
Elementor Post小部件是专业版小部件中使用最广泛、设置内容最多、使用最复杂的一个。
在上一篇Post教程中,详细介绍了内容标签的功能设置和使用方法。
如果你还没有阅读过内容标签的内容,建议你先阅读《Elementor 专业教程 – Post小工具的设置和使用方法 内容标签篇》。
本篇教程将详细解释Post小部件的样式标签内的功能设置和使用方法。
Posts小部件的样式标签
Posts小部件的样式标签主要有以下设置选项:
- Layout
- Box
- Card
- Image
- Content
- Pagination
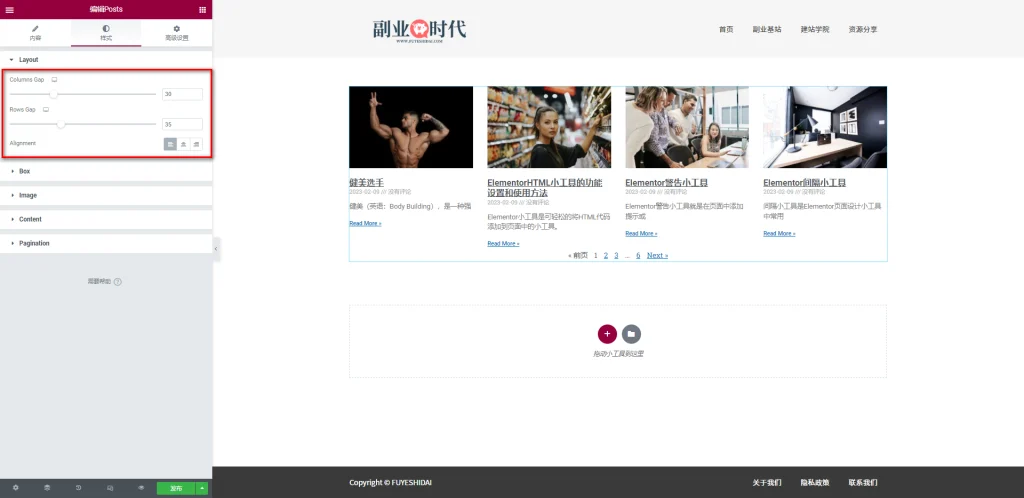
1. Layout
Layout是用于详细自定义Posts一览内容以及布局效果的设置选项。其主要设置选项如下:
- Columns Gap
- Rows Gap
- Alignment
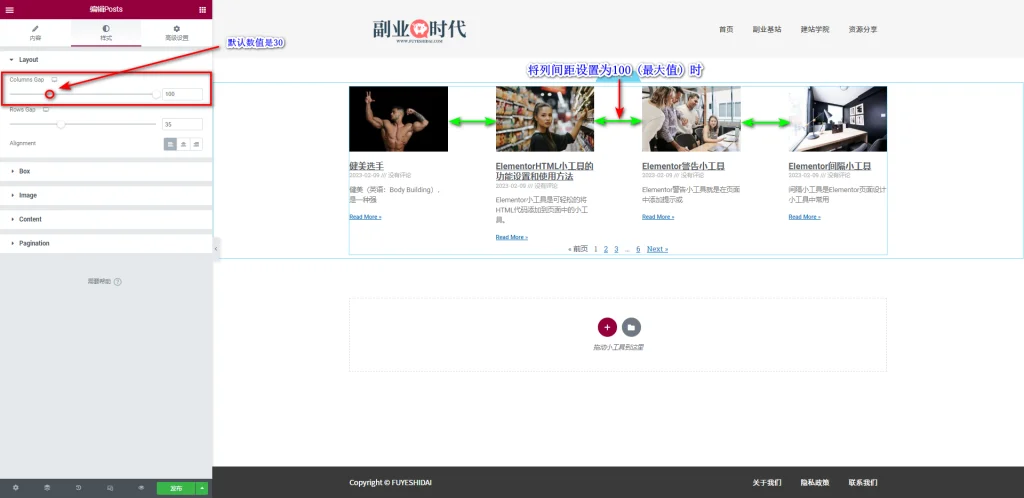
1-1 Columns Gap
Columns Gap用于调整和指定Posts内容一览列与列之间间隙宽度的设置选项。
可以设置最低数值为0,最高数值为100,默认数值为30。
上图是将数值设置为100(最大值)时的效果。
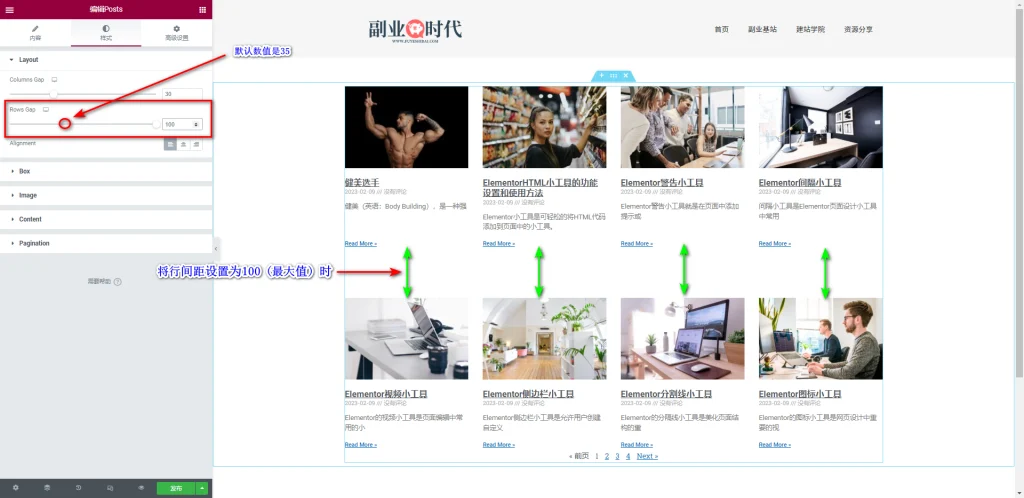
1-2 Rows Gap
Rows Gap用于调整和指定Posts内容一览行与行之间间隙宽度的设置选项。
可以设置最低数值为0,最高数值为100,默认数值为35。
上图是将数值设置为100(最大值)时的效果。
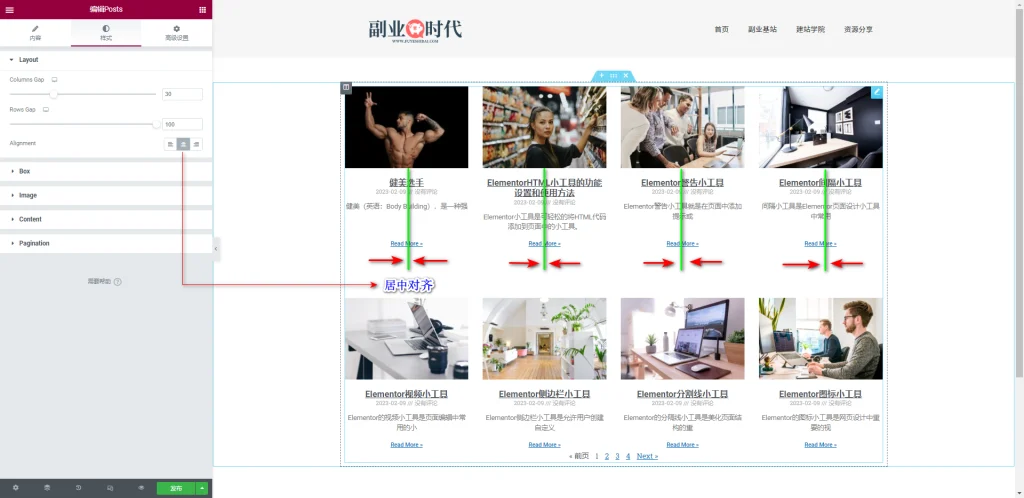
1-3 Alignment
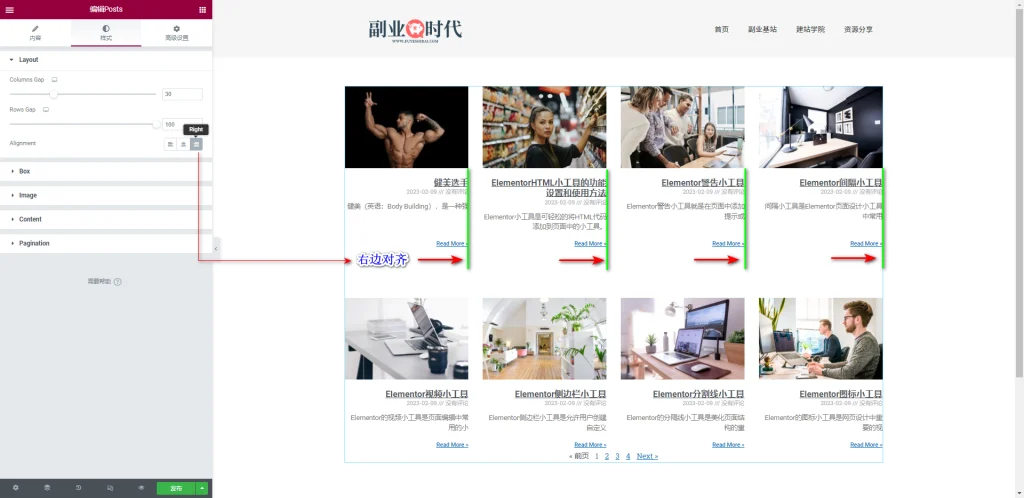
Alignment是设置栏内的文字向列的”左/中/右“对齐的选项。默认是左边对齐。
