在WordPress中使用JetEngine,您可以轻松制作自定义文章类型(Custom Post Type)和添加自定义字段(Custom Field)。
在本篇JetEngine教程中,我将详细说明如何使用JetEngine制作自定义文章类型以及如何进行具体设置和使用。
1.自定义文章类型和自定义字段
在开始制作自定义文章类型之前,我们需要先了解两个概念:
- 自定义文章类型(Custom Post Type)
- 自定义字段(Custom Field)
1-1 自定义文章类型(Custom Post Type)
在WordPress中,自定义文章类型为用户提供了一个强大的功能,使他们能够创建并管理不同于标准文章和页面的内容类型。这为网站的内容管理提供了更大的灵活性和组织性,确保内容能够以更高效、更有条理的方式呈现。
WordPress默认的内容类型包括文章和页面。但Custom Post Type的功能远不止于此。它允许您创建专门的内容类型,如产品、项目、书评、电影评论等,这些都可以拥有自己独特的模板和特性。
例如,一个电影评论网站可以创建一个名为“电影”的Custom Post Type。在这个类型中,您可以定义字段如电影名称、导演、演员列表、评分等。这样,网站的内容结构会更加清晰,用户在浏览和查找特定内容时也会更加方便。
使用Custom Post Type的好处在于,它可以帮助您更好地组织和展示网站内容。您可以为每种类型的内容定制不同的编辑界面和显示模板。这意味着,无论是产品页面、电影详情页还是其他任何内容类型,都可以根据其特性进行定制,从而为用户提供更好的体验。
1-2 自定义字段(Custom Fields)
WordPress中的自定义字段(Custom Fields)功能为用户提供了额外的灵活性,使他们能够为文章或页面添加各种类型的数据。这些数据可以是文本、链接、数字或其他类型,为内容增加了更多的个性化选项。
除了WordPress标准的标题、内容和标签外,自定义字段为用户提供了更多附加信息的功能。例如,对于一个书评网站,您可以为每篇书评添加作者名、出版日期和ISBN号等自定义字段。
自定义字段在WordPress中具有多种用途。它可以用于显示特定信息,如作者介绍、相关书籍列表等。此外,它还可以用于控制布局,例如调整特定文章的显示方式。最重要的是,通过自定义字段,网站开发者可以轻松地为网站添加独特的内容和功能,而无需更改主题代码。
接下来,将详细介绍如何使用JetEngine插件来添加自定义文章类型和自定义字段。通过JetEngine插件,您可以轻松地为网站添加所需的内容和功能,并为其提供更好的灵活性和个性化选项。
