Elementor Testimonial Carousel小工具能在页面中创建精美的客户推荐信息轮播框。
使用这个小工具,你可以在轮播框中添加推荐客户的头像,名称,职位,推荐内容等信息。并通过多种轮播效果和自定义设置,实现推荐信息的展示和快速切换。
Testimonial Carousel小工具适用于各种类型的网站,如企业官网,个人博客,电商网站等。
本教程将详细说明Testimonial Carousel小工具的功能设置和使用方法。
Elementor Testimonial Carousel小工具
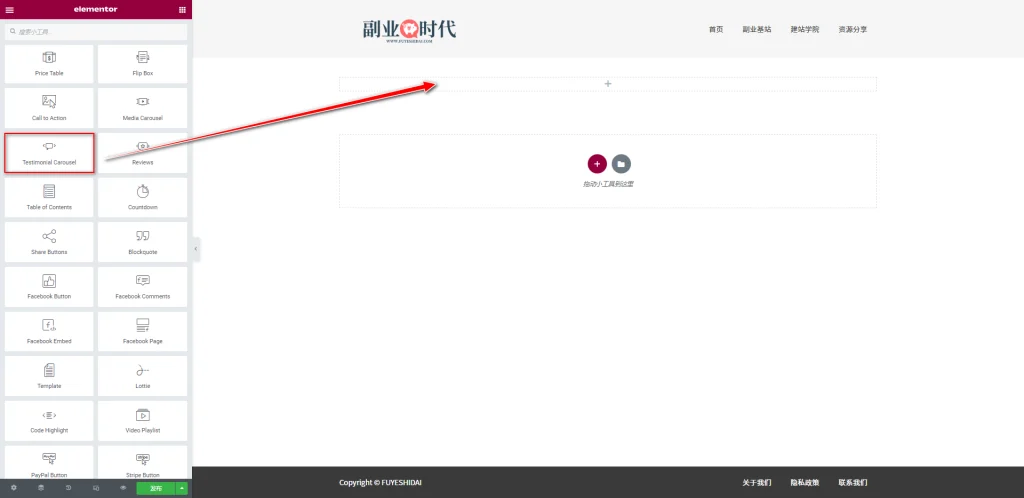
首先,将Testimonial Carousel小工具拖拽到编辑栏中。
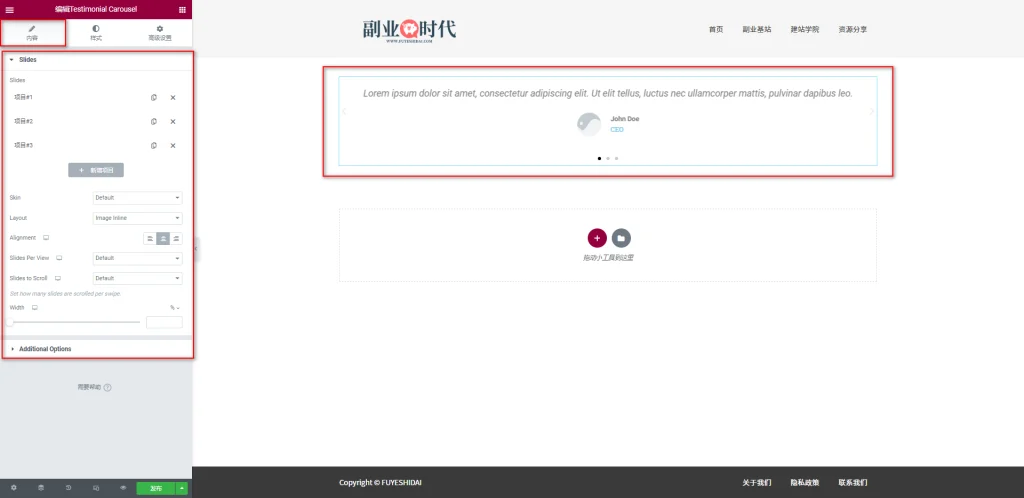
拖拽小工具到编辑栏后,你会看到下面的画面。
你会看到写有推荐信,名称,职位,头像信息的画面间隔一段时间从右向左滑动。
1.Testimonial Carousel小工具的内容标签
Testimonial Carousel小工具的内容标签主要有“Slides”和“Additional options”的设置。
1-1 Slides
Slides设置项包含以下设置选项。
- Slides
- skin
- Layout
- Alignment
- Slides Per View
