Canva是一款无需设计经验也可轻松制作高质量设计内容的工具。
不仅可以制作平面设计,制作视频,还可以制作轻量化的一页式网页网站。
Canva的网站适合展示各种内容,如产品展示、个人履历或作品集、项目案例、服务内容等,都能轻松展示。
只需简单的添加文字和图片内容就可以轻松制作。
使用Canva制作一页式网站的步骤
在Canva中制作一个网页网站,只需5个步骤。
1.确定网站设计需求
首先,我们需要明确制作网站的目标和内容。所以我们需要问自己两个问题。
①制作网站的主要目的是什么?是想展示个人产品或作品,还是提供特定的信息?
②希望访问者在网站上采取什么样的行动?是想购买产品、引导订阅、预约或者注册等。
然后根据上述两个问题的答案,挑选适合的模板。
2.挑选模板或者创建自定义模板
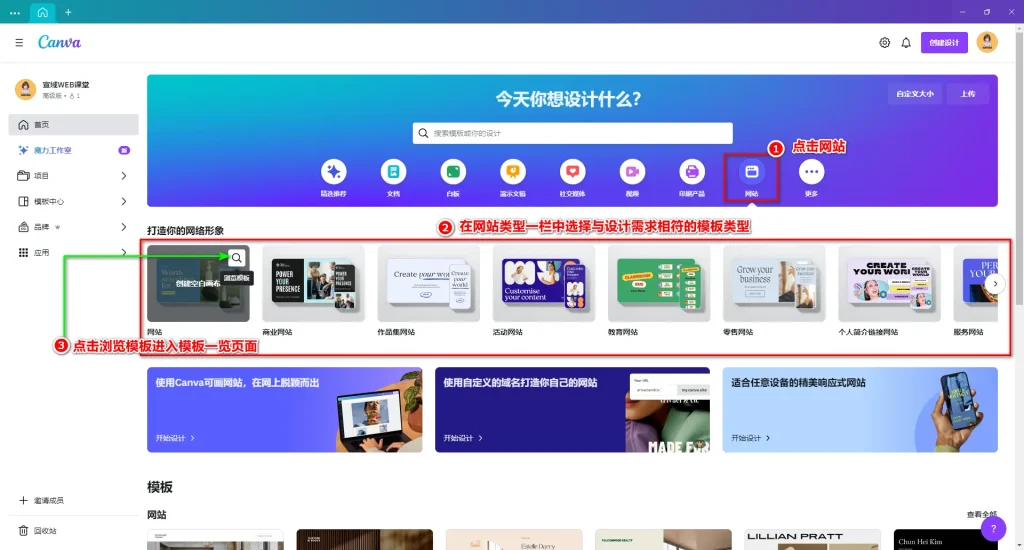
进入Canva首页后,在首页中点击“网站功能”按钮,然后在下拉菜单中选择一个与设计需求相符的模板类型。接着,点击“浏览模板”并进入模板一览页面。
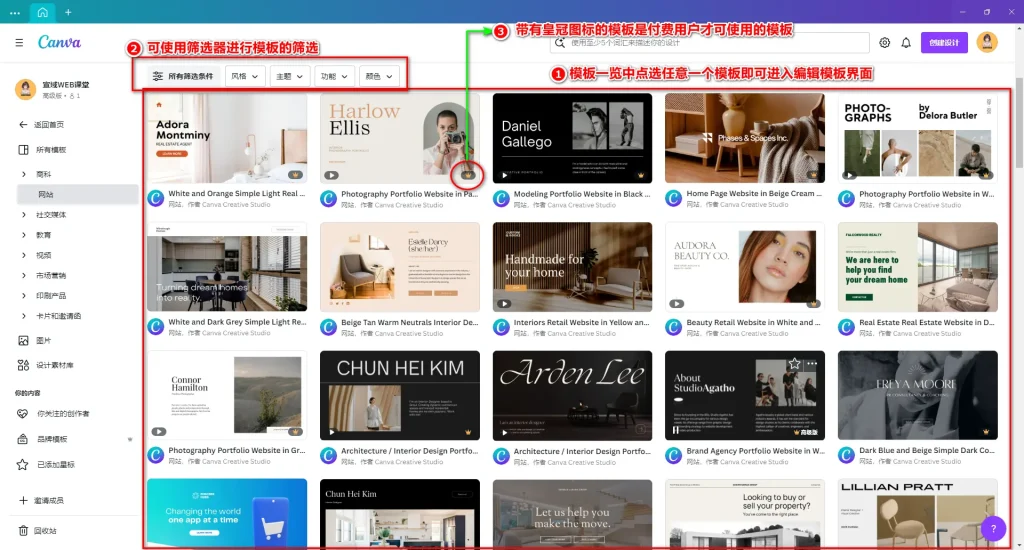
进入模板一览页面以后,将会看到以下画面。
