Elementor Facebook Embed 小工具用于在网站上添加 Facebook 的嵌入式内容。这个工具可以添加 Facebook 的帖子、视频和评论等,让用户可以直接在你的网站上浏览和观看。
Elementor Facebook Embed 小工具集成了 Facebook 官方嵌入式内容插件,这样可以确保显示内容的稳定性和安全性。你还可以自定义嵌入式内容的大小、高度、颜色等样式选项,也可以根据需要选择要显示的内容类型、布局方式等。
因此,Facebook Embed小工具可以通过网站增加 Facebook 媒体内容的曝光度和互动性,也有助于网站内容的传播和分享。
下面,我们将简单介绍 Facebook Embed 小工具的使用说明。
Elementor Facebook Embed 小工具
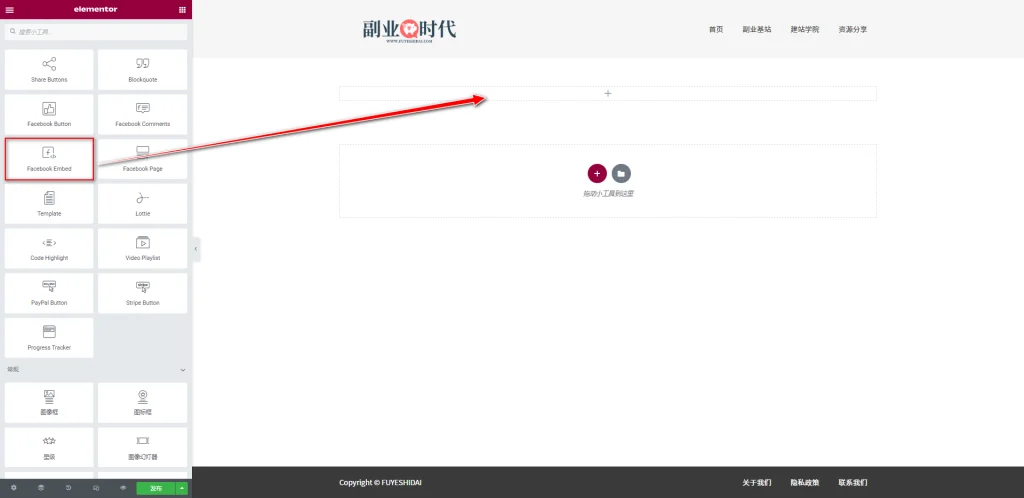
首先,将 Facebook Embed 小工具拖放到编辑栏内,如下图所示。
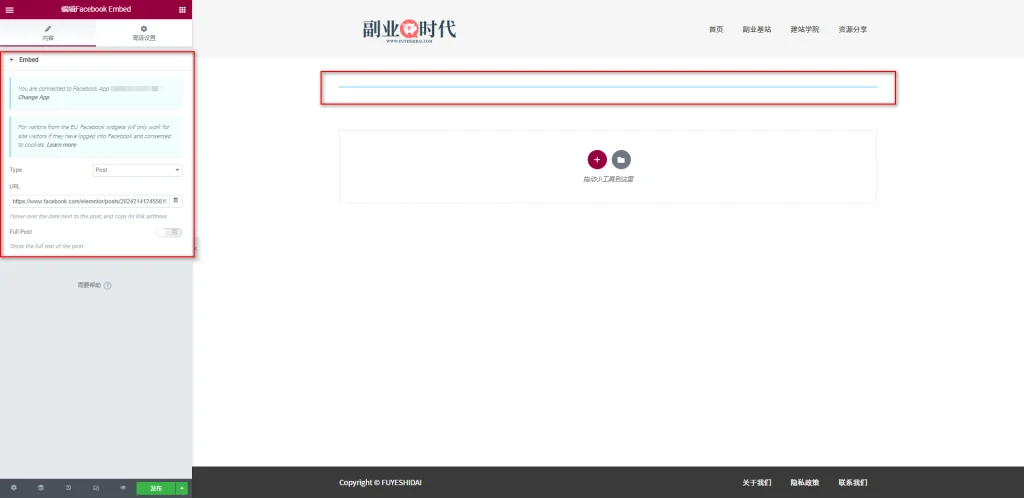
