对于WordPress新手来说,首先需要掌握的是WordPress包含的两种主要内容展示类型:帖子(Posts)和页面(Pages)。在使用WordPress创建和发布内容之前,理解这两者的区别是非常重要的。
帖子和页面在呈现方式和组织逻辑上有所不同。因此,清楚了解这些差异,才能创建结构清晰、条理合理的网站内容。
在详细了解帖子和页面之前,建议先浏览本教程中用Astra的Starter Template插件创建的示例网站。该网站使用了Starter Template模板中的”Tech-news”模板。接下来,我们将从整体上先探讨WordPress网站的基本结构。
1.Wordpress基本结构
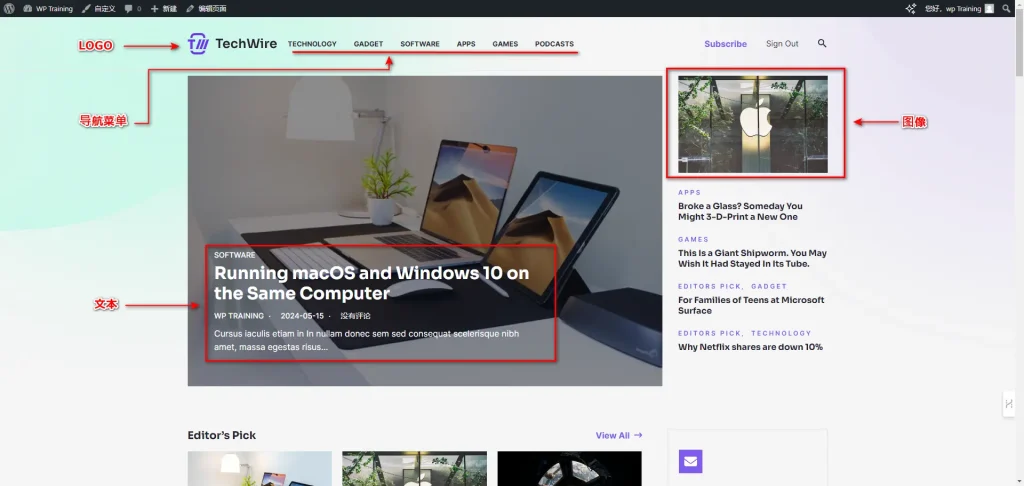
站点顶部是页眉(Header),包含网站的logo和右侧的导航菜单。页面中部则展示了各种格式的内容或设计元素,如文本、图像、按钮等。
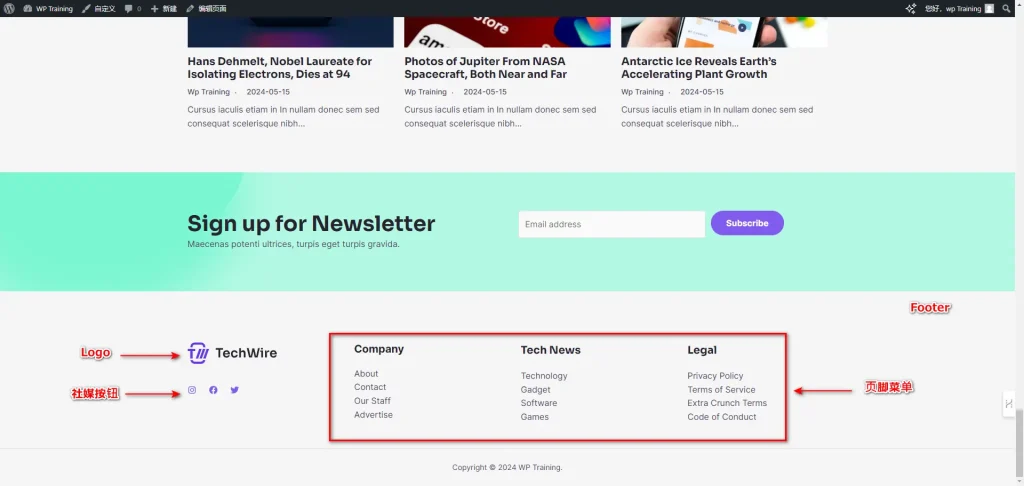
页面底部是页脚(Footer),除logo外,还包含社媒按钮、页脚导航菜单以及一些小工具(Widgets)。页眉和页脚的内容会出现在网站的每一个页面中。
在了解了主题模板、页眉和页脚的内容后,可以说我们对WordPress网站的基本布局有了直观的认识。
2.使用区块(Blocks)创建任意页面布局
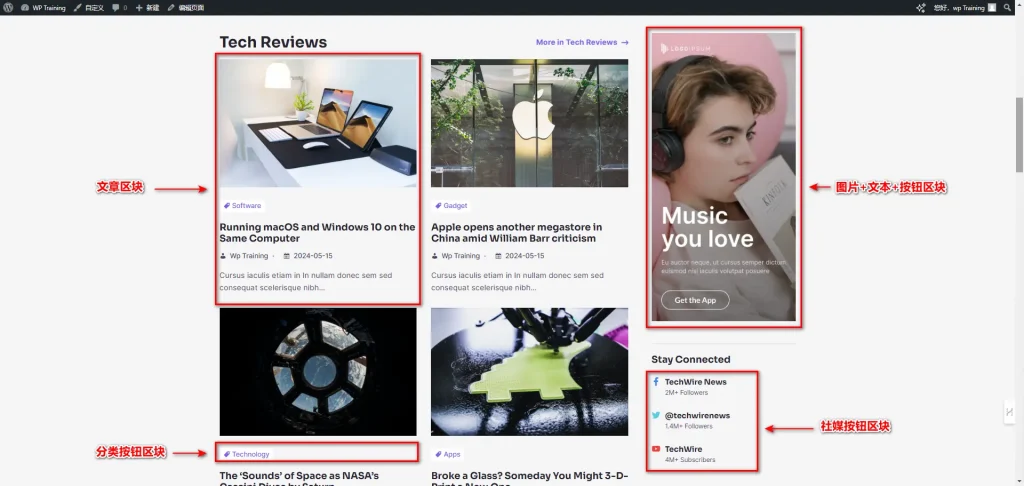
