Elementor Price Table 小工具(以下简称价格表格)是用于创建专业价格表格的工具。
与 Price List 小工具不同,价格表格可以将具体的方案或套餐放到一个表格内,方便用户比较和选择适合自己的方案或套餐。
价格表格还可以自定义每个方案的特性,价格,功能和按钮等,轻松调整表格中的元素,创建高效且具有吸引力的价格表格。此小工具常用于电商网站,或者企业,服务型网站。
本教程将说明价格表格小工具的功能设置和使用方法。
Elementor Price Table
首先,将价格表格小工具拖放到编辑栏内,如下图。
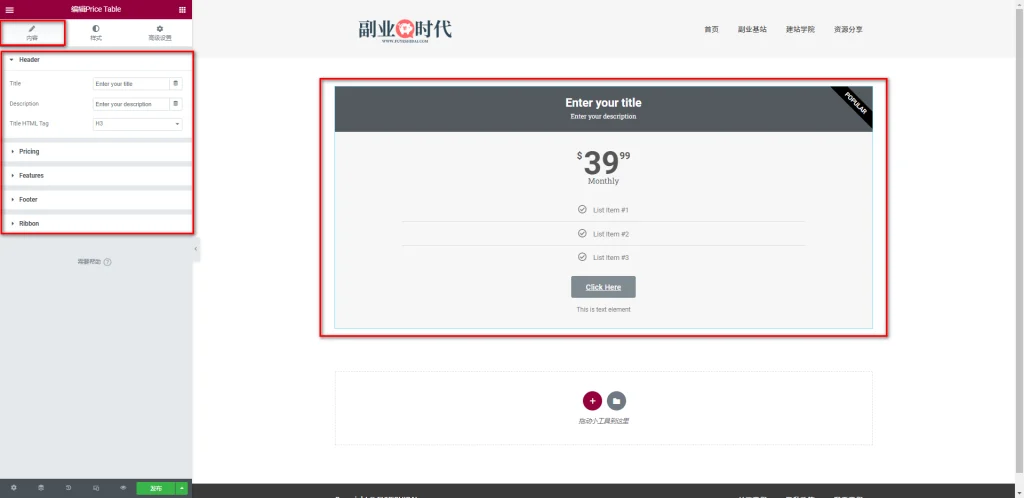
拖放小工具到编辑栏后,可以看到如下画面。
1.Price Table 小工具的内容标签
Price Table 小工具的内容标签有以下5个设置项:
- Header
- Pricing
- Features
- Footer
- Ribbon
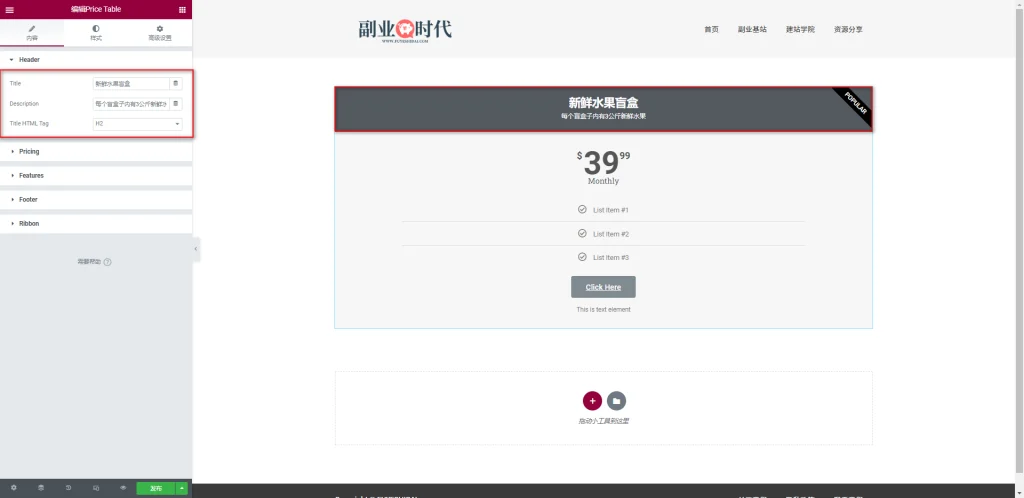
1-1 Header
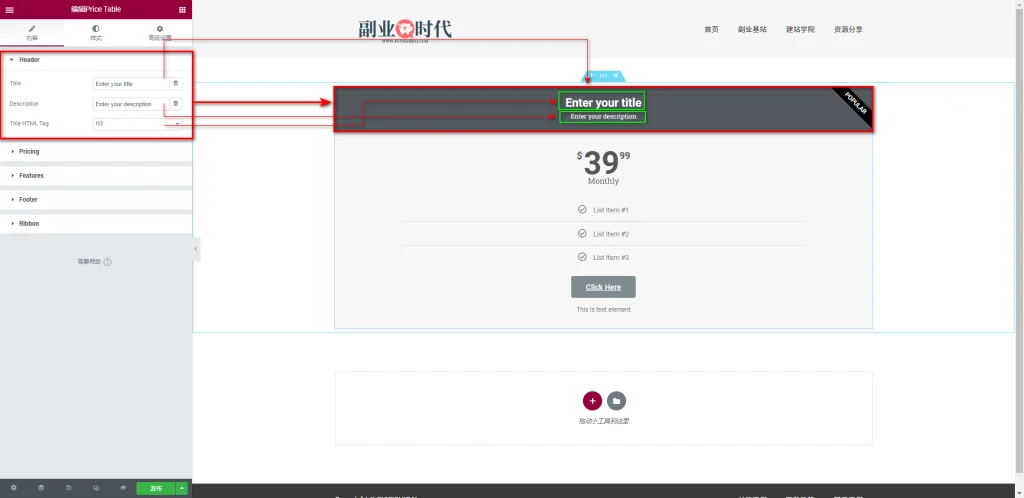
Header 是自定义表格标题和描述文本的设置项。主要包含以下3个设置选项:
- Title(标题):自定义表格的标题文本
- Description(描述):自定义表格的描述或详细信息
