在上一篇教程中,主要讲解了如何在古腾堡编辑器中进行复制、粘贴和编辑段落文本内容的常规操作。
在这篇教程中,我将介绍如何添加和编辑图片,以及一些常规设置的方法和技巧。
内容比较干,相信阅读此文后,你在编辑器中添加图片时将不再有任何困扰。
1.文章中插入图片
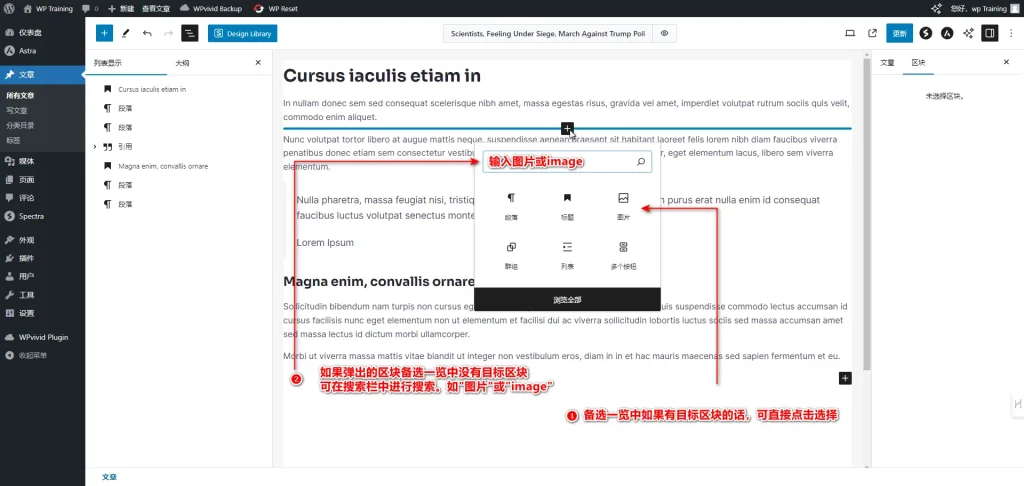
要在WordPress文章中插入图片,首先将鼠标移动到你希望插入图片的段落上方,然后点击”+”号图标以添加一个新的区块。
在弹出的区块列表中,点击图片区块(如果它已经显示在备选中时),或在区块搜索栏中输入”图片”(英语是”image”),然后选择图片区块。区块导入后,就可以添加图片了。
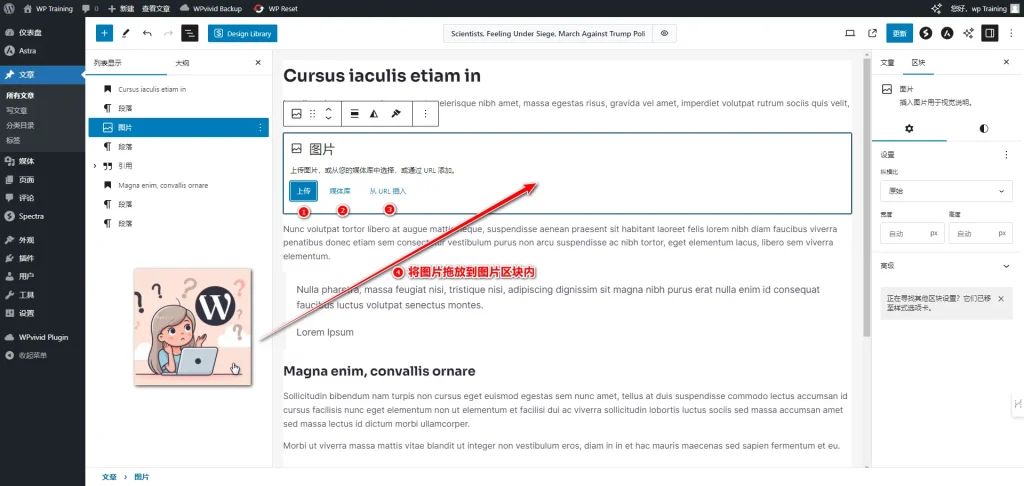
关于添加图片的方式,有以下几种:
- 上传图片:可以直接从计算机上传图片文件到WordPress网站。
编辑文章或页面时,选择“添加媒体”或“添加图片”区块,并从设备中选取图片文件进行上传。上传后,图片将被保存在WordPress的媒体库中,以供后续使用。 - 从媒体库中选择已经上传的图片:如果您之前已经上传过图片到WordPress的媒体库,可以直接在编辑器中选择“媒体库”选项,从中选取已上传的图片插入到文章或页面中。这种方式方便重复使用网站上的媒体资源。
