
Elementor 高级设置标签使您无需手动编辑 HTML 或 CSS 代码,即可轻松调整页面设计。
通过简单的设置,您就可以对页面内元素的展现方式、展现位置和展现动画进行微妙的调整,轻松搞定每个页面的原创设计。
因此,掌握高级设置的内容将大大提高设计的自由度和视觉效果。
本篇内容将重点介绍 Elementor 高级标签内的功能设置以及使用方法。
Elementor 高级标签
所有小工具的高级标签虽然会有一点不同,但是都会包含以下设置项
- 布局
- 动作效果
- Transform
- 背景
- 边框
- 屏蔽
- 响应
- Attributes
- Custom CSS
为了方便说明,本次使用图像小工具来进行。
1. 布局
布局中主要包含以下设置项
- 外距
- 内距
- 宽度
- 位置
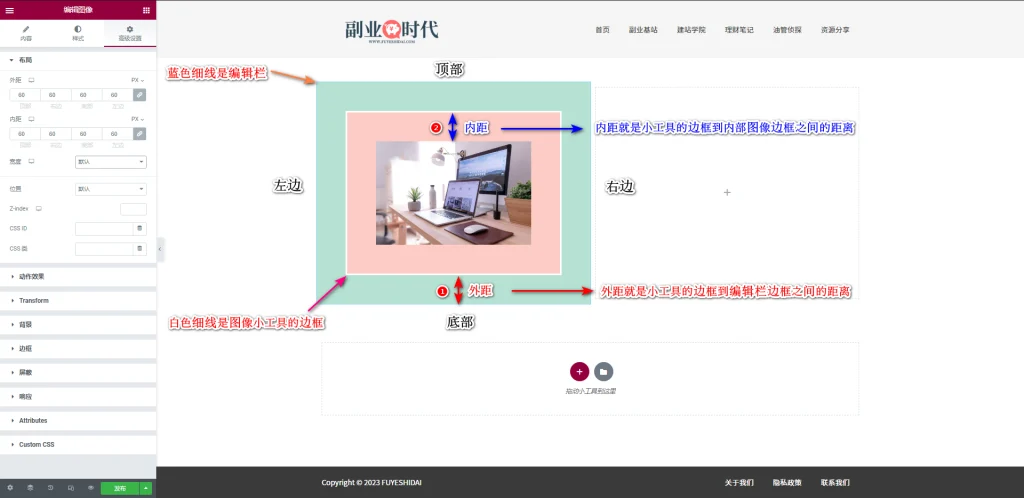
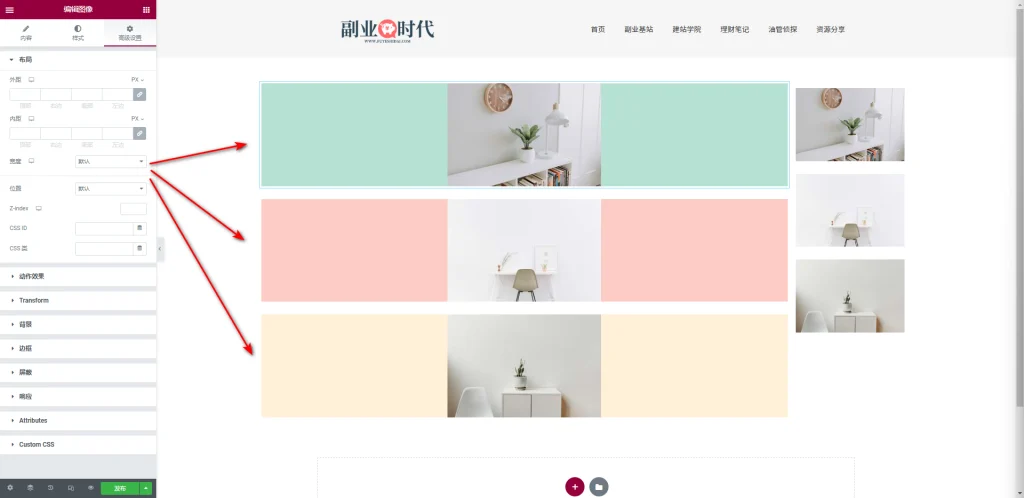
1-1. 外距
外距就是小工具边框到编辑栏边框之间的距离。
1-2. 内距
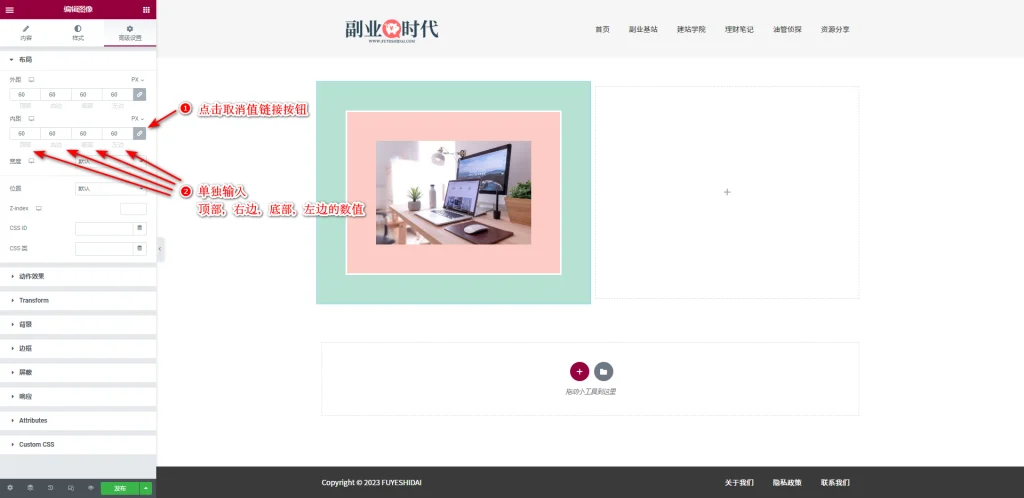
距就是小工具边框到内部要素边框之间的距离。关于外距和内距的详细说明如下图所示
图中,外距和内距的顶部、右边、底部、左边的数值均设置为60px。
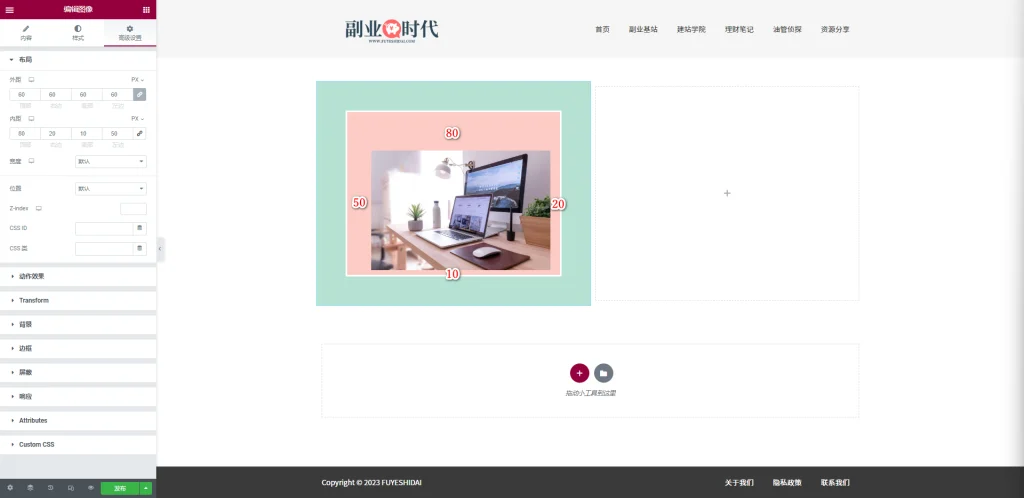
所以四边的内距和外距的距离相同。如果想要对内距的某一边进行单独设置,可以按照以下操作进行。

① 点击取消值链接按钮(否则无法单独设置某一边的数值)
② 在页面顶部、右边、底部、左边的输入框中输入对应的数值(假定顶部为80,右边为20,底部为10,左边为50)。按照上述假定数值操作后,页面将呈现如下画面。
外距和内距的设置方式相同,如果想要调整外距,可进行与内距相同的操作。
1-3. 宽度
宽度是指自定义小工具在编辑栏内的宽度设置。
主要选项有默认,全宽度,行内,自定义
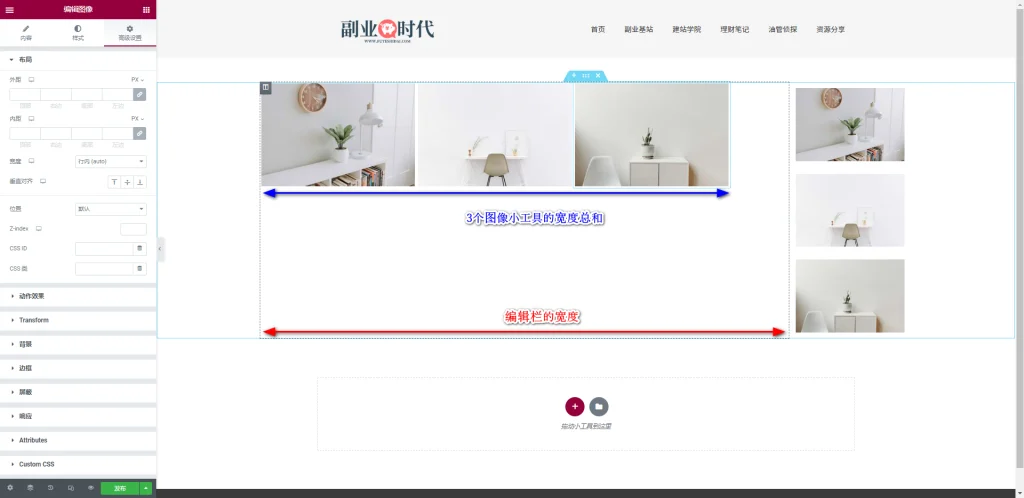
1-3-1 默认
默认是根据小工具的宽度来展示内容的设置项。
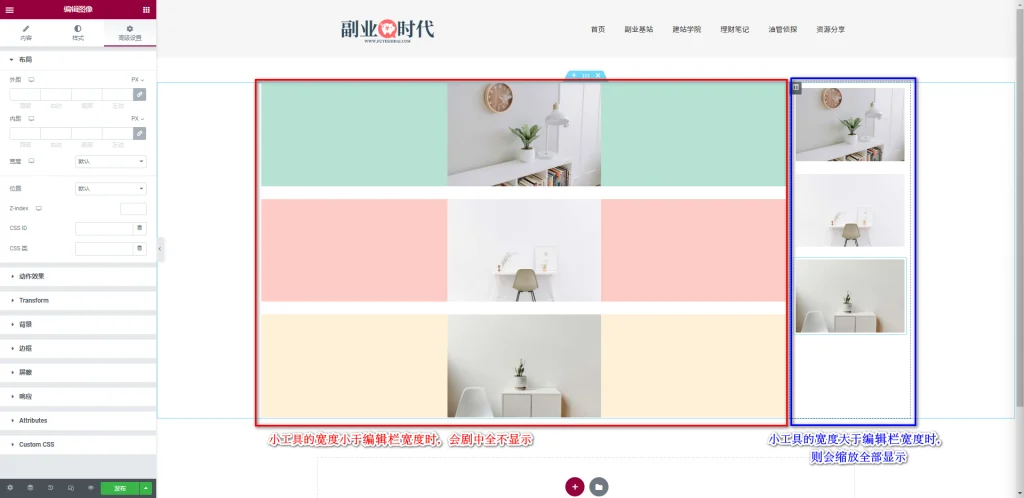
当小工具的宽度大于编辑栏的宽度时,小工具的宽度会贴合编辑栏的宽度并缩小显示,篮色框内效果。
如果小工具的宽度小于编辑栏的宽度时,小工具将居中显示,参考下图红色框内效果。

1-3-2 全宽度
全宽度的默认效果与全宽度是一样的。具体请参考上方默认宽度的说明。
