Elementor 文本编辑器小工具是用于在页面中添加文章编辑功能的小工具。
使用该工具可以轻松添加文本、图像、视频等内容。此外,还可以对输入的文本字体、颜色、大小、行高等进行高度自定义设置,从而轻松创建非常吸引人的文本内容。
在接下来的教程中,将说明文本编辑器小工具的功能设置和使用方法。
Elementor 文本编辑器
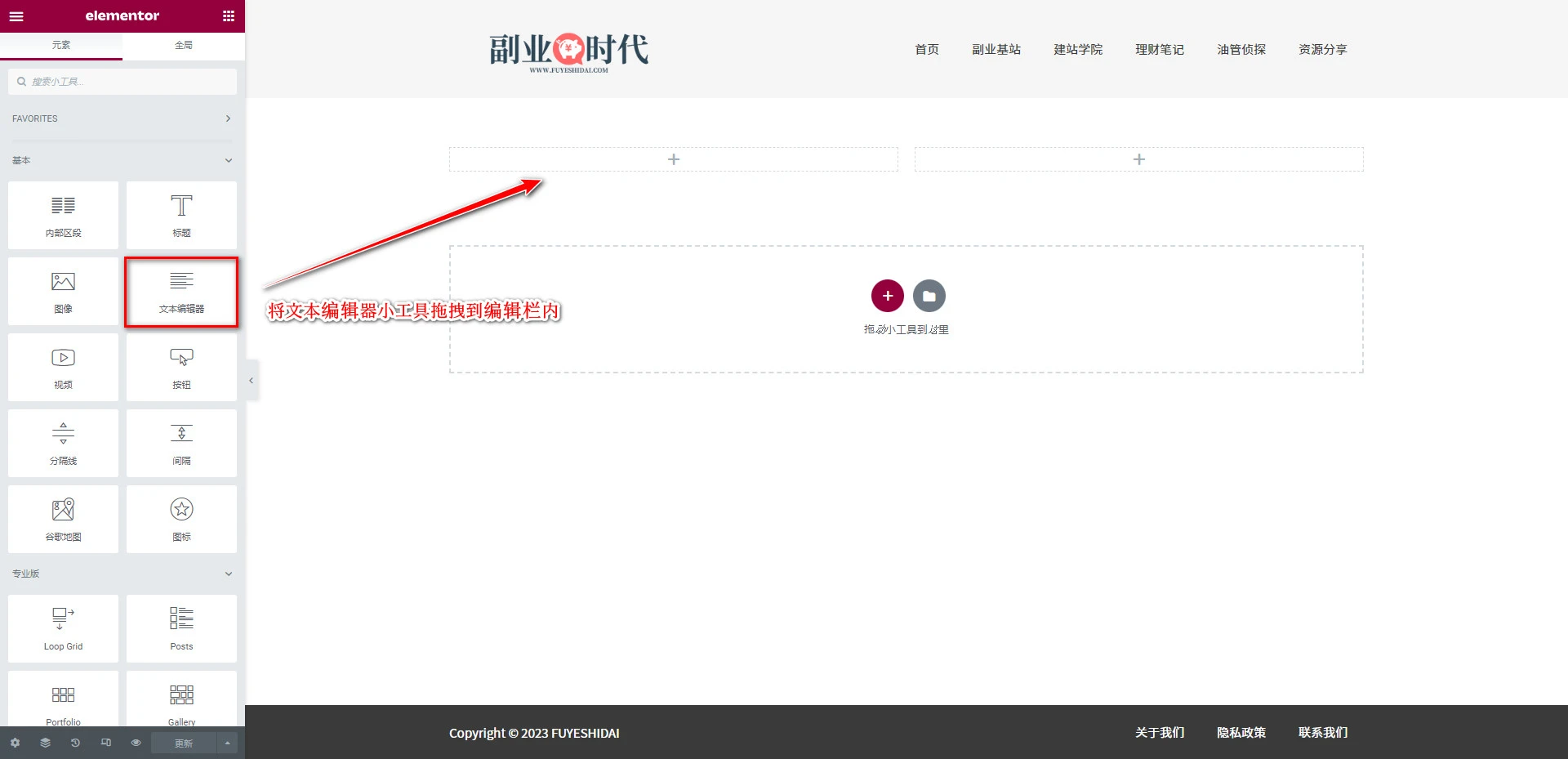
首先,打开Elementor编辑器页面,将文本编辑器小工具拖拽到编辑区域中的编辑栏里。
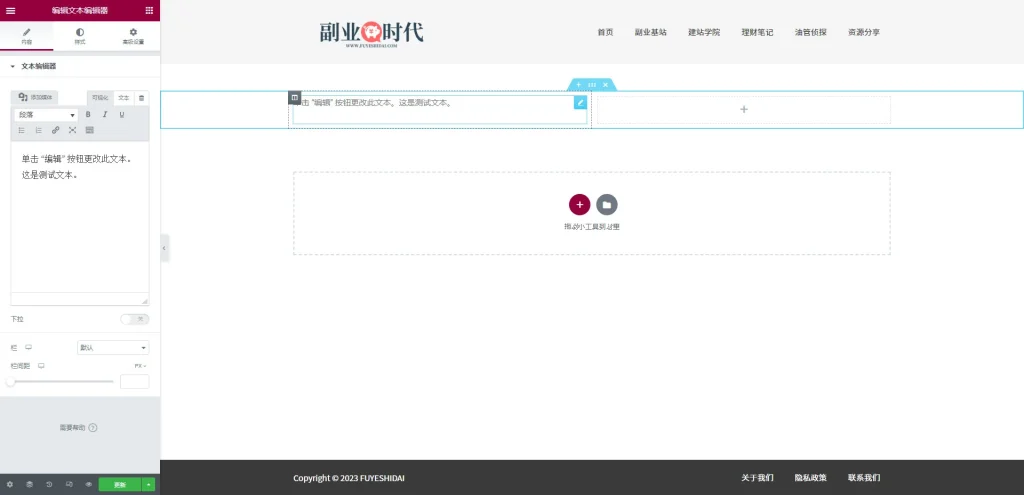
插入小工具后,就可以看到如下图的画面。
1. 文本编辑器的内容标签
文本编辑器的内容标签只有文本编辑器设置项。其设置选项主要包含如下
- 文章编辑
- 下拉
- 栏
- 栏间距
1-1 文章编辑
文章编辑是输入文章文本并进行设置的选项。
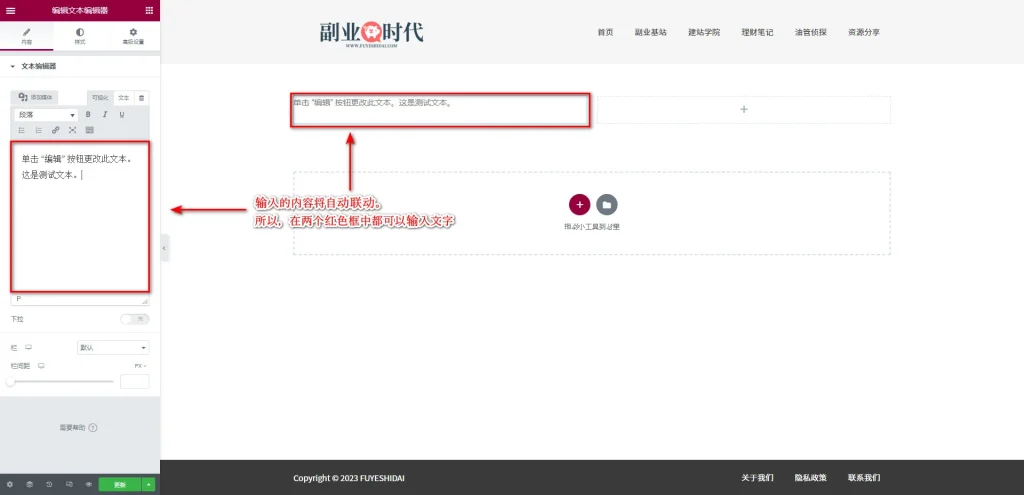
要编辑文章,可在上图中显示模板文章内容的红框区域内输入要编辑的文章。
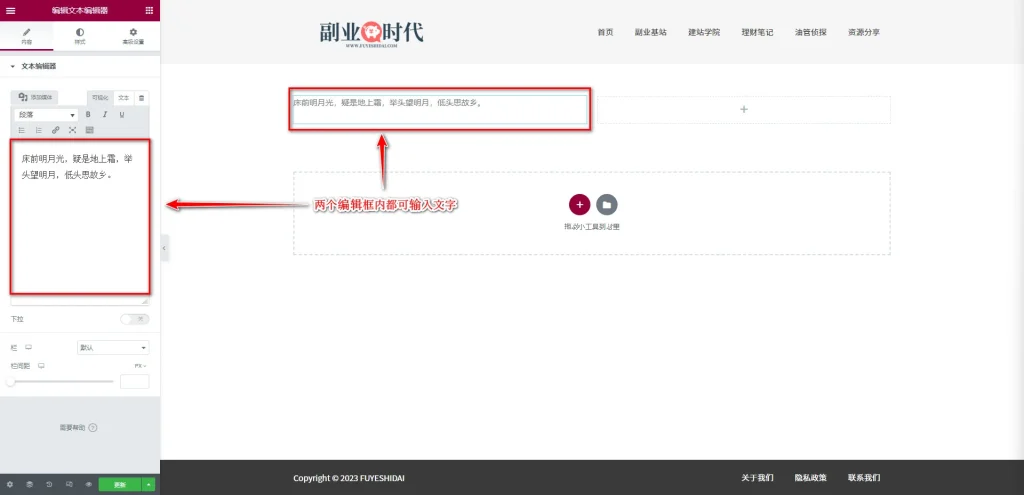
两个编辑框内的文本是联动的,所以只要在某一个编辑框内输入文章时,另一个编辑框内会显示相同的文本内容。
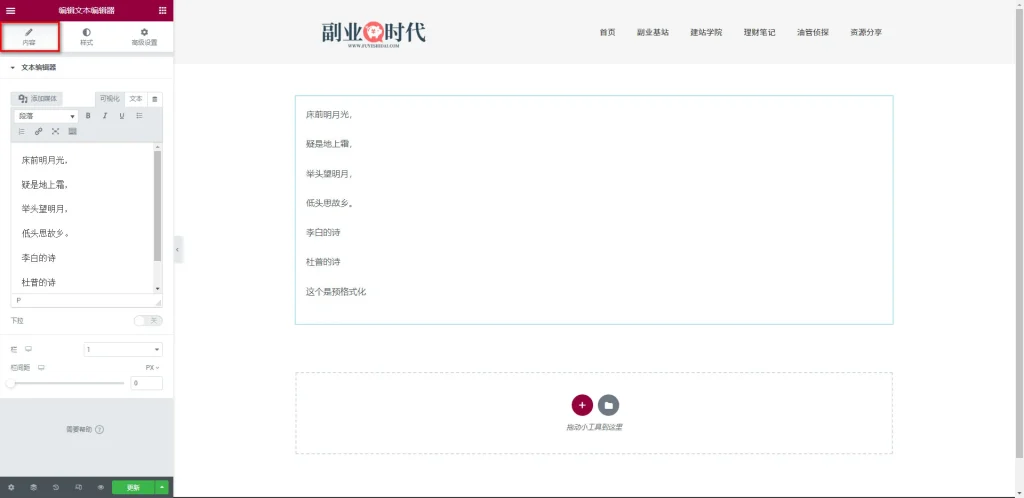
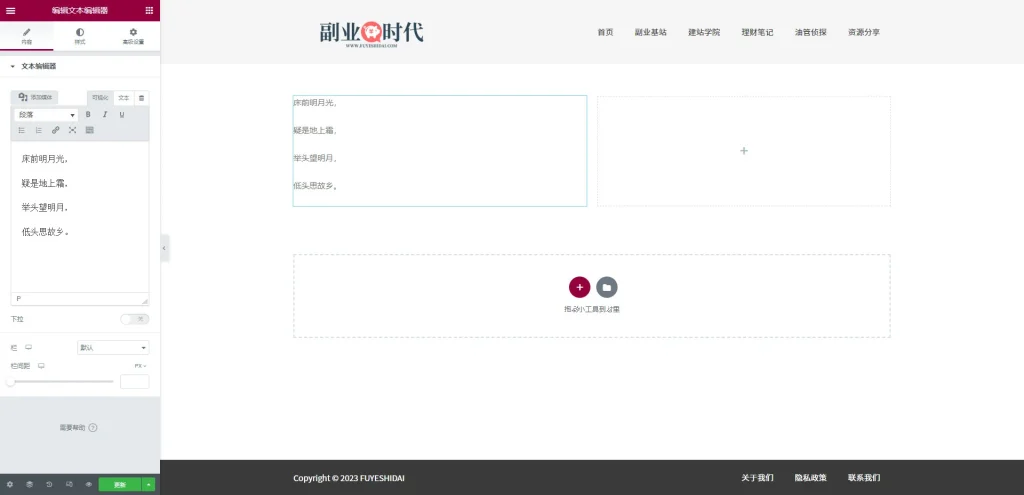
简单进行文本编辑后,如下图一样排版样式也会同步到另一个编辑框内容中。
● 1-1-1 文本文字外观编辑
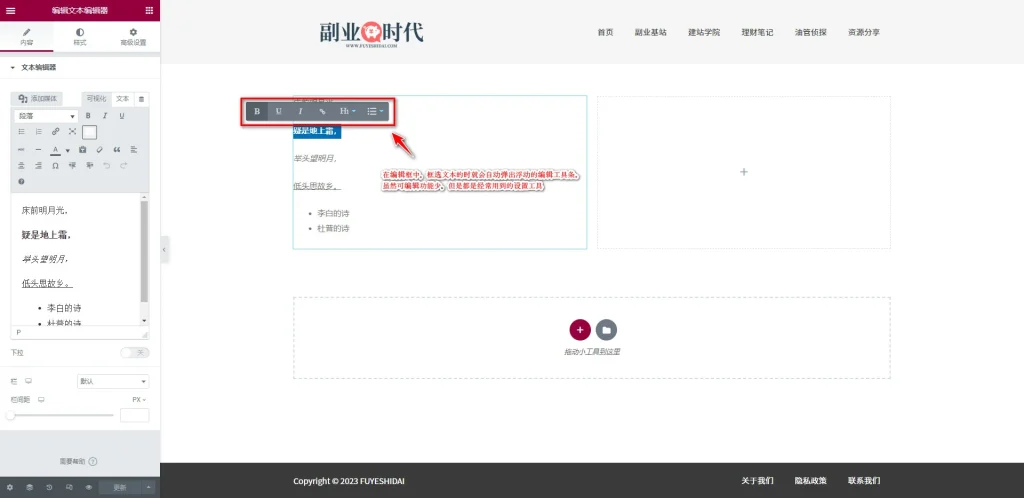
在编辑框中输入文章内容后,要对文本的外观进行调整,比如文字变粗,斜体,下划线,或者改编成段落等,就需要使用文字编辑工具。
