WordPress小工具是一个复合式的设计组件,能够提升网站的功能性和互动性。
使用小工具,你可以在网页的特定区域(如页首、侧边栏、页脚等)轻松添加各种灵活的内容区块。这些区块包含文本、列表、图片,音频、视频等多媒体内容,从而使您的网站看起来更加专业、有条理,并提升网站的整体视觉吸引力。
小工具的使用不仅能够吸引更多的访问者,提升他们对您网站的满意度和忠诚度,还能够鼓励访问者阅读更多内容,增加网站的流量和用户的粘性。此外,一些特定的小工具甚至允许访问者直接在网站上查看和分享您的社交媒体内容,从而进一步增强您的社交媒体影响力和参与度。
总的来说,WordPress小工具是一种非常实用的工具,它们能够极大地增强网站的功能,提升用户体验,吸引更多的访问者。
所以,学习如何添加、编辑以及设置小工具是非常有必要的。
1. 在实时预览中编辑小工具
WordPress的实时预览模式为编辑小工具提供了极大的便利。
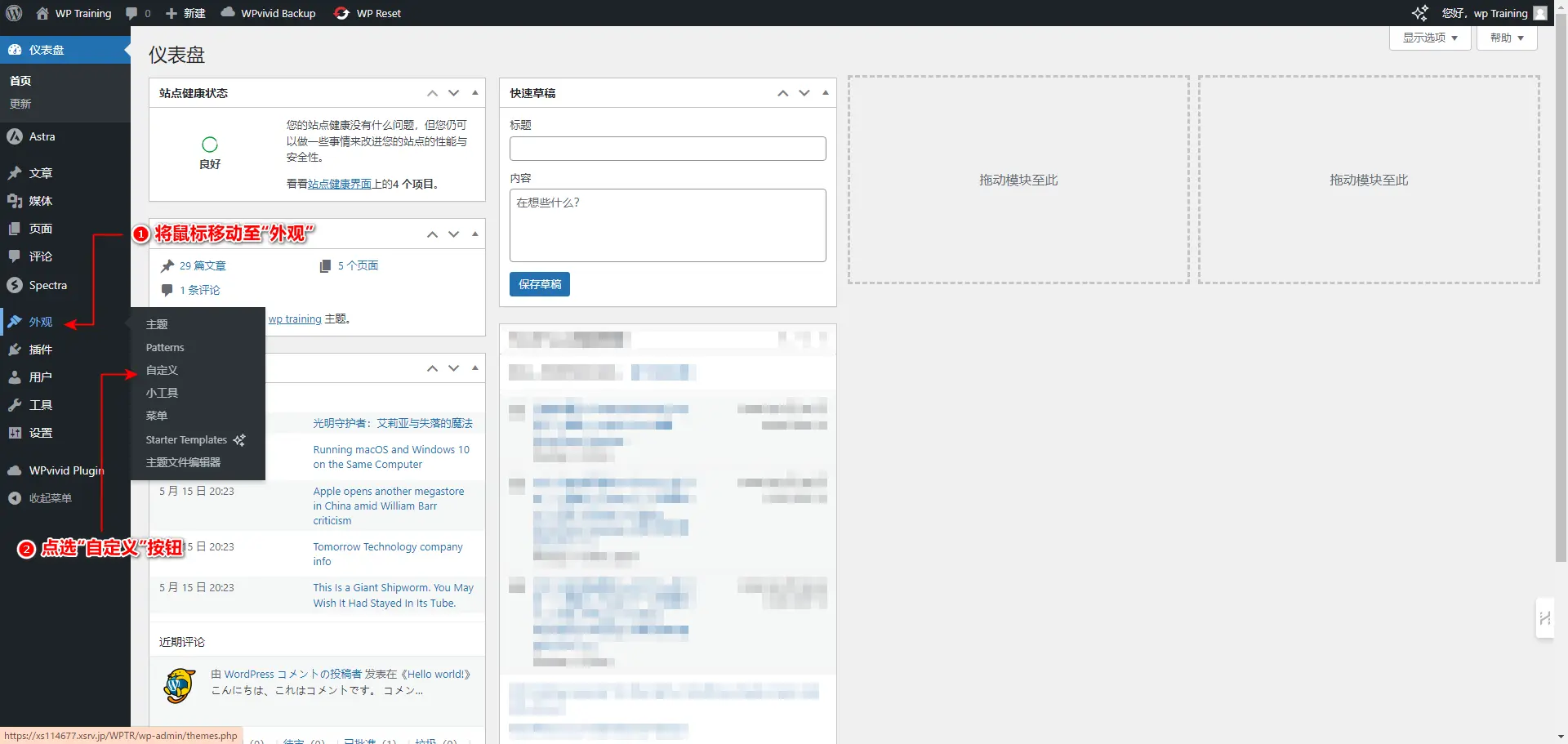
要使用此功能,你只需登录网站后台,在管理菜单中找到“外观”下的“自定义”选项,点击后即可进入实时预览模式。
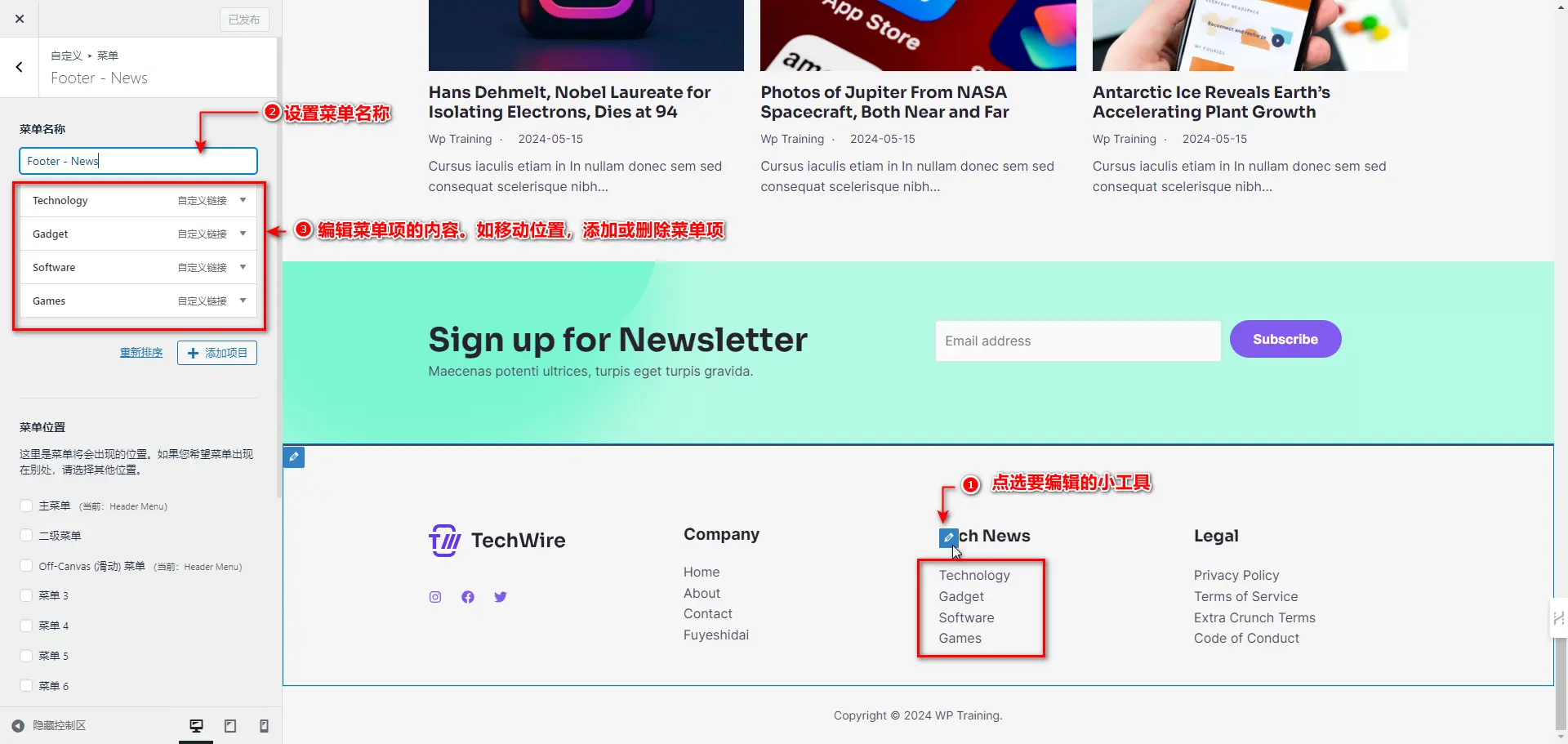
在这个模式下,你可以实时看到对小工具内容所做的任何修改以及确认反映在网站页面上的效果。