有一点不同在于,全宽度的垂直对齐选项有顶部对齐和底部对齐,而默认宽度是居中对齐。那么,如果想要将小工具垂直对齐的话,可以选择使用全宽度,并指定垂直方向的对齐选项。
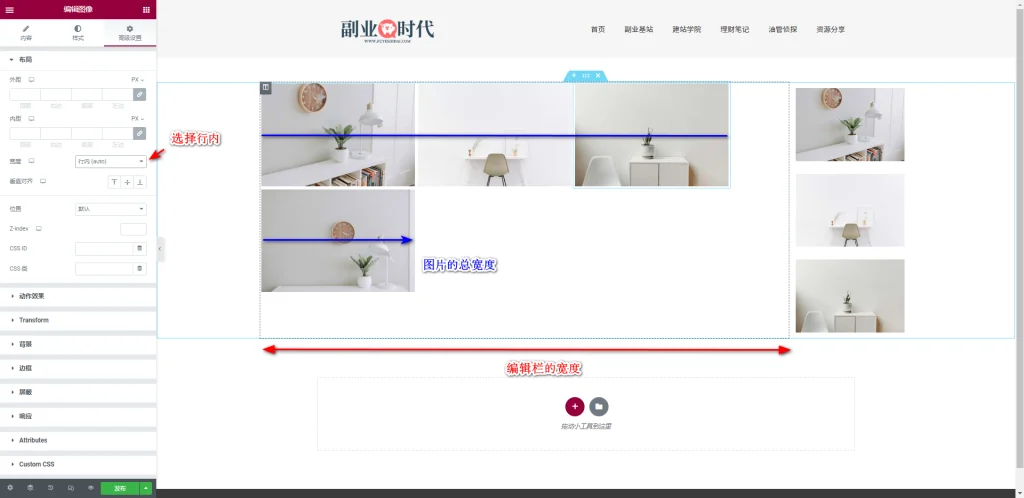
1-3-3 行内(Auto)
行内是指小工具的宽度小于编辑栏宽度时,自动将小工具排到一个行内的设置项。
如果将编辑栏内所有小工具的宽度设定为行内,当所有小工具宽度总和大于编辑栏宽度时,会自动并排到一个行内。
下图是编辑栏内三个图像小工具的宽度设定为默认状态时的画面。
接下来把3个图像小工具的宽度设定为行内时的效果如下。
上图中我们可以看到,当小工具的宽度总和小于编辑栏的宽度时,它们会自动并排到一个行内。
行内也有垂直对齐选项。可根据设计需要对小工具进行垂直对齐设置。
如果没有任何选择,则默认为居中对齐。
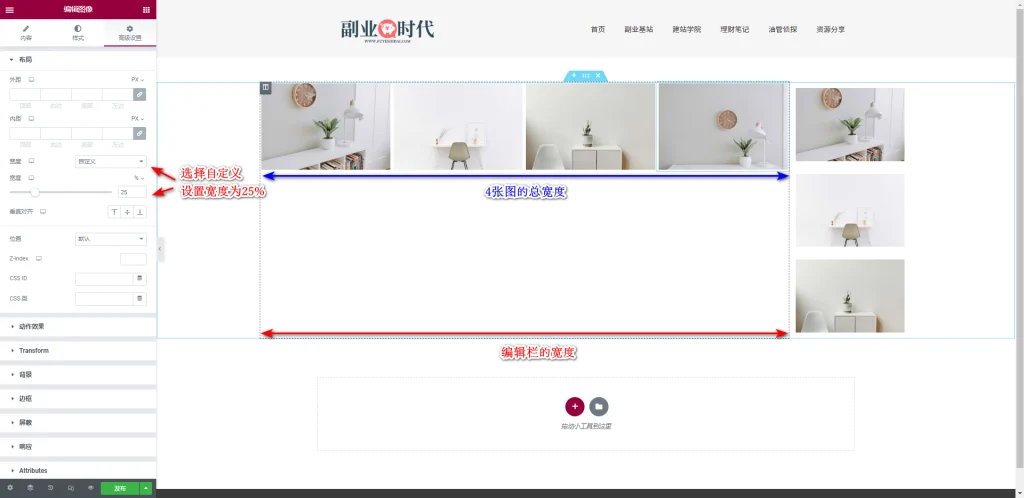
1-3-4 自定义
自定义是用于设置小工具宽度的选项。
如果说行内是自动行内排序的话,自定义就是手动排序。
如果说行内是小工具自动排序的方式,那么自定义就是手动排序。比如,当希望编辑栏内横排四张图时,如果四张图的宽度超过编辑栏的宽度,一个行内就只能放置三张图。多出来的一张则会手动排到下一行中,如下图所示。
这时候就需要使用自定义宽度来设置每个图片的宽度。
例如,如果编辑栏宽度为100%,那么四张图片的宽度可以设置为25%。如下图所示。
通过自定义设置,可以轻松搞定小工具与编辑栏之间的宽度关系。
此外,自定义选项还包括垂直对齐设置项,默认状态为居中对齐。
1-4. 位置
位置是指给编辑栏指定特定位置的设置项。
位置包含以下3种选项:默认,绝对,固定。
1-4-1 默认
选择默认时,编辑栏的位置不会发生任何变化。
1-4-2 绝对
选择绝对时,可对编辑栏的位置进行详细的指定。
通过设置指定特定的位置后,该编辑栏会一直停留在该位置,不会跟随鼠标的移动而上移或者下移。具体操作方式请观看下方操作视频。
1-4-3 固定
在选择固定时,可以对编辑栏的位置进行画面内固定的设置。
通过设置固定编辑栏的位置,该编辑栏会一直显示在画面的固定位置。
固定位置的编辑栏会随着画面的移动上下移动。具体操作方法请参考下方操作视频。
1-5. Z-index
Z-index 是用于设置元素层级关系的设置项。
当多个小工具或者编辑栏发生重叠时,通过 Z-index 属性就可以轻松指定上下层关系。
Z-index 的值是通过数值来确定的,数值越大,层级越高。
在设置绝对定位或固定定位的位置选项时,Z-index 的作用就非常明显了。
1-6. CSSID