- Title HTML Tag(标题 HTML 标签):指定标题的 HTML 标签,可选择 H2-H6 标签
以下是设置案例:
标题为“新鲜水果盲盒”,描述为“每个盲盒子内有3公斤新鲜水果”,设置标题 HTML 标签为 H1,效果画面如下。
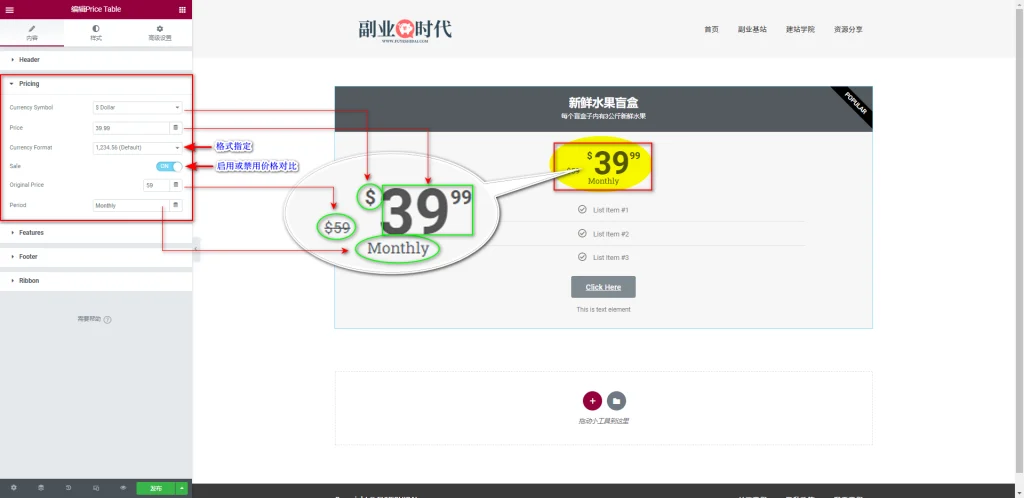
1-2 Pricing
Pricing 是自定义价格表示样式的设置项。包含以下设置选项:
- Currency Symbol(货币符号):给价格选择特定的货币符号的设置,默认为“$Dollar”,也可以在下拉菜单中选择其他的货币符号,如果没有符合的币种也可以自定义添加
- Price(价格):自定义给方案或者套餐设置价格
- Currency Format(货币格式):自定义价格显示格式的设置
- Sale(促销):选择启用或禁用对比价格的设置,如果想要开启促销模式,可启用此选项,开启后,设置的价格将变成促销价格,前方可显示促销前的原价格
- Original Price(原价):启用促销按钮时才会出现的原价输入框,任意的促销对比原价
- Period(周期):自定义输入付款单位或周期,如一套,一盒,每周,每月,每年等
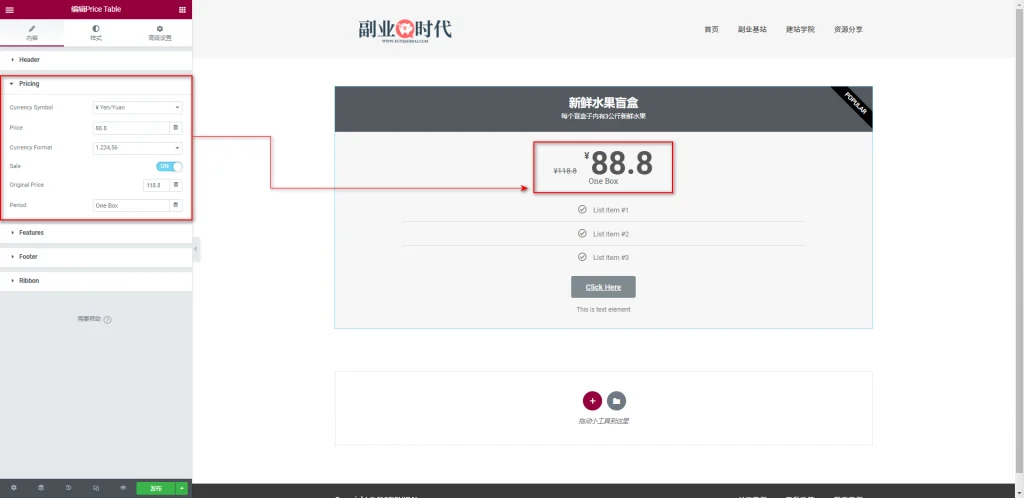
以下是设置案例:
