Elementor的Portfolio小工具允许你在网页上展示作品集或创建图片墙。
虽然Portfolio小工具看起来只是一个图片集,但它通过图片和鼠标悬停显示标题,简洁地汇聚了页面中的重要信息。
每张图片都可以设置链接,与站内或站外的特定页面或元素关联,这不仅可以推荐特定的内容,也可以让用户快速找到所需的信息。
本教程将说明Portfolio小工具的功能设置和使用方法。
Elementor Portfolio小工具
首先,你需要将Portfolio小工具拖放到编辑栏内,如下图所示。
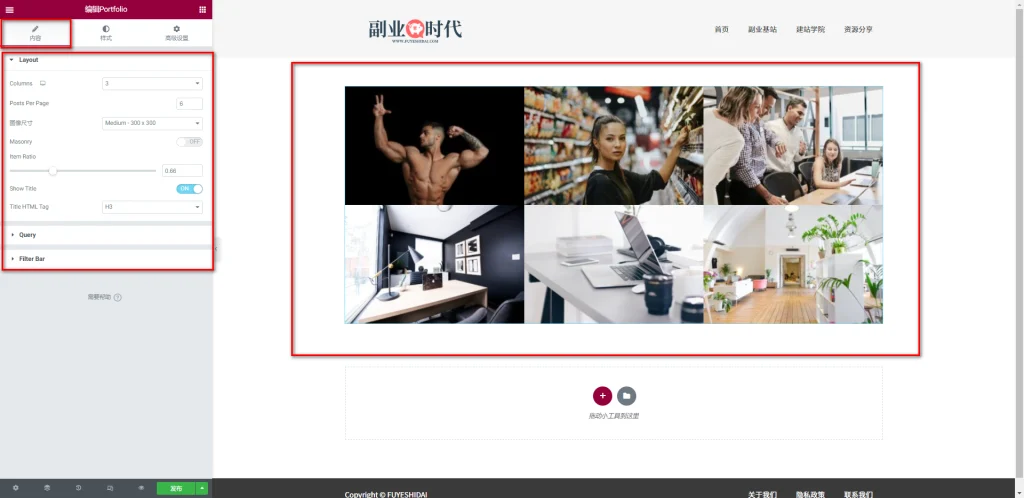
拖放小工具到编辑栏后,你会看到如下画面。
你可以看到默认的图片墙是上下两行,左右三列的布局。
1. Portfolio小工具的内容标签
Portfolio小工具的内容标签主要包括以下三个设置项。
- Layout
- Query
- Filter Bar
1-1. Layout
Layout是用来指定图片墙布局的设置项。
