
Elementor 的切换小工具是一种交互式工具,类似于手风琴小工具,可通过点击按钮显示或隐藏文章内容。
使用切换小工具,您可以轻松创建可折叠的内容展示页面元素,并可以对小工具或内容本身进行高度自定义,例如指定颜色、字体、背景色等。切换小工具常用于分类内容展示或常见问题解答等场景。
本教程将说明切换小工具的功能设置和使用方法。
Elementor 切换小工具
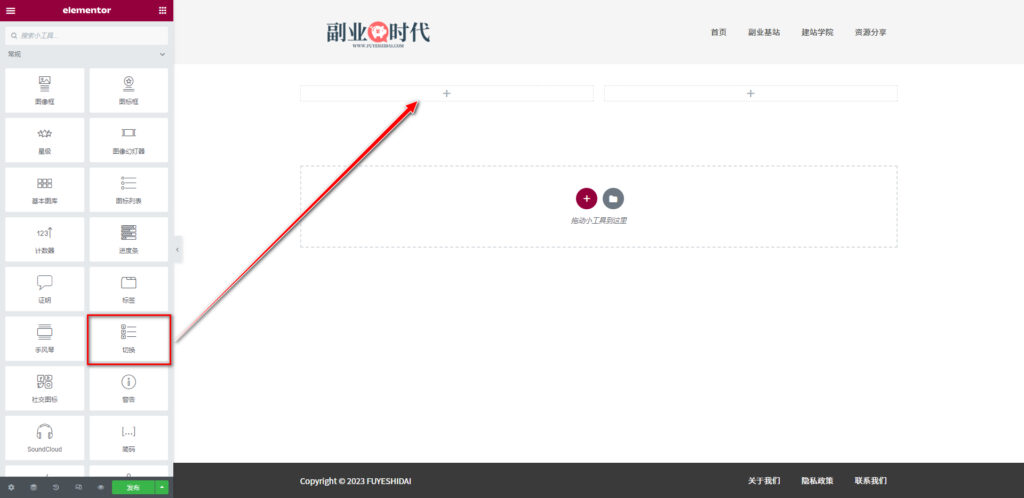
首先,将切换小工具拖放到编辑栏中,如下图所示:
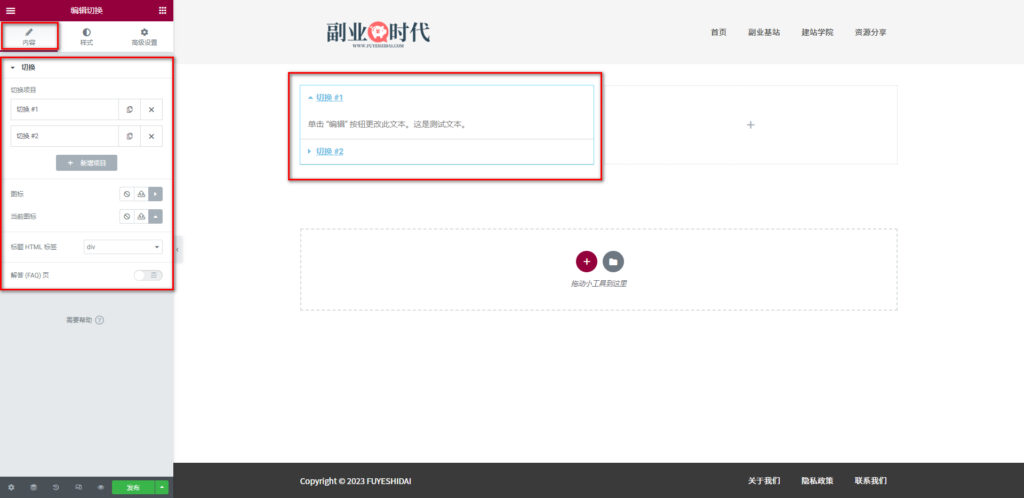
将切换小工具拖放到编辑栏后,可以看到如下内容:
1.切换小工具的内容标签
切换内容标签只有切换设定项。主要设定选项如下:
- 切换项目
- 图标和当前图标
- 标题HTML
- 解答页
1-1 切换项目