上图是居中对齐的效果画面。右边对齐时的画面效果如下:
对齐时,标题,Meta数据,摘要,阅读更多按钮等都会向指定的方向对齐。
2. Box
Box是在选择《Classic》和《Full Content》皮肤的内容标签中才会出现的设置项。
主要的设置选项包括:
- Border Width
- Border Radius
- Padding
- Content Padding
- 盒子阴影
- Background Color
- Border Color
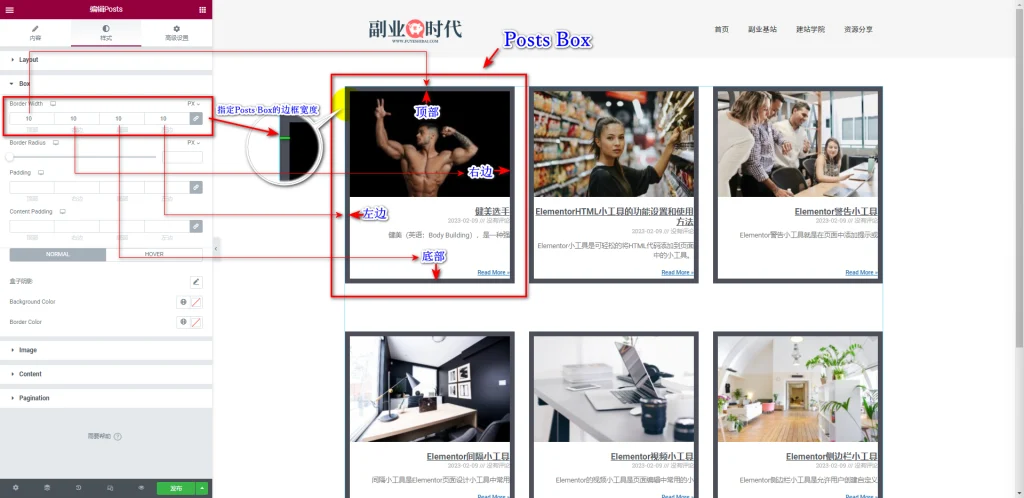
2-1 Border Width
Border Width是用于指定Posts Box边框宽度的设置选项。
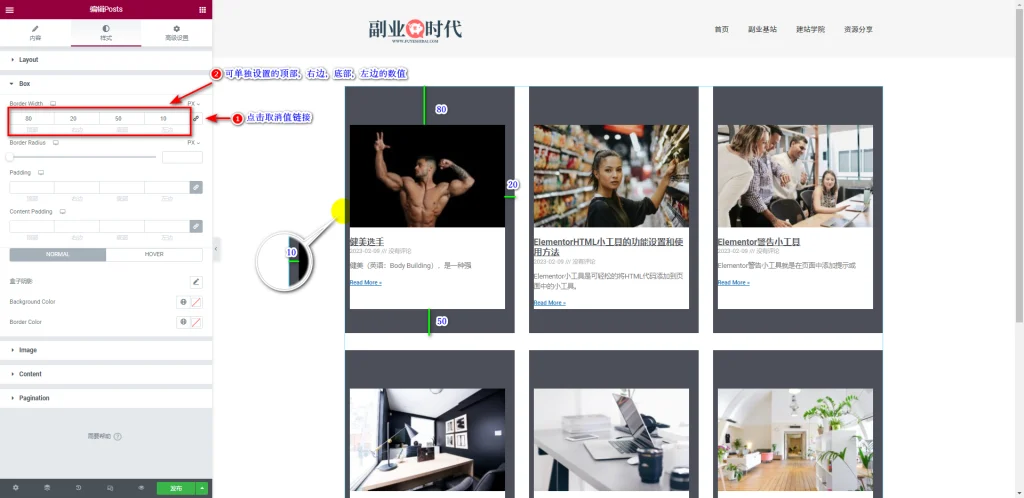
你可以单独设置顶部、右边、底部、左边的宽度,只需点击最右边的值链接按钮,取消值链接后进行单独设置。
值链接按钮是样式标签中常用的按钮,如果需要单独设置边框宽度、弧度或者要素之间的外距、内距、间距等数值,先要取消值链接。
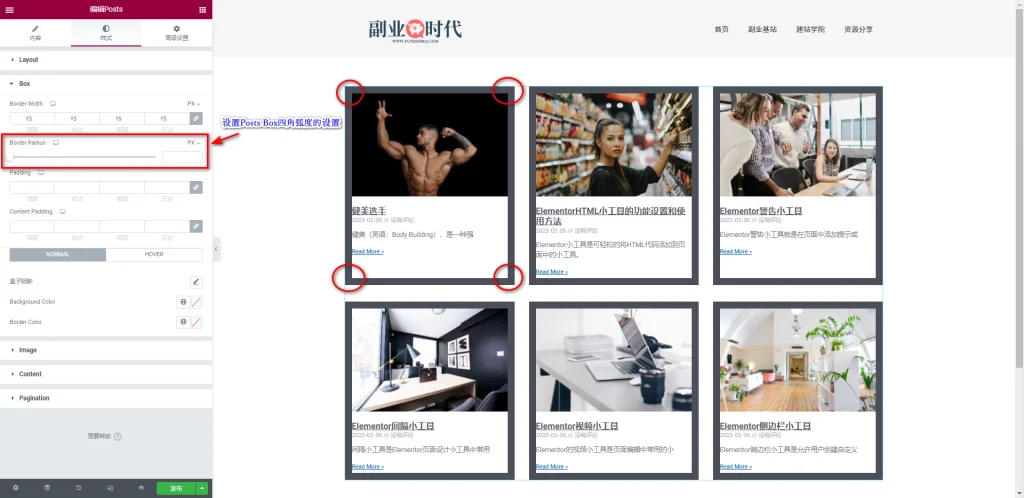
2-2 Border Radius
Border Radius是用于指定Posts Box边框四角弧度的设置选项。
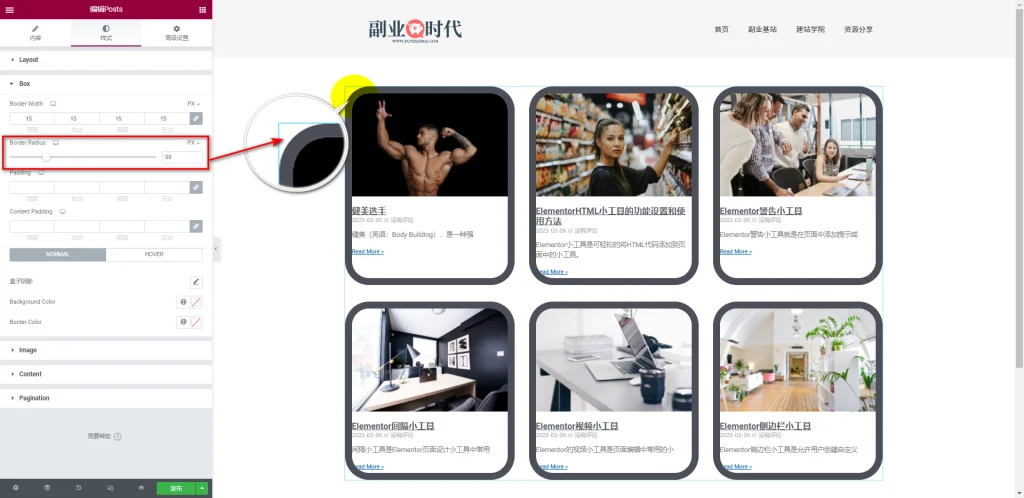
可以设置最小数值为0,最大数值为200,缺省值是0。如果将数值设置为50,效果如下。
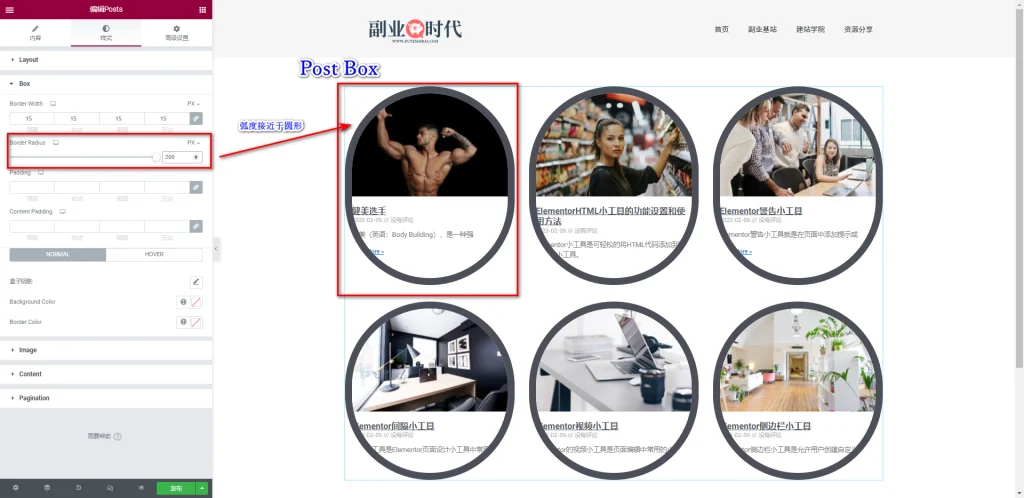
如果将数值设置为200,你可以看到Post Box变成了椭圆形状,如下图所示。
要注意的是,弧度数值越大,Post Box内容的一部分将会被边框遮盖,所以推荐数值不超过50。