关于Portfolio小工具的Layout设置与Post小工具的内容标签Layout设置相同,具体设置方法请参考《Elementor 专业教程 – Post小工具的设置和使用方法 内容标签篇》。
1-2. Query
Query是用来指定内容来源的设置选项。
关于Query的详细设置请参考《Elementor 专业教程 – Query的设置和使用方法》。
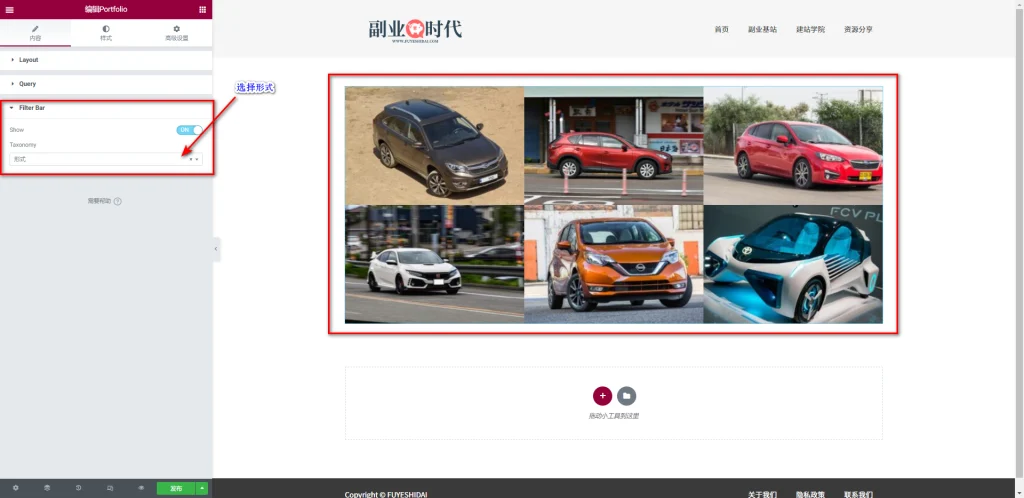
1-3. Filter Bar
Filter Bar是一个选择是否显示按照“分类”或者“标签”来筛选内容的筛选器的设置。
简单地说,就是是否给展示内容添加筛选器的设置。默认设置是“关闭”。
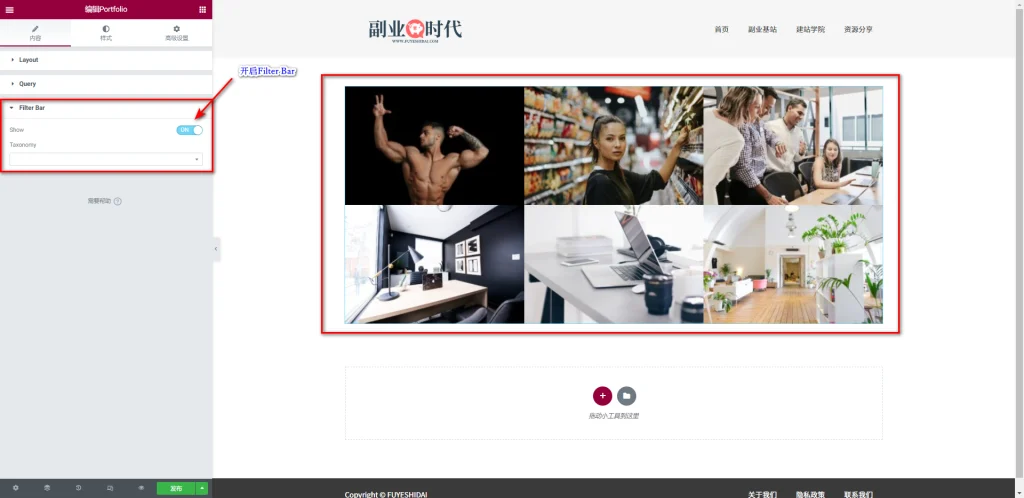
关闭的状态下并没有任何变化,接下来看一下开启后的效果。
上图是开启Filter Bar后的效果。但似乎并没有什么变化。
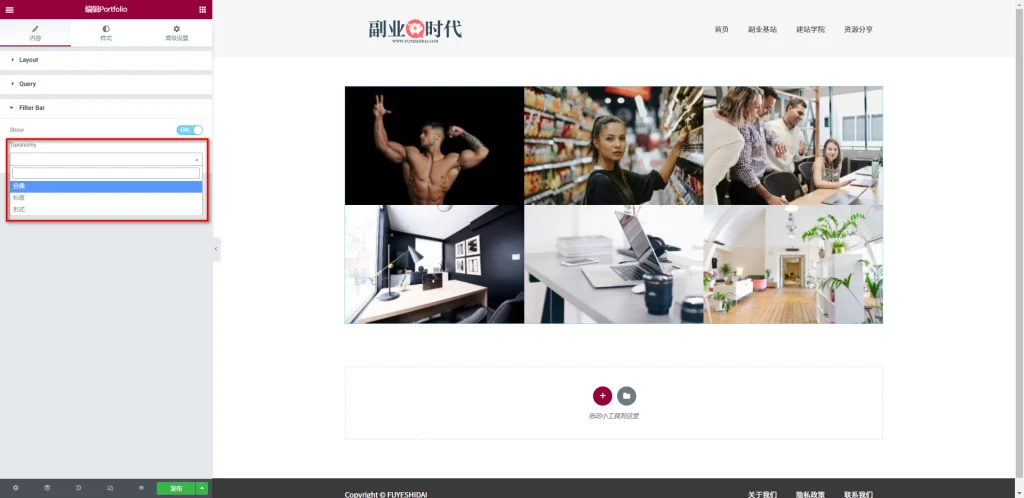
