Elementor Post小工具是专业版小工具中最广泛使用、设置内容最多、使用最复杂的一种小工具。
通过使用Post小工具,你可以轻松创建文章概览页面,并对其外观进行高度自定义,包括图像、图标、摘录、作者、日期等信息,以控制每个文章元素的布局、位置限制、显示数量和出现顺序。
Elementor Post小工具的说明将分为内容标签和样式标签两部分。本篇教程将介绍Post小工具的内容标签的功能设置和使用方法。
- Elementor Post小工具
- 1. Post小工具的内容标签
- 1-1 Layout
- 1-1-1 皮肤
- 1-1-2 Columns
- 1-1-3 Posts Per Page
- 1-1-4 Image Position
- 1-1-5 Masonry
- 1-1-6 Image Ratio
- 1-1-7 Image Width
- 1-1-8 Title(标题)
- 1-1-9 Title HTML Tag
- 1-1-10 Excerpt (摘要)
- 1-1-11 Excerpt Length
- 1-1-12 Apply to custom Excerpt
- ● Meta Data
- 1-1-13 Separator Between
- 1-1-14 Read More
- 1-1-15 Read More Text
- 1-1-16 Automatically align buttons
- 1-1-17 Open in New window
- 1-1-18 Badge
- 1-1-19 Avatar
- 1-2. Query
- 1-3 Pagination
- 1-1 Layout
- 1. Post小工具的内容标签
Elementor Post小工具
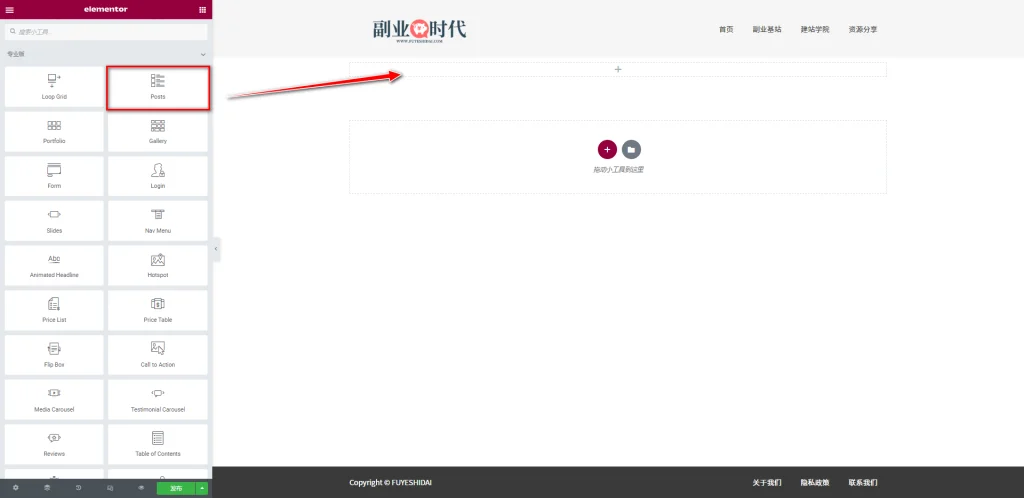
首先,将Post小工具拖放到编辑栏内,如下图所示。
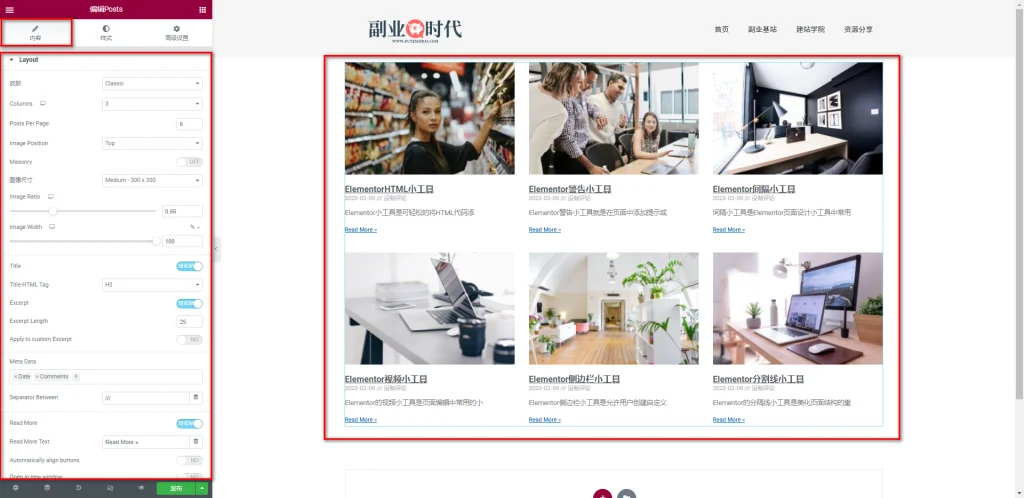
将小工具拖放到编辑栏后,你会看到如下画面。
※上图中文章一览中的内容需要预先制作。
1. Post小工具的内容标签
Post小工具的内容标签主要分为3个设置项。
- Layout:主要设置文章一览页面的布局。
- Query:选择和指定展示文章内容以及排序方式。
- Pagination:选择页面导航方式。
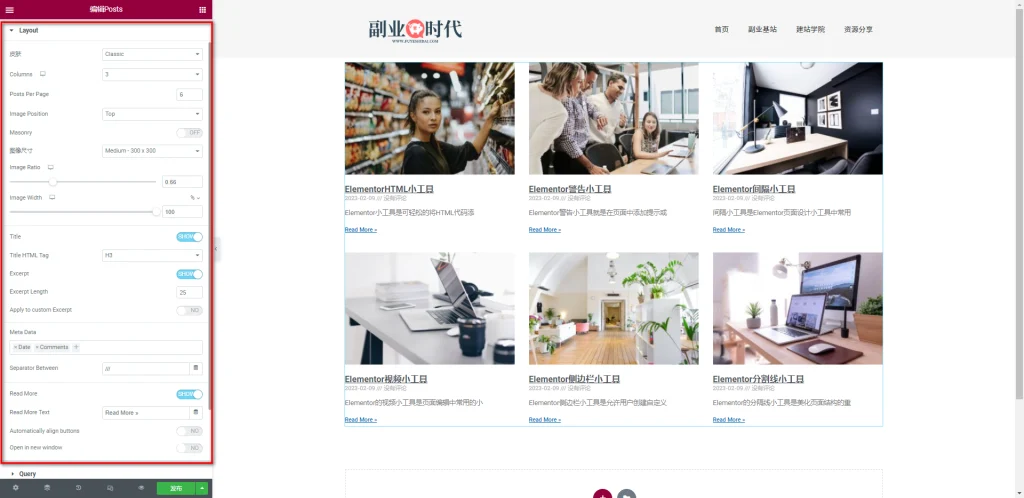
1-1 Layout
Layout是自定义Posts一览内容显示或布局的设置项,主要包含以下设置选项。
1-1-1 皮肤
皮肤是指定Posts一览显示方式的预设设置选项。你可以在以下3个选项中选择。
- Classic
- Cards
- Full Content
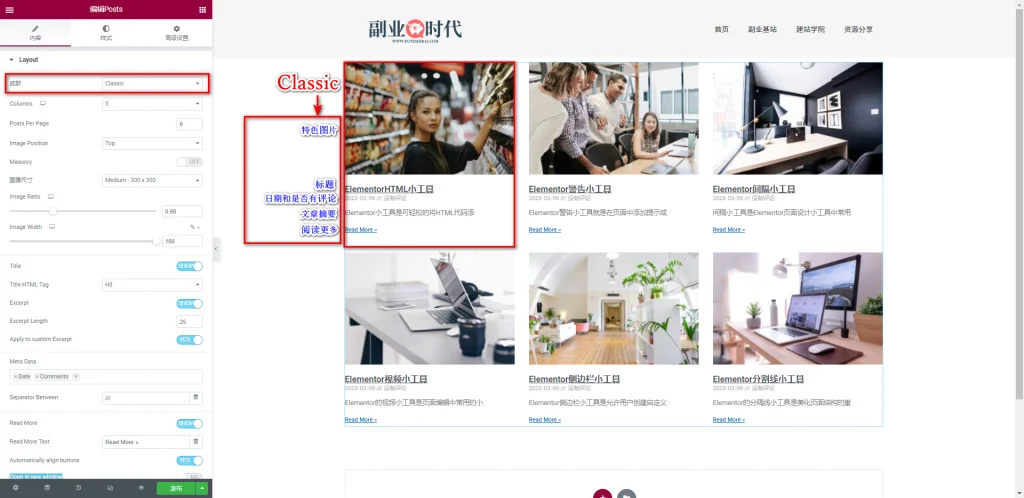