在模板一览页面中,您可以选择点选任意一个模板,就可进入模板编辑页面。
如果没有找到满意的模板,您还可以使用筛选器进行筛选。可以根据风格、主题、功能、颜色等进行筛选。
同时注意,带有皇冠的模板只有付费用户才可以使用。
在本教程中,为了方便说明,将使用无任何设计内容的空白模板来进行。
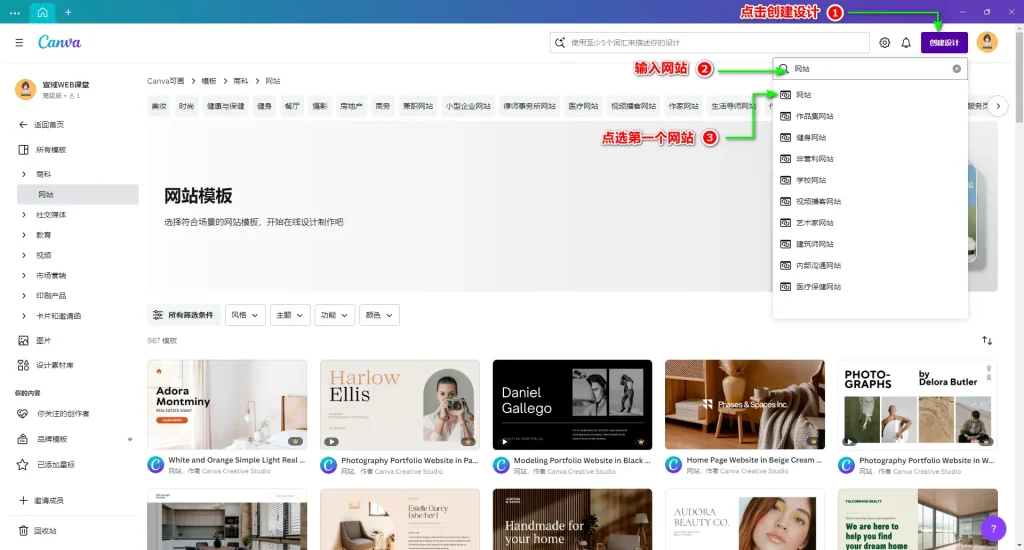
按照上图的顺序,先点击创建设计,然后在弹出的下拉菜单的顶部输入框,输入网站文本,并选择下拉内容中的网站,即可创建空白的网站编辑页面,如下图。
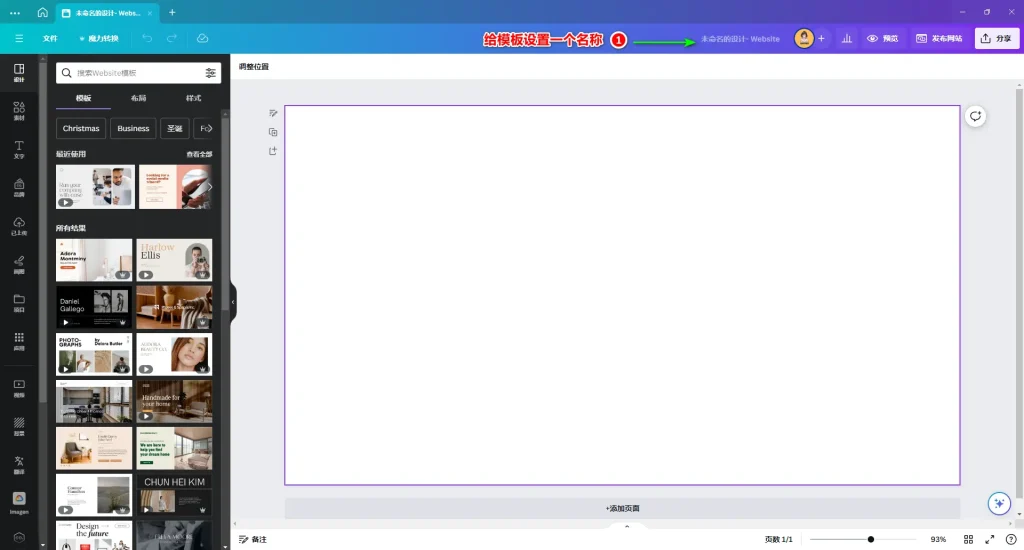
创建空白模板后,第一件事情就是给模板设置一个文件名。
本次要制作一个与婚纱有关的网站,所以命名为“宣域婚纱工作室”。如下图。
接下来就可以开始给模板中添加设计元素了。
3.编辑网站设计元素
一般的简易网站主要包含以下5个页面。
- 首页
- 关于我们
- 服务说明
- 服务费用
- 联系咨询
3-1 制作首页
作为网站,首先就得需要制作一张亮眼的主页。
3-1-1 添加设计素材
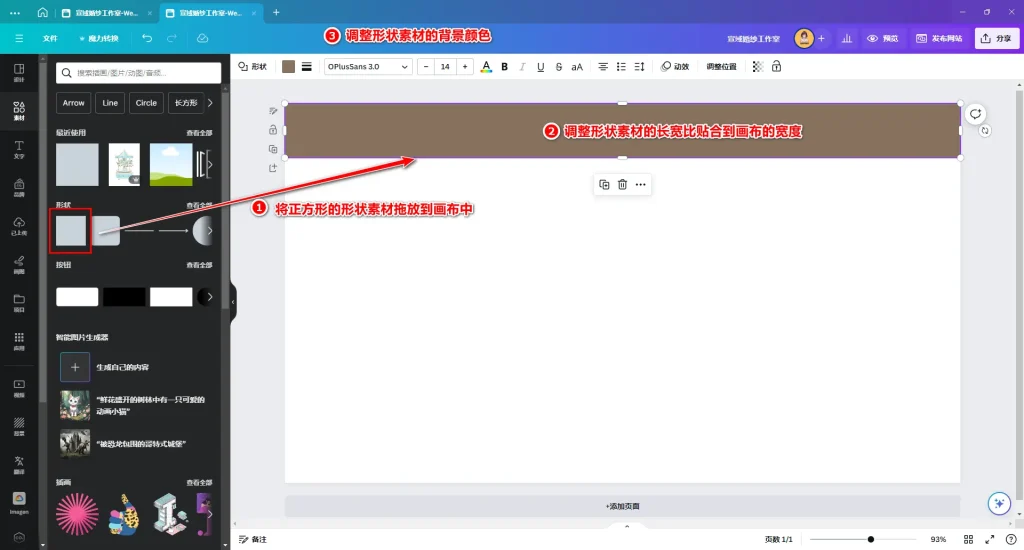
