Elementor Flip Box小部件是一个在页面中轻松创建具有反转效果的盒子设计元素的工具。你可以在一个设计元素内通过正反两面添加不同的内容。
使用Flip Box小部件,你可以制作产品展示、服务介绍、特色功能展示等页面元素。这样,你不仅可以提高网站的互动性,还可以吸引用户的注意力。
本教程将详细说明Flip Box的功能设置和使用方法。
Elementor FlipBox小工具
首先,将Flip Box小部件拖放到编辑栏内,如下图所示
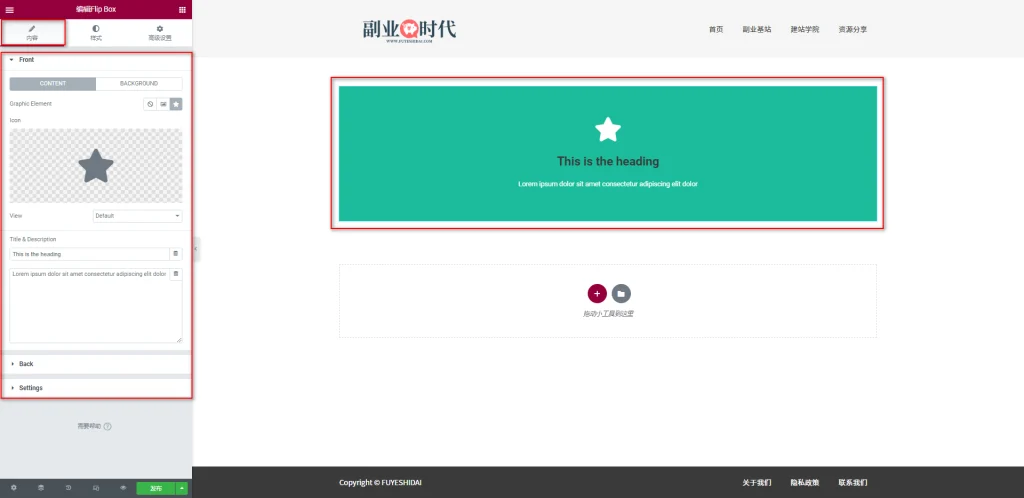
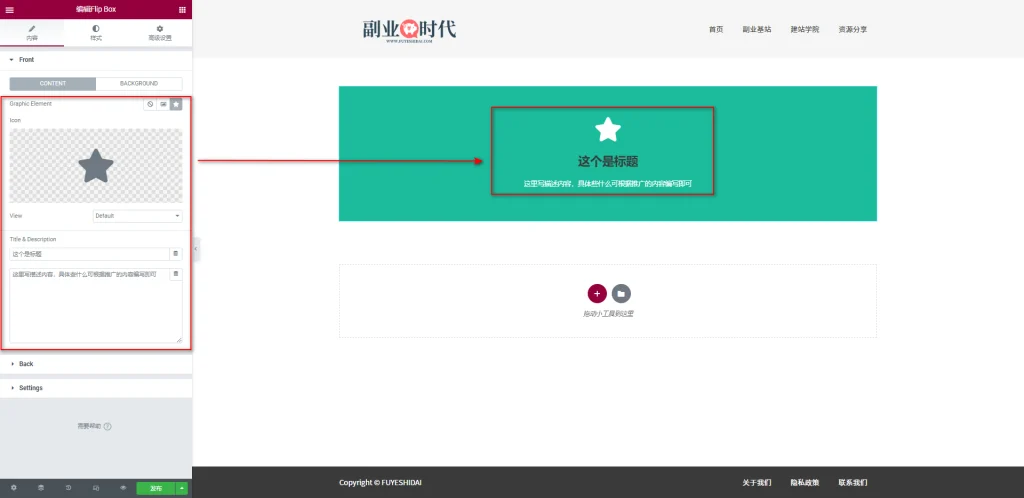
拖放小部件到编辑栏后,你会看到如下画面
Flip Box的最大特点是,当鼠标悬停在Box上时,页面会反转,展示背面的内容。
1. Flip Box小部件的内容标签
Flip Box小部件的内容标签主要有以下设置项。
- Front
- Back
- Settings
1-1 Front
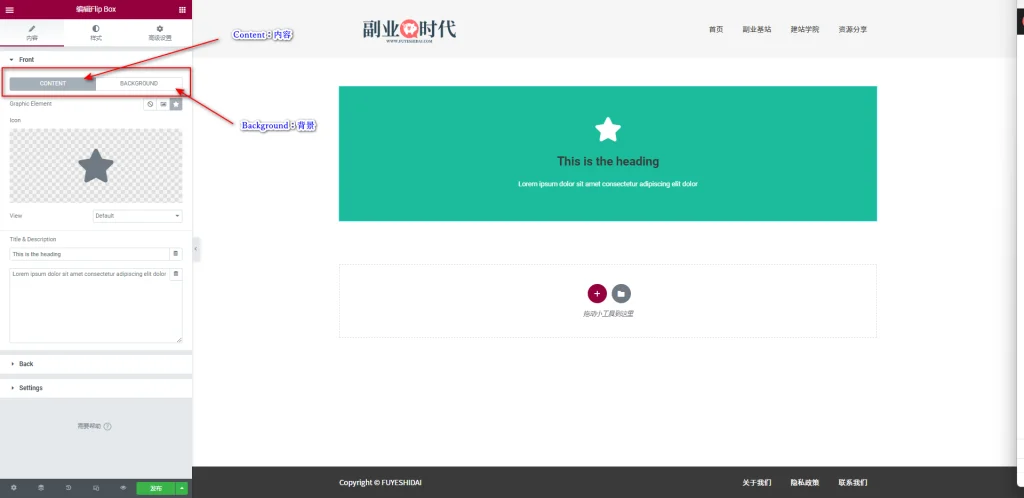
Front是用于自定义前端页面内容和背景的设置项。主要有以下两个设置内容。
- Content:自定义Box内的图标,标题,描述文本等
- Background:指定Box的背景
1-1-1 Content
Content的主要设置选项包括以下内容。
- Graphic Element
- Icon
- View
- Title & Description
→ Graphic Element