→ Classic
如上图,Classic预设皮肤包含以下内容。
- 特色图片
- 标题
- 日期与是否有评论
- 摘要
- 阅读更多
Classic皮肤是Posts小工具默认的皮肤。
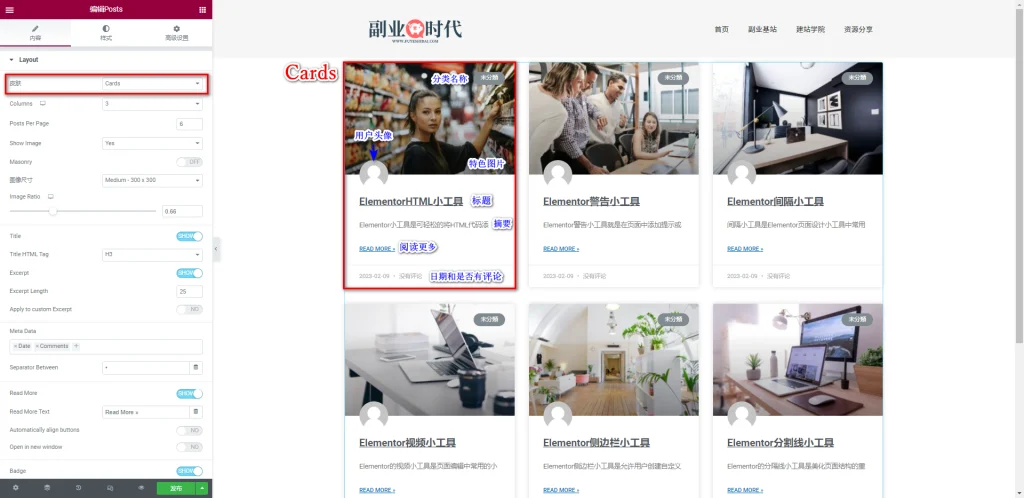
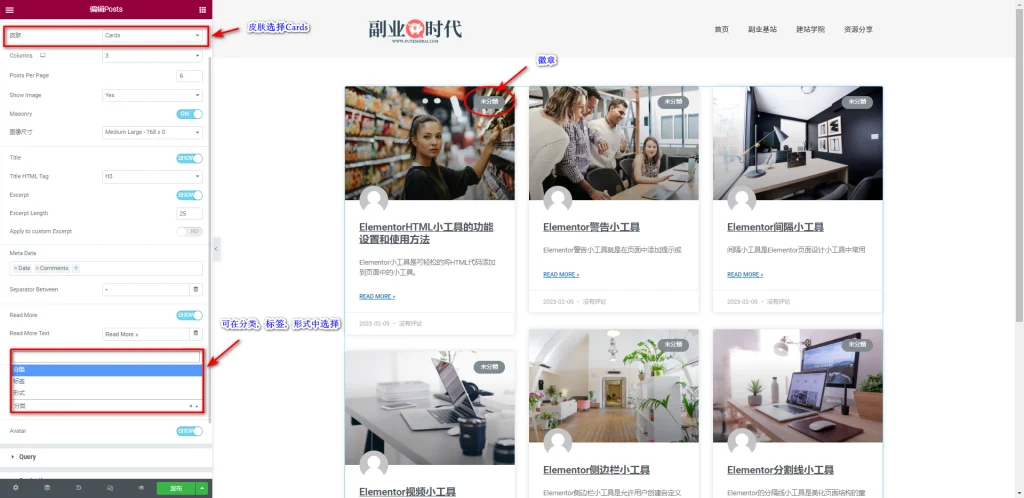
→ Cards
如上图,选择Cards时,每个Posts一览内容背景部分将变成白色,且包含的要素也会发生变化。Cards包含以下要素。
- 分类名称
- 特色图片
- 用户头像
- 标题
- 摘要
- 阅读更多
- 日期和是否有评论
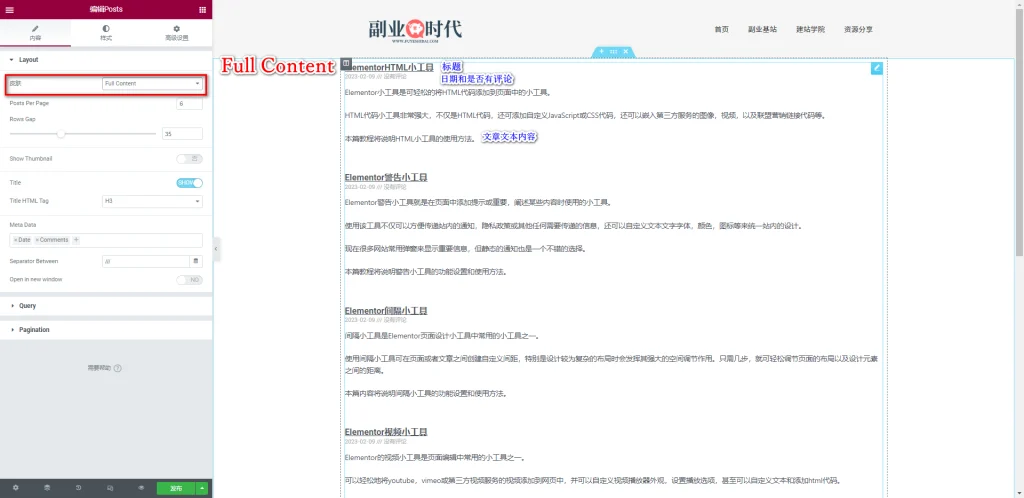
→ Full Content
如上图,选择Full Content时,Posts一览会将文章的所有内容直接展示出来,如标题,日期,是否有评论,文章内容等。如果文章文本比较长,还需要下拉才能看到第二篇文章的标题。而且,Full Content不会显示特色图片。
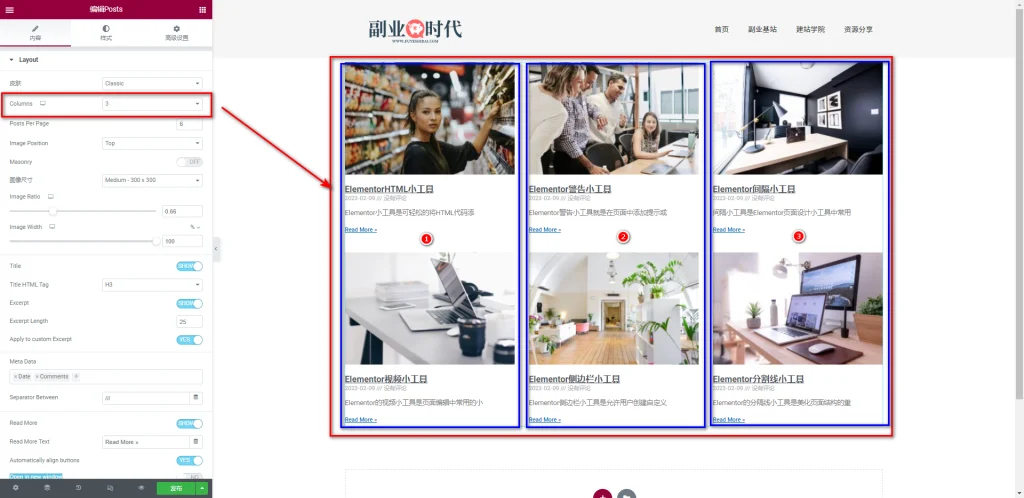
1-1-2 Columns
Columns是指定文章一览列数的设置选项。默认为3列,可以在1-6列之间选择。
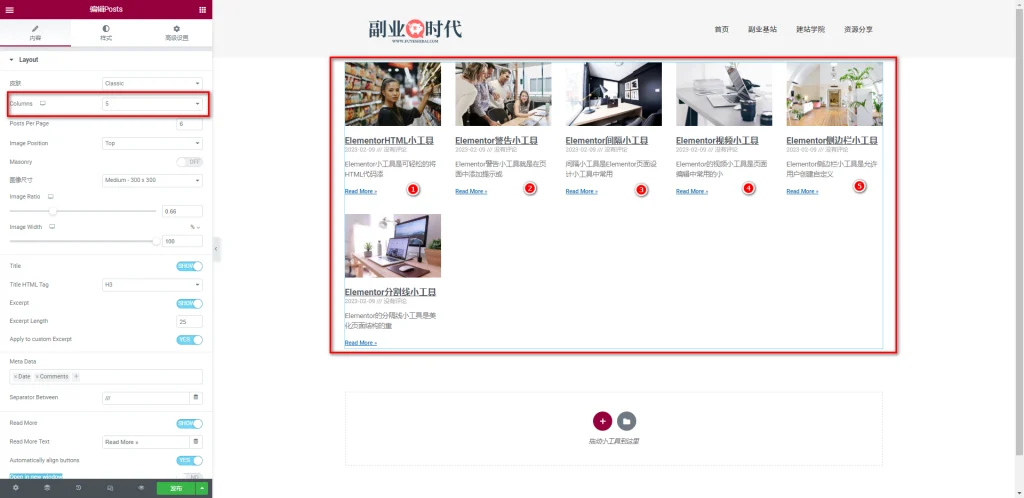
上图展示的是将文章一览的列数设定为5时的效果。
1-1-3 Posts Per Page
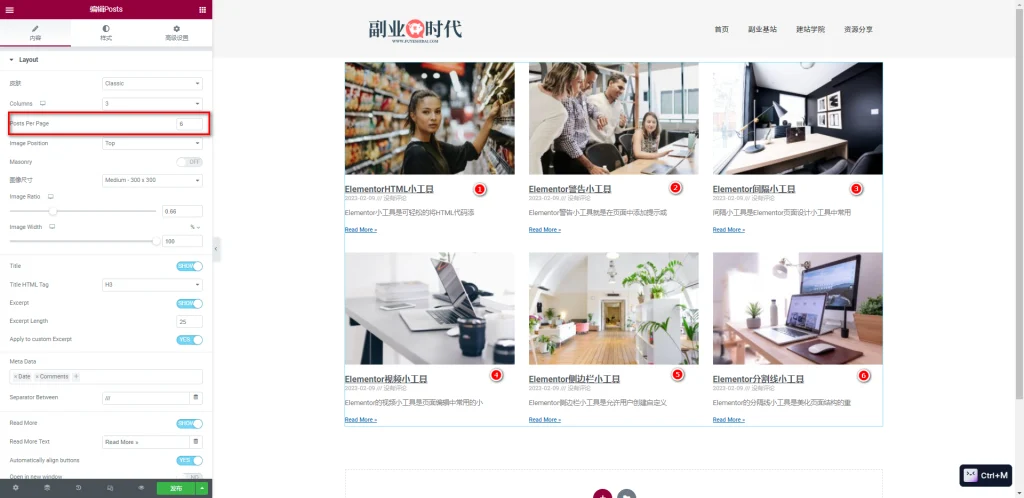
Posts Per Page是指定文章一览中显示内容个数的设置选项。默认设定为显示6个内容。
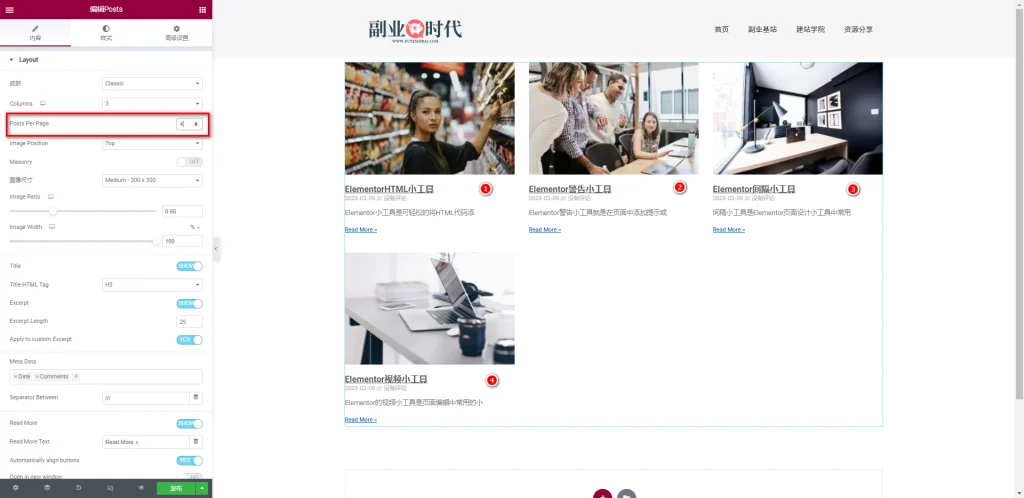
上图中,文章一览显示了6个内容。如果将设定数值改为4,则会显示4篇文章,如下图。
设定的内容数量没有上限,可根据文章数量和展示方式自行设定。
1-1-4 Image Position
Image Position是指定特色图片显示位置的设置选项。可在以下4个预设中选择:
- Top:图片在标题上方
- Left:图片在标题左侧
- Right:图片在标题右侧
- None:隐藏特色图片
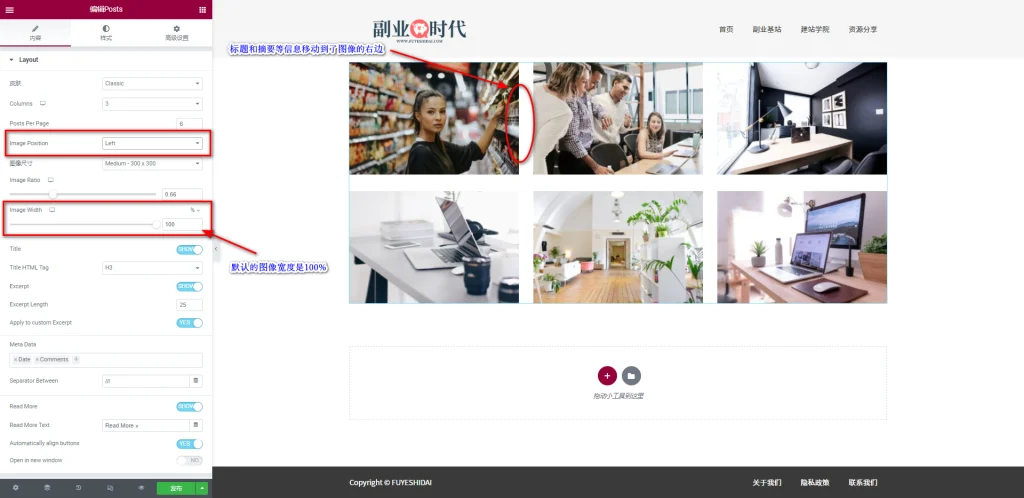
默认预设是Top。选择Left和Right时,需要对图片大小进行设置,因为图片默认宽度为100%,没有多余空间展示标题和摘要等内容。
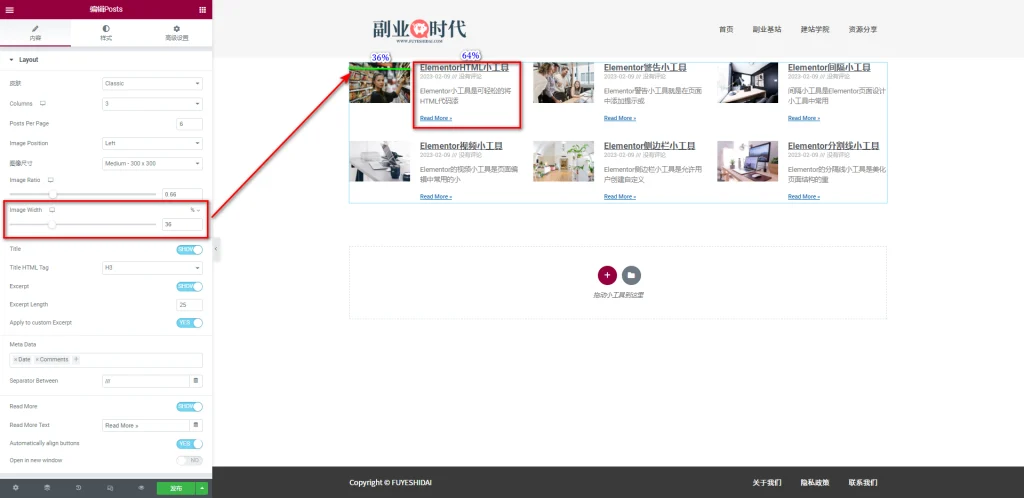
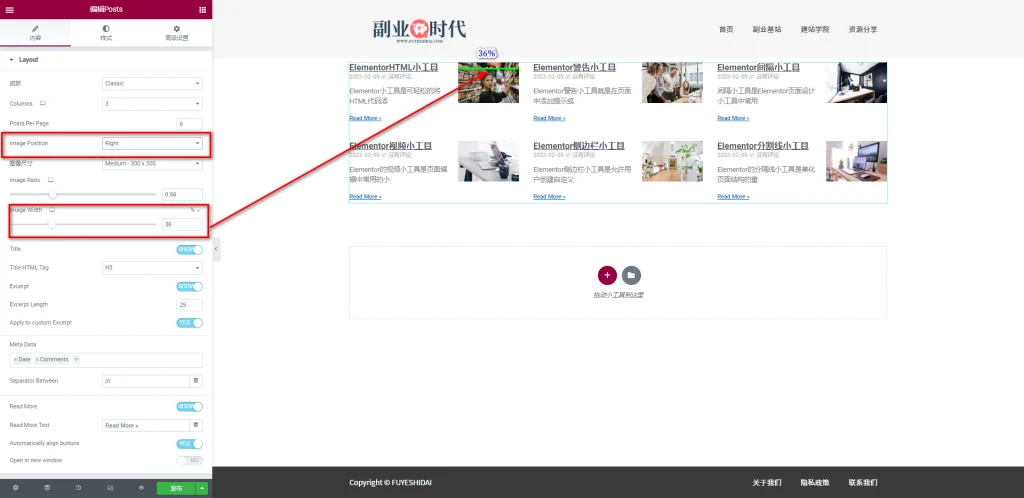
所以,需要将图片的宽度设定在合适的范围,如下图。
上图中,将图片的宽度设定为36%,右侧区域可正好展示所有标题和摘要等内容。