CSSID 是用于给编辑段、编辑栏、小工具等设计要素设置唯一 ID 的设置项。
设置 CSSID 的目的在于更方便地控制或定位目标元素。
比如,当手机想要通过蓝牙与其他设备进行连接时,如果身边的设备名称都相同,要找到特定的设备是不是会非常困难?
因此,为每个设备命名后再进行设备连接与控制就会变得非常容易。
CSSID就是给设备命名的设置窗口。可以给网页编辑窗口内的所有要素命名。
具体的使用方法请参考下方的操作视频。
上述视频中,给包含狗狗图像的编辑段设置了CSS ID(dog),然后给按钮小工具中的链接里添加了指向狗狗图像编辑段的CSS ID名称(#dog)。 这时点击按钮时,会自动移动到ID所在的位置。
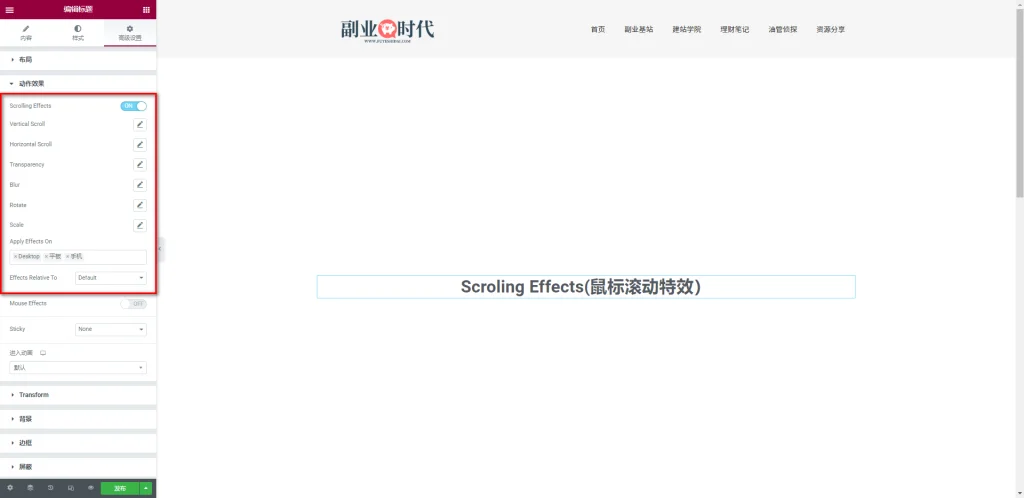
2. 动作特效
动作特效是Elementor专业版限定功能。如果希望使用动作特效功能,则必须购买Elementor专业版。
通过动作特效,您可以制作出非常精美的动态效果动画。在本教程中,将深入探讨动作特效的种类以及如何使用它们。
动作特效主要包含以下4种设置项
- Scroling Effects(鼠标滚动特效)
- Mouse Effects(鼠标特效)
- Sticky(跟随特效)
- 进入动画
2-1 Scroling Effects(鼠标滚动特效)

Scroling Effects的主要设置项如下
- Vertical Scroll(垂直滚动)
- Horizontal Scroll(水平滚动)
- Transparency(透明)
- Blur(模糊)
- Rotate(滚动)
- Scale(规模)
- Apply Effects on(应用效果端)
- Effects Relative To
2-1-1 Vertical Scroll(垂直滚动)
垂直滚动特效是指当鼠标向下或者向上滑动时特定的编辑要素做出垂直移动动画效果的设置项。
设置内容以及设置方法请看下方视频
视频种我们可以看到以下设置选项
- Direction
- Speed
- Viewport
◆Direction
在垂直滚动特效中的Direction是选择特定设计要素垂直移动的方向。
UP是从下往上移动,Down是从上往下移动。视频中选择是UP。
◆Speed
英文Speed说的是速度,但是这里说的Speed并非速度,而是移动的范围。
数值越大移动的范围也就越大。视频中设定的数值是5,正好可以看出移动的效果
◆ViewPort
ViewPort是自定义动作特效开始和结束位置的设置项
关于ViewPort的Bottom和Top,很多人会想是不是页面底部和页面顶部呢?
