信息时代让我们获取内容的方式发生了翻天覆地的变化。过去那种枯燥的文字信息已难以吸引现代读者的注意力。优秀的网站内容除了实用、权威的内涵外,更应具备出色的视觉体验,才能吸引用户的驻足和关注。
然而,要打造具有专业质感、层次分明、版式优雅的网页布局并非易事,需要耗费大量的精力。
好在WordPress已为我们精心准备了一系列专业级的内容布局工具,助力内容排布如虎添翼。
本文将为您逐一讲解如何运用WordPress默认的设计区块,轻松打造出引人注目的页面设计。
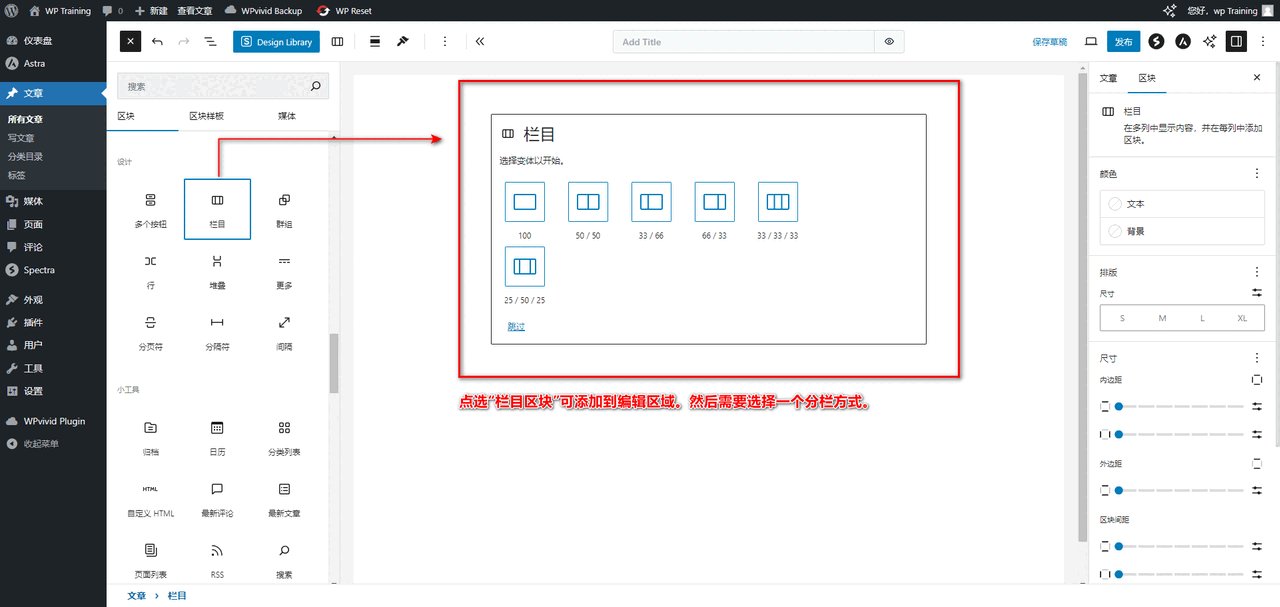
1. 使用列块实现多列布局
多列布局一直是网页设计中最常见的排版方式。WordPress自带的列块堪称对此类需求的完美解决方案。
