
Elementor Gallery小工具是用于在网站上展示图像集的工具。
这个工具让用户可以轻松创建精美的图像库,展示作品、产品、服务或公司信息图像等。用户可以添加照片、调整布局、编辑图像大小和形状、添加动画效果,以自定义创建具有个性化的图像库。
此外,Elementor Gallery小工具还有很多附加功能,如点击图像时放大、切换至全屏幻灯片模式、添加标题和说明、启用/禁用自动播放等。这些功能可以在用户浏览网页时增强用户体验,使网站更具吸引力。
本教程将讲解Gallery小工具的功能设置和使用方法。
Elementor Pro Gallery小工具
首先,将Gallery小工具拖放到编辑栏内。如下图
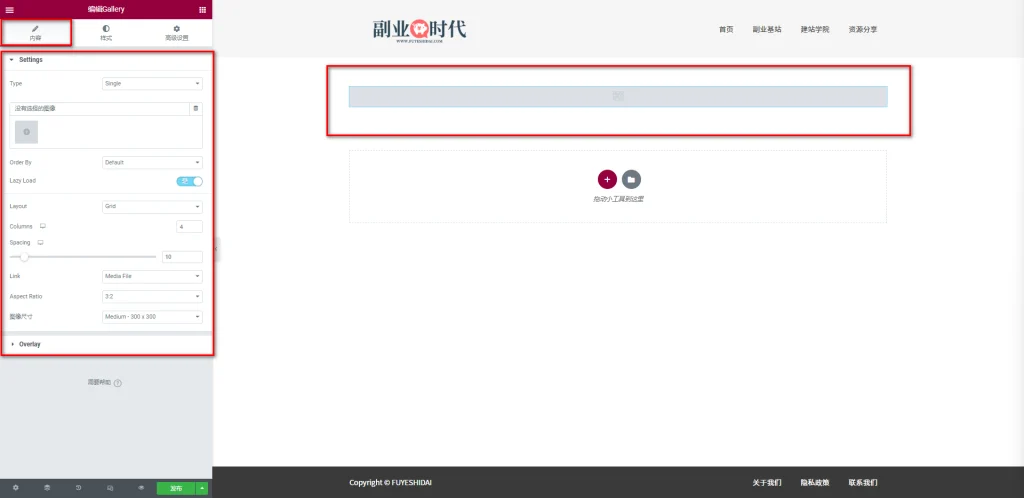
拖放Gallery小工具到编辑栏后,可以看到如下画面。
1.Gallery下工具的内容标签
Gallery小工具的内容标签主要有以下两个设置项。
- Settings
- Overlay
Settings是指定Gallery小工具内展示内容和布局的基本设置项。包含以下设置选项。
- Type
- 选择图像
- Orderby
- Lazy Load
- Layout
- Link
- 图像尺寸
Type是指定Gallery小工具展示形式的设置选项。可以在“Single”和“Multiple”中进行选择。
根据Type的选择,Gallery小工具的内容标签以及样式标签的设置内容会有较大的改变,所以本教程将分别说明选择“Single”和“Multiple”时的功能设置和使用方法。
1-1 选择Type为“Single”时
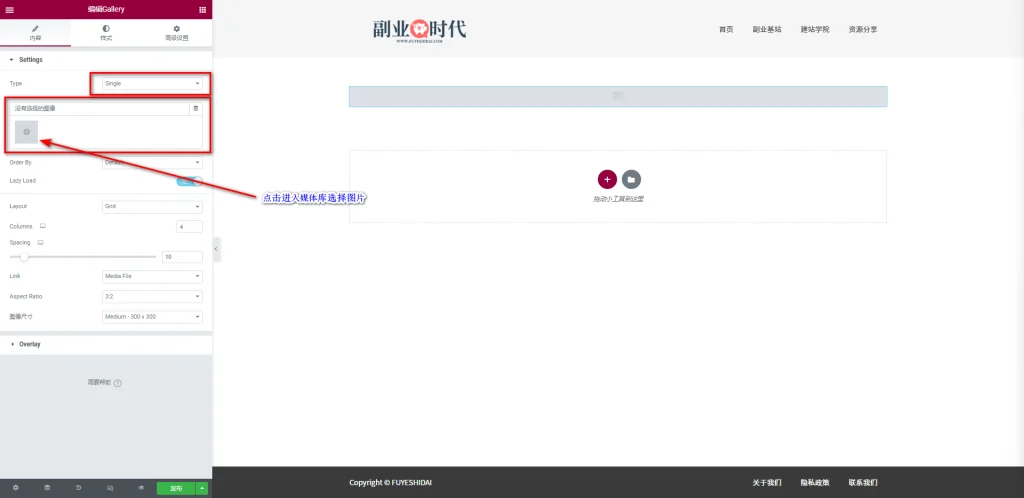
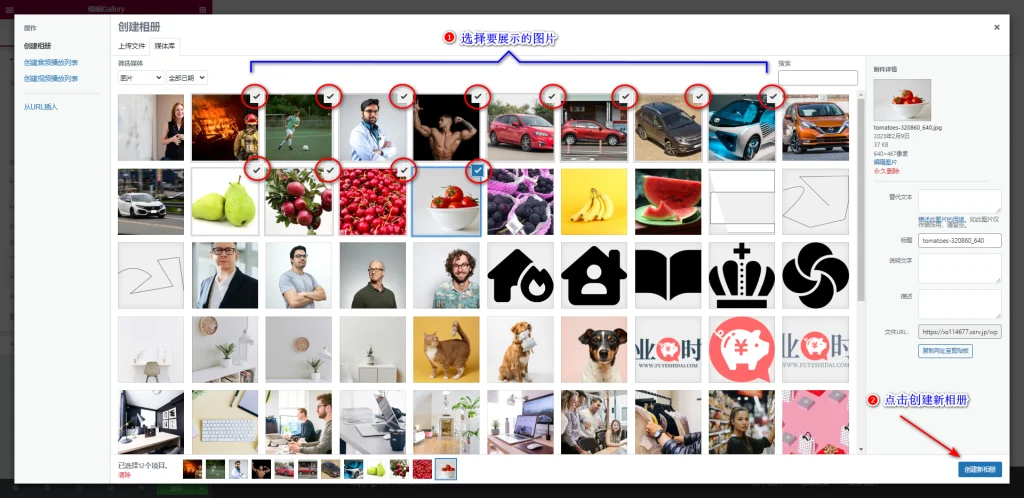
1-1-1 选择图片
点击上图红框内的“+”号按钮,进入媒体库。在媒体库中选择或者上传要展示的图像的内容。如下图
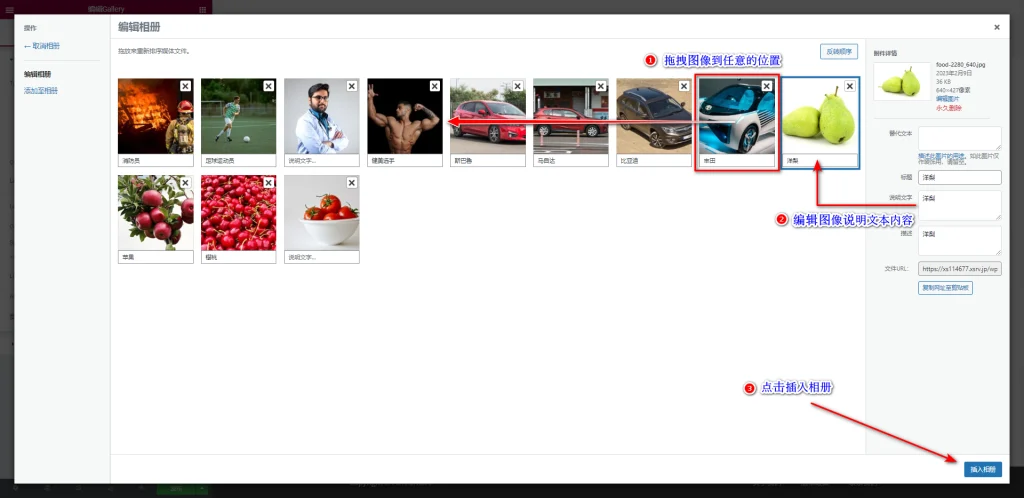
创建相册后,进入“编辑相册”页面,在此对图像的排列顺序以及说明文字进行设置,并点击插入相册。如下图
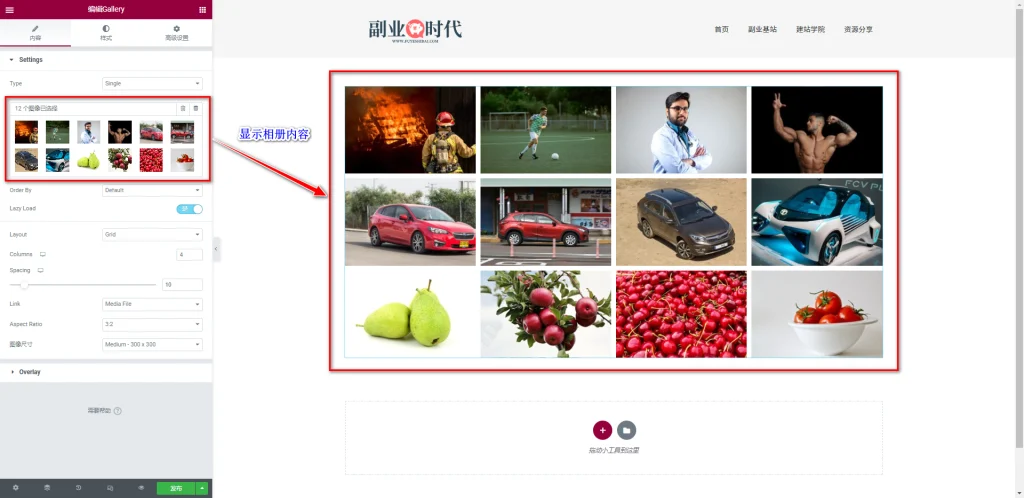