将小工具拖放到编辑栏后,你会看到如下的画面。
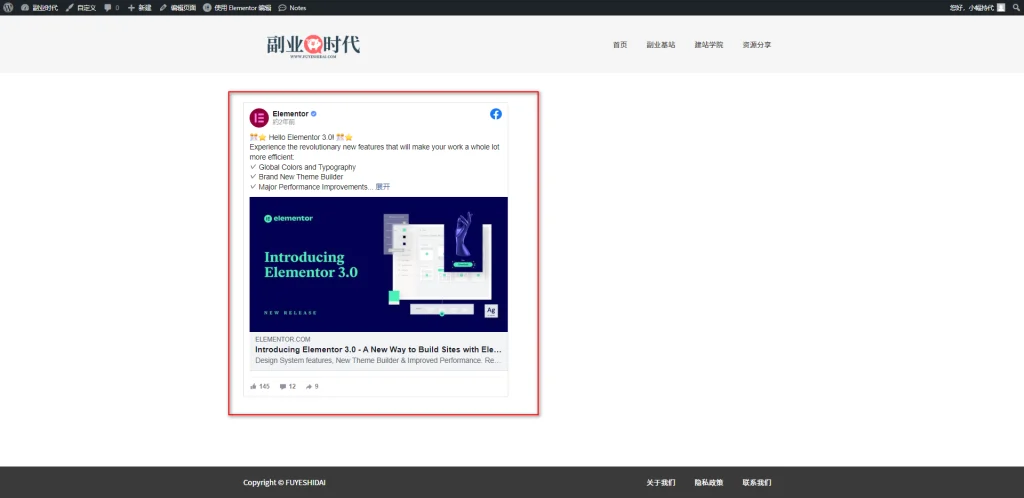
你会发现编辑栏内并没有任何内容,这是因为在编辑模式下是不能显示 Facebook Embed 的。需要在预览中确认,如下图所示。
上图中展示了一个 Facebook 的帖子。
以下内容需要提前设置 Facebook App ID。关于 ID 的设置方法,请参考《Elementor 专业教程 – Facebook Button小工具的设置和使用方法》。
1. Facebook Embed 小工具的内容标签
Facebook Embed 小工具的内容标签包含以下设置选项:
- Type
- URL
- Full Post
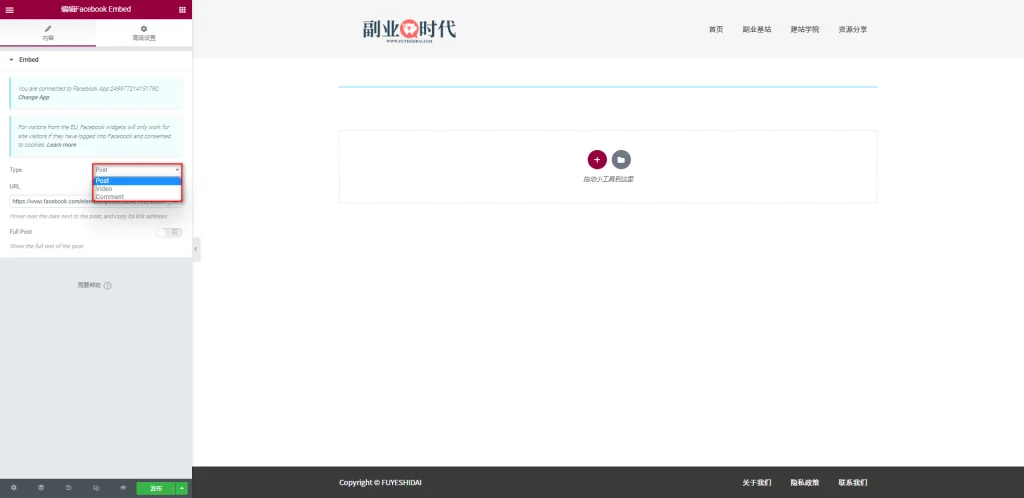
1-1 Type
Type 是指定嵌入 Facebook 内容形式的设置选项。你可以在以下3种形式中选择:
- Post
- Video
- Comment
根据指定的 Type 形式不同,设置的内容也会发生改变。
