
Elementor图片框小工具是一个三合一的小工具,集成了图片、标题、文本编辑功能。
使用此工具可以轻松创建包含图片、标题、和文本的页面展示效果,这不仅可以吸引用户的注意,还能让用户更容易找到目标信息。
本教程将说明图片框小工具的功能设置及使用方法。
Elementor 图像框小工具
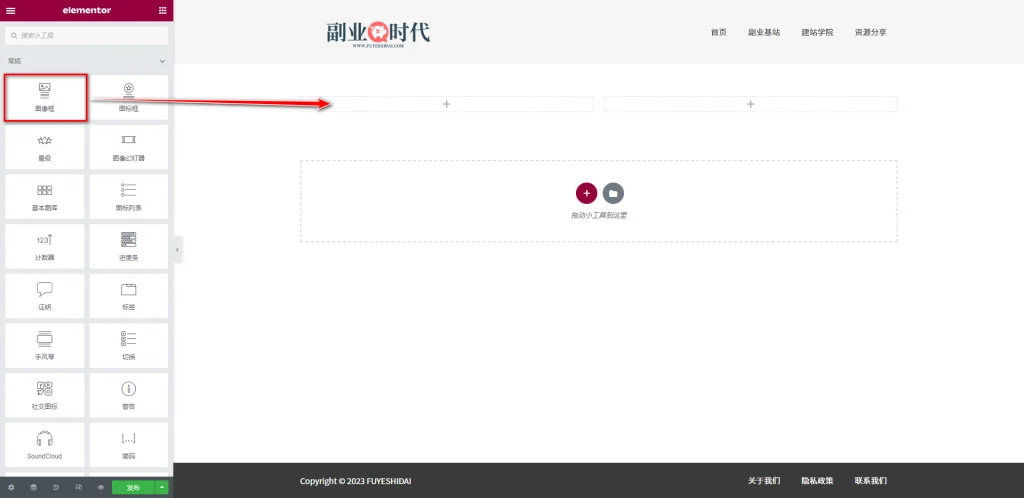
首先,把图片框小工具拖放到编辑栏里。如下图所示
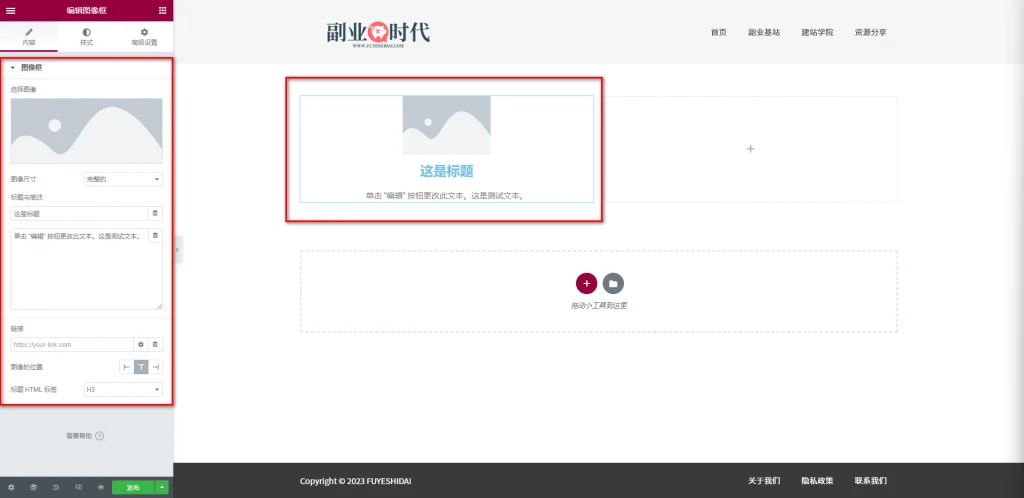
小工具拖放到编辑栏后,页面会显示如下图所示。
1.图像框小工具的内容标签
图片框小工具的内容标签主要包括以下几项:
- 选择图片
- 图片尺寸
- 标题与描述
- 链接
- 图片的位置
- 标题HTML标签
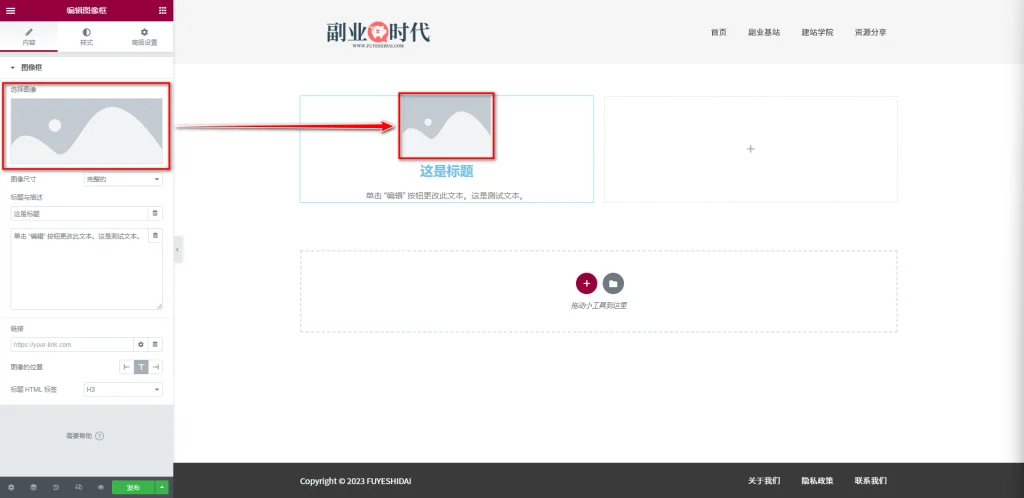
1-1 选择图片
选择图片是用于自定义设置图片的选项。
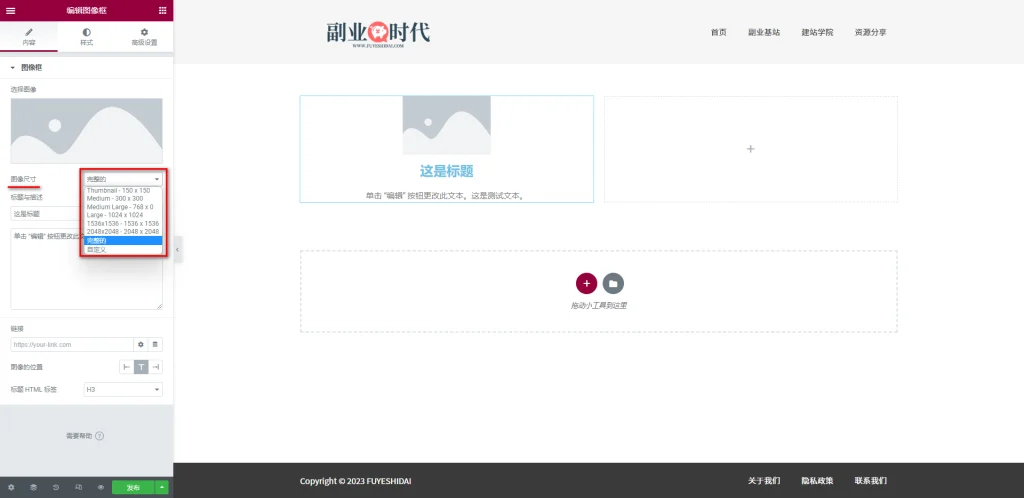
1-2 图片尺寸
图片尺寸是用于自定义选择图片显示尺寸的选项。