此功能跟我们常用的Office word,WPS等文本编辑软件的字体编辑功能是一样的。 所以用起来非常容易。
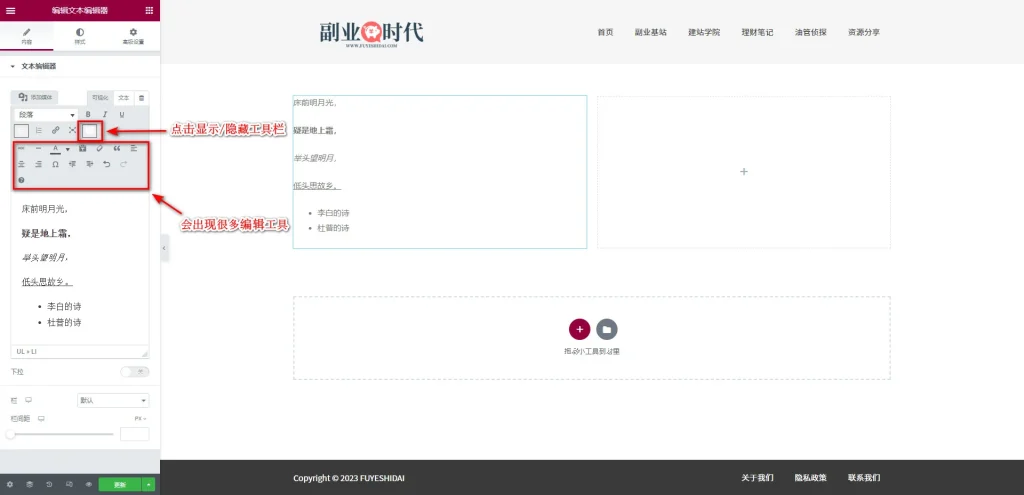
● 1-1-2 显示/隐藏工具选项
点击【显示/隐藏工具栏】按钮的话,下方会弹出更多的可编辑工具选项。
不仅是下方的按钮,在右侧的编辑框中,框选文本的话也会弹出简易的浮动编辑工具条。(如下图)
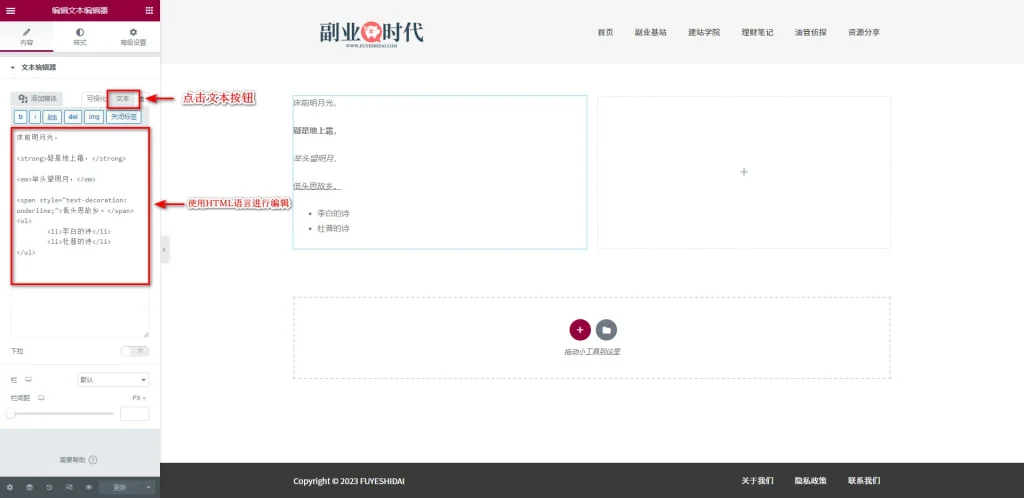
● 1-1-3 编辑文本
点击【可视化】旁边的【文本】按钮的话,可在文本框中使用HTML语言来进行编辑。
如果您对HTML编辑不是很了解的话,此处的内容可以忽略。
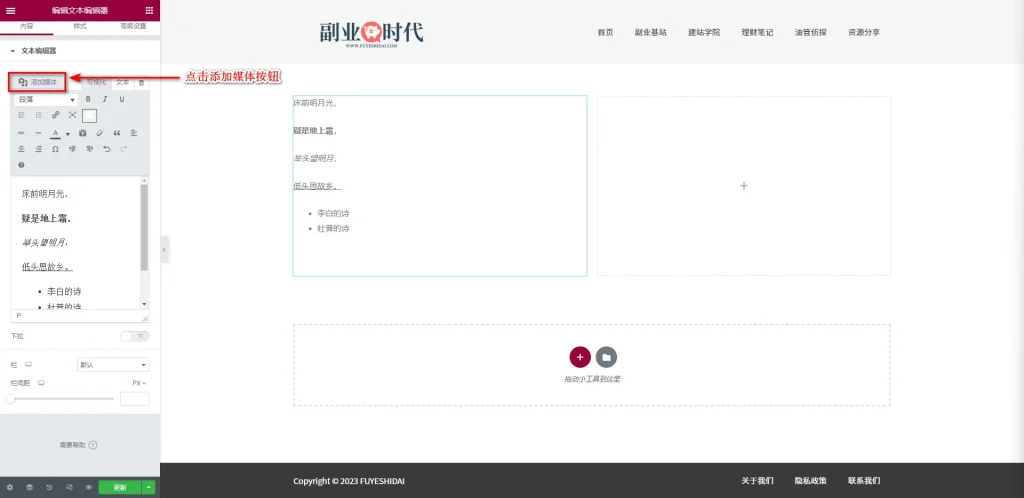
● 1-1-4 添加媒体文件
在编辑文章时,需要添加图像或者照片文件时,可点击【添加媒体按钮】
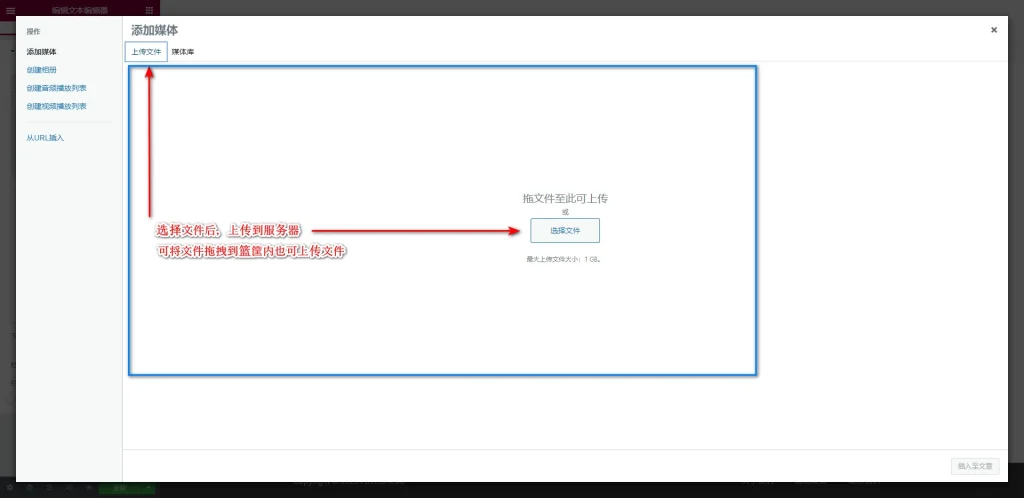
点击【添加媒体】按钮后,会弹出如下画面。
在没有任何云端文件时,就会要求上传文件到云端的画面。
只要选择好电脑内的文件,或者将文件拖拽到篮筐内都可以上传图片或者照片到服务器。
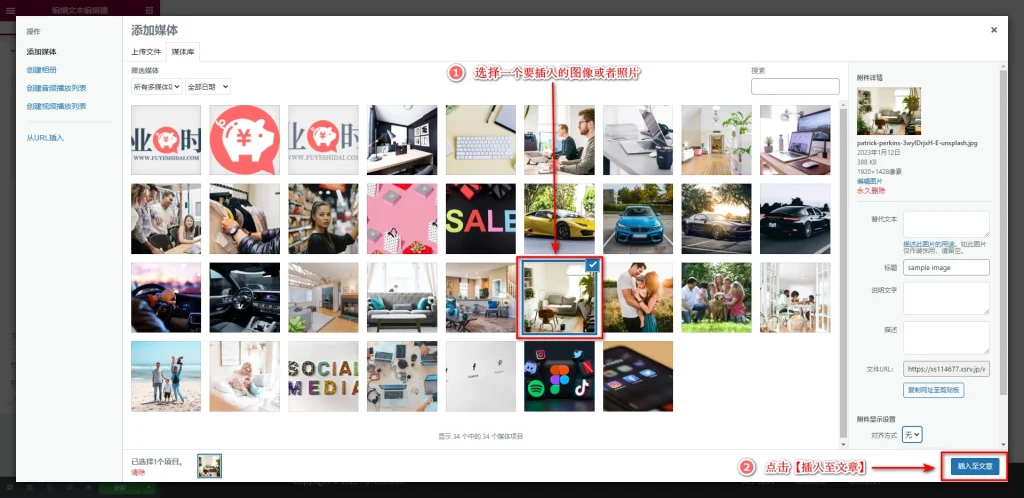
● 1-1-5 选择媒体文件
如果您已经将一部分图像或者图片上传到服务器的话,可在媒体库中进行选择后插入该图像或者图片。
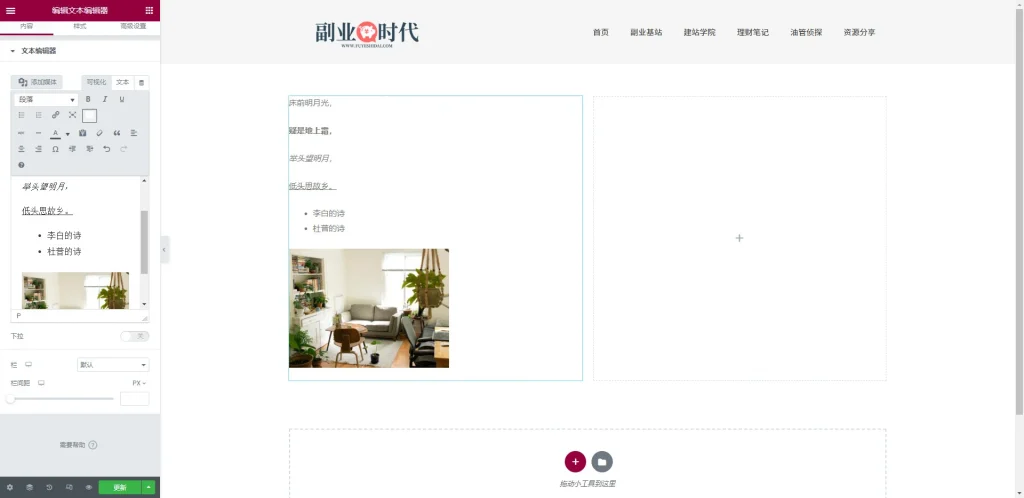
插入图像或者图片后,就可看到如下画面
● 1-1-6 编辑图片大小和位置
→ 调整图片的大小
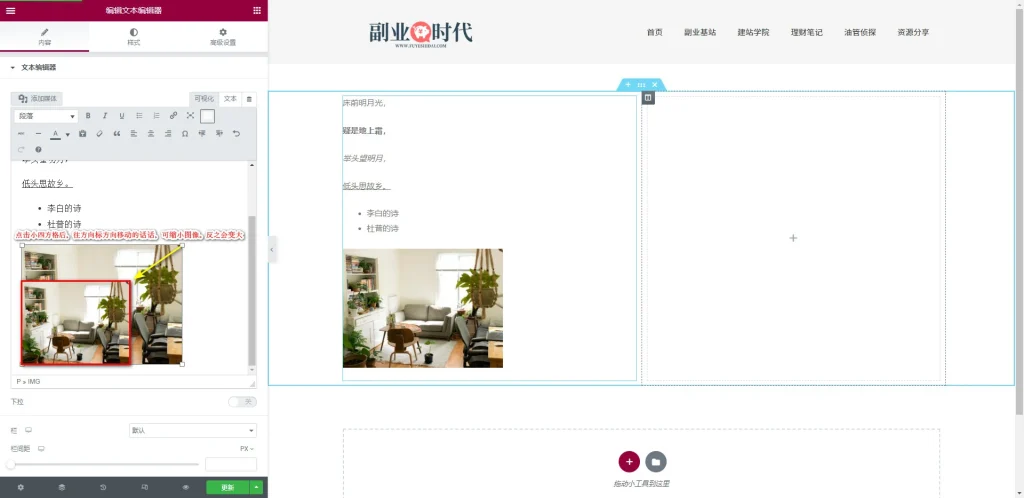
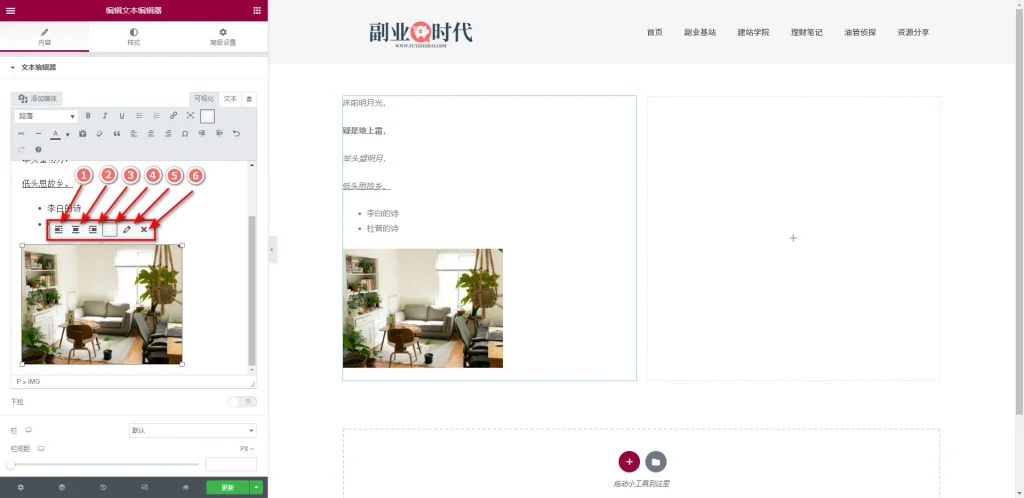
点击图片后,图片的四角处会出现四个小方格。
