一个经过精心设计的图标,不仅能够吸引访客的目光,还能精准地传达出网站的风格与品牌理念。无论是当下流行的扁平化设计,还是充满创意的插画风格,都可以通过图标小工具来完美呈现。
同时,图标还是引导用户进行页面互动不可或缺的元素。一个设计出色的图标链接,可以显著提高网页的转化率,增强用户体验。
那么,我们该如何将图标小工具的强大功能融入网页设计之中呢?
本教程将从实用角度出发,手把手教您如何配置和使用图标小工具。通过学习本教程,您将掌握添加和使用图标的技巧,更将了解如何为图标设置动画效果,从而使您的网页更加生动有趣。
Elementor 图标小工具
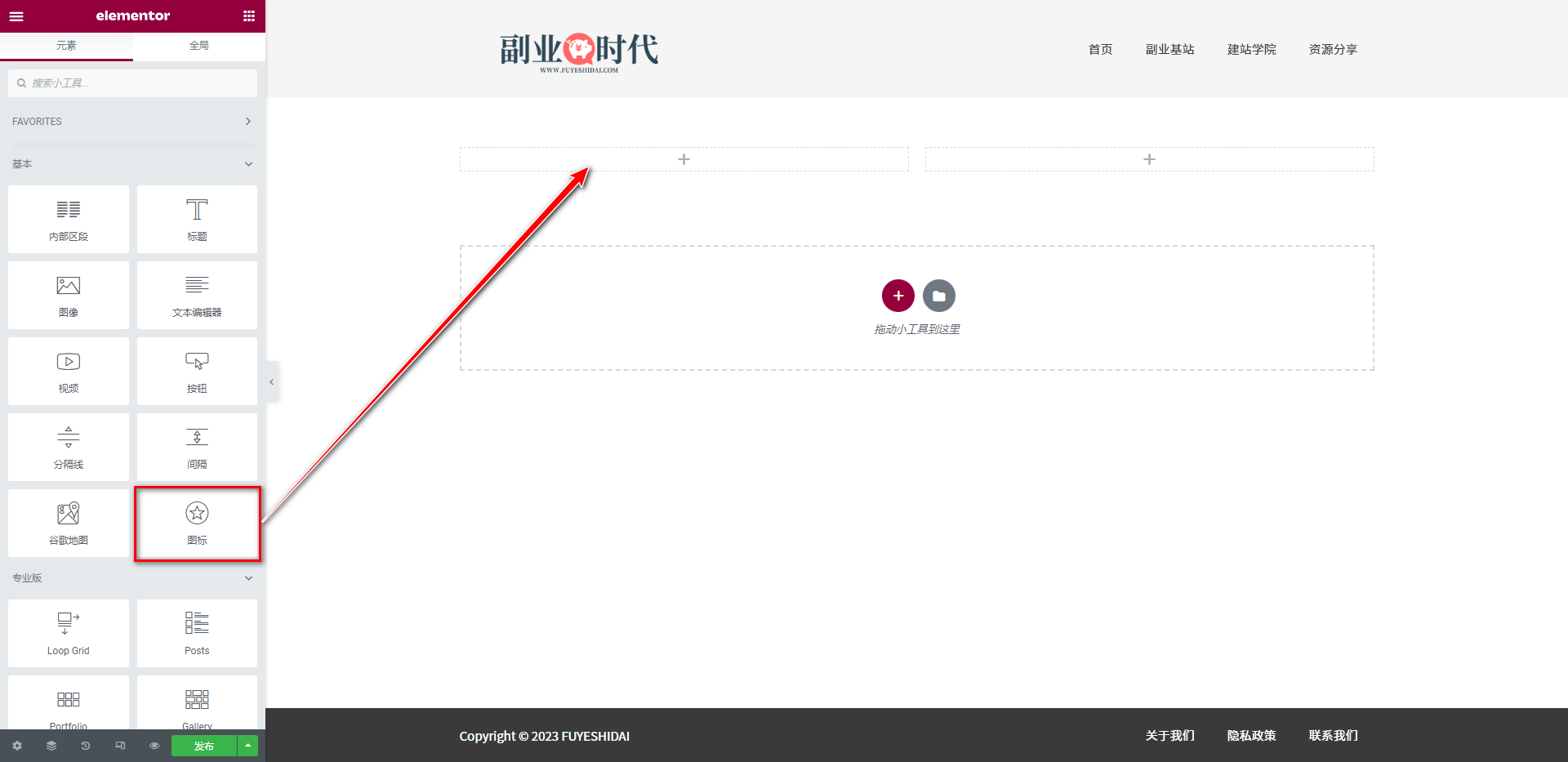
首先,将图标小工具拖放到编辑栏内,如下图所示。
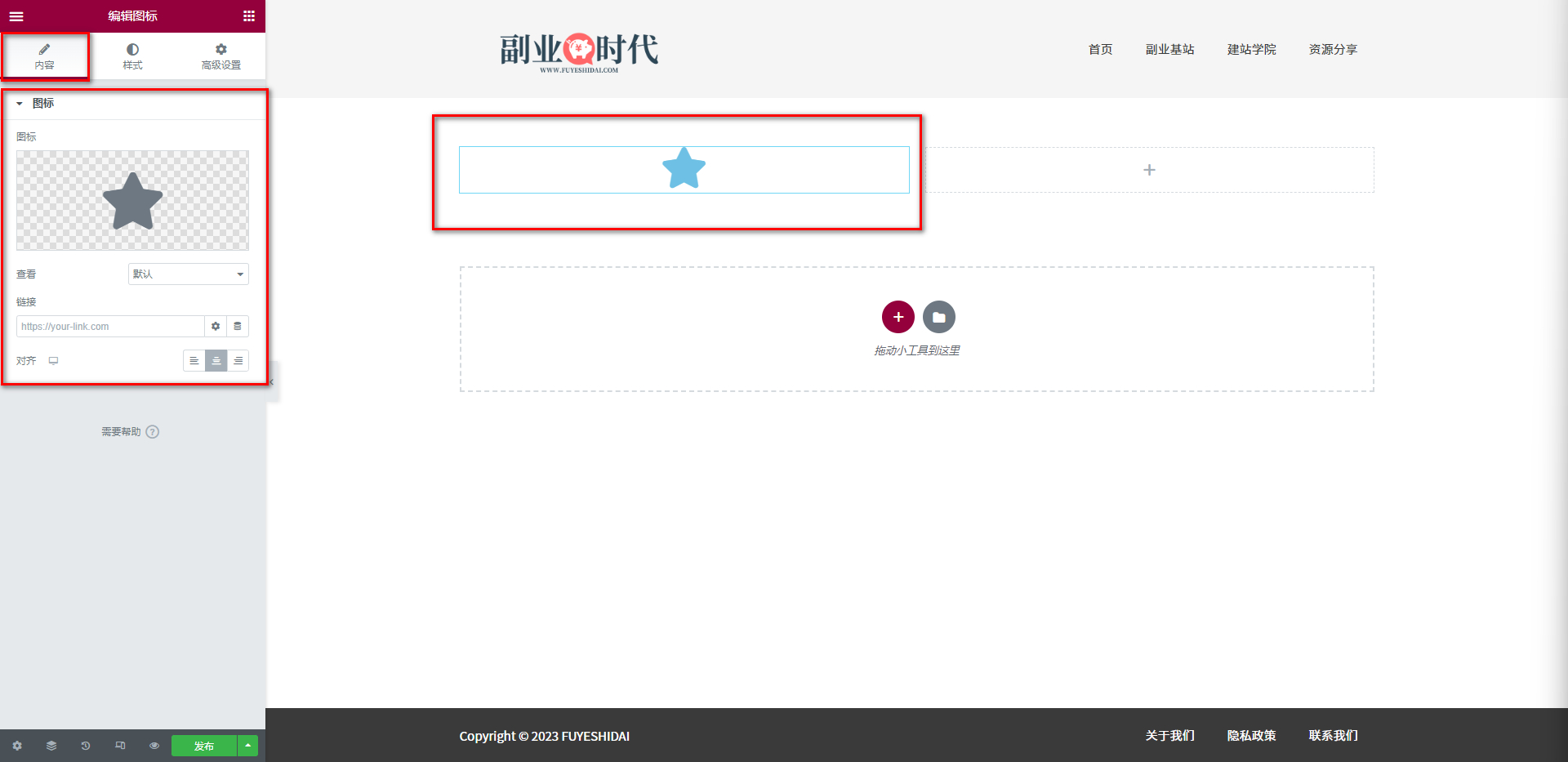
