Elementor标签小工具是一种高效简便的创建标签内容的工具。
使用这个小工具,你不仅可以轻松创建多个标签,还可以在每个标签内设定不同的内容。这大大方便了大量信息的组织和展示,而且不会占用过多页面空间。
每个标签的颜色、排版、元素等都可以自定义,可以设计出非常有感觉的标签。
本文将说明标签小工具的功能设置和使用方法。
Elementor 标签小工具
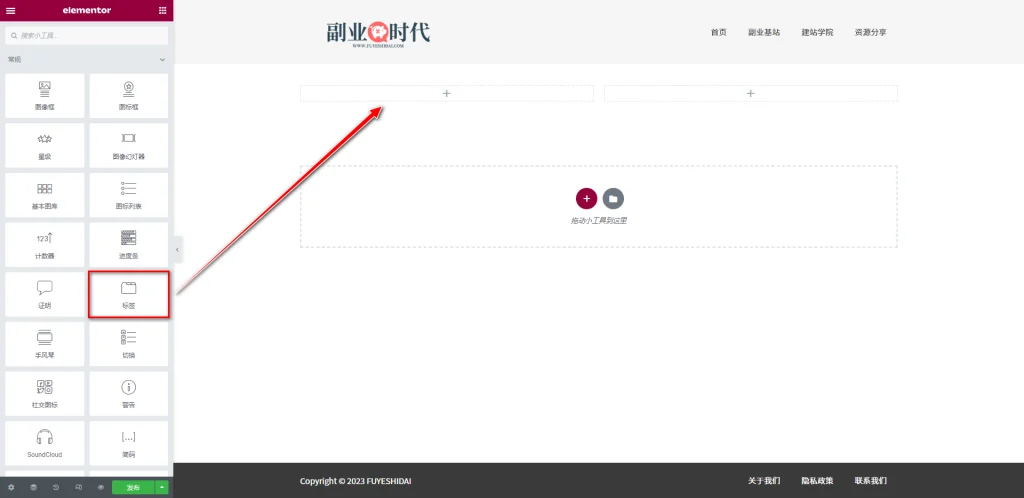
首先,把标签小工具拖放到编辑栏内,如下图所示。
拖放小工具到编辑栏后,可以看到如下界面。
1.标签小工具的内容标签
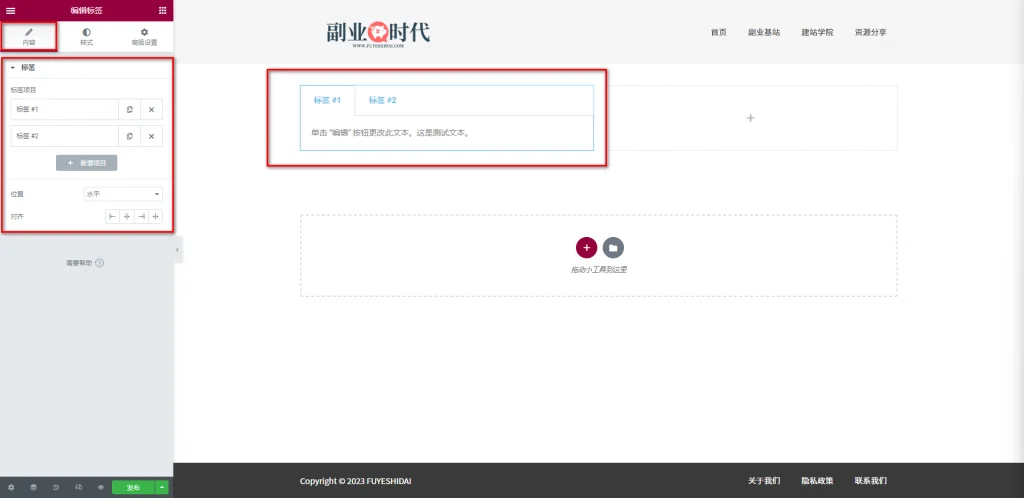
标签小工具的内容标签只有标签设置项。其主要设置选项如下:
- 标签项目
- 位置
- 对齐
1-1 标签项目
标签项目是添加或删除标签的设置选项。默认的标签只有两个项目,如下图所示。