按照上图的顺序,点选一个正方形的形状素材后,在画布中调整素材的长宽比以贴合到画布的左右,同时,将素材移动到顶部后,改变形状素材的背景。
3-1-2 添加图片素材
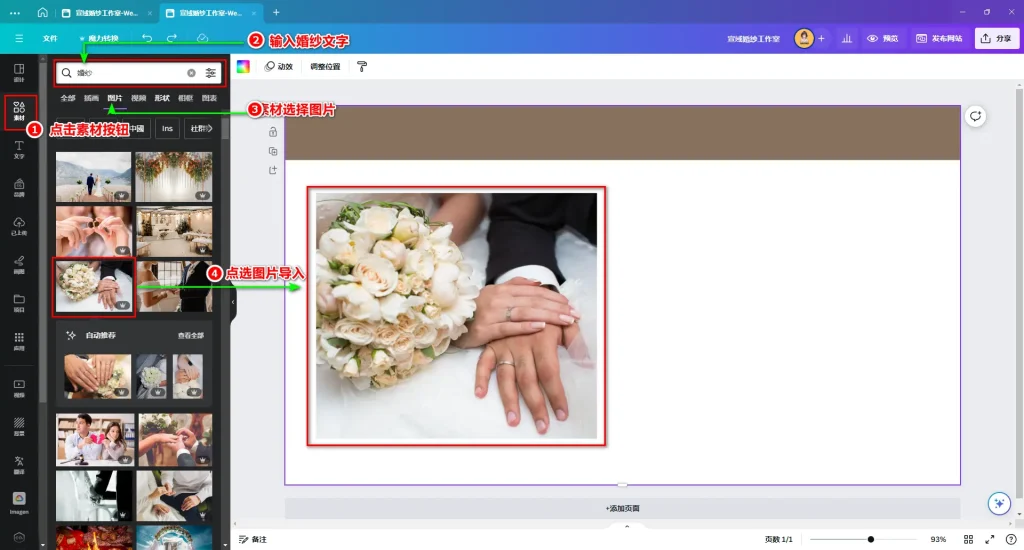
点击左侧功能菜单中的“素材”按钮,并在素材搜索框中输入“婚纱”,选择图片后,在图片素材中选择一张合适的图片并导入到画布中。
3-1-3 添加页面标题和副标题
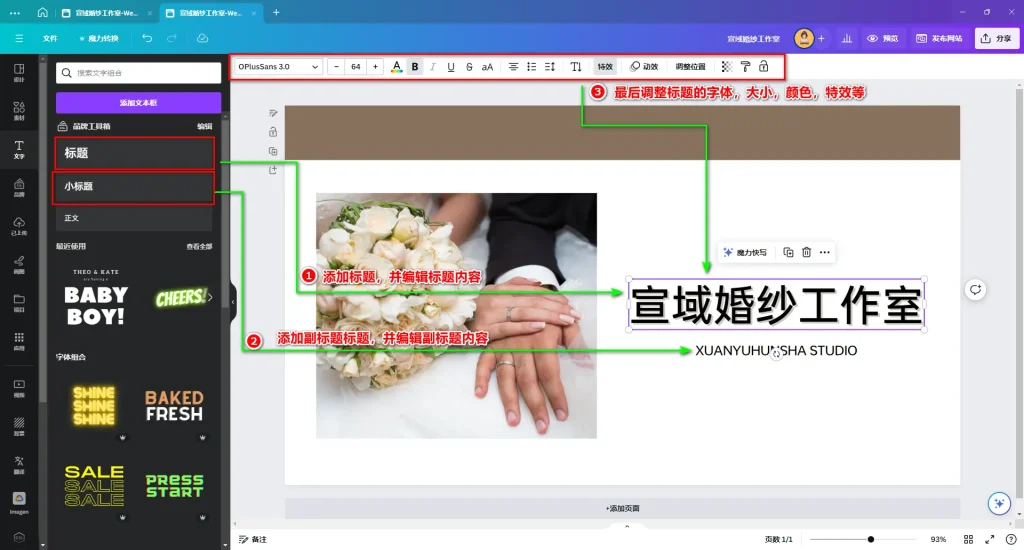
点击左侧功能菜单中的“文字”按钮,在弹出的素材栏中点击标题和副标题并编写其内容。更改内容后,给标题和副标题指定文本的字体、大小、颜色和特效等。
3-1-4 添加LOGO
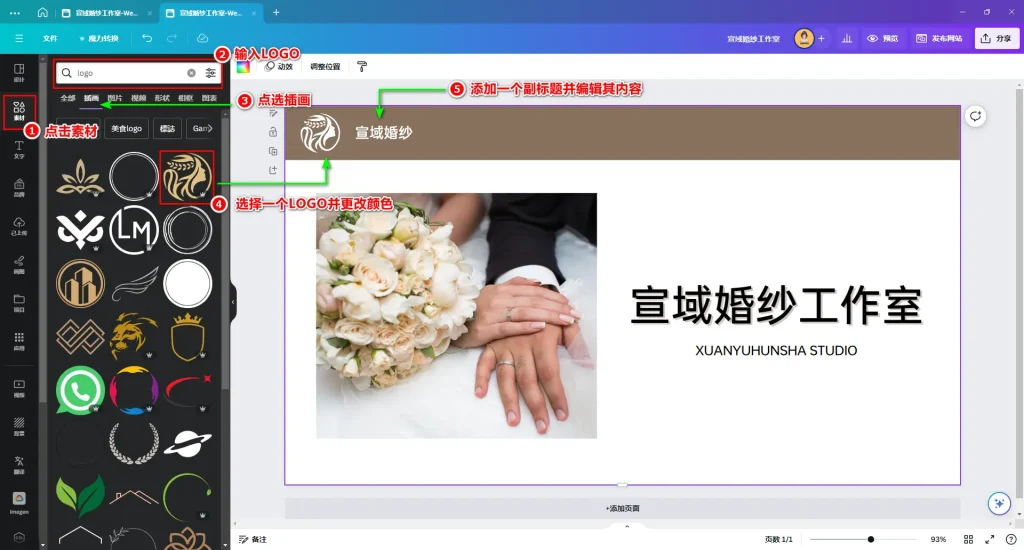
在左侧功能菜单中点击“素材”按钮,并在素材搜索框中输入“LOGO”,在弹出的素材中选择一个插画风格的LOGO素材,点选该素材并导入到画布中。导入LOGO后,调整LOGO的位置以及颜色。最后,再给LOGO旁边添加一个副标题即可。完成了整个首页的制作。
3-2 制作关于我们的页面