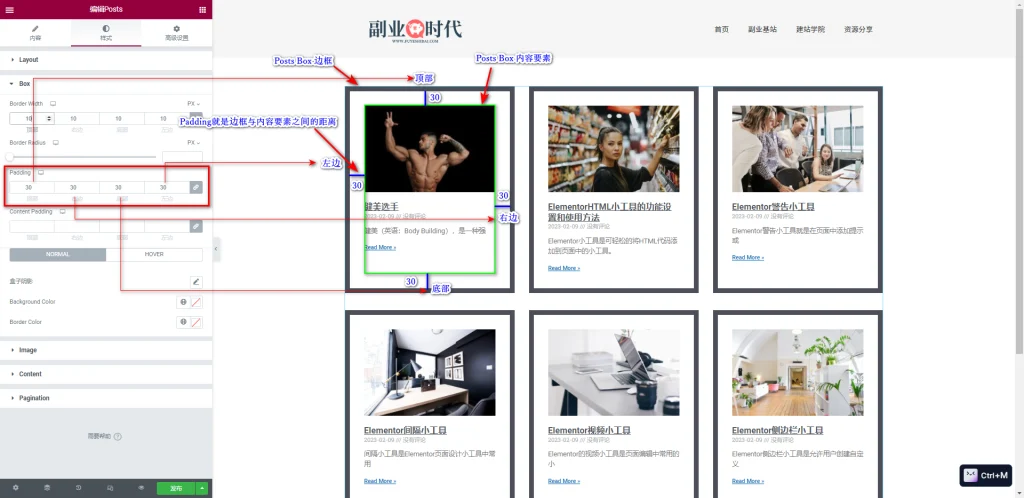
2-3 Padding
Padding是用于指定Post Box内距的设置选项。也就是指Post Box边框到Post内容要素之间的间距。如下图所示。
如果需要单独设置“顶部/右边/底部/左边”的数值,可以点击最右边的值链接按钮取消值链接后,进行单独设置。
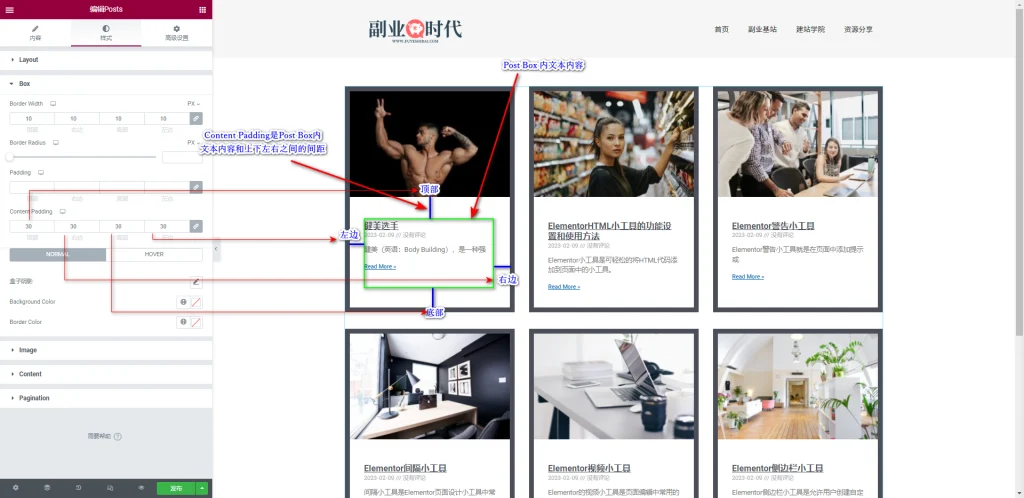
2-4 Content Padding
Content Padding是用来指定Post Box内文本内容与上下左右间距的设置选项。如下图所示。
如果需要单独设置“顶部/右边/底部/左边”的数值,可以点击最右边的值链接按钮取消值链接后,进行单独设置。
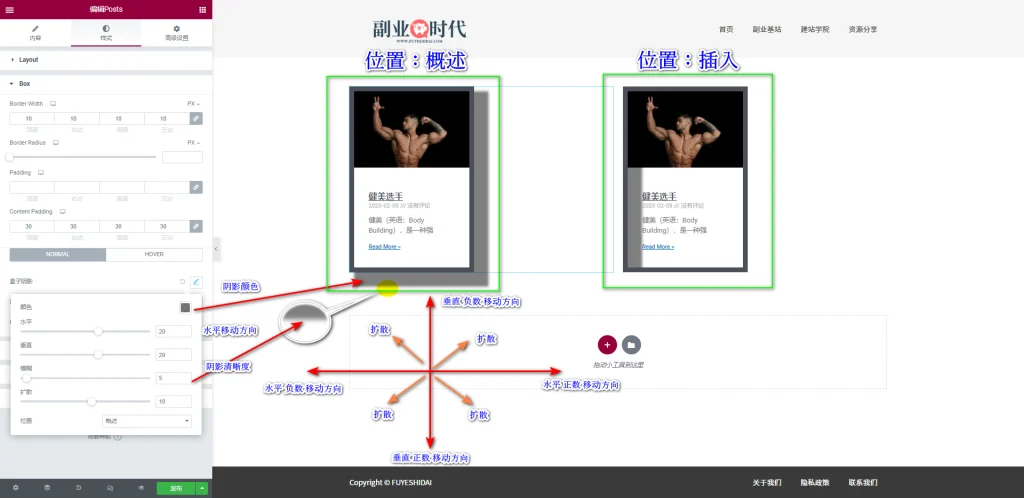
2-5 盒子阴影
盒子阴影是用于为Post Box添加阴影效果的设置选项。
盒子阴影有标准和悬停两种状态的设置,但设置内容相同,因此以标准状态为例进行说明。
- 颜色:选择和指定阴影颜色的设置项,通过颜色选择器进行选择。
- 水平:设置阴影在水平方向的移动位置。正数向右移动,负数向左移动,数值越大移动范围越大。
- 垂直:设置阴影在垂直方向的移动位置。正数向下移动,负数向上移动,数值越大移动范围越大。
- 模糊:设置阴影的清晰度,数值可在0到100之间设置,数值越大,清晰度越低。
- 扩散:设置阴影的面积,数值可在-100到100之间设置,数值越大,阴影面积越大。
- 位置:指定阴影向外或向内的设置,向外为概述,向内为插入。(官方翻译有误)
悬停状态下的设置方法与此相同。可以为标准和悬停状态下的阴影设置不同的效果,悬停时看到阴影的变化。如下视频
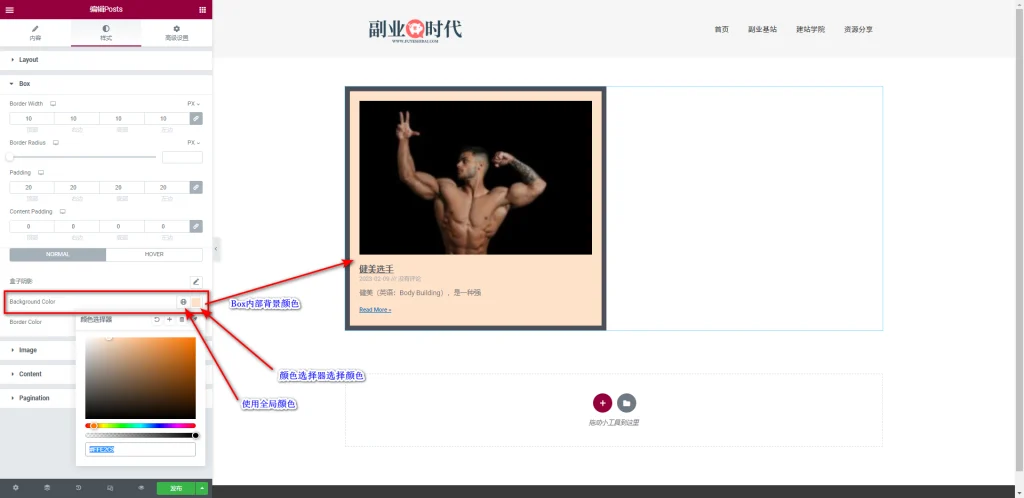
2-6 Background Color
Background Color是指定Posts Box内容背景的设置选项。