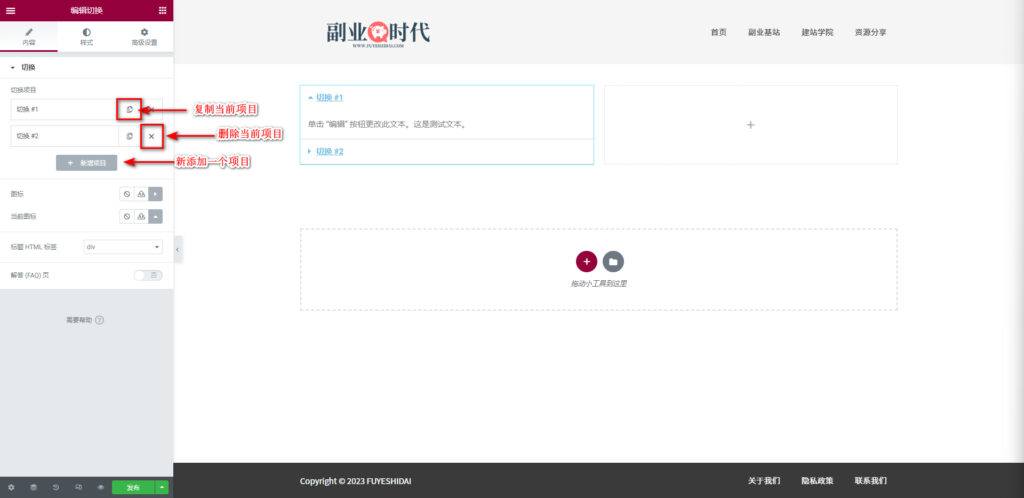
切换项目是添加或删除切换项目并进行自定义设定的选项。
- 复制项目:点击复制按钮可复制当前项目,并将其新增到当前项目的下方。
- 删除项目:删除当前项目。下方的项目将移动到当前项目的位置。
- 新增项目:新增项目是新添加一个全新的项目到最下方的位置。
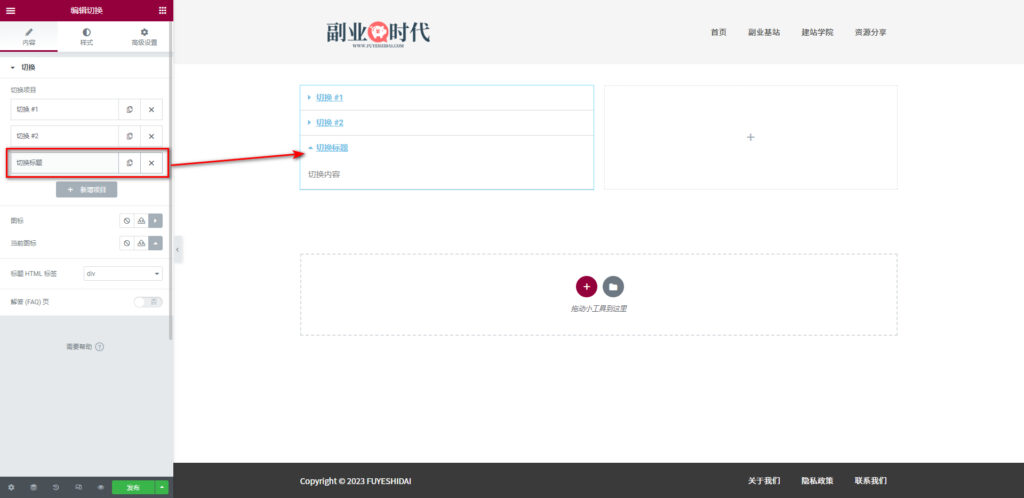
点击新增项目后,下方会多出一个项目,如下图所示:
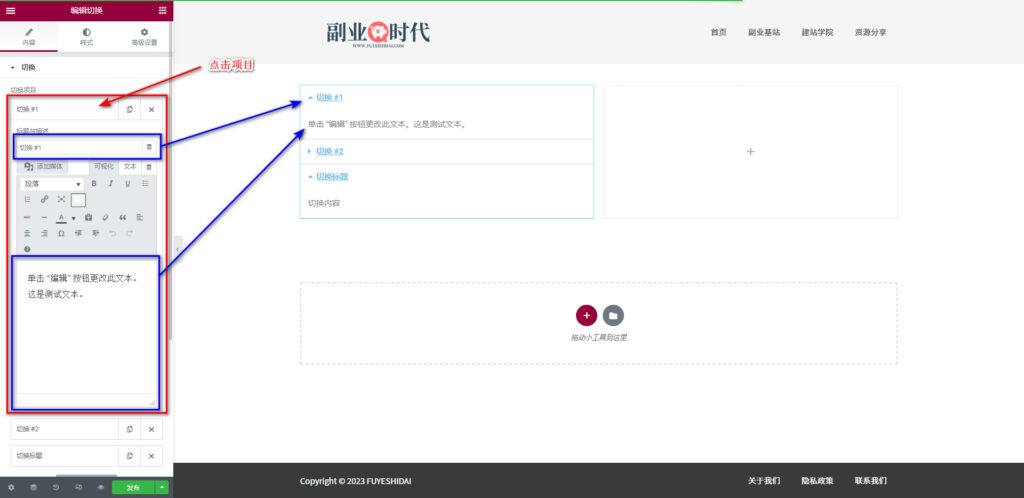
接下来将介绍各个项目的设定内容。首先,点击任何一个项目,就可以看到如下画面:
可以看到有标题和描述的设定选项。
- 标题:切换的标题就是显示在最前方的标题文本。
- 描述:描述是点击标题后,在下拉区域显示的内容文本。
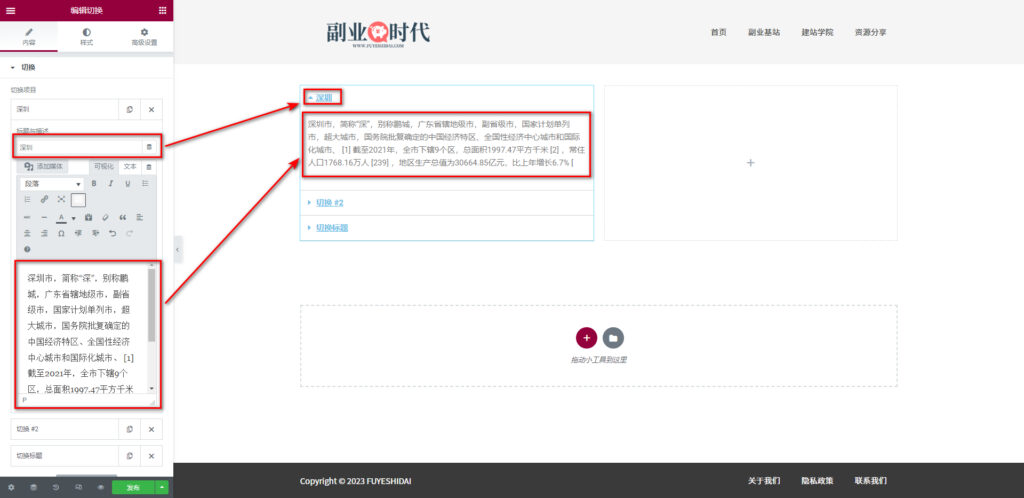