拖放图标小工具后,你将看到如下界面。
1.图标小工具的内容标签
图标小工具的内容标签主要包含以下设置选项。
- 图标
- 查看
- 链接
- 对齐
1-1 图标
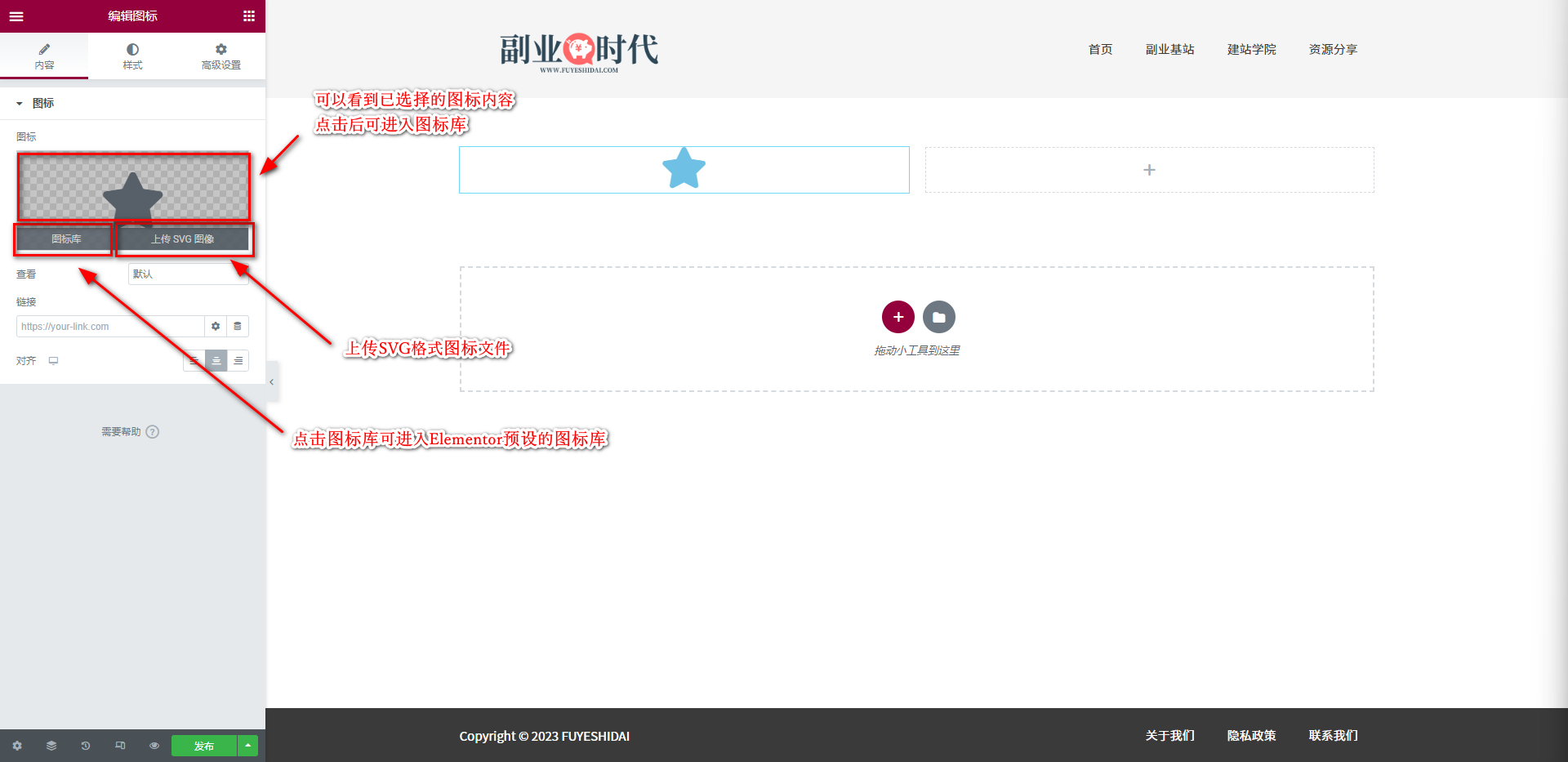
图标是选择图标或者替换图标的设置选项,如下图所示。
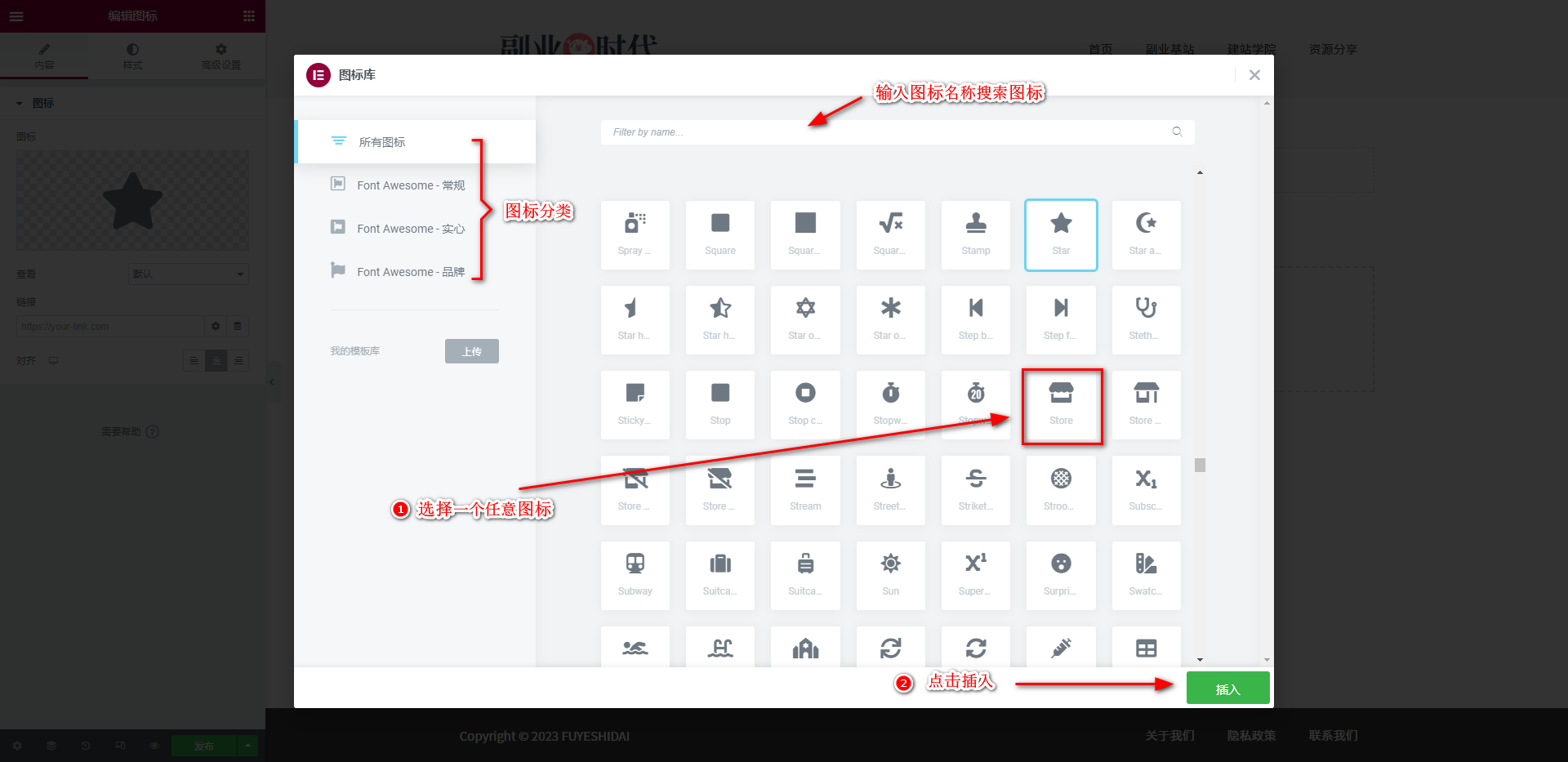
首先,点击图标库,你将看到如下界面。
选择任意图标后,点击插入即可替换现有的图标,如下图所示。
你可以看到图标已经被替换为新的图标。接下来,我们将介绍如何替换图标。
首先,我们需要访问下载图标的网站。知名的下载图标网站有 fontawesome。以下是实操视频。
1-2 查看
查看是给图标指定边框的设置选项。
- 默认:没有任何变化
