
Elementor Nav Menu 小工具是在网站上添加自定义导航菜单的必备工具。
Nav Menu小工具能够创建各种类型的导航菜单,如水平菜单,垂直菜单,下拉菜单等。你只需选择并导入在Wordpress中已经创建好的菜单即可。
此外,Nav Menu小工具可以高度定制菜单样式和外观,包括字体,颜色,背景,边框等。创建高质量的菜单导航不仅提升网站的专业水平,还可以提高用户的使用体验。
本文将详细说明Nav Menu小工具的功能设置和使用方法。
Elementor Nav Menu
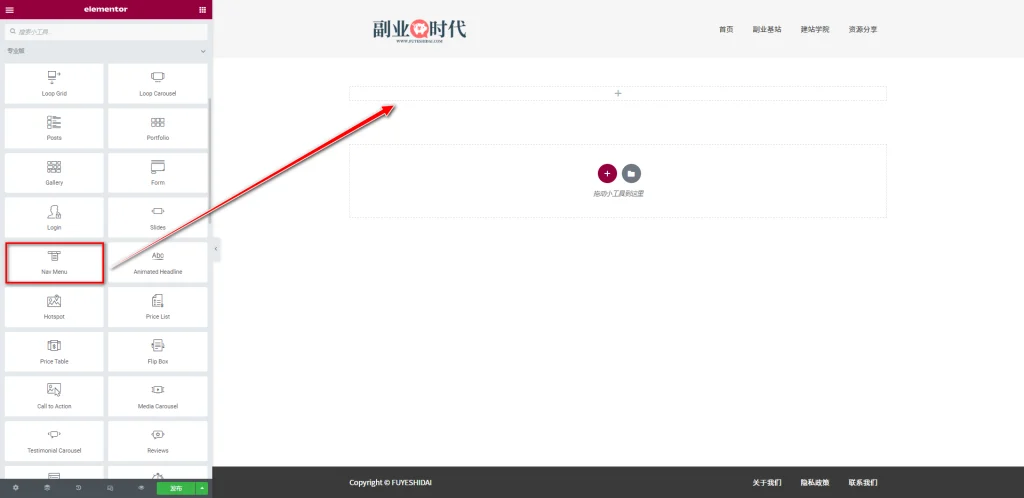
首先,将Nav menu小工具拖放到编辑栏内,如下图所示。
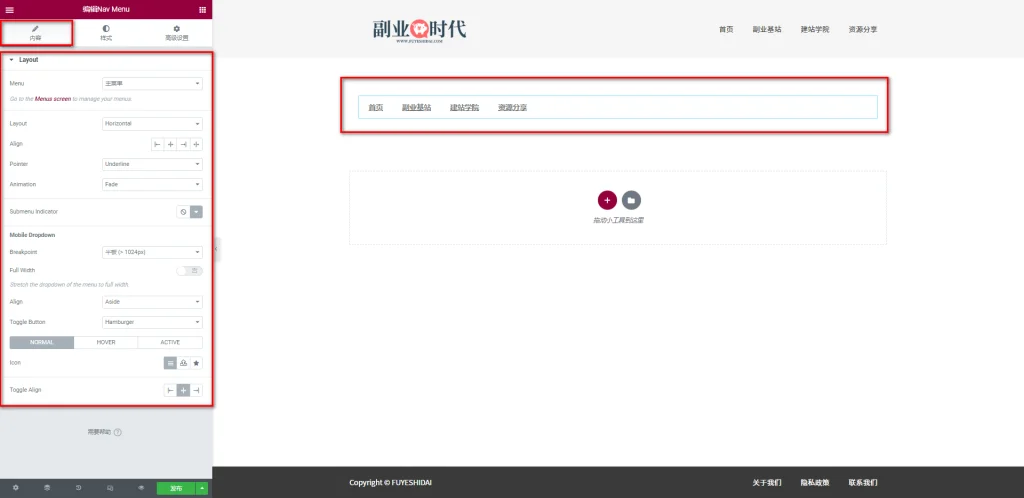
拖放小工具到编辑栏后,你会看到如下界面。
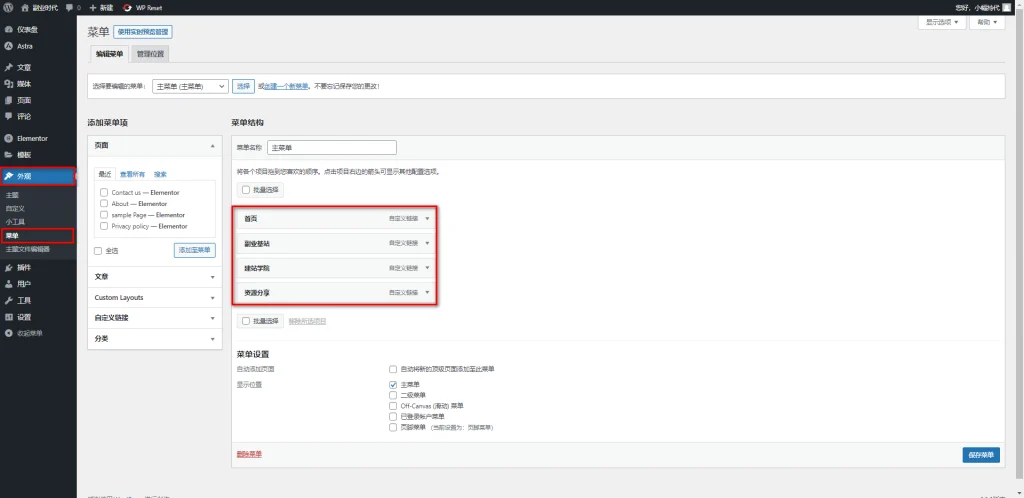
上图中的导航菜单是从Wordpress的《外观》里的《菜单》中获得的。
1.Nav Menu小工具的内容标签
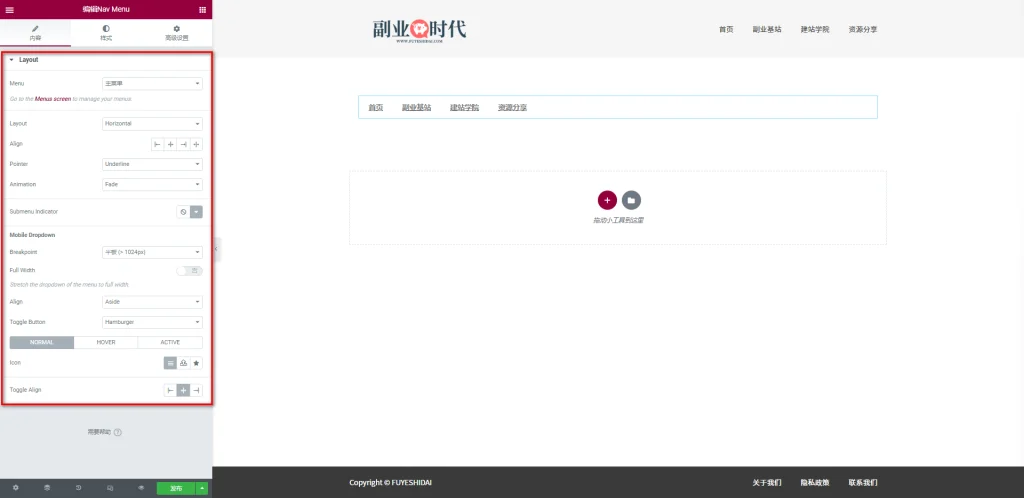
Nav Menu小工具的内容标签只有Layout设置项。
1-1 Menu
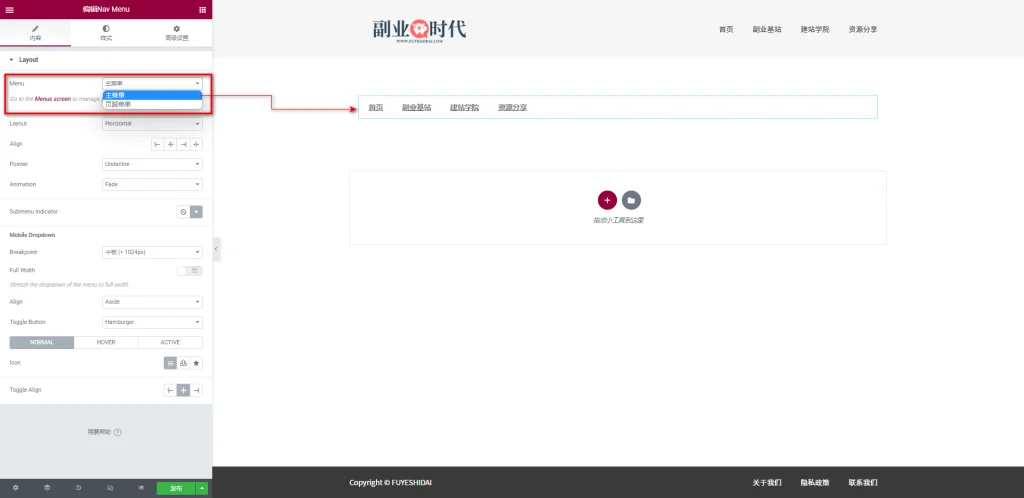
Menu是选择要在导航菜单中显示的菜单设置选项。
如果你在Wordpress的菜单中创建了多个导航菜单,可以在下拉菜单中选择要显示的菜单。
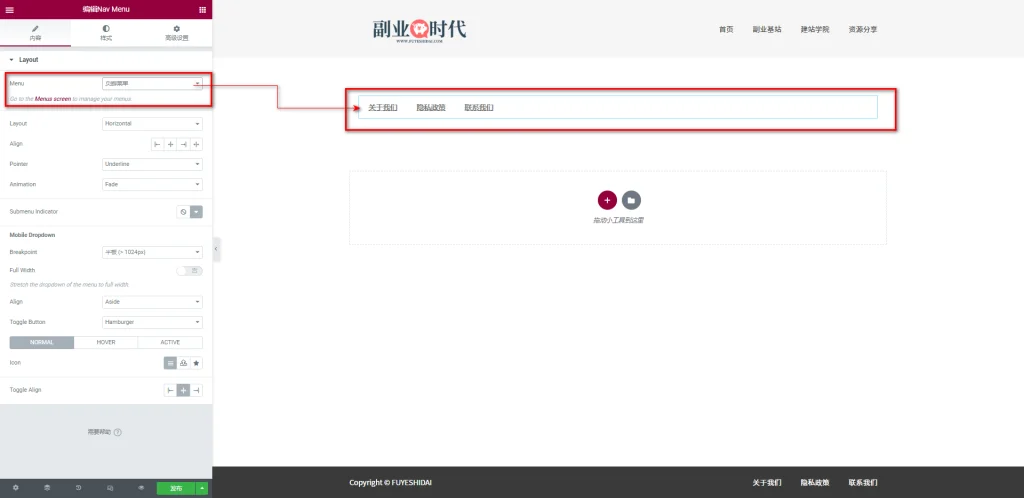
上图显示的是在选择主菜单的情况下,如果选择页脚菜单,就会显示页脚菜单,如下图。
