视频内容是吸引用户、传递信息的重要方式,其展示效果直接影响用户体验和网站转换率。
如何在Elementor中灵活使用视频工具,实现理想的视频展示效果?如何优化视频加载速度,提高网站性能?这些是网站建设者普遍关心的问题。
本教程将深入浅出地讲解Elementor视频工具的功能和使用技巧,并帮助你轻松掌握视频内容的添加和优化,从而创建出既吸引人又流畅高效的网页视频体验。
Elementor 视频小工具
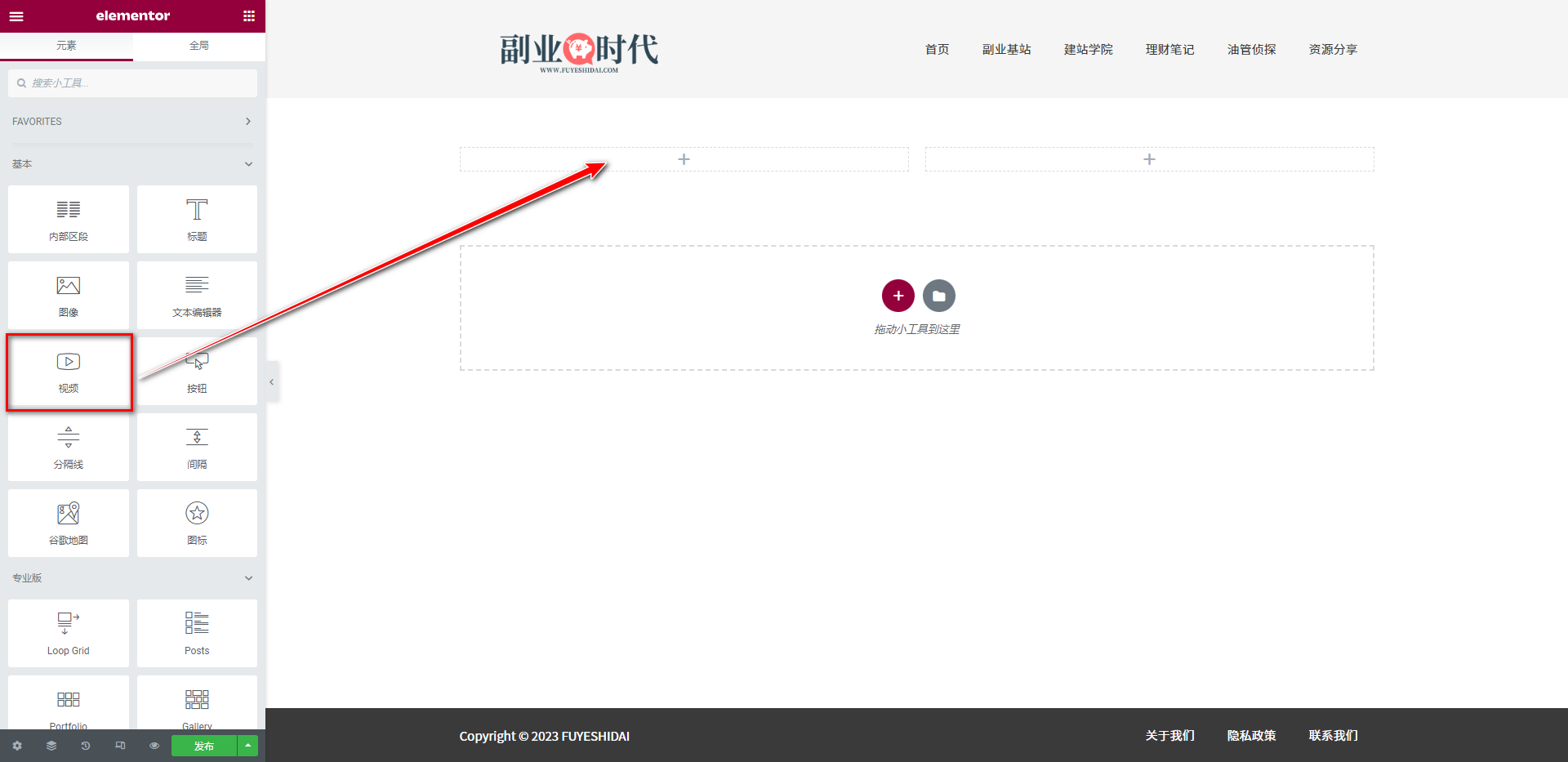
将视频小工具拖放到编辑栏内,如下图所示:
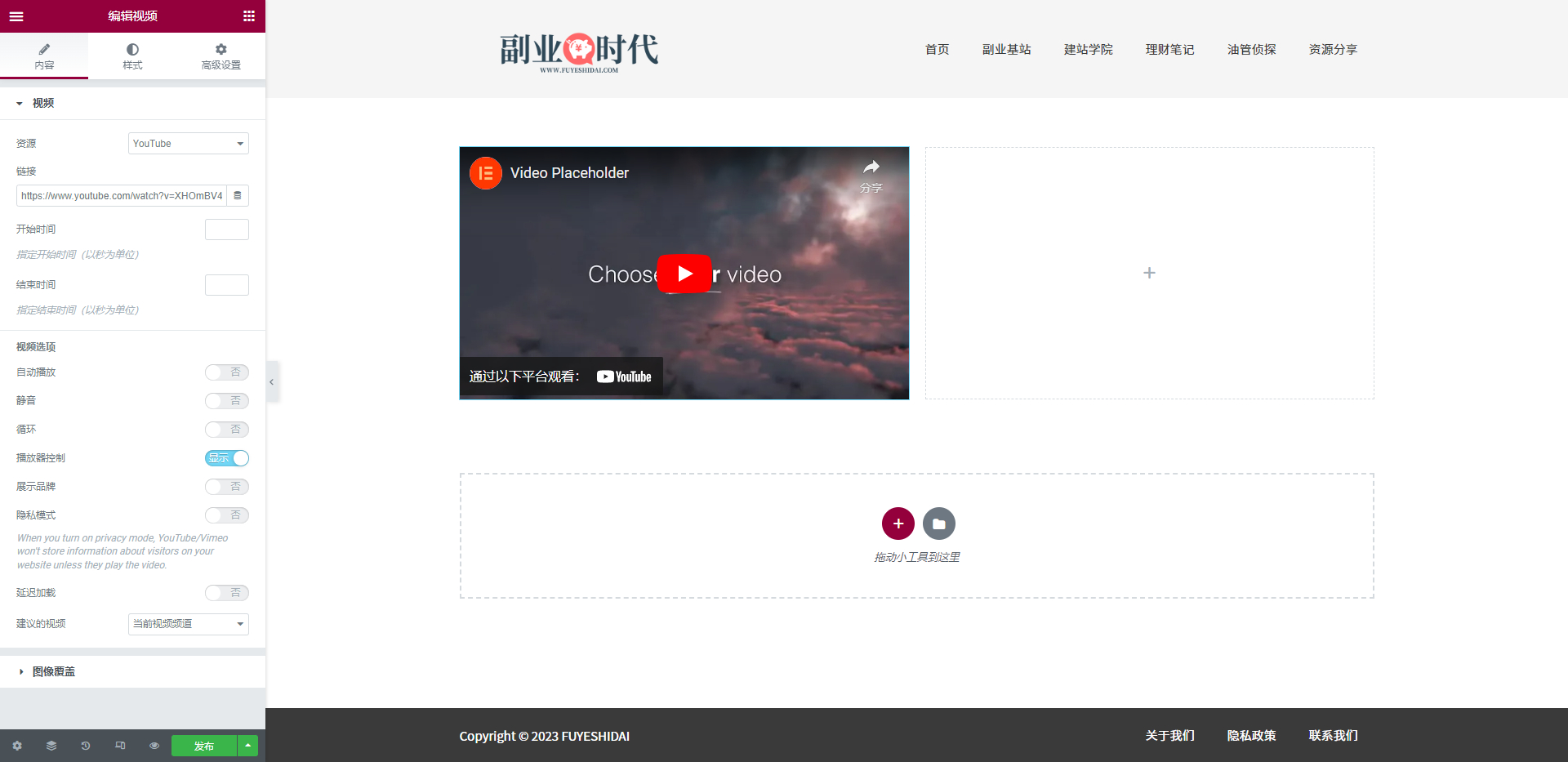
拖拽到编辑栏后,你会看到如下画面:
1. 视频小工具内容标签
视频小工具的内容标签主要有视频和图像覆盖两个设置项。
1-1 视频
视频设置项中主要包含以下设置选项:
- 资源
- 链接
- 开始时间和结束时间
- 视频选项
资源
资源是指定视频源的设置选项。
可选的源渠道包括:
- YouTube
- Vimeo
