在使用 Elementor 前,你需要先了解 Elementor 编辑区域的组件名称以及使用方式。
Elementor 的编辑区域的组件包括编辑段,编辑栏,内部区段,小工具。
本教程将说明编辑区域中编辑段,编辑栏,内部区段的区别以及使用方法。
Elementor编辑区域
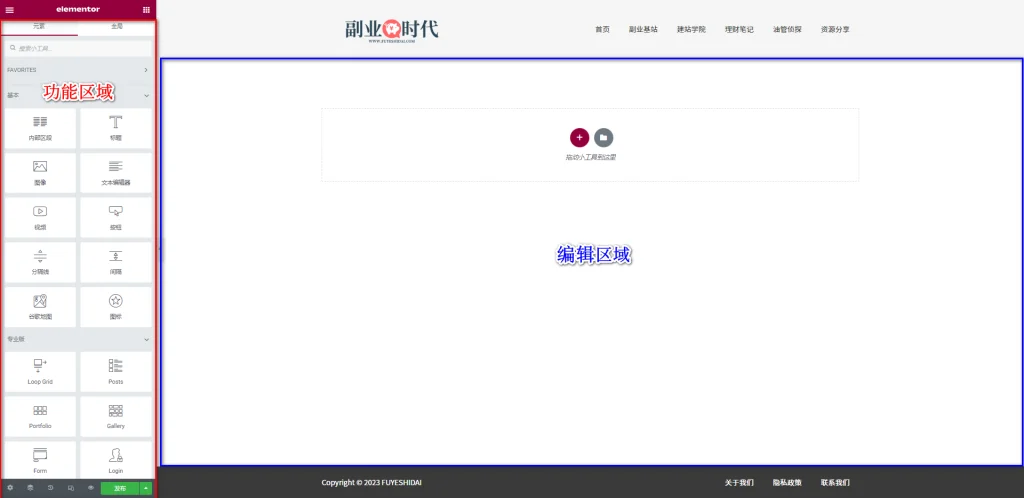
Elementor 主要有两个区域:功能区,其中包含小工具,以及编辑区域,用于编辑搭建网页。如下图所示:
功能区主要包含可设置的小工具,编辑区域则主要是组合设计要素的区域,包含编辑段,编辑栏,内部区段等组件要素。
1. 编辑段和编辑栏
编辑段和编辑栏是编辑区域内的框体要素,编辑段在外,编辑栏在内是最基本的结构。
1-1 编辑段