要编辑某个小工具,你只需将鼠标移至其所在区域,其顶部会出现一个类似于铅笔的编辑图标,点击这个图标,屏幕左侧便会弹出一个编辑面板。
上图中的示例中展示的是页脚菜单小工具。在左侧的编辑面板中,你可以给此菜单添加一个名称,还可以对菜单项做出调整,比如,移动菜单项的位置,添加或者删除菜单项等。编辑过程中,你还可以随时查看右侧的预览区域,以便即时了解你的修改对最终显示效果的影响。
这种所见即所得的实时预览功能,可使编辑和调试小工具变得非常直观和方便。
2. 小工具的添加和替换
在实时预览模式下,添加和替换,或者删除小工具也非常简单。
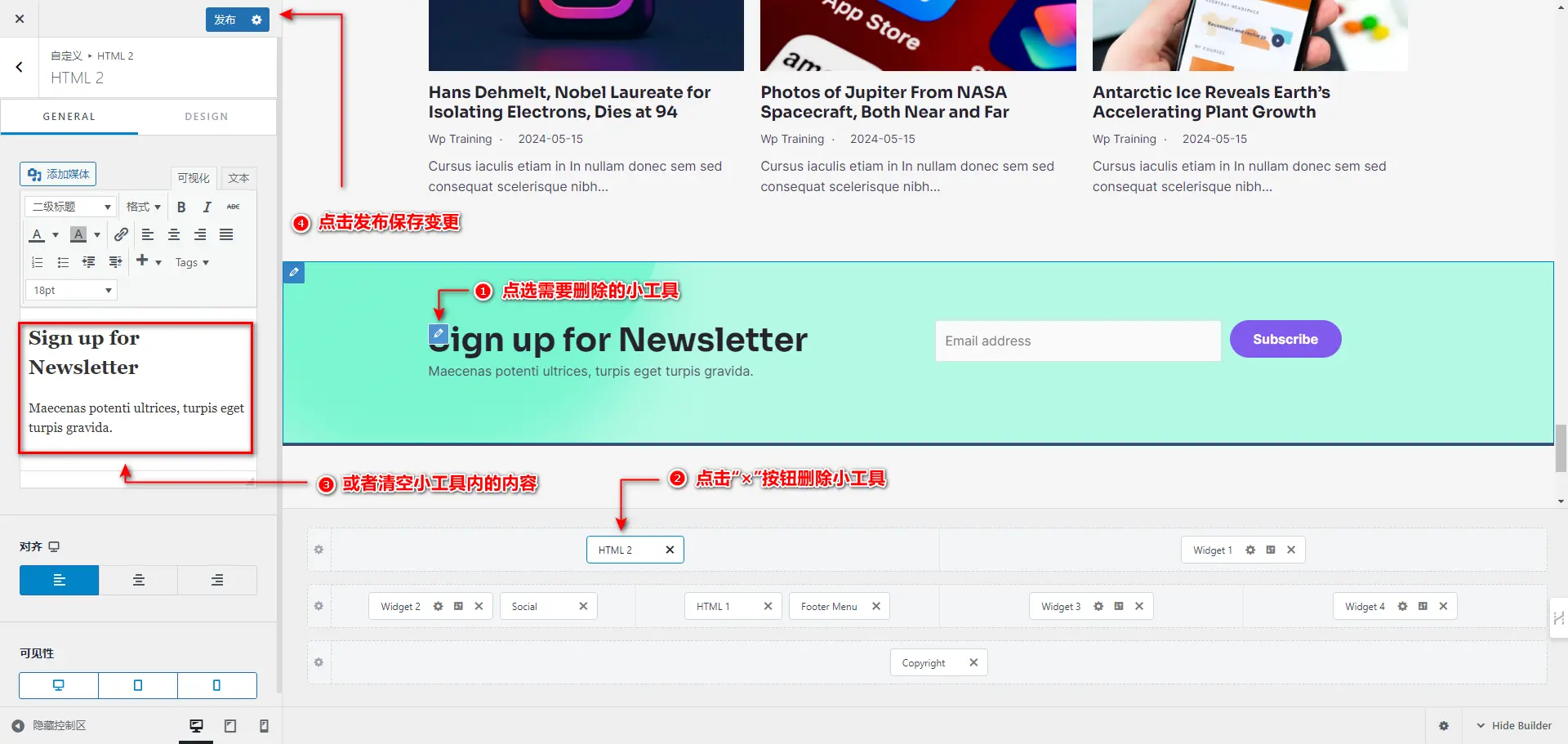