调整大小时,可点击某一个小方格进行拉伸或者收缩的移动就可自定义大小。
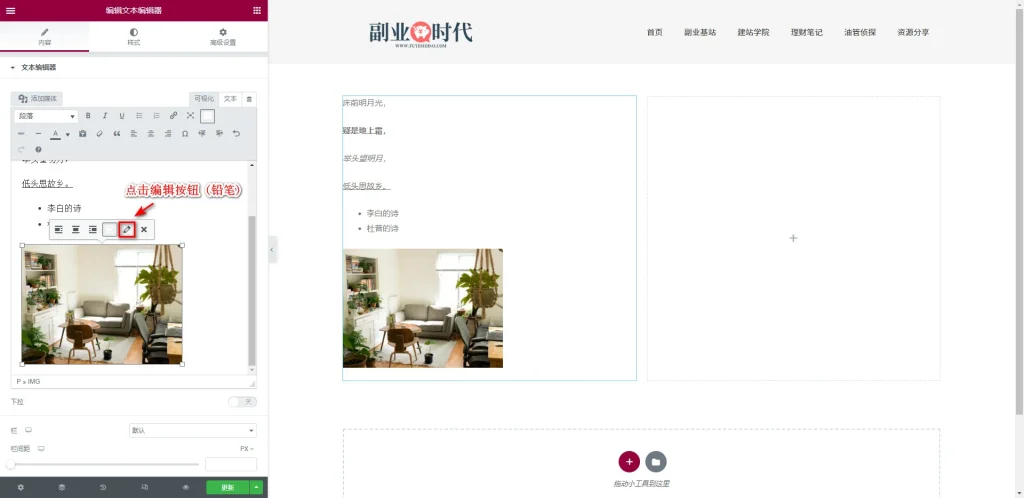
还可以点击图片上方出现的工具栏中的铅笔按钮,进行大小的调整
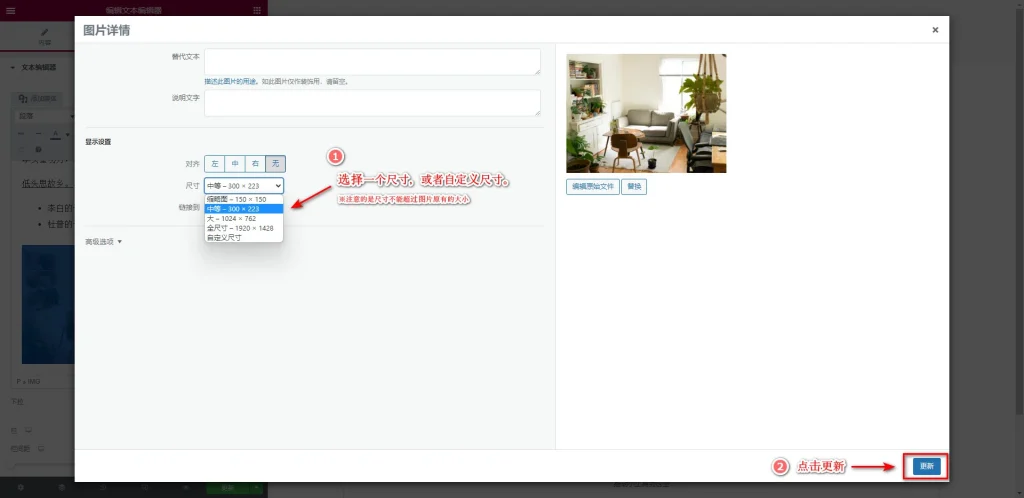
在弹出的框中,选择图片的尺寸
→ 调整图片的位置
在文本编辑框中调整图片的位置有两种方式。
一种是直接在点击图片后,出现的上方工具条中选择图片在文本编辑器内的排版位置。
- 左对齐 – 将图片靠左对齐
- 中央对齐– 将图片剧中对齐
- 右对齐– 将推片靠右对齐
- 无对齐– 解除对齐选项
- 编辑– 进行更详细的图像排版,大小,设置等编辑
- 移除– 删除图片
所以,点击图片后,出现的设置工具条中选择左对齐,中央对齐,右对齐,无对齐来排版图像位置即可。
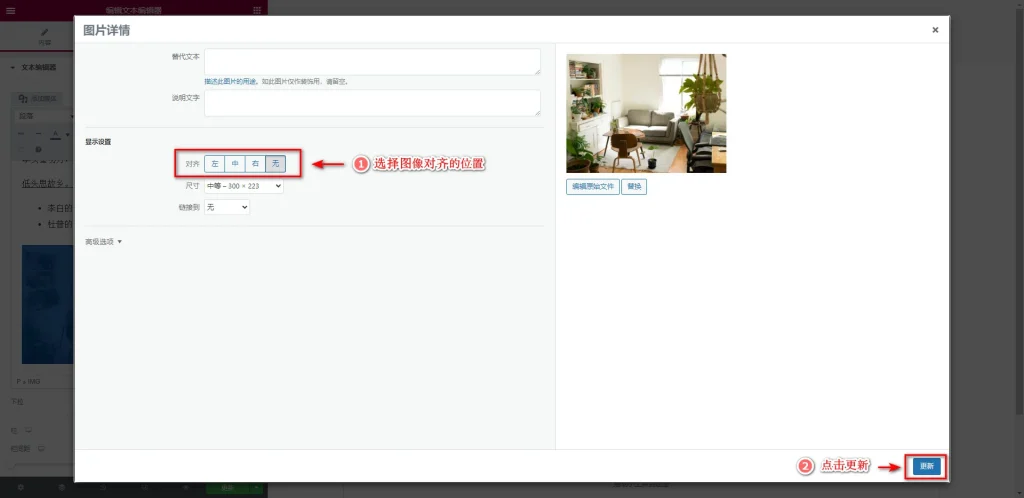
还有一种图像排版方式就是,点击铅笔编辑按钮(上图中5号按钮0,进入图像详细设置页面选择图像排版位置。
● 1-1-7 段落
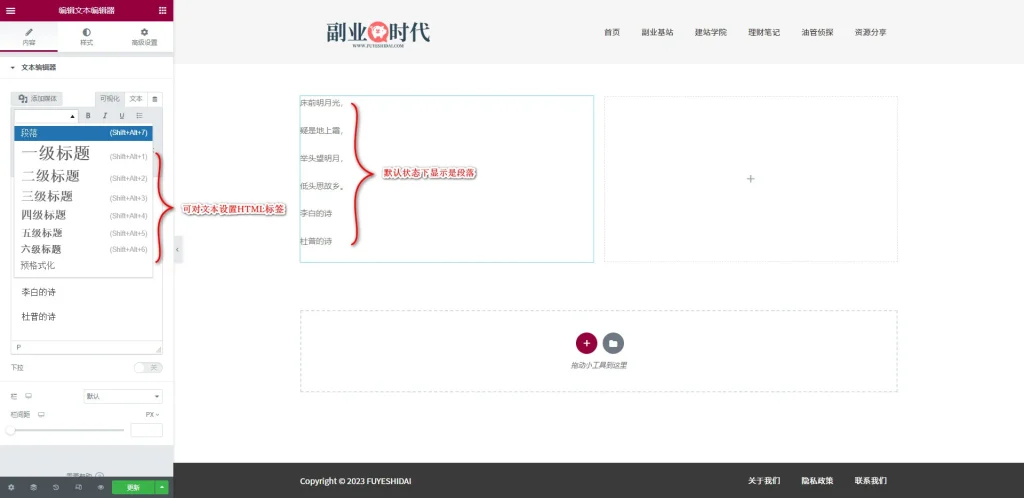
在段落选项中,可对文本编辑框内的文章文本添加HTML标签。
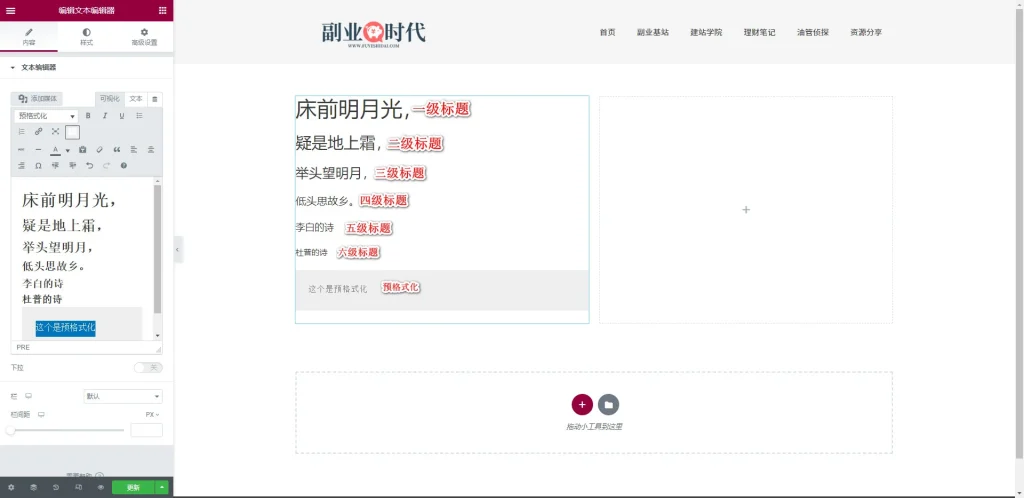
点击【段落】旁边的三角图标的话,会下拉出以下选项。
- 段落
- 一级标题
- 二级标题
- 三级标题
- 四级标题
- 五级标题
- 六级标题
- 预格式化
如果想要给文章文本中添加上述标签的话,可选中与添加的文本后,选择其一即可。
默认情况下,文章文本内容预设为【段落】
标题的大小和颜色起初是Elementor或者安装主题默认的大小和颜色。
如果想要对文本颜色进行更改的话,可在可视化工具栏中的字体颜色进行变更即可。
1-2 下拉
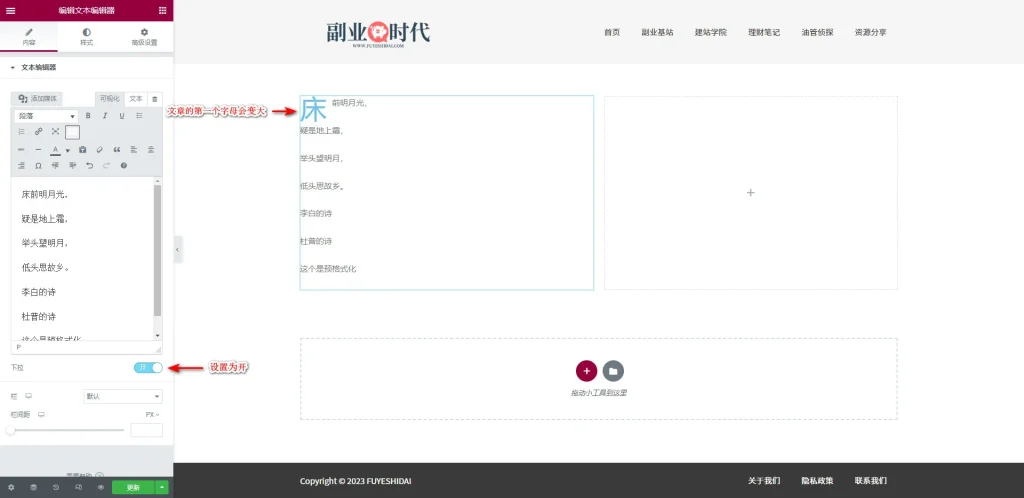