- Slides to Scroll
- Width
1-1-1 Slides
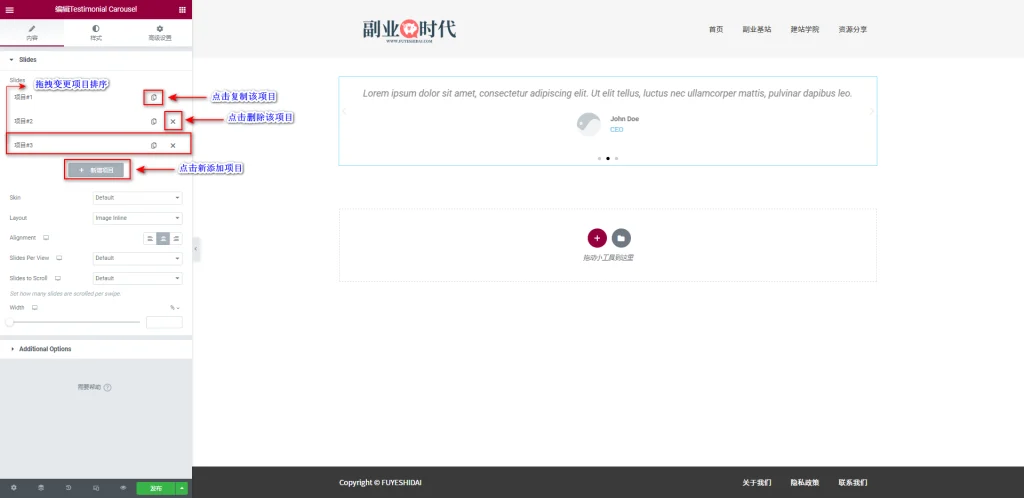
Slides是添加,删除或重新排序轮播项目的设置选项。
每个项目就是一张推荐信。默认预设的项目有3个,因此默认预设的推荐信也有3个。
如果想要添加新的推荐信,只需点击下方的《+新增项目》按钮即可。
如果要“复制”和“删除”特定的项目,只需点击每个项目名称旁边的“复制”或“删除”按钮即可。
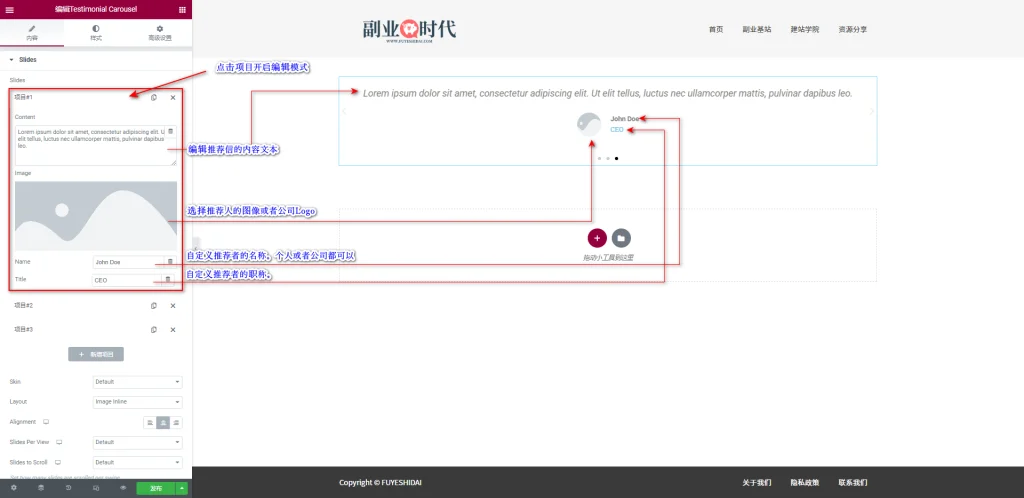
点击某一个项目,就可以进入编辑项目页面。如下图
- Content:自定义输入推荐信的文本内容
- Image:选择推荐者的图像。可以是个人图像或者公司Logo等
- Name:自定义推荐者的名称。如个人名称或者公司名称
- Title:自定义推荐者的职称,职位,工作内容等。
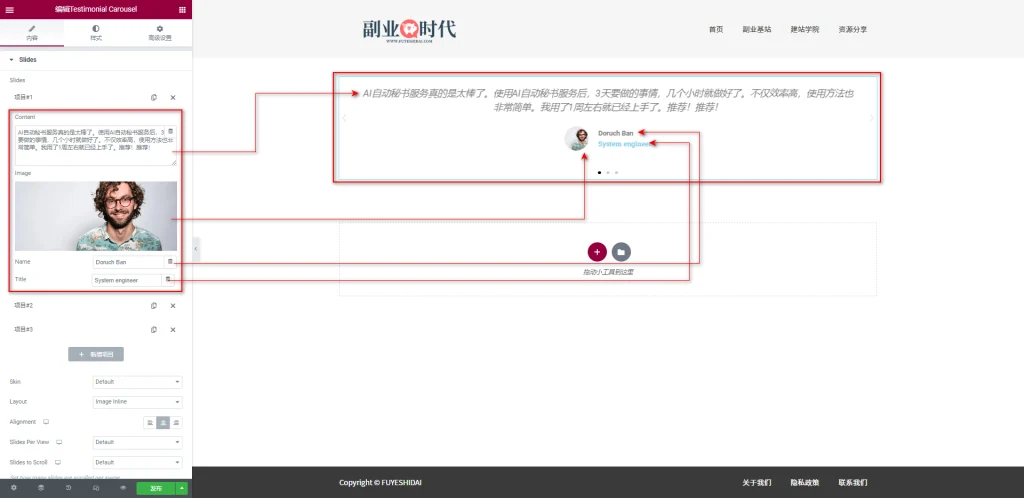
按照上述的说明,对项目内容进行编辑后,你将看到如下效果。
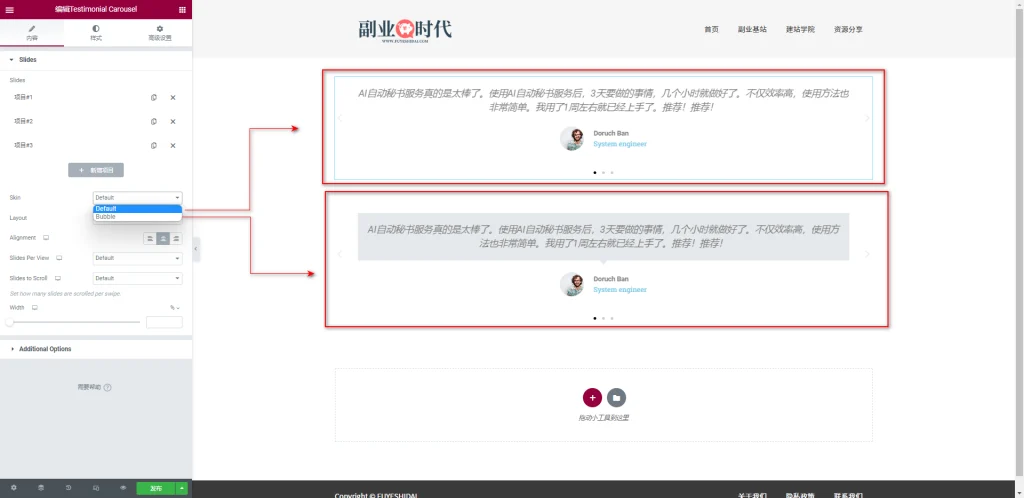
1-1-2 Skin
Skin是选择轮播皮肤样式的设置选项。可选择以下两种预设。
- Default(默认):初始皮肤样式。无任何特点
- Bubble:带有对话气球背景
