Elementor Table Of Content小工具是一款创建文章目录的工具。
使用这个工具,你可以按层次结构组织文章的不同章节和段落。它不仅能自动提取文章中的目录信息,还可以在目录中创建带超链接的章节列表,帮助用户快速查找所需的文章内容。
此外,这个工具还允许你自定义目录的样式和外观,例如背景颜色、字体大小、文字颜色、图标等。
不仅适用于博客网站,这个工具还可以用于各种类型的网站,如新闻网站、学术网站等,以提高用户体验并增强页面的导航性。
本篇教程将说明Table Of Content小工具的功能设置和使用方法。
Elementor Table Of Content小工具
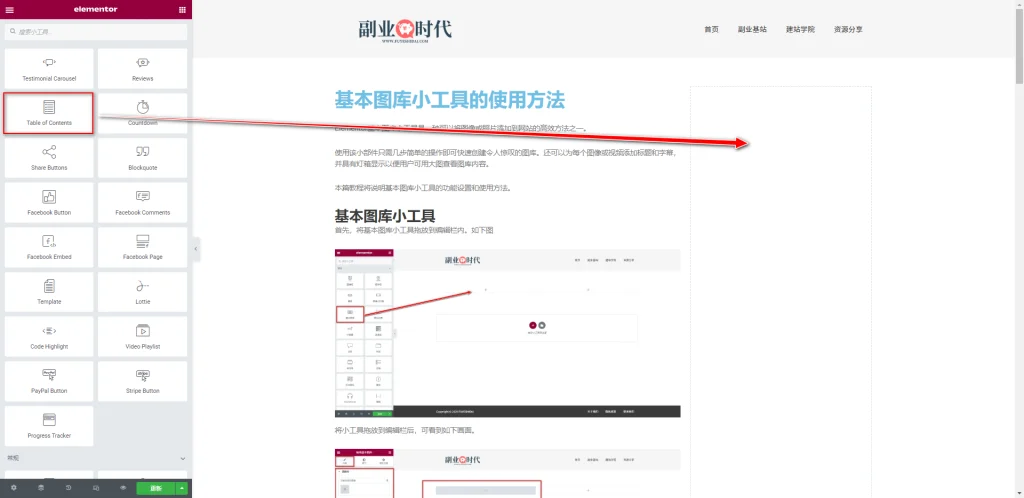
首先,将Table Of Content小工具拖放到带有文章内容的页面编辑栏内,如下图所示。
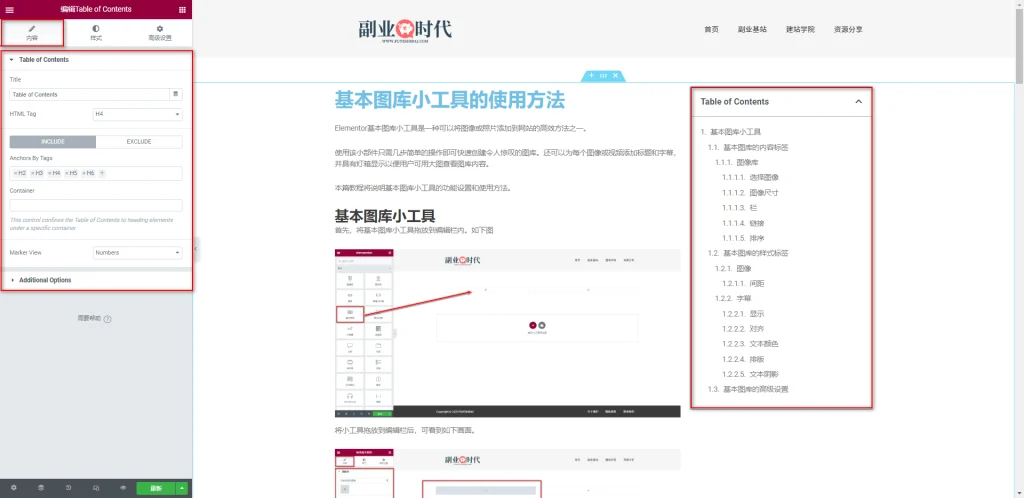
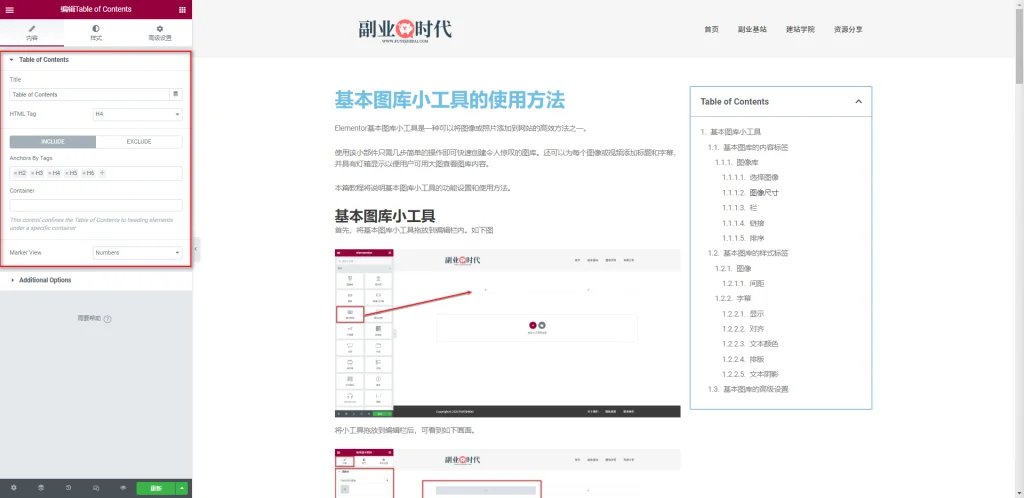
拖放小工具到编辑栏后,你会看到以下画面。
可以看到文章内的所有标题以整理后的状态显示在Table of Content小工具中。
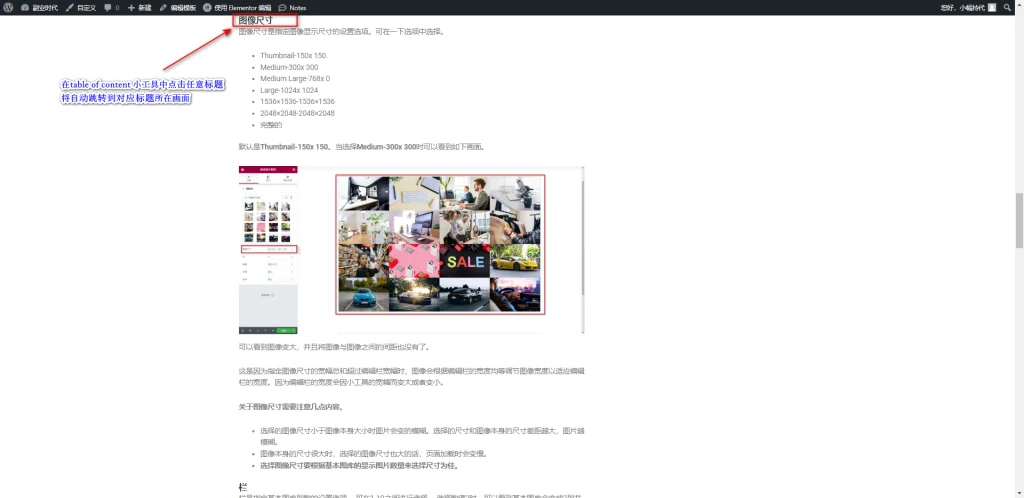
点击“1.1.1.2 图像尺寸”,画面将跳转到对应标题的预览画面,如下图所示。