Posts Box的背景颜色有标准状态和悬停状态下的设置,可以使用全局颜色或者颜色选择器进行设置。
如果设置了标准状态和悬停状态的不同颜色,当鼠标悬停于Posts Box时,可以看到背景颜色切换的效果。
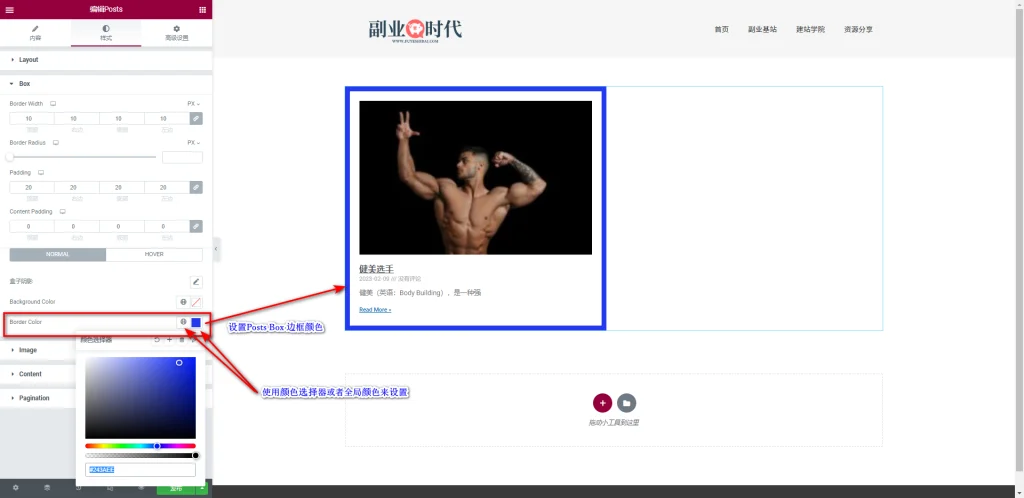
2-7 Border Color
边框颜色是指定Posts Box边框颜色的设置选项。
Posts Box的边框颜色有标准状态和悬停状态下的设置,可以使用全局颜色或者颜色选择器进行设置。
如果设置了标准状态和悬停状态的不同颜色,当鼠标悬停于Posts Box时,可以看到边框颜色切换的效果。
3.Card
Card是内容标签中选择《Cards》皮肤时才会出现的设置项。Card有以下设置选项。
- Background Color
- Border Color & Border Width
- Border Radius
- Horizontal Padding
- Vertical Padding
- Box Shadow
- Hover Effect
- Meta Border Color
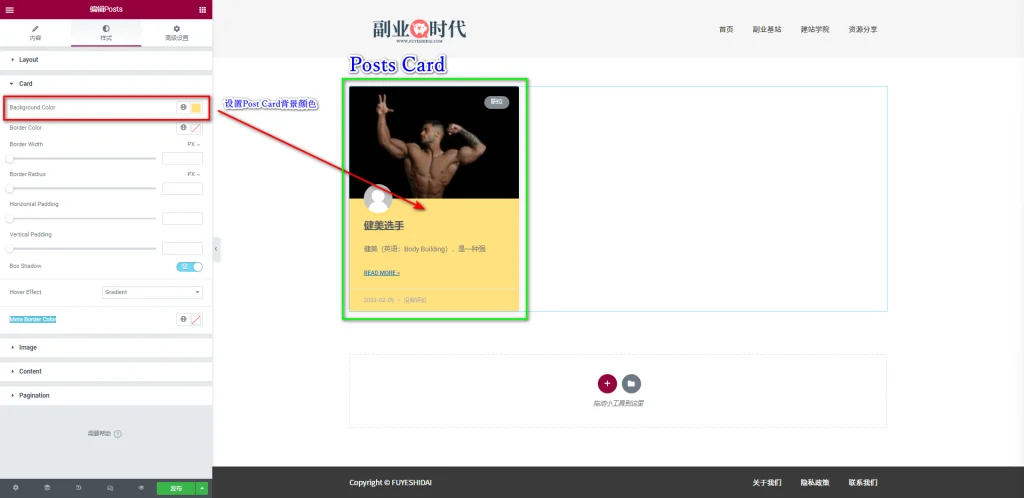
3-1 Background Color
Background Color是指定Posts Card背景颜色的设置选项。
Posts Card背景颜色可使用颜色选择器或者全局颜色进行自定义设置。
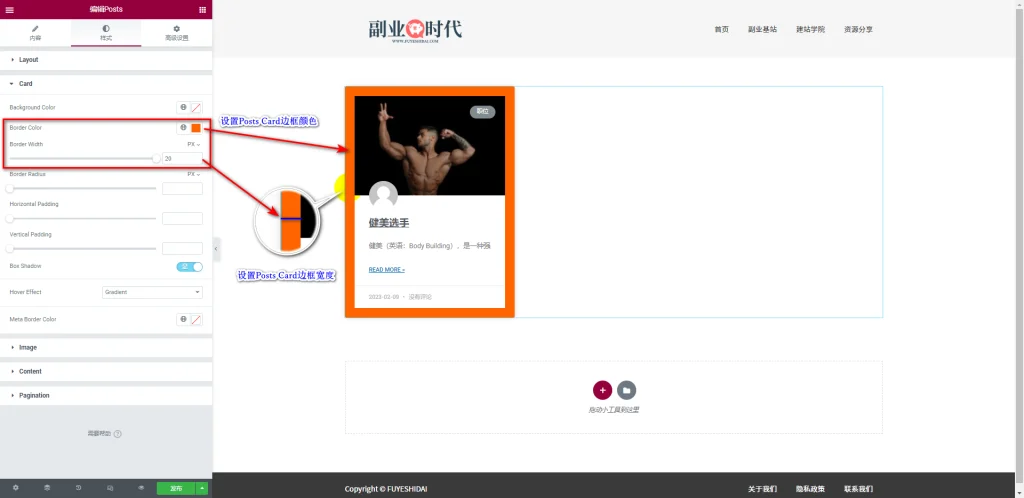
3-2 Border Color & Border Width
Border Color & Border Width是指定Posts Card边框颜色和宽度的设置选项。
设置Posts Card边框颜色时,可使用颜色选择器或者全局颜色进行设置。