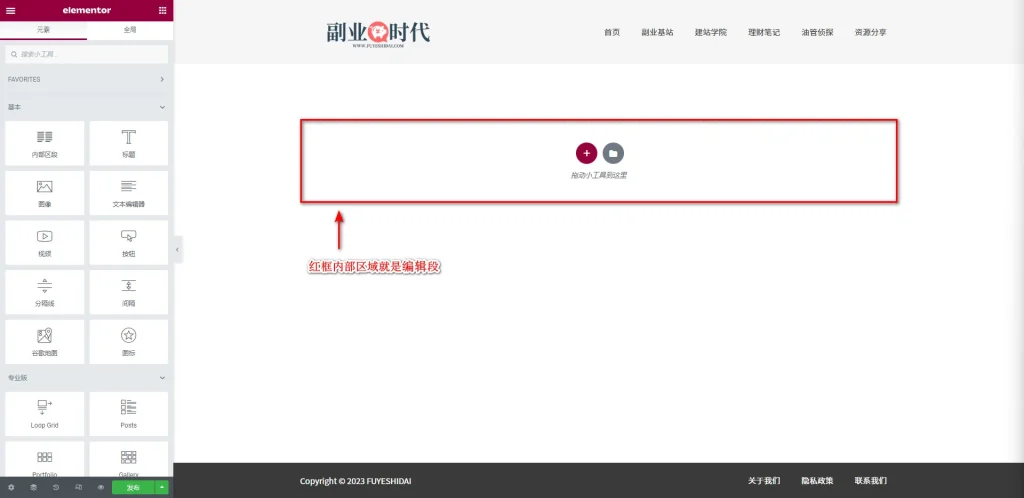
首先,我们来说明编辑段。简单地说,编辑段就是容纳小工具的容器。
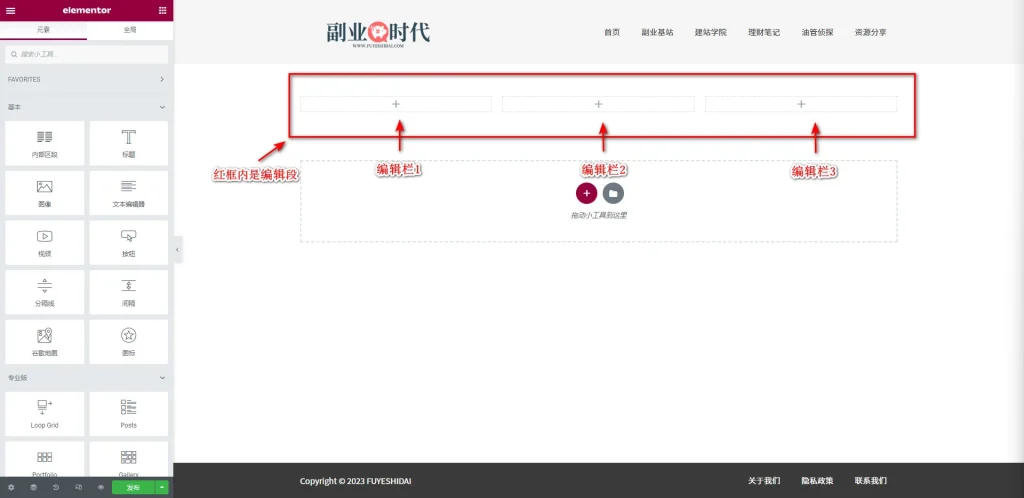
上图中红框内就是 Elementor 的编辑段。为了方便理解,我们可以将编辑段看作是一个房子。
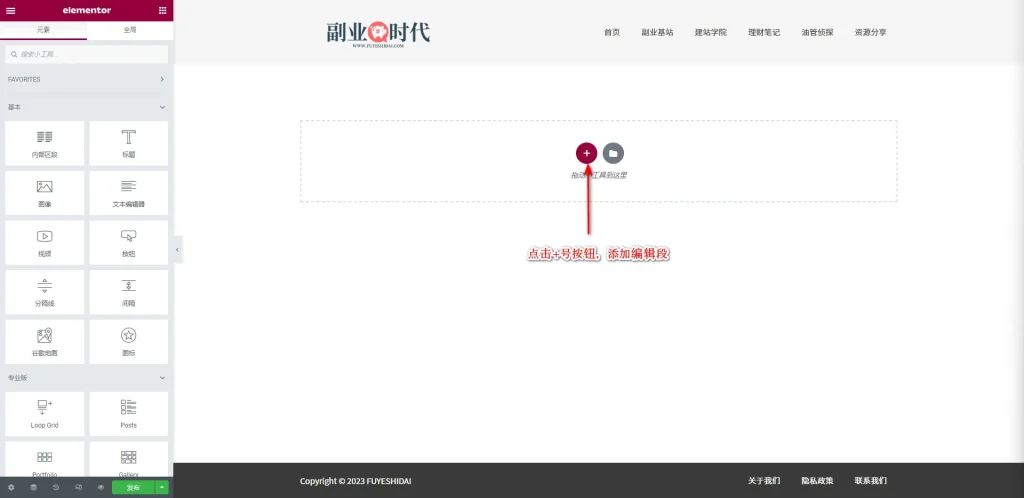
如果要添加一个段,我们可以点击上方的加号按钮,如下图所示:
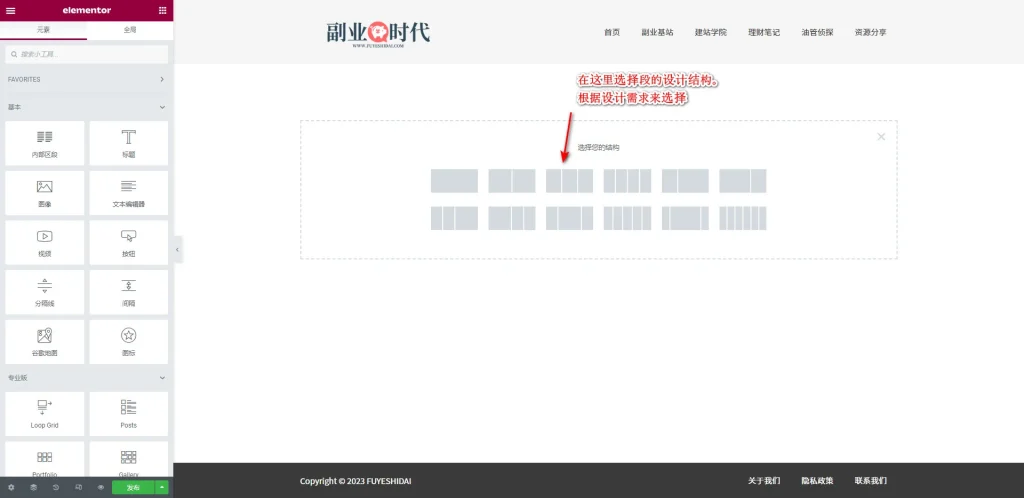
点击加号后,可以看到有很多种编辑段的选项。如下图所示:
在这里选择编辑段的结构,决定了编辑栏的数量。换句话说,就是选择给房子分多少个房间的选项。
选择分3段后,可以看到如下图的画面。
