在上一篇文章中,简要地介绍了古腾堡编辑器的操作方式、区块功能和编辑页面的设置。
想必阅读过上一篇内容的话,应该对古腾堡编辑器的基本操作和使用方法有了一定的了解。
然而,了解并不等于掌握了该编辑器的使用方法。如果想要快速掌握编辑器的使用方法,那就需要多做编辑操作。
而多做编辑操作的最好方式就是创建和编辑文章。
1. 新建文章
要在古腾堡编辑器中创建新文章,有两种快捷方式。
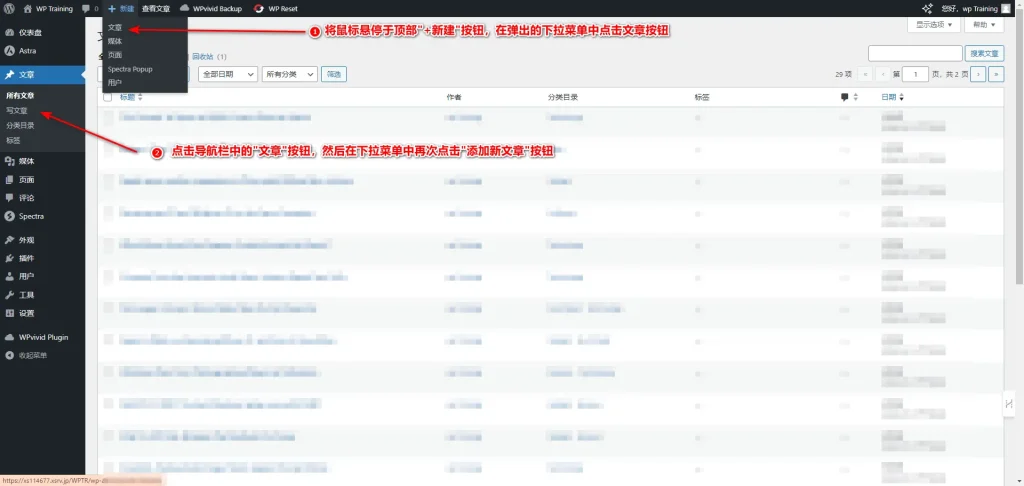
一种是将鼠标悬停于WordPress仪表盘顶部的”+新建”按钮后,在弹出的下拉菜单中点击选择”文章”。
另一种方式是在仪表盘左侧的导航栏中点击导航栏中的”文章”按钮,然后在下拉菜单中再次点击”添加新文章”按钮即可
无论选择哪种方式,都将直接打开古腾堡编辑器界面。
2.编辑文章
进入编辑器后,首先在顶部的区块中填写文章标题。
古腾堡采用的是区块化的内容组织方式,标题、段落、图片等每个元素都是一个独立的区块。
2-1 复制和粘贴文本内容
如果你已经在其他写作应用或文档中准备好了文章内容,可以将其全选复制,粘贴到古腾堡编辑器内。
古腾堡编辑器会自动识别粘贴内容中的段落分隔,并为每个段落创建单独的区块,省去了手动划分段落的麻烦。
2-2 拆分和合并段落区块文本内容