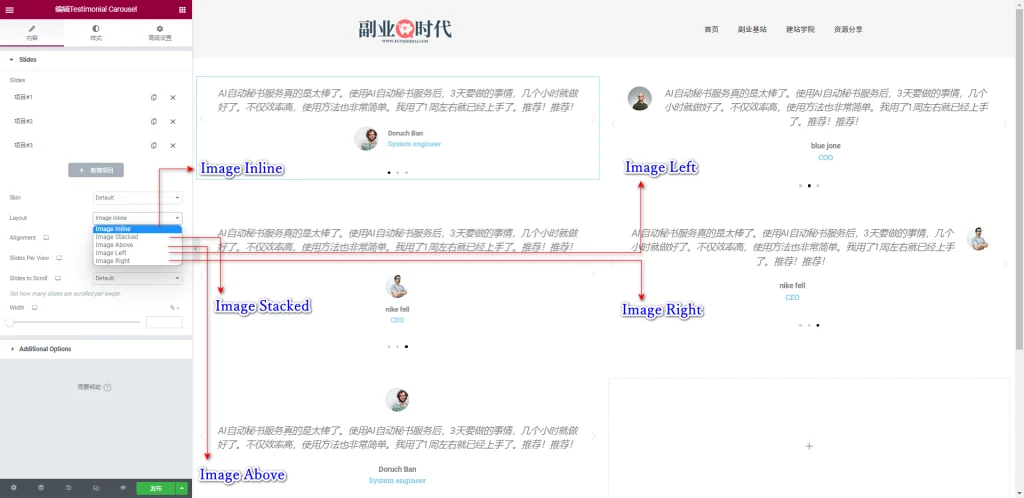
1-1-3 Layout
Layout是选择轮播项目布局方式的设置选项。可从以下5种预设中选择。
- Image Inline:推荐者头像位于推荐文本的下方,并且与名称和标题在同一行。
- Image Stacked:推荐者头像位于推荐文本的下方,名称和标题的上方。
- Image Above:推荐者头像位于推荐文本内容的上方。
- Image Left:推荐者头像位于推荐文本的左侧。
- Image Right:推荐者头像位于推荐文本的右侧。
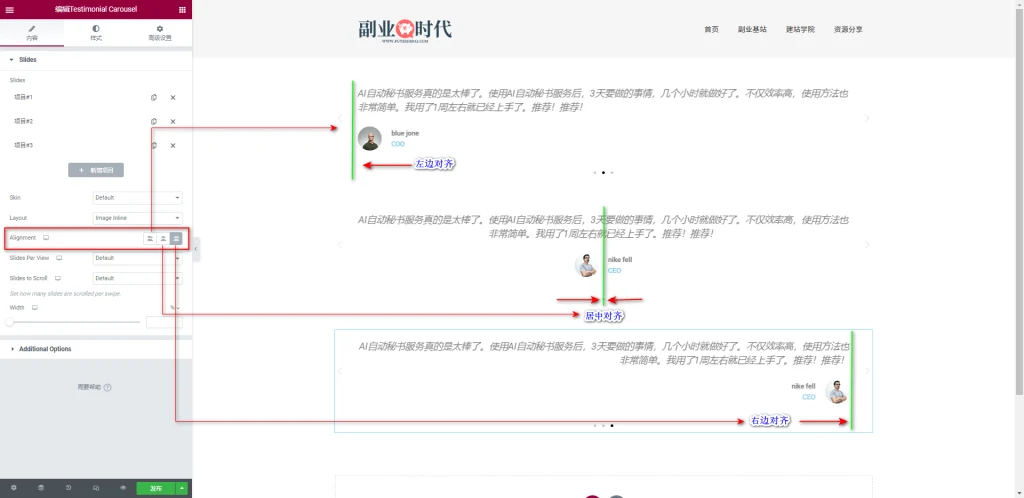
1-1-4 对齐方式-Alignment
Alignment是指定轮播Box内要素对齐方式的设置选项,可选择”左对齐”,”居中对齐”,”右对齐”。
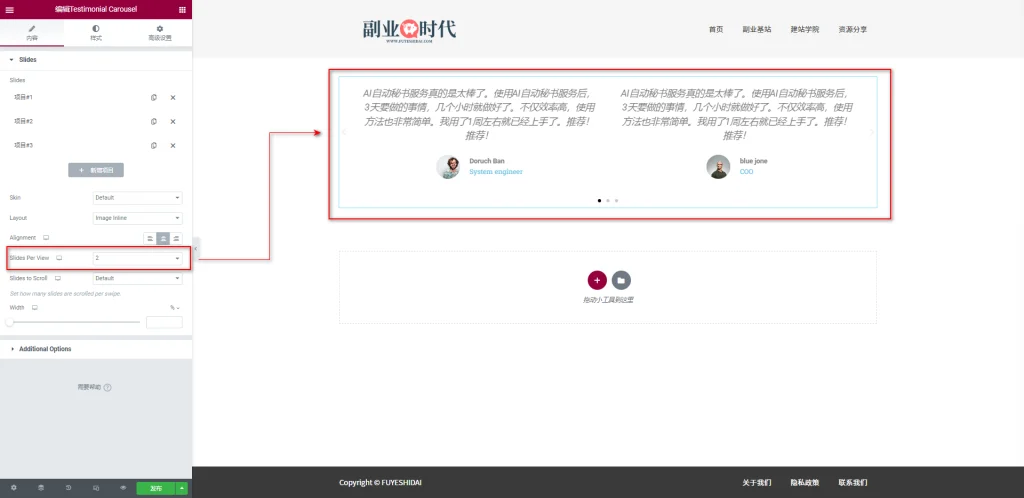
1-1-5 每页幻灯片数
Slides Per View是设置轮播中显示推荐内容个数的选项,默认为1个,可在0到10之间选择。如果设置为2,效果如下。
如果推荐内容较多,可以适当增加显示数量,但建议设置在3个以内。
1-1-6 滚动幻灯片数
Slides to Scroll是设置每次轮播时滑动推荐内容个数的选项,默认为1,可在0-10个之间选择。