因此,可以说Table of Content小工具是一款即插即用的工具。
1. Table Of Content小工具的内容标签
Table Of Content小工具的内容标签主要包含以下设置项。
- Table of Contents
- Additional Option
1-1 Table Of Contents
Table of Contents包含以下设置选项。
- Title
- HTML Tag
- Anchors By Tags
- Container
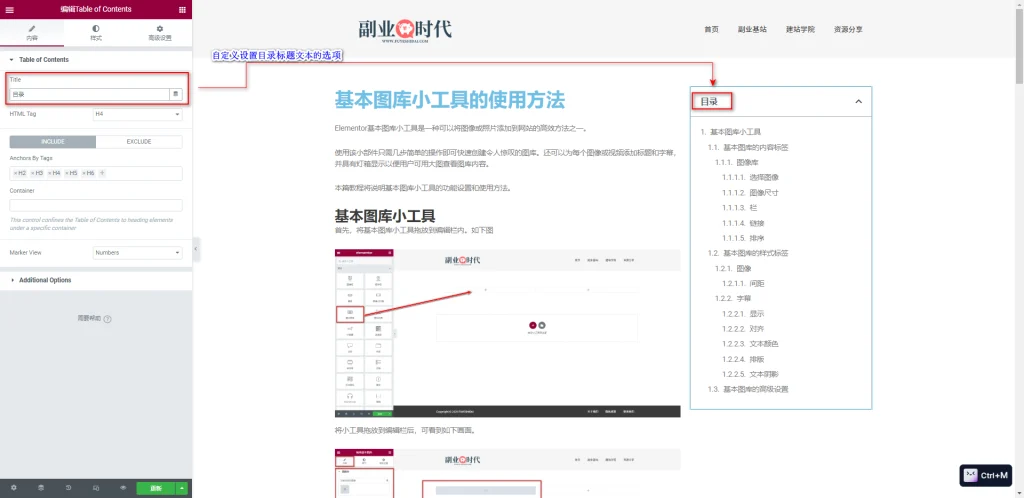
1-1-1 Title
Title是自定义设置目录标题文本的设置选项。
默认文本是“Table of Contents”,但可以改为其他文本内容,如“目录”,“目次”等。
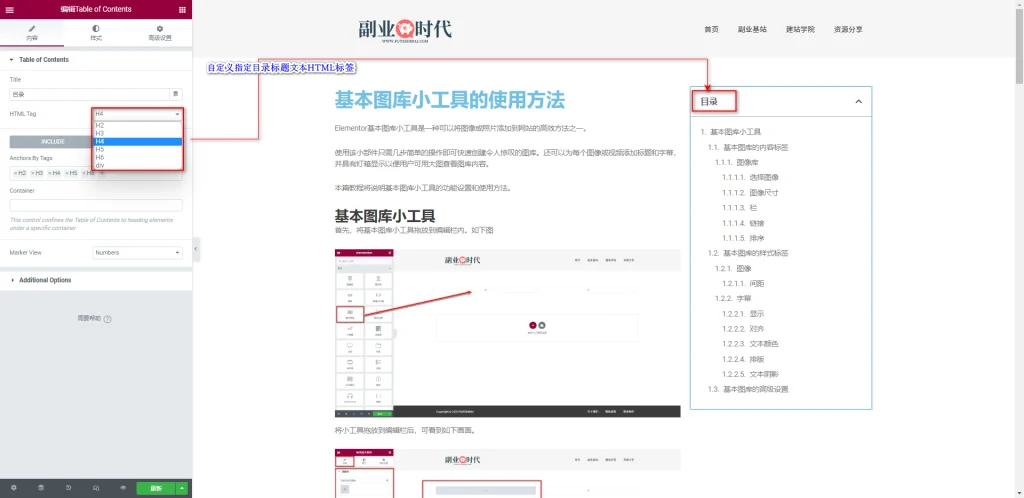
1-1-2 HTML Tag
HTML Tag是自定义指定目录标题文本HTML标签的设置选项。
默认是“H4”标签,可在”H2-H6,div”之间选择和替换。如果不太了解HTML标签,可以选择默认。
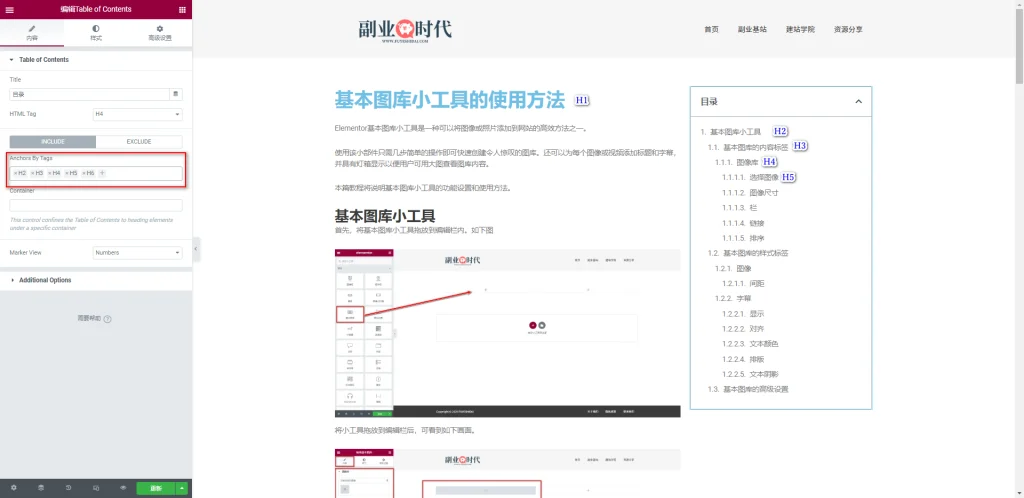
1-1-3 Anchors By Tags
