Elementor Facebook Page 小工具是一个在网站上添加 Facebook 页面的工具。你可以使用它在网站中添加 Facebook 页面的点赞按钮、头像、帖子、相册等内容,以便用户在你的网站上直接浏览和互动。
Elementor Facebook Page 小工具集成了 Facebook 官方页面插件,确保页面内容的稳定性和安全性。此外,你可以自定义页面的大小、高度、颜色等样式,也可以根据需要选择要显示的页面内容类型、布局方式等。
使用 Facebook Page 小工具不仅可以增加网站上 Facebook 页面的曝光度和互动性,还有助于网站内容的传播和分享。
本教程将简单说明 Facebook 页面小工具的使用方法。
Elementor Facebook Page 小工具
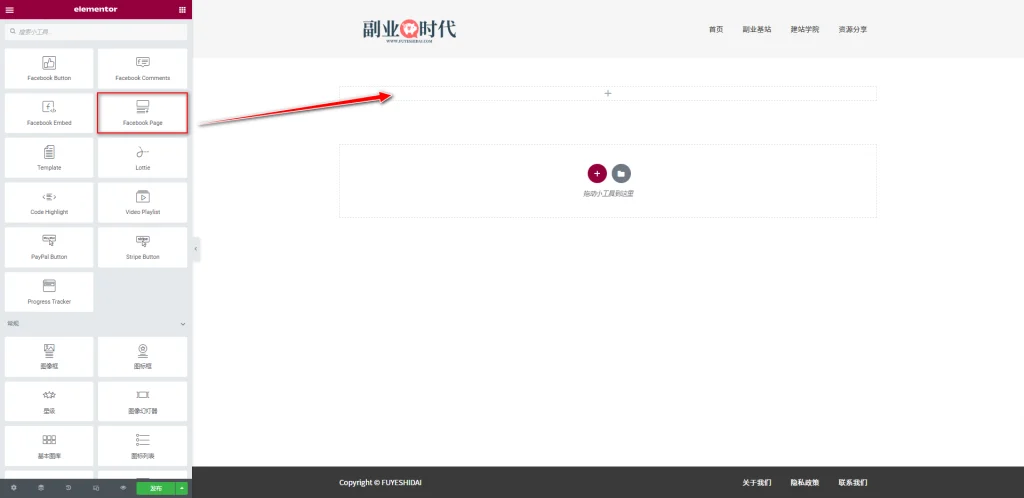
首先,将 Facebook Page 小工具拖放到编辑栏内,如下图所示。
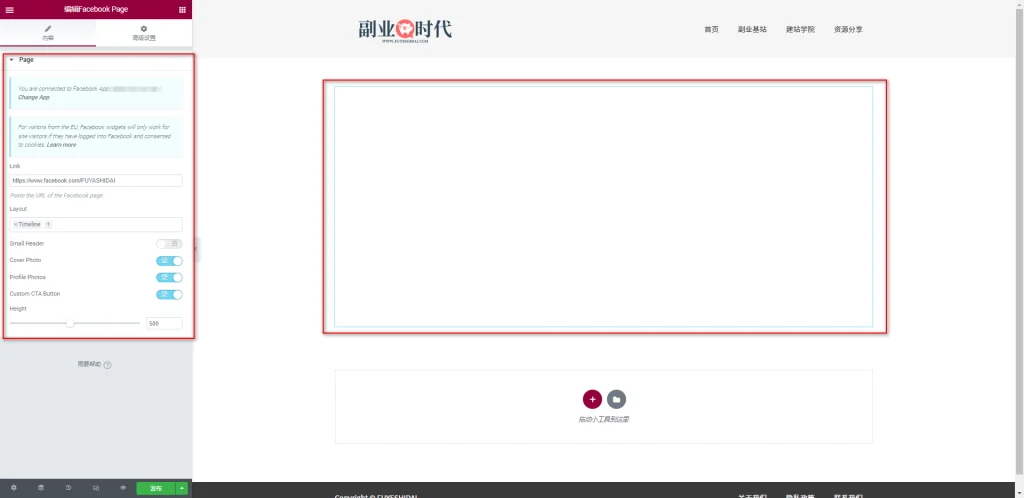
拖放小工具到编辑栏后,你会看到如下画面。
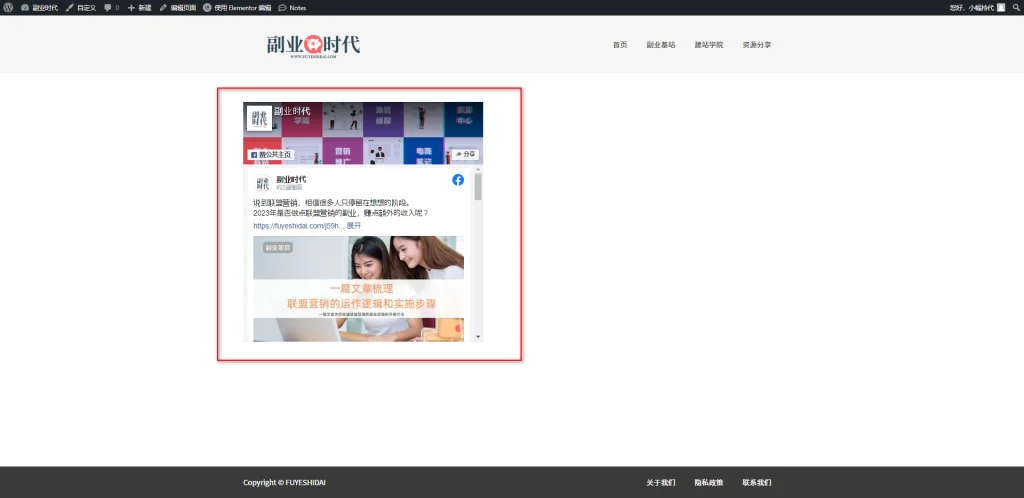
在编辑模式下,编辑栏内并没有任何内容,因为在此模式下不能显示 Facebook Page。你需要在 Preview 中进行确认,如下图所示。
在 Preview 中,你可以看到已出现 Facebook Page 窗口。
设置前需要设置 Facebook App ID。关于 ID 的设置方法,请参考《Elementor 专业教程 – Facebook Button小工具的设置和使用方法》。