- 输入图片的URL链接:此方法允许用户使用互联网上的图片,无需上传到媒体库。在古腾堡编辑器中,选择“插入从URL”区块,输入图片的直接链接。这样,图片将通过链接直接嵌入到内容中,不占用网站的存储空间。
除这三种添加图片的方式以外,最简单且最直接的方式是直接将图片从电脑的文件夹内拖放到编辑器的图片区块中,这样就可以一步完成上传和插入。
在插入图片后,你可以选择图片的对齐方式,调整显示宽度,指定图片尺寸,以及在图片下方添加文本说明等设置。
2.图片工具栏的使用方法
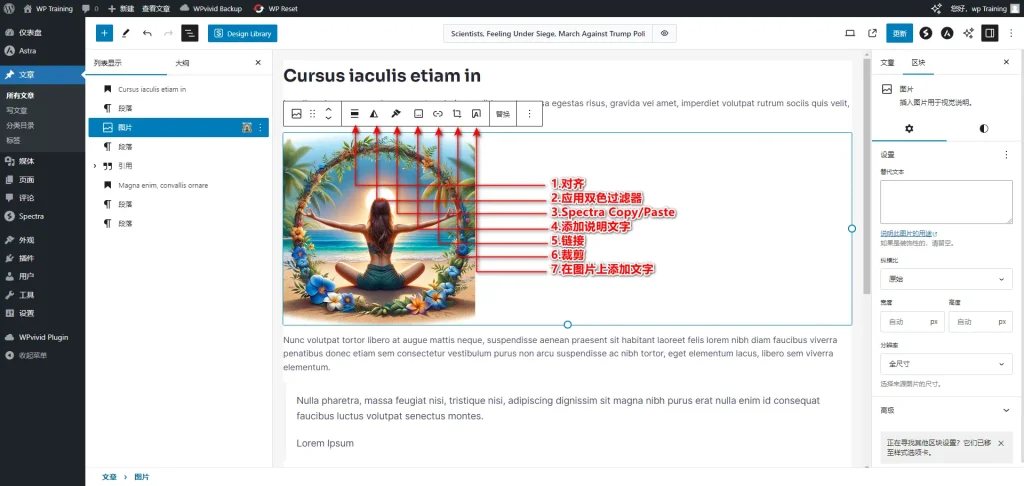
导入图片后,可以看到图片上方或者下方会弹出属于图片区块的工具栏。(视图设置中将视图设置为顶部工具栏时,区块工具栏会固定在编辑器的顶部)
图片区块工具栏主要包含以下几个设置项。
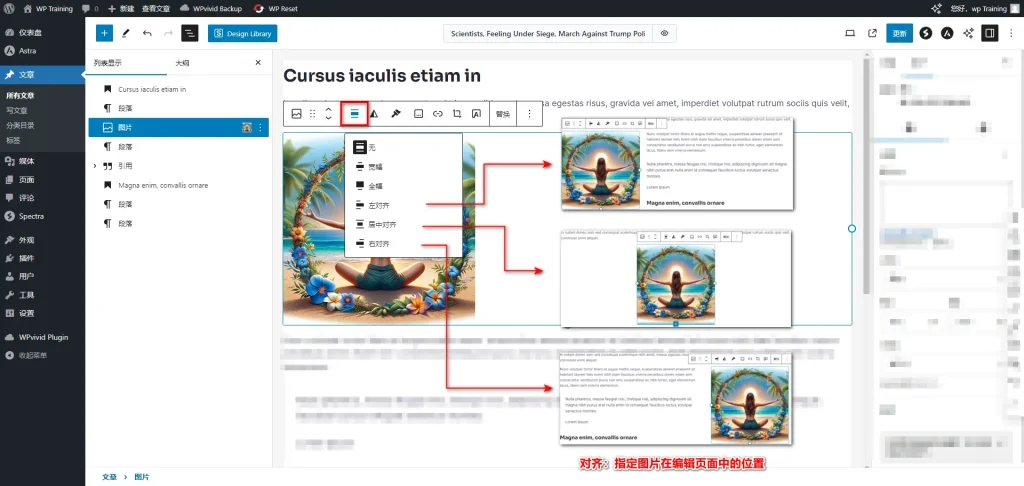
2-1 对齐
对齐这个选项让用户可以改变图片在页面上的对齐方式,如左对齐、居中或右对齐。用户还可以选择宽幅或全幅对齐,使图片扩展到主题内容区域的宽度之外。
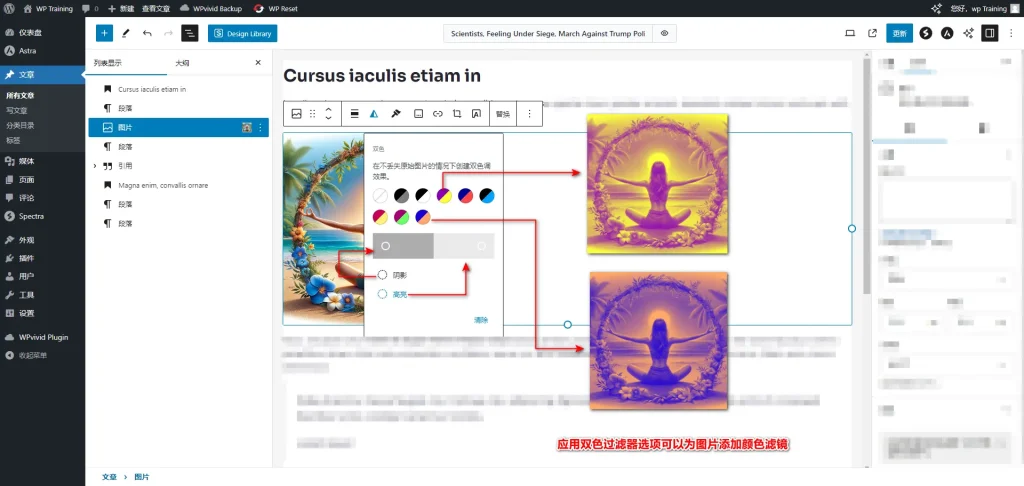