上图中,我们可以看到一个编辑段内出现了三个编辑栏。也就是说,给一个房子弄了3间屋子。
1-2 编辑栏
接下来我们要讨论编辑栏。编辑栏是用来存放设计元素(小工具)的容器,也就是人们住的房间。
在前面的编辑段说明中,我们把编辑段比作房子。那么,编辑栏就是房子内的房间。
因此,一个编辑段内可以有多个编辑栏,可以是3个,也可以是5个。可以根据设计需求进行设置。
总结一下,编辑段内有编辑栏,编辑栏内可放置各种小工具。
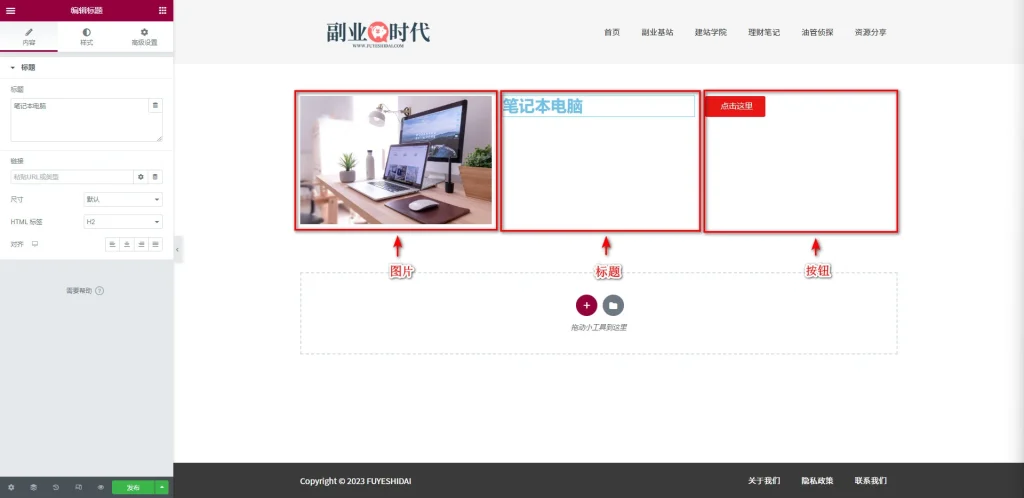
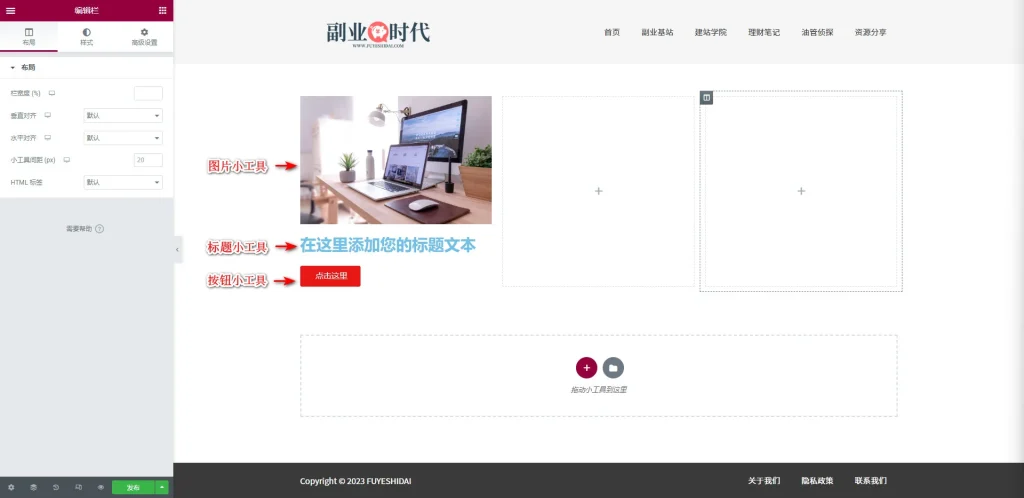
下面我们给每个编辑栏添加一个小工具。如下图。
第一个编辑栏中放入了图片,第二个编辑栏中放入了标题,第三个编辑栏中放入了按钮小工具。
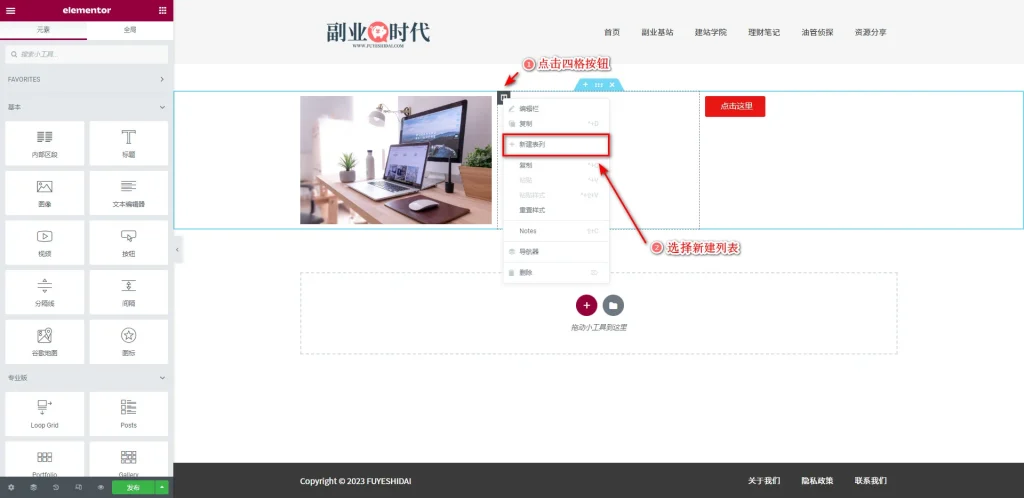