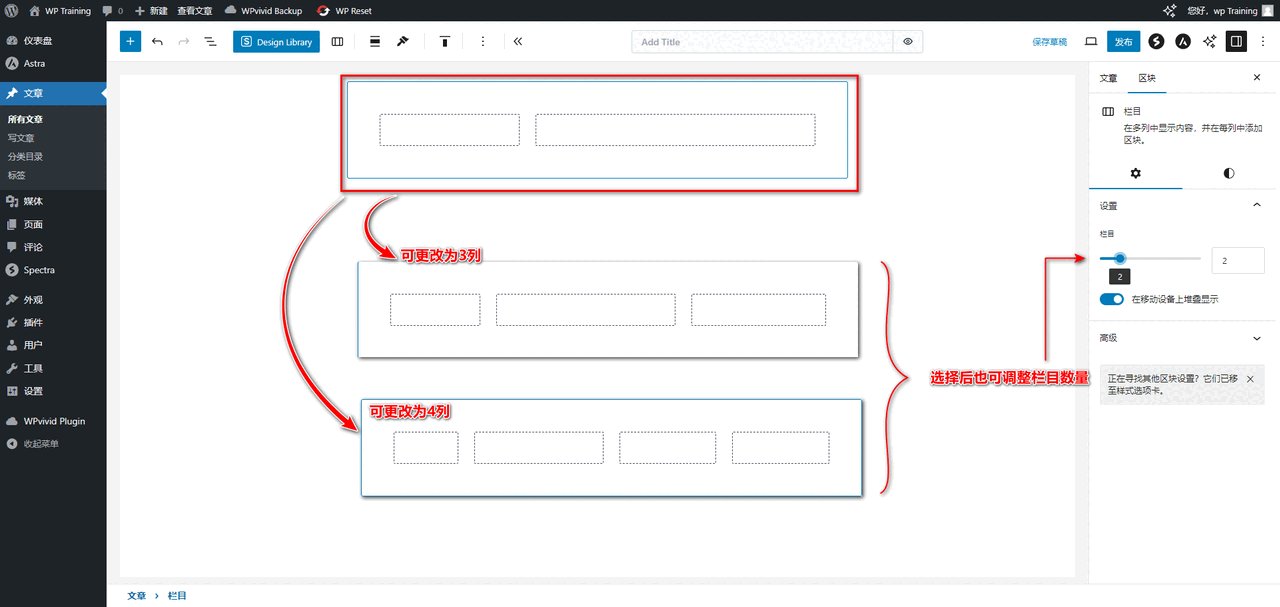
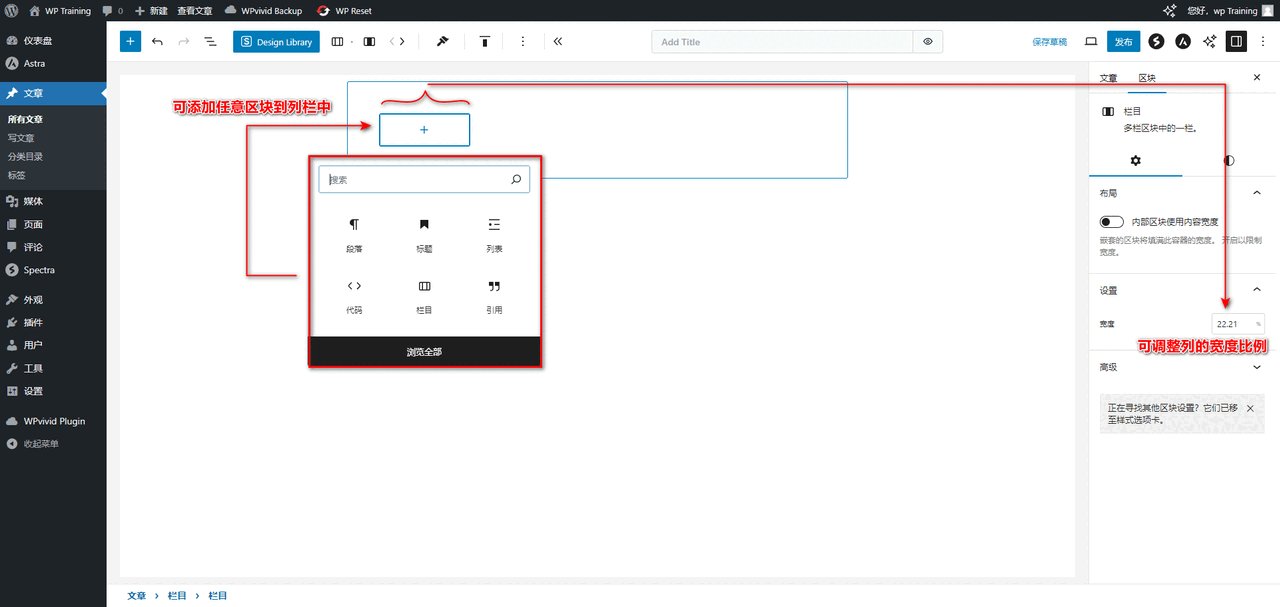
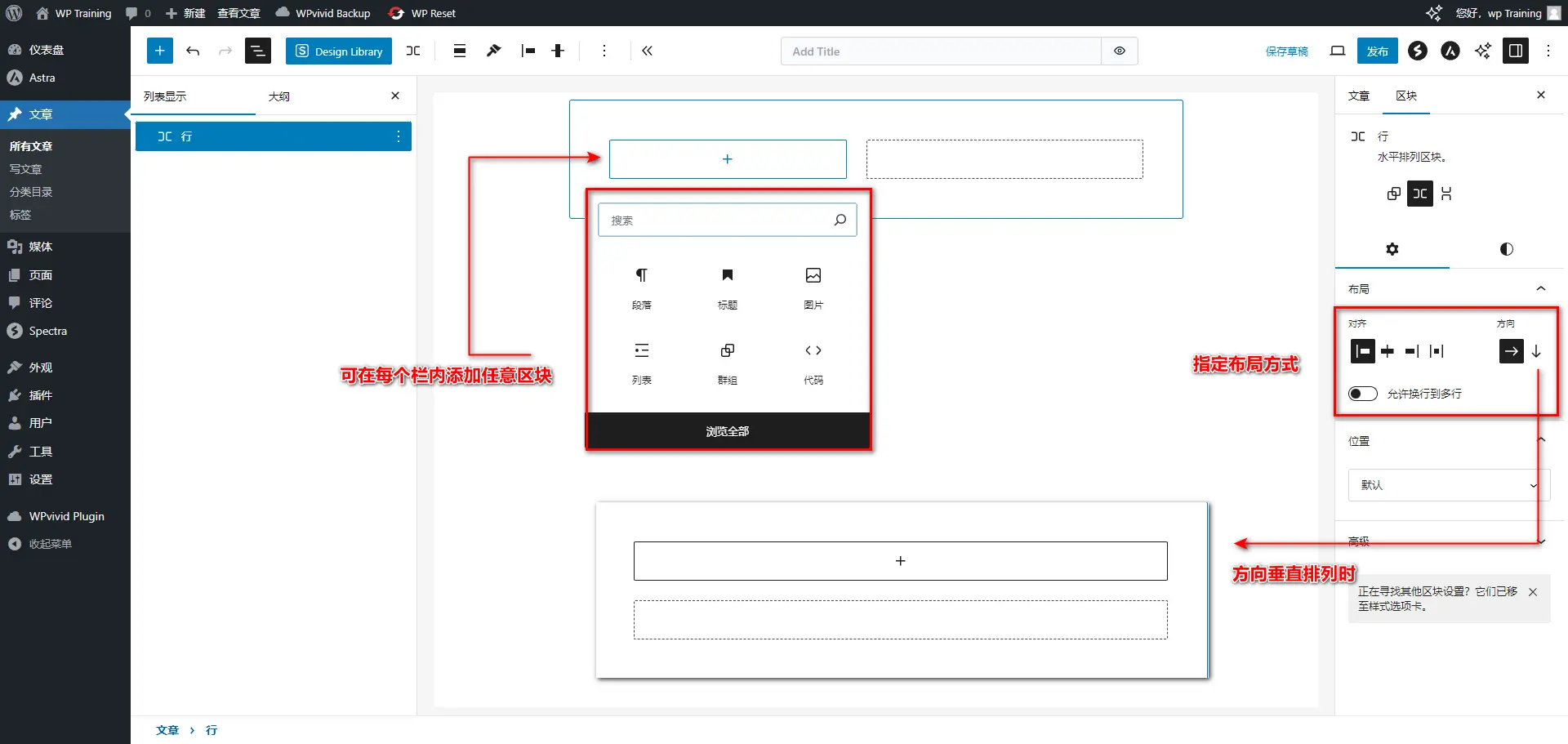
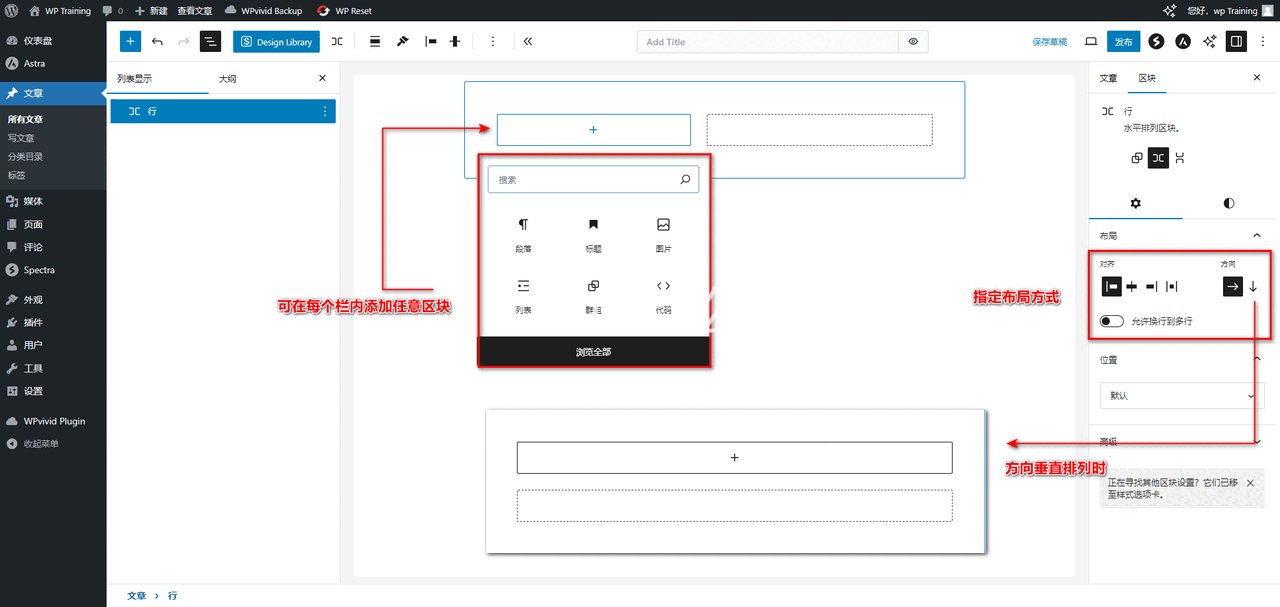
添加该工具后,即可为页面内容设置2到6列的并排结构,非常适合用于构建多栏展示区、大屏幕列表或产品介绍等场景。列与列之间可自由调整列宽比例,通过设置面板中的选项也能微调每列文本的颜色与背景。
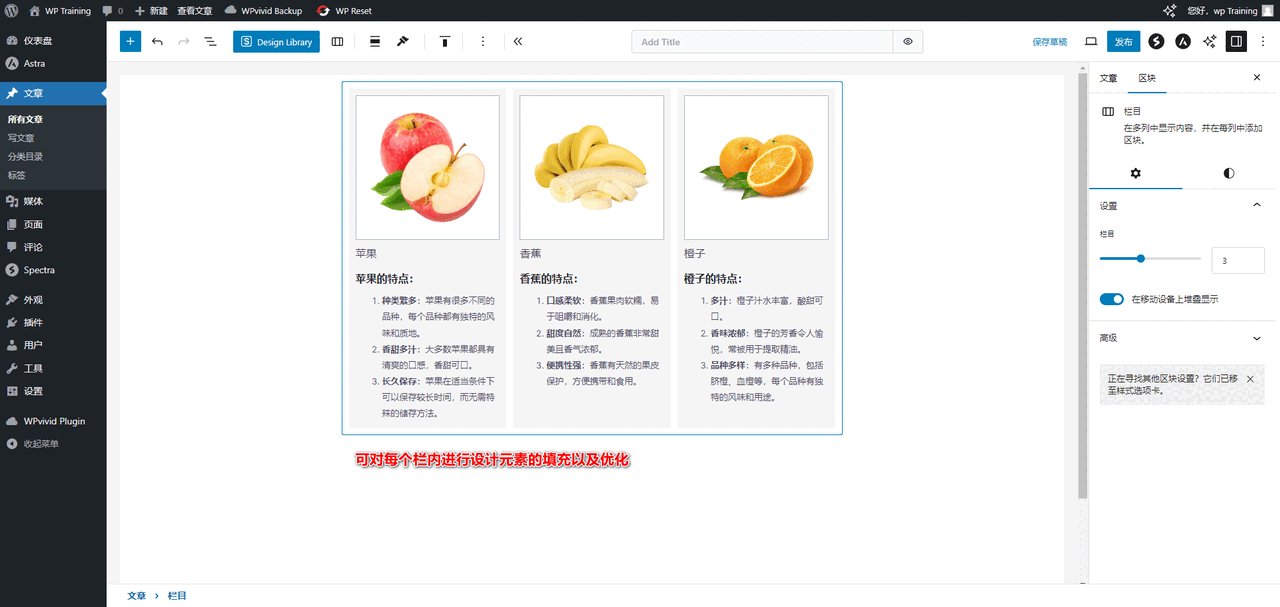
值得一提的是,列块的功能并不局限于纯文本的布局编排。每一列实际上可被视为一个独立的区块容器,用户完全可以在其中插入图像、按钮、多媒体等任意WordPress内容块。