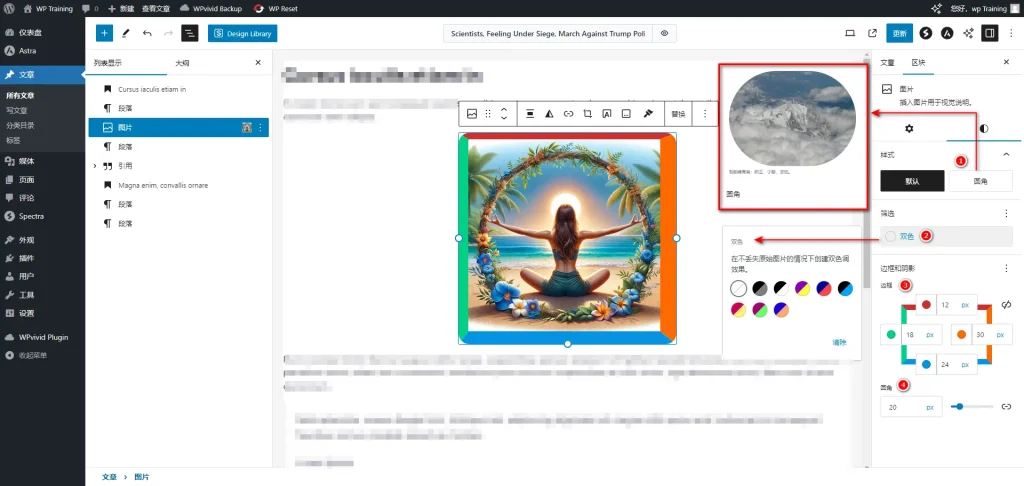
2-2 应用双色过滤器
应用双色过滤器选项可以为图片添加颜色滤镜,通常用于增强视觉效果或符合网站的整体色调。用户可以选择两种颜色来创建独特的视觉效果。
双色过滤器提供了多个预设的双色设置。如果需要自定义颜色,只需点击阴影和高亮按钮,然后指定或设置颜色即可。
2-3 Spectra Copy/Paste
Spectra Copy/Paste是”Spectra”的一个第三方插件功能,它提供了复制和粘贴样式的功能。通过使用这个功能,用户可以快速地复制一个区块的样式,并将它应用到另一个区块上。(如果没有安装Spectra,可忽略此说明)
使用Spectra Copy/Paste的方法非常简单,只需三个步骤。
- 首先,点击需要复制样式的区块
- 接着,点击Spectra Copy/Paste按钮
- 最后,点击需要粘贴样式的区块
按照以上步骤,就能将A区块的样式信息复制到B区块。(注意:智能复制粘贴相同类型的区块)
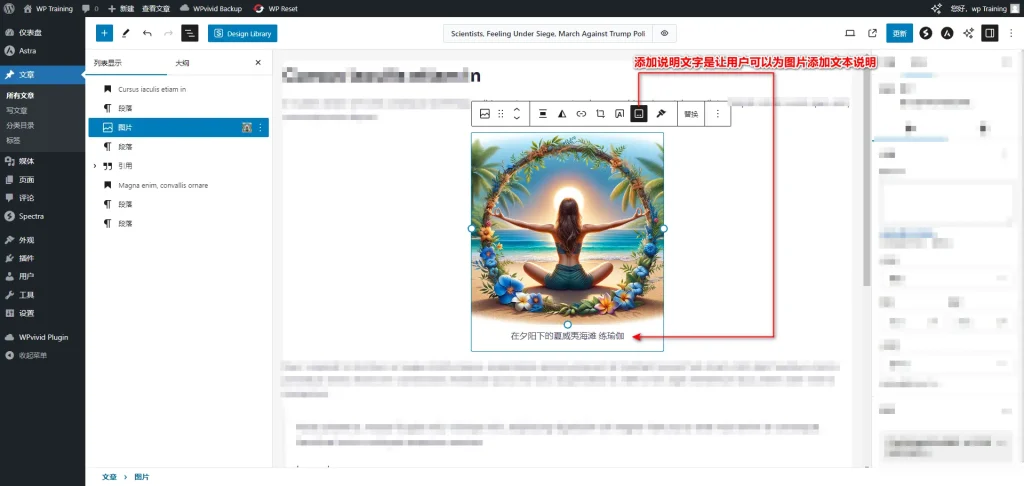
2-4 添加说明文字
添加说明文字是让用户可以为图片添加文本说明,这些说明文字通常显示在图片下方,帮助向读者提供图片的背景信息或解释。