您也是这么想的话,理解上是错误的。ViewPort的Bottom和Top是 动作开始和结束的位置。
按照视频中的设定一样,Bottom是0,Top是50的话,当页面底部触碰到要素内容时,要素的动作就开始了。然后在离顶部距离50%的位置,也就是说当包含要素的到达画面中央时,所有的动作效果就结束了。
上面的Speed和ViewPort的设定将在后续的特效中都会出现,其设定方法大同小异
2-1-2 Horizontal Scroll(水平滚动)
水平滚动特效是指当鼠标向下或者向上滑动时特定的要素做出水平移动动画效果的设置项。
设置内容以及设置方法请看下方视频
视频种我们可以看到以下设置选项
- Direction
- Speed
- Viewport
◆Direction
在水平滚动特效中的Direction是选择特定设计要素水平移动的方向。
To Left是向左移动,To Right是向右移动。
◆Speed
在水平移动特效中Speed是要素在水平方向移动的范围。数值越大移动的范围也就越大。
视频中设定的数值是6,正好可以看出移动的效果。
◆ViewPort
ViewPort是自定义动作特效开始和结束位置的设置项
按照视频中的设定一样,Bottom是10,Top是50的话,当要素顶部超过底部10%位置时,要素的移动效果就开始了。然后在离顶部距离50%的位置,也就是说当包含要素的到达画面中央时,所有的动作效果就结束了。
2-1-3 Transparency(透明)
透明特效是指当鼠标向下或者向上滑动时特定的要素做出从透明到不透明,或者从透明到不透明的效果设置项。
设置内容以及设置方法请看下方视频
视频种我们可以看到以下设置选项
- Direction
- Level
- Viewport
◆Direction
透明特效的Direction就是透明效果的展现方式。
包含以下四种
- Fade In (淡入)
- Fade out (淡出)
- Fade In Out (淡入后淡出)
- Fade Out In (淡出后淡入)
视屏中使用的是,淡入和淡出效果。
◆Level
透明特效的Level是指要素的透明度。
最低数值0,最高数值10。数值越高透明度也越高。
比如,Level数值指定为6时,特效结束时的透明度将会是60%。
所以,如果在淡入效果结束时希望给用户看完整图像的话,最好设置10。淡出效果时则需要设置为0.这样结束时就看不到图像了。
◆ViewPort
ViewPort是自定义动作特效开始和结束位置的设置项。
按照视频中的设定一样,Bottom是10,Top是50的话,当要素顶部超过底部10%位置时,要素的透明效果就开始了。然后在离顶部距离50%的位置,也就是说当包含要素的到达画面中央时,所有的动作效果就结束了。
2-1-4 Blur
模糊特效就是当鼠标向下或者向上滑动时特定的要素做出从模糊到清晰,或者从清晰到模糊的效果设置项。
设置内容以及设置方法请看下方视频
视频种我们可以看到以下设置选项
- Direction
- Level
- Viewport
◆Direction
模糊特效的Direction就是模糊效果的展现方式。
包含以下四种
- Fade In (淡入)
- Fade out (淡出)
- Fade In Out (淡入后淡出)
- Fade Out In (淡出后淡入)
视屏中使用的是,淡入和淡出效果。
◆Level
模糊特效的Level是指要素的模糊度。
最低数值0,最高数值15。数值越高模糊度也越高。
如果设置15的话,做淡出效果时,结束效果会非常模糊。
但是做淡入效果时,结束效果会非常清晰。
◆ViewPort
ViewPort是自定义动作特效开始和结束位置的设置项。
按照视频中的设定一样,Bottom是10,Top是50的话,当要素顶部超过底部10%位置时,要素的模糊效果就开始了。然后在离顶部距离50%的位置,也就是说当包含要素的到达画面中央时,所有的动作效果就结束了。