标题与描述是可自定义设定的。如下图所示:
从上图中可以看出,当在标题和描述框中改变内容时,对应的切换小工具的项目内容也会同步改变。
其他切换项目,均可按照上述方法进行设定。
标题和描述都是文本的设定选项。关于文本的功能设定和使用方法,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
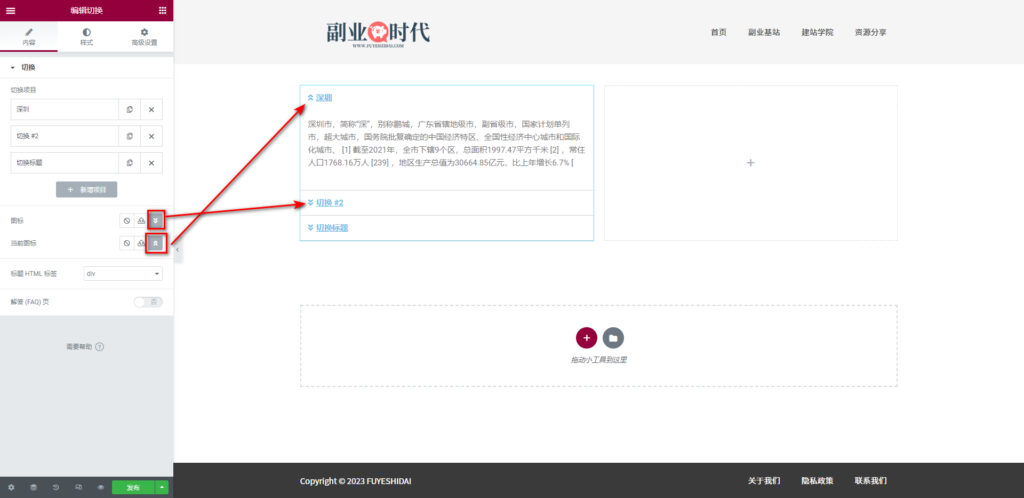
1-2 图标和当前图标
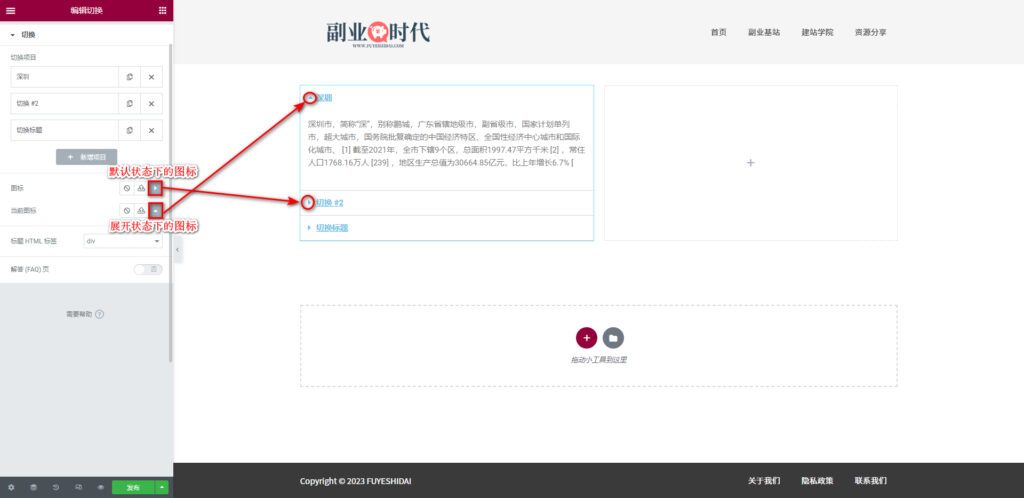
图标和当前图标是给切换项目标题添加图标的设定选项。
- 图标:给默认状态下的图标进行自定义设定。
- 当前的图标:给切换项目展开时的显示图标进行自定义设定。
从上图中可以看出图标与当前图标的区别。
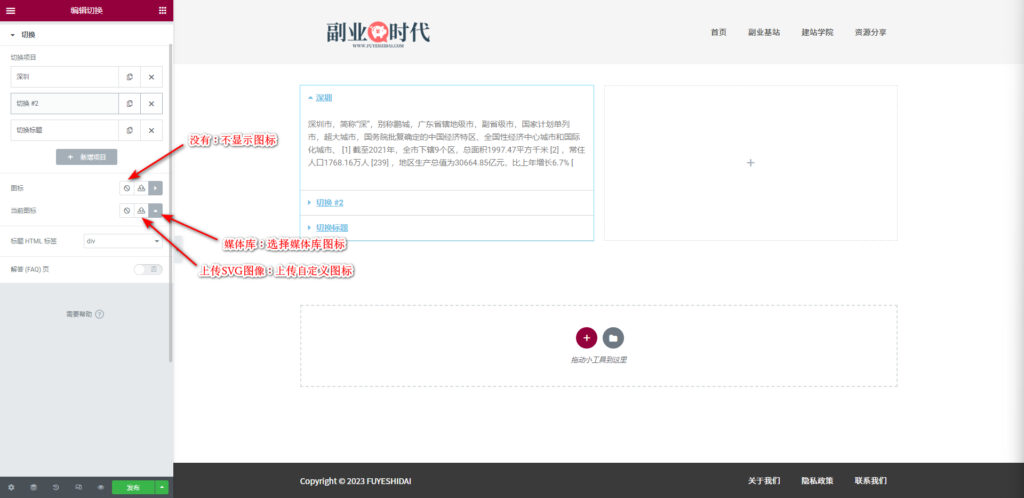