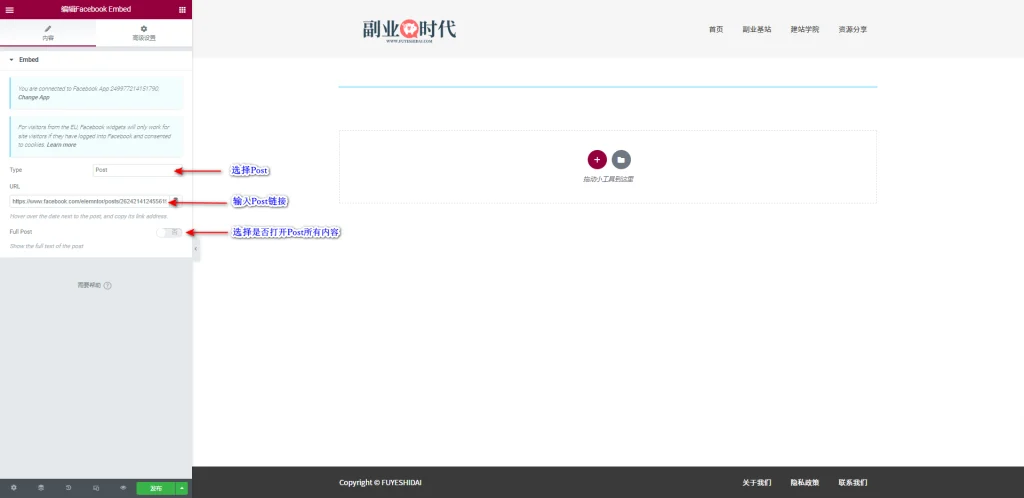
1-2 Post
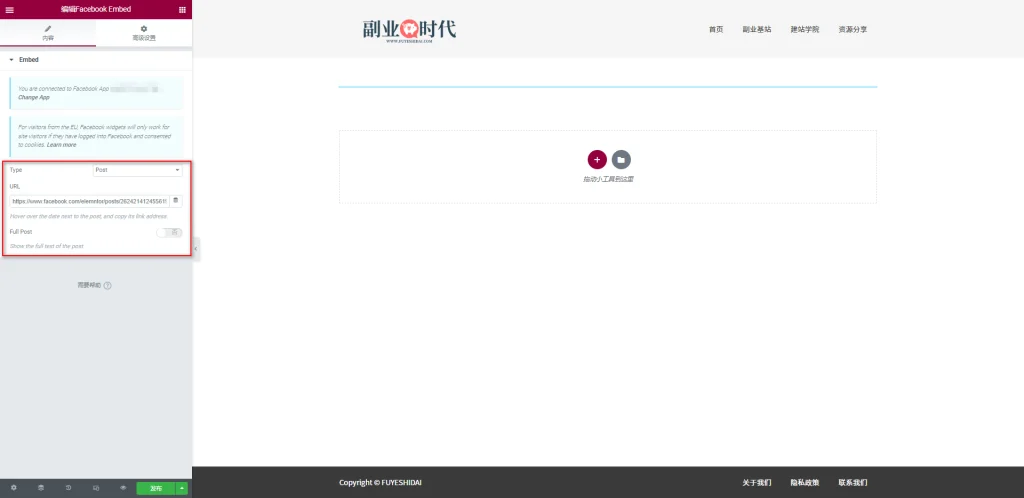
选择 Post 时,你可以在页面中嵌入 Facebook 的 Post 内容。设置方法如下:
- Type:选择 Post
- URL:在 URL 中输入要嵌入的 Post 链接地址。
- Full Post:选择是否将 Post 内容全文显示。
如果 Post 内容比较长的话,推荐关闭 Full Post 按钮。
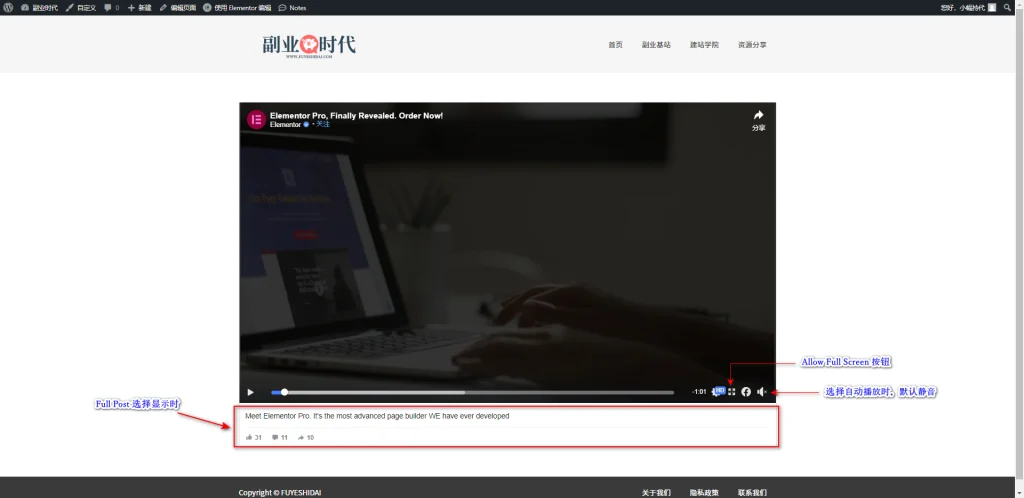
1-3 Video
选择 Video 时,你可以在页面中嵌入 Facebook 的 Video 内容。设置方法如下:
- Type:选择 Video
- URL:输入 Facebook 视频链接
- Full Post:选择显示或不显示视频下方文章,点赞,留言,分享等信息。默认是关闭。
- Allow Full Screen:选择是否显示全画面按钮