你可以看到菜单内容发生了变化。关于显示哪个菜单,可以根据设计需求来选择。
1-2 Layout
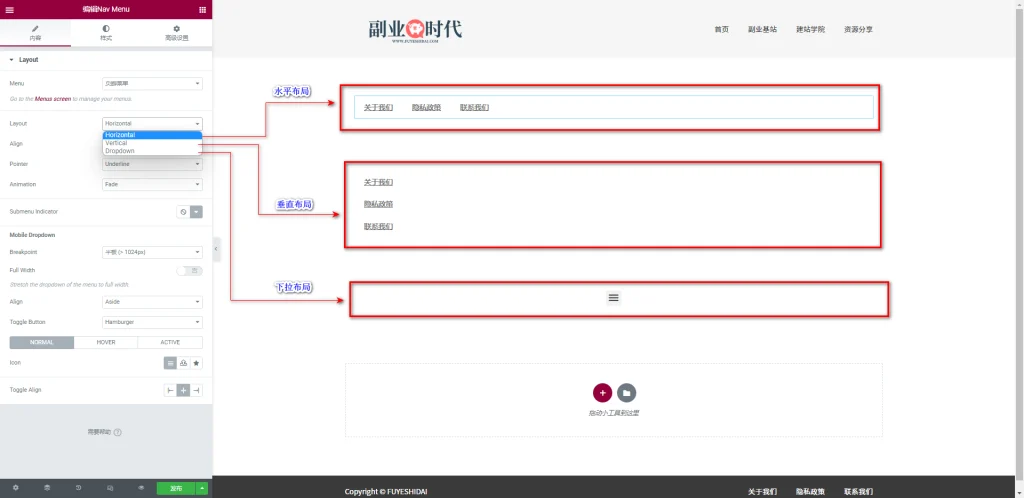
Layout是选择导航菜单的布局类型设置选项。可以选择“水平”,“垂直”,“下拉”三种布局。
- 水平布局:菜单内容水平方向排列。导航内容少的时候推荐使用水平布局。
- 垂直布局:菜单内容垂直方向排列。导航内容有2级或者3级内容时推荐使用垂直布局。
- 下拉布局:菜单内容变成汉堡菜单。导航菜单多且有2级或者3级内容时推荐使用下拉布局。
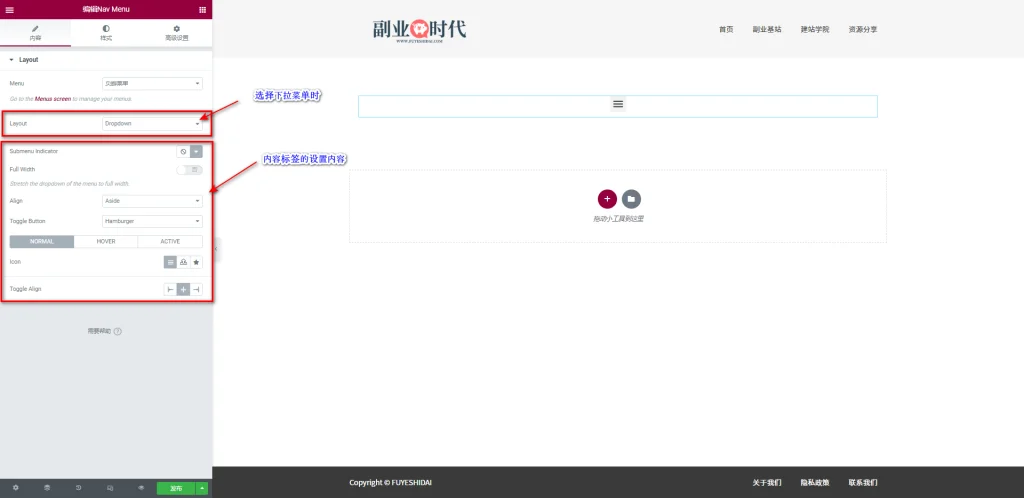
水平布局和垂直布局的设置内容是一样的。但是选择下拉布局时,可设置的内容就会发生变化。如下图。
1-3 水平和垂直布局的设置
接下来先介绍“水平布局”和“垂直布局”的设置内容。可设置选项如下。
- Align
- Pointer
- Animation
- Submenu Indicator
- Breakpoint
- FullWidth
- Align
- Toggle Button
- Icon
- Toggle Align
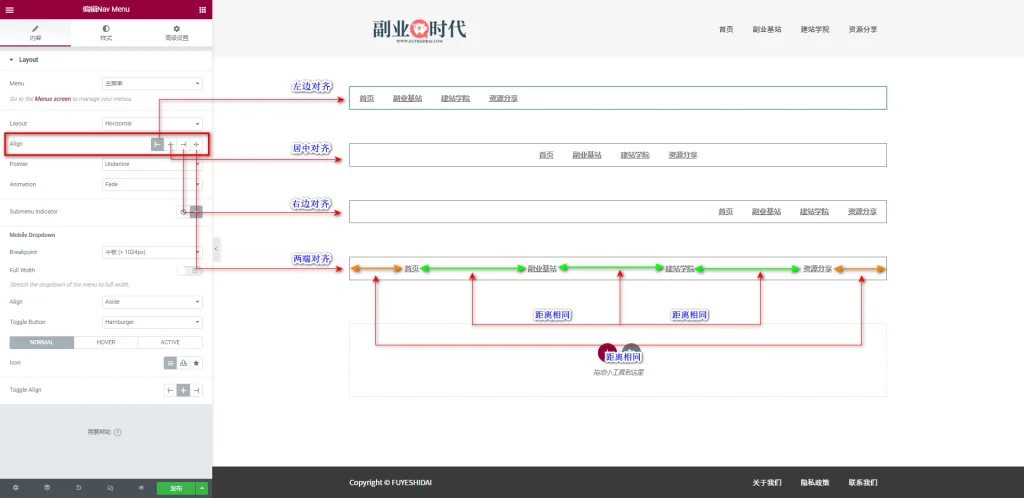
1-3-1 Align
Align是指定导航菜单的对齐方式设置选项,可以选择左对齐、居中对齐、右对齐或两端对齐。
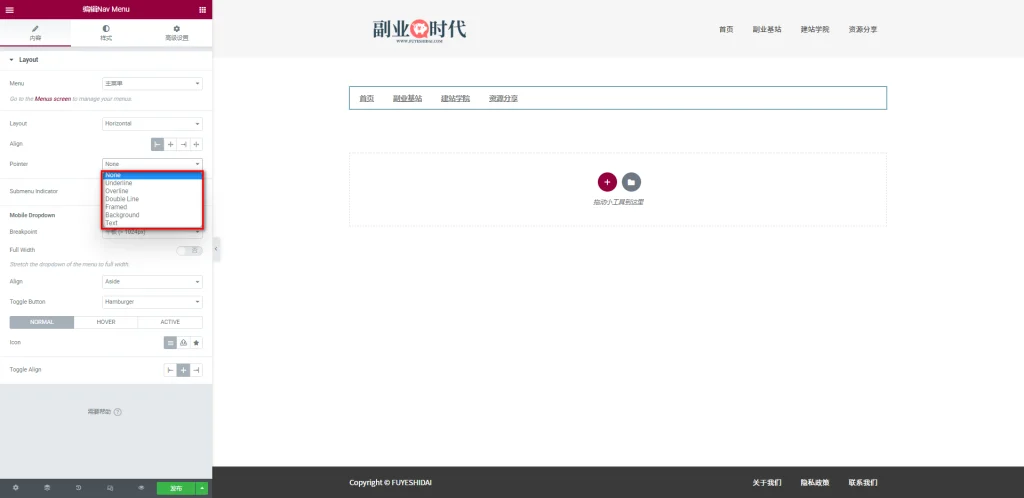
1-3-2 Pointer
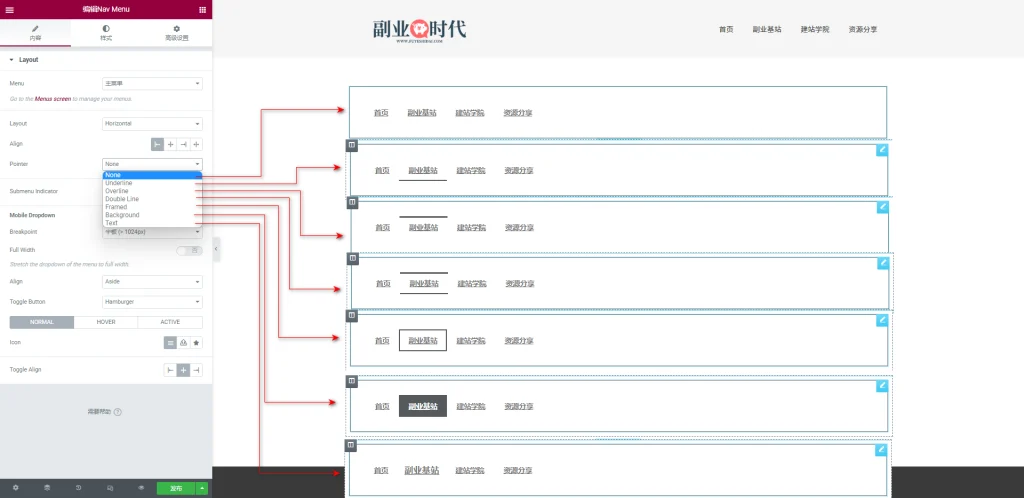
Pointer是启用或禁用导航菜单中的指针设置选项。指针是指当鼠标悬停于菜单项时显示当前菜单项的装饰。可以在以下预设中选择指针装饰。