Graphic Element(图形元素)是用于指定图像元素到翻转盒子正面的设置选项。
你可以在“None”,“Image”,“Icon”中选择。设置效果如下。
- 当选择“None”时,Box的正面中将只显示标题和描述文本内容。
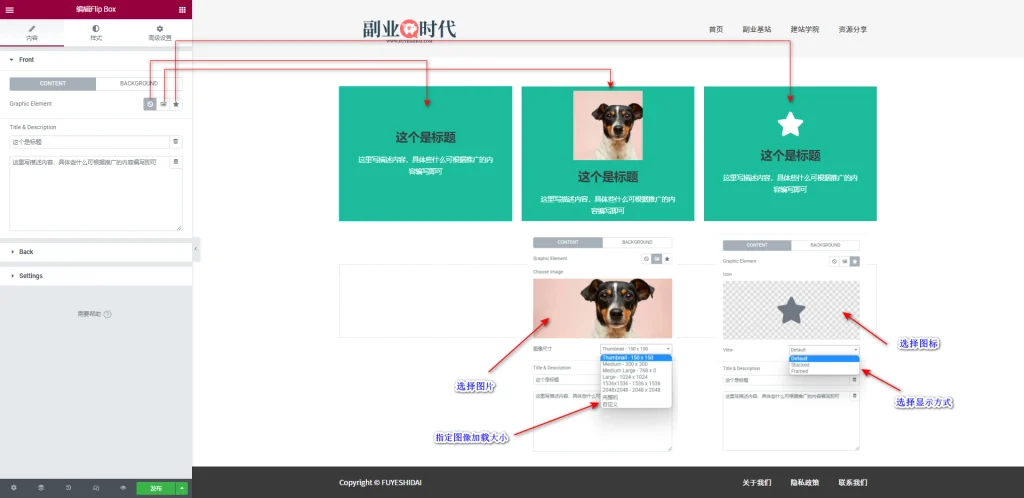
- 当选择“Image”时,Box正面将显示图像,标题,描述内容。你可以在媒体库选择已上传的图像文件或上传一张图片进行设置。
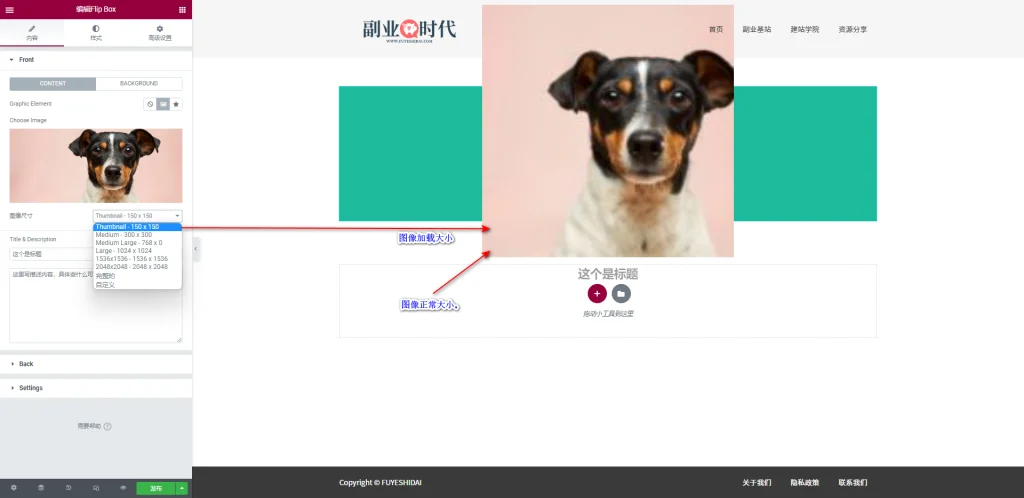
当选择图像时,图像会按照原有的大小显示。如果设置的加载大小小于图像大小时,图像会变模糊。反之,如果加载大小大于图像时,图像会以正常的画质显示。如下图。
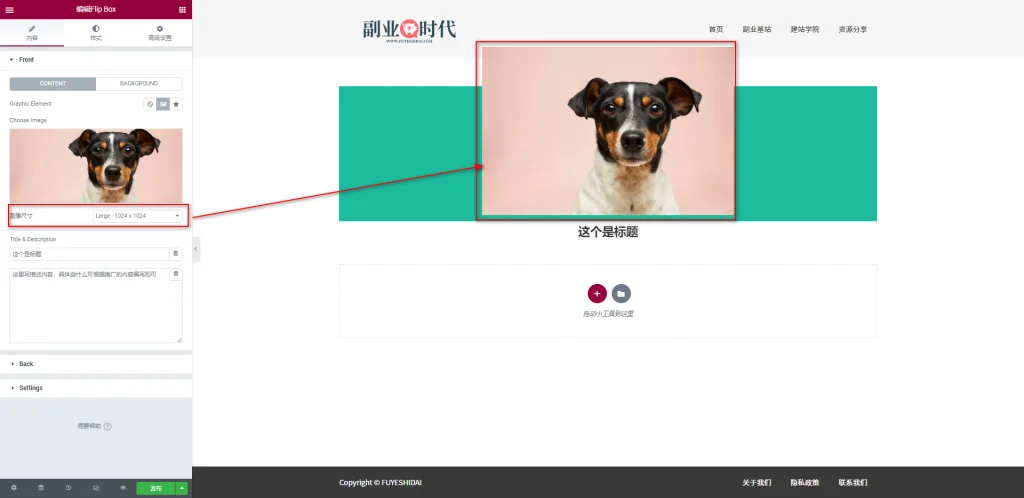
上图的加载大小是《Thumbnail-150×150》,如果将加载大小设置为《Large-1024×1024》时的效果如下图
你可以看到图像变得非常清晰。
关于图像选择和加载大小的具体设置,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
选择”Icon”时,Box的正面将显示图标、标题和描述内容。你可以在预设的标题库中选择标题,或者上传SVG图标文件进行设置。
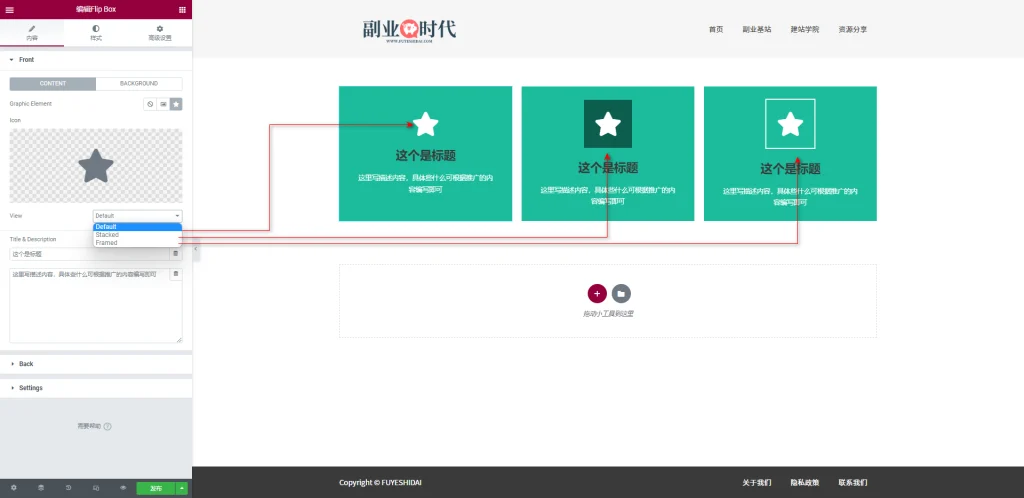
图标有三种显示方式,可以在”Default”、”Stacked”和”Framed”中选择。
关于这三种显示效果,如下图所示:
“Default”是默认的图标显示方式,”Stacked”是带背景的正方形显示,”Framed”则是带边框显示。
关于图标的选择和详细设置,可参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
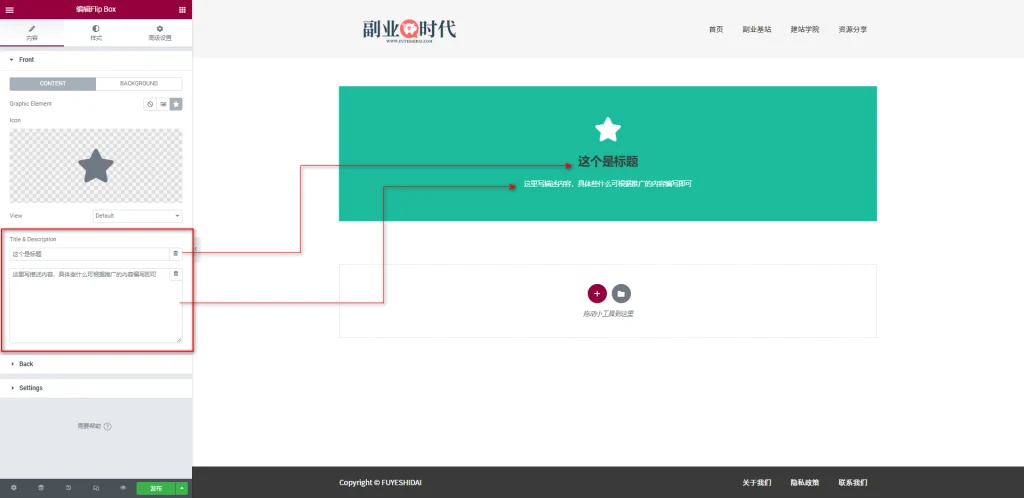
→ Title & Description
Title & Description是输入标题和描述文本的设置。你可以自定义设置标题和描述。
1-1-2 Background
Background是指定背景类型并进行设置的选项。背景类型可以在”经典”和”渐变”中选择。
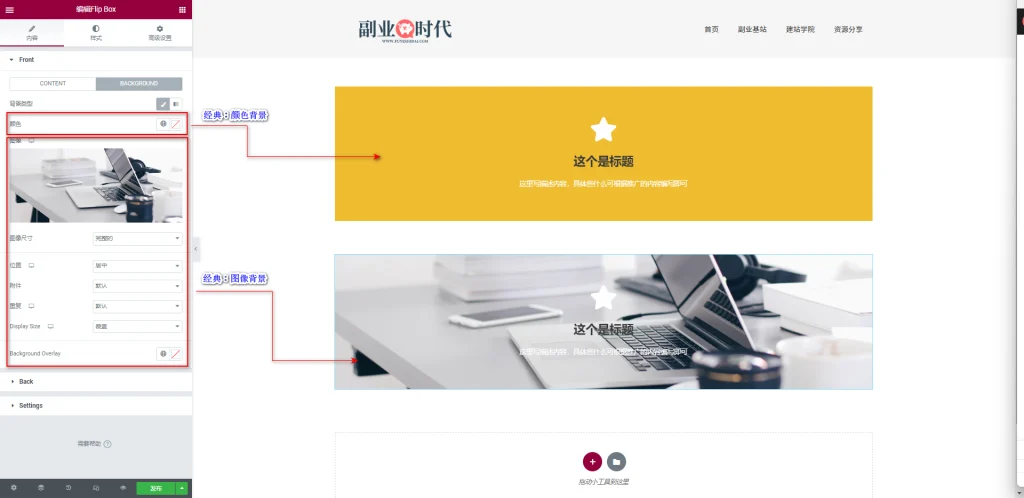
→ 经典背景
经典背景可以分为颜色背景和图像背景。
- 经典颜色背景:选择和替换颜色来设定的颜色背景。
- 经典图像背景:自定义选择图像来设定的图像背景。
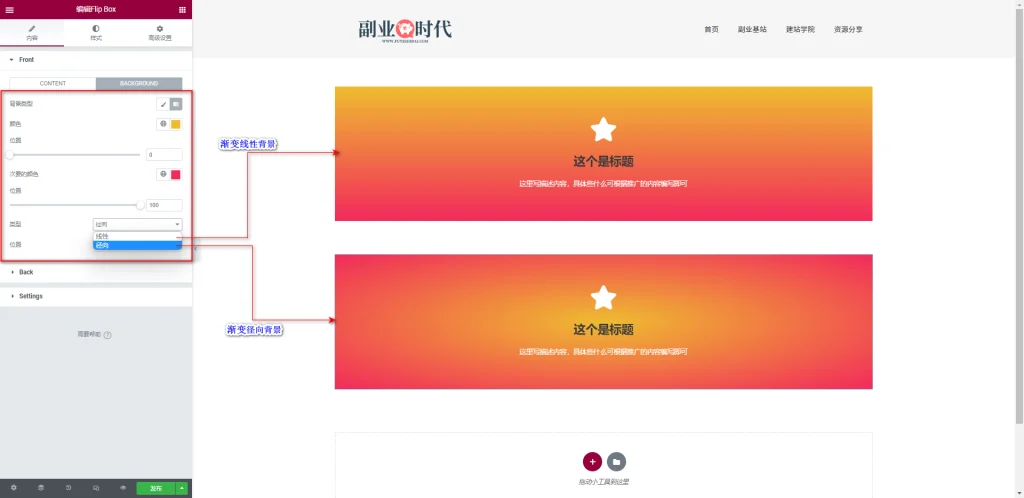
→ 渐变背景
渐变背景是由主要颜色和次要颜色组成的双色渐变效果背景。分为线性渐变背景和径向渐变背景。
- 线性渐变背景:主次颜色的对称渐变效果背景
- 径向渐变背景:主次颜色的内外渐变效果背景
关于经典背景和渐变背景的详细说明,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》的背景部分。
1-2 Back
Back是鼠标悬停在Box上方时显示的背面画面。Back的设置项和Front的设置项一样,也包括”Content”和”Background”。