- Dailymotion
- 自托管(上传文件)
YouTube、Vimeo、Dailymotion是知名的第三方视频发布平台。因此,选择上述源渠道时,只需将链接输入到链接栏中即可。
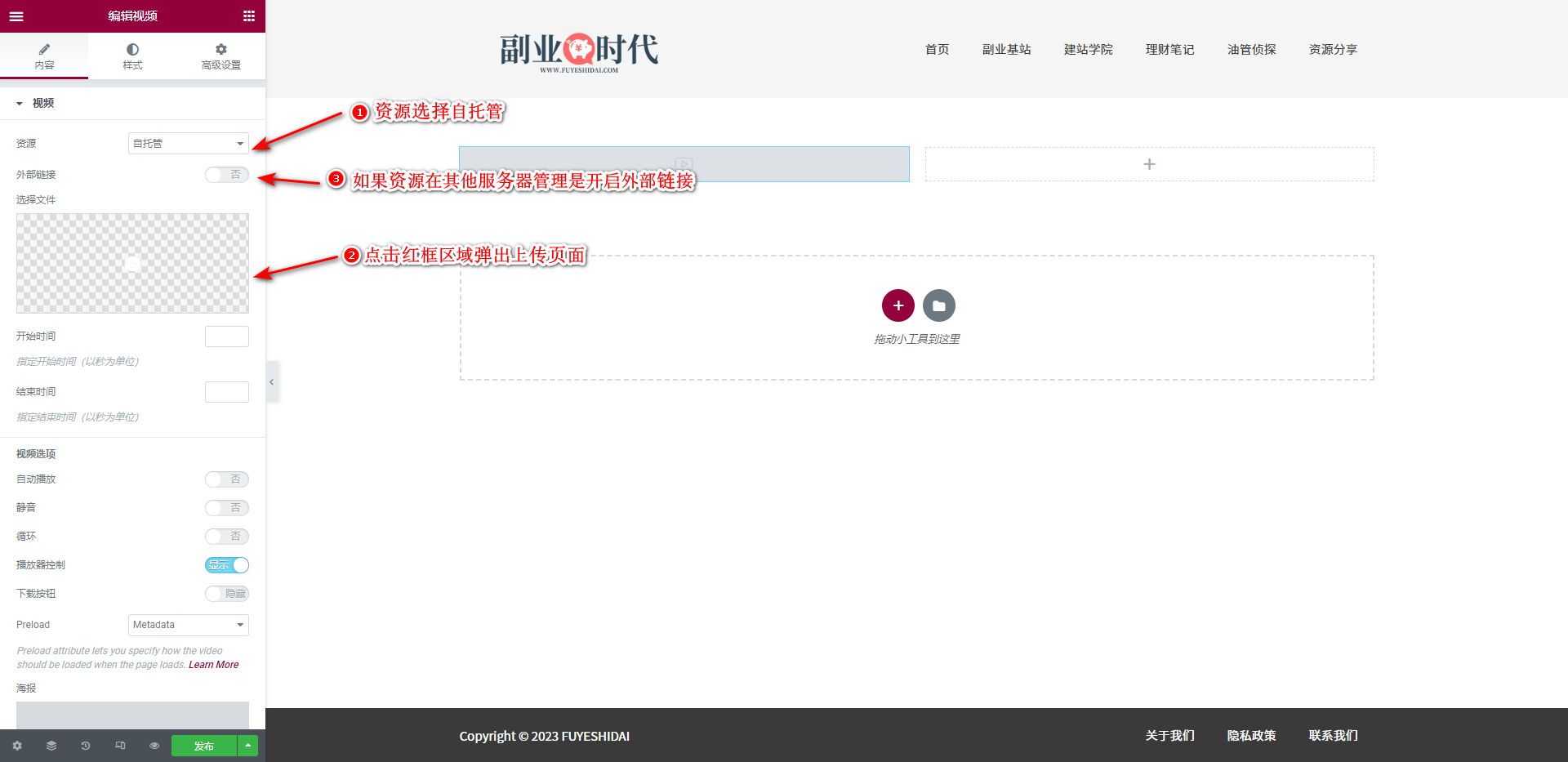
上传文件是将视频文件上传到服务器后,指定该视频为源的设置选项。
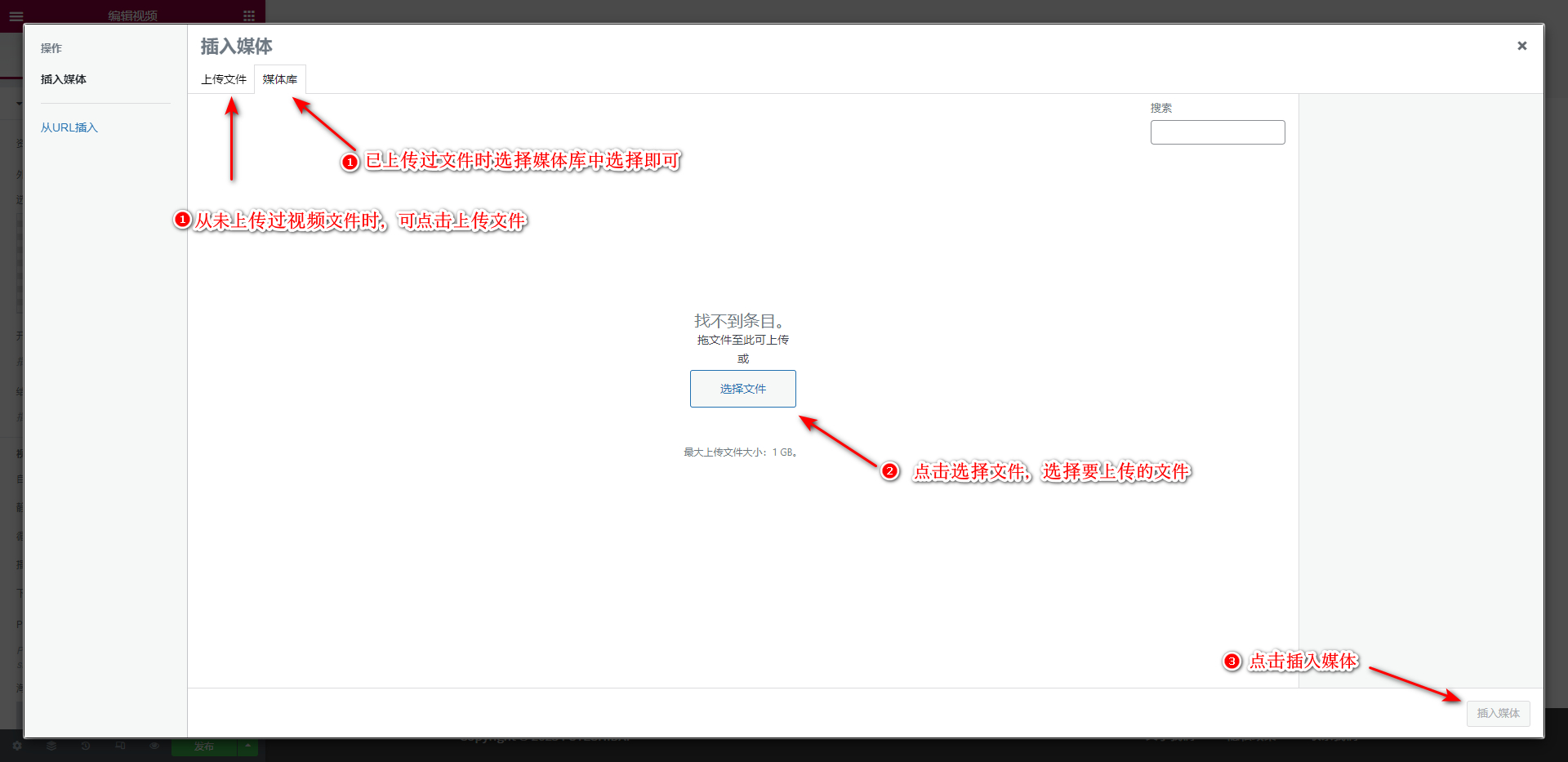
上传视频时,先选择资源源选项,然后点击选择文件后,你会看到如下页面:
按照上述流程,你即可插入自定义视频文件。
关于视频文件,只要是可上传视频文件的话都可以使用。通常使用的格式是MP4或MOV。
如果想使用存放在其他服务器中的文件,则需要开启《外部链接》。
视频链接
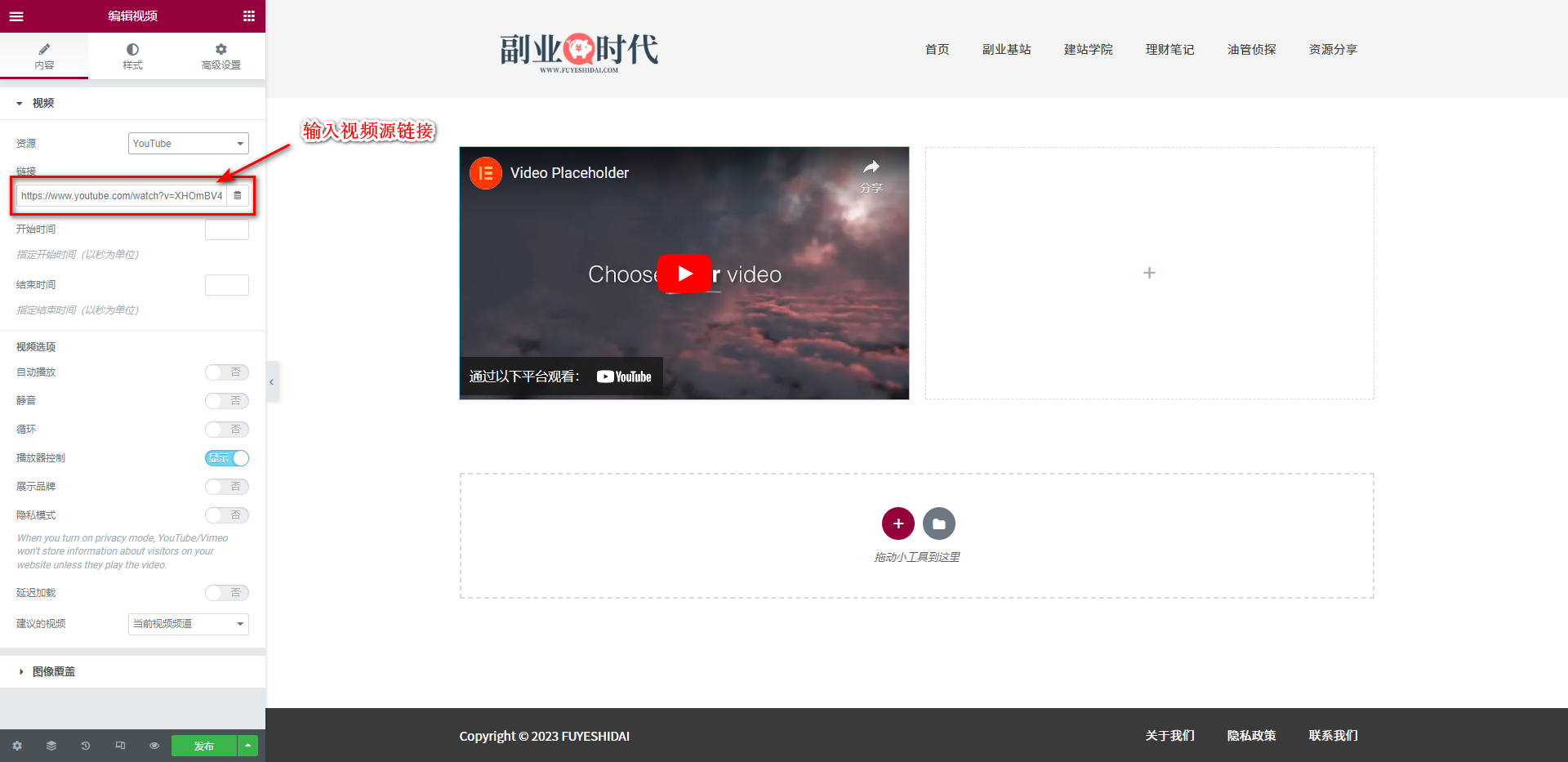
视频链接是插入视频源链接地址的输入设置项,如下图:
选择视频源选项后,复制并插入视频源播放链接,即可插入视频内容。
开始时间和结束时间
