对许多新手来说,要在WordPress中设计出专业、美观的网页布局是个不小的挑战。
传统的方式需要逐个添加和排列区块,不仅效率低下,还很考验设计功底。好在WordPress推出了区块样板功能,利用预设的区块组合,几分钟内就能生成一个结构完整、视觉出众的页面。
通过本篇教程,将手把手教你如何利用区块样板,轻松get网页设计新技能!
1. 什么是区块样板?
区块模板是WordPress 5.5版本引入的新特性,它实质上是多个区块的组合。这些区块按照特定的布局方式排列,形成了一个个预设的“模板”。通过使用区块模板,无需再为页面的排版效果费尽心思,只需直接应用你喜欢的模板即可。
区块模板包含了各种常见的页面元素,如文字、栏目、图片、按钮等,种类非常丰富。利用这些模板,你可以快速地拼装出一个结构完整的网页框架,然后只需填充具体内容就可以了。对于新手来说,区块模板绝对是网页设计的一大利器。
2. 如何插入区块模式
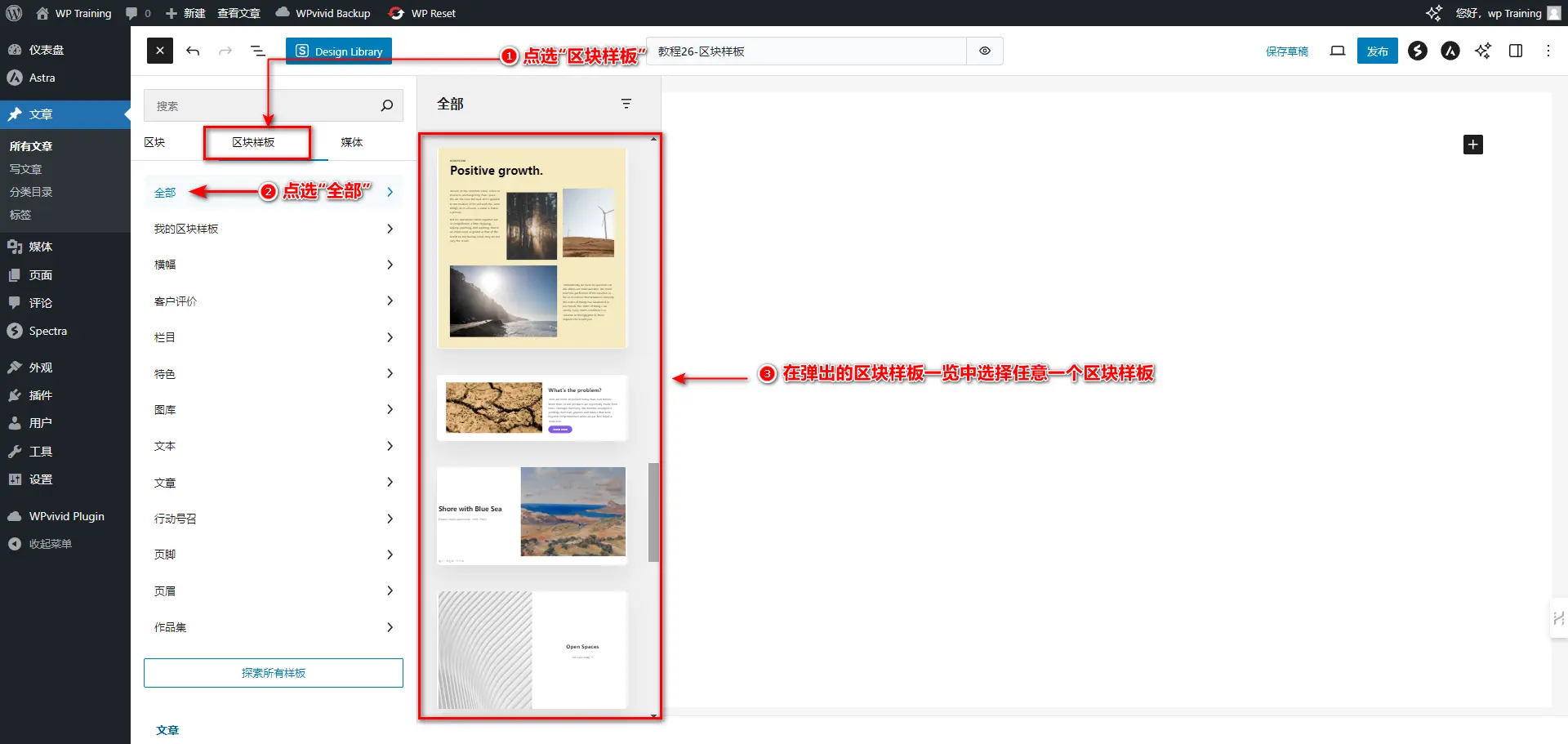
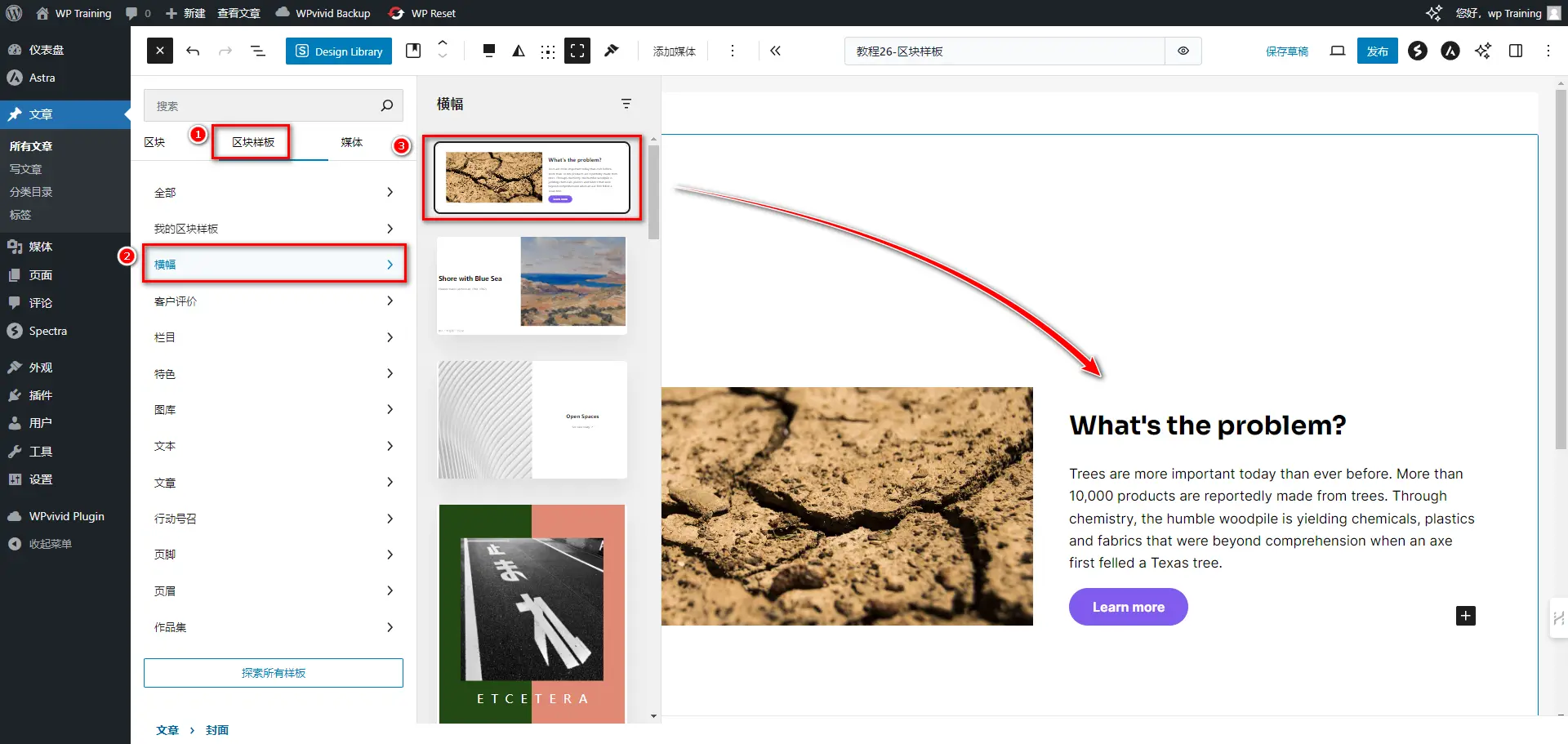
在区块库中选择区块样板十分简单。只需在区块样板列表中选中任意一个分类,或者点击”全部”按钮。然后,在弹出的区块样板一览中选择任意一个样板,即可将该样板添加到编辑页面。
添加样板后,该样板与普通的区块没有区别,可以进行任何修改。例如,选中样板中的段落区块,就能编辑里面的预设文字;选中按钮区块,就能定义按钮的链接地址。每次只需选中样板中的单个区块,就能对该区块进行设置。这种所见即所得的交互方式,可以说是非常人性化了。