如果你想删除一个小工具,只需要将鼠标悬浮在你想删除的小工具上,然后点击编辑(铅笔图标)按钮,并在下方小工具一览窗口中点击对应小工具的“×”按钮或者清空小工具内的内容(如文本类,导航类等),最后点击“发布”按钮保存变更内容即可。
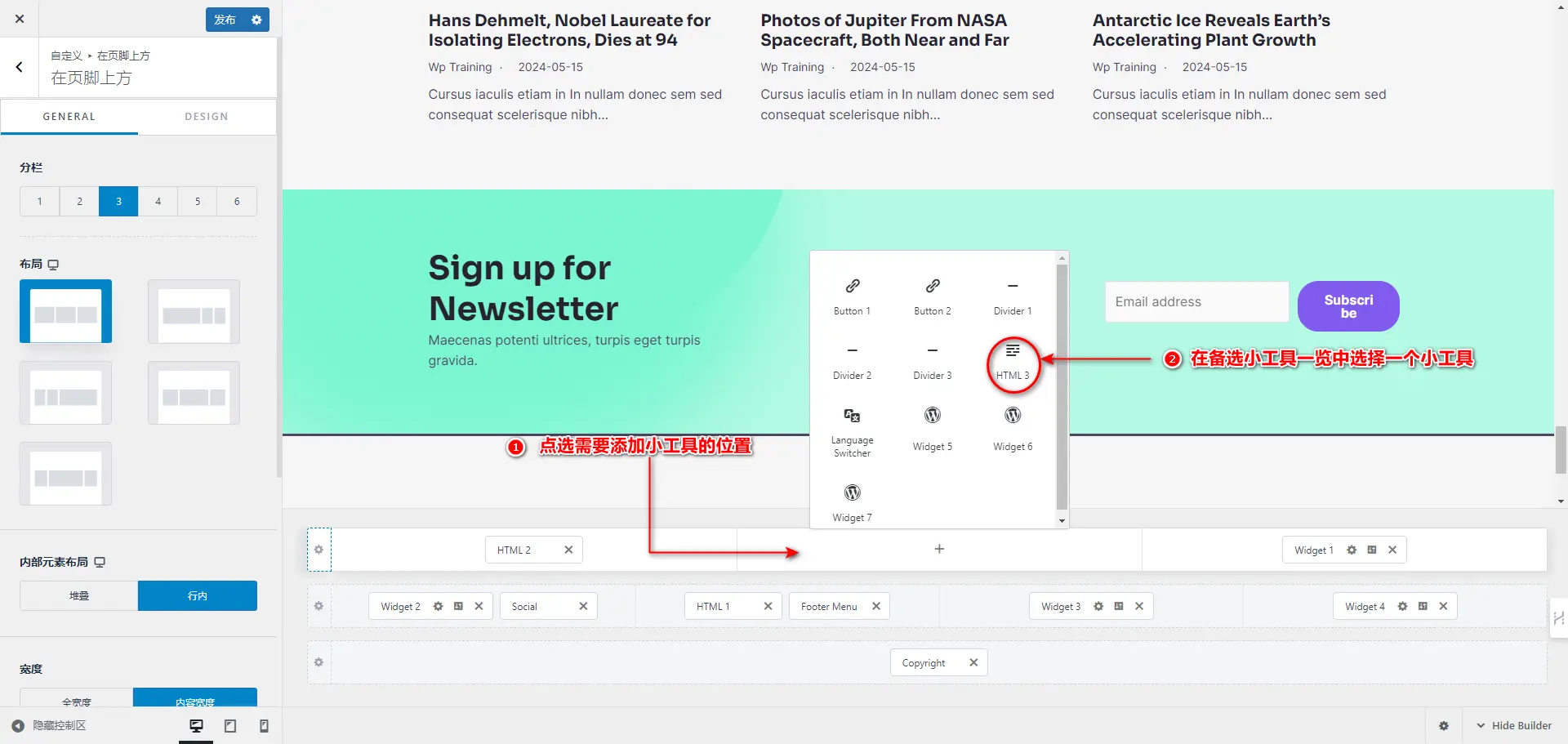
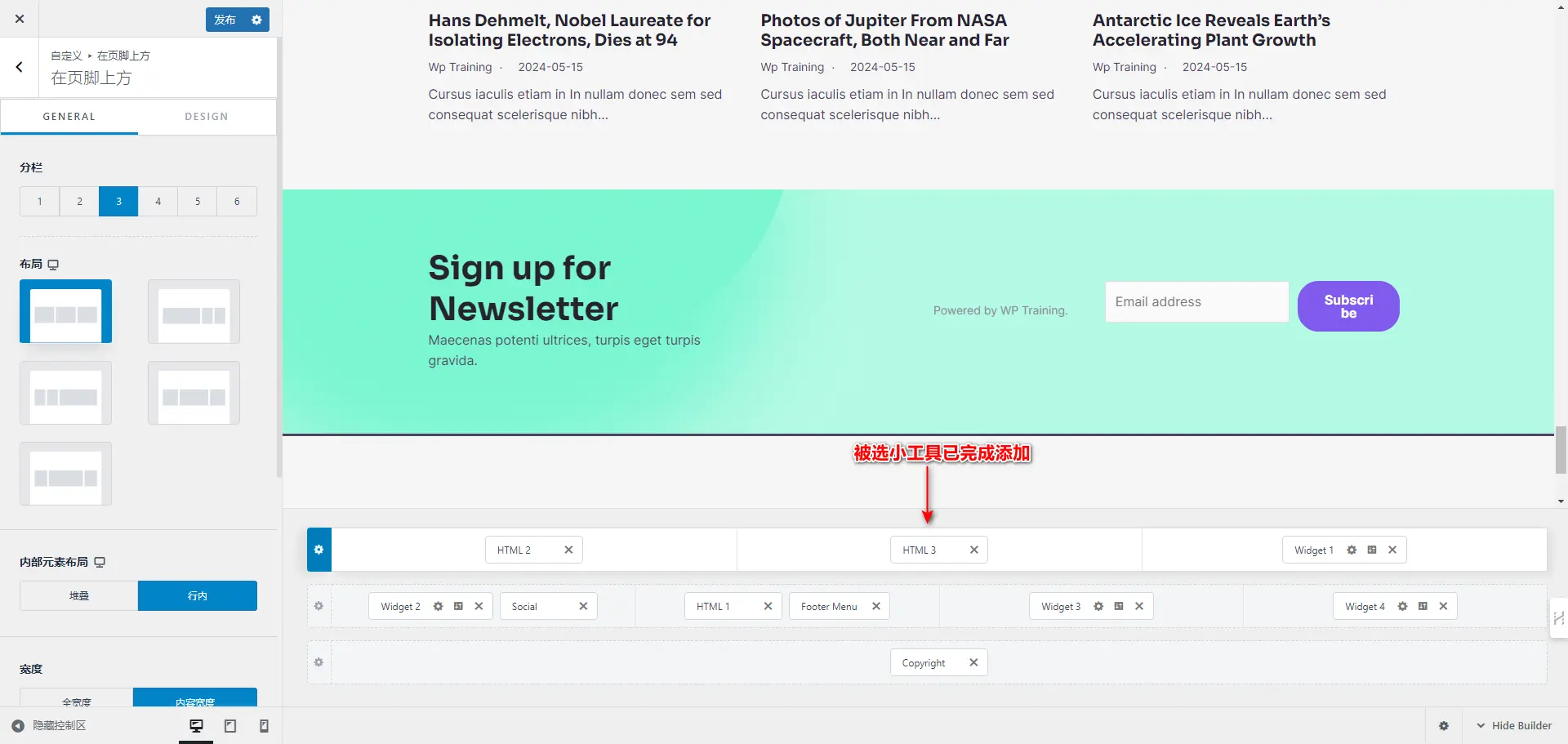
如果要添加新的小工具,可点击底部小工具一览中在需要添加小工具的地方点选即可弹出小工具备选一览。在备选小工具一览中选择一个并点选即可将其添加到该位置。
添加后,就可以看到选择的位置中已添加了被选小工具。