图标和当前图标是可以不显示或者上传,替换图标的,如下图所示:
- 无:不显示图标
- 上传SVG图像:上传自定义图标
- 图标库:在图标库中选择和替换现有的图标
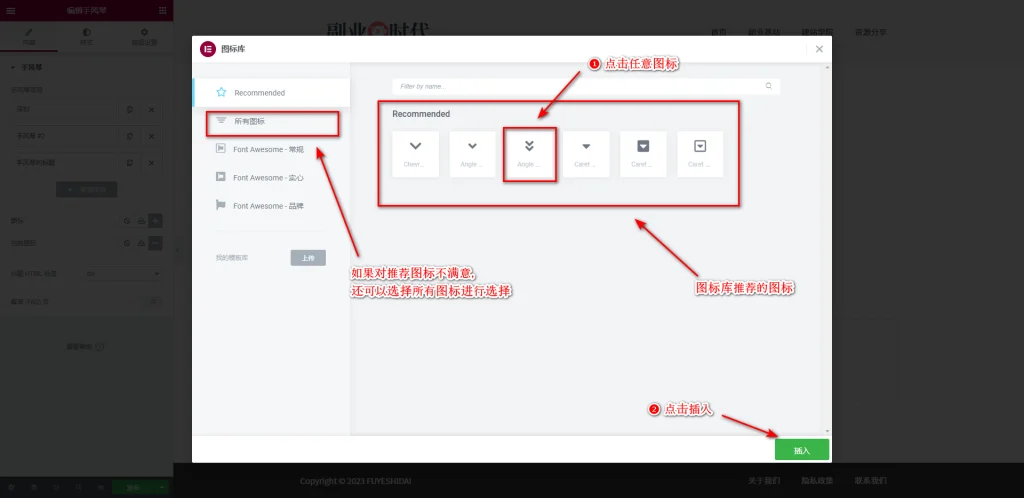
在替换图标时,可以点击图标库,进入图标库页面进行选择和替换,如下图所示:
如果对图标库的推荐图标不满意,还可以点击所有图标中选择。
将图标和当前图标进行替换后,可以看到项目的图标已经变为新的图标,如下图所示:
关于图标的详细设定方法,可参考《Elementor 基础教程 – 图标小工具的设置使用方法。
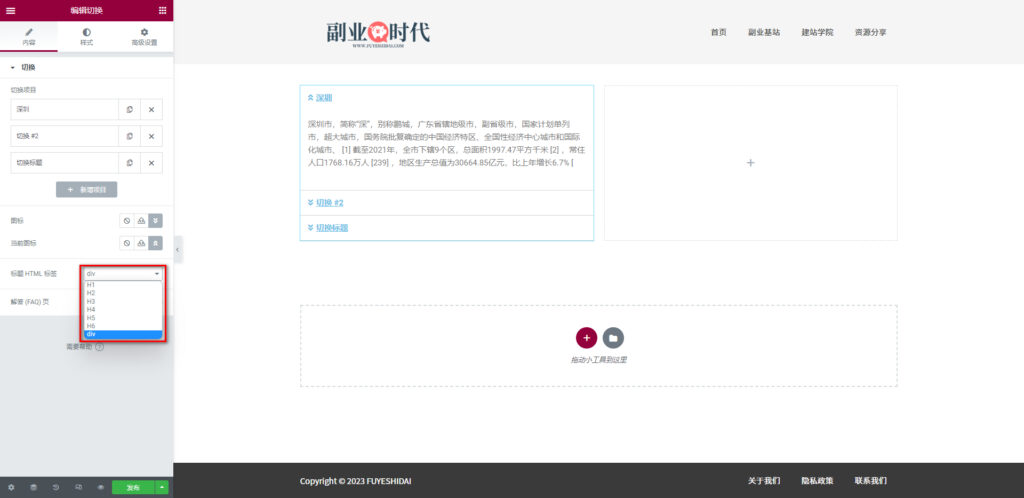
1-3 标题HTML标签
标题HTML标签为项目标题提供添加HTML标签的设置选项。
HTML标签通常用于设置标题层级关系。如果您对HTML标签不太了解,可以选择默认设置。
注意,选择后,字体、颜色和大小等会根据全局字体设置发生变化。