- None:没有任何指针装饰
- Underline:下划线指针装饰
- Over line:上划线指针装饰
- Double Line:上下划线指针装饰
- Framed:边框指针装饰
- Background:背景指针装饰
- Text:文本指针装饰
具体指针装饰效果请参考下图。
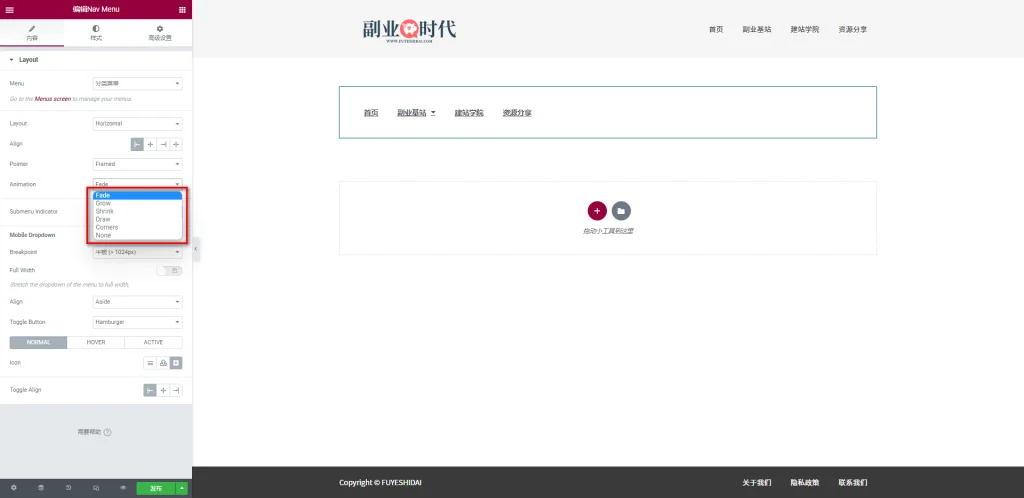
1-3-3 Animation
Animation是指定导航菜单指针装饰的动画效果设置选项。可以选择以下动画效果。
- Fade:淡入
- Slide:滑动
- Grow:扩大
- Drop In:自下而上进入
- DropOut:自上而下进入
- None:无效果
不同的指针装饰和指针动画效果相结合,可以实现多种不同的动态导航效果。
以下是下划线指针装饰加不同动画效果的视频。
1-3-4 Submenu Indicator
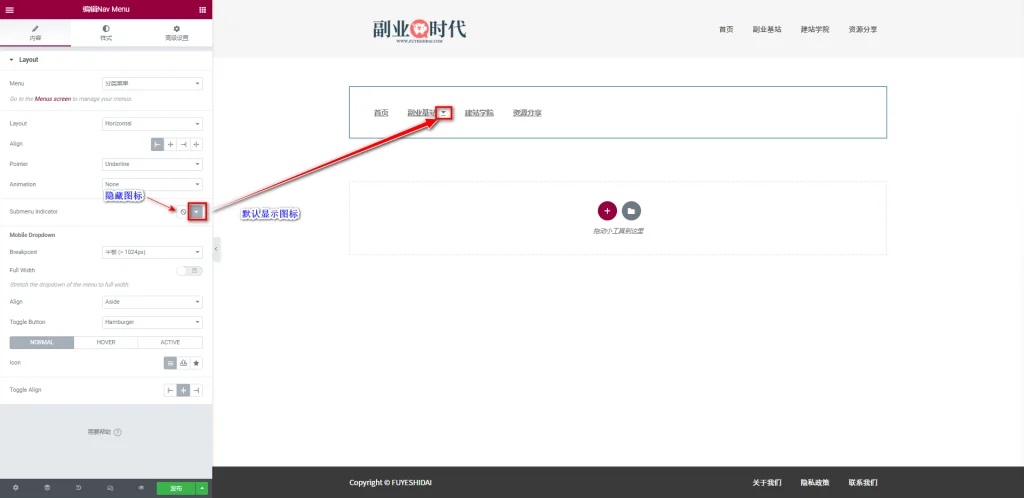
Submenu Indicator是显示或不显示子菜单指示图标的设置选项。当显示指示图标时,表示当前菜单项包含一个下拉菜单。
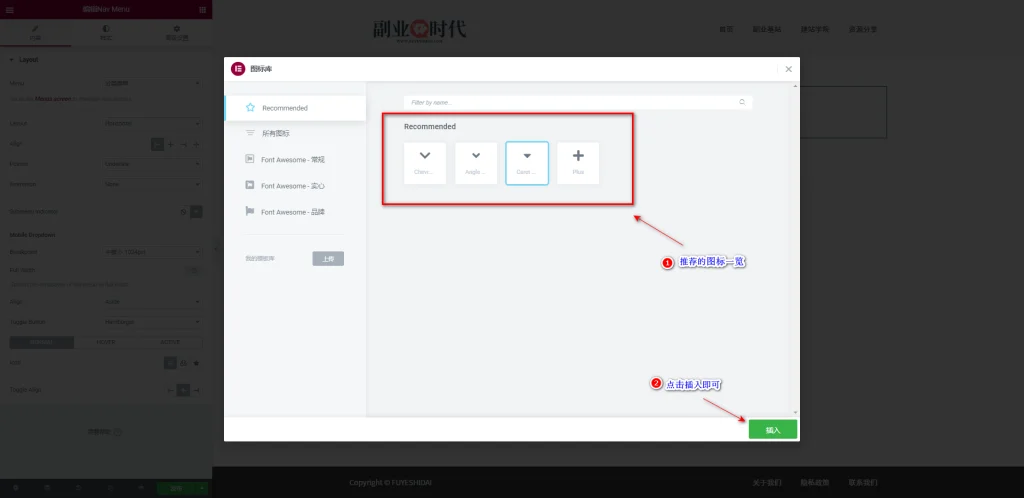
默认的图标是“▼”。你可以点击现有的图标进入Elementor图标库,选择并更换其他图标。
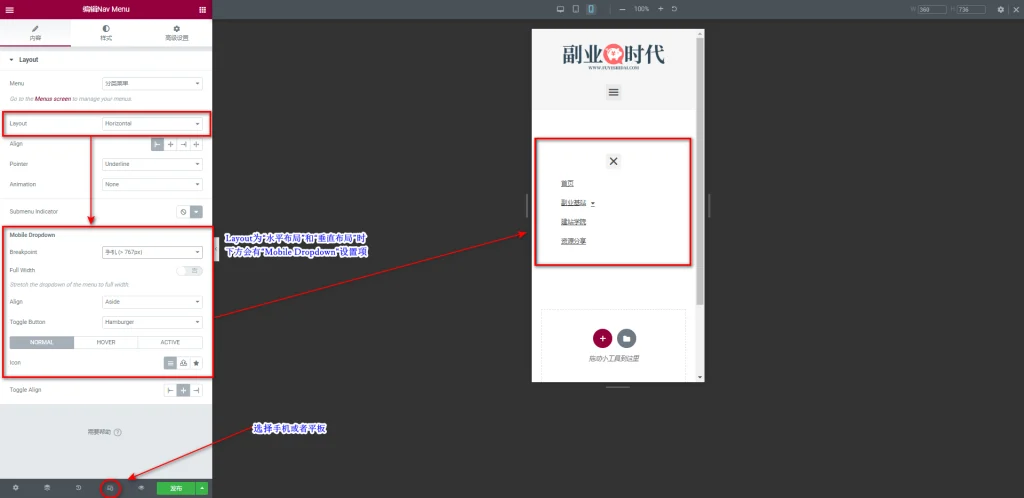
1-3-5 Mobile Dropdown
Mobile Dropdown是在Layout为“水平”或者“垂直”时显示的设置项。
主要设置手机端和平板端的显示方式和外观。
1-3-6 Breakpoint