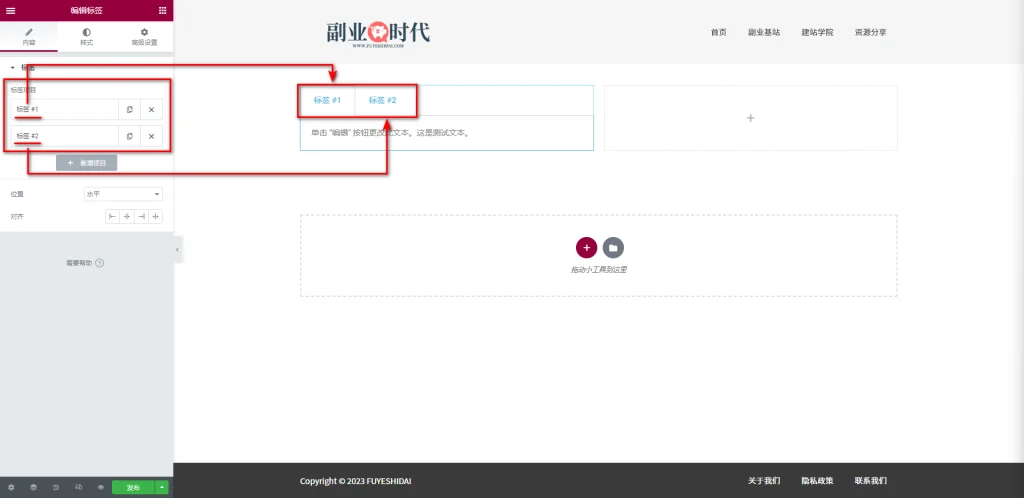
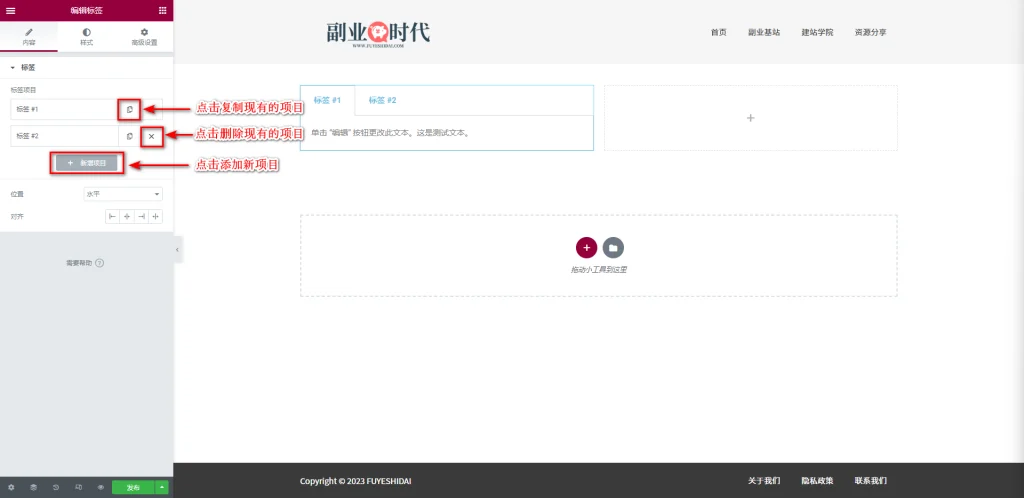
在标签项目中可以添加,复制,删除项目,如下图所示。
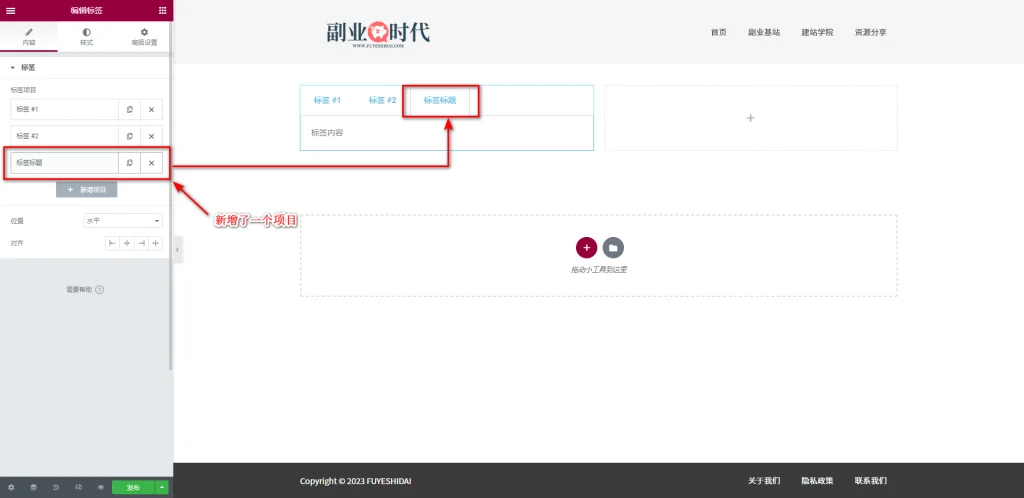
上图中,点击复制按钮即可复制指定的项目到下方,点击删除时可删除指定的项目。点击《+新增项目》时,则会在下方添加一个新的项目,如下图所示。
接下来将详细介绍每个项目的设置内容。点击某一个项目,就会弹出设置区域,如下图所示。
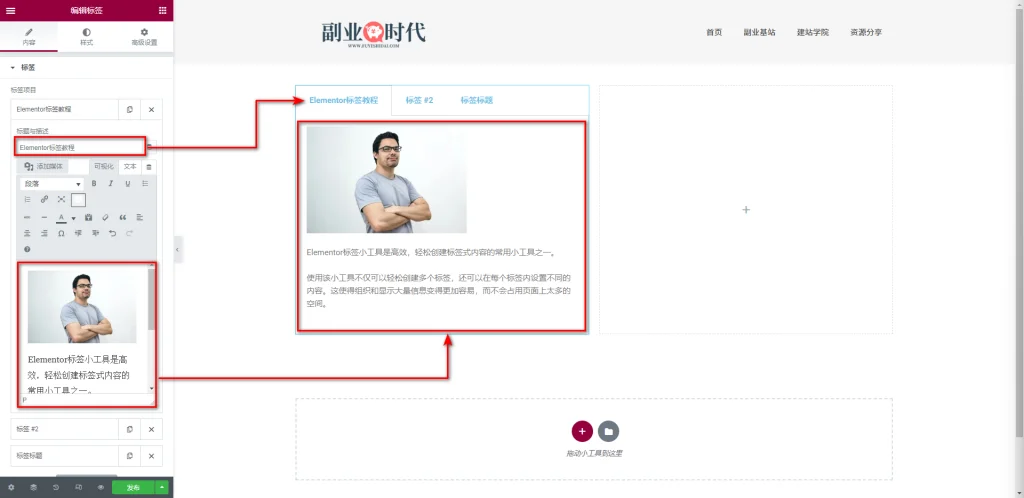
可以看到项目的编辑区域有标题与描述设置选项。 在标题和描述中输入内容时,编辑区域的标签小工具也会发生相应的变化,如下图所示。
上图中自定义了标题与描述内容,还在描述中放入了一张图片。可以看到,项目中编辑的内容已同步到标签小工具的项目中。