1-4 解答页
解答页是选择开启或关闭Schema(数据架构)的设置选项。
当选择有效时,一个页面中只能有一个小工具。如果是制作FAQ页面时,可以开启有效模式。这样可以让搜索引擎更容易理解FAQ页面的内容。
对于不太了解Schema的用户,可以选择否(关闭)。
2.切换小工具的样式标签
切换小工具的内容标签主要有以下设置项。
- 切换
- 标题
- 图标
- 内容
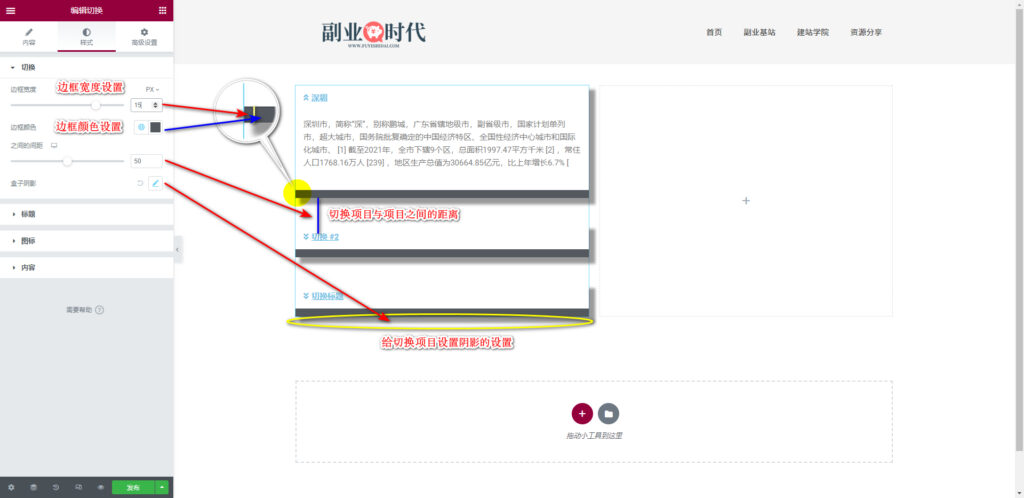
2-1 切换
切换选项的主要设置项如下。
- 边框宽度:设置边框宽度的选项。
- 边框颜色:自定义边框颜色的选项。
- 之间的间距:设置切换项目之间间距的选项。
- 盒子阴影:为切换项目添加阴影效果的选项。
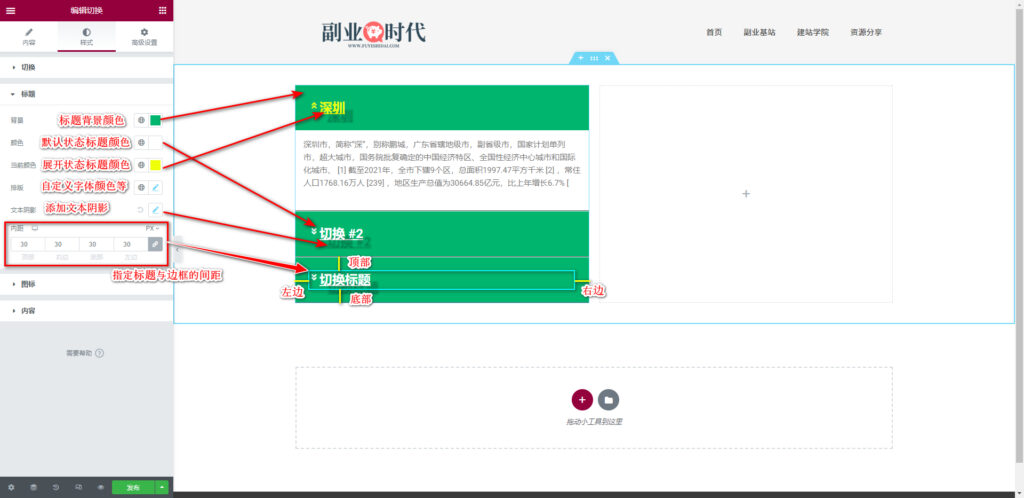
2-2 标题
标题选项允许自定义标题文本颜色,排版,添加阴影,调整内距等。