如果想要添加一个编辑栏,只需点击途中某一个编辑栏右上方的四格按钮并点击右键,选择【新建列表】即可添加空白的编辑栏。如下图
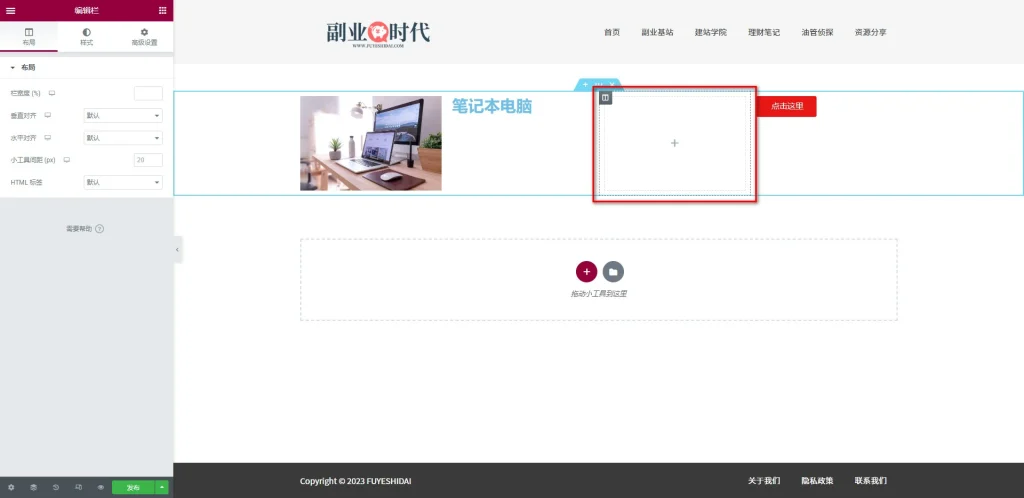
按照上面的操作,你可以看到编辑段中添加了一个新的编辑栏。
如果你想改变添加的编辑栏的显示位置,可以用以下两种方法进行左右移动。参考如下视频
编辑栏内可以放置多个小工具,但所有的小工具都是从上到下排列(按照放置的顺序),如下图
虽然编辑栏内可以放置多个小工具,但只能垂直排列。
那么如何在一个编辑栏内水平并排小工具呢?
其实,Elementor的小工具中,就有解决此问题的小工具,那就是区段小工具。
2.内部区段小工具
内部区段小工具就是将编辑段功能添加到编辑栏内的小工具。