关于如何编辑描述内容的详细功能设置和使用方法,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》
1-2 位置
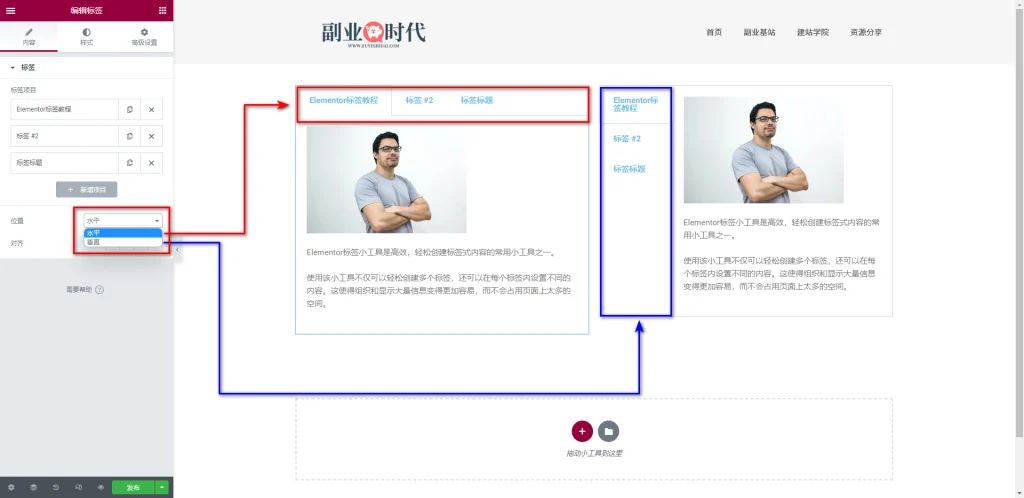
位置是指定标签排列位置的设置选项。可以在”水平”和”垂直”中选择。
选择水平时,标签标题在描述的上方位置,选择垂直时,标签标题在描述的左边位置。
1-3 对齐
对齐是指定标签项目标题在水平或垂直方向的对齐设置选项。
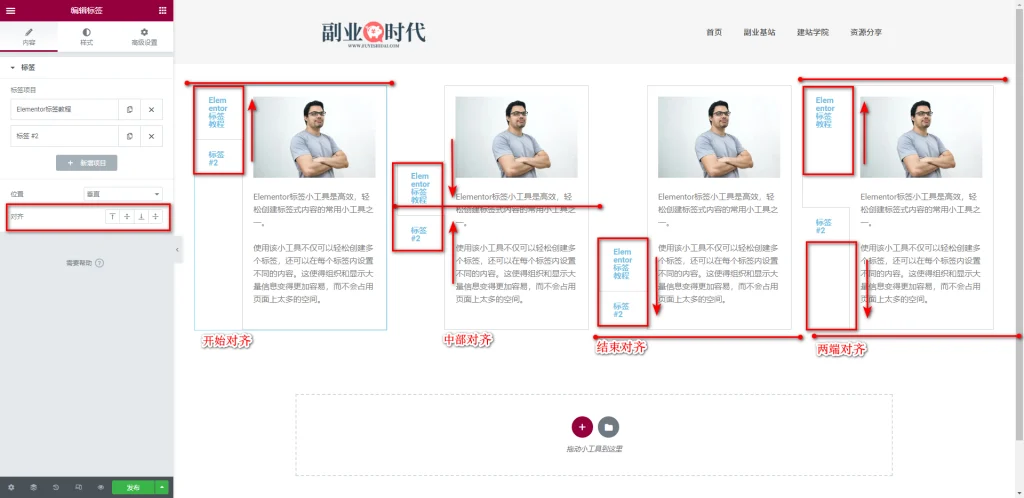
选择水平方向时,对齐选项是”左对齐”,”居中对齐”,”右对齐”,”两端对齐”,如下图所示。
选择垂直方向时,对齐选项是开始对齐,中部对齐,结束对齐,两端对齐,如下图所示。
2.标签小工具的样式标签
样式标签的主要设置选项如下:
- 标签
- 标题
- 内容
2-1 标签
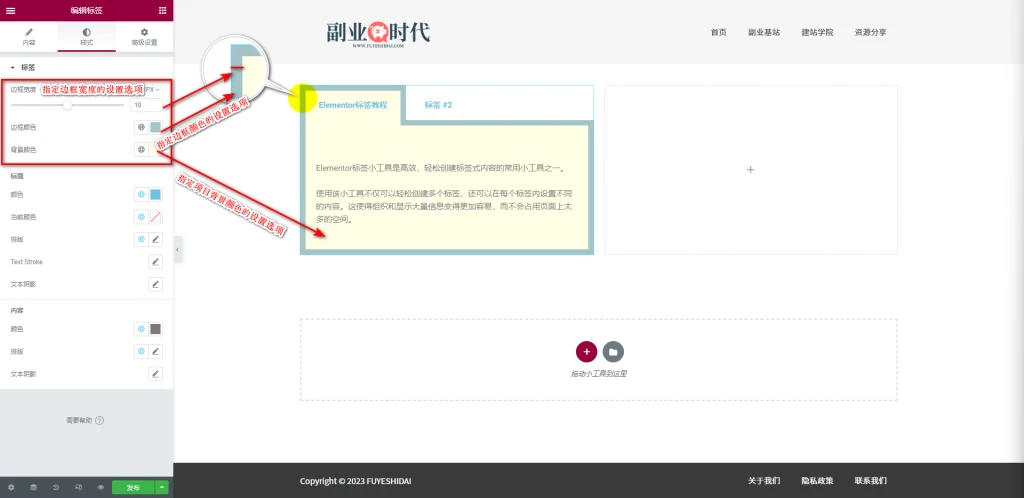