提示
※要在Wordpress提案安装好JetEngine插件
2 添加自定义文章类型
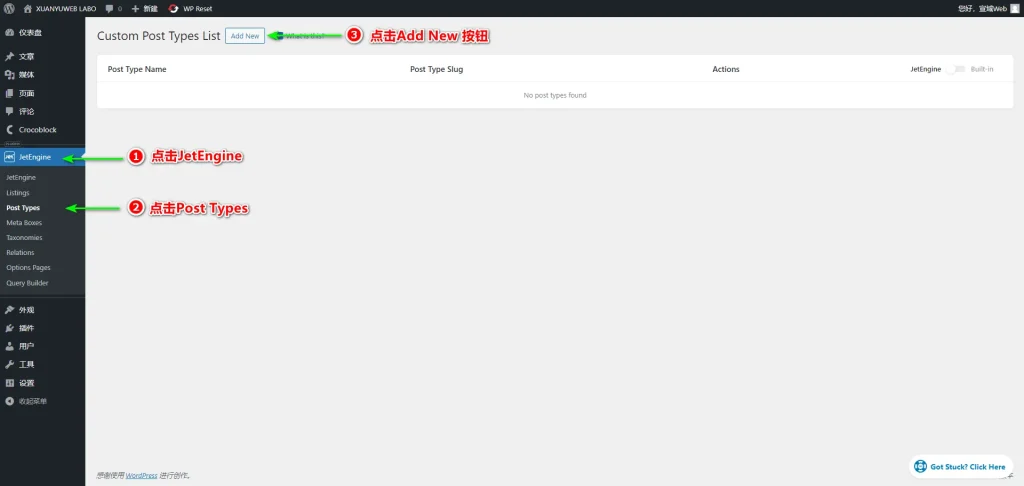
进入WordPress的后台,点击左侧菜单栏中的JetEngine,接着点击Post Types按钮,最后点击自定义文章类型一览的Add New按钮。
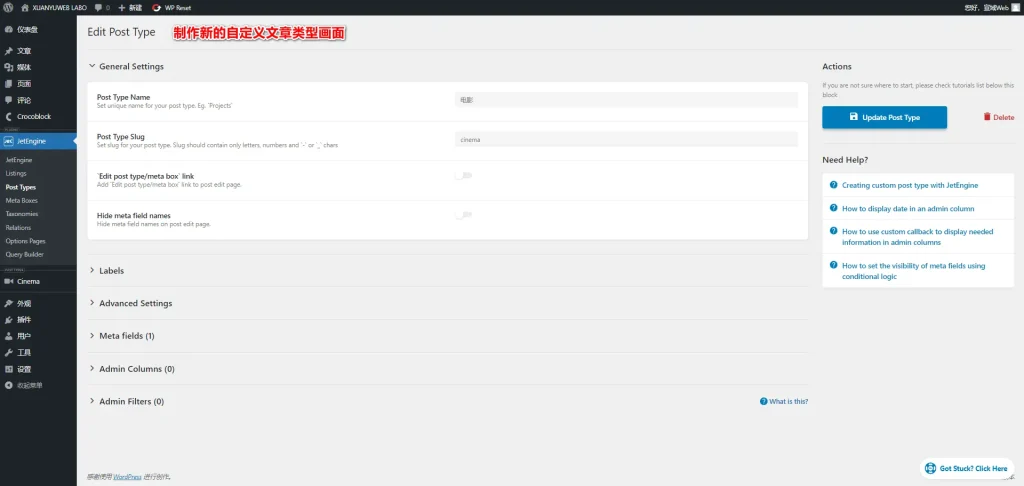
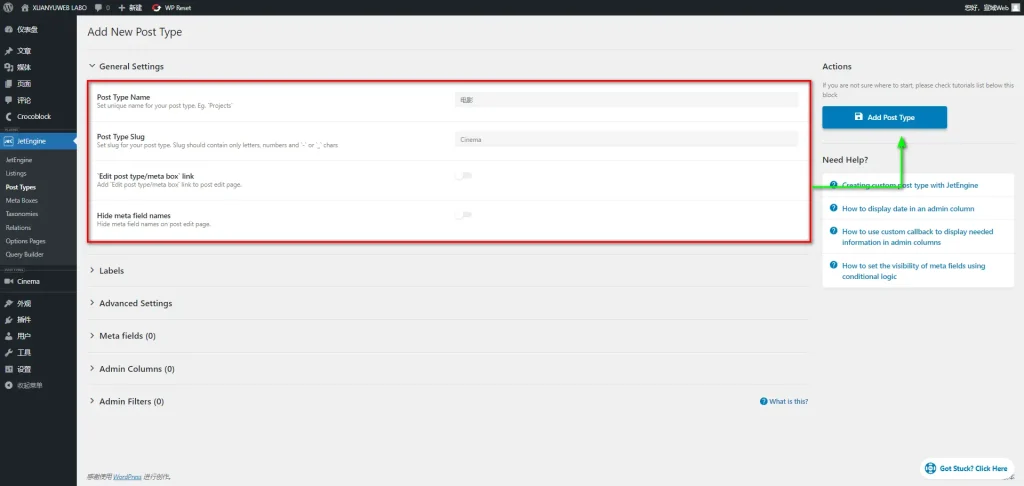
点击Add New按钮后,就可以进入制作全新自定义文章类型的设置页面。
在制作新的自定义文章类型设置页面中,包含以下6个设置:
- General Settings(一般设定)
- Labels(标签)
- Advanced Settings(高级设定)
- Meta Fields(元字段)
- Admin Columns(管理列)
- Admin Filters(管理过滤器)
General Settings是添加新的自定义文章类型的主要设置内容。其他的设置内容是使用自定义文章类型和自定义字段功能的UI的详细设置。
2-1 General Settings(一般设定)
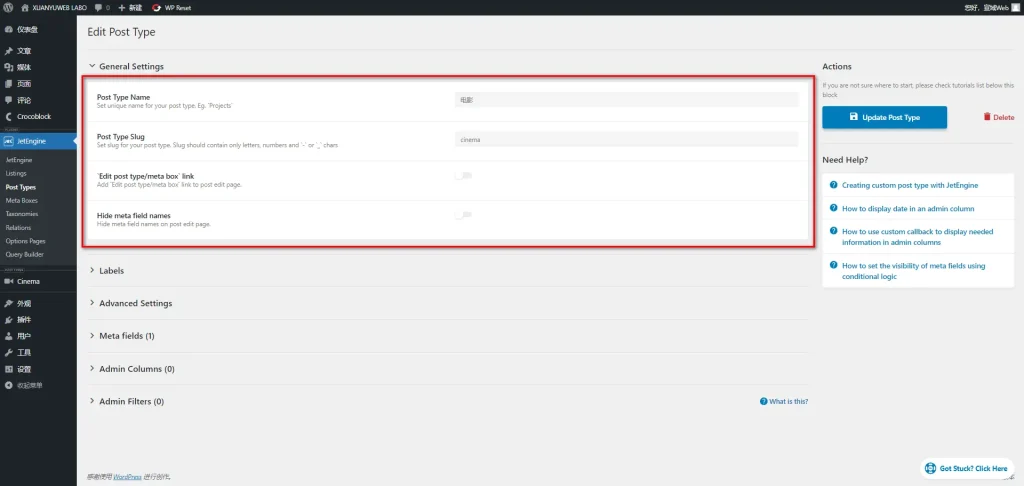
General Settings是给自定义文章类型添加类型名称和设置链接名称的设置。
在本教程中,将使用“电影”(Cinema)为例来制作一个自定义文章类型。
General Settings的设置内容如下:
| 项目名称 | 项目说明 |
|---|---|
| Post Type Name | 指定自定义文章类型名称,例如电影。 |
| Post Type Slug | 指定自定义文章类型链接名称。输入后将在URL中添加,例如:https://自定义域名/**文章类型链接名称**/文章名称或ID。 |
| Edit Post Type/Meta Box Link | 是否在文章编辑页面添加「编辑文章类型/自定义字段」链接,默认是关闭,选择开启后,在文章的编辑页面中自定义字段部分会添加齿轮图表,点击可跳转到文章类型设置页面。 |
| Hide Meta Field Name | 是否在文章编辑页面中隐藏自定义字段名称,默认是关闭,选择开启后将隐藏自定义字段的名称或ID。 |
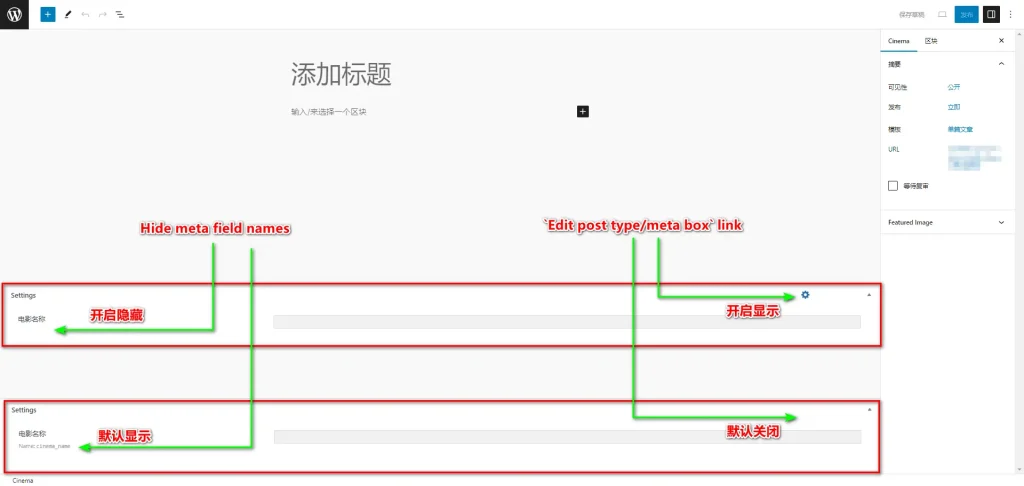
关于开启和关闭Edit Post Type/Meta Box Link和Hide Meta Field Name的操作对比,可以参考下面的图。