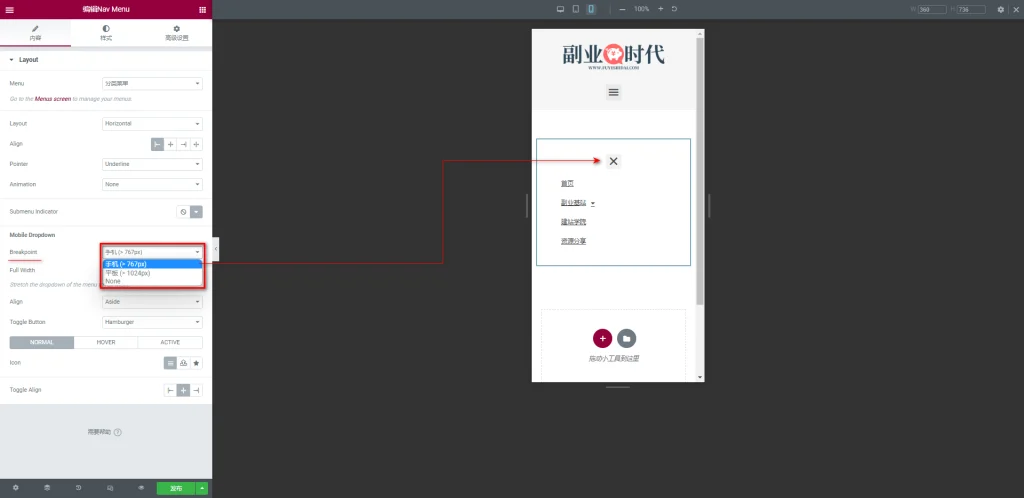
Breakpoint是指定在哪个屏幕宽度以下导航菜单将转换为下拉菜单的设置选项。
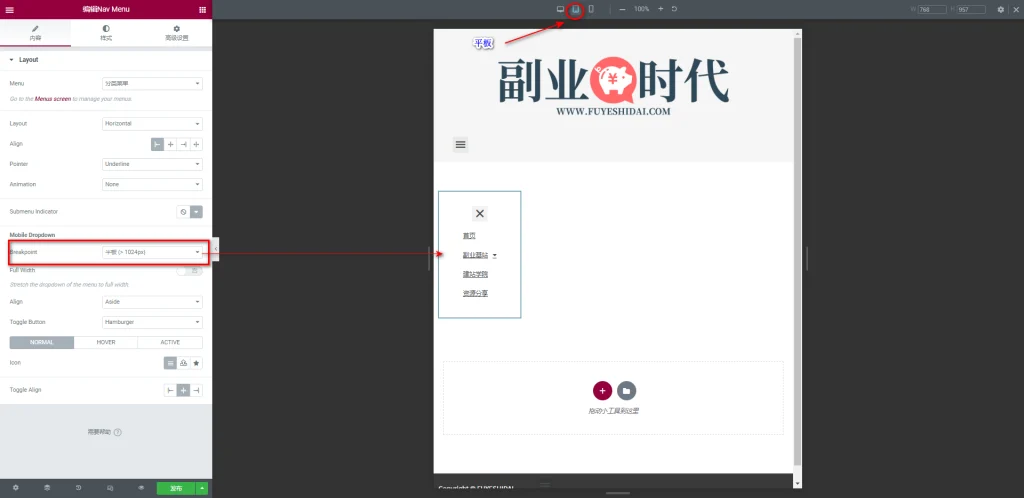
上图是在手机屏幕以下导航菜单转换为下拉菜单的效果。如果设置为平板,效果如下图。
你可以看到在平板屏幕下,导航菜单也变为下拉菜单形式。
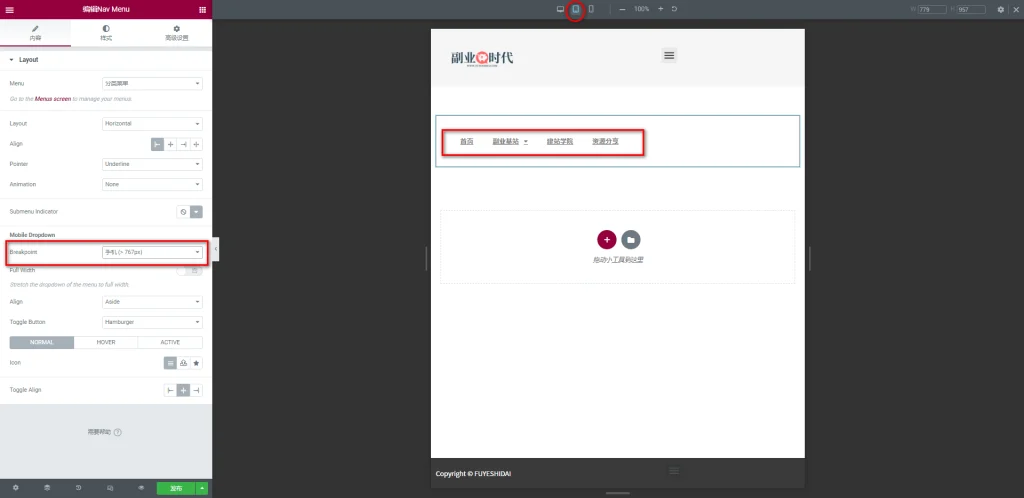
如果在平板屏幕中将Breakpoint设置为手机屏幕以下,效果如下图。
你可以看到在平板屏幕中的导航菜单并没有显示为下拉菜单。
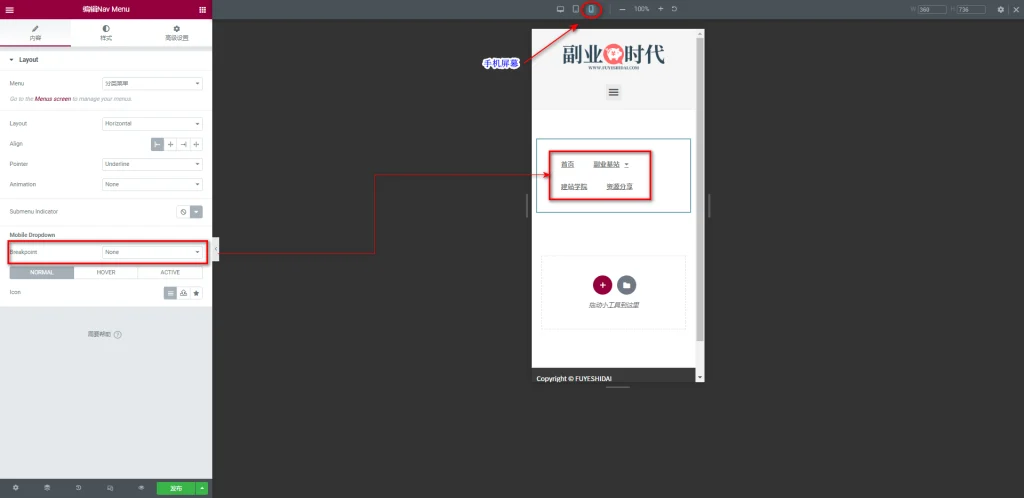
如果选择Breakpoint为“None”,则不会出现下拉菜单,如下图。
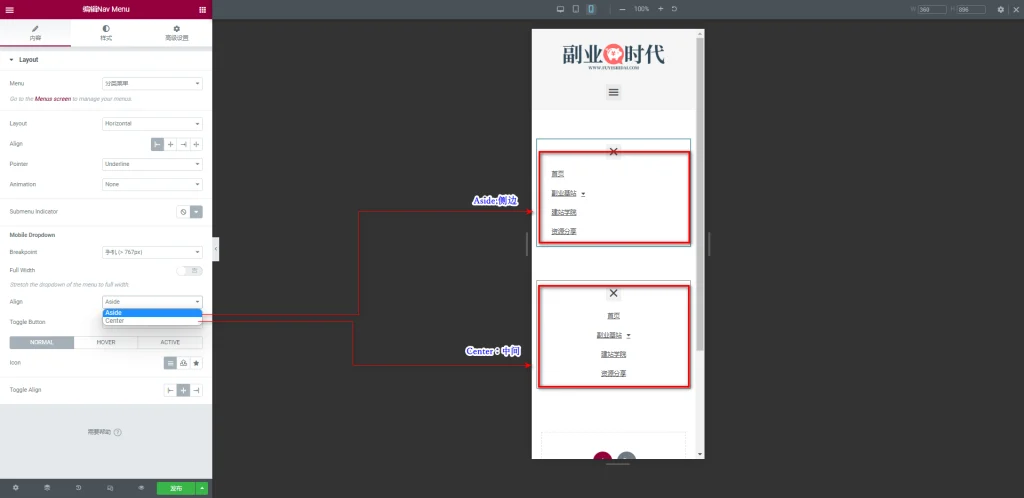
1-3-7 对齐(Align)
对齐是用于设定下拉菜单对齐方式的选项。可以选择“侧边对齐”或“中间对齐”。
※此选项也适用于布局选择“下拉菜单”的设置。
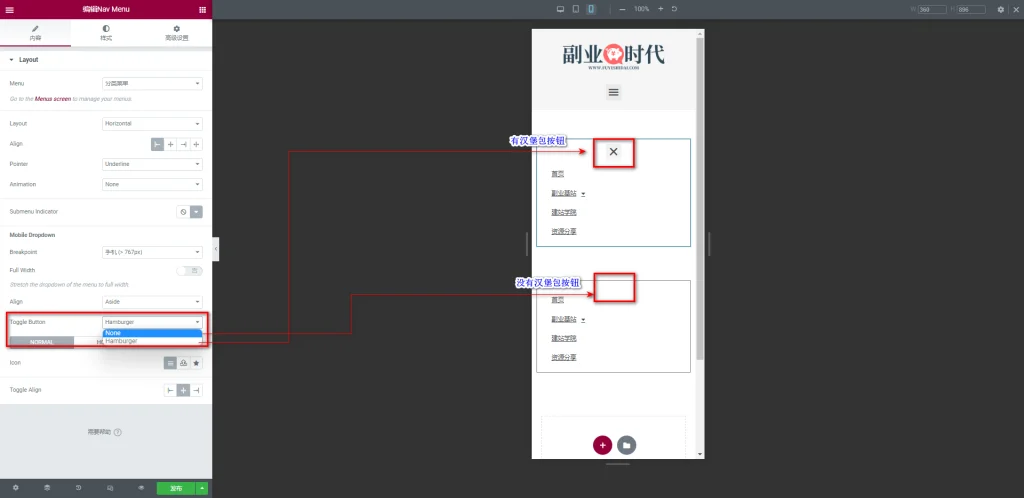
1-3-8 切换按钮(Toggle Button)
切换按钮是选择是否在下拉菜单中使用汉堡包按钮的设置选项。
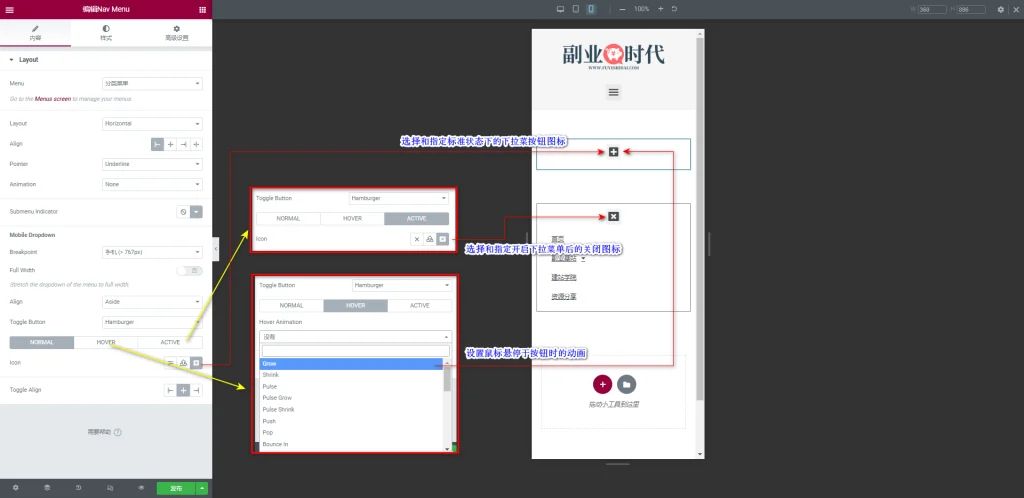
默认的按钮图标是汉堡包,但你可以从图标库中选择图标,或上传SVG图标图像来替换现有的图标。
Normol是标准状态下的按钮图标,而Active是打开下拉菜单后显示的关闭菜单按钮图标设置。Hover是当鼠标悬停在按钮上方时,可以设置按钮动画效果。