首先,将币种设置为“¥Yen/Yuan”,价格设置为“88.8”,货币格式选择为”1.234,56“,启用促销后,将原价设置为”118.8“,最后付款单位是”One Box“。设置画面如下。
※货币选择人民币或者日币时,默认的”1,234.56“将不会正常显示。
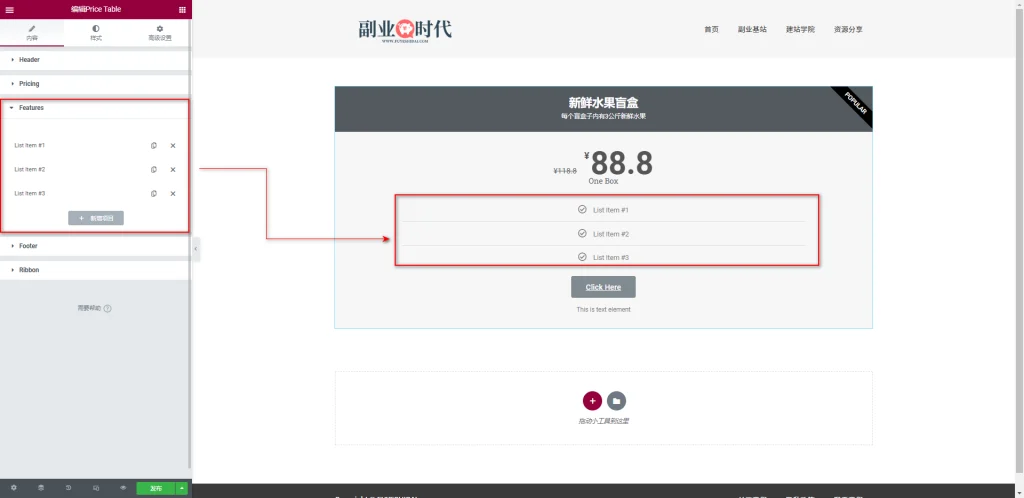
1-3 特性
特性是以列表形式展示输入方案、服务、产品特点的设定项。
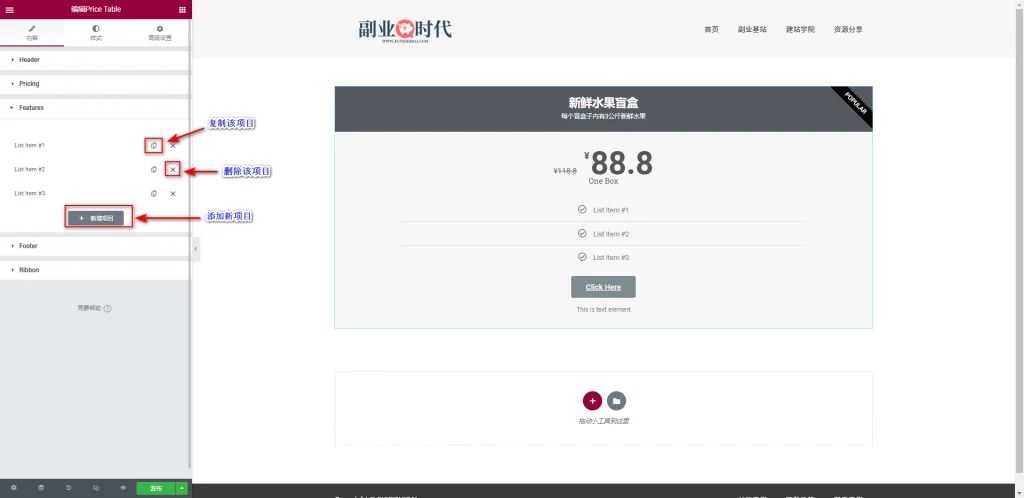
默认预设的特性为“List Item#0”。根据产品、服务、方案、套餐等特点的数量,你可以添加或删除项目。
每个项目都可以单独设置,点击项目就可以进入设置页面。如下图。
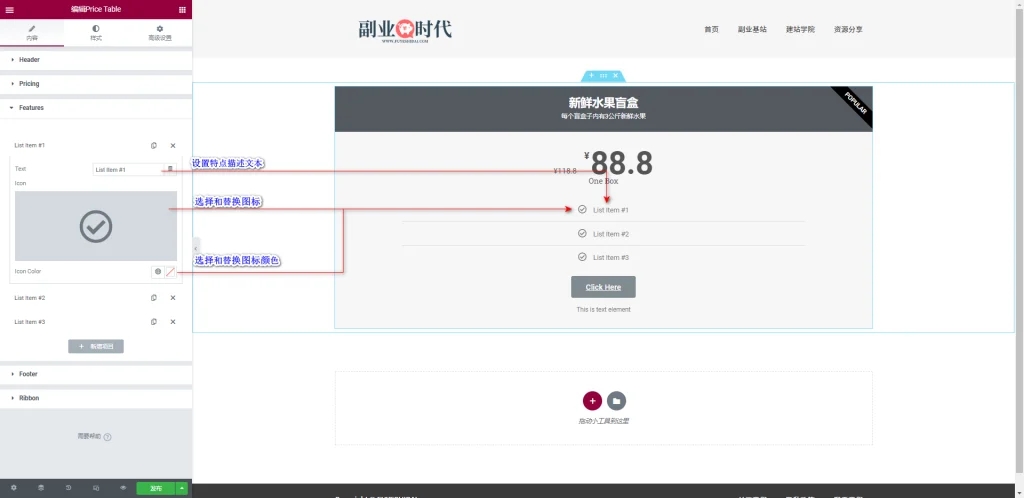
每个项目有以下设置选项:
- Text:自定义输入特点描述文本
- Icon:选择和替换Icon图标
- Icon Color:选择和替换Icon颜色
关于Icon的详细设置方法,请参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
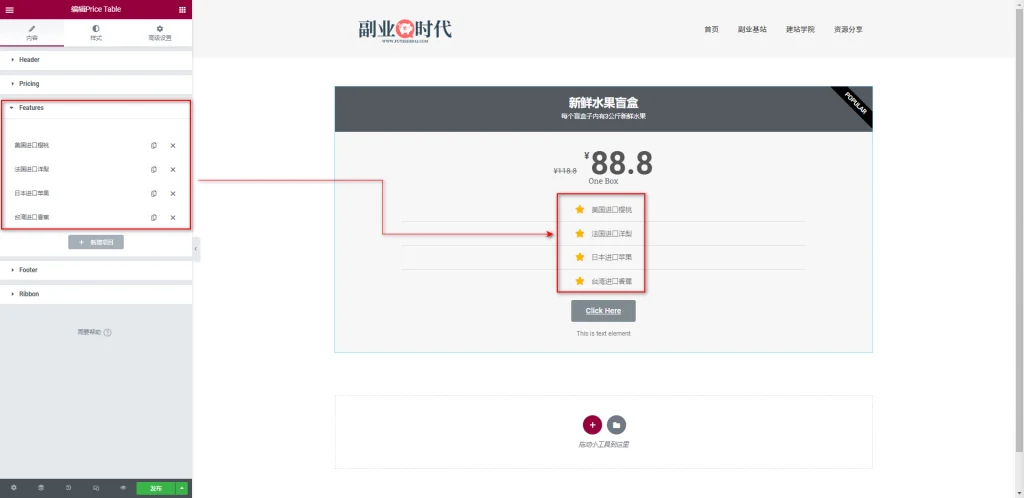
以下是一个设置案例:
给每个项目添加特点描述文本,设置Icon图标为星标,颜色为橙色。
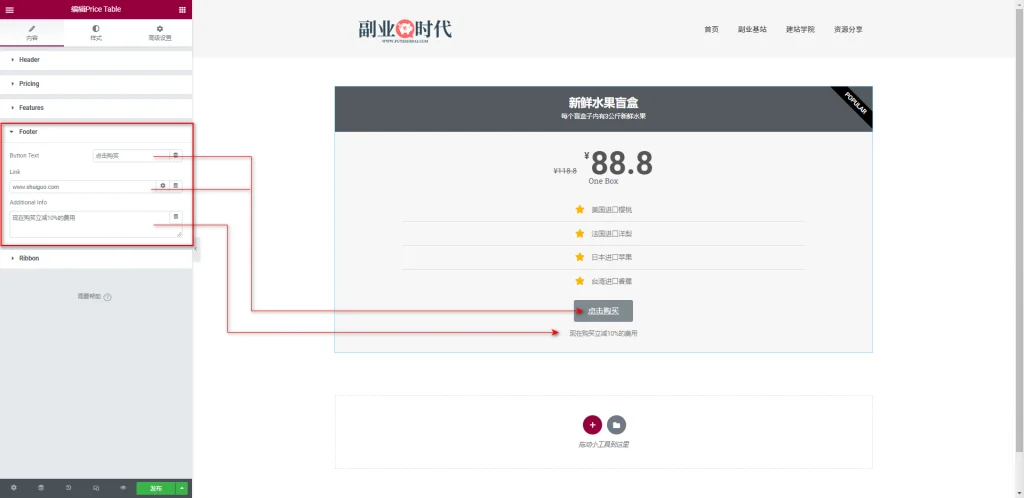