在输入文字后,还可以设置文字的样式,如粗体、斜体、高亮显示,以及给文字添加链接等。
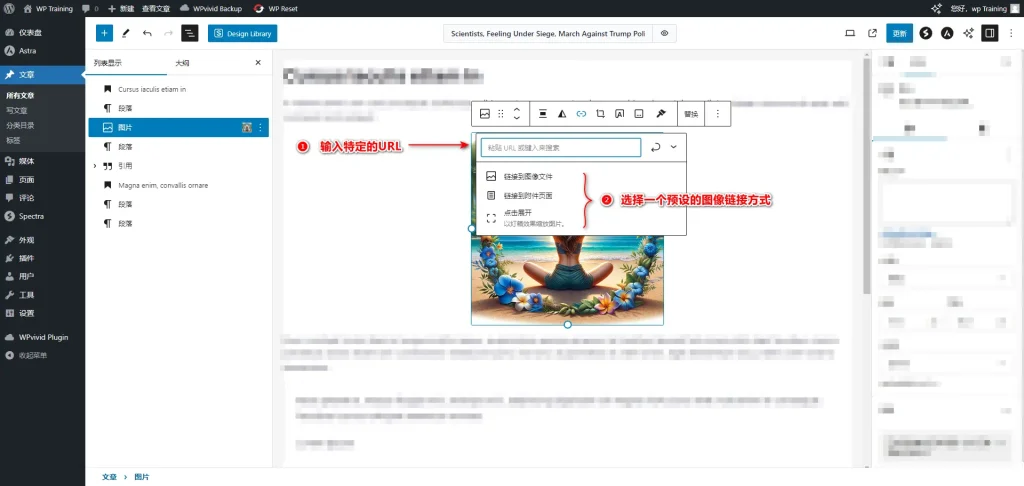
2-5 链接
用户可以为图片设置超链接,当访问者点击图片时,可以导航到指定的URL地址。这对于引导用户进一步了解某个主题或资源非常有用。
在链接设置中,您可以输入特定的链接URL,或者从下方选择图像点击后的预设链接方式。
- 链接到图像文件:会创建一个直接链接到图片原始文件的链接。当访问者点击图片时,他们能够查看或下载图片的完整尺寸版本。这对于展示高分辨率图片非常有用。
- 链接到附件页面:点击图片将会导航到包含图片的独立附件页面。这个页面通常由WordPress生成,展示了图片以及可能包含的任何元数据,如标题、描述和评论。
- 点击展开:通常用于创建一个可点击的缩略图,用户点击图片后,会以幻灯片的形式显示更大的版本。这种方式适用于节省页面空间,同时允许用户查看图片的详细视图。
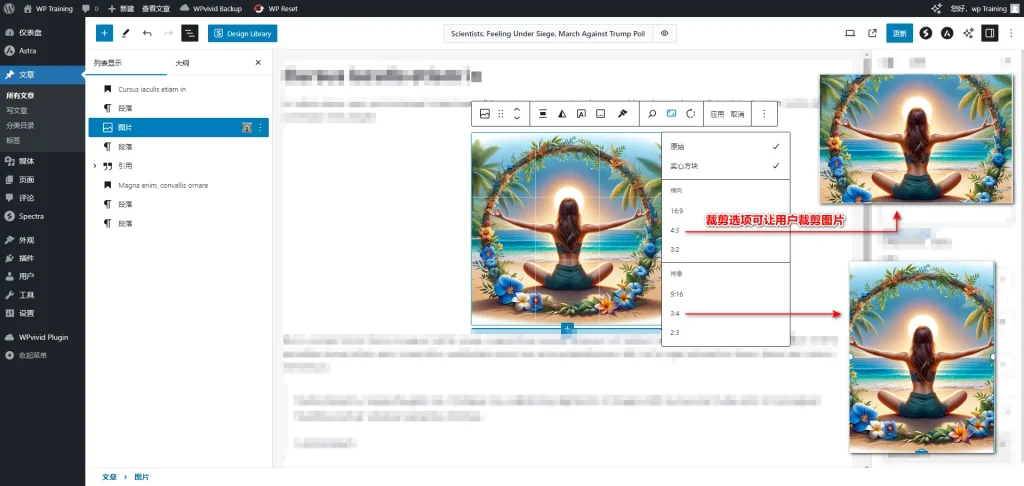
2-6 裁剪
裁剪选项可让用户裁剪图片,可以调整图片的大小或只显示图片的某个部分。裁剪功能对于去除不需要的边缘或强调图片的特定区域非常有用。
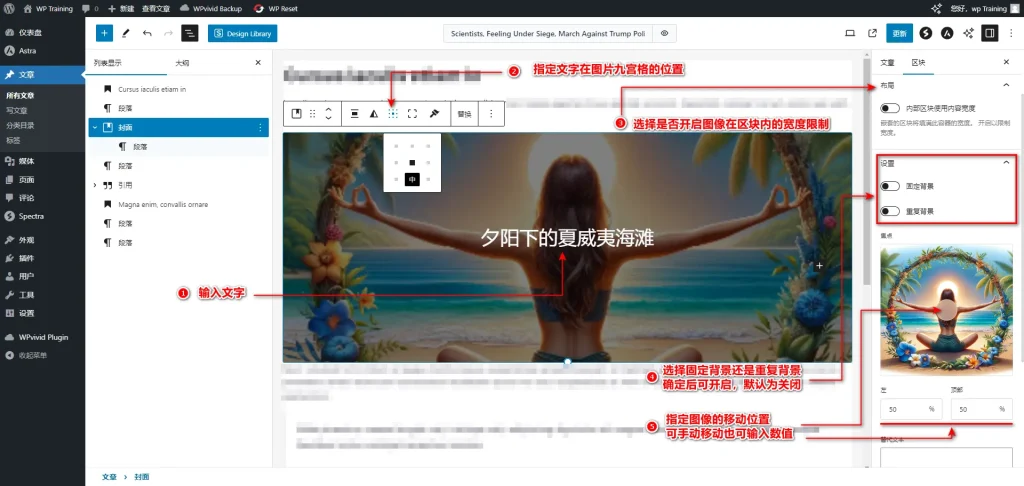
