使用Wordpress搭建网站或博客时,新手常常会面临一些挑战:后台界面错综复杂,难以找到起点;编辑文章和页面的工具不尽如人意,渴望个性化定制;密码设置过于简单,引发账户安全担忧。这些问题不仅会影响Wordpress的使用体验,还会降低工作效率。
然而,这些问题并非无解。通过简单地调整Wordpress的个人资料设置,就能轻松解决上述问题。这些设置包含了Wordpress的常用个性化选项,覆盖了界面、编辑器、账户安全等多个方面。只需几步操作,你就能拥有一个完全符合自己需求的Wordpress工作环境。
本文将简单讲解Wordpress的个人资料设置,助你从新手逐步成长为掌握各种功能的Wordpress行家。无论你是前端开发者、文案编辑还是网站站长,这些设置技巧都将助你一臂之力,保障安全,提升工作效率。
1. 登录并找到个人资料设置界面
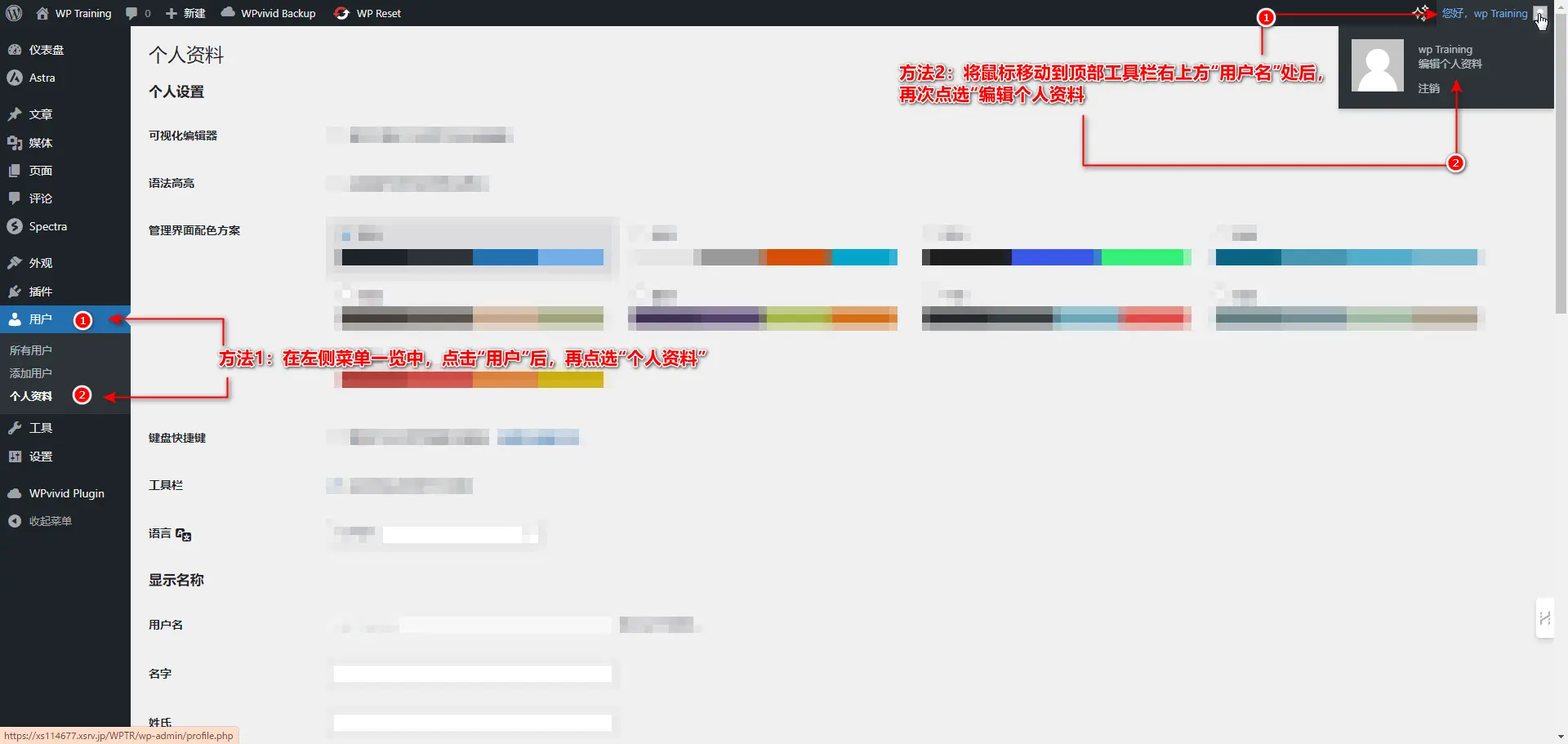
WordPress的个人资料设置通常位于后台管理界面的特定位置,对于初次使用的用户来说可能不太容易找到。一种直接的方式是,在登录后台后,将鼠标悬停在左侧菜单栏的“用户”选项上,随后在出现的子菜单中选择“个人资料”,即可进入个人资料设置页面。