开始时间和结束时间是指定视频播放开始部分和结束部分的设置项。
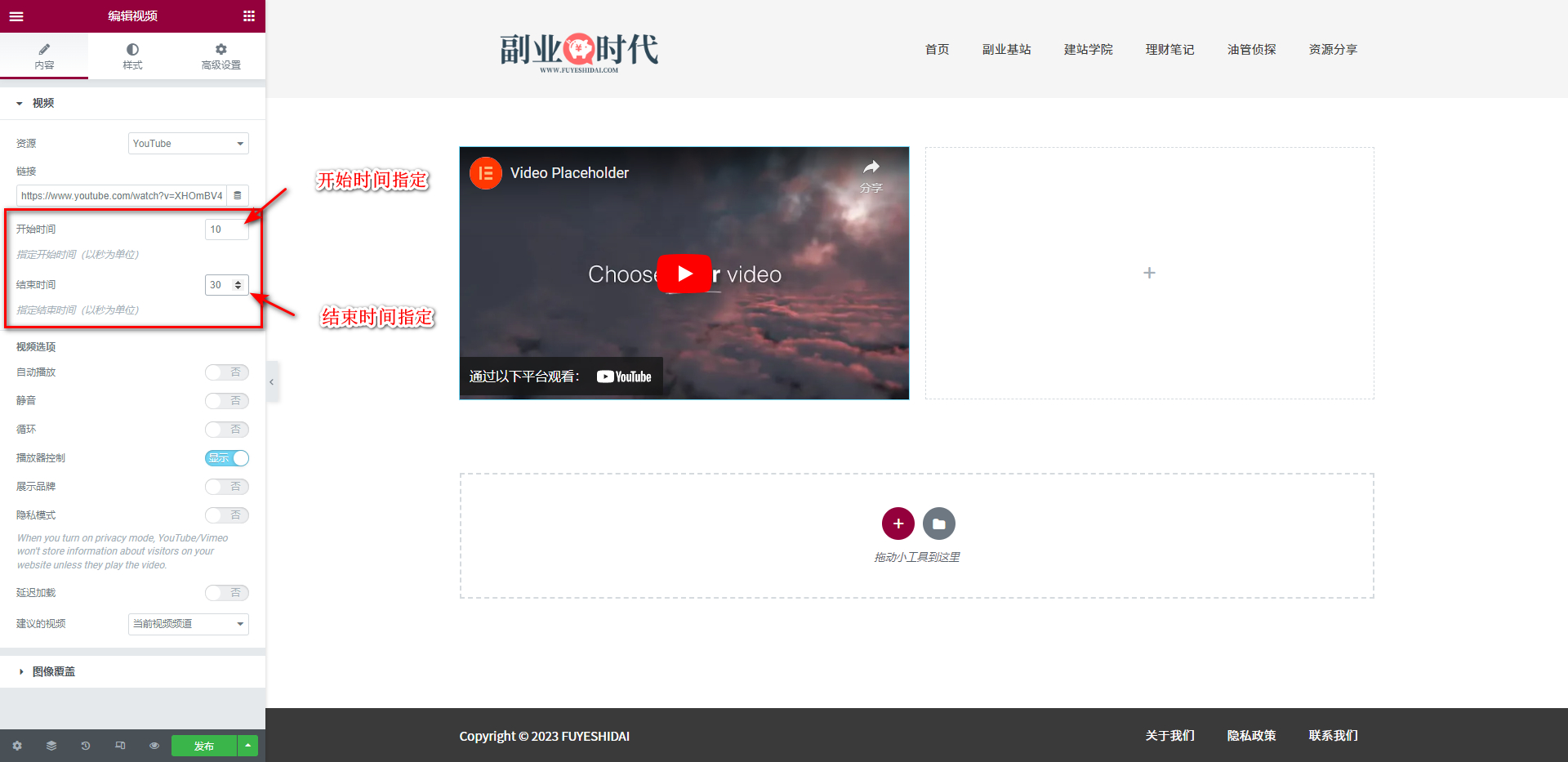
如果你希望从视频的10秒处开始播放,30秒处结束播放,可以如下图所示进行设置:
需要注意的是,结束时间不能超过视频源的播放总时长。
视频选项
视频选项是指定或者控制播放内容的设置选项。
设置内容包括以下几点:
- 自动播放
- 静音
- 循环
- 播放器控制
- 展示品牌
- 隐私模式
- 延迟加载
- 推荐的视频
→ 自动播放
自动播放是指定视频是否自动播放的设置选项。开启后,只要页面加载就会自动播放视频。
→ 静音
静音是指定视频加载后是否静音的设置选项。开启后,视频将处于静音状态。
→ 循环
循环是指定视频是否循环播放的设置选项。开启后,视频将无限循环播放。
→ 播放器控制
播放器控制是指定用户播放器控制权限的设置选项。开启后,用户可以控制视频的播放,音量等。
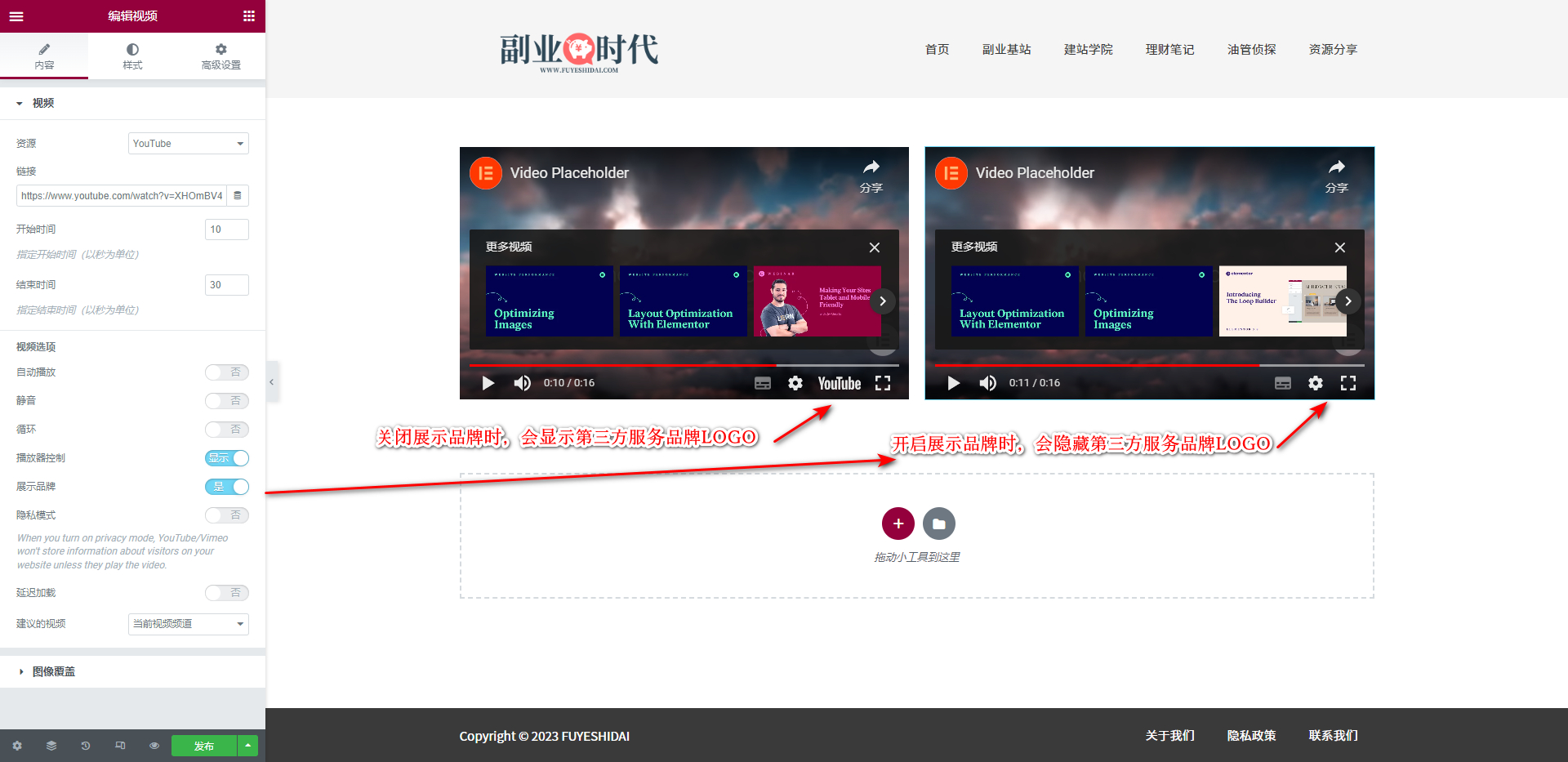
→ 展示品牌