1-4 Footer
Footer是自定义按钮文本、链接、添加说明信息的设置项。包含以下设置选项:
- Button Text(按钮文本):自定义输入按钮文本。
- Link(链接):给按钮添加链接。方便用户点击进行进一步的特定操作。
- Additional Info(附加信息):自定义添加其他任何信息。如价格包含的产品,服务,或者其他特典等。
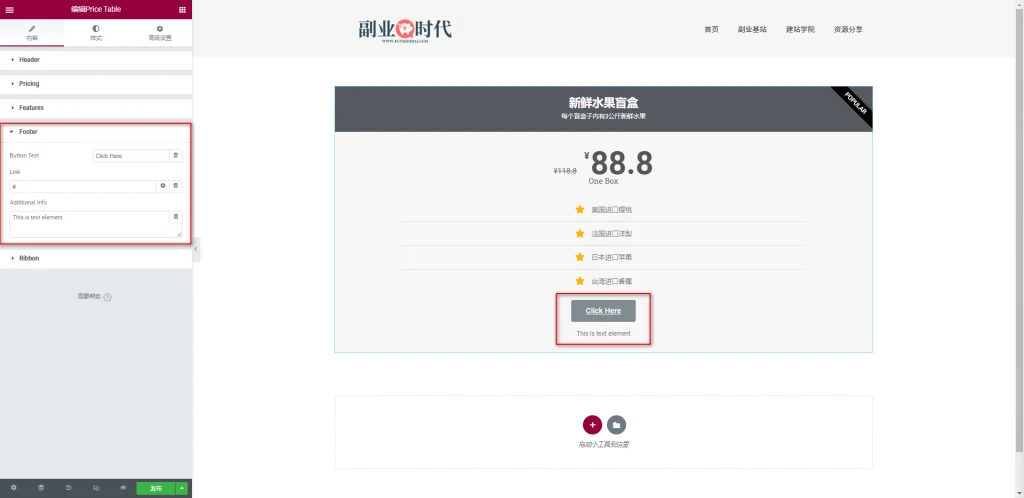
以下是一个设置案例:
给按钮输入“点击购买”文本,然后给链接添加任意的URL信息,最后添加自定义其他信息。如下图
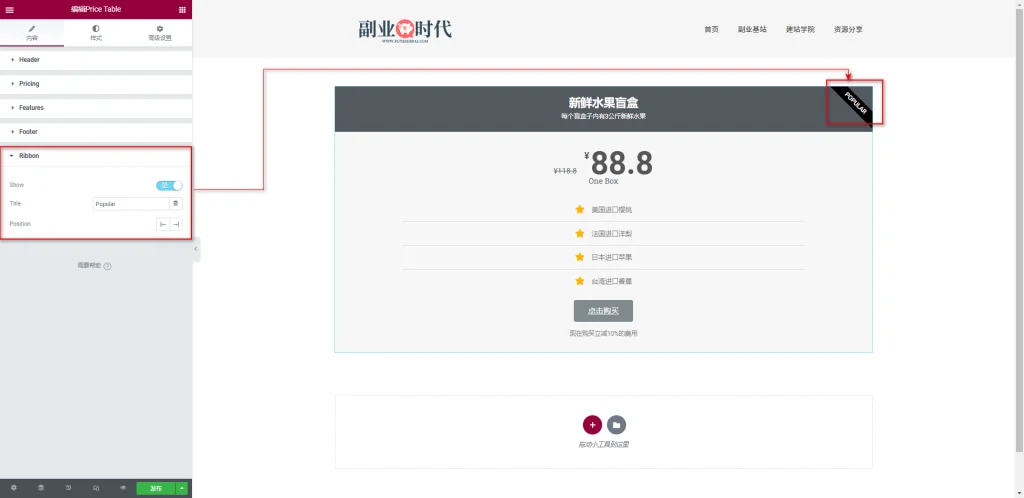
1-5 Ribbon
Ribbon是给价格表格添加装饰丝带的设置项。包含如下设置选项:
- Show:选择启用或者禁用装饰丝带的设置选项。可启用或者关闭。默认预设是启用。
- Title:自定义输入装饰丝带上方显示的文本内容。
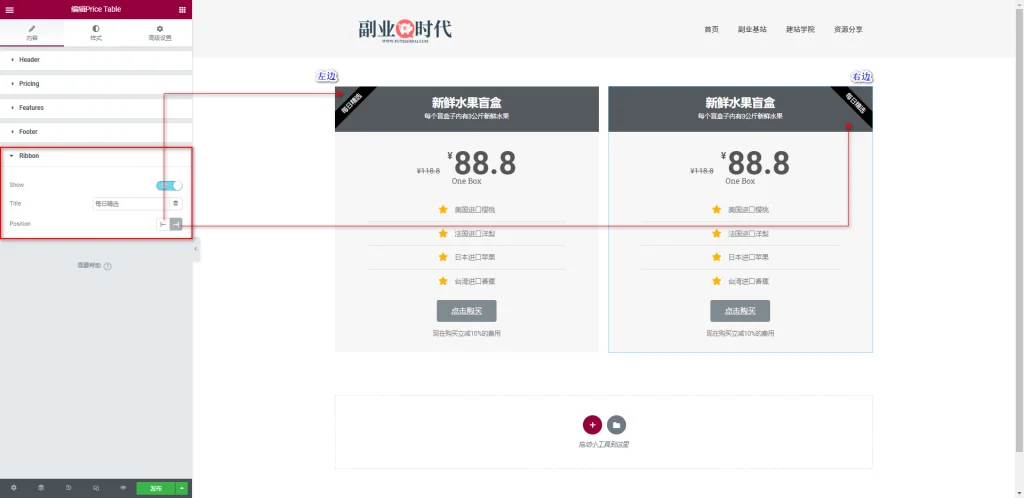
- Position:选择装饰丝带在价格表格的位置设置选项。可在“左边”和“右边”种选择。
以下是一个设置案例:
首先,启用并显示装饰丝带,然后添加”每日精选“文本,位置设置为左边。如下图
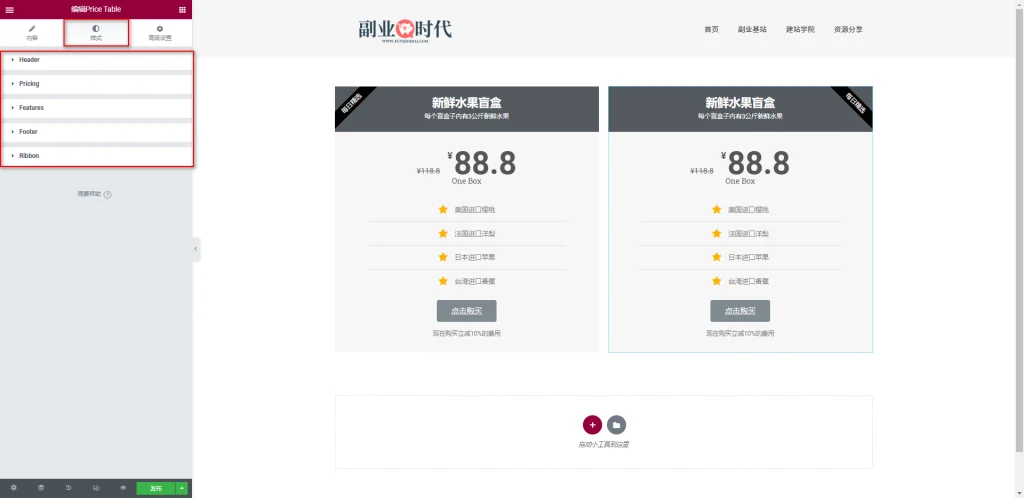