上面的视频是Slides Per View设置为“4”,Slides to Scroll设置为“2”时的效果。你可以看到每次轮播滑动时,都会带上两个项目移动。
Slides to Scroll的设置可以根据项目数量和编辑栏的宽度来调节。
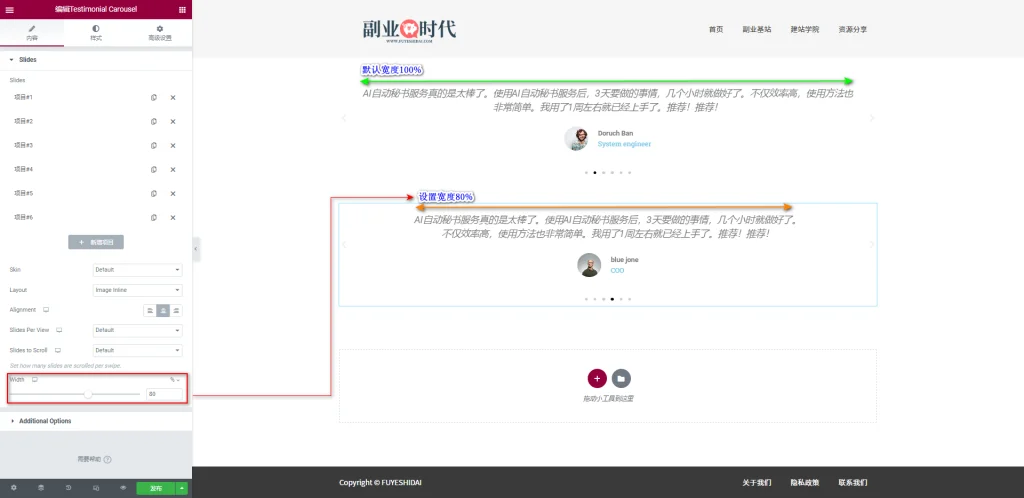
1-1-7 宽度
Width是设置轮播Box宽度的选项,默认宽度是100%,与编辑栏的宽度一样。
你可以设置50到100%的数值,设置的数值越大,轮播Box的宽度也越宽,但不会超过编辑栏的宽度。
1-2 其他选项-Additional Options
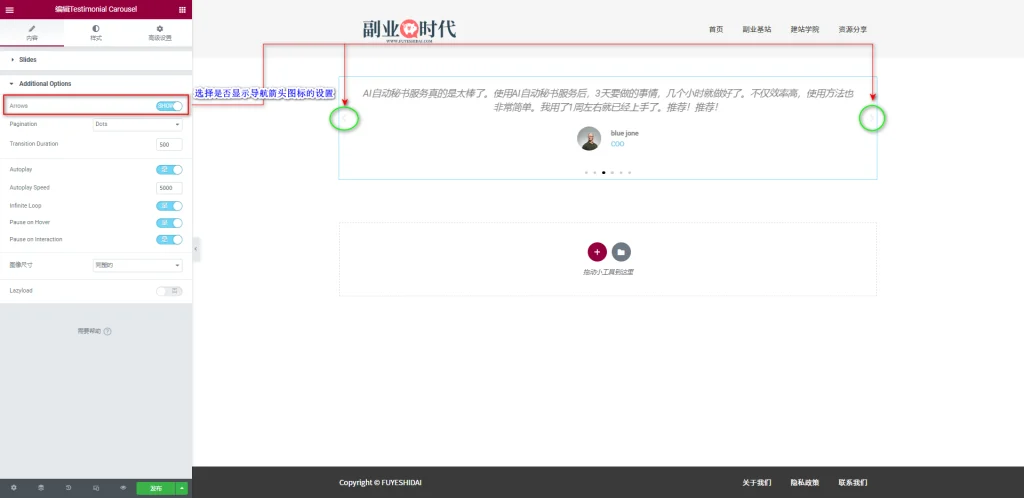
1-2-1 箭头-Arrows
Arrows是设置是否显示左右导航箭头的选项,默认为显示,也可以关闭。
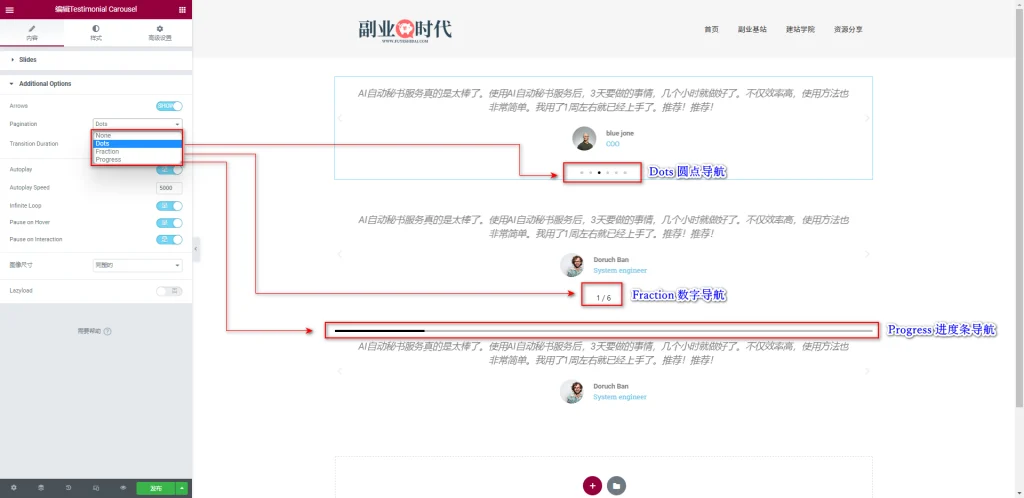
1-2-2 分页-Pagination
Pagination是设置分页导航显示方式的选项。分页器可以让用户快速确认总页面数量以及当前阅读的页面信息,所以推荐显示分页导航。分页导航有以下4个预设可供选择。
- None:不显示分页器
- Dots(默认):圆点分页导航
- Fraction:数字分页导航
- Progress:进度条分页导航
比起点数和数字分页导航,进度条分页导航可以直观显示总页面数,但设计感不如进度条。你可以根据页面设计来选择。