最后,如果要替换现有位置内的小工具时,可以先按照删除小工具的步骤删除小工具后,在删除的位置添加另一个小工具即可。
3. 强大的文本小工具
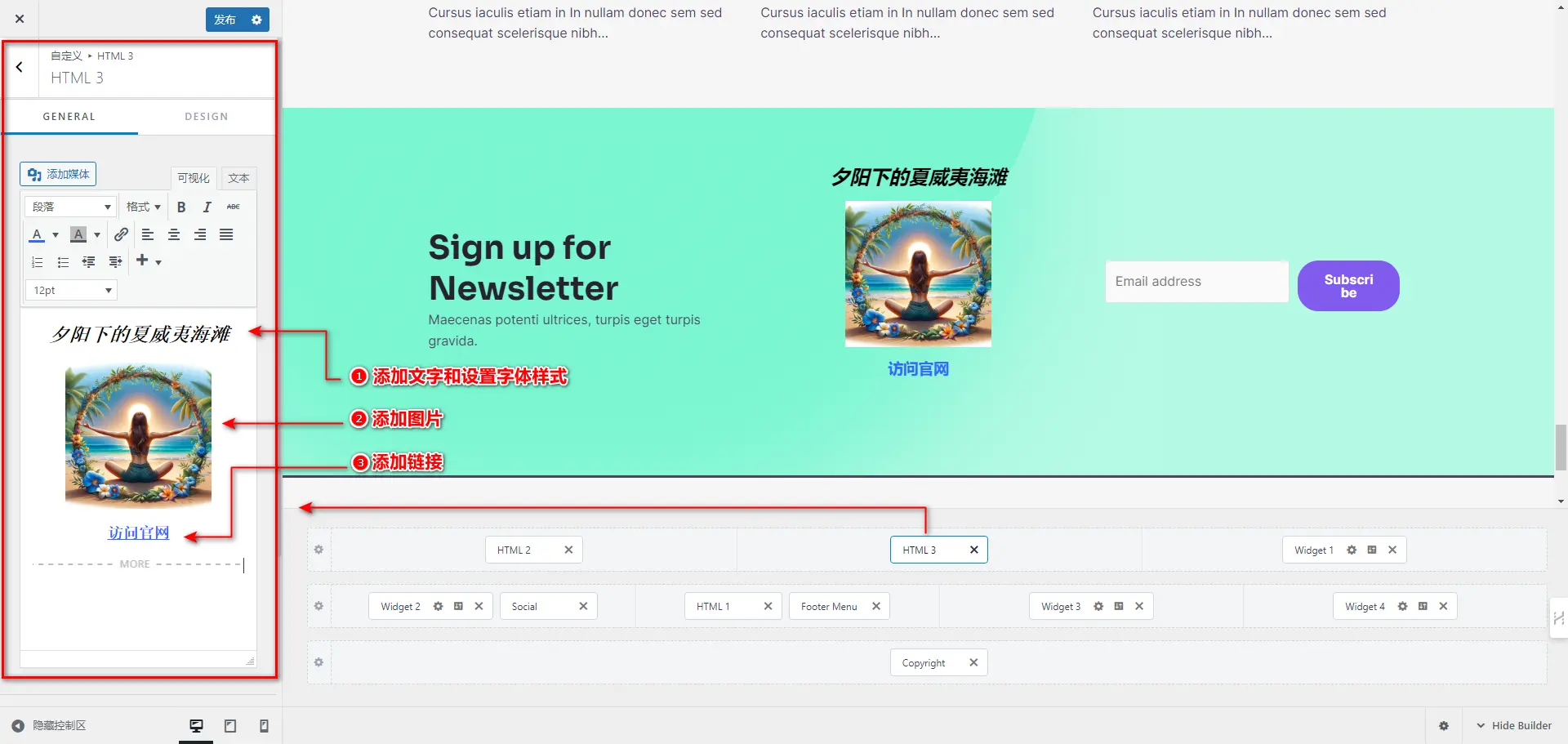
在WordPress众多小工具中,最强且常用的小工具就是文本小工具。
文本小工具几乎能包含你在页眉或者页脚中想要展示的任何内容。不论是段落、列表、图像还是链接,文本小工具都能轻松添加。不仅如此,文本小工具还可以美化字体,快速添加外链,格式化内容,插入音频,视频,代码等。
如果你有一定的HTML基础,你还可以切换到“文本”标签,可直接编辑HTML代码,实现更多个性化定制。
