
在网页设计过程中,图像元素是不可或缺的重要组成部分。它们能够直观地传达信息,吸引用户的注意力,并提升页面的美观度。
然而,许多使用Elementor的新手在图像使用上会遇到一些困惑:如何精确控制图像的尺寸和位置?如何灵活设置图像链接?如何优化图像的显示效果?
Elementor作为一款优秀的可视化页面构建器,其图像小工具提供了丰富且人性化的功能,能满足各种图像编辑需求。掌握这个图像小工具的使用方法对于提升Elementor页面设计水平至关重要。
本文将详细介绍图像小工具的各项功能设置,并配以大量示例图片,帮助大家深入理解图像编辑的各个方面,从而轻松应对各种设计场景。
通过学习本文,相信你能快速掌握Elementor图像编辑的核心要点,为创建更具吸引力的网页打下坚实的基础。
Elementor图像小工具
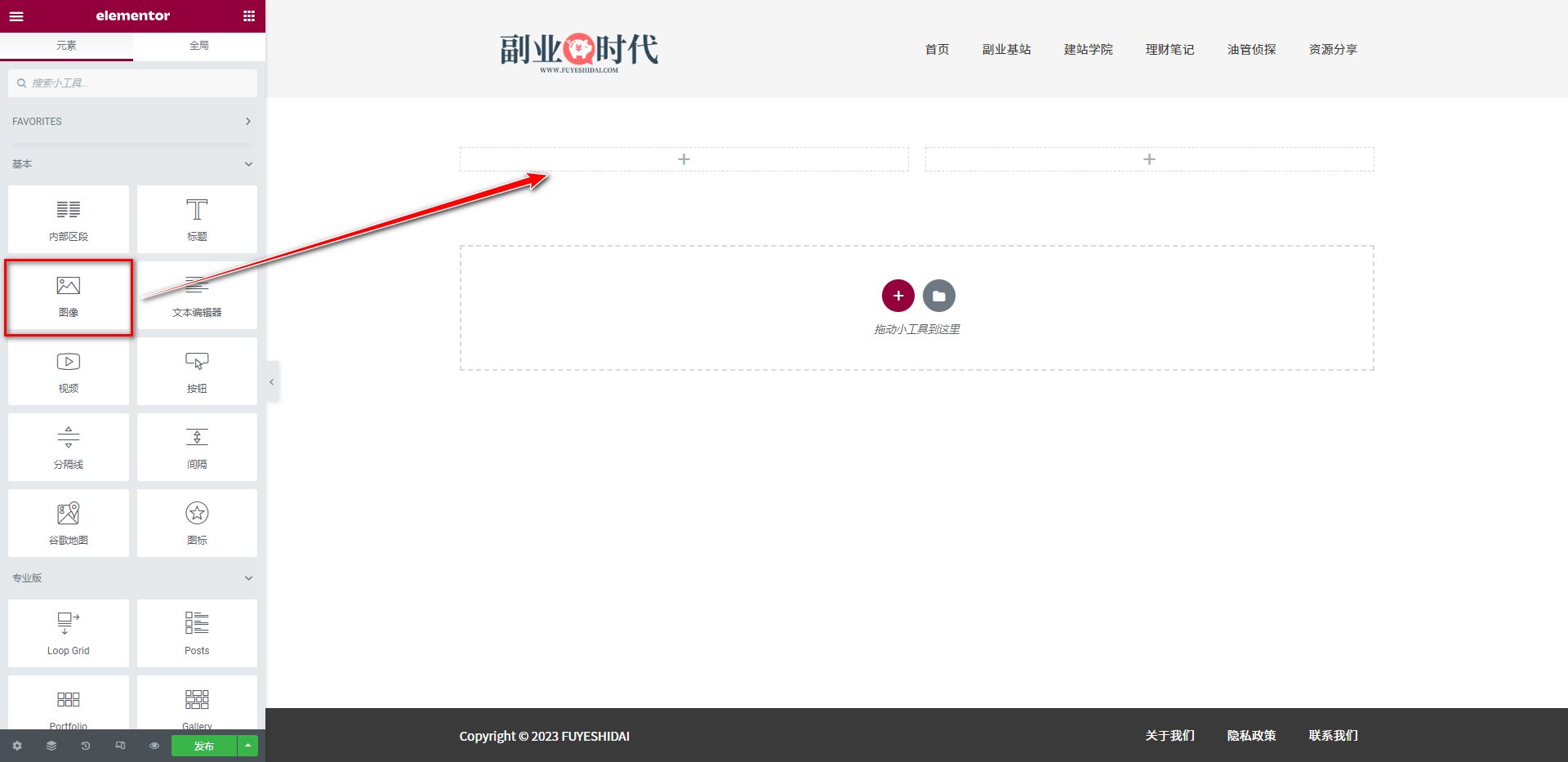
首先,将图像小工具拖拽到编辑栏中,如下图所示。
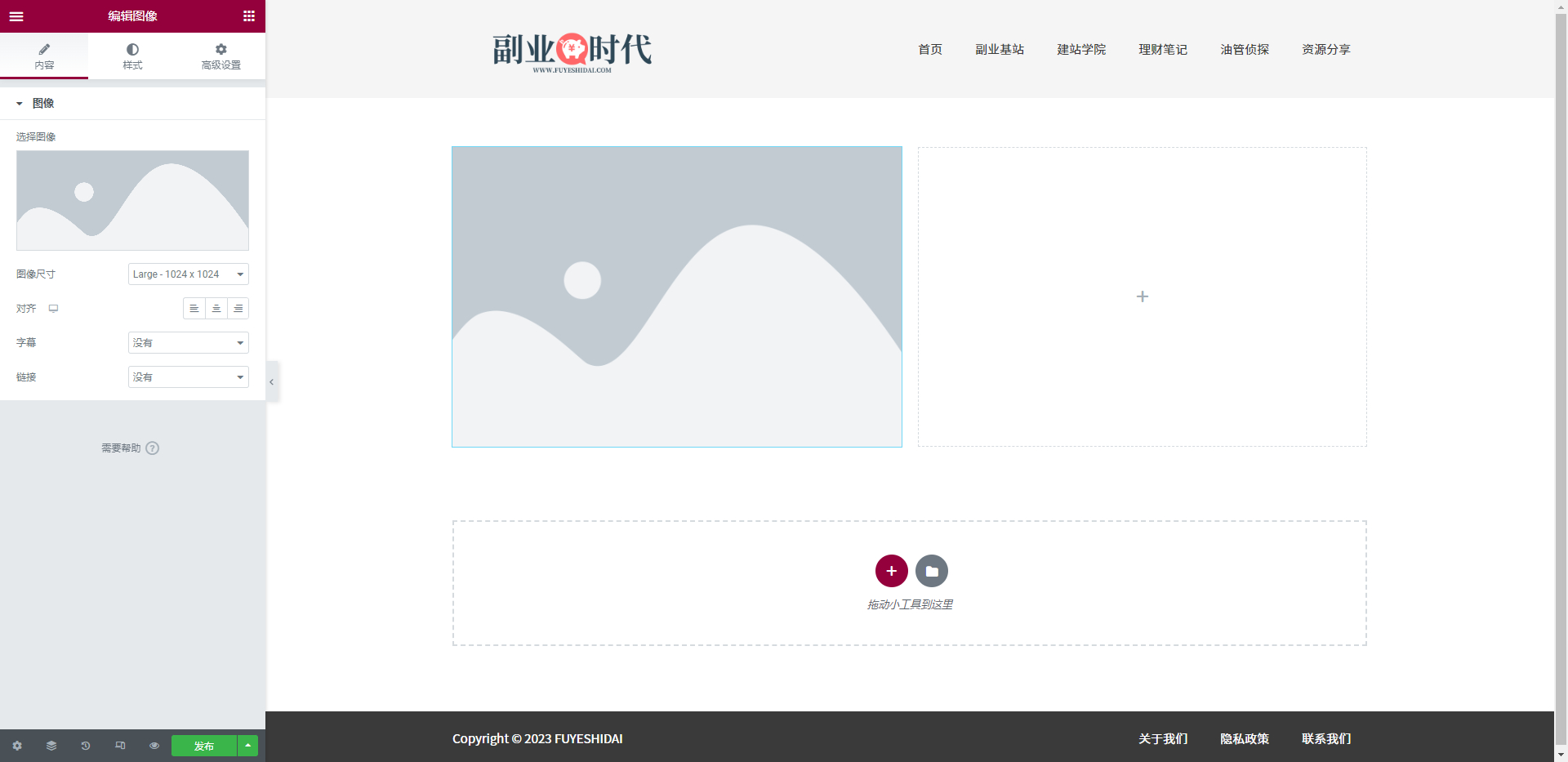
插入图像小工具后,你将看到如下界面。
1. 图像小工具的内容标签
图像小工具的内容标签主要包含以下设置项:
- 选择图像
- 图像尺寸
- 对齐
- 字幕
- 链接
1-1. 选择图像
选择图像是一个设置项,用于指定要插入的图像或照片。
如上图所示,点击红框区域,你可以进入媒体库。媒体库是已上传的图像或视频文件的存储空间。
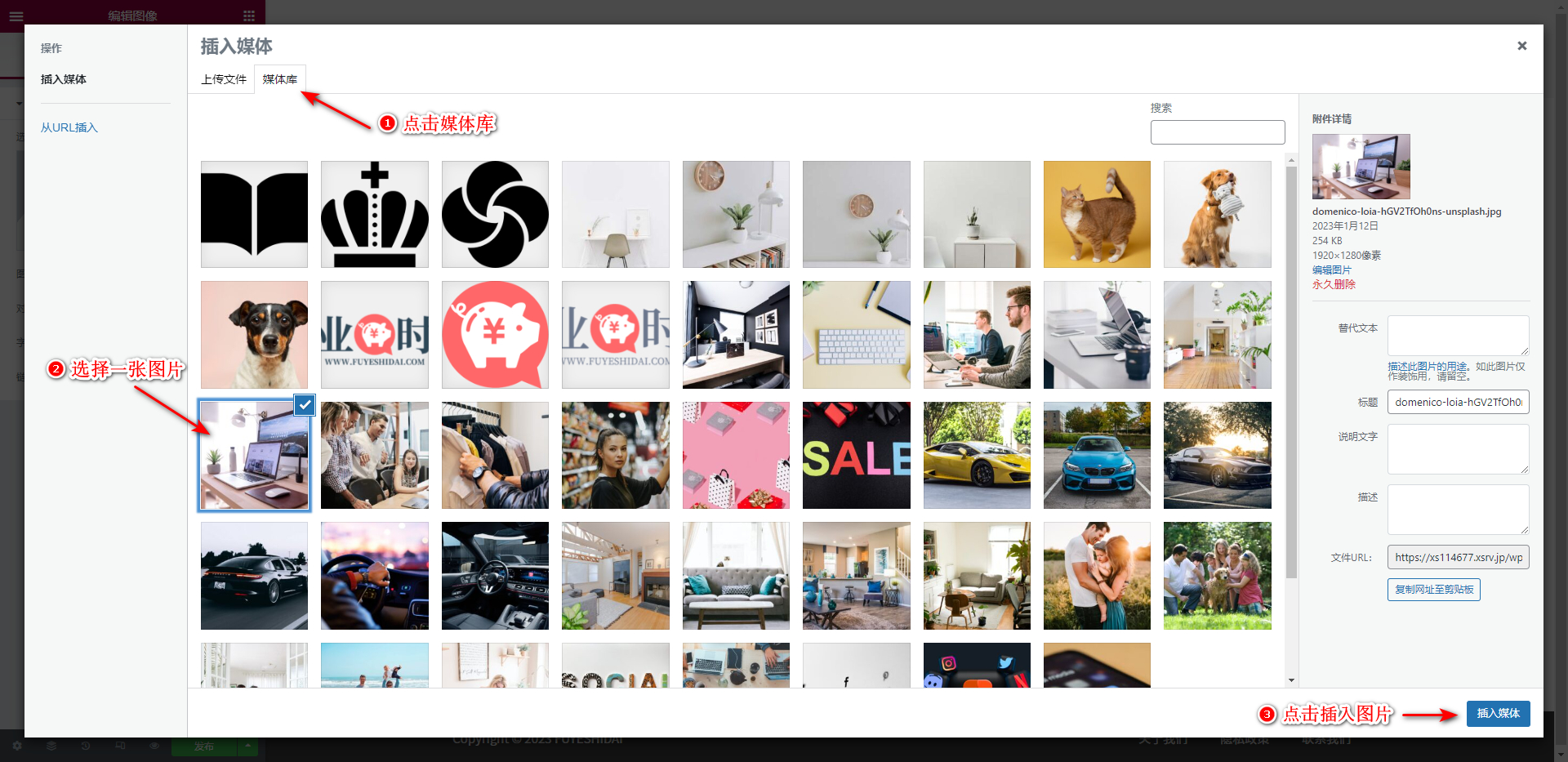