Anchors By Tags是自定义选择和替换哪些标题HTML标签作为锚点添加到目录中的设置选项。
可以作为锚点的标题标签有”H2 / H3 / H4 / H5 / H6″,需要在“INCLUDE”和“EXCLUDE”中进行设置。
- INCLUDE:包含
- EXCLUDE:排除
→ INCLUDE
INCLUDE的意思是包含。默认状态下,INCLUDE已包含了”H2 / H3 / H4 / H5 / H6″的所有锚点HTML标签标题。
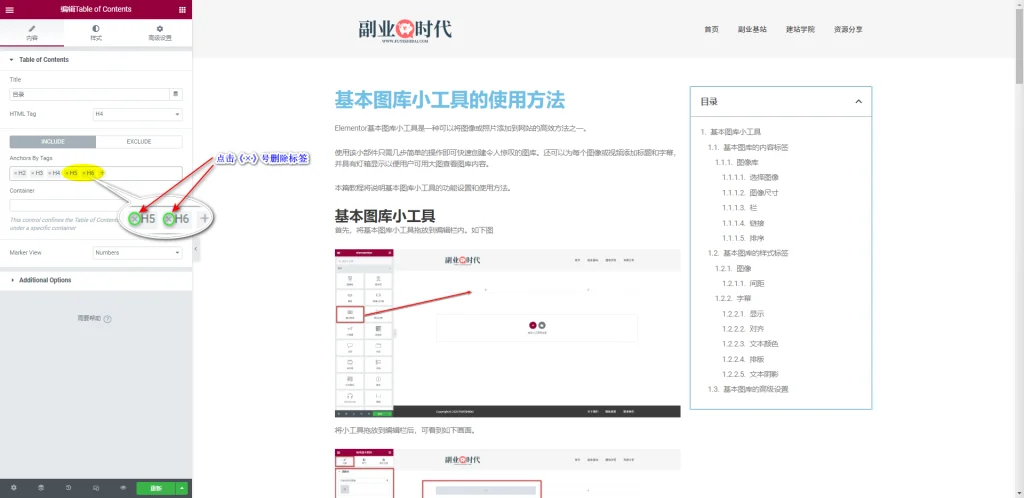
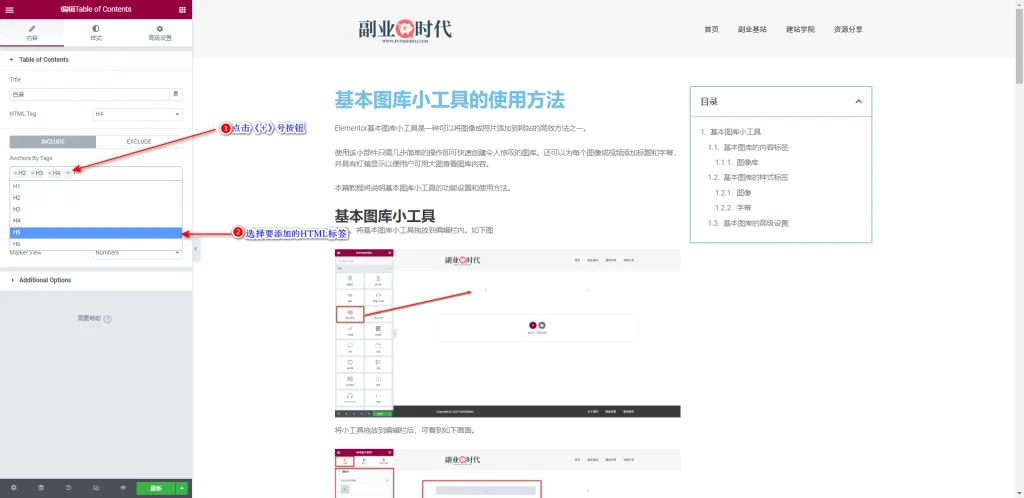
如果想要删除其中的“H5”和“H6”,只需点击对应标签前面的”×”按钮即可删除,如下图所示。
既然可以删除,那么也可以添加。如果想要添加删除的HTML标签,点击输入框中的”+”按钮,在下拉菜单中选择对应的标签即可。如下图所示。
→ 删除HTML标签后的效果
删除HTML标签后,对应的HTML标签标题将从目录中移除。
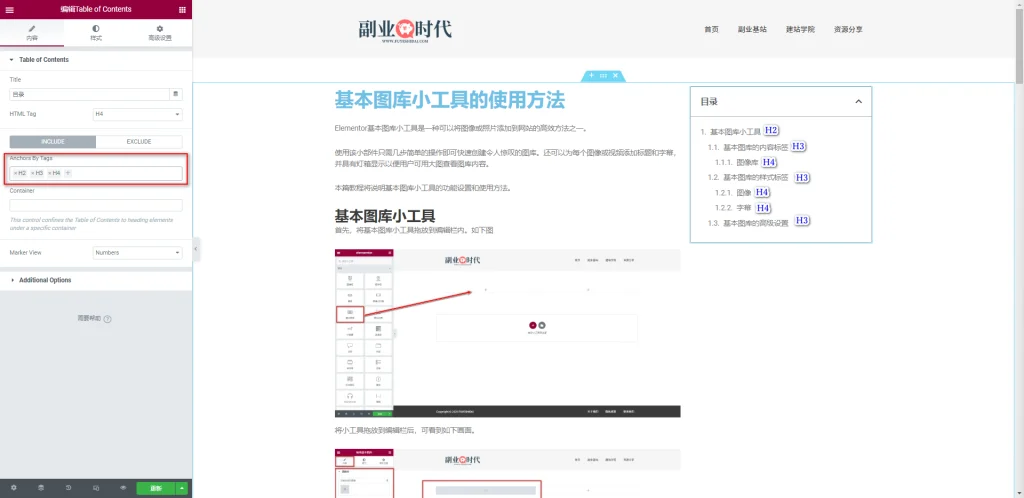
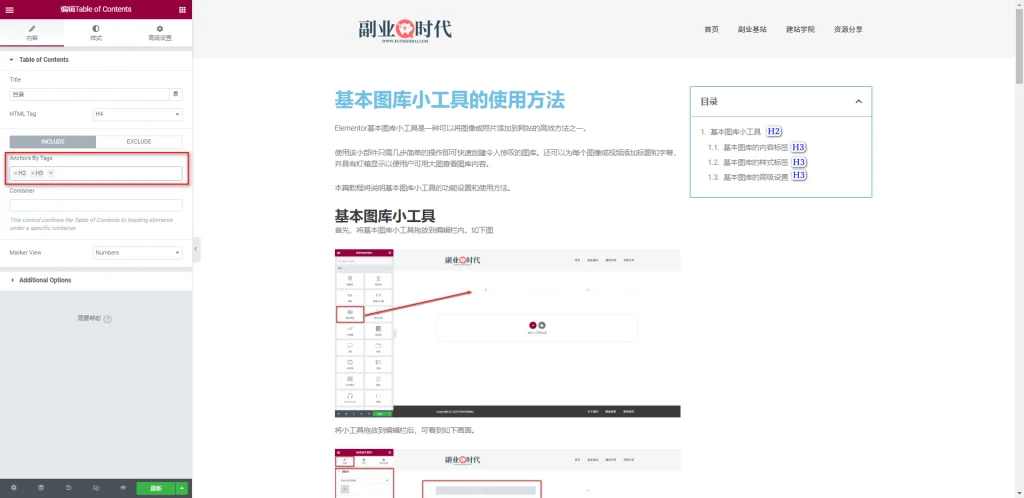
如上图所示,目录中包含了“H2,H3,H4”的HTML标签标题内容。如果删除H4,你会看到如下画面。
可以看到,所有包含H4标签的标题内容都已从目录中移除。
