
在使用Elementor构建网站时,你可能会遇到以下问题:
- 尽管已经设置了小工具的颜色和样式,但预览或发布后,网站的整体风格看起来却不协调、不一致。
- 想要快速修改多个小工具的样式,却需要一个个重复设置,效率低下,且容易疏忽。
- 网页的整体效果似乎缺乏视觉冲击力,但你不知道如何开始优化。
如果你也曾陷入这些困扰,不妨来看看本文对Elementor样式标签的详细讲解。文章将从小工具背景、边框、形状分割线等多个维度,深入剖析样式标签的功能和用法,帮助你全面掌握这一强大的设计工具。
通过灵活运用样式标签,你将能够:
- 快速统一网站的整体风格,使页面看起来更加和谐、专业、精美。
- 批量修改小工具样式,大幅提升开发效率和页面一致性。
- 对页面视觉效果进行细致入微的优化,创造出令人眼前一亮的设计。
无论你是设计新手还是开发经验丰富的用户,这份样式标签指南都能帮你在使用Elementor设计网页时更进一步、事半功倍!
Elementor样式标签详解
样式标签是Elementor中大多数小工具的常用设置选项,它允许用户对小工具的内容元素进行细致的自定义设置。
虽然不同小工具的样式设置项略有差异,但基本功能和使用方法大致相同。
为了更加直观地展示样式标签的使用方法,我们将以内部区段(Inner Section)小工具为例进行讲解。
内部区段小工具的样式标签
内部区段小工具的样式标签包含以下主要设置项:
- 背景
- 背景覆盖
- 边框
- 形状分割线
- 排版
下面我们将逐一介绍这些设置项的功能和使用技巧。
1. 背景设置
顾名思义,背景设置就是用来自定义内部区段背景样式的选项。
主要包括两种状态下的背景设置:
- 标准:默认状态下显示的背景样式。
- 悬停:鼠标悬停在内部区段上时显示的背景样式。
由于这两种状态下的背景设置项基本一,因此下文将以标准状态为例进行说明。
Elementor目前支持以下4种背景类型:
- 经典
- 渐变
- 视频
- 幻灯片
接下来将详细介绍这4种背景的设置方法和注意事项。
1.1 经典背景
经典背景允许你为内部区段设置纯色或图像背景。
