Elementor Animated Headline小工具是一个轻松添加自定义动画标题到网站的工具。
这个小工具提供了多种动画效果,你可以根据自己的需求和喜好选择合适的动画效果。此外,你还可以自定义标题的文本,字体,颜色,大小和对齐方式。
使用Animated Headline小工具,你可以创建具有吸引力和动感的标题,既可以吸引用户的注意,又可以提高网站的设计标准和用户体验。
本教程将介绍Animated Headline小工具的功能设置和使用方法。
Elementor Animated Headline
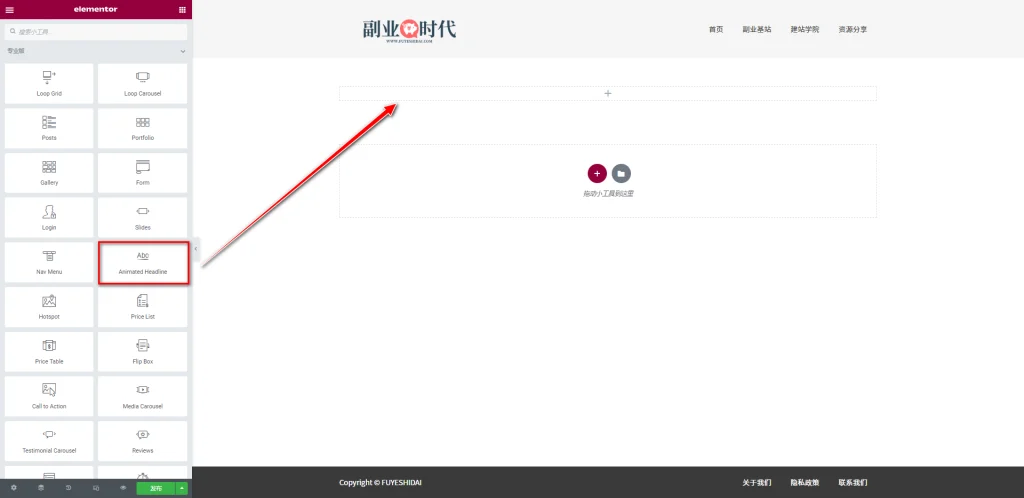
首先,将Animated Headline小工具拖拽到编辑栏内,如下图所示。
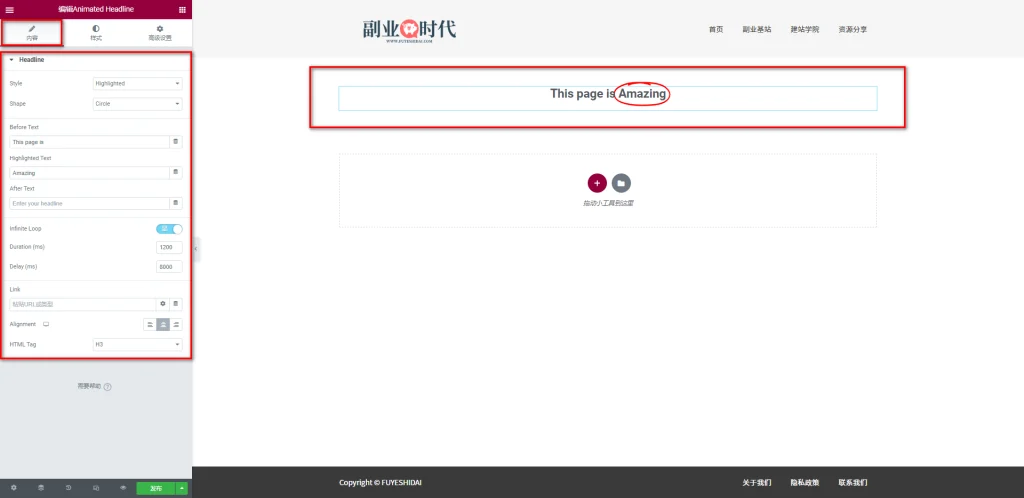
将小工具拖拽到编辑栏后,你将看到以下界面。
1. Animated Headline小工具的内容设置
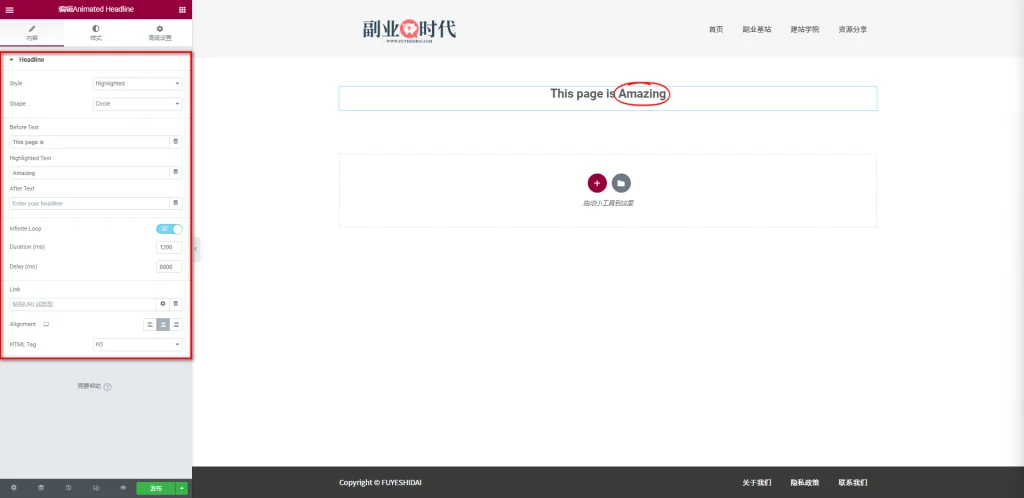
Animated Headline小工具的内容设置只有Headline设置项。主要设置选项包括:
- Style
- Shape
- Before Text
- Highlighted Text