这是因为你需要指定筛选器的筛选标准方式。点击下方“Taxonomy”的下拉菜单,你可以看到有三种选择。
- 分类
- 标签
- 形式
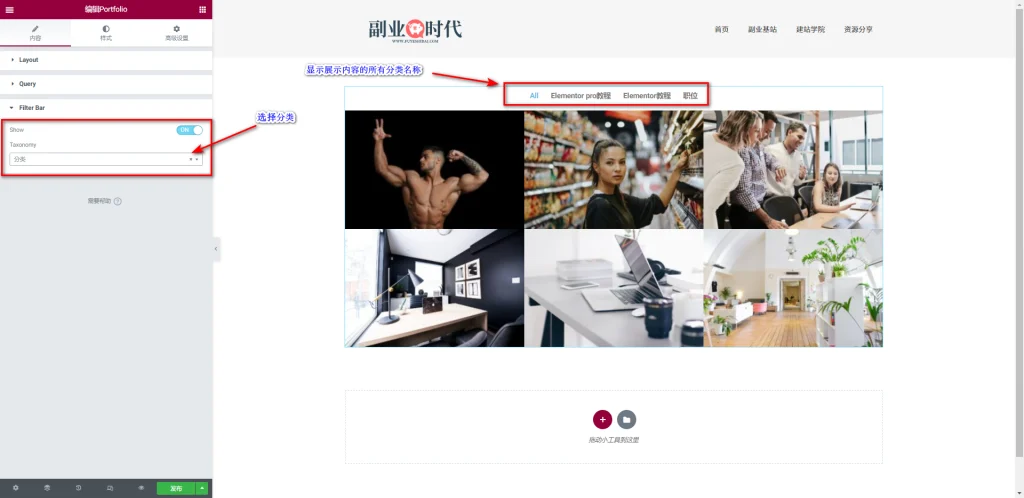
1-3-1 分类
选择“分类”时,图片墙上方将显示当前展示图片的所有分类名称。点击任意一个分类名称,将显示被选择分类的图像内容。
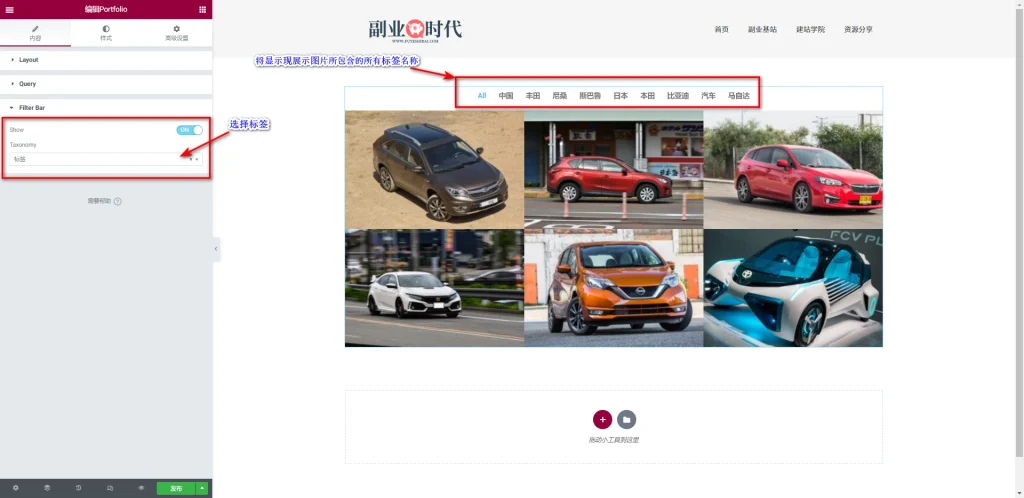
1-3-2 标签
选择“标签”时,图片墙上方将显示当前展示图片的所有标签名称。点击任意一个标签名称,将显示被选择标签的图像内容。
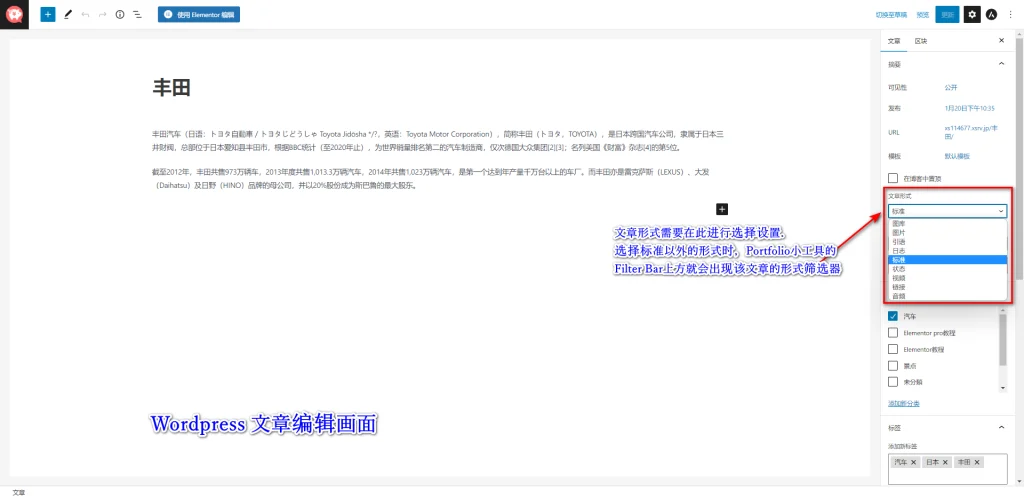
1-3-3 形式
选择“形式”时,上图中似乎没有发生任何变化,筛选器也没有显示。
这是因为需要为展示的内容添加具体的形式。关于形式设置,请参考下图。
上图是Wordpress的文章编辑界面。
设置文章形式时,需要在右侧功能区的文章形式下拉菜单中选择。选择“标准”以外的形式时,Portfolio的Filter Bar将显示该形式名称的筛选器。