2-1-5 Rotate
滚动特效是指当鼠标向下或者向上滑动时特定的要素做出旋转滚动效果的设置项。
设置内容以及设置方法请看下方视频
视频中可以看到以下设置选项:
- Direction
- Speed
- Viewport
◆Direction
滚动特效中的Direction是自定义特定元素滚动方向的设置项。
To Left表示向左滚动,To Right则表示向右滚动。
◆Speed
滚动特效的Speed是指滚动的速度。
数值范围从最低的0到最高的10。数值越高,滚动速度就越快。
当然,滚动速度还会受到展示区间(ViewPort)长度的影响。
◆ViewPort
ViewPort是自定义动作特效开始和结束位置的设置项。
如视频中的设定,如果底部(Bottom)是10,顶部(Top)是50,那么当元素顶部超过底部10%位置时,元素的模糊效果就开始了。然后在离顶部距离50%的位置,即当包含元素到达画面中央时,所有的动作效果就结束了。
2-1-6 Scale
Scale特效是指当鼠标向下或者向上滑动时,特定的元素会做出变大或者变小效果的设置项。
设置内容以及设置方法请参考下方的视频。
在视频中,我们可以看到以下设置选项:
- Direction
- Speed
- Viewport
◆Direction
在Scale特效中,Direction是用于自定义特定元素放大或缩小的设置项。
Scale up是变大,Scale Down是变小。
◆Speed
在Scale特效中的Speed是放大或缩小效果变化的速度。
最低值是0,最高值是10。数值越高,变化速度就越快。
当然,变化速度还受到展示区间(Viewport)长度的影响。
◆ViewPort
ViewPort是自定义动作特效开始和结束位置的设置项。
按照视频中的设定,如果底部(Bottom)是10,顶部(Top)是50,那么当元素的顶部超过底部10%的位置时,元素的模糊效果就开始了。然后在离顶部距离50%的位置,也就是当包含元素的到达画面中央时,所有的动作效果就结束了。
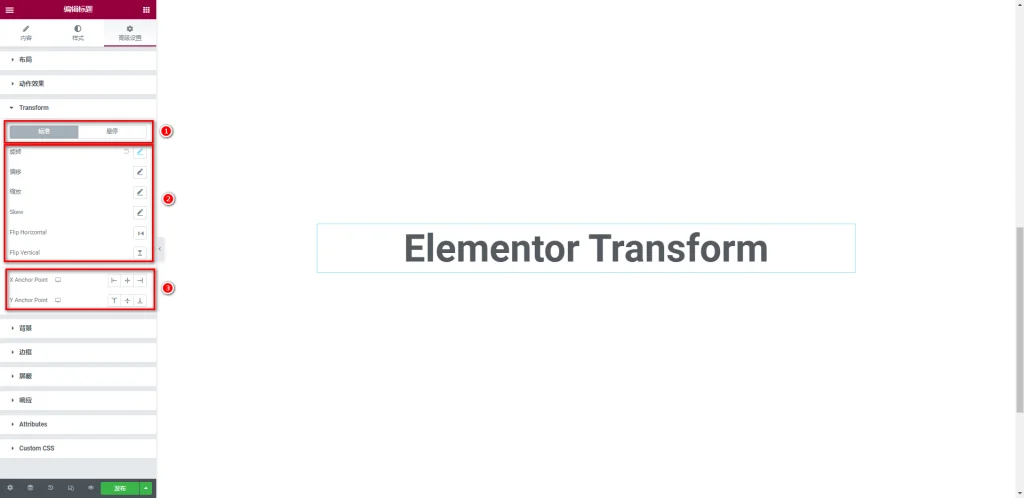
→ X Anchor Point
X Anchor Point是自定义动作效果时指定水平扩展方向的设置项。
选项有向左,居中,向右3种。选择向左或向右时,动作效果则向指定的方向扩展并变化。
→ Y Anchor Point
Y Anchor Point是自定义动作效果时指定垂直扩展方向的设置项。
选项有顶部,居中,底部3种。选择顶部或底部时,动作效果则向指定的方向扩展并变化。
→ Apply Effects on
Apply Effects on是自定义动作特效展示的设备设置选项。
可以在电脑,平板,手机3种设备中选择。一般建议只选择电脑端。
如果想在移动端设置动作效果,需要单独制作符合设备的动作特效。
→ Effects Relative To
Effects Relative To 一般可以选择默认设置即可。
2-2 Mouse Effects
Mouse Effects 是鼠标跟踪效果。
它主要包含两种特效模式:
- MouseTrack (鼠标跟踪)
- 3D Tilt (3D倾斜)
2-2-1 MouseTrack (鼠标跟踪)
鼠标跟踪特效是自定义站内特定要素随鼠标移动时的跟踪效果。
它有两种效果:
- Opposite(反向跟踪)
- Direct(直接跟踪)
→ Opposite(反向跟踪)
反向跟踪是特定要素向鼠标移动的反方向移动的效果。
→ Direct(直接跟踪)
直接跟踪是特定要素向鼠标移动方向跟随移动的效果。
→ Speed
Speed 是自定义特定要素跟踪鼠标移动的幅度设置项。
它的数值范围从最低的0到最高的10,数值越大,跟随幅度就越大。
以下视频将展示具体的操作和效果。
2-2-2 3D Tilt (3D倾斜)