1-2-3 过渡持续时间-Transition Duration
Transition Duration是设置轮播动画持续时间的选项,即从开始移动到停止移动的时间。
1000ms等于1秒,所以默认预设500ms就是0.5秒。也就是说动画移动开始到结束的时间是0.5秒。
1-2-4 自动播放-Autoplay
Autoplay是设置是否开启自动轮播的选项,默认为开启。关闭自动播放时,需要用户点击箭头或分页器才能滑动内容。
1-2-5 自动播放速度-Autoplay Speed
Autoplay Speed是设置自动轮播速度的选项,默认为5000ms。
1000ms等于1秒,所以默认预设是5秒。也就是说每5秒轮播一次推荐内容。
1-2-6 无限循环-Infinite Loop
Infinite Loop是设置是否无限循环播放媒体内容的选项,默认为开启。
开启无限循环时,推荐内容将从左到右无限循环播放。选择关闭时,推荐内容从左到右播放一次后,在最后的推荐内容处暂停播放。
1-2-7 悬停暂停-Pause on Hover
Pause on Hover是设置鼠标悬停时是否暂停轮播的选项,默认为开启。
开启后,当鼠标悬停在推荐内容上时,轮播将自动暂停。建议开启。
1-2-8 交互暂停-Pause on Interaction
Pause on Interaction是设置是否在用户操作时暂停轮播的选项,默认为开启。