关于Posts Card边框宽度,可在数值0到20之间进行设置,默认宽度为0。
因此,刚开始设置边框颜色时看不出边框颜色,因为没有边框宽度,需要手动设置宽度后才能看到边框颜色。
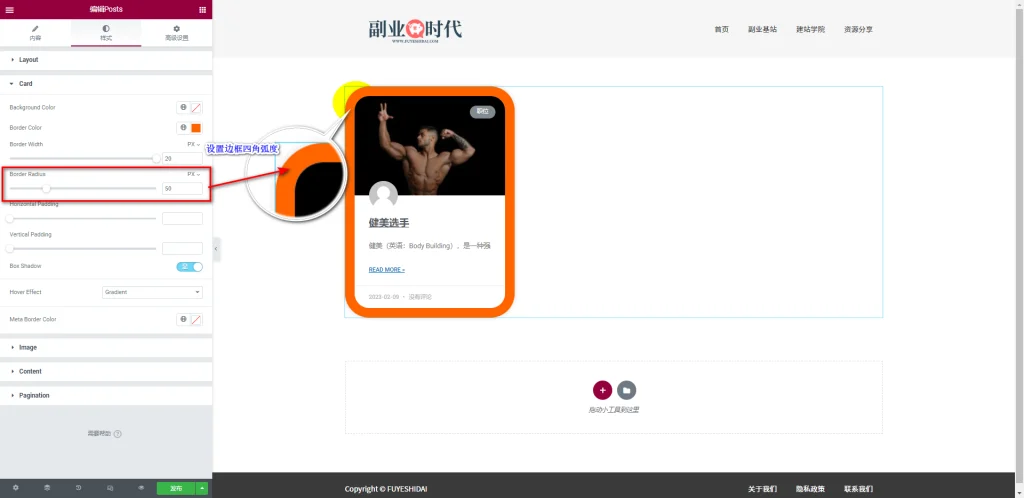
3-3 Border Radius
Border Radius是用于指定Posts Card边框四角弧度的设置选项。
边框半径的最低设置值为0,最高值为200,默认值为0。因此,默认情况下,边框四角为直角。设置的数值越大,弧度越大。上图为将设置值设为50时的效果。
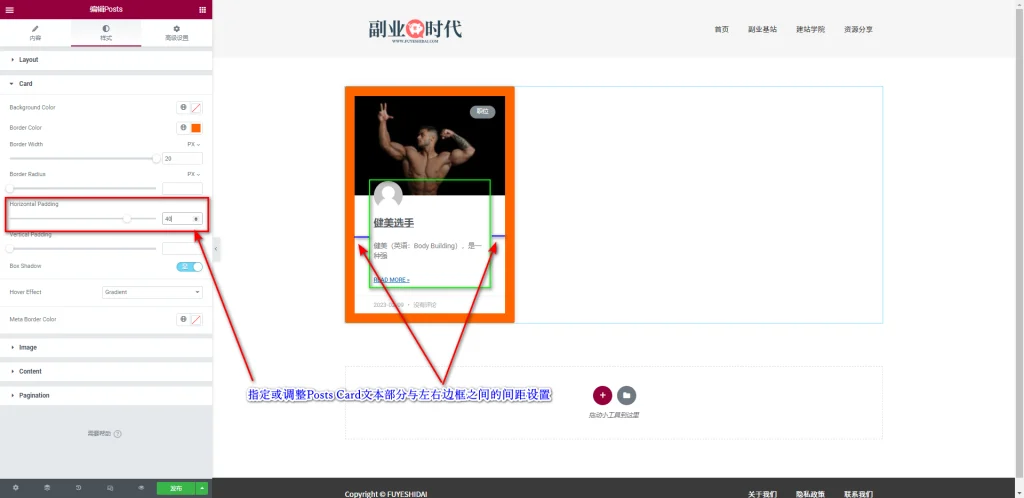
3-4 Horizontal Padding
Horizontal Padding是用于指定或调整Posts Card文字部分与左右边框之间距离的设置选项。
上图为将Horizontal Padding间距设为40时的效果。Horizontal Padding的最低设置值为0,最高值为50,默认值约为30-32。可根据具体设计和效果进行调整。
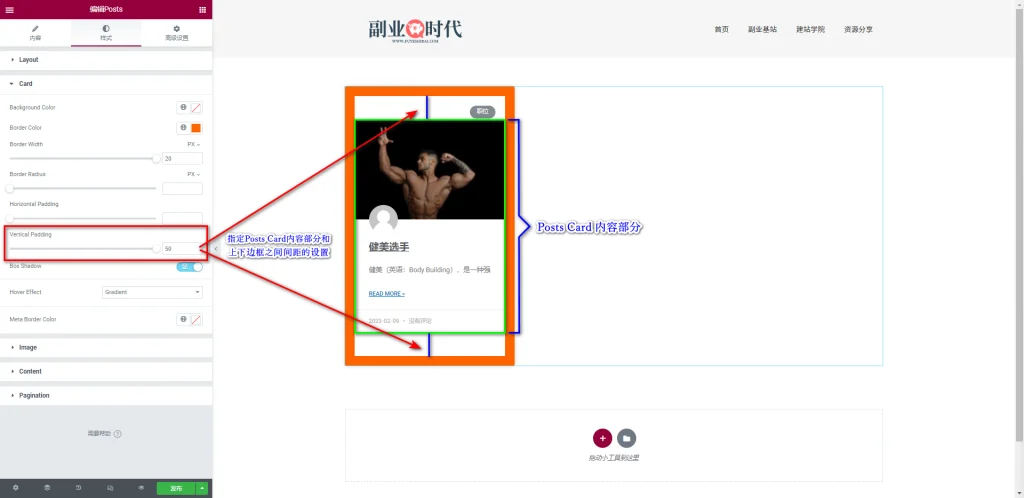
3-5 Vertical Padding
Vertical Padding是用于指定或调整Posts Card内容部分与上下边框之间距离的设置选项。
上图为将Vertical Padding间距设为50时的效果。Vertical Padding的最低设置值为0,最高值为50,默认值为0。可根据具体设计和效果进行调整。
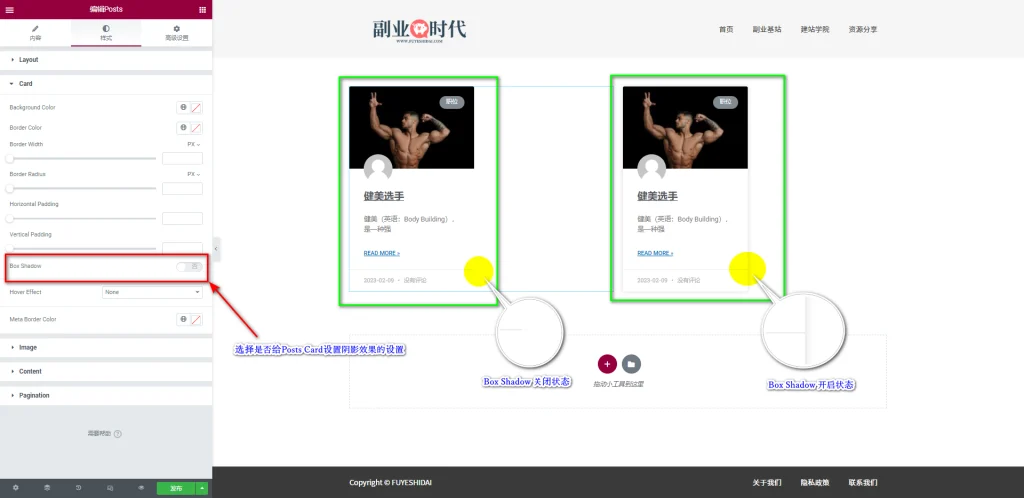
3-6 Box Shadow
Box Shadow是用于选择是否在Posts Card周边设置阴影效果的设置选项。
阴影效果的默认设置是开启。上图展示了开启和关闭设置后的效果对比。可根据设计需求进行选择。
3-7 Hover Effect