如果切换按钮选择“无”,则不会显示下拉菜单按钮,因此所有菜单将全面展示。
※此选项也适用于布局选择“下拉菜单”的设置。
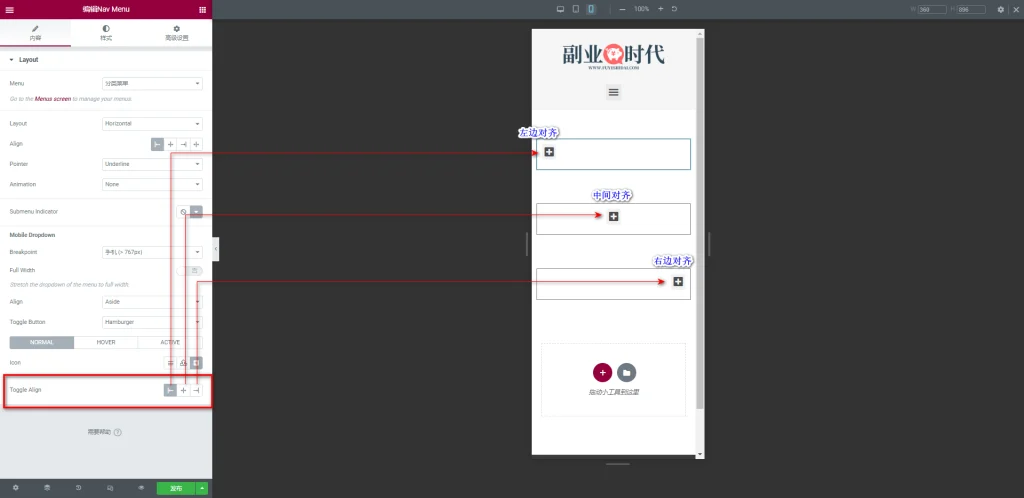
1-3-9 切换对齐(Tlggle Align)
切换对齐是设定导航切换按钮对齐方式的设置选项。可以选择“左对齐”,“中对齐”,或“右对齐”。
※此选项也适用于Layout选择“Dropdown”的设置。
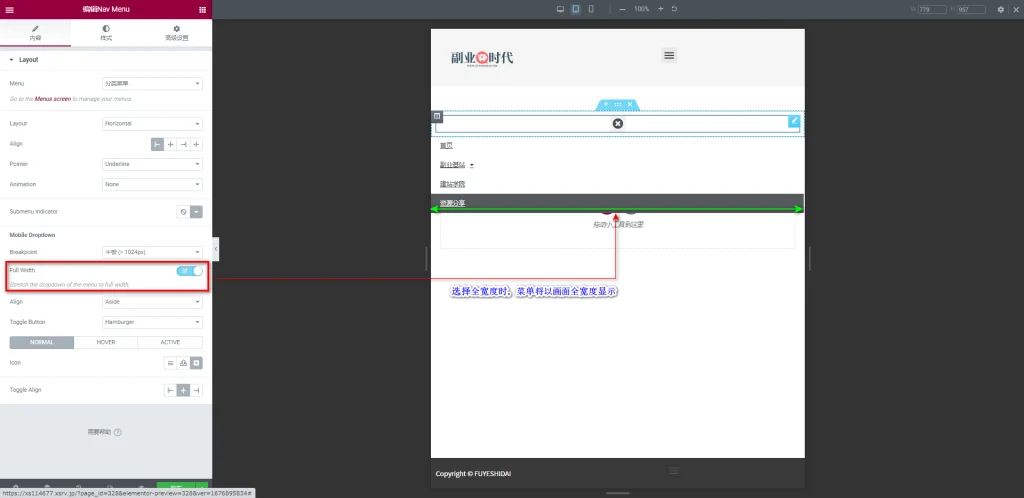
1-3-10 完全宽度(FullWidth)
完全宽度是选择是否启用或关闭下拉菜单全宽度显示的设置选项。默认设置为关闭。
启用后,下拉的菜单将以屏幕全宽度显示。
※此选项只适用于布局选择“下拉菜单”的设置。
2. 导航菜单小工具的样式标签
导航菜单小工具的样式标签包含以下3个设置项:
- 主菜单
- 下拉菜单
- 切换按钮
2-1 主菜单
主菜单包含以下设置选项:
- 排版
- 文字颜色(TextColor)
- 分割线(Divider)
- 指针宽度(Pointer Width)
- 水平填充(Horizontal Padding)
- 垂直填充(Vertical Padding)
- 间距(Space Between)
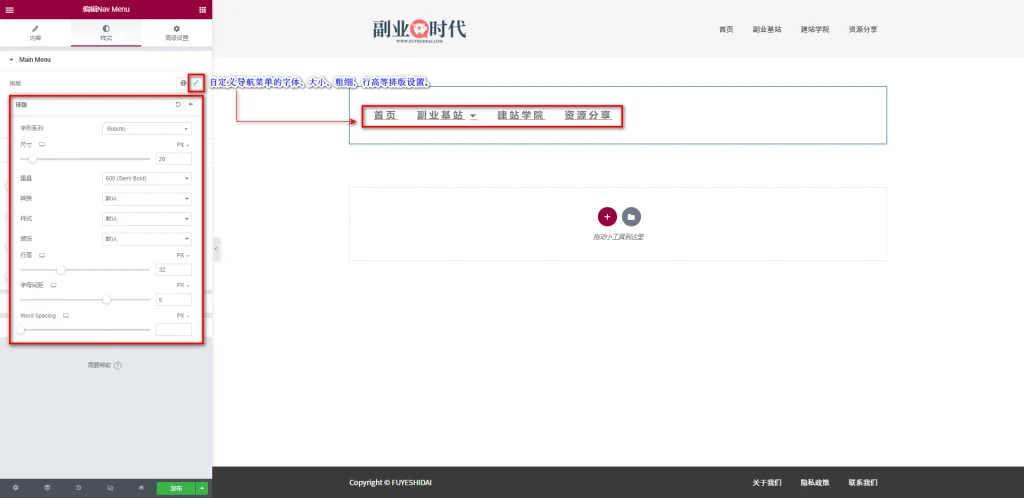
2-1-1 排版
排版是自定义导航菜单的字体、大小、粗细,行高等排版设置选项。
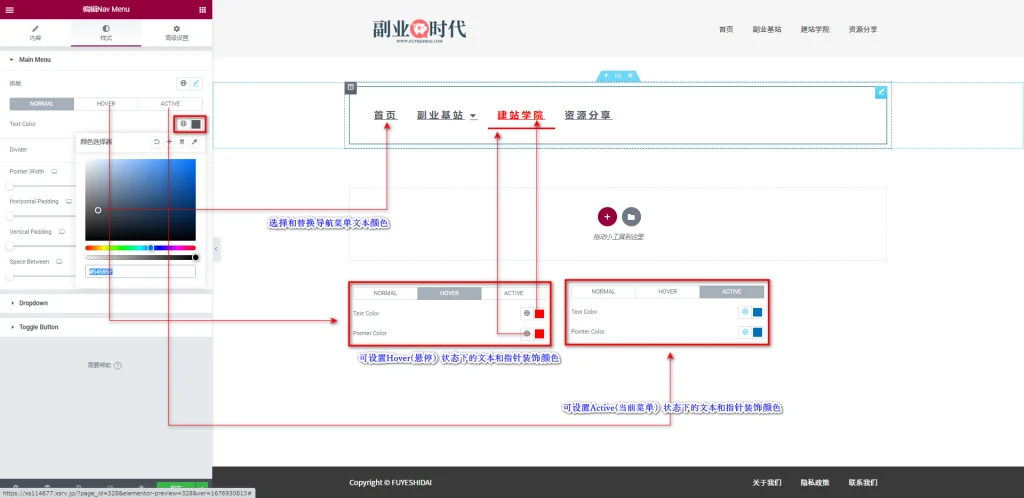
2-1-2 文字颜色(TextColor)
文字颜色是选择和更换导航菜单文本颜色的设置选项。
可以自定义选择和替换Normal(标准状态),Hover(悬停状态),Active(当前菜单)的颜色。