另一个快速访问个人资料的方式是通过后台顶部工具栏中的账户名。只需将光标移至账户名上,便会弹出一个下拉菜单,点击其中的“编辑个人资料”链接,即可直达个人资料设置。
这两种方法各有优势,但都能帮助您快速找到个人资料设置。对于初学者,建议先通过菜单栏找到“我的资料”选项,以便熟悉设置项的位置和功能。
2. 常规编辑器选项
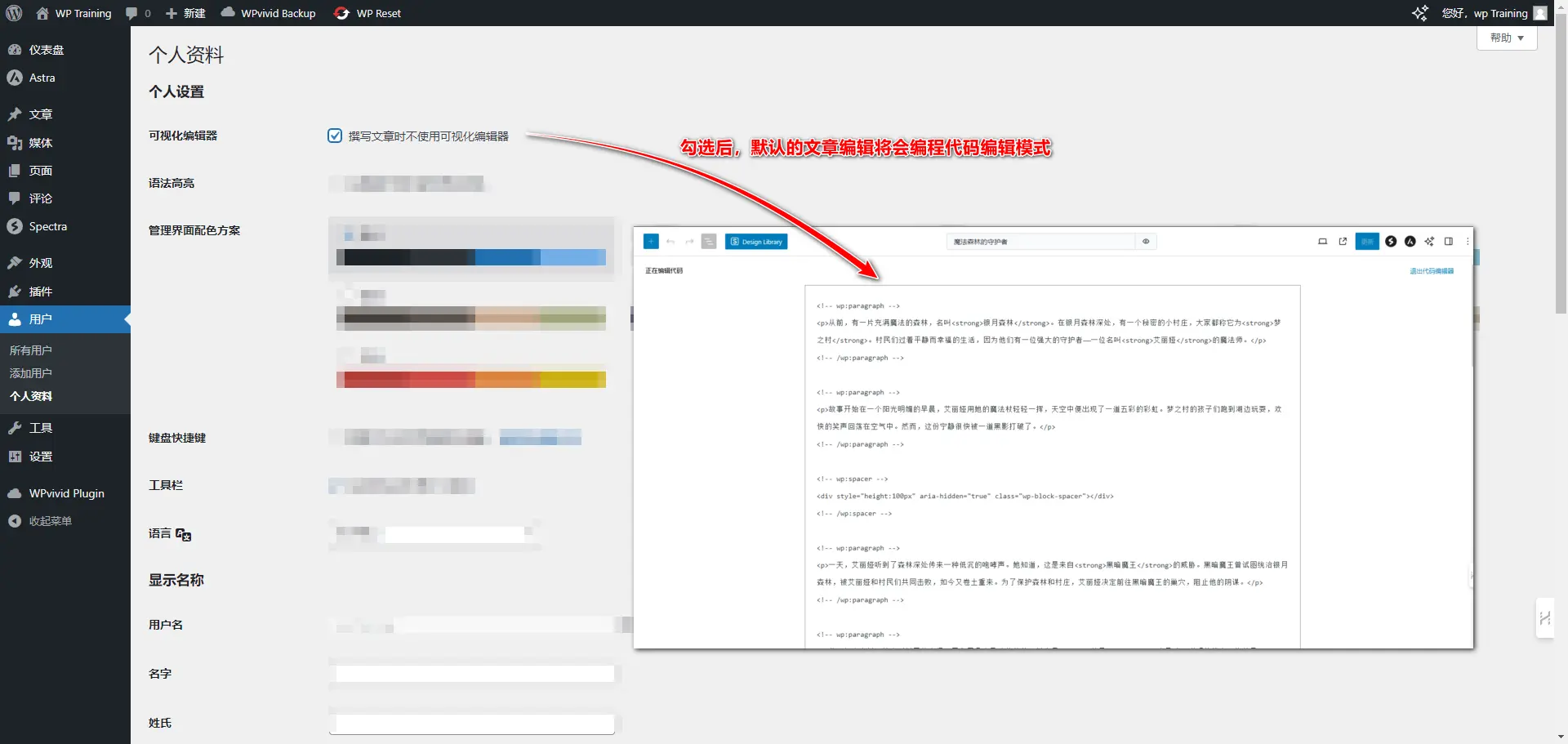
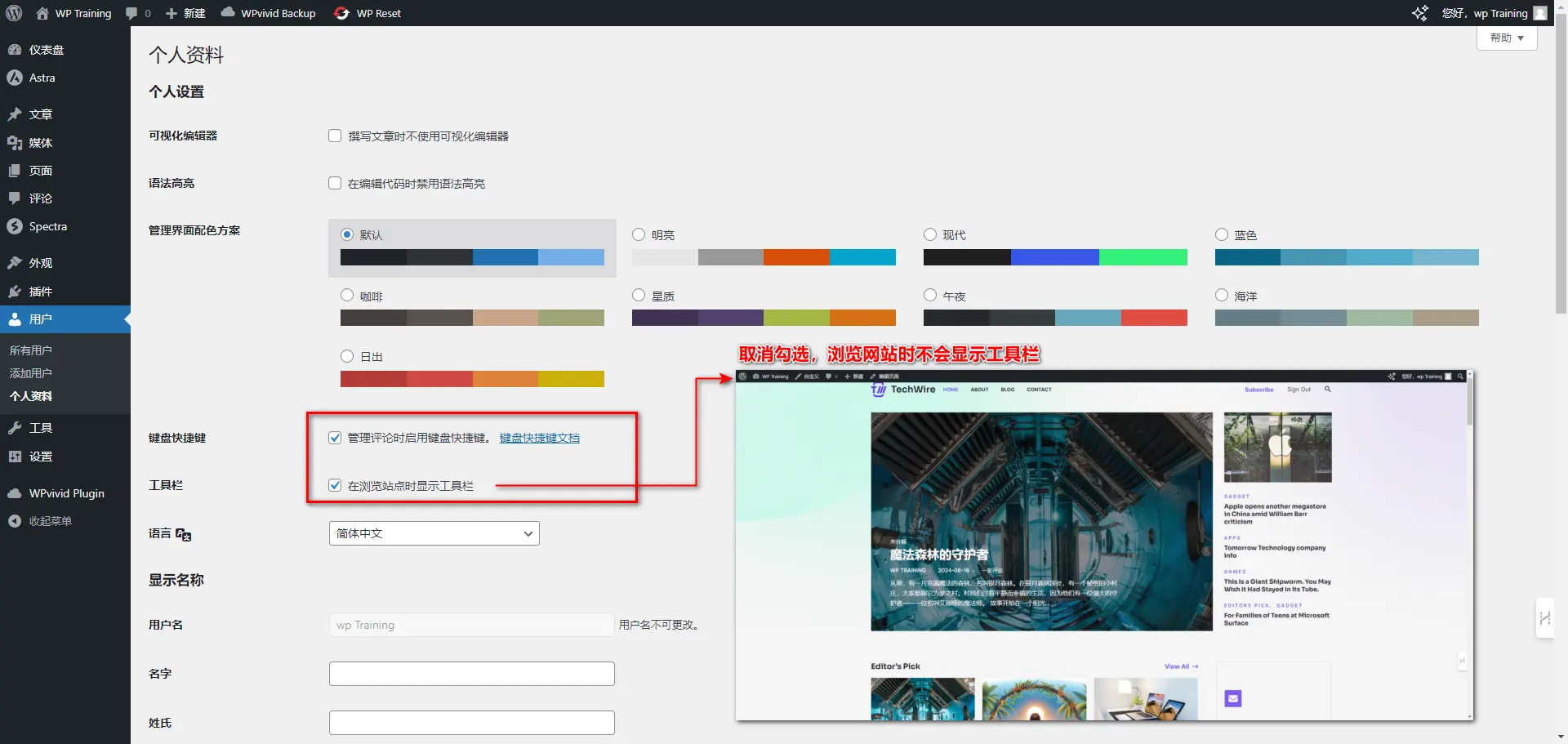
在进入个人资料页面后,我们首先要关注的是常规编辑器选项。Wordpress提供了可视化编辑器和代码编辑器两种方式来编辑文章或页面。可视化编辑器界面直观,类似于Office Word的所见即所得模式,适合不熟悉代码基础的编辑人员。而代码编辑器则直接呈现HTML等源代码,更适用于实现复杂排版或需要手动编写CSS、JavaScript的场景。
若您偏爱可视化编辑器的便捷性,但偶尔需要插入特殊内容,无需完全禁用可视化编辑器。两者可以并存,并随时通过点击编辑器右上角的“文本”或“可视化”标签进行无缝切换。