Hover Effect是用于选择是否给Posts Card图片添加悬停特效的设置选项。
Hover Effect的默认设置是关闭。选择Gradient的话,即为开启特效状态,当鼠标移动到图片时,图片的色调会发生细微的变化。
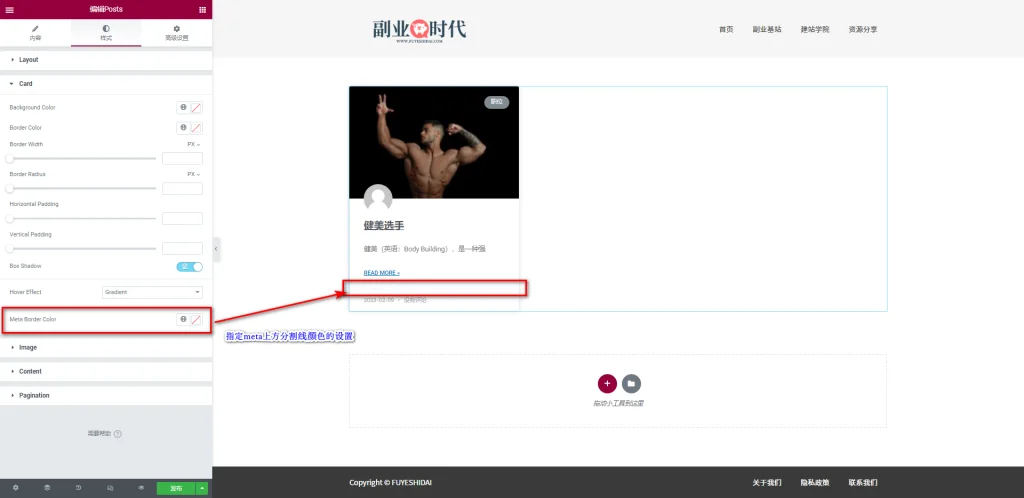
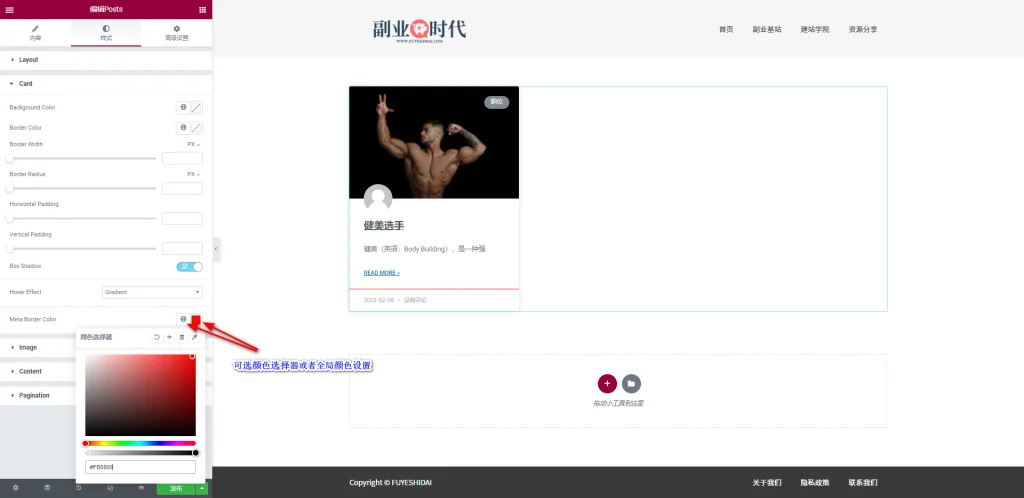
3-8 Meta Border Color
Meta Border Color是用于指定元数据上方分割线颜色的设置选项。
默认设置的颜色类似浅灰色。可通过颜色选择器或全局颜色进行设置。
Meta Border Color除了颜色设置外,没有其他设置选项。如果想要移除分割线,可以将颜色设置为与Card背景颜色相同。
4.Image
图片是用于自定义调整Posts Card图片各种参数的设置选项。主要包含以下设置选项:
- Spacing
- Css过滤器
- Badge
- Avator
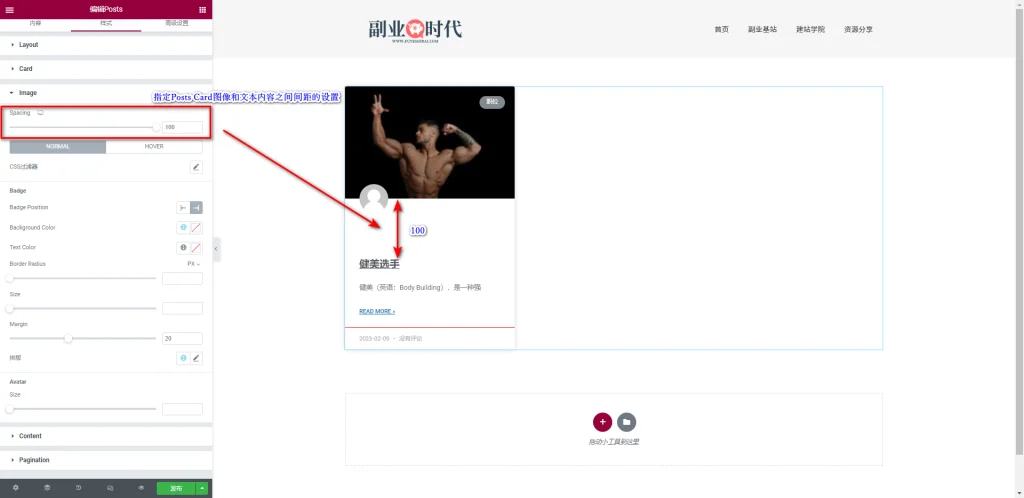
4-1 Spacing
Spacing是用于指定Posts Card图片与文本内容之间距离的设置选项。
间距的最低设置值为0,最高值为100,默认值为20。上图为将设置值设为100(最大值)时的效果。可根据设计进行自定义设置。
4-2 CSS过滤器
CSS过滤器是一种自定义图像调色的功能设置选项。
使用CSS过滤器,您可以详细地对图像的清晰度、亮度、对比度、饱和度、色调等进行设置。
关于CSS过滤器的详细设置,可以参考《Elementor 基础教程 – 图像小工具的设置和使用方法》。
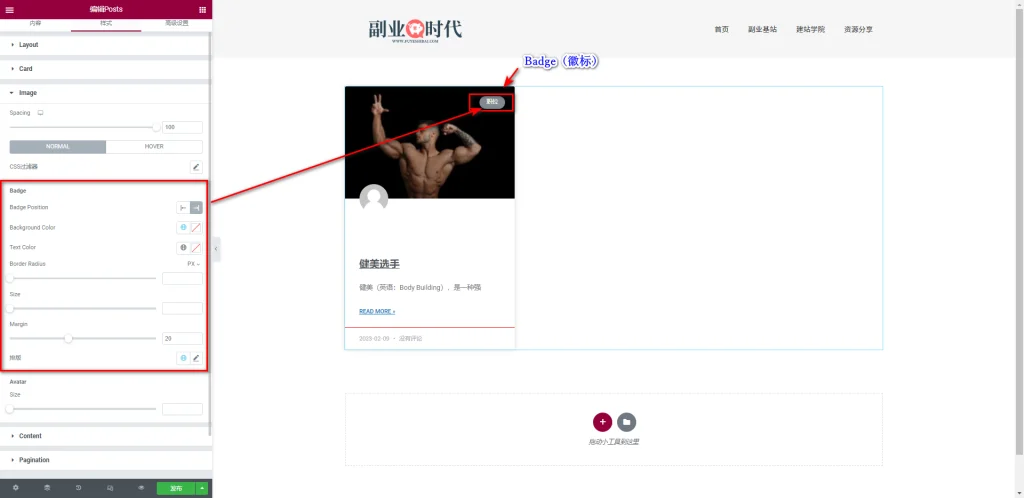
4-3 Badge
Badge是一种调整徽标展示效果的设置选项。
Badge(徽标)是在Posts Card 图像上方显示分类或者标签的徽标元素。主要设置选项如下。