上述两项基本按照默认的预设即可(关闭模式)
输入上述信息后,就可以点击Add Post Type按钮即完成自定义电影文章类型。
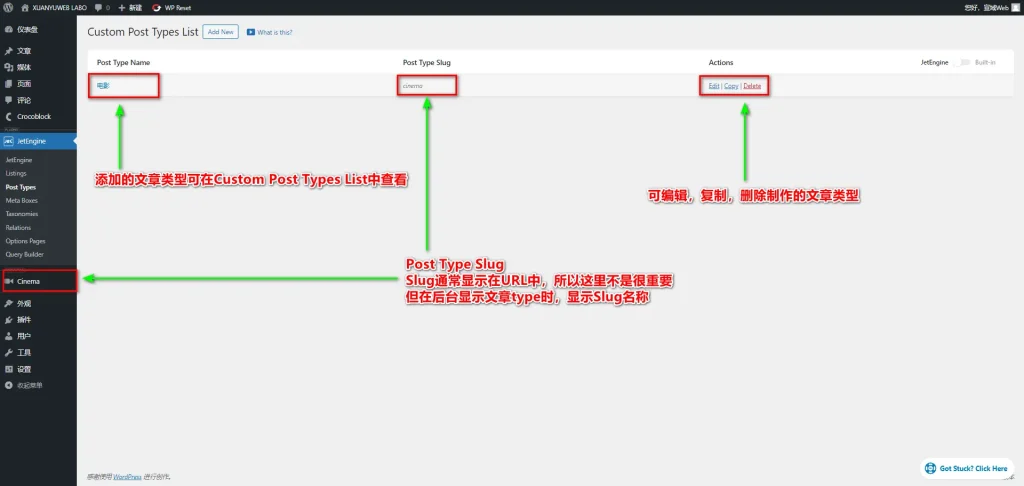
制作的自定义文章类型可以在Custom Post Type列表中查看。Post Type Slug通常用于文章链接和后台的文章类型名称。制作好的文章类型,还可以对其进行编辑、复制、删除等操作。
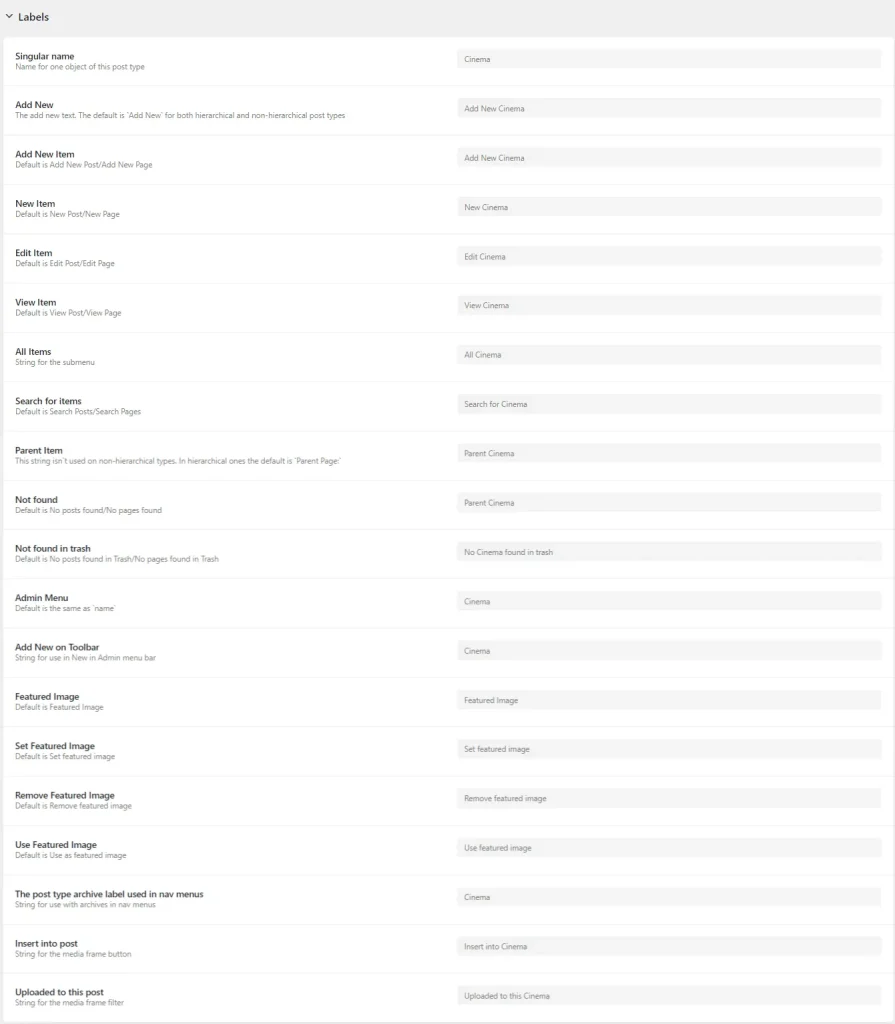
2-2 Labels(标签)
Lables是给自定义文章类型指定UI名称的设置。
接下来我将整理出所有Lables的项目内容以及说明。
| 设置项目名称 | 设置项目说明 | 是否推荐设置 |
|---|---|---|
| Singular Name | 自定义文章类型的单数形式名称,用于显示单个项目的标签 | 推荐。可输入任意的文本 |
| Add New | 用于添加新文章按钮显示文本 | 可选设置 |
| Add New Item | 添加新文章的按钮或链接按钮显示文本 | 可选设置 |
| New Item | 新建文章按钮显示文本 | 可选设置 |
| Edit Item | 编辑文章按钮显示文本 | 可选设置 |
| View Item | 查看所有文章按钮显示文本 | 可选设置 |
| All Items | 显示所有文章的页面或标签的按钮显示文本 | 推荐。可输入任意的文本 |
| Search for Items | 搜索文章时搜索按钮的文本 | 可选设置 |
| Parent Item | 用于层级结构中的父级文章的显示文本 | 可选设置 |
| Not Found | 当没有找到文章时显示的文本 | 可选设置 |
| Not Found in Trash | 在回收站中未找到文章时显示的文本 | 可选设置 |
| Admin Menu | 在WordPress后台菜单中显示的UI文本 | 可选设置 |
| Add New On Toolbar | 在WordPress工具栏上添加新文章的按钮显示文本。 | 可选设置 |
| Featured Image | 特色图片的显示文本 | 可选设置 |
| Set Featured Image | 设置特色图片的按钮或链接按钮显示文本 | 可选设置 |
| Remove Featured Image | 移除特色图片的按钮或链接按钮显示文本 | 可选设置 |