因此,Anchors By Tags是一个可以控制带有HTML锚点的标题在目录中显示或隐藏的设置。
→ ExCLUDE
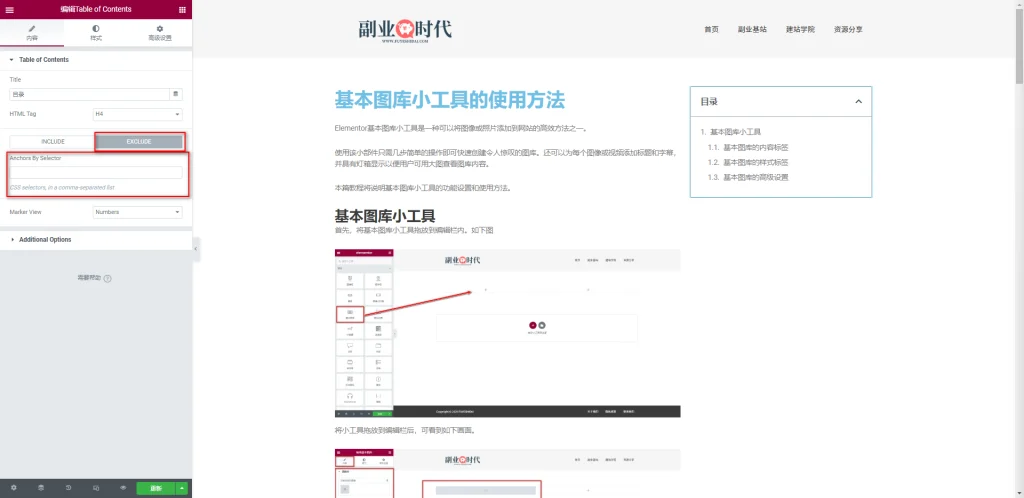
ExCLUDE是指在目录中确定不希望显示的内容。
在下方”Anchors By Selector”的输入框中输入指定的”Css Class”,就可以从目录中移除特定的内容。
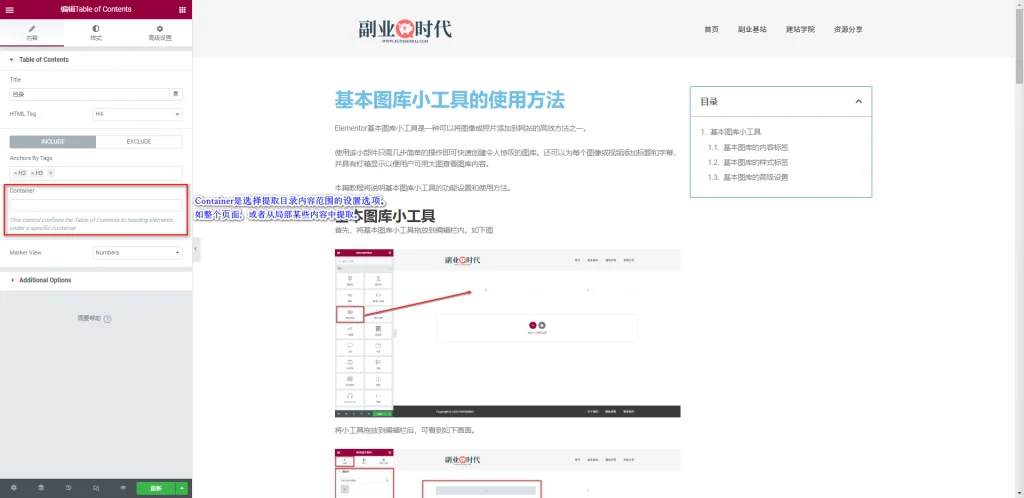
1-1-4 Container
Container是选择提取目录内容范围的设置选项,例如整个页面,或者从局部某些内容中提取。
用通俗易懂的话来说,就是指定目录中显示内容提取的范围。接下来将详细说明。
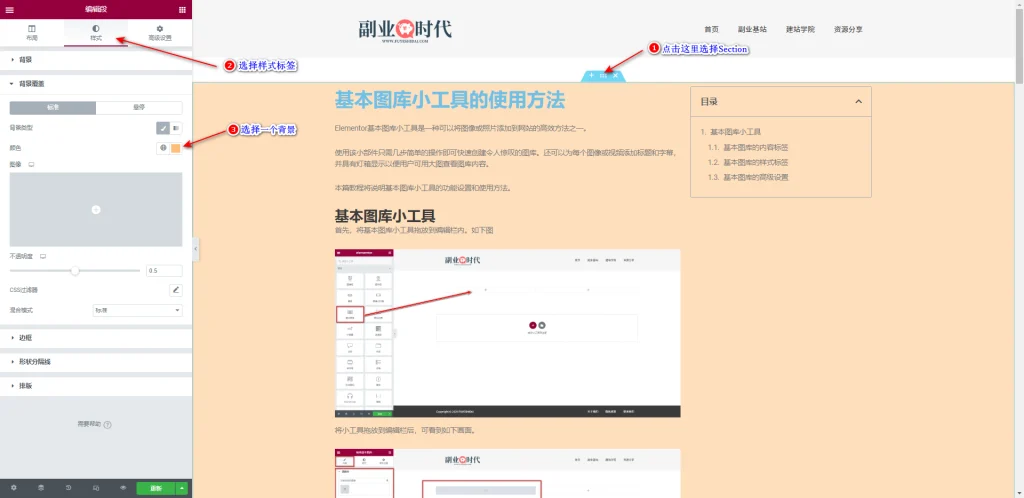
为了方便理解,给现在的Section部分指定一个背景颜色,如下图。
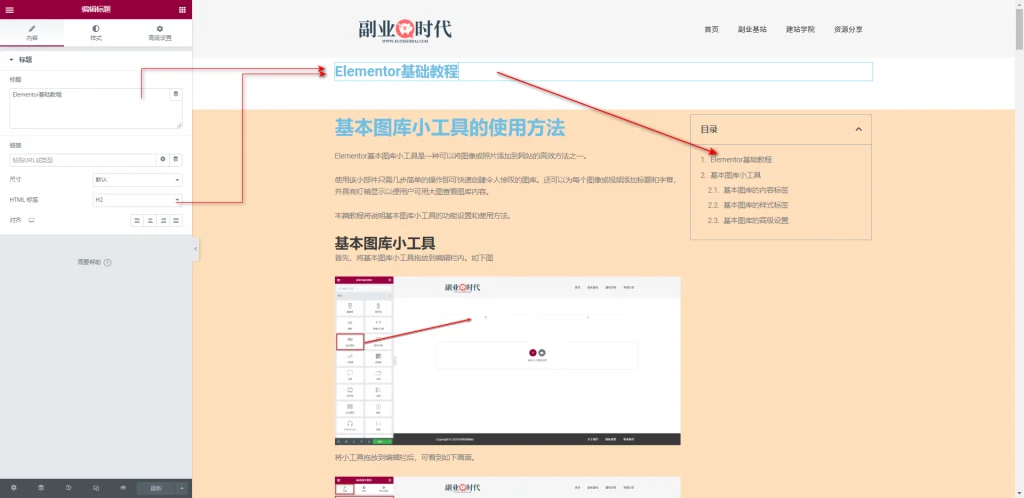
指定背景颜色后,添加一个编辑段,在该编辑段内拖放一个标题小工具,标题设为“Elementor基础教程”,HTML标签设置为H2。如下图
刷新页面后,可以看到目录中添加了标题的文本内容。
页面中添加的所有HTML标签标题都会显示在目录内。
如果想要只显示特定编辑段内的HTML标签,该如何设置呢?