插入相册后,就可以在编辑区域的Gallery小工具内看到已选的图像内容一览。
1-1-2 Order By
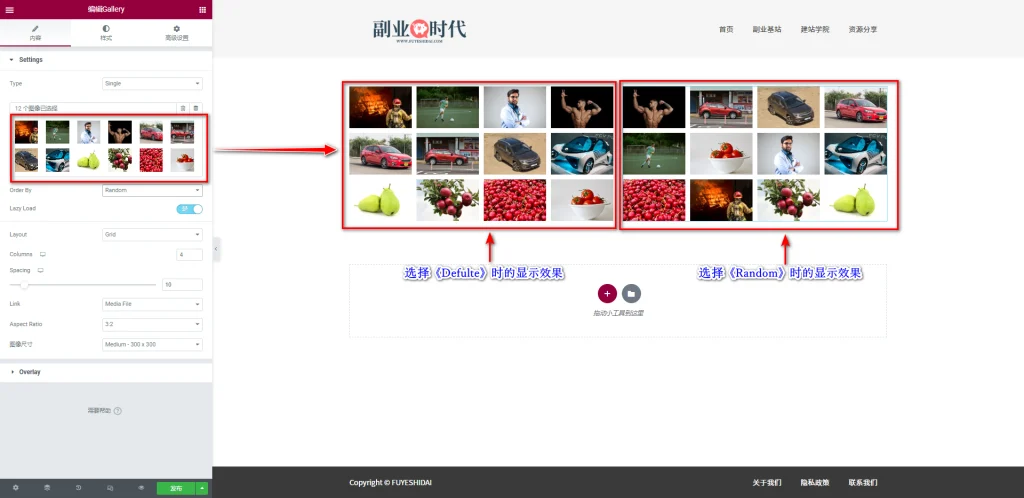
Order By是选择图像排列顺序的设置选项。可以在“Default”和“Random”中选择。
- Default:制作相册时的图像顺序进行排列
- Random:图像无序排列
选择“Default”时,图片按照相册相同排序显示,选择“Random”则会无序显示相册图像内容。
1-1-3 Lazy Load
Lazy Load 是延时加载相册的设置选项。开启后可以延迟加载相册内容,加快网页的加载速度。
如果相册的数量不是很多的话,开启Lazy Load的效果不是很大。所以,可以根据图片数量以及具体页面内容要素整理来判断是否开启即可。推荐是开启。
1-1-4 Layout
Layout是对图像进行排版的设置选项。可以在以下3个预设项中选择。
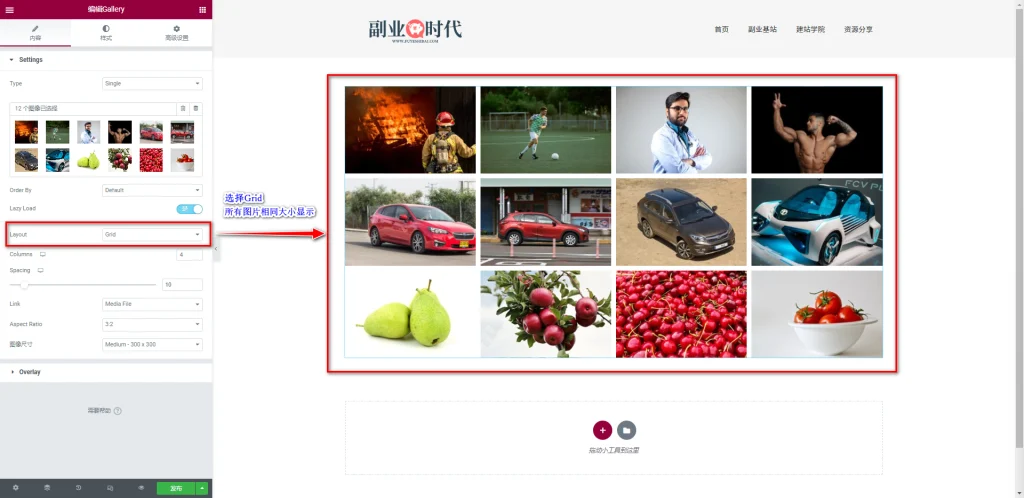
- Grid(默认)
- Justified
- Masonry
选择Grid(默认)时,所有的图片以相同大小显示。
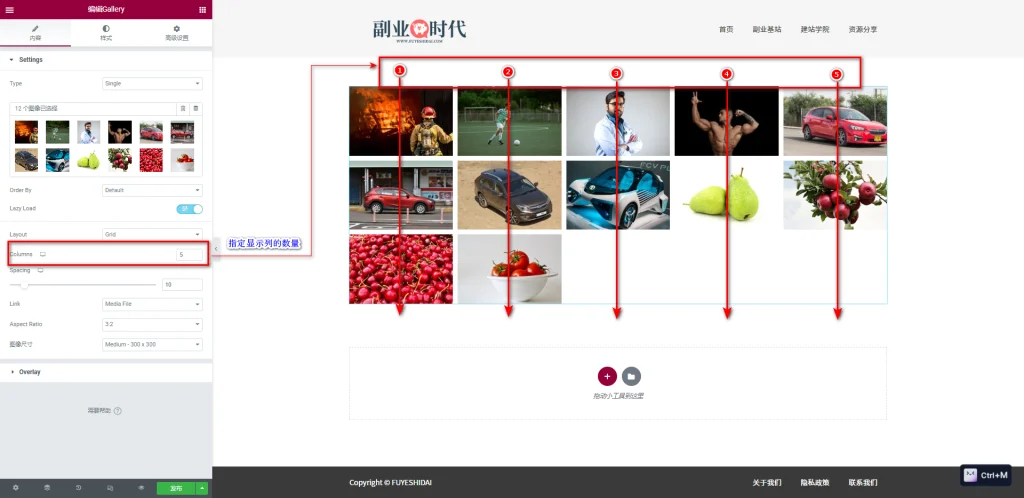
→ Columns
Columns可以更改Gallery显示图像列数。上图中将列数设置为5列。默认列数为4列。
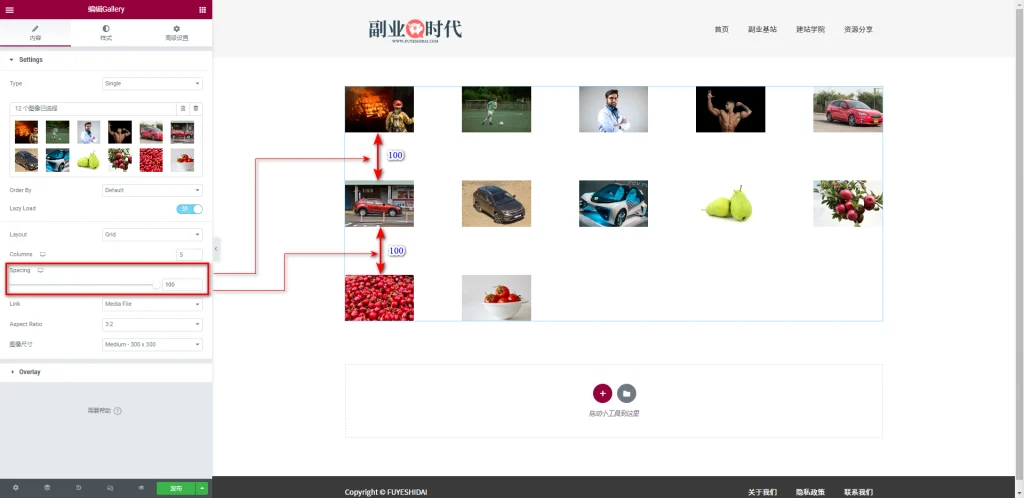
→ Spacing
Spacing是图像和图像之间垂直间距的设置选项。
可以在数值0到100之间进行设置。数值越大,图像和图像之间的垂直间距也就越大。默认数值为10。
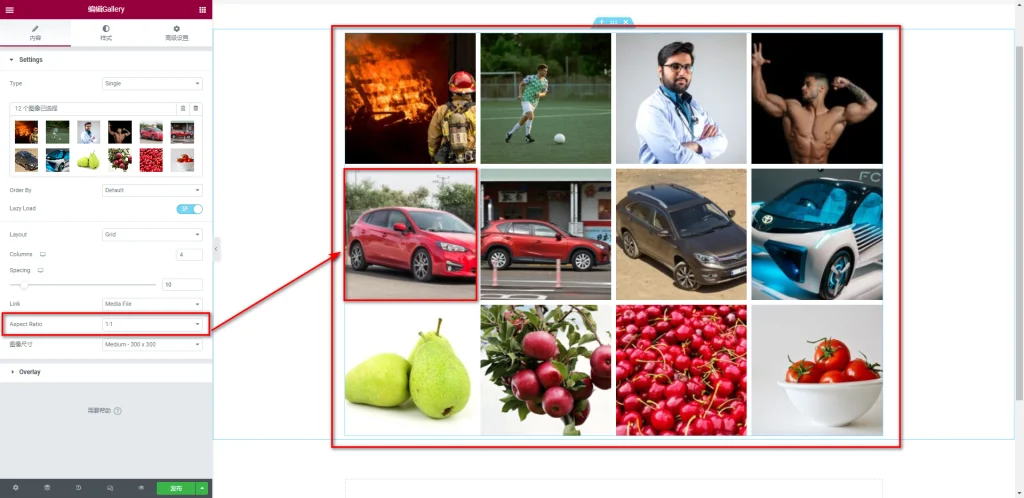
→ Aspect Ratio(纵横比)
纵横比是图像显示纵横比的设置选项。你可以选择以下的选项:
- 1:1
- 3:2(默认)
- 4:3
- 9:16
- 16:9
- 21:9
上图是纵横比为1:1时的效果。可以看到图像以1:1的比例显示。
选择Justified时,行内所有图像的高度将统一。
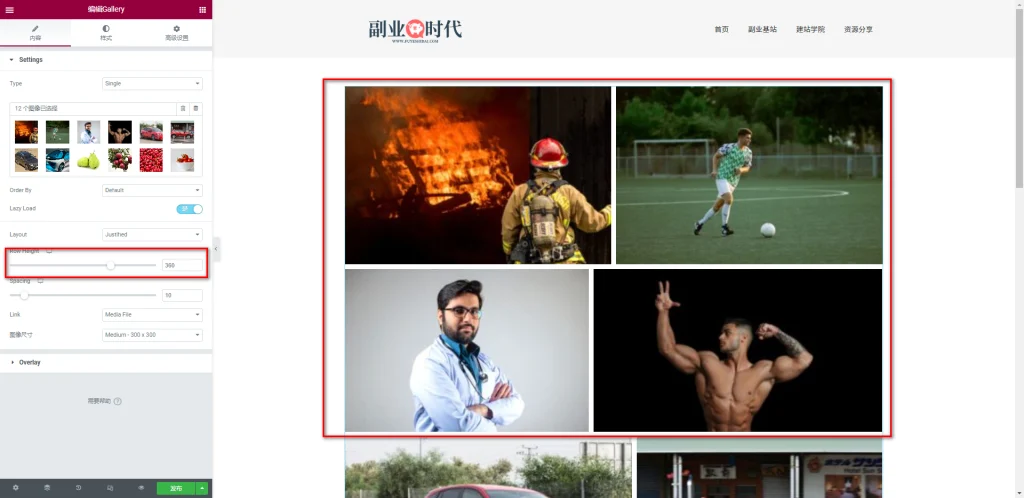
→ Row Height(行高)