| Use Featured Image | 使用特色图片的按钮或链接显示文本 | 可选设置 |
| The Post Type Archive Label Used in Nav Menus | 在导航菜单中用于自定义文章类型存档的标签。 | 可选设置 |
| Insert into Post | 插入到文章中的按钮或链接按钮显示文本 | 可选设置 |
| Uploaded to This Post | 显示已上传到该文章的文件或图片 | 可选设置 |
关于Label的设置,您可以根据自己的喜好进行自行设置。例如,样图中写的是“Cinema”,您可以将其更改为“Movie”、“video”等。只要您觉得使用起来方便就可以。
2-3 Advanced Settings(高级设定)
Advanced Settings设置项的说明如下:
| 设置项目名称 | 设置项目说明 | 推荐设置 |
|---|---|---|
| 1. Is Public | 选择文章类型是否对公众可见。如果设置为公开,那么文章类型将在前端和后端显示。 | ON |
| 2. Exclude From Search | 选择是否将该文章类型出现在Wordpress搜索结果中。 | OFF |
| 3. Publicly Queryable | 选择是否允许Wordpress查询公开访问该文章类型 | ON |
| 4. Show Admin UI | 选择是否将文章类型的Admin 菜单显示在后台菜单中的设置 | ON |
| 5. Show in Admin Menu | 选择是否将文章类型显示在后台左侧菜单中的设置 | ON |
| 6. Show in Nav Menu | 选择是否在导航菜单中显示该文章类型的设置 | ON |
| 7. Show in Rest API | 选择是否将该文章类型在Wordpress Reset API中公开 | ON |
| 8. Register Query Var | 是否设置该文章类型的query_var Key的设置 | ON |
| 9. Rewrite | 是否启用URL重写规则的设置 | OFF |
| 10. Rewrite Slug | 开启URL重写规则后进行重写规则的设置。未填写任何信息时,文章类型的Slug将成为默认Slug | Rewrite ON时才可设置。 可输入英数字和”-“,”_” |
| 11. Rewrite With Front | 在重写规则中是否包含前缀的设置。开启后可设置前缀内容,让URL更加清晰和易于理解 | |