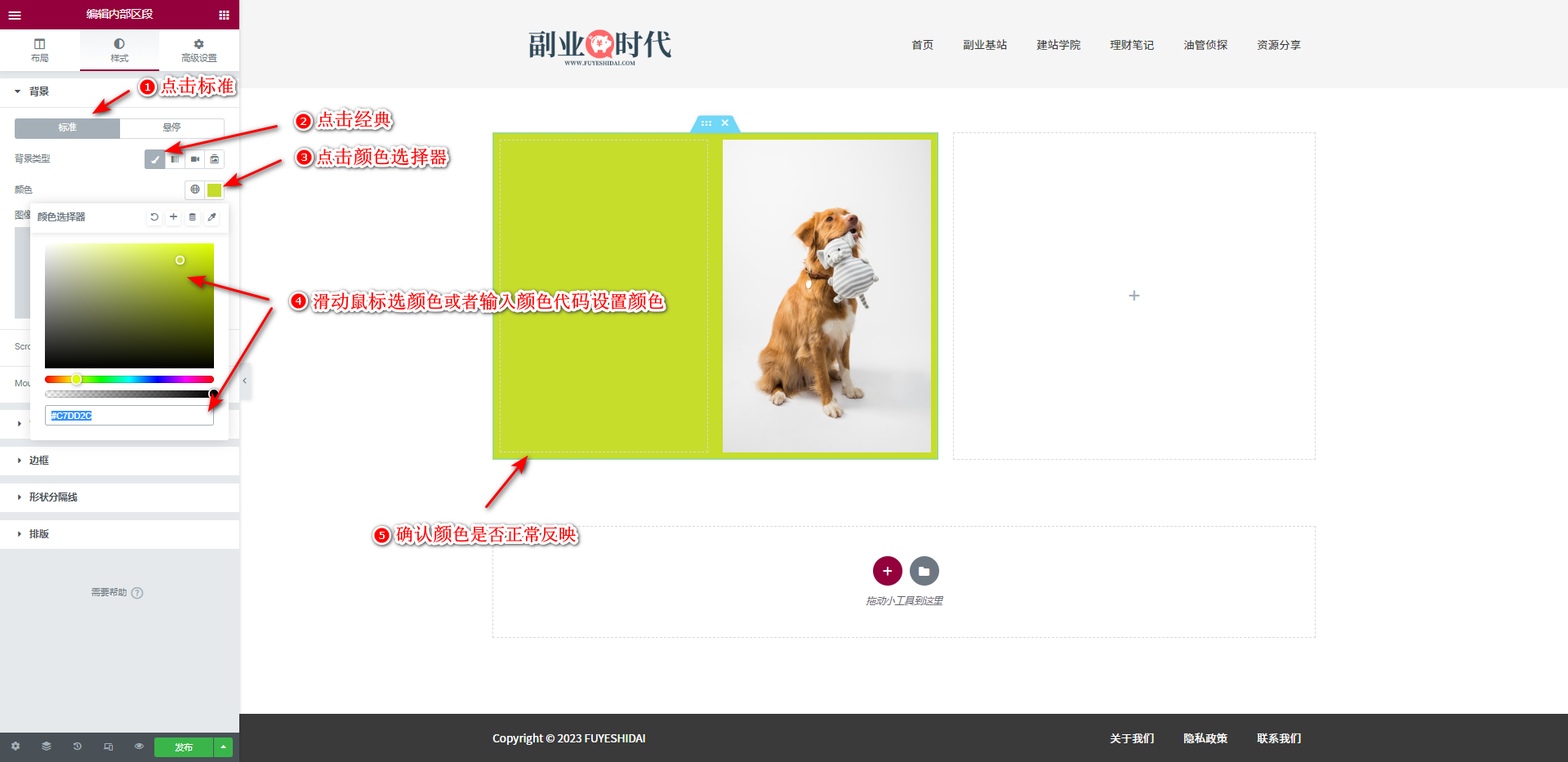
首先来看纯色背景的设置方法,如下图所示:
只需按照图中标注的步骤,选择你喜欢的背景颜色即可。关于颜色选择器的详细用法,可参考下图:
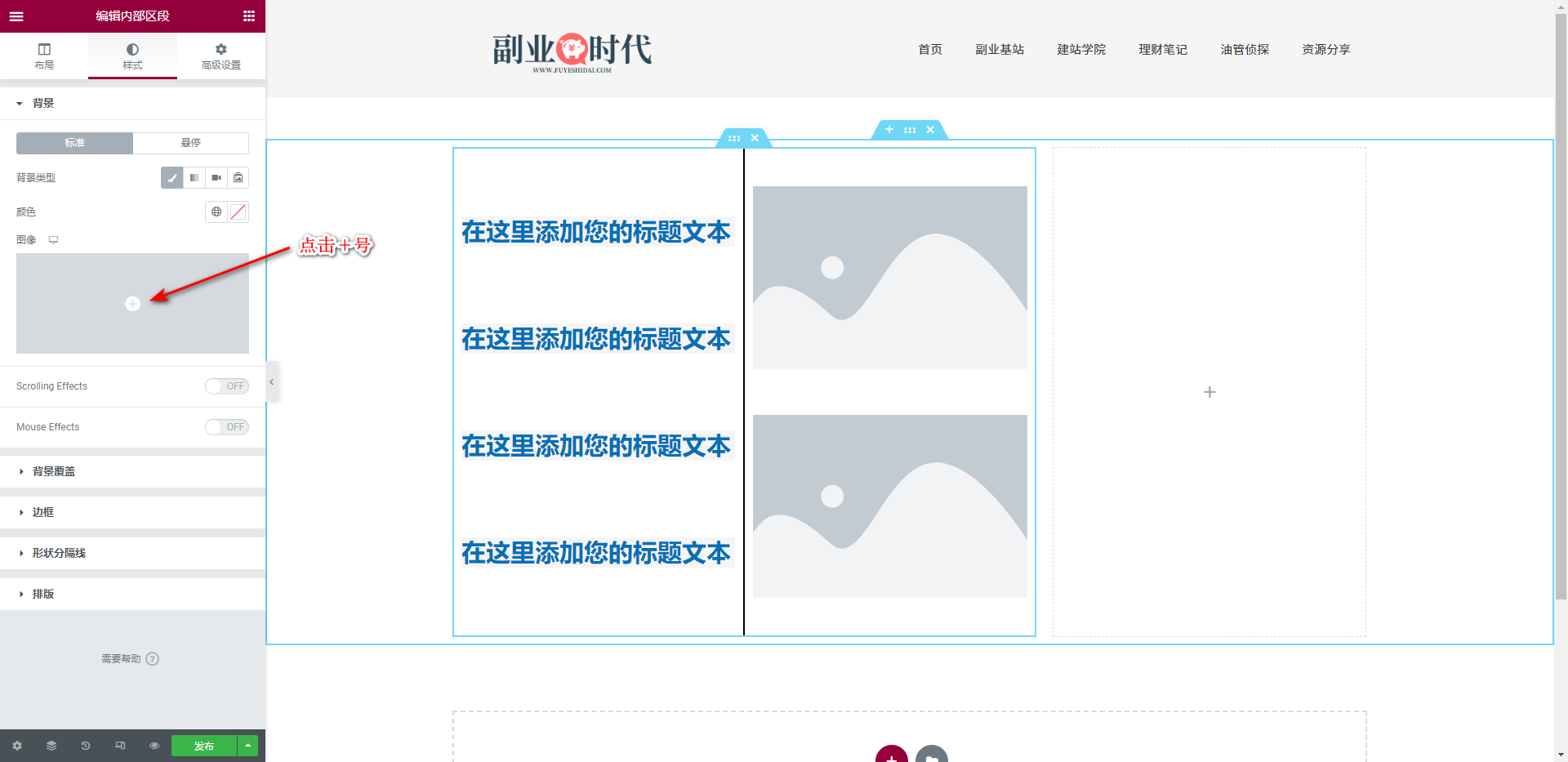
除了纯色背景,你还可以轻松地为内部区段添加图像背景。
首先选择一张图片,点击图像中央的+号按钮,如下图所示:
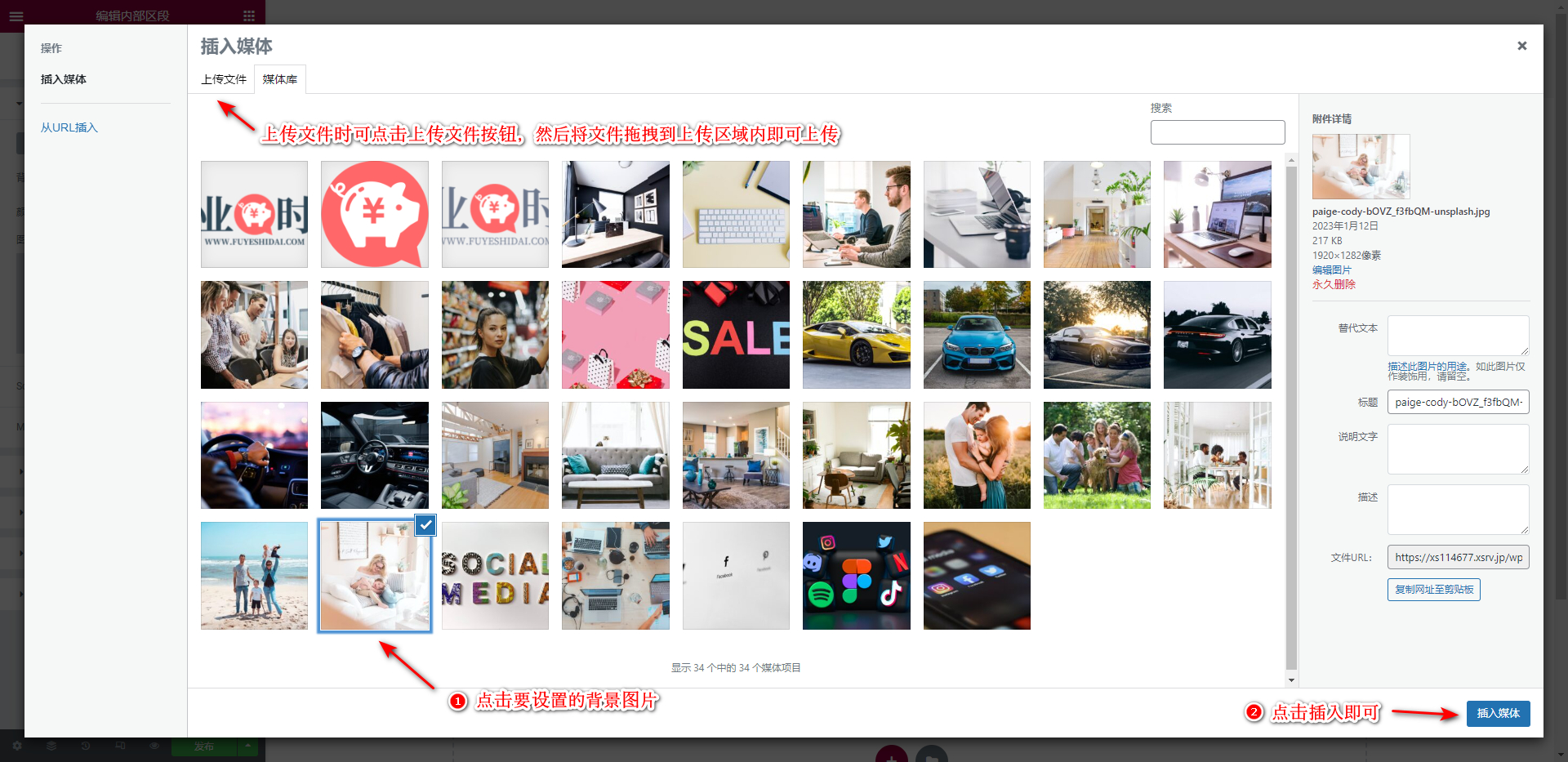
然后在弹出的媒体库面板中,选择一张心仪的背景图,或直接上传新的图片。可参考下图的操作流程:
以上就是经典背景的设置方法,简单易懂,几步即可完成。
1.2 渐变背景
使用渐变背景,可以让内部区段呈现出多种颜色平滑过渡的视觉效果。
为了更好地演示渐变背景的效果,我们先在一个单列编辑栏中插入内部区段小工具,如下图所示:
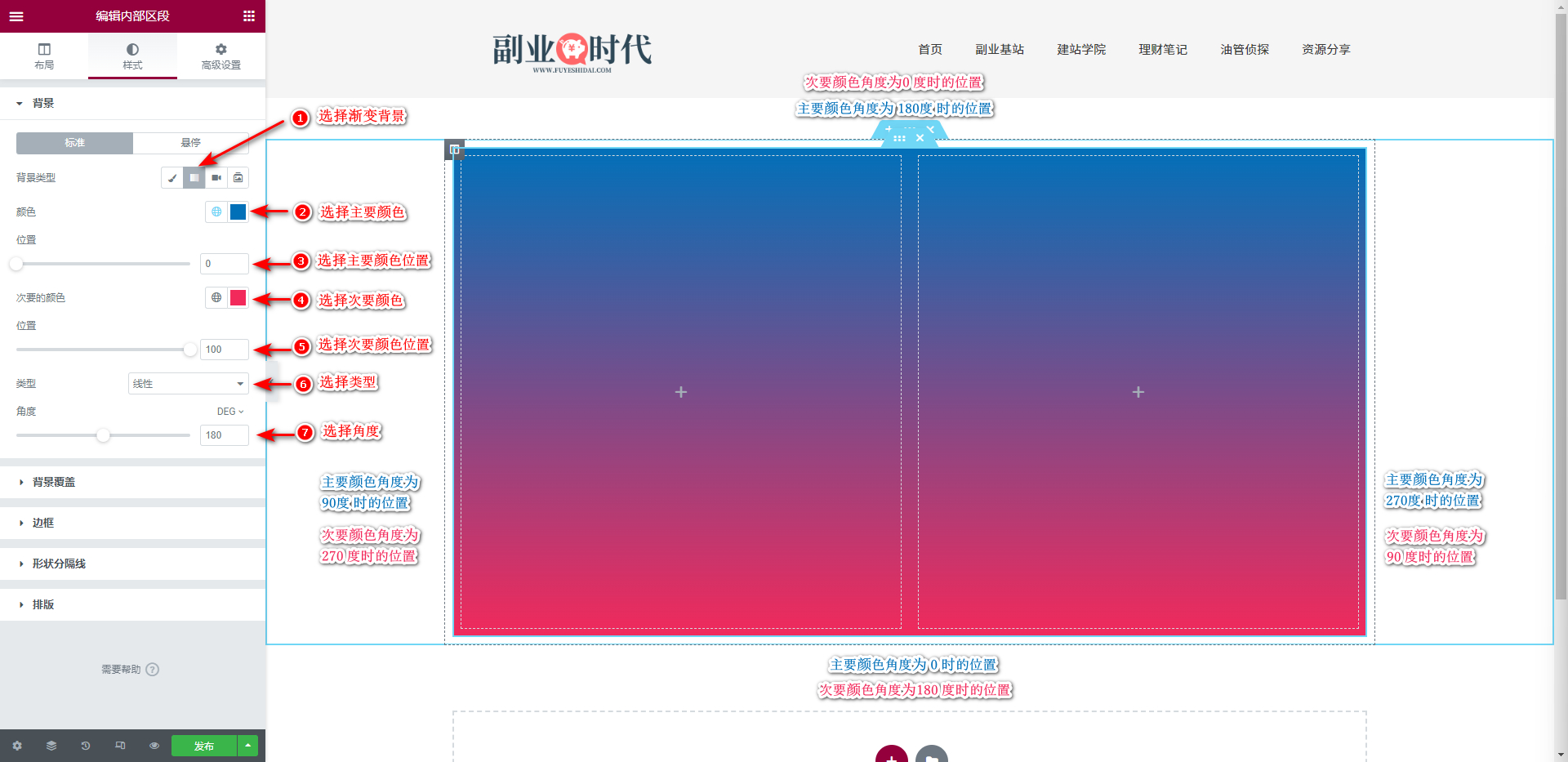
内部区段的渐变背景设置面板包括以下选项:
- 颜色: 设置渐变的起始颜色。
- 位置(主要颜色位置): 设置主要颜色的起点位置,取值范围为0%~100%。
- 次要颜色: 设置渐变的终止颜色。
- 位置(次要颜色位置): 设置次要颜色的终点位置,取值范围为0%~100%。
- 类型: 选择渐变类型,分为线性(Linear)和径向(Radial)两种。
- 角度: 设置渐变的倾斜角度,仅在线性渐变下有效。
具体操作和设置如下图所示:
注意:主要颜色和次要颜色的位置可以任意设置,位置值越小,该颜色在整个渐变中出现的范围就越靠前。
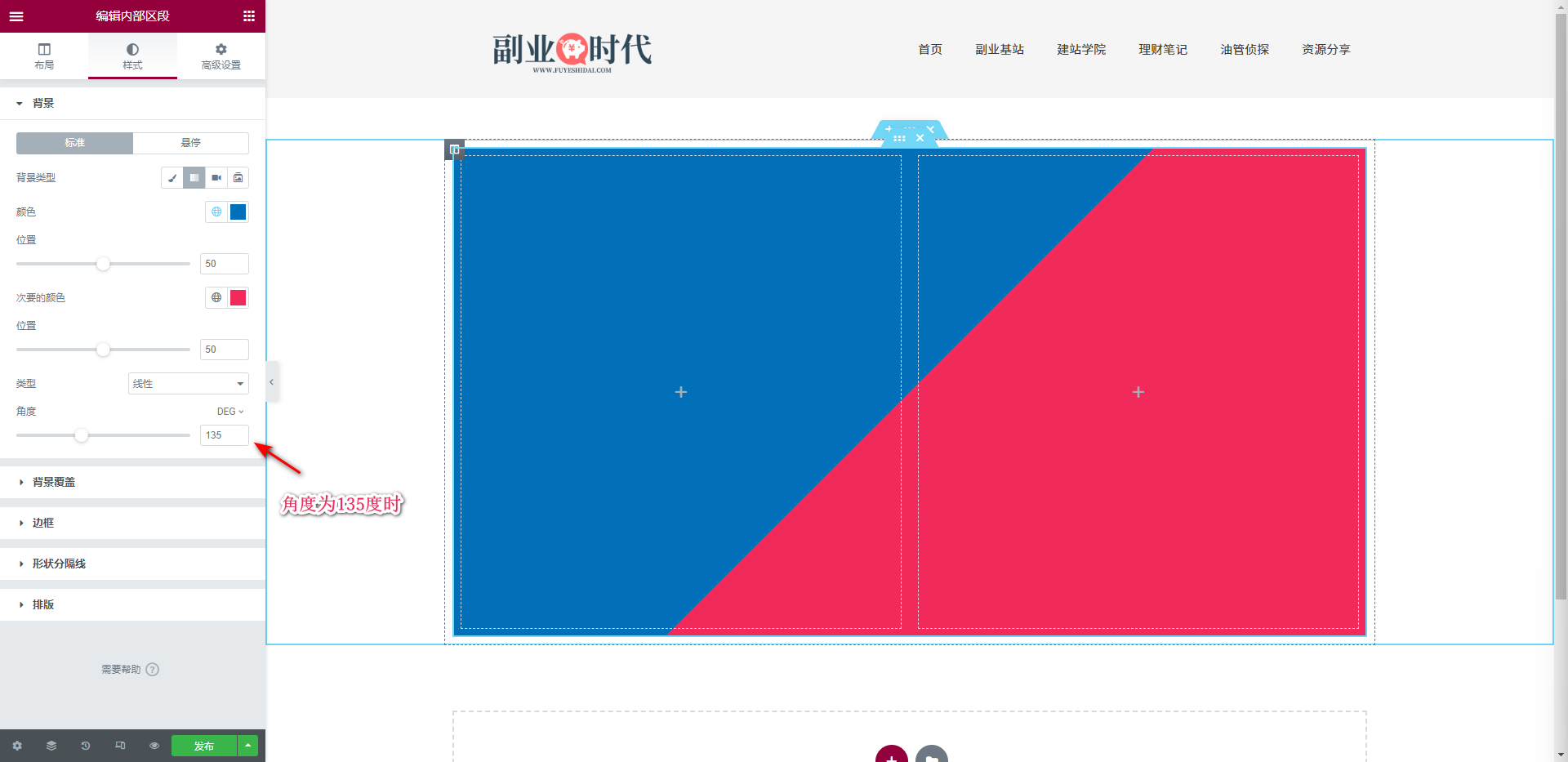
需要特别说明的是,渐变背景的最终呈现效果,很大程度上取决于渐变角度的设定。如下图所示:
在上图中,我们将起始颜色和终止颜色的位置均设为50%,但渐变角度为135度,因此得到了一个从左下角到右上角的对角线渐变效果。
除了角度,渐变类型的选择也会影响最终的视觉呈现。Elementor支持两种渐变类型:
→ 线性渐变:
呈现出平行四边形的渐变形态,如下图所示:
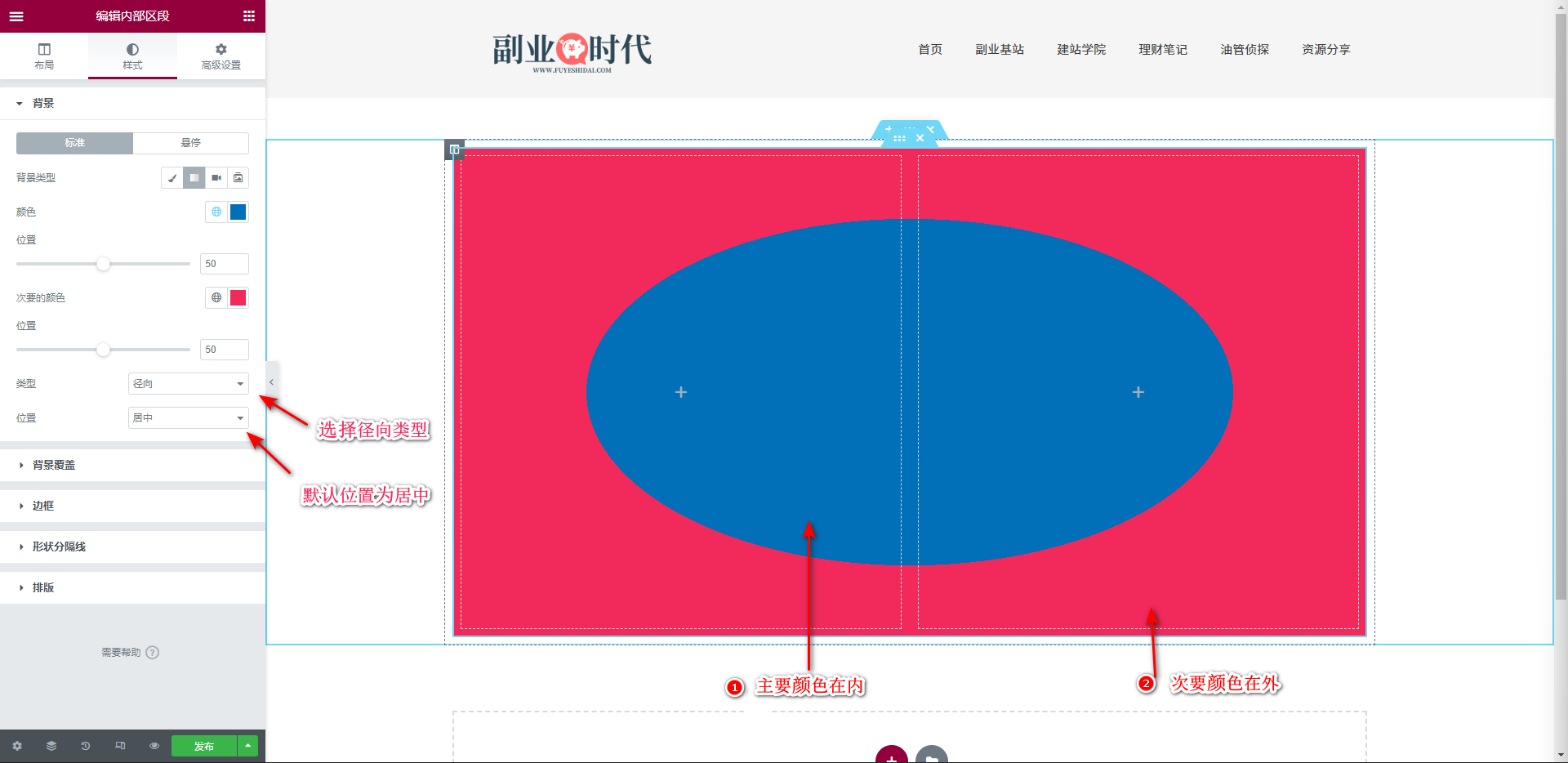
→ 径向渐变
呈现出圆形或椭圆形的渐变形态,如下图所示:
在径向渐变模式下,主要颜色位于渐变的中心,次要颜色位于渐变的外围。
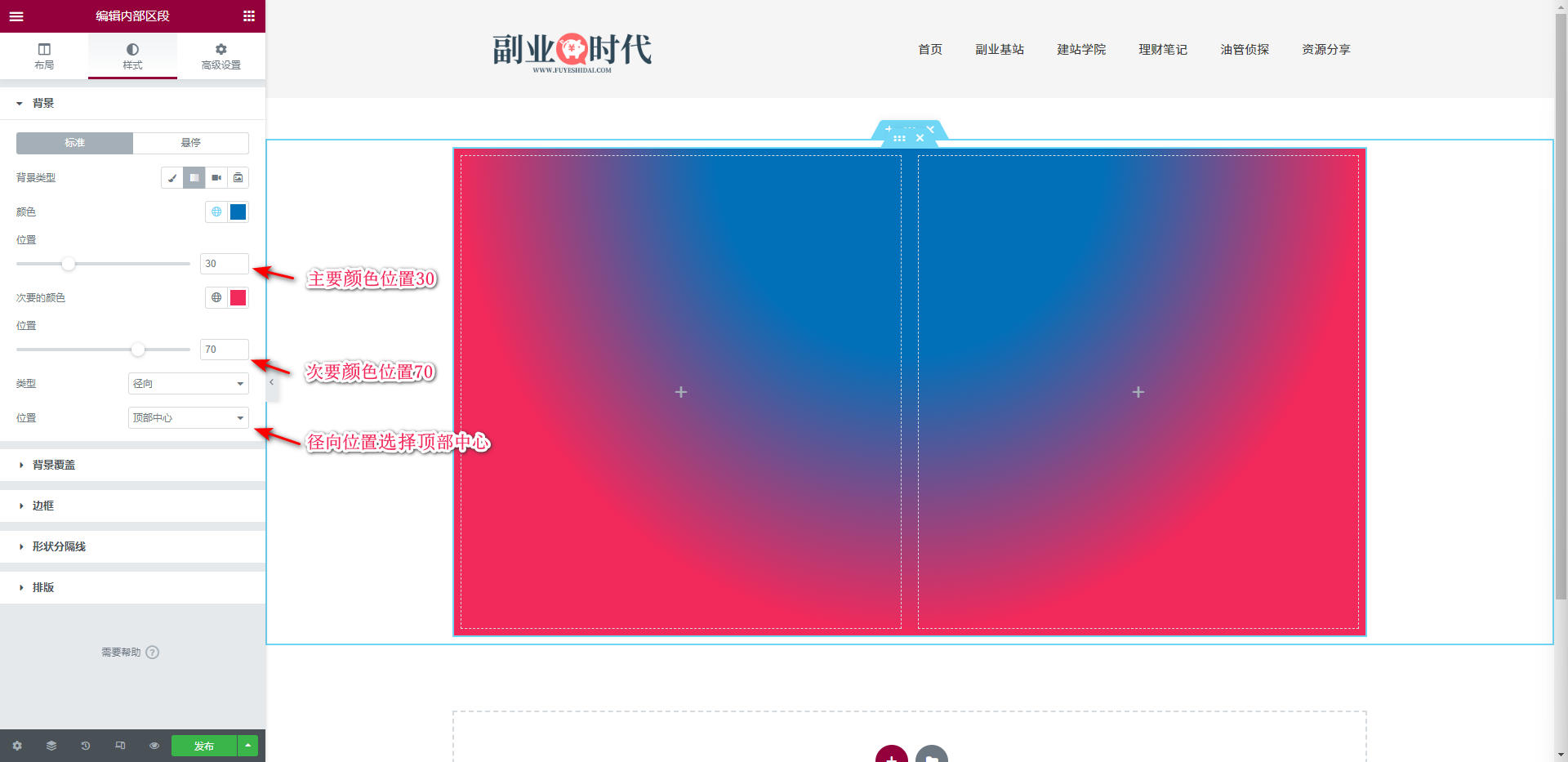
我们可以通过调整主要和次要颜色的位置,以及渐变的中心位置,得到各种不同的径向渐变效果,如下图所示:
可以看出,将渐变类型、颜色位置、角度等参数灵活组合,能够创造出非常丰富多彩的渐变背景效果。这对于提升页面的视觉表现力和艺术感,有着极大的帮助。
1.3 视频背景
顾名思义,视频背景就是以视频作为内部区段背景的一种形式。
在使用视频背景前,你需要先准备一个在线视频的URL地址,目前Elementor支持YouTube和Vimeo两个平台的视频链接。
视频背景的设置面板如下图所示:
- 输入视频URL地址,注意只支持YouTube和Vimeo链接。
- 设置视频的起始播放时间,单位为秒。比如想从第30秒开始播放,就输入”30″。
- 设置视频的终止播放时间,单位为秒。比如想在第60秒结束播放,就输入”60″。
- 循环播放(Loop),默认开启,视频放完后自动重新开始。取消勾选则只播放一次。
- 在移动设备上播放视频,默认不开启。如果你希望移动端用户也能看到背景视频,请勾选它。
- 隐私模式(Privacy Mode),只有YouTube视频支持这个选项。开启后只会向YouTube发送视频链接,而不会发送访客的Cookies等隐私信息。
- 设置视频缩略图,在视频加载完成前,或视频无法正常播放时显示,作为视频的封面占位图。
为了避免视频背景意外失效,建议你为每个视频背景都设置一张缩略图。通常缩略图可以是视频的某一帧截图,或者与视频内容相关的特色图片。
最后友情提醒,视频背景虽然动感十足,但也要把握好使用的度,避免喧宾夺主,影响页面中的其他内容。同时要注意视频文件的加载速度,尽量选择时长适中,画质优良,但文件体积不要太大的视频素材。
1.4 幻灯片背景