设置好图片的宽度后,无论如何改变图片的位置,其宽度都会保持不变。
下图展示的是将图片的位置改为右侧时的效果。
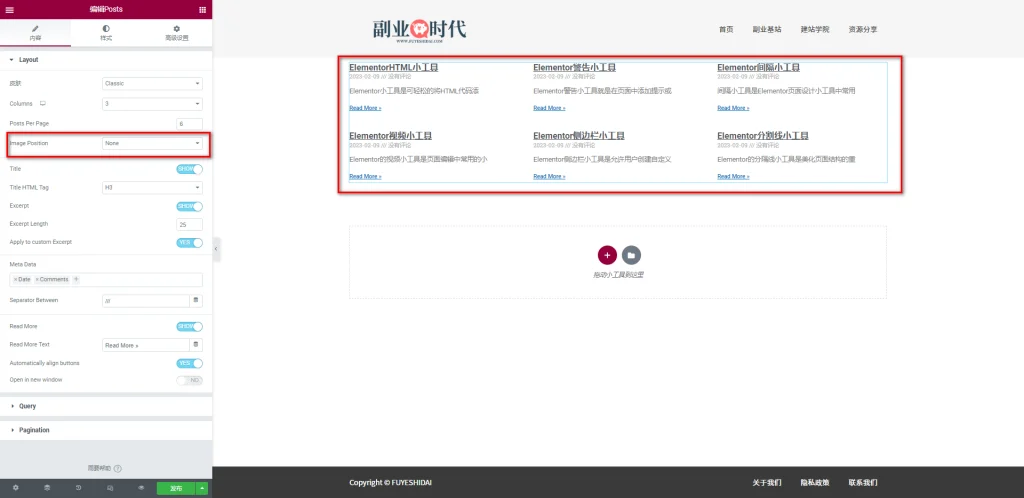
将图片的位置设定为“None”时,所有的特色图片都会被隐藏,如下图。
选择Cards皮肤时,Image Position选项将变成Show Image选项。
Show Image只有Yes或者No两种选择,默认为Yes,选择No时,图片将被隐藏。
1-1-5 Masonry
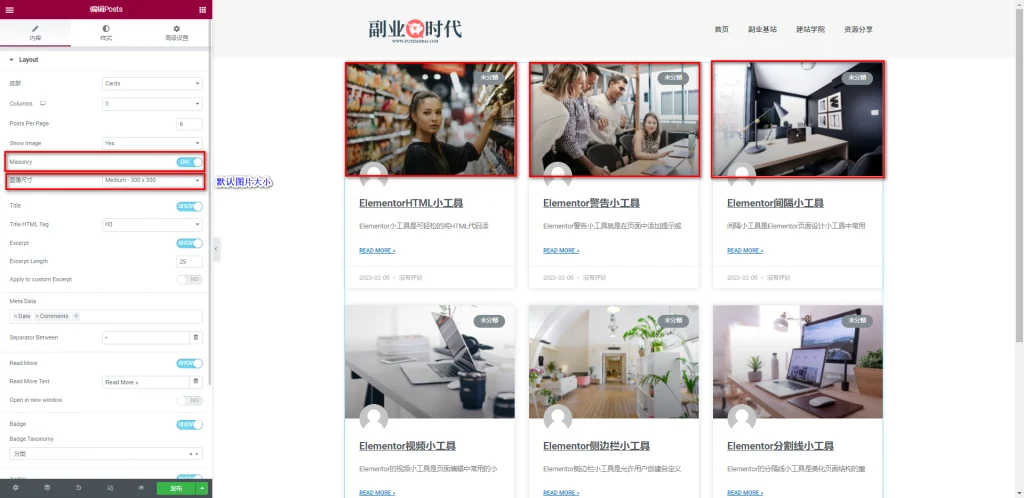
Masonry是指将所有的特色图片以相同大小显示的设置选项。
默认设定为OFF,如果选择YES,则所有特色图片会以相同大小显示。默认显示图片大小为《Medium-300*300》。
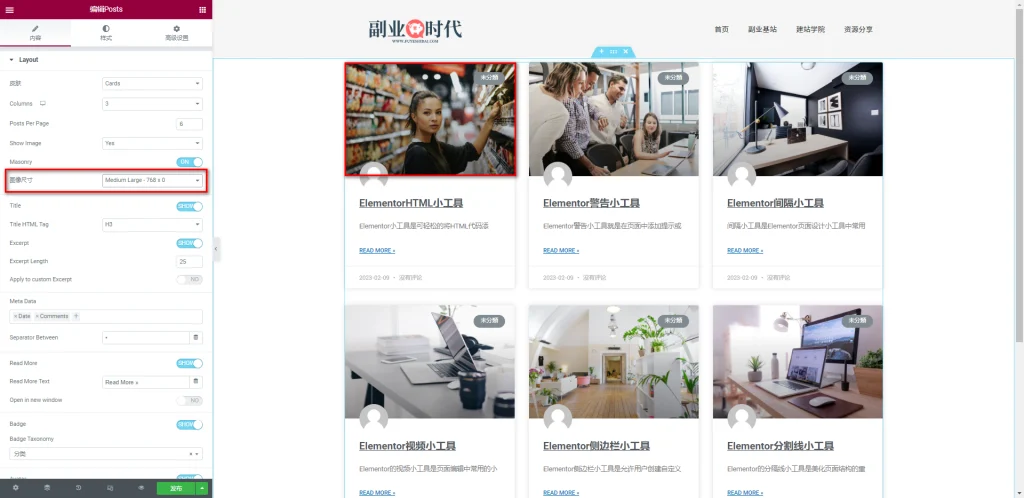
如果将图片尺寸调整为《Medium Large – 768×0》,可以看到图片变得更清晰。这是因为设定显示图片大小接近原图大小时,图片会变得更清晰,反之会变模糊。
但如果设定的图片大小数值大于原图大小,图片的清晰度并不会因为设定的图片大小数值增大而变得更清晰。
所以,图片显示大小的设定要根据原图大小和设计需求来选择。
1-1-6 Image Ratio
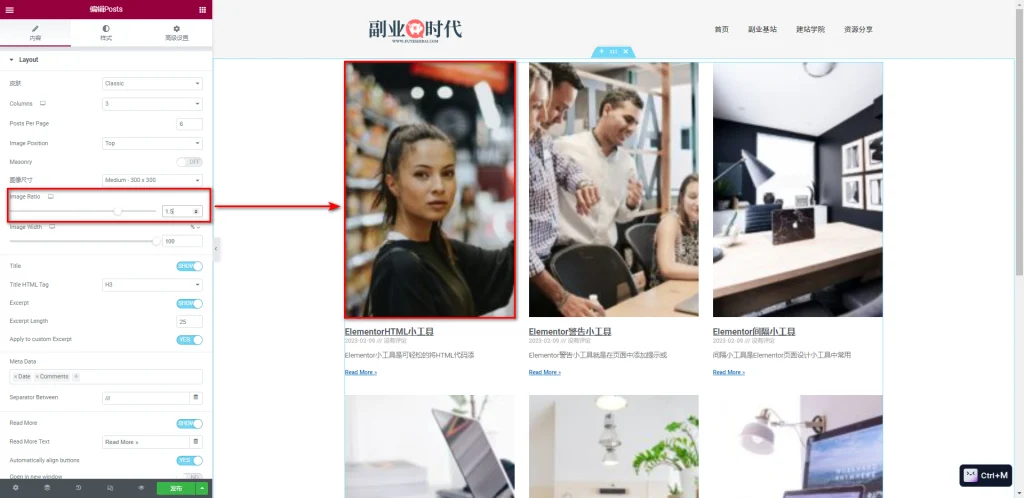
Image Ratio是自定义特色图片宽度和高度值的设置选项。 默认值是0.66。
当将值设置为1.5时,你可以看到下图所示的效果。
当将值设置为0.3时,你也可以看到宽幅和高度数值的变化。如下图。
通过以上两张图,我们可以看出,当数值变化时,图片的宽度和高度都会发生变化。
由于宽度受到Posts一览的列宽限制,所以当达到某一数值后,宽度不会再变大,但会产生拉近镜头的视觉效果。
1-1-7 Image Width
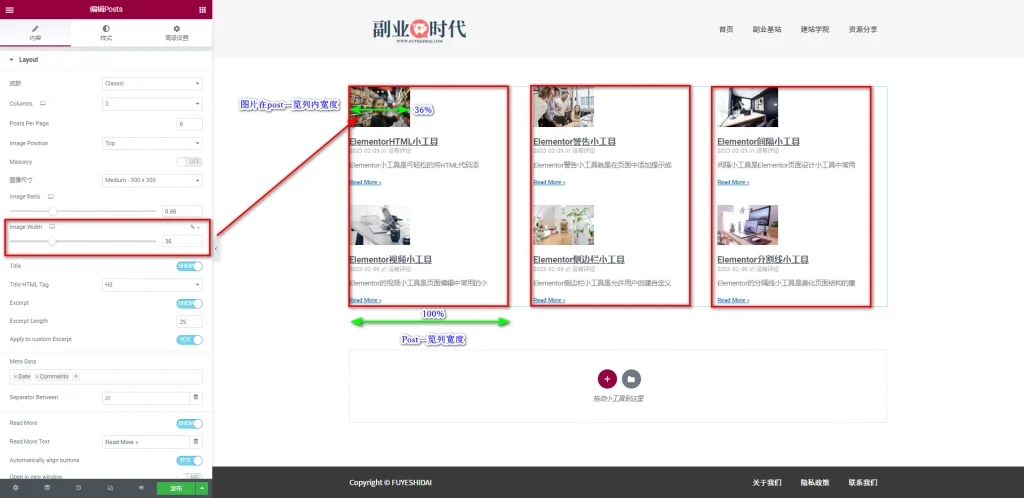
Image Width是指定特色图片在Post一览列内的宽度设置选项。
从上图中可以看出,图片的宽度是以Post一览的列宽为基准的。
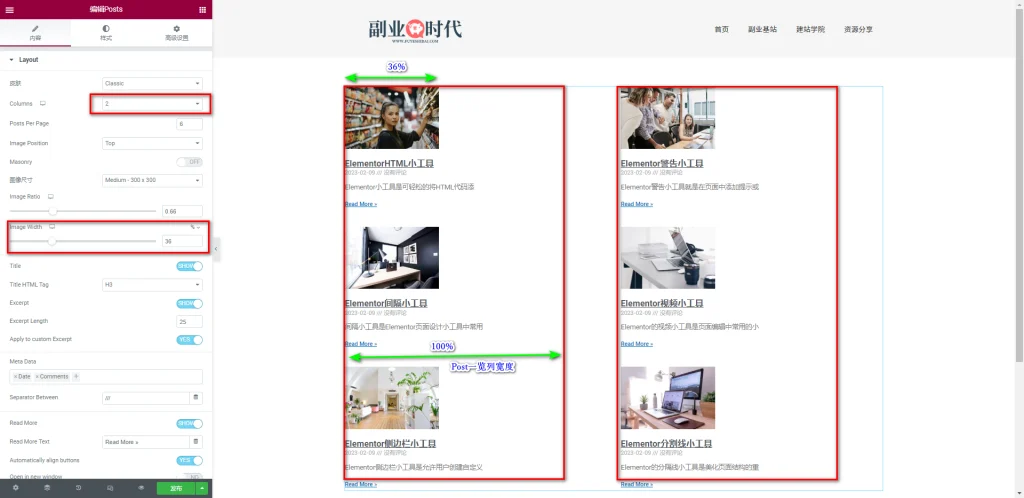
因此,如果将Post一览的列数改为1或2时,列宽将会发生变化,随之图片的宽度也会变化(当图像宽度设置为百分比时)。如下图。
除了可以使用百分比设置图像宽度外,还可以用Px单位设置特定宽度。使用Px单位设置特定宽度时,不会随着Posts一览列数的变化而自动变化。
1-1-8 Title(标题)
标题是选择是否显示标题的设置选项。默认是显示标题。
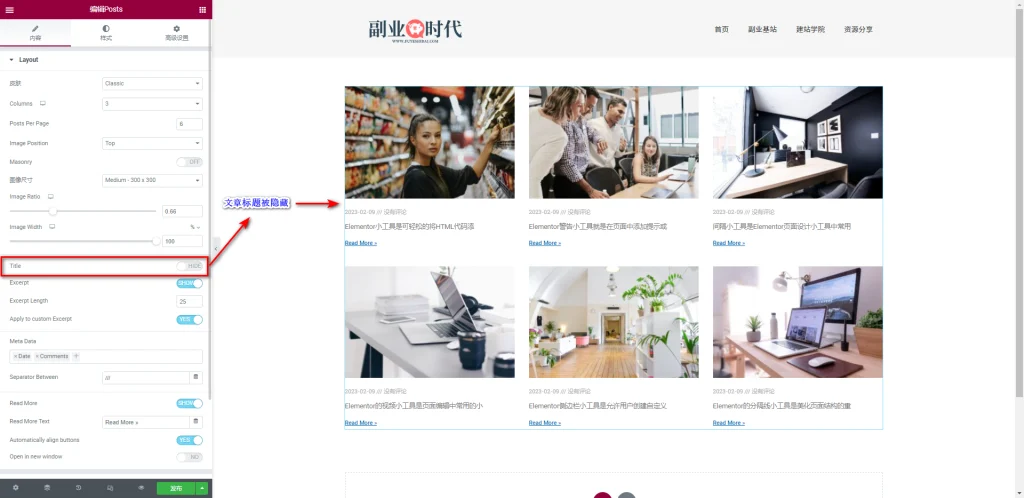
如果选择不显示标题,你可以看到文章一览中的标题都将被隐藏。如下图。