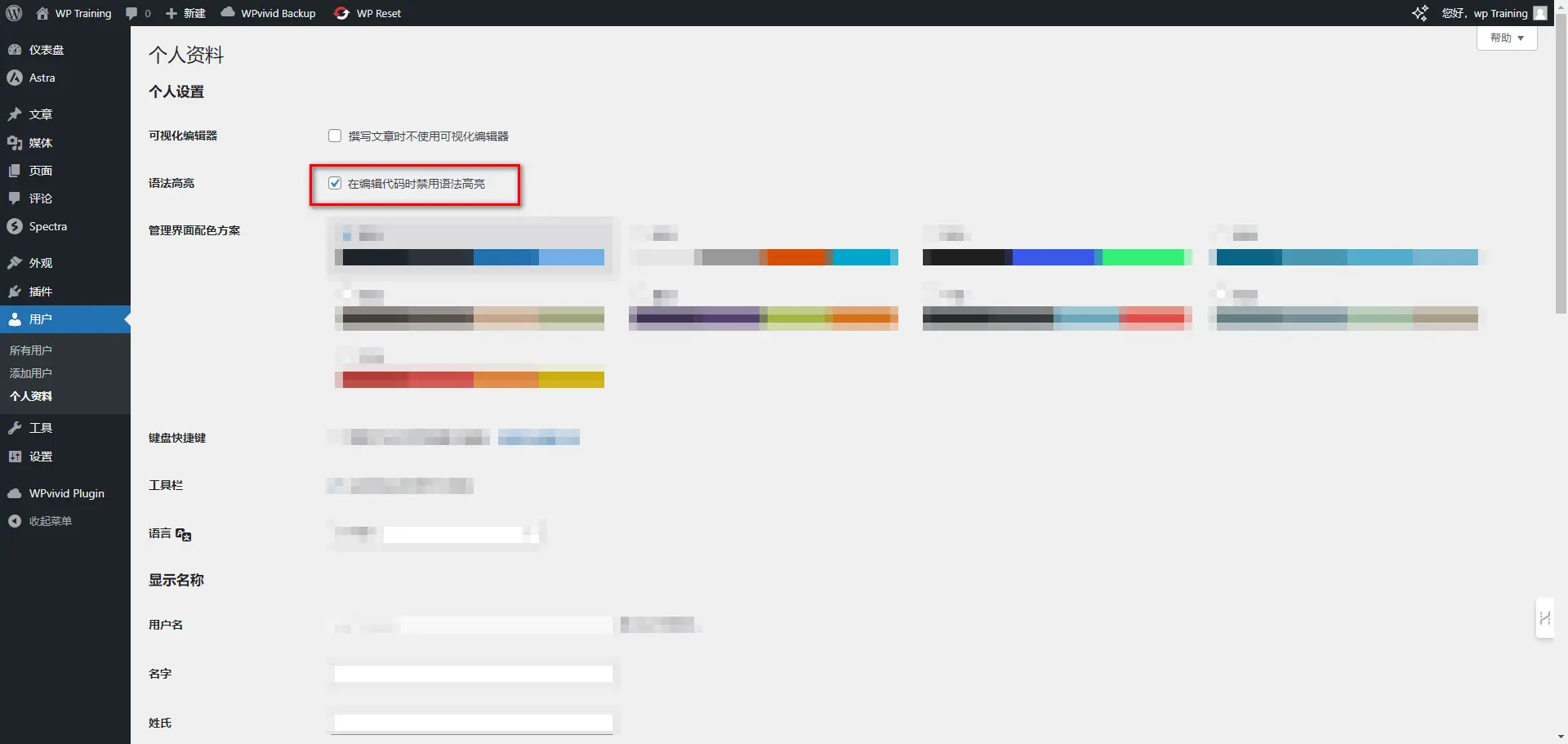
对于前端开发人员来说,经常需要在代码视图中编辑CSS或JavaScript,这时就需要注意语法高亮和自动更正功能。语法高亮通过不同颜色区分代码元素,提高代码可读性;而自动更正则有助于避免低级语法错误。
然而,这两项功能在某些情况下可能会带来不便,例如自动更正可能会干扰手动排版,此时需频繁撤销操作。因此,了解何时开启或关闭这些辅助功能,对于高效使用代码编辑器至关重要。
3. 个性化后台色彩主题
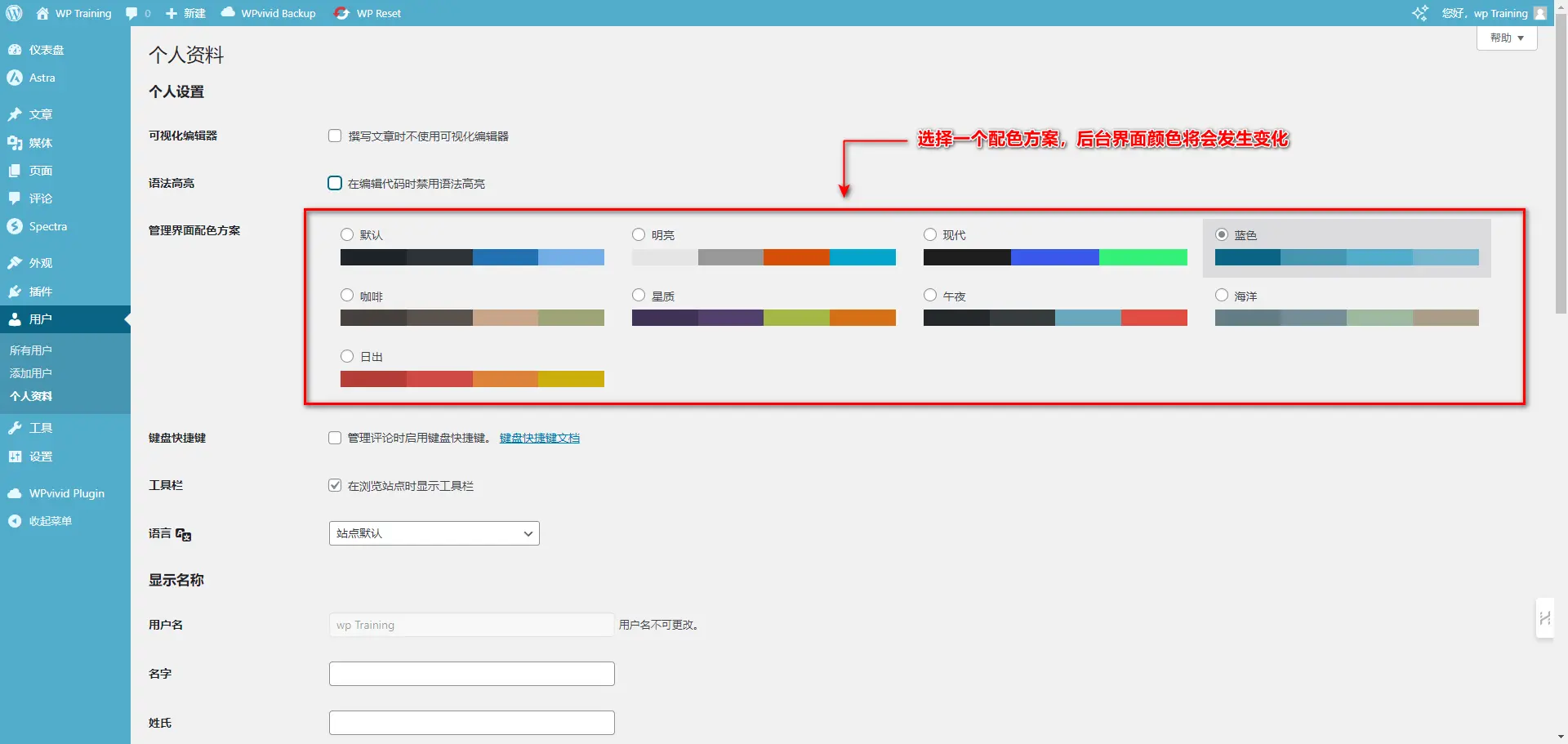
除了编辑器选项,Wordpress还允许用户进行界面个性化设置,其中就包括管理后台的配色方案。Wordpress预置了多种色彩搭配方案,涵盖了亮色调和暗色调两大类别。用户可以根据个人的审美和视觉习惯,选择最适合自己的配色方案。
更改配色主题的操作十分简便:只需在个人资料设置页面的“管理界面配色方案”设置项中,点选任意一个心仪的配色方案,系统将实时展示预配色览效果。如果对当前配色方案感到满意,最后点击“更新个人资料”按钮以保存设置即可。