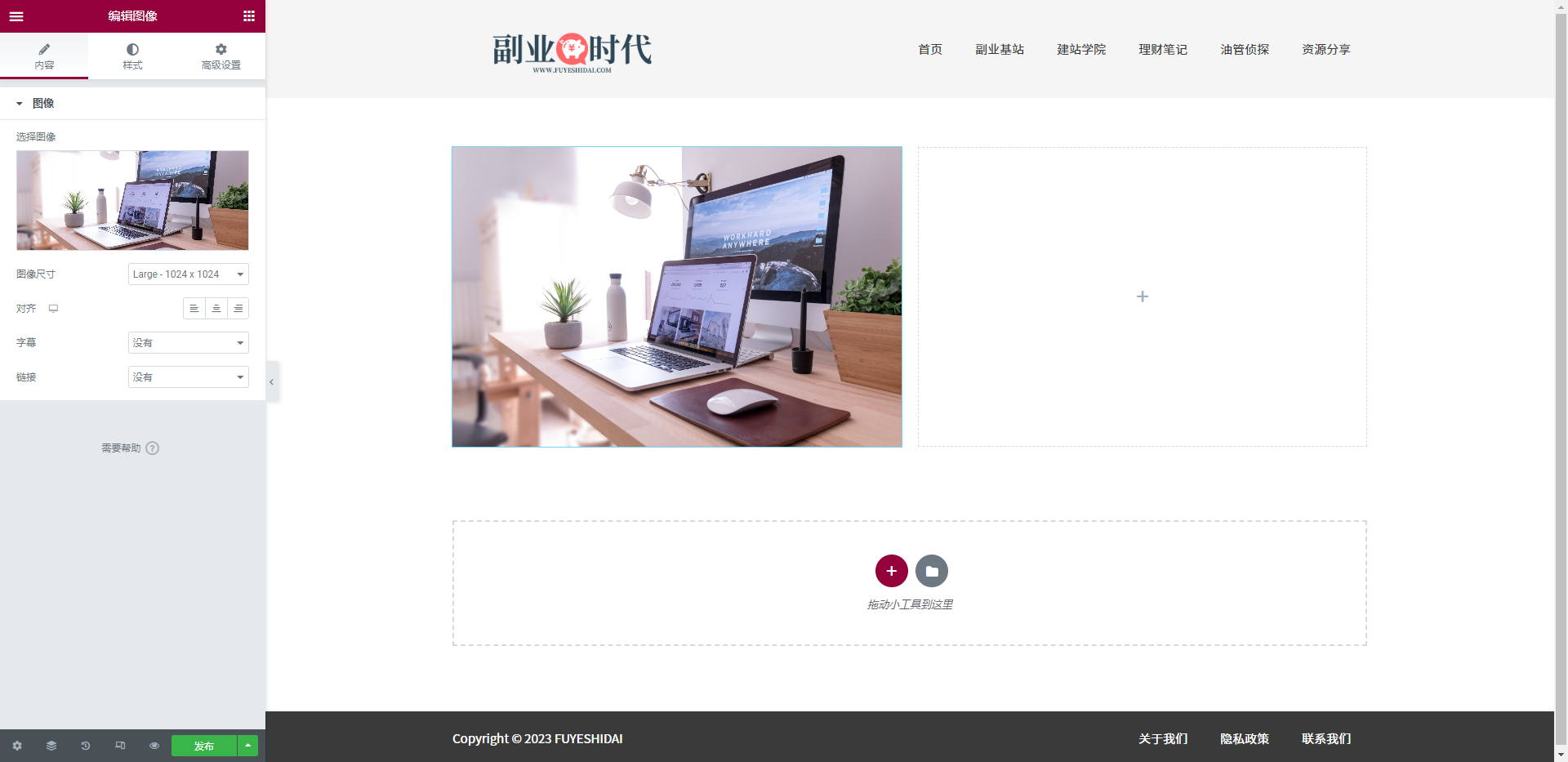
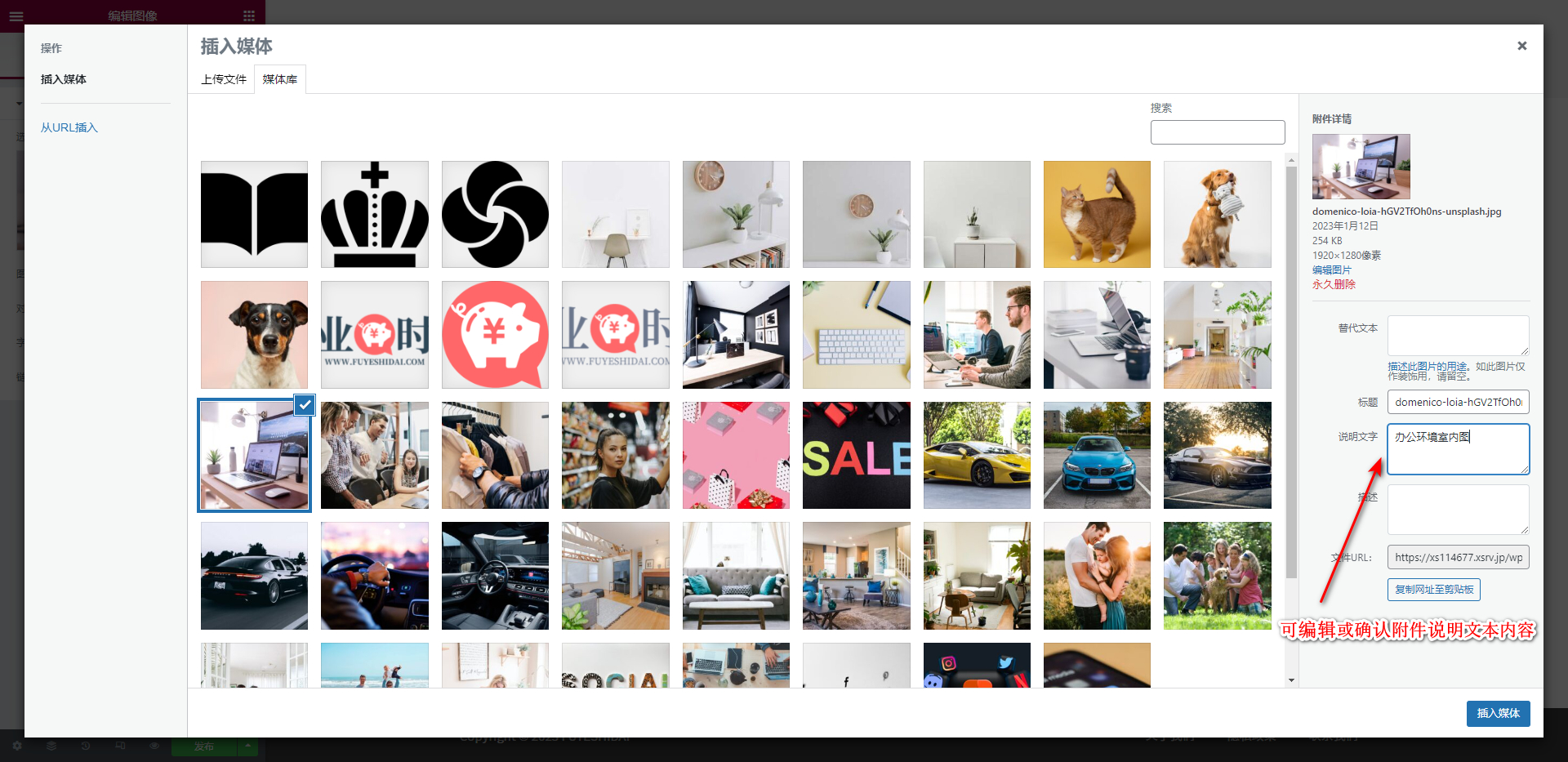
按照上图中的步骤,在媒体库中选取一张图像或照片,然后点击”插入”按钮,即可将图片添加到页面的图像小工具中,如下图所示。
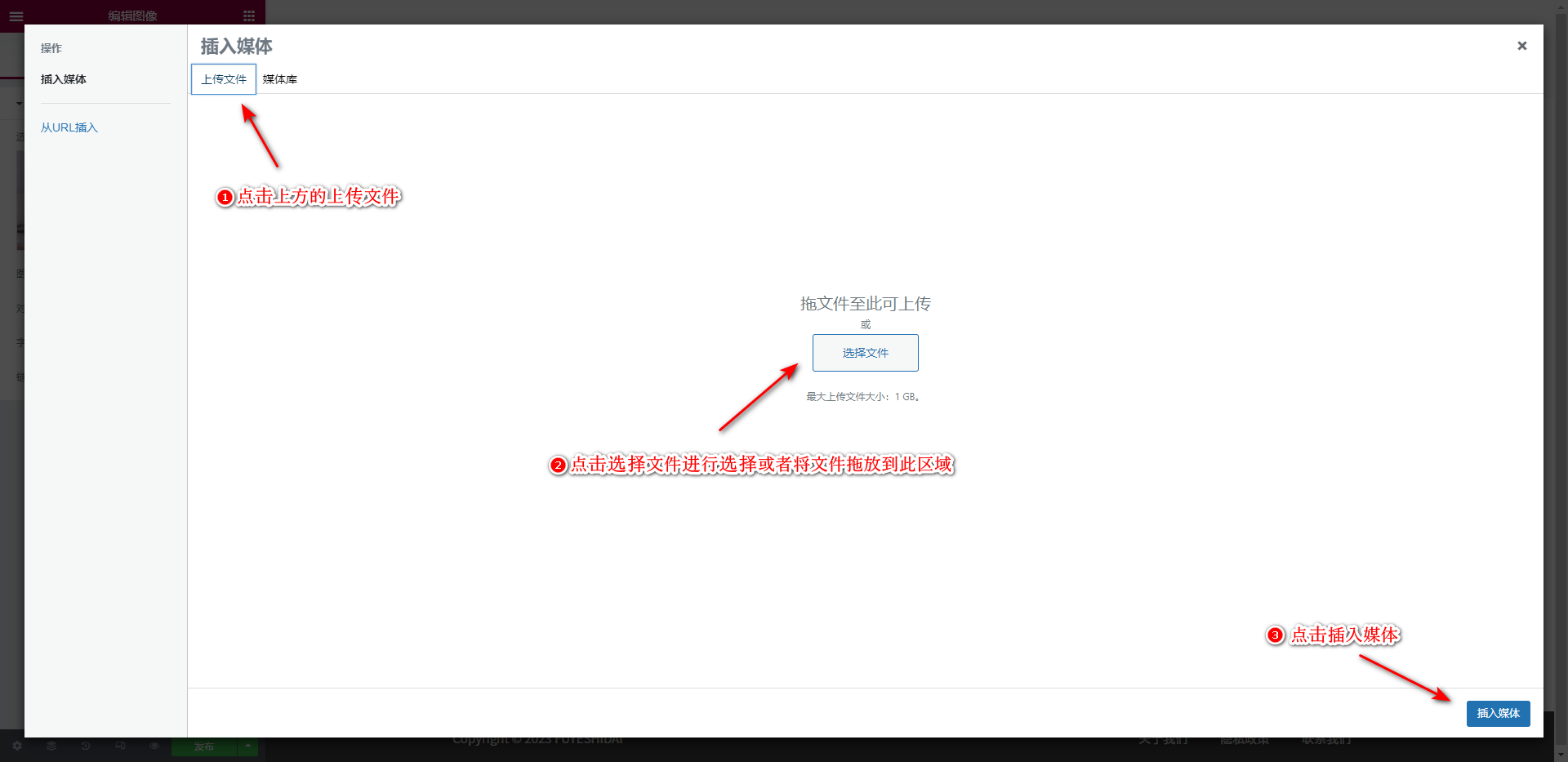
如果你还未上传任何图片,可以选择将文件上传到媒体库,并插入到图像小工具中,如下图所示。
1-2.图像尺寸
图像尺寸是指在页面加载时显示的图像大小的设置项。您可以在以下八个预设选项中选择:
- Thumbnail – 150×150
- Medium – 300×300
- Medium – 768×0
- Large – 1024×1024
- 1536×1536 – 1536×1536
- 2048×2048 – 2048×2048
- 完整的
- 自定义
默认的显示大小是《Large – 1024×1024》。
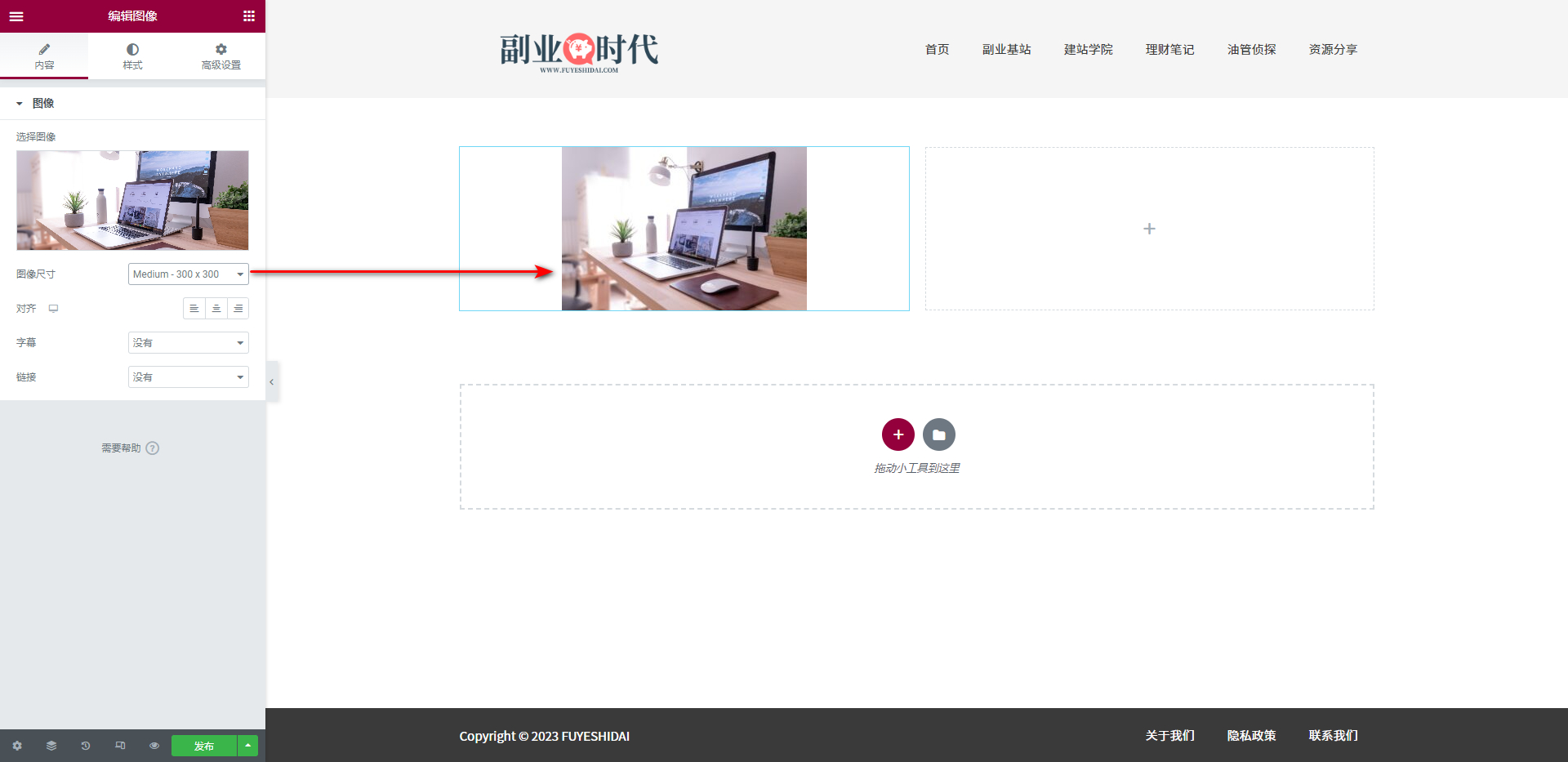
如果选择《Medium – 300×300》的话,显示图像会变小。如下图所示。
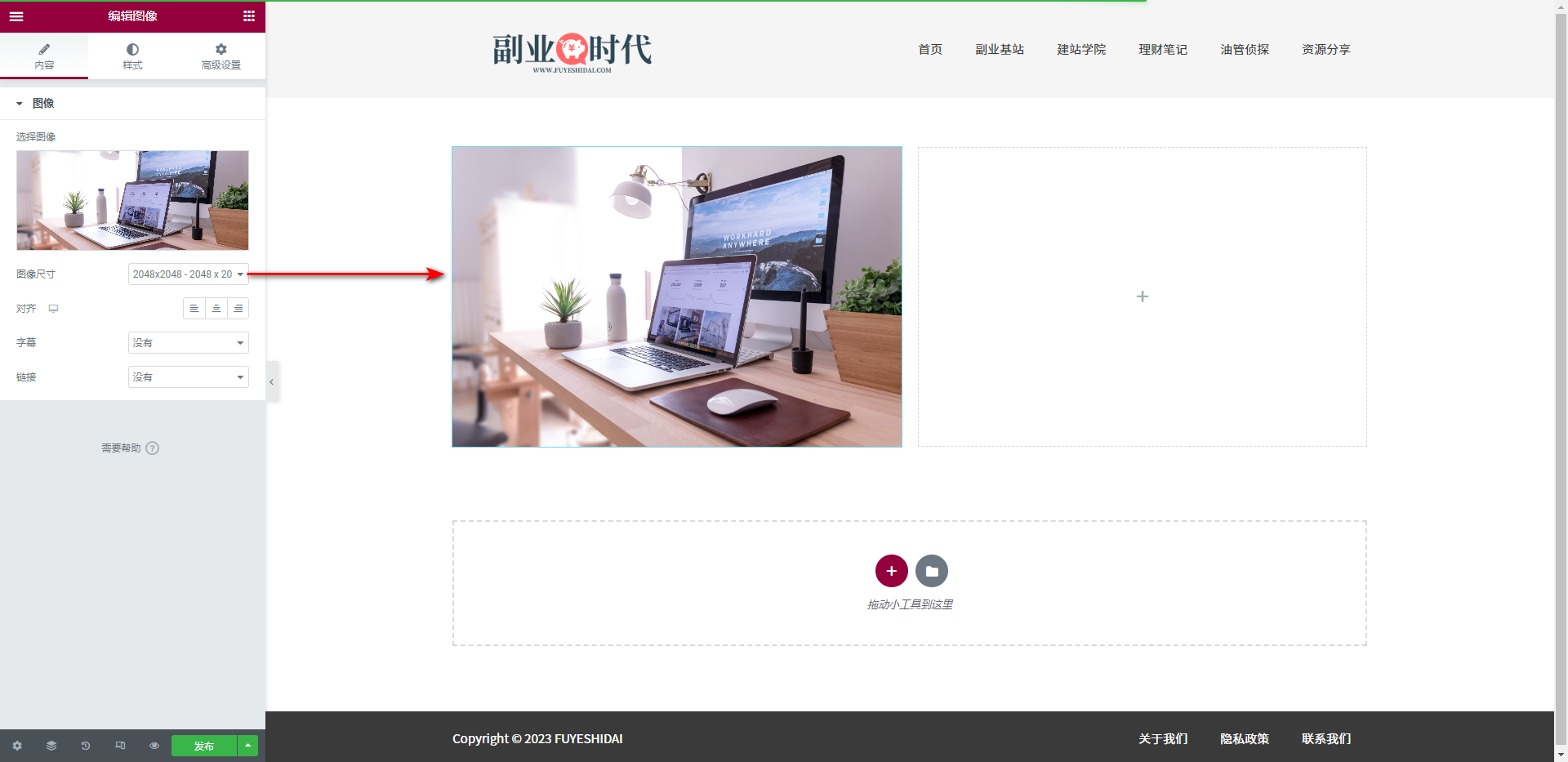
如果选择《2048×2048 – 2048×2048》的话,显示图像则会变大。如下图所示。
尽管上图中的图像变大了,但似乎与默认状态《Large – 1024×1024》并没有太大的变化。