4. 后台管理小工具
在WordPress中,不仅可以在实时预览中直接管理小工具,还可以在WordPress后台集中设置。
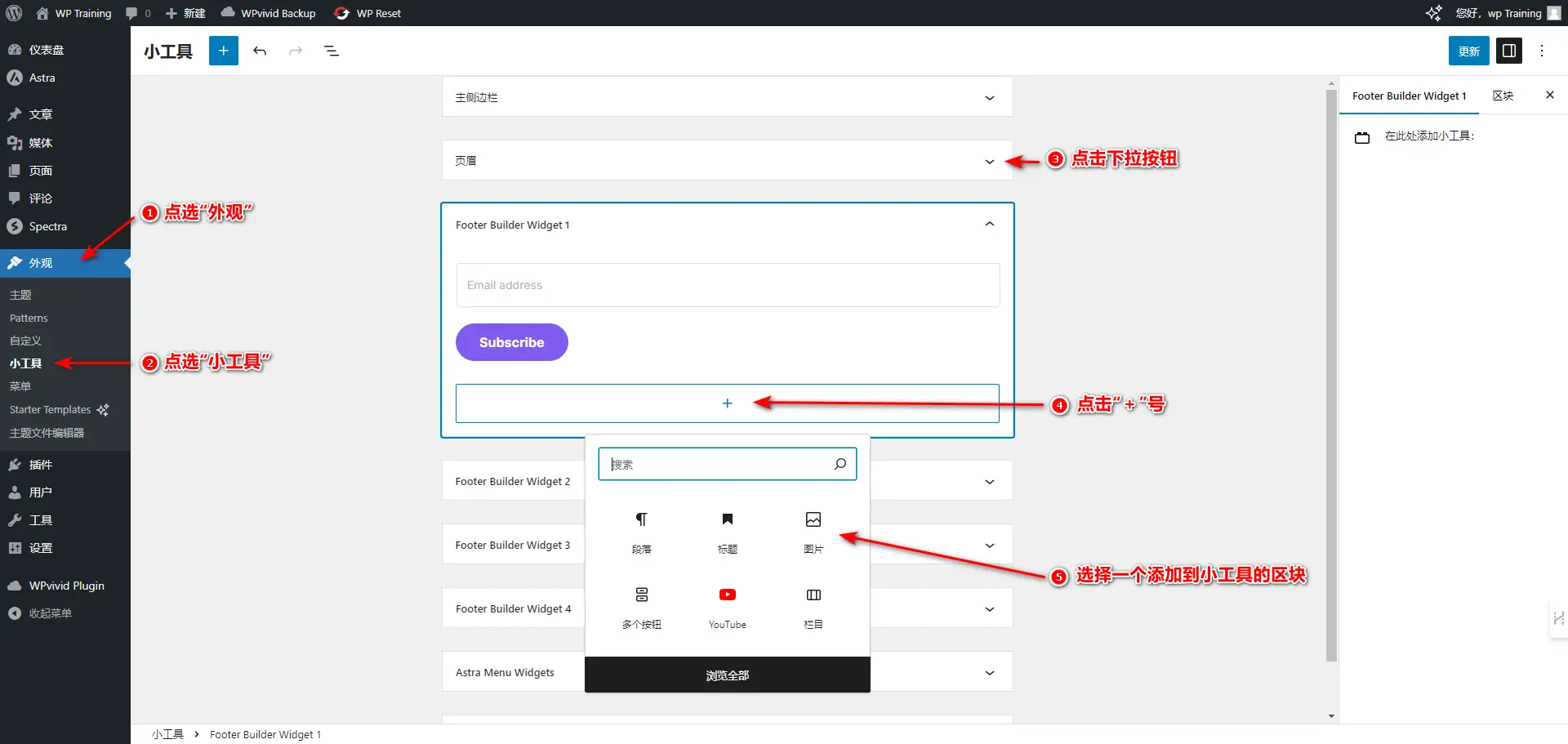
进入网站后台后,只需依次点击’外观’-‘小工具’,就可以进入专门的小工具管理页面。
在小工具一览中,可以查看到网页中使用的或者主题提供的小工具区域以及小工具。
点击任意一个小工具的下拉按钮,就会弹出小工具的编辑页面。在页面中点击下方的“+”号按钮,就会弹出可添加到小工具的区块一览。 点选一个区块,就可以将其导入到小工具内。
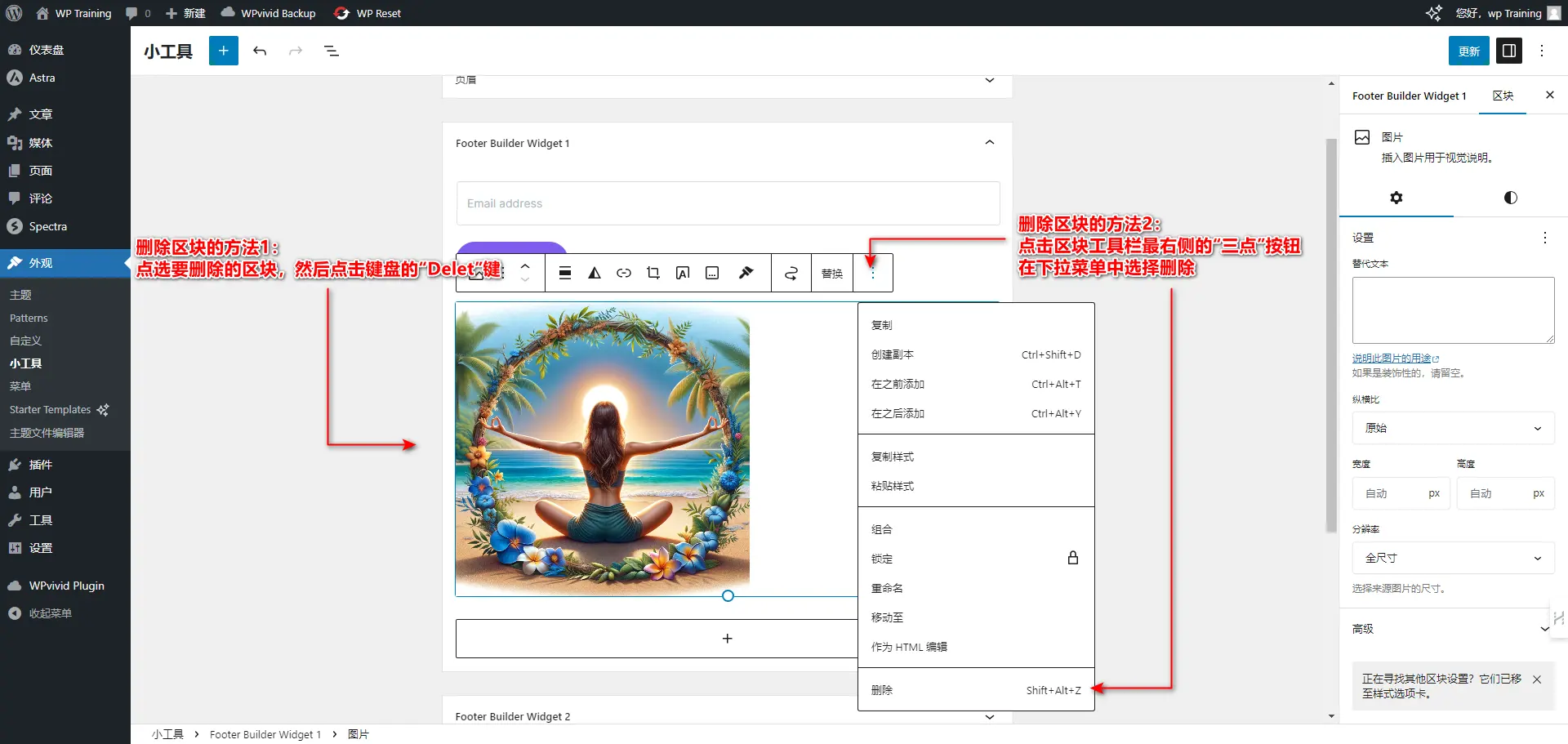