Hover和Active的指针装饰颜色设置仅在内容标签的“Pointer”中选择任意指针装饰时才会出现。
Active的颜色通常用于告诉用户当前显示页面信息时使用。常用于页眉和页脚的菜单。
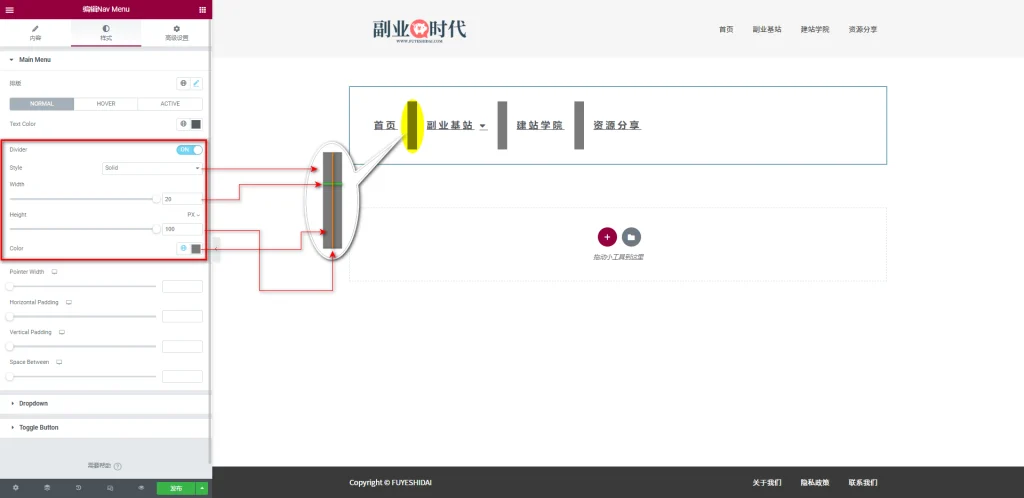
2-1-3 分割线(Divider)
分割线是启用或禁用导航菜单中菜单项之间的分隔符。
默认状态是禁用,启用后,就可以看到菜单项之间会出现分隔符以及下方的设置选项。
- Style:选择分隔符的类型。可以选择“Solid”,“Double”,“Dotted”,“Dashed”。默认是Solid。
- Width:指定分隔符的宽度。可以设置0到20之间的数值,默认是1。数值越大分隔符宽度也就越大。
- Height:指定分隔符的高度。可以设置0到100之间的数值,默认是20。数值越大分隔符高度也就越高。
- Color:选择和更换分隔符颜色。可以使用颜色选择器或者全局颜色设置。
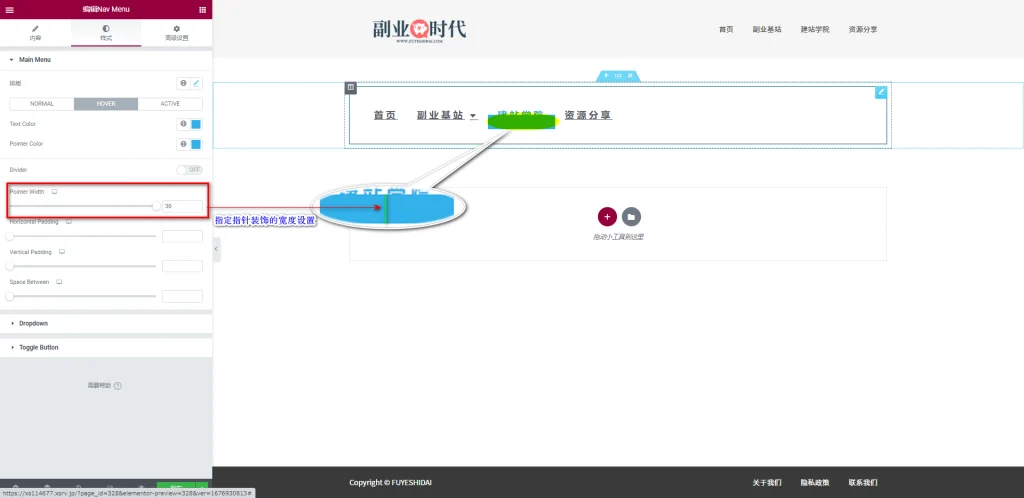
2-1-4 指针宽度(Pointer Width)
指针宽度是指定导航菜单指针装饰的宽度设置选项。可以设置0到30之间的数值,默认数值是3。
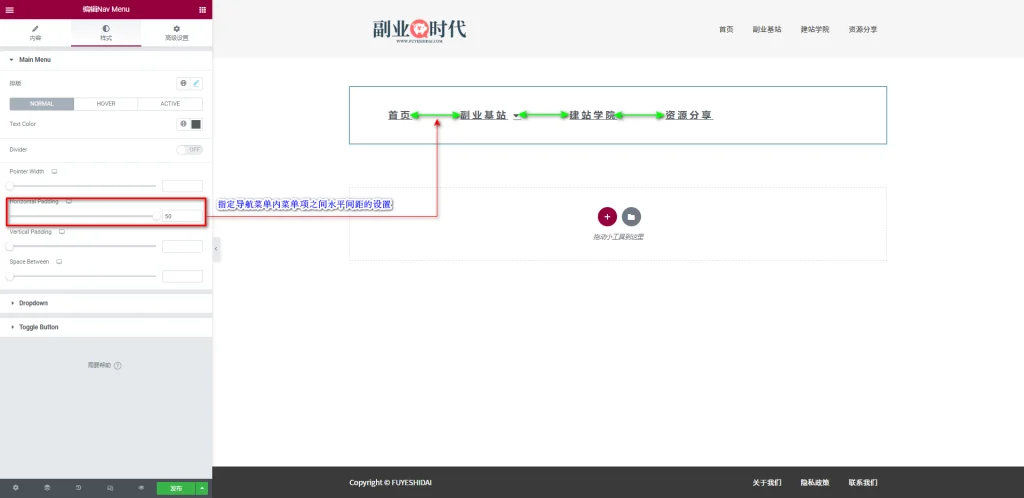
2-1-5 水平间距(Horizontal Padding)
水平填充是设置导航菜单内菜单项之间水平间距的选项。
可以设置0到50的数值。默认数值是20。数值越大,菜单项之间的水平间距就越大。
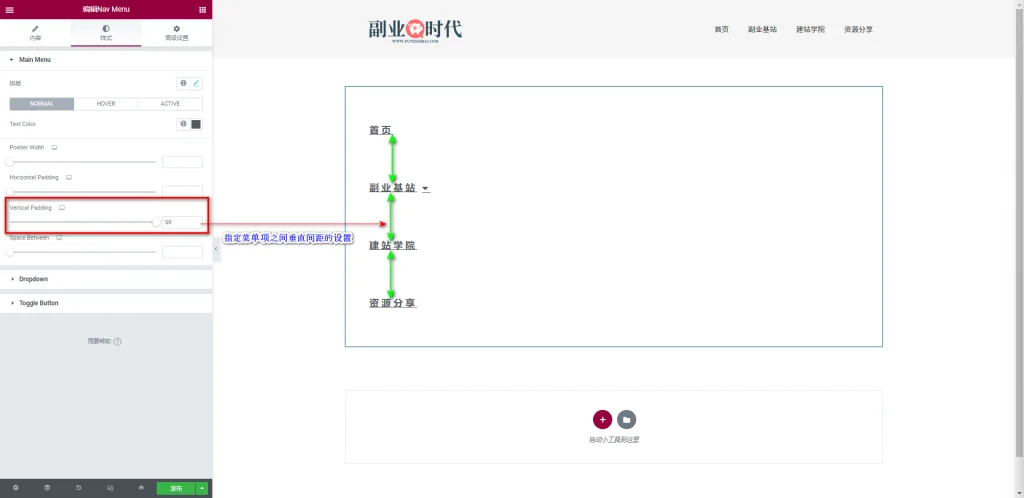
2-1-6 垂直间距(Vertical Padding)