关于Content,Back和Front的区别在于Back没有图像或图标的设置。其它的标题、描述以及Background的设置是相同的。具体可参考Front的说明。
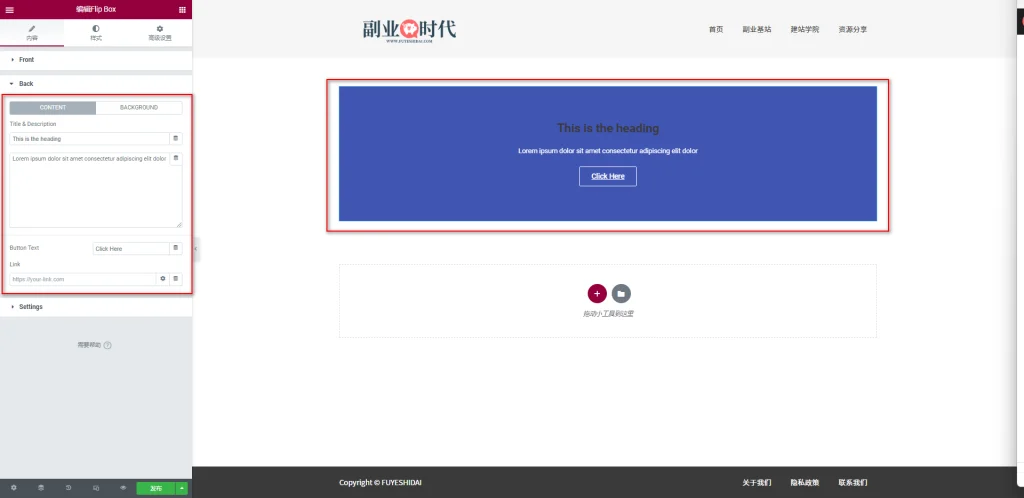
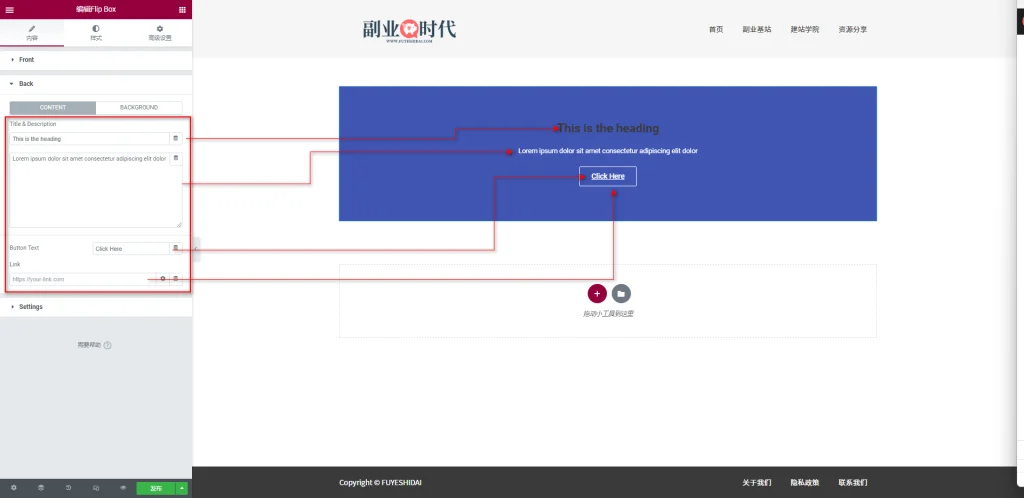
1-2-1 Content
Back Box的Content主要有以下四个设置选项:
- Title & Description:自定义设置Box的标题和描述。
- Button Text:自定义设置按钮文本。
- Link:给按钮添加链接。
关于按钮的详细设置,可以参考《Elementor 基础教程 – 按钮小工具的设置和使用方法。
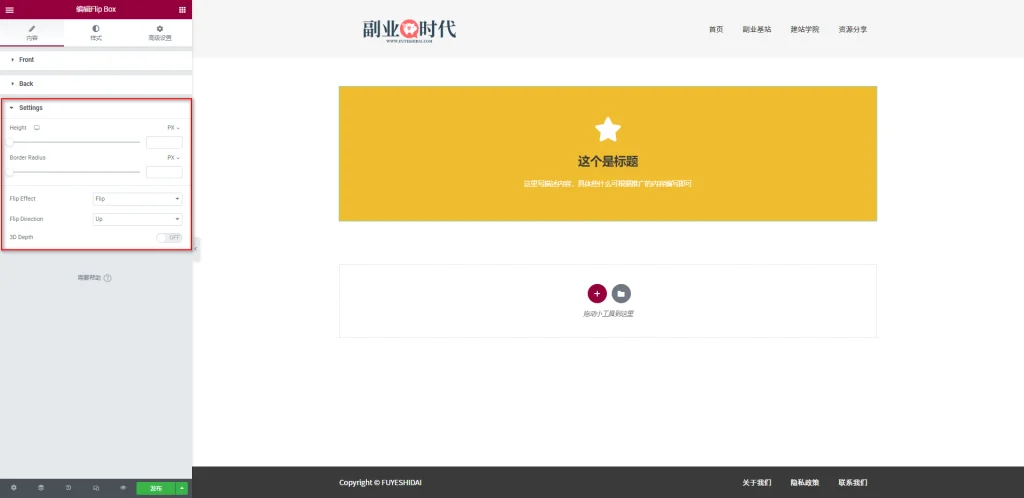
1-3 Settings
Settings是用于调整Box的高度,圆角,翻转效果等的选项。可以设置的项目如下:
- 高度
- 边框半径
- 翻转效果
- 翻转方向
- 3D深度
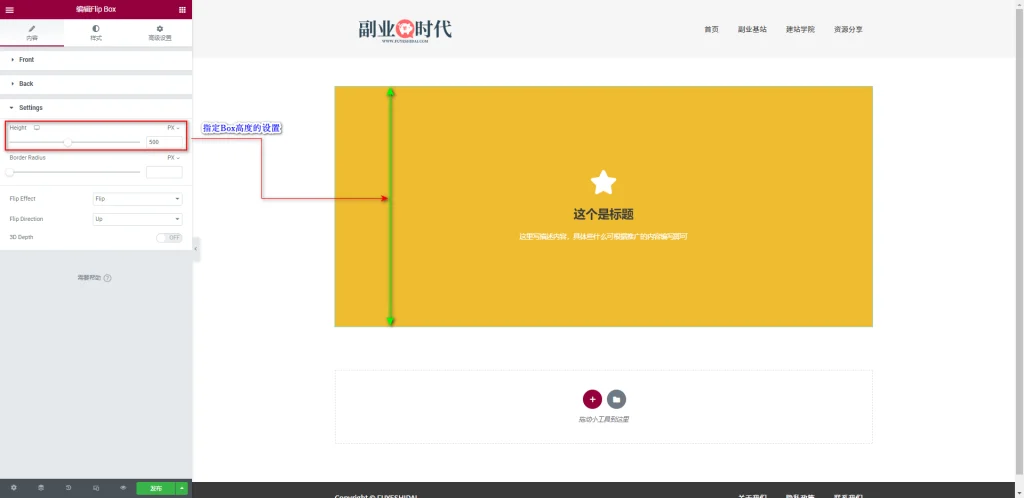
1-3-1 Height
Height是用来设定Box前后高度的选项。
可以设置0到1000的数值。默认数值大约为280。设置的数值越大,Box的高度也就越高。
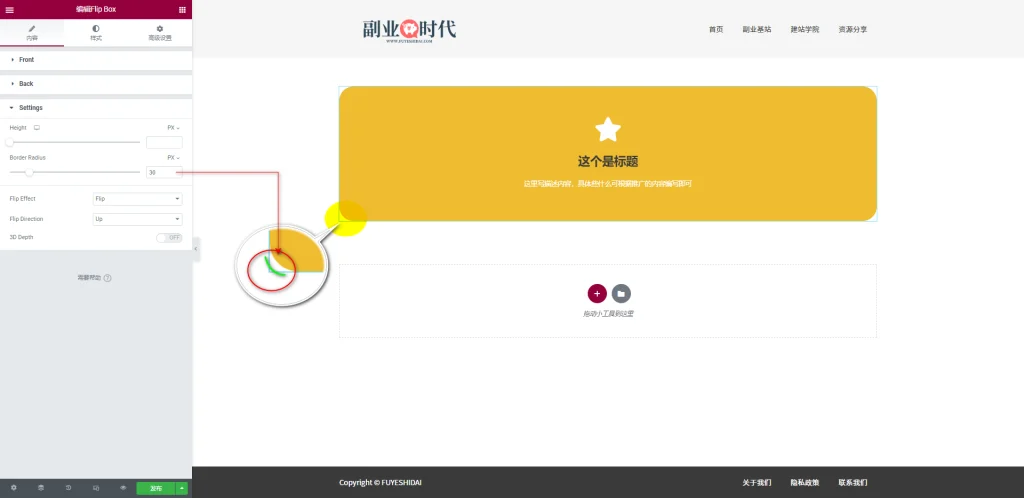
1-3-2 Border Radius
Border Radius是用来设定Box边框四角半径的选项。