如果再辅以合理的行高、边距等细节调整,即可轻松打造出专业质感十足、视觉分层清晰的产品展示或服务介绍等布局方案。
2. 将相似内容块组合成组合块
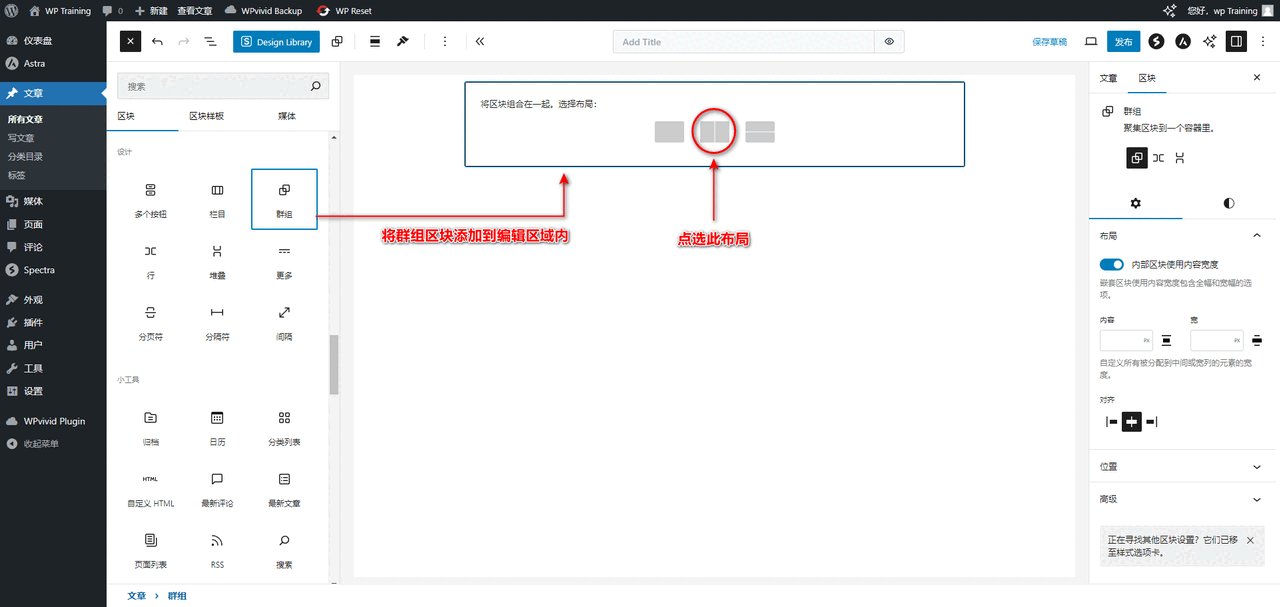
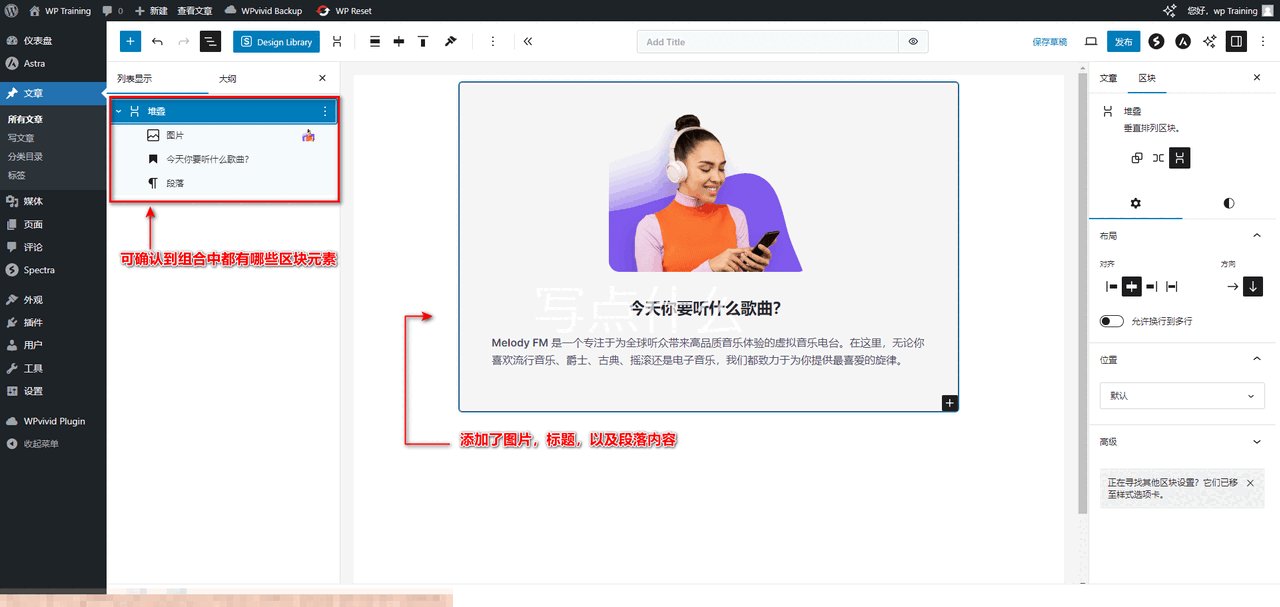
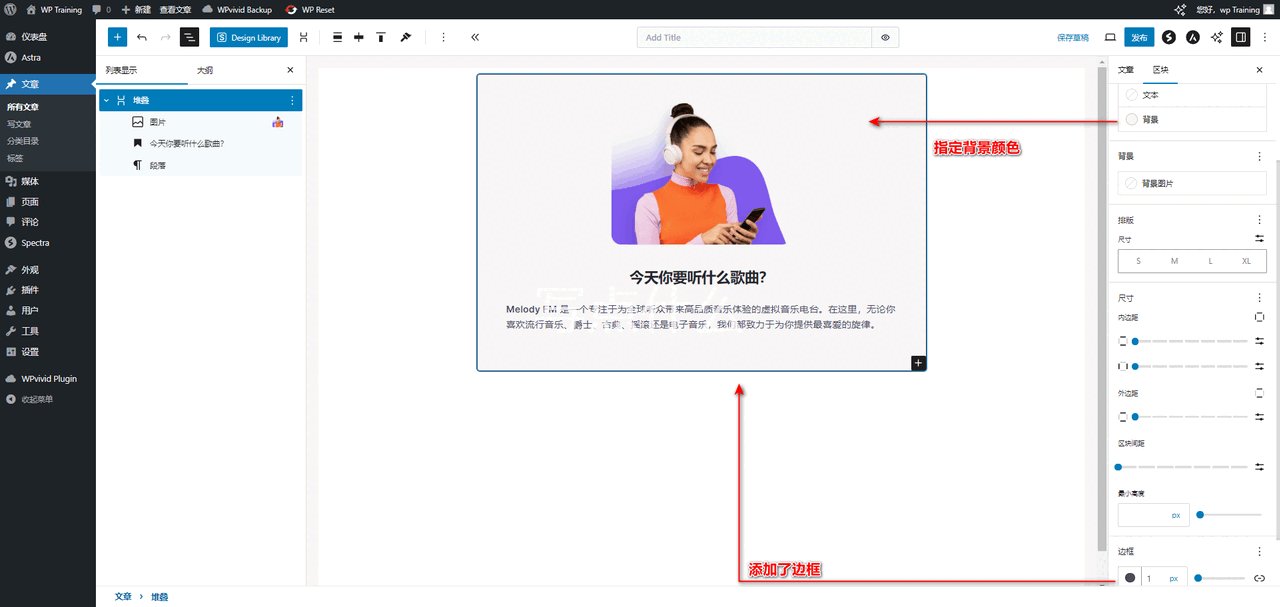
在页面创作的实践中,往往会出现某几种块组合的使用频率特别高的情况。比如用于新闻资讯列表的“标题块+图像块+摘要块”组合,或是用于产品介绍的“媒体与文本块+按钮块”组合等。为避免每次都要重复插入这几种块,WordPress为我们提供了“组合块”功能。