- 堆叠:去掉图标形状的模具形态表示
- 框架:给图标添加边框的形态表示
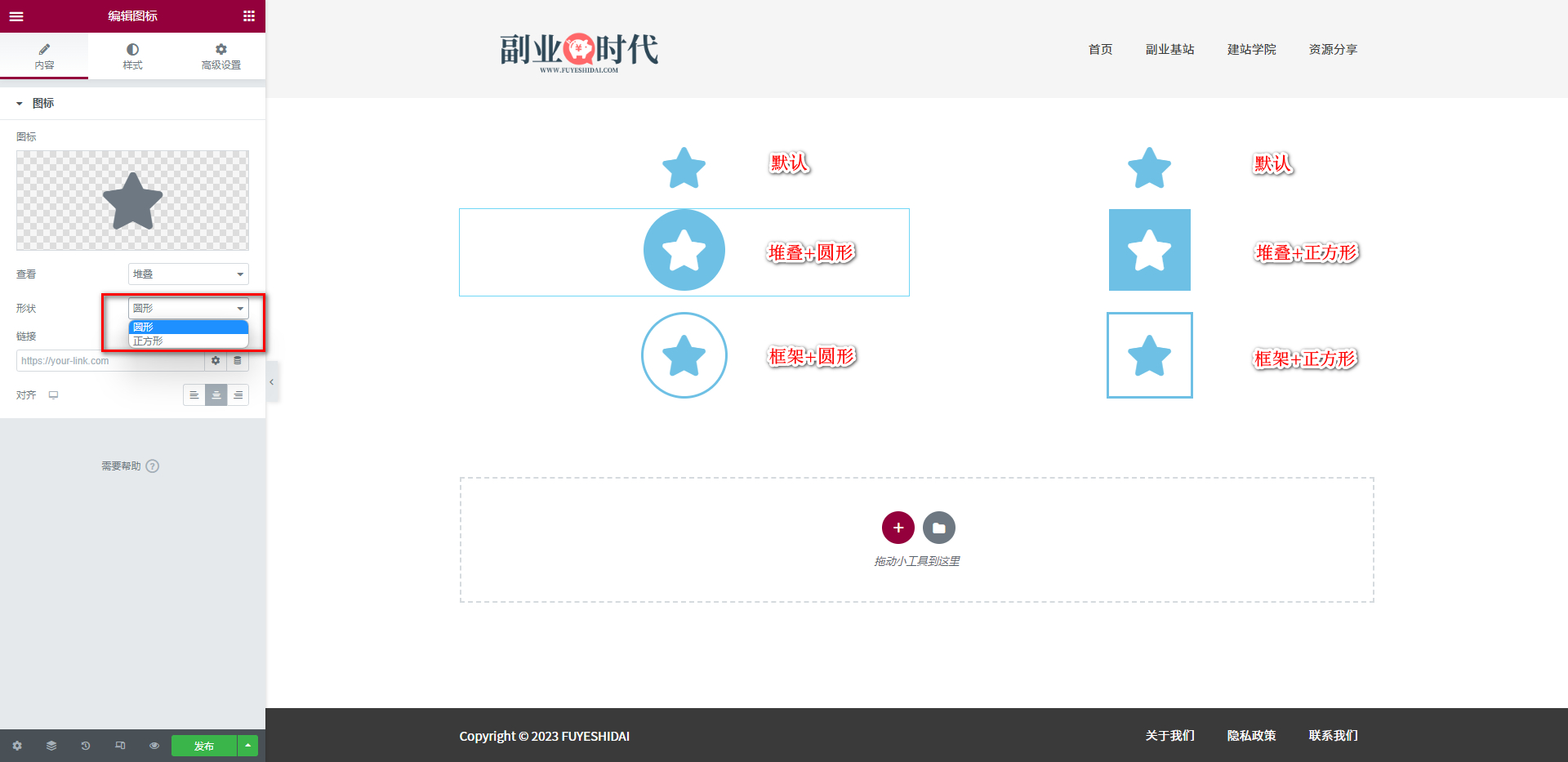
当选择堆叠和框架时,下方会出现形状选项。形状有**《圆形》和《正方形》**两种,默认是圆形。
上图显示了不同组合可以创建出不同的图标形状。
1-3 链接
链接是给图标设置链接的设置项。你可以添加页面内链接,站内链接,特定文章链接,外部网站链接等。
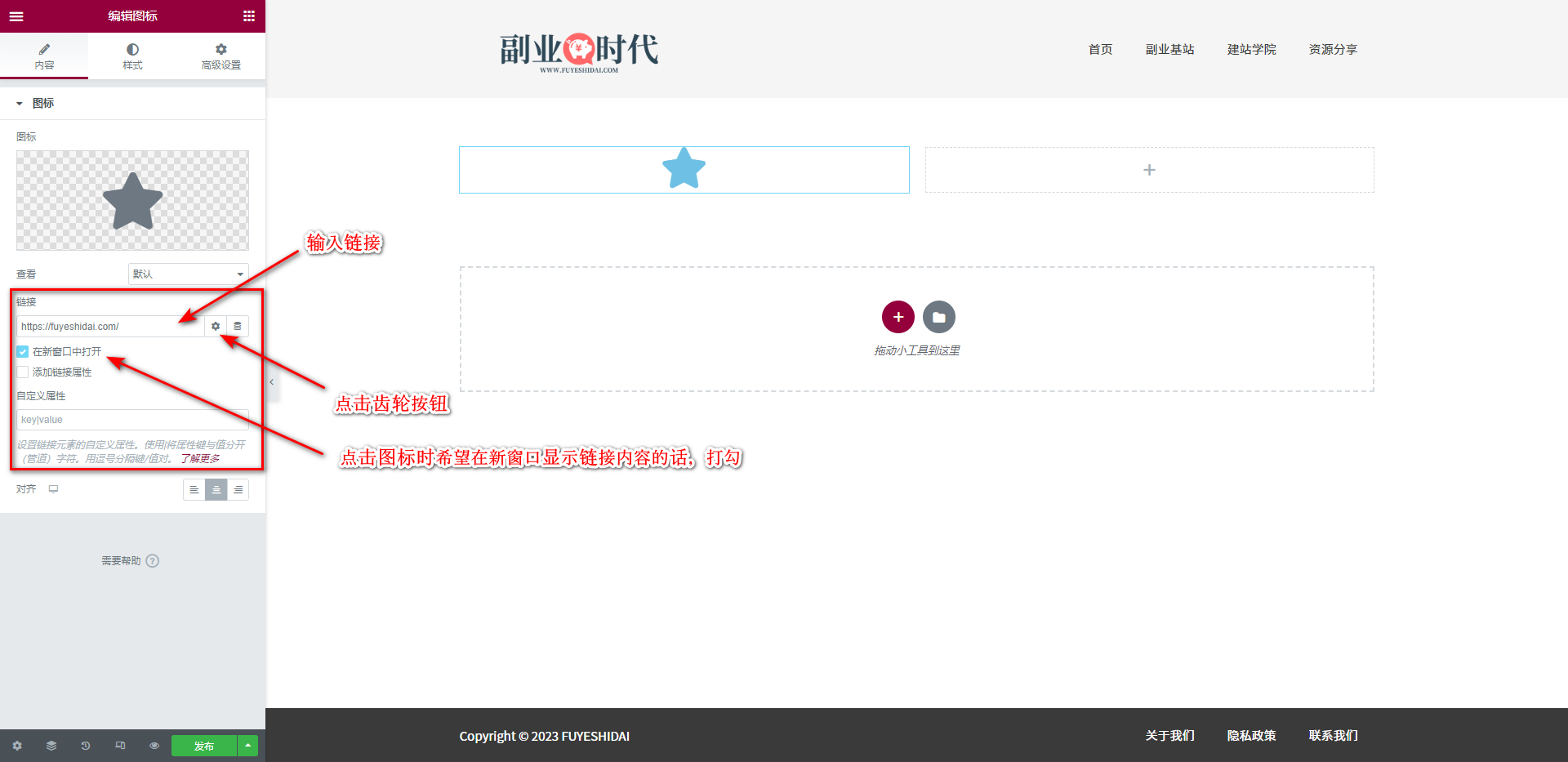
点击输入框旁边的齿轮按钮,你可以设置链接的打开方式,添加附属属性,自定义属性等高级设置,如下图所示。
如果你希望点击图标时在新窗口打开链接内容,只需勾选《在新窗口中打开》选项即可。添加链接属性和自定义链接一般很少使用,除非有特定的需要,否则可以忽略。