管理后台的配色方案仅影响用户登录后台时看到的界面,并不会改变网站前台页面的外观。也就是说,访客浏览网站时看到的页面样式不会受到后台配色方案的影响。若要对前台页面进行外观调整,需要通过主题设置、小工具配置、自定义CSS等方式来实现。
因此,了解后台界面与前台外观之间的区别,对于合理设置Wordpress站点至关重要。
4. 其他实用的个人选项
除了常规编辑器选项和界面配色设置,Wordpress还提供了一系列其他实用的个性化设置。例如,在管理评论时,启用键盘快捷键可以显著提升审核和回复的效率。通过快捷键,你可以一键批准、回复或标记垃圾评论,从而避免频繁点击鼠标的繁琐操作。
另一个值得关注的选项是工具栏的显示位置。默认情况下,当你以管理员身份访问网站前台页面时,页面顶部会显示一个黑色的工具栏,其中包含了前往后台、新建文章等快捷链接。这个工具栏对于大多数用户来说非常便利。
然而,对于追求前台页面整洁的用户来说,他们可能希望隐藏这个工具栏,以保持网站的原始外观。只需在个人资料设置中选择“在前台查看站点时隐藏工具栏”的选项,下次访问前台页面时,顶部的黑色工具栏就会消失。当然,隐藏工具栏可能会稍微影响操作效率,因此需要根据个人需求和实际情况进行权衡。
