在之前的教程中,提到Wordpress主要有两种内容展示方式:帖子和页面。
关于帖子的使用,已经通过一系列教程详细介绍了古腾堡编辑器的操作以及已发布帖子的编辑和管理方法。
接下来,我将为大家讲解如何创建、编辑和管理Wordpress页面。
1. 页面和文章的区别
在构建WordPress网站时,页面和文章是两种主要的内容形式。首先,让我们来了解一下它们之间的区别。
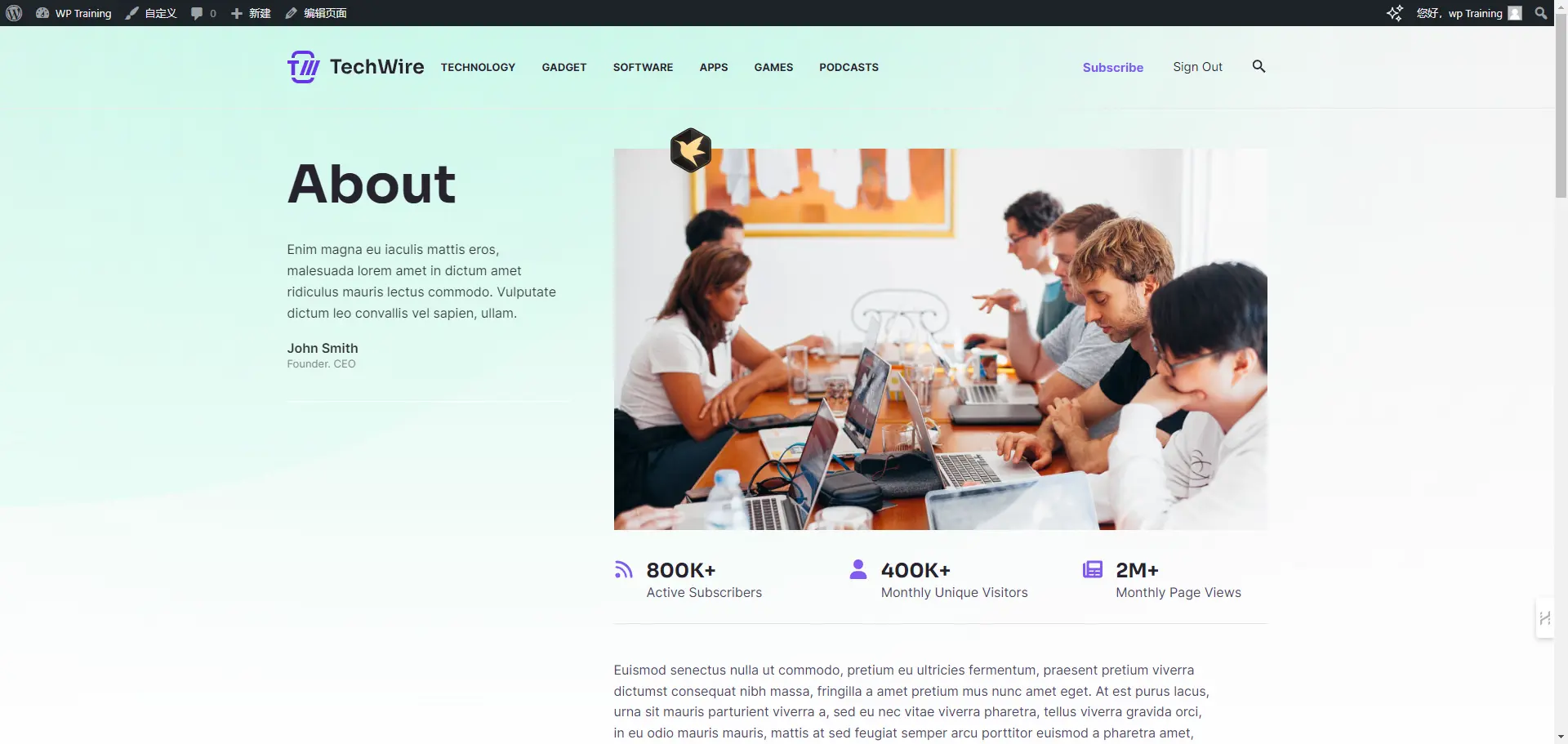
页面通常用于展示那些不会频繁更新的固定信息,如“关于我们”或“联系方式”。这些页面构成了网站的基本框架,为访问者提供了网站的基本信息。