如需了解选择图片和图片尺寸的设置方法,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》。
1-3 标题与描述
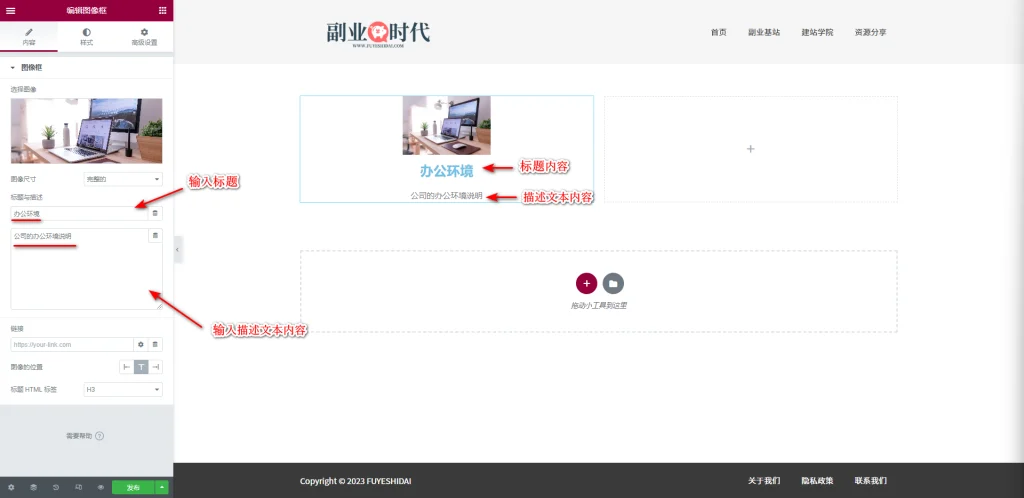
标题与描述是添加标题和描述文本的设置项。如下图所示
如上图所示,当在标题和描述文本框中输入文字时,图片框小工具的标题和描述内容也会做出相应的变化。
1-4 链接
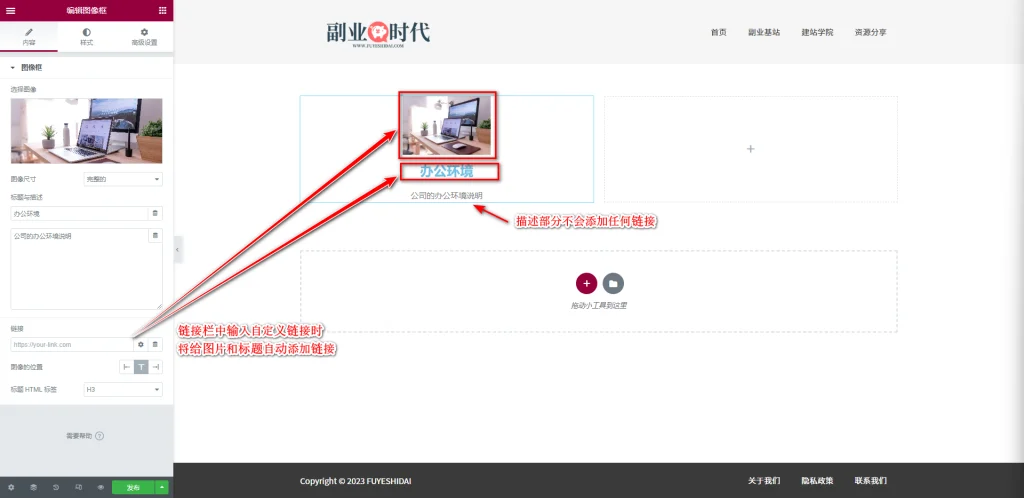
链接是图片框小工具用于给图片和标题添加自定义链接的选项。
如上图所示,只需在链接框中输入自定义链接,图片和标题便会自动添加链接。
※描述文本内容中不会添加任何链接。
然后,点击输入框旁边的齿轮按钮,可以进一步设置链接的打开方式和属性。
关于链接的详细说明,请阅读《Elementor 基础教程 – 图标小工具的设置使用方法》中的链接说明部分。
1-5 图片的位置
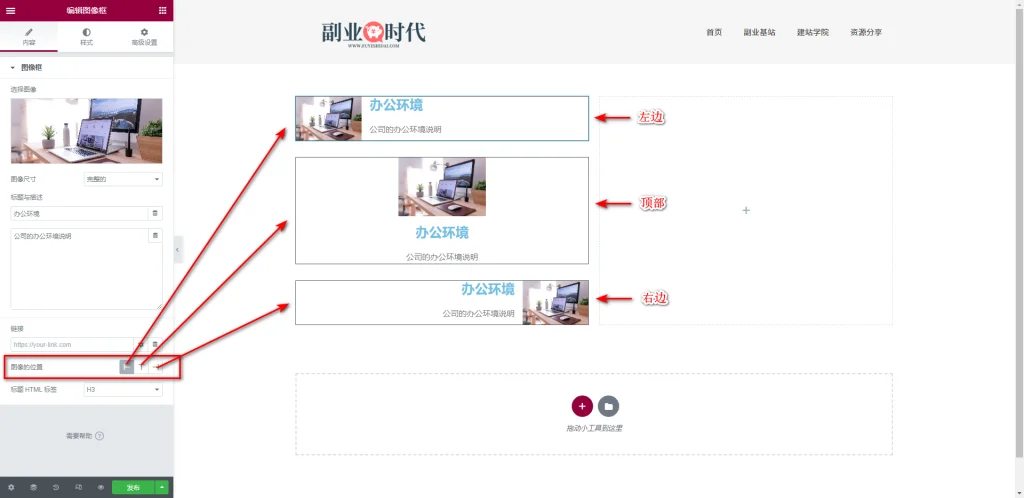