下拉就是将文章第一个字母进行放大表示的设置项。默认情况下是关闭状态。
下拉功能多用于英文文章内容,如果您是用中文或者其他语言的话,会很少用到。
所以可以忽略。一般情况下选择【关闭】就好。
1-3 栏
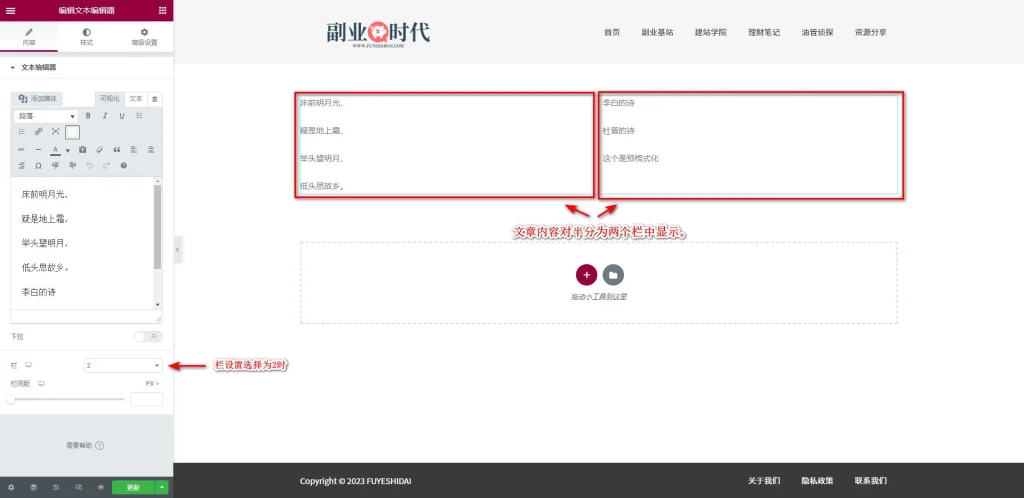
栏就是对文章进行分栏显示的设置选项
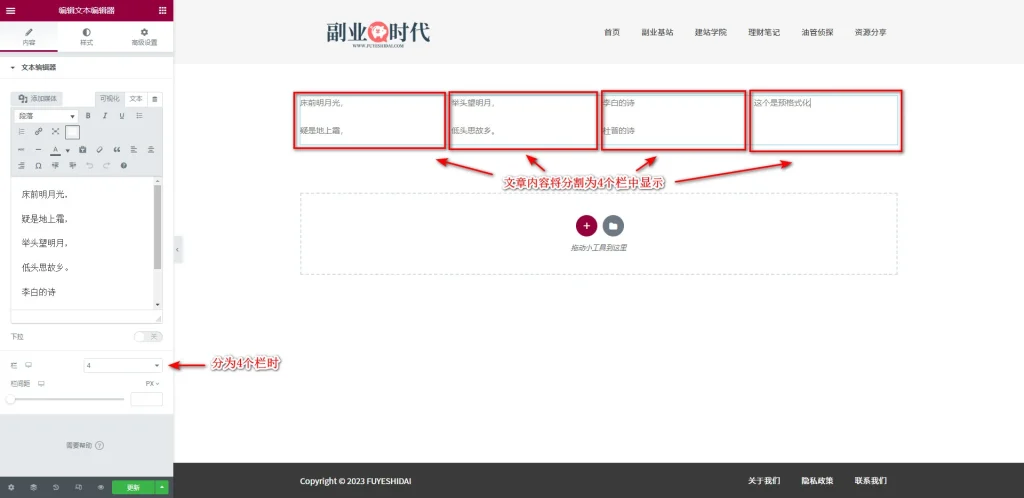
分栏是文章内容根据分栏的个数,对文章也会做相同的分割。
比如1000个文字的内容,分为2个栏时,每个栏里会有500个文字。如果分4个栏的话,每个栏内的文字就会是250个字。
值得注意的是,文章分栏时,并不会按照所有平等分配的原则,有时会优先平等分配前面栏的文字后,最后的栏中的内容会比前面的栏的内容要少。
选择【默认】的话,跟分栏为2是一样的。就是将文章对半分为两个栏内。
1-4 栏间距
栏间距顾名思义就是栏与栏之间的距离设置项。
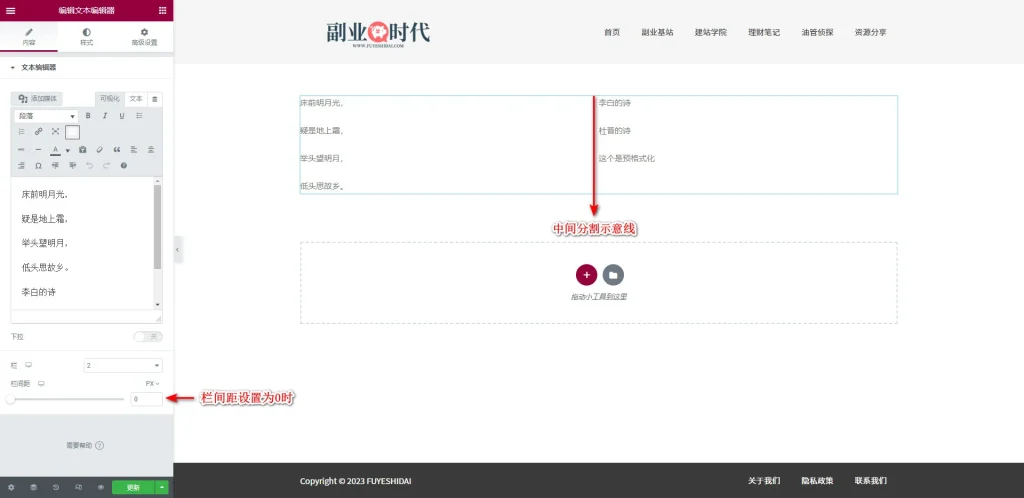
默认情况下,栏间距为【0】,最大可设置的值为【100】。
先看下设置为【0】的显示画面如下。
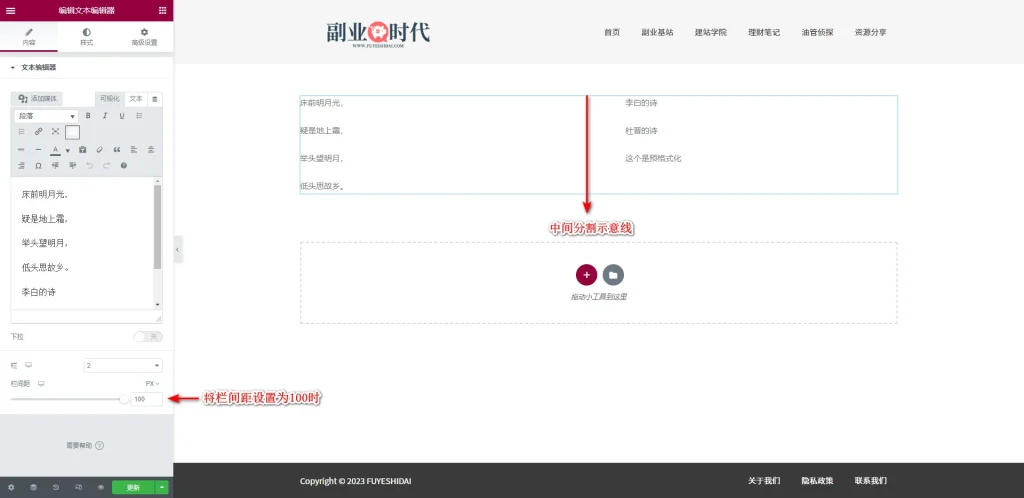
然后将栏间距设置为【100】时显示画面如下。
应为没有中间线很难看到前后对比,所以可对比下上下图的变化。会发现中间区域多出了很多空间。
※Tip:插入文本编辑器小工具的编辑栏的大小不会因编辑器内容的变化而变大或者变小。
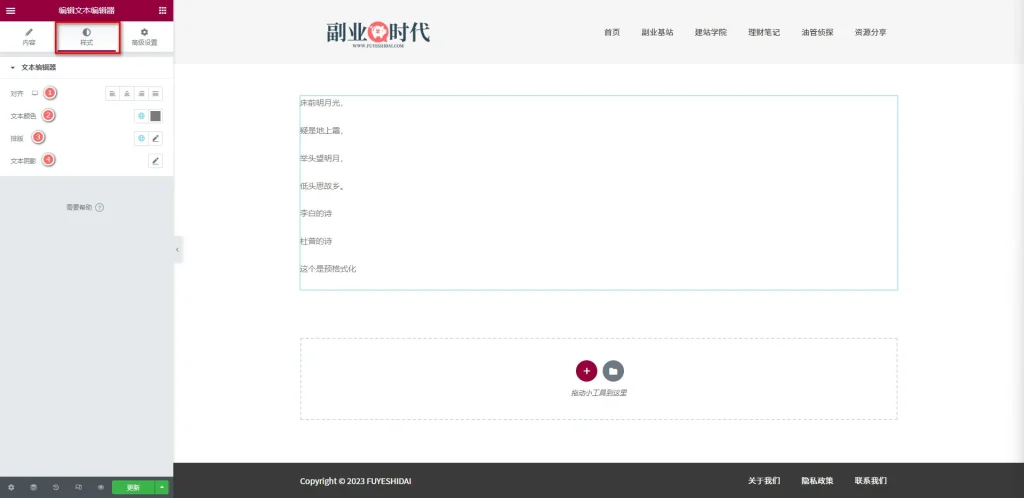
2 样式标签
接下来就要说明一下,样式标签的设置选项。
样式标签包含以下主要的设置选项。
- 1. 对齐
- 2. 文本颜色
- 3. 排版
- 4. 文本阴影
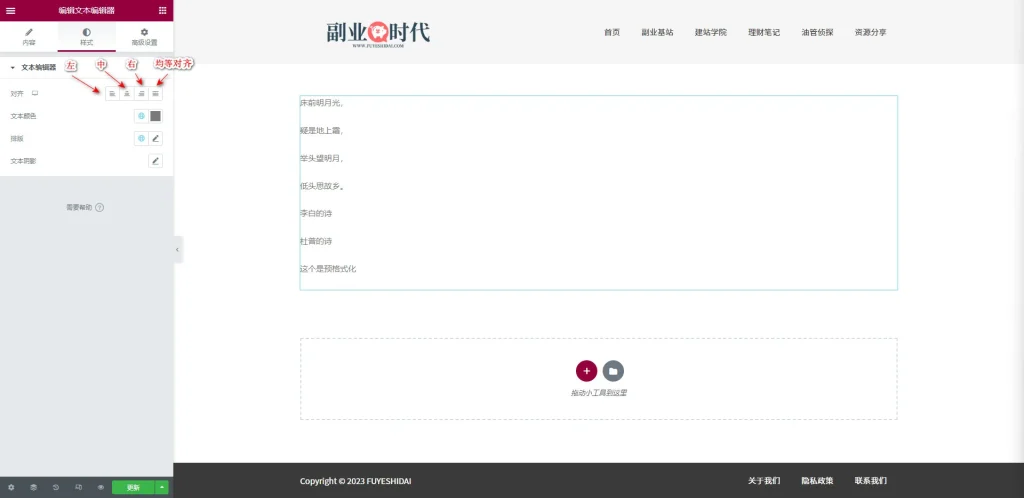