行高是指定图像高度的设置选项。调整图像高度的同时,也可以改变相册的排版。
默认设置的图像高度是200,但随着指定图像高度的增加,一行和一列中排列的图像数量会减少。
上图是图像高度设置为360时的效果。可以看到一行和一列中排列的图像数量减少了。反之,如果图像高度越小,一行和一列中的图像数量会增加。如果高度减少到一定数值,所有图像将在一行内显示。
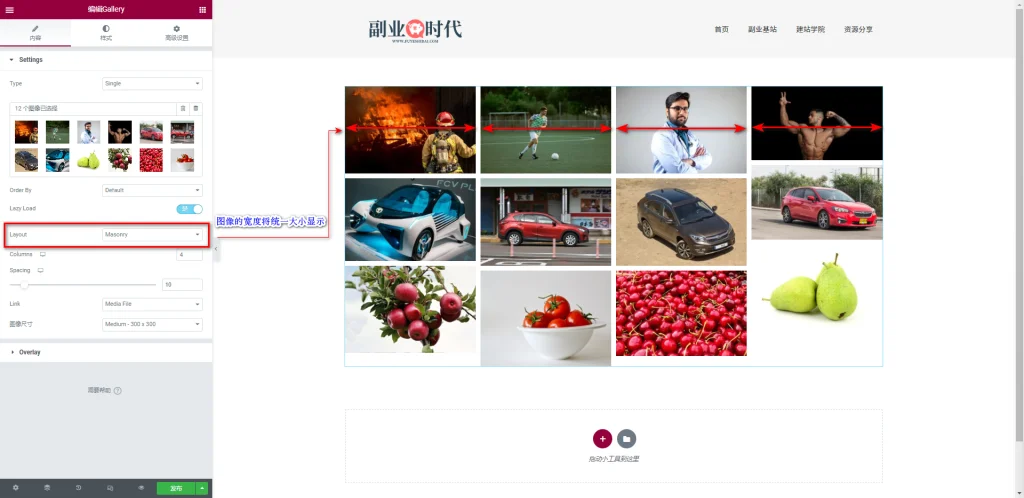
关于间距的设置,请参考Grid的Spacing说明。选择Masonry时,所有图片的宽度将统一显示。
关于列数和间距的设置,请参考Grid的Culumns和Spacing说明
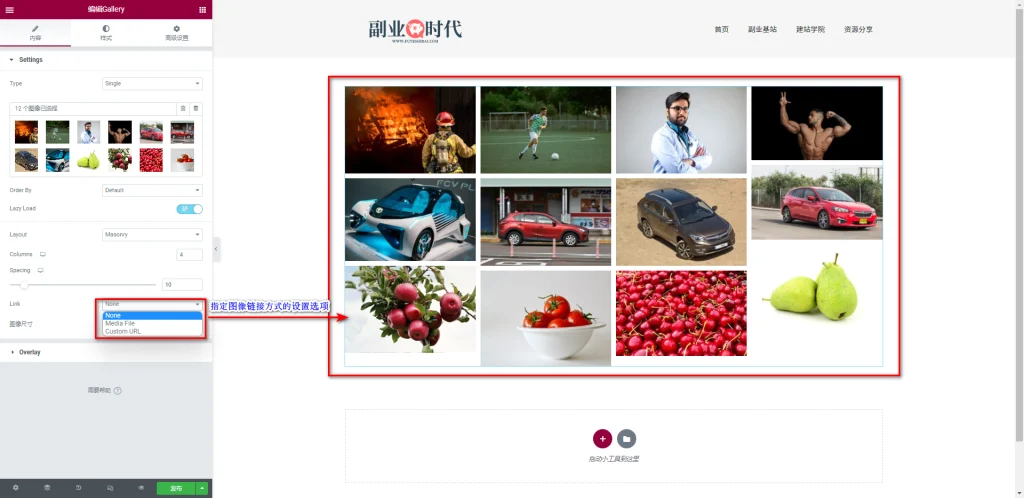
1-1-5 Link(图像链接)
图像链接是指定图像链接方式的设置选项。可在以下3个预设中选择。
- None(默认)
- 媒体文件
- 自定义网址
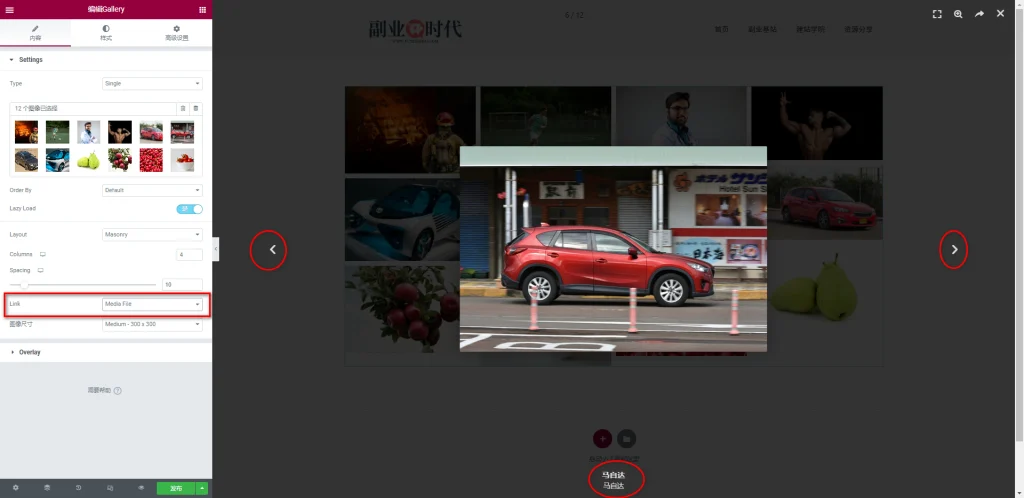
→ Media File(媒体文件)
选择“媒体文件”时,点击图像将以灯箱形式显示。可以理解为选择媒体文件即启用灯箱效果。
上图中可以看到选择上下图像的箭头图标。
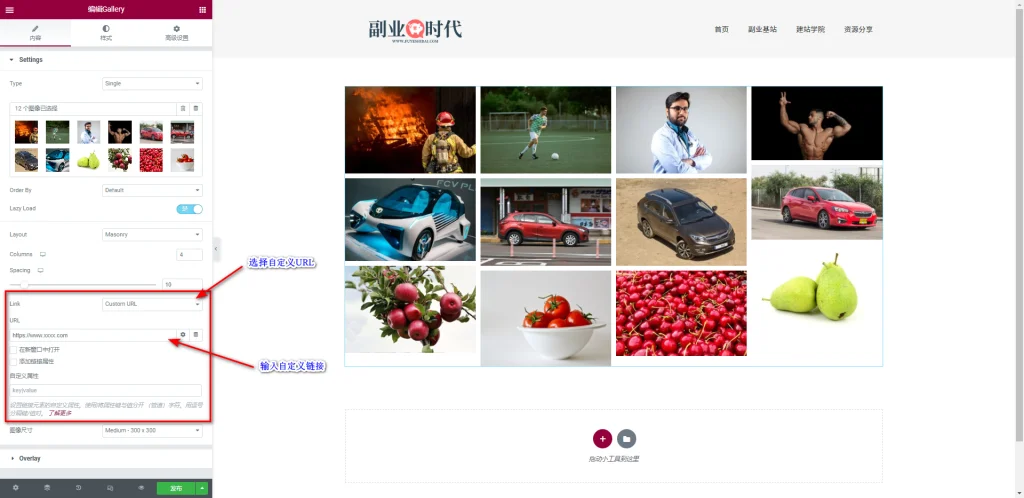
→ Custom URL(自定义网址)
选择“自定义网址”时,可以在弹出的下拉输入框中输入自定义链接。
设置自定义URL后,点击对应图片时可跳转到指定的链接页面或者网站。
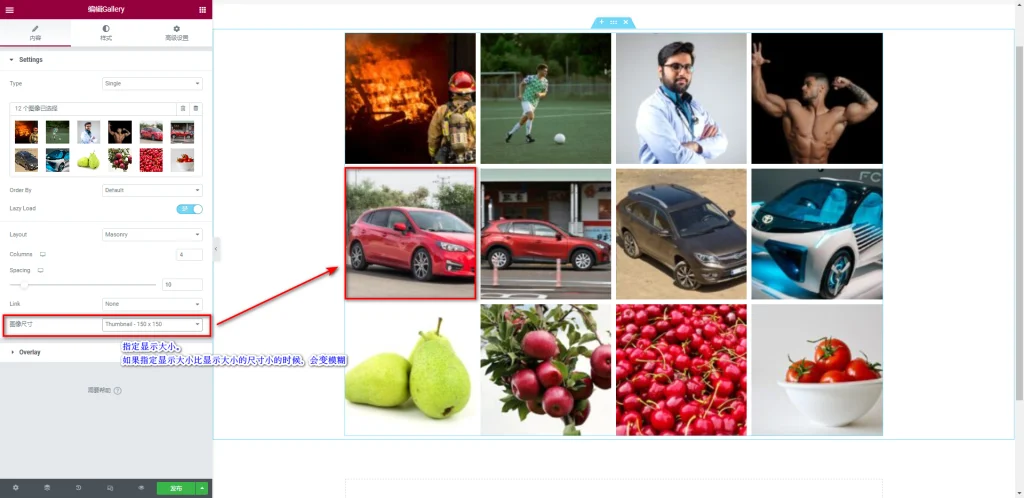
1-1-6 图像尺寸
图像尺寸是指定图像显示大小的设置选项。 可在以下预设中选择。
- Thumbnail-150×150
- Medium-300×300(默认)
- Medium Large -768×0
- Large-1024×1024
- 1536×1536-1536×1536
- 2048×2048-2048×2048
- Full
- Custom
上图是指定“Thumbnail-150×150”大小时的显示效果。可以看到图片略显模糊,这是由于指定的显示尺寸小于在相册中的显示尺寸,所以会变模糊。
图像的显示尺寸会受“Layout”和”Columns”的设置影响,可能会变大或变小。