图片的位置是用于指定图片显示位置的设置选项。 图片的位置选项有左边,顶部,右边三个选择。如下图所示。
根据设计需求,自定义选择图片位置即可。
1-6 标题HTML标签
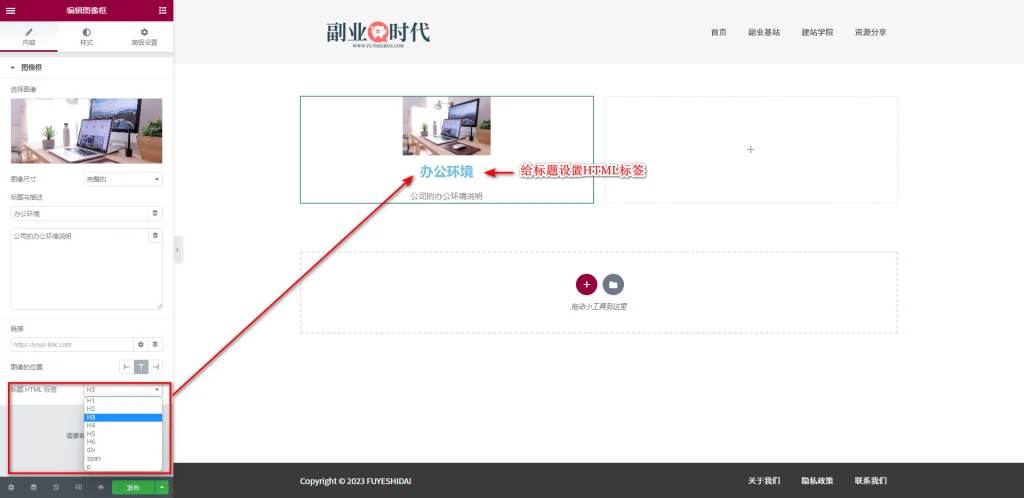
标题HTML标签用来为标题设置HTML标签。
HTML标签的选择没有特定要求。但需要注意的是,如果在全局文字的设置中自定义了颜色,那么根据HTML的选择,颜色也会相应变更。请留意这一点。
2. 图像框小工具的样式标签
图像框小工具的样式标签主要包括图像和内容设置项。
2-1 图像
图像的设置项主要包括以下内容:
- 间距
- 宽度
- 边框类型
- 边框半径
- 悬停动画
- CSS过滤器
- 不透明
- 过度时间
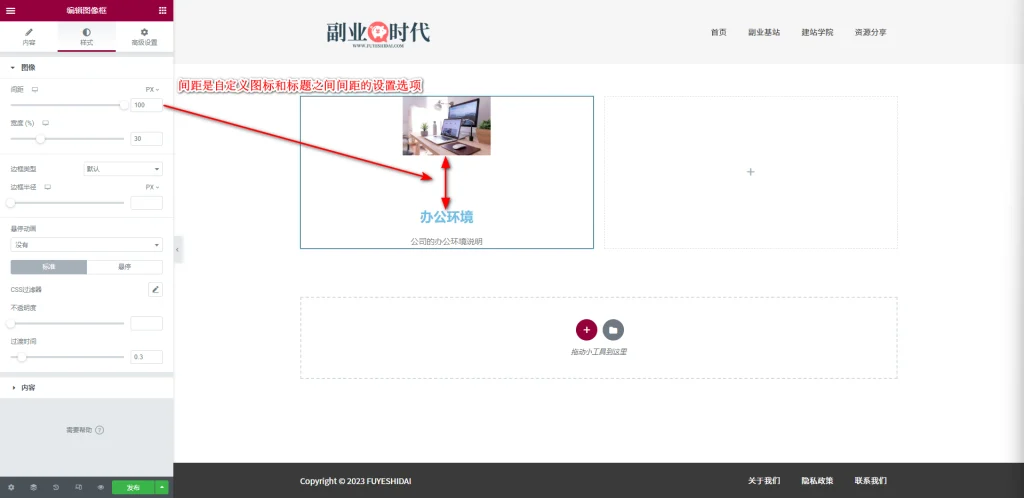
2-1-1 间距
间距是用来自定义图像与标题之间距离的设置选项,如下图所示:
可以设置的最低数值为0,最高数值为100,默认数值为15,计量单位为Px。数值越大,图像与标题之间的间距就越大。
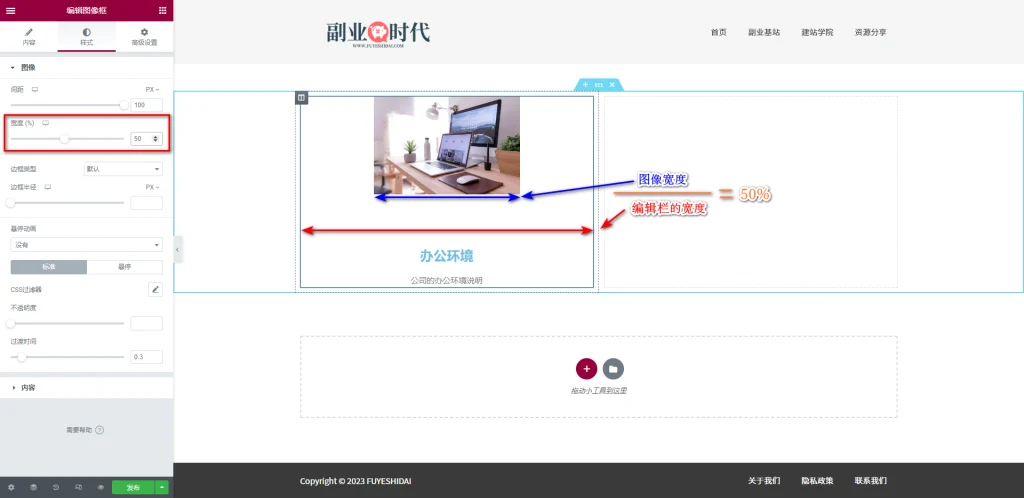
