Elementor Hotspot 小工具是一个可以在网页上轻松创建自定义热点的工具,类似于 Instagram 上的产品标签功能。
Hotspot 小工具提供了多种不同的热点类型,如链接、图像、文本等,并且可以对热点文本、字体、颜色、大小以及对齐方式进行自定义设计。
此外,Hotspot 小工具还提供了各种自定义选项,可以调整热点的外观和行为,如动画效果、弹窗样式、位置和尺寸等。
总的来说,Hotspot 是一个非常具有吸引力和交互性强的页面小工具,不仅可以提高用户体验,还可以提高用户转化率。这对于设计电商网站、课程网站等特别有用。
本篇教程将说明 Hotspot 小工具的功能设置和使用方法。
Elementor Hotspot小工具
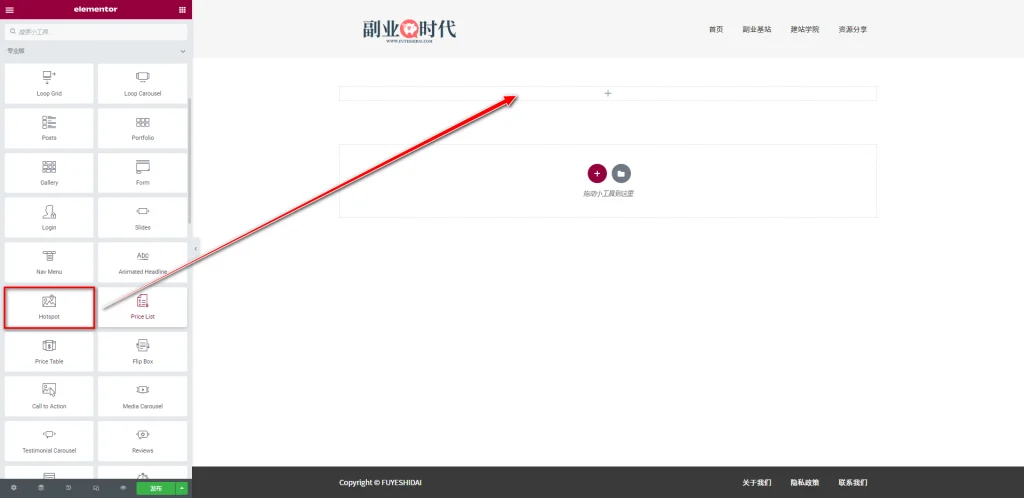
首先,将 Hotspot 小工具拖放到编辑栏内,如下图所示。
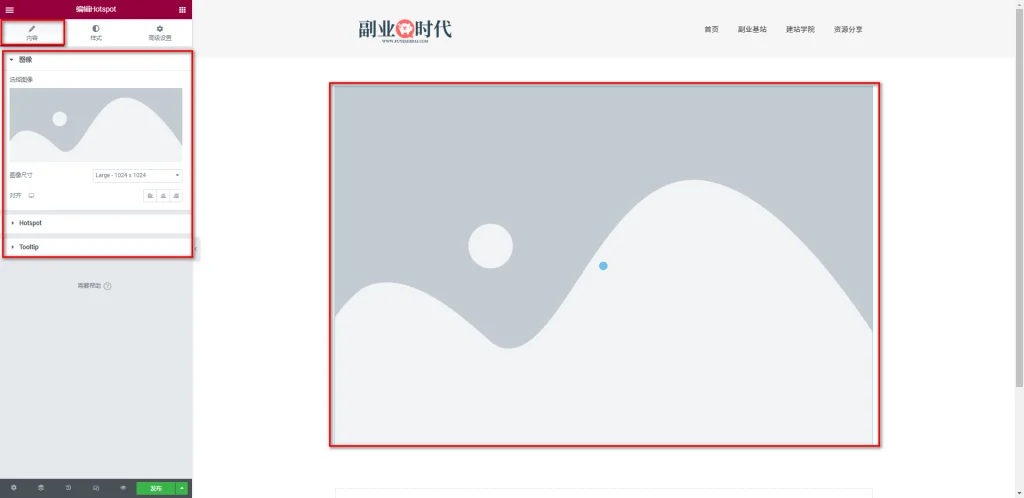
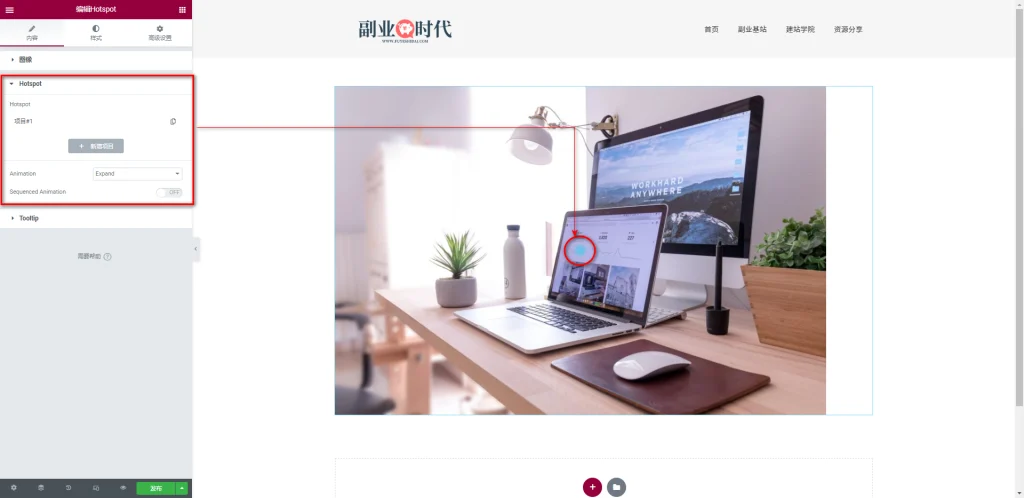
拖放小工具到编辑栏后,可以看到如下画面。
编辑栏内显示一个图像框和闪烁的蓝色圆点。
1. Hotspot 小工具的内容标签
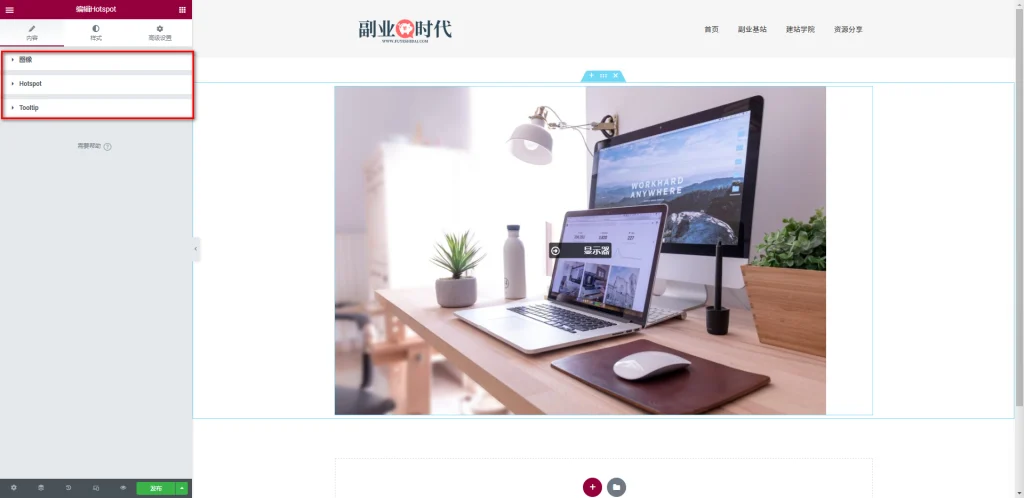