垂直填充是设置导航菜单内菜单项之间垂直间距的选项。
可以设置0到50的数值。默认数值是12。数值越大,菜单项之间的垂直间距也就越大。
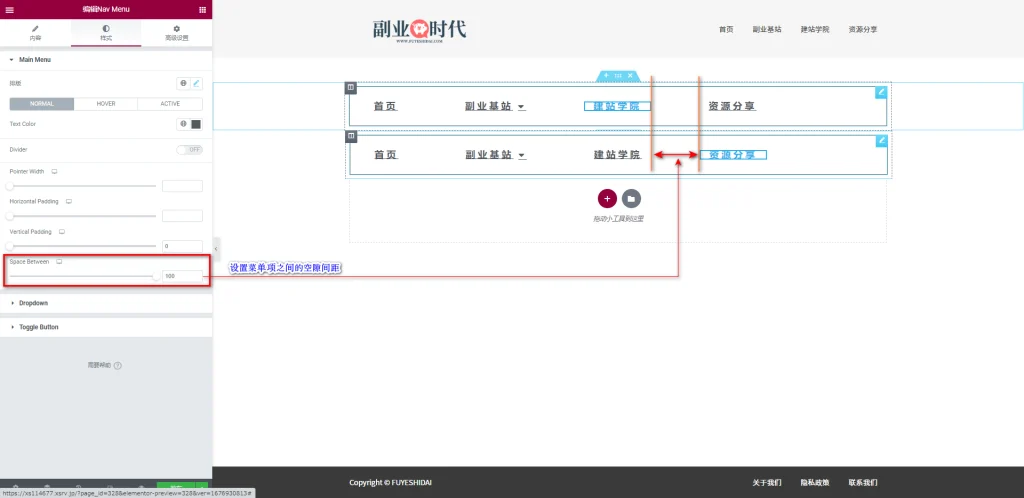
2-1-7 间距(Space Between)
间距是控制导航菜单内菜单项之间空隙的设置。
功能类似于水平填充。可以设置0到100之间的数值, 默认数值为0。
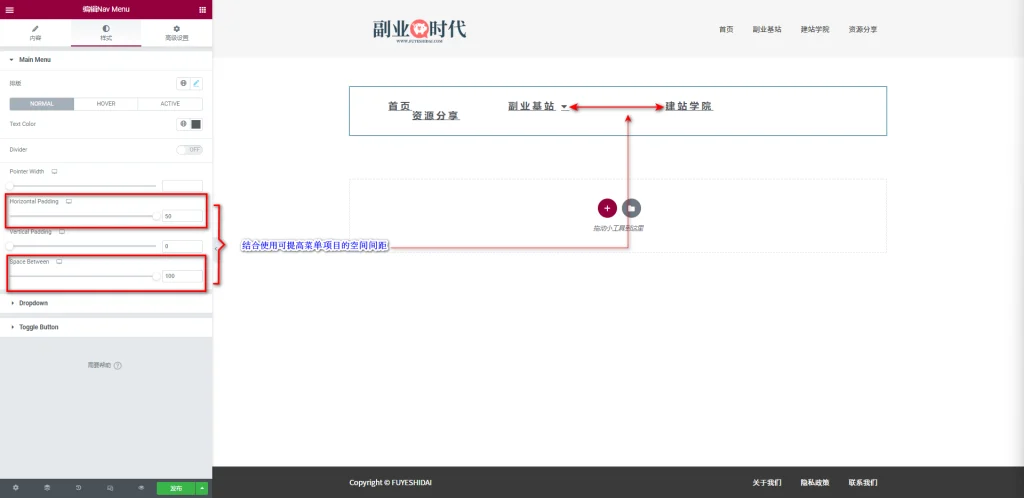
结合水平填充一起使用,可以提高菜单项之间的空间间隙。如下图
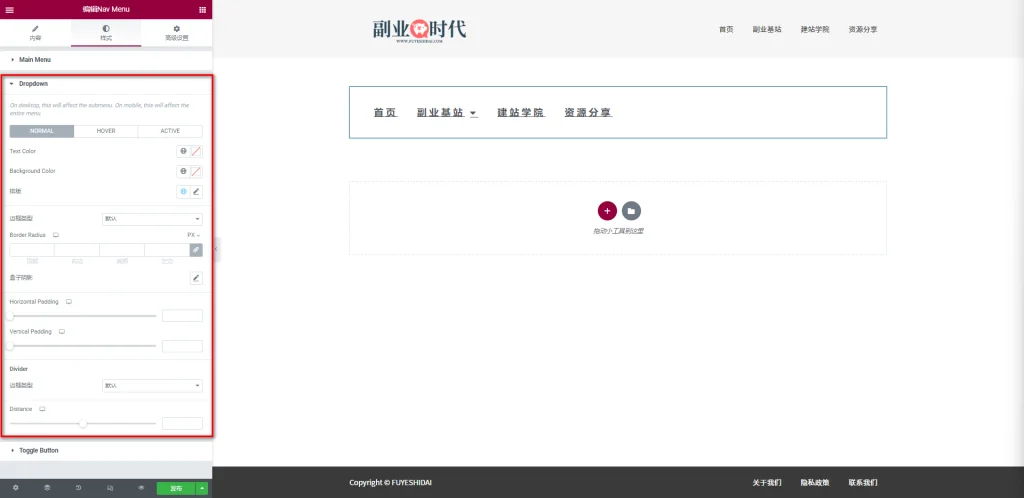
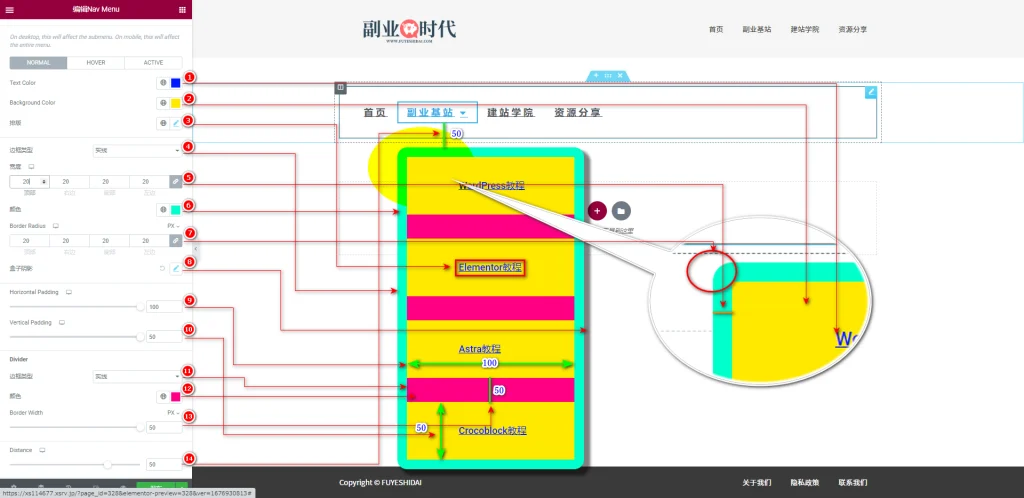
2-2 下拉菜单(Dropdown)
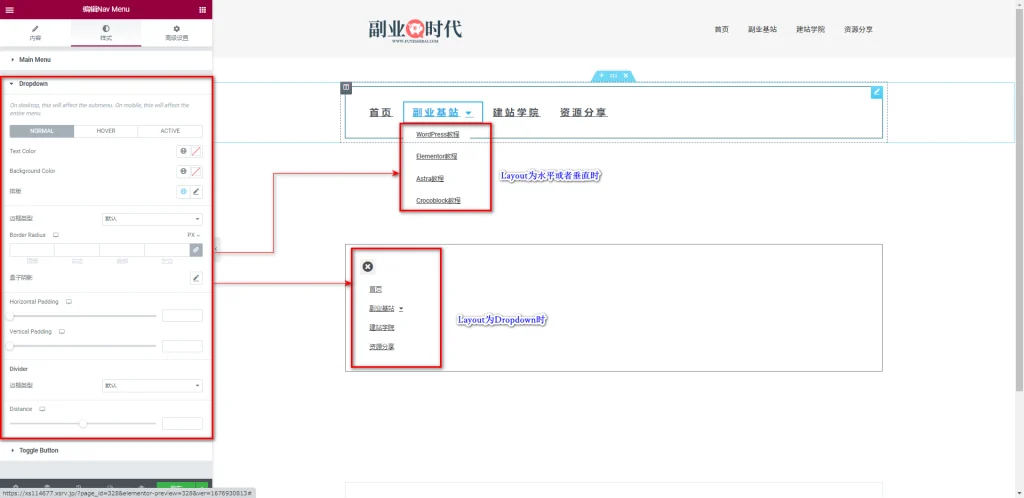
下拉菜单的设置会根据布局的不同而不同。如下图
- 当布局为水平或垂直时:下拉菜单指的是二级菜单
- 当布局为下拉时:下拉菜单指的是所有菜单
下拉菜单的设置项包含以下选项。
- TextColor(文本颜色):选择下拉菜单中文本的颜色。
- BackgroundColor(背景颜色:选择和替换下拉菜单的背景颜色。
- 排版:自定义下拉菜单的字体、大小、粗细,行高等设置。
- 边框类型:选择下拉菜单的边框类型,例如实线、虚线等。
- 宽度(边框宽度):指定边框宽度设置
- 颜色(边框颜色):选择或替换边框颜色设置
- Border Radius(边框圆角):指定下拉菜单边框四角弧度大小设置。
- 盒子阴影:自定义添加下拉菜单阴影效果设置。