- After Text
- Infinite Loop
- Duration(ms)
- Delay(ms)
- Link
- Alignment
- HTML Tag
1-1 Style
Style是选择动画展现形式的设定选项,包括以下两种动画形式:
- Highlighted
- Rotating
由于这两种动画形式的设定内容和方式不同,以下将分别介绍。
★Highlighted
上方的视频展示了Highlighted动画标题的显示效果。你会看到特定的文字上方出现了红色圆形动画,而文字部分并没有动态变化。
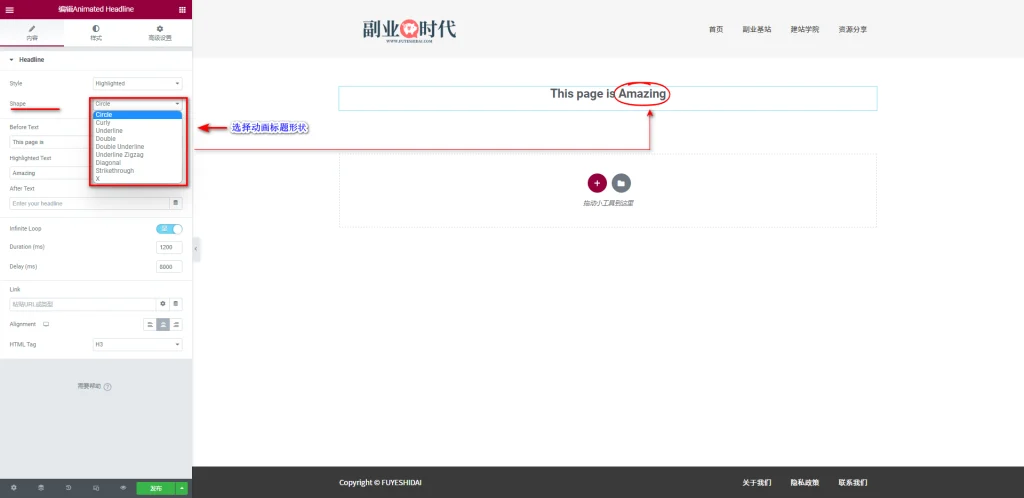
1-2 Highlighted-Shape
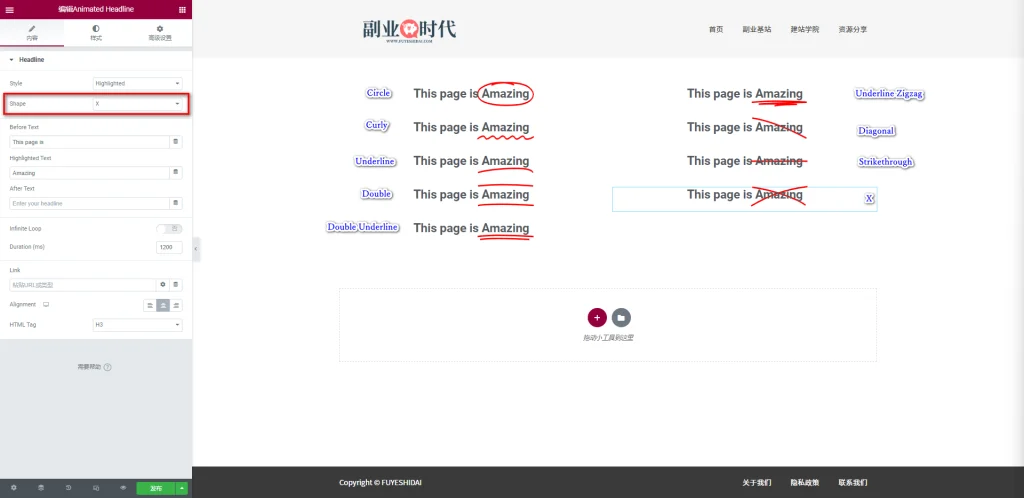
Shape是选择动画标题的形状设定选项,包括以下几种形状:
- Circle:在高亮文本周围绘制一个圆形。
- Curly:在高亮文本下方绘制一条卷曲线。
- Underline:在高亮文本下方绘制一条下划线。
- Double:在高亮文本上下方绘制一条上划线和下划线。
- Double Underline:在高亮文本下方绘制一条下划线。
- Underline Zigzag:在高亮文本下方绘制一条左右涂鸦下划线。