Hotspot 小工具的内容标签主要包含以下3个设置项:
- 图像
- Hotspot
- Tooltip
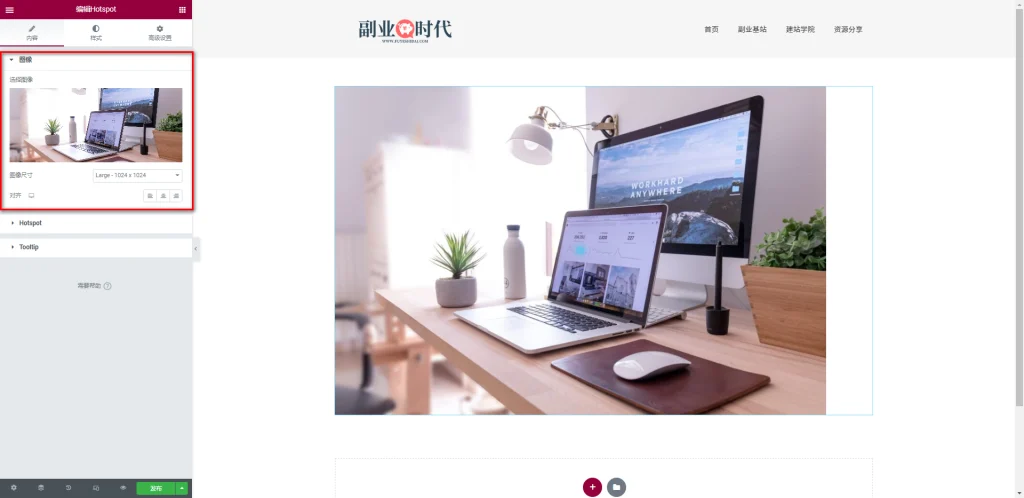
1-1 图像
图像是选择和替换要展示图像的设置项,类似于 Instagram 上发布产品图片。
如果想要在图片上添加热点,首先就得先要选择一张图片。
图像的设置选项如下:
- 选择图片:选择或替换图片
- 显示尺寸:选择图像显示加载尺寸
- 对齐:指定图像在编辑栏内的对齐位置。
关于图像的详细说明请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
1-2 Hotspot
Hotspot 是添加或删除热点项目以及自定义展现方式的设置项。
Hotspot 的主要设置选项如下:
- Hotspot
- Animation
- Sequenced Animation
1-2-1 Hotspot
Hotspot 是添加或删除图片中的热点项目以及热点类型的设置选项。
→ 添加,复制,删除热点
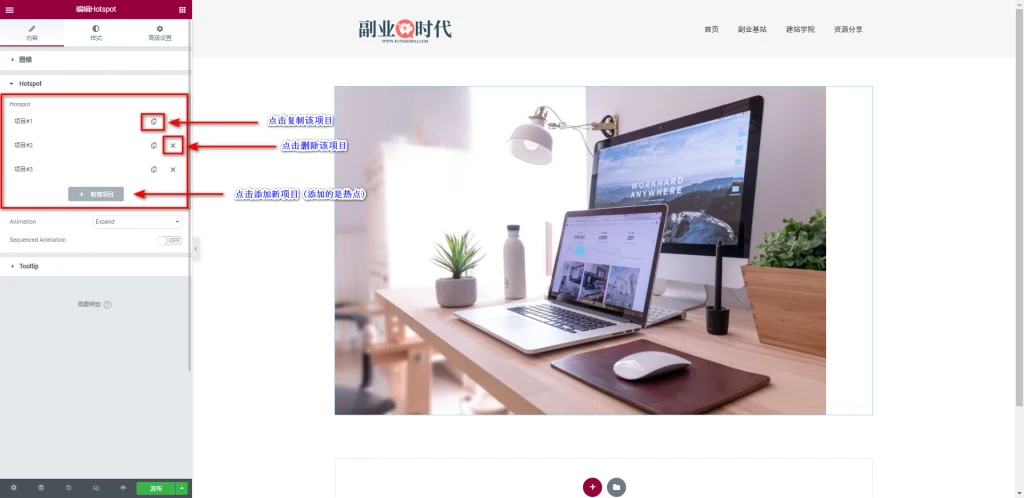
默认的热点只有一个,可以先给图像添加多个热点。如下图所示。
点击《+新增项目》,就会添加更多的热点。添加的热点项目将默认出现在图片的正中央。
点击项目旁边的 “复制” 按钮,可以复制该项目,而点击 “×”图标 可删除该项目。