首先,我们要给编辑段指定一个ID,如下图(以橙黄色背景为例)
按照上图的顺序设置编辑段的专属CSS ID。上图中设置的ID名称是“single_main”。
然后,点击Table of Content小工具,在Container中输入”.single_main”。如下图。
按照上述步骤后,可以看到之前的”Elementor基础教程”文本从目录中移除了。
通过上述指定编辑段的设置,目录中将只显示特定编辑段内的HTML标签标题。
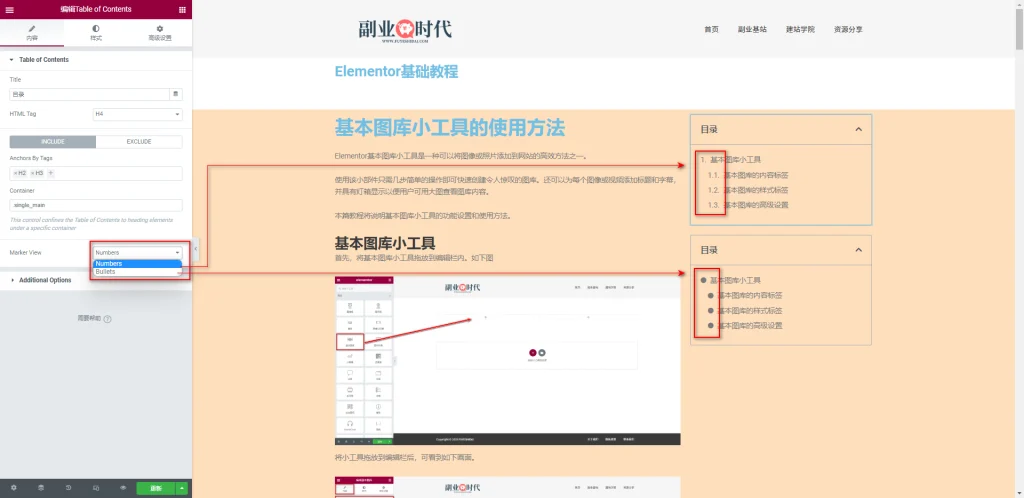
1-1-5 Marker View
Marker View是指定目录项外观样式的设置选项。可以在“Number”和“Bullets”中选择
- Numbers:以数字形式显示项目项
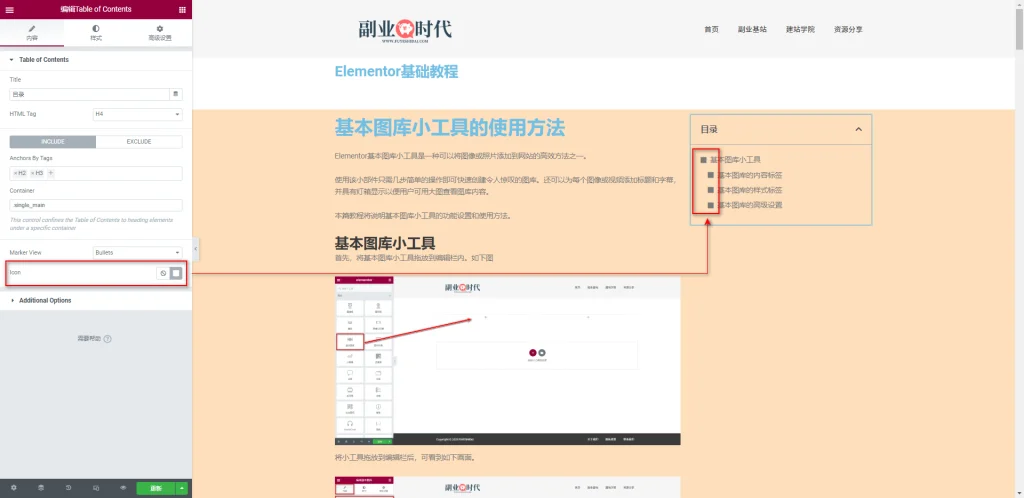
- Bullets:以图标形式显示项目项
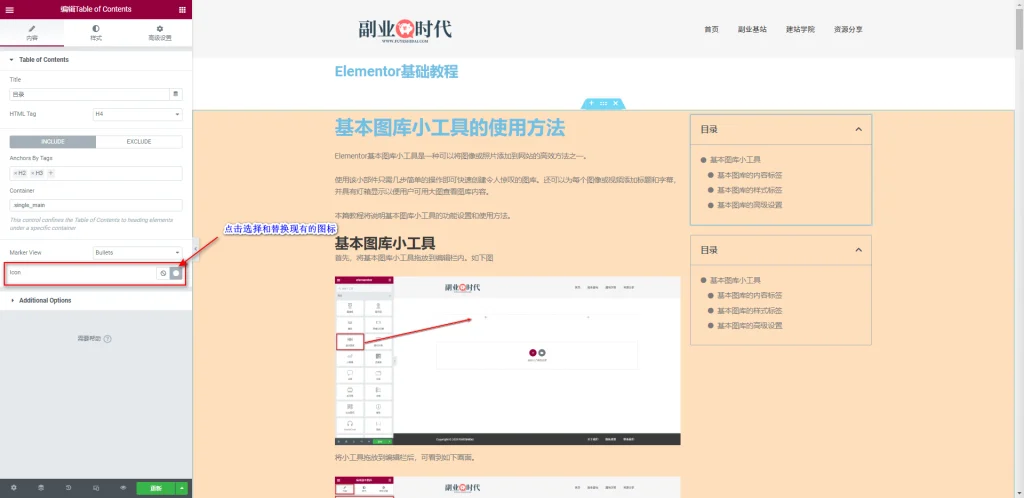
选择“Bullets”时,还可以选择图标样式。
按照上图中点击进入图表库后,选择任意的图标并进行插入即可。
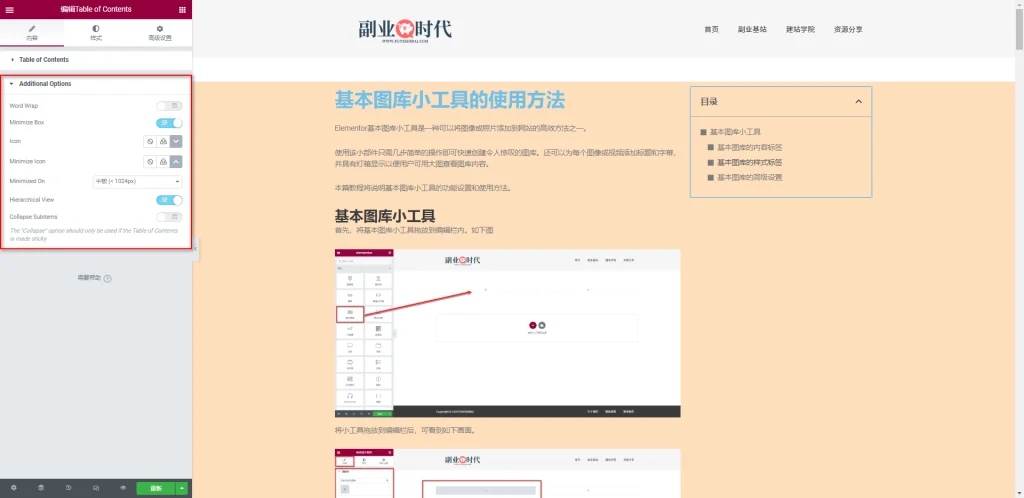
1-2 Additional Option
Additional Option包含以下设置选项。
- WordWrap
- Minimize Box
- Icon & Minimize Icon
- Minimized On
- Hierarchical View
- Collapse Subitems
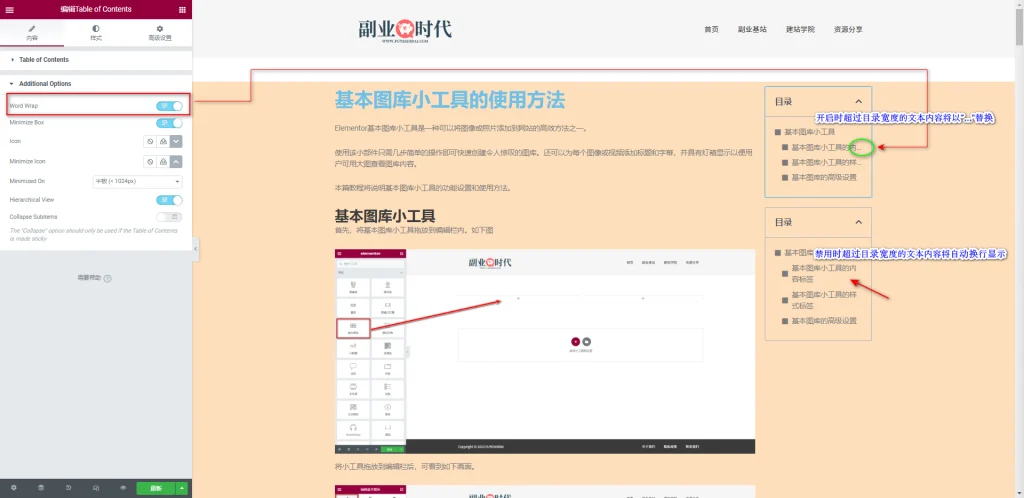
1-2-1 WordWrap
WordWrap是选择启用或禁用目录项标题文本自动换行的设置选项,默认是关闭的。