而帖子则是一种更为动态的内容形式,例如常见的博客文章。文章会按照发布时间的倒序排列,最新的文章总是显示在最前面。这种形式为网站注入了持续更新的活力。
一个完整的WordPress网站可以单独使用页面或文章,但将页面和文章结合起来使用通常是最佳选择。这样的组合既能保证网站框架的稳定性,又能确保内容的及时更新,从而提升网站的互动性和搜索引擎表现。
2. 编辑Wordpress页面
安装Wordpress后,系统会自动为你创建一个“样本页面”和“隐私政策”。你可以基于样本页面来创建其他页面。
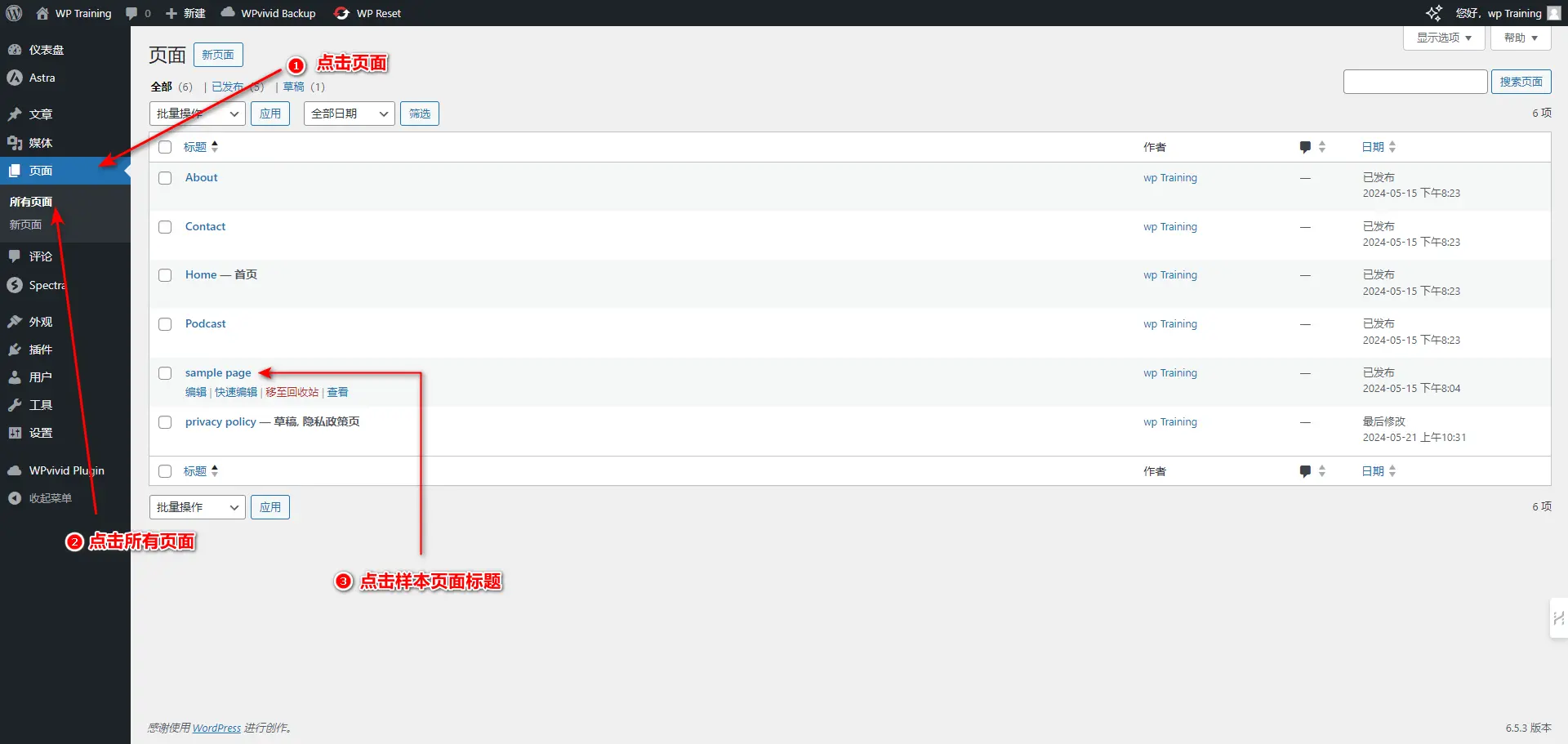
在后台左侧功能菜单栏选择“页面”-“所有页面”,然后在页面列表中点击想要编辑的页面的标题,即可进入编辑界面。