2. Price Table小工具的内容标签
Price Table小工具的内容标签主要有以下设置项:
- Header
- Pricing
- Features
- Footer
- Ribbon
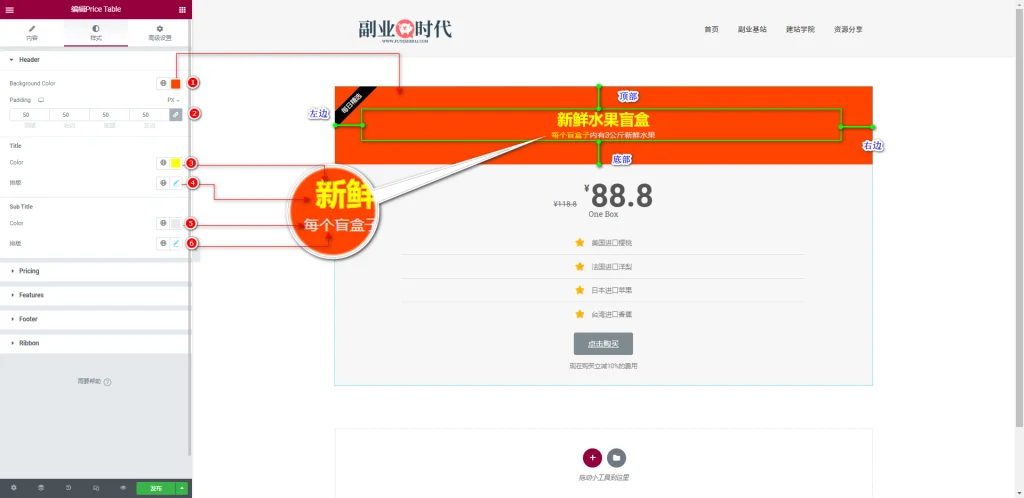
2-1 Header
Header是自定义标题文本样式的设置项。主要包含以下选项:
- 背景颜色:选择和替换标题部分的背景颜色。
- 内边距:自定义设置标题,描述文本和边框之间的间距。
- 标题颜色:选择和替换标题颜色。
- 标题排版:自定义设置标题的字体,大小,粗细,行高等。
- 副标题颜色:选择和替换副标题颜色。
- 副标题排版:自定义设置副标题的字体,大小,粗细,行高等。
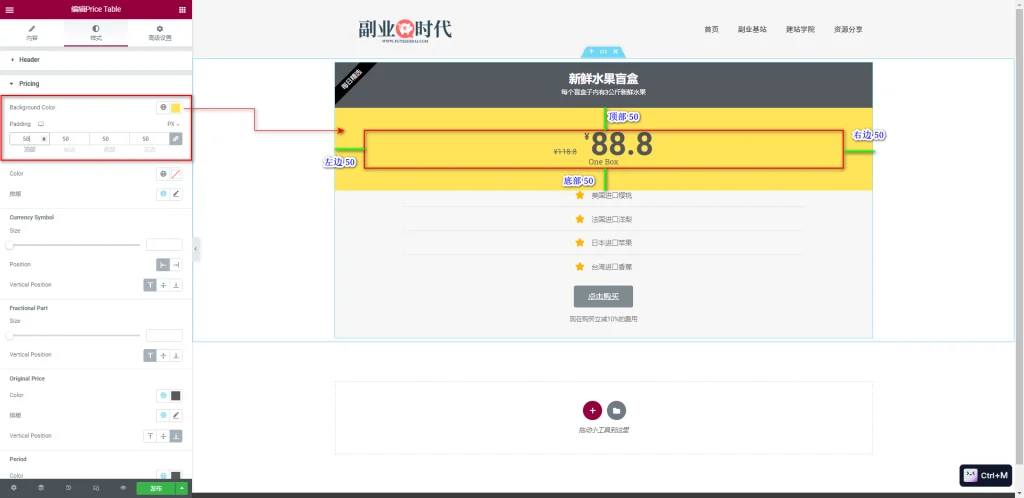
2-2 Pricing
Pricing是自定义价格文本样式的设置项。主要包含以下选项:
- Background Color:选择和替换价格区域的背景颜色。
- Padding:自定义设置价格文本和边框之间的间距。
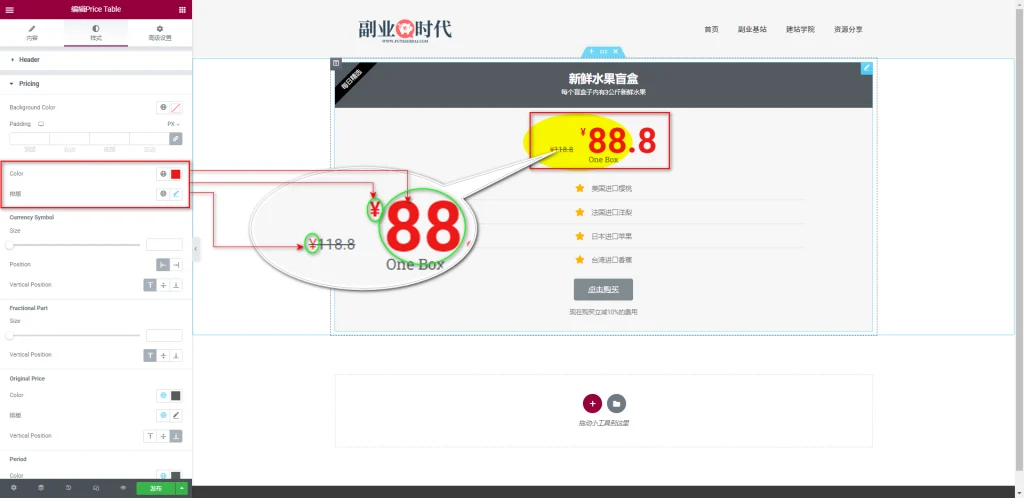
- Color:选择和替换价格文本颜色。
- 排版:自定义价格文本的字体,大小,粗细,行高等。
2-2-1 Currency Symbol