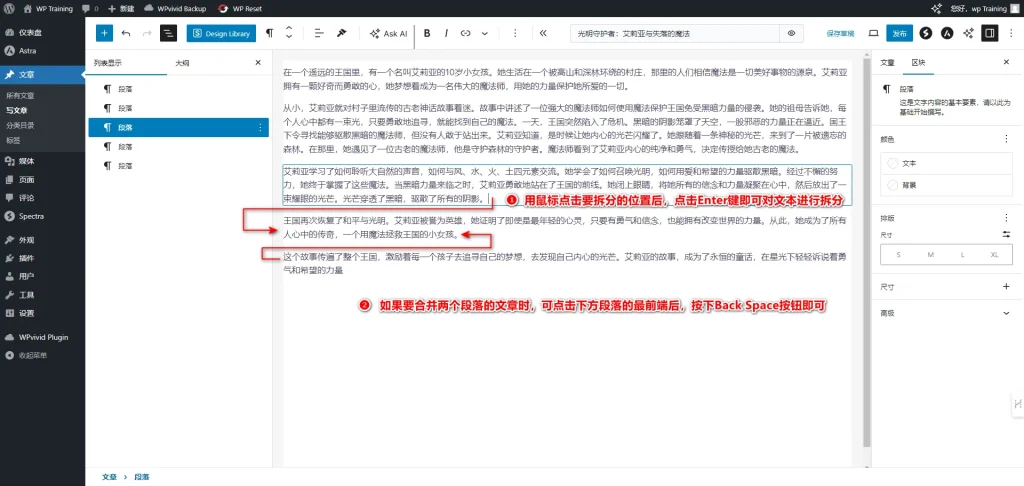
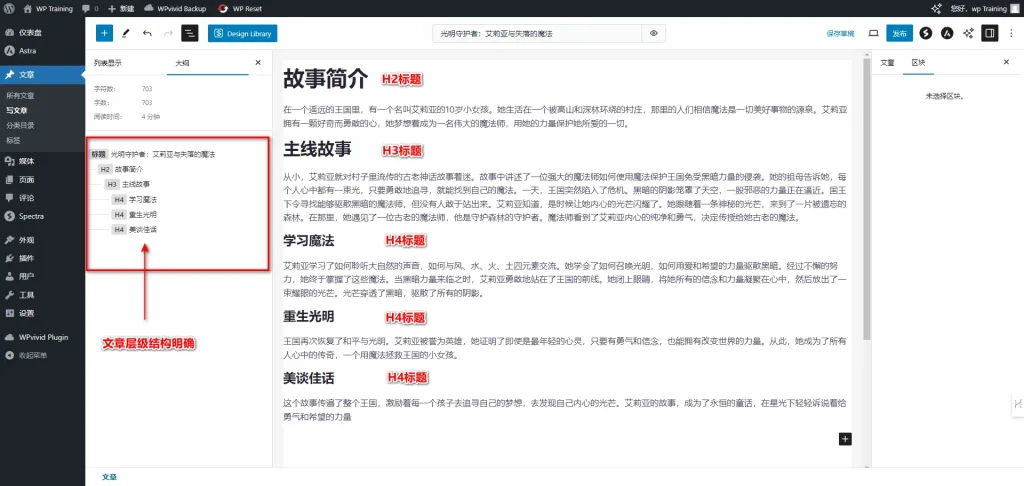
在上图中,我使用AI生成了一篇童话故事。复制粘贴后,可以看到整个内容已分为四个段落。
如果你希望拆分文章以增强可读性,只需按照以下步骤操作。
首先,将鼠标移至你想拆分的位置,然后点击。接下来,按下Enter键,就可以将段落一分为二。
反之,如果你想将两个段落合并为一个,只需选择你想合并的段落的开头,然后按下键盘的Back Space键。
无论是拆分还是合并,你都可以对每个段落进行单独的编辑和设置格式。
2-3 使用区块工具栏
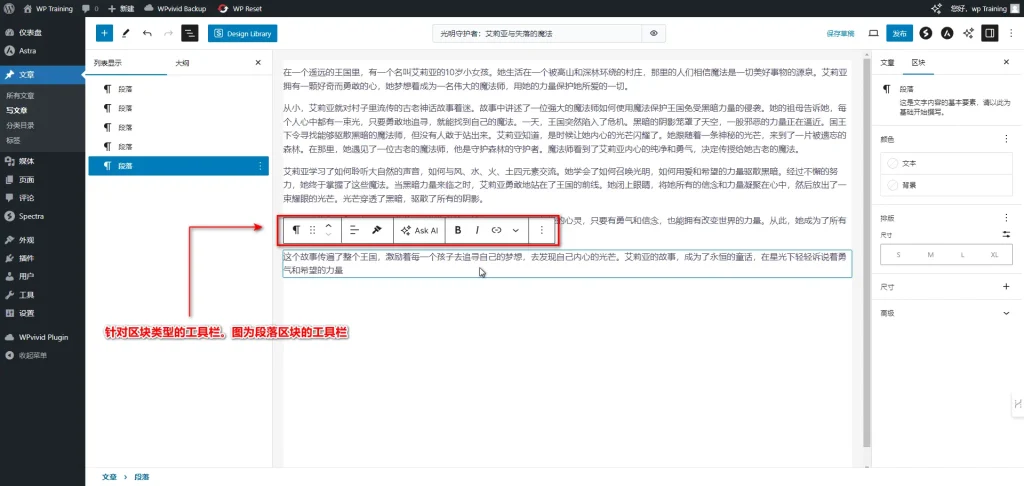
选中任意一个段落区块后,区块的顶部或者编辑页面的顶部会出现针对该区块类型的工具栏。
段落区块的工具栏提供了一些常用的格式选项。如调整位置,加粗,斜体,添加链接,移动位置,添加装饰等。
关于工具栏的详细说明请参考上一篇内容。《古腾堡编辑器完全指南:一步步成为WordPress编辑高手》
2-4 使用区块控制面板
如果要对段落区块内的文本颜色,背景颜色,文字样式等具体设置的话,需要在区块的控制面板中进行。