- Horizontal Padding(水平宽度):指定下拉菜单宽幅的设置
- Vertical Padding(垂直高度):指定下拉菜单内菜单项之间垂直间距的设置。
- 边框类型(分隔符):选择菜单项之间分隔符的边框类型设置。
- 颜色(分隔符):选择和替换下拉菜单内分隔符的颜色。
- Border Width(分隔符):指定下拉菜单内分隔符的宽度设置。
- Distance(距离):指定一级菜单和下拉菜单之间的间距设置。
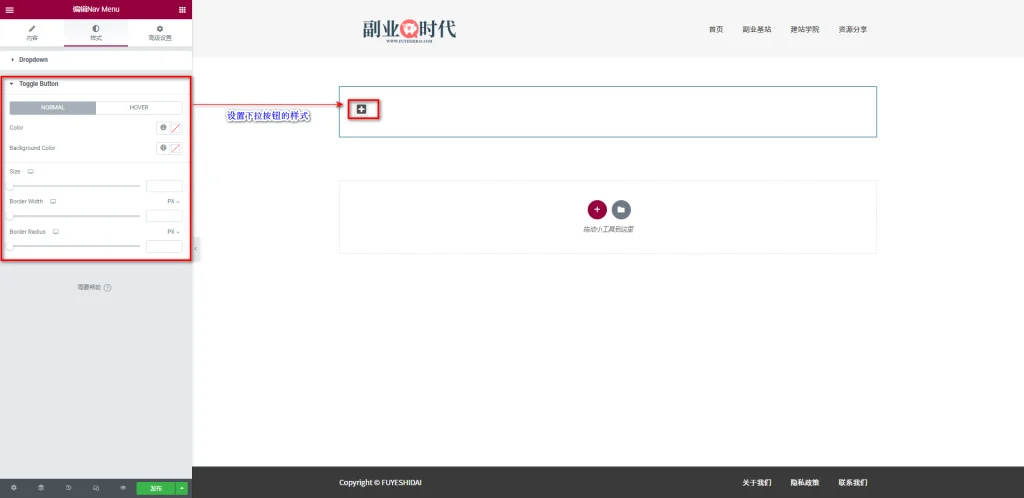
2-3 切换按钮(Toggle Button)
切换按钮是自定义切换按钮样式的设置项。
切换按钮是所有布局中都有的设置项,但是当布局为“水平布局”或“垂直布局”时,需要选择内容标签的”Breakpoint“来指定设备后,切换到该设备时才能看到下拉菜单按钮。
上图是Layout选择”Dropdown“时的画面。以下就用Layout为”Dropdown“来进行说明。
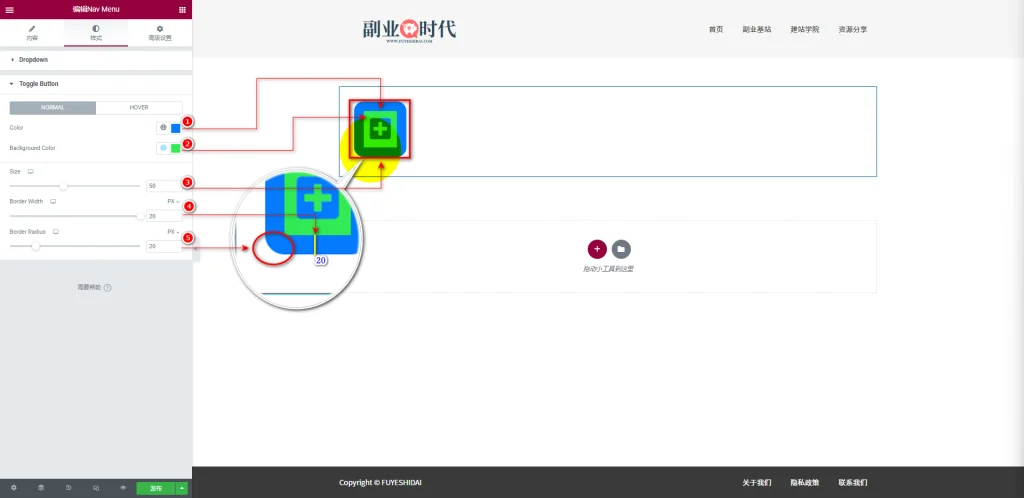
- 颜色(Color):可选择并替换切换按钮的图标颜色。
- 背景颜色(BackgroundColor):可选择并替换切换按钮的背景颜色。
- 大小(Size):可自定义设置切换按钮的大小。
- 边框宽度(BorderWidth):可指定切换按钮的边框宽度。
- 边框圆角(Border Radius):可指定切换按钮边框的圆角大小。
3.Nav Menu小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》
以上就是按钮小工具的功能和使用方法的说明。希望本编内容能对您使用Elementor有帮助。

做点副业,为生活加点料