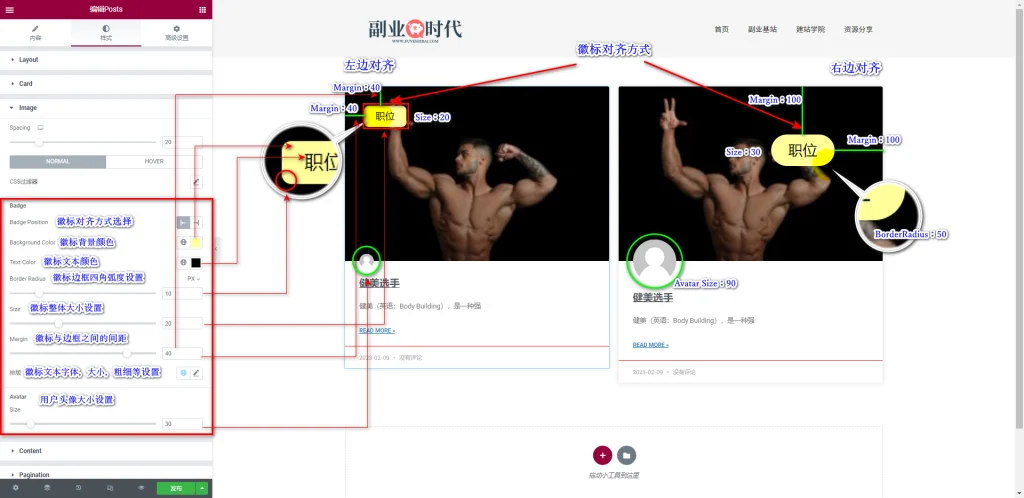
- Badge Position:指定徽标在Card内的对齐设置。可以选择左边或右边, 默认为右边。
- Background Color:设置徽标背景颜色。可以使用颜色选择器或全局颜色进行自定义设置。
- Text Color:设置徽标文本颜色。可以使用颜色选择器或全局颜色进行自定义设置。
- Border Radius:设置徽标边框四角弧度。可以设置0到50之间的数值,数值越大弧度越大。
- Size:设置徽标的整体大小。可以设置0-50之间的数值,数值越大徽标越大。
- Margin:设置徽标与边框之间的间距。可以设置0-100之间的数值,数值越大徽标离边框越远。
- 排版:为徽标文本自定义字体、大小、粗细等设置。
- Avatar:指定用户头像大小的设置。可以设置0-90之间的数值,数值越大用户头像越大。
上图中左右两图各设置了不同的数值,可以对比数值及其展示效果。关于文本的排版及颜色等详细设置,可以参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
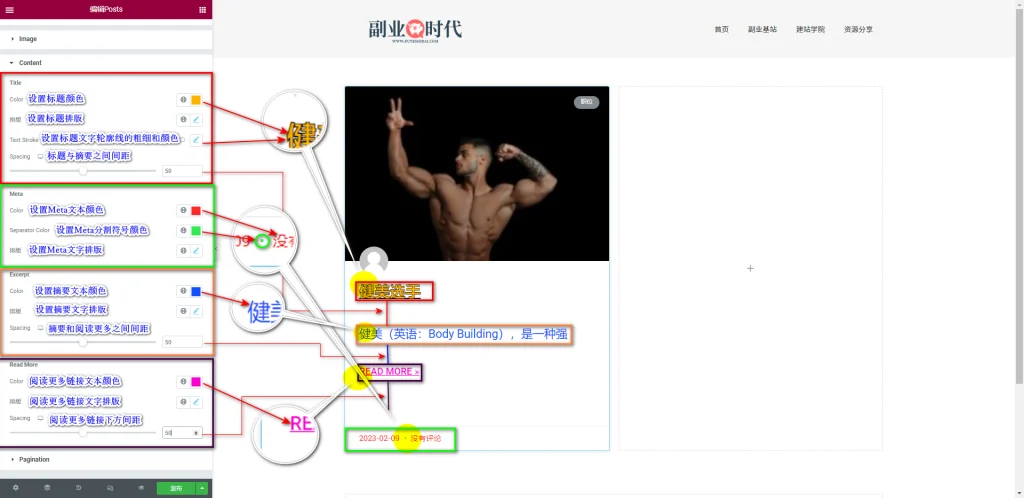
4-4 Content
Content 主要是对Posts Card 文本内容进行文字颜色,排版,间距等设置的选项。
→ Title
- Color :设置标题颜色。可以使用颜色选择器或全局颜色进行设置。
- 排版:设置标题的字体、大小、粗细、行高、装饰等。
- Text Stroke:设置标题文字的轮廓线粗细及颜色。
- Spacing:设置标题与摘要之间的间距。
→ Meta
- Color :设置Meta文字的颜色。可以使用颜色选择器或全局颜色进行设置。
- Separator Color:设置Meta分隔符的颜色。