5. 修改个人信息和密码
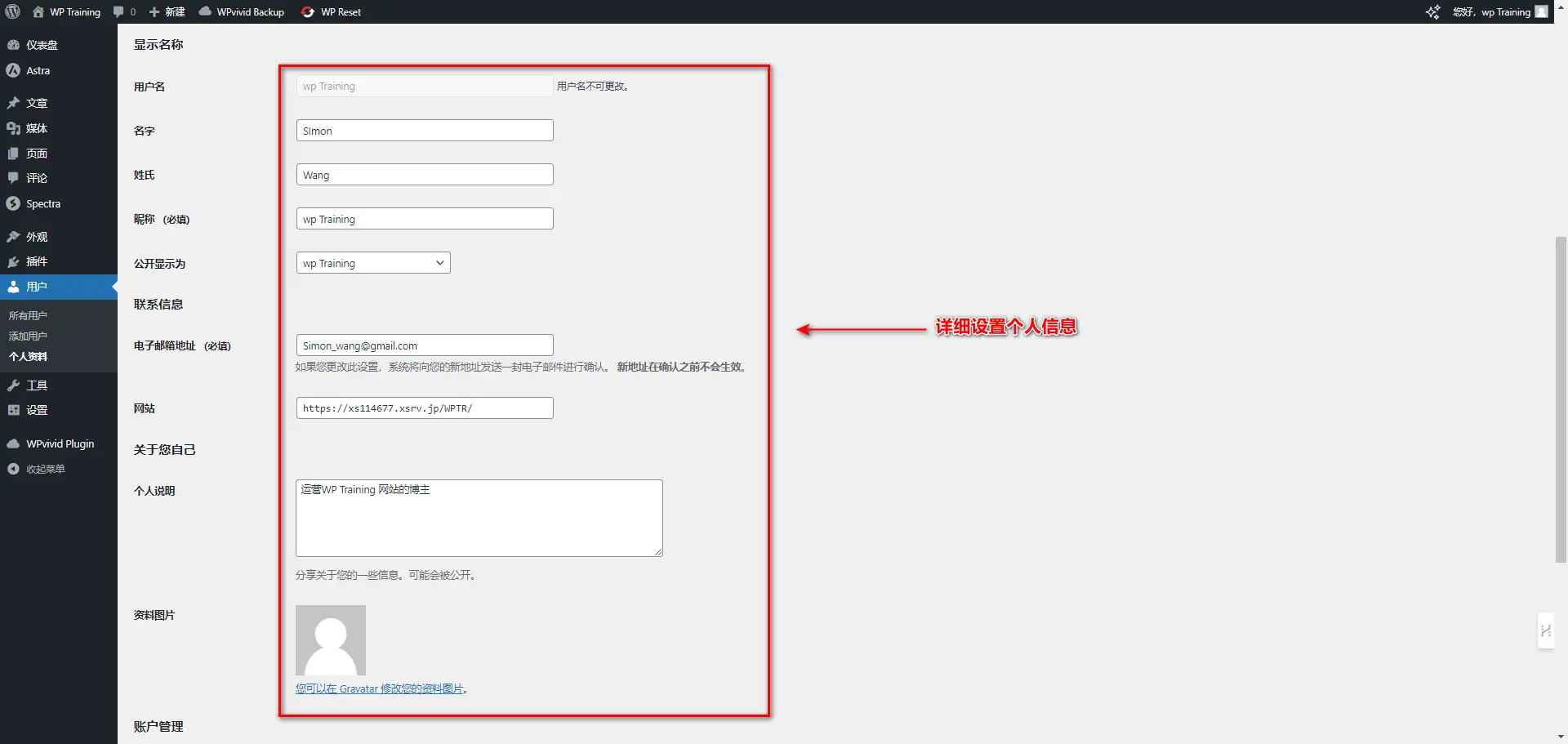
作为一个合格的Wordpress用户,完善个人信息至关重要。个人信息涵盖了全名、昵称、电子邮箱等基本账户信息,以及个人简介和社交网站链接等扩展内容。
首先,在编辑框中准确填写你的姓名、昵称、联系邮箱和个人网站链接。请注意,昵称可以与其他用户重复,Wordpress允许用户在不同场景下使用不同的昵称,如评论者昵称和文章作者署名等。
在“个人说明”的编辑框中,简要介绍你的背景、专长和兴趣。这个简介将出现在你的文章页面和评论旁边,有助于读者更好地了解你。简介应简洁明了,突出你的专业性和个人魅力,避免过于冗长。
除了文字简介,个人形象还包括头像。然而,Wordpress的默认头像可能较为单调。为了设置个性化的头像,你可以使用Gravatar服务。只需注册一个Gravatar账号,上传你喜欢的头像,并将其与你的Wordpress邮箱地址关联。这样,无论是在你的站点还是其他启用Gravatar的Wordpress站点,你的头像都会自动显示。这不仅可以突显你的个人风格,还能提高你的IP认知度。