启用此项时,超过目录宽度的文本内容将以“…”替换。禁用时,超过目录宽度的文本内容将自动换行显示。
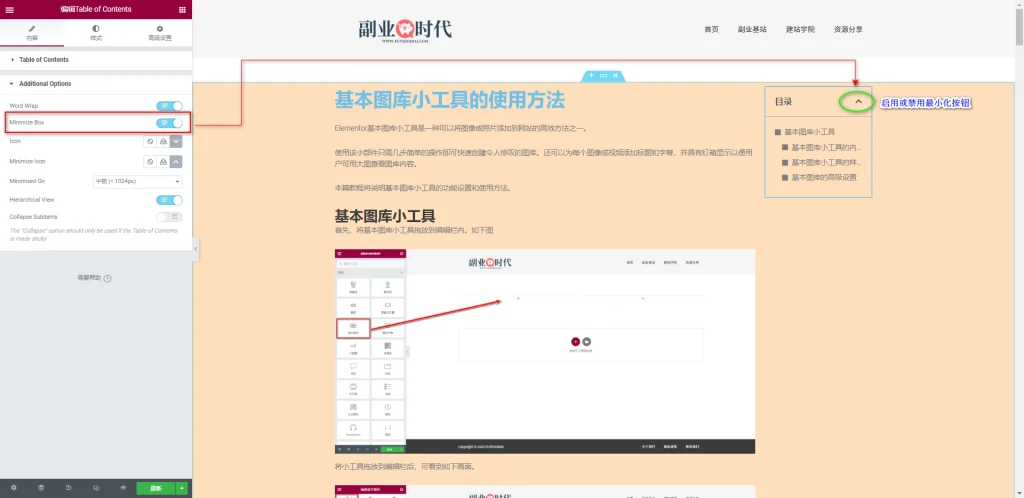
1-2-2 inimize Box
“●Minimize Box”是一个设置选项,用于启用或禁用最小化目录按钮。默认情况下是启用的。
如果禁用,最小化按钮将不显示。
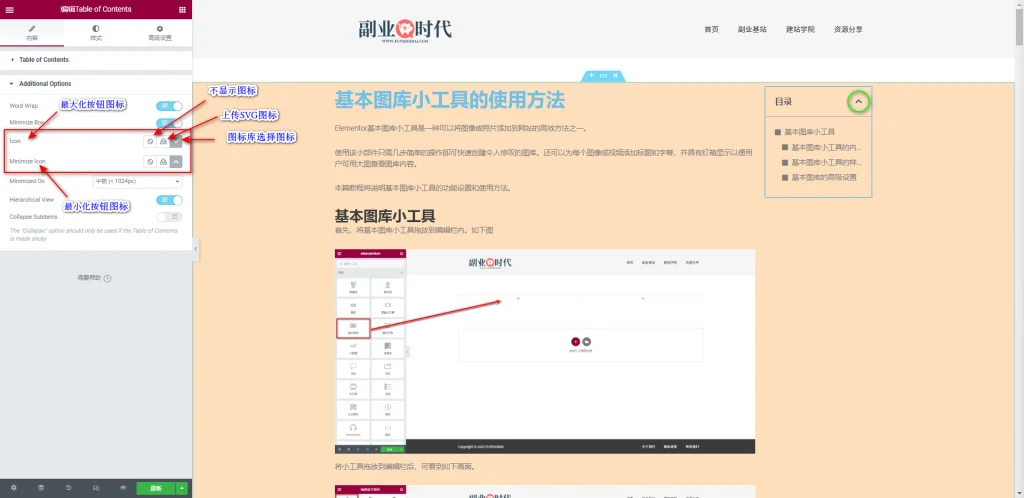
1-2-3 Icon & Minimize Icon
“Icon & Minimize Icon”是一个设置选项,用于选择和替换最小化按钮图标。可以设置最大化图标和最小化图标。
关于图标的设置,详细设置可以参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
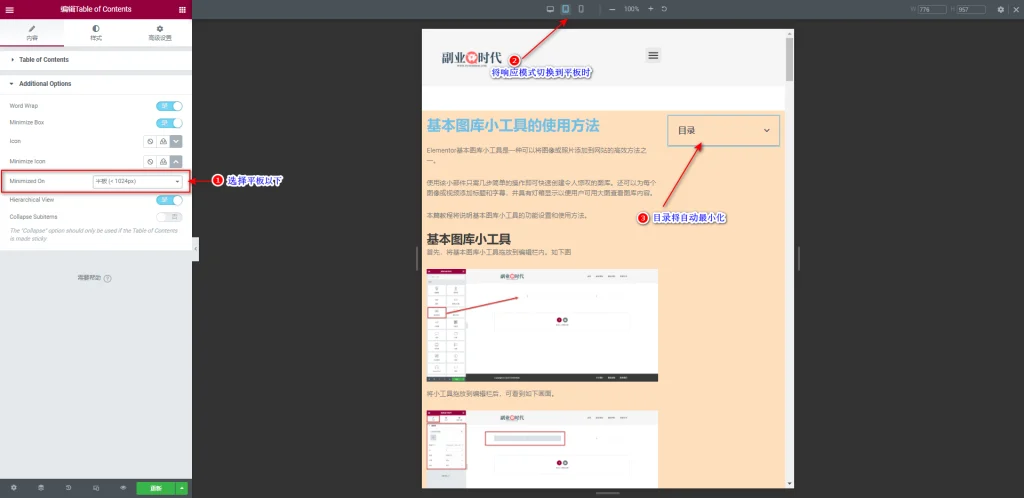
1-2-4 HMinimized On
“Minimized On”是一个设置选项,用于指定哪些设备会自动最小化目录项。默认设置是平板设备以下自动最小化。如下图所示:
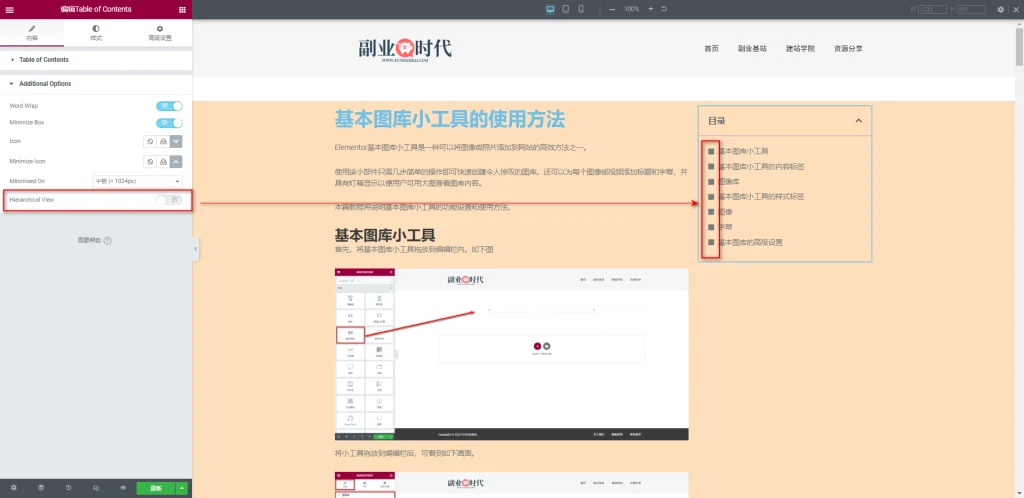
1-2-5 Hierarchical View
“Hierarchical View”是一个设置选项,用于启用和禁用目录项的层次结构。默认情况下是启用的。
关闭此选项时,目录中的层次结构将不再有效。如下图所示:
可以看到所有的目录项都没有层次结构。
1-2-6 Collapse Subitems
“Collapse Subitems”是一个设置选项,只有当”Hierarchical View”选项选择“启用”时才会出现。
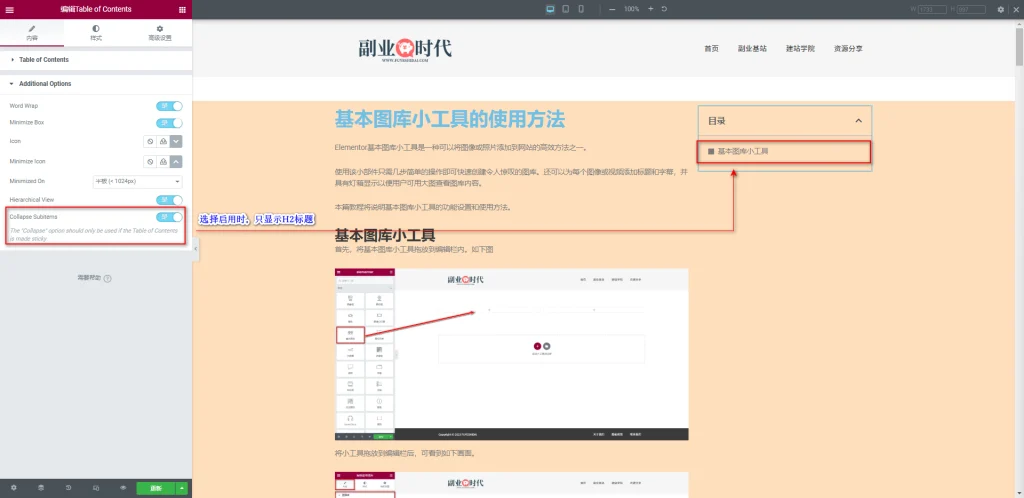
启用此项时,目录中只会显示H2标题内容。如下图所示:
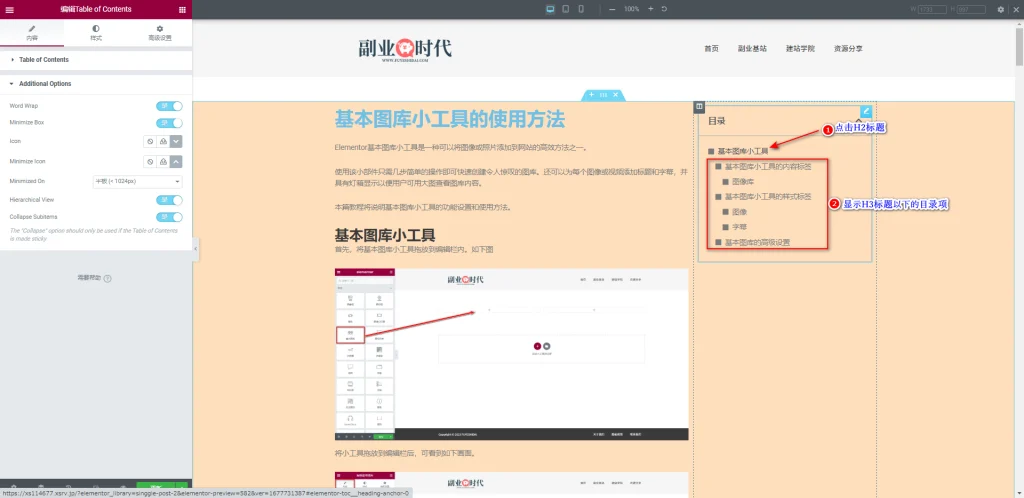
点击H2标题时,会下拉出更多的目录项。如下图所示:
2.Table Of Content 小工具的样式标签
Table Of Content 小工具的样式标签主要包含以下设置项:
- Box
- Header
- LIst
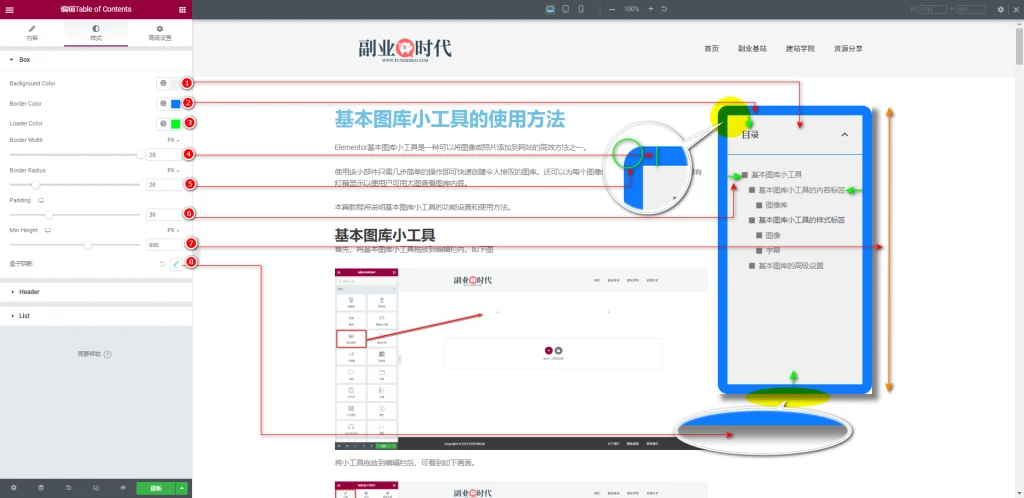
2-1 Box
“Box”是一个设置选项,用于自定义目录的外观样式。包含以下设置选项:
- BackgroundColor:选择并替换目录的背景颜色。
- BorderColor:选择并替换目录的边框颜色。
- Loader Color:选择并替换加载目录时的颜色。
- BorderWidth:设定目录边框的宽度,可设置从0到20的数值,数值越大,边框越宽。
- Border Radius:设定目录边框四角的半径大小,可设置从0到100的数值,数值越大,越接近圆形。
- Padding:设定目录边框与内部元素之间的间距,可设置从0到100的数值,数值越大,间距越大。
- Min Height:设定目录框的最小高度,可设置从0到1000的数值。
- 盒子阴影:为目录框添加阴影效果的设置。
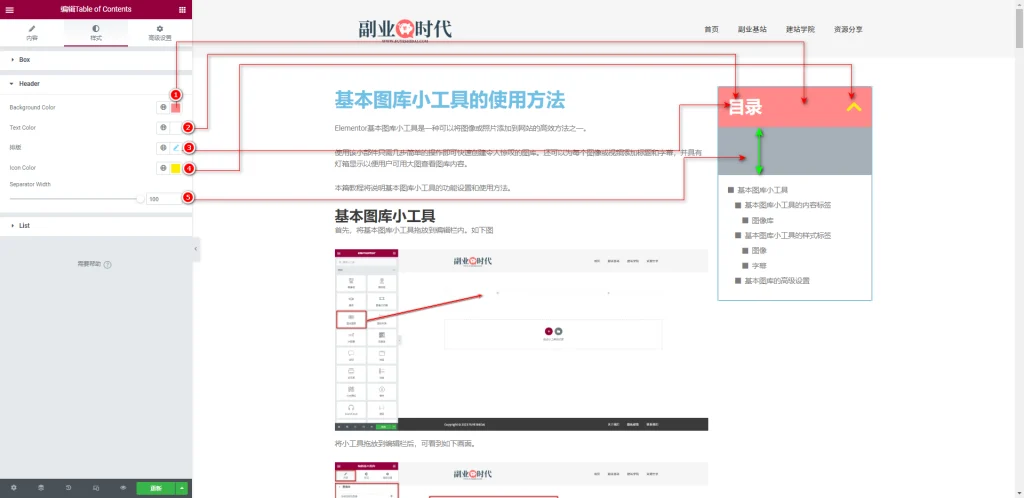
2-2 Header
“Header”是一个设置选项,用于自定义目录标题部分的样式。包含以下设置选项:
- BackgroundColor:选择并替换目录标题部分的背景颜色。
- TextColor:自定义目录标题文本的颜色。
- 排版:自定义目录标题文本的样式,如字体,大小,粗细,行高等。
- Icon Color:选择并替换最小化图标的颜色。
- Separator Width:指定目录标题和目录列表之间的分割线宽度。