- Diagonal:在高亮文本周围绘制一条对角线。
- Strikethrough:在高亮文本中央绘制一条删除线。
- X:给在高亮文本添加错误×号图案。
具体效果如下图所示。
1-3 Highlighted-Before Text
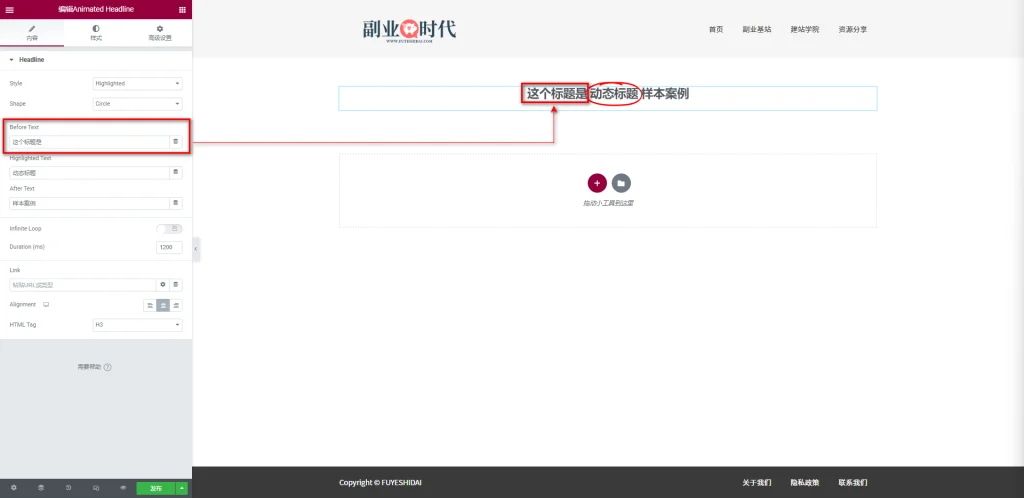
Before Text是设定高亮文本前面显示的文本内容的选项,你可以自由填写任意的内容。
上图中的文本内容是“这个标题是”。
1-4 Highlighted-Highlighted Text
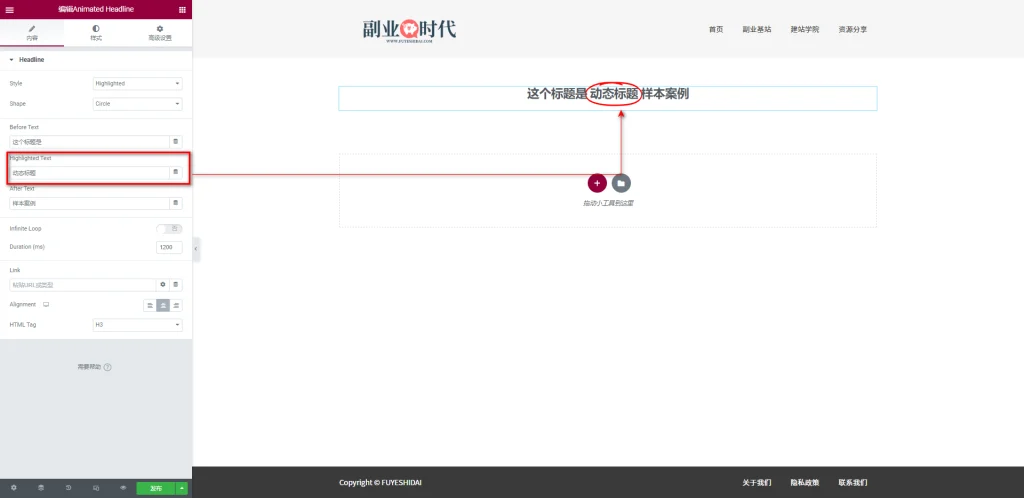
Highlighted Text是设定高亮文本内容的选项,高亮文本将结合动画效果进行突出显示。
上图中的高亮文本内容是“动态标题”。
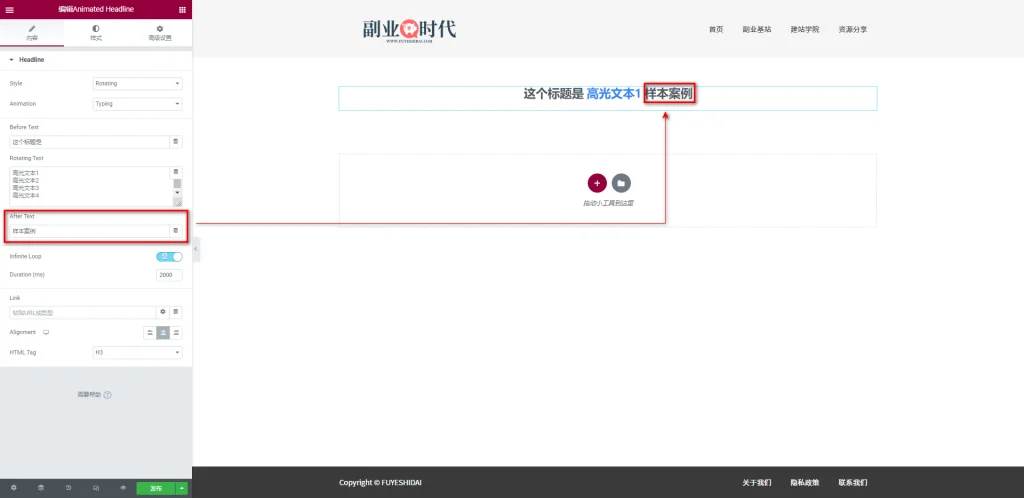
1-5 Highlighted-After Text
After Text是设定高亮文本后面显示的文本内容的选项,你可以自由填写任意的内容。
上图中的文本内容是“样本案例”。
1-6 Infinite Loop
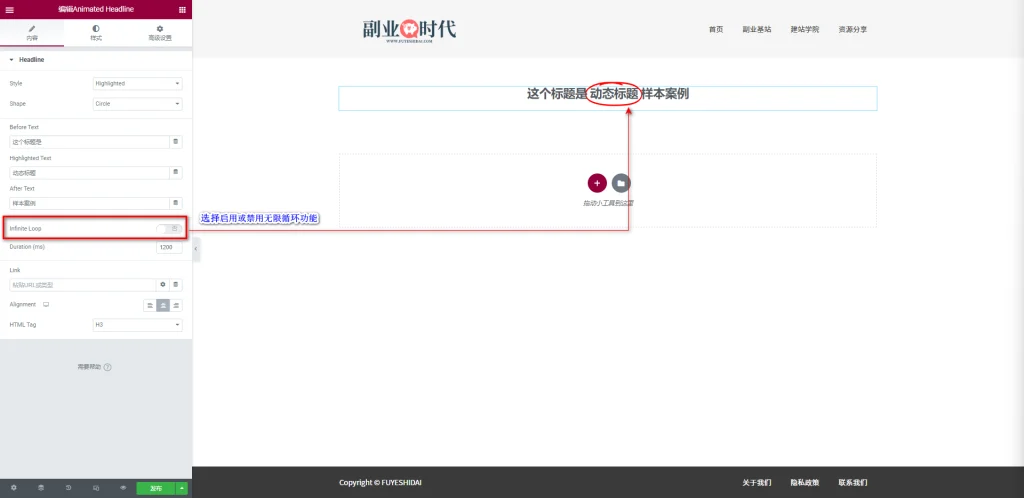