2-7 在图片上添加文字
在图片上添加文字可让用户直接在图片上添加文本,这可以用于创建包含文字的图形内容,如促销图像或信息图表。
输入文字后,还可以指定文字在图像九宫格内的位置,以及,图像在区块内的宽度设置,背景类型,图像焦点位置的指定等。
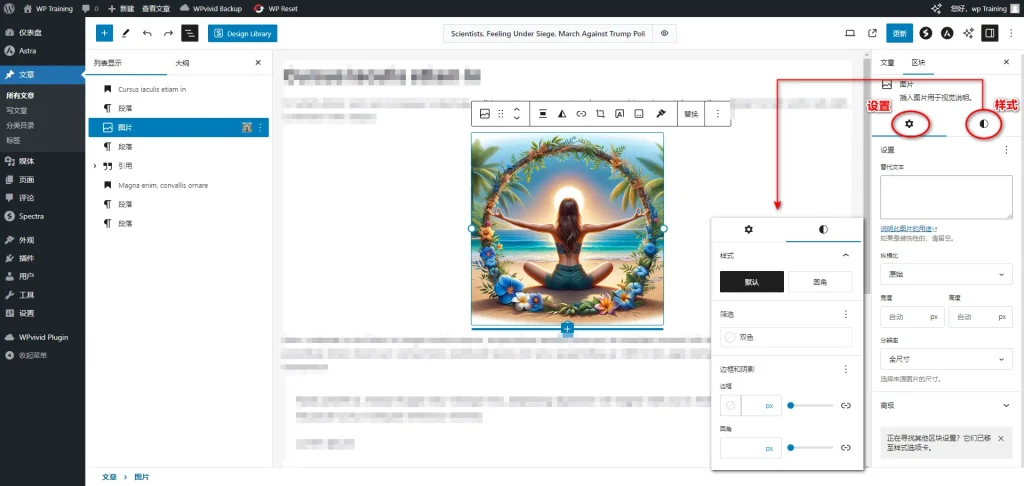
3.图片的设置和样式
接下来讲解的内容是图片的设置和样式。
点击图片后,我们可以看到右侧设置栏中会出现图片的设置和样式标签。
在设置标签中可以对图像进行如下设置。
- 替代文本:为图片提供的描述性文本,用于屏幕阅读器和搜索引擎优化(SEO)。如果图片无法加载,替代文本将显示给用户,以帮助他们理解图片的内容和上下文。
- 纵横比:指定图片宽度与高度的比例。图片将按照这个比例显示。
- 宽度和高度:直接设置图片的宽度和高度的选项。您可以输入具体的像素值来调整图片的大小。
- 分辨率:分辨率指的是图片的清晰度,与图片的像素密度有关。您可以在缩略图、中等大小和全尺寸中选择。全尺寸图片的清晰度最高。
在样式标签中可以对图像进行如下设置。
- 样式的默认和圆角:允许用户选择图片的外观样式。默认样式通常是图片的标准显示,而圆角样式则会给图片添加圆角边框,使图片看起来更柔和、更具设计感。