1. Facebook Page 小工具的内容标签
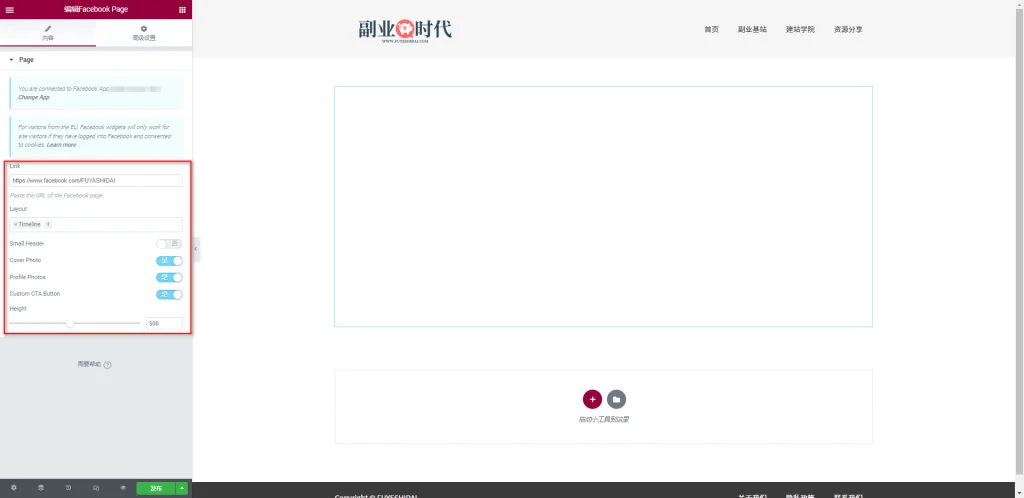
Facebook Page 的内容标签包含以下设置选项。
- Link
- Layout
- Small Header
- Cover Photo
- Profile Photos
- Custom CTA Button
- Height
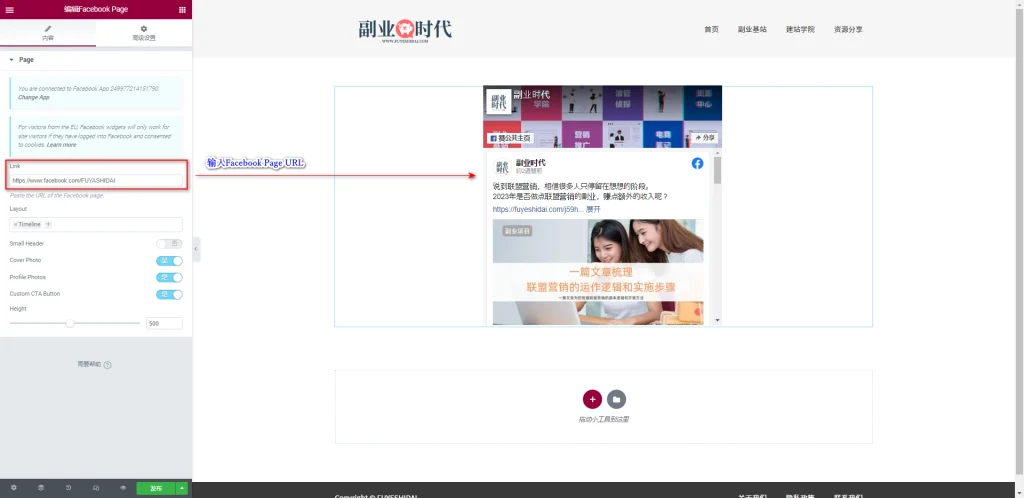
1-1 Link
Link 是输入 Facebook 页面链接的设置选项。你可以设置任意 Facebook 页面的 URL。
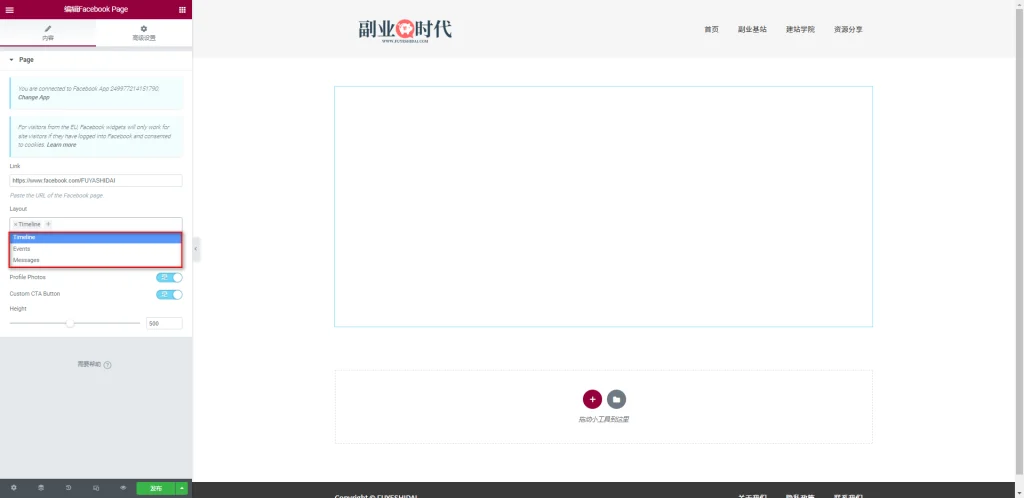
1-2 Layout