- 大小(Size):自定义货币符号大小的设置选项。可以设置0到100之间的数值,数值越大,符号越大。
- 位置(Position):选择货币符号在价格的左边还是右边。
- 垂直位置(Vertical Position):指定货币符号垂直方向对齐方式,可在“顶部”,“中部”,“底部”中选择。
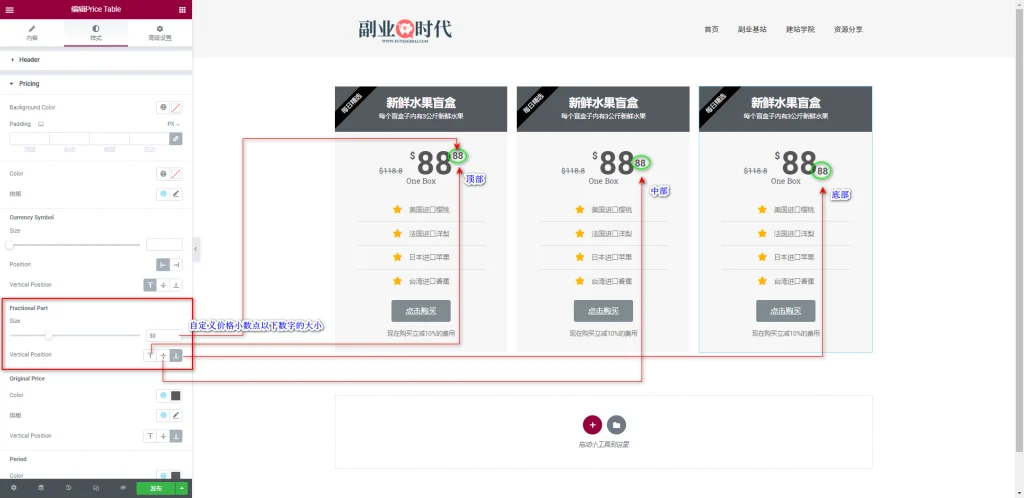
2-2-2 Fractional Part
- 大小(Size):自定义小数点以下价格数字大小的设置选项。可以设置0到100之间的数值,数值越大,符号越大。
- 垂直位置(Vertical Position):指定小数点以下价格数字垂直方向对齐方式,可在“顶部”,“中部”,“底部”中选择。
注意:当内容标签的货币格式为“1.234,56″时,Fractional Part 的设定将无效。
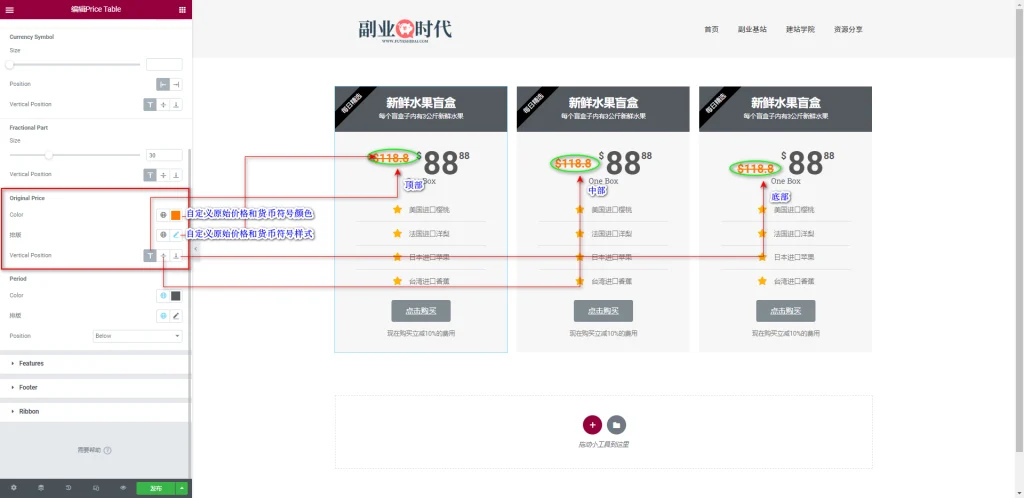
2-2-3 Original Price
- 颜色(Color):选择和替换原始价格文本和货币符号颜色。
- 排版:自定义原始价格文本和货币符号的字体,大小,粗细,行高等。
- 垂直位置(Vertical Position):指定原始价格和货币符号垂直方向对齐方式,可在“顶部”,“中部”,“底部”中选择。
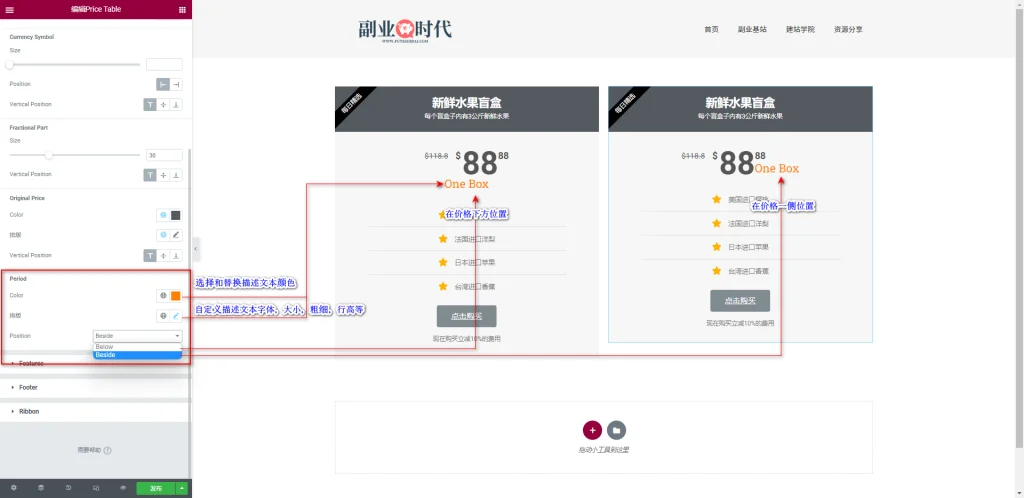
2-2-4 Period