| 12. Map Meta Cap | 用于控制哪些人可以编辑该自定义文章类型元数据的权限设置 | OFF 有必要时再开启 |
| 13. Has Archive | 是否开启该文章类型的存档模式 | ON |
| 14. Hierarchical | 是否有笑话该文章类型的层级结构。开启后可设置父级和子级页面 | OFF |
| 15. Menu Position | 选择和替换后台菜单中该文章类型菜单的显示位置。 | 可在下拉一览中选择 推荐是Crocoblock Section |
| 16. Menu Icon | 选择和替换后台菜单中该文章类型的显示图标设置。 | 可自定义选择或替换 |
| 17. Supports | 添加或去除该文章型支持的功能。如标题,编辑器,缩略图等。可自由添加和去除任意功能 功能一览如下: Title:标题 Editor:编辑器 Comments:留言 Revisions:修订 Trackbacks:追溯 Author:作者 Excerpt:摘要 Page Attributes:页面属性 Thumbnail (Featured Image):缩略图 Custom Fields:自定义元字段 Post Formats:文章格式 | 可根据需要自行添加即可。 推荐添加Title,Editor,Thumbnail,Author,Excerpt这五项。 |
上述Advanced Settings也是UI相关设置的内容。根据上述说明开启或关闭设置项目即可。
2-4 Meta Fields(元字段)
Meta Fields是一个至关重要的功能,它允许您为自定义文章类型(Custom Post Type)添加额外的数据字段。这些字段可以存储和显示各种类型的信息,如文本、数字、日期、图片等,从而丰富和多样化您的文章类型。
在WordPress中,自定义字段并不会改变页面的视觉效果。然而,如果您是Elementor Pro的用户,您可以使用动态标签功能来调用自定义字段的信息,并在Elementor创建的模板上显示这些信息。这种动态标签功能是一项非常出色的功能。
值得注意的是,如果您使用JetEngine的自定义字段,即使您不是Elementor Pro用户,也能使用动态标签功能来调用自定义字段的各种信息。
举个例子,在电影相关的文章中,您可以添加与电影信息相关的信息(如电影发行年月日、发行公司、主演人员、投资金额、票房纪录等)。这样,您就可以在前端的文章中展示这些自定义字段的信息,从而提供更丰富的内容和用户体验。
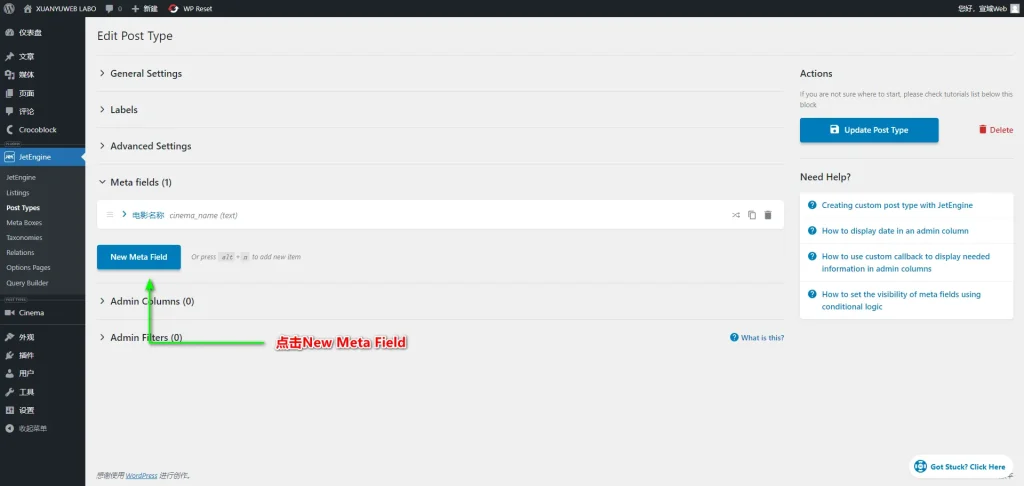
如何添加Meta Field?