展示品牌是隐藏第三方服务品牌的设置选项。开启后,第三方品牌Logo将被隐藏,如下图所示:
→ 隐私模式
隐私模式是开启和关闭隐私设置的选项。开启隐私模式时,第三方服务平台将不会保存访问者的任何信息。
→ 延迟加载
延迟加载是设置视频延迟加载的选项。开启延迟加载后,可以加快页面的加载速度。
→ 推荐的视频
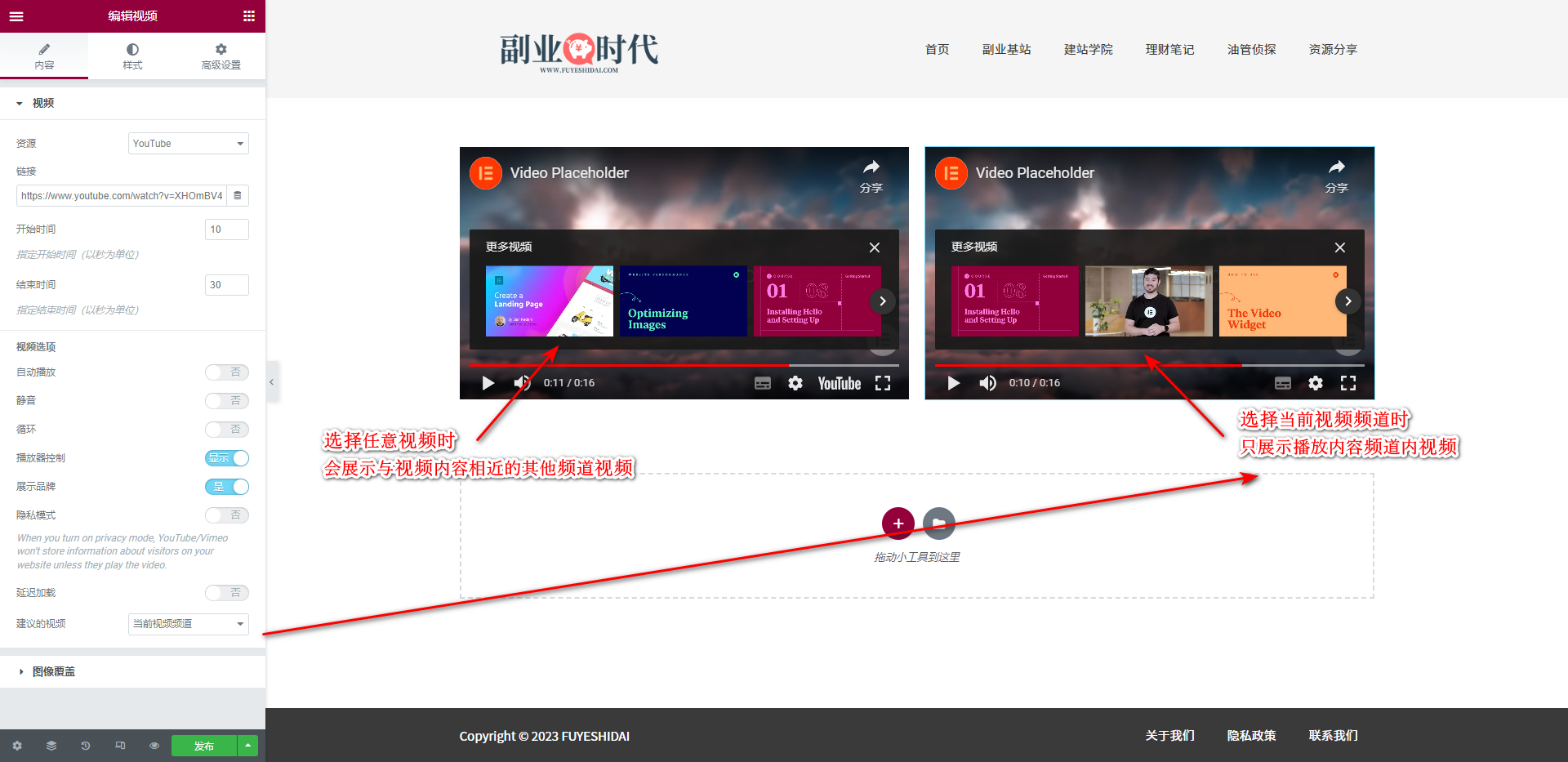
推荐的视频是指定视频暂停时显示更多推荐视频内容的设置选项,如下图所示:
在视频暂停播放时,如果你希望播放当前展示内容频道的其他视频,选择《当前视频频道》即可。
如果希望展示其他频道内容,则选择《任何视频》就好。
1-2 图像覆盖
如果一个页面中包含很多视频内容,那么打开该网页时,页面的加载速度可能会较慢。
因此,为视频添加图像覆盖可以加快页面的加载速度。
视频覆盖的主要设置项如下。
- 选择图像
- 图像尺寸
- 播放图标
- 图标
- 灯箱
选择图像
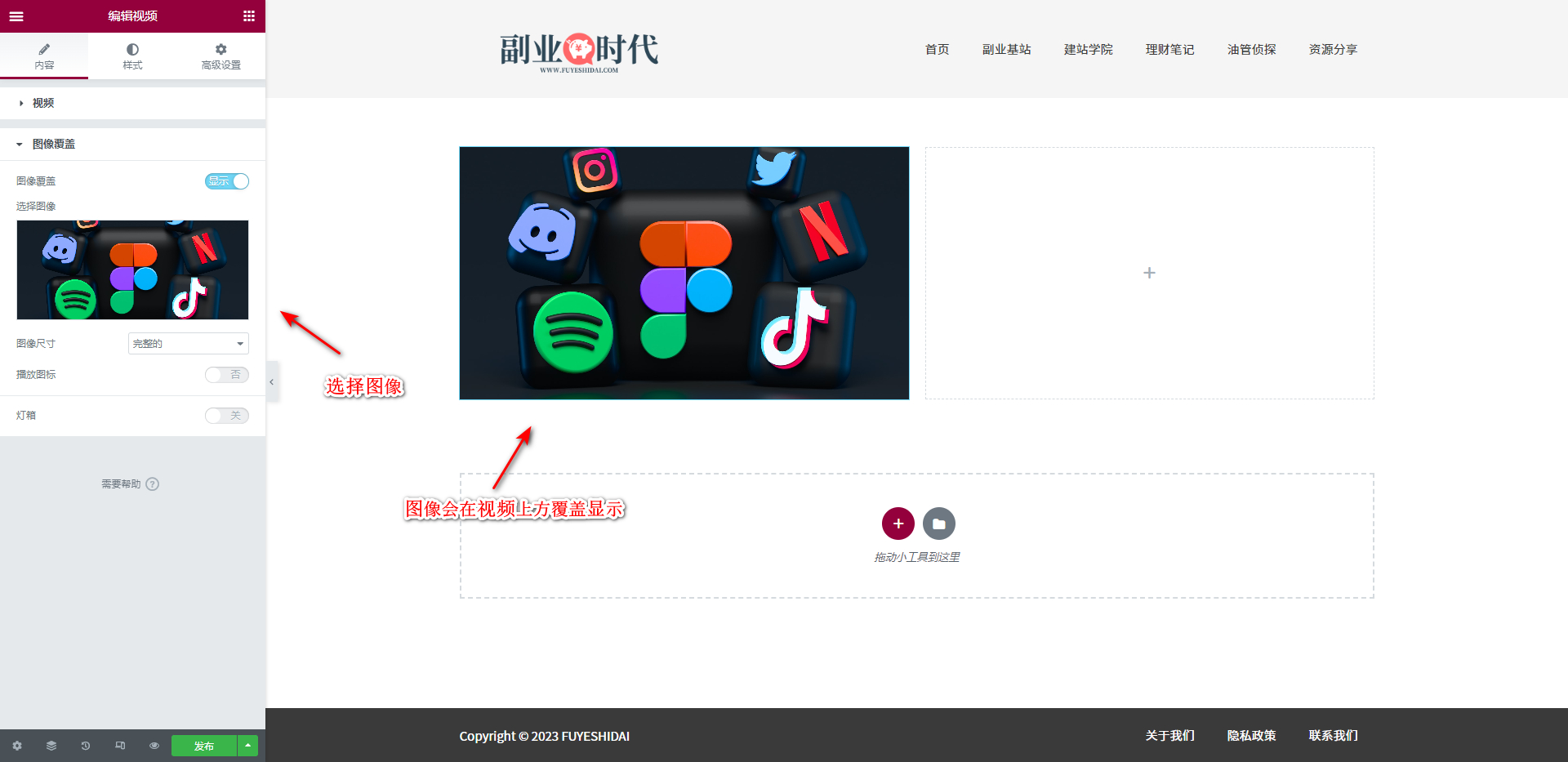