这个功能在“Pause on Hover”选项关闭时才发挥作用。
当“Pause on Hover”选项关闭时,用户的鼠标悬停在轮播Box上时内容也会自动轮播。如果用户操作轮播Box内容时,轮播仍在继续,那么用户的操作体验就没有任何意义了。所以,这时需要开启“Pause on Interaction”功能,当用户操作时,暂停自动轮播。等用户不做任何操作时,再自动开始轮播。
1-2-9 图像尺寸
图像大小是设置加载显示图像大小的选项。
关于图像加载大小的设置说明,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
1-2-10 延迟加载-LazyLoad
Lazy load是设置是否延迟加载媒体内容的选项。开启后可以加快页面的加载显示速度。
如果不是特别大的图像的话,区别不是很大。默认关闭即可。
2. Testimonial Carousel小工具的样式标签
Testimonial Carousel小工具的样式标签主要包括以下设置项。
- Slides
- Content
- Image
- Navigation
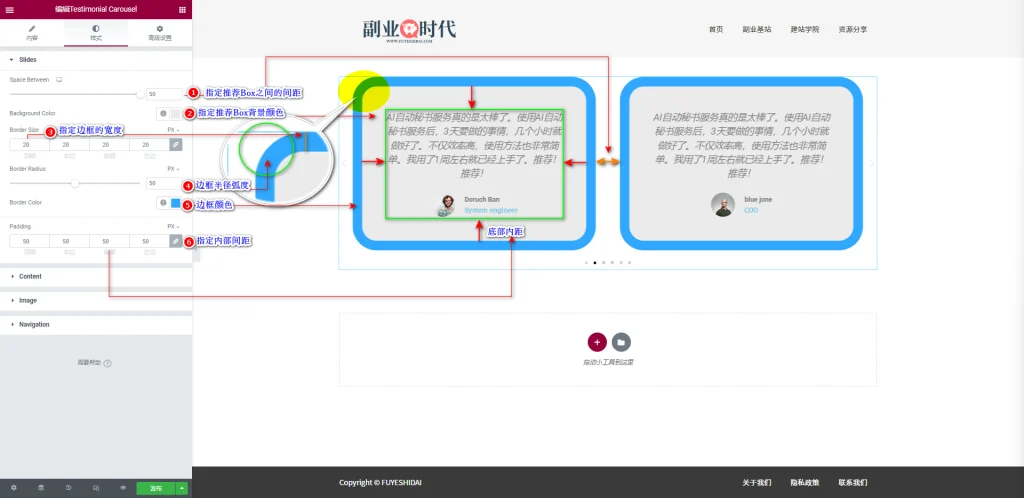
2-1 Slides
Slides是自定义推荐Box外观样式的设置项,包含以下设置选项。
- Space Between:设置轮播Box中推荐内容之间的间距,可设置0-50之间的数值。