2-1 对齐
对齐就是对编辑栏内的文章进行对齐配置的设置选项。
对齐选项中的可选项如下。
- 左边对齐
- 中央对齐
- 右边对齐
- 两端对齐
默认情况下是左对齐。
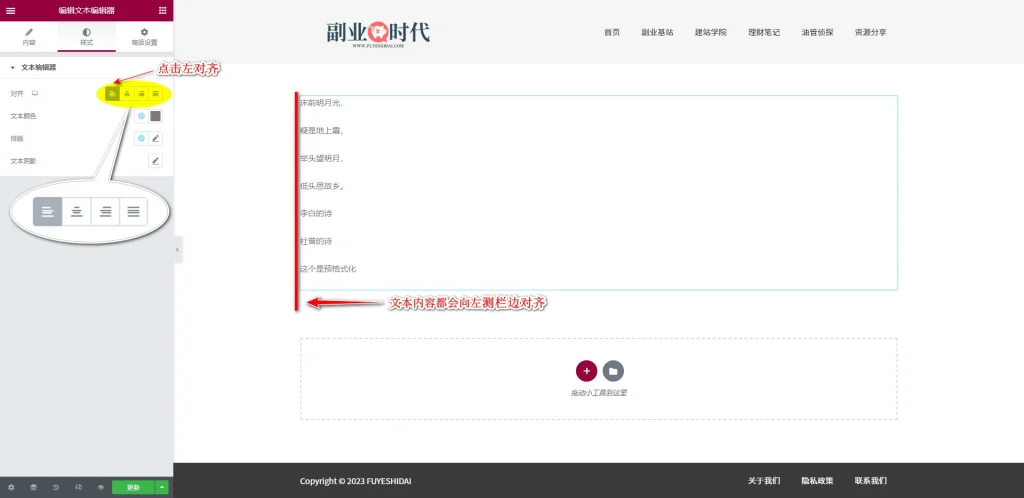
● 2-1-1 左边对齐
选择左边对齐时,文本内容都会向左侧栏边对齐。
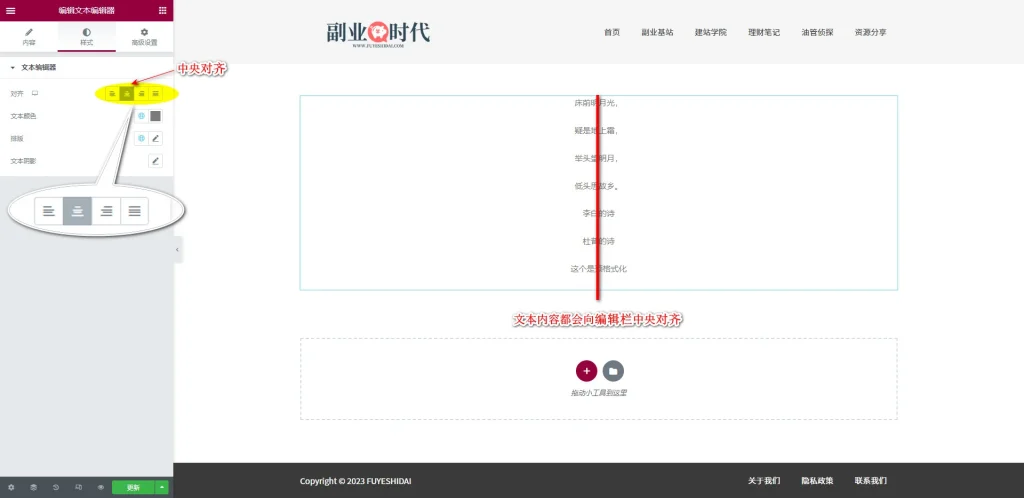
● 2-1-2 中央对齐
选择中央对齐时,文本内容都会向编辑栏中央对齐。
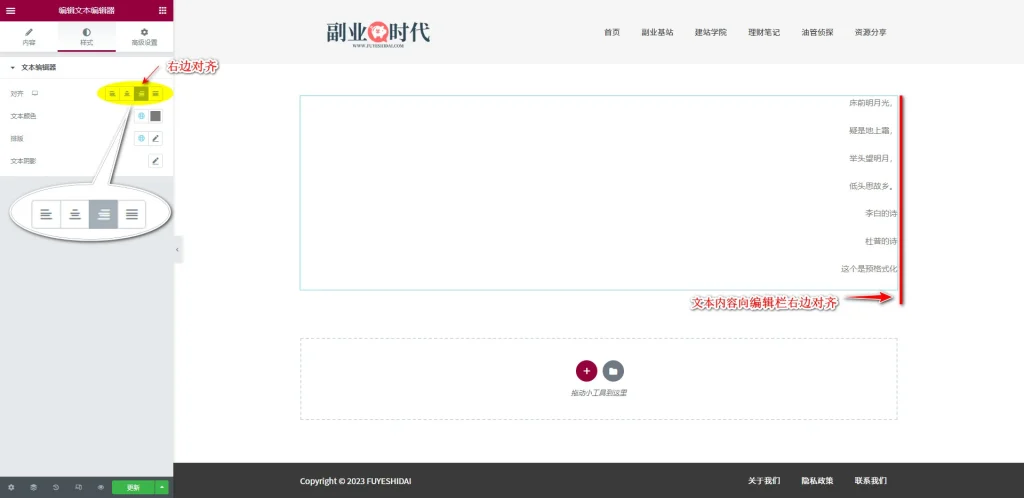
● 2-1-3 右边对齐
选择左边对齐时,文本内容向编辑栏右边对齐。
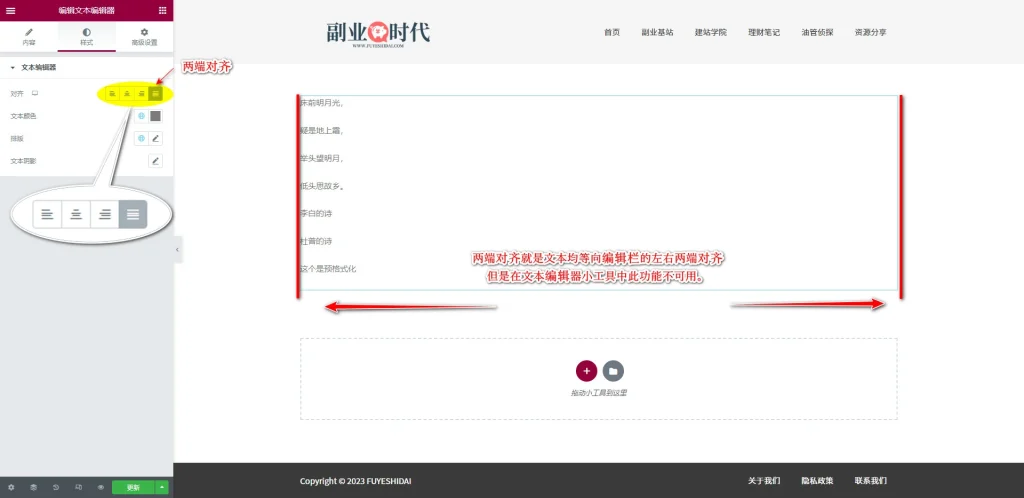
● 2-1-4 两端对齐
选择两端对齐时,文本应该均等的向编辑栏左右两端对齐。
但是在文本编辑器小工具中此功能是不可用的。所以,当功能无效时,会自动回到默认的设置。
Tip:在Elementor的诸多插件中,有一部分插件也会有一些功能是无效的。虽然不多,但是有必要去关注。
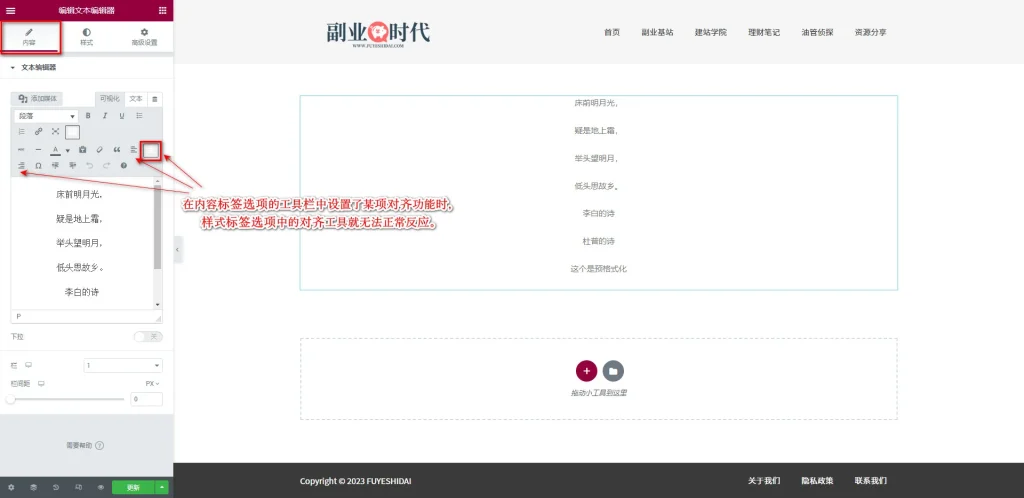
如果样式的对齐功能无法工作时,需要确认内容标签中是否设定了对齐的方式。如下图
在内容标签选项的工具栏中设置了某项对齐功能时,样式标签选项中的对齐工具就无法正常反应。
所以如果想要使用样式标签的对齐功能,就不能在内容标签的工具栏中设置对齐功能。
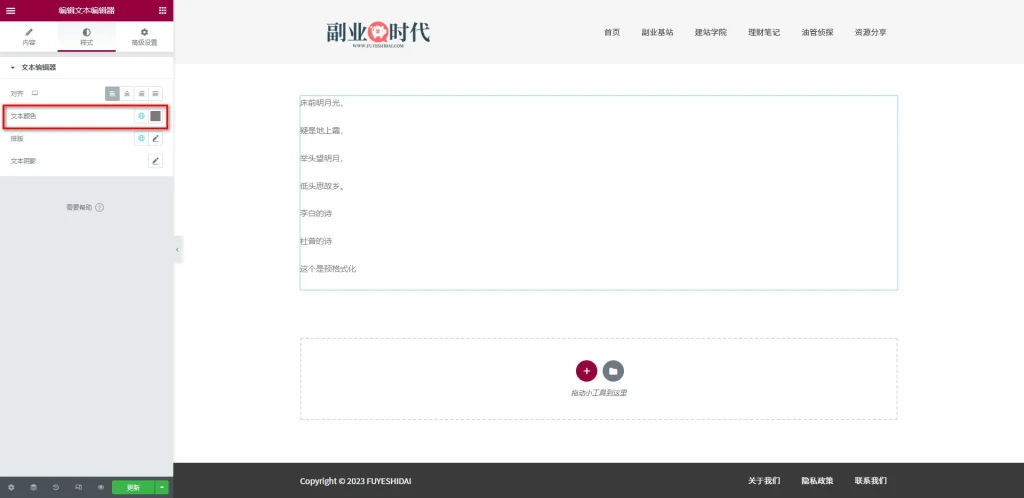
2-2 文本颜色
文本颜色就是变更文章文本颜色的设置选项。
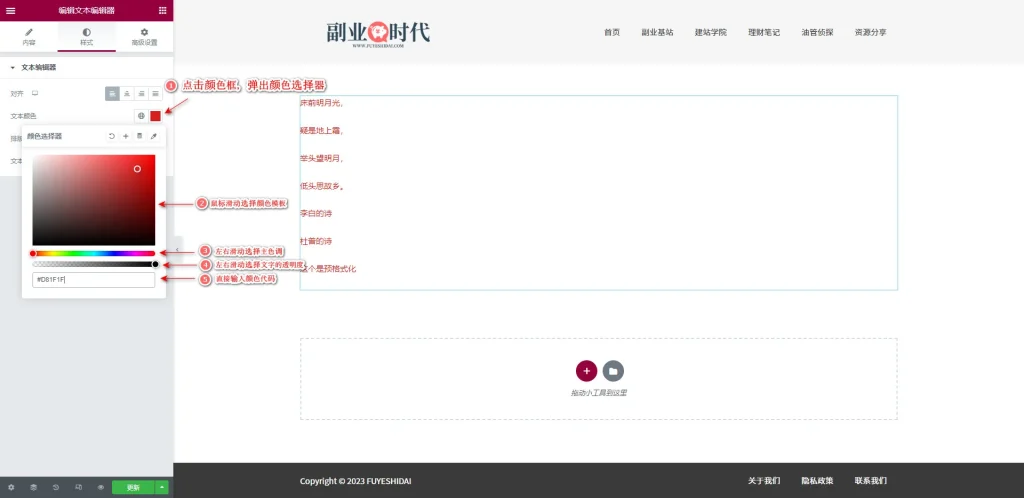
初始显示的颜色为Elementor默认颜色或主题默认颜色。点击颜色按钮后,就可以选择和替换颜色。