打开Meta Field的话,会出现New Meta Field 按钮,点击该按钮就可以添加一个Meta Field。
点击后就会出现以下meta Field设置页面。
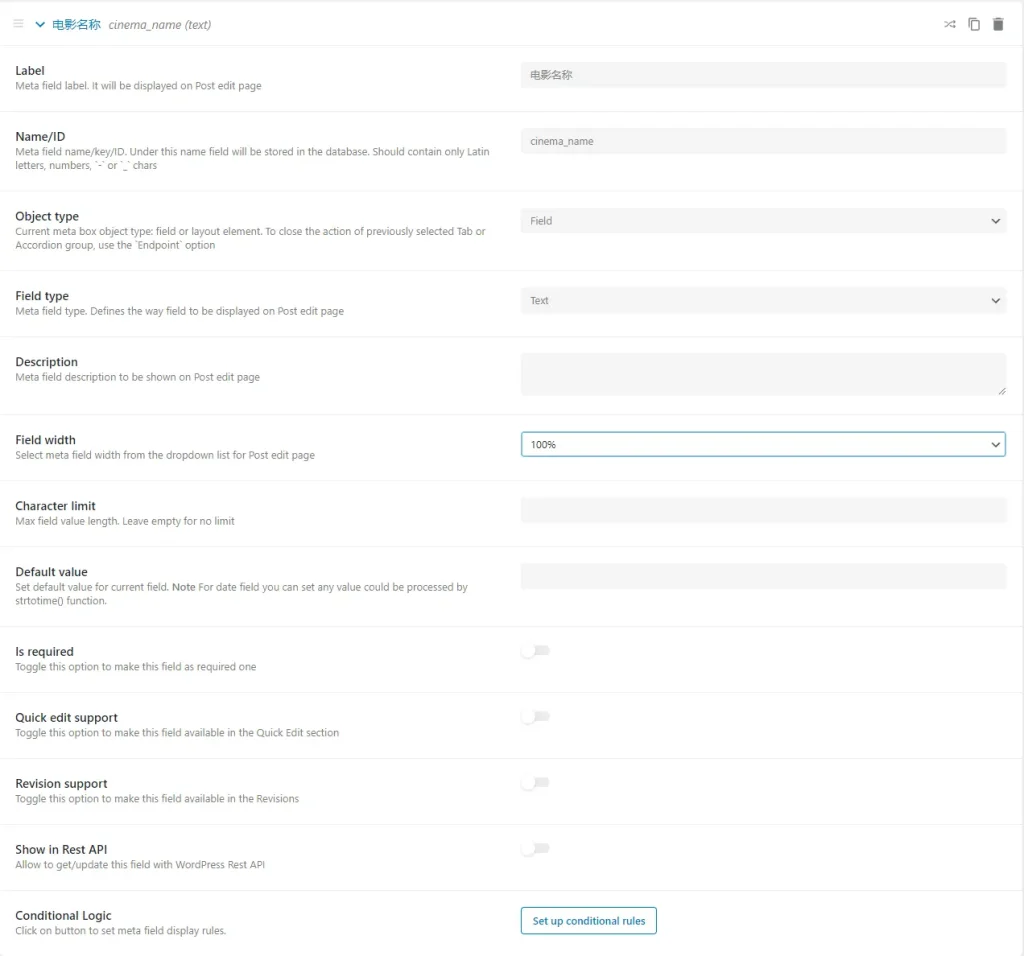
在设置页面中,要详细填写和设置每一项内容。
关于Meta Field设置项目说明如下:
| 项目名称 | 项目说明 |
|---|---|
| Label | 这是字段的显示名称,它会在WordPress后台的编辑界面上显示。教程中输入了电影。 |
| Name/ID | 这是字段的唯一标识符,用于在代码中引用该字段。它通常是一个没有空格的简短标识符。教程中输入的是cinema_name |
| Object Type | 指定Meta Field关联的对象类型。可在字段,标签(Tab),手风琴(Accordion),端点(Endpoint)中选择。默认是字段。教程中选择的是Field。 |
| Field Type | 字段的数据类型。这可以是文本、数字、日期、图片,视频,文本编辑器等,字段类型决定了用户输入数据的方式和数据的展示形式。教程中选择的是Text |
| Description | 为字段提供一个简短的描述,说明这个字段的用途或输入要求。这将有助于内容编辑者更好地理解字段的意图 |
| Field Width | 设置字段在编辑界面中的宽度。这将帮助您更好地组织后台的布局。教程中选择的是100%的宽度。 |
| Character Limit | 希望限制文本字段的最大字符数,可设置最大输入字符限制。 |
| Default Value | 为字段设置一个默认值。当创建新内容时,该字段将自动填充此默认值。 |
| Is Required | 设置为必填字段。选择后保存文章时必须填写这个字段。 |
| Quick Edit Support | 如果启用,这个字段将出现在快速编辑界面中,允许您在不打开完整编辑器的情况下快速修改内容。 |