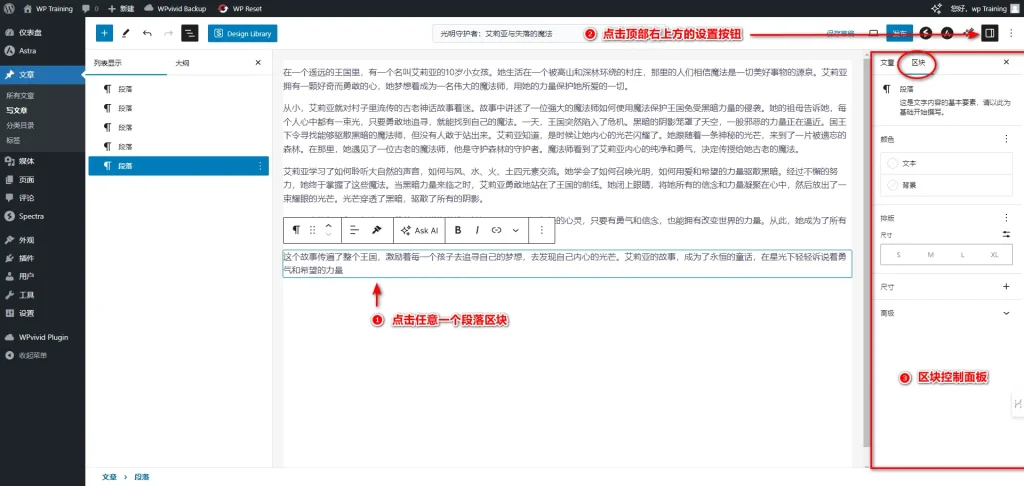
点击任意一个段落区块后,再次点击顶部右上方的设置按钮的话,即可在编辑画面的右侧弹出区块控制面板。
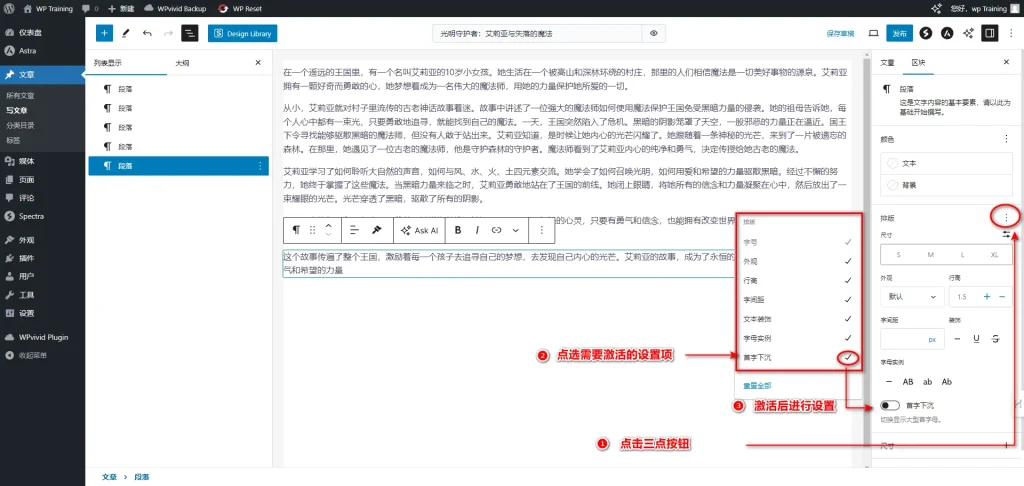
在区块控制面板中,你可以设置文本颜色,背景颜色,以及文字样式。点击颜色或者排版右侧的”三个点”按钮的话,即可激活更多设置选项。
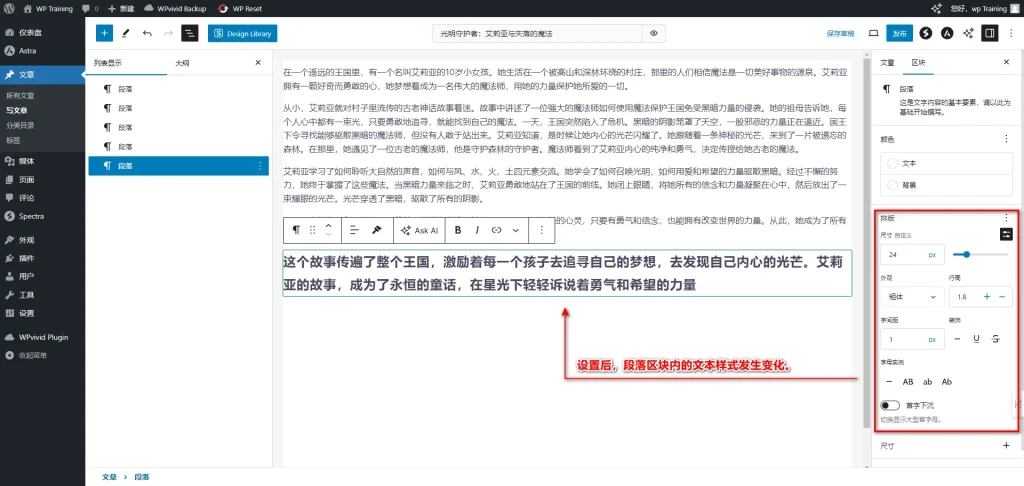
激活设置选项后,对备选的段落区块文本进行了设置。 下图是设置后的显示效果。
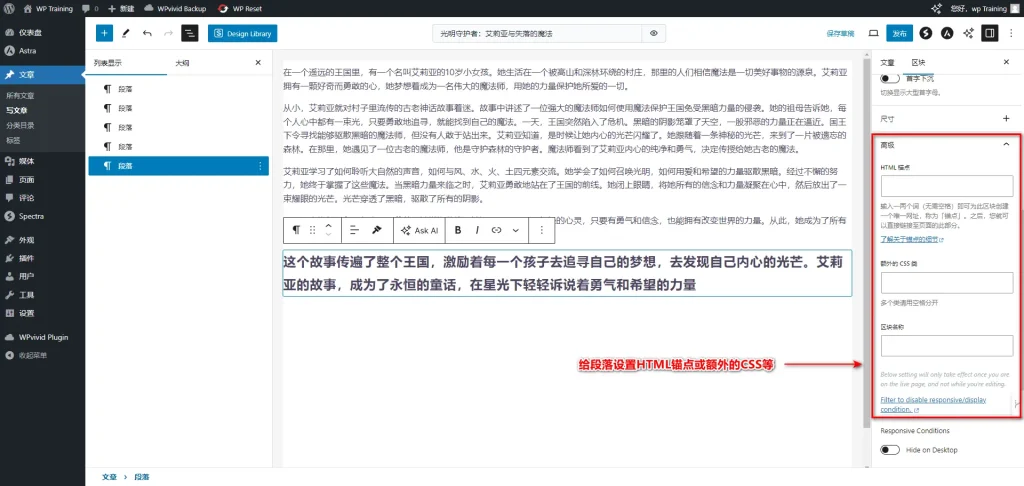
此外,在”高级”选项卡下,还可以为段落添加HTML锚点(anchor),这样在页面中设置指向该段落的链接,点击后,就可以直接链接到该段落。
如果您的WordPress主题自带段落级CSS样式,也可以在此处添加相应的CSS类名。
2-5 给文章添加段落标题
在阅读文章的时候,只有段落的话,而没有段落标题的话,读者就不知道文章的要点,结构,以及逻辑顺序。
所以,给文章添加段落标题是一个非常有效划分内容层级的方式。 优质的标题不仅能为读者提供视觉上的休息,也帮助搜索引擎更快地理解页面结构。