做好首页以后,接下来制作关于我们的页面。
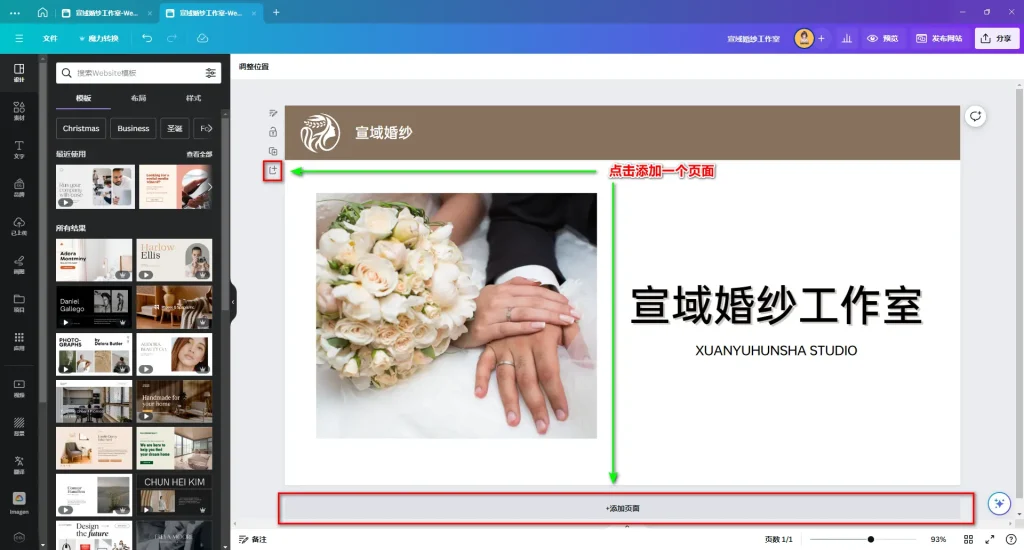
3-2-1 添加一个页面
点击编辑画布左侧的添加页面按钮或点击下方的添加页面按钮都可以添加一张新的页面。
添加一张页面后,就可以开始编辑关于我们的页面。
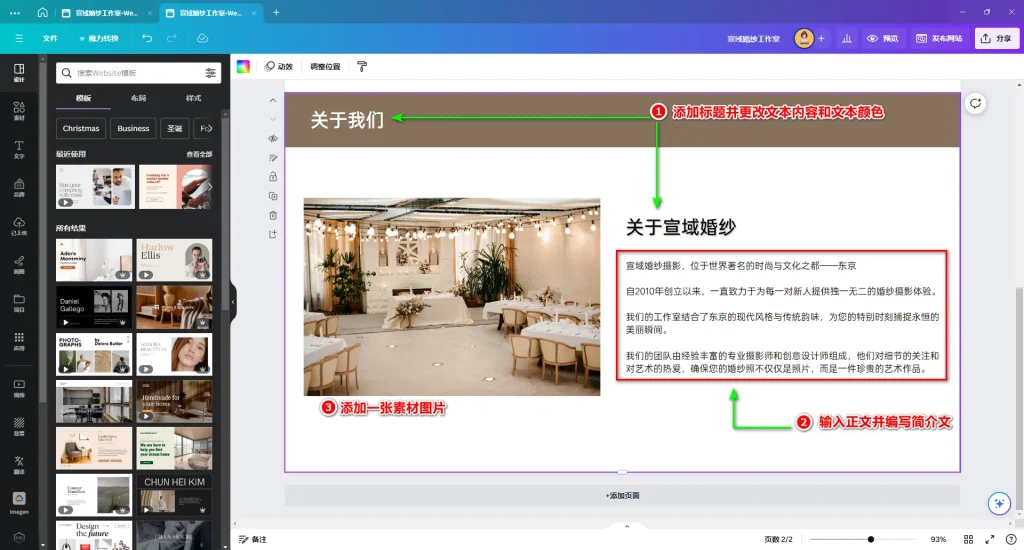
关于我们的页面制作流程如下:
- 先将首页顶部的形状素材复制并粘贴到关于我们页面。
- 添加标题文本框并更改文本内容。
- 添加正文文本框并更改文本内容。
- 添加一个图像素材。
按照上述流程,即可制作简易的关于我们页面。
接下来,您可以参考首页和关于我们页面的设计,了解如何制作服务内容、服务费用、联系我们等页面的设计流程,并对其进行自定义设计。
以下是为了本教程制作的简易内容。
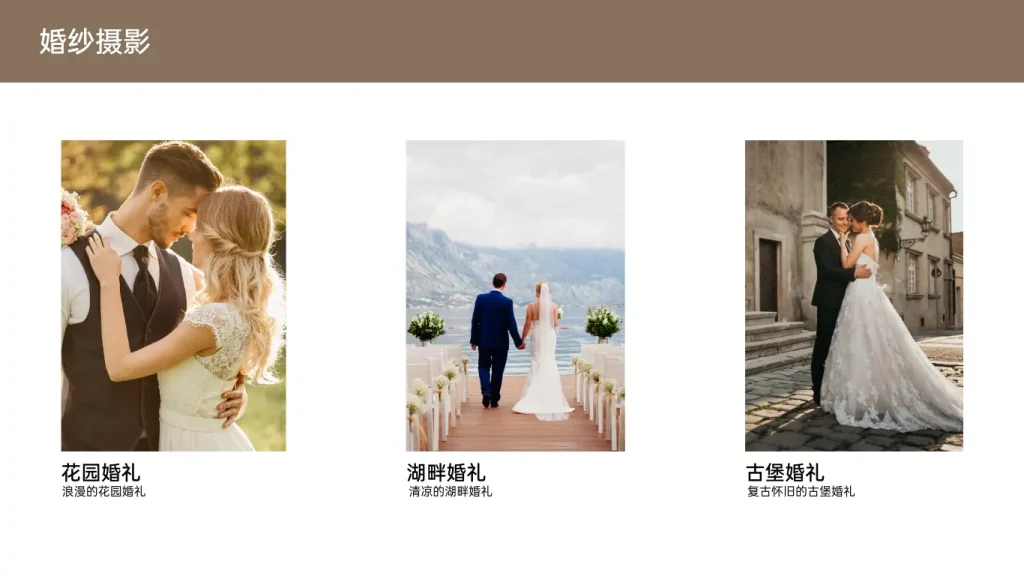
3-2-2 婚纱摄影
婚纱摄影页面制作流程如下:
- 给页面添加标题并更改为婚纱摄影内容
- 在画布中添加一个图片素材,然后在图片下方添加标题(花园婚礼)和副标题(浪漫花园婚礼)