Infinite Loop选项用于选择启用或禁用动画标题的无限循环效果,默认是启用无限循环。
如果开启无限循环,动画效果将一直循环播放。
如果你只希望动画播放一次并停留在最后的动态效果,可以选择禁用无限循环。
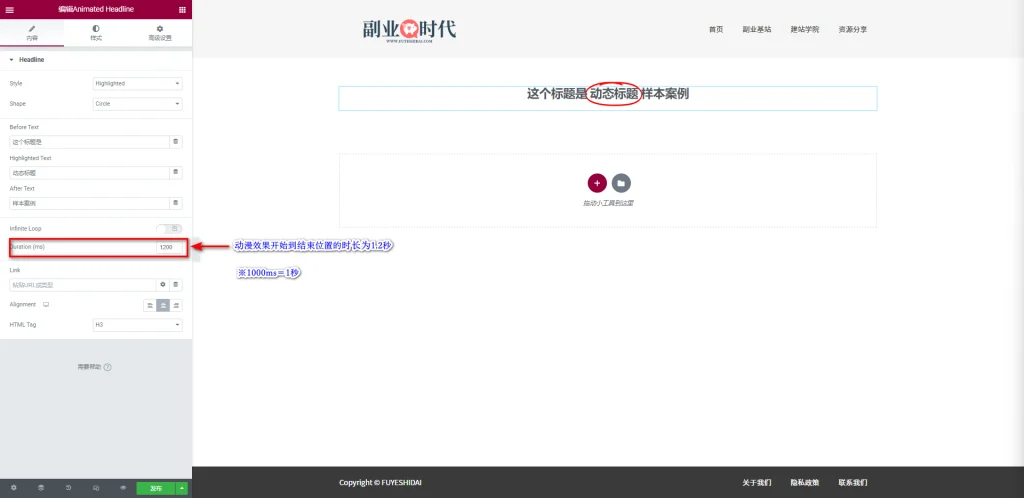
1-7 Duration(ms)
Duration(ms)选项用于设定动画效果从开始到结束的时长,默认为1200毫秒。
需要注意的是,1000毫秒等于1秒,所以1200毫秒就等于1.2秒。设定的时间越长,动画效果持续的时间也会越长。
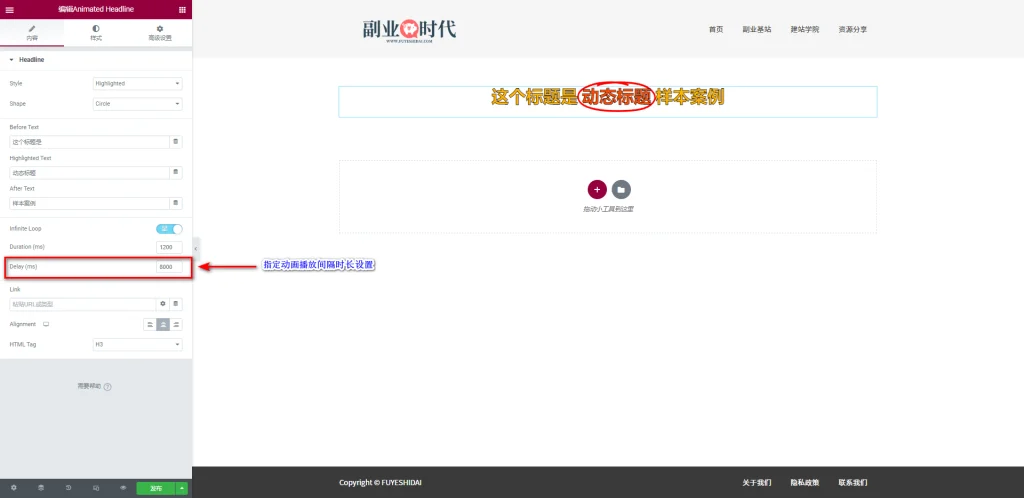
1-8 Delay(ms)
Delay(ms)选项用于设定动画效果开始前的延迟时长,默认为8000毫秒。
1000毫秒等于1秒,所以8000毫秒就等于8秒。也就是说播放完一次动画后,会等待8秒,然后再播放下一次。
所以,这也可以理解为是每次动画播放间的间隔时间。
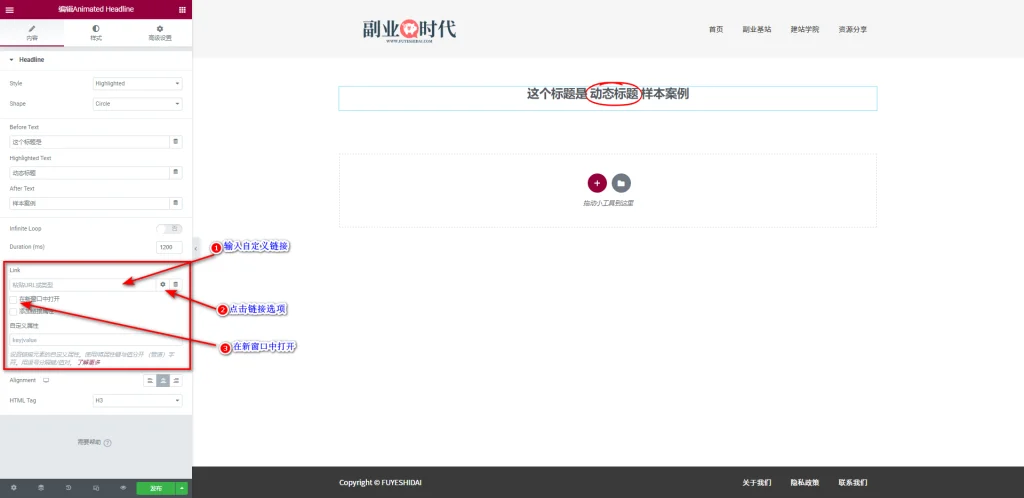
1-9 Link
Link选项用于为动画标题添加自定义链接。
如果你希望设定特定的链接,只需要在输入框中输入链接地址即可。
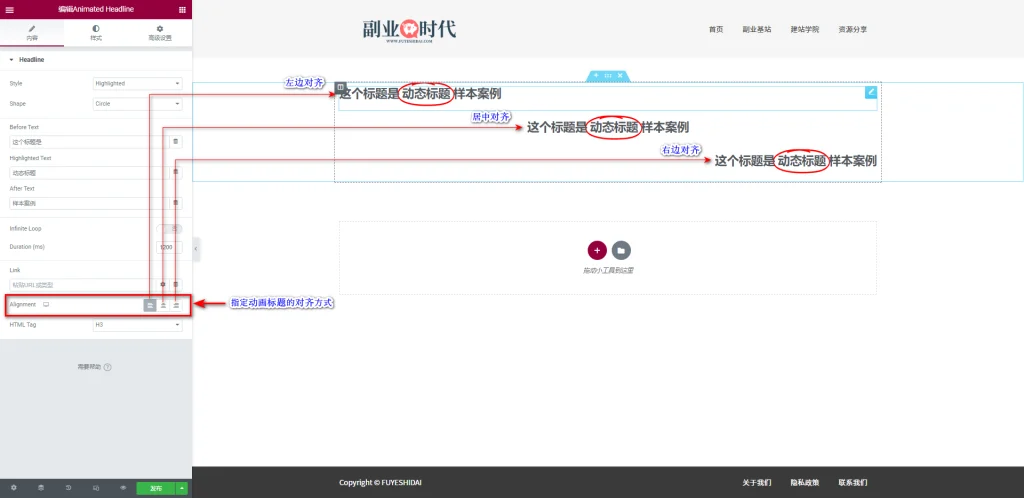
1-10 Alignment