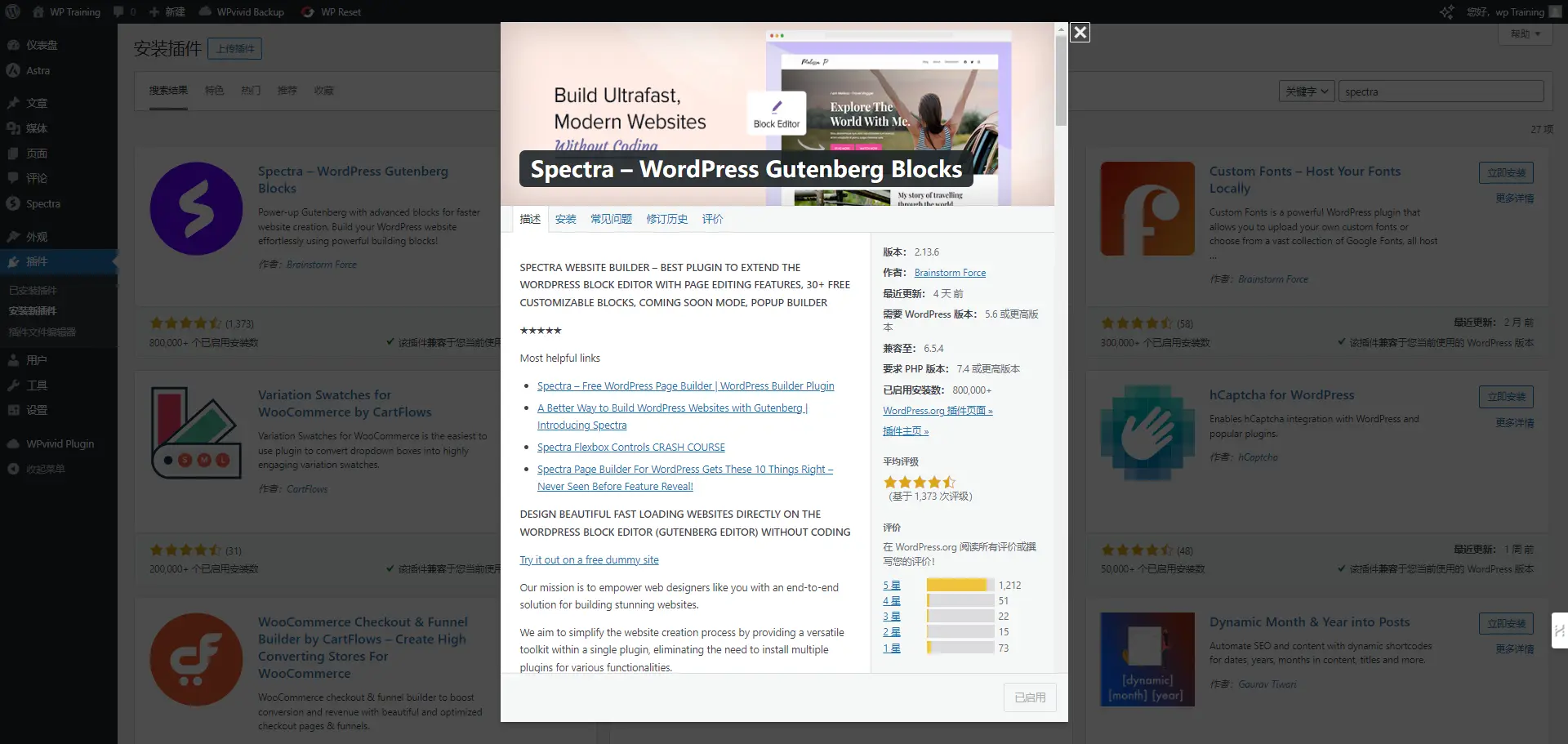
当然,如果你对当前主题提供的区块样板布局不满意,也可以通过插件等方式导入更多第三方区块样板,这样选择空间更大。如果要推荐第三方区块插件的话,比较推荐”Spectra“插件。
3. 区块样板的高级用法
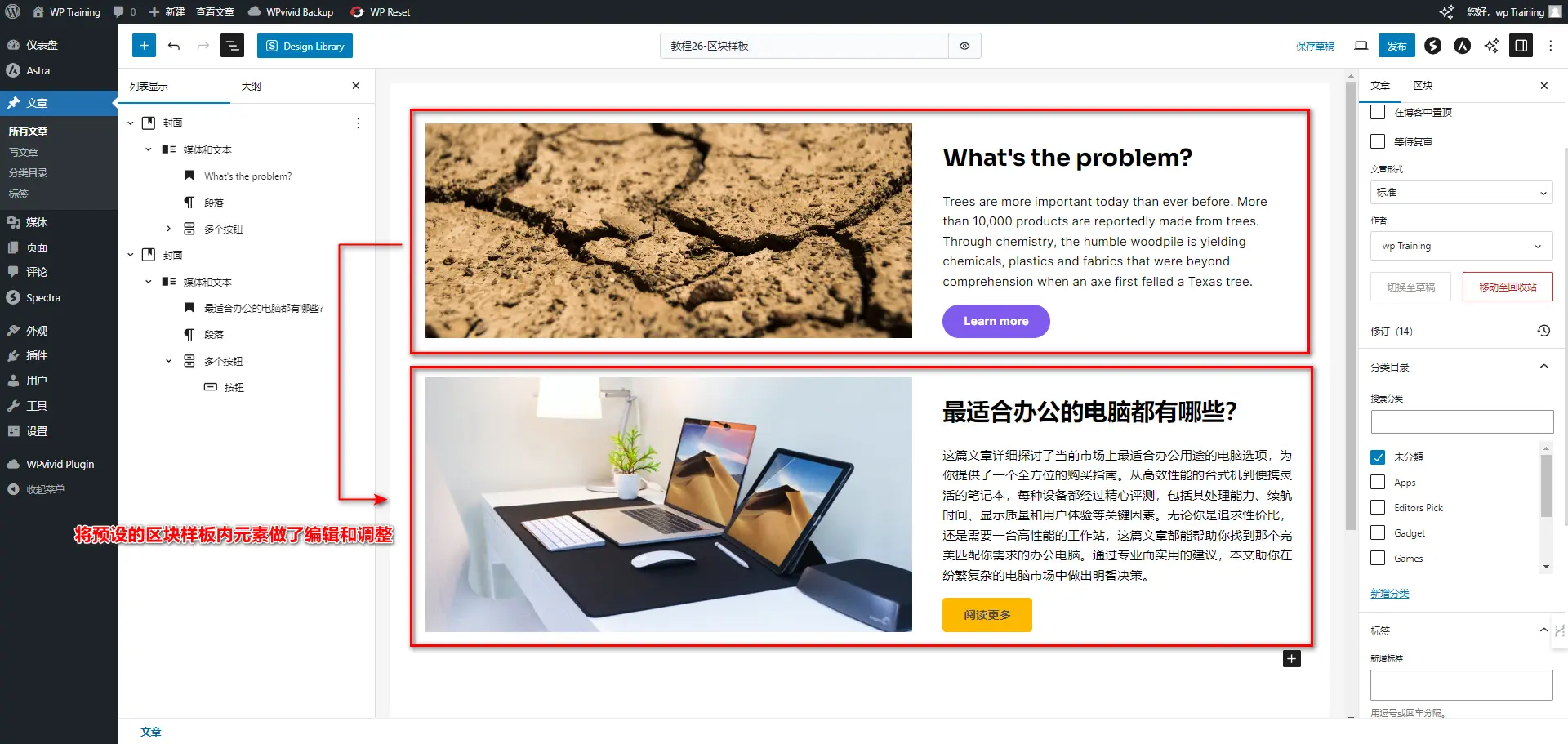
插入单个区块样板只是基本操作。其精髓在于可以叠加使用,从而组合出更复杂、更富创意的页面效果。
操作也非常简单。在已插入的区块样板下方,只需再选择一个区块样板并将其添加到页面,两个区块样式就可以衔接在一起。按照此方法,你可以一次性插入多个区块样板,从而形成一个完整的网页布局。这种拼装式的工作流比起一个个区块码砖,效率要高得多,非常适合创建长文页面。