- 排版:设置Meta文字的字体、大小、粗细、行高、装饰等。
→ Except
- Color :设置摘要文本的颜色。可以使用颜色选择器或全局颜色进行设置。
- 排版:设置摘要文本的字体、大小、粗细、行高、装饰等。
- Spacing:设置摘要与阅读更多之间的间距。
→ Read More
- Color :设置阅读更多文本的颜色。可以使用颜色选择器或全局颜色进行设置。
- 排版:设置阅读更多文本的字体、大小、粗细、行高、装饰等。
- Spacing:设置阅读更多与下方分割线之间的间距。
关于文字颜色,排版的设置,可以参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
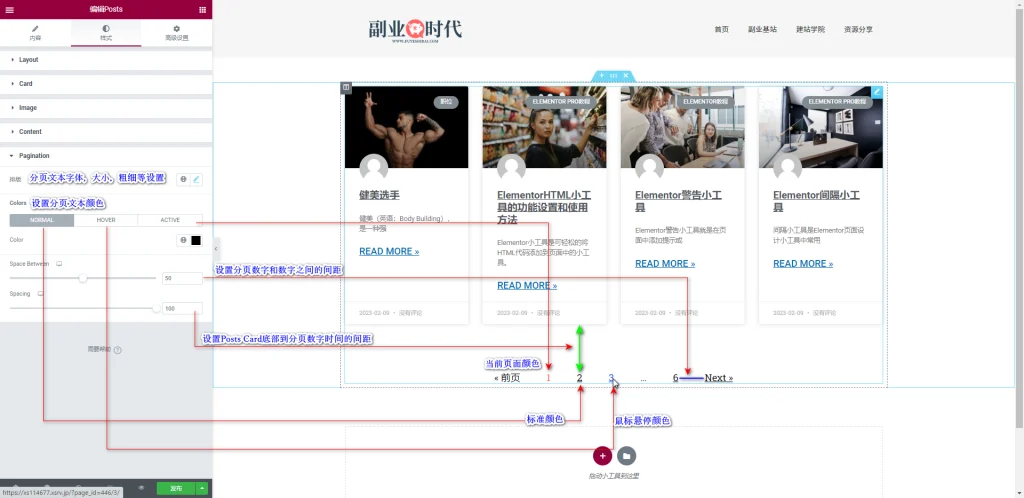
4-5 Pagination
Pagination 是指定或调整分页样式的设置选项。
- 排版:设置分页文字或数字的字体、大小、粗细、行高等。
- Color:设置分页文字或数字的颜色。可以设置标准、悬停、当前页面3个状态下的颜色。
- Space Between:设置分页文字或数字之间的间距。可以设置0-100之间的数值,数值越大间距越大。
- Spacing:设置Posts Card底部到分页文字时间的间距。可以设置0-100之间的数值,数值越大间距越大。
5. Posts小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
6. 总结
以上就是Elementor专业版 Posts小工具的样式标签的功能设置和使用方法。
本篇内容虽然较长,但Posts小工具是最常用且设置内容最多的一个小工具,所以希望使用Elementor的朋友能掌握Posts小工具的功能设置及使用方法。
希望本篇内容对您使用Elementor有帮助。

做点副业,为生活加点料