幻灯片背景允许你添加多张图片,并依次循环播放,形成动态背景效果。
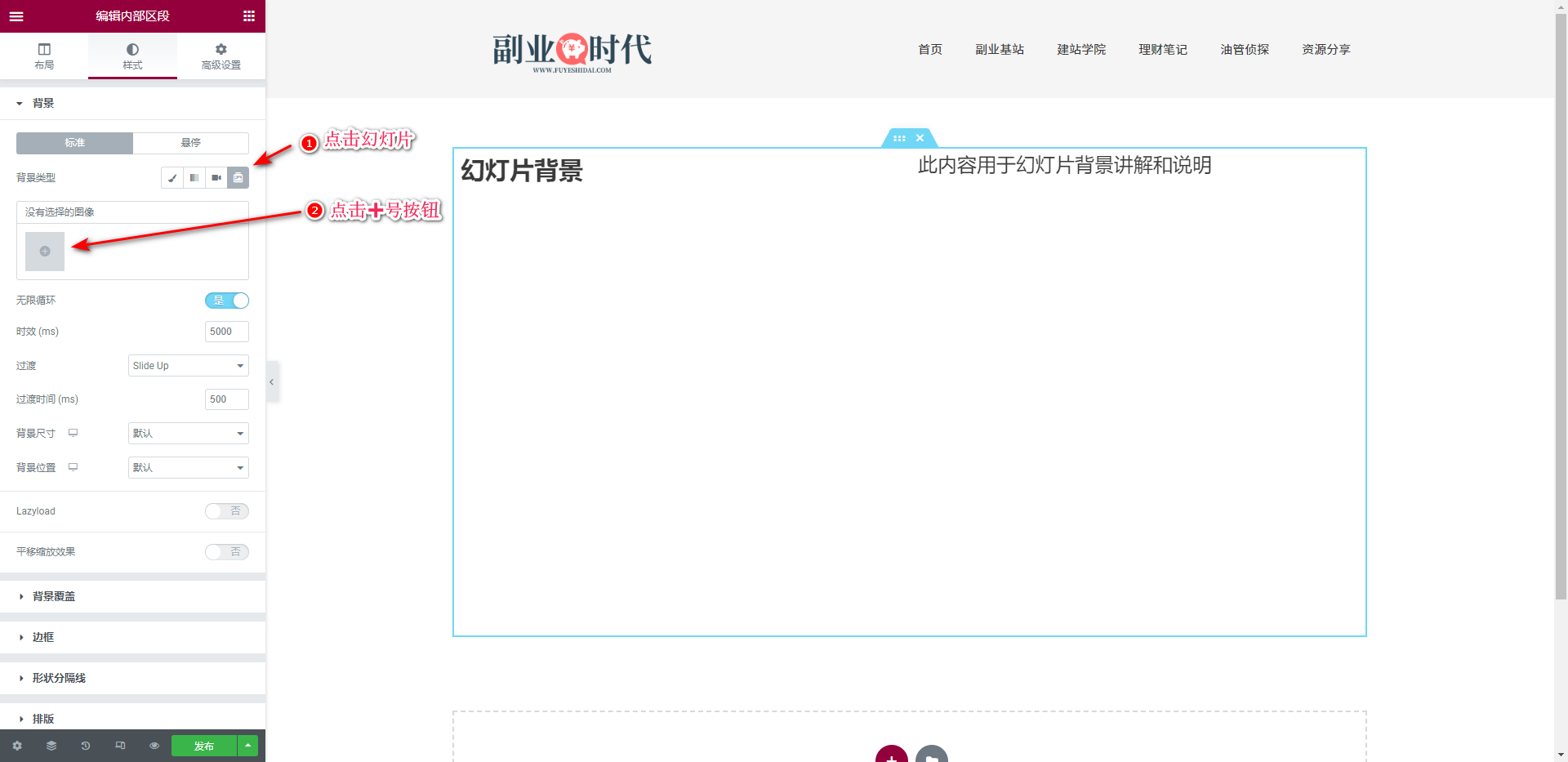
在使用幻灯片背景前,你需要先上传几张幻灯片图片。操作步骤如下:
首先,点击背景类型右侧的幻灯片图标,然后在弹出的面板中,点击选择图片按钮。
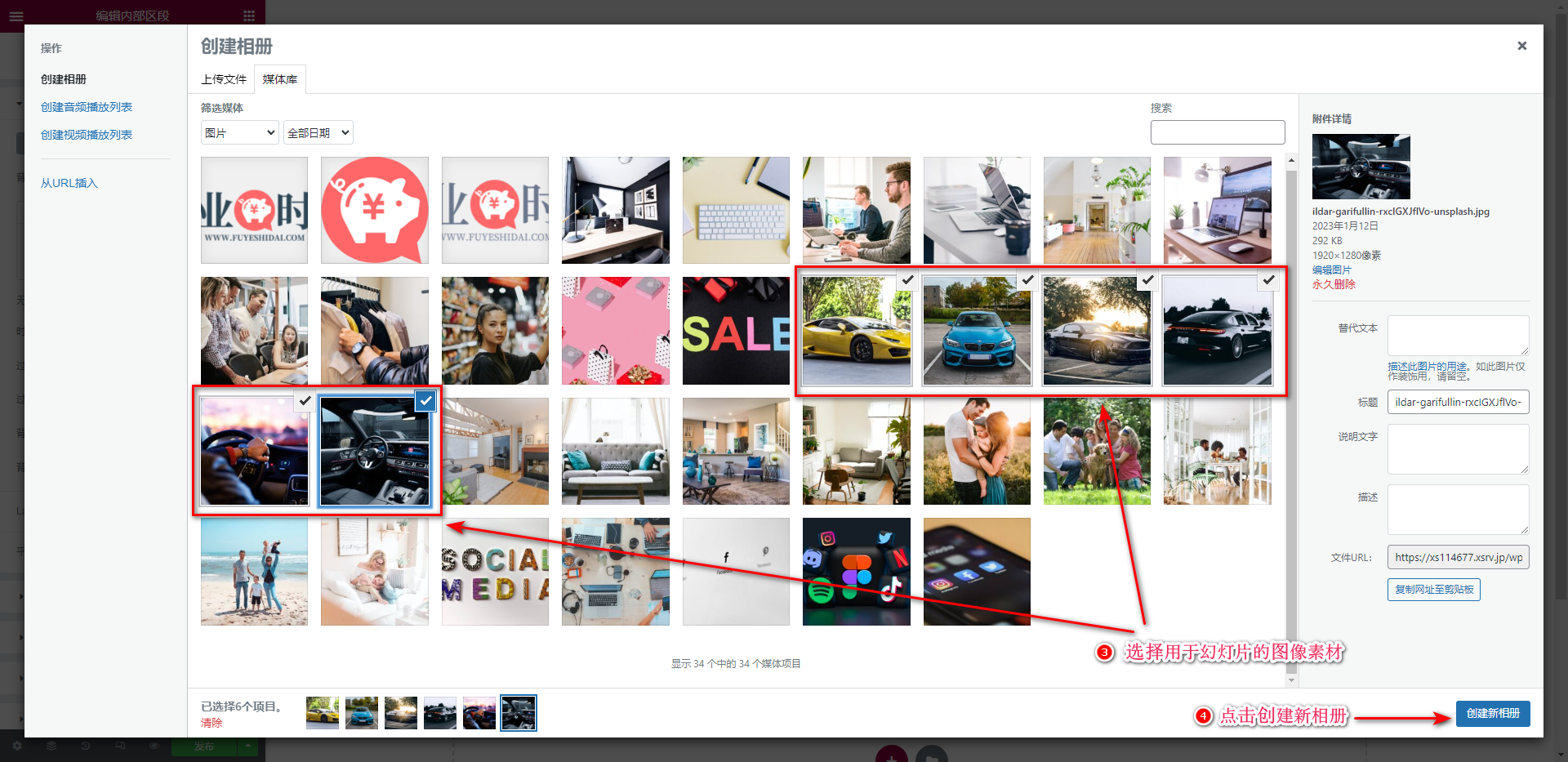
在资源库弹窗中选中需要添加的图片,然后点击创建新Gallery,如下图所示:
进入Edit Gallery页面后,你可以调整图片的顺序,并为每张图片添加标题和描述,如下图所示:
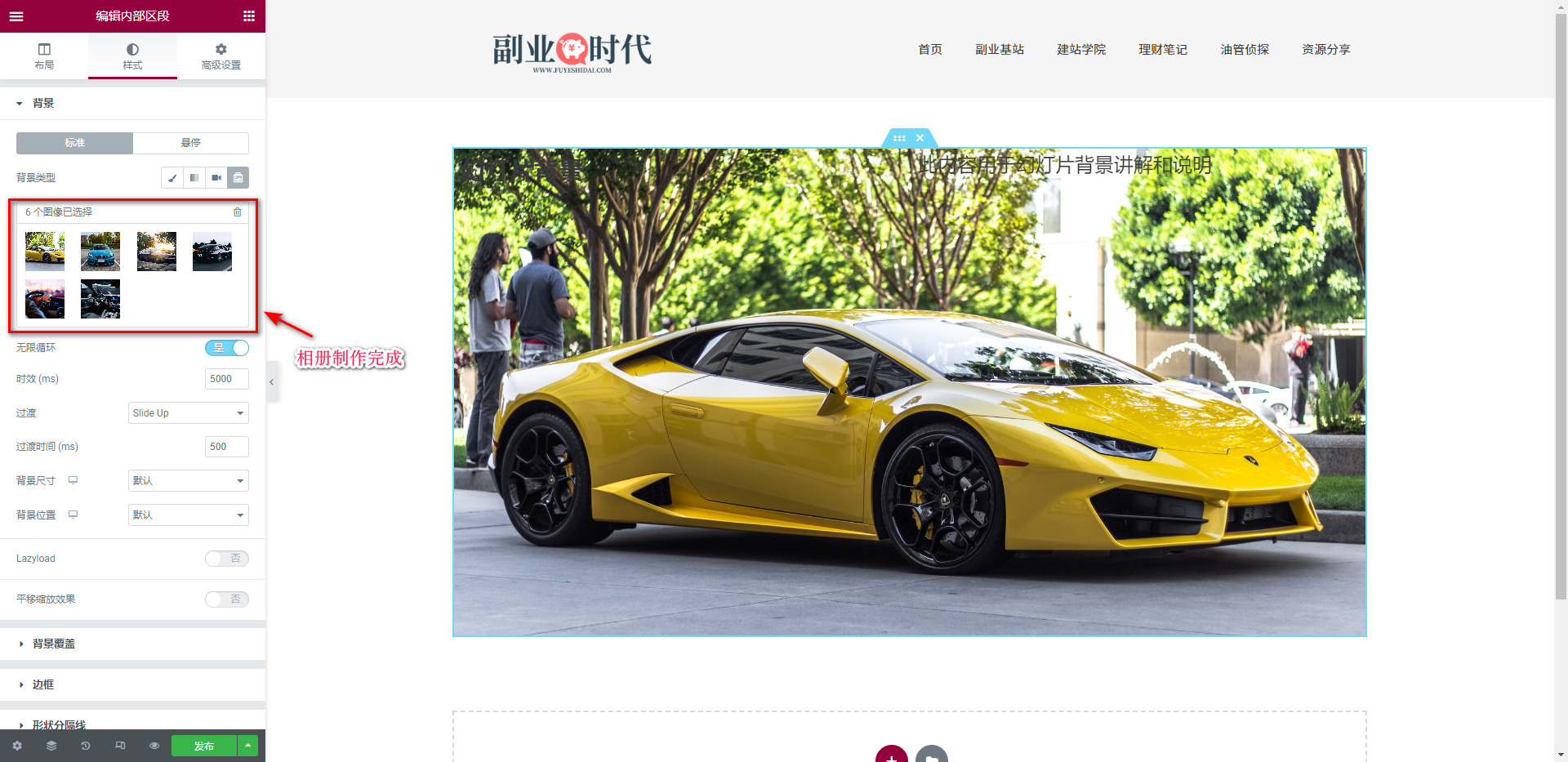
完成Gallery的编辑后,点击插入相册,即可回到幻灯片背景的设置面板,可以看到选中的图片已经成功添加,如下图所示:
添加完幻灯片图片后,就可以开始设置幻灯片的播放效果了,主要的选项包括:
- 无限循环: 幻灯片是否循环播放。
- 时效: 每张幻灯片的停留时间,默认为5000ms,即5秒。
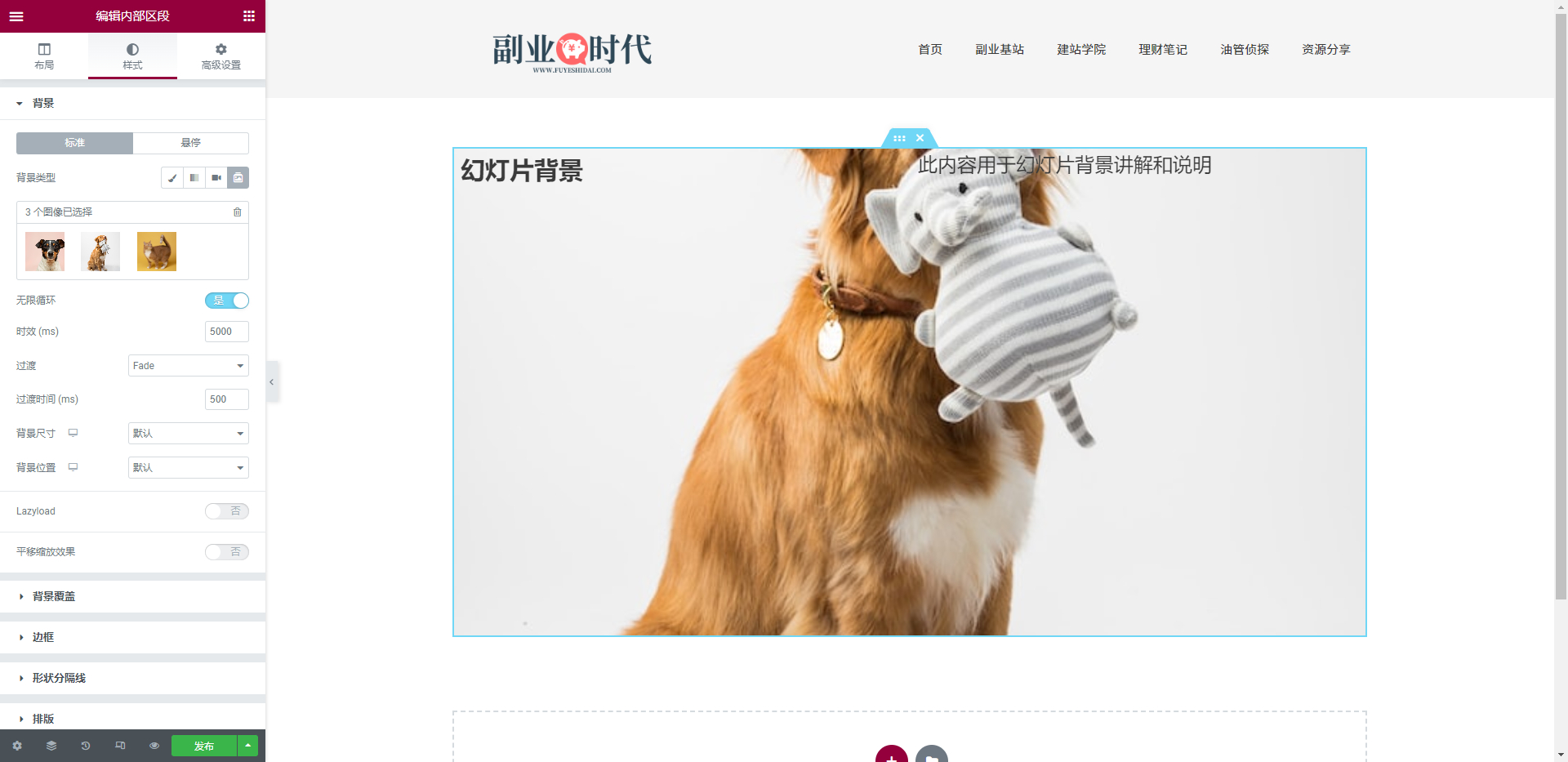
- 过渡: 幻灯片切换时的过渡动画,默认为渐变,可选择向左滑动,向右滑动等效果。
- 过渡时间: 过渡动画的播放时间,默认为500ms,即0.5秒。设置得越小,切换速度就越快。
- 背景尺寸: 设置幻灯片图片的缩放方式,使其与内部区段的尺寸相适应,可选填充,包含,覆盖等。
- 背景位置: 设置幻灯片图片在内部区段中的对齐方式,例如顶部居中,底部居右等。
下面重点介绍一下背景尺寸属性的几个选项:
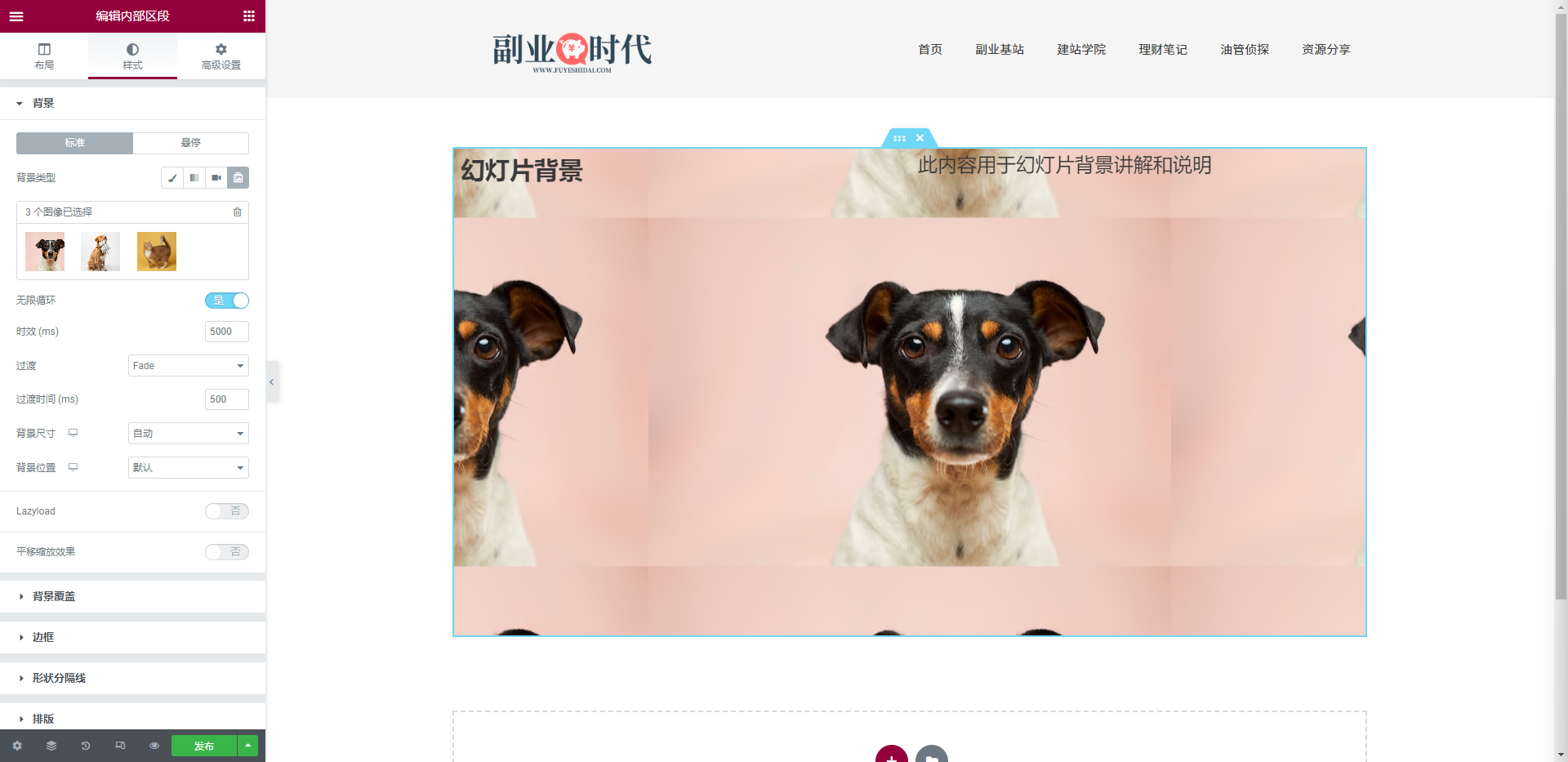
→ 默认
图片保持原有尺寸,在内部区段中居中显示。如果图片尺寸小于内部区段,则可能无法完全覆盖。如下图所示:
→ 自动
根据内部区段的宽高等比例缩放图片,图片可能会被裁剪,但能够铺满整个区段。如下图所示:
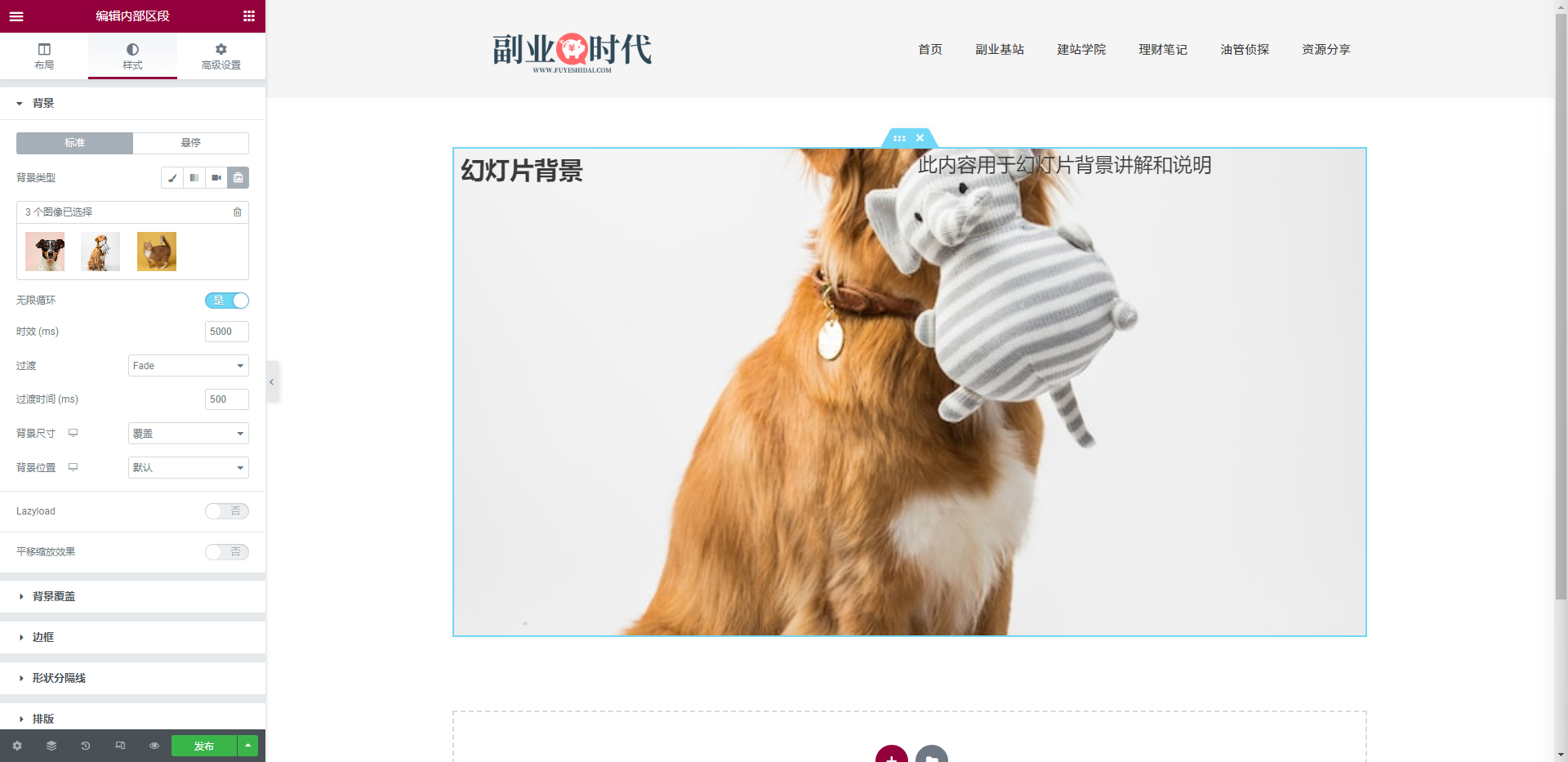
→ 覆盖
为了覆盖整个内部区段,图片会按照区段的宽高等比缩放并居中裁剪。图片不会变形,但可能只显示局部。如下图所示:
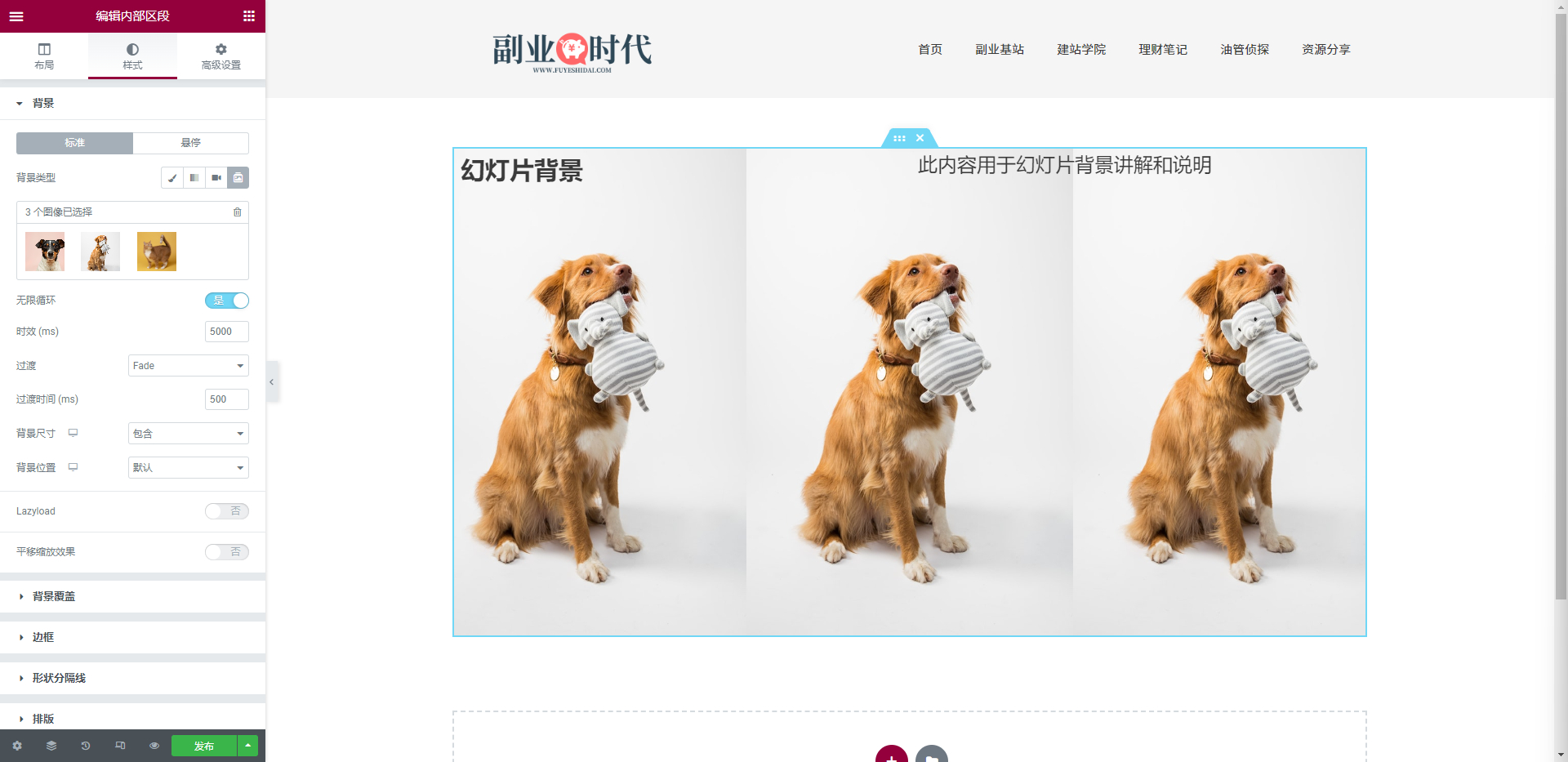
→ 包含
缩放图片以完整显示在内部区段中,可能会在图片的上下或左右留白。保证了图片的完整性,但可能无法填充满整个区段。如下图所示:
除了以上这些常规设置,幻灯片背景还提供了两个高级选项:
→ 延迟加载
开启后,幻灯片会在页面完全加载后再开始加载,可以提高页面的初始加载速度。对于图片较多的幻灯片,建议开启此选项。
→ 平移缩放效果
开启后,可以为幻灯片添加平移或缩放的视差动画效果,让静态的图片也能呈现出动感。如下图所示:
平移缩放效果提供了两个方向可选:
- 进入(In): 图片从远处缓缓移入,呈现出放大的效果。
- 退出(Out): 图片从近处缓缓移出,呈现出缩小的效果。
巧妙运用视差动画,能让幻灯片背景更加生动有趣,吸引访客的注意力。
需要注意的是,幻灯片的切换效果和视差动画会消耗一定的计算资源,对于复杂的页面,使用时要适度,避免影响整体性能。同时,幻灯片的总时长不宜设置过长,以免降低页面的浏览体验。
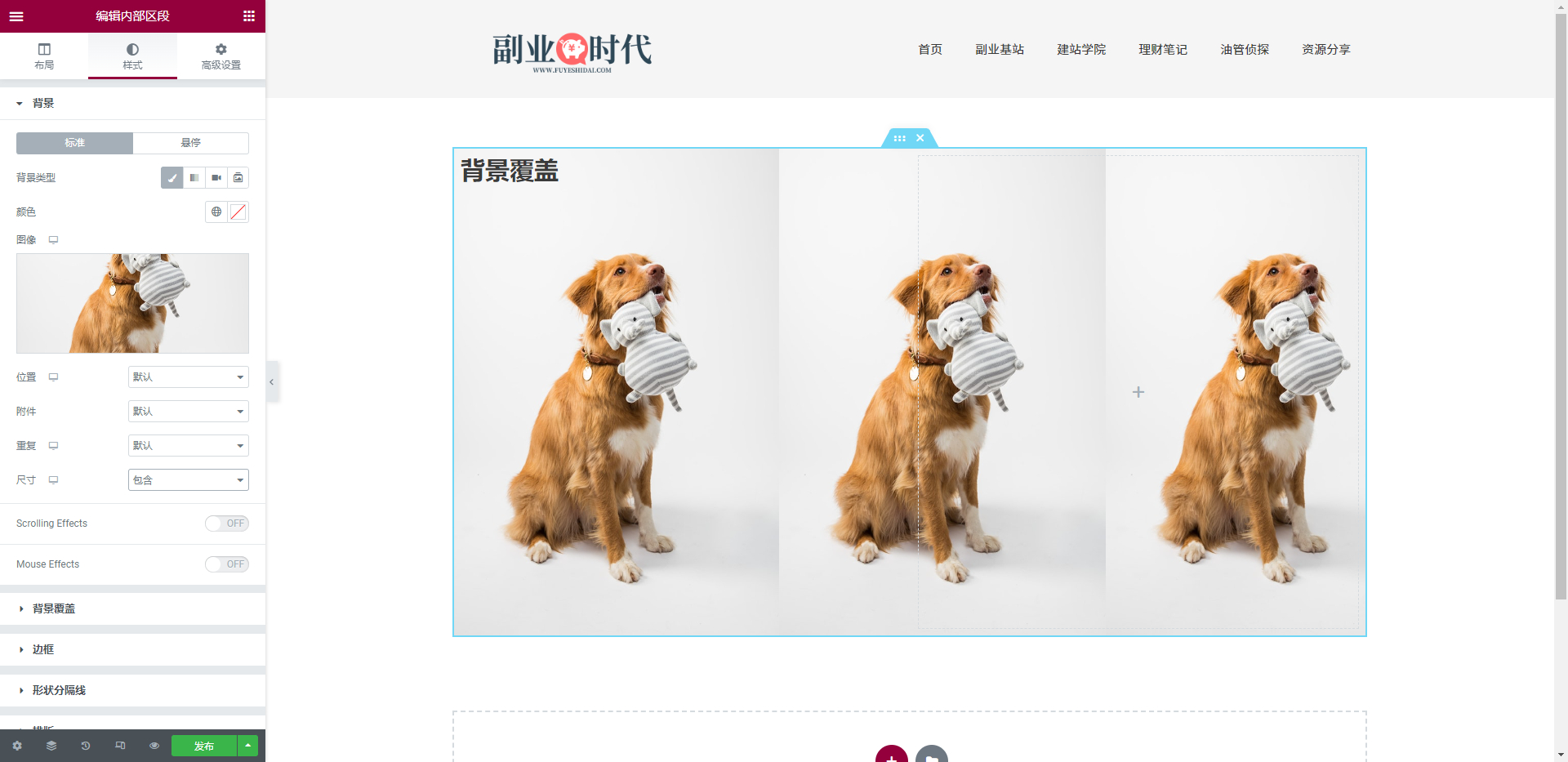
2. 背景覆盖设置
顾名思义,背景覆盖就是在原有背景的基础上,叠加一层覆盖背景。
例如,我们给内部区段设置了一张图片背景:
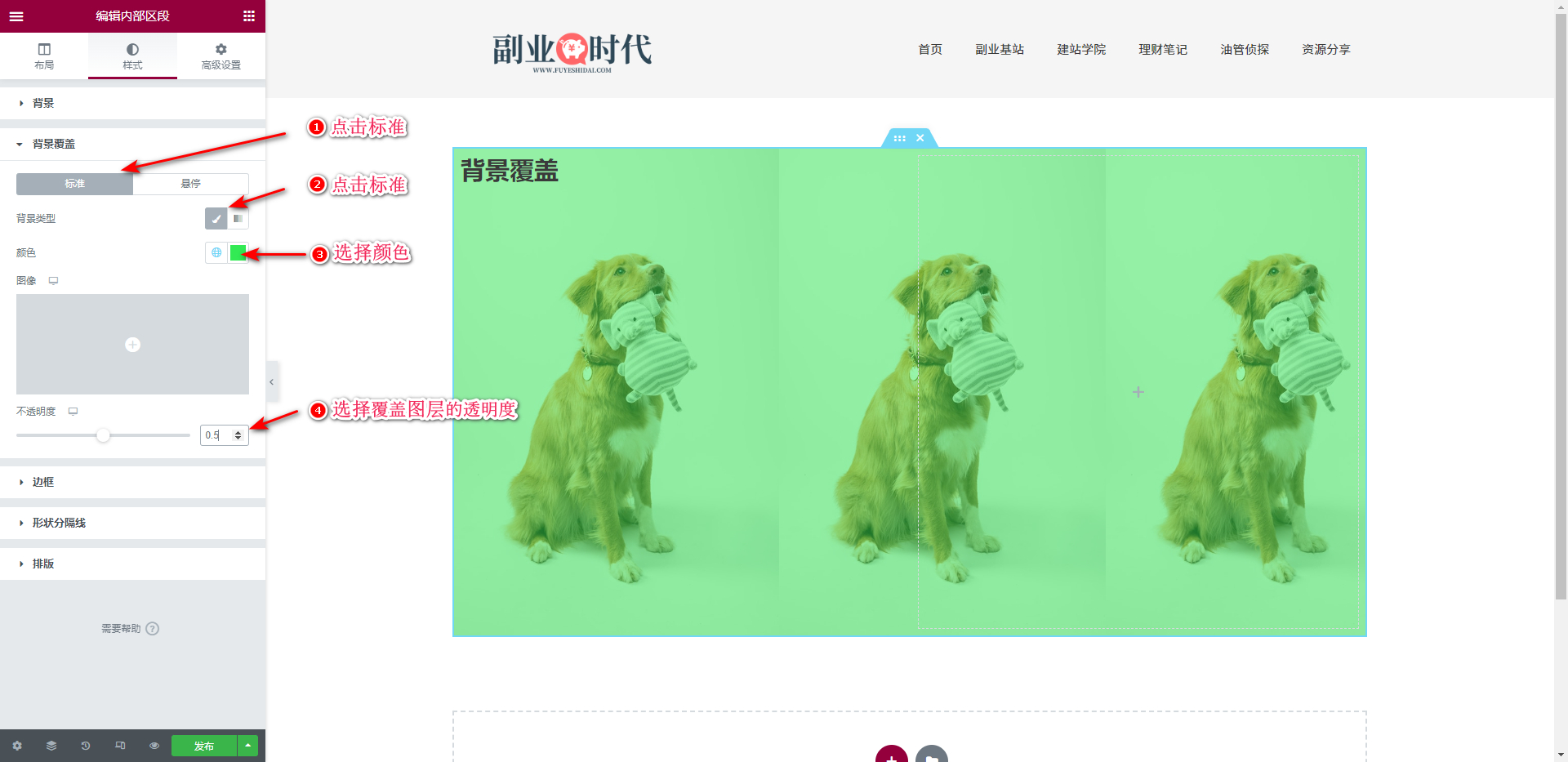
然后在背景覆盖中添加了一个绿色的纯色覆盖层,就得到了如下图所示的叠加效果:
从视觉层级上看,背景覆盖位于原背景之上,但在小工具内容之下。具体的层级关系如下:
- 最顶层: 小工具内容
- 中间层: 背景覆盖
- 最底层: 原背景
背景覆盖的主要作用是方便地调整背景的色调和透明度,但又不会影响原背景的内容。
下面是背景覆盖的详细设置项:
2.1 背景类型
提供经典和渐变两种叠加形式。经典覆盖使用纯色,渐变覆盖可以设置颜色渐变效果。
2.2 覆盖颜色
设置覆盖层的颜色,可以从预设中选择,也可以自定义。
2.3 覆盖图片
允许使用图片作为覆盖层,此时颜色设置会失效。该功能为设计者提供了更多表现形式。