如果文章没有标题,可能会显得有点奇怪。因此,默认显示标题就好。
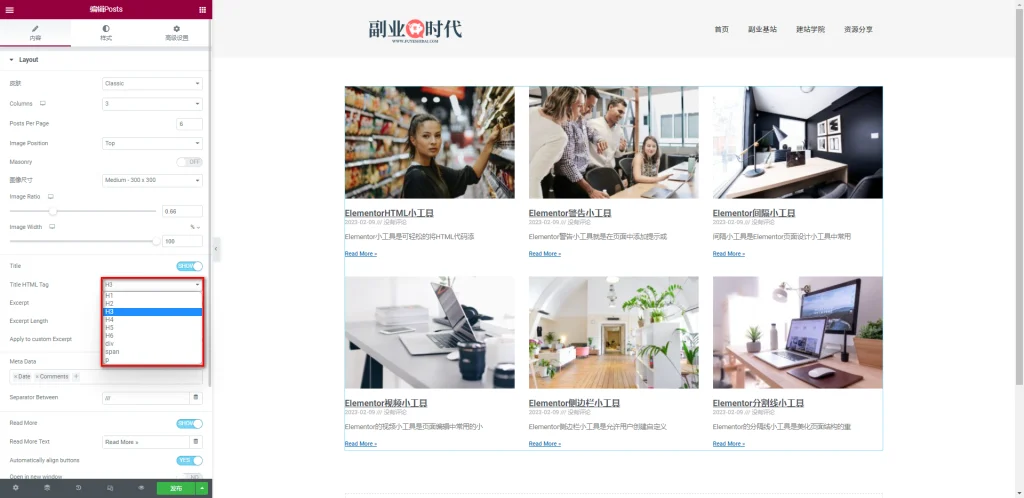
1-1-9 Title HTML Tag
Title HTML Tag是给标题设置HTML标签的设置选项。
你可以在《H1~H6 / div / span / p》之间进行选择和替换。默认标签是《H3》。
关于标题HTML的说明,你可以参考《Elementor 基础教程 – 标题小工具的设置和使用方法》。
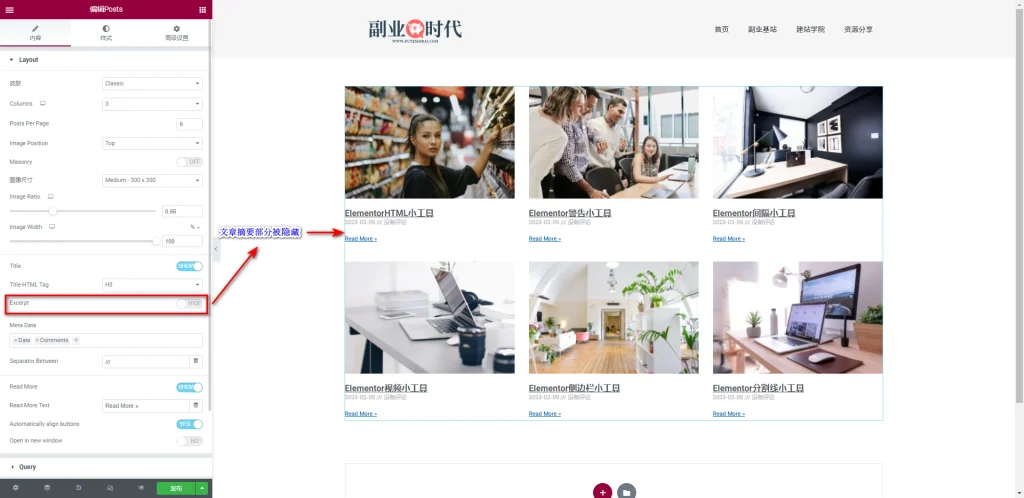
1-1-10 Excerpt (摘要)
Excerpt (摘要)是选择是否显示摘要的设置选项。默认是显示摘要。
如果选择不显示摘要,你可以看到文章一览中的摘要都将被隐藏。如下图。
关于是否开启摘要,可以根据设计需求进行选择。推荐选择开启。
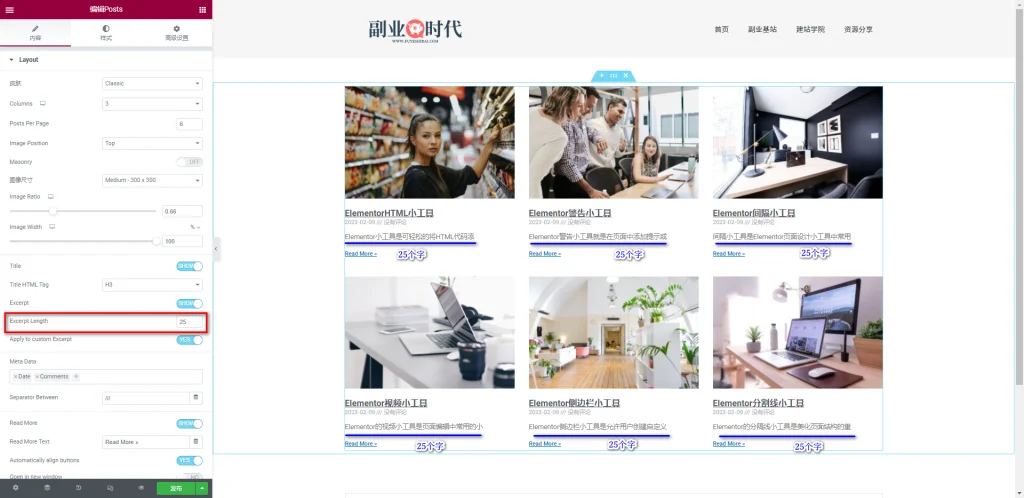
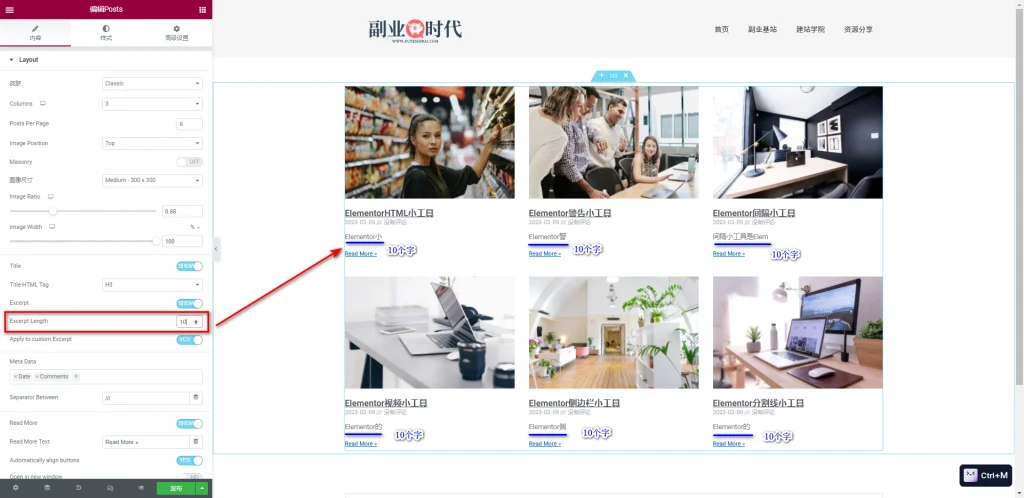
1-1-11 Excerpt Length
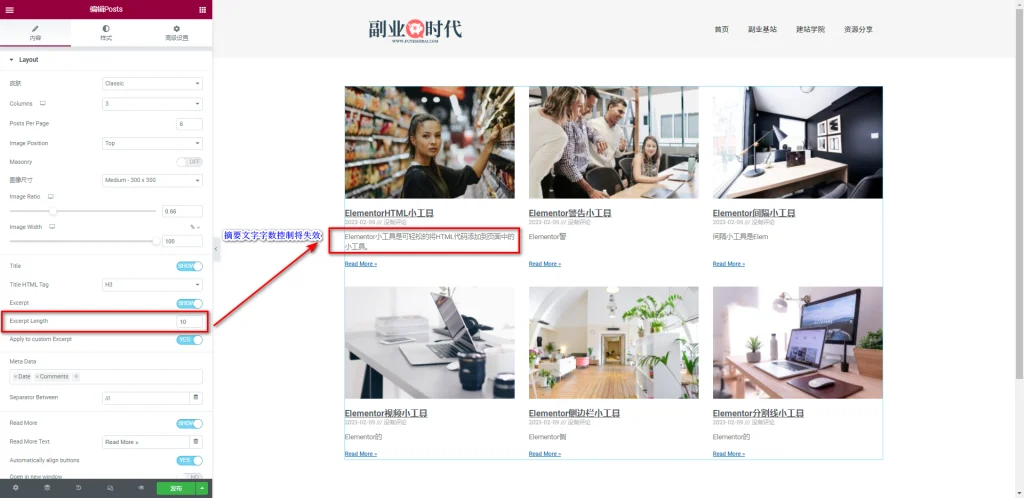
Excerpt Length是用来指定摘要显示文字数量的设置选项,默认数值为25。
如果将数值设置为10,摘要的显示文字数量也会变为10个字,如下图。
关于摘要的显示数量,可以根据设计需求进行自定义设置。
※注意:如果在文章编辑器的摘要栏中写入摘要,即使更改数值,也会全文显示。文章编辑器的位置如下图。
在上图中的摘要栏中输入的文本内容,将全文显示,如下图。
文章一览中的摘要一般是从文章内容中自动提取的,所以要控制摘要字数,就不能在Wordpress的文章摘要中填写任何内容。
1-1-12 Apply to custom Excerpt
Apply to custom Excerpt是将摘要的设置应用到自定义摘要的设置选项。
此项基本不需要考虑,可以忽略。
● Meta Data
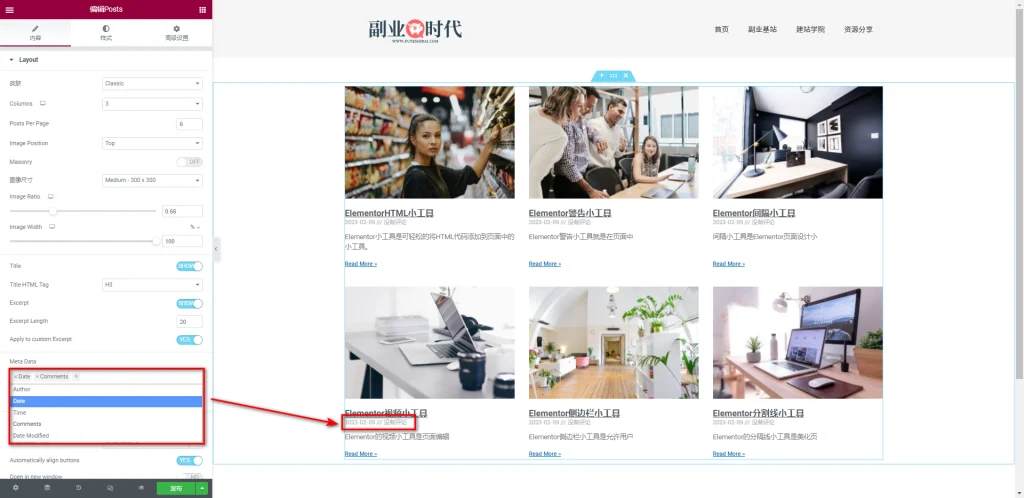
Meta Data是选择显示文章源各项数据的设置选项。可选择显示的内容如下。
- Author(著者)
- Date(发稿日期)
- Time(发稿时间)
- Comments(评论数量)
- Date Modified(修改日期)
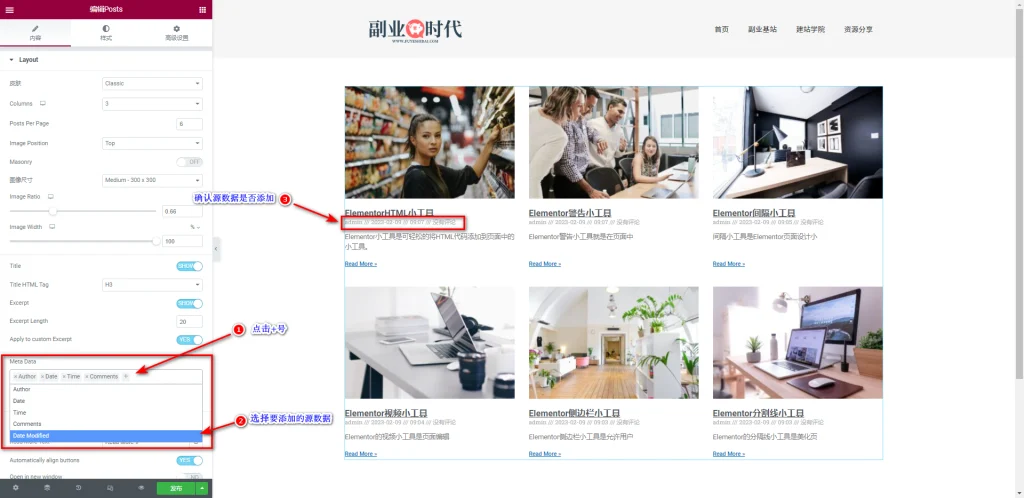
默认显示的元数据有日期和是否显示评论。如果需要添加更多元数据,可以点击旁边的“+”号,在下拉菜单中选择要添加的元数据,如下图。
1-1-13 Separator Between
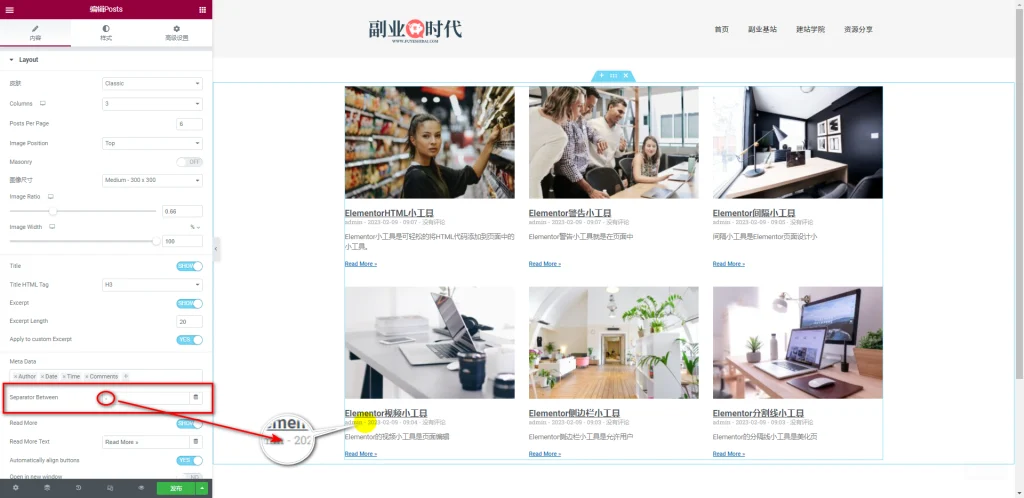
Separator Between是设置分隔元数据符号的设置选项,默认符号是“///”。