页面和帖子的编辑器是相同的,都采用最新的古腾堡编辑器。
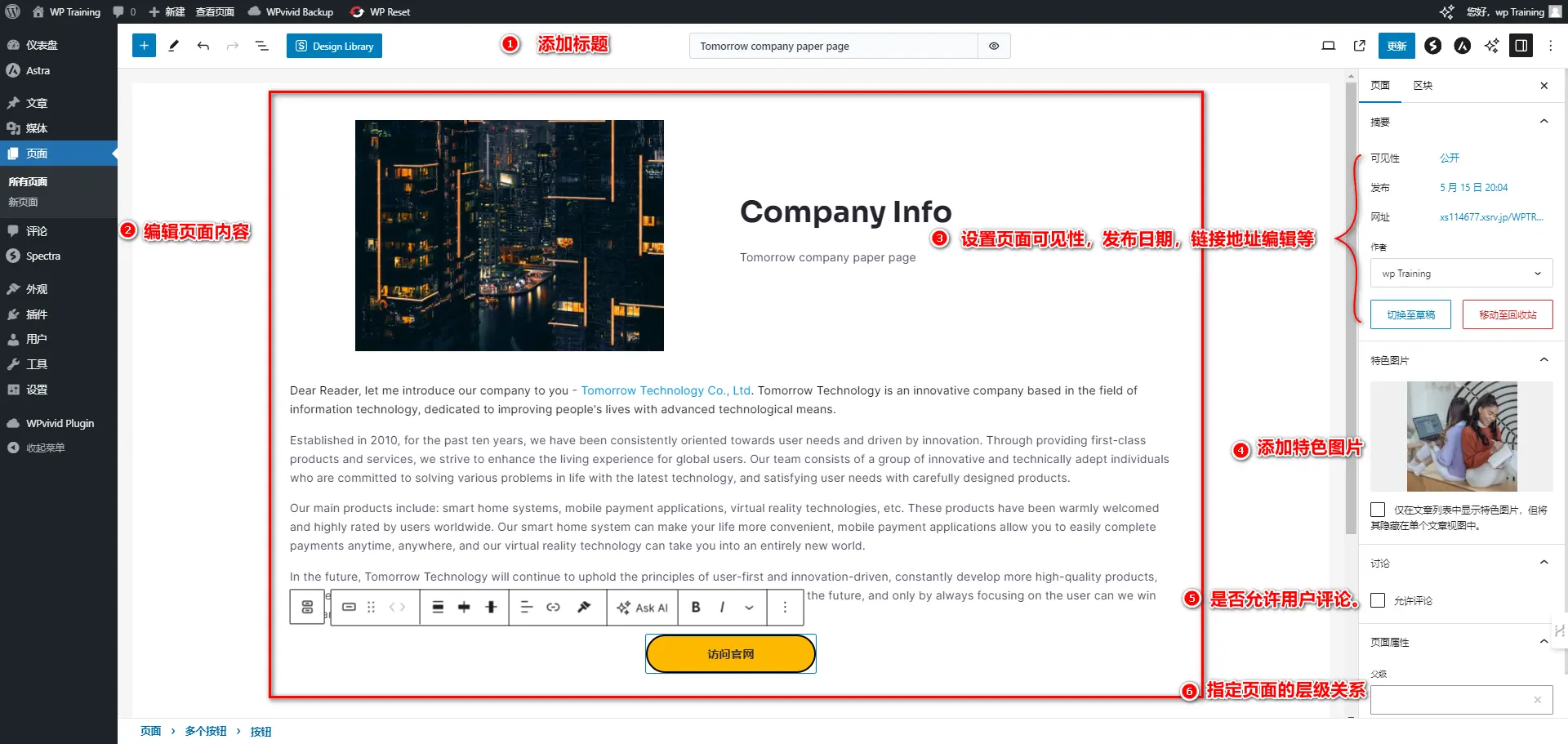
在编辑器中,你可以修改页面标题、添加内容、设置公开范围、公开时间、编辑链接地址、添加特色图片等。你还可以选择是否允许用户在该页面下方发表评论,并指定页面的层级关系。
需要注意的是,页面中的信息通常是固定的,主要是单向传播的信息。因此,页面通常不会开放用户评论功能,但你可以根据需求进行设置。
3. 设置页面属性
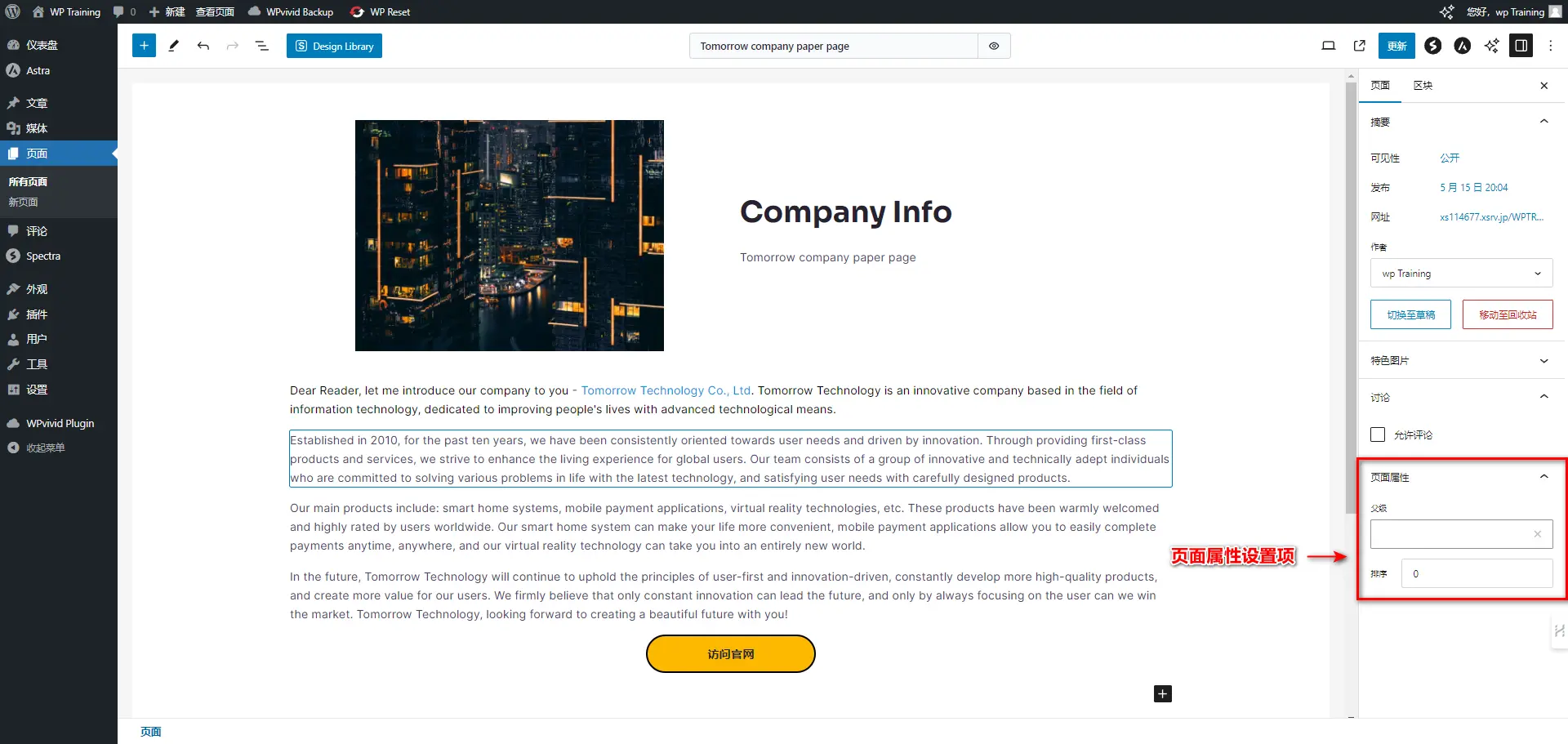
在编辑页面的右侧底部,你可以看到“页面属性”设置项
这些设置对于管理页面层次结构和显示顺序非常重要。
