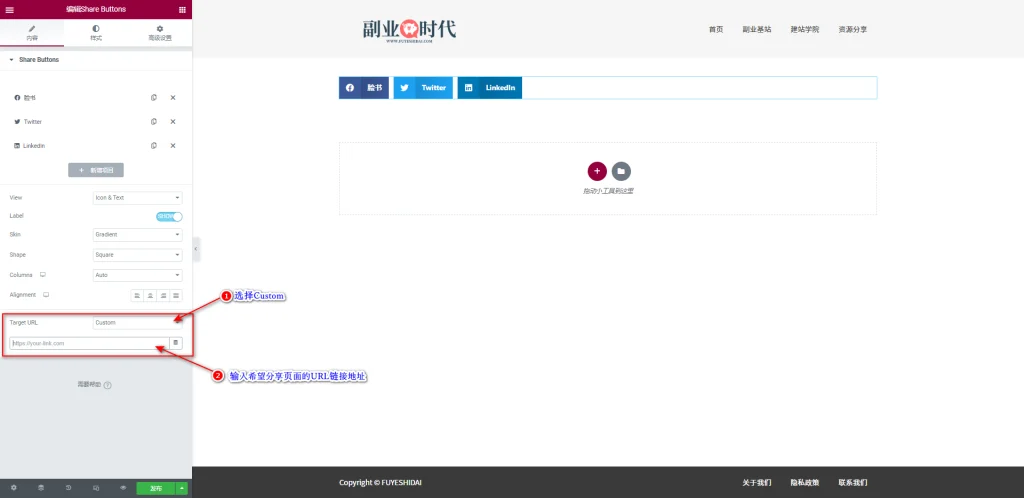
- Custom:自定义特定的页面URL,用户可以将它分享到社交媒体。
在自定义链接时,选择Custom后,你只需在下方输入框中输入要分享的页面URL链接地址。
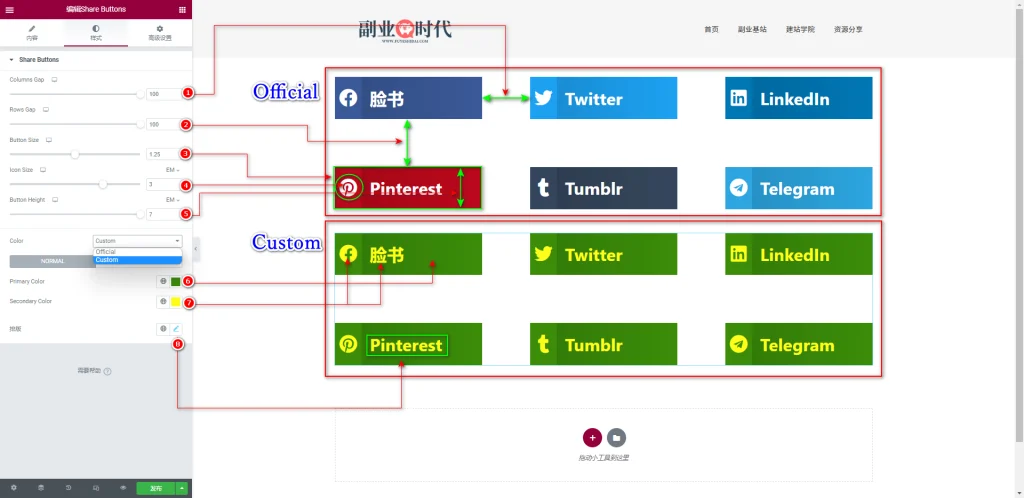
2. Share Buttons 小工具的样式标签
Share Buttons 小工具的样式标签用于自定义分享按钮的外观样式。它包含以下设置选项。
- Columns Gap:设置分享按钮列间距。你可以设置0到100的数值,数值越大间距也越大。
- Rows Gap:设置分享按钮行间距。你可以设置0到100的数值,数值越大间距也越大。
- Button Size:设置按钮大小。你可以设置0到2的数值,数值越大按钮也越大。
- Icon Size:设置社交图标按钮大小。你可以设置0到3的数值,数值越大社交图标也越大。
- Button Height:设置分享按钮高度。你可以设置0到7的数值,数值越大按钮高度也越大。
- Color:设置分享按钮的颜色,包括文本颜色和图标颜色。
- Primary Color:自定义选择和替换分享按钮的主要颜色。
- Secondary Color:自定义选择和替换分享按钮的次要颜色。
- Typography:自定义分享按钮的文本样式设置,如字体,大小,粗细,行高等。
3. Share Buttons小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Share Buttons小工具的功能设置和使用说明。希望本篇内容能对你使用Elementor时有所帮助。

做点副业,为生活加点料