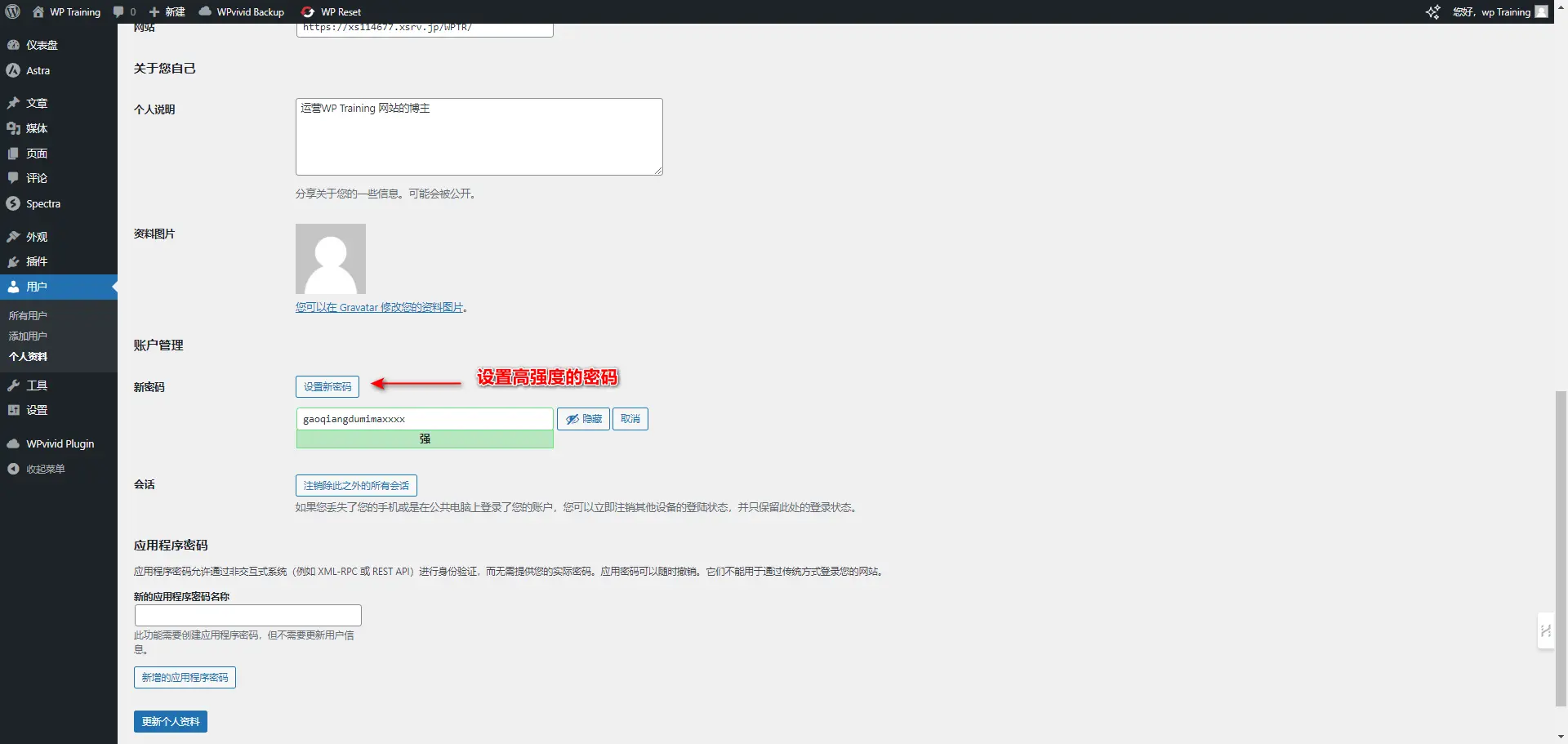
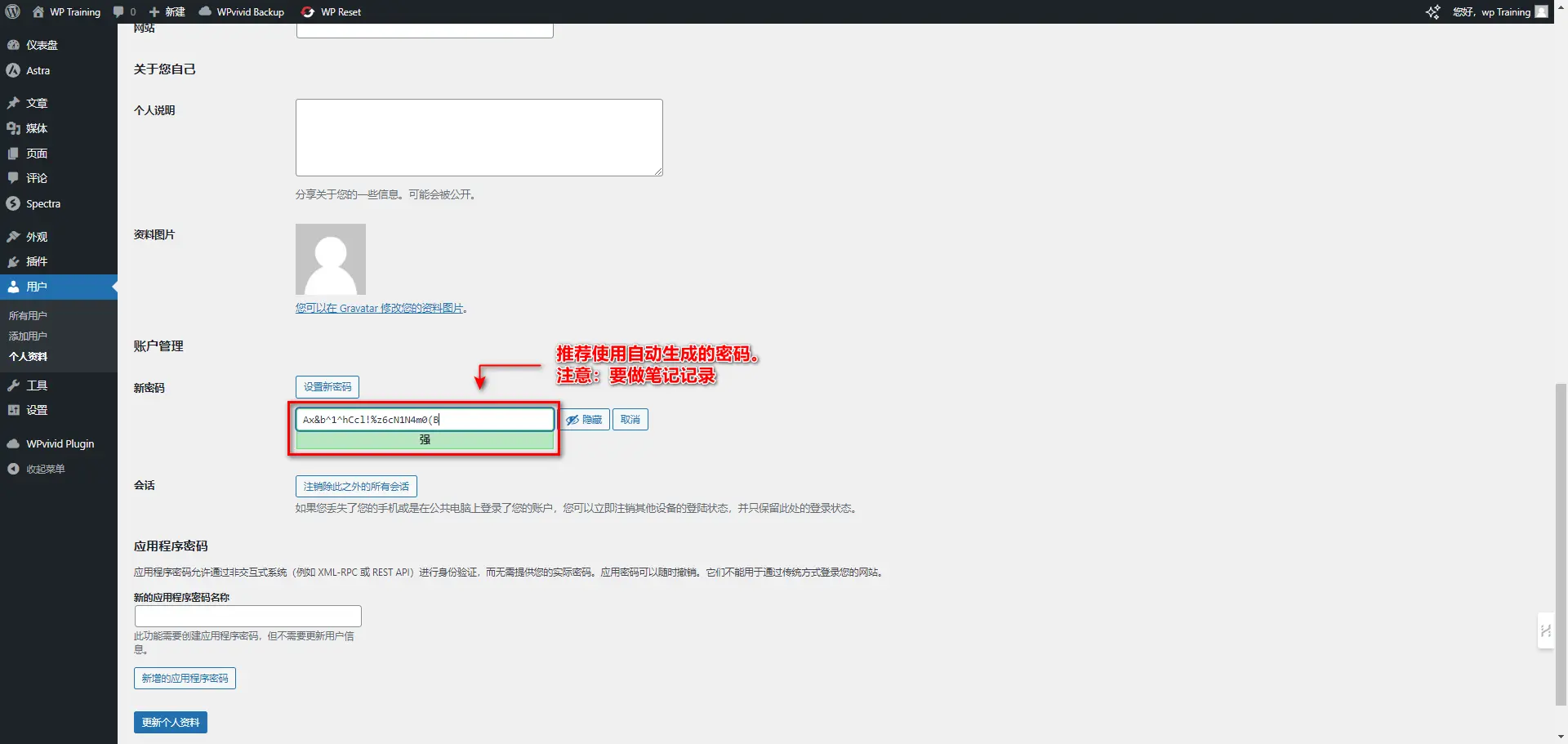
最后,务必为你的Wordpress账户设置一个高强度密码。虽然密码不属于公开的个人信息,但它对于账户安全至关重要。选择一个包含大小写字母、数字和特殊字符的复杂密码,并定期更换,以确保账户安全。
6. 保护账户安全的小技巧
WordPress作为全球最受欢迎的建站系统之一,也常成为黑客的攻击目标。其中,账户密码设置不当是导致网站被攻击的重要原因之一。为了保障账户安全,Wordpress在个人资料页面提供了便捷的密码生成功能。点击“生成密码”按钮,系统将自动生成一串包含字母、数字和特殊符号的复杂密码。使用这样的强密码,可以显著降低账户被暴力破解的风险。
然而,仅仅设置强密码还不够,定期更换密码同样重要。建议每隔1-3个月更新一次密码,以防止因密码泄露而带来的潜在风险。在更新密码时,只需点击个人资料页面中的“生成密码”按钮,输入新密码并牢记即可。