选择图像是选择覆盖视频的图像的设置选项。选择图片后,你可以看到以下画面。
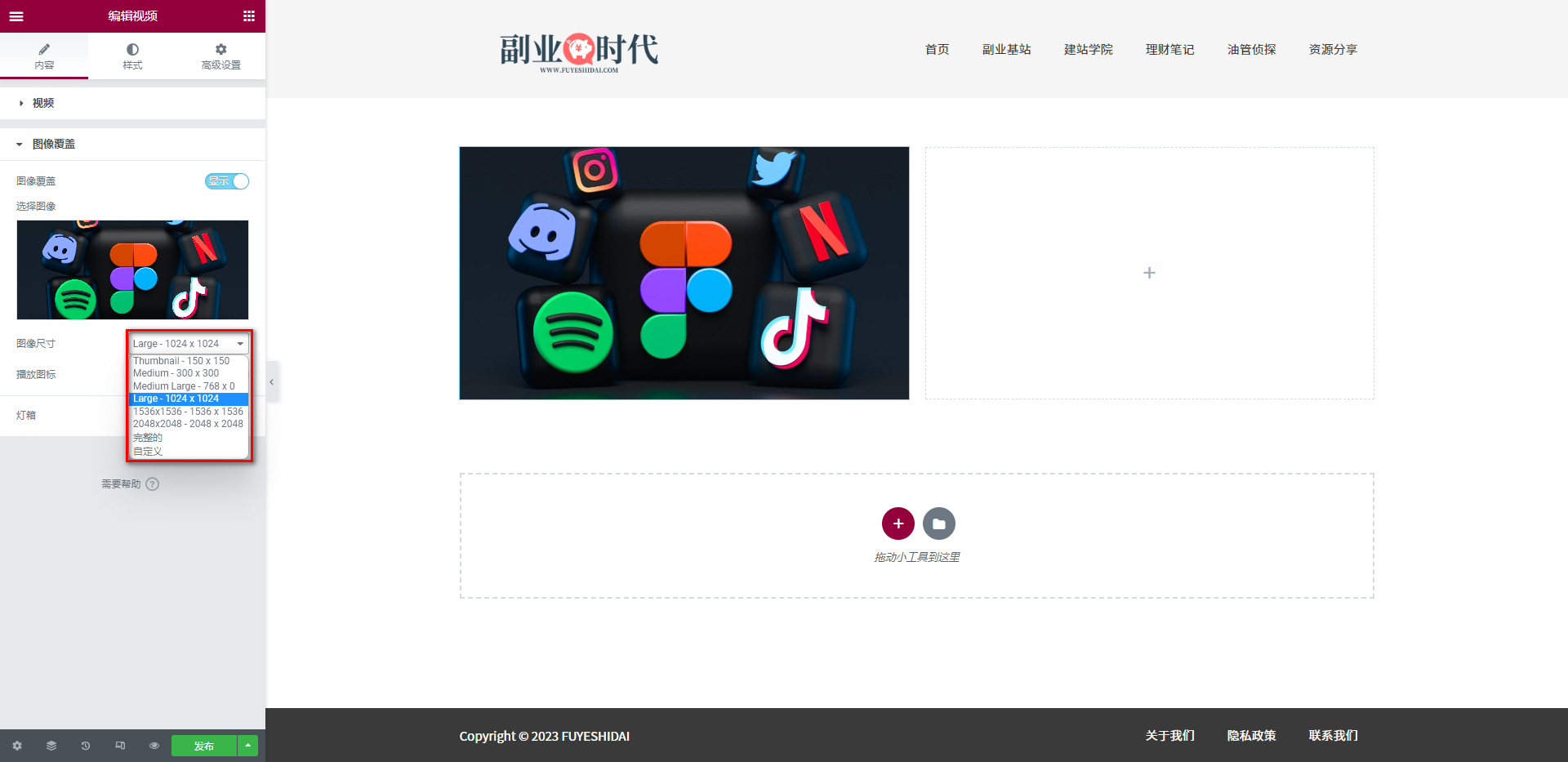
图像尺寸
图像尺寸是指定显示尺寸的设置选项。
无论选择哪种图像尺寸,都会覆盖在视频上面。当设置的显示尺寸小于视频播放尺寸时,图像会变得模糊,反之则会变得清晰。默认尺寸是《Large-1024×1024》
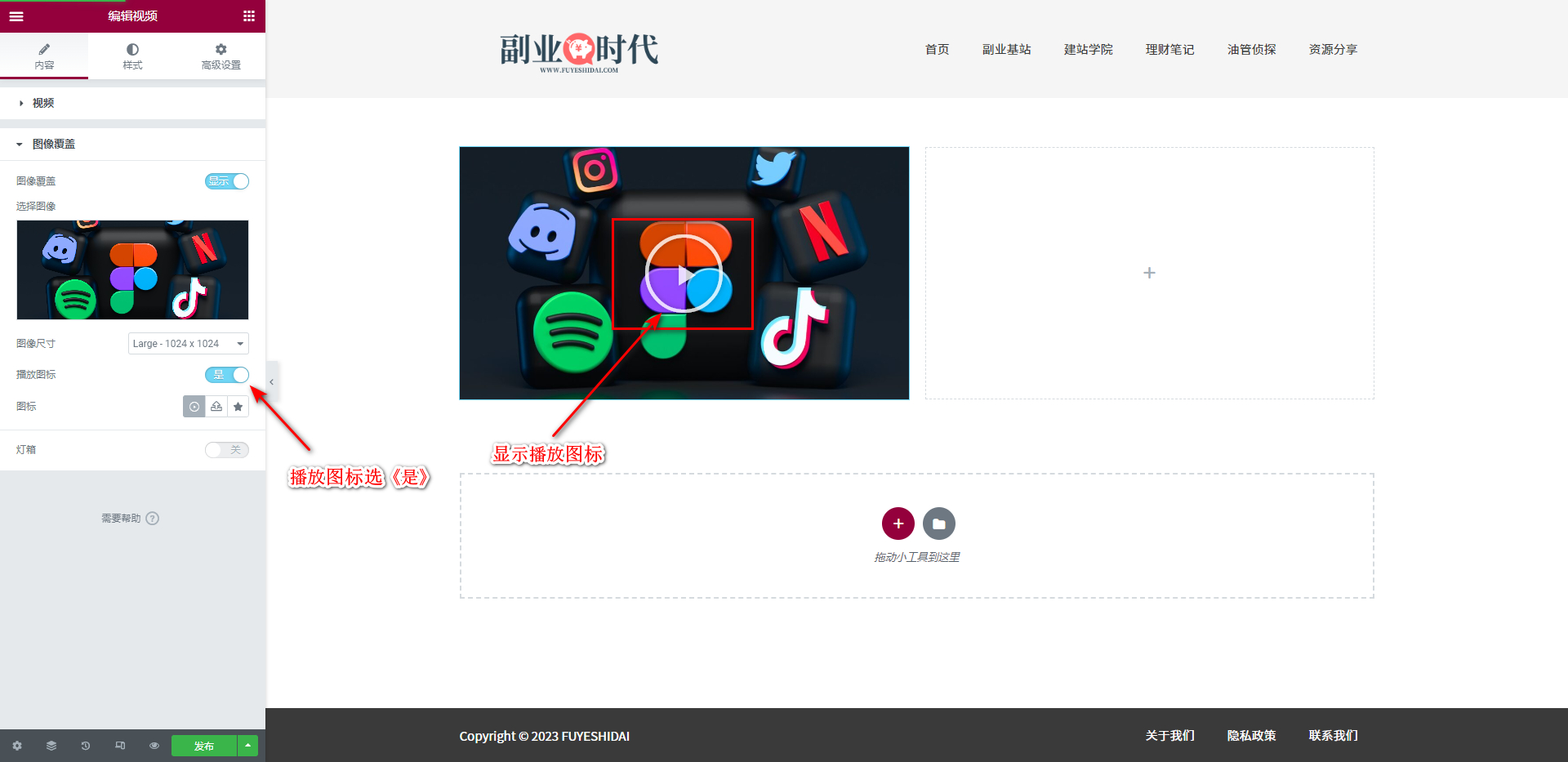
播放图标
播放图标是在覆盖图像上显示播放图标的设置选项。如下图所示。
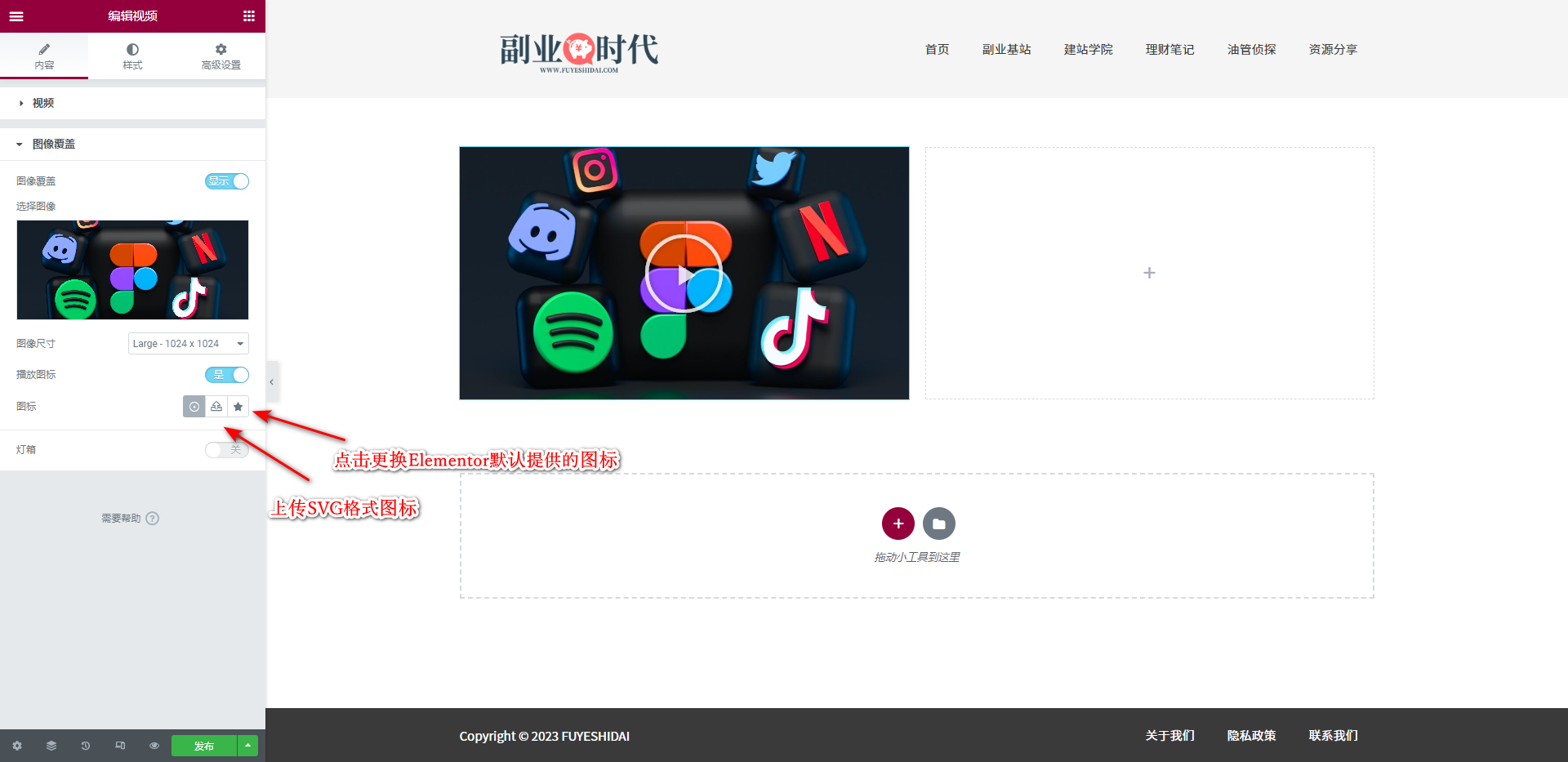
图标
图标是指定播放图标的设置选项。你可以更改播放图标的样式。
你可以上传自定义图标文件或者从Elementor默认提供的图标中进行选择。
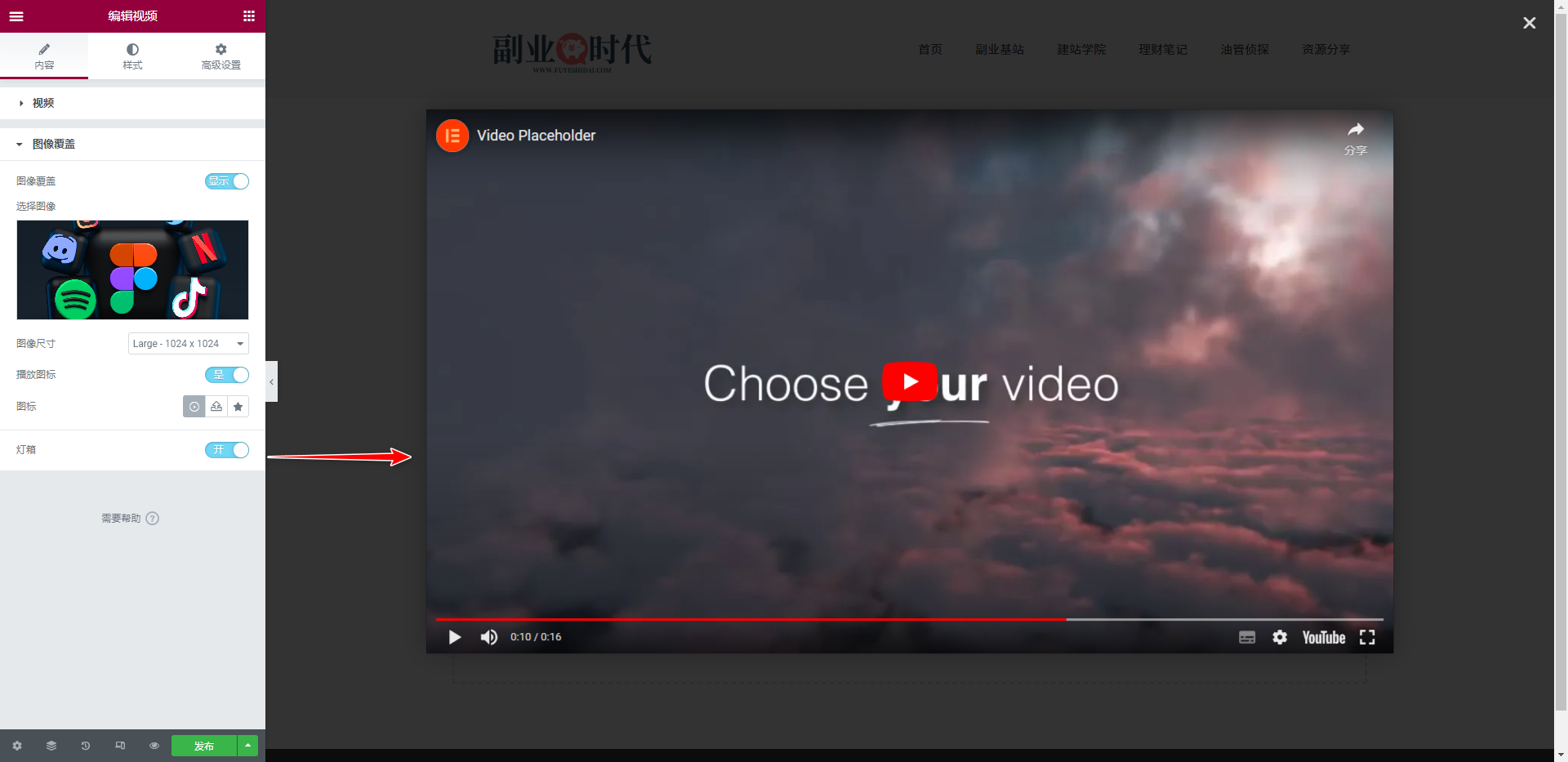
灯箱
灯箱是指定视频内容通过灯箱展示方式播放的设置项。开启灯箱并点击视频后,你可以看到如下画面。
2. 视频小工具的样式标签