可以设置0到200的数值。上图是设置30时的画面。设置的数值越大,边框半径也就越大,越接近圆形。
1-3-3 Flip Effect
翻转效果是选择Box翻转效果的设置选项。可在以下预设中选择:
- Flip(翻转):Box水平或垂直翻转。
- Slide(滑动):Box水平或垂直方向上滑动。
- Push(推动):Box沿水平或垂直方向推动。
- Zoom In(缩小进入):Box在翻转时向内缩小。
- Zoom Out(放大退出):Box在翻转时向外放大。
- Fade(淡入淡出):Box在翻转时产生淡入淡出的效果。
具体效果请看以下视频。
1-3-4 Flip Direction
翻转方向是选择Box的翻转方向设置选项,可在以下预设中选择:
- Left:向左
- Right:向右
- Up:向上
- Down:向下
以翻转效果为例,看下具体效果。
翻转方向只能在翻转效果选择为“翻转”,“滑动”,“推动”时才可设置。
1-3-5 3D Depth
3D Depth是启用或禁用翻转Box时显示3D效果的设置选项。3D Depth只在翻转效果选择“翻转”时才可设置。启用3D Depth时可以看到3D效果。
从上个视频中可以看到,反转时文本和翻转板之间有立体空间效果。
2.Flip Box小工具的样式标签
Flip Box小工具的样式标签主要包含“Front”和“Back”设置项。
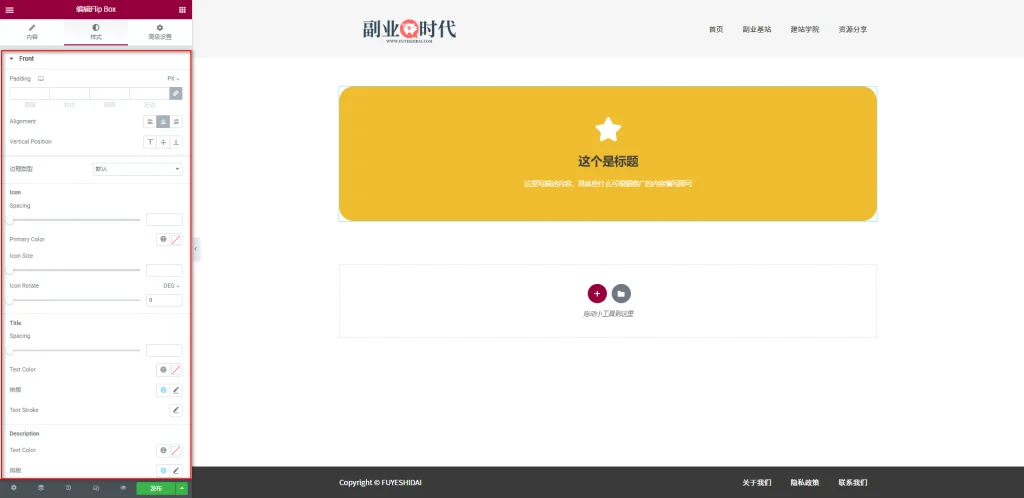
2-1 Front
Front的设置选项主要包含如下:
- Padding
- Alignment