颜色选择器的功能主要有4点:
- 鼠标滑动选择颜色的模板
- 左右滑动鼠标选择主色调的工具条
- 左右滑动选择文本透明度的工具条
- 直接输入颜色代码的输入框
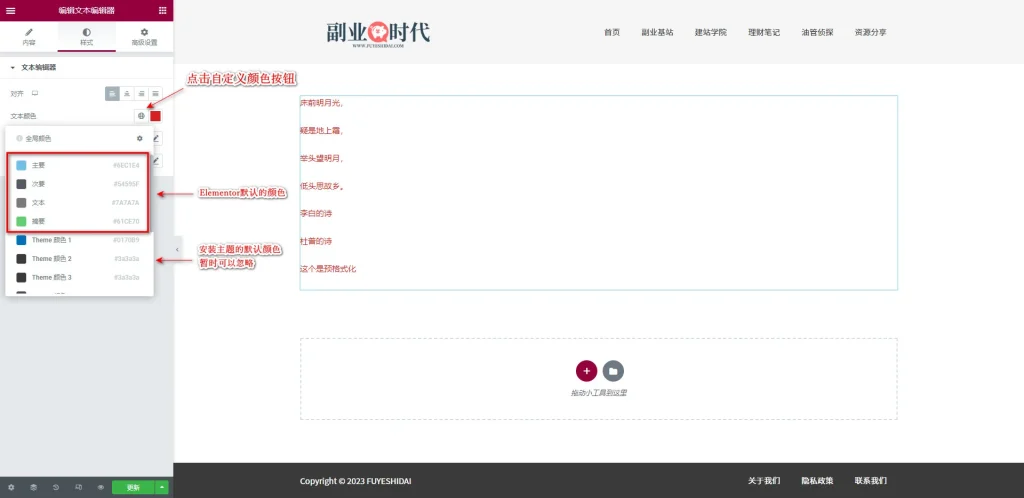
→ 自定义颜色
在文本颜色旁边有个地球仪一样的按钮,该按钮就是选择自定义颜色的工具。也称为全局颜色按钮
点击自定义颜色按钮,就会弹出如下图的画面。
自定义颜色选项是Elementor的所有小工具的颜色设置的默认功能,所以添加自己常用的颜色后,在设置字体颜色时,可以非常快捷地选取自己预设的颜色。
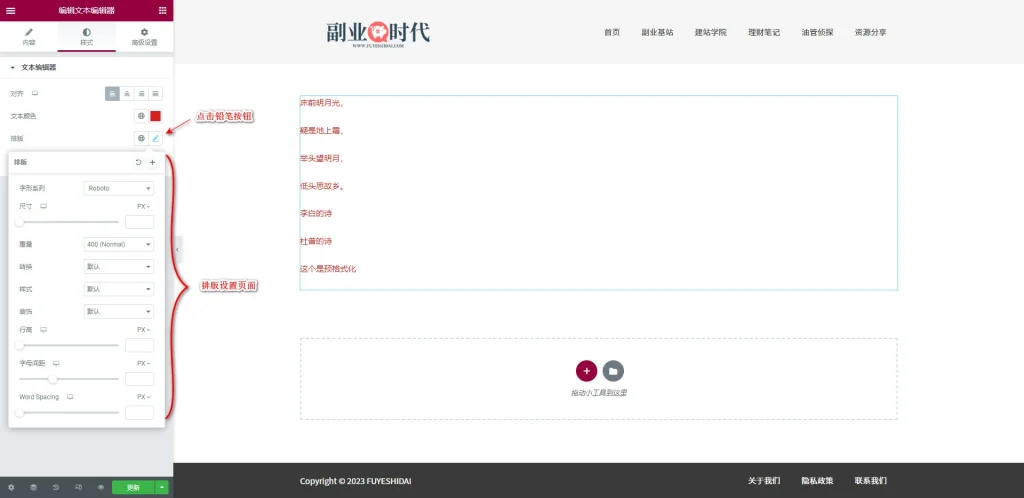
2-3 排版
排版是对文章文本的字体,大小,粗细等设置的设置选项。
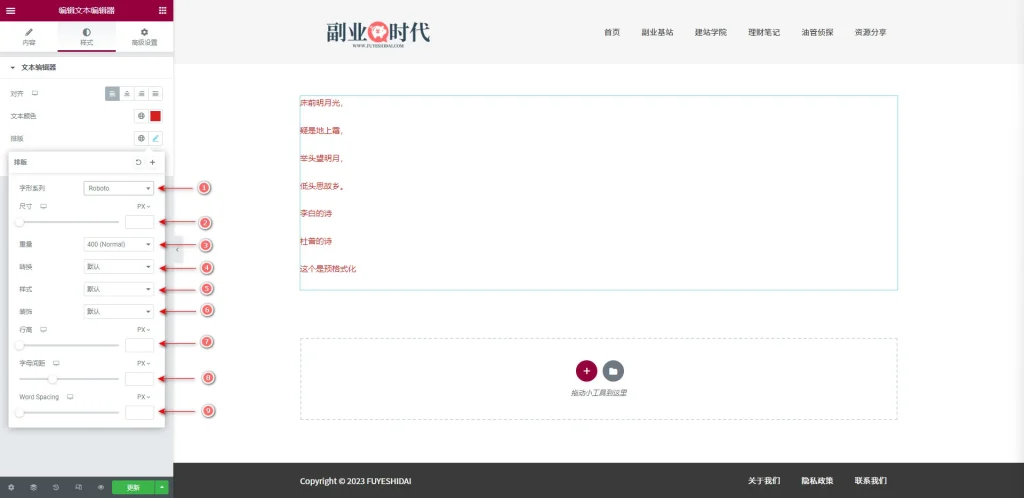
关于排版设置有以下可调整项
● 2-3-1 字形系列(字体)
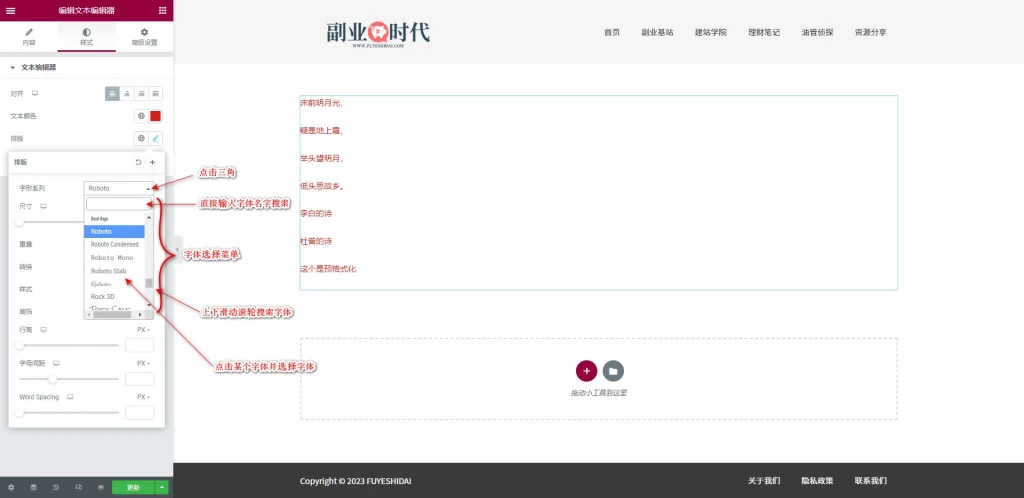
字形系列其实就是选择文字字体的选项。
点击旁边的三角,弹出的下拉菜单中选择字体。
默认字体是【Roboto】
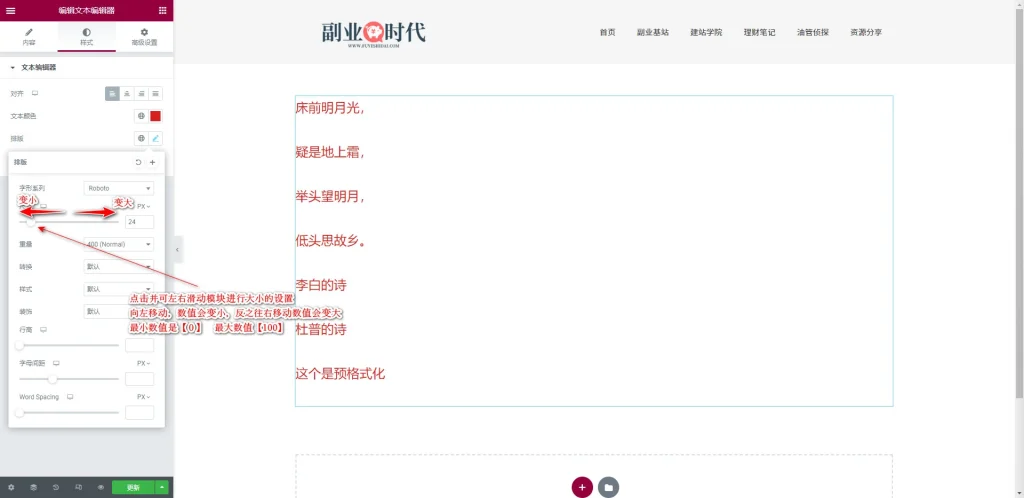
● 2-3-2 尺寸
尺寸就是调整字体大小的设置选项。
上图中设置的字体大小为【24】,在没有输入任何数值或者选择数值时的默认值是【15】
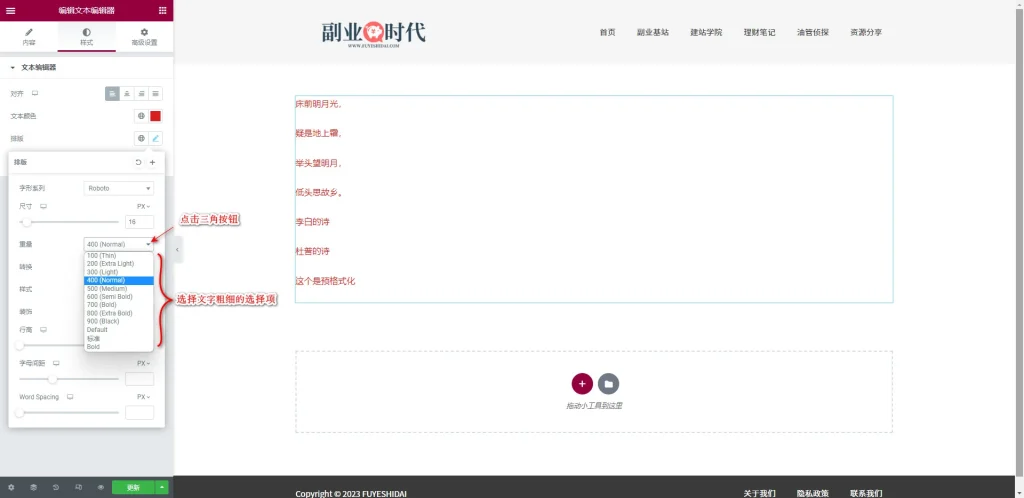
● 2-3-3 重量(粗细)
重量是选择文字粗细的设置选项。
点击右边的下三角就会弹出选择选项。如下图
重量的最小值为100,最大值为900。通常默认的设置为400。
选项中的【Bold】通常为数值600或者700。
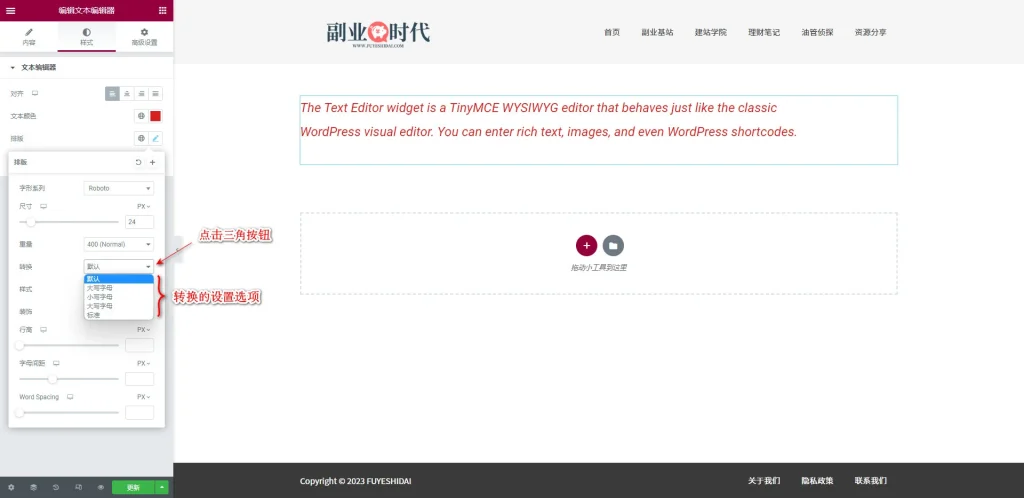
● 2-3-4 转换(英文大小字体)