因此,在设置图像尺寸时,要先确认上述两点设置效果后,再选择最合适的尺寸。
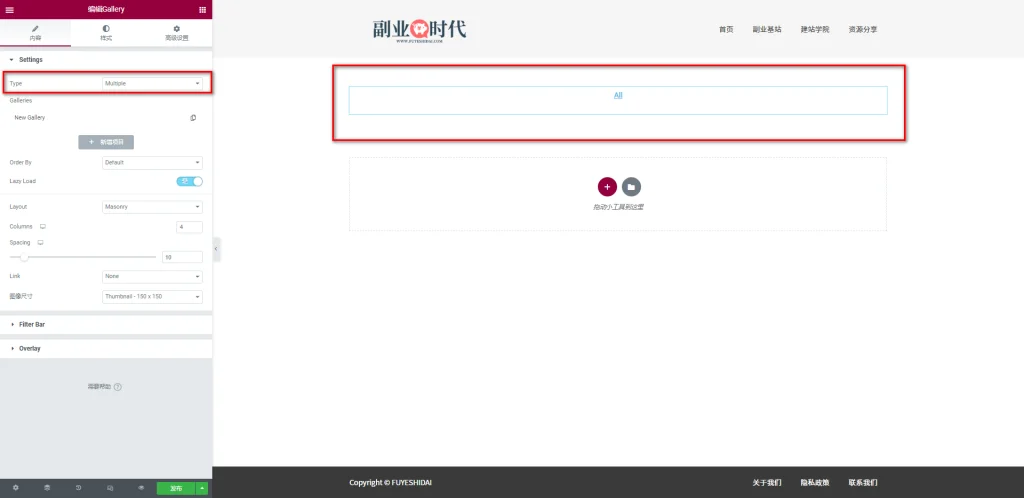
1-2 当选择Type为“Multiple”时
以上图为选择Type为“Multiple”时的编辑界面。
1-2-1 Galleries
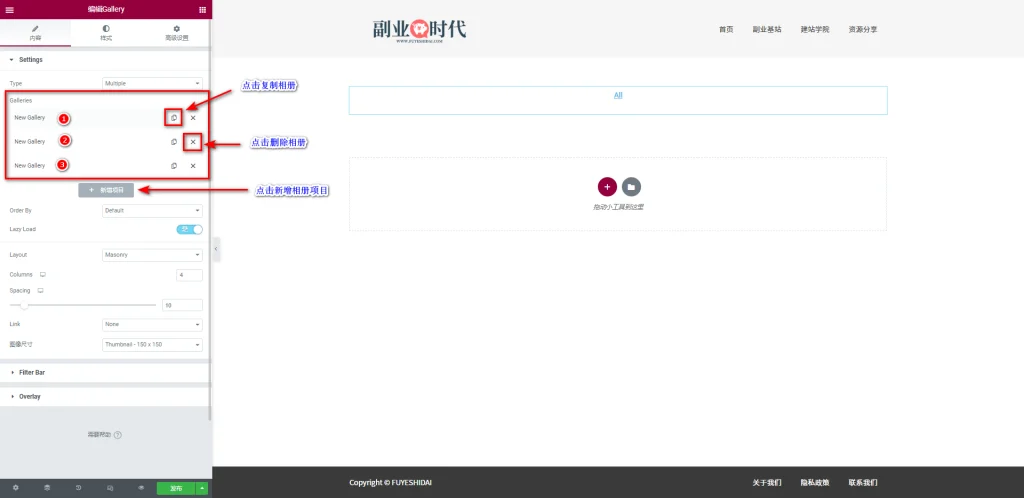
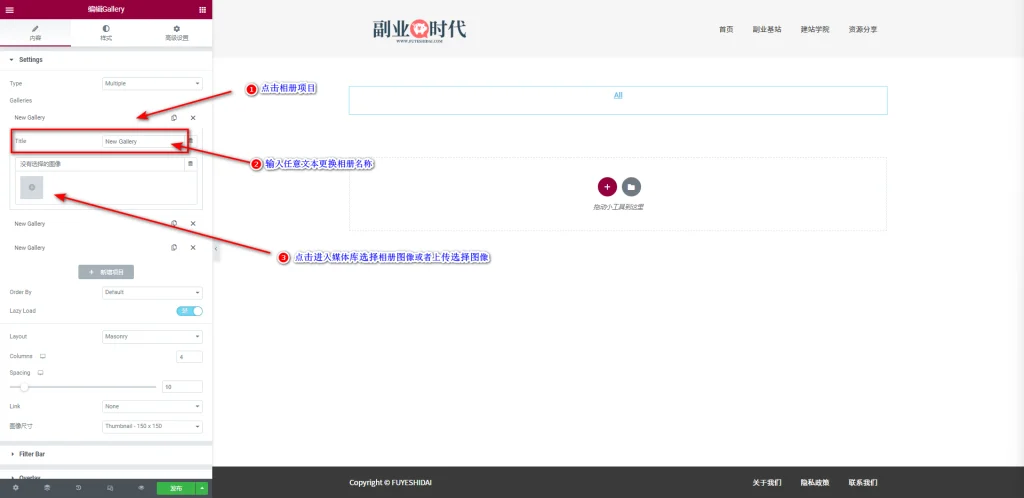
Galleries是Gallery的复数形式,因此,可以设置多个Gallery。如下图所示
→ Title
Title是指定相册名称的设置选项,可以输入任意文本内容。
→ 选择图片
关于Multiple的选择图片,请参考Type“Single”中的选择图片说明。
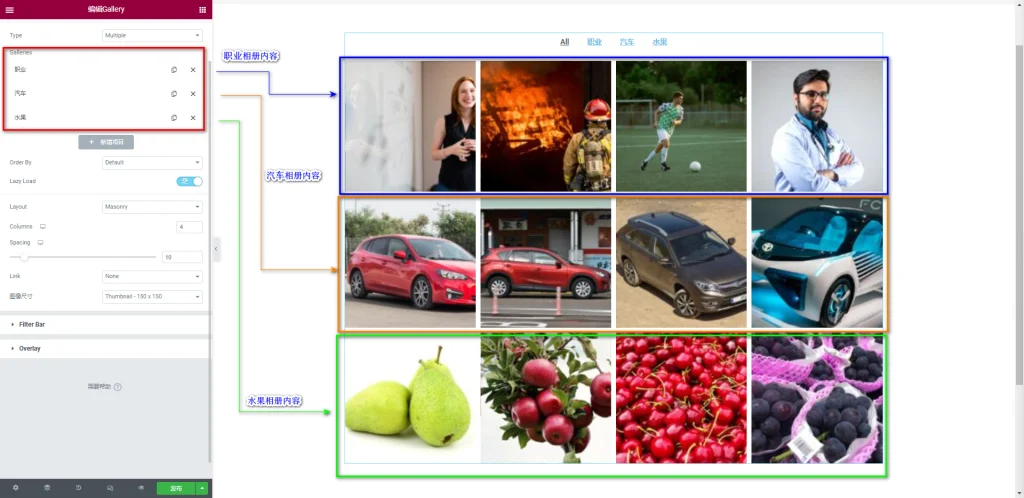
添加项目并在每个项目中添加图片后的效果如下:
上图中创建了3个相册项目。因此,在相册上方可以看到“All”,“职业”,“汽车”,“水果”的文本内容。
上述文本内容是筛选相册的选择按钮,点击某一个按钮,可以只显示对应的相册内容。如下视频所示
通过筛选器可以显示指定的相册内容。特别是当需要展示大量图片时,使用筛选器可以让用户快速筛选出他们想要的图片。
关于”Order by”,”Lazy Load”,”Layout”,”Link”,”图像尺寸“的信息,请阅读Type”Single“的说明。
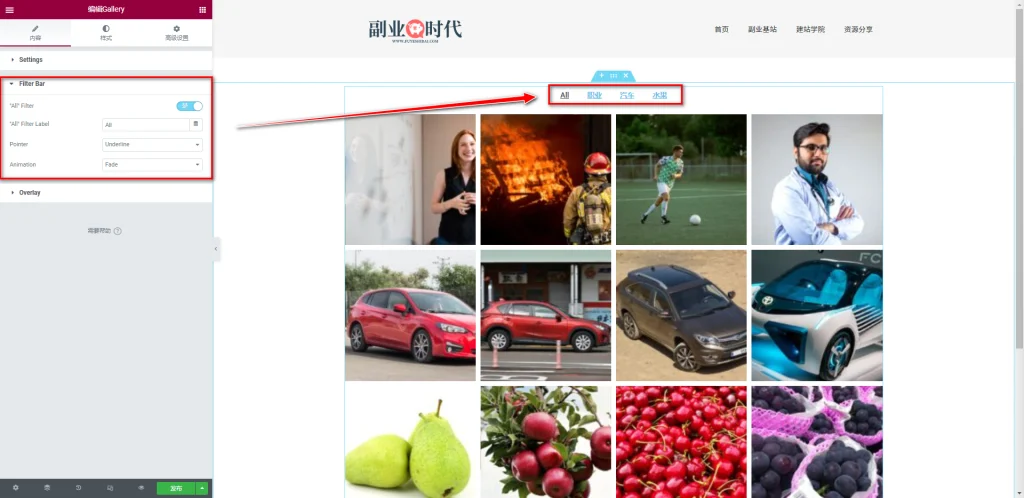
1-2-2 Filter Bar
Filter Bar是自定义设置筛选器文本样式的选项。
→ ”All“Filter
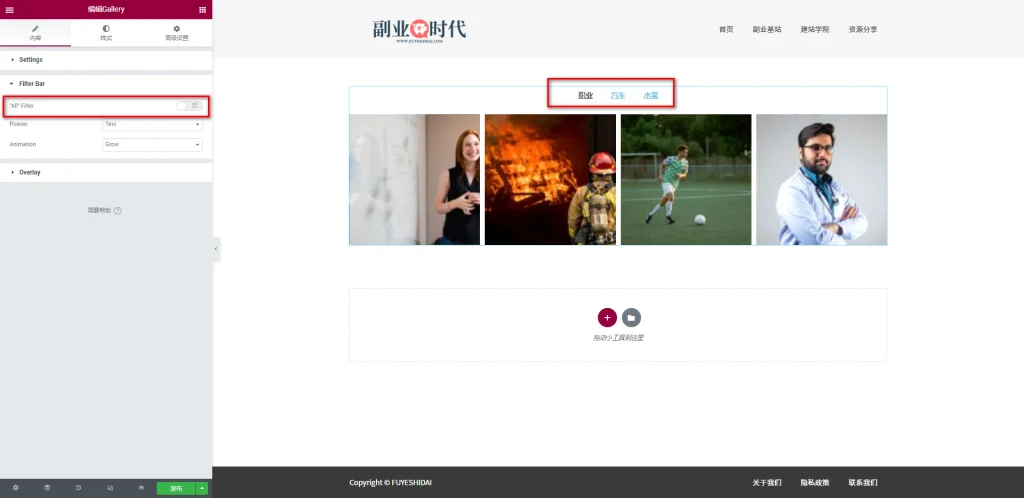
”All“Filter:选择是否显示“All”标签的设置选项。默认是开启,可以选择关闭。关闭后就不显示“All”筛选标签。如下图所示
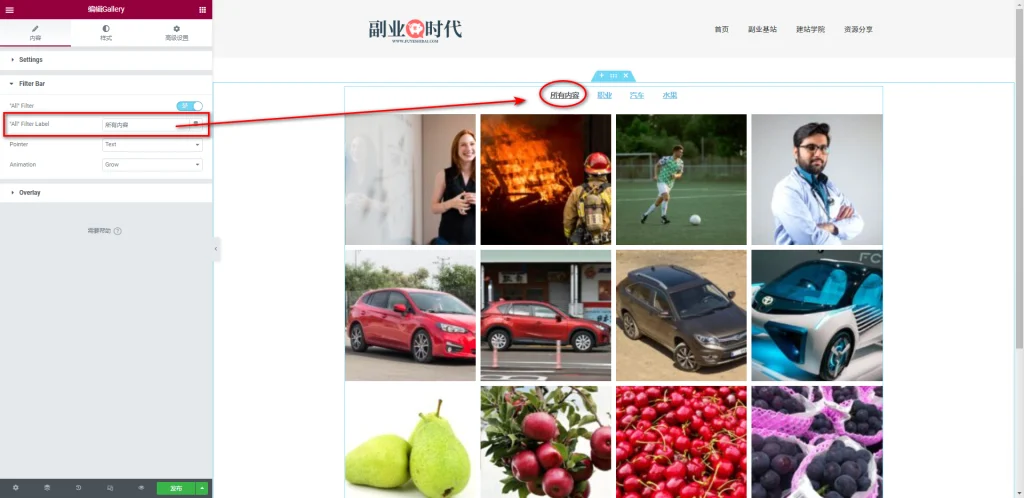
→ “All”Filter Label
“All”Filter Label是自定义设置All文本内容的选项。比如,可以用中文输入“所有内容”。如下图所示