- 筛选的双色:此设置跟工具栏的应用双色过滤器的设置相同,给图片添加颜色滤镜
- 边框和阴影:用户可以为图片添加边框,自定义边框的颜色和宽度,以及添加阴影效果。
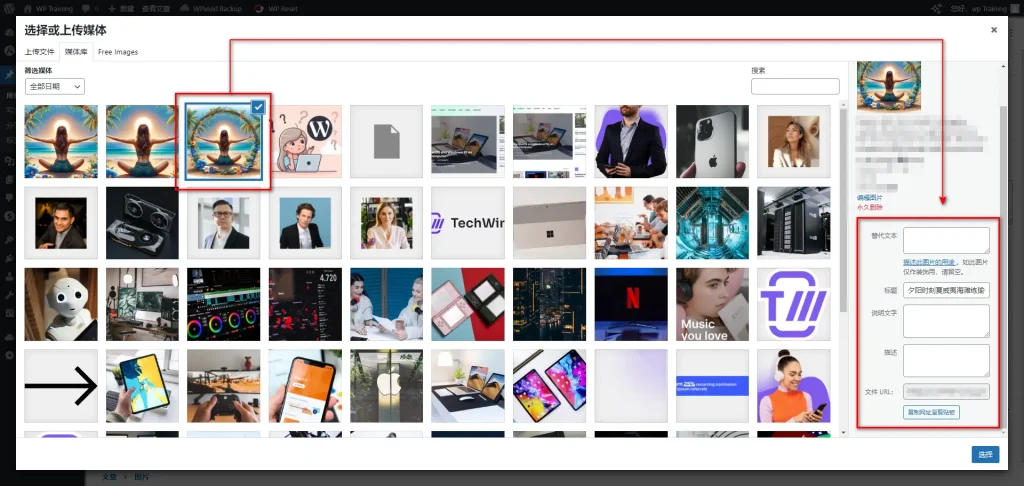
4.编辑图像的SEO属性
我们上传的每一张图片都是网站上可能重复使用的资源,同时也是面向外部,特别是被搜索引擎收录的内容。因此,如果想要提高图片的管理和推广效率,编辑图像的SEO属性是必不可少的。
打开媒体库,随机点击一张图像,就可以看到以下的设置选项。
- 替代文本:为视觉障碍用户和搜索引擎优化提供的图片描述。如果图片无法显示,替代文本将出现以帮助用户理解图片内容。
- 标题:图片的标题通常用于提供简短的信息,并且有时在鼠标悬停时显示。它可以用于SEO目的,也可以增强用户体验。
- 说明文字:显示在图片下方的文本,用于提供图片的额外上下文信息或解释。
- 描述:描述是对图片内容的更详细的说明,有助于用户和搜索引擎更好地理解图片的背景和意义。
- 文件URL:**这是图片文件在网站服务器上的存储位置的链接。用户可以通过这个URL直接访问或下载图片。
如果你上传的图片数量较多的话,只需尽量填写”替代文本”,”标题”和”说明文字”即可。标题通常会自动采用图像上传前的文件名,因此在上传图像前确定图像的名称可以减少修改标题的麻烦。