这是因为图像的显示大小不会超过编辑栏的宽度。
1-3. 对齐
对齐是指设定图像在编辑栏中的显示位置。
需要注意,当图像显示大小与编辑栏大小相同时,对齐功能会失效。
1-4. 字幕
字幕是给图像下方添加文字内容的设置选项。
字幕有以下主要选项:
- 没有
- 附件说明
- 自定义标题
→ 没有
‘没有’表示不设置任何字幕。 默认情况下是没有字幕。
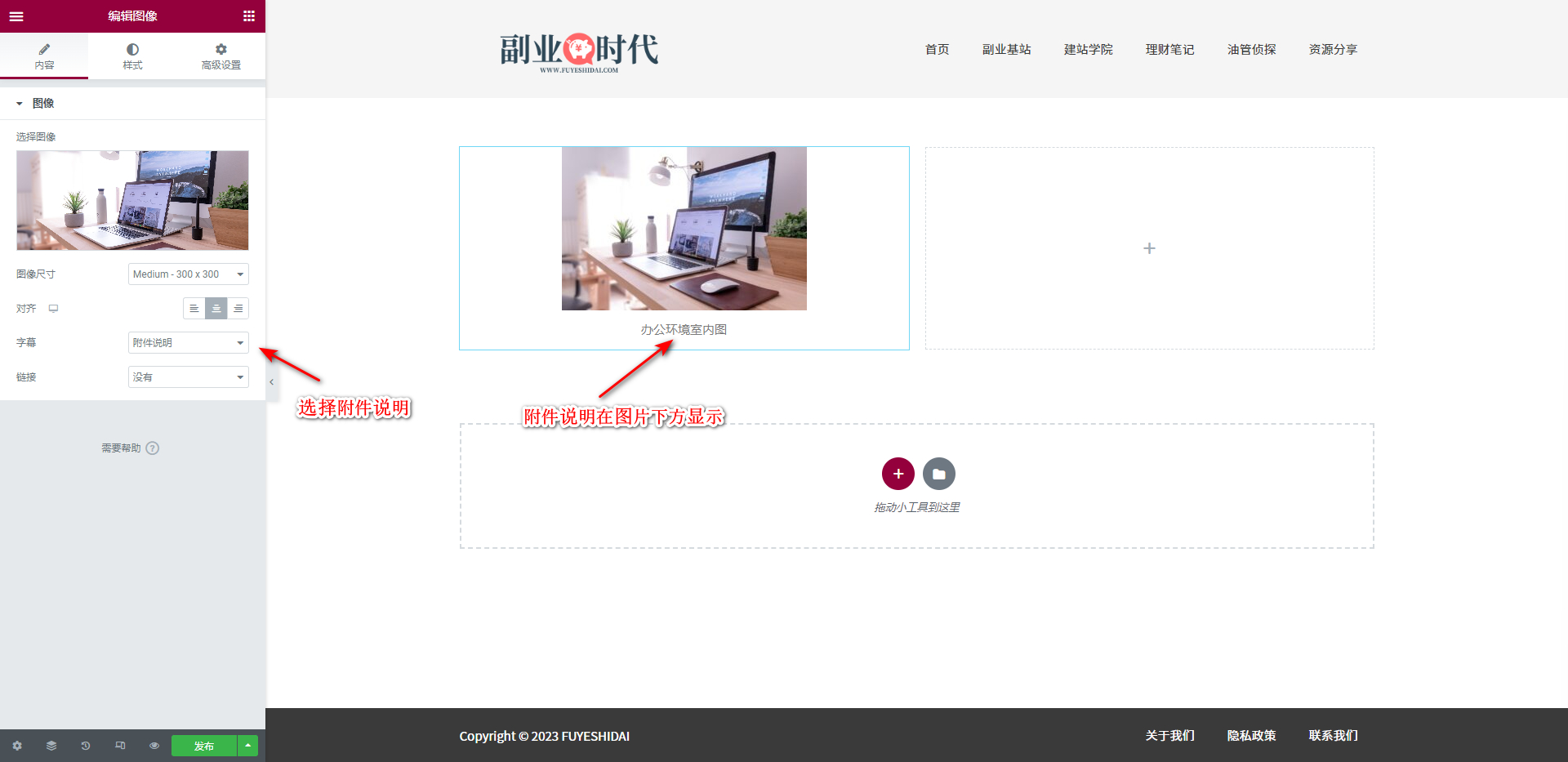
→ 附件说明
附件说明是显示图片的附件说明内容文本的设置选项。
图片的附件说明可以在媒体库中查看或编辑。如下图。
选择附件说明选项后,我们就可以看到已编辑的附件说明在图片下方显示。
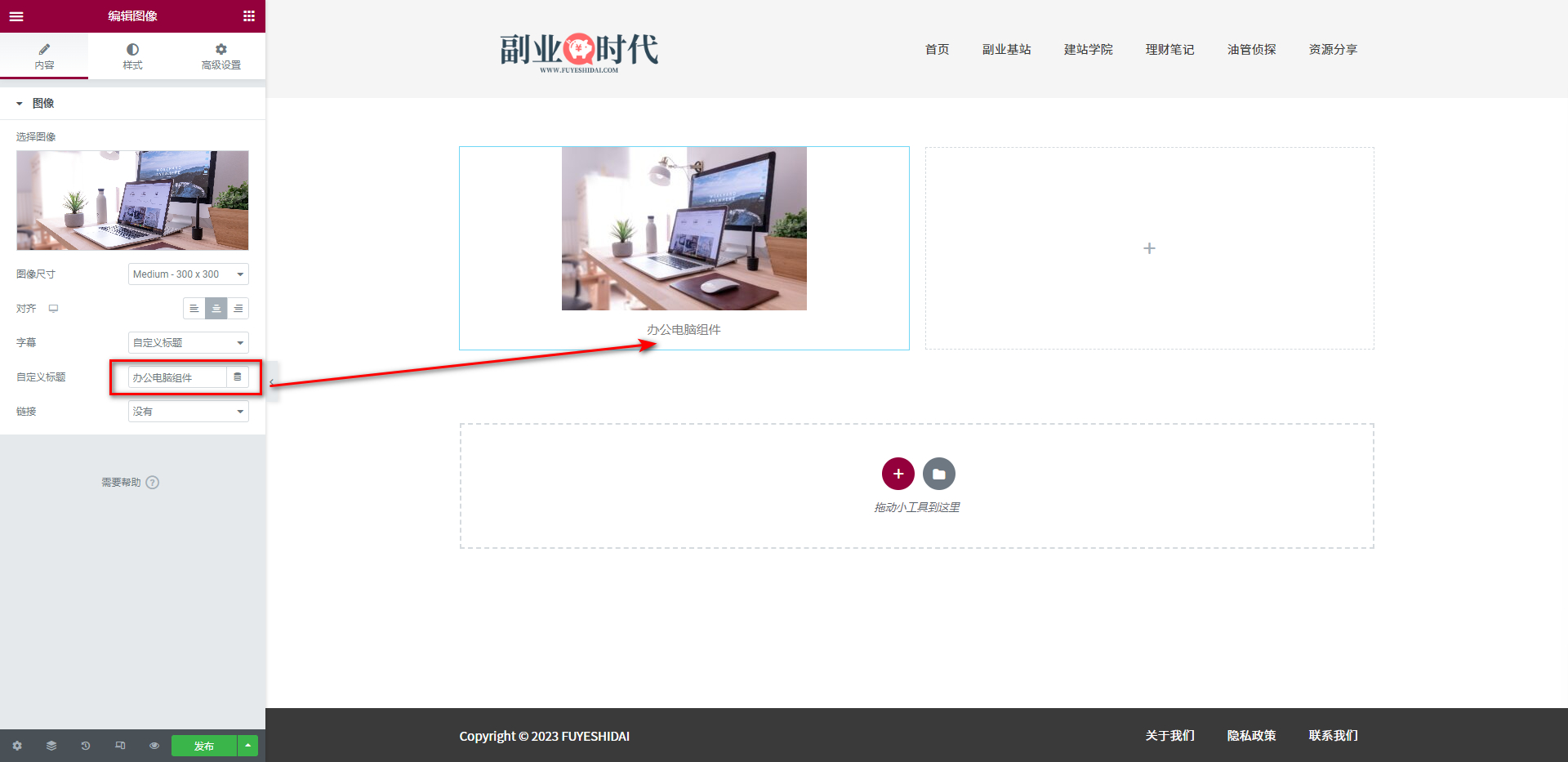
→ 自定义标题
自定义标题是指给图片自定义标题的设置选项。
选择自定义标题选项后,下方会出现一个可输入自定义标题的输入框。在输入框中输入标题后,标题内容即可显示在图片下方。如下图。
5. 链接
链接是指定鼠标点击图像时产生特定反应的设置选项。
链接有以下主要选项:
- 没有
- 媒体文件
- 自定义URL
→没有
‘没有’表示当图片被点击时不产生任何反应。 默认状态是无。
→ 媒体文件Z
媒体文件是指定鼠标点击图像时将链接到图像文件的选项。
选择媒体文件后,下方会出现《灯箱》选项。灯箱的选项和效果请看以下视频。
视频中可以看到,选择《是》时,用灯箱展示图片,选择《否》时,只显示图像文件。