使用组合块的方式非常简单。首先在编辑界面中选中所需的多个块,然后在工具栏中点击“合并为组合块”即可完成块组合。新建的组合块不仅可以被拖拽到任意位置,还支持复制、移动等操作。
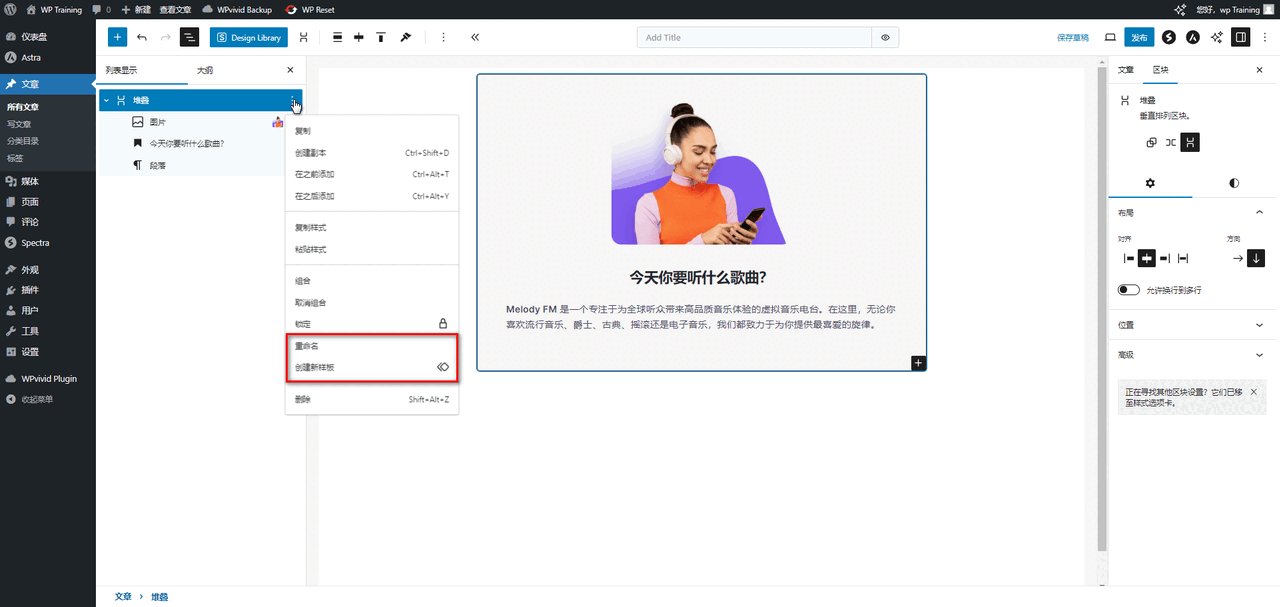
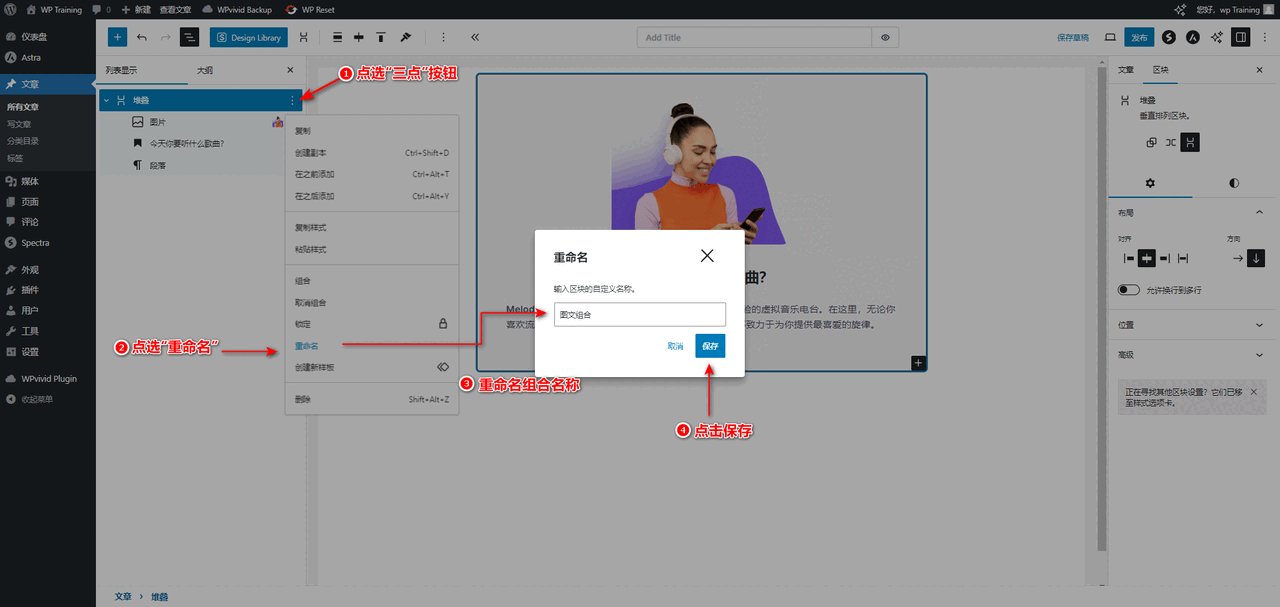
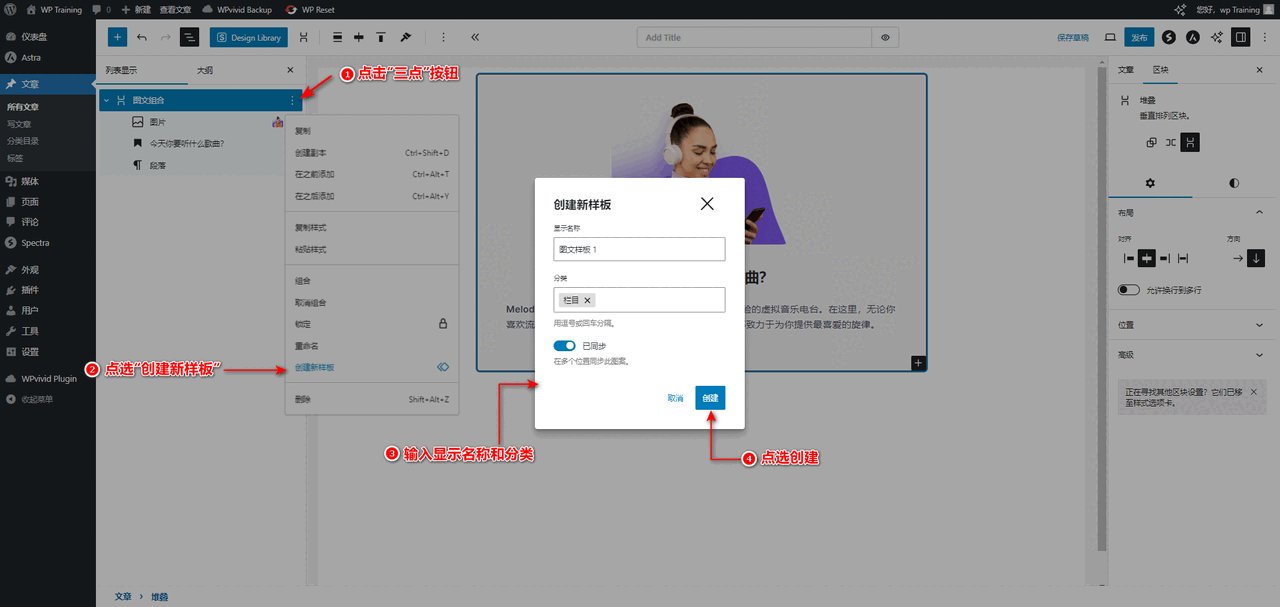
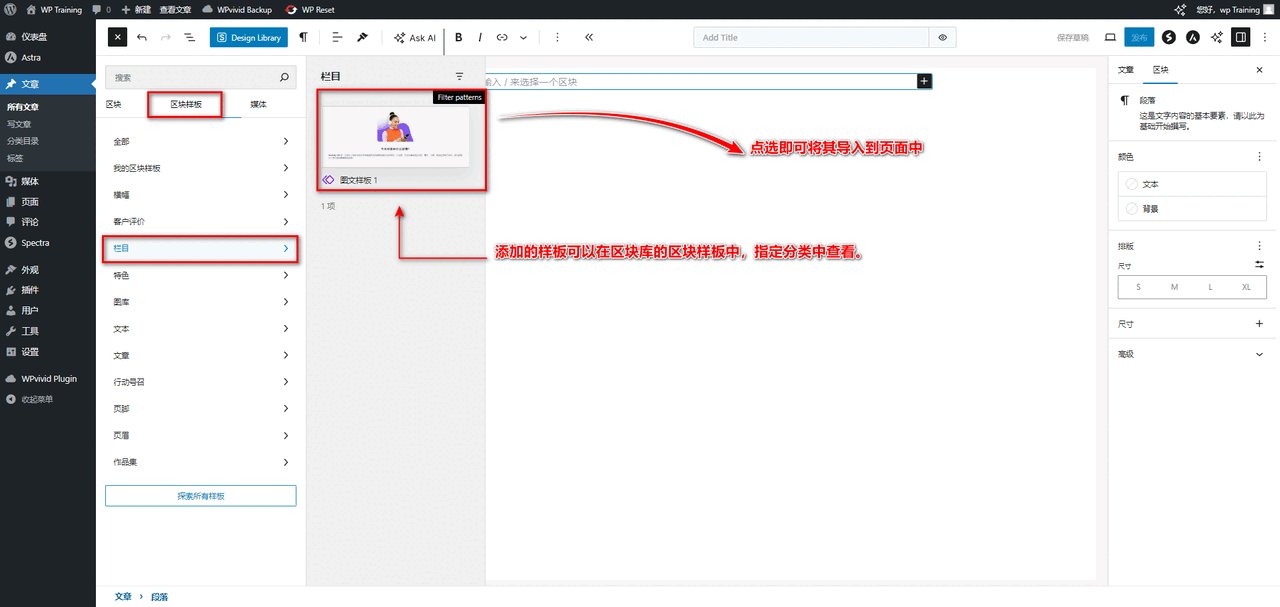
最关键的是,还能通过合理命名后,将其作为区块样板添加到内容块库中。这样一来,只需在块库选中点选该区块样板,即可一键呼出之前精心设计的组合样板,极大地提高了内容创建的效率。