2-1-2 宽度
图像框小工具的宽度是用来自定义图像在编辑栏内的宽度的设置选项,如下图所示:
从上图中可以看出,设置宽度就是自定义图像在编辑栏内的宽度百分比。可以设置的最低数值为0,最高数值为100, 默认数值为30,计量单位为%。数值越大,图像的宽度就越大,越接近编辑栏的宽度(编辑栏的宽度是固定的)。
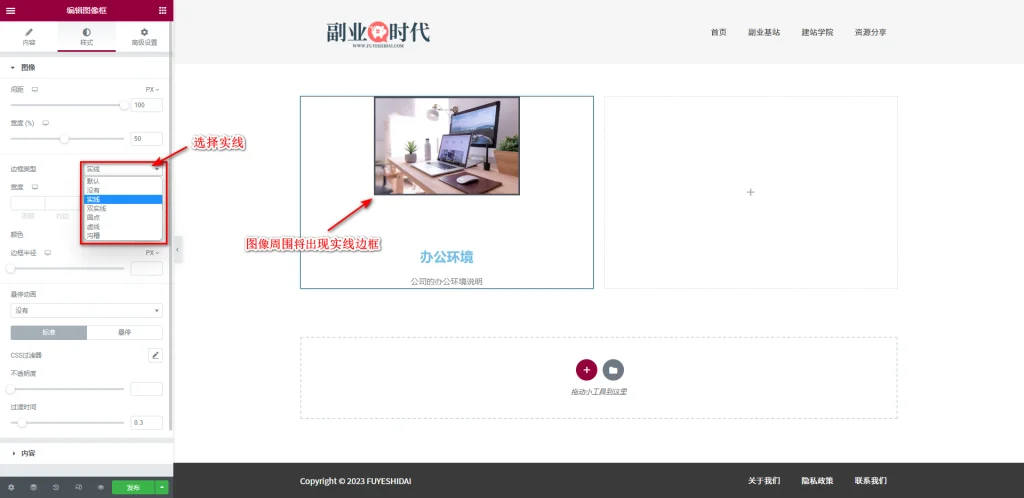
2-1-3 边框类型
边框类型是用来指定图像边框类型的设置选项,如下图所示:
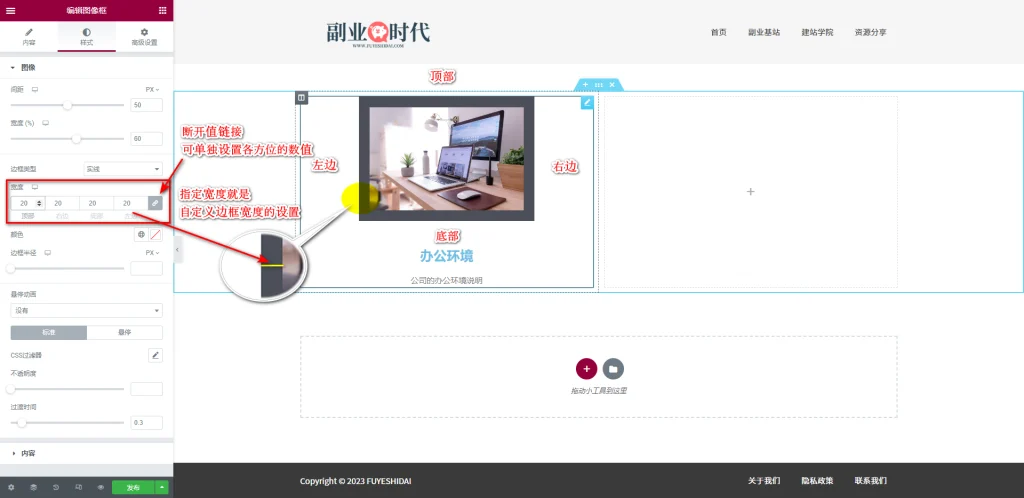
→宽度
宽度是在边框类型选择非默认或其他选项时出现的自定义边框宽度的设置选项,如下图所示:
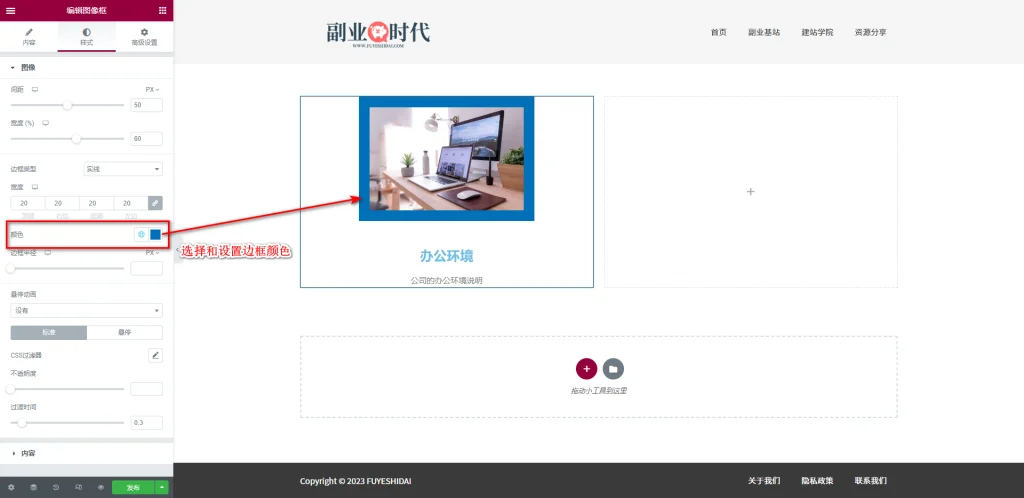
→颜色
颜色是在边框类型选择非默认或其他选项时出现的自定义边框颜色的设置选项,如下图所示:
2-1-4 边框半径
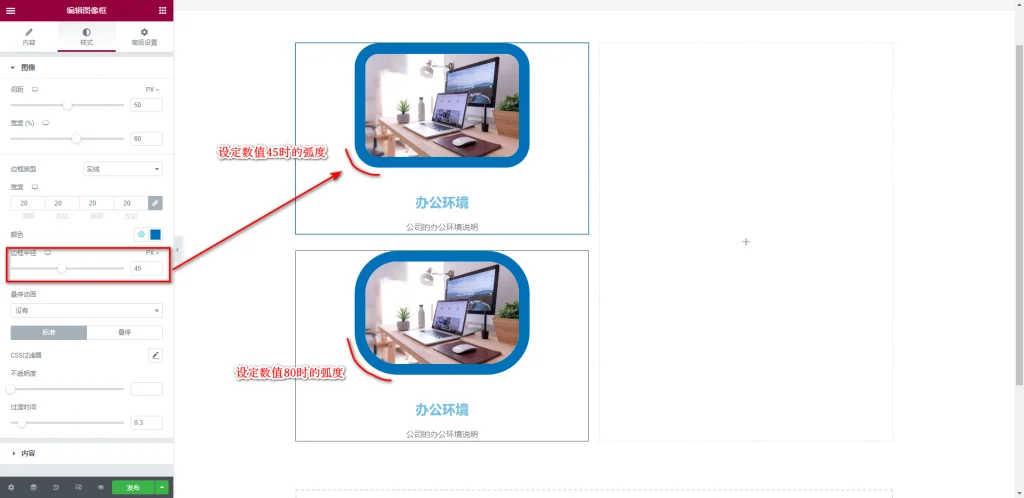
边框半径是用来为边框四角添加弧度的设置,如下图所示:
如上图所示,边框半径是用来为边框四角添加弧度的设置。数值越大,弧度也越大。可以设置的最低数值为0,最高数值为100,默认数值为0。
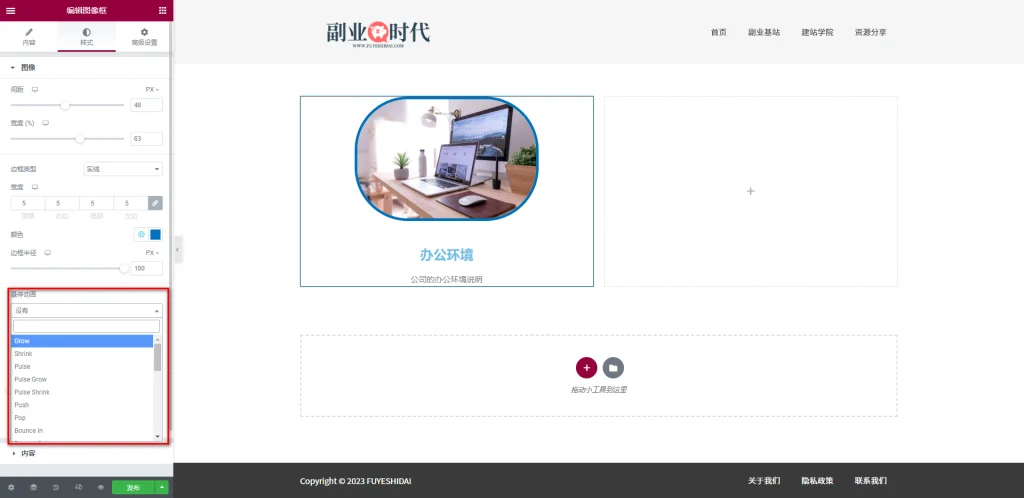
2-1-5 悬停动画
悬停动画是自定义从标准状态切换到悬停状态时的动画效果设置选项。
Elementor预设了20多种悬停动画效果,可以根据喜好进行设置。默认设置通常不包含悬停动画。
以下是一些悬停效果的示例视频。
2-1-6 CSS过滤器
CSS过滤器是用于美化图像的功能选项。**图像框小工具的CSS过滤器有标准状态和悬停状态两种设置。
标准状态下的CSS过滤器用于美化默认状态下的图像,而悬停状态下的CSS过滤器则用于美化鼠标悬停时显示的图像。两种状态下的CSS过滤器的设置内容和方法相同。
以下是具体的操作示例视频,演示了如何将标准状态的图像处理为黑白,而悬停时则显示为彩色。
视频中可以看到标准和悬停状态下图片的美化效果的区别。
通常的设置方法是先设置标准状态下的图片进行美化,然后再美化悬停状态下的图片。