- Vertical Position
- 边框类型
- Icon或Image
- Title & Description
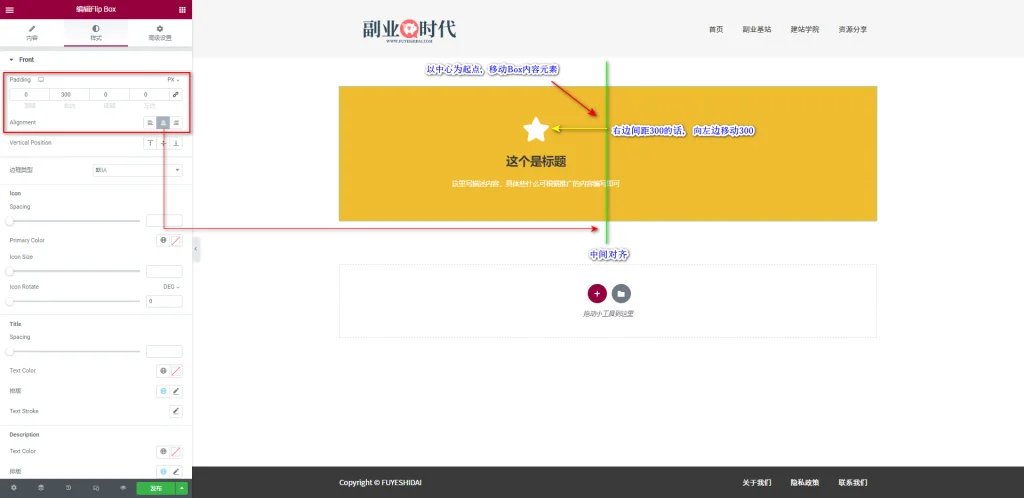
2-1-1 Padding
Padding是自定义指定Box正面部分的内边距。
一般内边距是指内部元素到边框之间的间距。但是Flip Box的Padding是以对齐点为中心,指定移动位置的设置。如下图。
使用内边距,可在Box内详细设置具体的位置。
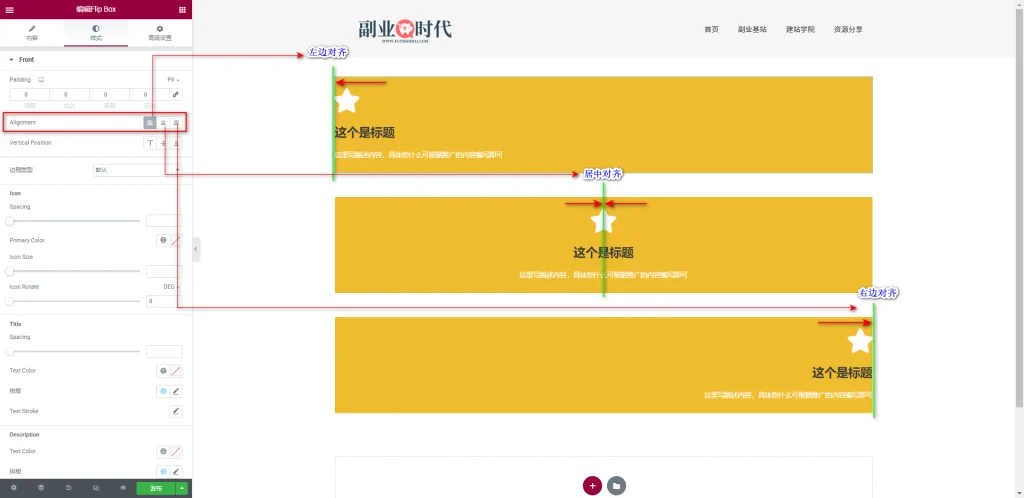
2-1-2 Alignment
Alignment(对齐方式)是指定内部元素在正面Box内的水平方向对齐方式设置选项。可在“左边”,“中间”,“右边”中选择。
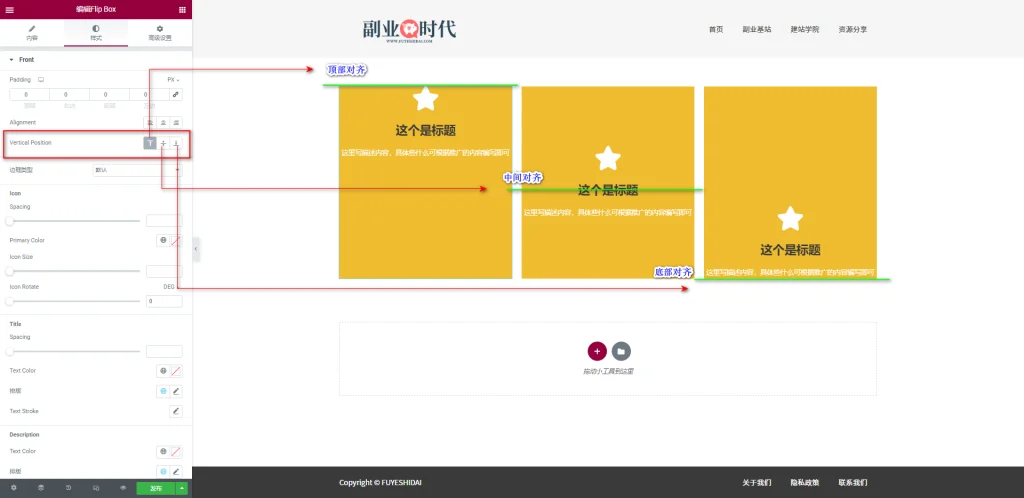
2-1-3 Vertical Position
Vertical Position(垂直位置)是指定内部元素在正面Box内的垂直方向对齐方式设置选项。可在“顶部”,“中间”,“底部”中选择。
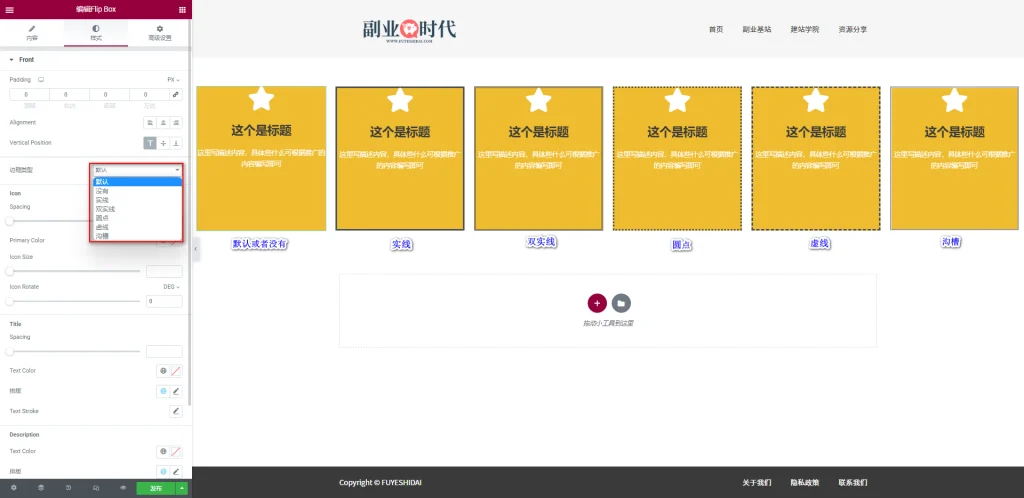
2-1-4 边框类型
边框类型是选择Box正面部分边框类型的设置选项。包括实线、虚线、点线和双实线等多种类型。
根据设计需要进行选择即可。
●边框宽度:边框宽度是指定边框宽幅的设置选项。
关于边框的详细设置可参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