3D倾斜是一种特效,可自定义站内特定元素在鼠标移动时的立体跟踪效果。
鼠标跟踪有两种效果。
- Opposite(反向跟踪)
- Direct(直接跟踪)
→ Opposite(反向跟踪)
反向跟踪是指特定元素向鼠标移动的反方向移动的效果。
→ Direct(直接跟踪)
直接跟踪是指特定元素向鼠标移动方向跟随移动的效果。
→ Speed
Speed是自定义特定元素跟踪鼠标时的旋转幅度设置项。
最低数值为0,最高数值为10,数值越大,跟随幅度也就越大。
以下视频是具体的操作以及效果展示。
3. Stiky
Stiky特效是指在网站内为特定元素自定义跟随效果的设置项。
Stiky主要包含以下设置项目:
- Sticky On
- Offset
- Effects Offset
- 进入动画
3-1 Sticky On
Sticky On是指设定在特定设备上显示Sticky的设置项。
可在电脑,平板,手机中选择。
3-2 Offset
Offset是自定义指定元素与顶部或底部间距的设置项。
输入的数值单位是Px。例如,如果输入100,元素与顶部或底部的间距就是100px。
3-3 Effects Offset
Effects Offset是指用户需要上拉或下拉多少距离才能触发跟随效果的设置项。
输入的数值单位是Px。例如,如果输入100,跟随效果会在用户上拉或下拉100px后触发。
3-4 Stay in Column
Stay in Column是要求小工具等元素保持在编辑栏的设置项。
如果为小工具设置了跟随效果,但是开启了Stay in Column设置,那么跟随效果会被取消。
3-5 进入动画
进入动画是设置跟随效果的切入动画效果的选项。
有30多种动画效果供选择。
→ 动画持续时间
动画持续时间是指进入动画效果的展示时间。
有快速,标准,慢速3种选择。默认是标准。
→ 动画延迟
动画延迟是指将进度动画推迟展示的设置项。
设定单位是毫秒。1000毫秒等于1秒。所以,如果设置为300,动画会在0.3秒后开始展示。
4. Transform
Elementor的Transform功能是Pro版本的设置项。
通过Transform可以做出非常精美且非常复杂的动态效果。

TransForm主要可以设置标准状态和悬停状态的设置。
- 标准状态:默认展示状态
- 悬停状态:鼠标在要素上时的展示状态
设置选项主要有以下内容
- 旋转
- 偏移
- 缩放
- Skew
- Filp Horizontal
- Filp Vertical
4-1 旋转
旋转是自定义要素旋转角度的设置选项。
主要设置内容有旋转和3DRotate。
- 旋转 : 自定义要素旋转的角度。
- 3DRotate : 自定义要素立体旋转的角度和距离
→ 旋转
旋转的最低数值是-360,最高数值是360,默认数值为0.
选择或者输入负数值的话,要素会按照逆时针方向旋转,选择或者输入正数值的话,则会向顺时针方向旋转。
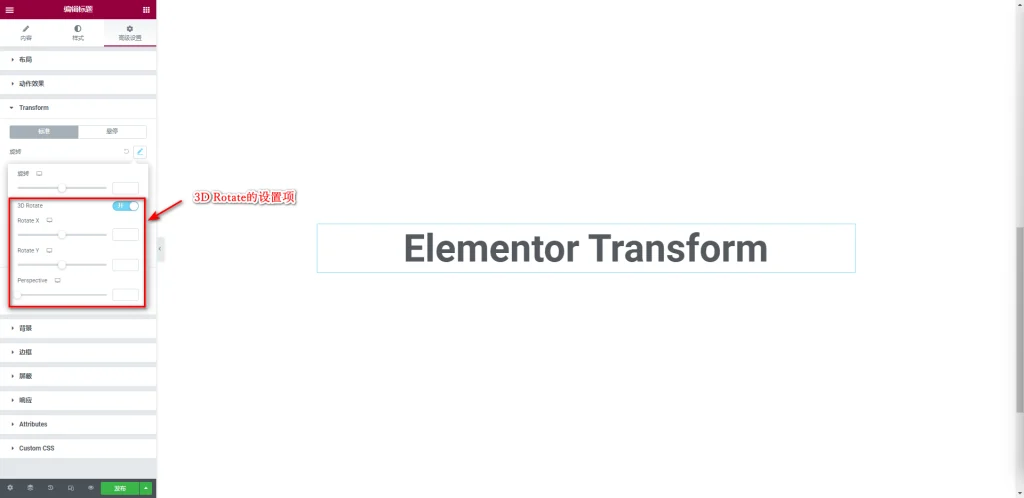
→ 3D Rotate(3D旋转)
点击开启3D旋转按钮时,会弹出更多的设置项。如下图

- Rotate X : 水平轴上旋转的角度设置
- Rotate Y : 垂直轴上旋转的角度设置
- Prespective :设置远近距离的设置项
具体的设置方法和效果请看以下视频。
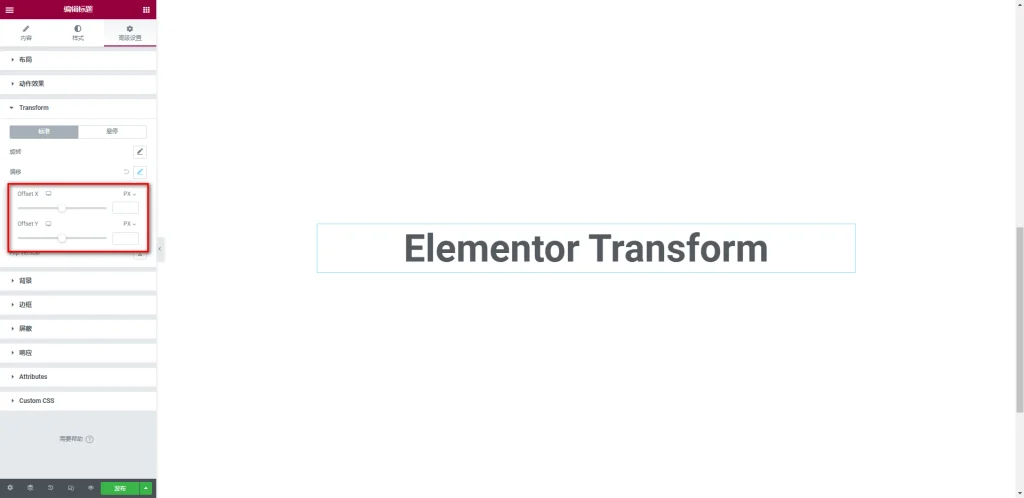
4-2 偏移
偏移是自定义特定要素在水平或者垂直移动的设置选项。

设置选项主要有两种:
- Offset X
- Offset Y
→ Offset X
Offset X 是用于指定元素在水平方向左右移动的设置项。
最小数值为-1000,最大数值为1000, 默认数值为0。
这些数值代表了水平移动的距离,单位可以使用px或%来设置。
如果选择或输入负数,元素会向左移动。