- 将第2段的内容全选并复制粘贴到中间和右侧的位置。
- 然后将粘贴到中间和右侧的图片、标题和副标题进行内容变更
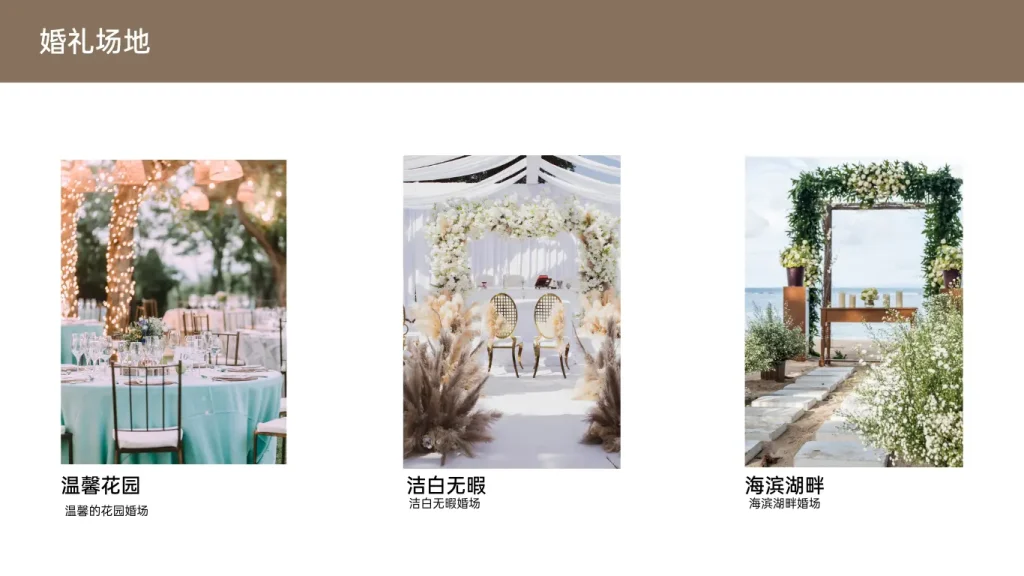
3-2-3 婚礼场地
婚礼场地的制作流程与婚纱摄影一样。
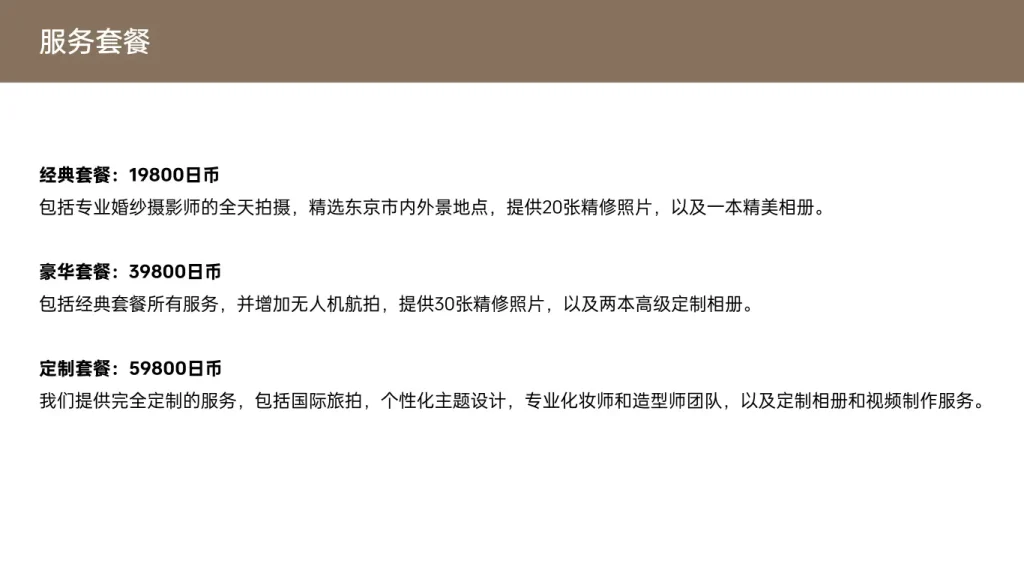
3-2-4 服务费用
服务费用的制作流程比较简单。 添加标题(服务费用)和正文(服务套餐内容)即可
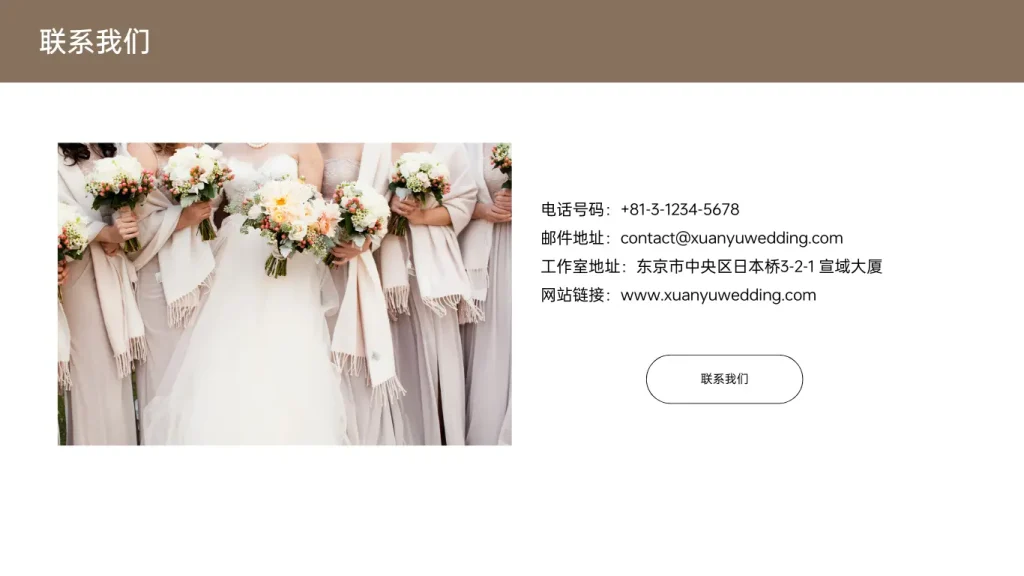
3-2-5 联系我们
制作流程如下:
- 给页面添加标题并更改内容为联系我们。
- 添加一张图片素材并调整位置和大小
- 添加一个正文(联系我们的信息内容)内容。
- 使用标题文本框制作一个带有超链接的按钮(边框宽度为1,边框圆角为50)
关于超链接的设置方法可参考 《Canva 新手教程 1 – 掌握最基本的文本框功能以及使用方法》
4. 预览和调整页面
按照上述流程制作好所有的页面后,发布前还需要做一些发布前的准备。
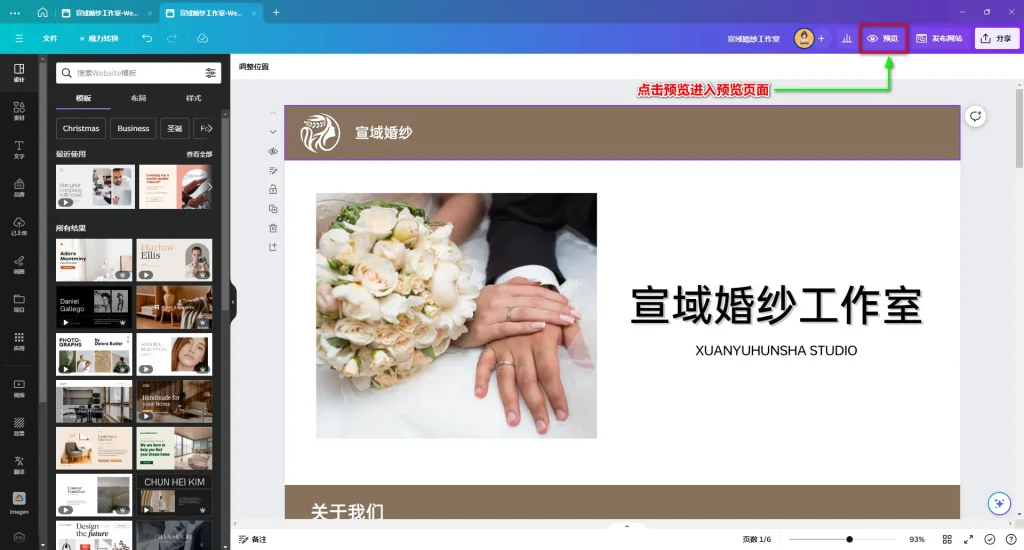
4-1 预览页面