Alignment选项用于指定动画标题的对齐方式,你可以选择“左对齐”,“居中对齐”,或“右对齐”。
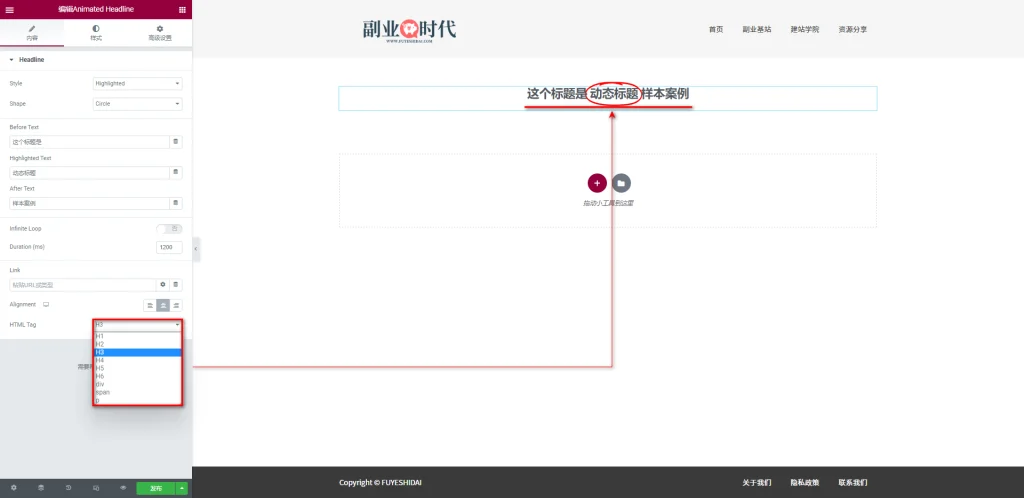
1-11 HTML标签
HTML标签是选择动画标题的HTML标签设置选项,可以给动画标题添加H1,H2,H3等标签。默认的HTML标签为H3。
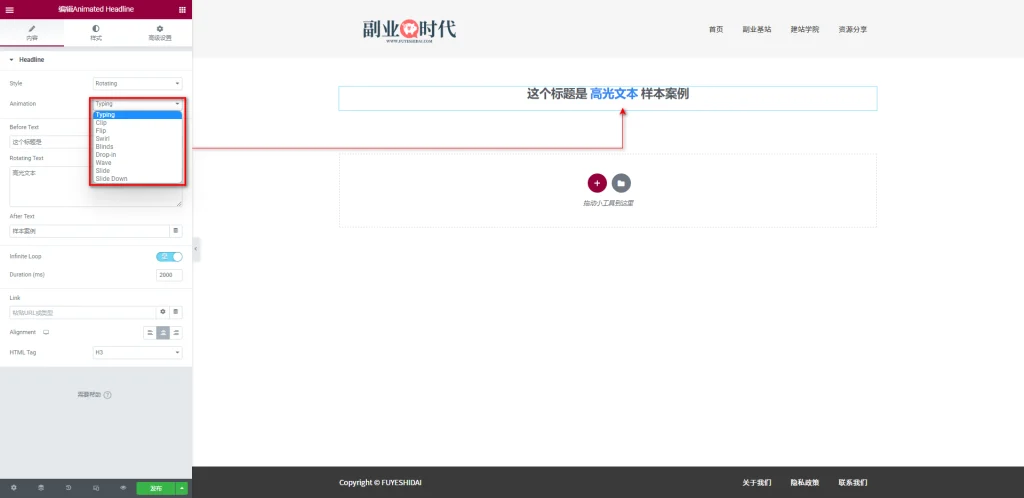
1-12 Rotating-动画
动画是选择高光文本动画效果的设置选项,预设动画效果如下:
- Typing(打字效果):文字逐个打出的效果。
- Clip(剪切效果):文字从中心向两侧分开的效果。
- Flip(翻转效果):文字水平或垂直翻转的效果。
- Swirl(旋转效果):文字旋转的效果。
- Blinds(百叶窗效果):文字由上到下或由左到右依次展现的效果。
- Drop-in(滑入效果):文字从上方滑入的效果。
- Wave(波浪效果):文字呈波浪状出现的效果。
- Slide(滑动效果):文字从左往右滑动的效果。
- Slide Down(向下滑动效果):文字从上方向下滑动的效果。
具体效果请参考下方视频。
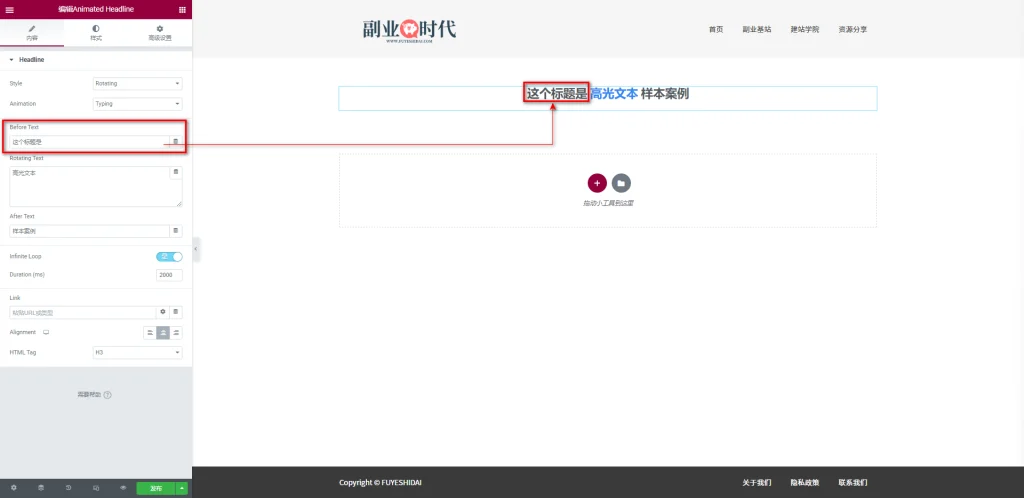