1-4 对齐
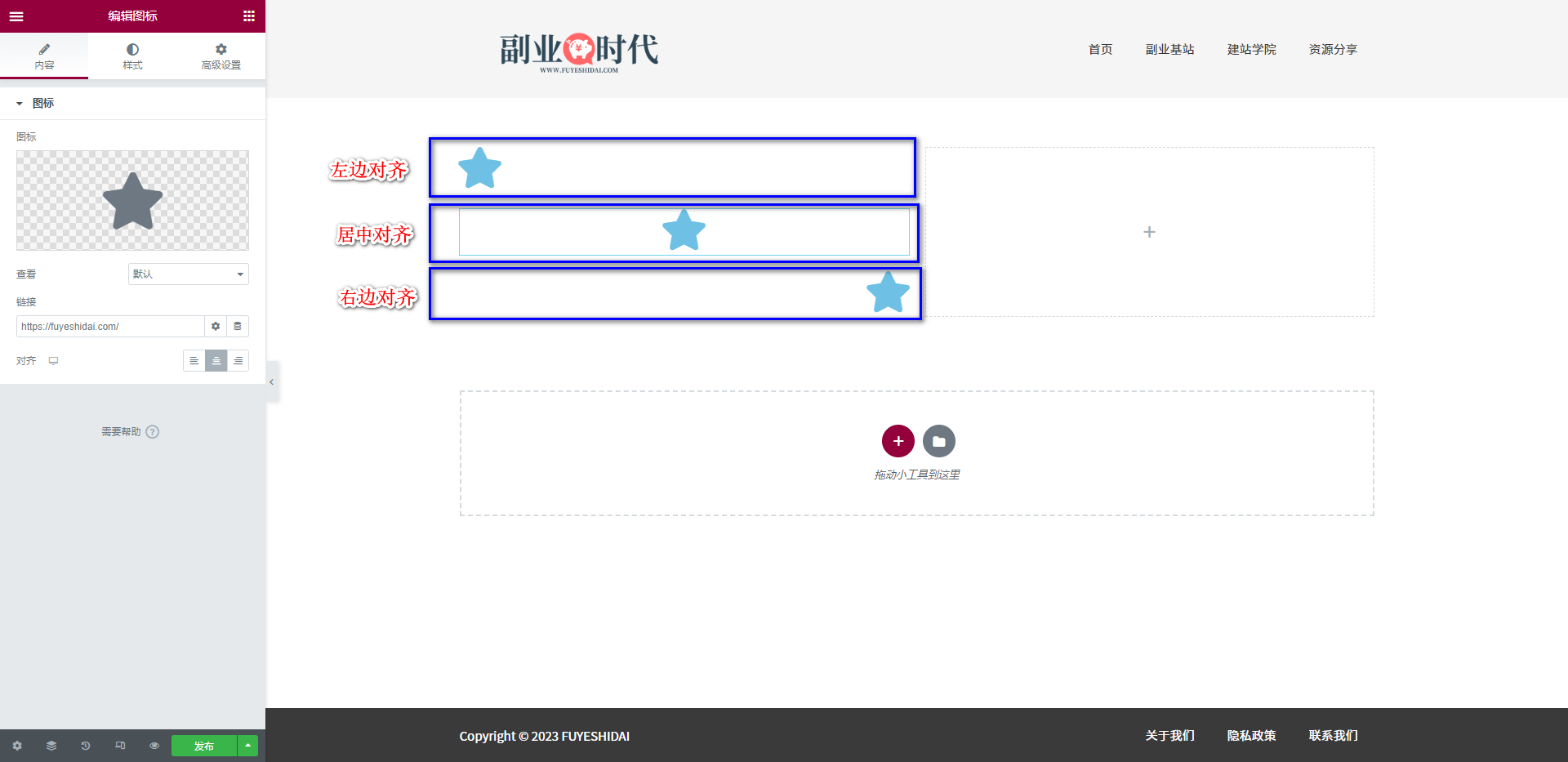
对齐是一种设置选项,可以将图标对齐到编辑栏内的特定位置。选项包括左对齐、居中对齐和右对齐。如下图:
2.图标小工具的样式标签
图标小工具的样式标签会根据内容标签中的查看选项有所不同。
为了方便说明,我们选择内容标签的查看选项中的堆叠来说明。选择堆叠后的样式设置选项如下:
可以看到,图标小工具的样式标签只有图标设置项。
主要包含的设置内容如下:
- 主要颜色和次要颜色
- 尺寸
- 内距
- 旋转
- 边框宽度
- 边框半径
2-1 主要颜色和次要颜色
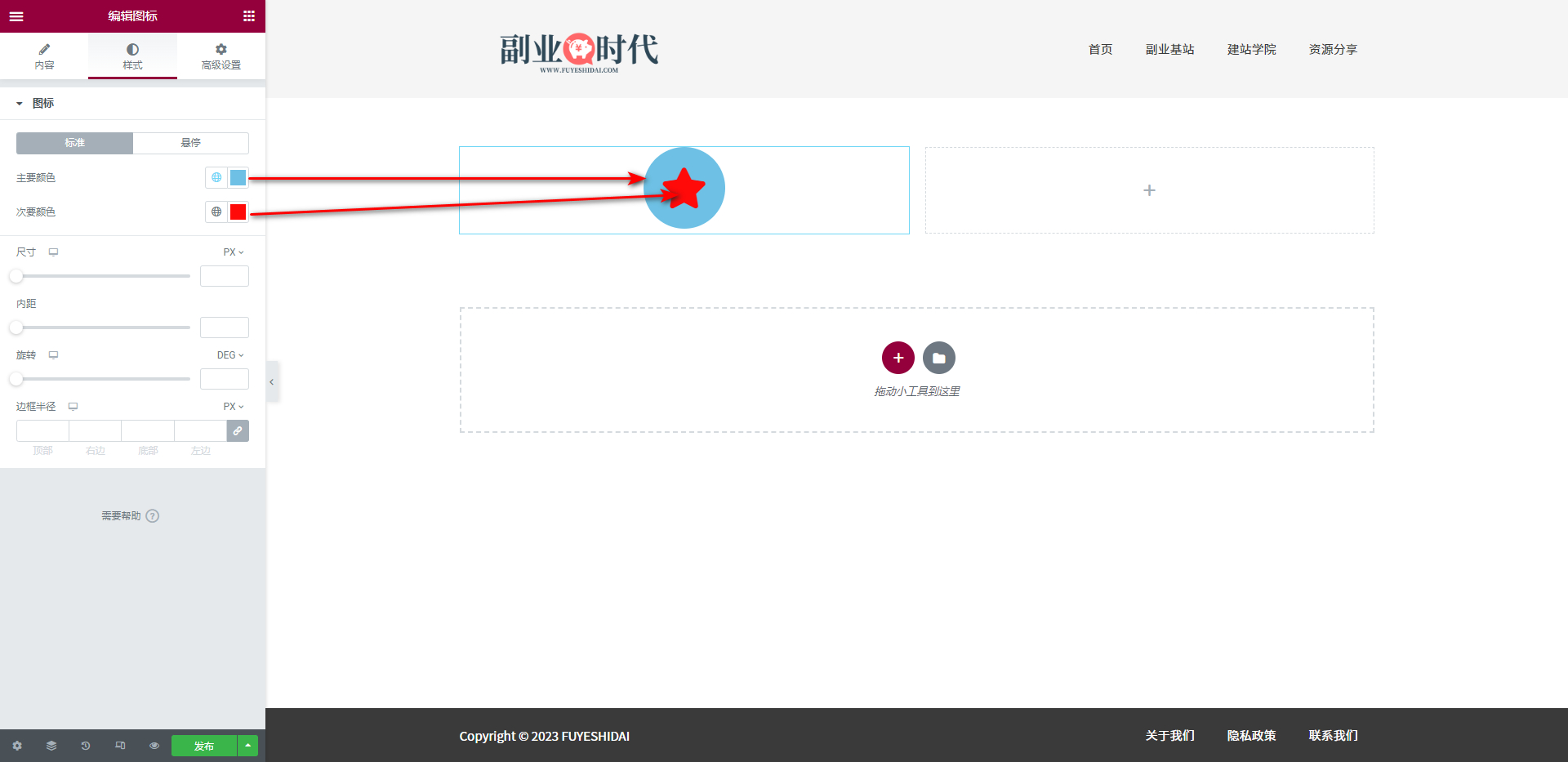
当查看选择为堆叠时,主要颜色和次要颜色的分配如下:
- 主要颜色:图标以外的边框和填充内部的颜色。