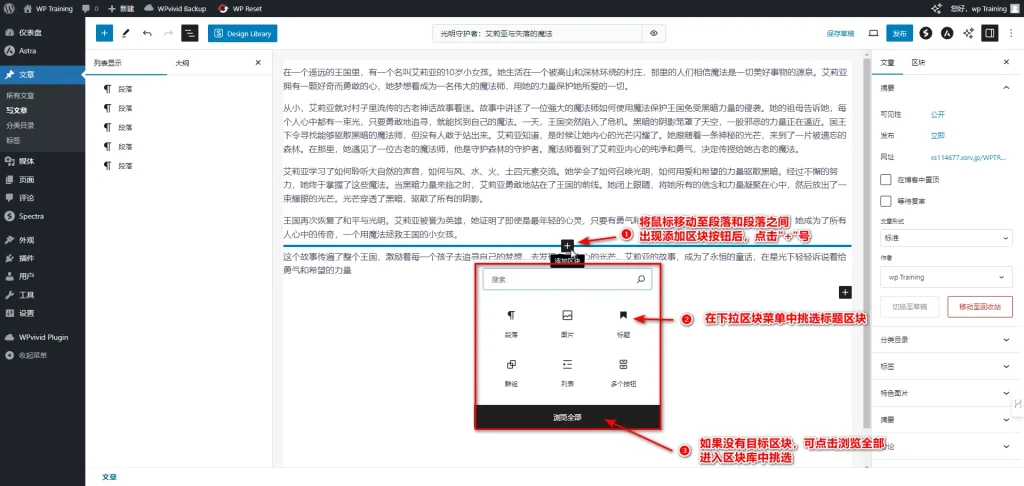
在古腾堡编辑器中,添加标题到段落之间非常简单。只需将鼠标移动至两个段落之间,你会看到一个 “+” 号按钮。点击这个 “+” 号按钮,会弹出一个功能区块快捷菜单。在这个菜单中找到并选择 “标题” 区块,就能将标题区块插入到两个段落之间。
如果在区块快捷菜单中找不到目标区块,您也可以点击下方的”浏览全部区块”,或者在顶部搜索条中输入区块名称进行快速搜索。
2-6 设置标题HTML属性
WordPress使用HTML中的H1至H6标签来定义标题级别。其中,H1通常作为页面主标题,H2作为一级子标题,H3作为二级子标题,以此类推。在古腾堡编辑器中,标题区块的工具栏提供了快速选择标题级别的下拉菜单。
如上图所示,我为文章添加了一个H2标题,一个H3标题,以及三个H4标题。这样一来,每段文本的关键内容得以突出,文章的结构也更加清晰,这对读者和搜索引擎都极其有利。
在设定标题HTML级别属性时,我们应当遵循内容的逻辑层次,而非依据所需的字体大小来选择。
原因在于,古腾堡编辑器本身并不直接控制标题的文字大小和字体样式,这些都由网站所使用的WordPress主题或建站工具来决定。换句话说,标题的视觉效果通常由主题的样式表(style.css)来定义。