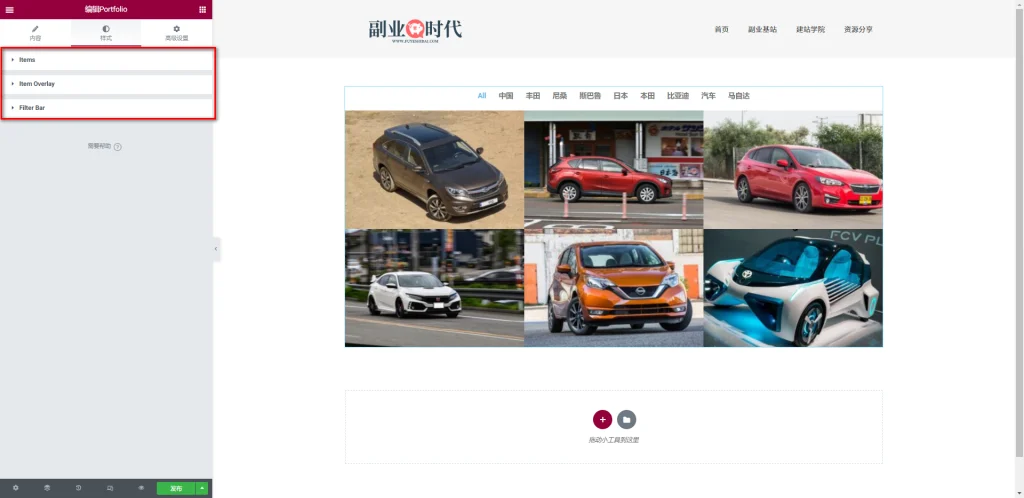
2.Portfolio小工具的样式标签
Portfolio小工具的样式标签主要包含以下3个设置项。
- Items
- Item Overlay
- Filter Bar
2-1 Items
Item包含以下3个设置选项。
- Columns Cap
- Rows Gap
- Border Radius
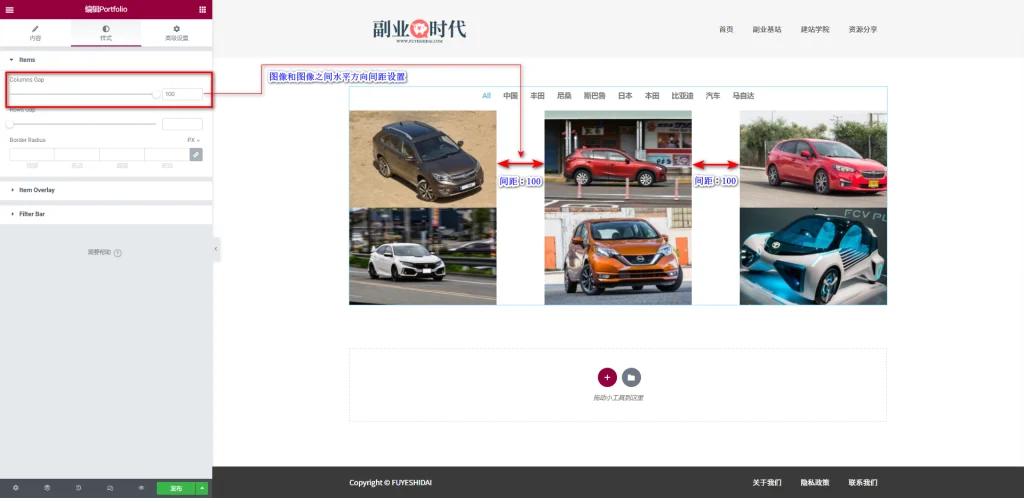
2-1-1 Columns Cap
Columns Cap是指定图像和图像之间水平方向间距的设置选项。
默认数值是0,最高可设置数值是100。点击滑动模块或者输入数值设置。数值越大间距也越大。
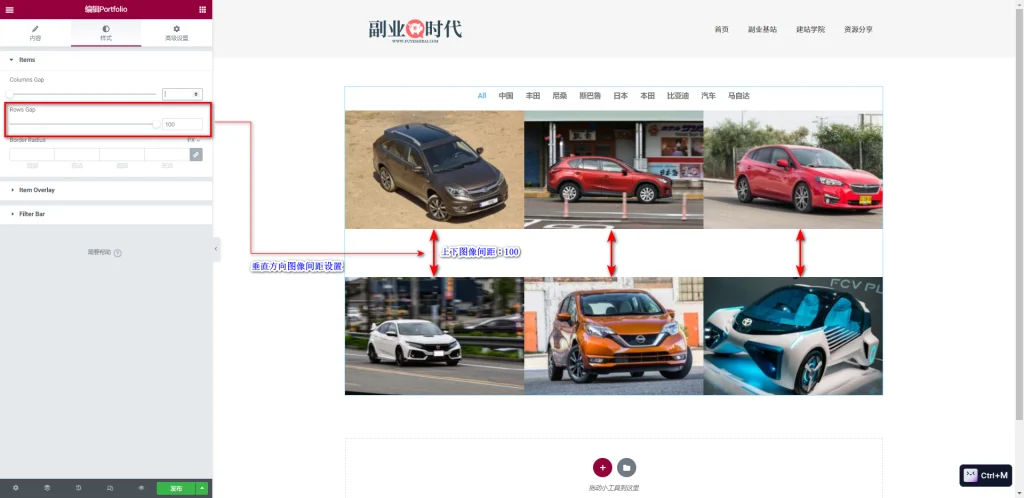
2-1-2 Rows Gap
Rows Gap是指定图像和图像之间垂直方向间距的设置选项。
默认数值是0,最高可设置数值是100。点击滑动模块或者输入数值设置。数值越大间距也越大。