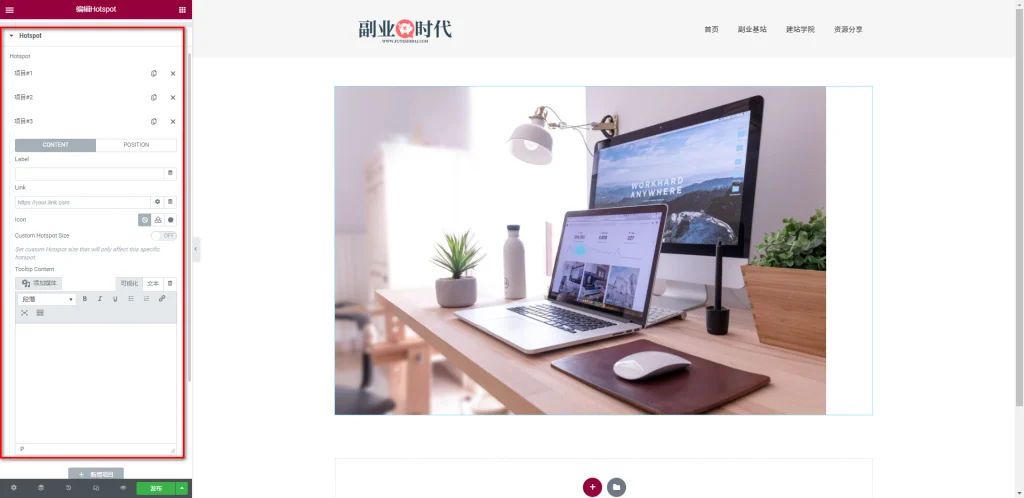
→ 热点项目的内容设置
Hotspot 的内容标签内主要包含以下设置选项:
- Label
- Link
- Icon
- Tooltip Content
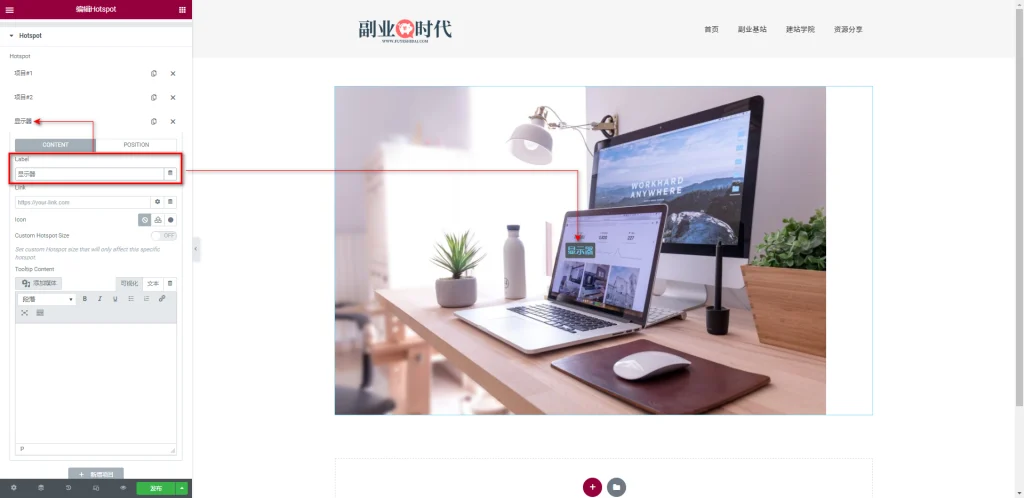
→ Label
Label 是自定义添加热点文本标签的设置选项,可以自定义添加任意的文本。
在 Label 的输入框中输入了“显示器”后,可以看到编辑栏的图像中央的热点从圆点热点变成了文字人点。同时,项目名称变成了“显示器”。
如果不希望使用文本热点,只要不在 Label 中输入任何文字即可。
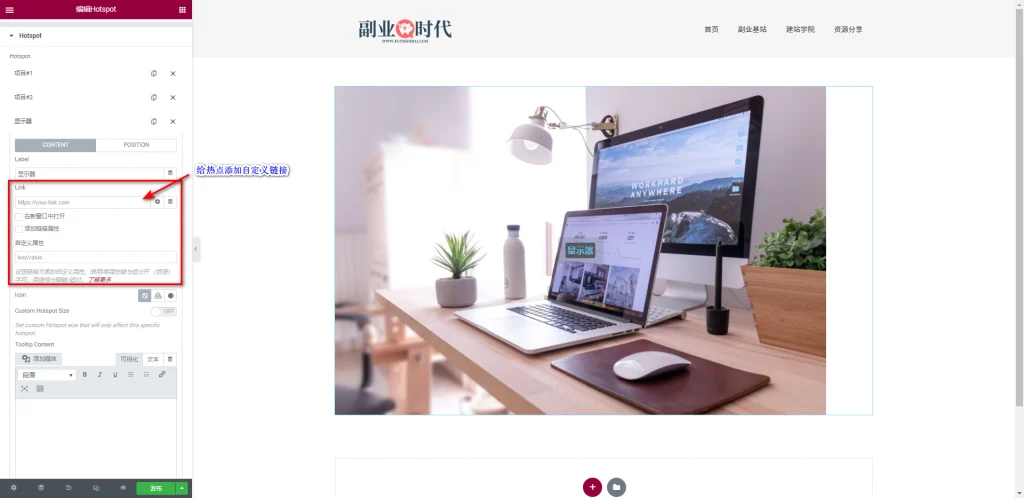
→ Link
Link 是给热点项目添加自定义链接的设置选项。
比如链接到特定的网页,网站,或者外部云盘文件等。设置链接后,用户点击热点即可访问链接页面或者文件。
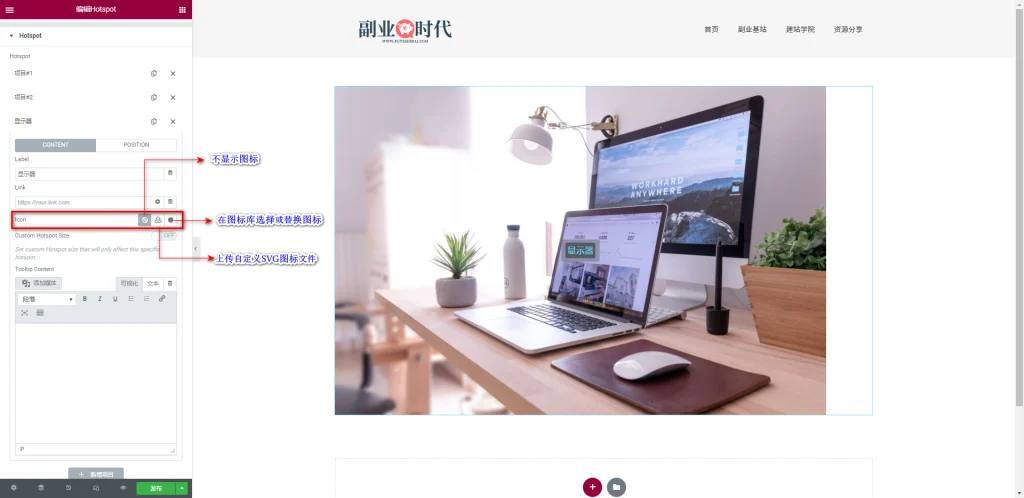
→ 图标(Icon)
图标是选择显示的图标以及自定义图标的设置选项。
关于热点图标,可选择“不显示”,“上传SVG”,或从“图标库”中选择或设置。在图标库中选择一个图标后,你可以看到如下画面。