总的来说,在古腾堡编辑器中,段落和标题是最常用的两种区块。只要掌握了以上介绍的几个要点,就能轻松创建出层次分明、结构严谨的文章主体内容。
3.要点总结
古腾堡编辑器通过其区块化的编辑方式,为WordPress用户提供了一个直观且功能丰富的文章创作环境。本文概述了如何使用古腾堡编辑器来创建和编辑文章,强调了编辑器的易用性和灵活性。
新建文章:用户可以通过WordPress仪表盘快速创建新文章,直接进入编辑器界面。
编辑文章:编辑器支持复制粘贴文本内容,并自动为每个段落创建独立的区块。用户可以通过简单的键盘操作来拆分或合并段落,以及使用工具栏和控制面板对文本进行格式化和样式设置。
段落标题:为文章添加适当的段落标题是划分内容层级的有效方法,有助于读者和搜索引擎理解文章结构。古腾堡编辑器简化了标题的添加和HTML属性的设置。
古腾堡编辑器的设计鼓励内容的模块化,使得文章的每个部分都可以独立编辑和格式化。这种方法不仅提高了编辑效率,还有助于维护一致的设计和格式。对于SEO而言,正确使用标题和段落可以显著提高文章的可发现性。
此外,编辑器的直观性使得用户无需深入了解HTML或CSS,就能创建出专业级别的文章。总之,古腾堡编辑器是一个强大的工具,它通过简化编辑过程,使得内容创作变得更加高效和愉悦。

做点副业,为生活加点料