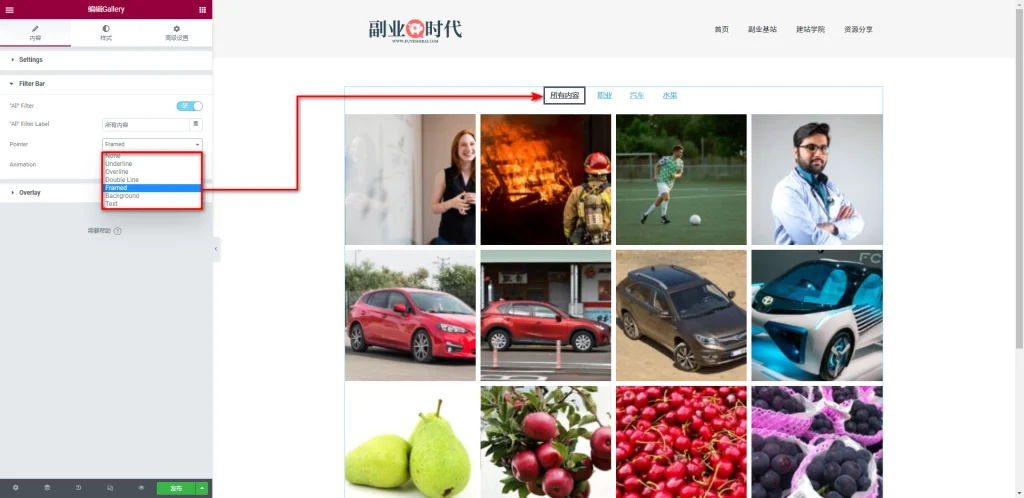
→ Pointer
Pointer是选择筛选器文本装饰样式的设置选项。可以在以下预设中选择。
- None:无任何装饰
- Underline:默认预设,下划装饰线
- Over line:上划装饰线
- Double Line:上下装饰线
- Framed:边框装饰
- Background:背景装饰
- Text:文本装饰
→ Animation
Animation是指定筛选标签鼠标悬停效果的设置选项。默认预设是”Fade”。
具体过渡效果可以参考以下视频。
过渡效果根据指定的”Pointer”内容不同,会有一些差异。如果不希望有悬停效果,可以选择”None”即可。
1-3 信息叠加(Overlay)
信息叠加指的是在图像上方显示信息的设置项。有以下两个设置选项:
- 标题(Title)
- 描述(Description)
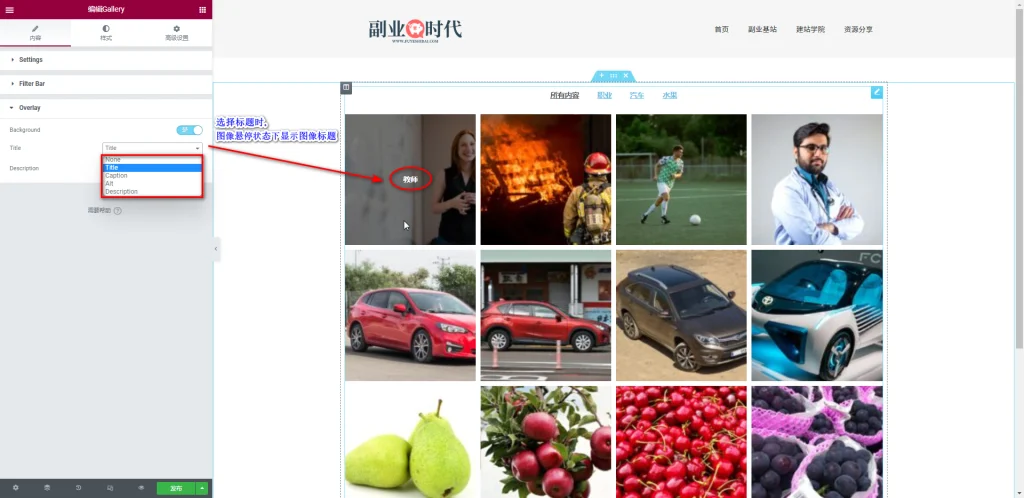
1-3-1 标题
标题是决定是否在图像处于悬停状态时显示图像标题的设置选项。
- 无(None):不显示任何信息
- 标题(Title):显示图像标题
- 字幕(Caption):显示字幕文字
- Alt:显示Alt文字
- 描述(Description):显示描述文字
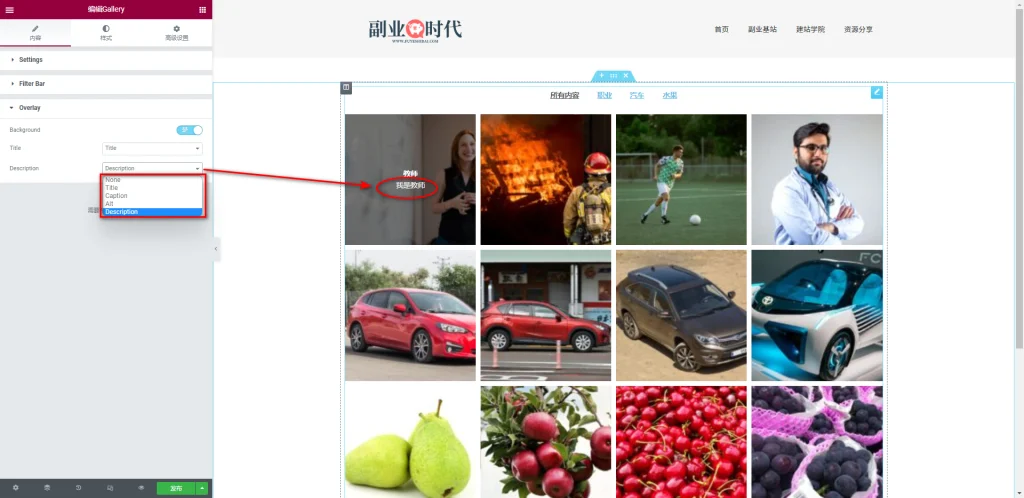
1-3-2 描述
上图是选择“描述(Description)”时的显示内容。
关于预设选项的说明,请参考“标题(Title)”的说明内容。
2.图库小工具的样式标签(Gallery Widget Styles)
图库小工具的样式标签主要包含以下4个设置项。
- 图像(Image)
- 信息叠加(Overlay)
- 内容(Content)
- 过滤栏(Filter Bar)
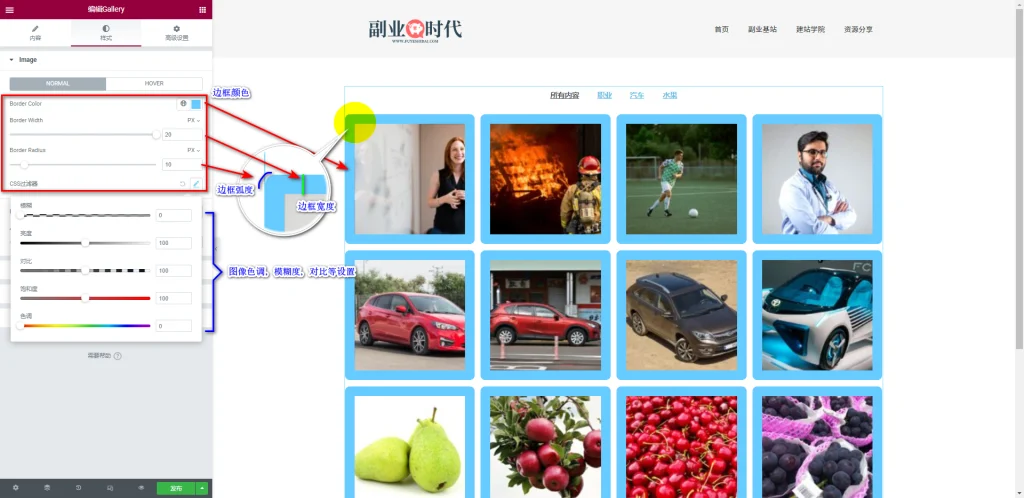
2-1 图像(Image)
图像(Image)是自定义图像样式的设置选项。主要设置选项如下。
- 边框颜色(Border Color):可使用颜色选择器或全局颜色预设进行设置。
- 边框宽度(Border Width):可设置0到30之间的数值,数值越大边框宽度越大。