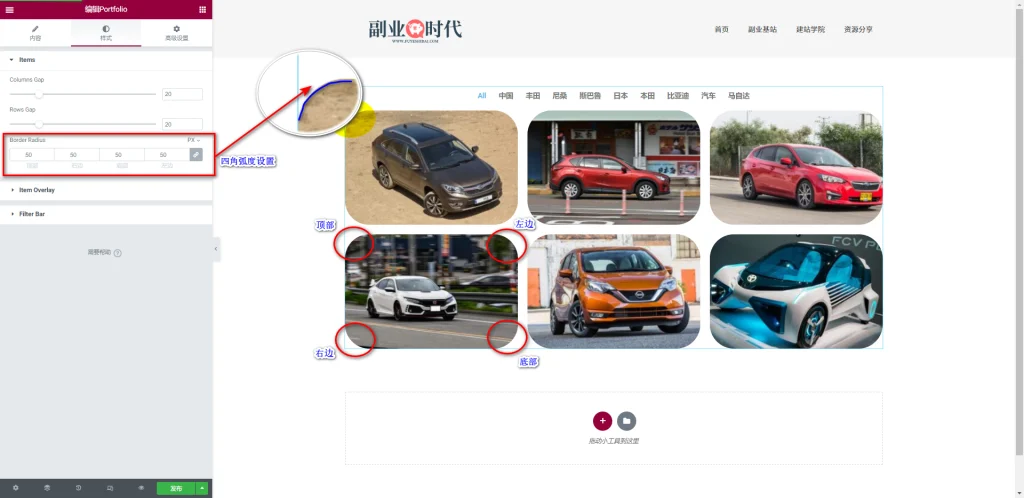
2-1-3 Border Radius
Border Radius是图像外轮廓线四角弧度的设置选项。
图像四角的弧度随着设定数值的提高,弧度也会越来越靠近圆形。虽然可设置的数值没有上限,但是达到一定程度的数值后,弧度的形态不会发生更大的变化。※数值超过115时弧度形态基本不会有变化。
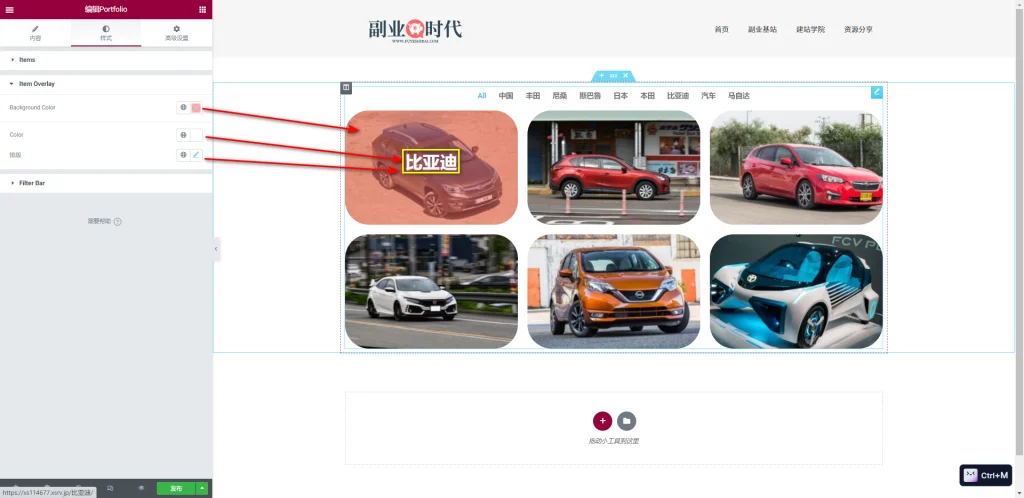
2-2 Item Overlay
Item Overlay是设置鼠标悬停效果的设置选项。设置选项如下。
- Background Color:指定鼠标悬停时的覆盖图层颜色。
- Color:指定鼠标悬停时出现的标题文字颜色
- 排版:指定鼠标悬停时出现的标题文字字体,大小,粗细等
关于图像和文本的详细设置可参考《Elementor 基础教程 – 图像框小工具的设置和使用方法》
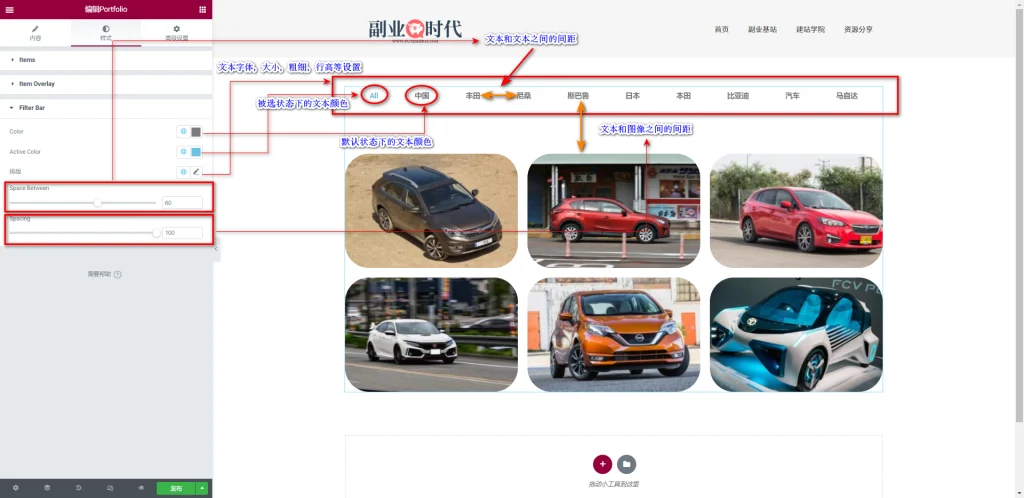
2-3 Filter Bar
Filter Bar是自定义指定Filter Bar的文本字体,颜色,文本间距,行高等设置选项。如下图
- Color:指定默认状态下的文本颜色设置
- Active Color:被选状态下的文本颜色设置
- 排版:指定筛选分类文本字体,大小,粗细,行高等设置
- Space Between:筛选文本和文本之间的间距设置
- Spacing:筛选文本和图像之间的间距设置
关于文本颜色和排版的详细设置请参考《Elementor 基础教程 – 标题小工具的设置和使用方法》
Space Between和Spacing是间距设置选项,数值可在0到100之间进行设置,数值越大间距也会越大。
3. Portfolio小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》
以上就是Portfolio小工具的功能设置和使用说明。希望本篇内容能对您使用Elementor有帮助。

做点副业,为生活加点料