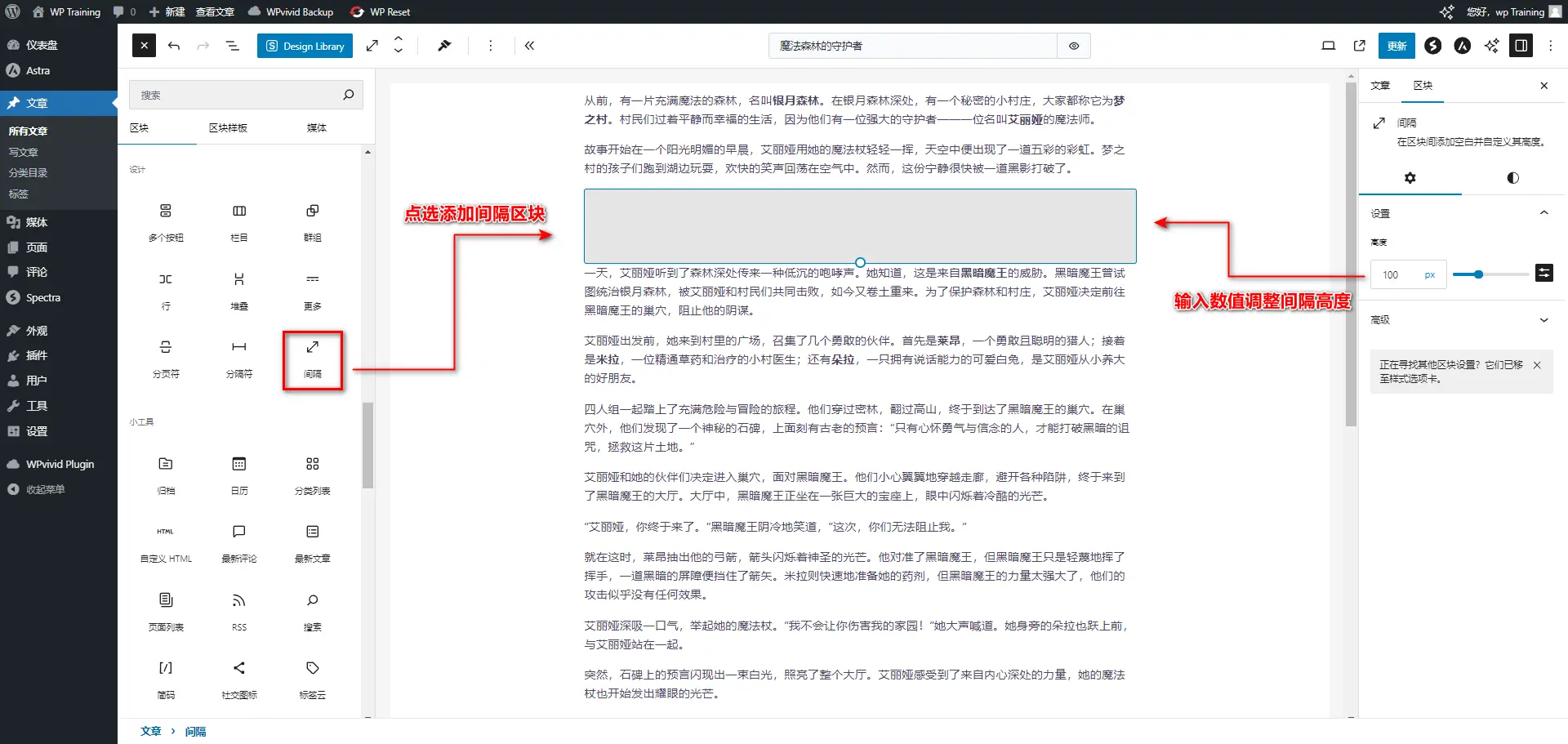
3. 运用分隔符和间隔符划分内容区域
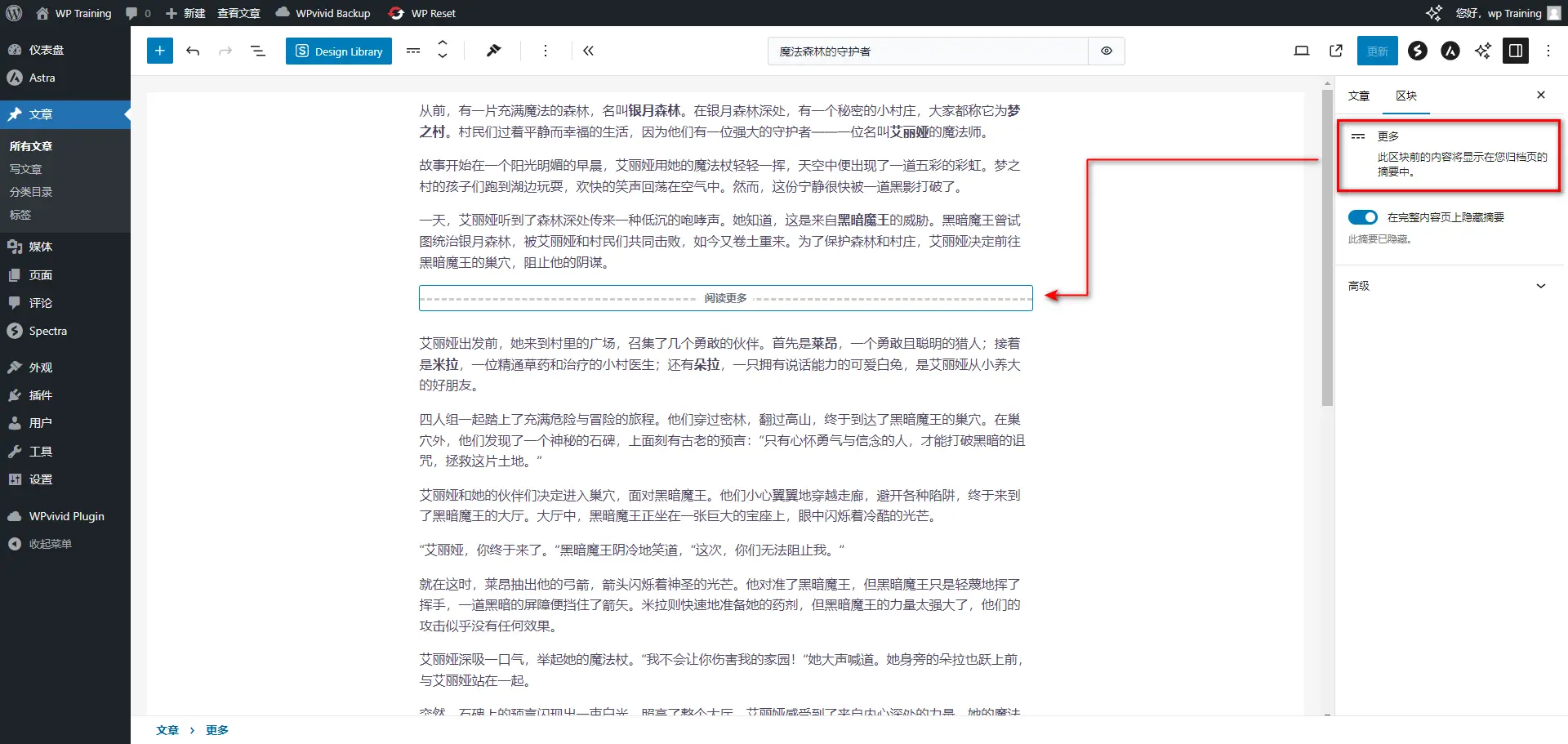
一篇优秀的文章内容不应是毫无条理可循的大段大段文字堆砌。在适当区域设置分隔线和留白区域,不仅能优化整体的视觉体验,还能合理地将主题进行分块和层级划分,使内容的结构更加分明。而WordPress恰好为此准备了专门的分隔和间隔符工具。以博客文章为例,如果两个主题段落差异较大,不妨在其间插入一个“阅读更多”分隔符。
页面呈现时,只有顶部的内容才会作为摘要显示,要阅读全文内容则需点击阅读更多链接,从而引导访客继续深入了解后续主题。这种设计非常智能且清晰地保护了信息的层次传递。
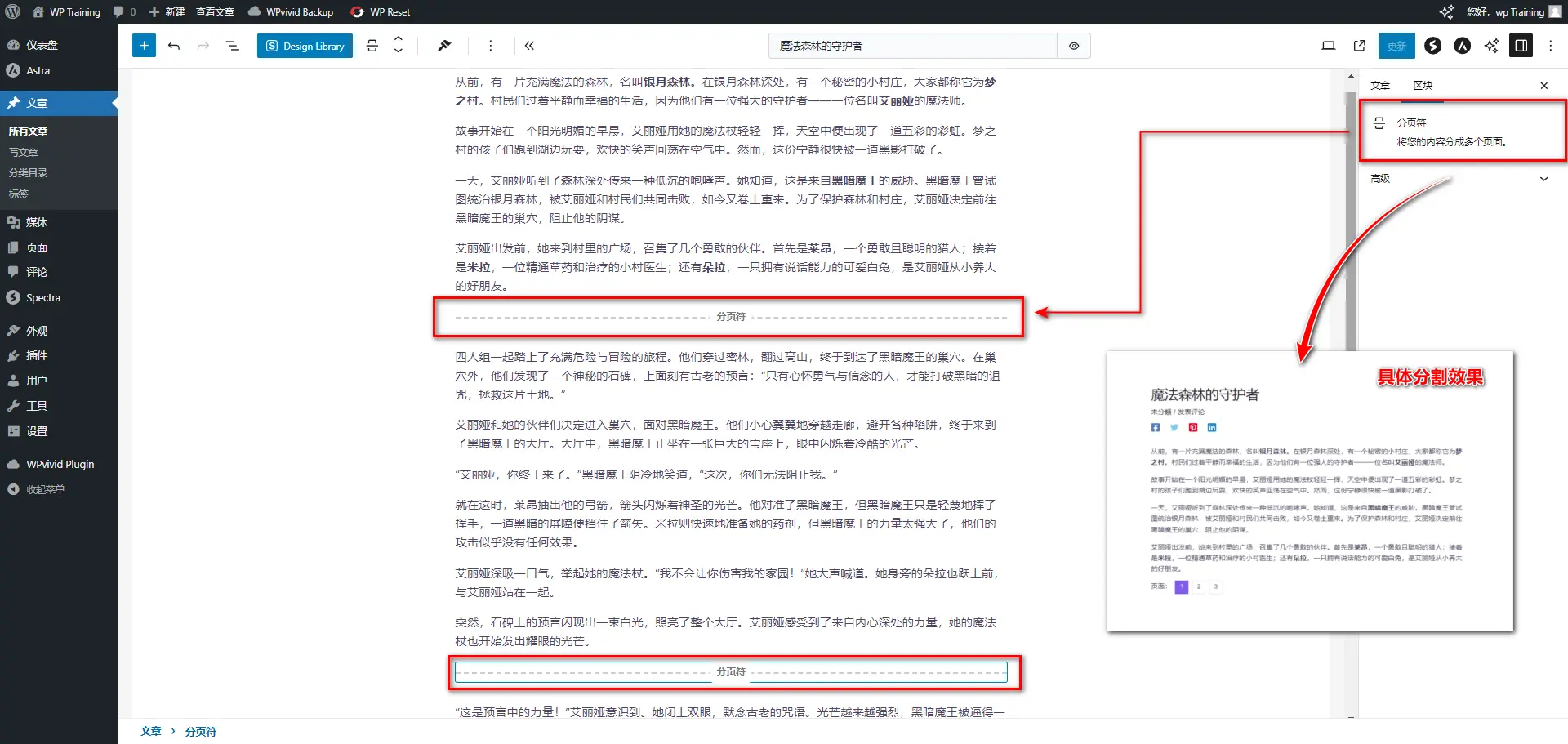