- 边框弧度(Border Radius):可设置0到100之间的数值,数值越大边框弧度也就越大。
- CSS过滤器:自定义图像模糊度,色调,亮度,对比度的设置选项。
- 悬停动画(Hover Animation):指定图像从标准状态切换到悬停状态时的动画效果设置选项
- 动画持续时间(Animation Duration(ms)):指定图像从标准状态切换到悬停状态时的过渡时间设置选项
关于“边框颜色”,“边框宽度”,“边框弧度”,“CSS过滤器”的详细设置可参考《Elementor 基础教程 – 图像小工具的设置和使用方法》
关于“悬停动画”和“动画持续时间(ms)“设置效果可参考如下视频。
“动画持续时间”是效果过渡时间的设置。1000ms是1秒。所以设置数值为1500时,过渡时间就是1.5秒。数值越大,过渡动画效果会越慢。
2-2 信息叠加(Overlay)
信息叠加(Overlay)是自定义图像覆盖效果的设置选项。覆盖有以下两种方式。
- 经典(Classic)
- 渐变(Gradient)
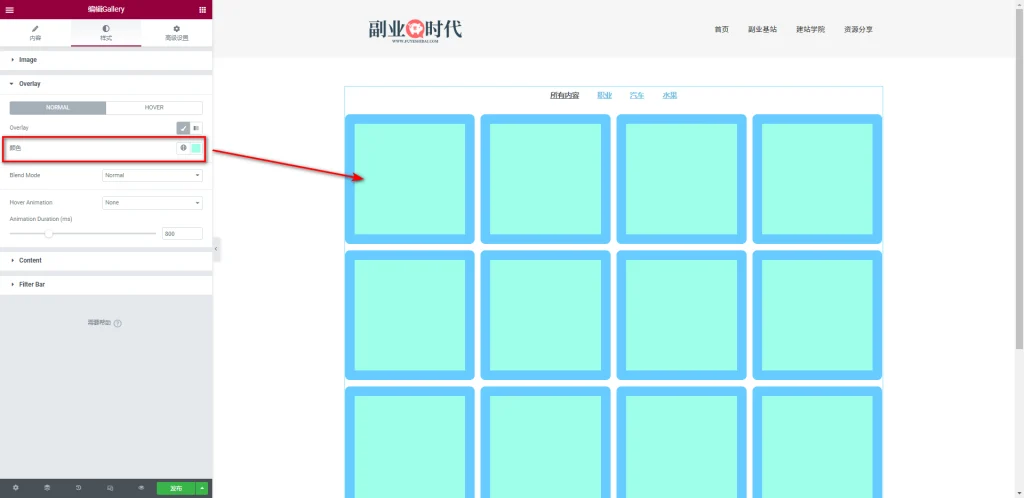
2-2-1 经典(Classic)
选择经典(Classic)作为覆盖效果时,可以使用颜色背景进行设置。如下图
上图中设置了一个颜色后,发现图像完全被指定的颜色覆盖掉了。
如果要显示覆盖颜色下方的图像,可以使用颜色选择器设置透明度即可。
还有一种办法就是选择下方的“混合模式(Blend Mode)”。
◆ 混合模式(Blend Mode)
混合模式(Blend Mode)是混合图像和覆盖颜色的设置选项。混合模式有以下几种预设。
- 正常(Normal)
- 乘法(Multiply)
- 屏幕(Screen)
- 叠加(Overlay)
- 变暗(Darken)
- 变亮(Lighten)
- 颜色减淡(Color Dodge)
- 颜色加深(Color Burn)
- 色调(Hue)
- 饱和度(Saturation)
- 颜色(Color)
- 排除(Exclusion)
- 亮度(Luminosity)
具体混合效果,可以参考下以下视频。
关于“悬停动画”和“动画持续时间”的设置说明,请参考“图像”部分的“悬停动画”和“动画持续时间”的设置,只是动画效果方面会有一些不同。