Layout 是指定 Facebook 页面布局方式的设置选项。你可以在以下三种预设中选择。
- Time Line
- Event
- Messages
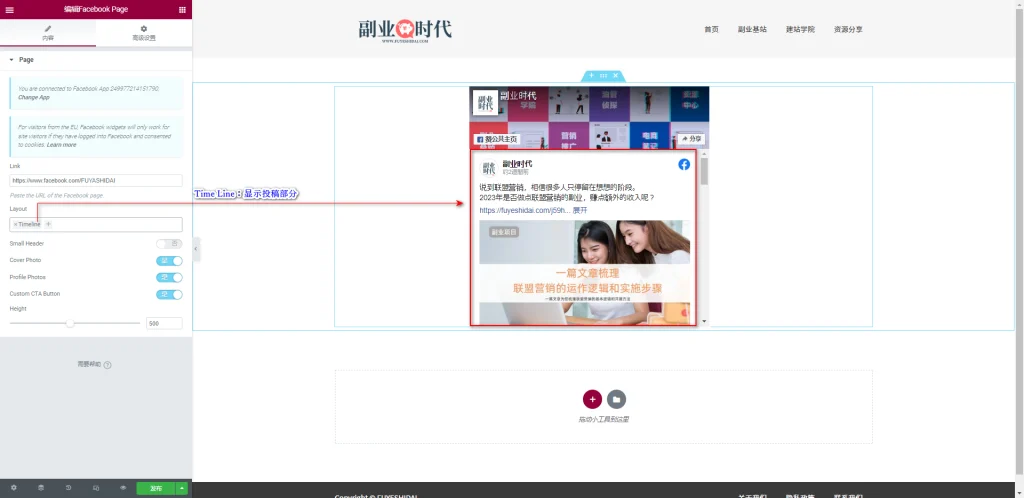
→ Time Line
Time Line 是指定显示投稿内容的设置选项。默认预设也是 Time Line。
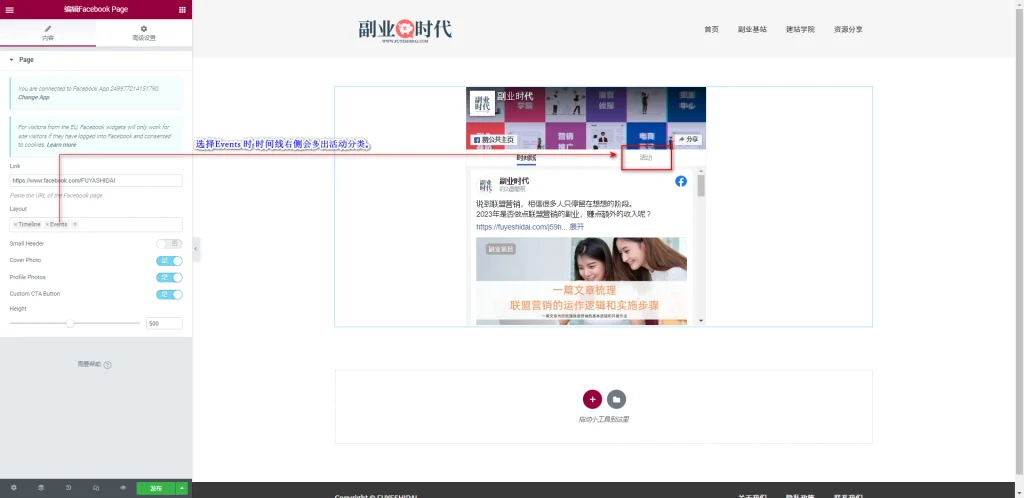
→ Event
Event 是指定显示活动分类的设置选项。你可以在时间线的右侧看到活动分类按钮。用户点击活动按钮就可以看到 Facebook 页面中的活动信息。
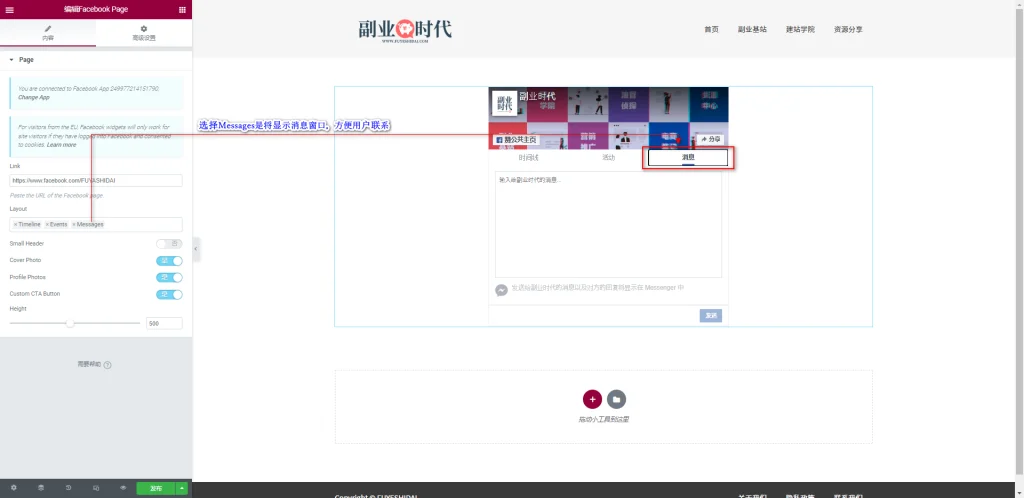
→ Messages