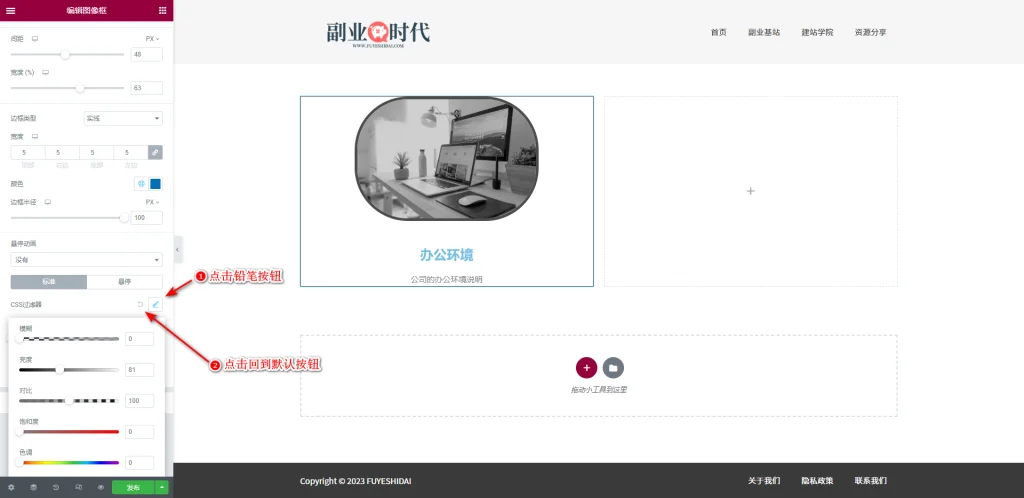
如果想要恢复默认设置,只需点击铅笔按钮,然后点击 回到默认按钮即可恢复到默认状态。如下图
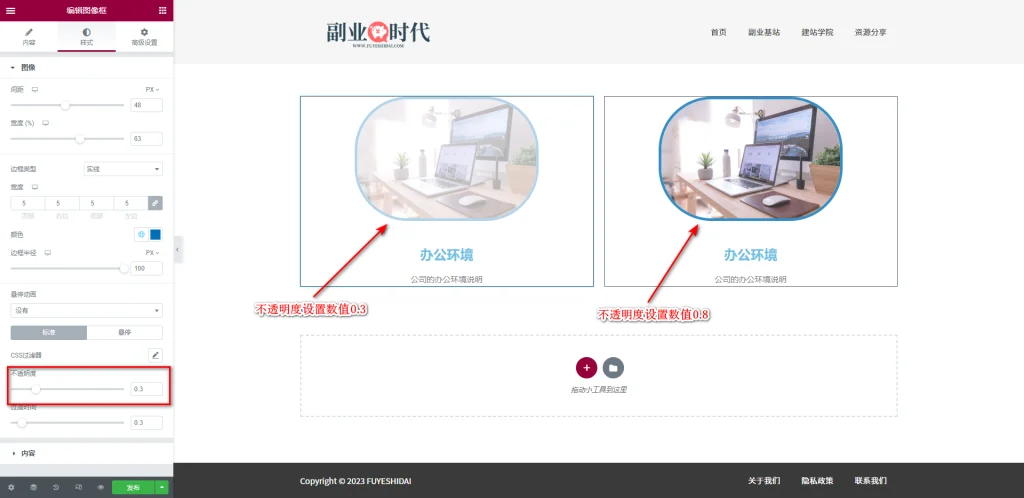
2-1-7 不透明度
不透明度是自定义图像透明度的设置选项。**最低值是0,最高值是1, 默认值是1。
不透明度值越大,图像越清晰。以下是设置数值0.3和0.8时的效果对比图。
从上图可以看出,数值越大图像越清晰。
2-1-8 过渡时间
过渡时间是自定义图像从标准状态切换到悬停状态时的动画效果过渡时间设置选项。
可以设置的最低值是0,最高值是3, 默认值是1.3。 单位是秒。所以,当数值为1.3时,过渡时长就是1.3秒。
2-2 内容
样式标签的内容设置项主要包括以下选项:
- 对齐
- 垂直对齐
- 标题
- 描述
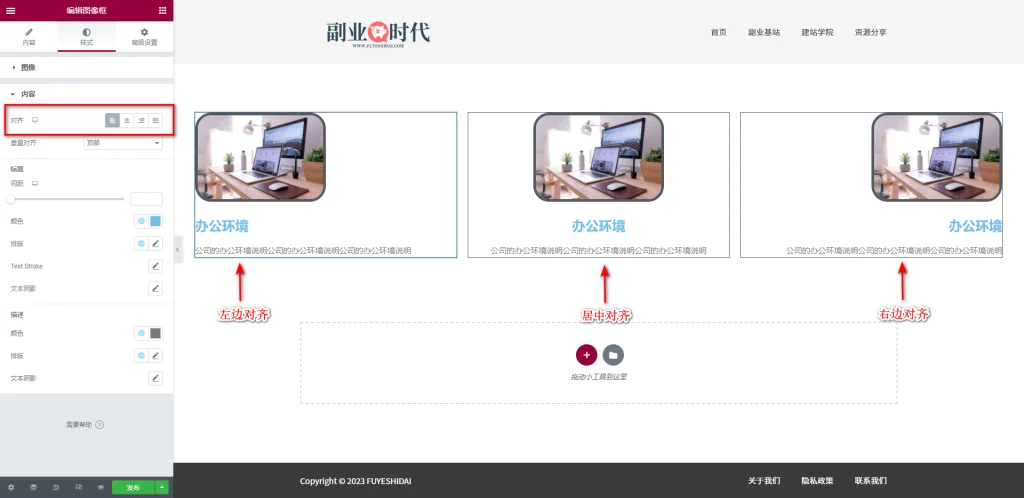
2-2-1 对齐
对齐是将图像框的图像、标题、描述内容在编辑栏中水平对齐的设置选项。
可以选择左对齐,居中,右对齐。两端对齐与左对齐的效果相同,所以可以忽略。如下图