2.4 覆盖透明度
调节覆盖层的不透明度,取值在0到1之间,0为完全透明,1为完全不透明,默认值为0.5。
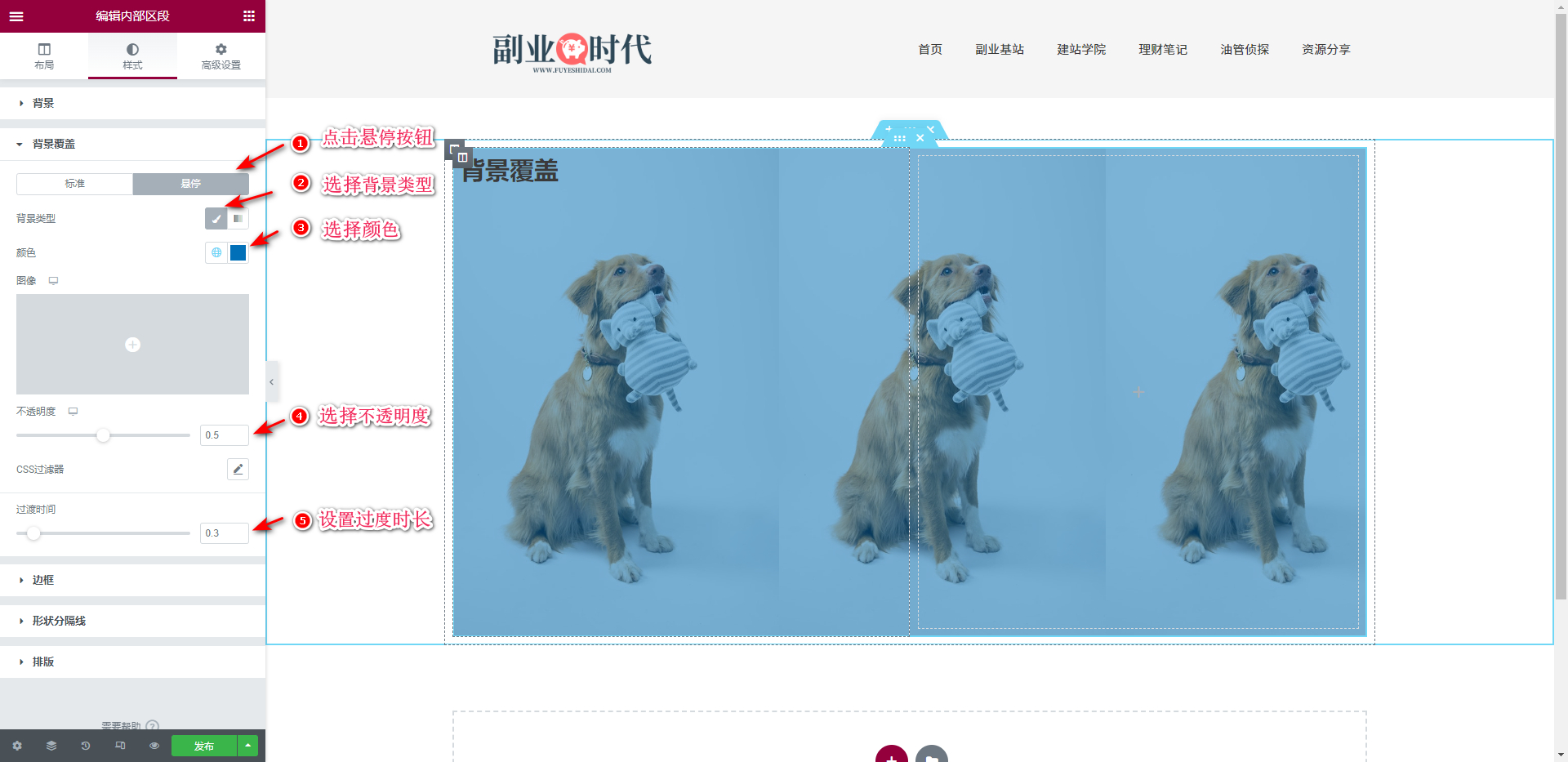
如果你希望背景覆盖在鼠标悬停时呈现不同的效果,可以切换到Hover标签,单独设置覆盖层的悬停样式。如下图所示:
可以看到,悬停状态下新增了CSS滤镜和过渡时间两个选项。
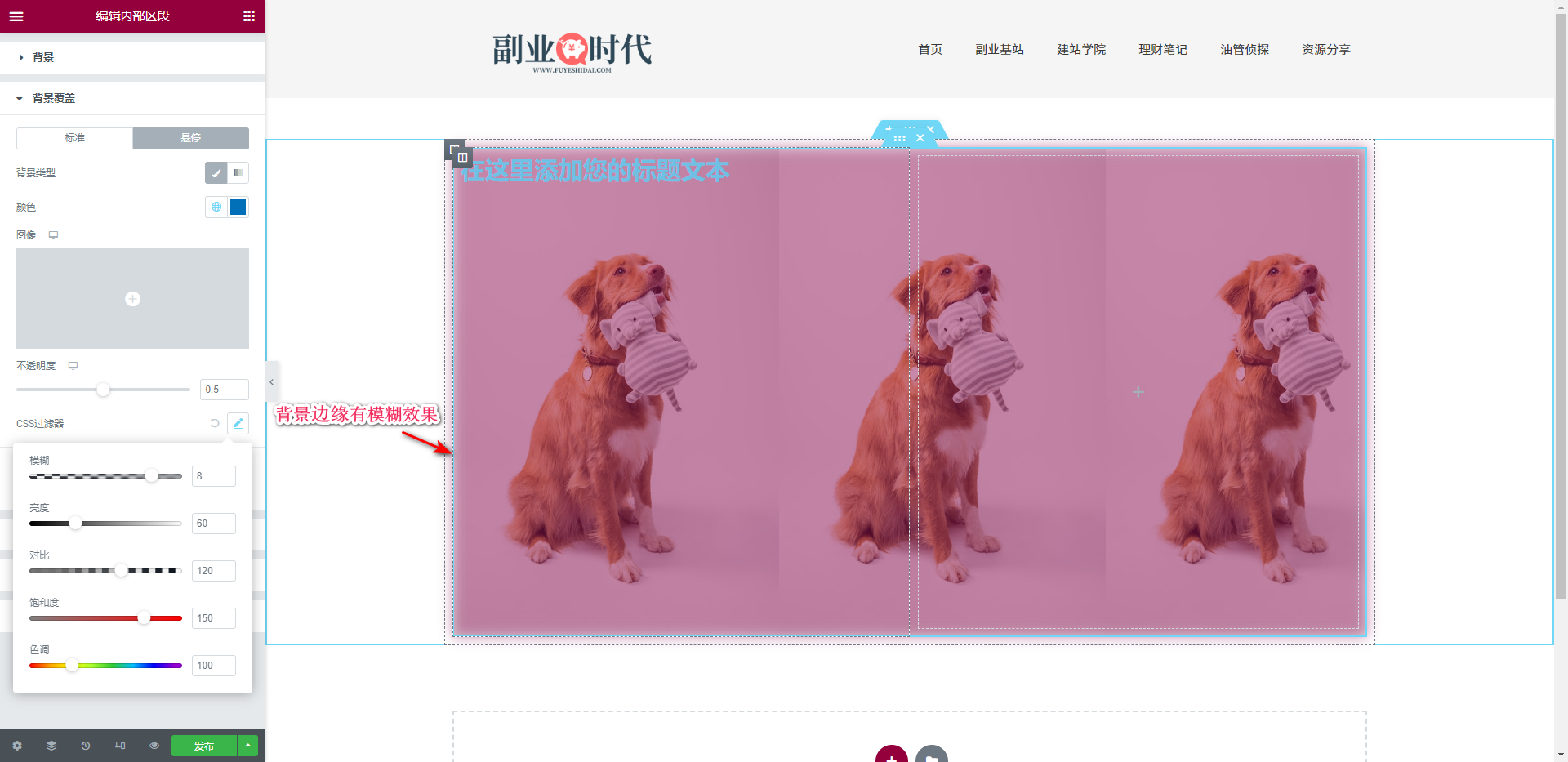
2.5 CSS滤镜
为覆盖层提供了一组基于CSS的图片调整滤镜,其中包括:
- 模糊:调整覆盖层边缘的模糊半径,取值范围为0到10。值越大,边缘越模糊。
- 亮度:调整覆盖层的亮度,取值范围为0到200。其中,100表示原始亮度,0表示全黑,而200表示极亮。
- 对比度:调整覆盖层的对比度,取值范围为0到200。100表示原始对比度,0表示灰度图像,200表示高对比度。
- 饱和度:调整覆盖层的色彩饱和度,取值范围为0到200。100表示原始饱和度,0表示黑白图像,而200表示高饱和度。
- 色调:调整覆盖层的色相角度,取值范围为0到360。0表示红色,120表示绿色,240表示蓝色。
2.6 过渡时长
鼠标从非悬停状态切换到悬停状态时,动画的播放时长。取值在0到3之间,单位为秒,默认值为0.3秒。值越小,切换越快。
善用背景覆盖的各项参数,可以很方便地美化内部区段的整体色调和质感,为页面增色不少。同时,悬停态下的视觉反馈,也能为页面交互注入趣味和活力。
3. 边框设置
使用边框设置,可以快速地为内部区段添加边框。其主要选项如下:
3.1 边框类型
提供了无,实线,双线,虚线,点线等多种边框样式。效果如下图所示:
3.2 边框圆角
调整边框的圆角半径,取值在0到500之间,单位为px。值越大,边框越圆,呈现出更加柔和的感觉。如下图所示:
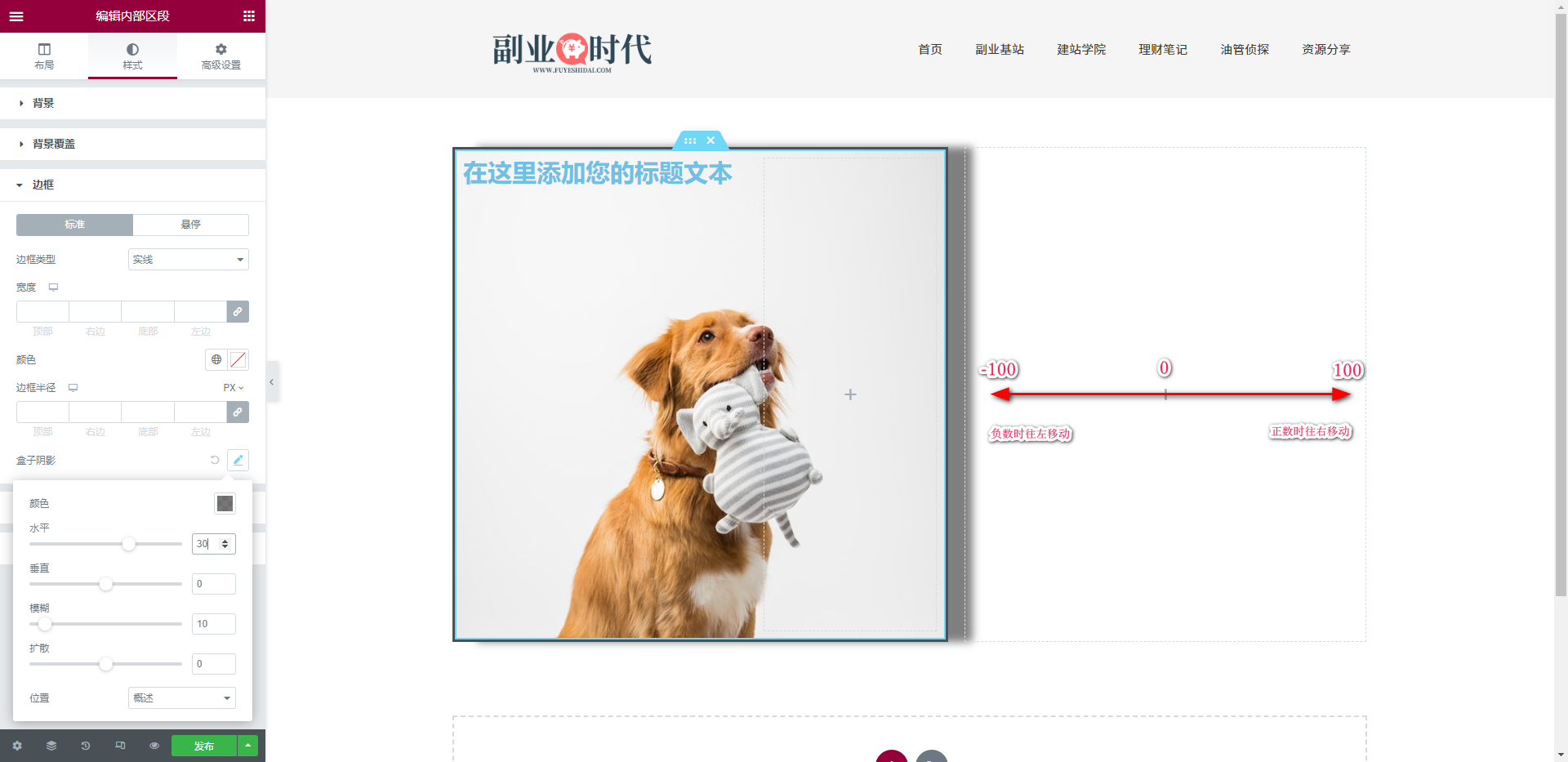
3.3 盒子阴影
为边框添加阴影效果,主要参数包括:
→ 阴影颜色:
设置阴影的颜色
→ 阴影水平:
调整阴影的水平偏移,取值在-100到100之间,负值向左偏移,正值向右偏移。如下图所示:
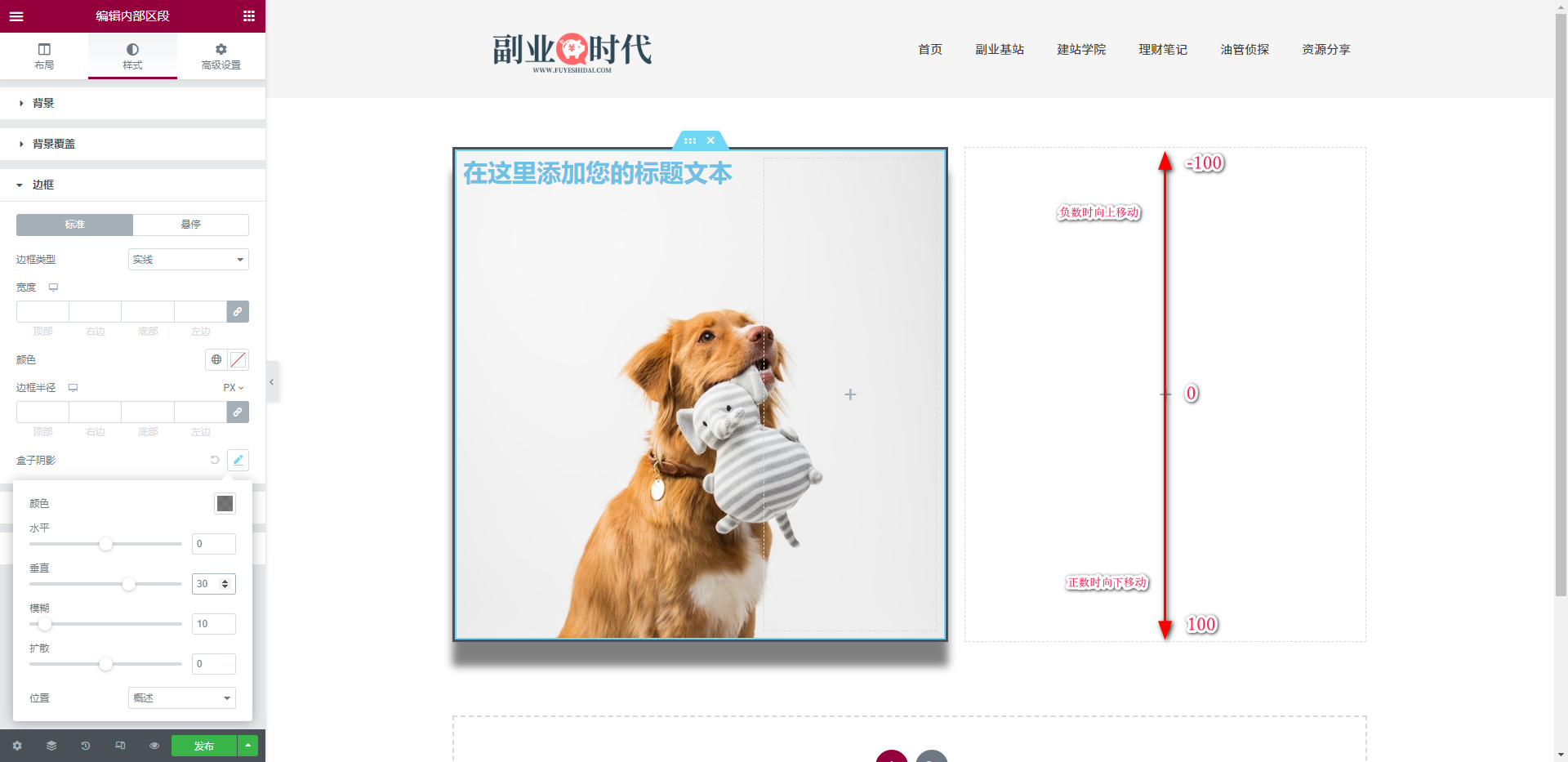
→ 阴影垂直:
调整阴影的垂直偏移,取值在-100到100之间,负值向上偏移,正值向下偏移。如下图所示:
→ 模糊:
调整阴影的模糊半径,取值在0到100之间。值越大,阴影越模糊,值越小,阴影越清晰。
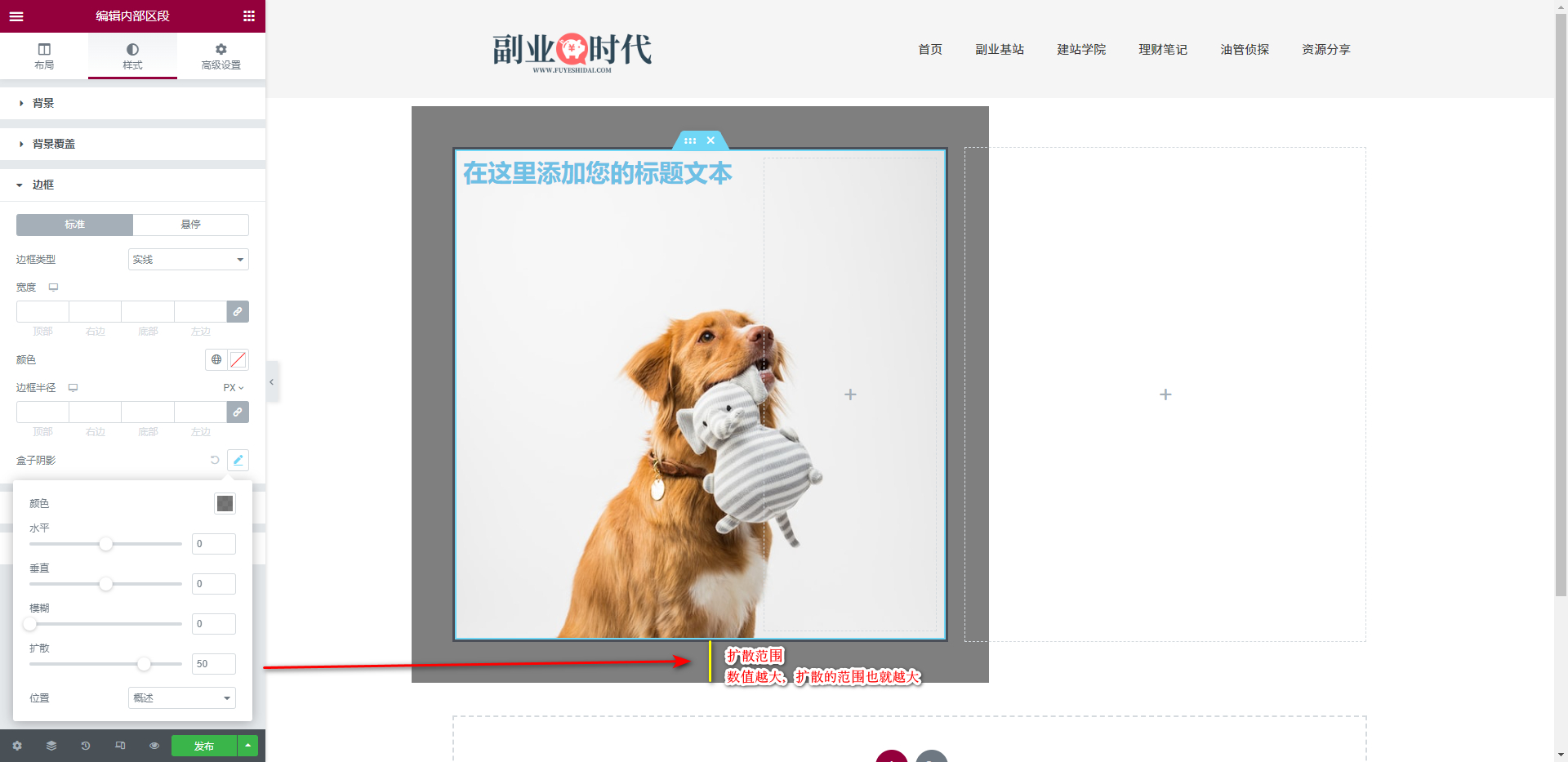
→ 扩展:
调整阴影的扩展距离,取值在-100到100之间。值越大,阴影范围越广,值越小,阴影范围越窄。如下图所示:
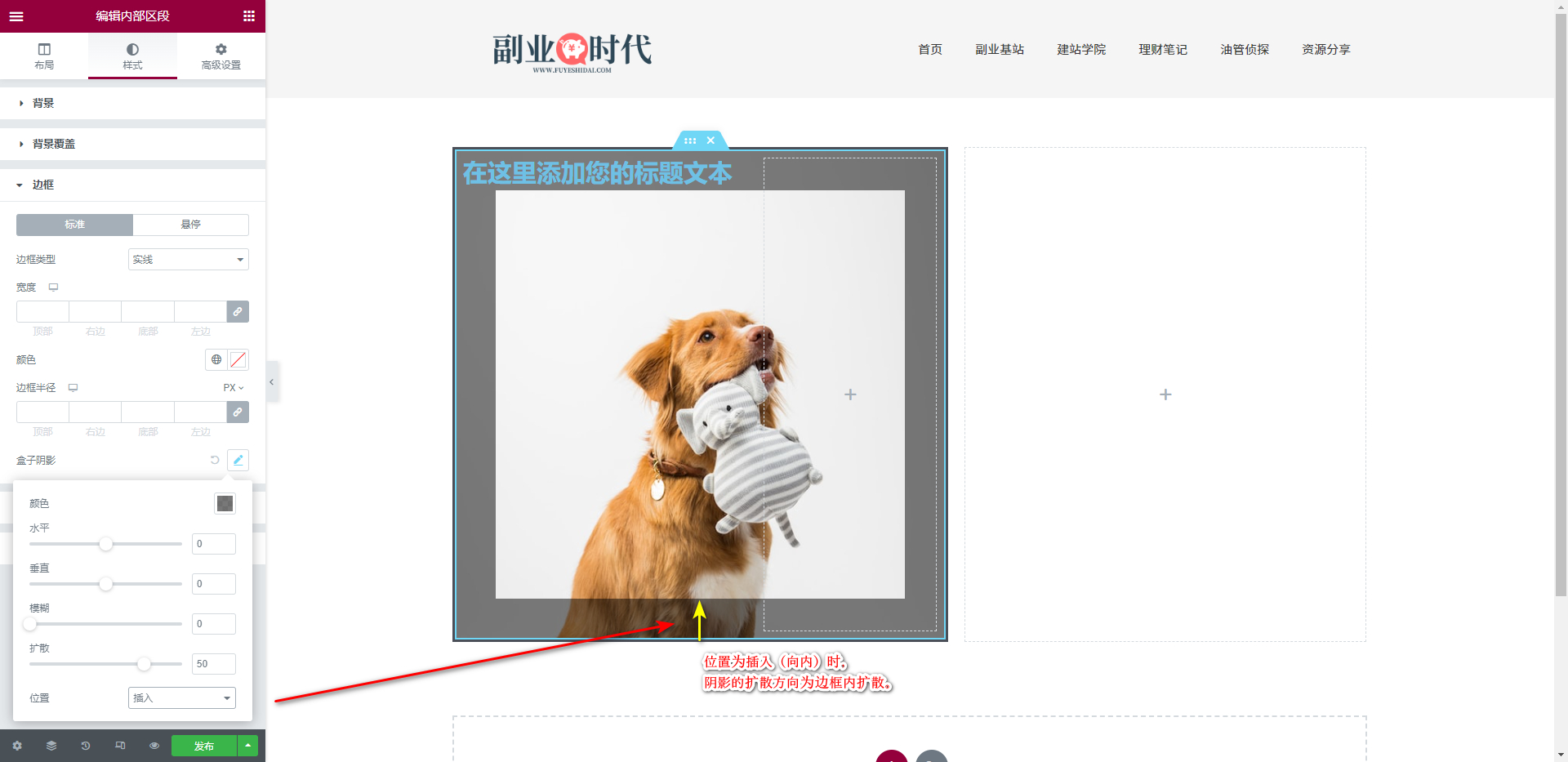
→ 位置:
设置阴影的位置,提供向外(Outline)和向内(Inset)两个选项。向外阴影位于边框外侧,向内阴影位于边框内侧。如下图所示:
→ 过渡时长:
鼠标从非悬停状态切换到悬停状态时,阴影动画的播放时长。取值在0到3之间,单位为秒,默认值为0.3秒。
边框可以很好地区分和强调内部区段,同时盒阴影又能营造出空间的层次感。灵活地组合边框和阴影的各种参数,对于丰富页面的视觉表现大有裨益。
4. 形状分割线设置
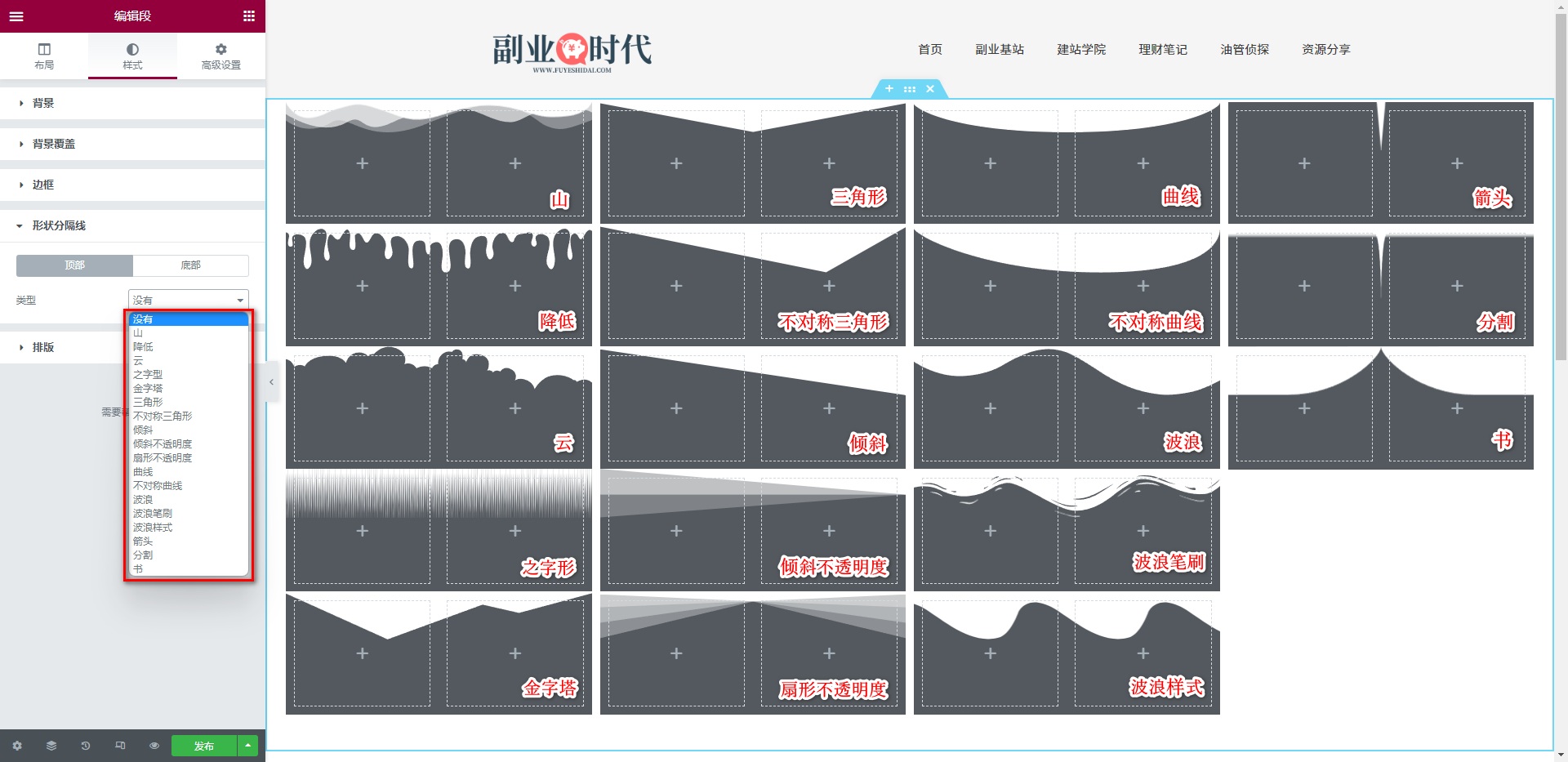
形状分割线是一组位于内部区段顶部或底部的装饰性图形。它们能够巧妙地分隔不同的内容区块,为页面增添趣味和动感。Elementor内置了18种形状分割线,如下图所示:
同一个内部区段可以同时添加顶部和底部形状分割线,各自的样式可以独立设置。灵活搭配不同的分割线组合,可以让内容块的过渡更加流畅自然。
在选择具体的分割线形状后,你还可以进一步调整:
- 分割线高度: 调整分割线的高度,取值在0到500之间,单位为px。
- 分割线翻转: 勾选后可以让分割线沿水平方向翻转。
- 分割线在底部: 勾选后可以让分割线显示在内部区段的下方,而不是遮挡内容。
- 分割线颜色: 设置分割线的填充色,可以选择纯色或渐变色。
注意要根据内部区段的背景色,选择与之协调又略有反差的分割线颜色,避免太过花哨和抢眼。