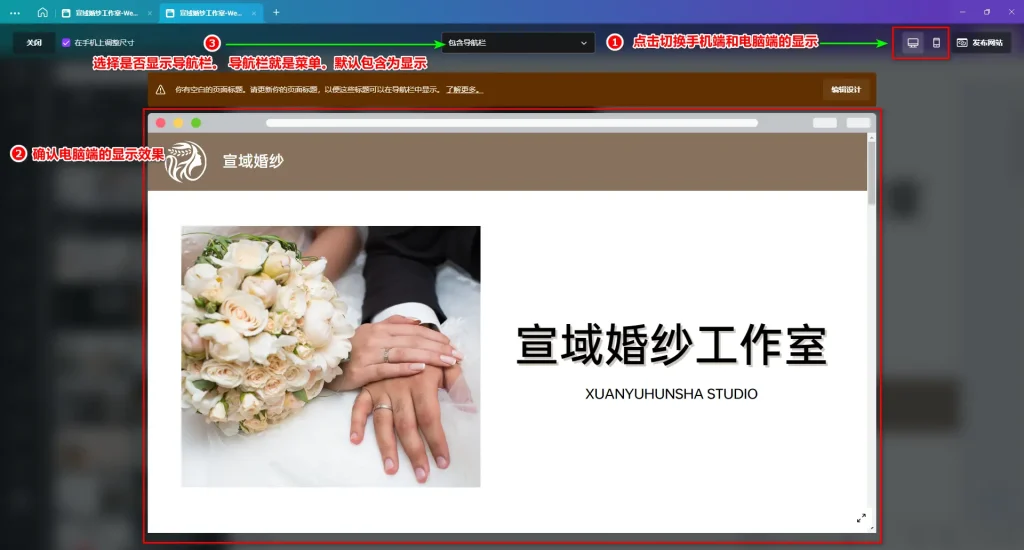
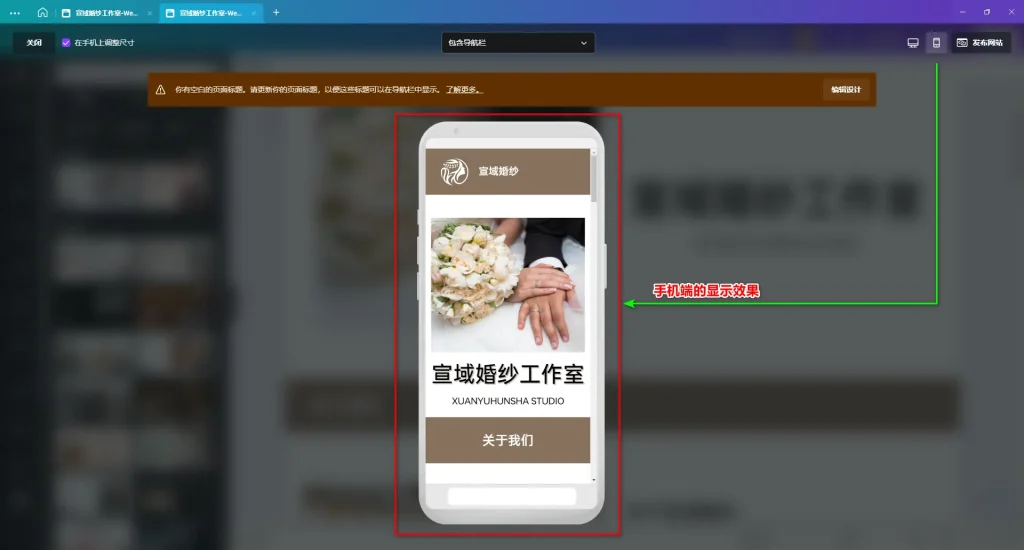
进入预览页面后,就可以确认手机端和电脑端的显示内容是否正确。
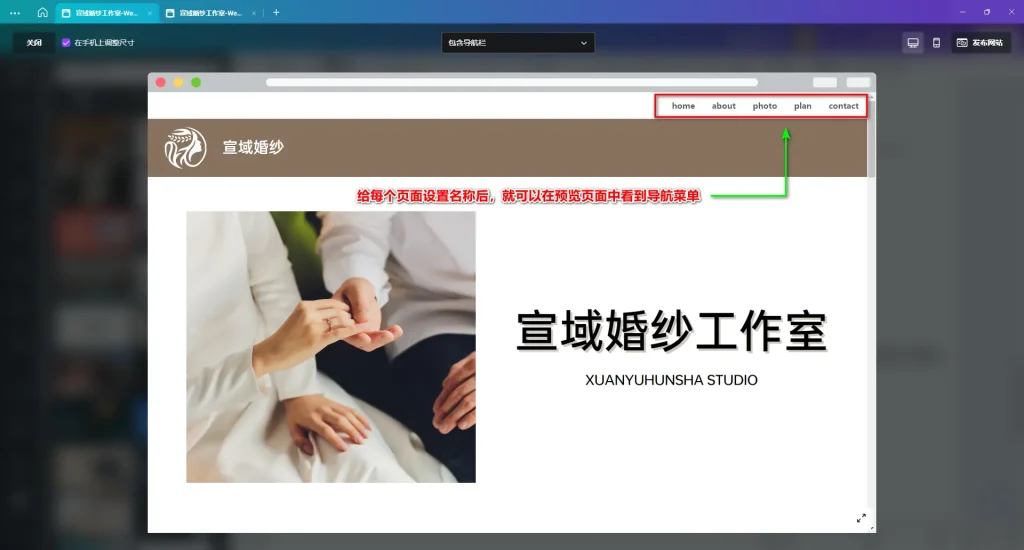
上面两张图展示了电脑端和手机端的显示效果。你可以点击顶部右侧的电脑或手机图标,切换预览显示端口。
根据选择的端口,可以确认(电脑端或手机端)显示的内容。同时,你还可以在此页面中选择是否包含导航栏。导航栏就是页面菜单,默认是包含导航栏。
4-2 设置导航菜单
在Canva中设置导航菜单非常简单。只需为每个页面添加名称,Canva就会在页面顶部自动添加一个导航菜单。
给页面添加名称的方法有两种。
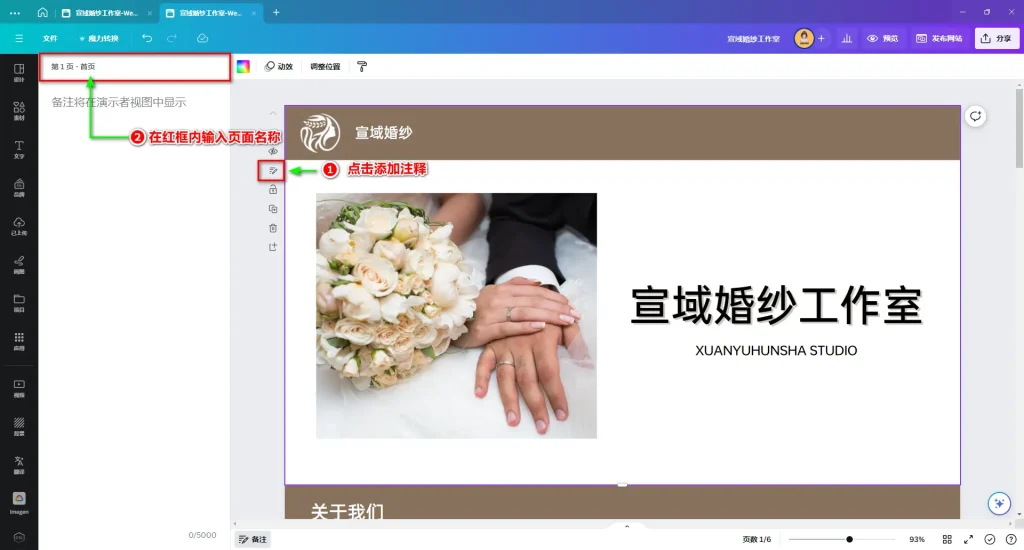
第一种方法是点击页面左侧功能按钮中的“添加注释按钮”,在弹出的注释画面中,在顶部(红框)输入页面名称。
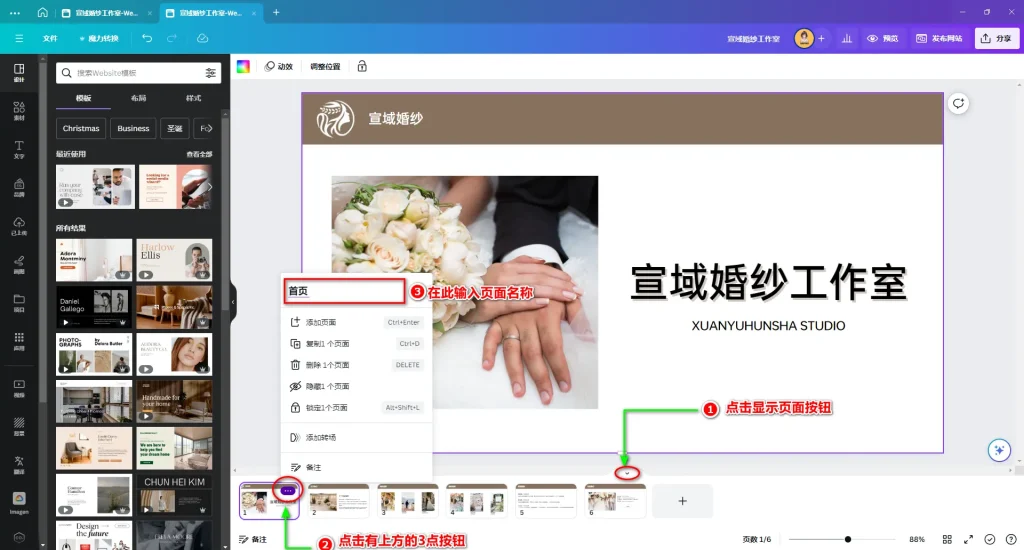