Messages 是指定显示消息窗口的设置选项。选择 Messages 后,你可以看到时间线按钮的最右侧出现了消息按钮。用户点击消息后,可以轻松与页面管理员进行联系。
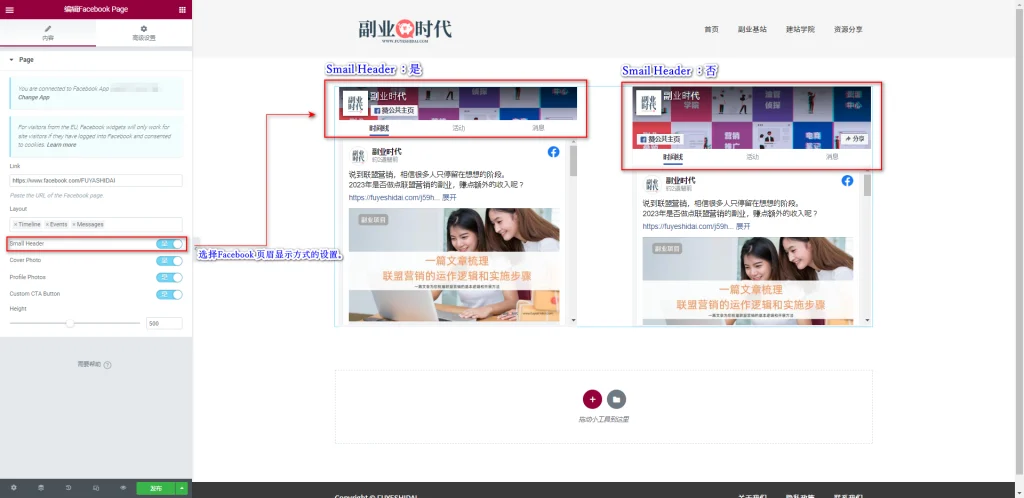
1-3 Small Header
Small Header 是指定 Facebook 页眉显示方式的设置选项。你可以在“是”或者“否”中选择。选择“是”时,Facebook 页眉将缩小显示。默认预设是“否”。你可以根据设计进行选择。
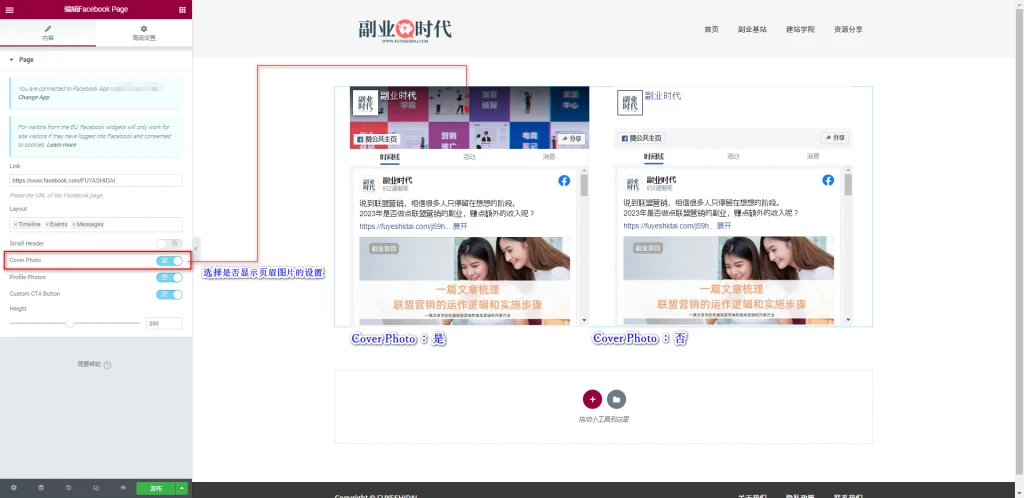
1-4 Cover Photo
Cover Photo 是选择是否显示 Facebook 页面页眉图片的设置选项。你可以在“是”或者“否”中选择。选择“是”时,Facebook 页面页眉图片会显示。默认预设也是“是”。你可以根据设计进行选择。