- AutoPlay:选择是否开启自动播放
- Caption:选择是否显示字幕
按照上图选择都开启的话,可以看到如下画面。
- 选择自动播放时,视频将自动静音。需要点击声音按钮才可以听到声音。
- 选择显示字幕时,如果视频有字幕的话才会显示,没有的话,不会显示。
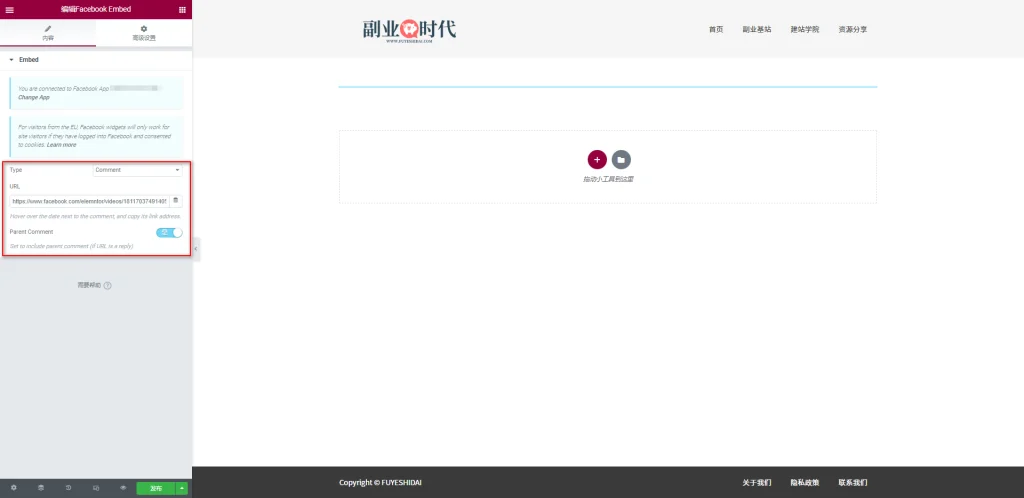
● Comment
选择 Comment 时,你可以在页面中嵌入 Facebook Comment 内容。设置方法如下:
- Type:选择 Comment
- URL:输入 Facebook Comment URL
- Parent Comment:上方 URL 是某个评论的回复时,选择“是”的话,可以看到上面的评论。
2. Facebook Embed 小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Facebook Embed 小工具的功能设置和使用说明。希望本篇内容能为你在使用 Elementor 时提供帮助。