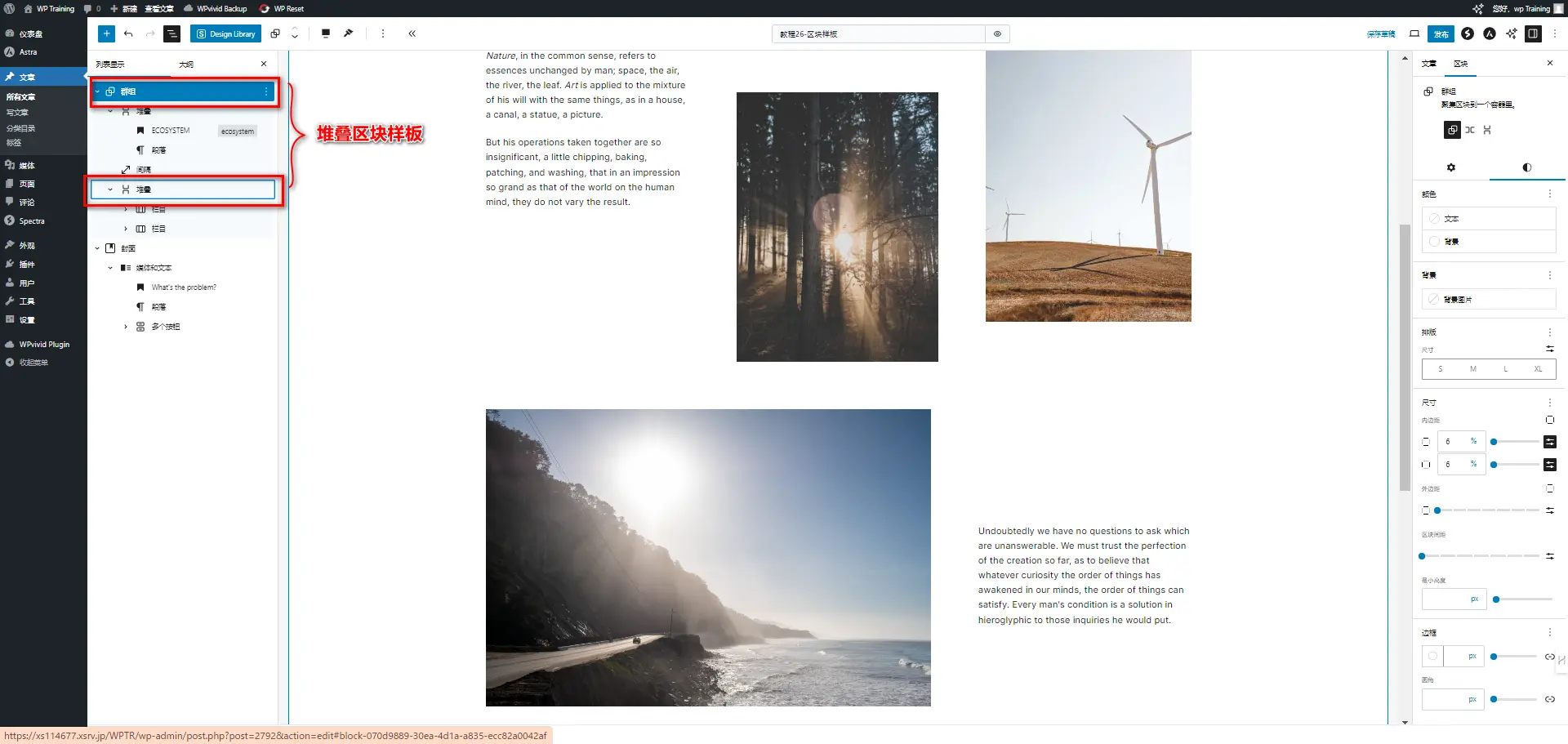
当多个区块样板组合在一起时,它们作为一个整体,可以进行批量操作。选中任意一个子区块,区块工具栏会显示移动、对齐、设置等选项,这些操作将作用于整个区块样板组合。
需要注意的是,区块样板与区块库中的原始模式是独立的。也就是说,一旦插入页面,区块模式就与样板脱离了关系,样板的更新并不会同步到页面中的实例。因此,在使用区块样板的过程中,要定期查看模板是否有升级,并手动更新页面中的区块样板。
4. 要点总结
Gutenberg编辑器的区块样板功能,可以看作是WordPress页面构建的一次革命。它不仅节省了大量的设计和开发时间,也使普通用户无需掌握编码知识就能创建专业水准的网页。只需简单的几步,挑选合适的区块样板添加到页面,新颖独特的版式即刻呈现。
编辑区块样板的体验也非常流畅,你可以像操作普通区块一样,自由地修改模板中的每个元素,以满足各种使用需求。更强大的是,多个区块样板可以组合堆叠,轻松构建出复杂、完整的页面结构。因此,区块样板不仅是新手用户的福音,对于进阶用户也同样有利。
当然,区块样板的潜力远不止于此。随着第三方开发者的加入,未来将会有更多优质的模板资源涌现,为各行各业的网页创作注入无限可能。因此,对于每一位WordPress用户来说,投入时间深入学习和探索区块样板,必将是一项值得的投入。工欲善其事,必先利其器。让我们充分发掘区块样板的潜力,让网页设计变得更简单、高效、有趣!