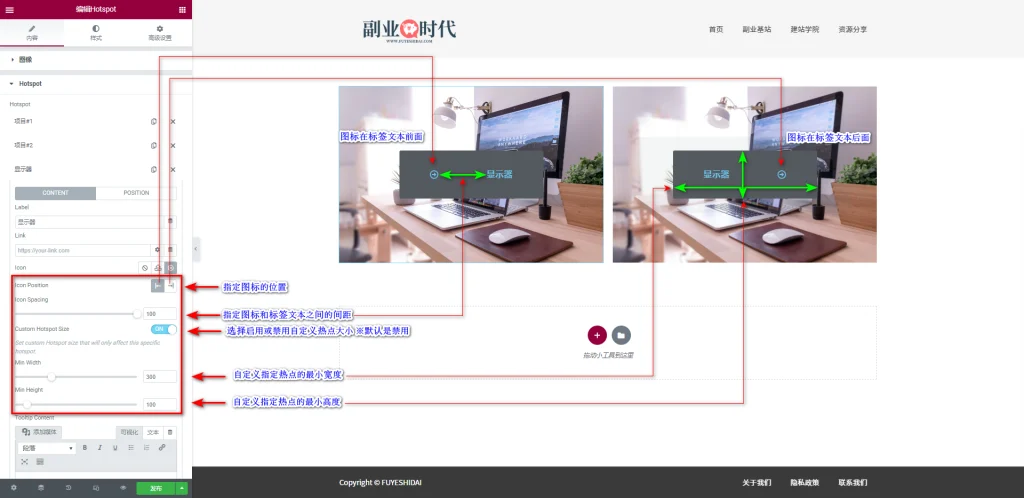
- 图标位置(Icon Position):选择图标的位置设置。位置可在标签文本“前面”或“后面”中选择。
- 图标间距(Icon Spacing):设置热点图标和标签文本之间的间距。
- 自定义热点大小(Custom Hotspot Size):选择是否启用或关闭自定义热点大小的设置。
- 热点最小宽度(MinWidth):设置自定义热点的最小宽度值。
- 热点最小高度(Min Height):设置自定义热点的最小高度值。
→ 提示内容(Tooltip Content)
提示内容是添加点击热点按钮时弹出的热点内容设置选项。热点内容会在用户点击热点或悬停于热点时显示。
关于热点内容的详细编辑方法和文本编辑器相同,所以请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
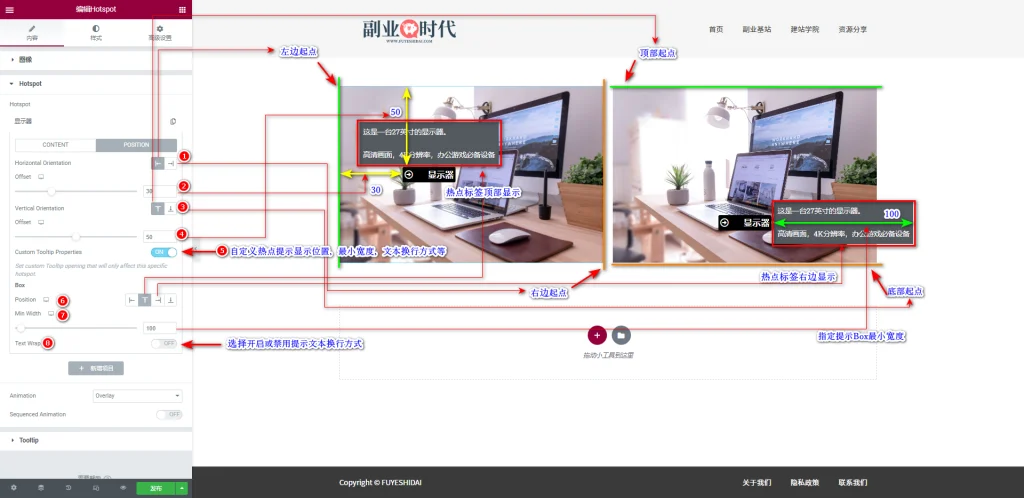
→ 热点项目的位置设置
热点的位置是自定义热点标签和提示信息的显示位置的设置选项。
可设置项如下。
- 水平方向(Horizontal Orientation):选择水平方向移动起点的设置。可设置左边或右边。
- 偏移(Offset):指定水平方向偏移的距离。起点数值为0,可设置0到100的数值。数值越大水平起点到热点标签之间的距离也就越大。