如果将符号改为“-”,元数据的分隔符将变为“-”,如下图。
分隔符的选择,可以根据设计需求或个人喜好进行设置。
1-1-14 Read More
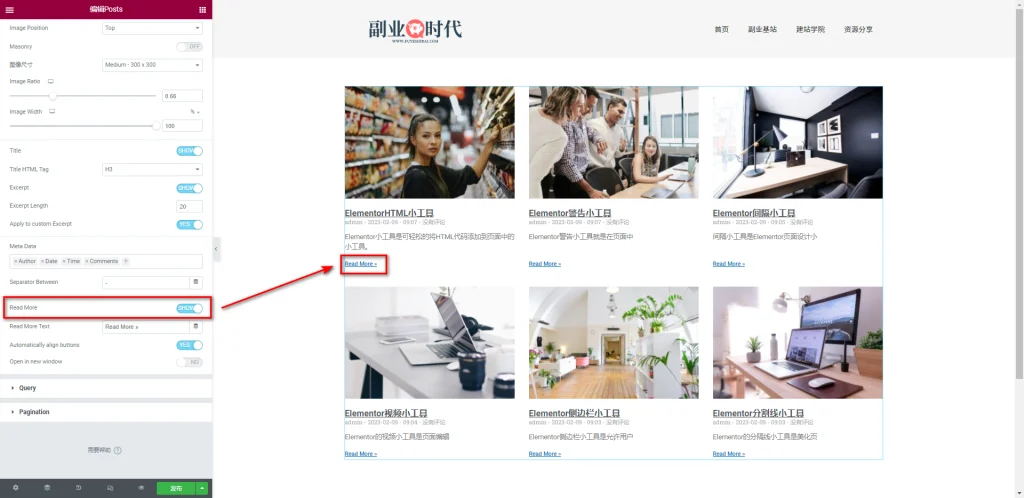
阅读更多是选择是否显示阅读更多链接的设置选项,默认选择是显示。
如果选择“HIDE”,文章一览中的“Read More>>”链接将不显示。
1-1-15 Read More Text
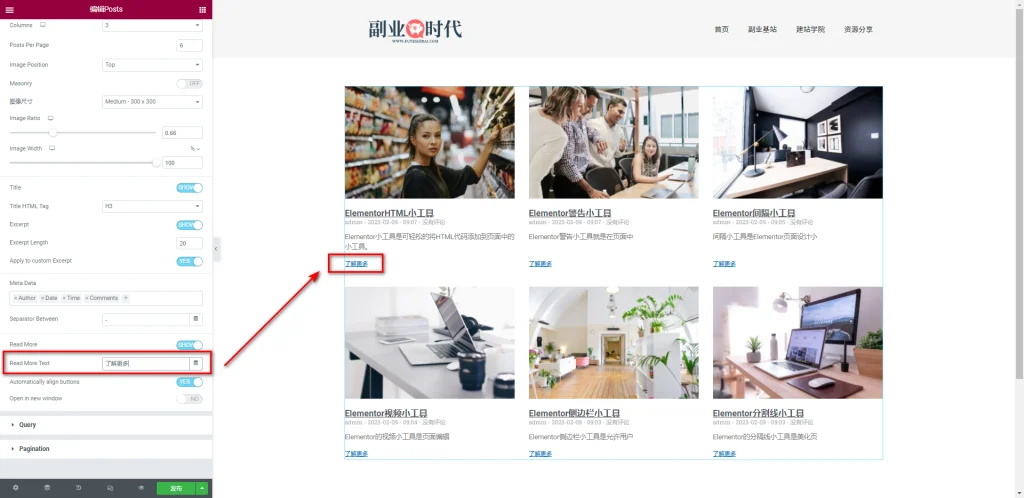
Read More Text是编辑”ReadMore“文本的设置选项。
虽然默认的文本是《ReadMore》,但可以更改为其他文本内容。比如填写《了解更多》等,如下图。
具体写什么文本内容,可以根据个人喜好进行设置。
1-1-16 Automatically align buttons
Automatically align buttons是将”ReadMore“链接向底部对齐的设置选项。
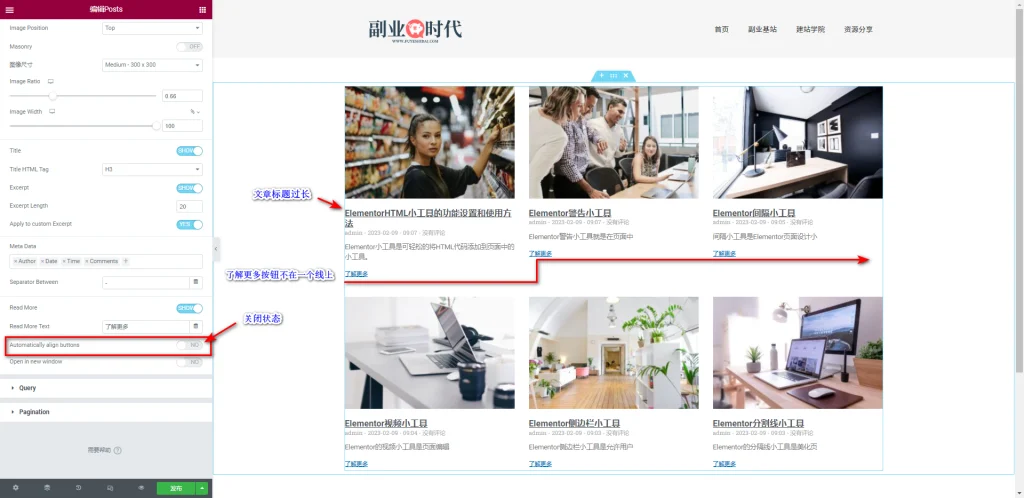
此项尤其在某些文章标题过长,导致”了解更多”按钮参差不齐时,可以使用这个对齐功能。
上图中,关闭对齐功能时,“了解更多”按钮的位置上下参差不齐,给人一种视觉美感不足的印象。
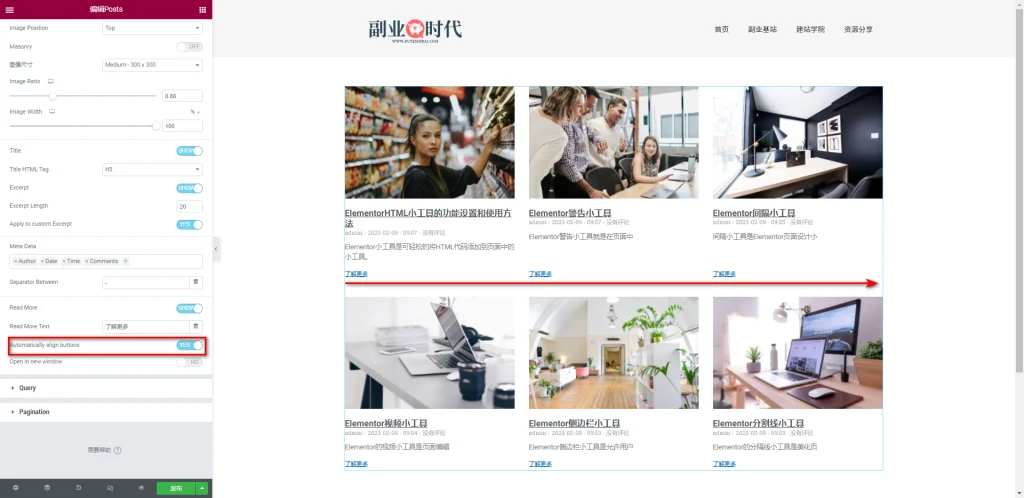
开启对齐功能后,可以看到所有的“了解更多”按钮并排在相同的水平位置,如下图。
关于是否开启Automatically align buttons功能,可以根据标题以及摘要等内容的长度来判断并设置。
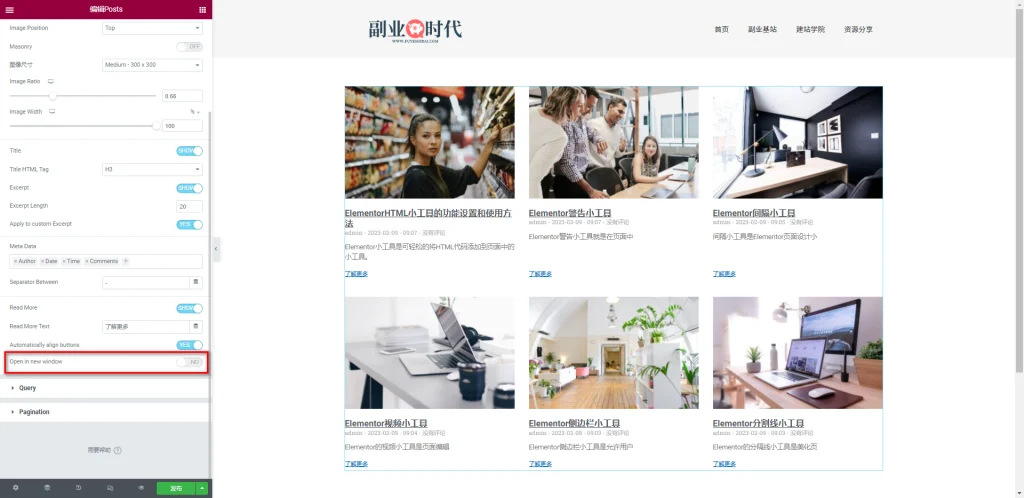
1-1-17 Open in New window
“pen in New window”是选择是否在新窗口中打开链接的设置选项。
默认设置为“否”,选择“是”时,用户点击了解更多文本链接即可在新窗口中打开对应的文章内容。
1-1-18 Badge
Badge是指定或替换徽章显示内容的设置选项。
徽章是在选择Cards皮肤时才会出现的设置选项,可以在分类,标签,形式中选择。
- 分类:显示文章的分类名称
- 标签:显示文章的标签
- 形式:显示文章的发稿形式
→ 分类
在编辑文章时,可以在Wordpress文章编辑页面右侧设置栏中找到分类下拉窗口,给文章设置一个分类。设置的分类名称会在徽章中显示。
→ 标签
在编辑文章时,可以在Wordpress文章编辑页面右侧设置栏中找到标签输入窗口,给文章输入一个或多个标签。设置的标签内容会在徽章中显示。
→ 形式
在编辑文章时,可以在Wordpress文章编辑页面右侧设置栏中找到文章形式下拉框,在下拉选项中指定一个文章形式。设置的文章形式会在徽章中显示。