| Revision Support | 启用后,字段的更改将被包括在WordPress的文章修订历史中。 |
| Show in Rest API | 如果选中,这个字段将在WordPress的REST API中可见,允许通过API访问和修改内容。 |
| Conditional Logic | 允许您设置字段的显示/隐藏取决于其他字段的特定条件。例如,一个字段只有在另一个字段被勾选时才显示。这是一个重要的逻辑选项,它可以使你的字段根据不同的条件进行变化,这可以使得界面更加灵活和个性化。 |
参照上述项目说明设置一个字段即可。
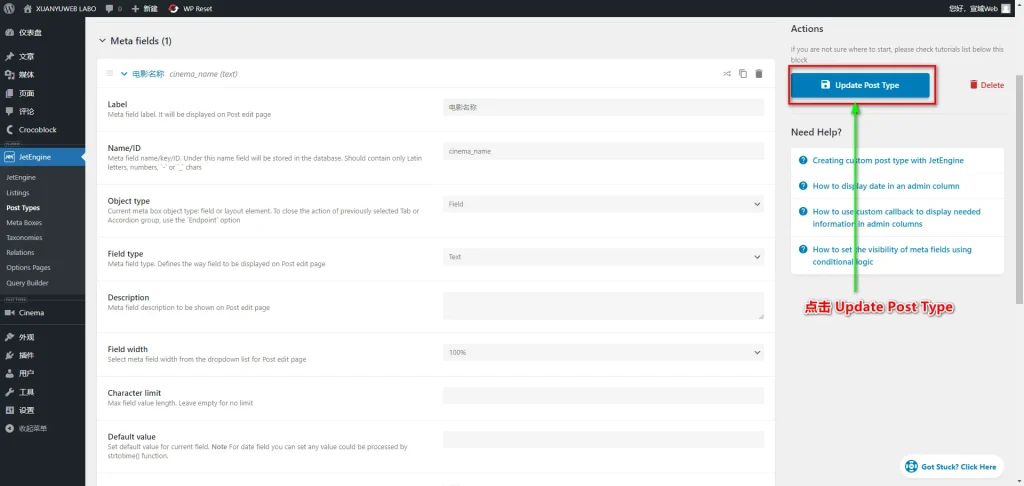
设置好以后,点击右上方的Update Post Type按钮即可将自定义字段添加到文章编辑页面中。
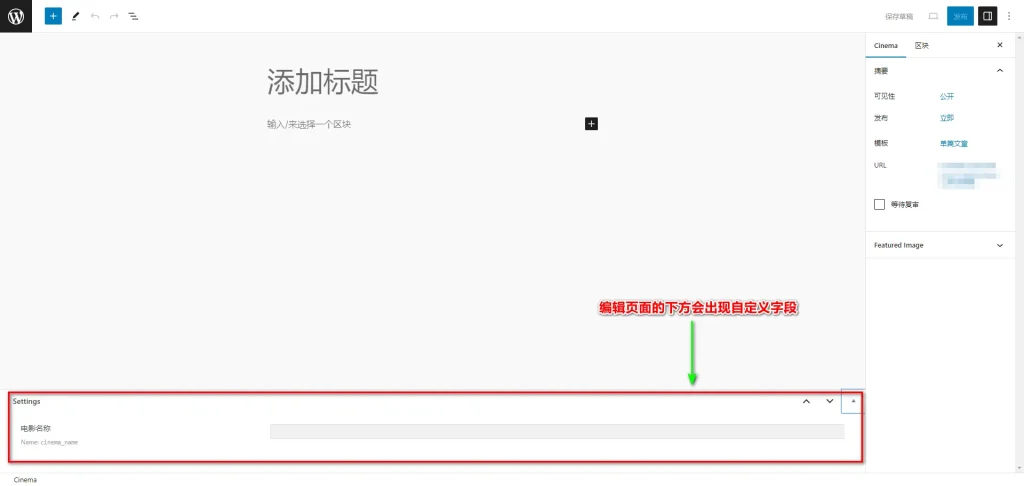
设置的自定义字段通常会在文章编辑页面的下方位置。
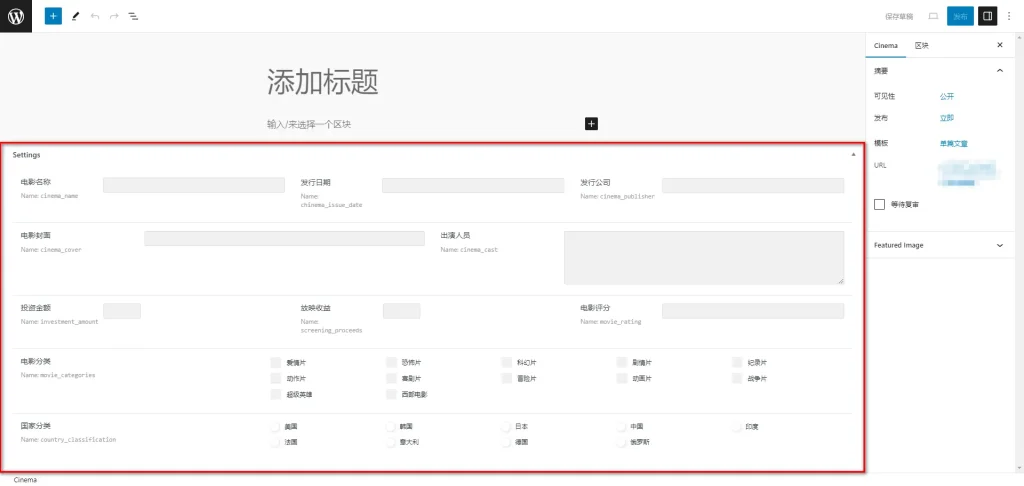
按照上述流程,你可以继续添加更多的自定义字段。以下是自定义字段设置的样本。
样本是以电影为主题制作的自定义字段内容。可以根据行业和发布的文章类型自定义设置自定义字段。
2-5 Admin Columns(管理列)
Admin Columns功能可让用户自定义 WordPress 后台文章一览列表视图中显示列的信息。使用该功能可以控制在查看自定义文章类型列表时哪些信息被展示,以及它们以何种方式展示。这对于快速查看和管理内容非常有用。
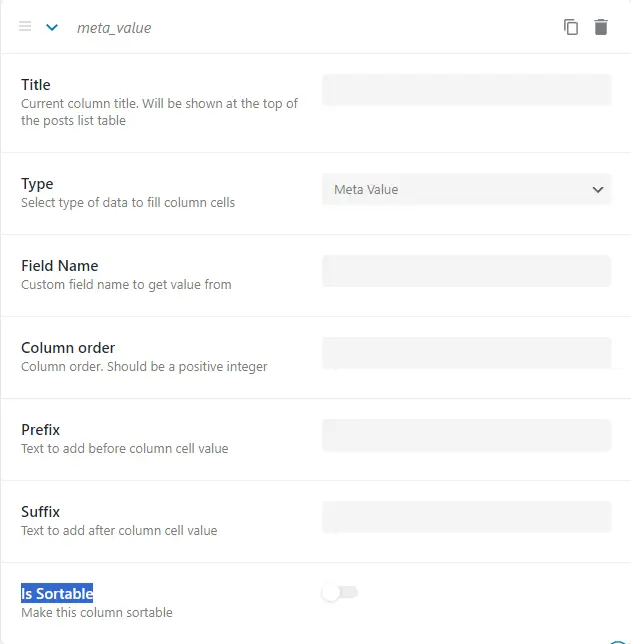
具体设置项目说明如下:
| 项目名称 | 项目说明 |
|---|---|
| Title | 标题是显示在WordPress后台列表视图顶部的标题设置。输入标题可直观的确认该列的显示内容。 |