- 垂直方向(Vertical Orientation):选择水平方向移动起点的设置。可设置顶部或底部。
- 偏移(Offset):指定垂直方向偏移的距离。起点数值为0,可设置0到100的数值。数值越大水平起点到热点标签之间的距离也就越大。
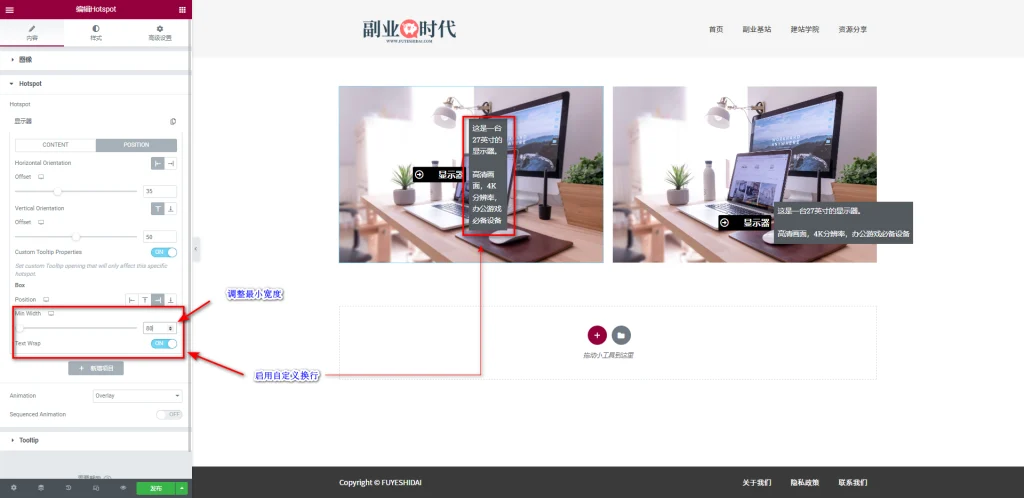
- 自定义工具提示属性(Custom Tooltip Properties):选择启用或禁用自定义设置热点提示显示位置,最低宽度,文本换行方式等选项。默认是禁用。想单独设置提示位置时,可开启后设置。
以下是开启自定义工具提示属性时出现的设置选项。
- 位置(Position):自定义热点提示信息以热点标签为中心的显示位置。可在“左边”,“顶部”,“右边”,“底部”中选择。
- 最小宽度(MinWidth):自定义指定热点标签Box最低宽度的设置选项。可设置0到2000之间的数值。数值越大提示信息Box的宽度也就越大。但是最低不会低过提示文本显示的宽度。
- 文本换行(Text Wrap):选择启用或者禁用提示文本换行方式的设置选项。如果想要四个字换行一次的话,可结合上面的最小宽度调整下宽度即可实现。
关于文本换行的效果,请参考下图。
1-2-2 动画(Animation)
动画是为热点添加动画效果的设置选项。可在以下4个预设中选择。