标签是自定义项目标签边框以及背景颜色的设置项,如下图所示:
- 边框宽度:自定义项目边框宽度的设置选项,可在数值0-20之间进行设置。数值越大,边框宽度越大。
- 边框颜色:自定义项目边框颜色的设置选项,可用颜色选择器或全局颜色进行设置。
- 背景颜色:自定义项目背景的设置选项,可用颜色选择器或全局颜色进行设置。
2-2 标题
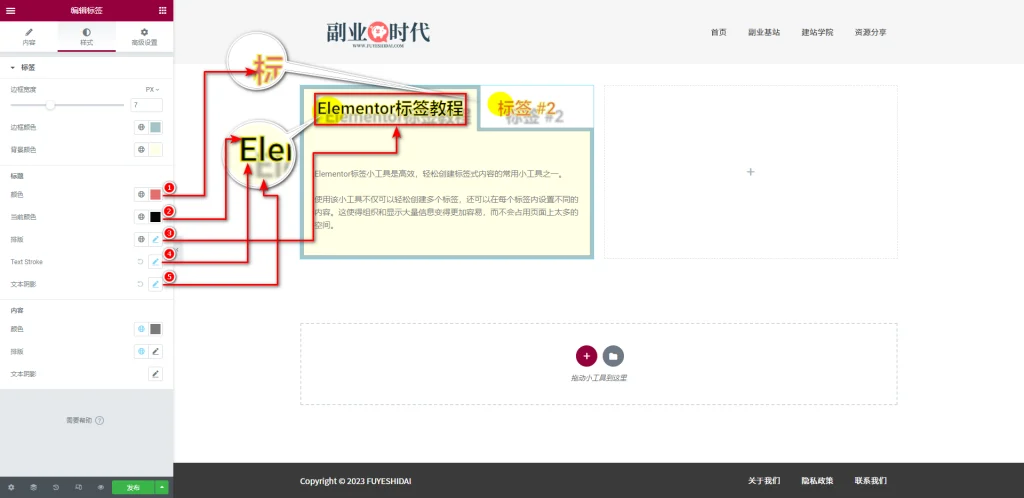
标题是自定义项目标题颜色、排版和装饰效果等设置选项,如下图所示:
- 颜色:自定义选择或替换项目标题颜色的设置选项。上图中为浅红色。
- 当前颜色:自定义指定或替换当前被选项目的标题颜色设置选项。上图中为黑色。
- 排版:自定义排版项目标题的字体、大小、粗细、行高等设置选项。
- Text Stroke:给项目标题文字添加轮廓线效果的设置选项。上图中为黄色轮廓线。