5. 排版设置
排版设置是允许你在内部区段级别,统一设置区段内所有小部件的文本样式。主要选项如下:
5-1 标题颜色
内部区段的标题颜色是指统一调整内部区段内标题颜色的设定项。
在此处选择的标题颜色,会反映到所有内部区段内的标题中。如果已经为特定的标题设定了颜色,最好不要设置内部区段的标题颜色,因为内部区段的标题颜色设定优先于其他自定义颜色。
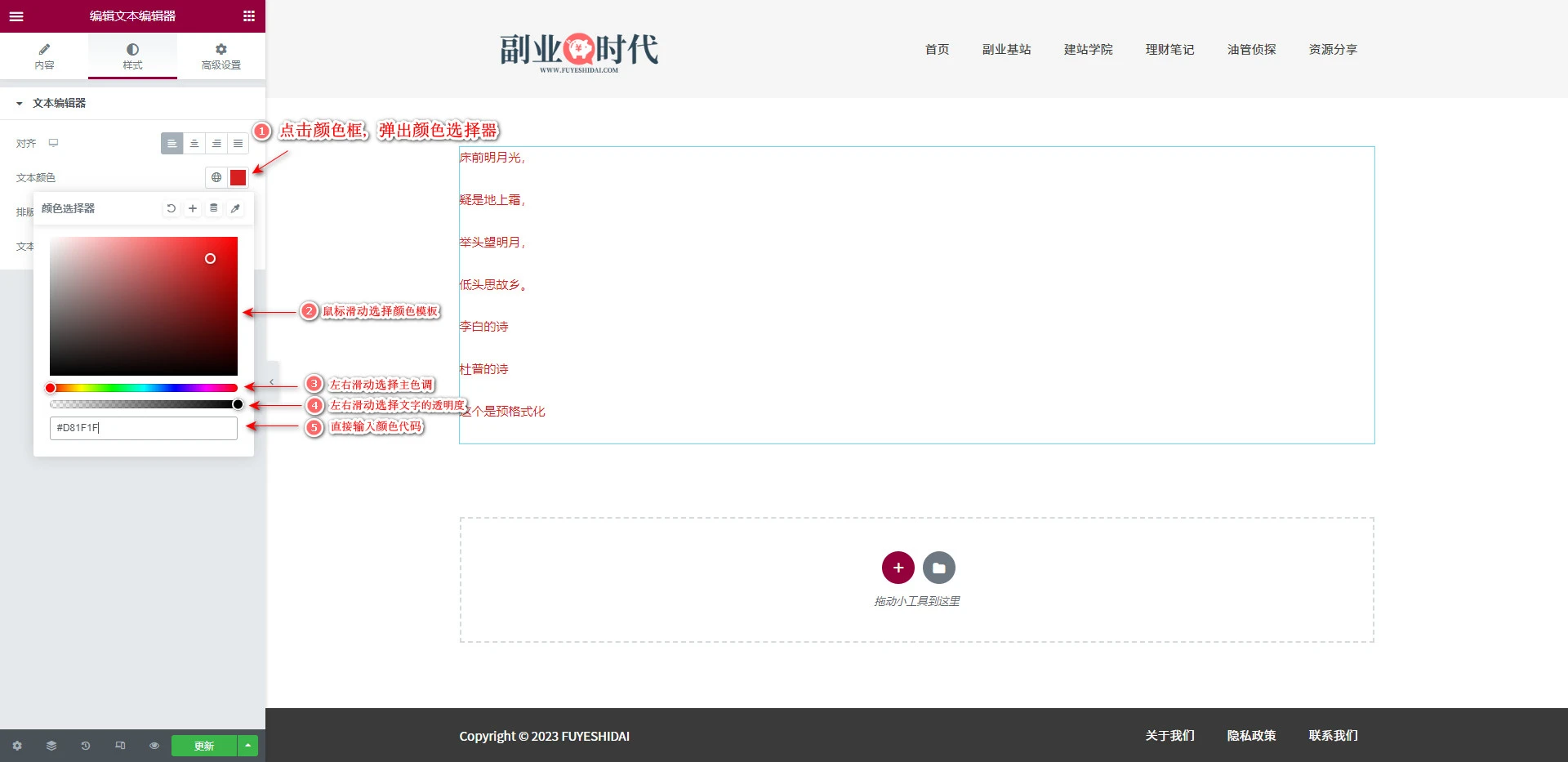
5-2 文本颜色
内部区段的文本颜色是指统一调整内部区段内文本颜色的设定项。
在此处选择的文本颜色,会反映到所有内部区段内的文本中。如果已经为特定的文本设定了颜色,最好不要设置内部区段的文本颜色,因为内部区段的文本颜色设定优先于其他自定义颜色。
5-3 链接颜色与链接悬停颜色
内部区段的链接颜色是指统一调整内部区段内链接颜色的设定项。
在此处选择的链接颜色,会反映到所有内部区段内的链接中。如果已经为特定的链接设定了颜色,最好不要设置内部区段的链接颜色,因为内部区段的链接颜色设定优先于其他自定义颜色。
5-4 文本对齐
内部区段的文本对齐是指统一调整内部区段内所有文本对齐方式的设定项。
在此处选择的对齐方式,会反映在所有内部区段内的文本对齐方式中。如果你希望对特定的文本进行对齐设置,最好不要设定内部区段的文本对齐,因为内部区段的对齐设定优先于其他自定义对齐方式。
需要注意的是,内部区段的排版设置具有最高优先级,它会覆盖小部件级别和全局级别的排版设置。因此,除非你确实需要区分某个内部区段的排版风格,否则还是建议在小部件或全局层面进行统一设置,这样更加灵活方便。
以上就是Elementor内部区段小工具样式标签的所有设置项,掌握了这些知识,就可以更加得心应手地塑造内部区段的外观和风格了。
要点总结
通过本文的学习,相信你已经初步掌握了Elementor样式标签的主要功能和使用技巧。从背景,边框,到形状分割线,每一个样式设置项都赋予了设计者极大的创造空间和灵活性。
最后,希望本篇内容对你使用Elementor有帮助。

做点副业,为生活加点料