- 轻微跳动(Soft Beat):给热点添加轻微跳动动画。可以增强热点的动态效果。
- 扩张(Expand):给热点添加扩张动画。可以增强热点的视觉效果。
- 覆盖(Overlay):给热点设置覆盖效果,鼠标悬停时,将覆盖底部图像显示。
- 无动画效果(None):不给热点添加任何效果。如果希望用静态显示热点可以选此项。
具体动态效果请参考下方视频。
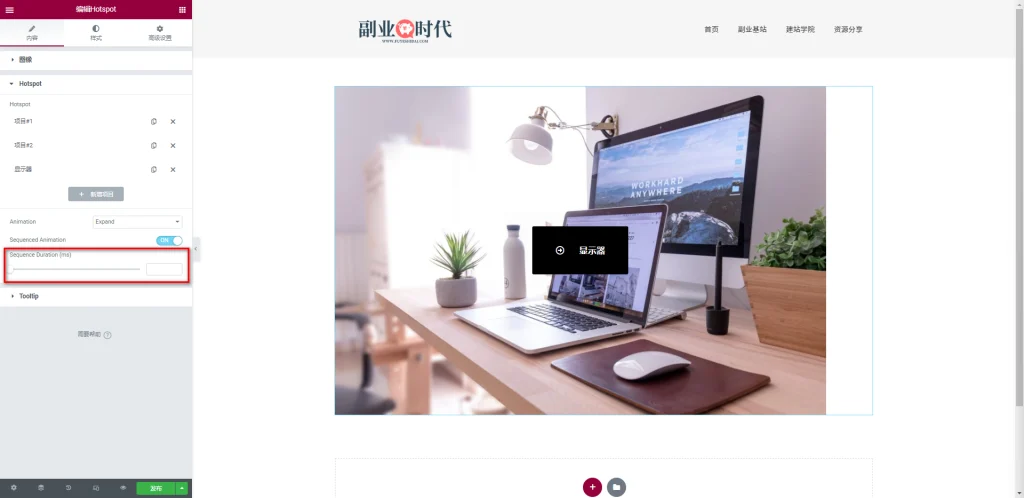
1-2-3 序列持续时间(Sequence Duration(ms))
序列动画是使用多个热点项目做出逐帧动画效果的设置选项。
可以在特定的位置放入多个项目,在指定的时间内轮番显示的动画效果。
1000(ms)等于 1秒,可设置1000到20000以内的数值。设置的时间越长,单个项目的展示时间也就越长。
具体效果请看下方视频。
※播放的逐帧动画将自动定格在最后一个热点项目。
2. Hotspot小工具的样式标签
Hotspot小工具的样式标签包含以下3个设置项。
- 图像
- Hotspot
- Tooltip
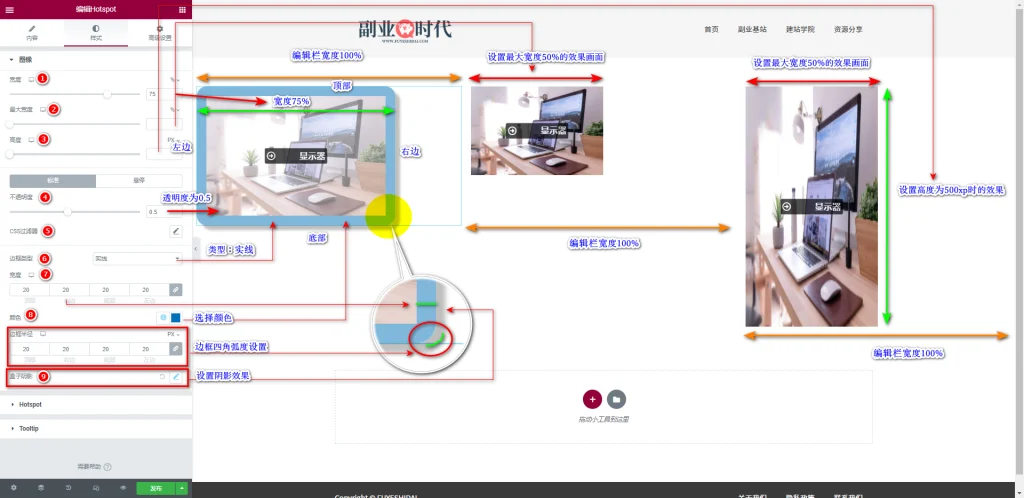
2-1 图像
图像是自定义图像样式的设置项。包括以下设置选项。
- 宽度:指定图像宽度大小的设置。