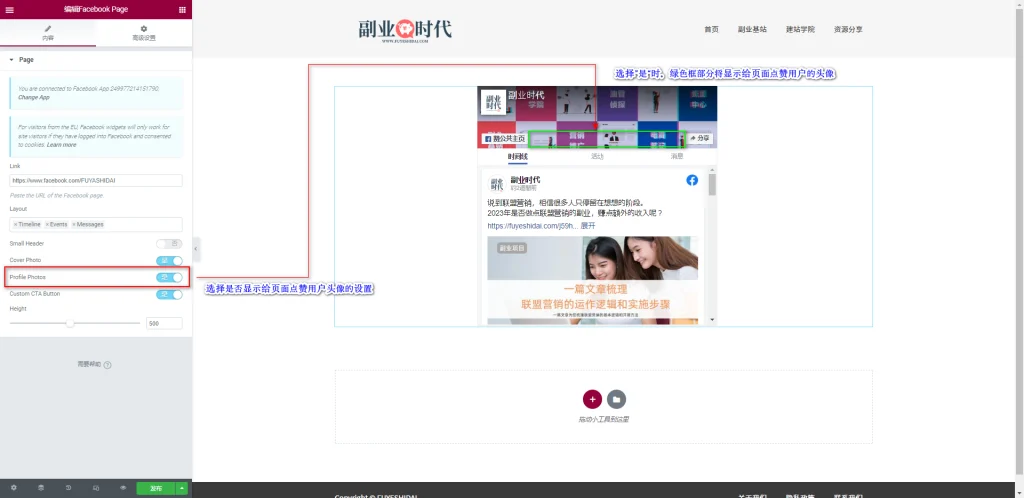
1-5 Profile Photos
Profile Photos 是选择是否显示给页面点赞的用户头像的设置选项。你可以在“是”或者“否”中选择。选择“是”时,Facebook 页面页眉绿色框部分会显示点赞用户的头像。默认预设也是“是”。你可以根据设计进行选择。
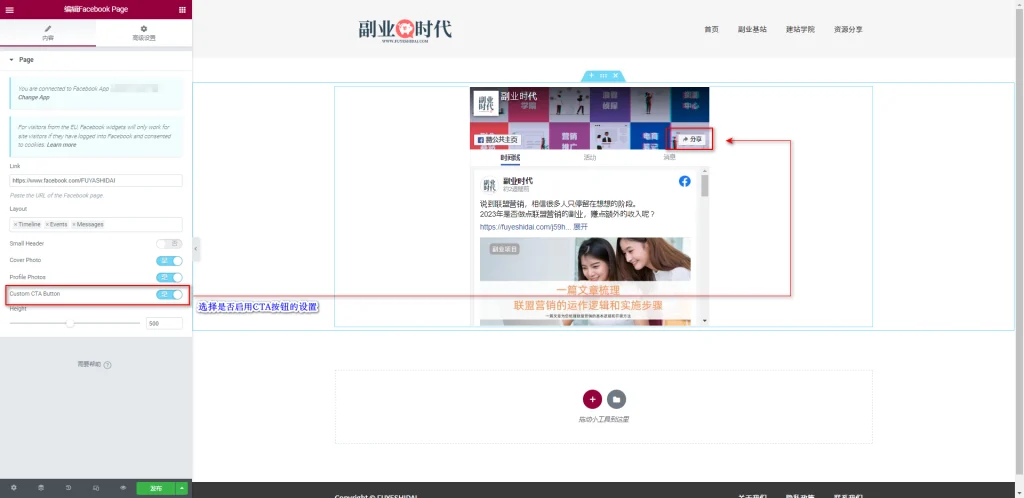
1-6 Custom CTA Button
Custom CTA Button 是选择是否启用 Facebook 页面中设定的 CTA 按钮的设置选项。你可以在“是”或者“否”中选择。