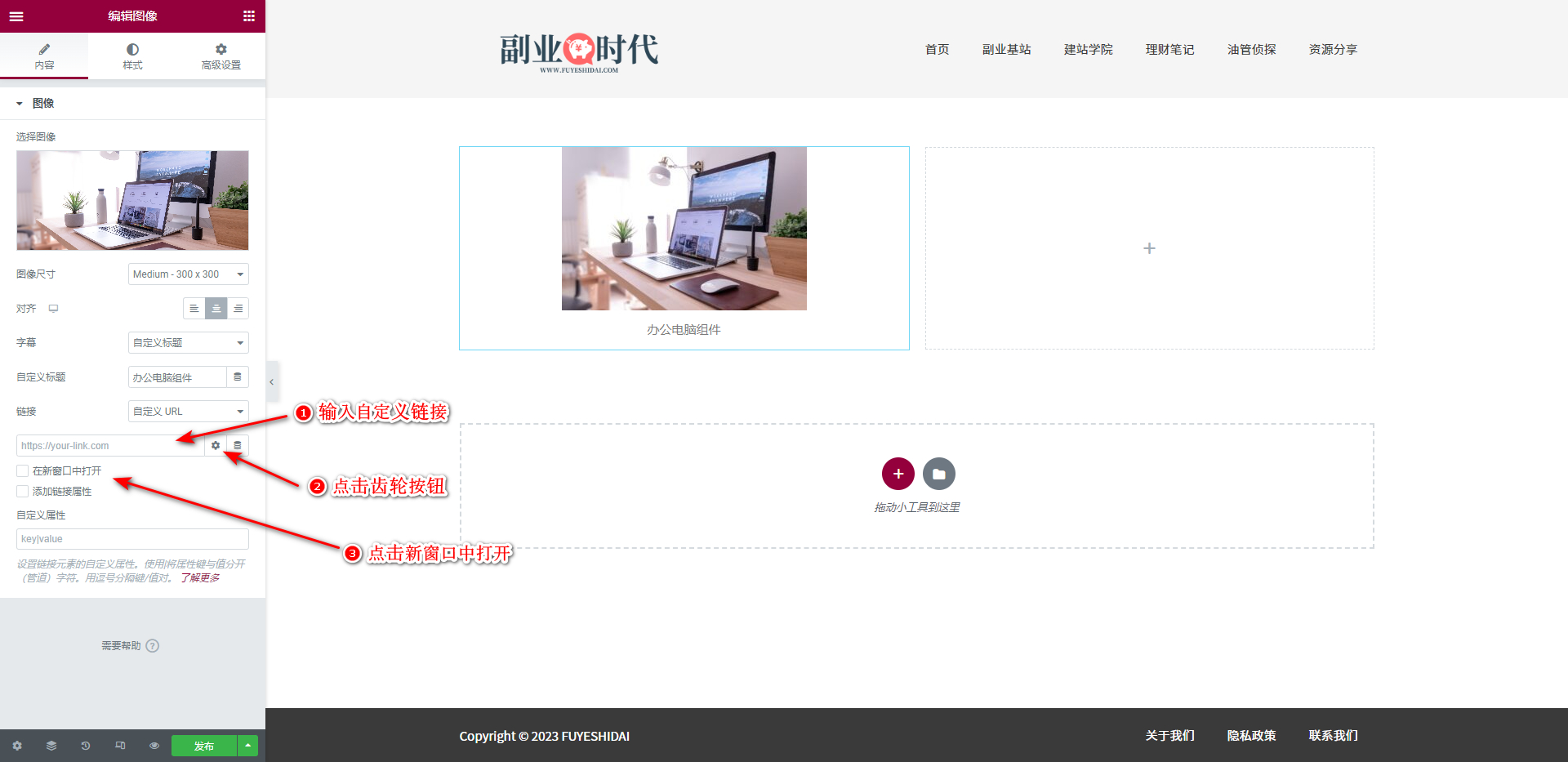
→ 自定义URL
自定义URL是给图片添加任意链接的设置选项。 包括页面内链接,站内链接以及站外链接等。
如果想给图像添加一个联盟营销链接,可以按照上图中的顺序进行操作。
2.样式标签
样式标签用于详细自定义图像及其标题。
主要包括图像和字幕。
2-1 图像
图像设置项使图像进行详细自定义。
主要设置项包括:
- 宽度
- 最大宽度
- 高度
- 不透明度
- CSS过滤器
- 边框类型
- 边框半径
- 盒子阴影
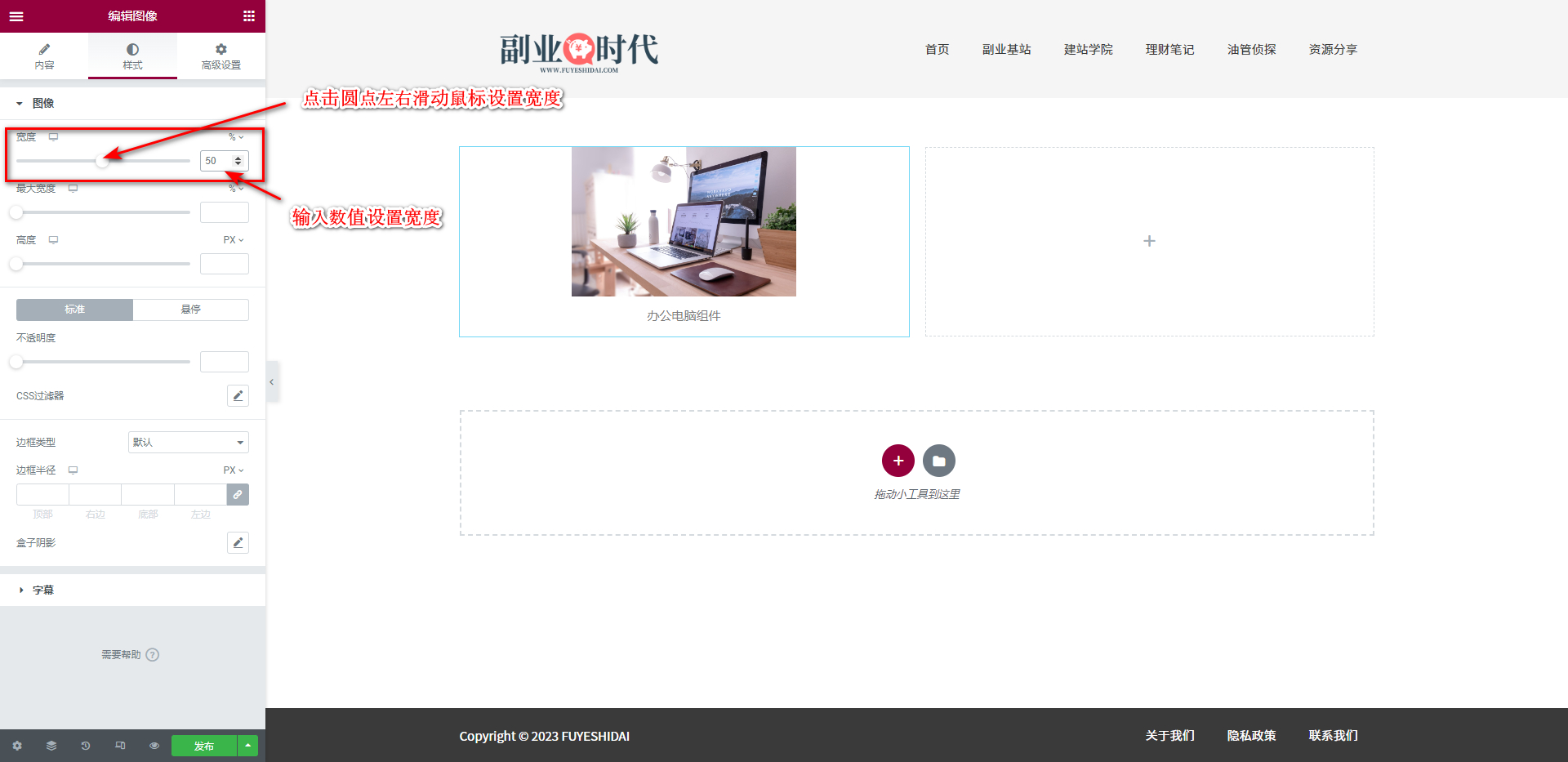
2-1-1 宽度
宽度是指定图像宽度的设置项。
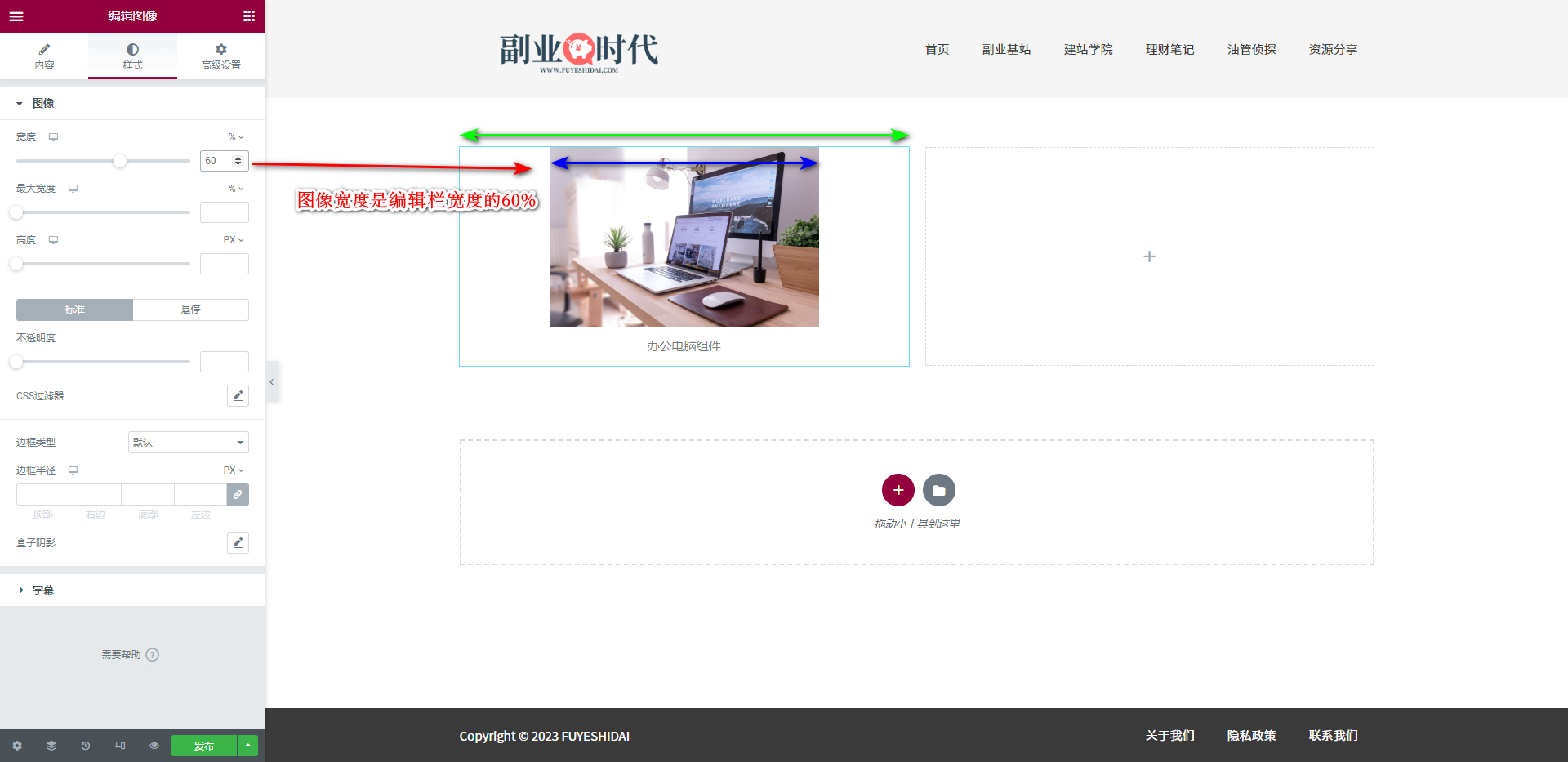
点击或输入自定义数值以设置图像宽度。如下图:
默认数值为100%,图像宽度的百分比是相对于编辑栏宽度的百分比。如下图:
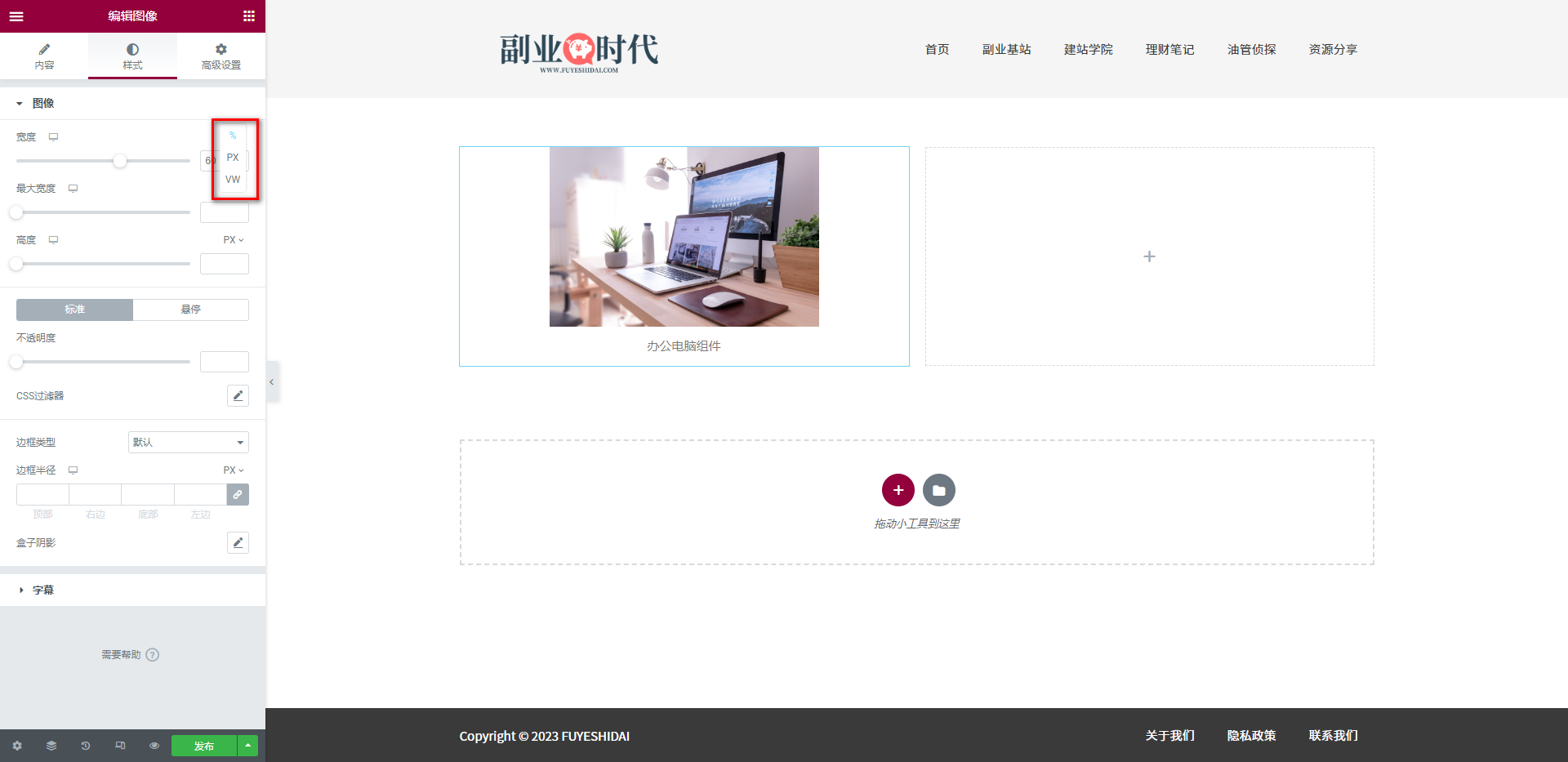
宽度设定单位可从《%》,《Px》,《VW》中选择。如下图:
- 《%》:图像宽度为编辑栏宽度的百分比
- 《Px》:Px代表像素,可以指定具体的像素宽度
- 《VW》:VW代表图像宽度为编辑画面宽幅的百分比
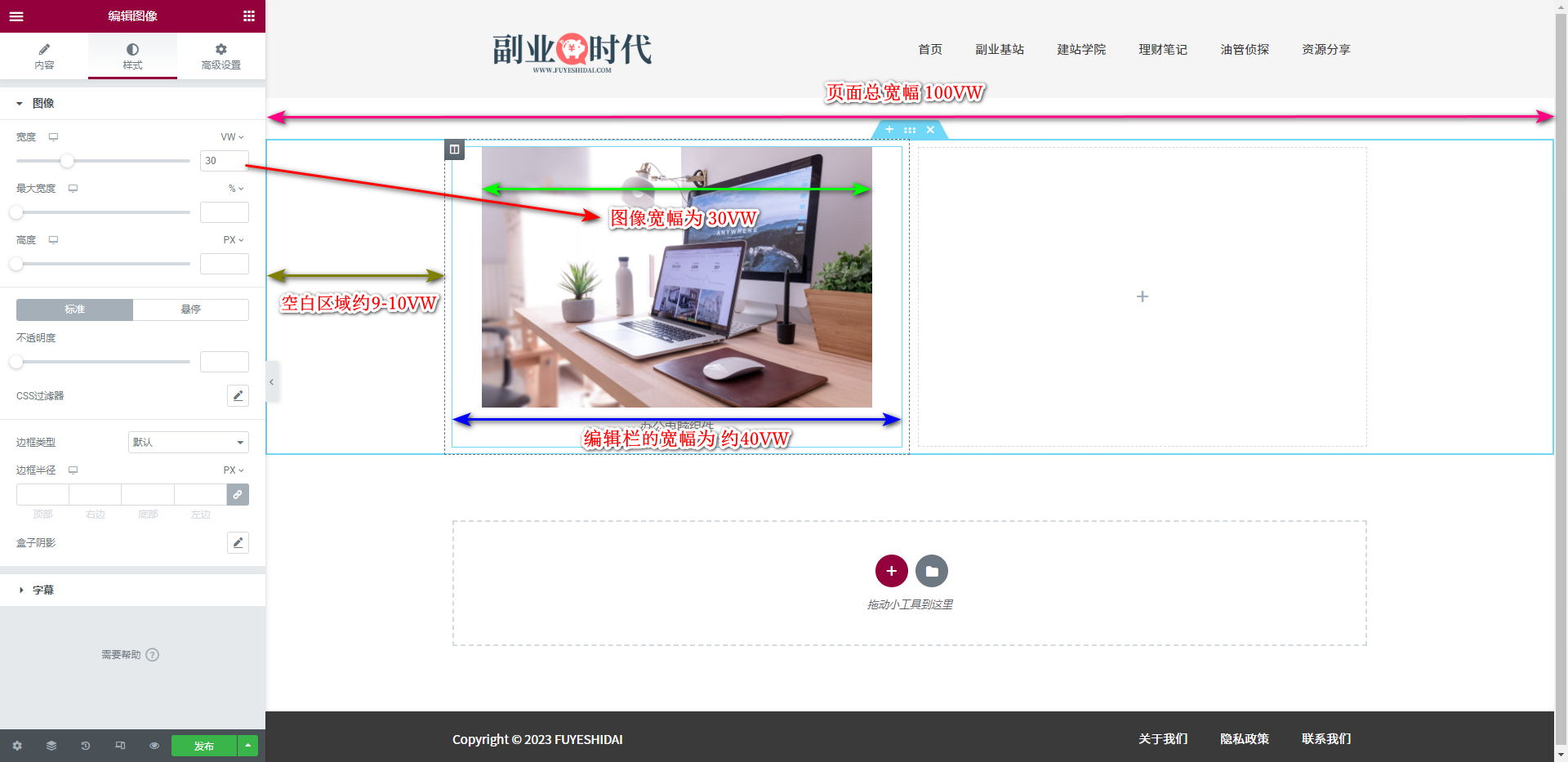
《%》和《Px》较易理解。选择《VW》时,可参考以下图片了解百分比:
如上图,图像宽度为30VW,编辑栏总宽度为49%,页面总宽度为100%。
值得注意的是,图片的宽度不会超过编辑栏的宽度。
2-1-2.最大宽度
最大宽度是指定图像最大宽度的设置项。
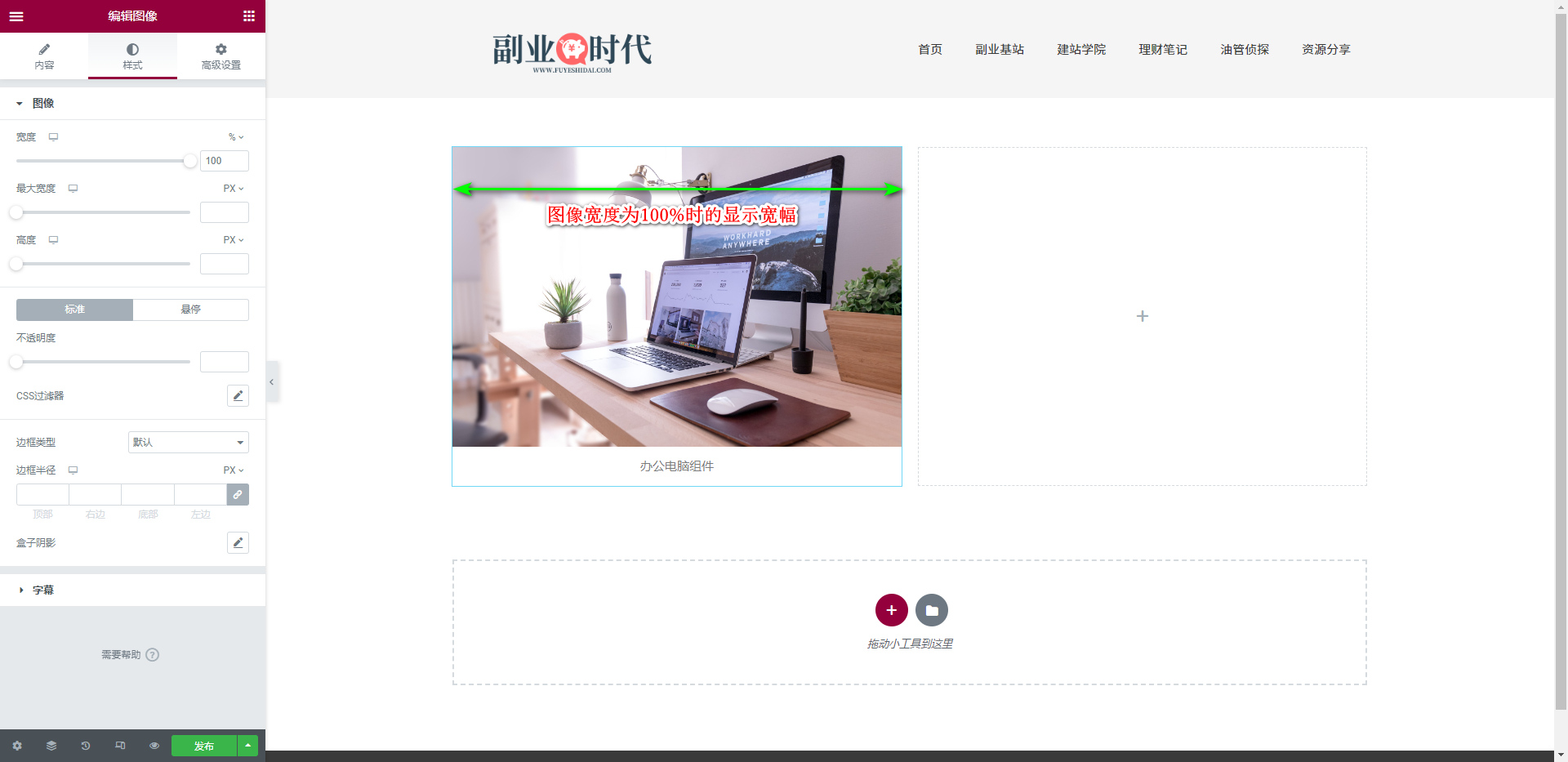
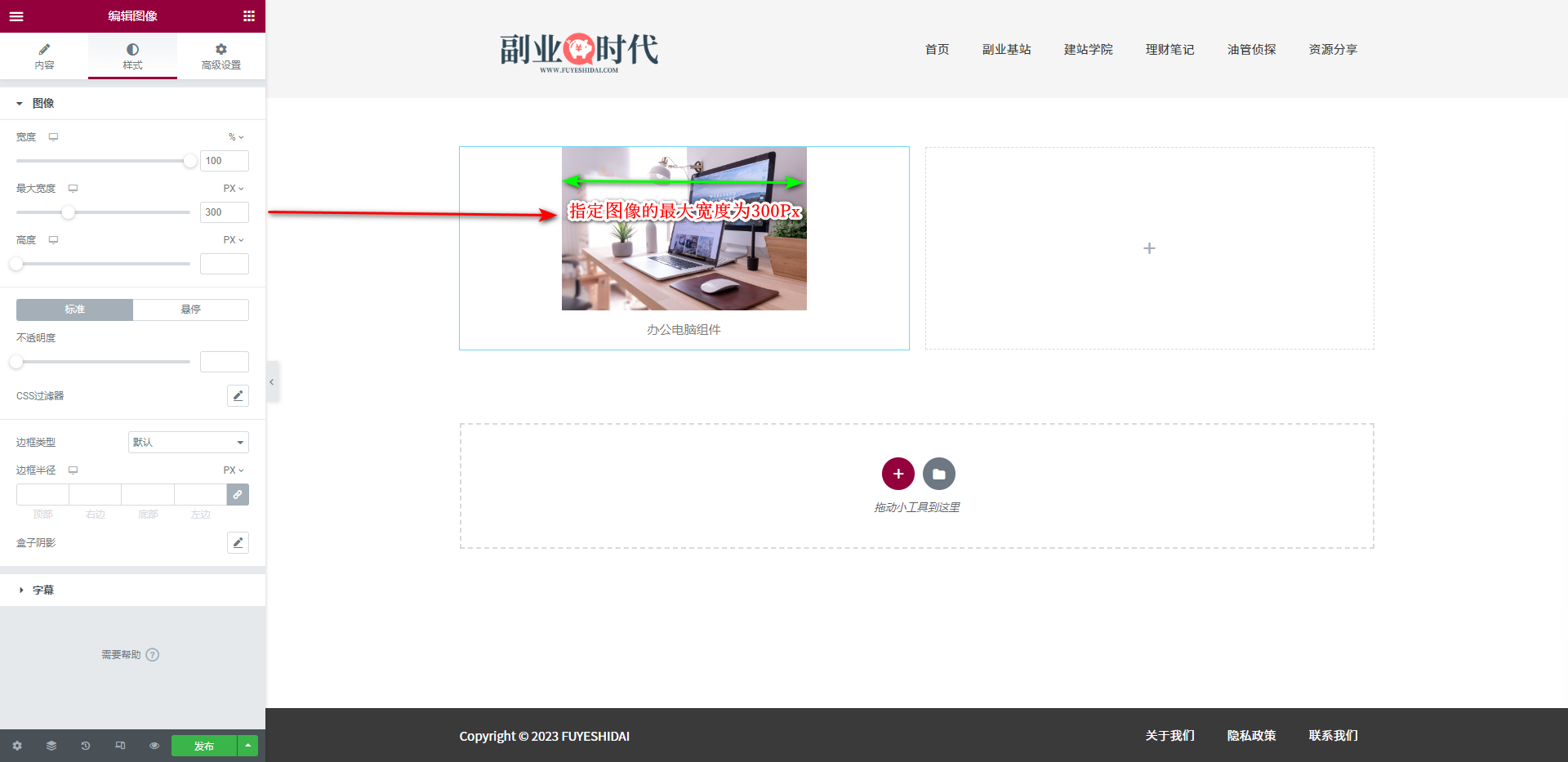
上图显示了设置图片宽度为100%时的效果。下面是设定图片最大宽度为300Px时的效果:
如上图,设置最大宽度后,即使上面的宽度设置为100%,图片也会按照最大宽度显示。
2-1-3.高度
高度是指定图像高度的设置项。
高度设定单位只有《Px》和《VW》,并没有《%》的设置单位。
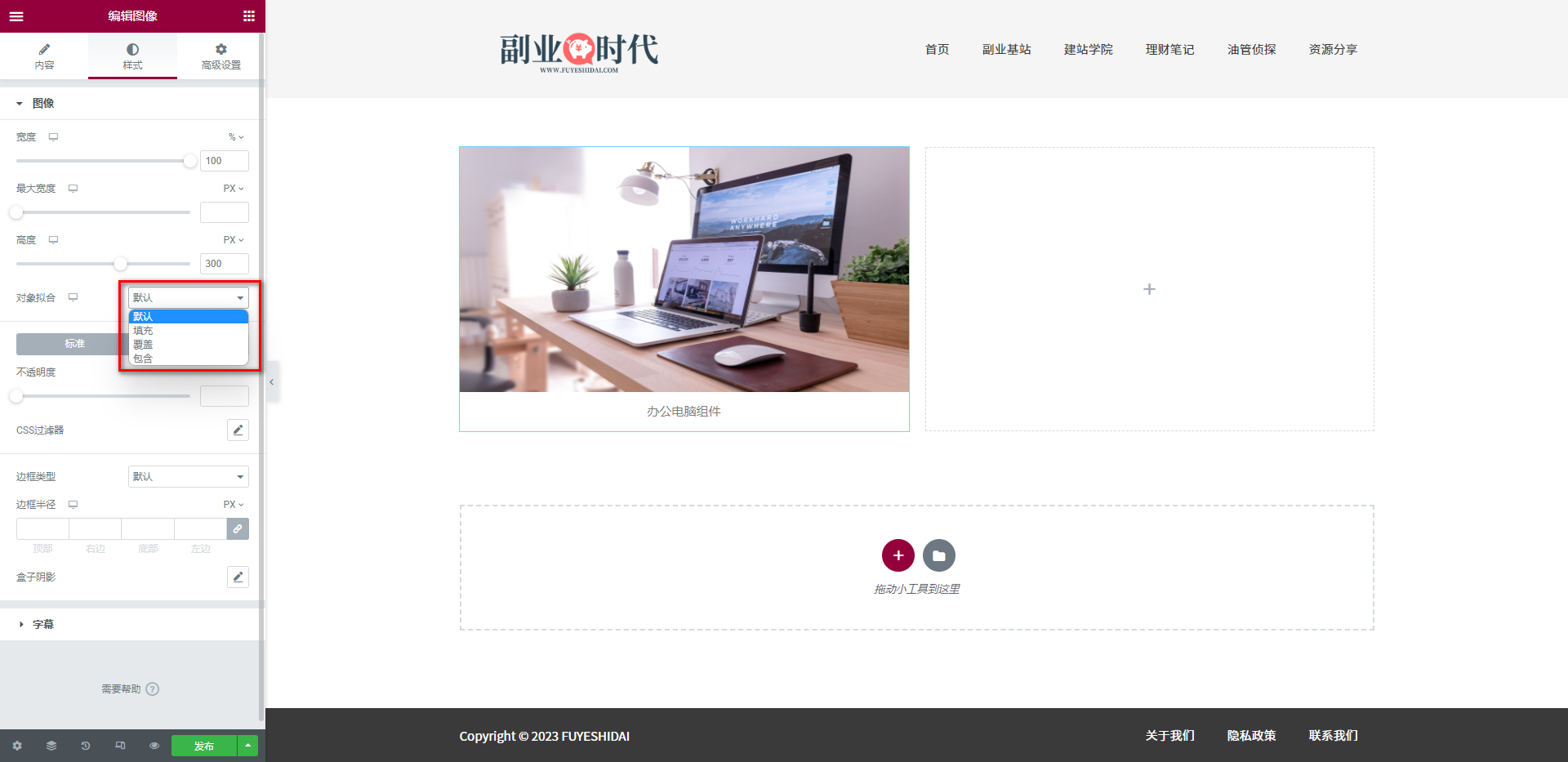
选择任意高度后,下方会出现对象拟合选项。如下图:

对象拟合选项包括:
- 默认
- 填充
- 覆盖
- 包含
默认和填充是在图像宽度不变的情况下,调整图像高度的选项。
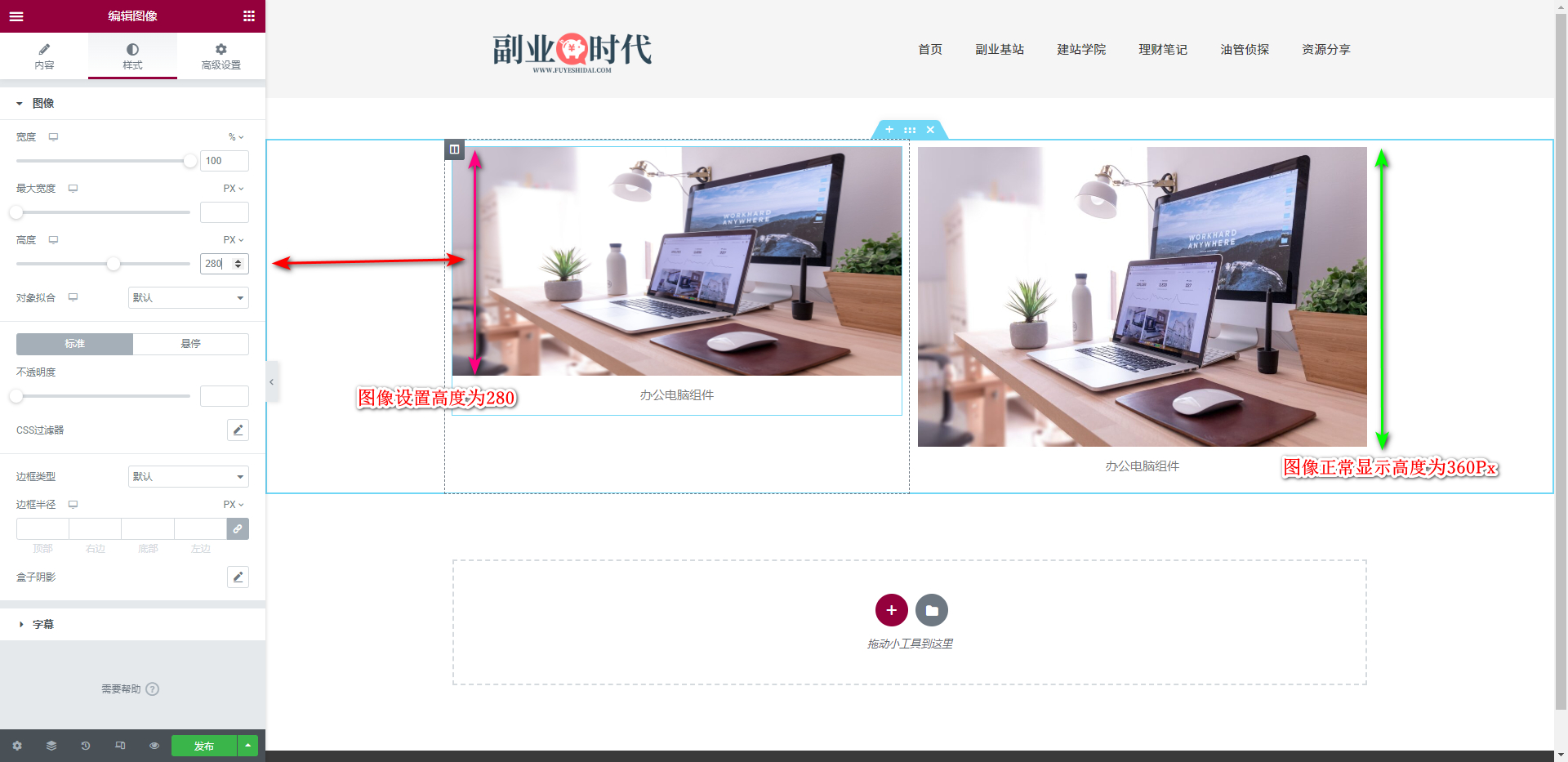
如果图片的正常显示高度为360Px,设定的高度低于正常显示高度,将以拉伸效果显示。如下图:

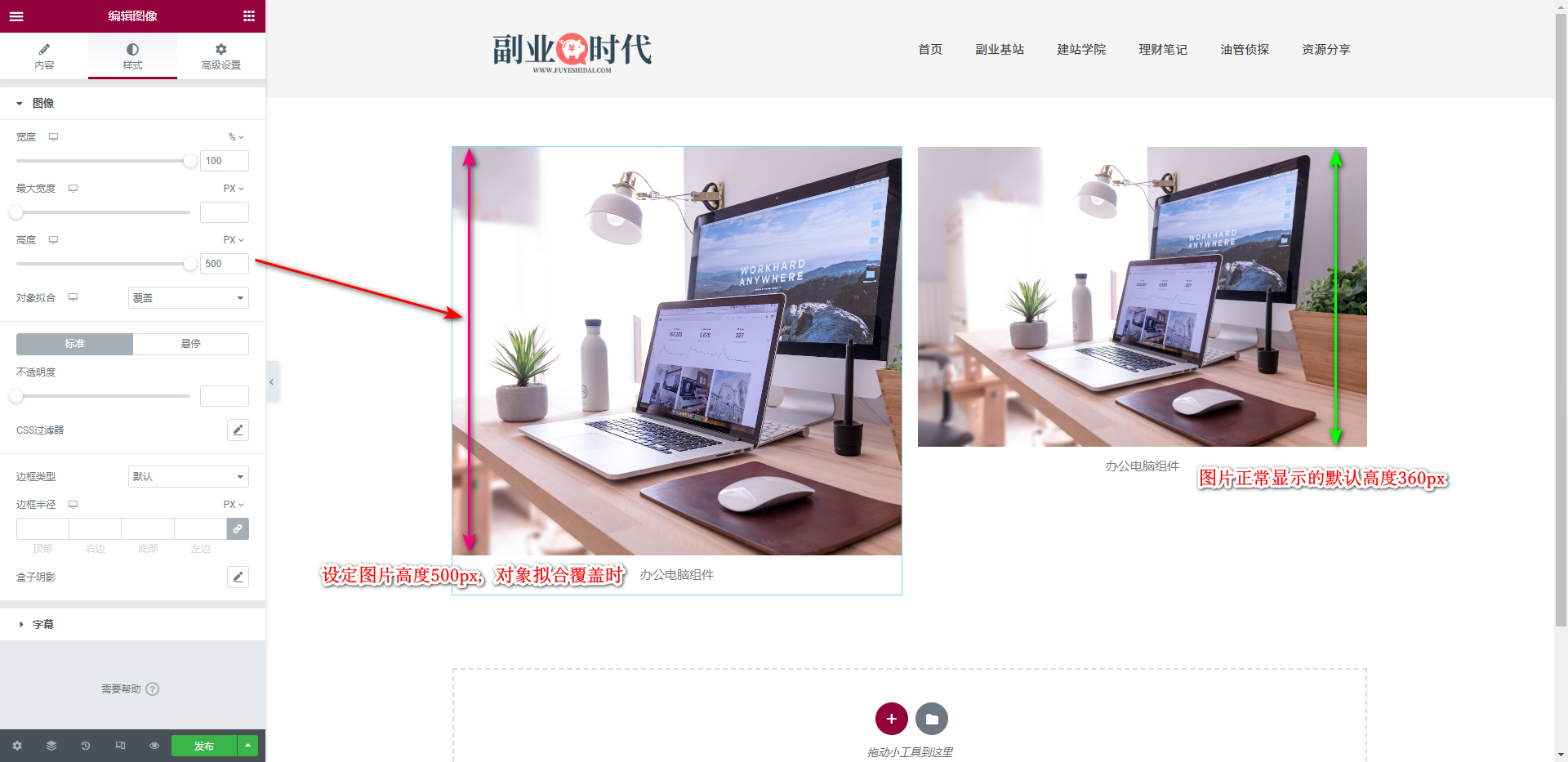
覆盖是将图片铺满整个编辑栏的设置。当设定的图像高度高于图片正常显示的默认高度时,图像的宽度和高度按比例增大。也就是说,会展示图片放大并在编辑栏居中显示的效果。如下图:
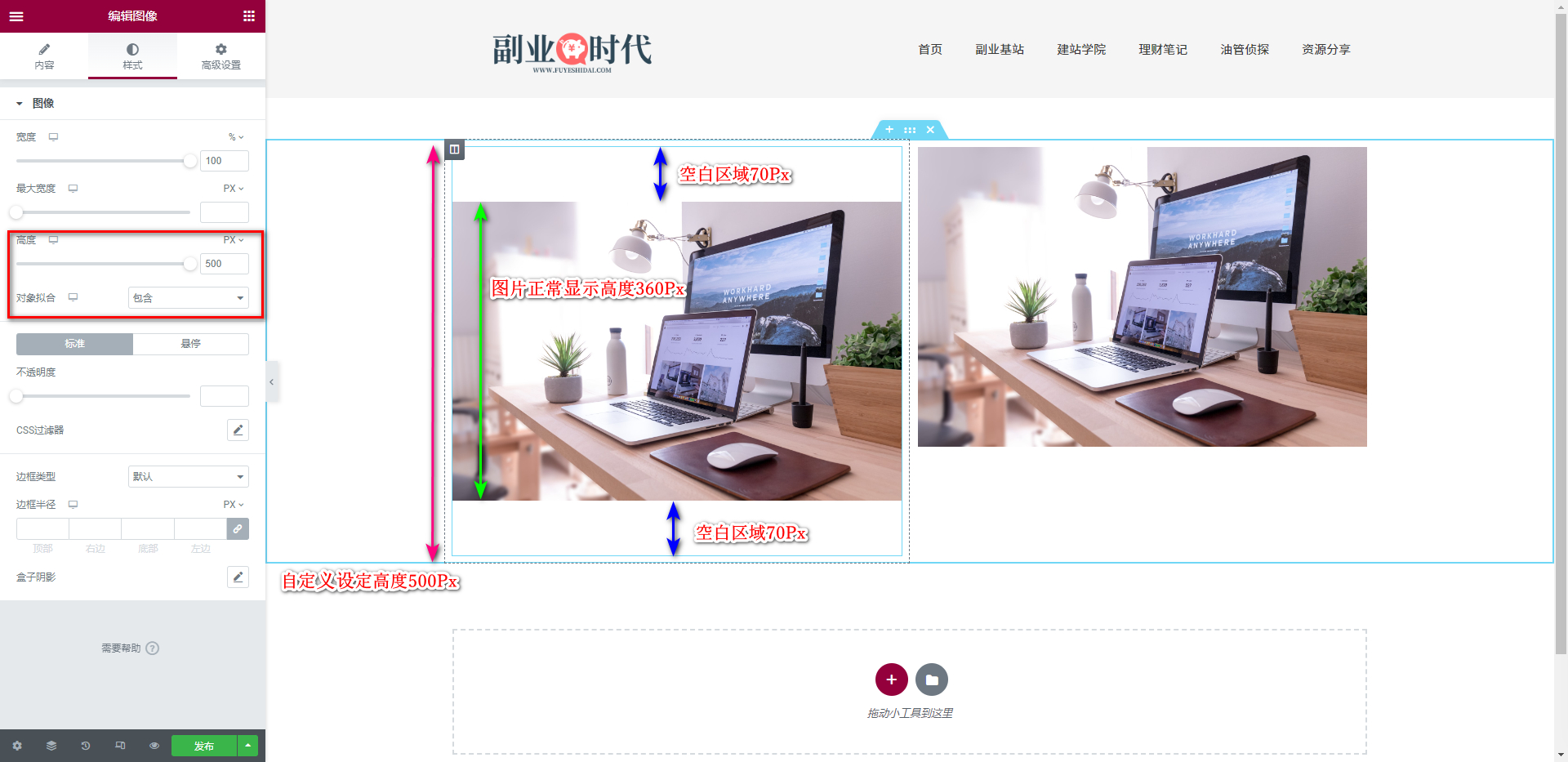
包含是无论设定的高度数值如何,都将图片完整显示在编辑栏内的设置项。
如果图像的高度设置为比默认高度更高,图片的上下端会出现空白区域。如下图:
2-1-4.不透明度
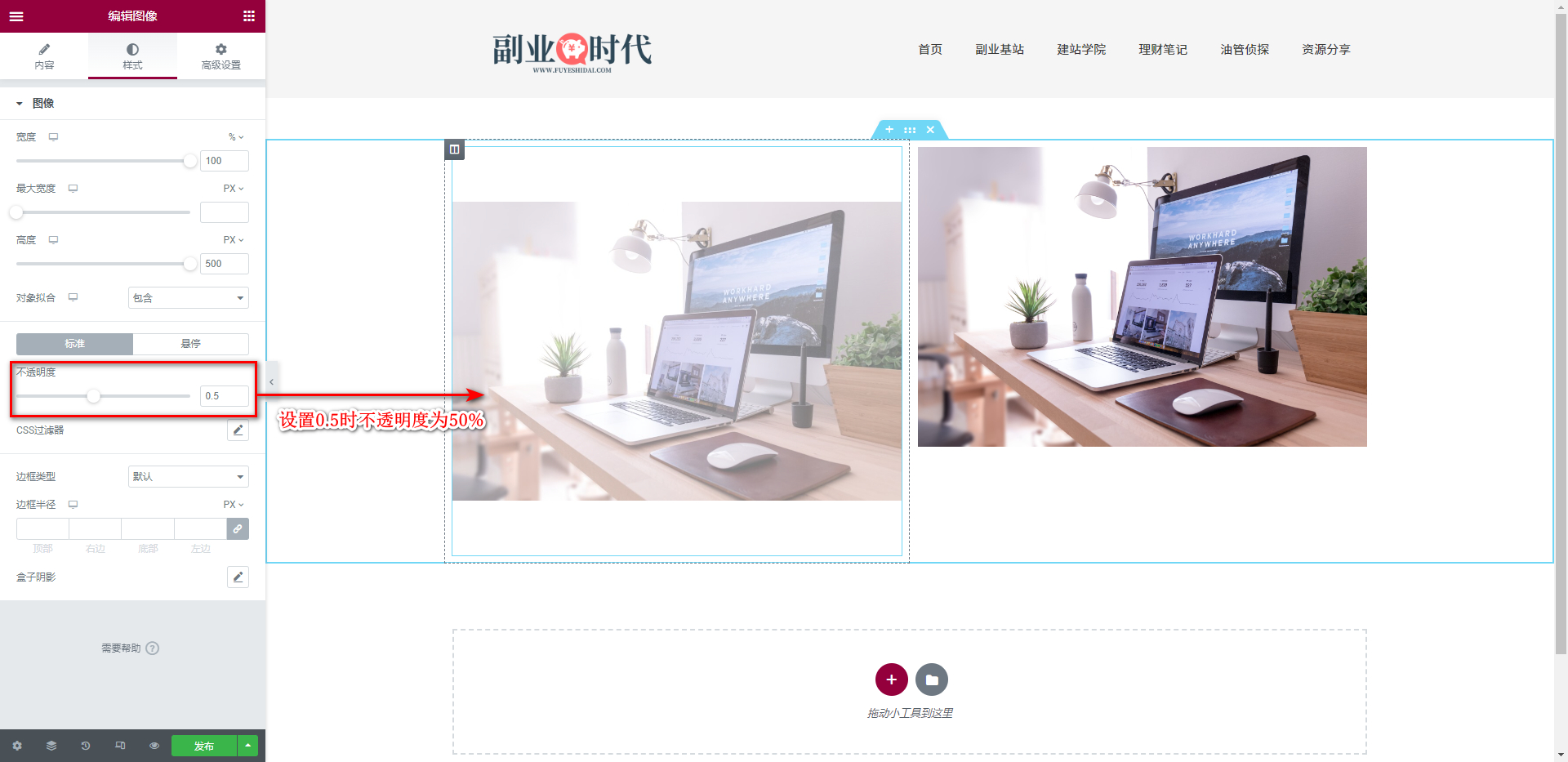
不透明度可以设置图像的不透明度。最低数值为0,最高数值为1。数值越低,不透明度越低(也就是透明度越高)。
如上图所示,不透明度设置为0.5,即不透明度为50%。与旁边的正常显示图片相比,可以看到半透明的效果。
※如果没有输入任何数值,不透明度默认为1。
2-1-5.CSS过滤器
CSS过滤器用于更精细地优化背景色调。对于用过Adobe Photoshop的用户来说,这并不陌生。
主要设置项包括:
- 模糊
- 亮度
- 对比
- 饱和度
- 色调
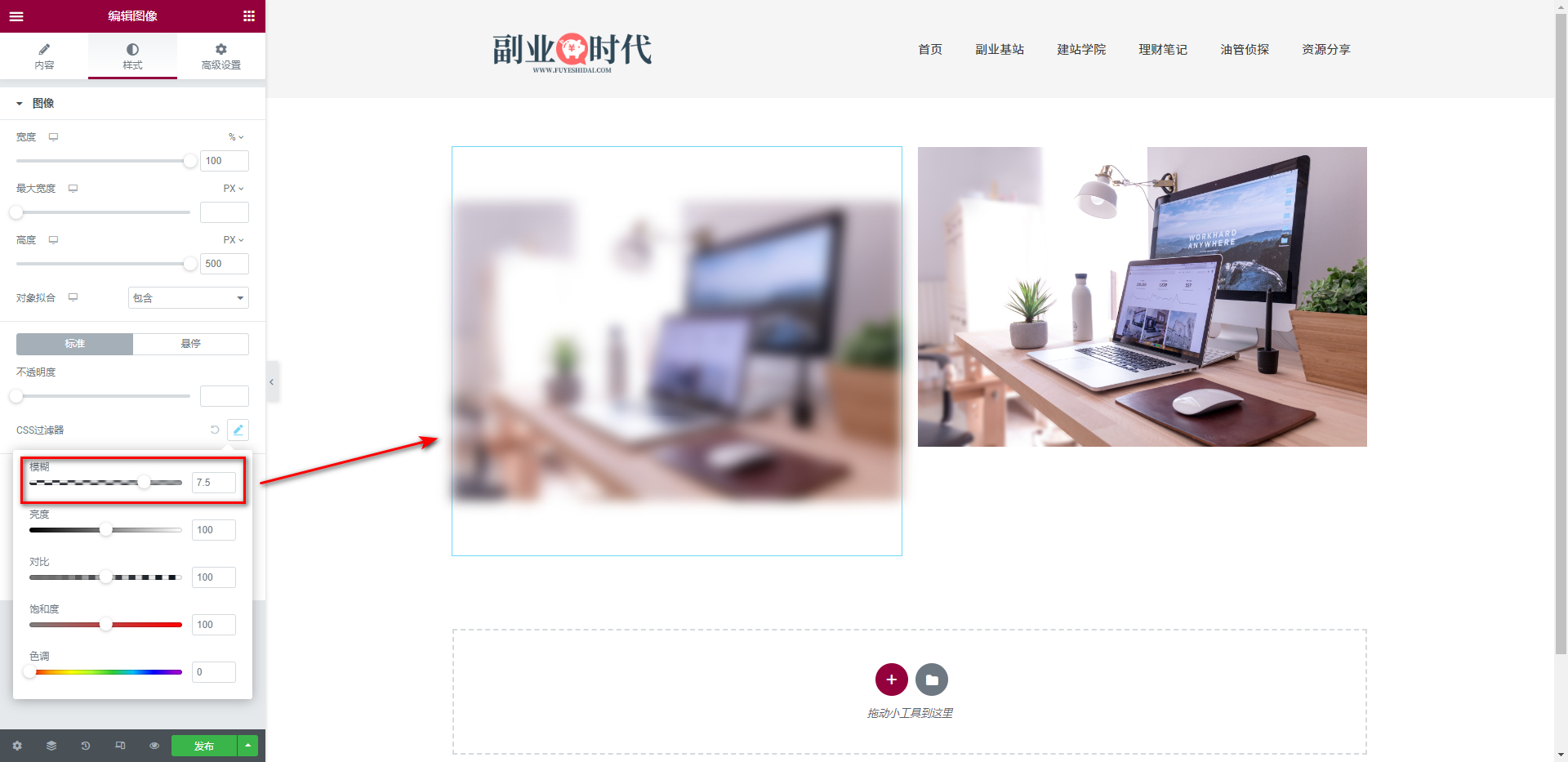
模糊是用于处理背景边缘模糊的设置项。最低数值为0,最高数值为10。数值越大,模糊度越高。如下图所示:
→ 亮度
亮度用于调整背景亮度,最低数值为0,最高数值为200。数值越大,亮度越高。
→ 对比
对比用于调整背景对比度,最低数值为0,最高数值为200。数值越大,背景颜色的清晰度越高。
→ 饱和度
饱和度用于调整背景颜色饱和度,最低数值为0,最高数值为200。数值越大,背景颜色越鲜艳。
→ 色调
色调用于调整背景主色调,最低数值为0,最高数值为360。建议在调整色调时先使用鼠标左右滑动选择主色调。