- 父级:为当前页面指定一个父页面,从而创建页面层次结构。例如,父页面可以是“服务”,子页面可以是“设计”、“咨询”和“市场营销”等。
- 排序:确定页面在菜单或列表中的显示顺序。数字较小的页面会先显示。如果你想让某个页面显示在列表顶部,可以将其排序号设置为较低的值。
在设置父级和排序时,请注意以下几点:
- 选择正确的父级页面:确保为页面选择正确的父页面,以构建清晰的网站层次结构。这有助于用户和搜索引擎更好地理解网站结构。
- 合理设置排序:通过排序选项控制页面在菜单或列表中的显示顺序。确保使用适当的排序值以便页面按指定顺序显示。
- 考虑URL结构:页面属性设置会影响页面的URL结构。父页面和子页面的关系会反映在URL中,这对SEO和用户体验都很重要。
- 避免深层页面结构:尽量避免创建过多层次的页面结构,以免用户导航困难并影响页面加载时间。
- 更新菜单:如果你更改了页面的层次结构,记得更新网站导航菜单以确保网站的导航反映了这些更改。
4. 发布页面和查看效果
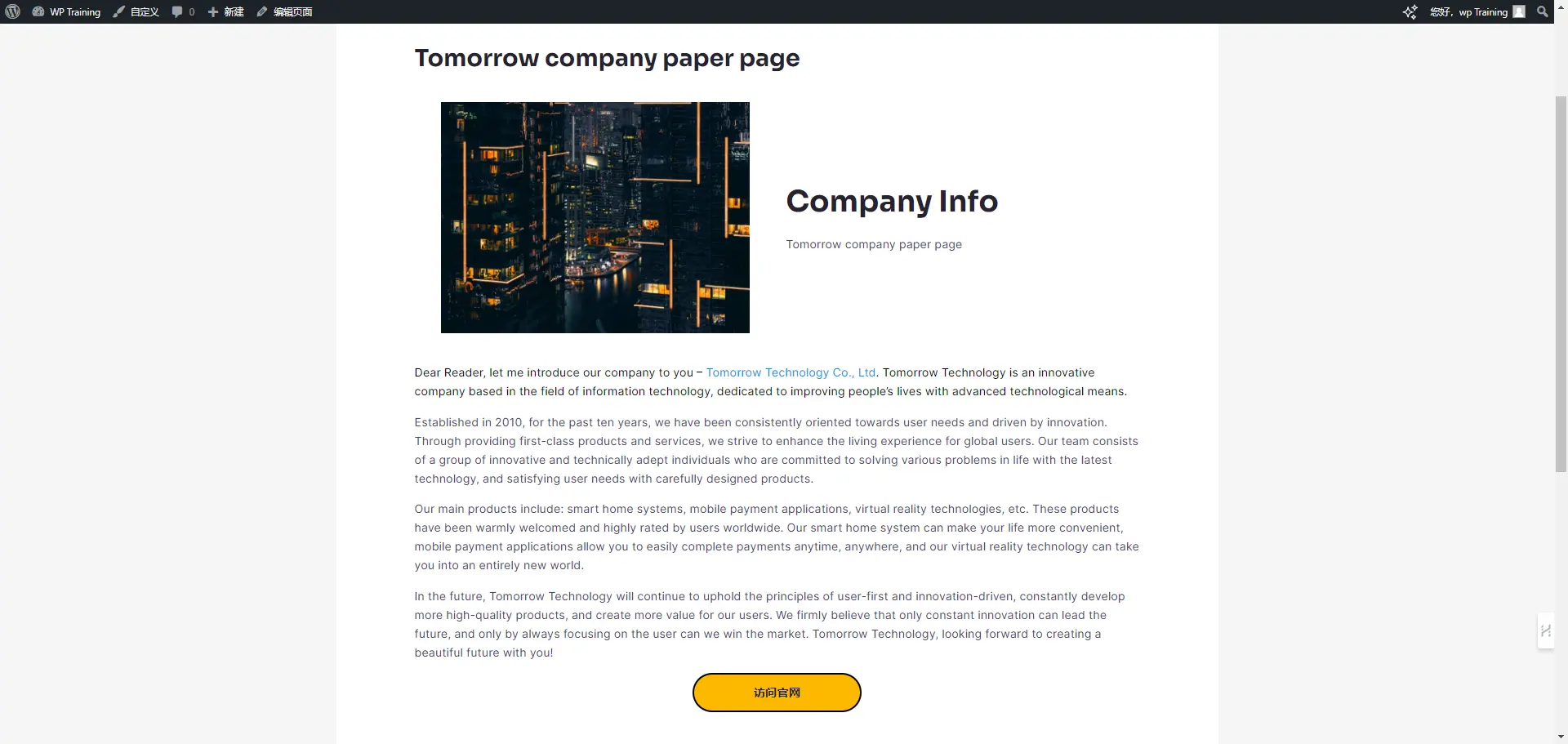
在发布页面之前,务必仔细检查编辑后的页面设置,包括可见性、发布时间和URL结构等,确保一切无误后再进行发布。发布后,务必打开预览页面,以查看页面的最终显示效果。
在预览页面中,应仔细核对页面的标题、正文内容、特色图片、文字格式以及排版效果等,确保它们都与预期相符。同时,也要仔细检查是否存在错别字、断行或错位等排版问题。