第二种方法是点击页面下方的“显示页面按钮”,并在页面一览中,点击要设置的任意一个页面,再点击该页面右上方的三个点图标,并在弹出的上拉菜单顶部输入页面名称即可。
5.发布网站
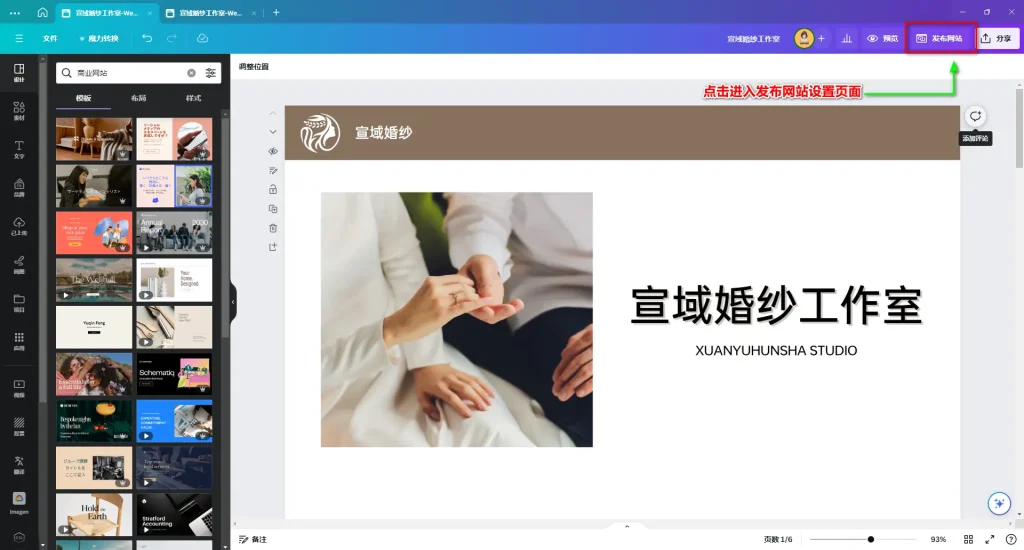
制作好网站后,最后的步骤就是发布网站。点击页面右上方的发布网站按钮即可进入发布网站设置页面。
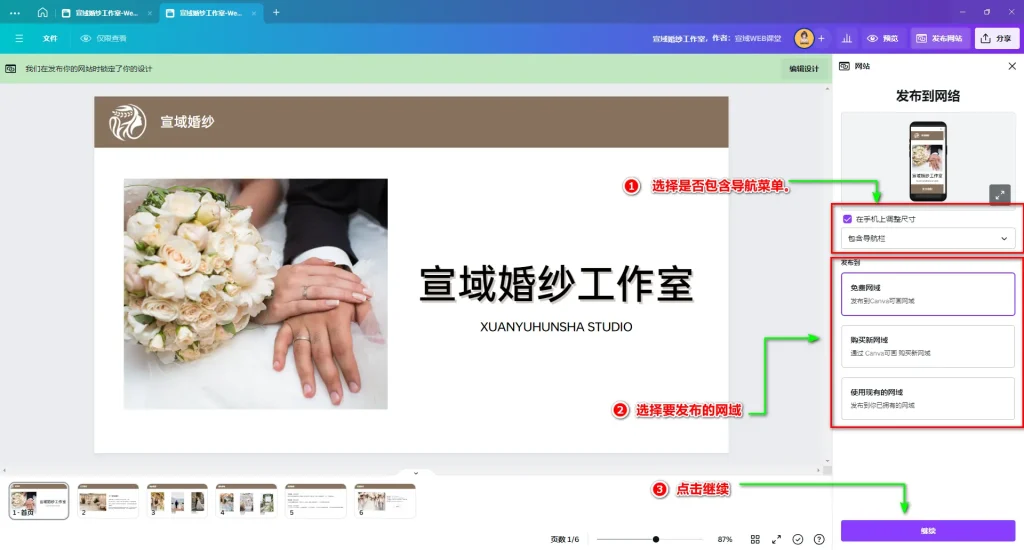
进入发布网站页面后,可以看到如下画面。
设置内容如下:
- 手机上尺寸调整:打勾后根据手机显示尺寸自动调整显示方式
- 导航栏:选择是否显示导航栏。默认是包含,即显示。如不希望显示,可选择不包含即可
- 免费网域:使用Canva提供的网域进行发布,如无特殊需求,可直接使用
- 购买新网域:如有需要,可通过Canva购买一个域名后发布
- 使用现有的网域:使用已经购买过的域名来发布
关于发布的网域,可根据实际需求进行选择。本教程将使用免费网域进行发布。
选择好尺寸、导航栏、发布方式后,点击下面的“继续”按钮即可进入下一个设置页面。
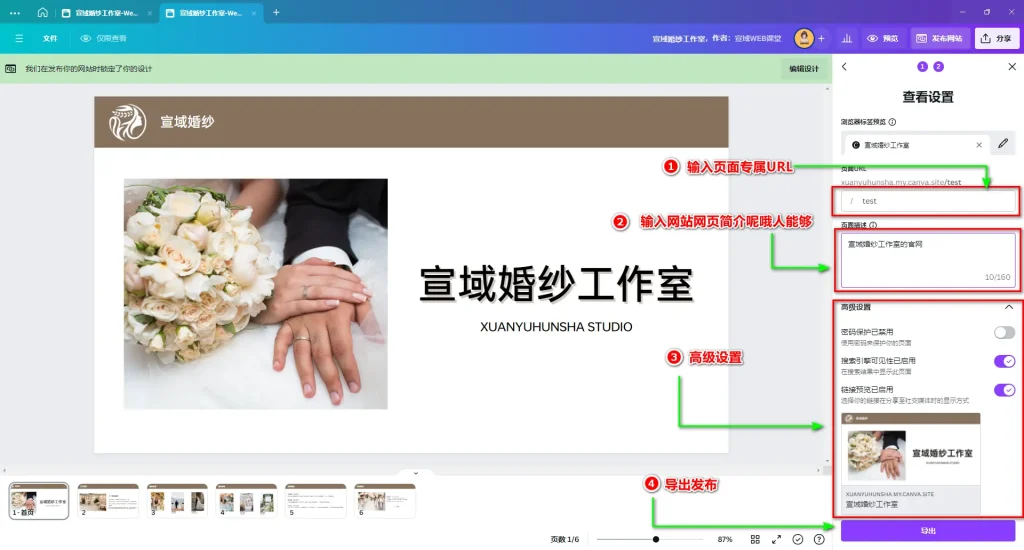
在此页面中设置内容如下:
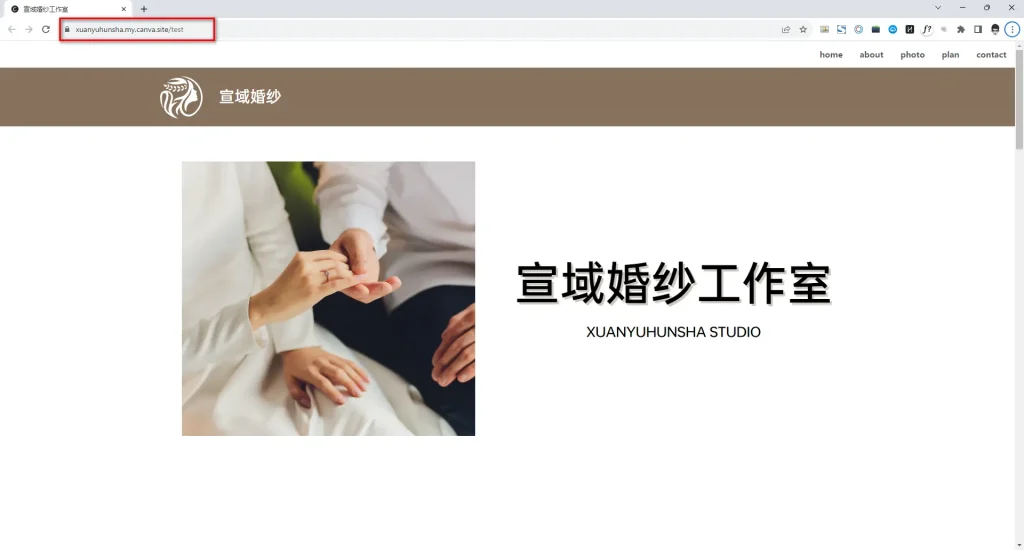
- 页面URL:可选择Canva提供的默认网域,如需修改,请自行填写。图中举例为Test
- 页面描述:输入网站页面介绍文,如有需要,可根据设计内容自行编辑。
- 密码保护:如希望给特定的人群共享网页内容,可设置密码保护。默认是关闭。
- 搜索引擎可见:如希望谷歌或bing等搜索引擎可以搜索到该网站,请将选项设置为开启。如需关闭,则请将选项取消选中。
- 链接预览已启用:将网站分享至社交媒体时的显示方式预览。默认是开启。
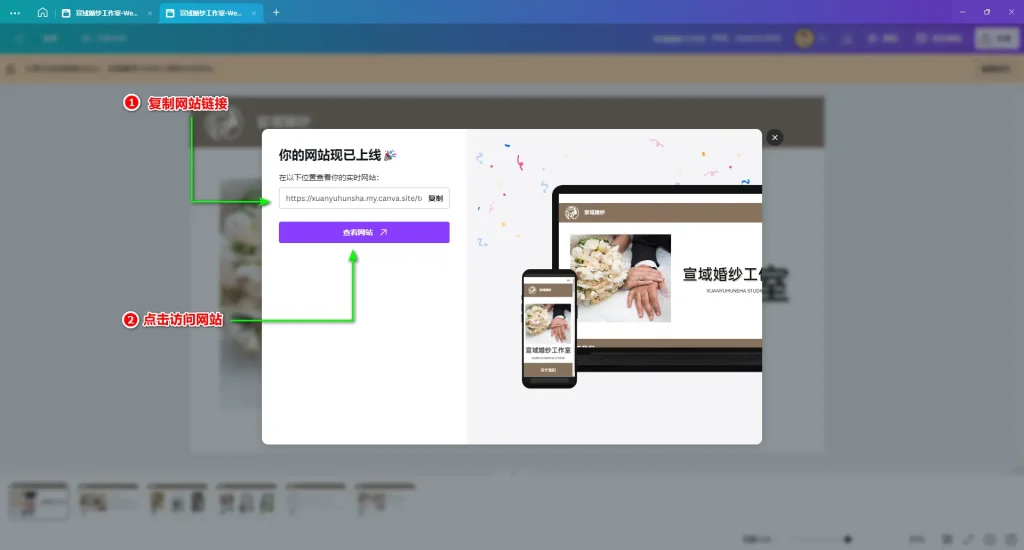
设置上述内容后,最后点击导出即可完成网站的发布。 发布后会出现以下画面。
您可以复制网站链接,打开浏览器,并将复制的链接粘贴即可访问发布的网站。
还可以直接点击“查看链接”按钮,访问发布的网站。如下图
总结
以上就是本期使用Canva创建和发布一页式网站的所有内容。
是不是很简单呢?
如果你也希望制作一个简单的个人简历页面,作品展示页面,或者创业后需要制作公司官网等需求的话,可使用Canva来制作。
最后,希望本期内容对您使用Canva有帮助。

做点副业,为生活加点料