2-3 List
“List”是一个设置选项,用于自定义目录列表部分的样式。包含以下设置选项:
- Max Height:指定目录列表的最大高度。当目录列表项数量多时,可以指定最大高度以保持设计外形。
- 排版:自定义目录列表的文本样式。如字体,大小,粗细,行高等。
- Indent:指定HTML标题层次之间的间距。默认预设值是1,可以设置更高的数值以突出层次关系。
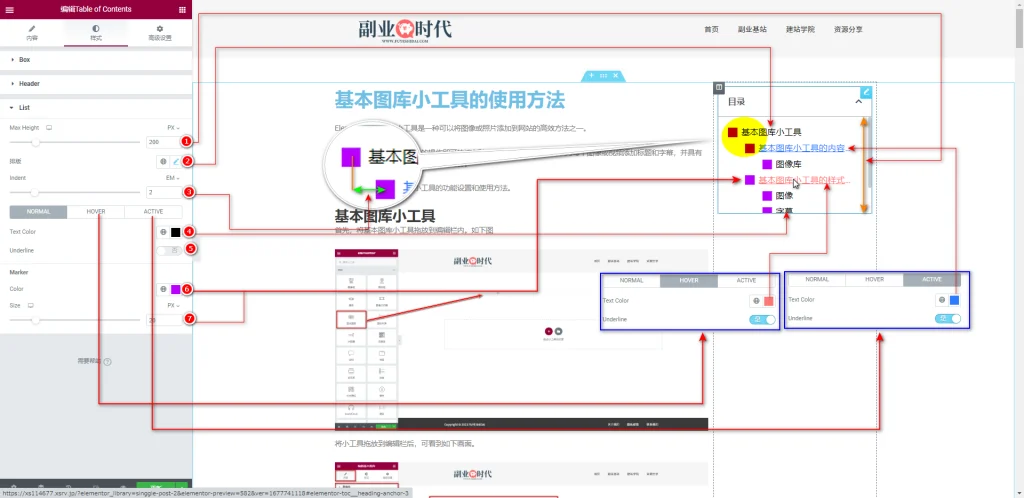
- TextColor:选择和替换列表默认,悬停,被选状态的文本颜色。
- Underline:选择启用或禁用下划线。启用后会显示下划线,默认预设值是禁用。
- Color:选择和替换目录列表项图标的颜色。
- Size:指定目录列表项图标的大小。可以设置0到100的数值,数值越大图标越大。
关于样式说明中的颜色设置,边框,文本颜色,盒子阴影等详细设置说明,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
3.Table of Content 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
4.如何设置Table of Content 小工具的常显效果
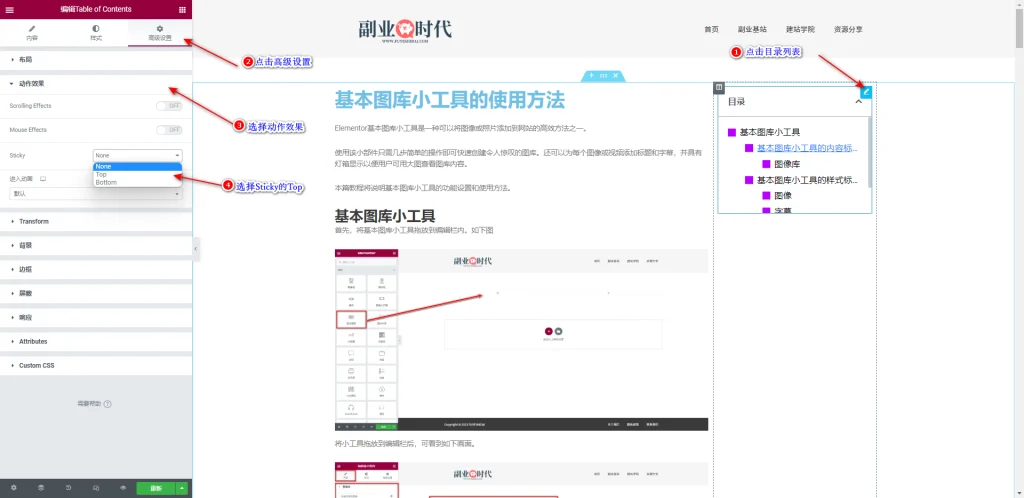
如果希望目录框始终跟随鼠标向下或向上显示,可以在高级设置中的”Sticky”选项中选择”上”。如下图所示:
按照上图的顺序设置好后,可以看到如下视频的目录跟随显示效果。
关于”Sticky”的详细设置,请参考高级设置说明。
以上就是Table of Content 小工具的功能设置和使用说明。希望本篇内容能对您使用Elementor时有所帮助。

做点副业,为生活加点料