- 最大宽度:指定图像的最大宽度设置。图像宽度和最大宽度都进行设置时,优先最大宽度的设置。
- 高度:指定图像高度的设置。
- 不透明度:自定义图像透明度的设置。可设置0-1之间的数值。数值越高图像越清晰。
- CSS过滤器:自定义添加图像色调,模糊,对比度等设置。
- 边框类型:选择图像边框类型的设置。可在“实线”,“双实线”,“圆点”,“虚线”,“沟槽”中选择
- 宽度:自定义边框宽度的设置。可设置顶部,左边,底部,右边的宽度。
- 颜色:选择和替换边框颜色的设置。
- 边框半径:自定义设置边框四角弧度的设置。
- 盒子阴影:这个选项允许用户为热点图像添加盒子阴影效果,可以增强热点的视觉效果。
关于图像的具体设置可参考《Elementor 基础教程 – 图像小工具的设置和使用方法
2-2 Hotspot
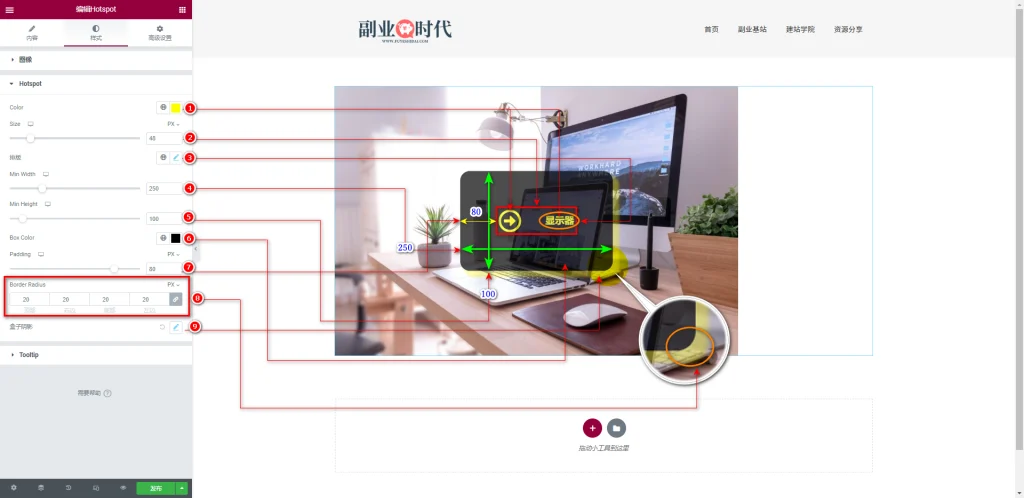
Hotspot是自定义热点标签样式的设置项。包括以下设置选项。
- 颜色(Color):选择和替换热点标签文本和图标的颜色。
- 大小(Size):自定义设置热点图标大小。
- 排版:自定义热点文本字体,大小,粗细,行高等
- 最小宽度(MinWidth):指定热点的最小宽度
- 最小高度(Min Height):指定热点最小高度
- 盒子颜色(Box Color):选择和替换热点的背景颜色。