| Type | 选择列的类型。类型决定了列中显示的内容,可在自定义字段,文章分类,文章ID,自定义调用中选择。 |
| Field Name | 这是与列相关联的自定义字段名称。如果列用于显示特定的元数据字段,这里应填写相应的字段名称或ID。 |
| Column order | 这决定了列在列表视图中的位置。数字越小,列越靠前显示。 |
| Prefix | 这是在列内容前显示的文本。它可以用来为列内容提供上下文或额外信息。 |
| Suffix | 这是在列内容后显示的文本。与前缀类似,它也用于提供额外信息或上下文。 |
| Is Sortable | 如果启用,您可以通过点击列标题来对列表进行排序。这对于快速组织和查找信息非常有用。 |
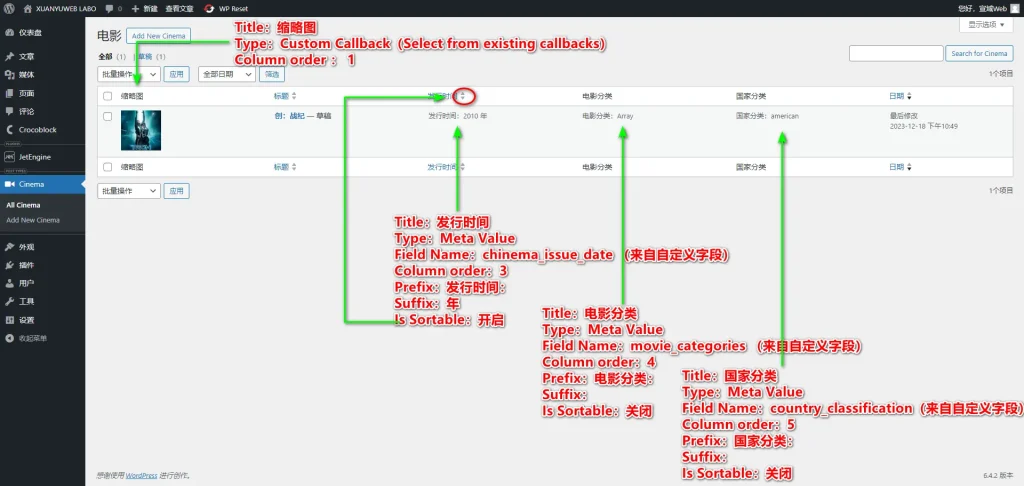
根据上述项目设置,可将文章一览进行自定义的排序和显示优化。
上图是作为样本的设定图。具体参数数值也在其中,可参考样本设定图进行设置。
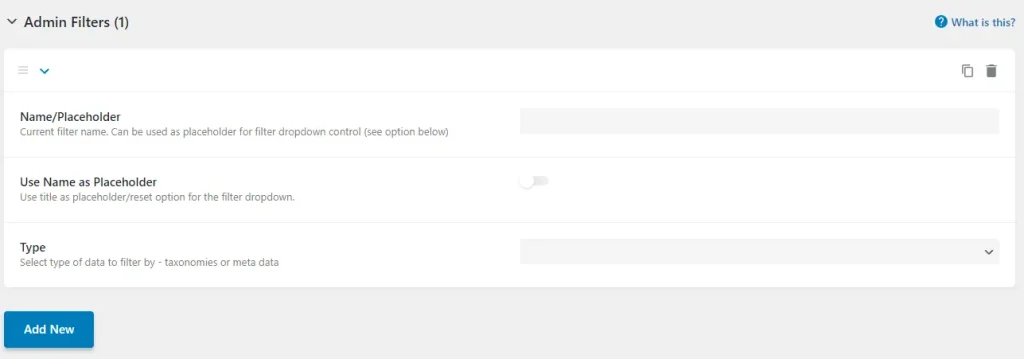
2-6 Admin Filters(管理过滤器)
Admin Filters功能允许您在WordPress后台中自定义文章类型列表视图中添加过滤器。这些过滤器可让用户根据特定条件快速筛选和查找文章,从而提高管理效率。
关于Admin Filters的使用方法,后期将会制作单独的使用教程。
3.总结
以上就是关于JetEngine制作自定义文章类型以及如何进行具体设置和使用方法。
JetEngine的界面主要是英文的,因此对于不熟悉英语的用户来说,使用起来可能会感到有些困难。
但是,只要您稍加学习和了解,设置方法其实是非常简单的。
在后续的教程中,我将陆续推出与Crocoblock插件相关的内容,希望这些教程能够帮助更多对自建站感兴趣的朋友更好地使用Jet插件。
最后,希望本期教程对您使用JetEngine插件有所帮助。如有疑问需进一步了解,可在下方留言。

做点副业,为生活加点料