- 次要颜色:图标本身的颜色。如下图:
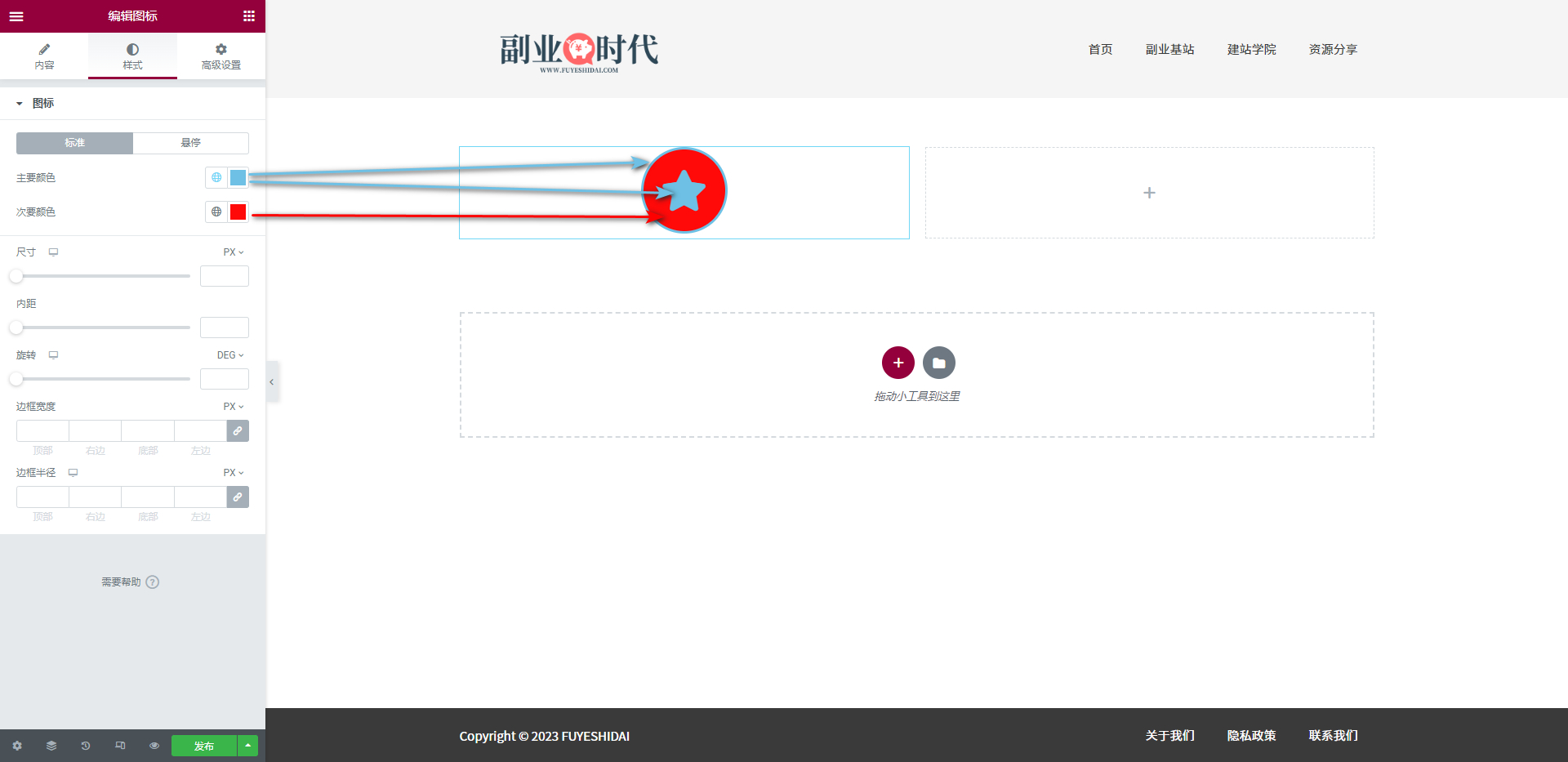
当查看选择为框架时,主要颜色和次要颜色的分配如下:
- 主要颜色:图标和边框框架的颜色
- 次要颜色:图标和边框之间的底色
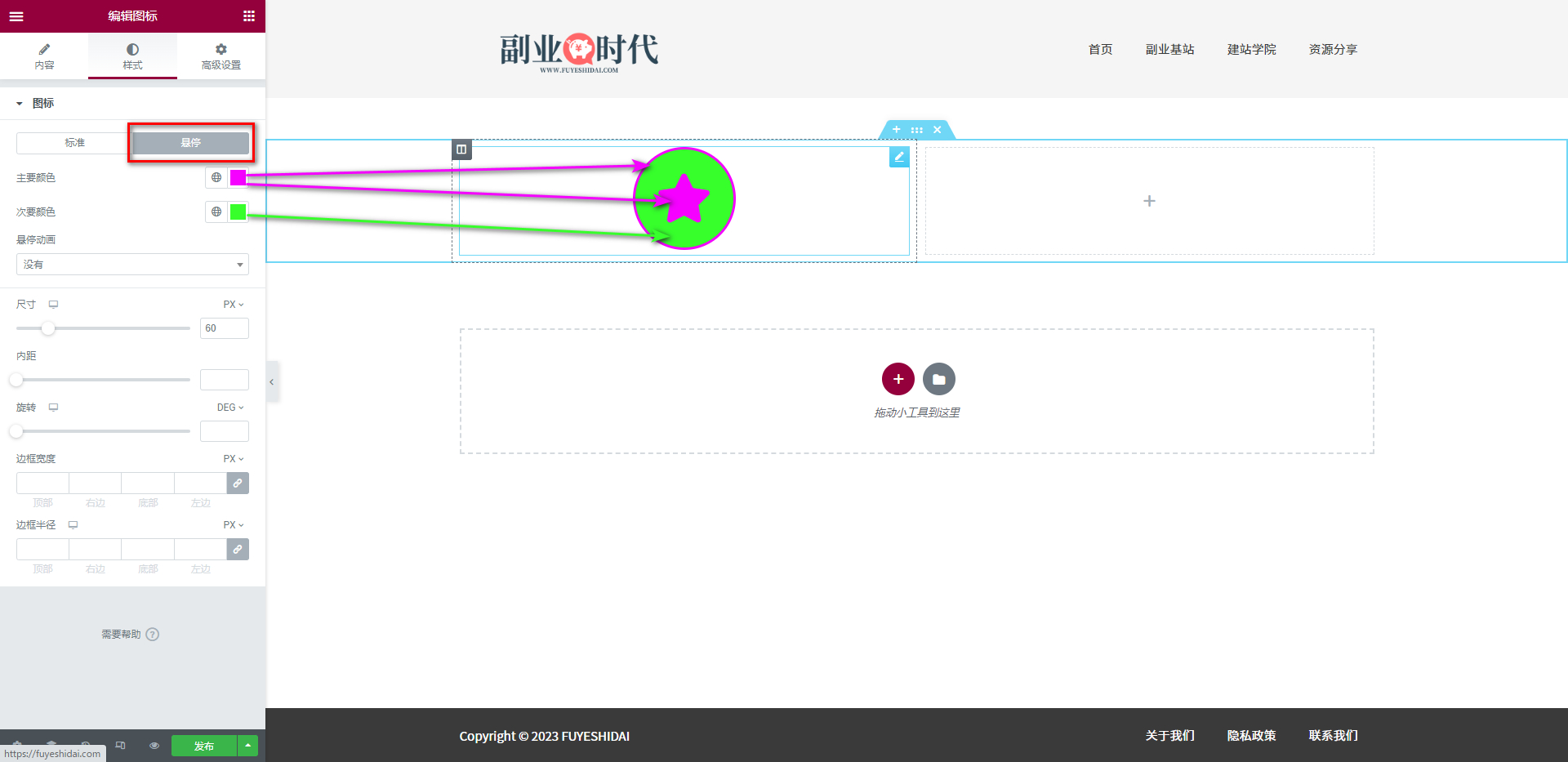
关于颜色,可以设置标准状态和悬停状态的两种设置。
选择悬停按钮后,可以设置与标准状态不同的颜色配置。如下图:
除了颜色设置外,还可以设置悬停动画。关于悬停动画效果,请看以下视频:
关于更多的悬停动画效果,可进行选择和尝试。
2-2 尺寸
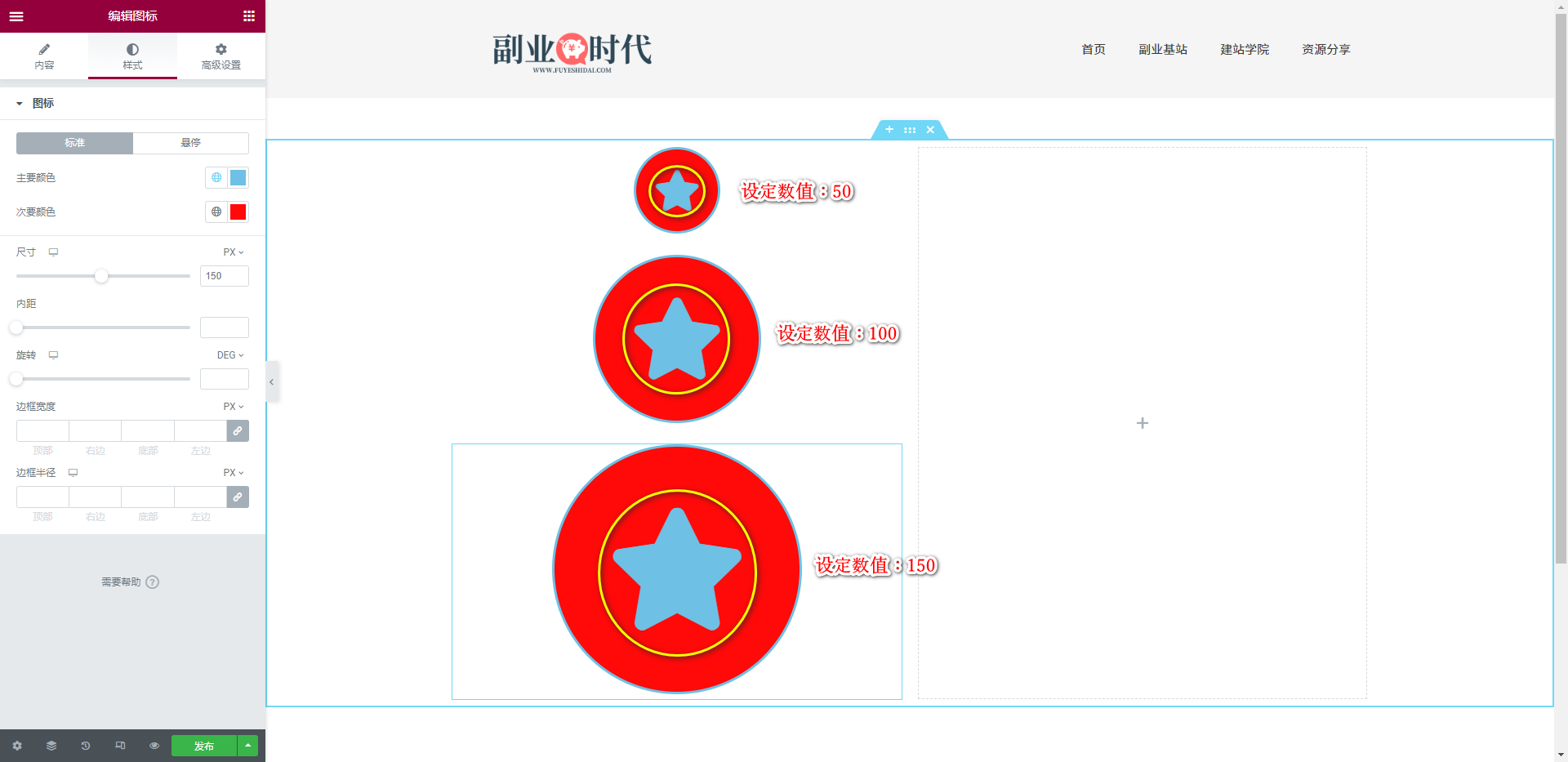
尺寸是自定义图像大小的设置项。可设置的最小值是0,最大值是300,默认值是50。计量单位可以在Px,%,EM,REM中选择。设定数值越大,图标也会变大。如下图:
如上图所示,随着设定数值的增加,黄色框内的图标也随之变大。
2-3 内距
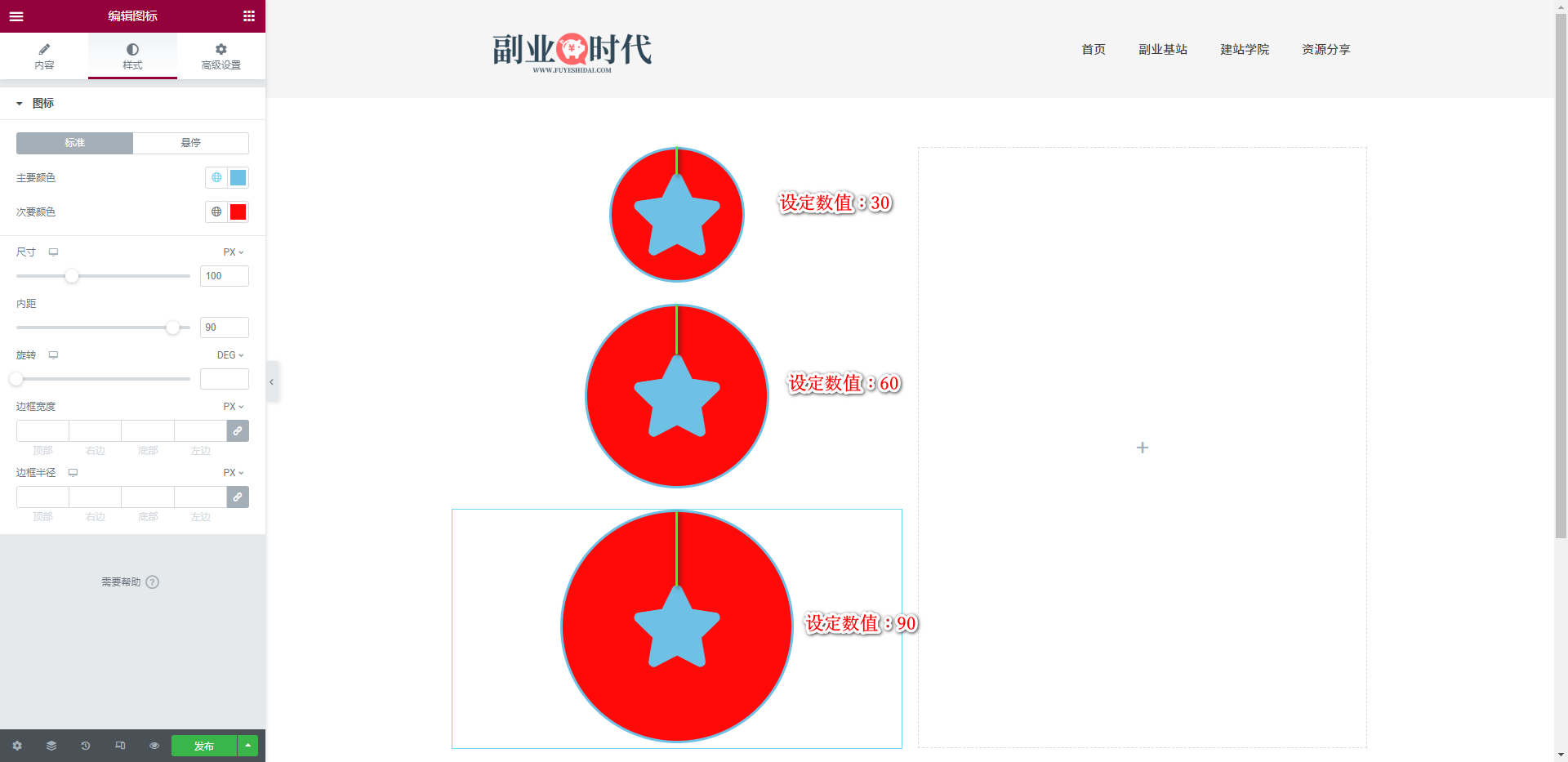
内距是指图标边框到图标的距离设置项。可设置的数值范围为0到100,其默认数值为50。计量单位为px。内距的设定数值越大,图标到边框的距离也越大。如下图所示:
如上图所示,随着设定数值的增大,绿色内距线也随之增长。
2-4 旋转
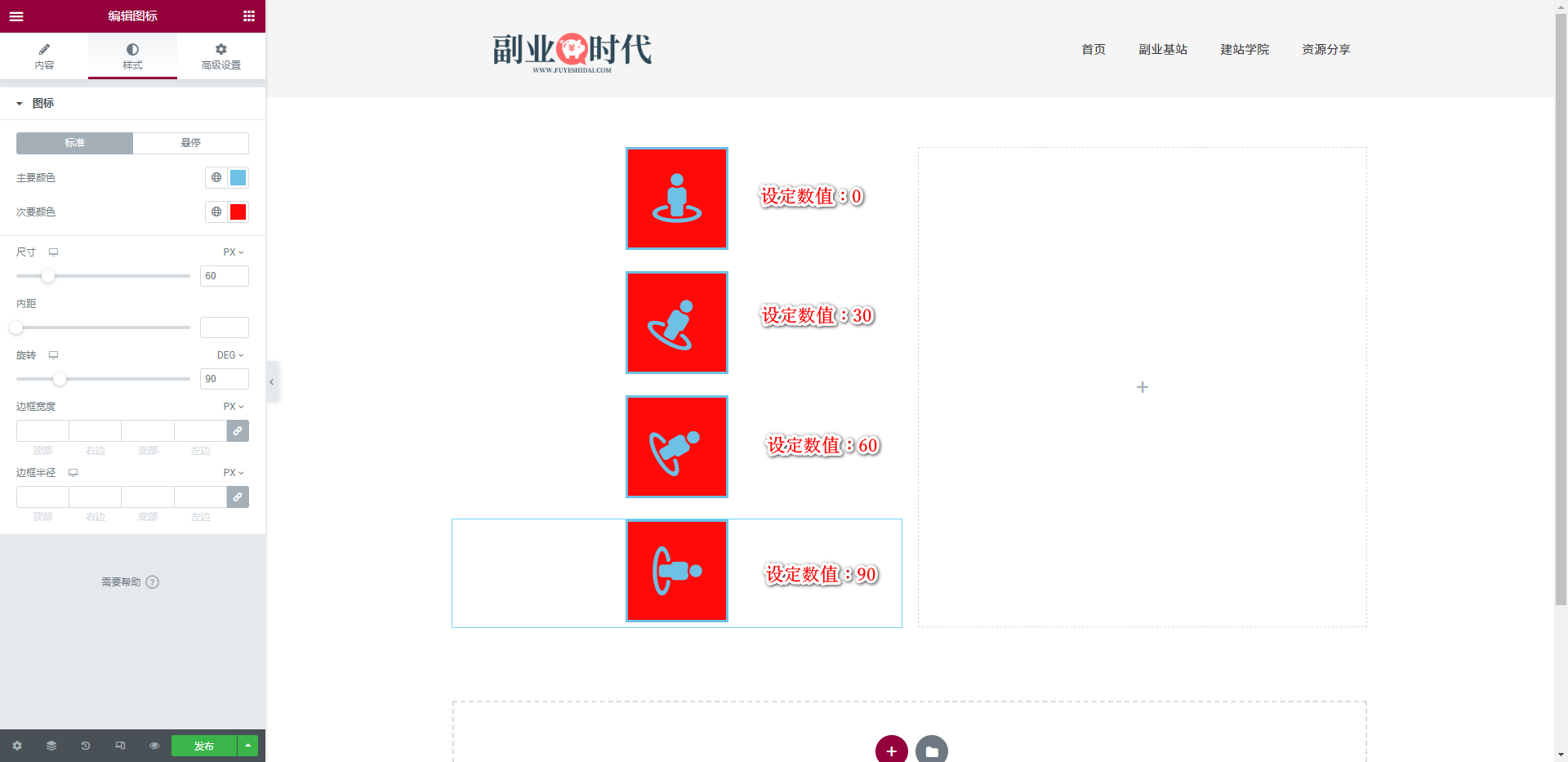
旋转是自定义图标旋转角度的设置项。旋转角度可选择从0到360度。在旋转时,只有框内的图标会旋转,框体则不会跟随旋转。如下图所示:
如上图所示,随着设定数值的增大,图标会按顺时针方向进行旋转。
2-5 边框宽度