然后,如果需要将某一完整主题拆分成更小的部分,分页分隔符则是绝佳选择。只需在合适的位置插入该分隔符,系统即可自动将内容分割为分页形式,读者可通过底部的数字链接依次浏览所有子主题内容。这种做法避免了页面内容过于密集的体验弊端。
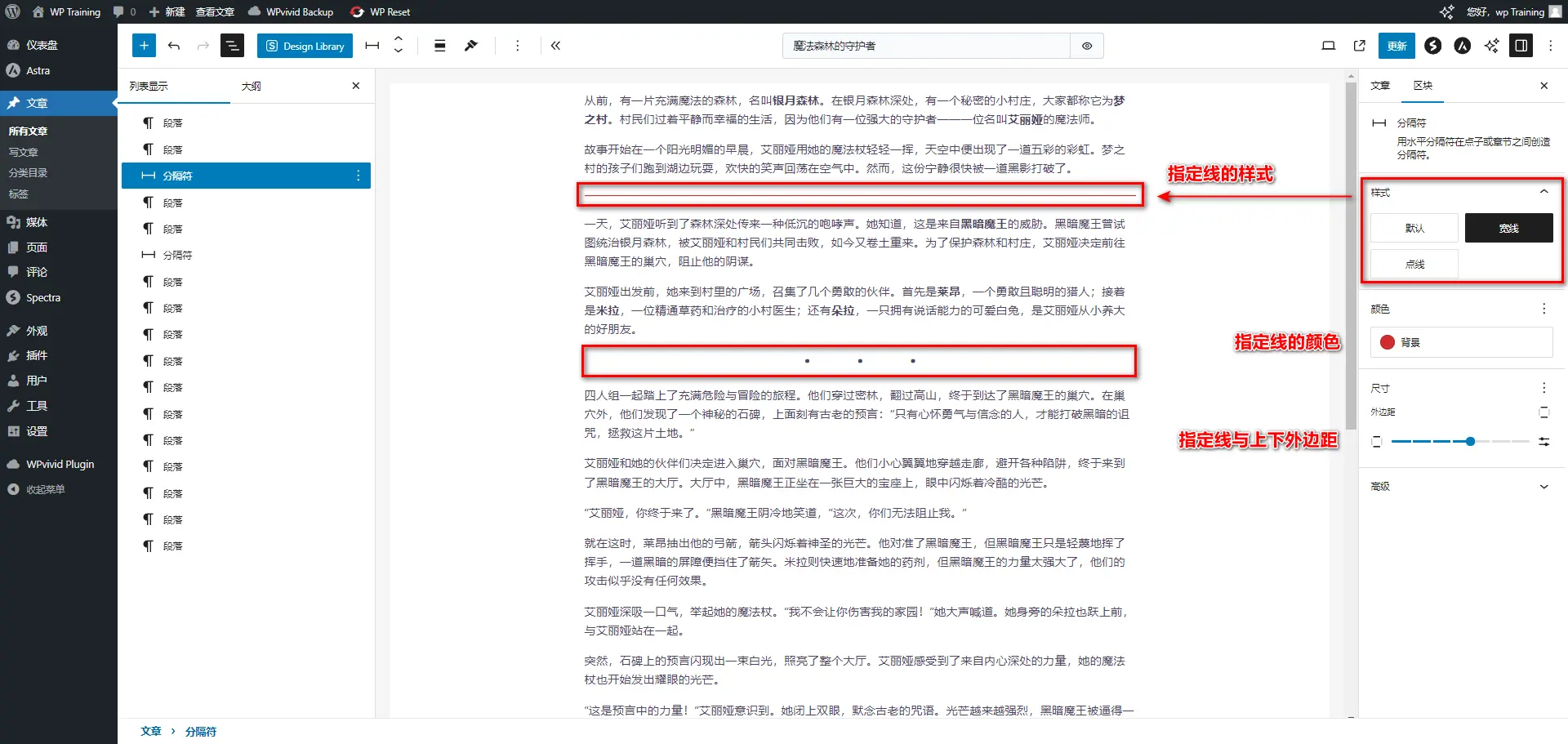
最常见的分隔手段则要数水平分隔线了。通过设置不同样式的线条或点阵效果,即可很好地为内容划分呼吸区域,让主题段落有一个简单而自然的视觉分割。
4. 自定义样式微调分隔符效果
对于部分分隔符如间隔符,WordPress还贴心地为用户保留了样式自定义的空间。只需在该块的设置面板内切换不同的选项,就能微调间隔符的高度或样式,以满足特定场景下的布局需求。