- 背景:设置项目标题部分背景的选项。上图中设置为绿色。
- 颜色:自定义默认状态下标题文字颜色的选项。上图中设置为白色。
- 当前颜色:自定义被选状态下标题文字颜色的选项。上图中设置为黄色。
- 排版:自定义标题文本字体,尺寸,粗细,行高等的选项。
- 文本阴影:为项目标题添加阴影效果的选项。
- 内距:设置标题和标题边框之间的间距。数值越大,间距也越大。
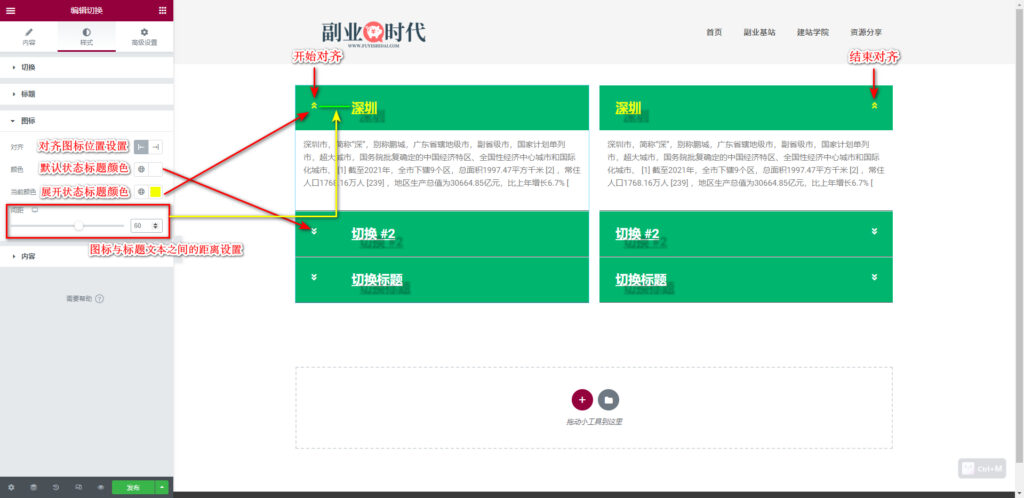
2-3 图标
图标选项允许自定义图标颜色,对齐方式,标题间距等。
- 对齐:设置图标对齐方向的选项。左对齐在左边,右对齐在右边。
- 颜色:自定义默认状态下标题文字颜色的选项。上图中设置为白色。
- 当前颜色:自定义被选状态下标题文字颜色的选项。上图中设置为浅蓝色。
- 间距:设置图标和标题之间的距离。数值越大,间距也越大。
2-4 内容
内容选项允许自定义内容文本颜色,排版,添加阴影与间距。
- 背景:设置项目内容部分背景的选项。上图中设置为绿色。
- 颜色:自定义默认状态下内容文字颜色的选项。上图中设置为黑色。
- 排版:自定义内容文本字体,尺寸,粗细,行高等的选项。
- 文本阴影:为项目内容文本添加阴影效果的选项。
- 内距:设置内容文本和内容边框之间的间距。数值越大,间距也越大。
关于样式标签的切换,标题,内容设置的详细说明,可以参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法。
3.切换小工具的高级设置
高级设置是所有小工具通用的设置项。具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以下是实战案例样本。
以上就是切换小工具的功能设置和使用方法。希望这篇内容能对您使用Elementor有所帮助。

做点副业,为生活加点料