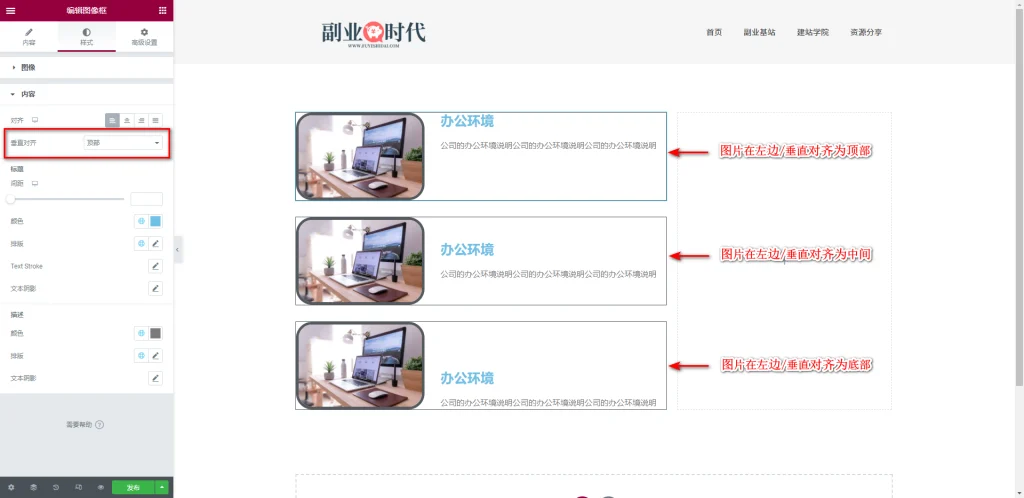
2-2-2 垂直对齐
垂直对齐是将标题和描述向图片垂直方向对齐的选项。
※当图片在标题和描述的左边或者右边时,才可以设置垂直对齐。如果图片在顶部,此设置项无效。
从上图可以看到,标题和描述向图片的顶部,中间,底部对齐的效果。
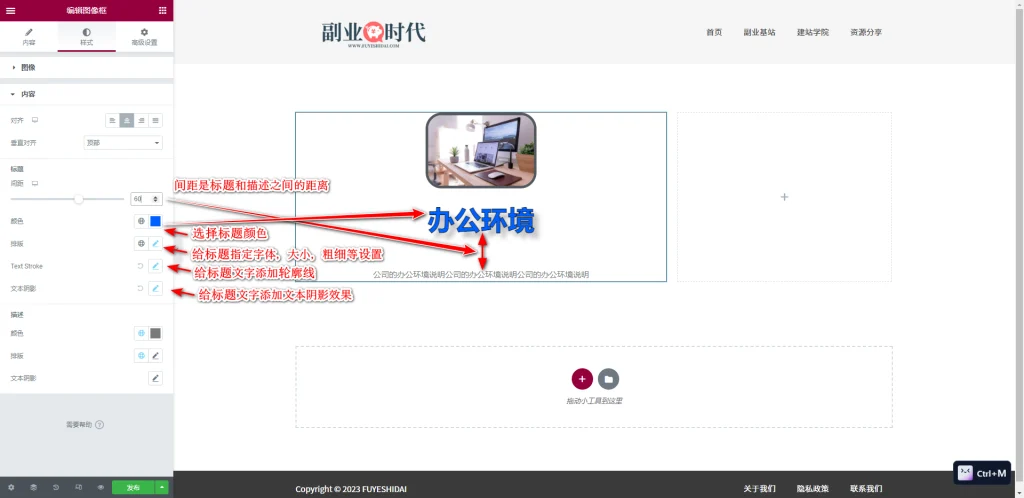
2-2-3 标题
标题是自定义标题间距,颜色,字体,以及文本阴影等设置选项。
其设置选项如下:
- 间距:调整和指定标题与描述内容之间的间距设置项
- 颜色:选择和替换标题颜色选项
- 排版:选择和替换字体,大小,粗细,装饰,行高等设置选项
- TextStroke:给标题添加轮廓线的设置项
- 文本阴影:给标题添加阴影文本的设置项
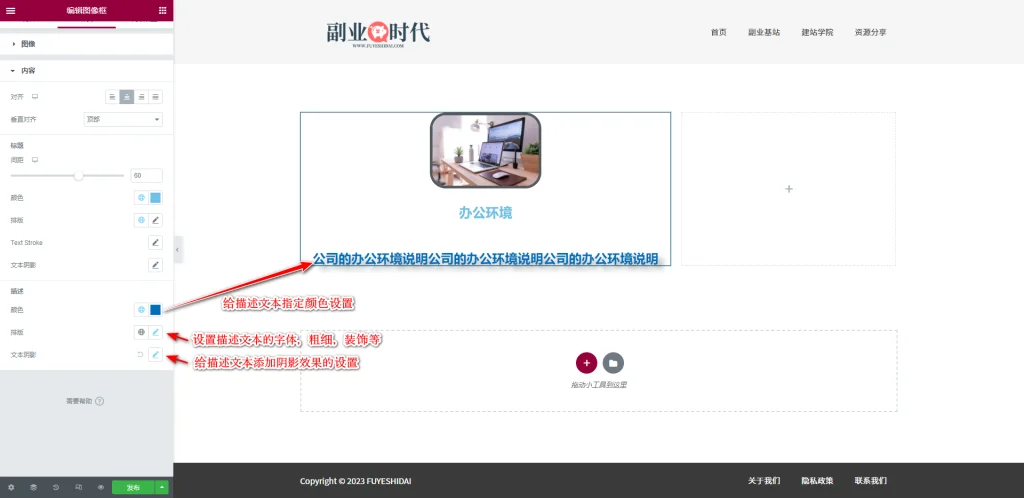
2-2-4 描述
描述是自定义描述文本的颜色,字体,以及文本阴影等设置选项。
其设置选项如下:
- 颜色:选择和替换标题颜色选项
- 排版:选择和替换字体,大小,粗细,装饰,行高等设置选项
- 文本阴影:给标题添加阴影文本的设置项
标题和描述的功能设置以及使用方法请阅读《Elementor 基础教程 – 标题小工具的设置和使用方法》。
3.图像框小工具的高级设置
高级设置是所有小工具通用的设置,详细功能说明和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法。
4. 要点总结
通过本文的详细介绍,可以掌握Elementor图片框小工具的强大功能。该小工具不仅是是简单地展示图片、标题和文本内容,更为页面设计提供了丰富的自定义选项。从内容排版到视觉美化,图片框小工具都给用户提供了充足的创新空间。
掌握图片框小工具的使用技巧,对于创建优秀的网站页面至关重要。无论是营销页面还是内容展示页,都能通过巧妙运用图片框,实现事半功倍的效果。作为网站建设者,我们应该不断尝试和创新,发掘图片框小工具的更多可能性,为用户提供更优质的视觉体验和浏览愉快。
以上就是图像框小工具的功能设置和使用方法的说明。希望本篇内容能在您使用Elementor时提供帮助。

做点副业,为生活加点料