- BackgroundColor:设置轮播Box的背景颜色。
- Border Size:设置轮播Box的边框宽度。
- Border Radius:设置轮播Box的边框圆角半径。
- BorderColor:设置轮播Box的边框颜色。
- Padding:设置轮播Box和内部元素之间的间距。
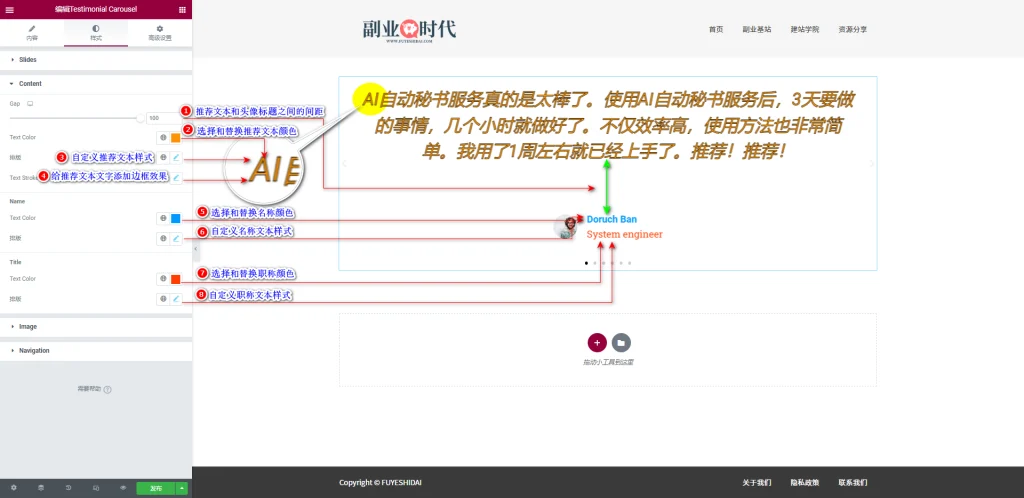
2-2 内容
Content是自定义推荐Box内部文本内容样式的设置项,包含以下设置选项。
- Gap:设置推荐文本和头像标题之间的间距。
- TextColor:选择和更换推荐文本颜色。
- Typography:自定义推荐文本样式,如字体,大小,粗细,行高等。
- Text Stroke:给推荐文本文字添加边框效果。
Name
- TextColor:选择和更换名称颜色。
- Typography:自定义名称文本样式,如字体,大小,粗细,行高等。
Title
- TextColor:选择和更换职称颜色。
- Typography:自定义职称文本样式,如字体,大小,粗细,行高等。
关于标题,文本,排版的详细设置,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
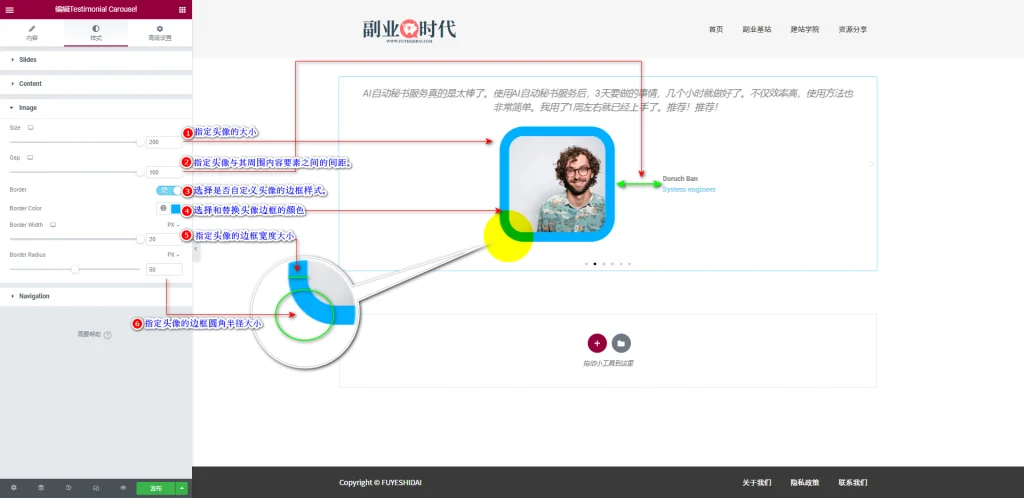
2-3 图像-Image