1-13 Rotating-Before text
Before Text是自定义输入高光文本前面显示的文本内容设置选项,可以自由填写任意的内容。
上图中的文本内容是“这个标题是”。
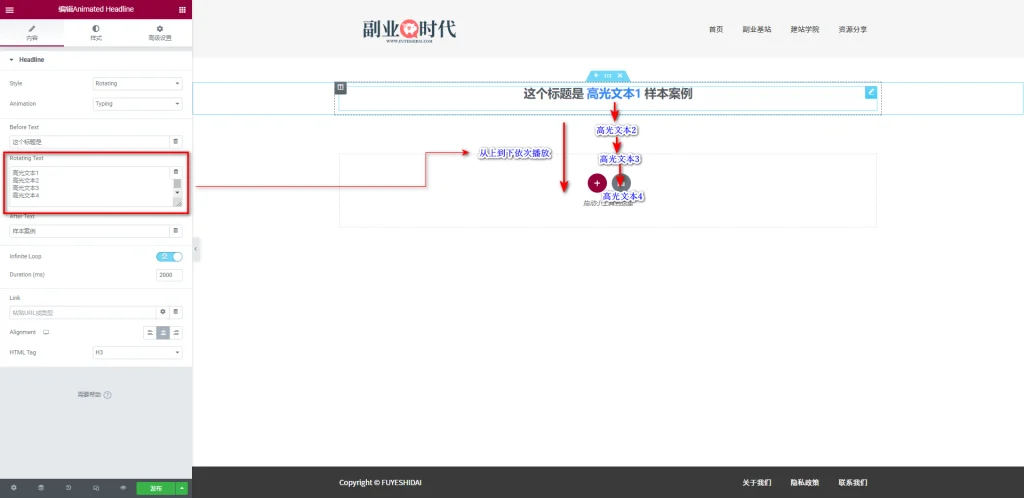
1-14 Rotating Text
Rotating Text是自定义输入高亮文本内容的设置选项。
与Highlighted Text不同的是,Rotating Text可以输入多个高光文本,可分段播放。
1-15 Rotating- After Text
After Text是自定义输入高光文本后面显示的文本内容设置选项,可以自由填写任意的内容。
上图中的文本内容是“样本案例”。
2. Animated Headline小工具的样式标签
Animated Headline小工具的样式标签只有Headline设置项。
但是,根据选择的动画形式不同,可设置的内容也会不同。首先,使用”Rotating”样式的设置选项。
2-1 Rotating 样式标签
Rotating的样式标签只有Headline设置项。
设置选项如下:
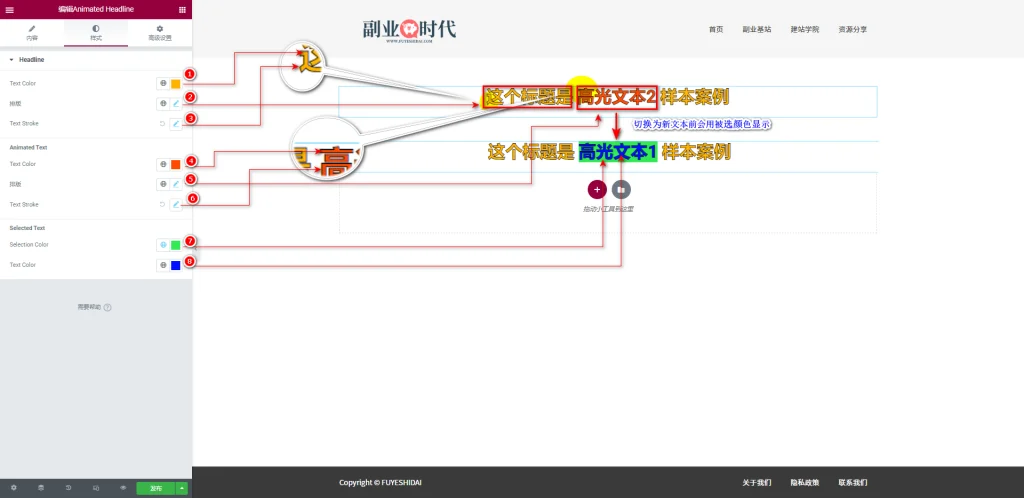
- TextColor(文本颜色):选择和替换Before text文本颜色。