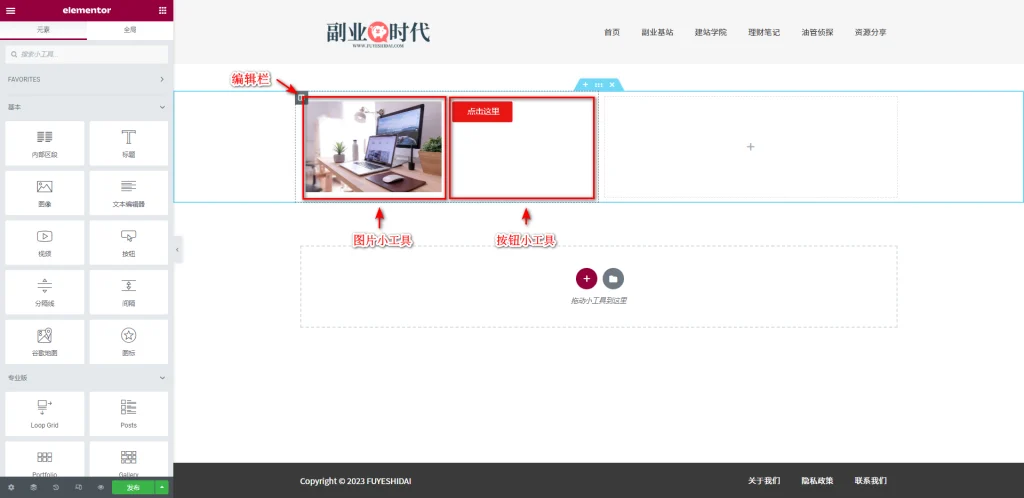
简单地说,就是在一个房间内再划分出几个空间区域。如下图

上图中可以看到,一个编辑栏内横向排列了图片小工具和按钮小工具。
因为是内部的编辑段,所以可以添加多个内部编辑栏。
内部区段内的编辑栏设置方法与一般编辑栏的设置方法是一样的。具体添加多少个内部编辑栏,可根据设计需求添加。
3.总结
以上就是编辑段,编辑栏,内部区段的关系以及使用方法。
总结一下,
- 编辑段:房子
- 编辑栏:房子内的房间
- 内部区段:在房间里再划分出几个空间区域
- 小工具:住在房子里的人
编辑段,编辑栏,内部区段的关系其实非常简单。
关于内部区段的详细设置可参考《Elementor 基础教程 – 内部区段 小工具的使用方法》
希望本篇内容能帮助你更好地使用Elementor