Image是自定义图像外观样式的设置项,包含以下设置选项。
- Size:设置头像的大小。
- Gap:设置头像与周围内容元素之间的间距。
- Border:选择是否自定义头像的边框样式。选择“是”后可自定义边框样式。
- BorderColor:选择和更换头像边框的颜色。
- BorderWidth:设置头像的边框宽度大小。
- Border Radius:设置头像的边框圆角半径大小。
关于图像的详细设置,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
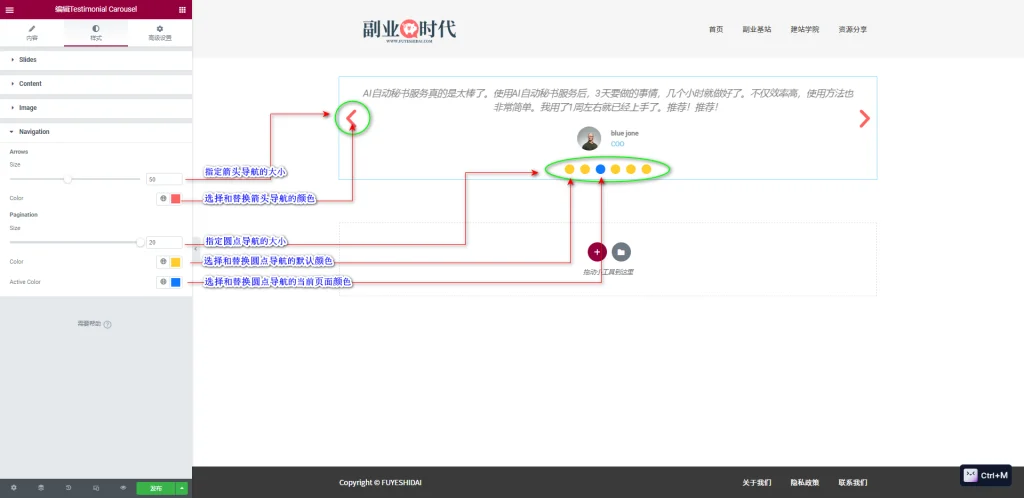
2-4 导航-Navigation
导航是自定义导航外观样式的设置项,包含以下设置选项:
Arrows
- Size:指定箭头导航的大小
- color:选择并更换箭头导航的颜色
Pagination
- size:指定圆点导航的大小
- color:选择并更换圆点导航的默认颜色
- Active Color:选择并更换圆点导航的当前页面颜色
3. Testimonial Carousel小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Testimonial Carousel小工具的功能和使用方法的说明。希望本篇内容能对您使用Elementor有所帮助。

做点副业,为生活加点料