如果选择或输入正数,元素则会向右移动。
→ Offset Y
Offset Y 是用于指定元素在垂直方向上下移动的设置项。
最小数值为-1000,最大数值为1000, 默认数值为0。
这些数值代表了垂直移动的距离,单位可以使用px或%来设置。
如果选择或输入负数,元素会向上移动。
如果选择或输入正数,元素则会向下移动。
具体的设置方法和效果,请参看以下视频。
4-3 缩放
缩放是将自定义特定要素进行放大或者缩小效果的设置项。

设置项根据开启和关闭Keep Proportion按钮有不同。
关闭Keep Proportion时设置内容
→ Scale X
Scale X是一个设置项,用于在左右水平方向上扩大或缩小指定要素。
它的最小数值为0,最大数值为2,而默认数值是1。这些数值表示的是扩大或缩小的倍数。
例如,当设定数值为2时,指定要素会在水平方向上扩大2倍。
→ Scale Y
“Scale Y”是指定元素在垂直方向上放大或缩小的设置项。
其最小值为0,最大值为2, 默认值为1。这些数值表示放大或缩小的倍数。
例如,当设定值为2时,指定元素会在垂直方向上放大2倍。
如果想要超过2倍的放大效果,可以直接输入数字。
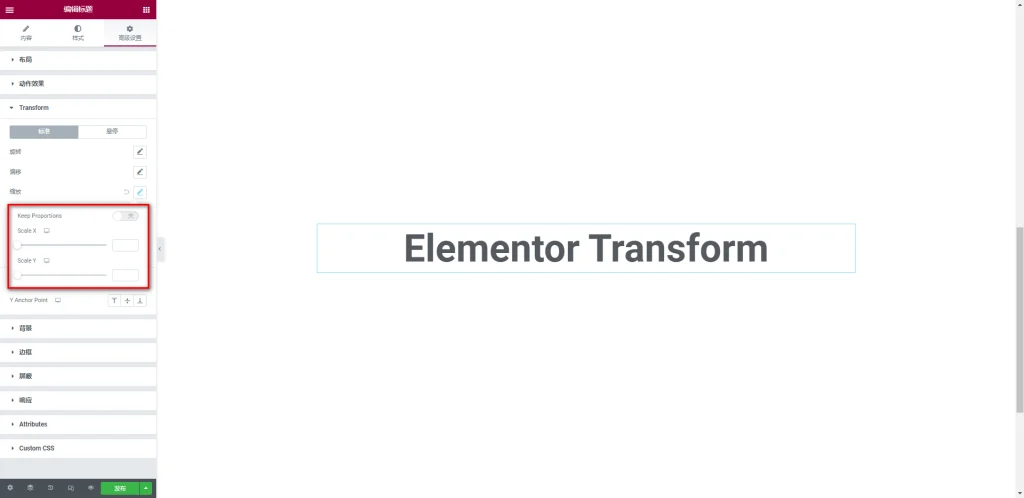
在开启”Keep Proportion”时的设置内容
在开启”Keep Proportion”时,只有缩放设置项。
这是因为在开启”Keep Proportion”时,文字的水平和垂直位置是固定的。所以,只有缩放设置项。
缩放的最小值是0,最大值是2, 默认值是1。如果设置值为1.2,那么在原定位置上扩大1.2倍。
如果想要超过2倍的放大效果,可以直接输入数字。
具体的设置方法和效果,请观看以下视频。
视频中的 X Anchor Point 和 Y Anchor Point 是用于设定指定元素的起始定点的设置。
在放大时,效果会向定点位的反方向扩大,而在缩小时,会向定点位方向缩小。
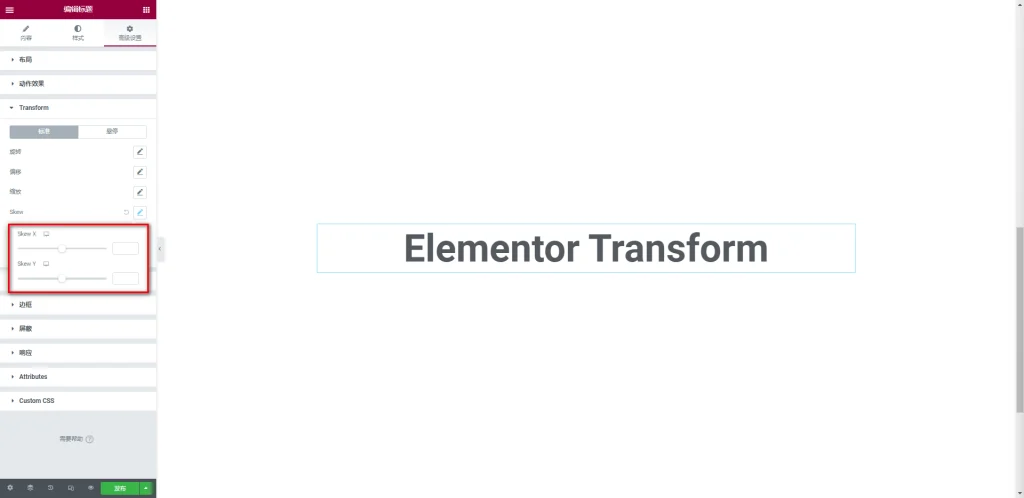
4-4 Skew(倾斜)
倾斜是自定义指定元素进行倾斜效果的设置项。

设置项主要有两种:
- Skew X
- Skew Y
Skew X
Skew X是用来调整元素在水平方向倾斜效果的设置项。
可以设定的最低数值为-360,最高数值为360, 默认数值为0。
这个数值表示的是水平方向的倾斜角度。
如果选择或输入负数值,元素会按照顺时针方向倾斜。
如果选择或输入正数值,元素则会按照逆时针方向倾斜。
Skew Y
Skew Y是用来调整元素在垂直方向倾斜效果的设置项。
可以设置的最低数值为-360,最高数值为360, 默认数值为0。
这个数值表示的是垂直方向的倾斜角度。
具体的设置方法和效果,请参考以下视频。
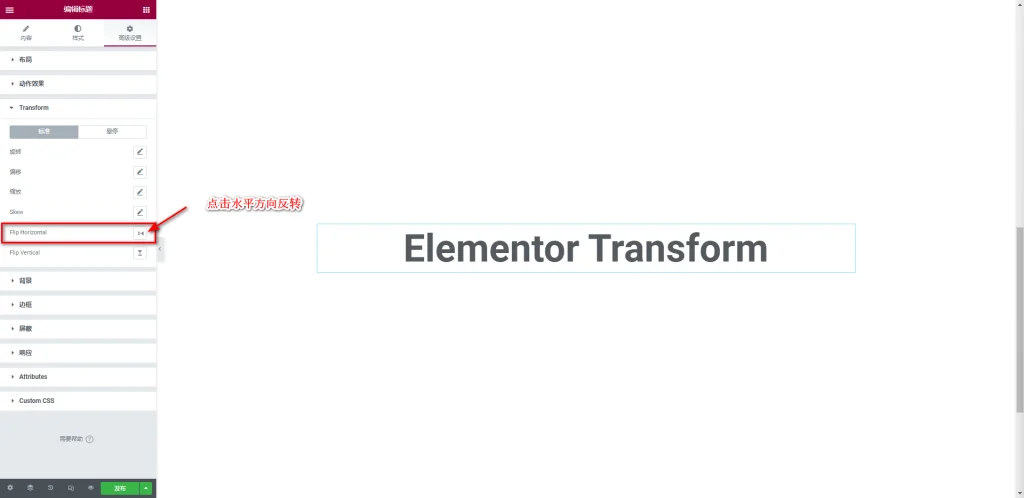
4-5 Flip Horizontal(水平反转)
Flip Horizontal 是将指定元素在水平方向上进行反转的设置项

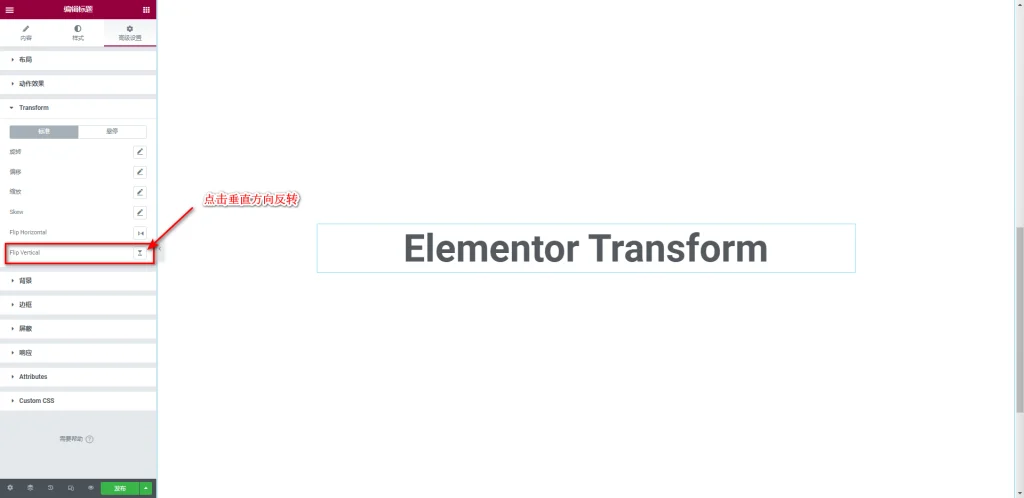
4-6 Flip vertical(垂直反转)
Flip Vertical 是将指定元素在垂直方向上进行反转的设置项

5. 背景和边框
关于背景和边框的详细设置教程请阅读《Elementor 通用教程 – 小工具样式标签的通用设置和使用方法》
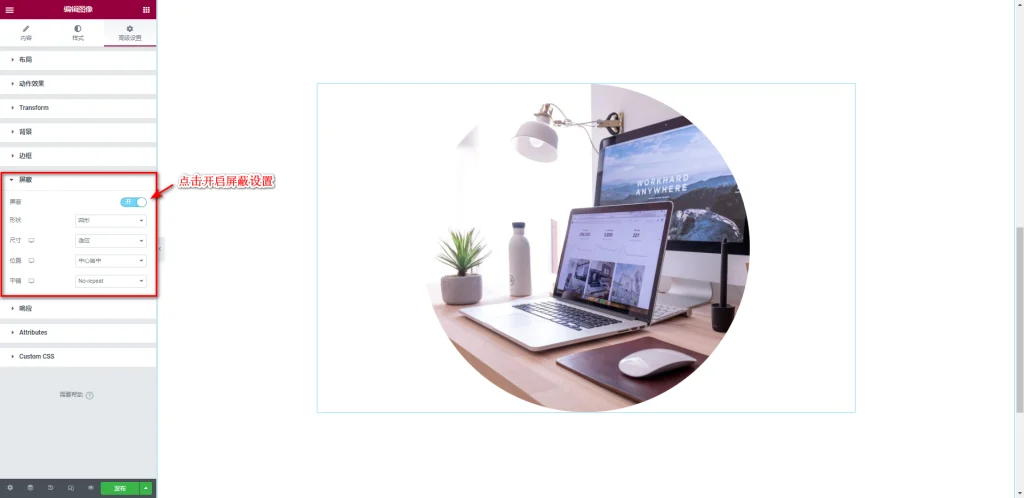
6. 屏蔽
屏蔽功能用于给小工具添加形状遮罩。几乎所有的小工具都配备了遮罩设置。
善用屏蔽功能可以为网站增添更多有趣且吸引人的设计。
屏蔽功能主要包括四个设置项:
- 形状
- 尺寸
- 位置
- 平铺
6-1 形状
形状是用来指定遮罩形状的选项。
默认的形状包括:
- 圆形