WordPress的一大特点是其区块编辑器(Block Editor)。在网站中,我们看到的图片、文字和按钮等设计元素都是通过区块组成的。可以将区块比作积木,可以自由组合和排列,构建出具有独特风格的网页。因此,善用区块(Block),你就可以创建出任何想要的页面布局。
区块编辑器(Block Editor)无需掌握复杂的编程知识,只需通过视觉和创意思维就能制作出功能丰富且美观出众的网站。相信经过系统学习后,你一定能成为区块编辑器的高手!
3.帖子(Posts)是博客网站的灵魂
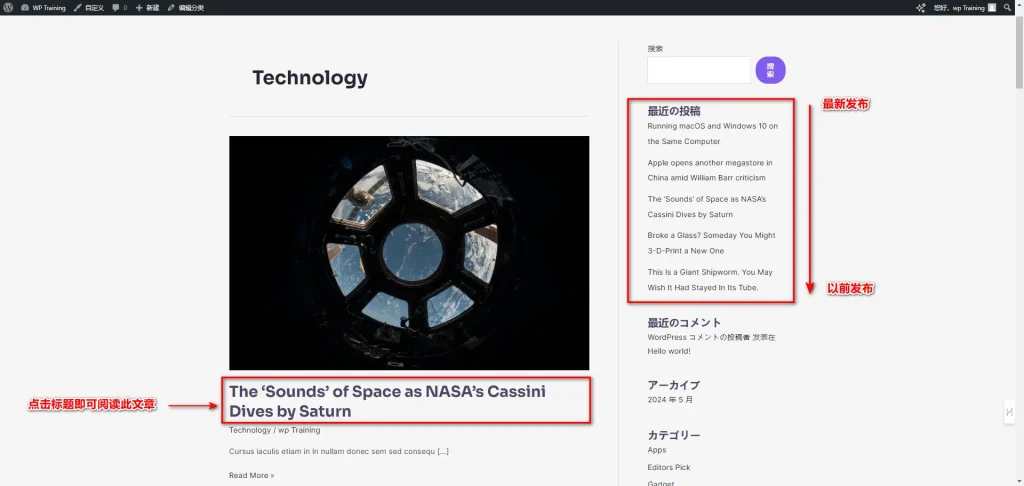
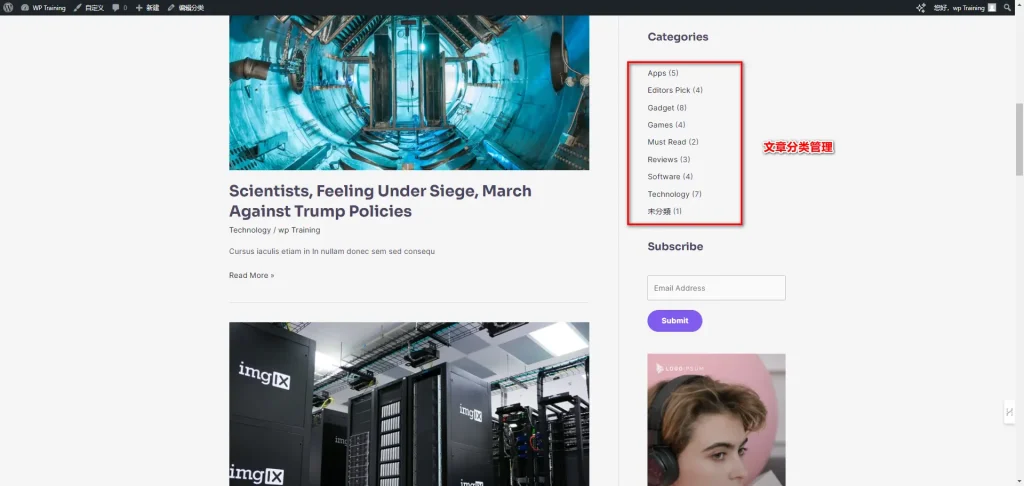
帖子是博客网站的核心。示例站点包括了多个博客文章。这些文章按发布时间倒序排列,最新的文章会被放在最前面。点击文章标题,就可以阅读全文。
WordPress允许我们通过分类来管理帖子。就是将相关文章归入一组。这样,读者可以方便地找到特定分类下的所有文章。
4.页面(Pages)是博客网站的颜值担当
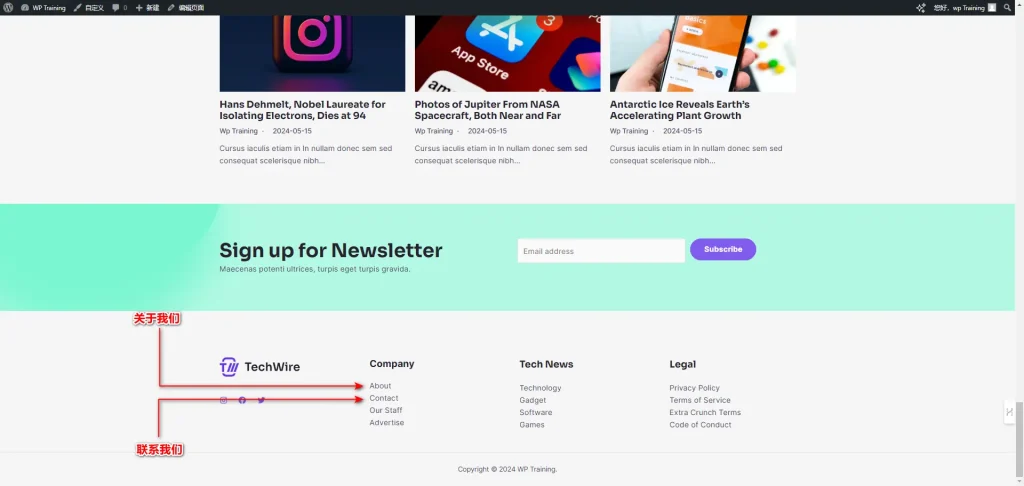
与动态更新的帖子不同,页面主要用于展示静态内容,即不常变化的信息。例如,每个网站都会有一个”关于我们”页面来展示公司或网站的基本信息,以及一个”联系我们”页面来提供联络方式。
这些重要信息页面通常会放在网站的主导航菜单中,让访客能轻松地找到并了解网站的关键信息。这些页面功能使WordPress网站的结构更加完整,内容更加全面。