转换是选择转换英文文字表现形式的设置选项。
转换有5个选项:
- 默认- 不会有任何变化,默认状态
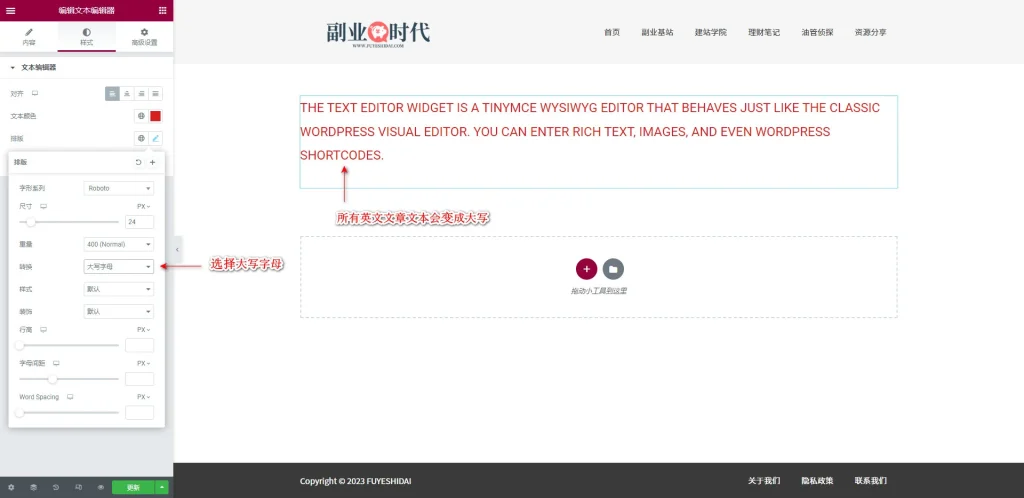
- 大写- 所有的英文字母都会变成大写
- 小写- 所有的英文字母都会变成小写
- 首字母大写- 单词的首字母都会变成大写
- 标准 – 与默认一样的表现形式
上图是将转换选项设置为大写后的文字变化效果。可以看到所有的英文字母都变成了大写。
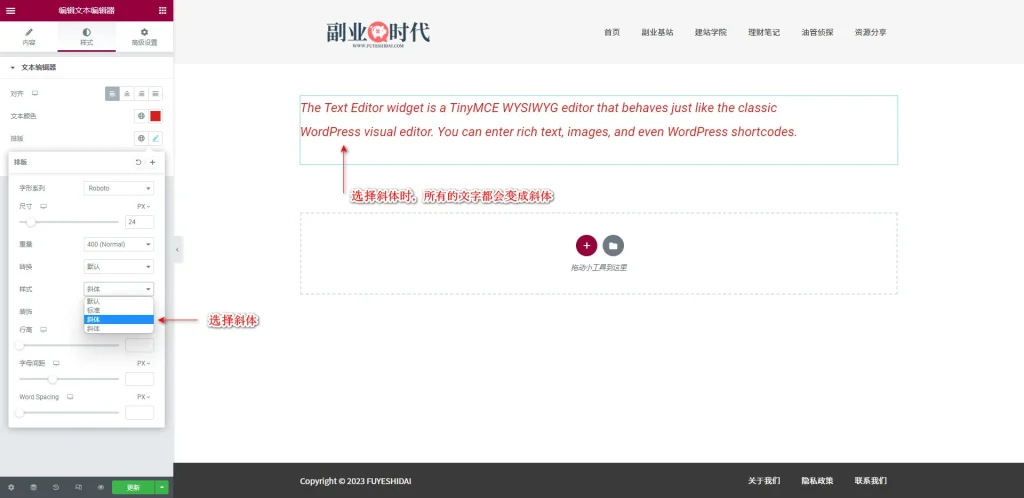
● 2-3-5 样式
样式是设置文字变为斜体的选项
上图展示了选择斜体后的效果。
虽然样式选项有四个,但是【默认】和【标准】,【斜体】和【斜体】的效果相同。因此,实际上只有两种选项。
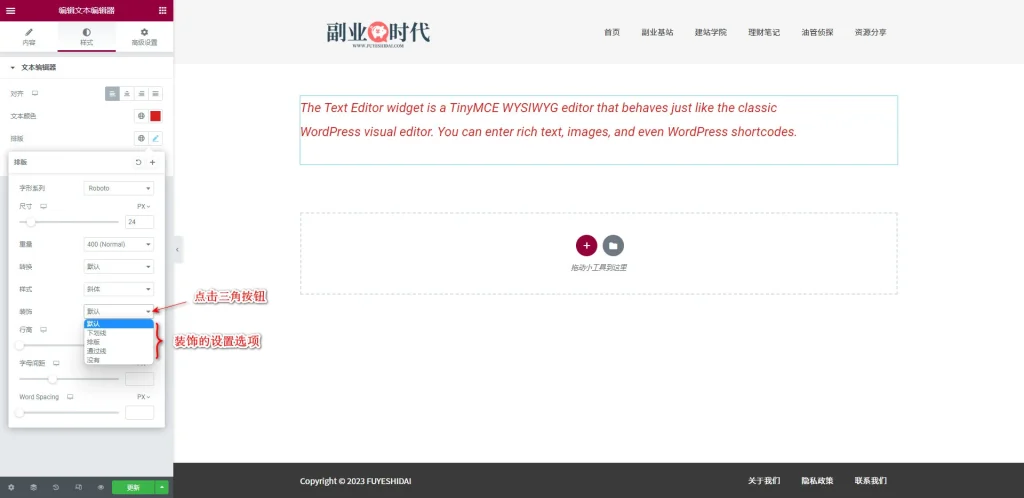
● 2-3-6 装饰
装饰是对文本内容进行装饰的选项。选项如下:
- 默认 – 没有任何装饰
- 下划线 – 文本下方显示线条
- 排版(上划线)- 文本上方显示线条
- 通过线(取消线)- 文本中间划过的线条
- 没有 – 同默认,没有任何装饰
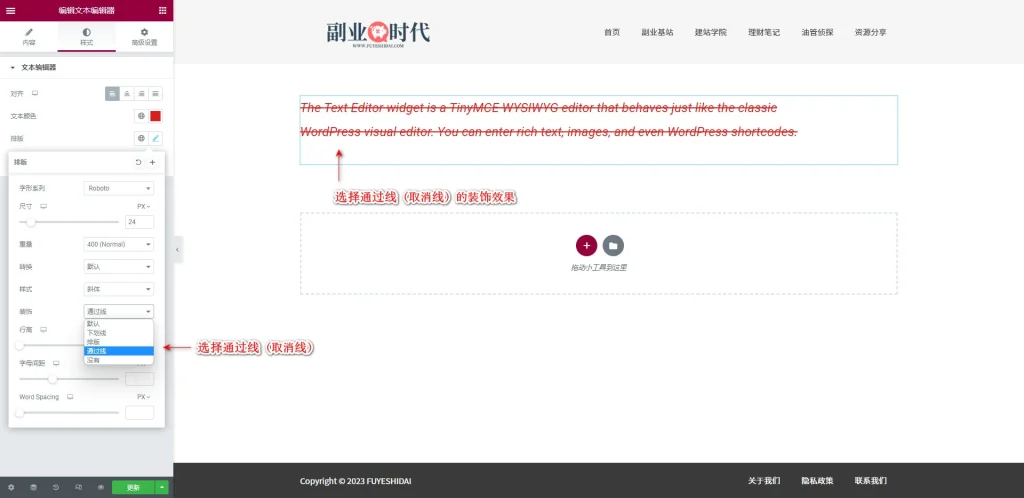
上图展示了选择通过线(取消线)的装饰效果。
在装饰选项中选择装饰后,该装饰效果将适用于所有的文本内容。
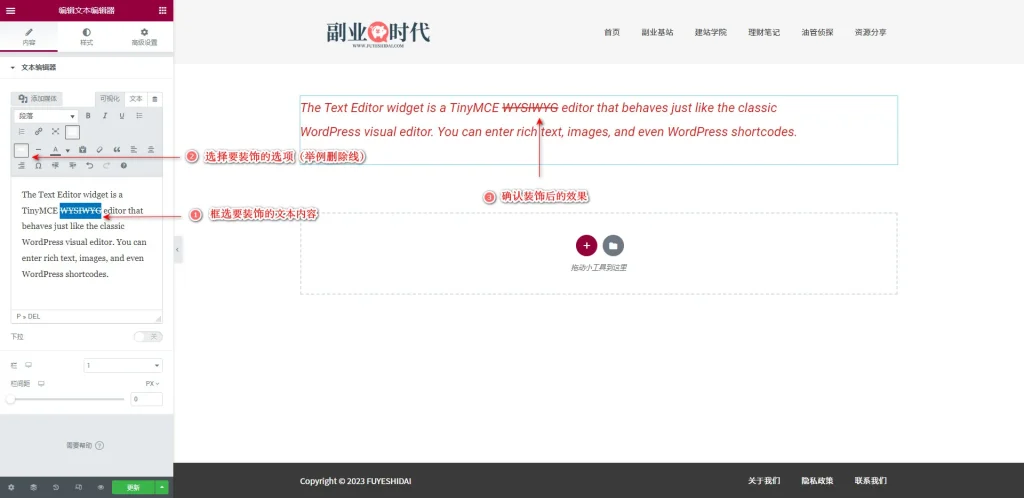
如果只希望在局部内容中添加装饰,可在内容标签的文本编辑工具中进行编辑。
- 选择要装饰的文本内容
- 选择要添加的装饰效果
- 确认装饰后的效果
按照上述步骤,我们可以在文章中查看局部内容的装饰效果。
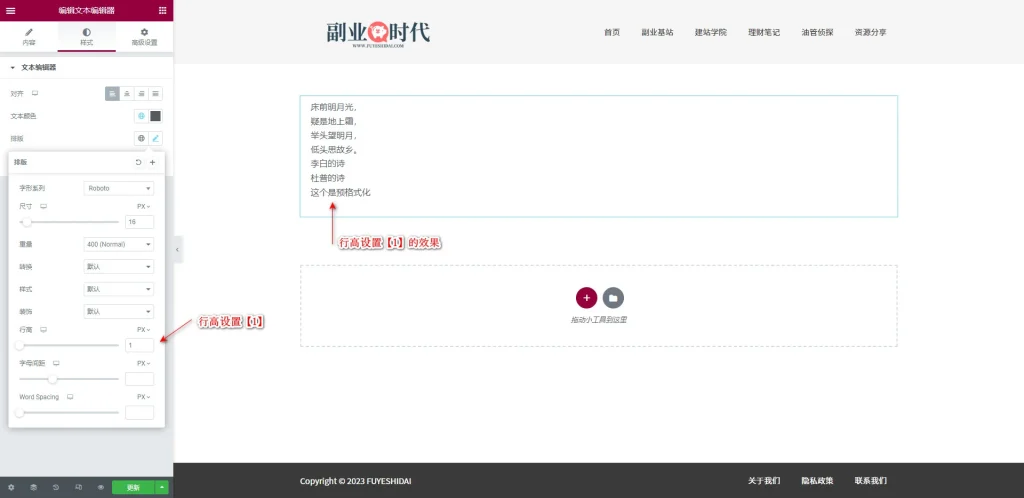
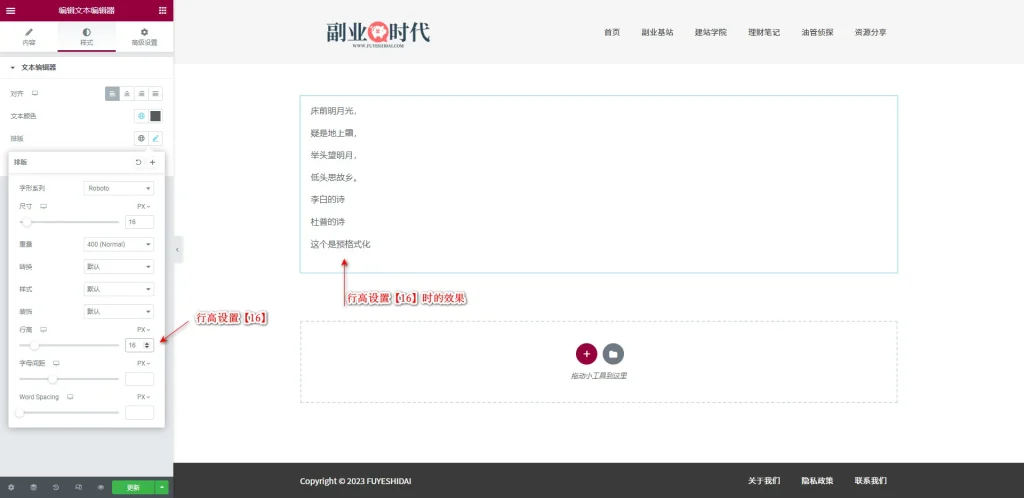