- 文本阴影:给项目标题添加阴影效果的设置选项。上图中可以看到右下方的阴影效果。
2-3 内容
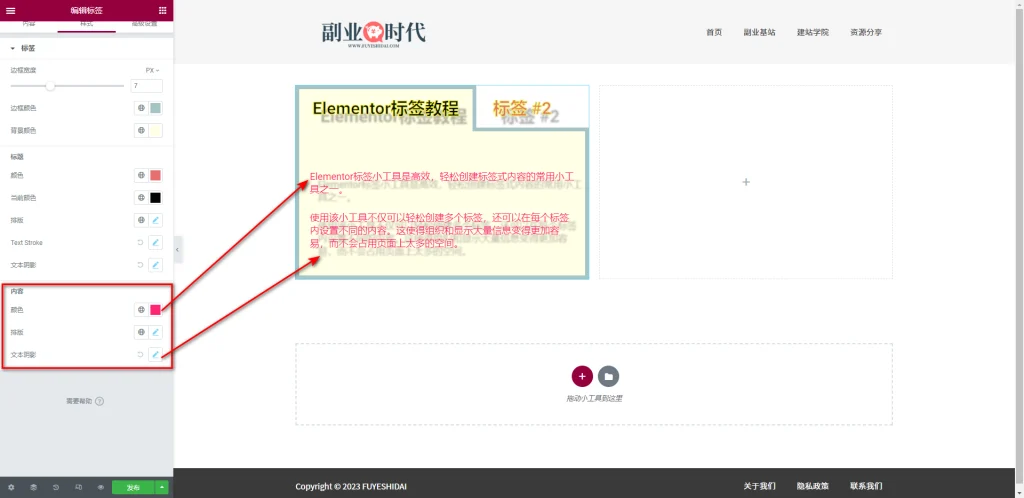
内容是自定义项目标题颜色、排版、添加文本阴影效果等设置选项,如下图所示:
- 颜色:自定义选择或替换项目标题颜色的设置选项。上图中为粉色。
- 排版:自定义排版项目标题的字体、大小、粗细、行高等设置选项。
- 文本阴影:给项目标题添加阴影效果的设置选项。上图中可以看到右下方的阴影效果。
标题和内容都属于文本类设置选项。具体功能设置和使用方法,请参考《Elementor基础教程 – 文本编辑器 小工具的设置和使用方法》。
3.标签小工具的高级设置
高级设置是所有小工具通用的设置项,具体功能设置和使用方法,请阅读《Elementor通用教程 – 高级标签的设置和使用方法》。
以下是实战案例样本。
以上就是标签小工具的功能设置和使用方法,希望本篇内容对您使用Elementor有所帮助。