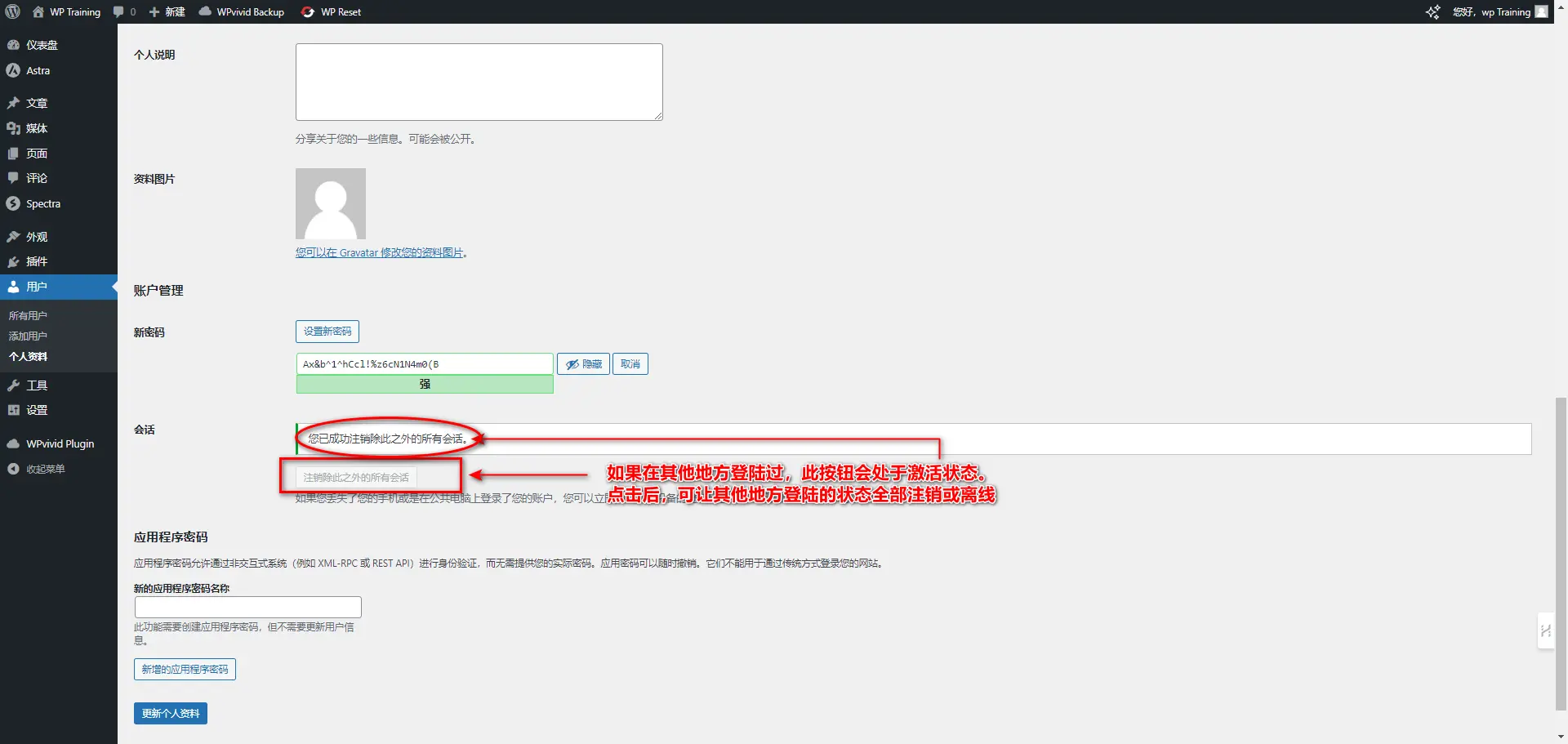
另一个值得注意的安全隐患是在多个设备上登录Wordpress。如果你曾在公共电脑或他人设备上登录过网站,可能会忘记主动退出登录。此外,一些浏览器还会自动保存账号密码,使得下一个使用该设备的人可以直接登录你的网站。为避免这种情况,除了主动退出登录外,还需要定期检查并清理其他设备上的登录状态。
在Wordpress的个人资料页面,你可以找到“会话”一栏,其中记录了所有当前登录的设备。对于每个可疑的登录地点,点击“注销所有其他会话”按钮,即可强制清理登录状态。
总的来说,设置强密码、定期更新密码、主动清理其他登录状态,是每位Wordpress用户都应具备的三大安全意识。通过这些简单的操作,你可以更好地保护自己的账户安全,避免不必要的损失。
7. 要点总结
通过深入探讨WordPress个人资料的设置,我们掌握了许多个性化定制网站的技巧。从编辑器选项到色彩主题,从界面微调至个人信息完善,每一项设置都体现了WordPress的独特见解和贴心功能。
WordPress个人资料不仅集合了丰富的功能设置,更是用户需求的直接体现。通过这个界面,我们见证了WordPress的灵活性和人性化。这个看似简单的页面,却包含了日常使用WordPress所需的几乎所有层面的个性化选项。无论是严谨的开发者、细致的编辑者,还是追求美感的设计师,都能在此找到最适合自己的配置方案。
然而,个性化并不意味着随意,安全与效率同样不容忽视。密码强度不足、账户登录管理不当等问题,往往易被新手所忽视。作为合格的WordPress用户,不仅要学会根据个人需求调整系统,还需时刻保持警惕,避免账户信息泄露。与追求花哨的个性化界面相比,稳定安全的网站运行更值得我们投入精力去维护。
总的来说,WordPress个人资料的设置是一个简单易懂但又不失深度的主题。通过本文的系统整理,相信你已经掌握了基本的设置思路和操作要点。在实践中不断尝试和探索,你会发现个人资料中的每一项设置都在潜移默化地影响着你的WordPress使用体验。
因此,我强烈建议每一位WordPress用户,无论新手还是资深用户,都应花时间完善个人资料,并定期回顾和优化。相信这一看似简单的行动,定能让你的WordPress运营更加顺畅。

做点副业,为生活加点料