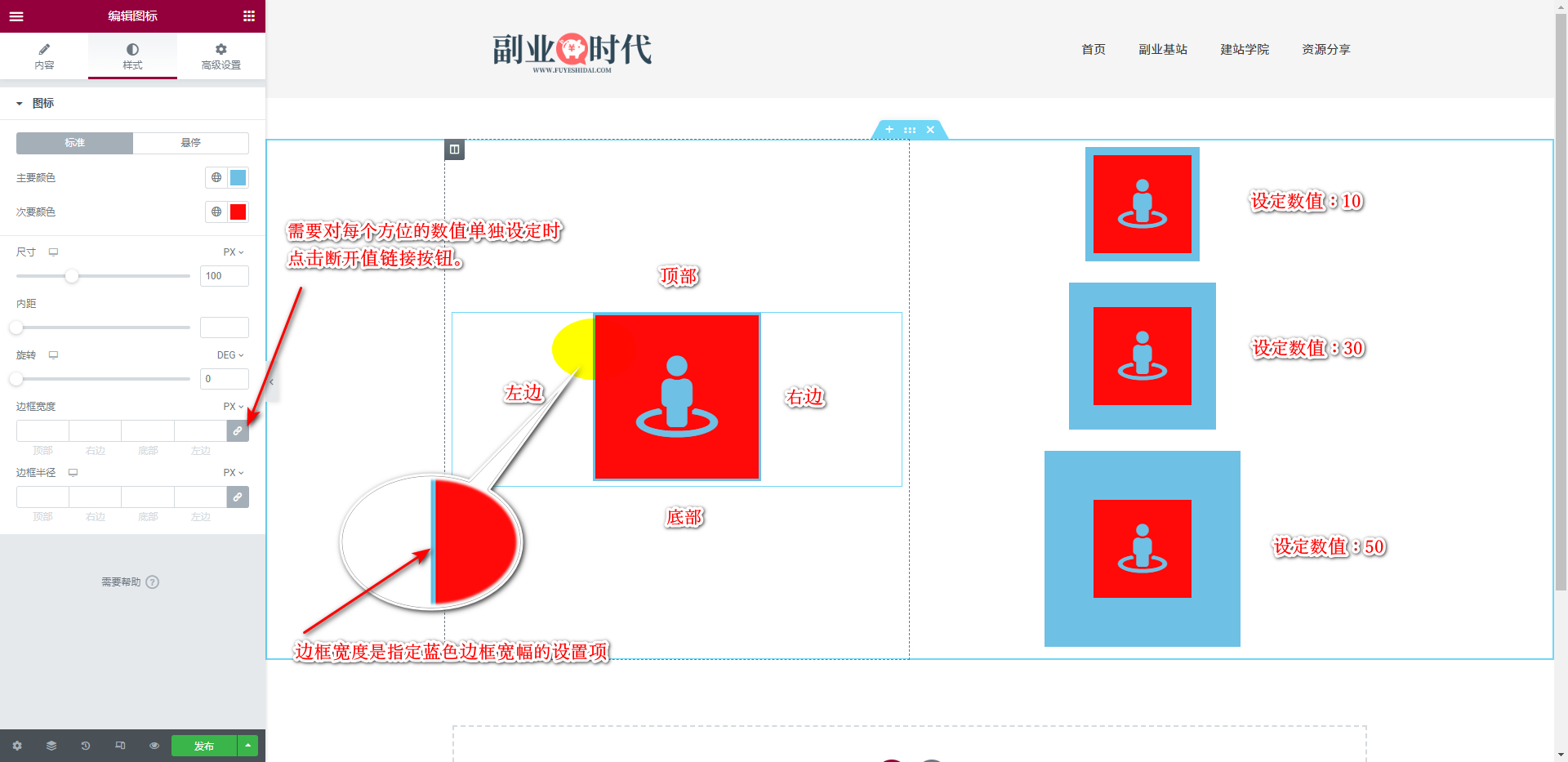
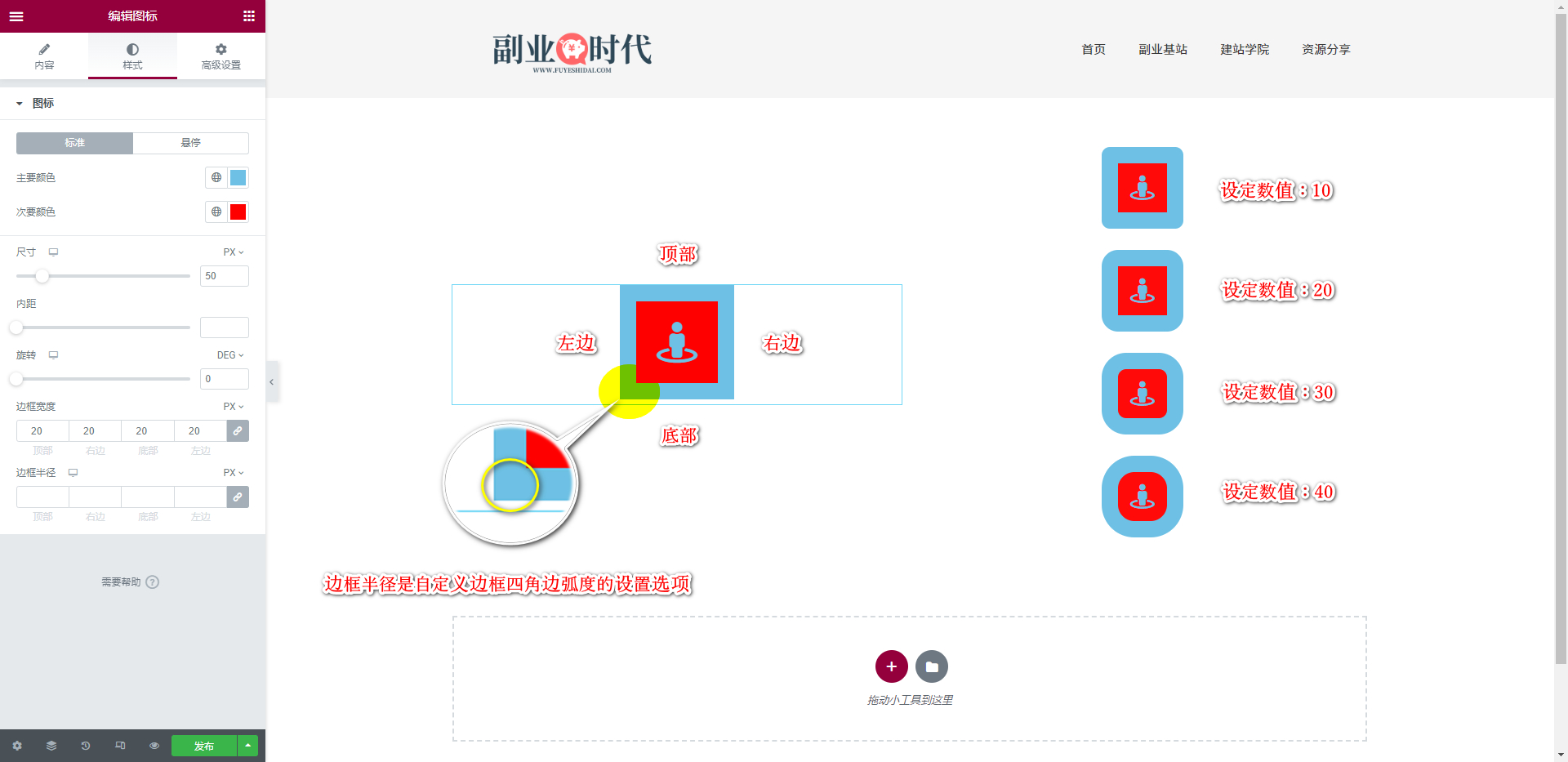
边框宽度是设置边框宽度的设置项。可设置《顶部》《右边》《左边》《底部》这4个方位。默认数值为3。
虽然可设定的数值没有上下限,但是最好在0到1000之间设置。当设置为负数时,将恢复到默认状态。
边框宽度的设定数值越大,边框的宽度也会越大。如下图所示:
2-6 边框半径
边框半径是给边框边角添加弧度的设置项。可设置《顶部》《右边》《左边》《底部》这4个方位。默认数值是0。虽然可设定的数值没有上下限,但最好在0到150之间设置。当设置为负数时,将恢复到默认状态。
边框半径的设定数值越大,边框的弧度也会越大。如下图所示:
3. 图标小工具的高级设置
高级设置是所有小工具的通用设置项。具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
4. 要点总结
通过本篇Elementor图标小工具教程,了解了如何借助这一强大的视觉元素来提升网页设计水平。无论是调整图标的颜色、大小,还是增添边框、应用旋转效果,图标小工具为设计师们提供了广阔的创作空间。
值得强调的是,在设计过程中,既要注重图标的美学价值,更要考虑其实用功能。一个设计精良的图标,不仅能捕捉用户的视线,更能有效地引导用户进行页面交互,从而提升转化率。
因此,在选择和设计图标时,我们必须始终以优化用户体验为核心,确保图标能够明确传达信息,并与网站的整体风格和谐统一。
以上就是图标小工具的功能设置以及使用方法的说明,希望本篇内容能对您使用Elementor有所帮助。

做点副业,为生活加点料