视频小工具的样式标签主要包含以下设置项
- 视频
- 灯箱
2-1 视频
视频主要包括以下设置项。
- 纵横比
- CSS过滤器
- 播放图标
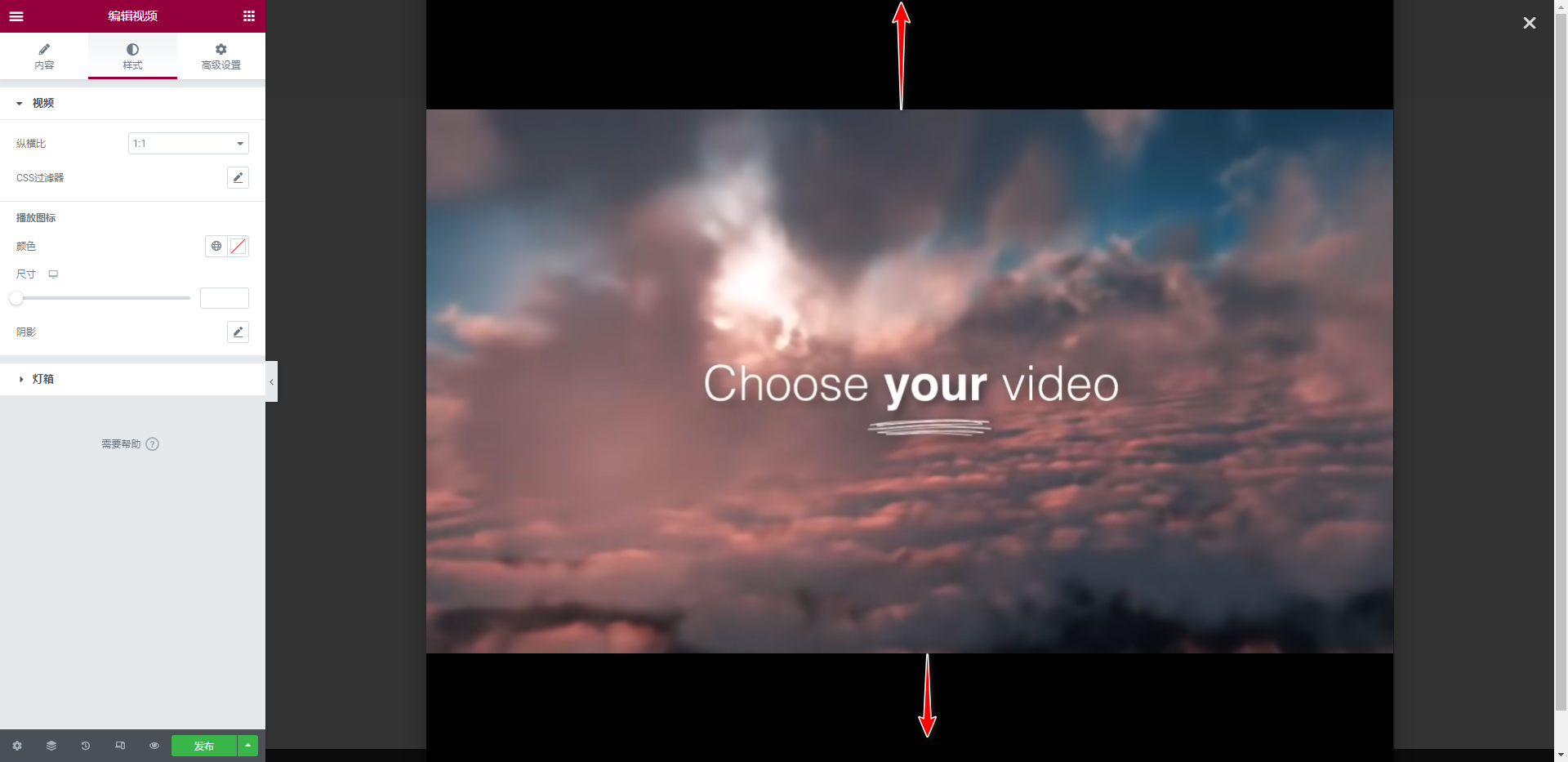
纵横比
纵横比是设置视频播放界面的纵宽比例的设置项。纵横比会影响覆盖图像的显示,但并不会影响视频本身的正常显示。
通常视频的播放比例是16:9的居多。下面是将纵横比设置为1:1时的视频播放界面。
从上图中可以看出,虽然显示的画面是1:1的画面,但实际视频播放比例还是保持原有的比例。视频的上下部分也会多出一些空间。
CSS过滤器
CSS过滤器是调整覆盖图像色调的设置选项。关于CSS过滤器的功能和调整方法,请阅读以下文章。
阅读:《Elementor 基础教程 – 标签小工具的设置和使用方法》
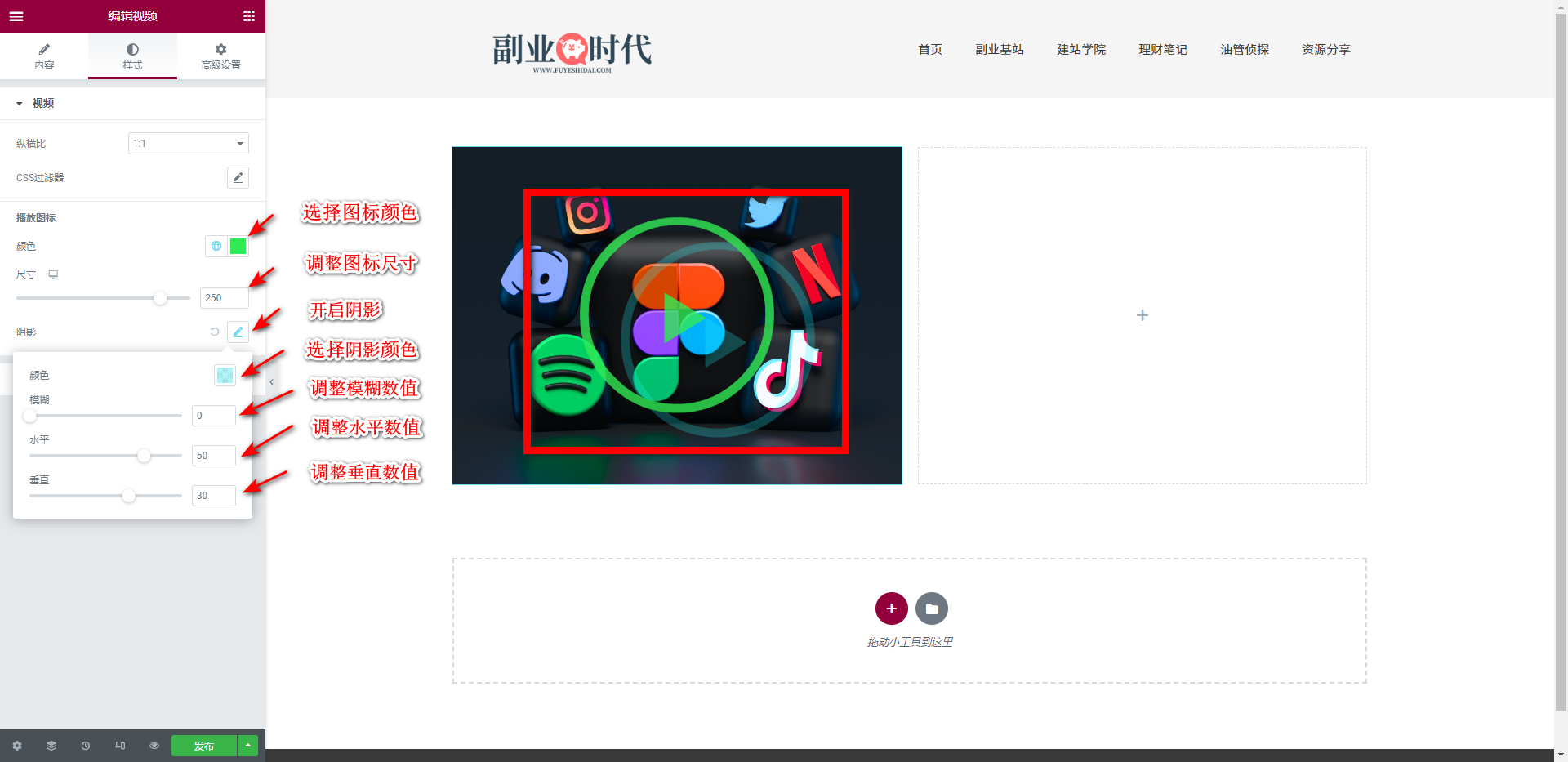
播放图标
播放图标是设置播放图标颜色,大小,阴影的选项。
从上图中我们可以看到变更颜色后的播放图标以及放大后的效果。在绿色图标和覆盖图像之间,你可以隐约看到图标的阴影。