2-1-5 Icon或Image
图标是自定义图标大小,颜色,旋转,间距等设置选项。
- Spacing(间距):指定图标和标题之间的间距。可设置0到100的数值,数值越大间距也会越大
- Text Color(文字颜色):选择和替换图标颜色。
- Icon Size(图标大小):自定义图标大小设置。可设置0到300的数值,数值越大图标也会越大
- Icon Rotate(图标旋转):指定图标旋转角度的设置。可设置0到360的数值,数值越大,图标按顺时针旋转角度。
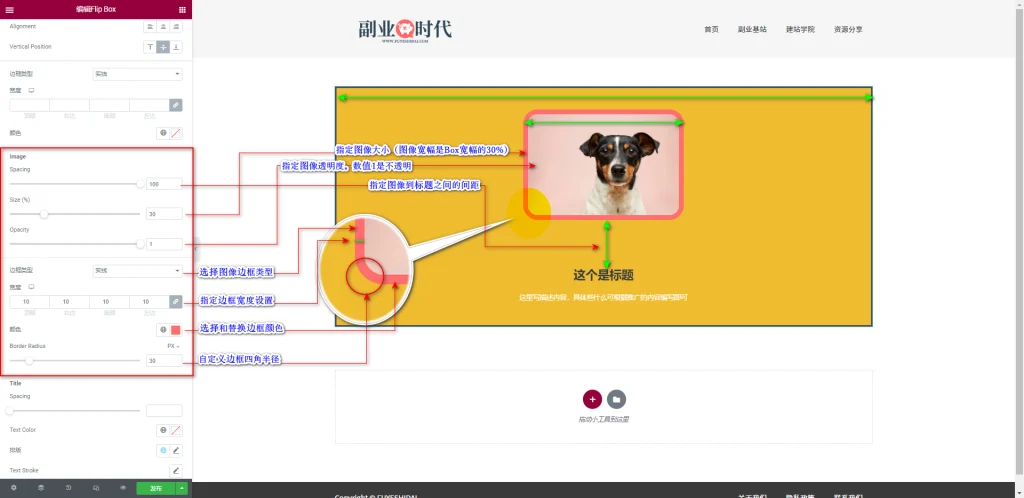
如果将图标换成图片时
将图标换成图片时,可设置的内容会发生变化。图像时可设置的选项如下:
- Spacing(间距):指定图像和标题之间间距的设置。
- Size(大小%):自定义图像大小设置。
- Opacity(不透明度):指定图像不透明度的设置。可设置0到1的数值,数值越低越透明。
- 边框类型:选择边框类型选项。
- 宽度:指定图像宽度的设置。
- 颜色:选择和替换图像边框颜色设置。
- Border Radiu(边框半径):自定义图像边框四角半径设置。
关于图标和图像的详细说明请参考图像小工具和图标小工具的说明。
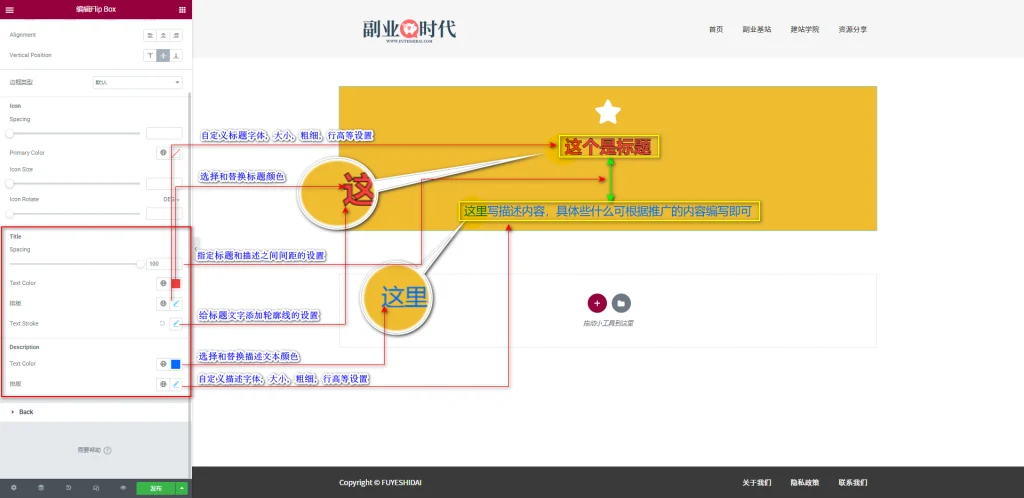
2-1-6 标题 & 描述
标题 & 描述是自定义标题和描述文本字体样式的设置选项。
●标题
- 间距:指定标题和描述之间间距的设置
- 文字颜色:选择和替换标题颜色
- 排版:自定义标题字体,大小,粗细,行高等设置