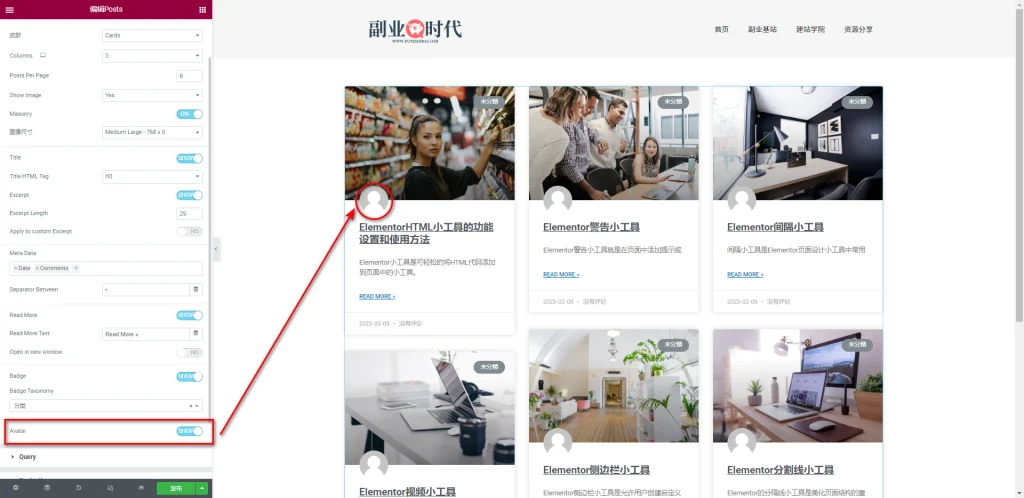
1-1-19 Avatar
Avatar是选择是否显示用户头像的设置选项。
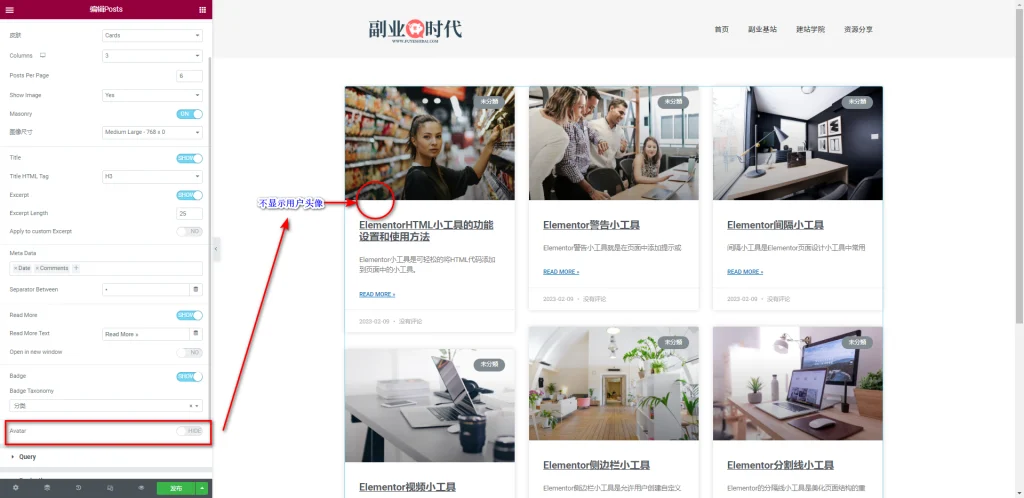
头像是在选择Cards皮肤时才会出现的设置选项。可以选择显示或不显示,默认是显示。
选择不显示时,将隐藏用户头像。
1-2. Query
查询是动态指定Posts一览中显示内容的设置项。
关于查询的具体功能设置和使用方法,请参考《Elementor Pro 教程 – 查询的设置和使用方法》。
1-3 Pagination
Pagination是显示在屏幕底部用于翻页的数字或箭头符号。
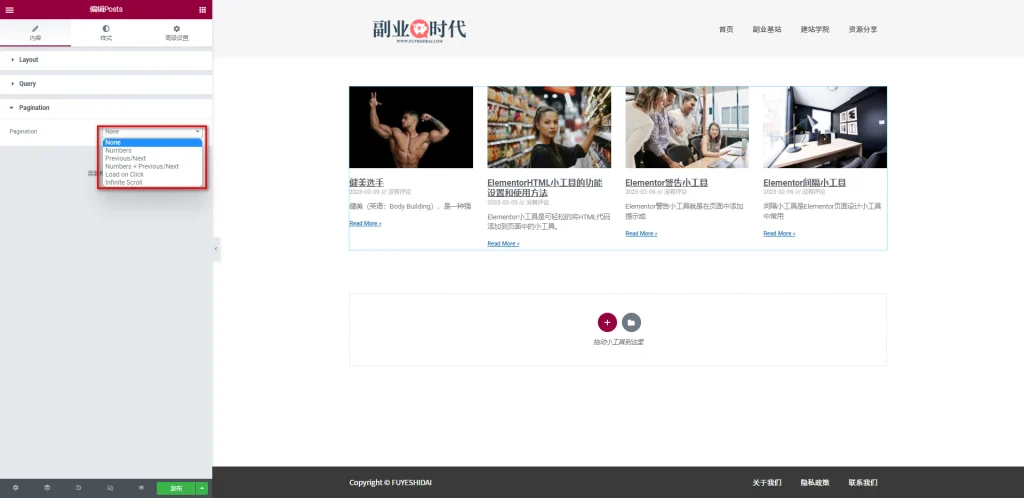
默认没有分页,但可以在以下设置选项中选择一个分页方式。
- None:没有
- Numbers:数字
- Previous/Next:前/后
- Numbers+Previous/Next:数字+前/后
- Load on Click:点击加载
- Infinite Scroll:无限滚动
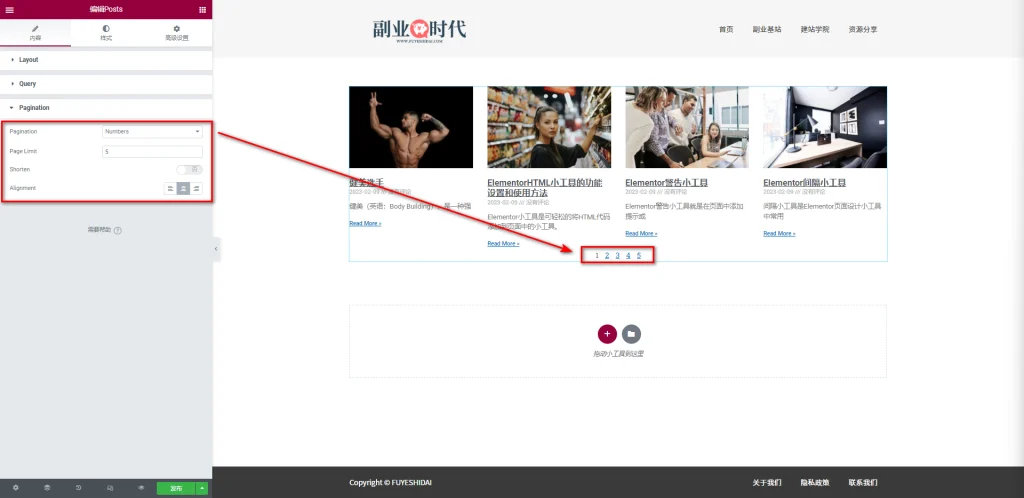
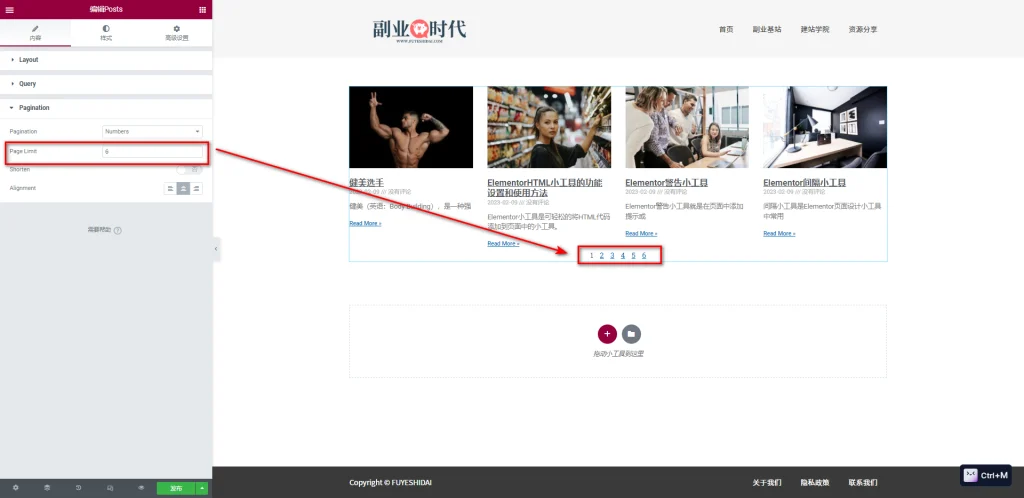
1-3-1 Numbers
Numbers是用于设置分页的选项。
如果将“pagination“设置为“Numbers”,如上图所示,所有分页页码只显示数字。
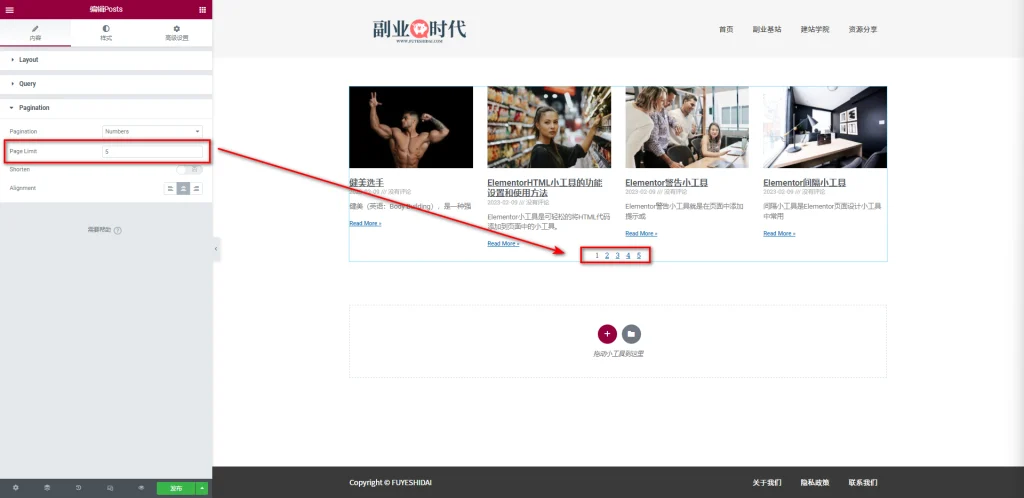
→ Page Limit
“Page Limit”是指定显示多少分页数量的设置选项。默认设置为“5”。如果将数字改为“6”,Posts一览底部的分页数字也会显示“1到6”。
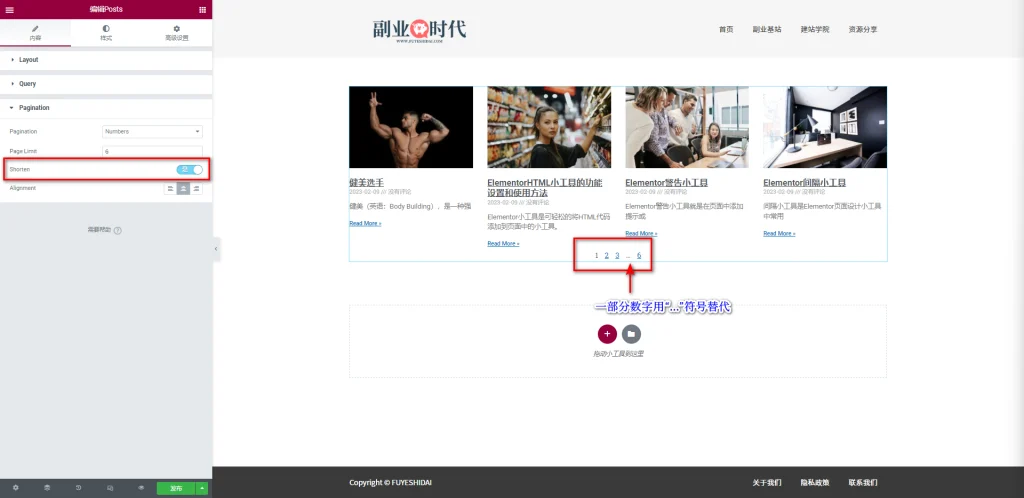
→ Shorten
“Shorten”是将一部分数字用“…”符号替代并跳过显示的设置选项。默认设置为“否”
选择“是”时,可以看到数字的一部分被“…”符号替代,如下图
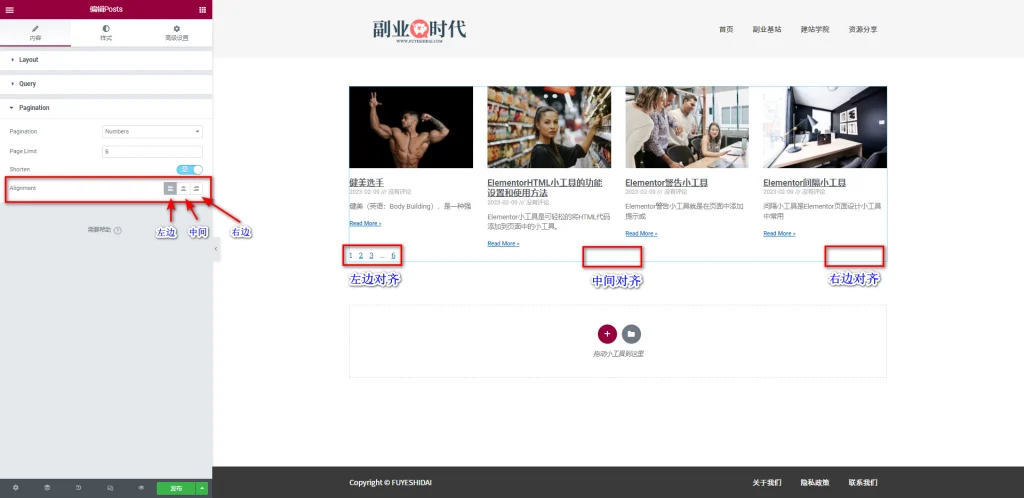
→ Alignment
Alignment是将分页数字向Posts一览底部“左/中/右”对齐的设置选项。
如上图所示,可以看到左边,中间,右边对齐时分页数字的显示位置。
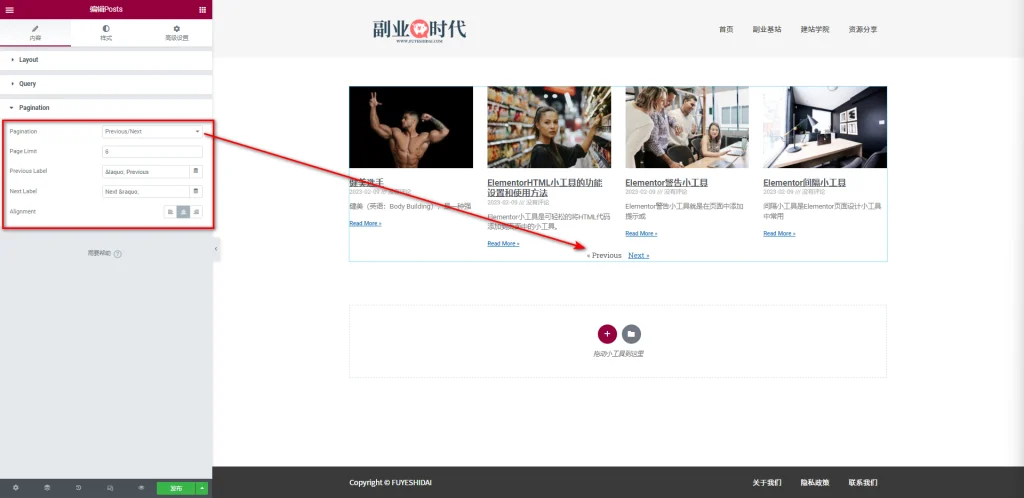
1-3-2 Previous/Next
“Previous/Next”是“向前”或者”向后“分页的设置选项。
→ Page Limit
当选择”Previous/Next“时,Page Limit设置是无效的。因为没有任何数字,所以输入任何数值都不会对分页方式产生影响。
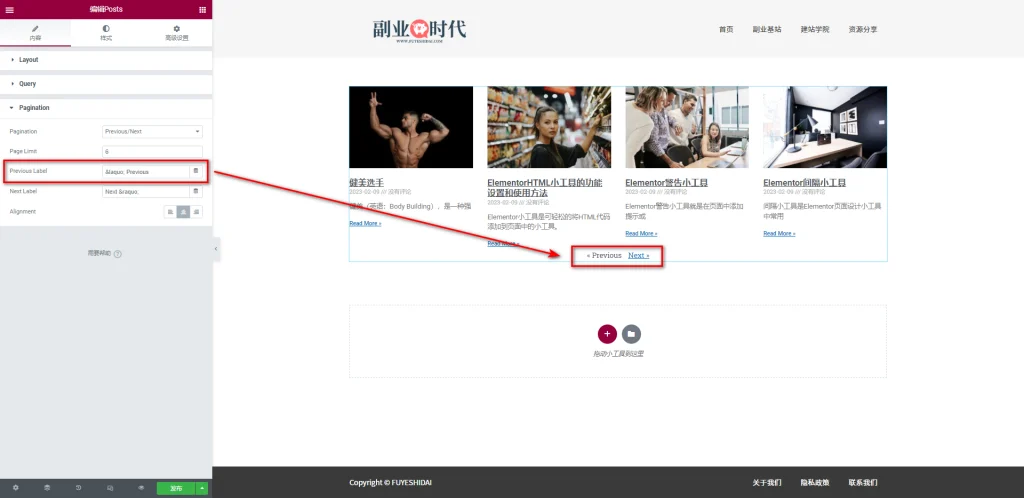