此外,测试页面上的互动元素同样重要,如按钮、表单和轮播图等,确保它们都能正常工作。只有经过全面的检查与测试,我们才能制作出一个高质量的页面。
5. 后台页面管理
随着页面数量的增多,页面管理可能会变得繁琐。但掌握一些页面管理技巧后,你会发现这项工作其实可以变得简单而高效。
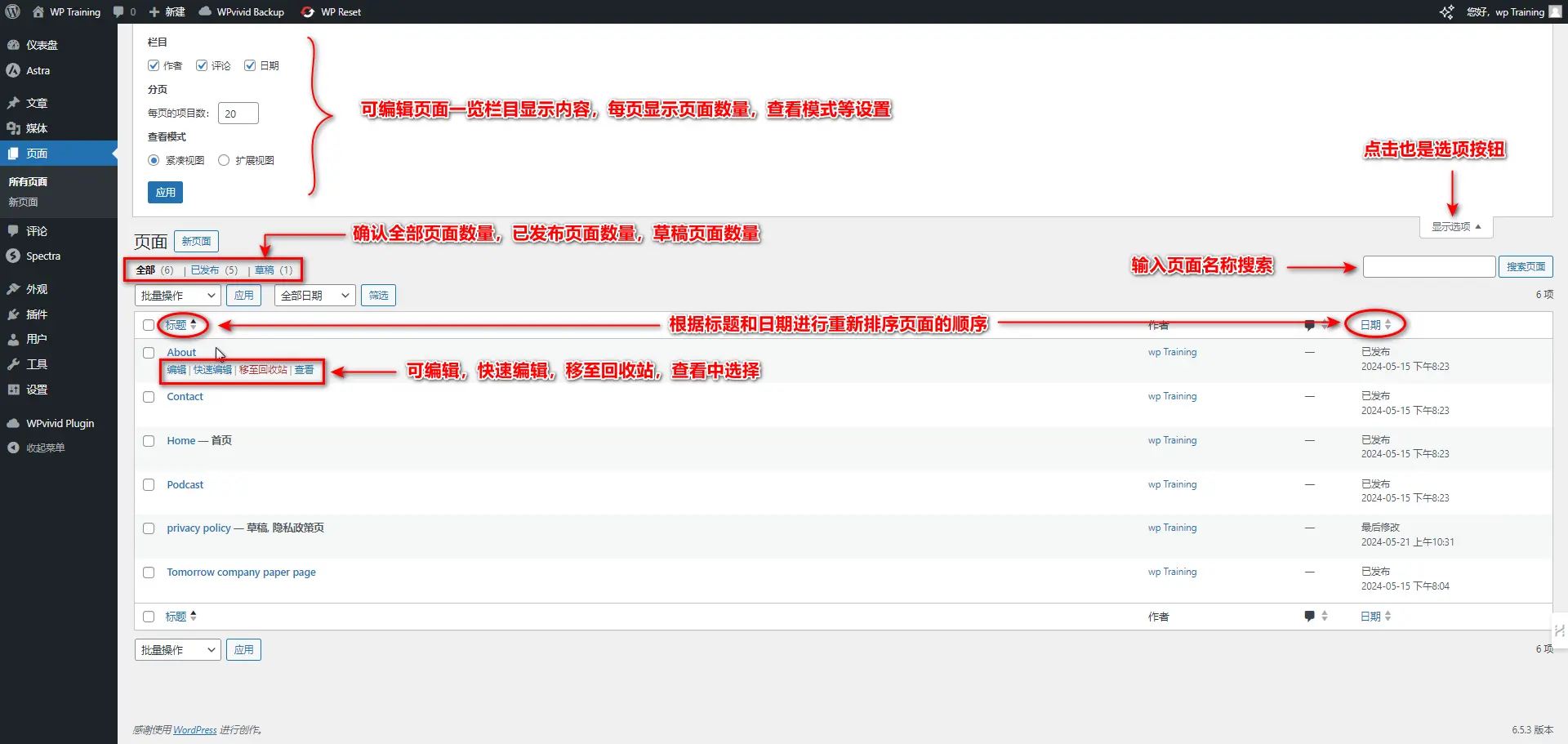
首先,通过后台的“页面”-“所有页面”功能,你可以轻松查看和管理网站的所有页面。如果你需要对某一页面进行快速操作,如编辑、快速编辑或删除,只需将鼠标悬停在该页面上,即可看到相关操作菜单并进行操作。
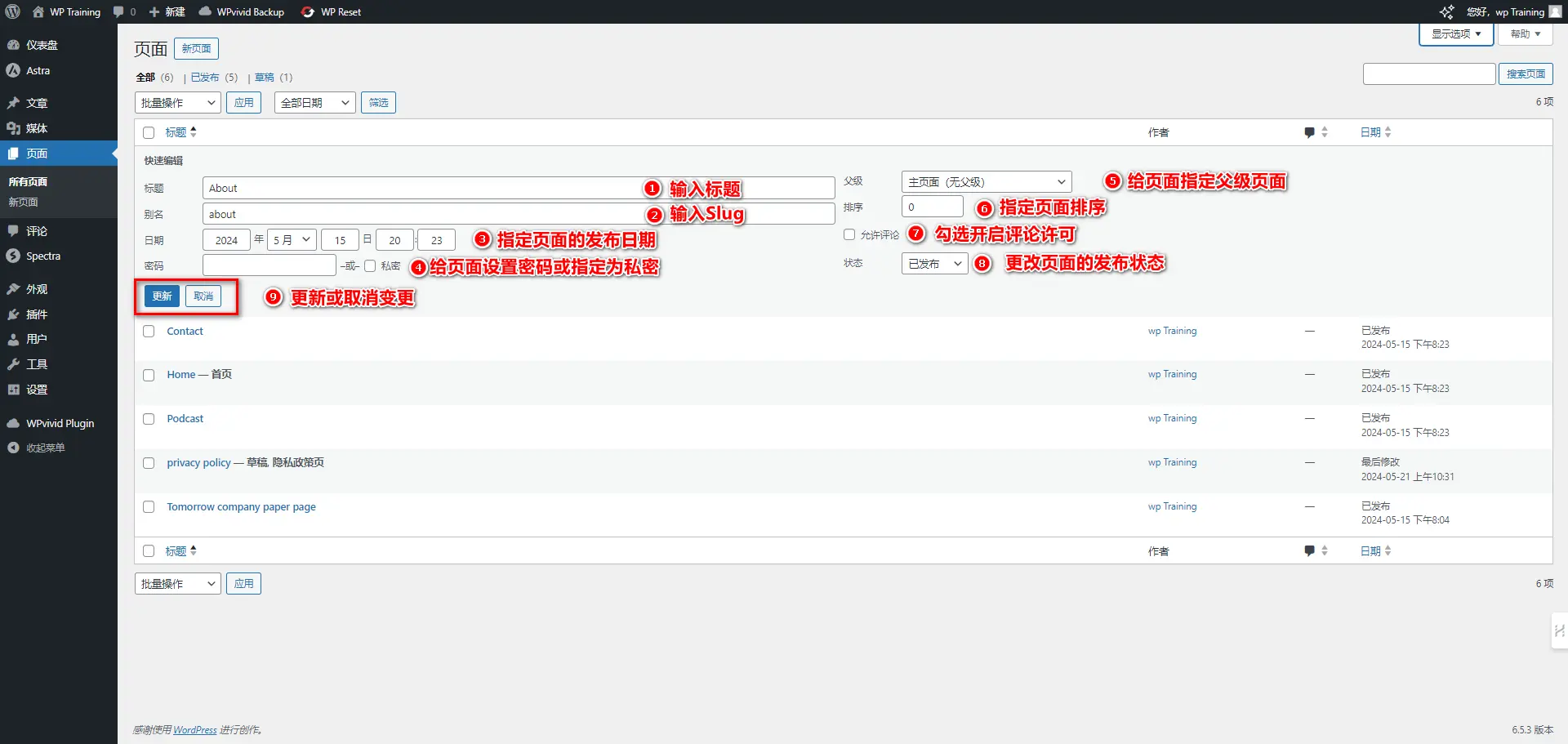