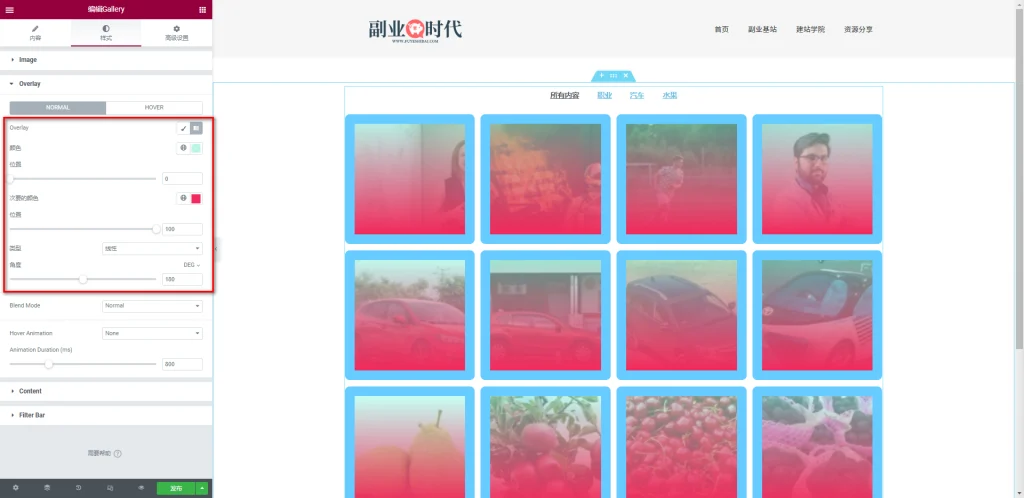
2-2-2 渐变
当选择渐变作为覆盖效果时,可以设置颜色渐变背景。
关于颜色渐变背景的详细说明,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》中的渐变背景说明。
2-3 内容
内容是设置在自定义图像上方显示文本样式的选项。主要的设置选项如下:
- 对齐方式(Alignment)
- 垂直位置(Vertical Position)
- 内边距(Padding)
- 标题(Title)
- 描述(Description)
- 悬停动画(Hover Animation)
- 动画持续时间(Animation Duration)
- 序列动画(Sequenced Animation)
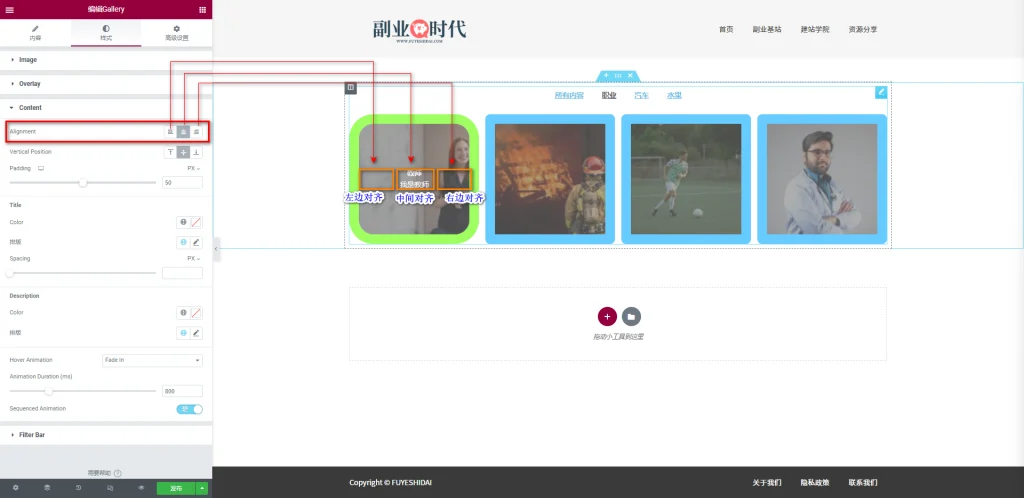
2-3-1 对齐方式(Alignment)
对齐方式是在图像内部设定文本的水平对齐选项。
你可以在“左边”,“中间”,“右边”中选择。如下图:
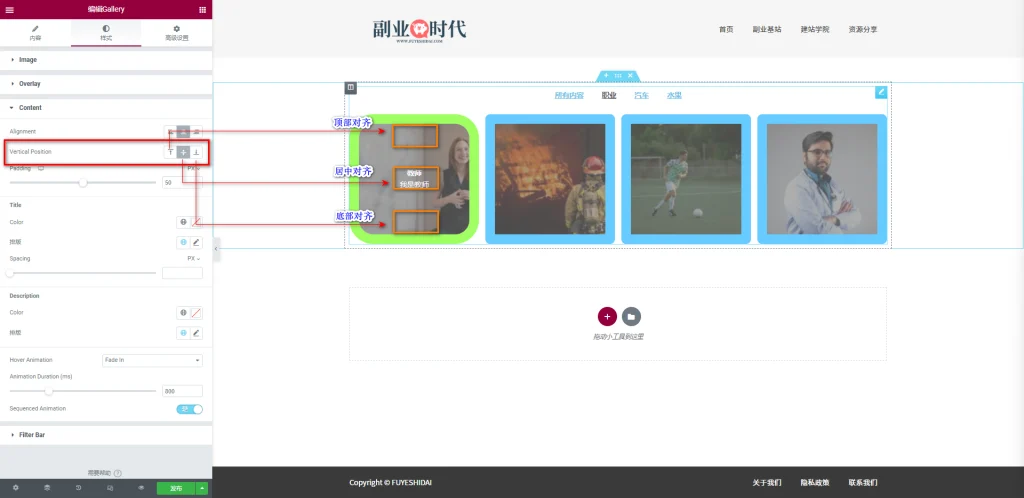
2-3-2 垂直位置(Vertical Position)
垂直位置是在图像内部设定文本的垂直对齐选项。
你可以在“顶部”,“居中”,“底部”中选择。如下图:
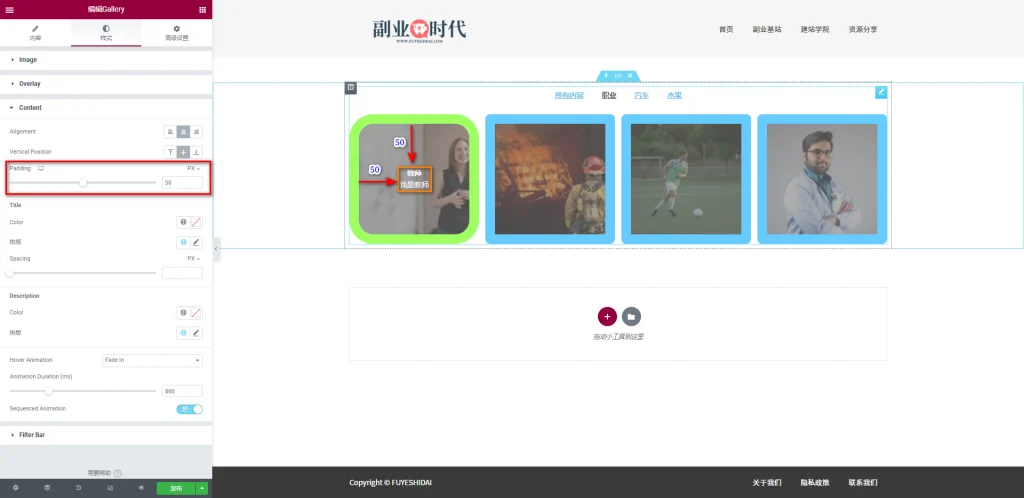
2-3-3 内边距(Padding)
内边距是设置图像内部的文本与图像边框之间的间距选项。也叫”内距“。
默认数值为20。如果与”对齐方式”和”垂直位置”结合使用,可以展现出不同的位置效果。
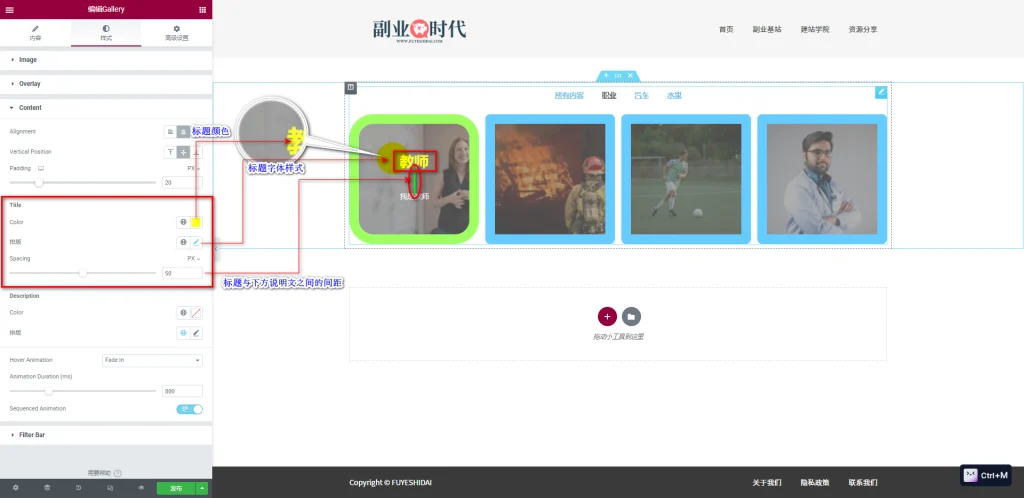
2-3-4 标题(Title)
标题是自定义标题文本样式的设置选项。
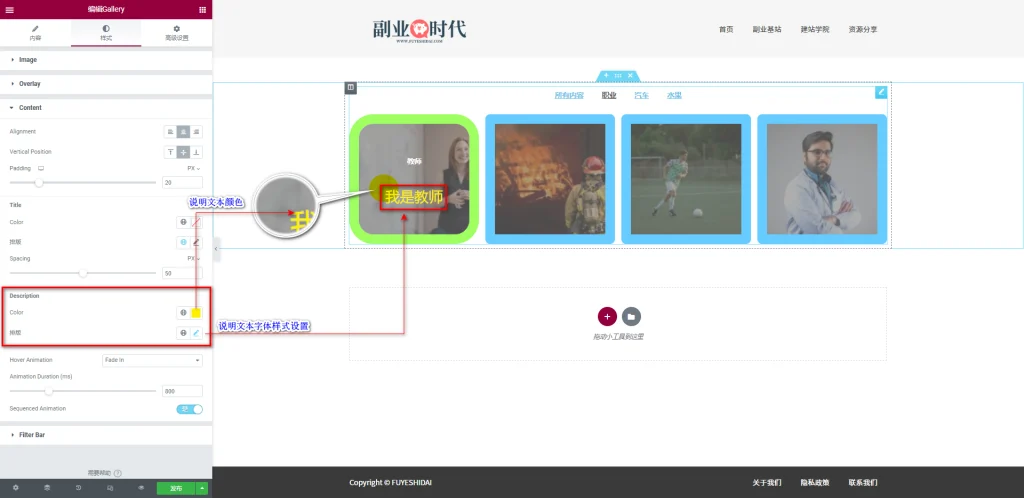
2-3-5 描述(Description)
描述是自定义说明文本样式的设置选项。
关于标题和说明文的详细设置说明,请参考《Elementor 基础教程 – 标题小工具的设置和使用方法》的颜色和排版部分内容。
此外,关于“悬停动画”,“动画持续时间”的设置,请参考《Elementor 基础教程 – 图像小工具的设置和使用方法》的说明。在此不再赘述。