→ Previous Label
在Previous Label的文本框中输入文字来更改或替换默认的“«Previous”字符。
默认字符是“« Previous”。其中“«”将变为“«”符号。
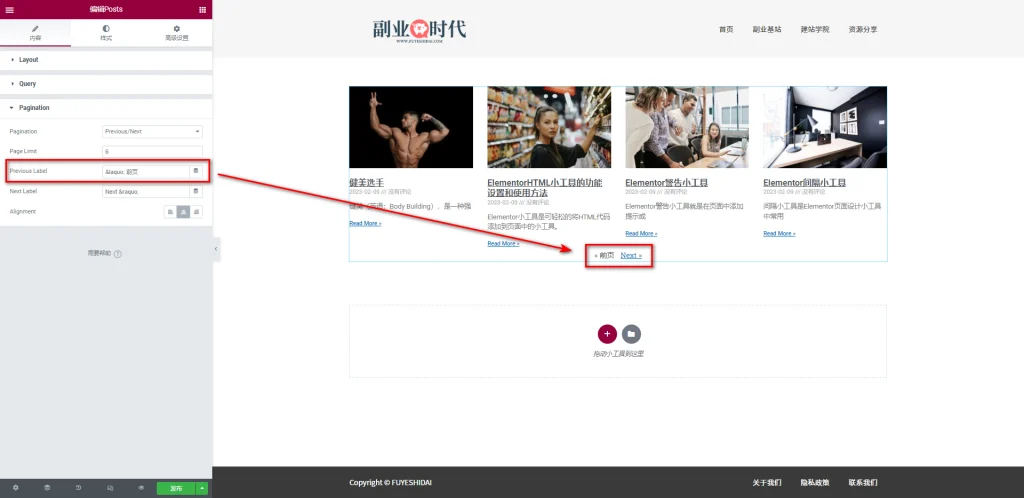
例如,如果将”Previous“文字改为”前页“,分页将显示为”«前页“。如下图:
→ Next Label
在Next Label的文本框中输入文字来更改或替换默认的“Next »”字符。
其设置方法与Previous Label相同,因此在此不赘述。
→ Alignment
“Previous/Next”的Alignment和“Numbers”的Alignment设置方法相同。请参考。
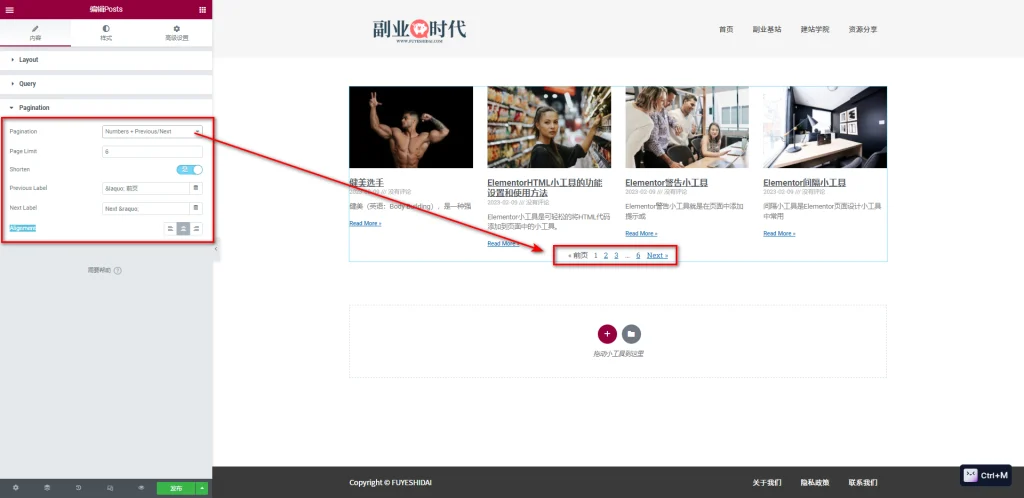
1-3-3 Numbers+Previous/Next
“Numbers+Previous/Next”是上述的”Numbers”和“Previous/Next”的组合分页方式。既有数字也有前后翻页的按钮。关于“Numbers+Previous/Next”的《Page Limit》,《Shorten》,《Previous Label》,《Next Label》,《Alignment》的设置,请参考”Numbers”和“Previous/Next”的设置说明。
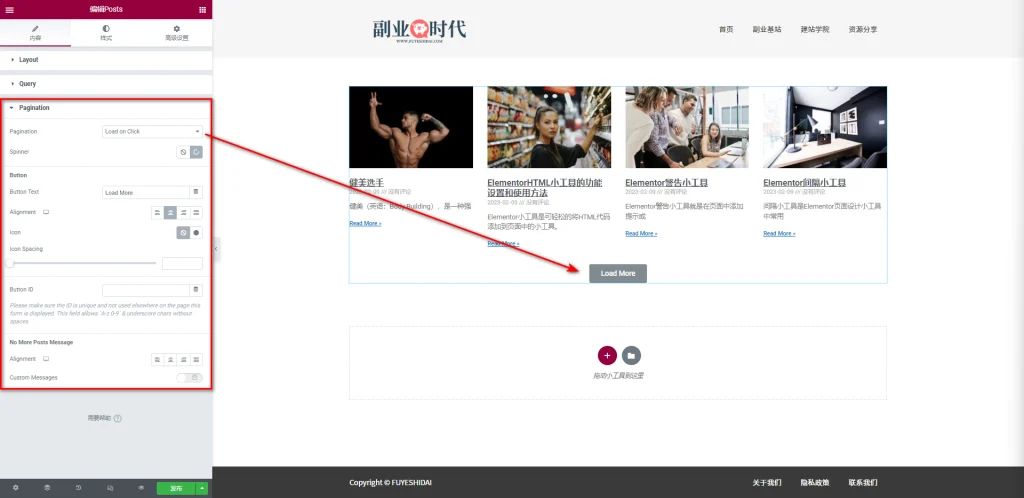
1-3-4 Load on Click
Load on Click是点击加载更多内容的分页方式。
主要设置选项如下:
- Spinner
- Button Text
- Alignment
- Icon
- Icon Spacing
- Button ID
- No More Posts Message
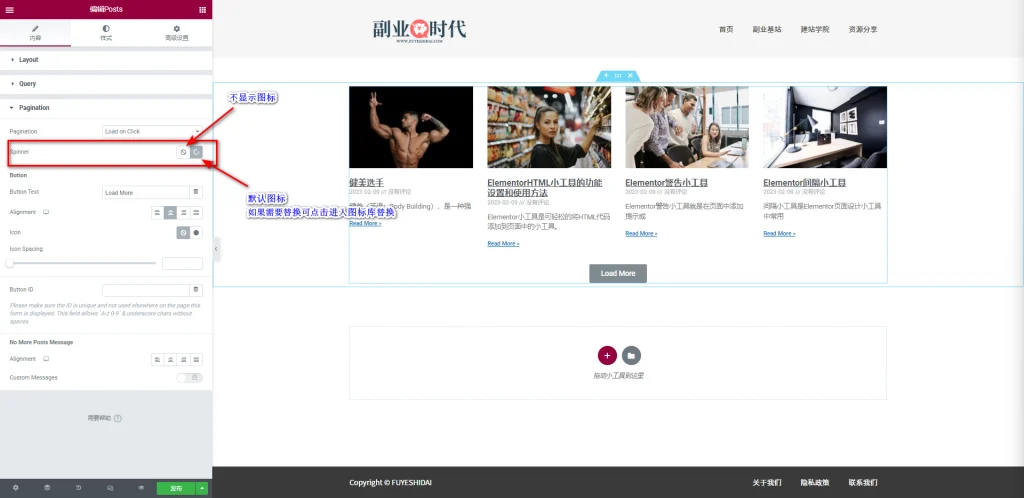
→ Spinner
Spinner是指定或替换加载动画图标的设置选项。
Spinner是设置用户点击加载按钮时出现的加载动画图标。你可以选择不显示图标,或者点击现有图标按钮进入图标库进行替换。
关于图标的替换可参考《Elementor 基础教程 – 图标小工具的设置使用方法》。
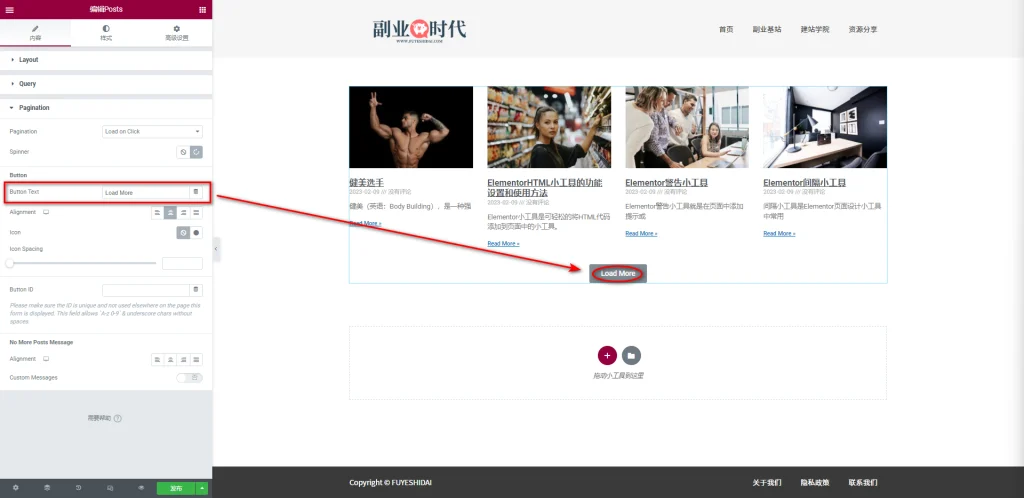
→ Button Text
Button Text是自定义编辑按钮文本的设置选项。
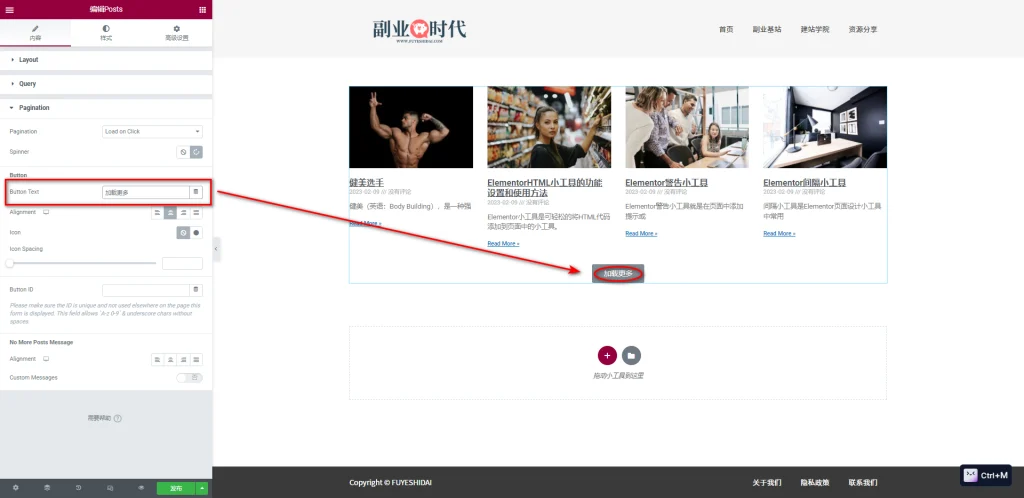
在Button Text的输入框中输入文本,可以替换现有的按钮文本内容。例如,将默认的”Read More”文本改为”加载更多”,如下图:
上图中可以看到按钮文本已被替换为”加载更多“。