● 2-3-7 行高
行高是调整文章行与行之间的宽度的选项。
上图为行高设置为1时的效果,接下来看设置为16时的效果。
从上述两个设置后的效果图中可以看出,行与行之间的距离发生了变化。默认的行高为2EM(1EM=16PX)。
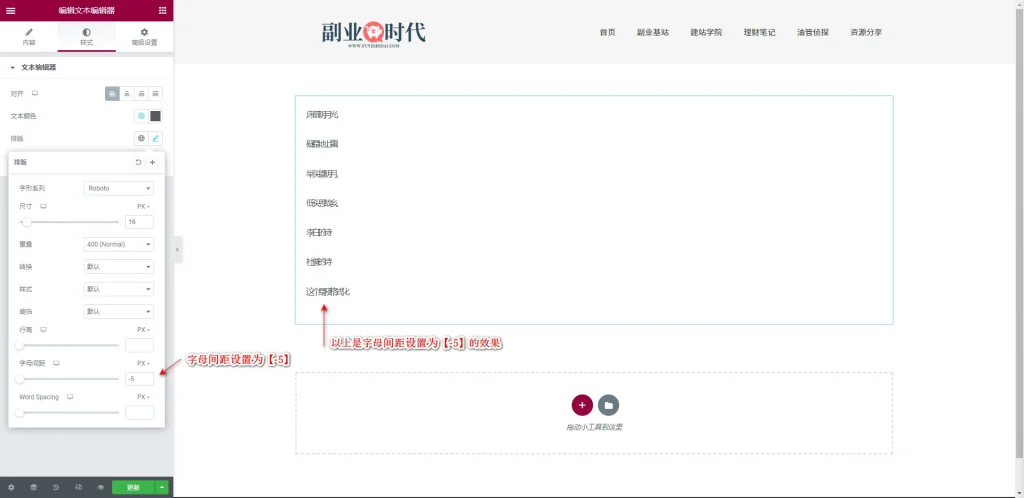
● 2-3-8 字母间距
字母间距是设置文字之间距离的选项。
上图为设置字母间距为最小值【-5】时的效果。默认字母间距为【0】,最大可设置为【10】。
● 2-3-9 word Spacing
Word Spacing 是添加单词间距的选项。这个功能很少使用,因此不做详细说明。
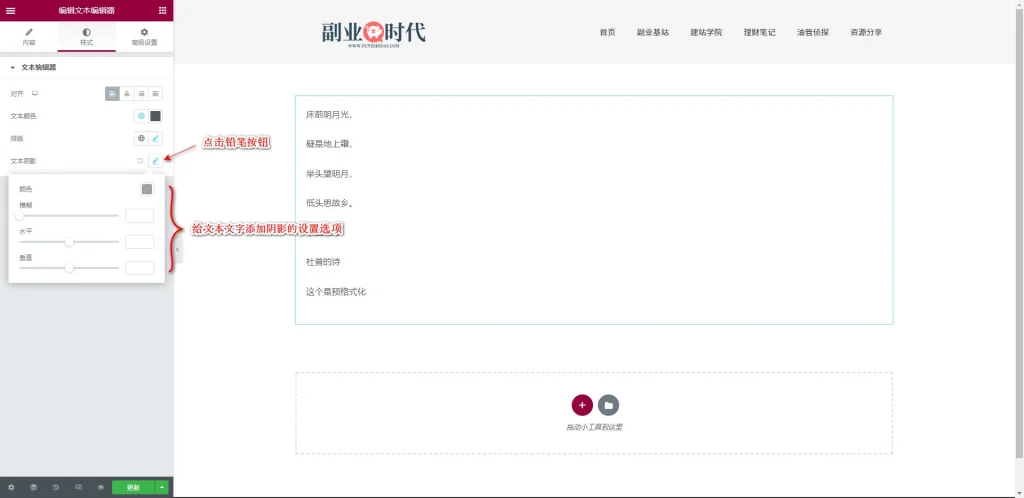
2-4 文本阴影
文本阴影是给文章文字添加阴影效果的选项
主要有4个调整项:
- 颜色
- 模糊
- 水平
- 垂直
- 颜色
颜色的设置与文本颜色设置相同,因此不做详细说明。
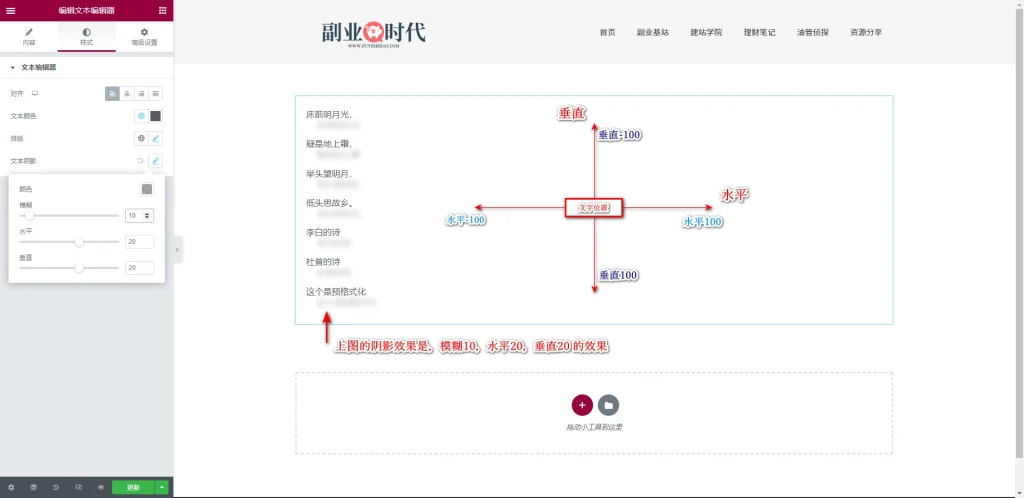
→ 模糊
模糊是设置阴影模糊度的选项。
最小数值为【0】,最大数值为【100】。数值越低越清晰, 默认数值为【10】。
上图为将模糊设为10,水平设为20,垂直设为20的效果。
可以看出,水平数值为正数时,阴影位于文本右侧,为负数时位于左侧。
垂直数值为正数时,阴影位于文本下方,为负数时位于上方。
3. 文本编辑器小工具的高级设置
小工具的高级设置基本上都是通用的。关于高级设置的详细说明,请阅读《Elementor 通用教程 – 高级标签的设置和使用方法》。
以上就是Elementor 文本编辑器小工具的使用方法。
文本小工具的功能,在后续的小工具中也会提到相同的内容,所以对文本小工具的功能和设置有清晰的理解,对后续的小工具学习和使用会有很大的帮助。
希望本篇内容能对您使用Elementor有所帮助。