- 文本描边:给标题文字添加轮廓线的设置
●描述
- 文字颜色:选择和替换描述文本颜色
- 排版:自定义描述字体,大小,粗细,行高等设置
关于标题和描述的详细设置,可参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
2-2 Back
Back和Front的设置基本相同,区别在于Front没有按钮,而Back有按钮。
因此,关于Back的样式说明,我们只关注按钮的部分。其它的设置请参照Front的说明。
● Button
Button的设置选项包括:
- Size:从预设按钮大小中选择一个选项。
- 排版:自定义按钮文本的字体,大小,粗细,行高等。
- TextColor:选择和替换按钮文本颜色。
- 背景类型:选择要设置的背景类型。可以在“经典”和“渐变”中选择。
- 颜色:选择和替换按钮背景颜色。
- BorderColor:选择和替换按钮边框颜色。
- BorderWidth:指定按钮边框宽度。可以设置从0到20的数值,数值越大,宽度也越大。
- Border Radius:指定按钮四角边框半径设置。可以设置从0到100的数值,数值越大,半径弧度也就越大,越接近圆形。
Button有标准和悬停状态的两种设置,设置方法相同。
关于按钮的详细设置方法,请参考按钮小工具的说明。
3. Flip Box的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Flip Box的功能设置和使用说明。希望本篇内容能对您使用Elementor时提供帮助。

做点副业,为生活加点料