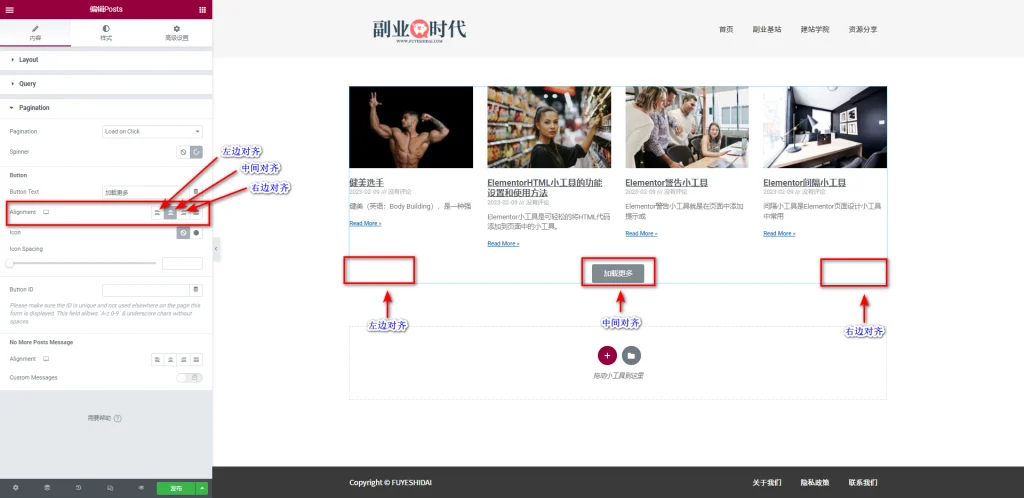
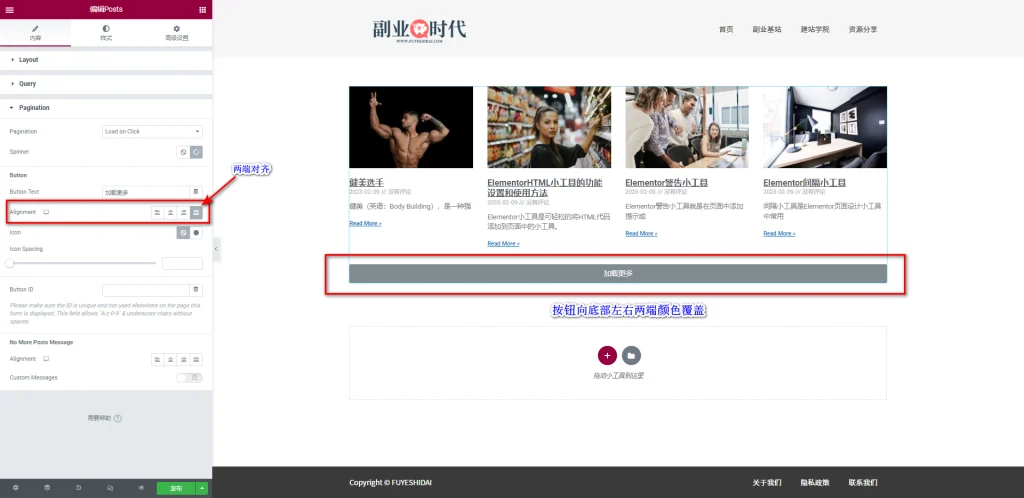
→ Alignment
Alignment是将按钮向Posts小工具底部”左/中/右“对齐的设置选项。
如果选择两端对齐,按钮将延伸覆盖到底部两端。如下图:
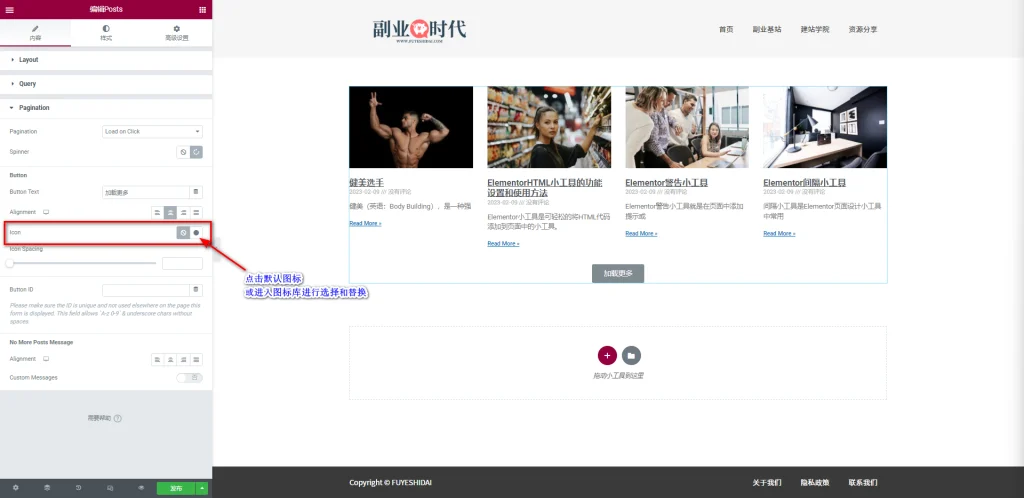
→ Icon
Icon是给按钮添加图标的设置选项。默认状态下,不添加图标。
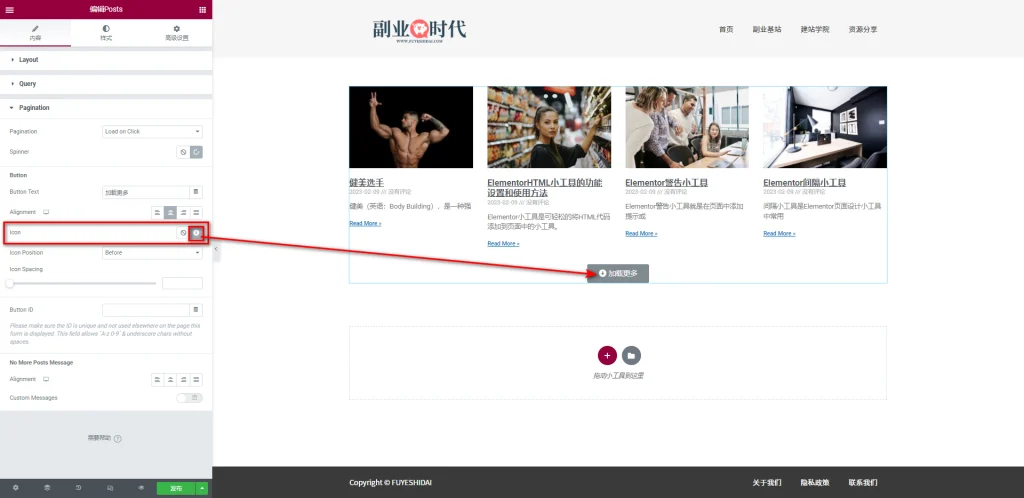
如果想给按钮添加图标,可以点击旁边的默认圆点按钮,或者进入图标库进行选择。如下图:
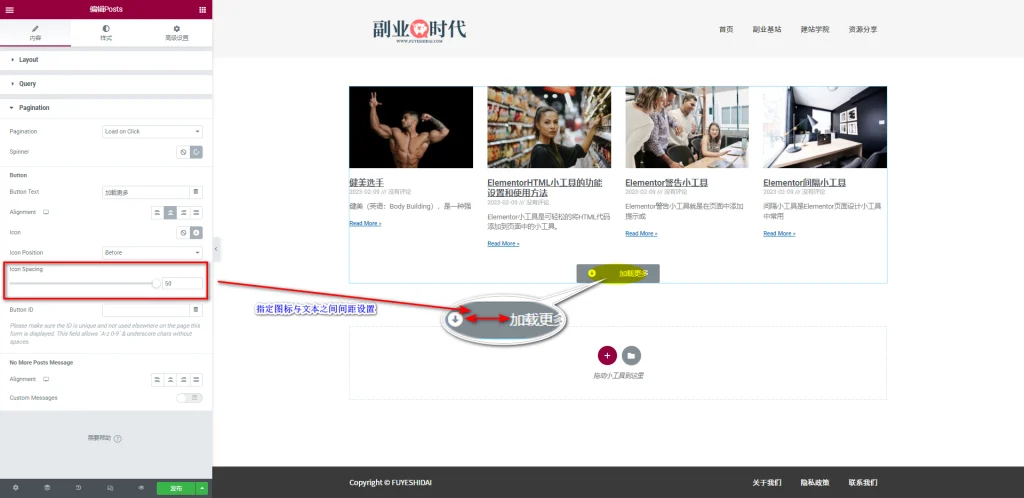
→ Icon Spacing
Icon Spacing是调节按钮图标和文本间距的设置选项。默认数值是”5“,可在”0到50“之间进行设置。
→ Button ID
Button ID是给按钮指定一个特定ID的设置选项。
设置Button ID后可以在后台服务器快速查找到是哪个按钮。可以输入任意内容,只要易于记忆即可。
→ No More Posts Message
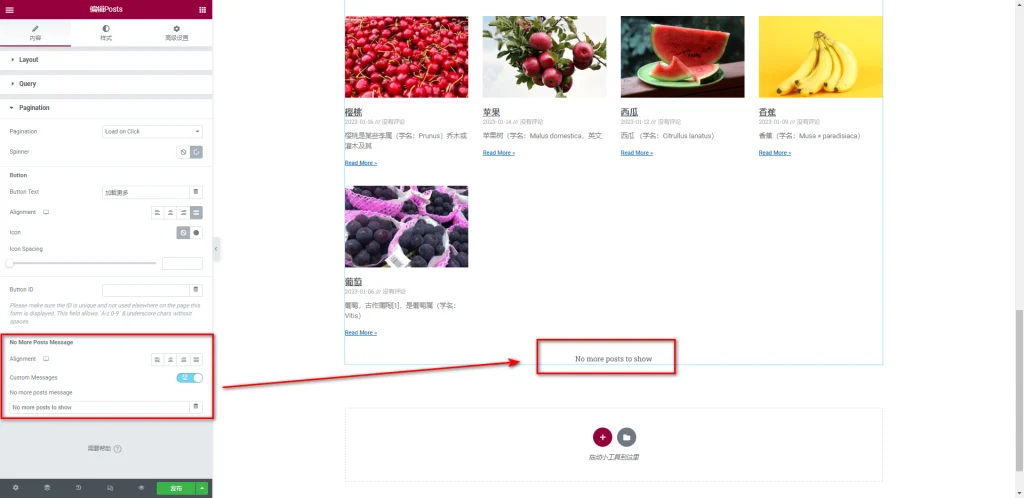
No More Posts Message是指定或设置没有更多加载项时出现的提示文本内容以及对齐方式的设置选项。
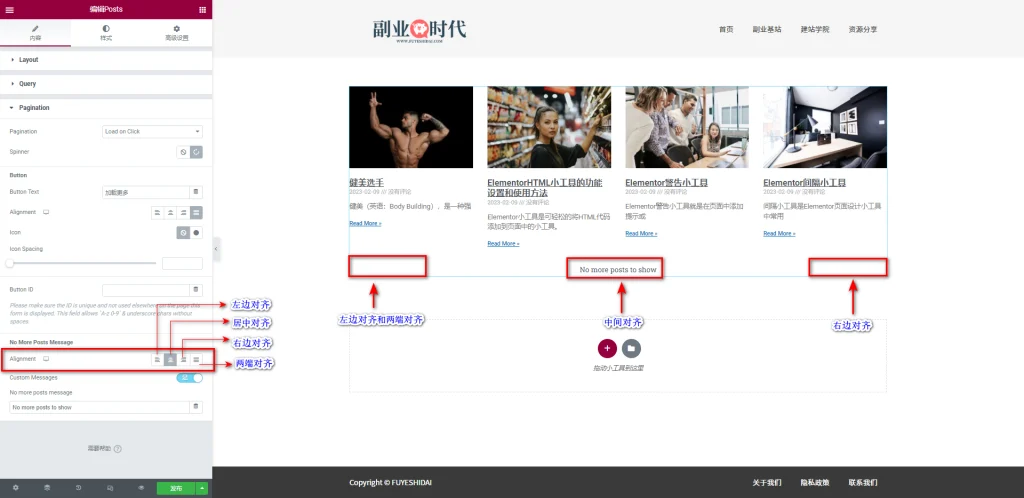
→ Alignment
Alignment是将提示文本向底部”左/中/右“对齐的设置选项。默认是居中对齐。
如果选择两端对齐,提示文本将左对齐。
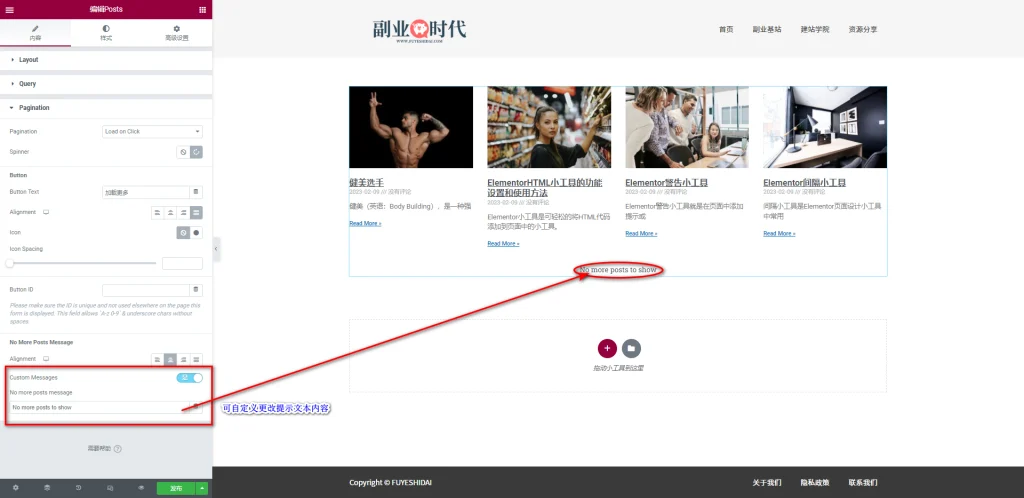
→ Custom Messages
Custom Messages是自定义编辑提示文本的设置选项。可以根据喜好随意更改提示文本内容。
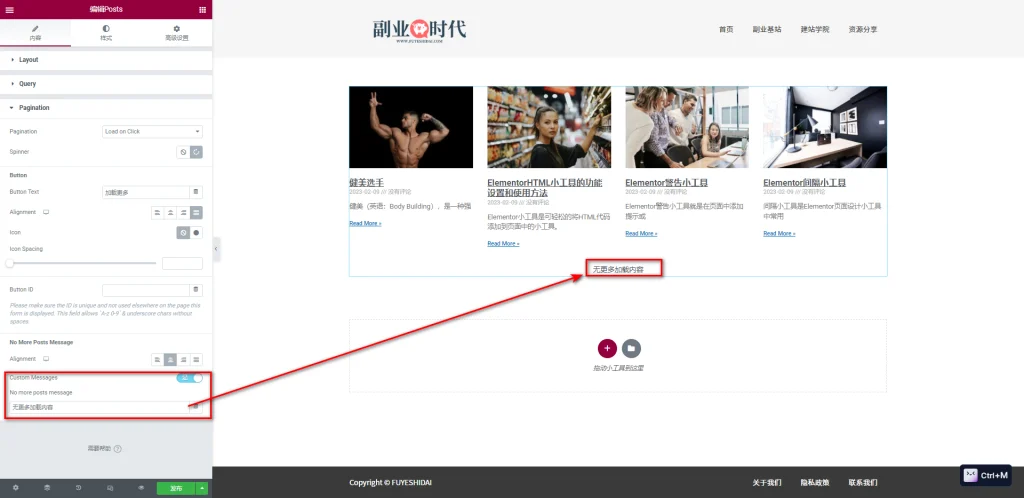
例如,如果将”No more posts to show“文本更改为”无更多加载内容“,提示文本也会相应改变。如下图:
1-3-5 Infinite Scroll
Infinite Scroll是滚动鼠标就可加载更多分页的设置选项。
只需滚动鼠标下拉,即可加载更多分页内容。关于“Spinner”和“No More Posts Message”的设置,请参考”Load on Click“的设置说明。
以上就是Elementor Post 小工具内容标签的功能设置和使用方法。
关于样式标签的设置和使用说明,请阅读《Elementor Pro 教程 – Post小工具设置和使用方法 样式签篇》。
希望本篇内容对您使用Elementor有所帮助。

做点副业,为生活加点料