- 排版:自定义Before text文本字体,大小,粗细,行高等设置。
- Text Stroke(文本描边):给Before text添加描边效果。
- TextColor(文本颜色):选择和替换Animated Text文本颜色。
- 排版:自定义Animated Text文本字体,大小,粗细,行高等设置。
- Text Stroke(文本描边):给Animated Text添加描边效果。
- Selection Color(选择颜色):选择和替换用户选中高光文本时的背景颜色。
- TextColor(文本颜色):选择和替换用户选中高光文本时的文本颜色。
关于文本颜色和排版相关的详细设置,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法
2-2 Highlighted 样式标签
Highlighted的样式标签包含Shape和Headline。
Headline是设置高光文本前后字体样式,颜色等设置,可参考Rotating的样式标签说明。
→ Shape
Shape是设置高光文本上显示动画的设置项,主要包含以下设置选项:
- Color
- Width
- Bring to Front
- Rounded Edges
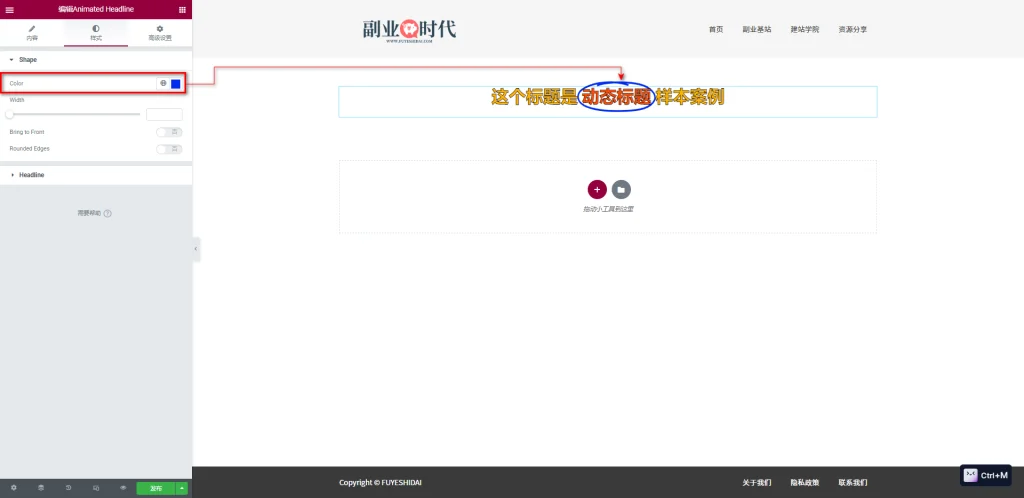
→ Color
Color是选择和替换动画效果图像的颜色设置选项。
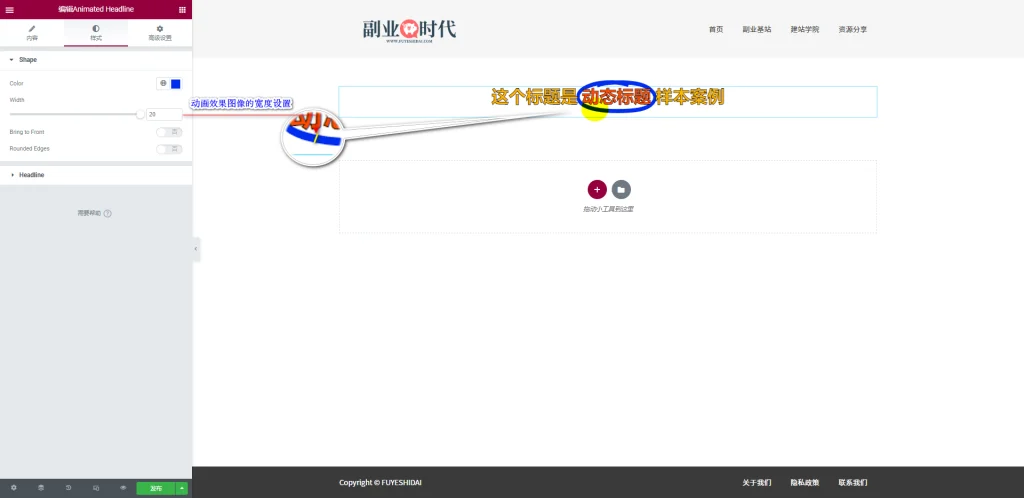
→ Width
Width是指定动画效果图像线条宽度的设置选项,可设置0到20的数值。
调整数字可以使图像线条变细或变粗。
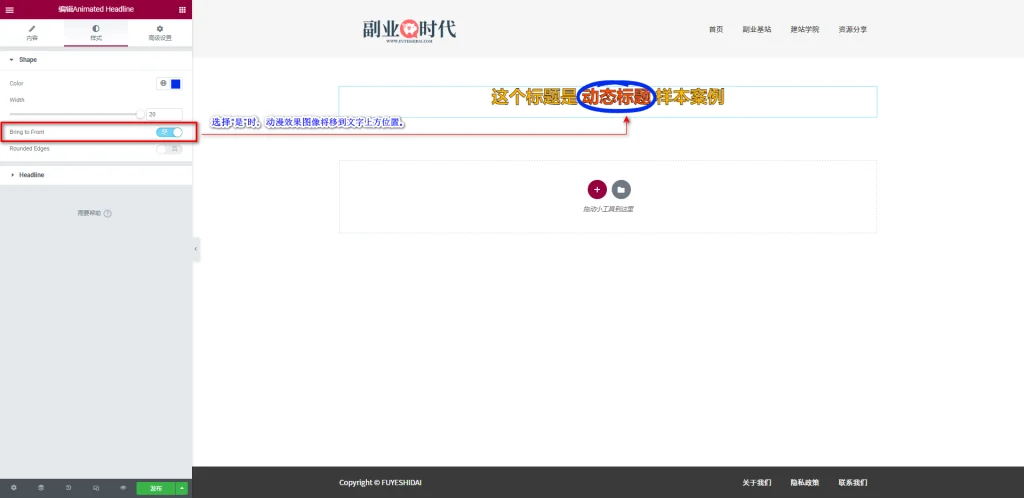
→ Bring to Front
Bring to Front是选择是否将动画效果图像移动到文字上方的设置选项,默认是“否”。
选择“是”时,动画效果图像将移到文字上方,覆盖文字显示。
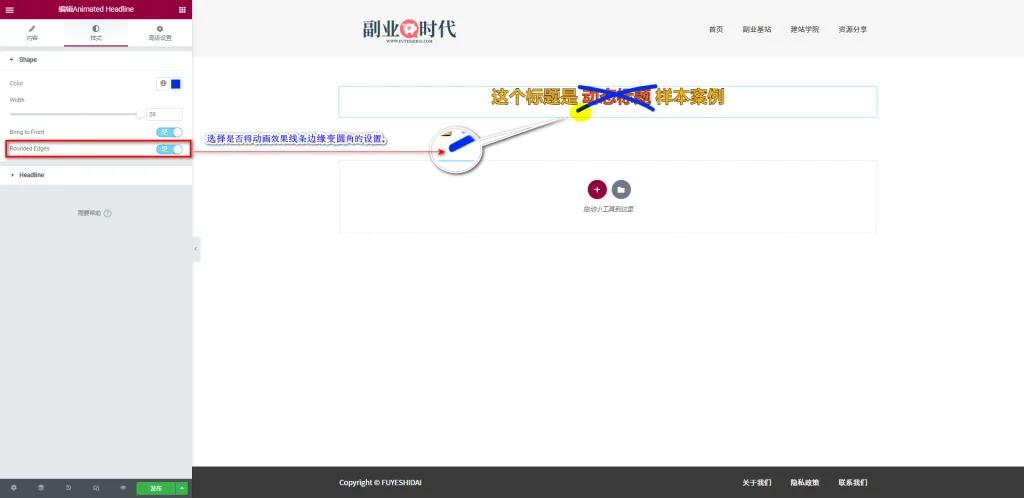
→ Rounded Edges
Rounded Edges是选择是否将动画效果线条边缘变为圆角的设置选项,默认是“否”。
选择“是”时,动画效果线条边缘将从直角变为圆角样式。
3. Animated Headline小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是Animated Headline小工具的功能设置和使用说明。
希望本篇内容能对您使用Elementor有所帮助。

做点副业,为生活加点料