- 颜色(Color):选择和替换描述文本颜色。
- 排版:自定义描述文本字体,大小,粗细,行高等。
- Position:指定描述文本的位置,可在价格下方位置和价格一侧位置中选择。
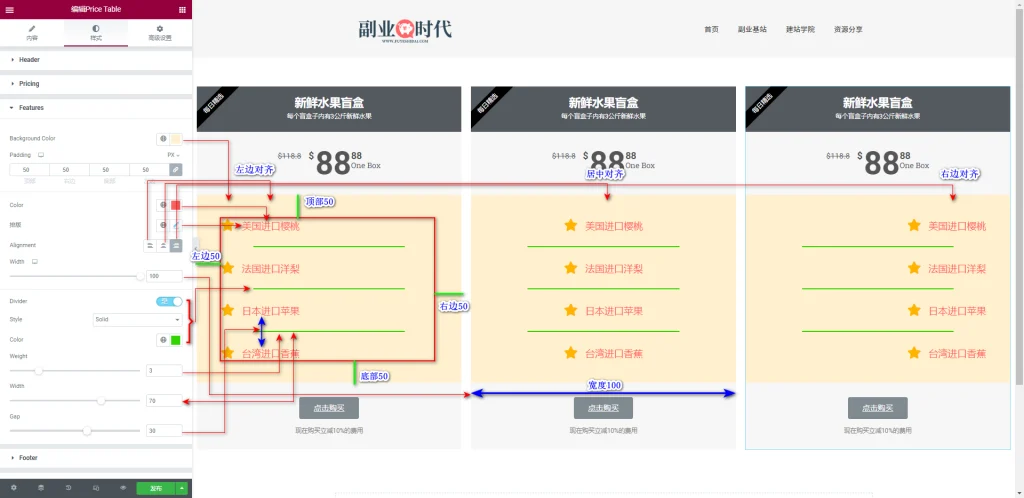
2-3 特性
- Background Color(背景颜色):选择和替换价格表格内特点栏目的背景颜色。
- Padding(内边距):指定特点栏目和边框之间的间距。
- Color(颜色):选择和替换特点栏目文本颜色。
- Typography(排版):自定义特点栏目文本字体,大小,粗细,行高等。
- Alignment(对齐方式):指定特点栏目文本水平方向对齐方式。
- Width(宽度):指定特点栏目的宽度,单位是百分比。
- Divider(分隔线):可选择启用或禁用特点项目之间的分隔线,默认是开启,也可关闭。
- Style(样式):选择分隔线类型,可在4种类型中选择。
- Color(颜色):选择和替换分隔线颜色。
- Weight(线宽):这个选项允许用户为分隔线设置线宽。
- Gap(间距):指定特点项目之间的间距。
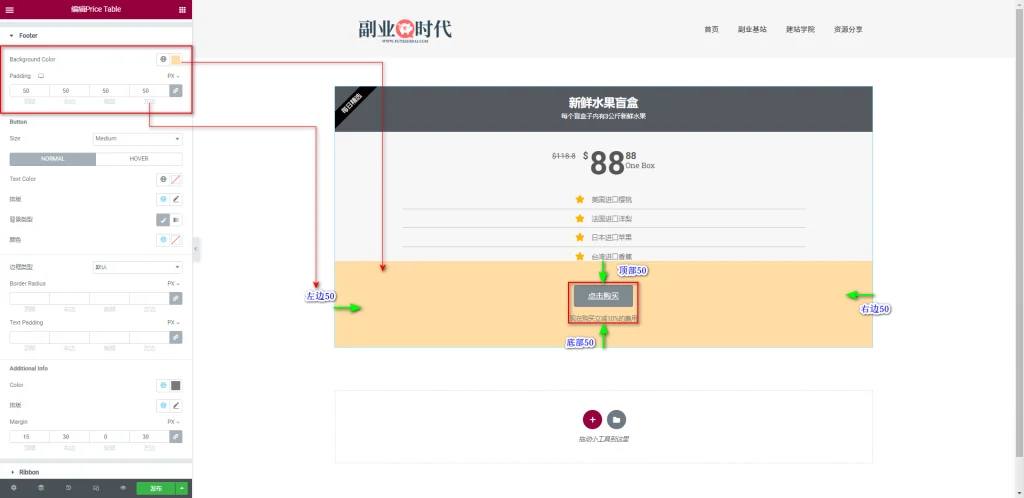
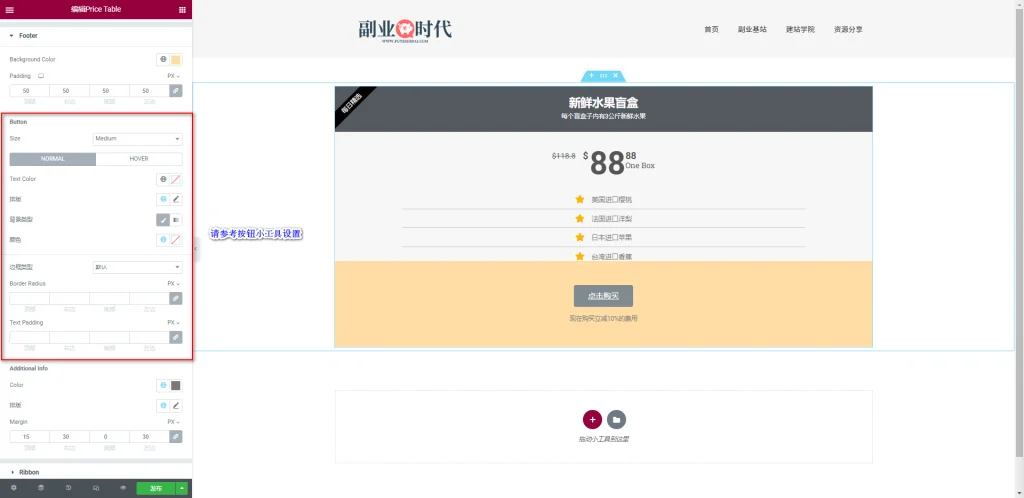
2-4 Footer