如果要删除小工具,可以点击已添加的区块并点击键盘的“Delete”键,或者点击区块工具栏最右侧的“三点”按钮,在下拉菜单中,选择删除即可移除该区块。
从上述内容中,我们可以清晰地看到WordPress的小工具实际上是由各种功能区块构成的组合体。正因为是区块,我们可以像使用古腾堡编辑器中的区块一样,轻松地对它们进行编辑和设置。
5.要点总结
WordPress小工具在网站创建中扮演着至关重要的角色。其模块化的设计赋予了页面内容配置的极大灵活性。通过划分网页的重要区域为多个小工具区,并按需添加和调整各类小工具,就能够轻松地将静态网页转变为充满活力和多样性的互动空间。
使用小工具时的注意事项:
- 使用小工具时需谨慎,过度添加可能导致页面拥挤,影响用户体验
- 遵循”Less is More”的原则
- 精心挑选那些能够提升用户阅读、互动和信息获取体验的小工具
此外,在选择小工具时,我们还需确保它们与网站的定位和风格保持一致。例如,在构建学术型网站时,应避免使用与学术氛围不符的音乐播放器小工具;而在个人博客中,则可以借助生动活泼的小工具来展现博主独特的个性。
值得一提的是,配置小工具是一个不断优化的过程。借助WordPress的实时预览功能,可以在不断的试验和调整中找到最适合的小工具组合方案。同时,倾听访客的反馈也至关重要,这有助于我们及时发现问题并改进小工具的使用。