- 内边距(Padding):指定热点盒子和文本之间的距离。
- 边框圆角半径(Border Radius):自定义边框的四角弧度。
- 盒子阴影:添加阴影效果到热点盒子的设定。
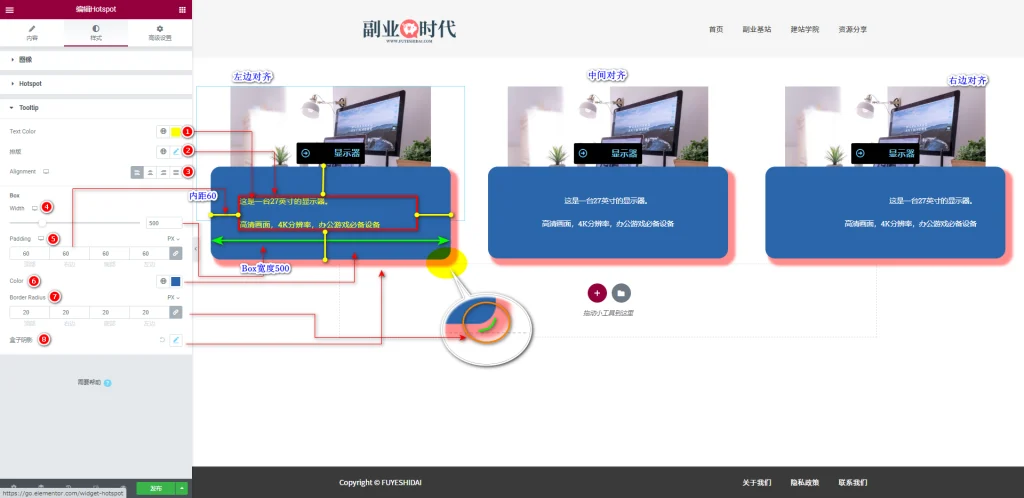
2-3 Tooltip
Tooltip是自定义热点提示样式的设置项,包括以下选项:
- TextColor(文本颜色):自定义提示文本和图标的颜色。
- 排版:自定义提示文本的样式设置,包括字体,大小,粗细,行高等。
- Alignment(对齐方式):在“左对齐”,“居中对齐”,“右对齐”中选择提示文本在Box内的对齐方式。
- Width(宽度):指定热点提示Box的宽度。
- Padding(内边距):设置提示信息Box边框到提示文本之间的间距。
- Color(颜色):选择和替换提示信息Box的背景颜色。
- Border Radius(边框圆角半径):自定义热点提示Box四角的边框弧度。
- 盒子阴影:给提示信息Box添加阴影效果。
3. Hotspot小工具的高级设置
高级设置是所有小工具通用的设置项。具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上是Hotspot小工具的功能和使用方法的说明。希望本篇内容能对您使用Elementor有所帮助。

做点副业,为生活加点料