2-3-6 序列动画(Sequenced Animation)
序列动画的预设是关闭状态。当选择开启此功能时,如果图像内有标题和说明文本内容,标题和说明文本会按照顺序显示。如下视频:
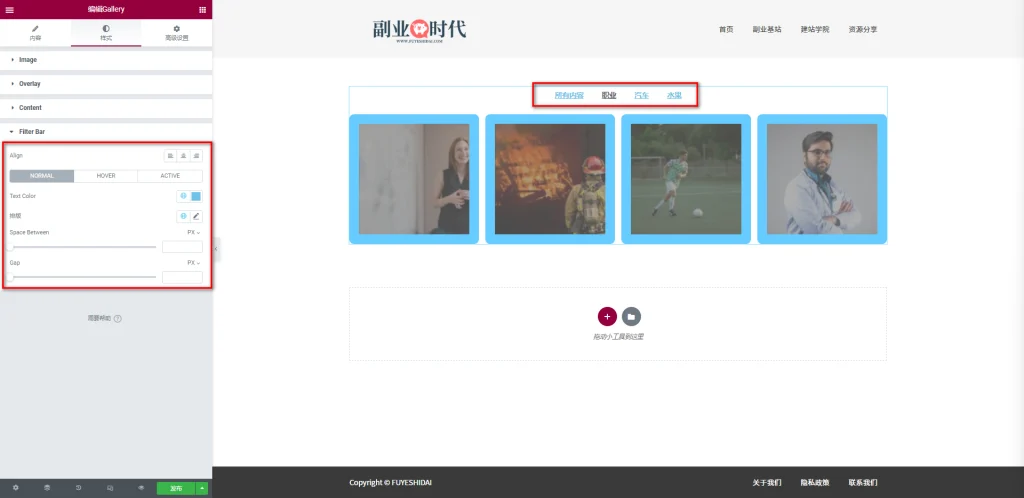
2-4 筛选栏(Filter Bar)
筛选栏是设定筛选器位置、文本样式和间距等设置选项。
- 对齐(Align)
- 文字颜色(Text Color)
- 排版
- 元素间距(SpaceBetween)
- 间距(Gap)
请注意:筛选栏的设置内容会根据内容标签的“指针”选择而有所不同。本教程将使用”背景“进行说明。
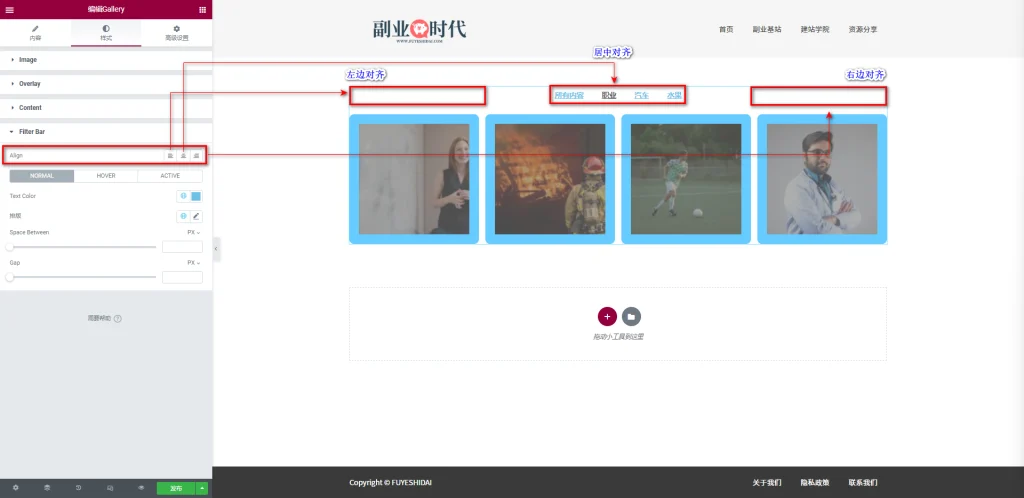
2-4-1 对齐(Align)
对齐方式是指定筛选器水平方向对齐的设置选项。您可以在”左边”,”居中”,”右边”中选择。如下图所示
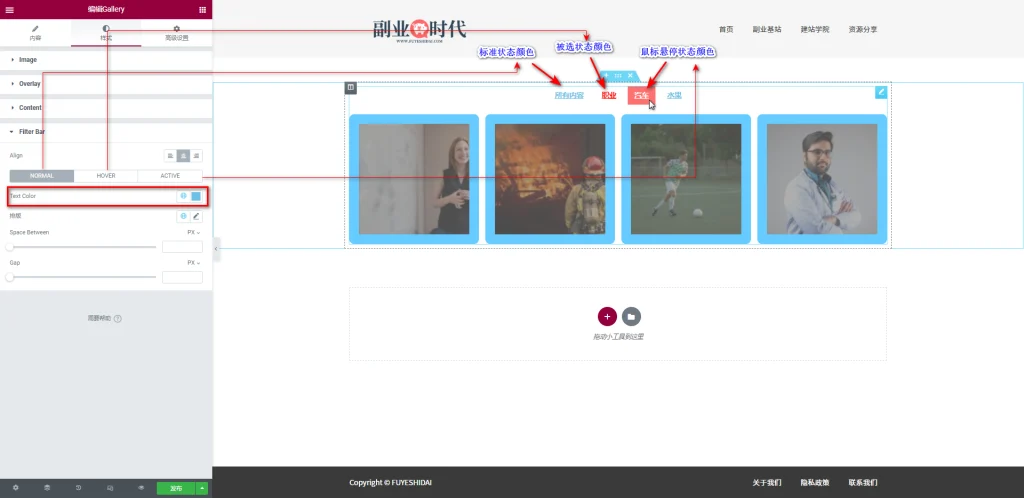
2-4-2 文字颜色(Text Color)
文本颜色是指定筛选器文本颜色的设置选项。可以指定标准状态,悬停状态,被选状态下的颜色设置。
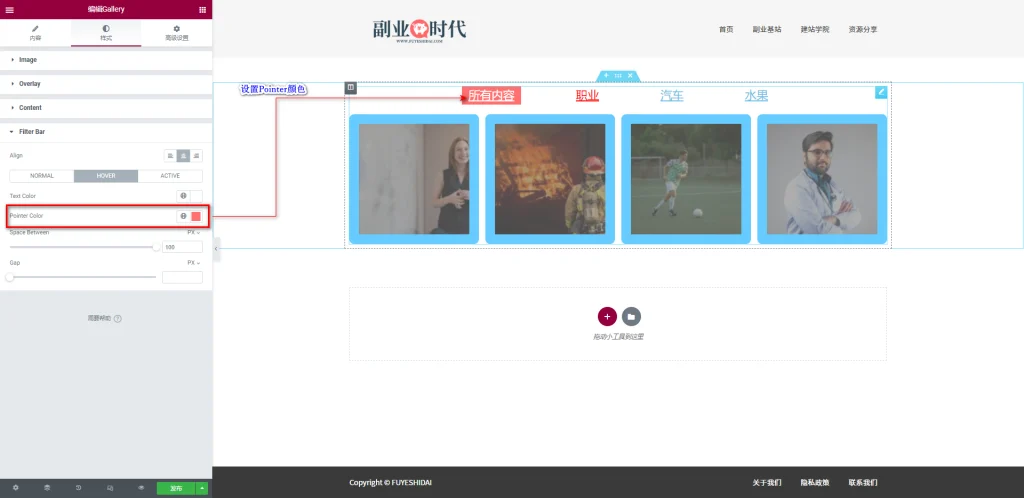
在选择悬停或被选状态时,还可以设置”Pointer”的颜色。
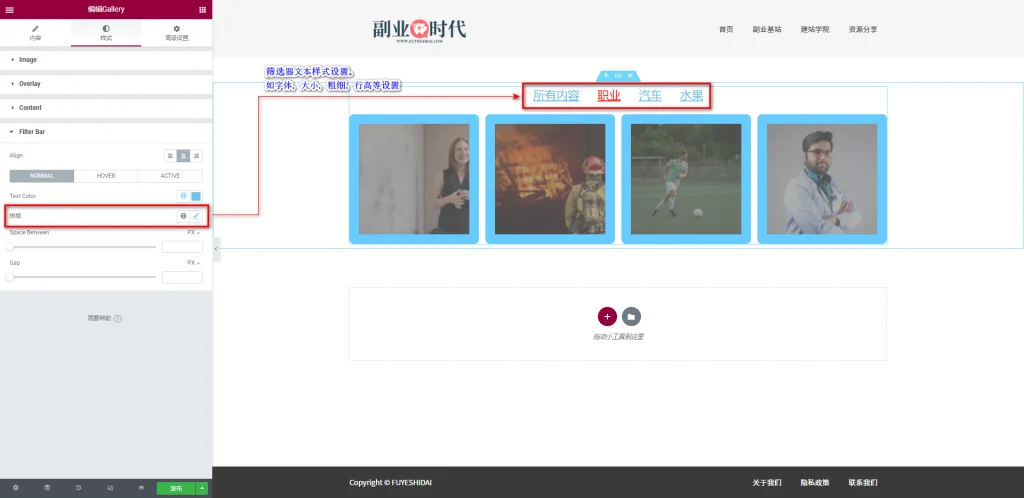
2-4-3 排版
排版是指定筛选器文本样式的设置选项。只有标准状态的设置。
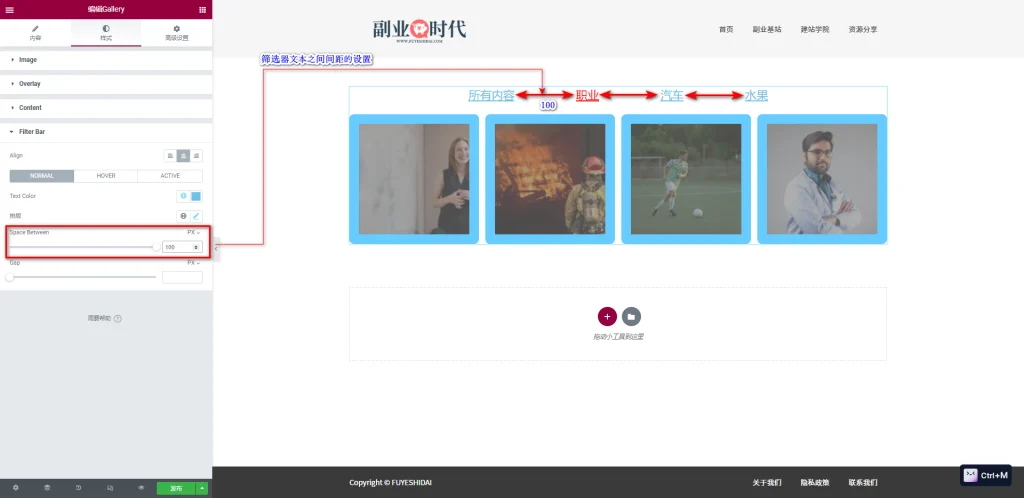
2-4-4 文本间距(SpaceBetween)
文本间距是筛选器项目文本间距的设置选项。
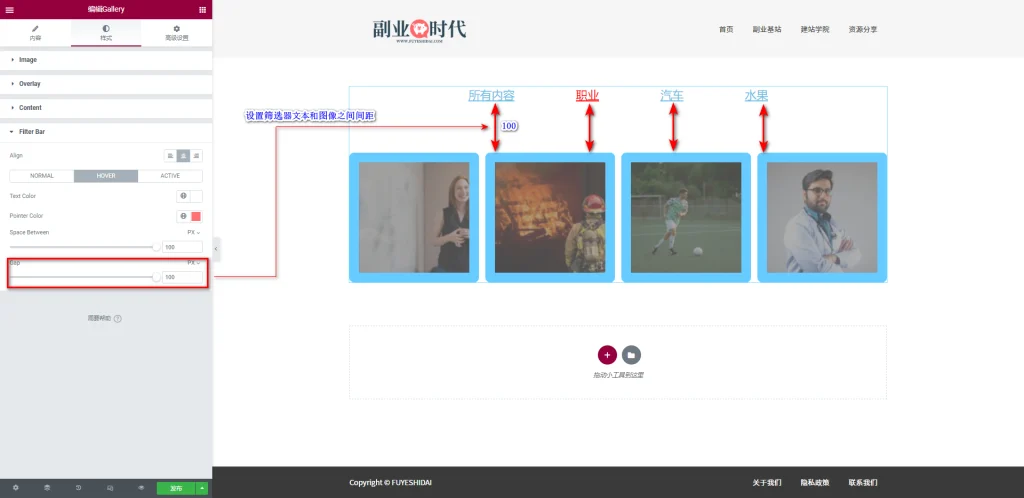
2-4-5 间距(Gap)
间距是筛选器项目文本和图像之间间距的设置选项。
3. Gallery小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》
以上就是Elementor 专业版 Gallery小工具的功能设置和使用方法的说明。
希望本篇内容在您使用Elementor时能帮助到您。

做点副业,为生活加点料