- 背景颜色(Background Color):选择和替换底部区域的背景颜色。
- 内边距(Padding):指定底部元素和边框之间的间距。
关于按钮部分的设置,请参考《Elementor 基础教程 – 按钮小工具的设置和使用方法》
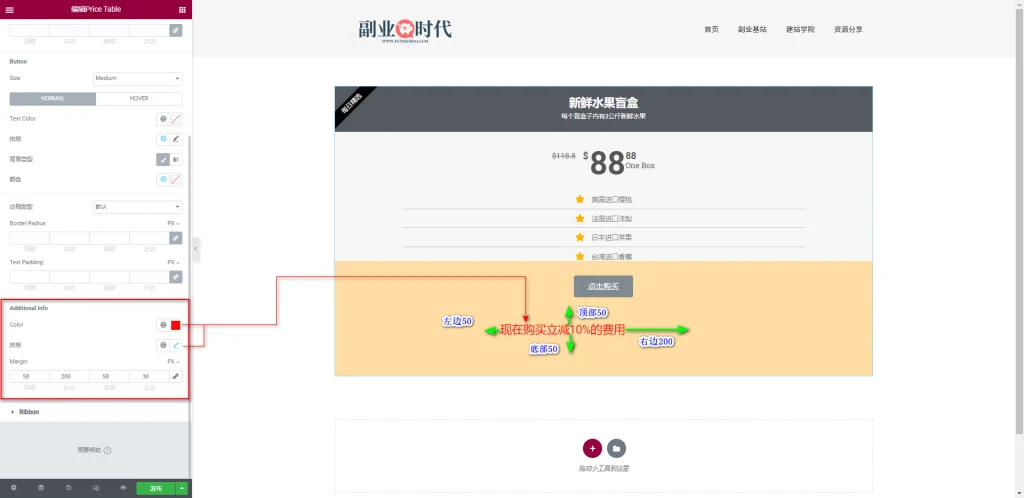
- 颜色:选择和替换其他说明的文本颜色。
- 排列:自定义其他说明文本的字体,大小,粗细,行高等。
- 外边距:指定其他说明文本外边距的设置。
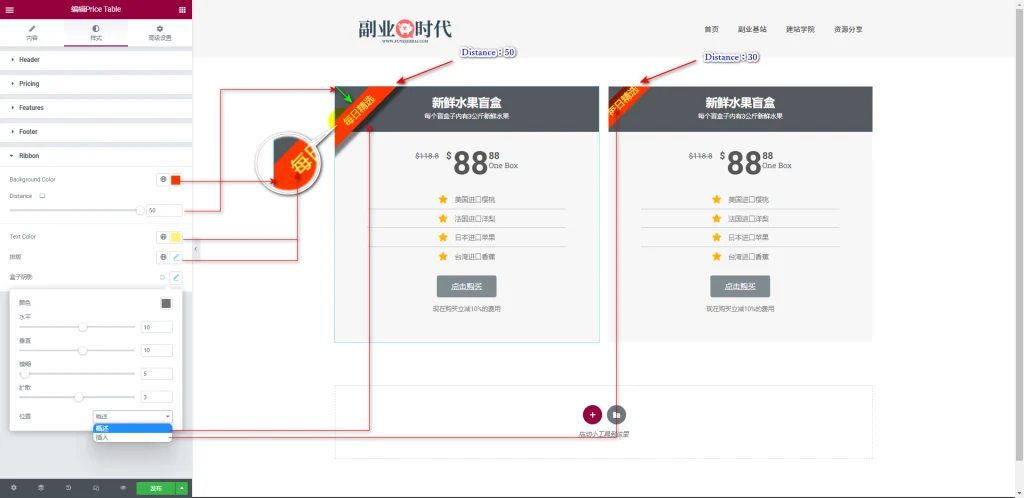
2-5 Ribbon
Ribbon是指定装饰丝带的背景颜色,文字颜色,字体排版,添加阴影等设置。具体设置选项如下:
- 背景颜色:选择和替换装饰丝带背景颜色。
- 距离:指定装饰丝带的位置。
- 文本颜色:选择和替换装饰丝带文本颜色。
- 排版:自定义装饰丝带文本字体样式。
- 盒子阴影:给装饰丝带添加阴影效果。
关于文字颜色和排版相关的详细说明,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
3.Price Table的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Price Table的功能设置和使用说明。希望本篇内容能对您使用Elementor时有所帮助。

做点副业,为生活加点料