“快速编辑”是一个非常实用的工具,它允许你无需打开页面编辑器,就能快速修改页面的常用属性,如标题、网址和发布时间等,大大提高了管理效率。
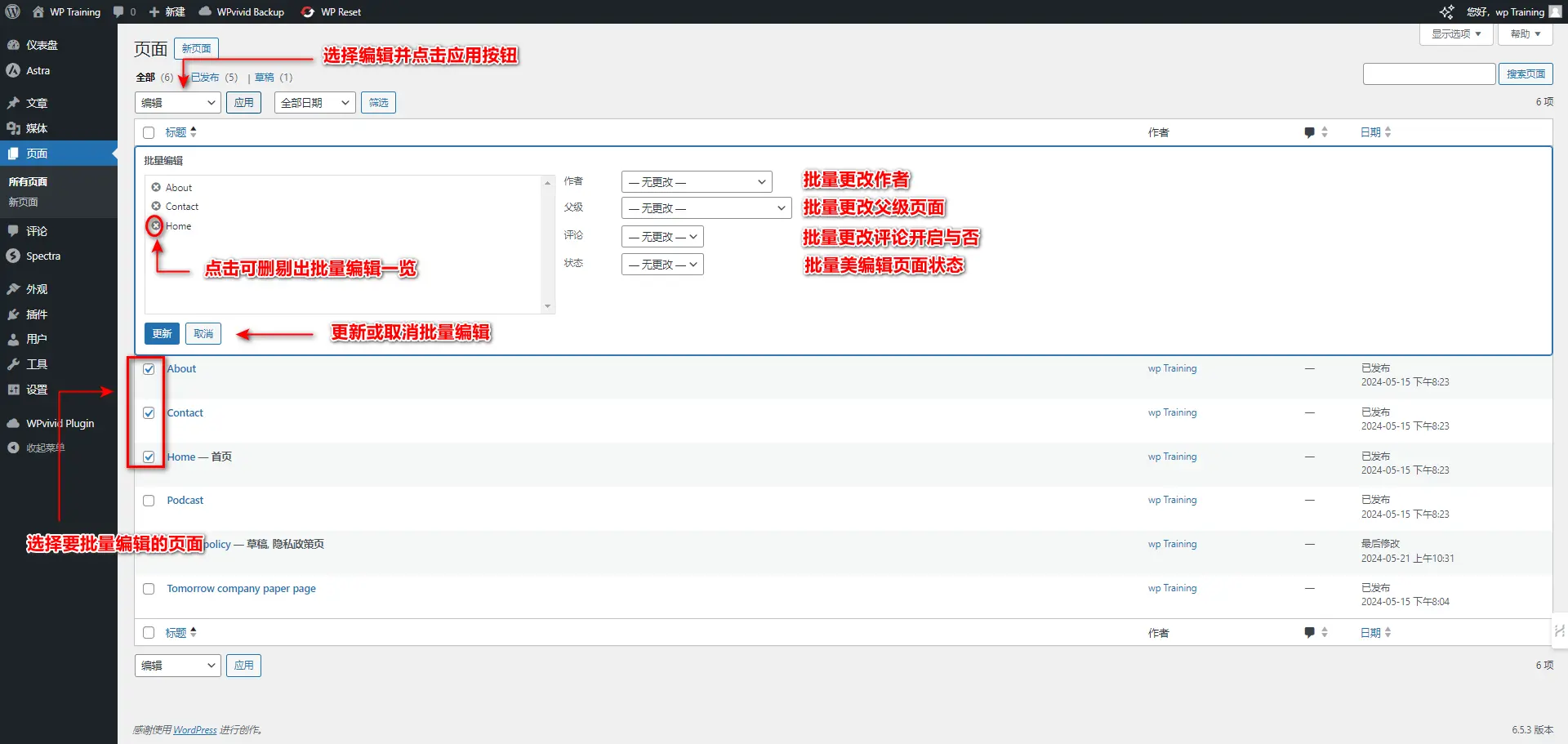
有时,你可能需要批量修改多个页面。这时,你可以利用页面列表顶部的复选框选中它们,然后在”批量操作”下拉菜单中选择编辑并点击应用即可进行批量编辑操作。如批量更改作者、父级页面、评论设置或页面发布状态等。
掌握这些页面编辑和管理技巧,将使你在后台页面管理工作中更加得心应手,提高效率。
6. 要点总结
在本篇教程中,深入探讨网站两大核心内容形态——页面与文章之间的区别,并详细讲解如何轻松创建和管理页面。
首先,我们要认识到设置页面属性对于提升网站质量至关重要。合理设置页面的层级关系和精确调整页面的排列顺序,有助于构建清晰、易用的网站结构。发布页面后,务必细致检查前端显示效果,确保用户获得最佳的浏览体验。
随着网站页面数量的增加,利用WordPress的页面管理功能将变得至关重要。“所有页面”界面提供了一个直观清晰的页面列表视图,方便我们进行搜索、筛选和批量操作。此外,“快速编辑”和“批量编辑”等实用功能将大大简化页面管理和维护流程。
最后,别忘了经常查看网站前端页面,以用户视角审视页面内容。根据用户反馈及时调整页面,确保网站始终满足用户需求。在日常维护中,做好页面分类和层级管理,使网站结构更加清晰有序,为用户带来更加愉悦的浏览体验。

做点副业,为生活加点料