- 花形
- 三角形
- 墨迹
- 六角形
具体形状请参考以下视频。
除了上述形状外,还可以自定义屏蔽形状。
屏蔽形状的素材可以自行设计,或者在一些ICON素材网站中下载。
下载时需要注意的是,ICON的颜色必须是黑色,并且下载的素材必须是PNG格式。
6-2 尺寸
尺寸是用于指定屏蔽形状大小的选项。
尺寸有3种选择:
- 适应
- 填充
- 自定义
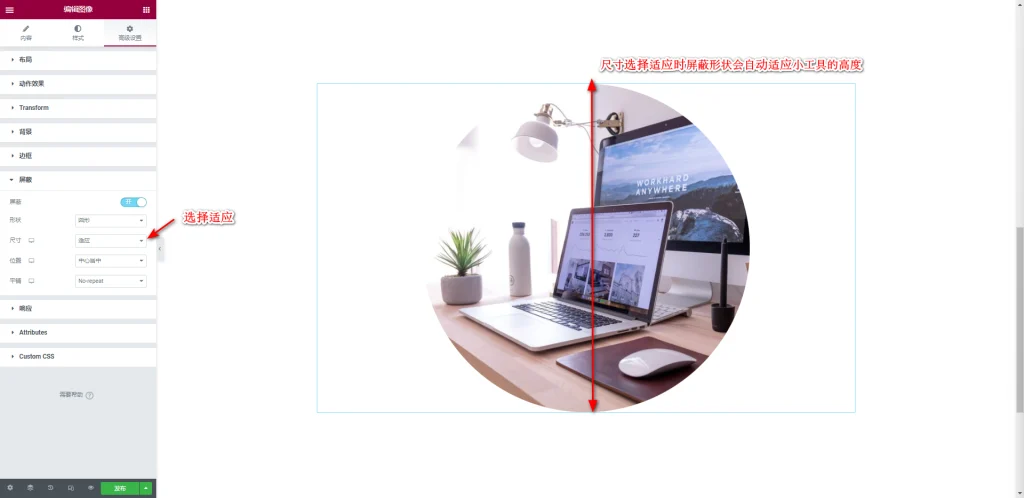
→ 适应
适应是指屏蔽形状会自动适应小工具高度的选项。
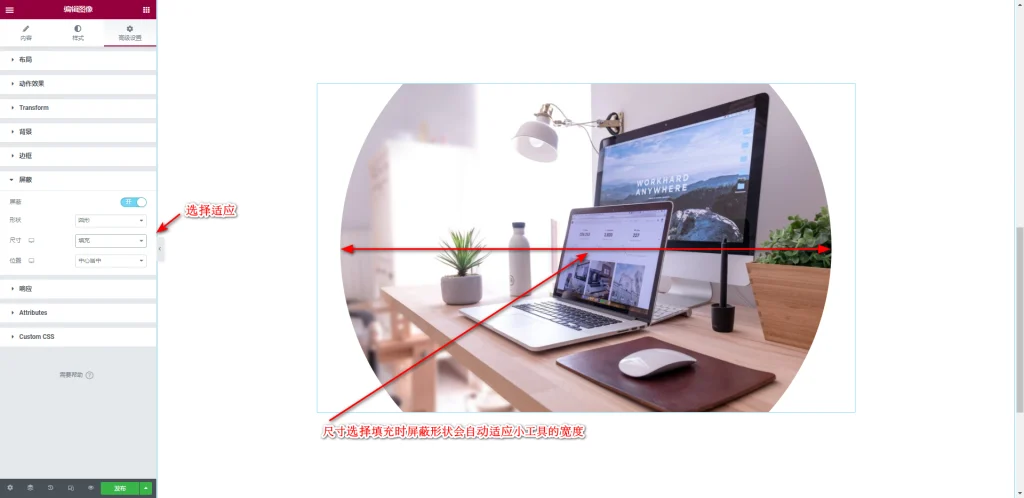
→ 填充
填充是指让图形自动适应小工具宽度的选项。
→ 自定义
自定义是指定遮罩图形大小的设置项。可以根据需要自定义大小。
6-3 位置
位置是指在画面内设定遮罩形状的位置。
可选的方向有9种,这可以理解为九宫格的方位。
- 中心居中
- 中间左侧
- 中间右侧
- 顶部中心
- 顶部左侧
- 顶部右侧
- 底部中心
- 左下角
- 右下角
按照九宫格的方位,可以根据设计需求来指定位置。除了默认的选项,还可以自定义屏蔽形状的位置。
在视频中,X轴坐标代表水平移动,而Y轴坐标代表垂直移动。
只需点击圆点并滑动鼠标,或者在输入框中输入数值来指定位置即可。
6-4 平铺
平铺是指屏蔽形状反复显示的选择项。
以下是可选项:
- No-Repeat
- 平铺
- Repeat-X
- Repeat-Y
- 圆形
- 间隔
→ No-repeat
No-repeat是不重复的选项。选择此项,画面不会有任何变化。
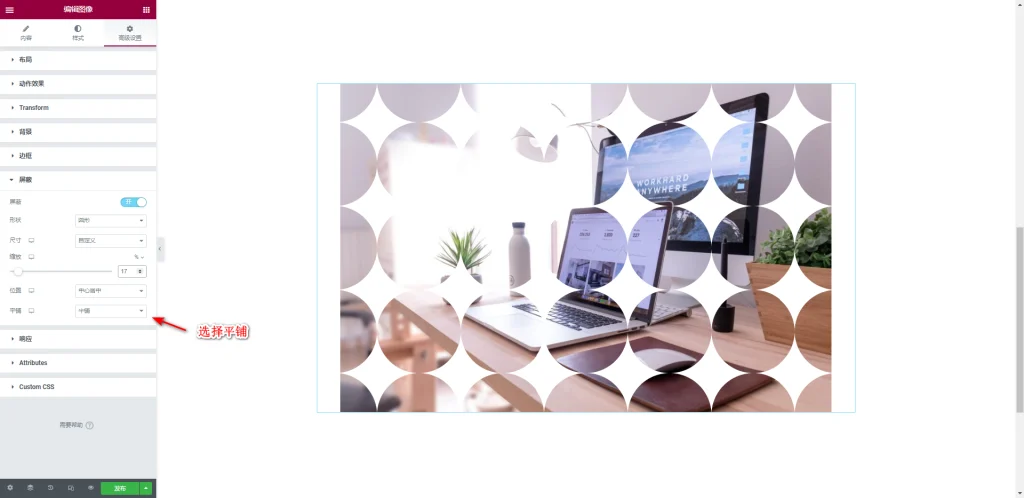
→ 平铺
平铺是将屏蔽形状铺满画面的选项。选择此项,画面中将满是屏蔽形状。
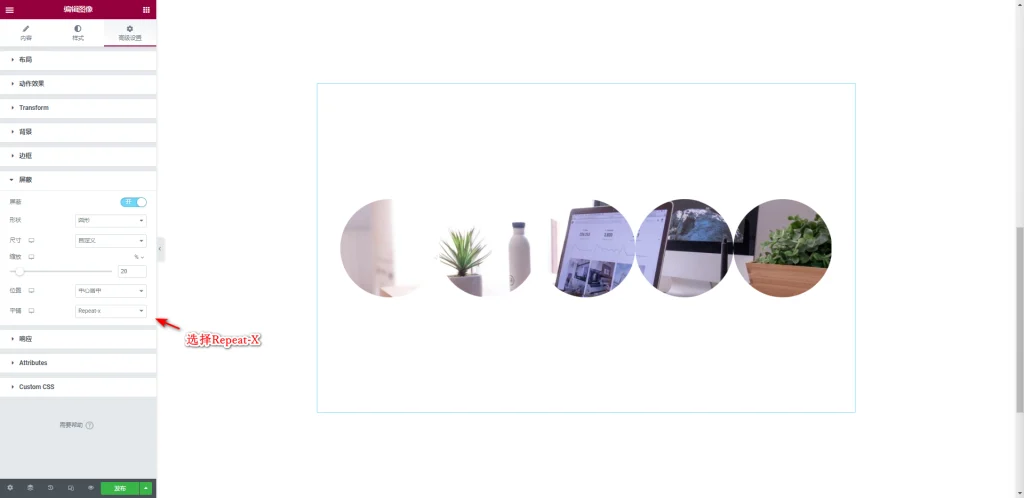
→ Repeat-X
Repeat-X是一个选项,用于在水平方向反复显示屏蔽形状。当选择此选项时,屏蔽形状会在画面的水平方向反复出现。
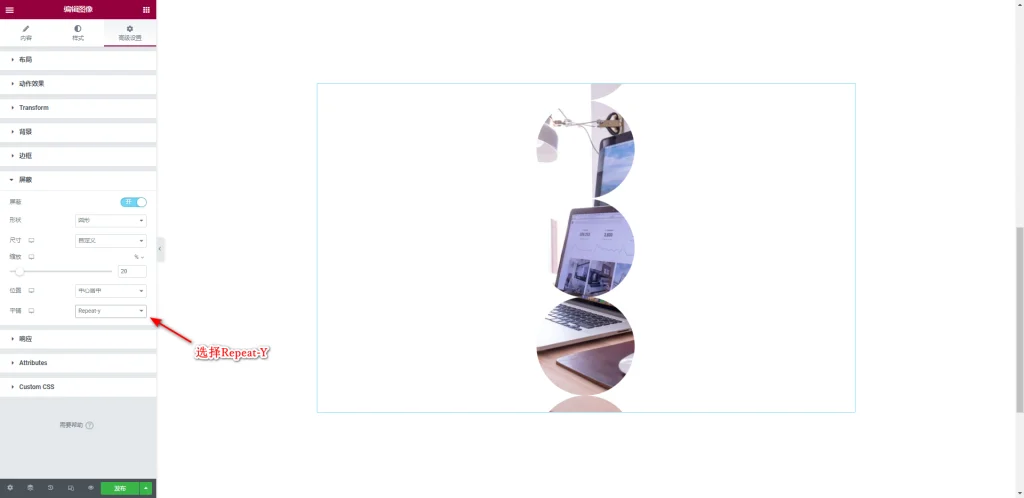
→ Repeat-Y
Repeat-Y是一个选项,用于在垂直方向反复显示屏蔽形状。当选择此选项时,屏蔽形状会在画面的垂直方向反复出现。
圆形与间隔
圆形与间隔的效果与平铺效果相同,因此,这里不再详细说明。
7. 响应
响应是选择设备上显示或不显示的选项。
主要有3个选项:
- Hide on 桌面
- Hide on 平板
- Hide on 手机
7-1 Hide on 桌面
Hide on 桌面是一个设置项,可以选择指定元素在电脑设备上是否显示。默认情况下为显示,如果选择隐藏,指定元素将在电脑端不显示。
7-2 Hide on 平板
Hide on 平板是一个设置项,可以选择指定元素在平板设备上是否显示。默认情况下为显示,如果选择隐藏,指定的元素将在平板设备上不显示。
7-3 Hide on 手机
Hide on 手机是一个设置项,可以选择指定元素在手机设备上是否显示。默认情况下为显示,如果选择隐藏,指定的元素将在手机设备上不显示。
8. Attributes(属性)
Attributes是为编辑段、编辑栏和小工具设置自定义HTML属性的设置项。
这个功能在需要制作特殊网站时才会用到。一般情况下,使用频率较低。
9. Custom CSS
Custom CSS是添加自定义CSS以设计和排版的功能项。
比如,可以改变特定区域的文字颜色、大小、粗细,以及宽度、高度等设置。
要使用此功能,需要先了解CSS的使用方法。因此,在基础教程中省略了这部分的说明。在后续的实战内容讲解中,可能会偶尔提及此功能。
10. 结尾
以上就是高级标签的所有功能和设置内容的说明。
虽然内容稍长,但希望使用Elementor的伙伴能够掌握好高级标签的各项功能。

做点副业,为生活加点料