比如在一些狭窄的内容区中,使用较低的间隔高度或许会更加合适;而在页面底部做整体小结时,使用一条加粗的水平分隔线则能起到醒目的视觉分隔作用。
通过灵活地应用这些分隔符工具,结合多列布局等其他设计手段,WordPress用户完全可以打造出版式精美、层次分明的内容体验。而在这个过程中,系统设计者也贯彻了给予用户最大自主权的初衷。只要稍加练习,就能够掌握内容设计排版这门“内行”看门人才懂的艺术。
5. 要点总结
本文为您讲解了WordPress编辑器中的诸多布局设计工具和技巧。利用多功能的列块,我们可以轻松将内容划分为多列并列展示,构建专业质感的产品或服务介绍区块。而面对反复出现的页面结构时,组合块功能能让我们保存经常使用的块组合并在任意位置一键快速插入。
此外,WordPress还提供了多种分隔符和间隔符选择,以优雅的方式对内容进行层级分区,使其结构井然有序。最后,系统对于分隔符效果的样式调整也给予了用户自主的定制权,充分体现了设计用户至上的理念。
或许每个WordPress用户短期内并不能完全掌握这些布局功能的所有用法和细节。但熟练地掌握并应用其中一小部分功能,便足以让您的内容版式看起来专业且极具创意。相信通过后续的实践运用,再加上WordPress团队持续完善和创新,WordPress布局设计工具定将被开发得越来越强大,进而激发出越来越多令人惊艳的内容展示创意。
毕竟,内容本就是为了传播而存在的。借助视觉化的辅助,内容传播才能事半功倍。让我们共同期待,在不远的将来,文字、图像、动画等元素能够在WordPress的支持下完美融合,打造出更多沉浸式的内容体验,让读者们在字里行间感受到最纯粹的智慧魅力。