当然,除了上述页面外,主页和分类页等也是网站页面的重要组成部分。
5.灵活搭配帖子和页面,打造理想网站
WordPress的一大优势就是灵活性。尽管许多博主建议在网站中添加内容帖子,但这并不是搭建网站时的必要步骤。根据需求,你完全可以只使用单一页面来构建网站,而不必使用任何内容帖子。相反,你也可以创建一个纯博客型网站,仅使用发布的帖子内容。
然而,如果你想制作一个既包含内容又具有精美外观的网站,那么页面和帖子的搭配就变得非常重要,如企业官网、个人博客网站、新闻资讯网站等。关键在于根据网站的定位,找到最佳的页面和帖子的搭配方式。
6.要点总结
本篇内容简要阐述了WordPress的两类内容,即帖子(Posts)和页面(Pages)的差异,尤其在内容组织和展示逻辑上的区别。
帖子主要用于展示博客等动态内容,可以按时间倒序排列,也可以按类别分类。帖子是网站传达信息的重要方式,也是吸引访客的利器。
而页面主要用于展示静态内容,如”关于我们”,”联系方式”等,通常被放置在主导航菜单中,以便访客快速了解网站的关键信息。
关于帖子和页面的展示方式,可以参考以下建议:
- 在规划网站结构时,首先列出所有需要的重要信息页面。
- 确定是否需要博客功能。如果需要,则规划博客的主题结构和分类。
- 根据第二点的决定,在菜单中设置帖子/页面的链接。
- 充分利用区块编辑器,持续优化页面和帖子的布局。
WordPress的内容创作和管理并不复杂,关键在于做好前期规划,并且在实际运营中持续优化。
最后,希望本篇内容能帮助您理解帖子和页面。