选择“是”时,Facebook 页面页眉分享按钮会变成自定义的 CTA 按钮,选择“否”时,会显示分享按钮。如果没有在 Facebook 页面中设置自定义的 CTA 按钮,此功能将无效,都会显示分享按钮。
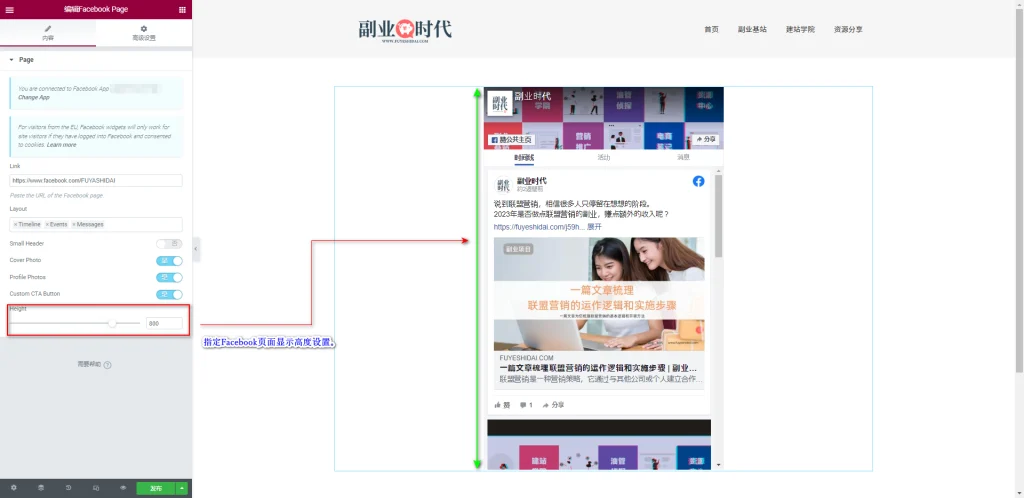
1-7 Height
Height 是指定 Facebook 页面显示高度的设置选项。你可以设置 0-1000 之间的数值。设置的数值越高,显示的 Facebook 页面也就越高。默认预设数值是 500。
2. Facebook Page 小工具的高级设置
高级设置是所有小工具通用的设置项,具体的功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以上就是 Facebook Page 小工具的功能设置和使用说明。希望建议本篇内容能对你在使用 Elementor 时有所帮助。