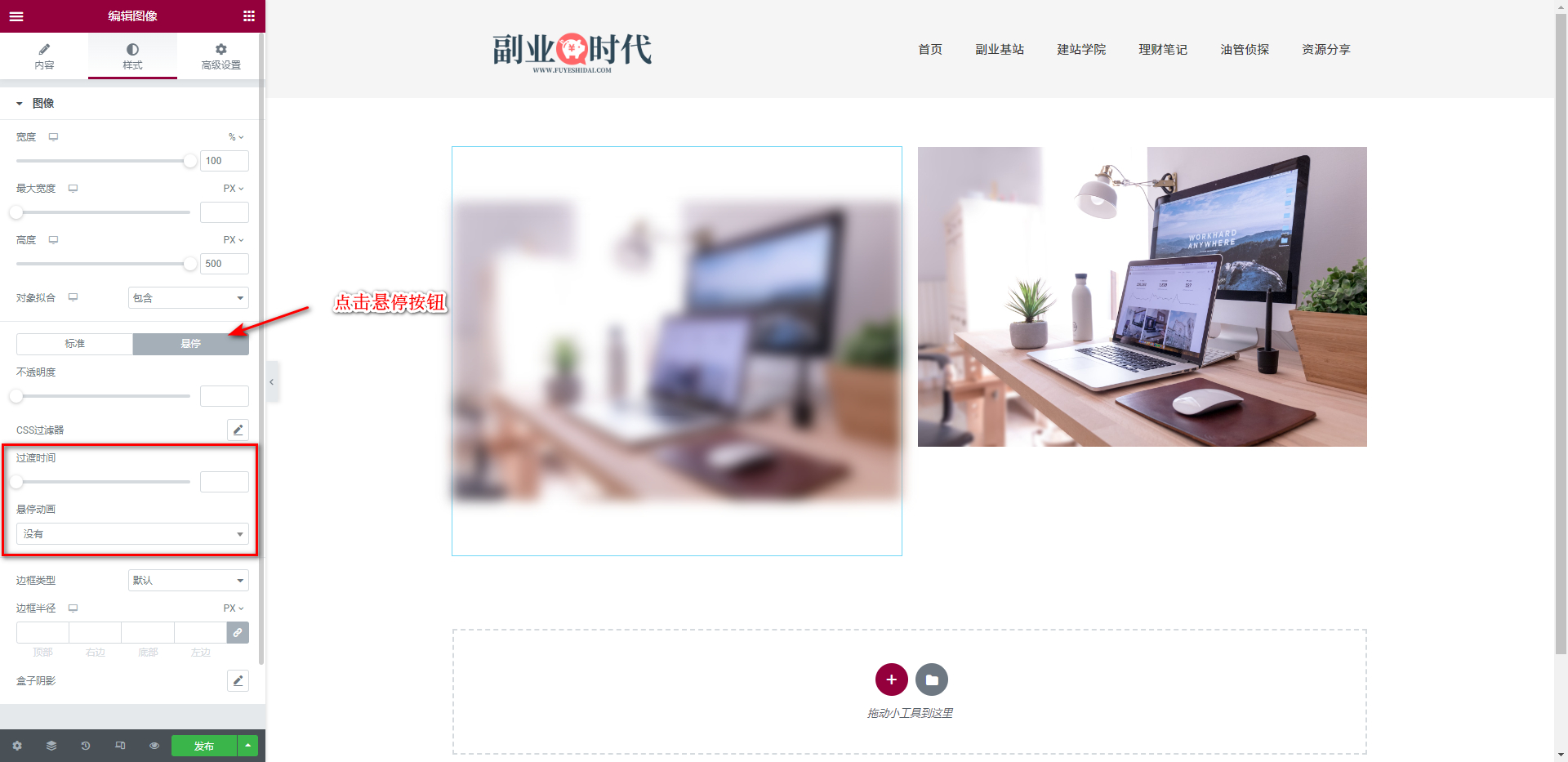
过渡时间是鼠标悬停按钮出现的设置项。如下图所示:
过渡时间是鼠标滑动到背景上方时,从标准背景切换到悬停背景的过渡时间。
最低数值为0,最高数值为3,默认数值为0.3。例如,数值1表示1秒,那么默认数值0.3就表示0.3秒。
因此,过渡时间的设定数值越低,切换的速度就越快。
→ 悬停动画
悬停动画是在图像从标准状态切换到悬停状态时选择一个切换动画效果的设置项。
如何使用悬停动画,可根据设计需求进行选择。
关于边框类型,边框半径,盒子阴影的功能设置,请参考《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》。
2-2 字幕
字幕是用于详细指定图片的附加说明或自定义标题文本的设置项。
字幕的主要设置项如下:
- 对齐
- 文本颜色
- 背景颜色
- 排版
- 文本阴影
- 间距
2-2-1 对齐
对齐用于将附加说明和自定义标题在水平方向上对齐。可以选择《左对齐》、《居中对齐》、《右对齐》、《两端对齐》。默认为居中对齐。
2-2-2 文本颜色
文本颜色用于为附加说明和自定义标题文本添加颜色。
2-2-3 背景颜色
背景颜色用于为附加说明和自定义标题文本添加背景颜色。
2-2-4 排版
排版用于为附加说明和自定义标题文本指定字体、粗细、行高等设置。
2-2-5 文本阴影
文本阴影用于为附加说明和自定义标题文本添加阴影效果。