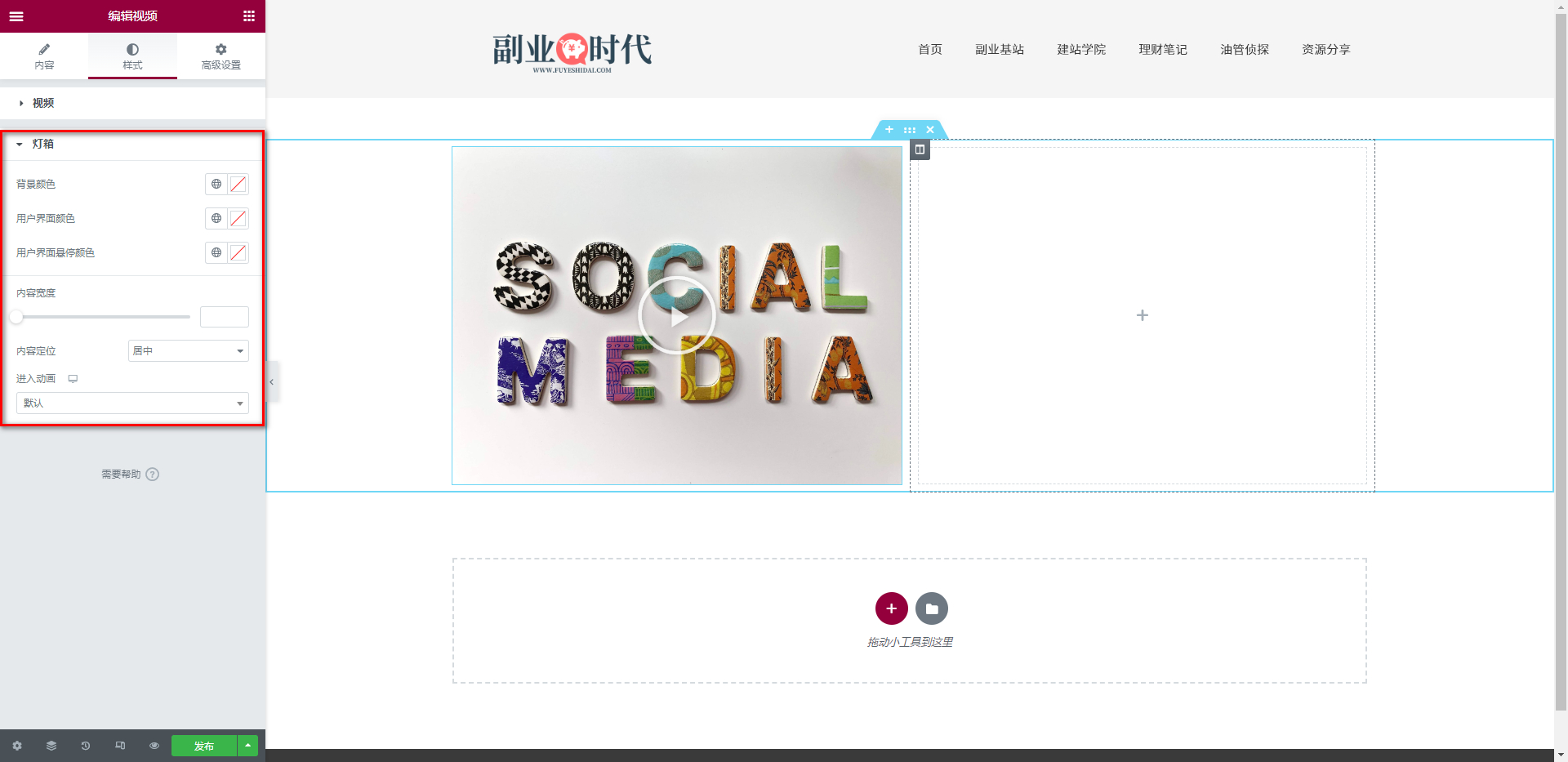
2-2 灯箱
灯箱是详细设置灯箱展示效果的选项。只有在内容标签中开启灯箱后,样式标签中才会显示此选项。
灯箱主要包括以下设置选项:
- 背景颜色
- 用户界面颜色
- 用户界面悬停颜色
- 内容宽度
- 内容定位
- 进入动画
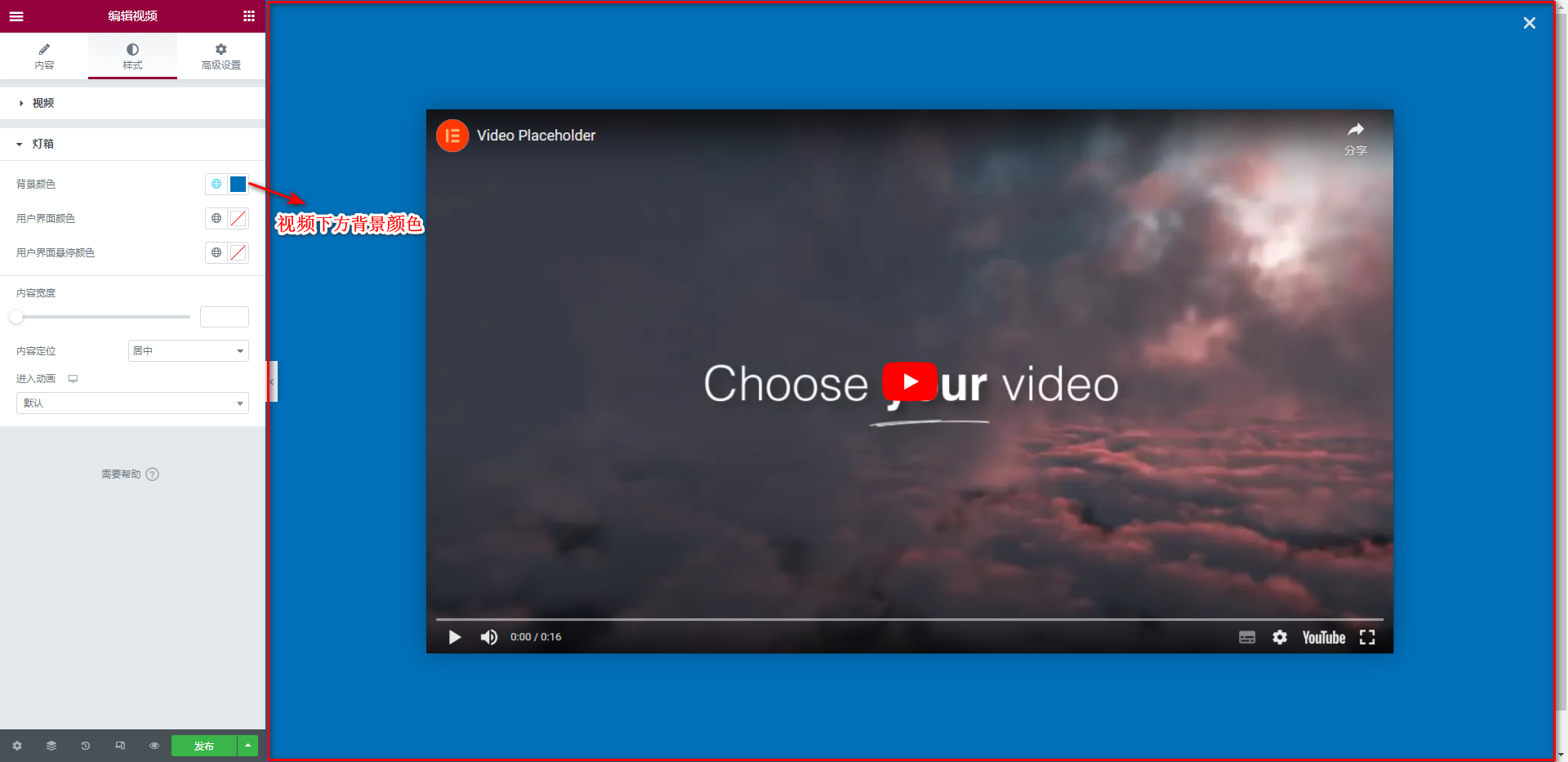
背景颜色
背景颜色是设置视频背后灯箱底色的选项。设置背景颜色后,视频下方将显示该颜色。如下图:
用户界面颜色
用户界面颜色是设置灯箱画面右上方《×》图标默认状态颜色的选项。
用户界面悬停颜色
用户界面悬停颜色是设置灯箱画面右上方《×》图标悬停状态颜色的选项。
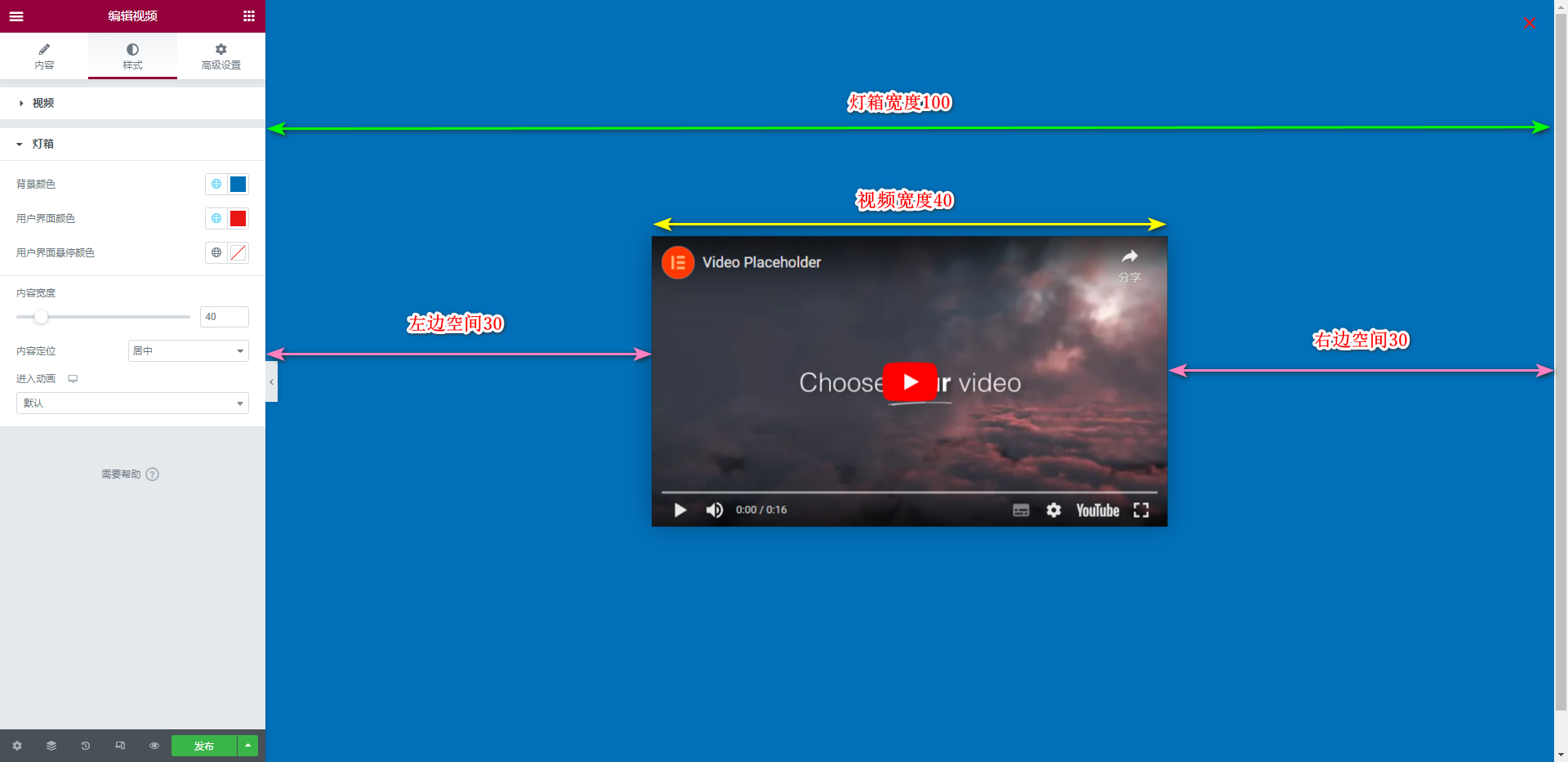
内容宽度
内容宽度是设置视频播放大小的选项。内容宽度的调整以灯箱宽度的百分比来进行。
例如,如果设定值为40,视频宽度将是灯箱总宽度的40%。如下图:
内容定位
内容定位是设置视频在灯箱水平方向上的对齐方式。可选择《居中》和《顶部》对齐。
进入动画
进入动画是设置灯箱开启时视频展示的动画效果的选项。
此处不详细说明进入动画,可选择不同的进入动画方式,测试其效果。
3. 视频小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法请阅读《Elementor通用教程 – 高级标签的设置和使用方法。
4. 要点总结
通过本教程,我们可以掌握Elementor视频小工具的功能和使用方法。
视频小工具不仅可以帮助你在网站中轻松添加吸引眼球的视频内容,还可以让你充分利用Elementor的各种功能,创造出独特而专业的视频展示效果。
然而,掌握技术只是成功的一部分。优秀的网页设计需要深入思考用户需求,合理规划网站结构,精心设计视觉体验。在使用视频小工具时,也应考虑视频内容与整体网站设计的和谐统一,注意视频加载对网站性能的影响,并根据目标受众的喜好和浏览习惯来优化视频展示方式。
最后,希望本篇内容对你使用Elementor有帮助