5.要点总结
在WordPress中,图像的有效管理和优化对于提升网站的用户体验和搜索引擎优化(SEO)至关重要。通过古腾堡编辑器,用户可以轻松地添加和编辑图片,增强文章的视觉吸引力。
添加图片的方法多样,包括直接上传、从媒体库选择、通过URL链接插入,甚至拖放。这些方法提供了灵活性,使得图片的插入变得简单快捷。图片的对齐、尺寸调整和文本说明的添加进一步增强了图片的功能性和信息性。
图片工具栏提供了对齐、双色过滤器、样式复制粘贴(如使用Spectra插件)、说明文字添加和链接设置等功能。这些工具使得图片不仅仅是静态的视觉元素,而是可以与用户互动的动态组件。
图片设置和样式选项允许用户定义SEO属性,如替代文本、标题、描述,以及视觉样式,如圆角和边框。这些设置不仅提高了图片的可访问性,也有助于图片在搜索引擎中的排名。
总结来说,古腾堡编辑器中的图片管理功能为用户提供了强大的工具,以确保图片能够有效地服务于网站内容和目标。合理利用这些工具,可以使图片成为文章的亮点,提升整体的阅读体验,同时也有助于提高网站的在线可见性和用户参与度。对于内容创建者来说,掌握这些技巧是提高工作效率和内容质量的关键。在实践中,应该注重图片的质量、相关性和优化,以确保它们对用户和搜索引擎都有价值。