关于对齐、文本颜色、背景颜色、排版的具体功能设置和使用方法,请阅读以下文章:
阅读:《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
2-2-6 间距
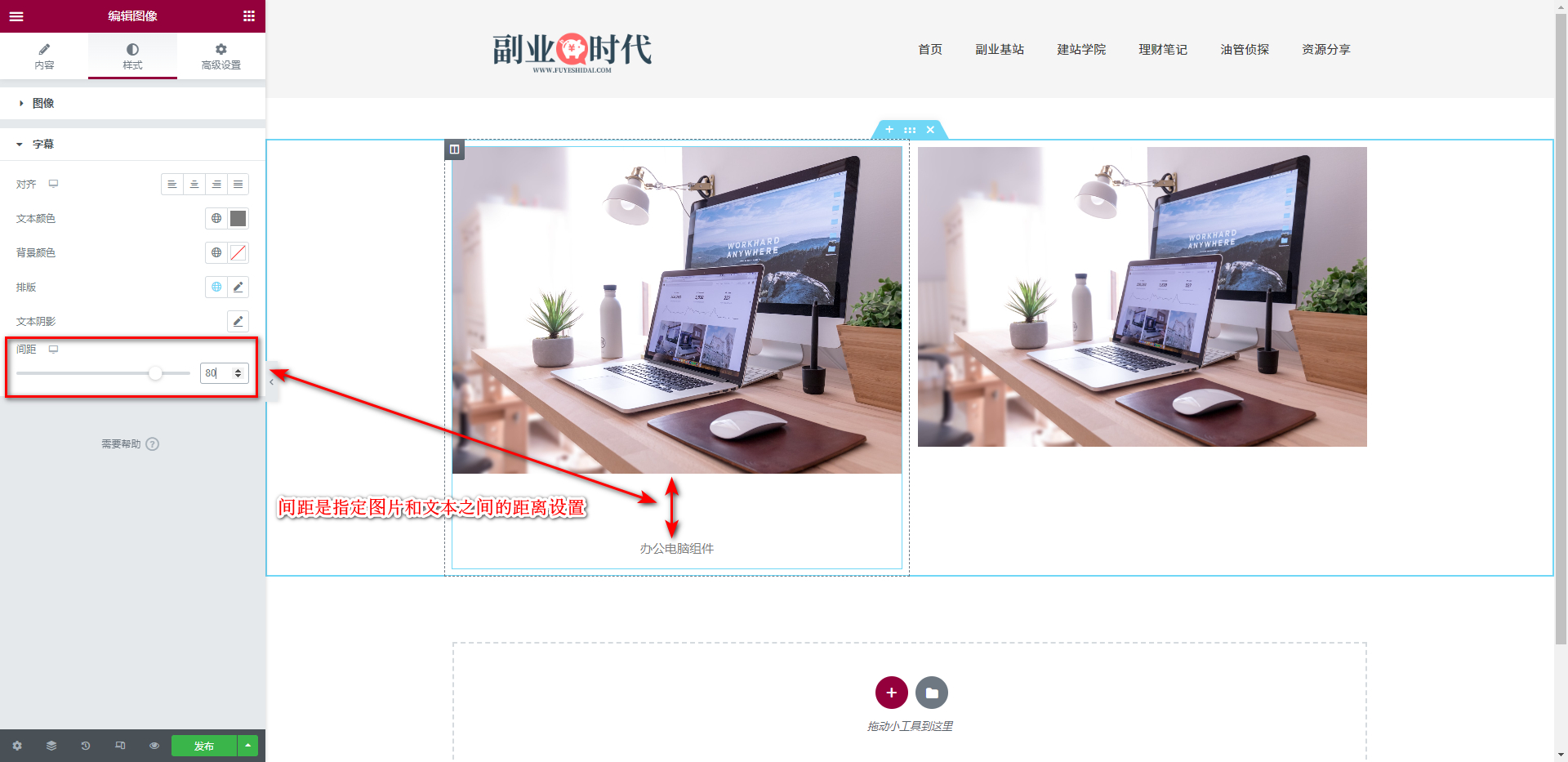
间距用于指定图像与附加说明或自定义标题文本之间的距离。如下图所示:
如上图所示,数值越大,间距越大。
间距的最低数值为0,最高数值为100,单位是像素(Px)。也就是说,设置为80时,间距为80像素(Px)。
3.图像小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
4.要点总结
本文全面并详细地讲述了Elementor图像小工具的功能设置和使用技巧,包括图像插入、尺寸调整、链接设置、样式优化等关键步骤。我们通过丰富的示例图片直观地展示了每个设置的效果。
学习完这篇教程后,相信你已经掌握了如何根据自己的设计意图调整图像的尺寸、位置、链接、特效等,能有效地利用网页设计中的这种重要视觉元素。这不仅可以提升页面的视觉吸引力,也为创建更友好的用户体验打下了良好的基础。
然而,图像编辑只是网页设计的一部分。要创建真正优秀的网页,你还需要在版式、配色、交互等多个层面下功夫。因此,我们建议你多浏览优秀的网页设计,通过持续的练习和实践来提升你的页面设计和开发能力。
最后,希望本篇内容对您使用Elementor有所帮助。

做点副业,为生活加点料